Korzystanie z calc () w Divi 5 dla odstępów dynamicznych
Opublikowany: 2025-04-22Porozmawiajmy o odstępach w Divi, coś, co wie, że każdy projektant może zrobić lub złamać układ. Dzięki Divi 5 sprawy stały się łatwiejsze i bardziej wydajne, dzięki integracji funkcji calc () jako części aktualizacji funkcji zaawansowanych jednostek Divi. Ta sztuczka CSS jest tutaj, aby wyrównać sposób, w jaki podchodzisz do odstępów, i jest zbyt dobrze, aby zignorować.
W tym poście zbadamy, czym jest calc (), jak używać go do dynamicznych odstępów w Divi 5 i dlaczego usprawnia reakcję Twojej witryny. Przejdźmy do tego!
Divi 5 jest gotowy do użycia na nowych stronach internetowych, ale nie zalecamy przekształcenia istniejących stron internetowych na Divi 5.
- 1 Co to jest calc ()?
- 1.1 calc () w Divi 5
- 2 Dostęp do Calc () w Divi 5
- 3 Jak calc () upraszcza odstępy w Divi 5
- 3.1 Dynamiczne wyściółki na podstawie rzutni
- 3.2 Nakładające się elementy z ujemnymi marginesami i calc ()
- 3.3 Adaptacyjne wyściółki z wyrównaniem treści
- 3.4 Dostosowanie wysokości sekcji
- 3.5 Ustawienie rozmiarów czcionek
- 4 najlepsze praktyki używania calc () w Divi 5
- 4.1 1. Poznaj podstawy
- 4.2 2. Reaktywność testowa pod kątem spójności
- 4.3 3. Połącz calc () ze zmiennymi
- 4.4 4. Unikaj zbyt skomplikowanych
- 5 Uwolnij układy dynamiczne z calc () w Divi 5
Co to jest calc ()?
Jeśli kiedykolwiek czułeś się ograniczone wartościami odstępów statycznych w swoich projektach, Calc () stanie się twoim nowym ulubionym hackiem. Rozbijmy to i zobaczmy, dlaczego jest to pomocny dodatek do Divi 5.
Calc () to natywna funkcja CSS, która działa jak mini kalkulator dla twoich stylów. Dzięki calc () możesz wykonywać operacje matematyczne (dodanie, odejmowanie, mnożenie i podział) w ramach budowniczego wizualnego Divi, bez potrzeby niestandardowego kodowania. Pozwala mieszać i dopasować różne jednostki, takie jak piksele (PX), wartości procentowe (%), EMS, REMS, a nawet jednostki rzutni (VW). Na przykład coś takiego jak Calc (100% - 50px) przyjmuje pełną szerokość pojemnika nadrzędnego elementu i odejmuje 50 pikseli. Wynik dostosowuje się dynamicznie w miarę zmiany rozmiaru kontenera, co czyni go idealnym do responsywnych układów. Jest to prosta formuła, aw konstruktorze wizualnym Divi 5 możesz zobaczyć wynik na żywo podczas projektowania.
Dlaczego to ma znaczenie? Ponieważ calc () daje moc tworzenia elastycznych i responsywnych układów bez pisania dużej ilości kodu. Łącząc jednostki statyczne (takie jak piksele) z względnymi (takimi jak wartości procentowe lub szerokości rzutni), możesz tworzyć odstępy, które dostosowują się do dowolnego rozmiaru lub kontekstu ekranu. Same ustalone wartości mogą sprawić, że utkniesz - zbyt szeroki na telefon komórkowy, zbyt wąski na pulpicie. Dzięki calc () możesz bez wysiłku poradzić sobie z tymi trudnymi scenariuszami.
