Używanie systemu projektowania z edytorem bloków WordPress, część 2: Typy i style bloków
Opublikowany: 2022-12-22W części 1 naszej dwuczęściowej serii blogów omówiliśmy sposób konfigurowania systemów projektowych w pliku theme.json. Opierając się na tym, możemy teraz użyć dodatkowych elementów sterujących za pomocą kodu, aby usunąć niechciane domyślne bloki i style.
Na przykład programiści witryny WordPress korzystający z systemu projektowania mogą chcieć usunąć blok audio lub blok chmury tagów z edytora, jeśli nie będą one używane w celu zapewnienia spójności przy jednoczesnym uniknięciu niepotrzebnej pracy projektowej. Inne nieużywane wbudowane style bloków można również dostosować lub wyeliminować, aby stworzyć spójny zestaw opcji projektowych w edytorze. Ograniczenie bloków i stylów może również zmniejszyć koszty tworzenia nowych postów w edytorze bloków, zapewniając mniejszy zestaw opcji projektowych.
W tym poście omówimy strategie, które mogą być używane przez wtyczkę i kod motywu do integracji systemu projektowania z edytorem bloków.
Usuwanie typów bloków
Edytor bloków WordPress zawiera ogromną liczbę wbudowanych bloków. Pomocne może być usunięcie niektórych blokad domyślnych, aby ograniczyć prace projektowe i uprościć tworzenie treści. Można to osiągnąć w kliencie za pomocą JavaScript lub przy użyciu PHP po stronie serwera.
- Aby rozpocząć, zidentyfikuj blok lub bloki do usunięcia z edytora. W tym przykładzie blok „Najnowsze komentarze” zostanie wyrejestrowany:

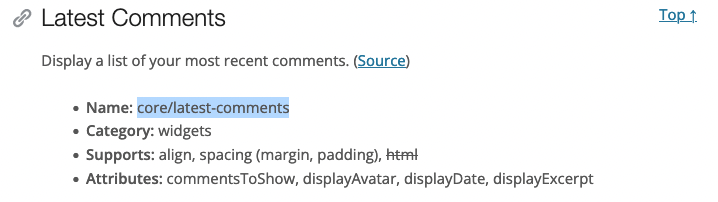
2. Następnie znajdź odpowiednią nazwę bloku w przewodniku po blokach rdzenia Gutenberga. W przypadku bloku „Najnowsze komentarze” są to podstawowe/najnowsze komentarze:

