Korzystanie z układu o pełnej szerokości w porównaniu z siatką w module filtrowalnego portfela Divi
Opublikowany: 2022-08-26Filtrowalny moduł portfela Divi oferuje dwie opcje układu do wyboru. Obie opcje mają zalety i świetnie sprawdzają się w określonych celach. W tym poście porównamy układy o pełnej szerokości i siatce w module filtrowalnego portfela Divi, aby pomóc Ci zdecydować, czego potrzebujesz dla swojej witryny. Zaprojektujemy również oba układy, aby zobaczyć, jak działają w układzie Divi.
Zacznijmy!
Podgląd opcji układu modułu portfela z możliwością filtrowania
Najpierw spójrzmy, co zbudujemy w tym samouczku.
Pulpit elementu z portfolio siatki

Numer pozycji w portfolio siatki

Układ o pełnej szerokości Portfolio Element Pulpit

Telefon elementu portfolio o pełnej szerokości

Jak zmienić układ filtrowalnego modułu portfela
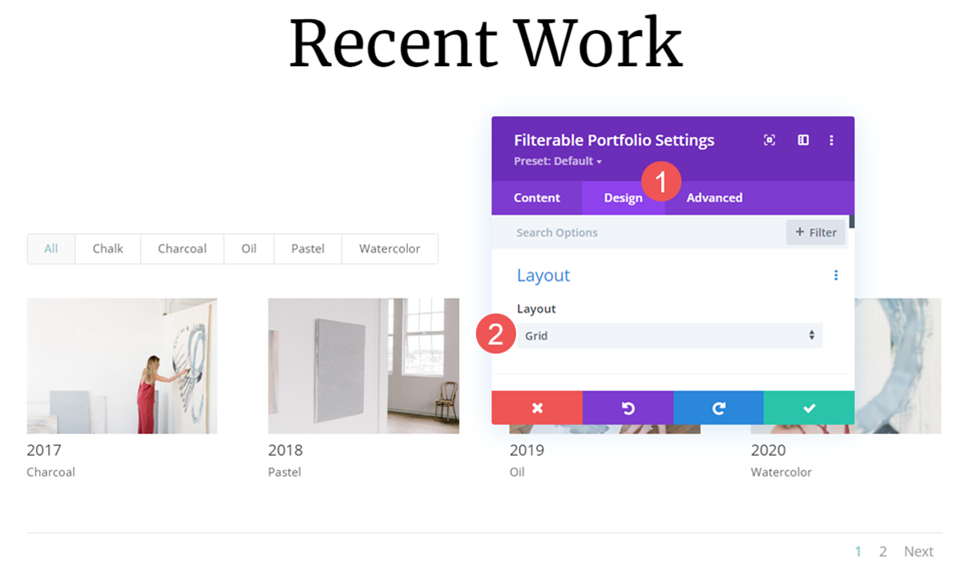
Domyślnie moduł portfela filtrowalnego wyświetla układ w pełnej szerokości. Możesz zmienić układ, aby wyświetlać elementy portfolio w siatce. Najpierw otwórz ustawienia modułu jak zwykle

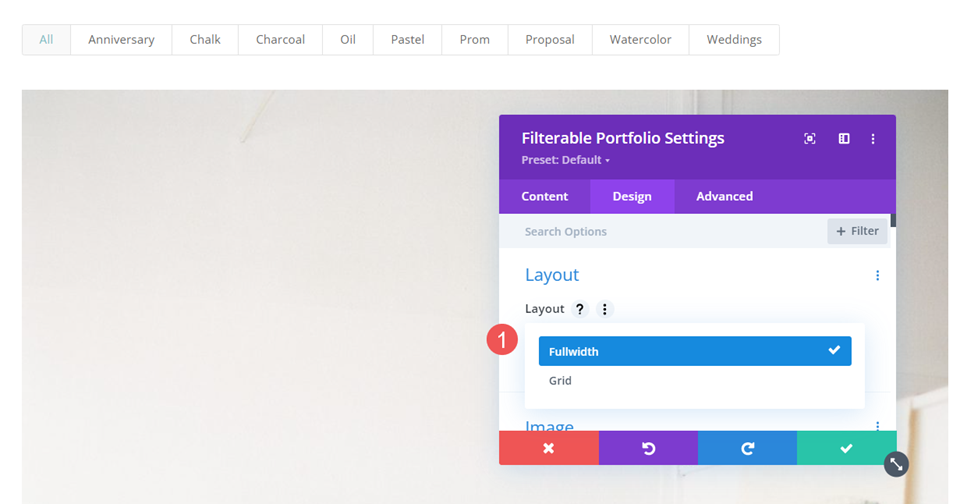
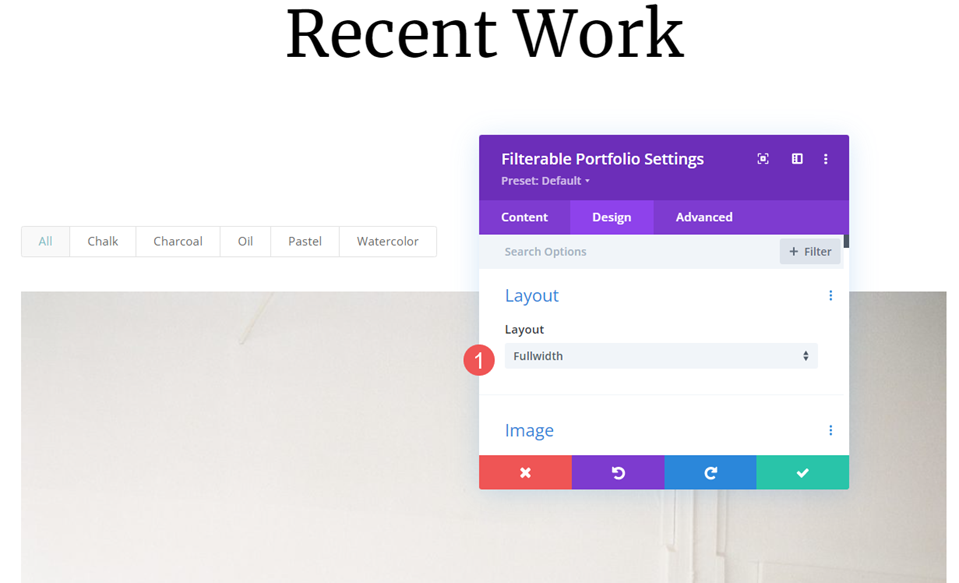
Następnie wybierz kartę Projekt . Pierwsza opcja to Układ . Ma rozwijane pole z kilkoma opcjami. Wybierz, aby wybrać między pełną szerokością a siatką.

