Spersonalizuj zawartość swojej witryny za pomocą funkcji wyświetlania stanu HappyAddons
Opublikowany: 2020-08-26Projektujesz sklep eCommerce, w którym musisz pokazywać treści w oparciu o rolę użytkownika? A może planujesz oferować specjalną zniżkę każdego dnia poza godzinami szczytu?… Tak, teraz możesz zrobić wszystko, ustalając proste zasady i warunki dla swojej witryny Elementor.
Dzisiaj zamierzamy wprowadzić kolejną funkcję premium Happy Elementor Addons o nazwie „Stan wyświetlania”. Ta zaawansowana funkcja Elementora zapewnia pełną kontrolę nad widocznością treści. Zapewnia również funkcjonowanie Twojej witryny w Twoim imieniu podczas Twojej nieobecności. Teraz możesz zaplanować stronę internetową na konkretną datę i wyjechać na długie wakacje bez żadnych napięć. Dzięki temu najnowszemu dodatkowi do szczęśliwych dodatków jest więcej do odkrycia!
Możesz jednak użyć wbudowanych warunków lub utworzyć niestandardowe reguły, aby pokazać/ukryć również swoją zawartość. Omówmy krok po kroku cały proces. Zacznij od podstawowego zapytania-
Jak stan wyświetlania pomaga w personalizacji treści

Stosując warunek wyświetlania, możesz zaprezentować treść w wybranej przez siebie witrynie Elementor. Warunki te są łatwo kategoryzowane według różnych atrybutów, takich jak przeglądarka, system operacyjny, zakres dat, godzina i inne, z poziomu karty Zaawansowane.
Co więcej, masz elastyczność w ustawianiu reguł dla dowolnego widżetu, sekcji lub kolumny. Nawet jeśli możesz dołączyć warunek do dowolnych widżetów Elementora wraz z dodatkami innych firm.
Ta funkcja premium sprawia jednak, że projekt jest bardziej spersonalizowany dla użytkowników. Załóżmy na przykład, że korzystasz z platformy cyfrowej oferującej różne opcje oprogramowania do pobrania dla systemów Windows, Mac, Linux itp. Co powiesz na ukrycie linków do pobierania dla użytkowników systemu Windows/Linux, które są przeznaczone tylko dla użytkowników komputerów Mac. Albo odwrotnie. Sprawia, że Twoja witryna jest bardziej przyjazna dla użytkownika i znacznie zwiększa współczynnik konwersji.
Poza tym może istnieć kilka powodów, dla których warto zastosować różne reguły w witrynie Elementor. Takie jak kompatybilność z przeglądarkami, zachowanie użytkownika, wydarzenie specjalne, wielkie ogłoszenie, oferta ograniczona czasowo, promocja nowych funkcji i inne.
Zobaczmy, jak możesz zastosować tę funkcję Display Condition do swojej witryny Elementor–
Wymagania dotyczące korzystania z funkcji warunków wyświetlania
Oto wymagania wstępne potrzebne do korzystania z funkcji Warunek wyświetlania:
- Witryna WordPress
- Elementor (bezpłatny)
- HappyAddons (bezpłatne i profesjonalne)
Tymczasem, jeśli po raz pierwszy korzystasz z Elementora, zapoznaj się z tym prostym przewodnikiem krok po kroku, aby szybko poznać jego procedurę pracy.
Ważna uwaga: Warunek wyświetlania jest funkcją globalną, dlatego działa płynnie ze wszystkimi widżetami (wraz ze wszystkimi widżetami dodatków innych firm), sekcjami i kolumnami. Możesz go znaleźć w naszym widżecie Advanced Tab.
Jak korzystać z funkcji warunków wyświetlania
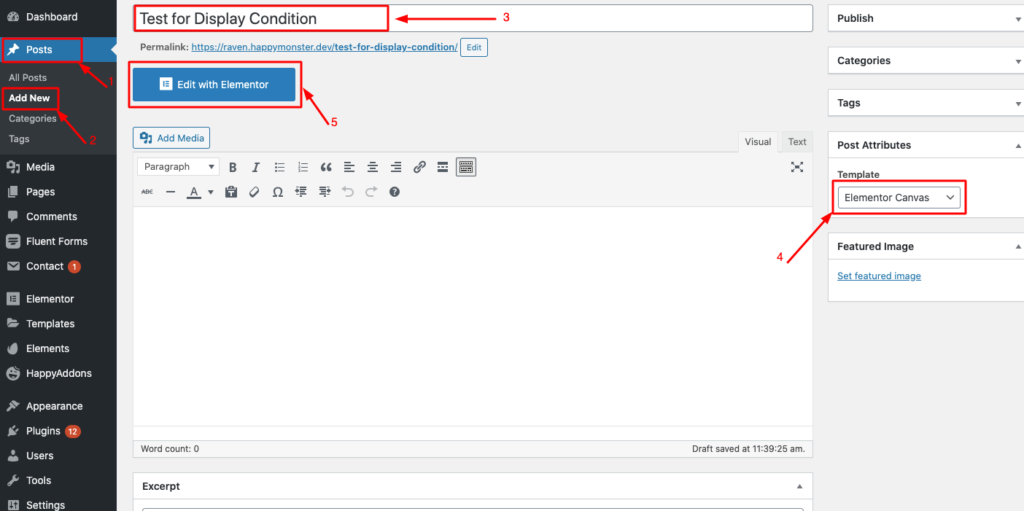
Najpierw zaloguj się do pulpitu WordPress za pomocą osobistych danych uwierzytelniających. Uważnie postępuj zgodnie z tymi czynnościami:
- Przejdź do Pulpitu → Wpisy
- Kliknij „Dodaj nowy”
- Dodaj tytuł swojej strony głównej
- Ustaw szablon jako „Elementor Canvas” z rozwijanego menu w prawym dolnym rogu
- Kliknij przycisk „Edytuj za pomocą Elementora”