Oto stół, który pomoże ci zrozumieć jednostki, które omówimy w artykule z krótkim opisem tego, co każdy robi wraz z przykładem:
| Typ jednostki | Jednostka | Opis | Przykład za pomocą calc |
|---|---|---|---|
| Statyczny | PX (piksele) | Stały rozmiar, w stosunku do rozdzielczości ekranu | calc (100px - 20px) |
| Względny | % (procent) | W stosunku do wielkości elementu nadrzędnego | calc (50% - 10px) |
| Względny | EM (EMS) | W stosunku do wielkości czcionki elementu | calc (2EM + 5px) |
| Względny | REM (root EMS) | W stosunku do wielkości czcionki elementu głównego | calc (1.5rem + 3px) |
| Względny | VW (szerokość rzutni) | W stosunku do szerokości przeglądarki (1VW = 1% szerokości rzutni) | calc (100VW - 50px) |
| Względny | VH (wysokość rzutni) | W stosunku do wysokości rzutni przeglądarki (1 VH = 1% wysokości rzutni) | calc (100 VH - 50px) |
| Względny | Vmin | W stosunku do mniejszego wymiaru rzutni (szerokość lub wysokość) | calc (5vmin + 10px) |
| Względny | Vmax | W stosunku do większego wymiaru rzutni (szerokość lub wysokość) | calc (5vmax - 5px) |
calc () w Divi 5
Tutaj staje się ekscytujące dla nas użytkowników Divi. W Divi 5 funkcja zaawansowanych jednostek w Divi 5 wprowadza moc calc () bezpośrednio do wizualnego budowniczego - nie wymaga niestandardowych CSS. Calc () jest teraz wbudowane w wielofunkcyjne pola jednostkowe, które znajdziesz w ustawieniach takich jak wyściółka, margines lub szerokość. Oznacza to, że możesz wpisać swoje obliczenia bezpośrednio tam, gdzie już pracujesz, zobaczyć wyniki natychmiast i dostosować je w locie.
Dostęp do Calc () w Divi 5
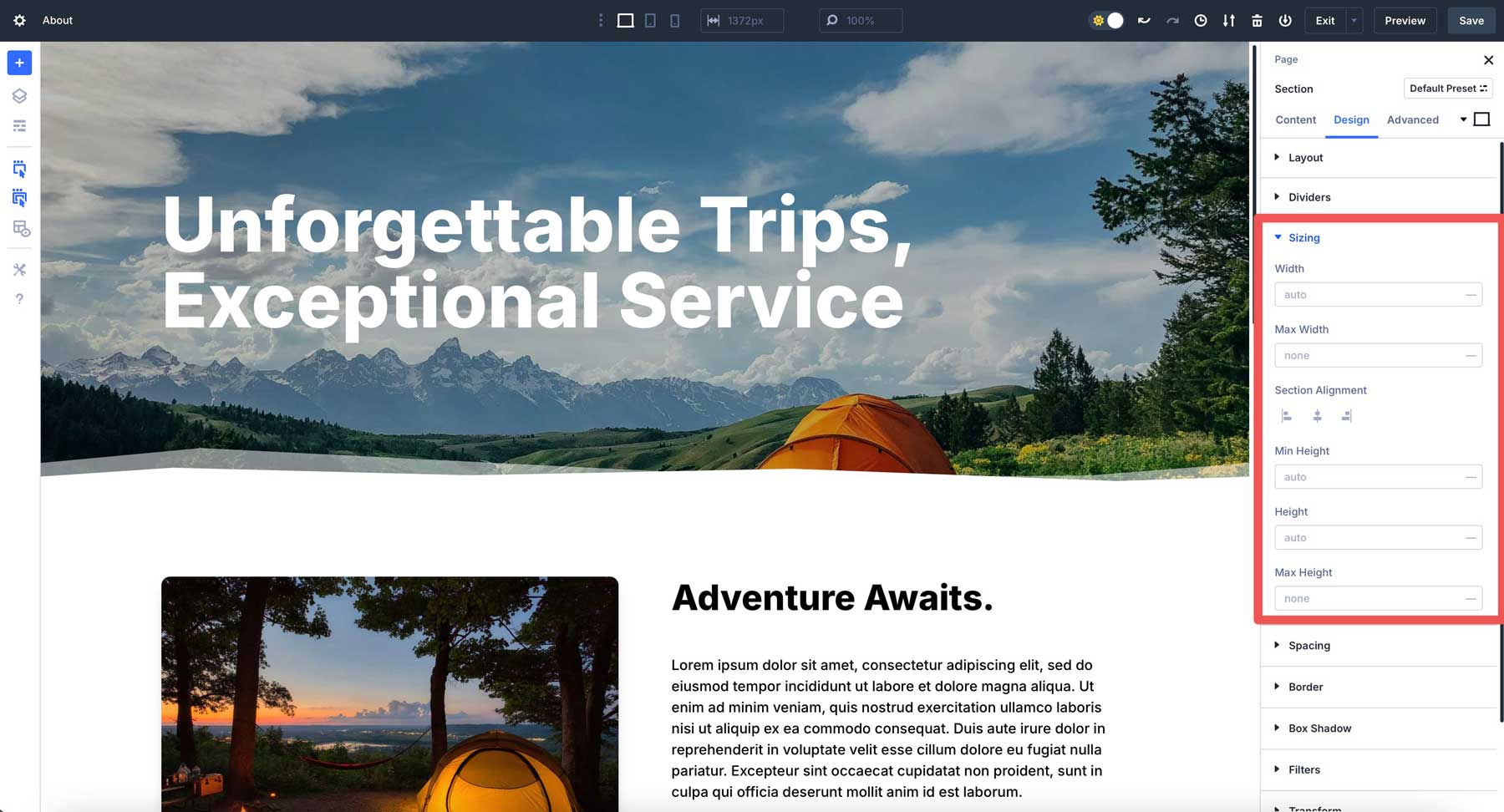
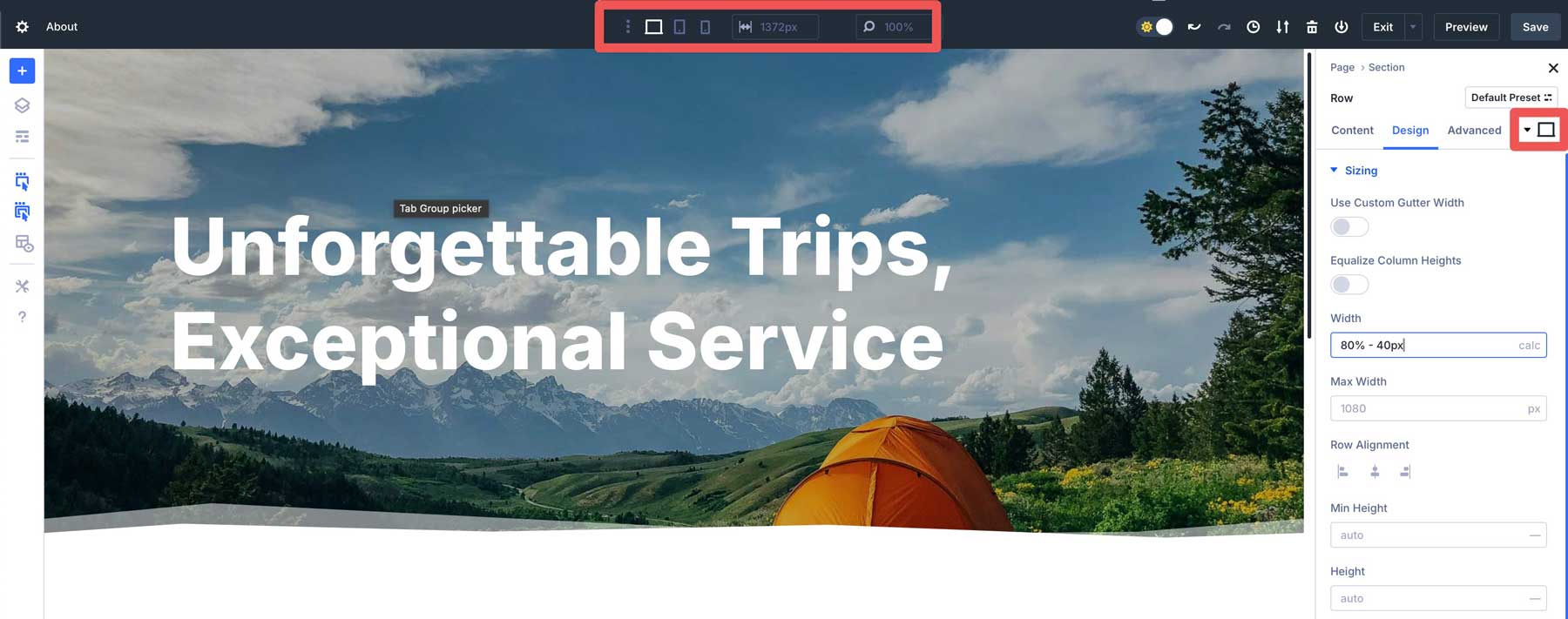
Przejdź do dowolnego modułu, wiersza lub sekcji, kliknij kartę Projekt i poszukaj pola rozmiaru.