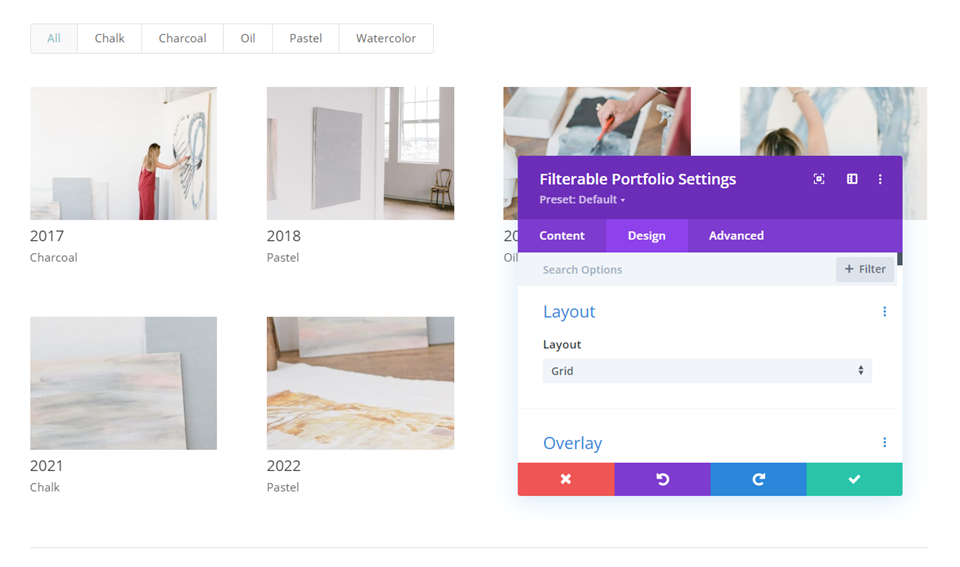
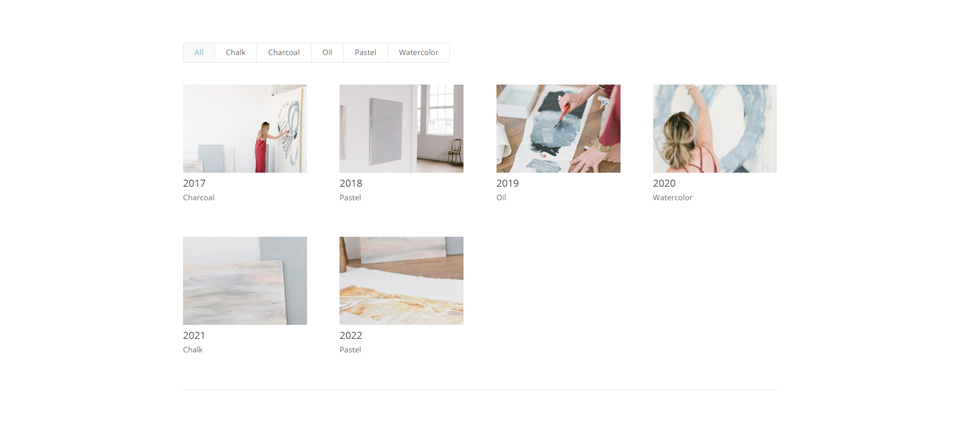
Jeśli wybierzesz opcję, która nie jest obecnie wybrana, moduł zostanie ponownie załadowany i wyświetli elementy portfolio w tym układzie. Poniższy przykład przedstawia układ siatki.

Jak porównać filtrowalne układy modułów portfela
Te dwa układy są bardzo różne, ale mają pewne podobieństwa. Oba wyświetlają filtr u góry modułu, tytuł i meta pod obrazami przedmiotu oraz paginację na dole modułu.
Oto spojrzenie na to, czym się różnią.
Układ o pełnej szerokości
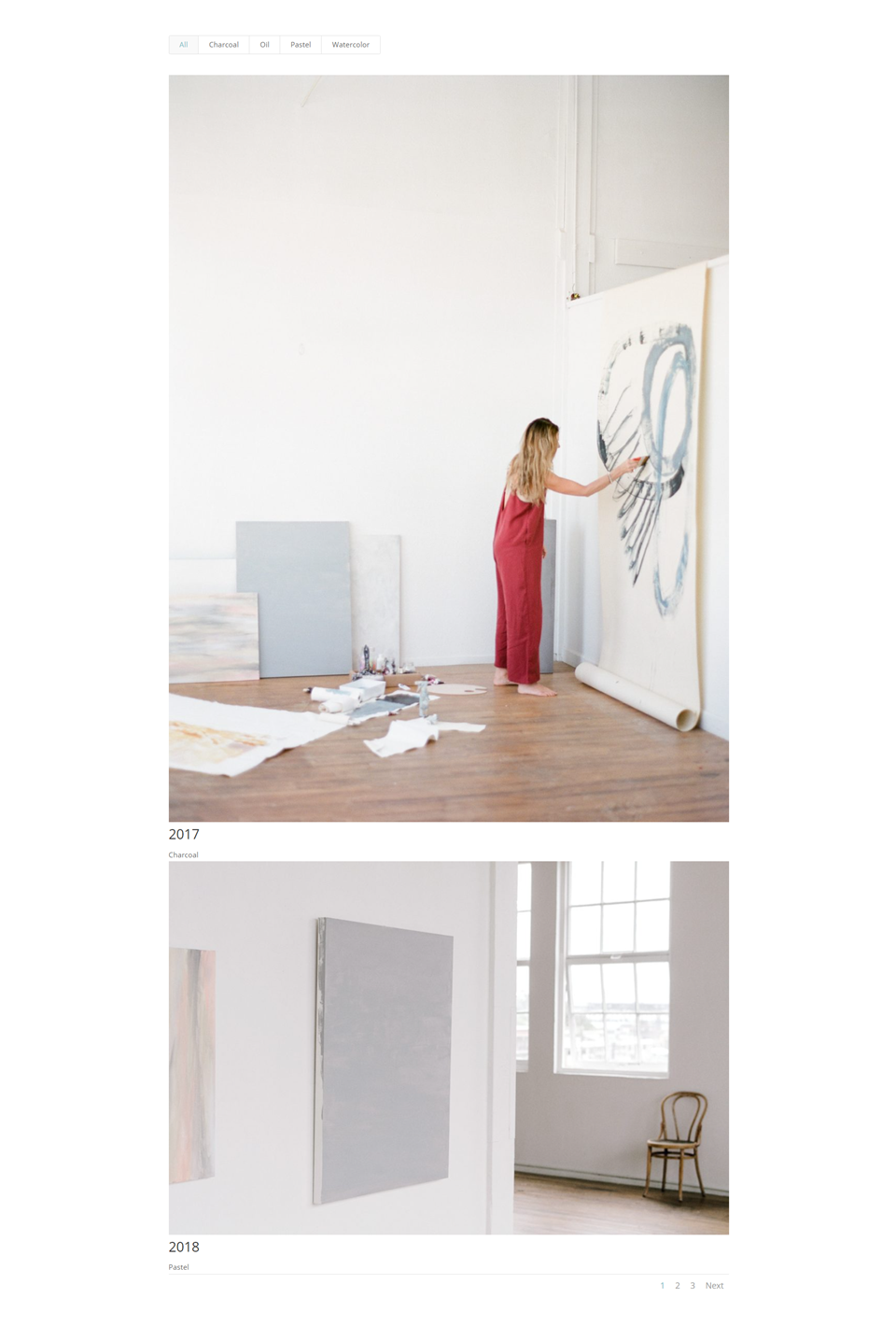
Fullwidth wyświetla duży obraz z jednym elementem portfolio zajmującym całą szerokość obszaru portfolio. To pokazuje o wiele więcej szczegółów ze względu na większy obraz, ale może stać się duży. Obrazy są wyświetlane w ich natywnym kształcie i rozszerzają się, aby dopasować je do dostępnej szerokości. Nie dodaje dużej przestrzeni między pozycjami portfolio. Zalecam ograniczenie liczby postów do zaledwie kilku. Poniższy przykład przedstawia układ o pełnej szerokości z liczbą postów równą 2.

Układ siatki
Układ siatki wyświetla do 4 elementów w linii. Dodaje więcej przestrzeni między przedmiotami. Obrazy są przycinane, aby utworzyć miniatury o tym samym rozmiarze, niezależnie od rozmiaru i kształtu obrazu.

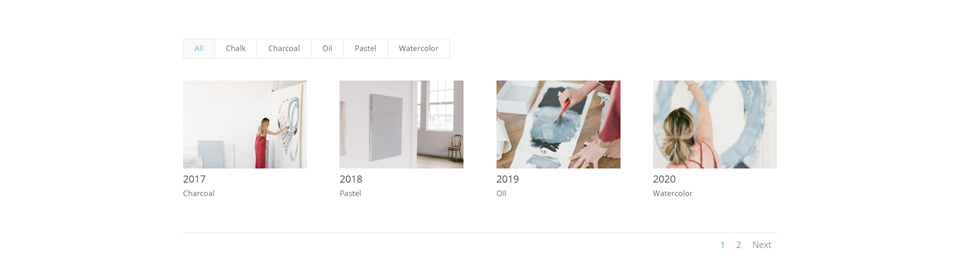
W tym przypadku ograniczyłem moduł do wyświetlania czterech postów, aby pokazać paginację.