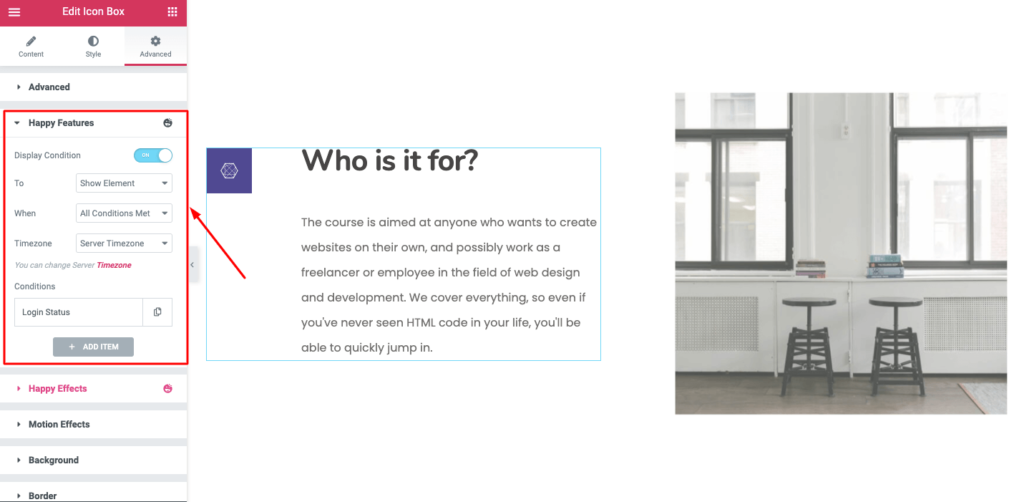
Po przejściu do Elementor Canvas przejdź do Edytuj dowolną sekcję → Zakładka Zaawansowane → Szczęśliwa funkcja → Stan wyświetlania. Włącz przycisk.