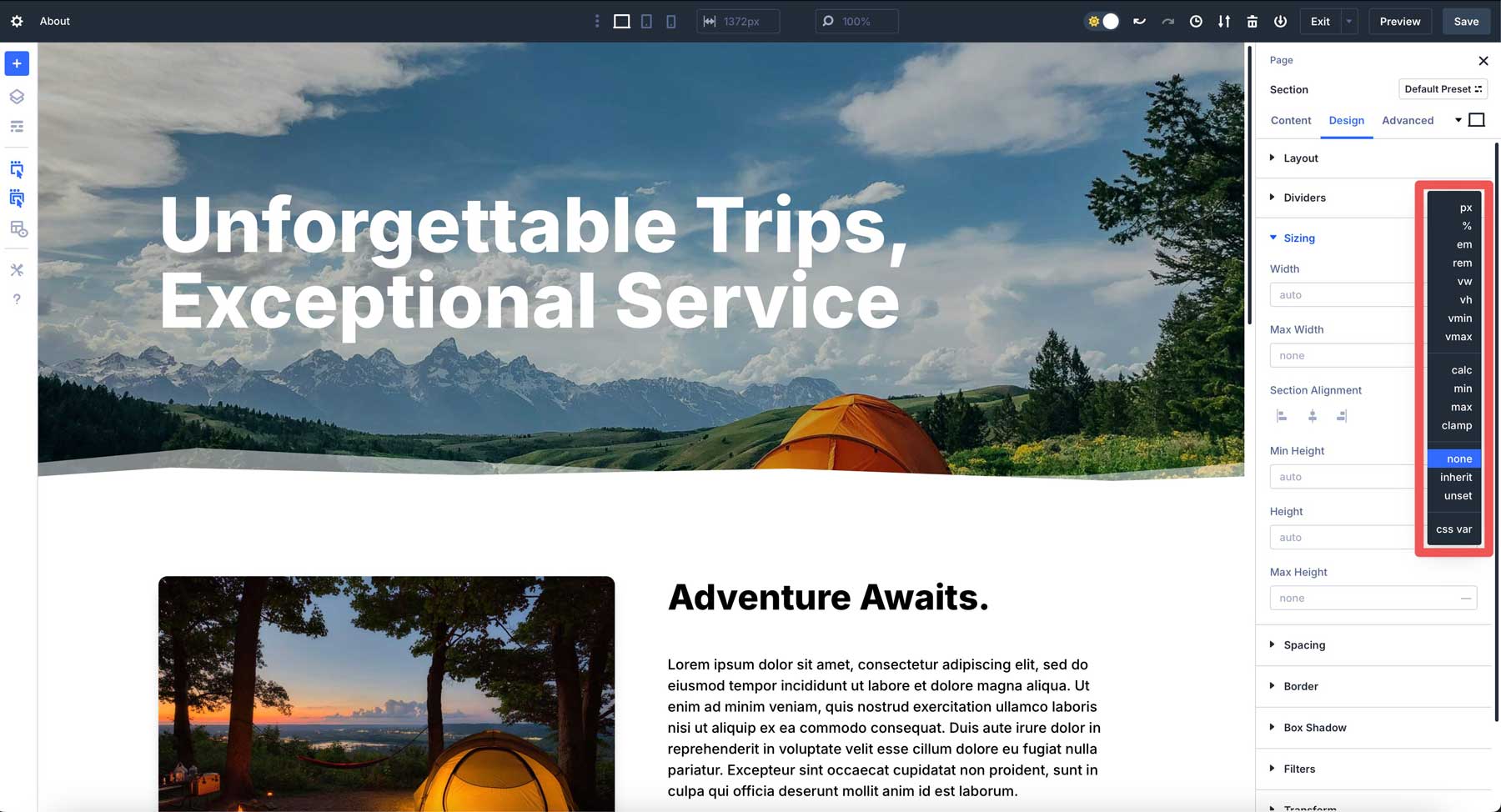
Zamiast starych suwaków w Divi 4 zobaczysz pole zaawansowanych jednostek, w którym można wpisać formułę calc () bezpośrednio w polu po jego wybraniu.

Składnia jest prosta: calc (wyrażenie). Piszesz swoje obliczenia w nawiasach z operatorami takimi jak +, -, *lub /. Po prostu dodaj przestrzenie.
Jak calc () upraszcza odstępy w Divi 5
W Divi 4 musisz ustawić wartość dla komputera stacjonarnego, a następnie dostosować ją do tabletu i urządzeń mobilnych. Dzięki calc () w Divi 5 możesz tworzyć odstępy adaptacyjne, które reagują na zmiany rzutni zamiast żonglować wieloma punktami przerwania.
W Divi 5 jest natywnie obsługiwany w wizualnym budowniczym. Wpisz wyrażenie A calc () w polu wielkości i jest na żywo. Nie jest wymagane żadne dodatkowe kroki i nie jest wymagana edytor kodu. Możesz nawet mieszać jednostki takie jak wartości procentowe i piksele w tym samym wyrażeniu.