Kiedy stosować każdy filtrowalny układ modułu portfela
Oba układy mają swoje zalety. Oto kilka wskazówek, kiedy używać każdego układu.
Układ o pełnej szerokości
Użyj układu o pełnej szerokości, gdy masz tylko kilka elementów do pokazania lub chcesz skupić się na kilku elementach. Użyj tego układu, jeśli chcesz wyróżnić lub zwrócić uwagę na wyróżnione obrazy.
Układ siatki
Użyj układu Siatka, jeśli chcesz pokazać wiele elementów lub jeśli chcesz, aby układ pokazywał więcej elementów na mniejszej przestrzeni.
Jak nadać styl filtrowalnym układom modułów portfela
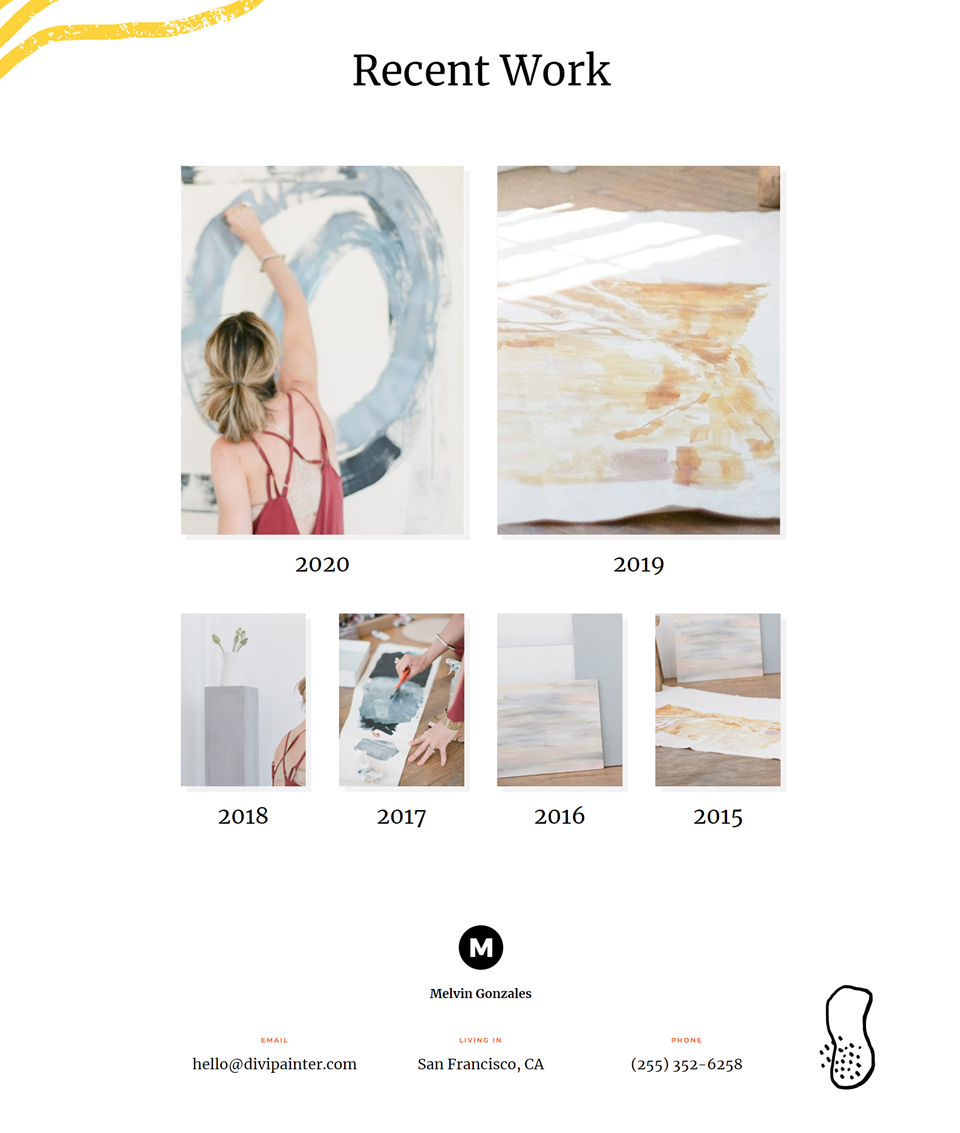
Teraz, gdy widzieliśmy, jak wybrać układy, jak działają i kiedy ich używać, zobaczmy, jak stylizować oba układy. Użyję strony Portfolio z darmowego pakietu Painter Layout Pack, który jest dostępny w Divi. Oto oryginalna strona.

Zastąpię portfolio modułem Filterable Portfolio i będę używał tych samych obrazów i tytułów. Stworzę dwie wersje: jedną z układem o pełnej szerokości, a drugą z układem siatki i stylami.
Jak wystylizować element układu modułu portfela z możliwością filtrowania w siatce
Zaczniemy od układu siatki. Użyję kolorów i czcionek z oryginalnego układu.
Zawartość
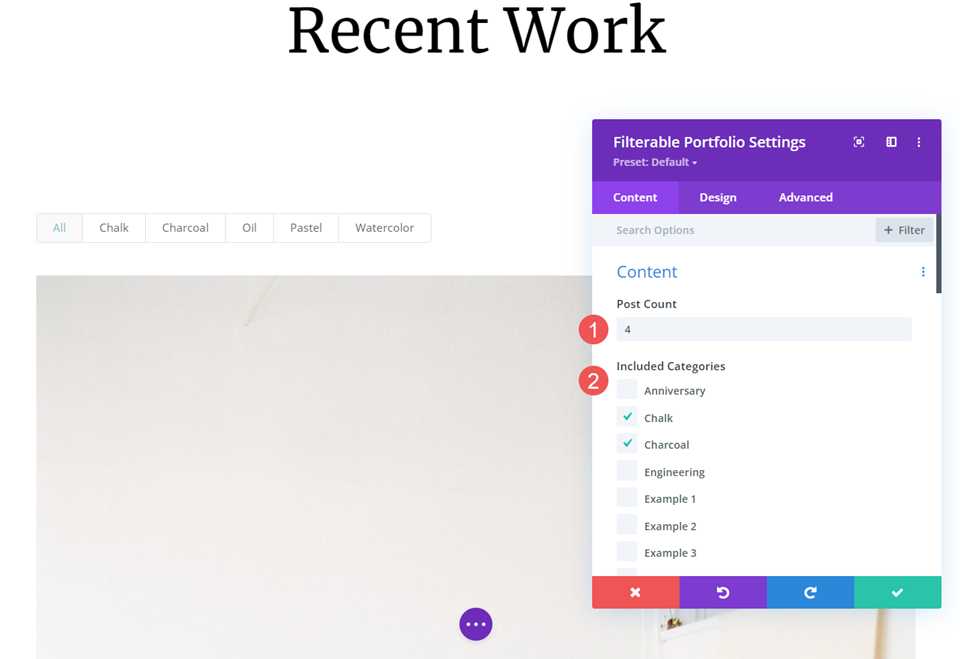
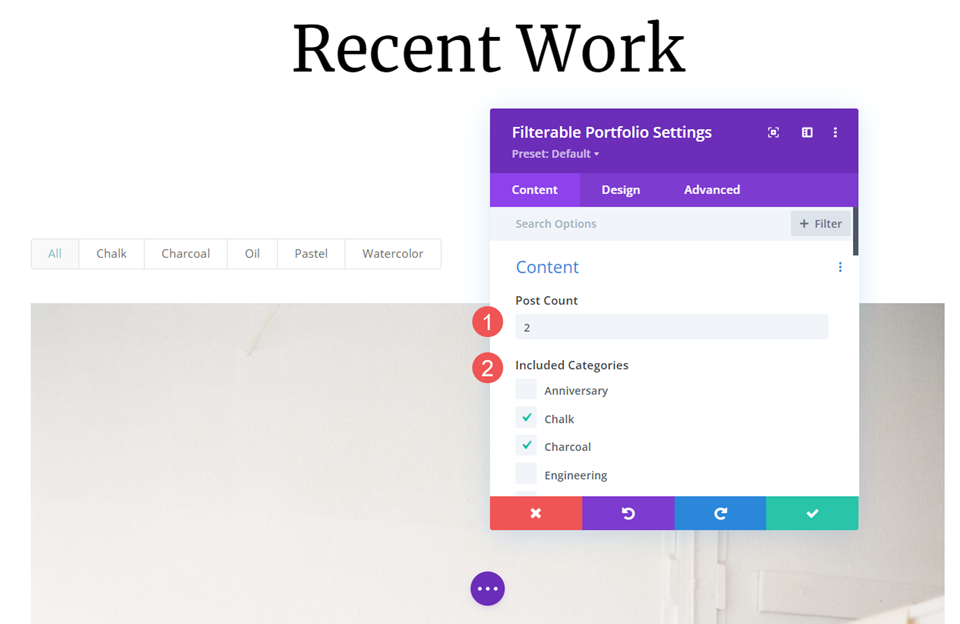
Otwórz ustawienia modułu i wpisz 4 dla liczby postów . Wybierz wszystkie kategorie , które chcesz wyświetlić w module.
- Liczba postów: 4
- Zawarte kategorie: każda kategoria