Zobaczmy, jak utworzyć regułę wyświetlania dla różnych wydarzeń:
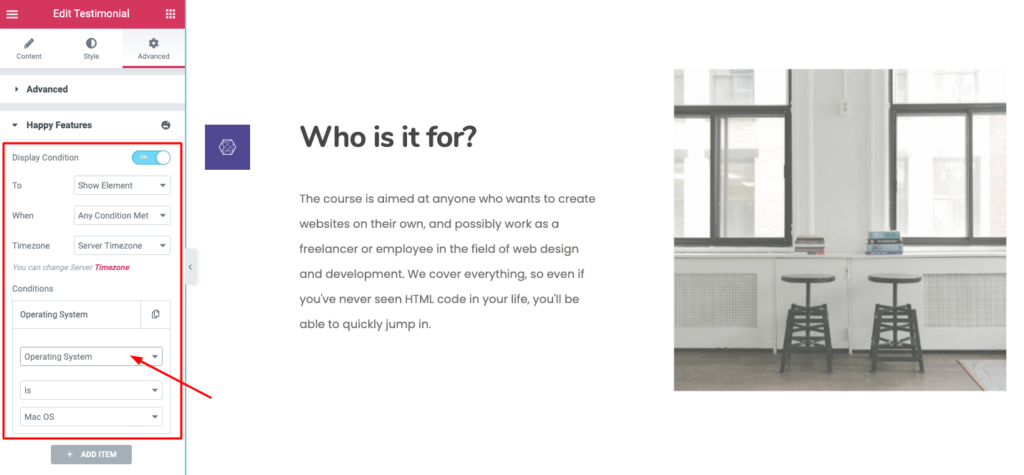
Metoda 1: Ustaw wyświetlanie warunkowe w oparciu o system operacyjny
Warunek wyświetlania umożliwia określenie warunkowych reguł wyświetlania treści w dowolnym systemie operacyjnym. Możesz reprezentować różne treści witryny w zależności od systemu operacyjnego. Na przykład możesz wyświetlić komunikat o błędzie, gdy ktoś używa przestarzałej przeglądarki lub systemu operacyjnego, który może uszkodzić strukturę Twojej witryny.
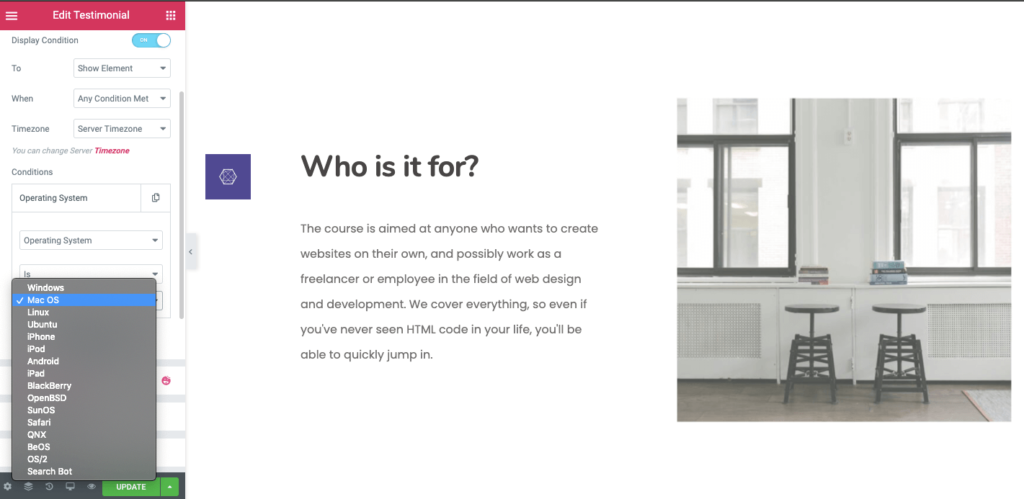
Aby ustawić tę regułę, wybierz System operacyjny z menu rozwijanego. Następnie zaktualizuj swoją regułę dla określonej treści:

Tutaj otrzymasz listę systemów operacyjnych do wyboru:

Wybierz system operacyjny z listy i ustaw regułę dla wybranego bloku.