3. Używając nazwy core/latest-comments możemy usunąć go z edytora.
W JavaScript użyj wp.blocks.unregisterBlockType:
wp.domReady( function() { wp.blocks.unregisterBlockType( 'core/latest-comments' ); } );JavaScript dla edytora bloków powinien być umieszczany w kolejce przy użyciu haczyka enqueue_block_editor_assets w PHP:
function wpvip_enqueue_block_js() { wp_enqueue_script( 'wpvip-block-js', plugin_dir_url( __FILE__ ) . 'js/block.js', array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ), '0.0.1', ); } add_action( 'enqueue_block_editor_assets', 'wpvip_enqueue_block_js' );Bardziej złożonej konfiguracji można użyć do automatycznego budowania i zarządzania zależnościami bloków za pomocą pakietu @wordpress/scripts.
Uwaga: Chociaż ten post koncentruje się głównie na interakcji z blokami za pośrednictwem JavaScript API, najlepsze praktyki dotyczące używania PHP po stronie serwera w porównaniu z JavaScriptem klienta dla bloków zmieniają się w zależności od sposobu użycia:
- Modyfikując wbudowany blok, użyj interfejsów API języka JavaScript.
- Modyfikując blokadę innej firmy, użyj interfejsów API JavaScript.
- Podczas tworzenia niestandardowego bloku użyj register_block_type z block.json w PHP. Umożliwi to interakcję kodu zarówno po stronie serwera, jak i klienta z twoim blokiem.
Zalecamy używanie JavaScript do interakcji z blokami, ponieważ umożliwia to modyfikację zarówno bloków zarejestrowanych po stronie klienta, jak i po stronie serwera. Ponadto niektóre blokowe interfejsy API są dostępne tylko w języku JavaScript.
Wyrejestrowanie bloków podstawowych jest również możliwe przy użyciu w PHP filtru allow_block_types_all:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return array_filter( $allowed_block_types, function( $block_type ) { // Remove 'core/latest-comments' from allowed blocks return $block_type !== 'core/latest-comments'; } ); }Zauważ, że filtr allow_block_types_all w PHP może być również użyty do dostarczenia jawnej listy dozwolonych bloków, wykluczając wszystkie inne z użycia w edytorze:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return [ 'core/paragraph', 'core/heading', 'core/group', /* ... other blocks to allow */ ]; }Uwaga: Bądź ostrożny z tym podejściem, ponieważ ta lista będzie musiała być utrzymywana i aktualizowana o pożądane bloki podstawowe lub niestandardowe. Jak wspomniano powyżej, to podejście może być stosowane tylko do ograniczania bloków, które są rejestrowane po stronie serwera (np. za pomocą block.json). Niestandardowe bloki, które są po stronie klienta, muszą być zarządzane tylko w JavaScript przy użyciu wp.blocks.unregisterBlockType.
Zastępowanie wbudowanych stylów bloków
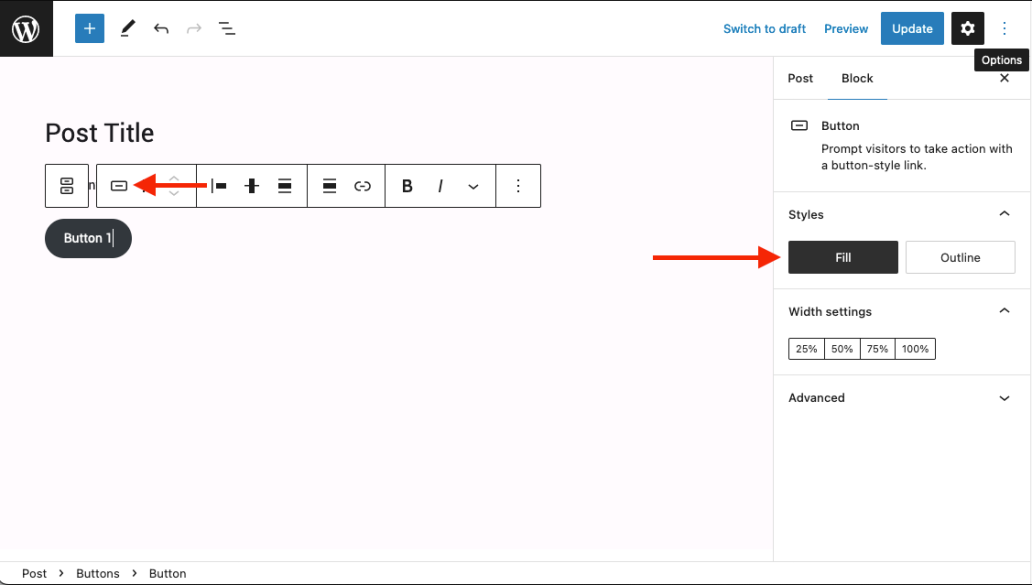
Kilka podstawowych bloków w WordPress zawiera gotowe style bloków znajdujące się na kontekstowym pasku narzędzi i kontrolkach inspektora po prawej stronie edytora:

W JavaScript użyj wp.blocks.unregisterBlockStyle z wp.blocks.registerBlockStyle, aby zastąpić domyślne style:

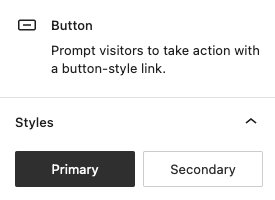
wp.domReady( function() { wp.blocks.unregisterBlockStyle( 'core/button', 'fill' ); wp.blocks.unregisterBlockStyle( 'core/button', 'outline' ); wp.blocks.registerBlockStyle( 'core/button', { name: 'primary', label: 'Primary', isDefault: true, } ); wp.blocks.registerBlockStyle( 'core/button', { name: 'secondary', label: 'Secondary', } ); } );Powyższy kod usunie wbudowane style przycisków „Wypełnij” i „Kontur” oraz doda nowy styl „Podstawowy” (domyślny) i „Dodatkowy”:

Nowym przyciskom zostanie automatycznie przypisany styl „Podstawowy”. Styl „Primary” stosuje klasę „.is-style-primary” do kontenera przycisków, a „Secondary” stosuje klasę „.is-style-secondary”. Te style można następnie zaimplementować w CSS. Ten artykuł z WordPress zawiera więcej informacji na temat tworzenia stylów bloków.
Dostępna jest funkcja PHP do wyrejestrowywania stylów bloków w unregister_block_style, ale nie zalecamy jej. Wiele stylów bloków, w tym bloki podstawowe, jest zarejestrowanych w JavaScript po stronie klienta, więc nie jest możliwe usunięcie tych stylów za pomocą PHP. Jak wspomniano powyżej w sekcji „Usuwanie typów blokad”, wolimy JavaScript po stronie klienta do zarządzania istniejącymi blokami w celu zachowania spójności.
Usuwanie odmian bloków
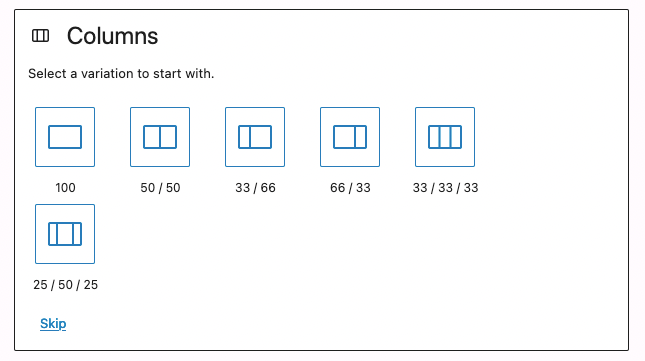
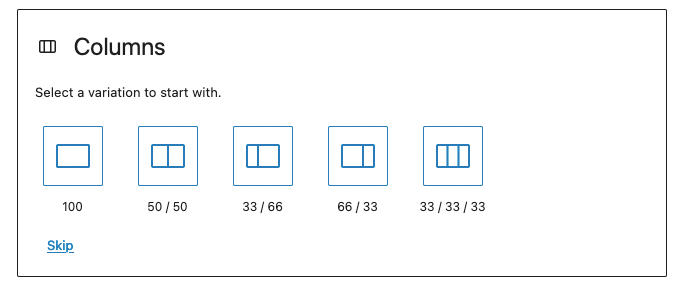
Wariacje to ustawienia wstępne bloków, które można łączyć, aby szybko skonfigurować blok. Są one rzadkie, ale niektóre podstawowe bloki zawierają niepożądane odmiany. Na przykład wbudowany blok kolumn zawiera kilka opcji układu:

Może być pożądane usunięcie ustawień wstępnych odmian. W tym przykładzie usuniemy odmianę „25 / 50 / 25”. W JavaScript odmiany można usunąć za pomocą wp.blocks.unregisterBlockVariation:
wp.domReady( function() { wp.blocks.unregisterBlockVariation( 'core/columns', 'three-columns-wider-center' ); } );„Trzy kolumny-szerszy środek” to nazwa odmiany, która odpowiada układowi „25 / 50 / 25”. Można to znaleźć, wyszukując plik z wariacjami.js bloku podstawowego i właściwość „nazwa”, która odpowiada niechcianej wariacji. Spowoduje to ograniczenie dostępnych wariantów bloków:

Podsumowując
Pomiędzy dostosowaniem theme.json a interfejsami API podanymi w tym poście możliwe jest połączenie szerokiego ekosystemu edytora bloków WordPress z systemem projektowania i ograniczenie go do rozsądnego rozmiaru.
Sprawdź nasze powiązane posty o tym, jak zarządzamy systemami projektowymi w WordPress VIP:
- Część 1: Organizowanie systemu projektowego za pomocą Gutenberga – theme.json
- Eksportowanie tokenów systemu projektowego z Figma do WordPress
Autorski

Alec Geatches, starszy programista w firmie Automattic
Programista Enterprise WordPress i entuzjasta systemów projektowych mieszkający w Tajpej na Tajwanie.

Gopal Krishnan, starszy programista w firmie Automattic
Gopal pracuje na oddzielonej ofercie WordPress VIP, interesując się systemami projektowymi i Gutenbergiem. Mieszka w Sydney w Australii i niedawno przeniósł się z Kanady.