Układ
Następnie wybierz kartę Projekt i wybierz Siatka z opcji Układ.
- Układ: Siatka

Obraz
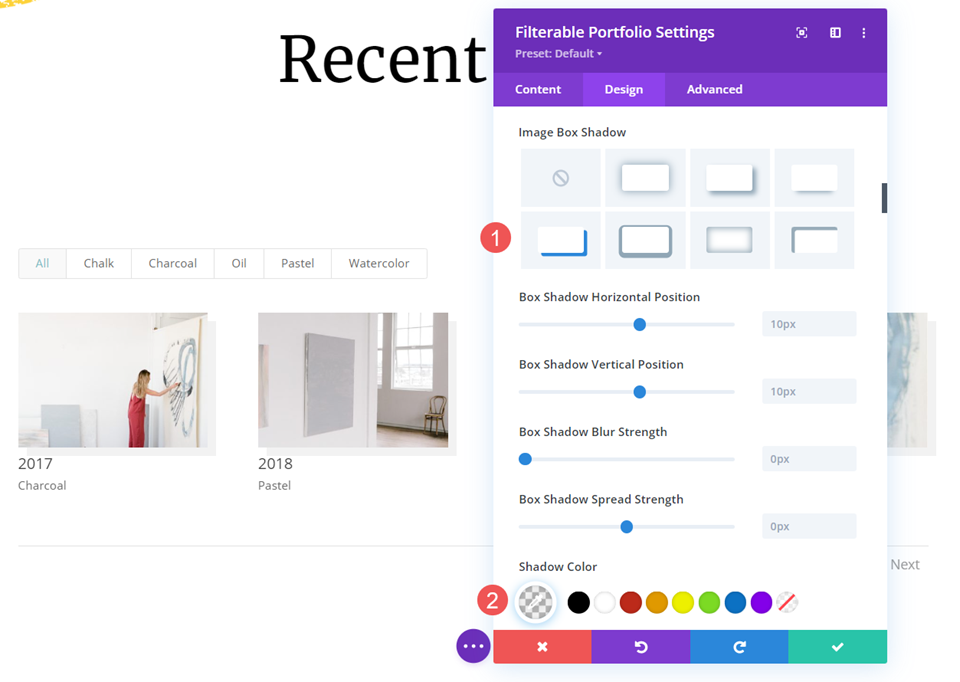
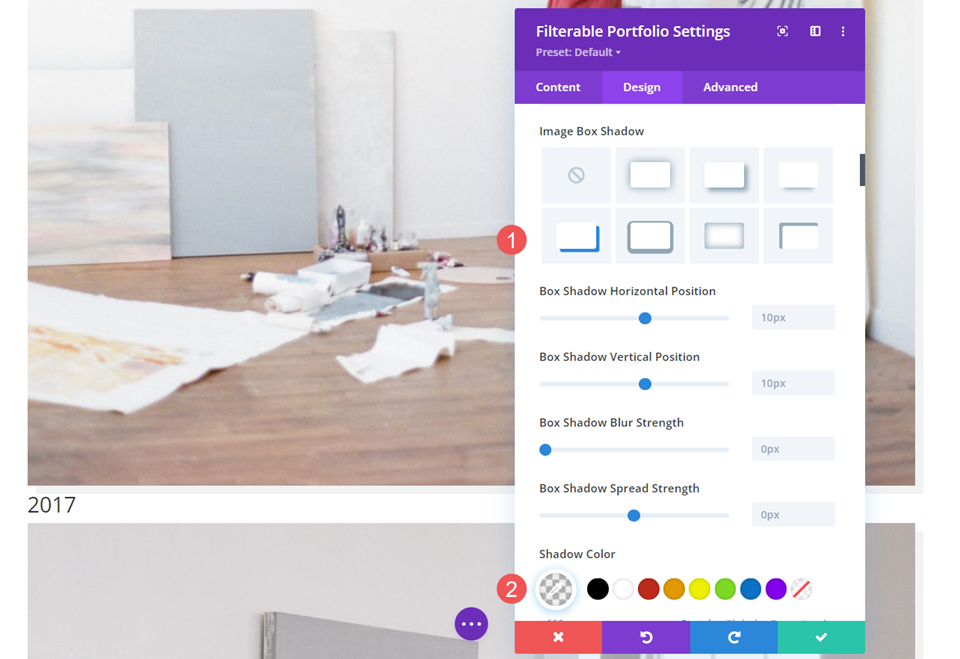
Przewiń w dół do Image i wybierz opcję 4th Box Shadow . Zmień kolor cienia na rgba(0,0,0,0.05).
- Cień pudełka: czwarta opcja
- Kolor cienia: rgba (0,0,0,0,05)

Tekst
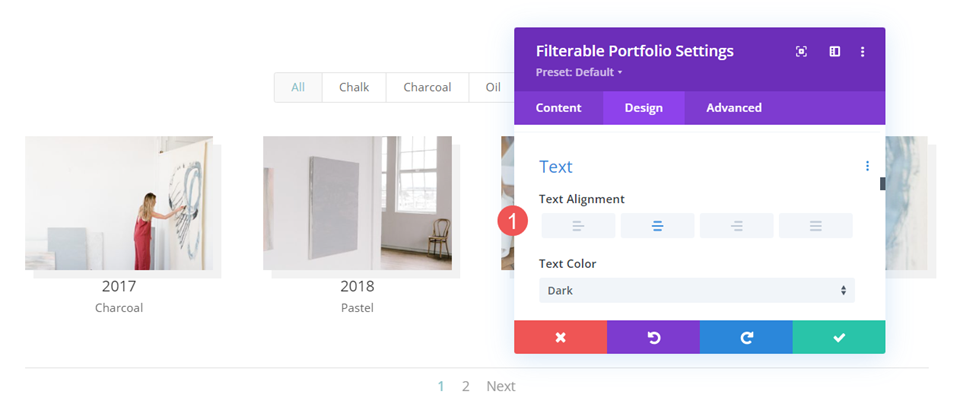
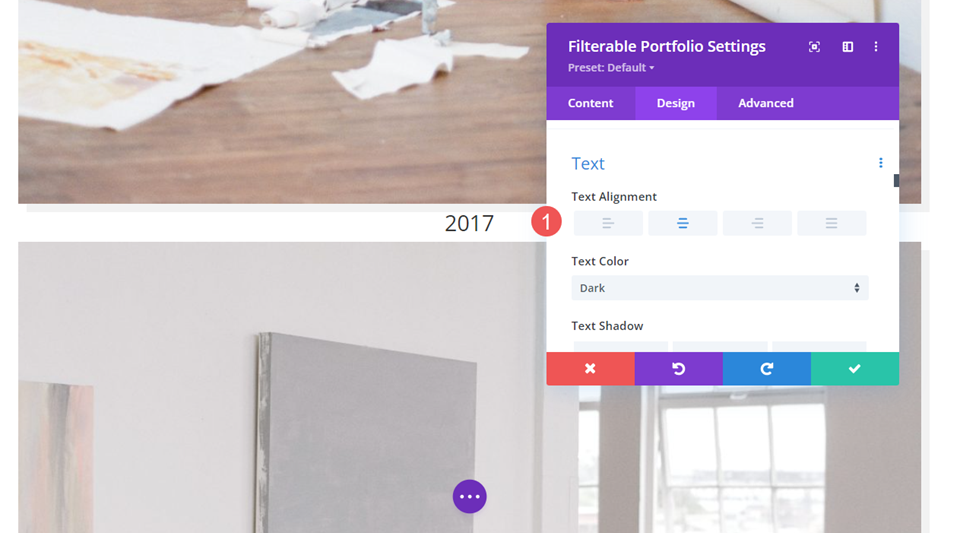
Następnie przewiń w dół do tekstu i zmień wyrównanie na środek. To centruje filtr, tytuł, meta i paginację.
- Wyrównanie: Środek