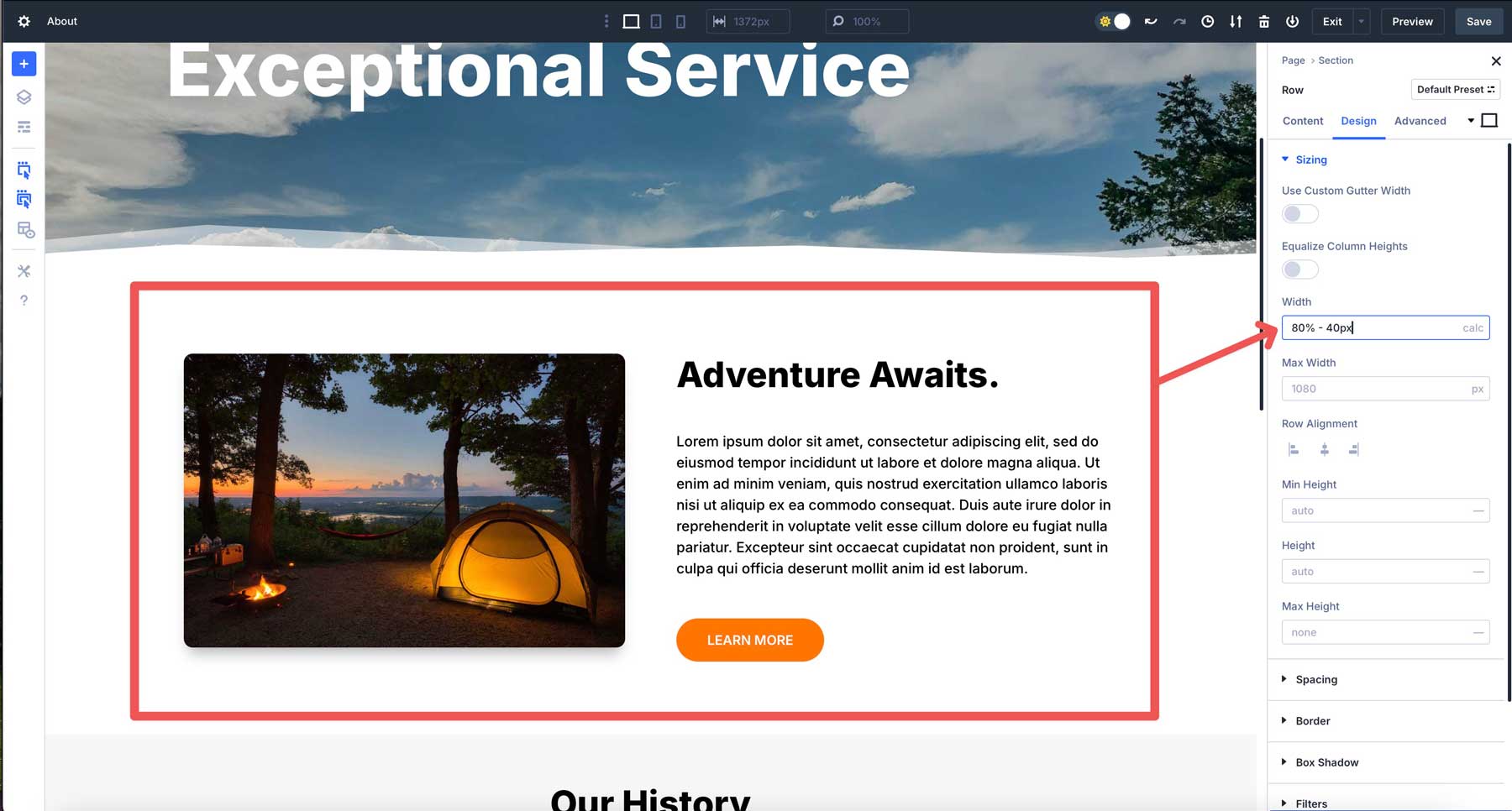
Na przykład, jeśli chcesz, aby wiersz obejmował 80% sekcji pojemnika, ale pozostaw lukę 20px z każdej strony, możesz użyć calc (80% - 40px) i upewnić się, że wyrównanie wiersza jest ustawione na środku. To podejście pozwala wierszowi dostosować się do rozmiaru ekranu przy jednoczesnym zachowaniu spójnych odstępów po obu stronach. Szerokość 80% utrzymuje płynne rzeczy, podczas gdy piksele zapewniają precyzyjną kontrolę w różnych punktach przerwania.

Ale calc () w Divi 5 może zrobić więcej. Rzućmy okiem na kilka przykładów, w jaki sposób możesz użyć calc () w Divi 5 do dynamicznych odstępów.