Metoda 2: Ustaw wyświetlanie warunkowe na podstawie statusu zalogowania
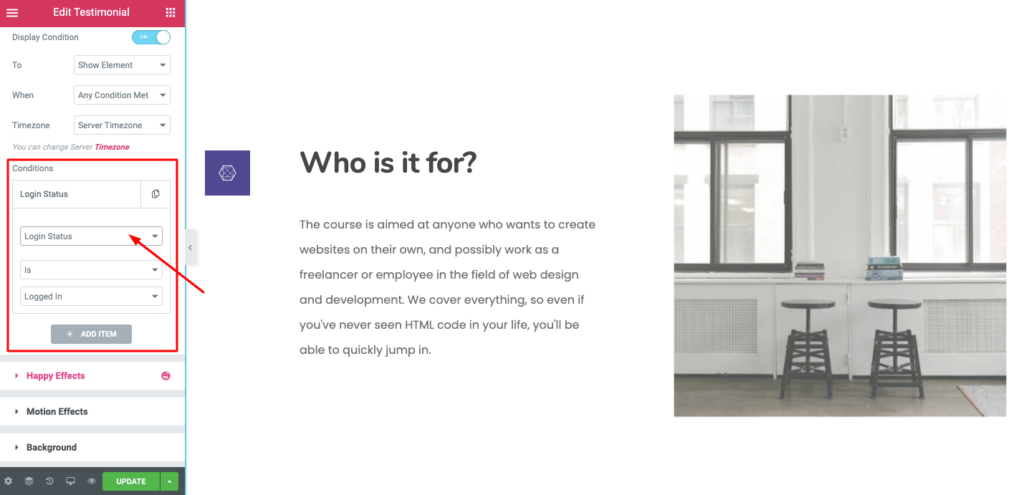
Cóż, możesz zarządzać treścią na podstawie opcji zachowania odwiedzających. Jeśli chcesz wyświetlić specjalną treść dla zalogowanych użytkowników lub przekazać specjalną wiadomość odwiedzającym, którzy nie są zalogowani, możesz użyć tej warunkowej reguły wyświetlania.

Jeśli chcesz ustawić wyświetlanie warunkowe, które nie są zalogowane, przejdź do: Warunek → Status logowania → Nie jest → Zalogowany
Alternatywnie dla zalogowanych użytkowników należy ustawić regułę w następujący sposób: Warunek → Status logowania → Jest → Zalogowany

Metoda 3: Ustaw regułę warunkową na podstawie roli użytkownika witryny
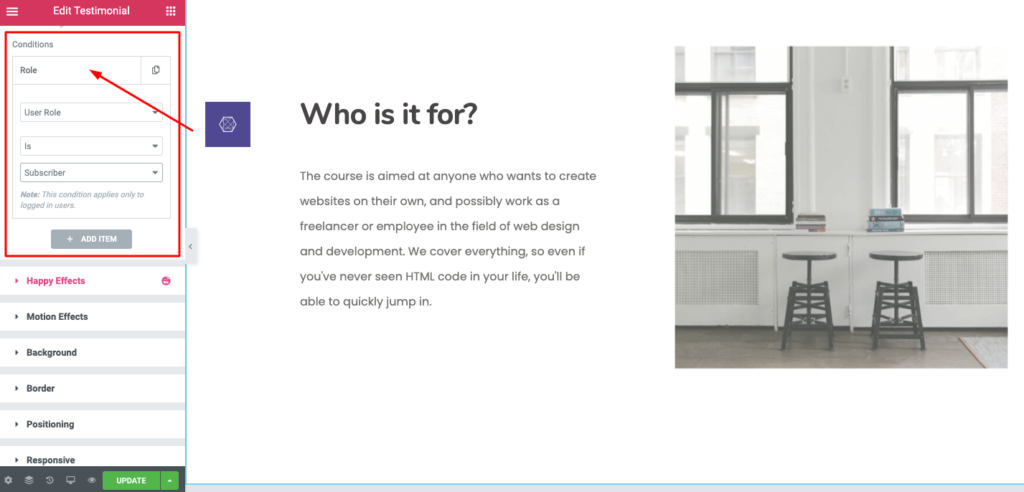
Masz swobodę zarządzania treścią witryny w oparciu o rolę użytkownika witryny.