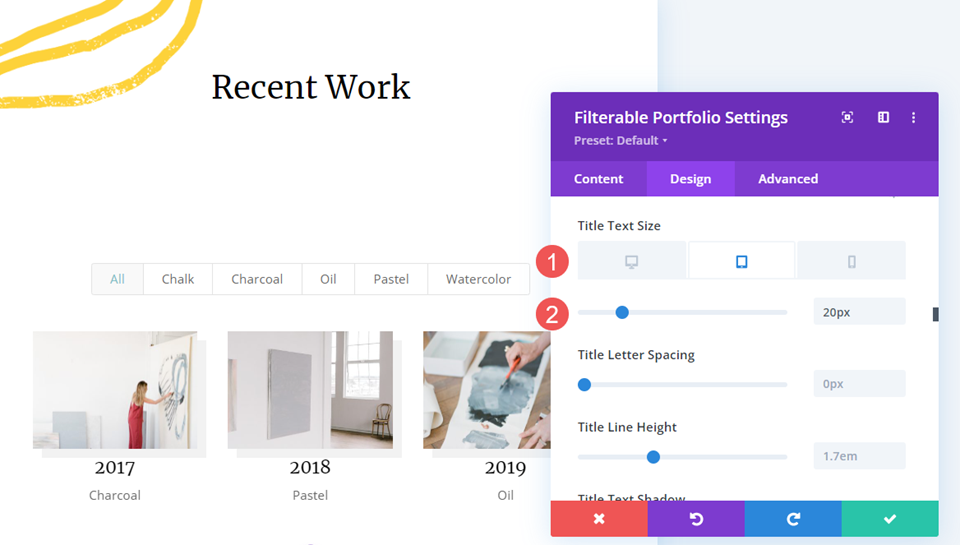
Tekst tytułu
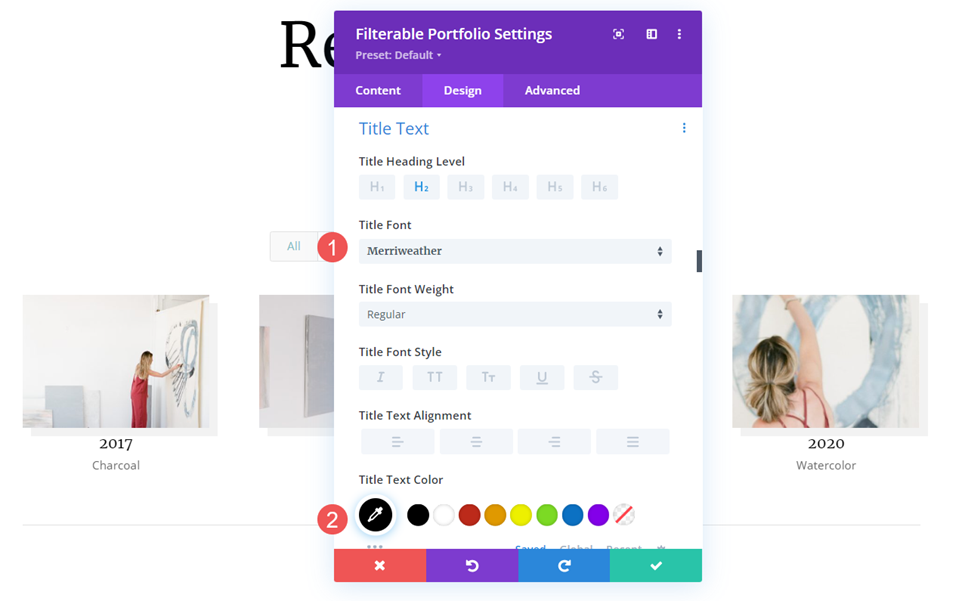
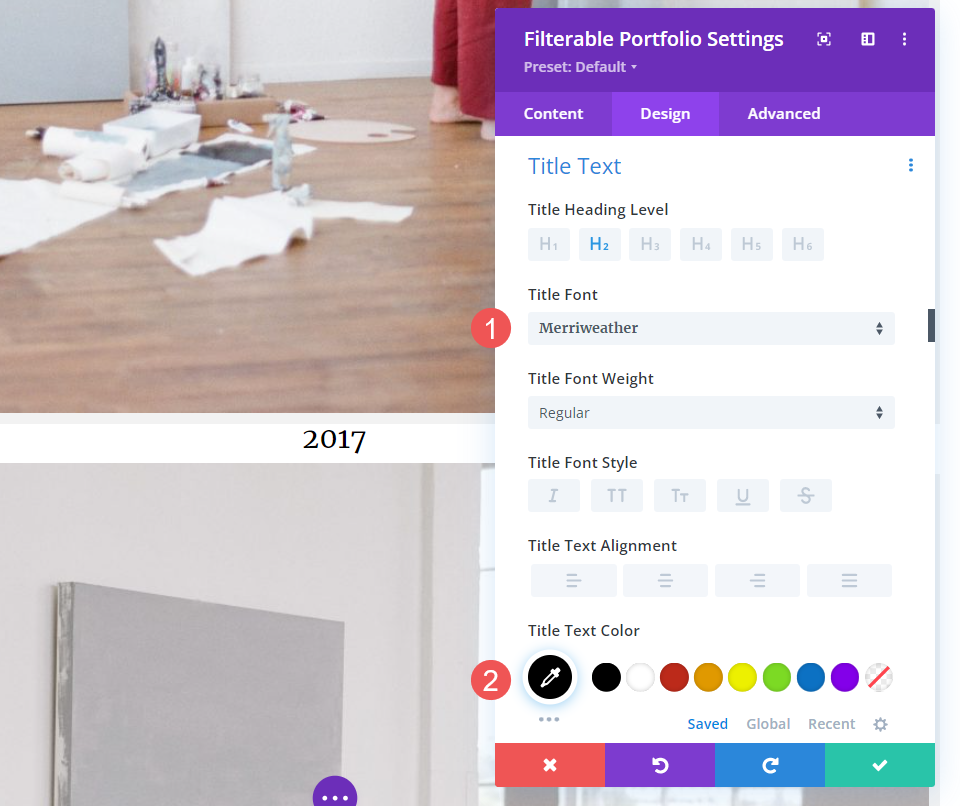
Następnie przewiń do Tekst tytułu . Zmień czcionkę na Merriweather i zmień kolor na czarny. Pozostałe ustawienia pozostaw domyślne.
- Czcionka: Merriweather
- Kolor: #000000