Dynamiczne wyściółki oparte na rzutce
Możesz dodać wyściółkę do wiersza za pomocą calc () w Divi 5. Na przykład powiedzmy, że potrzebujesz wyściółki, która skaluje się na ekranie. Zamiast statycznej wyściółki 20px, przejdź do zakładki projektu wiersza, znajdź ustawienia wyściółki i wprowadź Calc (20px + 2vW) . Zaczyna się od 20px i dodaje 2% szerokości rzutni. Jest to płyn, proporcjonalne odstępy bez dodatkowych punktów przerwania, wszystkie ustawione bezpośrednio w wizualnym budowniczym.
Nakładające się elementy z ujemnymi marginesami i calc ()
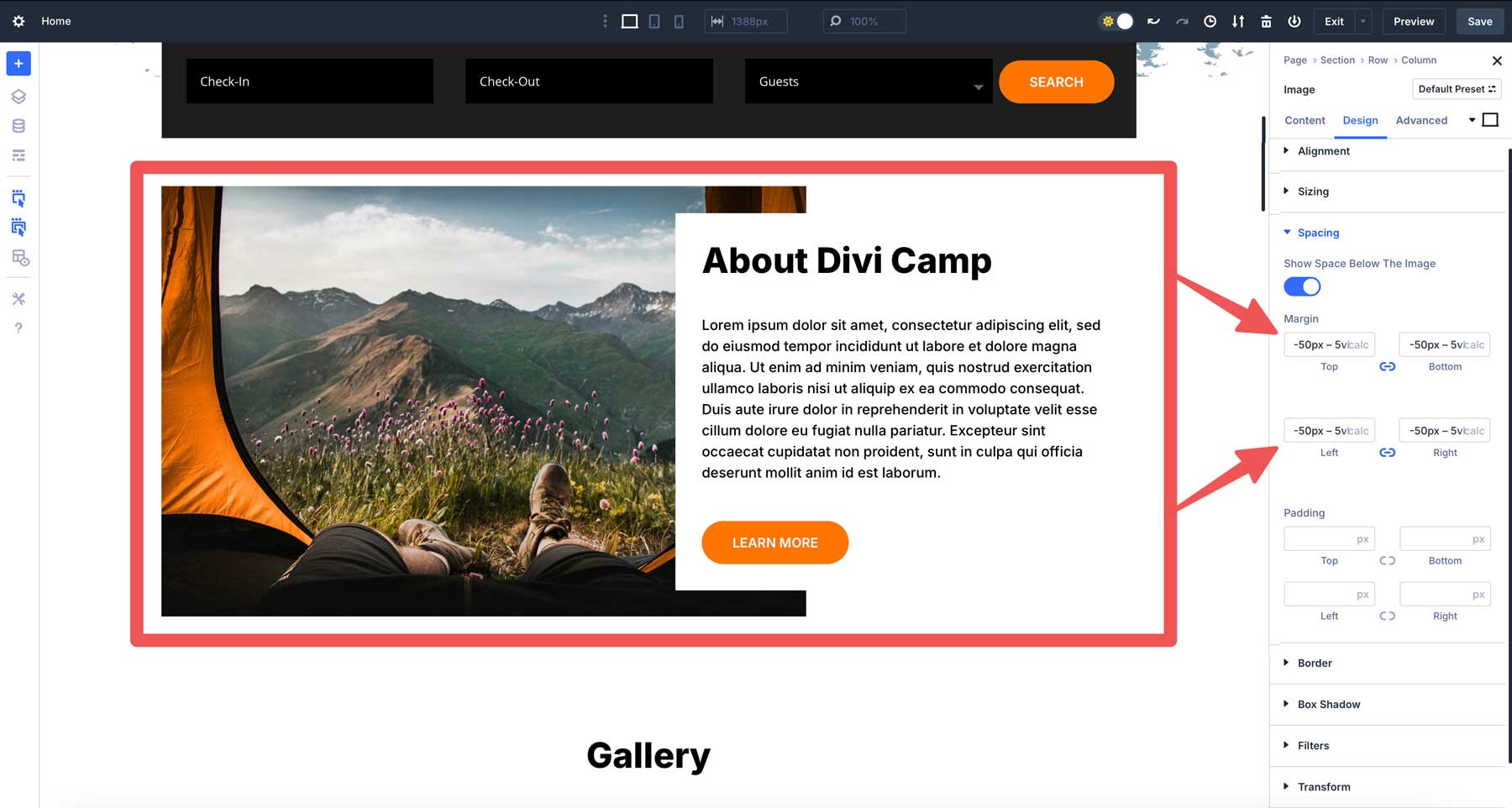
Nakładające się wzory są przyciągające wzrok, a Calc () sprawia, że reagują na Divi 5. Powiedzmy, że chcesz dwupolumny rząd z obrazem nakładającym się na moduł tekstowy. W ustawieniach marginesu obrazu wprowadź calc (-50px-5vh). -50px ustawia nakładkę podstawową, a -5 VH skaluje ją z wysokością rzutni.