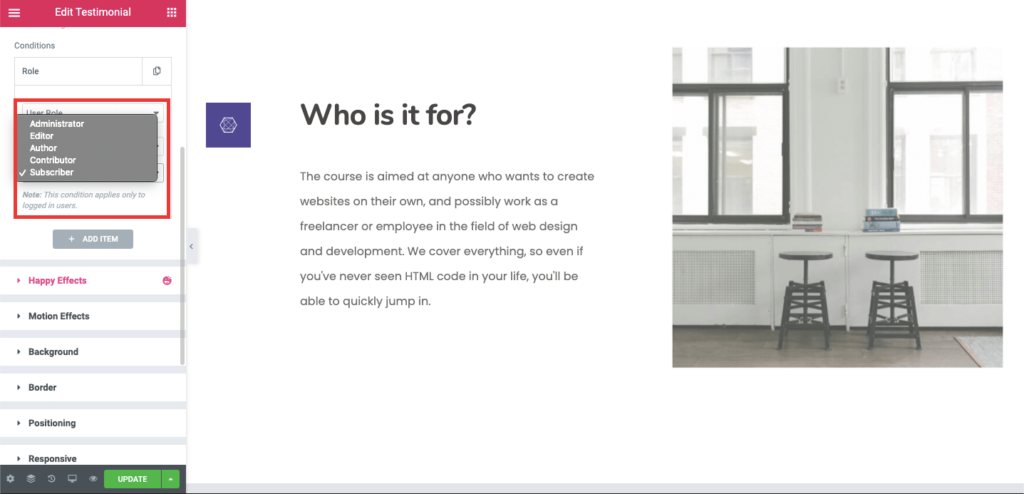
Na szczęście otrzymasz listę różnych typów użytkowników Twojej witryny.

Aby ustawić tę regułę, przejdź do: Warunek → Rola użytkownika → Jest → Subskrybent
Ponadto otrzymasz tutaj specjalną funkcję. Możesz ograniczyć dowolne treści dla poszczególnych odwiedzających w Twojej witrynie.
Załóżmy, że nie chcesz pokazywać swoim subskrybentom niektórych treści. W takim przypadku musisz ustawić regułę: Warunek → Rola użytkownika → Nie jest → Subskrybent.
Tak więc treść będzie dostępna dla wszystkich użytkowników z wyjątkiem subskrybentów.
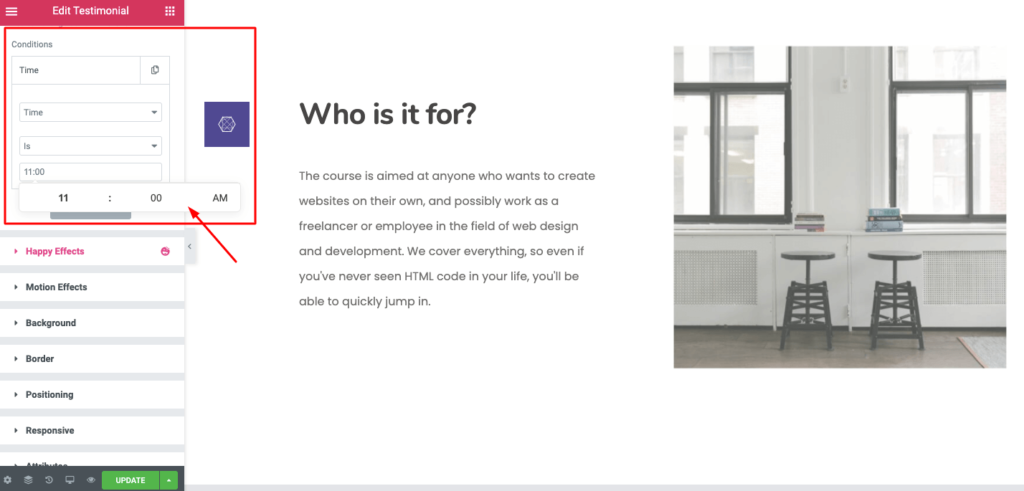
Metoda 4: Ustaw wyświetlanie warunkowe na podstawie określonego czasu
Ta funkcja ma zastosowanie, gdy musisz podać specjalną wiadomość w określonym przedziale czasu. Pozwala ustawić format czasu 12Hr. Treść będzie prezentowana w zależności od czasu lokalnego urządzenia odwiedzającego. Ta funkcja jest naprawdę pomocna w przypadku takich wydarzeń; jeśli prowadzisz jakieś promocje lub prowadzisz program z nagrodami przez ograniczony czas.