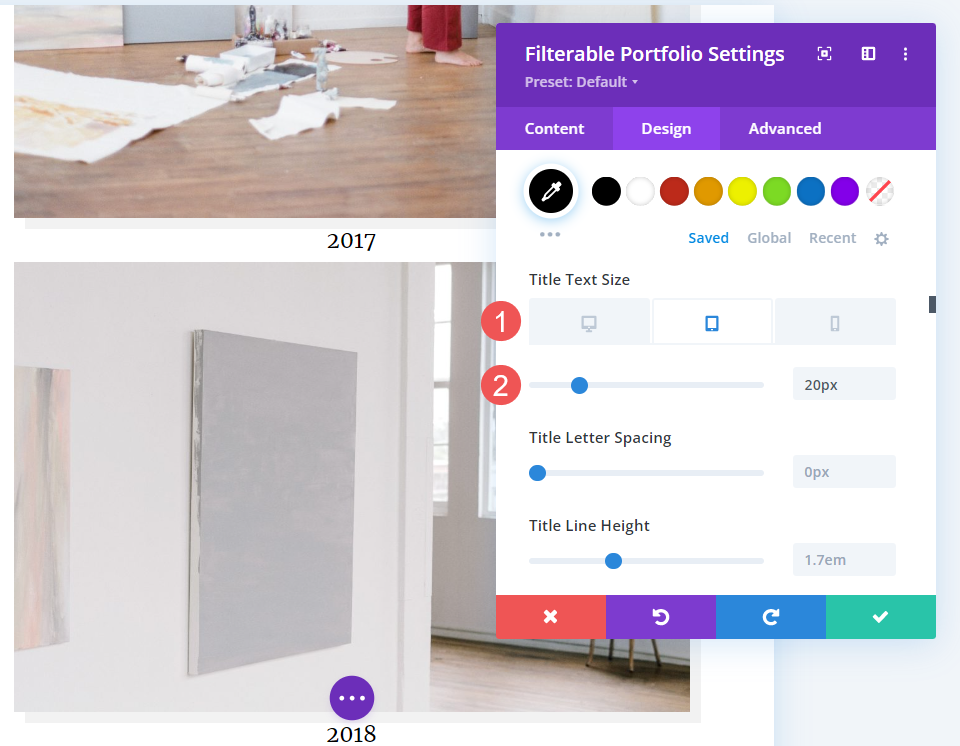
Zmień rozmiar czcionki na 26 pikseli dla komputerów stacjonarnych, 20 pikseli dla tabletów i 18 pikseli dla telefonów.
- Rozmiar: 26px pulpit, 20px tablet, 18px telefon

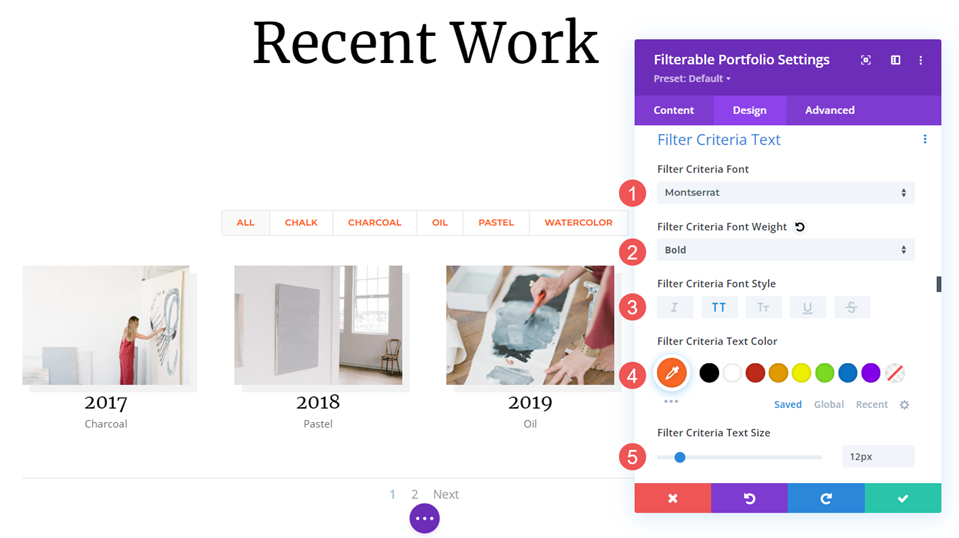
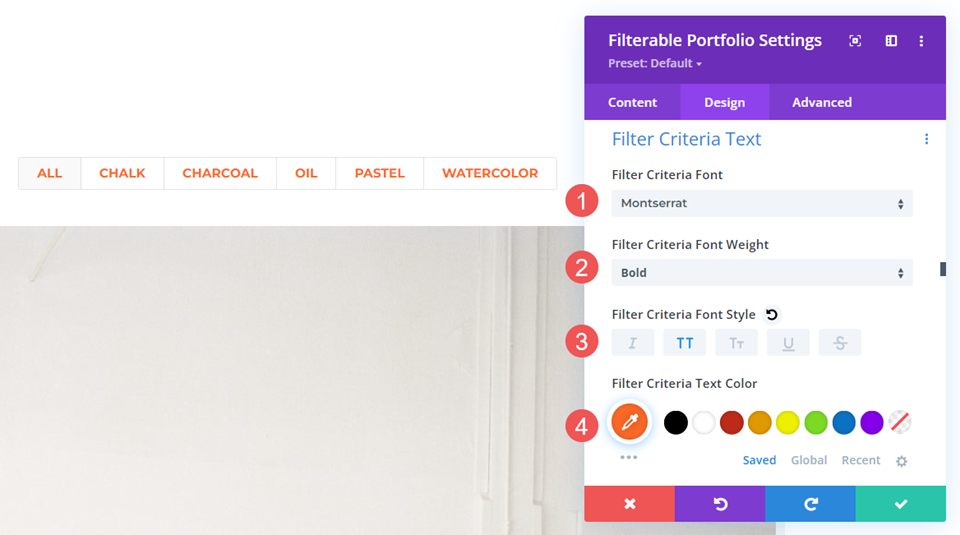
Tekst kryteriów filtrowania
Następnie przewiń w dół do Tekst kryteriów . Zmień czcionkę na Montserrat. Ustaw wagę na pogrubienie, a styl na TT. Zmień kolor na #fd6927 i rozmiar na 12px.
- Czcionka: Montserrat
- Waga: pogrubienie
- Styl: TT
- Kolor: #fd6927
- Rozmiar: 12px

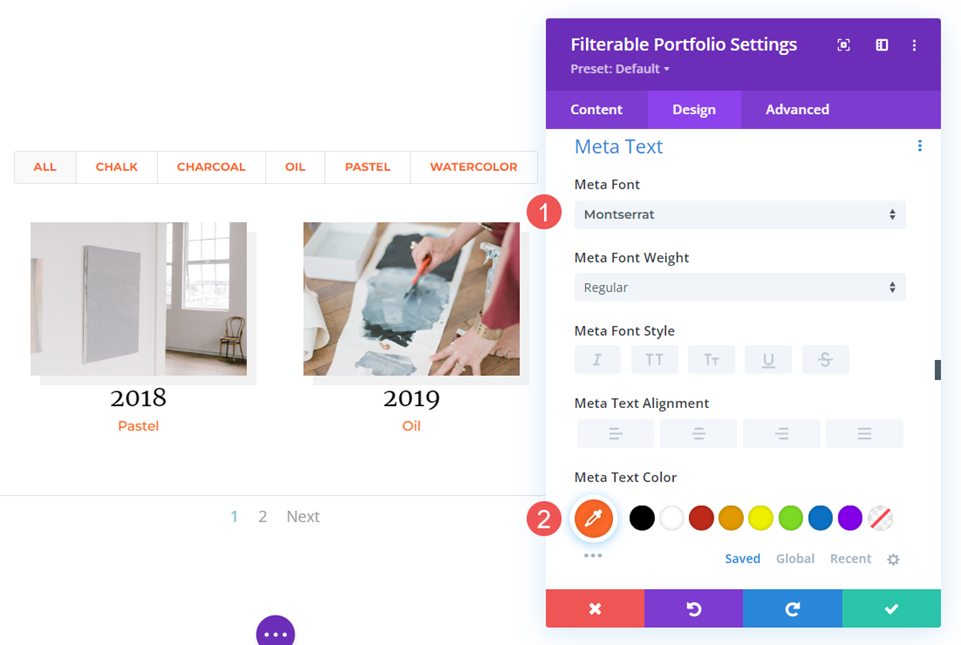
Meta tekst
Następnie przewiń w dół do Meta tekstu . Zmień czcionkę na Montserrat i kolor na #fd6927.