Adaptacyjna wyściółka z wyrównaniem treści
Załóżmy, że projektujesz trzykolumnowy układ w Divi 5, z paskiem bocznym i głównym obszarem treści. Chcesz, aby wyściółka trzeciego paska bocznego dostosowała się do szerokości kolumny przy jednoczesnym utrzymaniu ustalonego minimum. W ustawieniach wyściółki kolumny wprowadź CALC (10px + 3%) . Ustawia to wyściółkę podstawową 10px plus 3% szerokości kolumny, zapewniając proporcjonalne odstępy. Treść paska bocznego pozostaje dobrze rozmieszczona, wyrównując się wizualnie przez punkty przerwania.
Dostosowanie wysokości sekcji
Innym przykładem, w którym przydaje się calc (), jest dostosowanie wysokości sekcji. Powiedzmy, że masz sekcję bohatera, którą chciałbyś zrobić z wysokością. Zamiast próbować określić najlepszy rozmiar dla wszystkich ekranów, możesz użyć wyrażenia CALP (), aby je zdefiniować. W Divi 5 możesz po prostu wybrać Calc z menu rozwijanego i wpisać (100 VH - 60px) w polu wysokości sekcji. To ustawi wysokość sekcji na 100 VH (wysokość rzutni) i odejmie 60px.
Ustawienie rozmiarów czcionek
Calc () może również definiować rozmiary tekstu, które doskonale dostosowują się do każdego urządzenia. Na przykład możesz użyć calc () w module głównym Divi 5. Na karcie Projekt zlokalizuj pole rozmiaru tekstu nagłówka i dodaj Calc (5EM + 1VW) . Ustawia to rozmiar czcionki na rozmiar podstawy 5EM plus 1 szerokość rzutni, nieco skalując tekst z rozmiarem ekranu.
Najlepsze praktyki korzystania z calc () w Divi 5
Calc () to świetne narzędzie, ale jak każde inne, należy go używać z mądrością. Oto kilka praktycznych wskazówek, jak najlepiej wykorzystać obliczenie w Divi 5.
1. Poznaj podstawy
Kuszące jest oszalanie z zagnieżdżonymi formułami, gdy dopiero zaczyna się, ale proste wyrażenia są łatwiejsze do poprawienia i rozwiązywania problemów. Opanuj podstawy, a następnie wyrównaj do bardziej złożonych obliczeń, takich jak Calc (50% + 2 VW - 10px) . 50% ustawia szerokość lub wysokość sekcji nadrzędnej. Jest to jednostka względna, więc skaluje się na podstawie wielkości pojemnika. Na przykład, jeśli element nadrzędny ma szerokość 1000px, 50% równa się 500px. Jeśli rodzic spadnie do 500px, 50% staje się 250px.
Część obliczeń + 2VW oznacza szerokość rzutni, gdzie 1 VW to 1% szerokości okna przeglądarki. Tak więc 2VW to 2% VW. Ta część obliczeń dostosowuje się do rozmiaru ekranu, a nie elementu nadrzędnego. Jeśli Twój rzutek ma szerokość 1200 px, 2VW ma 24px. Na ekranie mobilnym 600px jest 12px. Jest to sposób na powiązanie wartości z rozmiarem ekranu użytkownika.
Wreszcie, część równania -10px odejmuje ustalone 10 pikseli od całości. W przeciwieństwie do % lub VW, PX jest jednostką statyczną, zawsze 10px, niezależnie od rozmiaru ekranu lub pojemnika. Daje to precyzyjną kontrolę nad końcowym wynikiem.
2. Reaktywność testu pod kątem spójności
CALC () polega na zdolności adaptacyjnej, ale nadal trzeba sprawdzić jego wydajność. Użyj responsywnego systemu podglądu Divi, aby przełączać się między widokami komputerowymi, tabletu i mobilnymi.

Formuła taka jak Calc (100VW - 80px) może wyglądać idealnie na monitorze panoramicznym, ale może ścigać się zbyt mocno na telefonie. Podgląd zapewnia, że odstępy pozostają idealne i spójne wszędzie.