Weźmy przykład. Załóżmy, że chcesz wyświetlić wiadomość o 11:53. Następnie przejdź do: Warunek → Czas → Jest → (11:53)
Teraz, jeśli chcesz ukryć wiadomość po 12:00, musisz ustawić inną regułę: Warunek → Czas → nie jest → (12:00)
Tak więc zawartość ukryje się po 12:00.
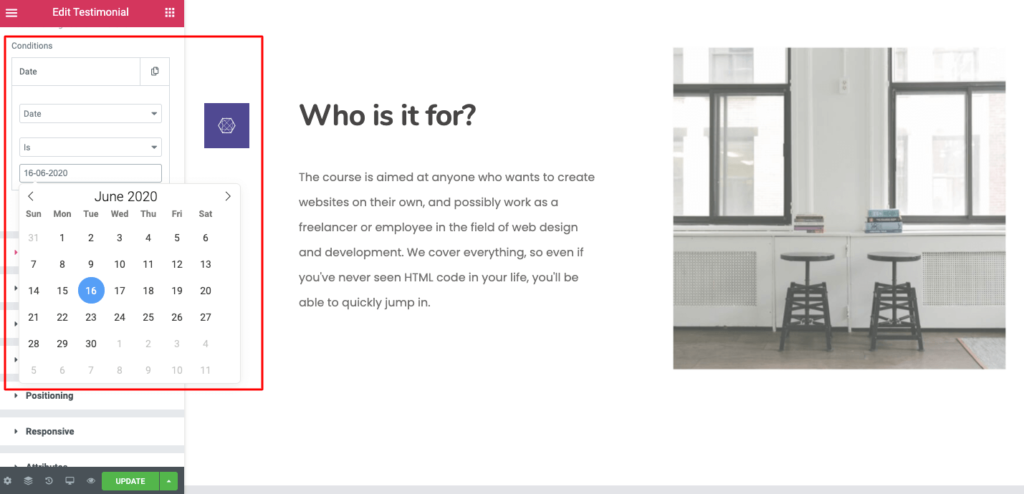
Metoda 5: Wyświetlanie treści na podstawie określonej daty
Jeśli chcesz przekazać specjalną wiadomość w określonym dniu, ustaw tę zasadę na swojej witrynie Elementor. Ustaw warunek wyświetlania w następującym kierunku: Warunek> Data> to > (29.02.2020)

Co więcej, z menu rozwijanego otrzymasz więcej opcji, aby ustawić reguły warunkowe dla swojej witryny Elementor. Sprawdź pełną dokumentację tutaj.
Zwiększ poziom swojej witryny Elementor dzięki szczęśliwym dodatkom
Elementor to świetne narzędzie, które z dnia na dzień zmieniło koncepcję tworzenia witryn WordPress. Umożliwia wszystkim użytkownikom tworzenie własnych witryn, niezależnie od ich wcześniejszej wiedzy technicznej. Happy Addons działa jak wisienka na torcie. Pozwala kształtować wymarzoną witrynę w preferowany sposób za pomocą wydajnych narzędzi do projektowania.
Dzięki HappyAddons otrzymasz kilka zaawansowanych widżetów i funkcji, aby w krótkim czasie zbudować wysoce funkcjonalną witrynę. Display Condition to niesamowita funkcja, która poprawia wrażenia użytkowników podczas odwiedzania Twojej witryny.
Podziel się swoim zapytaniem dotyczącym HappyAddons w sekcji komentarzy poniżej.