- Czcionka: Montserrat
- Kolor: #fd6927

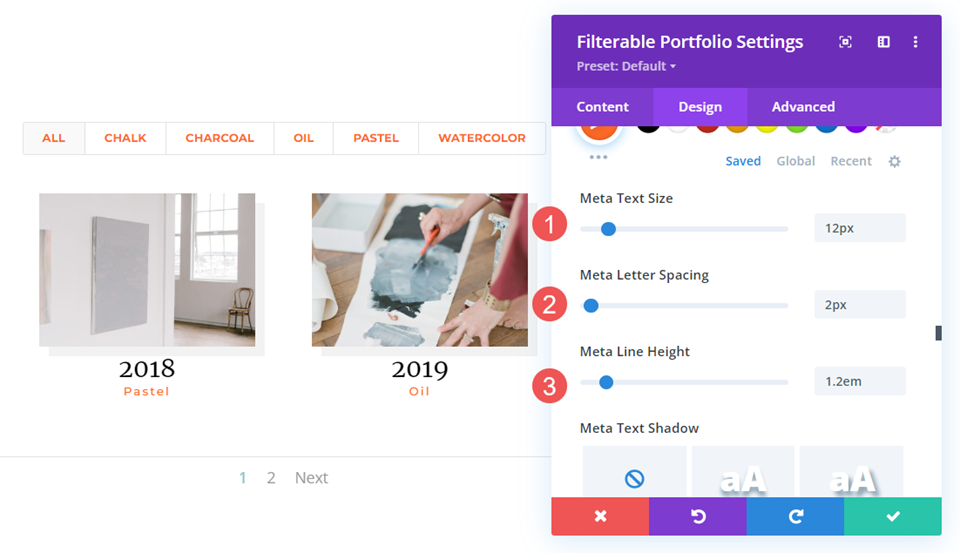
Ustaw rozmiar na 12px, odstępy między literami na 2px i wysokość linii na 1.2em.
- Rozmiar: 12px
- Odstępy między literami: 2px
- Wysokość linii: 1.2 em

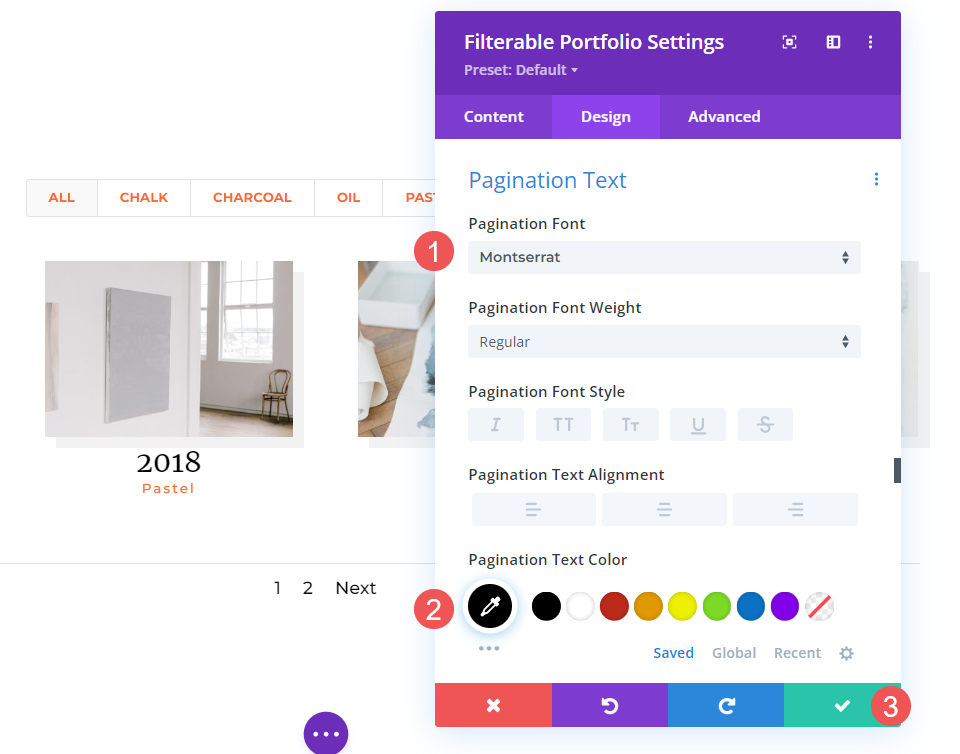
Tekst paginacji
Na koniec przewiń w dół do tekstu paginacji i zmień czcionkę na Montserrat i ustaw kolor czcionki na czarny. Zamknij moduł i zapisz ustawienia.
- Czcionka: Montserrat
- Kolor: #000000

Jak stylizować element portfolio układu o pełnej szerokości
Teraz skonfigurujmy portfolio układów o pełnej szerokości. Użyjemy tych samych wskazówek projektowych, co układ siatki, ale wprowadzimy kilka poprawek, które będą dobrze działać w tym układzie. Użyjemy prostego kodu CSS, aby wprowadzić drobne poprawki.
Zawartość
Otwórz ustawienia modułu i zmień liczbę postów na 2. Dzięki temu strona będzie mniejsza i łatwiejsza w zarządzaniu dzięki dużym obrazom. Wybierz wszystkie kategorie , które chcesz wyświetlić w module.
- Liczba postów: 2
- Zawarte kategorie: każda kategoria

Elementy
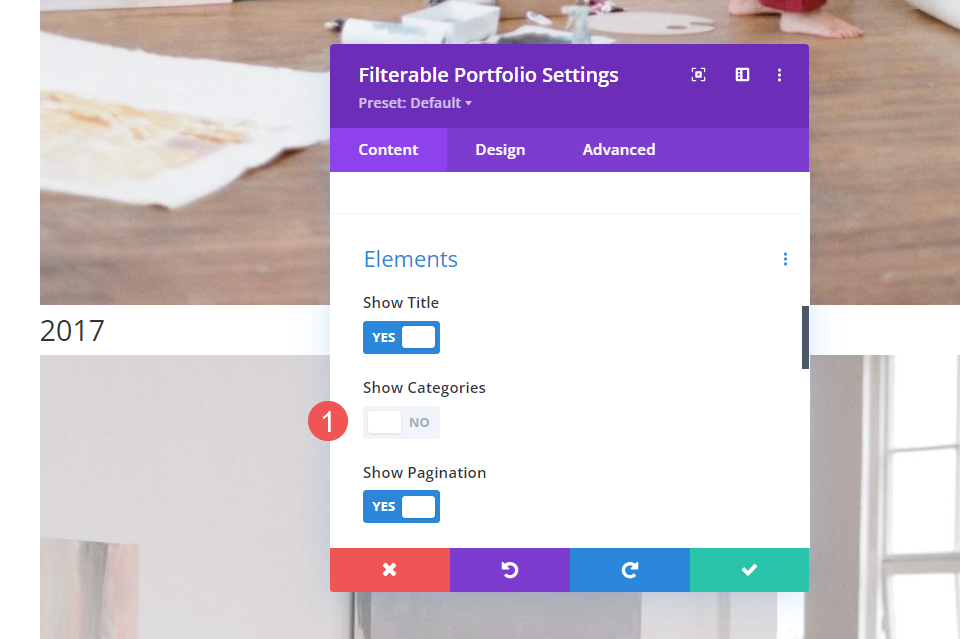
Przewiń w dół do opcji Elementy i wyłącz opcję Pokaż kategorie . Pozostałe pozostaw włączone. Kategorie będą nadal włączone dla filtra, ale nie będą wyświetlane wraz z tytułem.
- Pokaż tytuł: Tak
- Pokaż kategorie: Nie
- Pokaż paginację: Tak

Układ
Wybierz kartę Projekt . W obszarze Układ pozostaw Układ ustawiony na Pełna szerokość , co jest ustawieniem domyślnym.
- Układ: pełna szerokość

Obraz
Następnie przewiń w dół do Image . Wybierz opcję 4th Box Shadow i zmień Shadow Color na rgba(0,0,0,0.05).
- Cień pudełka: czwarta opcja
- Kolor cienia: rgba (0,0,0,0,05)

Tekst
Następnie przewiń w dół do Tekst . Zmień wyrównanie na środek. Filtr, tytuł i paginacja zostaną wyśrodkowane z obrazami.
- Wyrównanie: Środek

Tekst tytułu
Następnie przewiń do Tekst tytułu . Zmień czcionkę na Merriweather i zmień kolor na czarny.
- Czcionka: Merriweather
- Kolor: #000000

Zmień rozmiar czcionki na 40px dla komputerów stacjonarnych, 20px dla tabletów i 18px dla telefonów.
- Rozmiar: komputer 40px, tablet 20px, telefon 18px

Tekst kryteriów filtrowania
Następnie przewiń w dół do Tekst kryteriów . Zmień czcionkę na Montserrat, ustaw wagę na pogrubienie, a styl na TT. Zmień kolor na #fd6927. Pozostaw domyślny rozmiar 14px.
- Czcionka: Montserrat
- Waga: pogrubienie
- Styl: TT
- Kolor: #fd6927

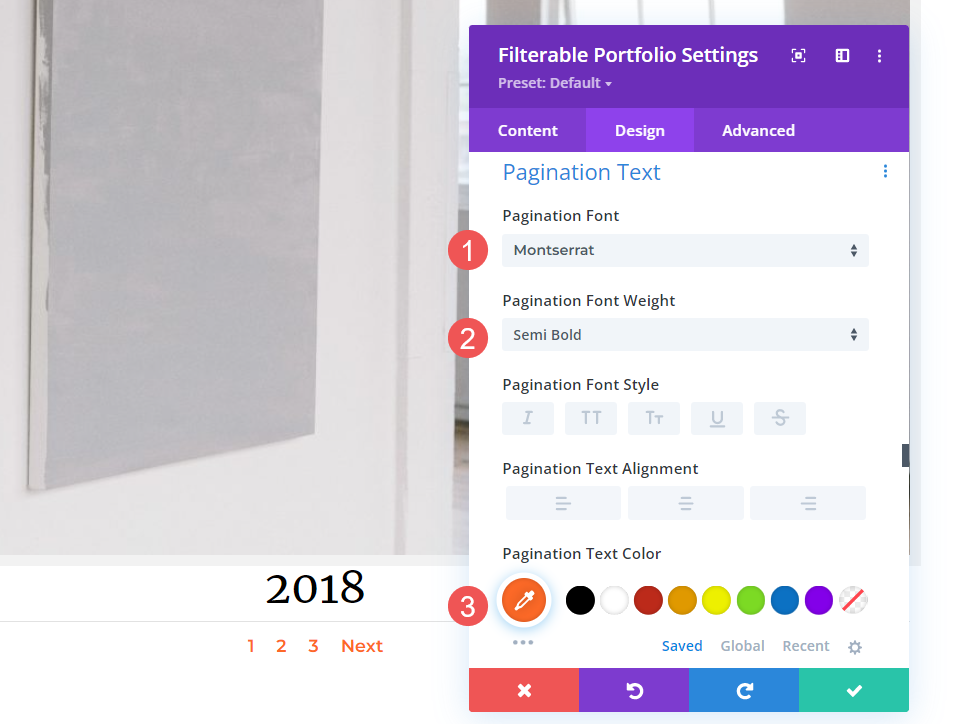
Tekst paginacji
Następnie przewiń w dół do opcji Tekst stronicowania . Zmień czcionkę na Montserrat, zmień wagę na półpogrubioną i ustaw kolor czcionki na #fd6927. Zamknij moduł i zapisz ustawienia.
- Czcionka: Montserrat
- Kolor: #fd6927
- Waga: Semi Bold

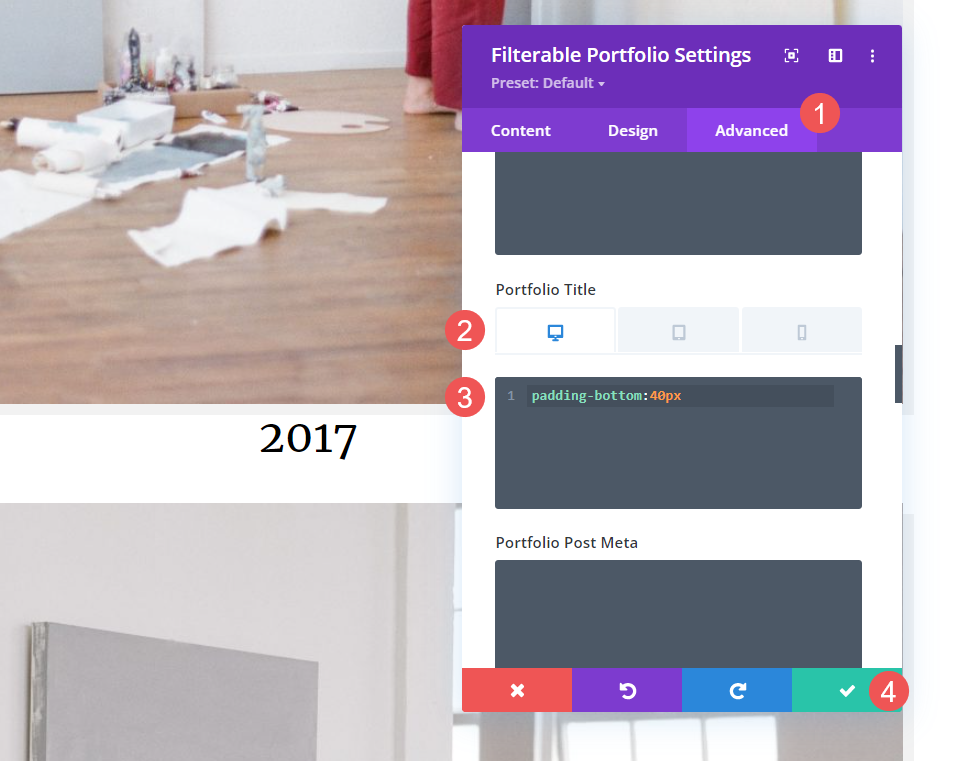
Tekst tytułu CSS
Na koniec jestem pewien, że zauważyłeś, że między obrazami w tym układzie nie ma zbyt wiele miejsca. Możemy dodać padding do obrazów lub tytułów. Dodajmy dopełnienie pod tytułem. Dzięki temu tytuł nie tylko będzie miał więcej miejsca, ale także łatwiej będzie zorientować się, do którego z obrazów należy tytuł.
Otwórz zakładkę Zaawansowane i przewiń w dół do Tytułu portfela . Wybierz ikonę urządzenia. Dodamy CSS do wypełniania na podstawie rozmiaru ekranu. Dodamy wyściółkę dolną 40px dla komputerów stacjonarnych, 30px dla tabletów i 20px dla telefonów. Zamknij moduł i zapisz ustawienia.
- Tytuł portfela (komputer):
padding-bottom:40px
- Tytuł portfela (tablet):
padding-bottom:30px
- Tytuł portfela (telefon):
padding-bottom:20px

Wyniki
Pulpit elementu z portfolio siatki

Numer pozycji w portfolio siatki

Układ o pełnej szerokości Portfolio Element Pulpit

Telefon elementu portfolio o pełnej szerokości

Końcowe przemyślenia na temat opcji układu modułu portfolio Divi z możliwością filtrowania
Oto nasze spojrzenie na użycie układu o pełnej szerokości w porównaniu z siatką w module filtrowanego portfela Divi. Wybór między dwiema opcjami układu jest łatwy. Każda opcja ma swoje zalety i powinna być zaprojektowana w inny sposób, aby pasowała do Twojej witryny. Wystarczy dokonać kilku korekt, aby moduł portfela z możliwością filtrowania działał dobrze z dowolnym układem Divi.
Chcemy usłyszeć od Ciebie. Którego używasz między układami o pełnej szerokości i siatką w module Divi's Filterable Portfolio Module? Daj nam znać w komentarzach.