3. Połącz calc () ze zmiennymi
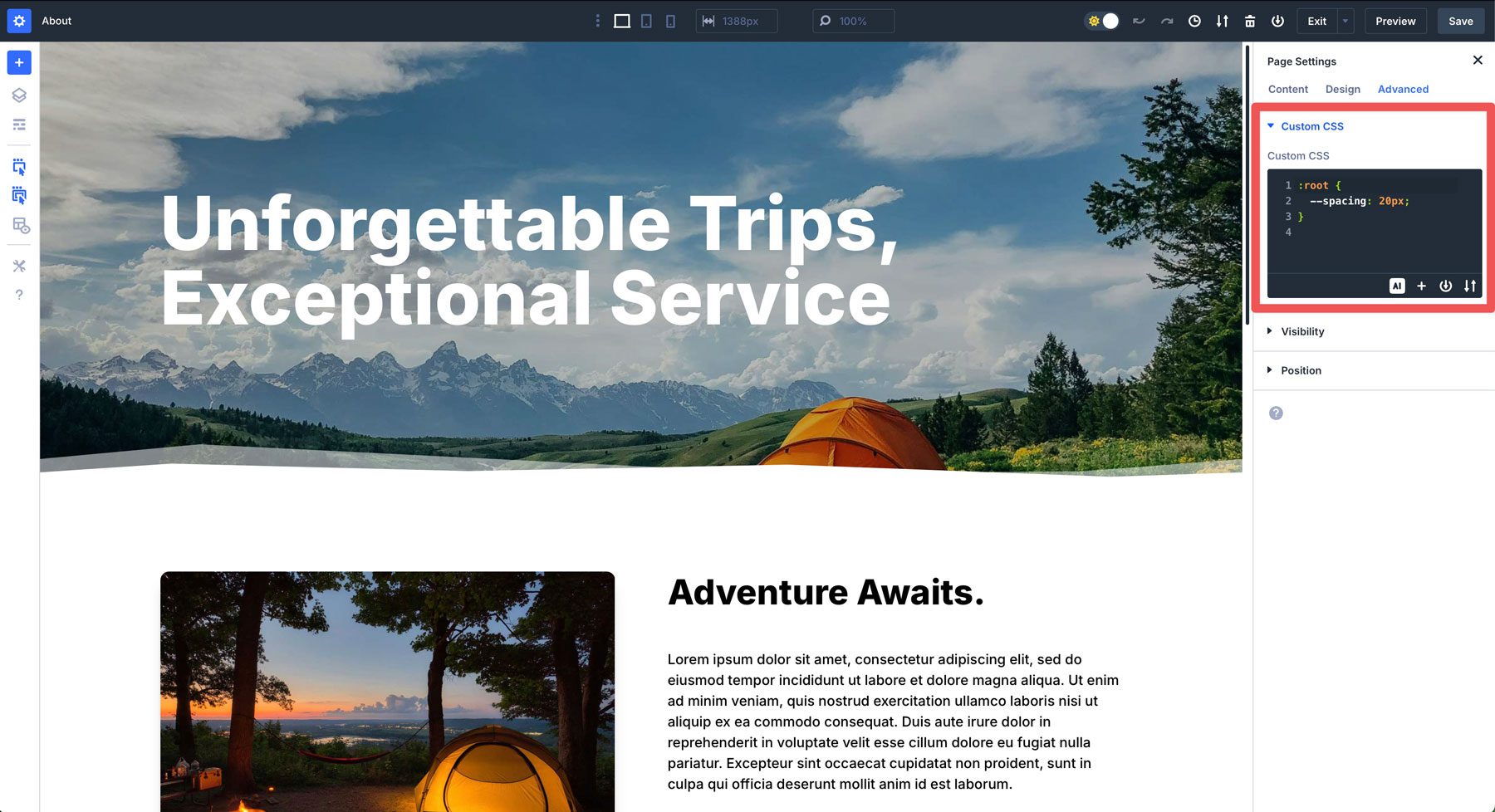
Divi 5 obsługuje również zmienne CSS i pięknie łączą się z calc (). Zdefiniuj zmienną, taką jak –pating: 20px; W ustawieniach CSS strony.

Następnie możesz użyć go w wyrażeniu calc (), takim jak calc (var (–Spacing) * 2) . Jeśli chcesz później dostosować odstępy w całej witrynie, możesz zaktualizować zmienną raz, a każde calc () za pomocą jej podążania za nim.
4. Unikaj bycia zbyt skomplikowanym
Po wygodnym użyciu funkcji calc () przekształcenie jej w łamigłówkę może stać się łatwa. Jasne, calc () jest potężne, ale gniazdowanie wielu funkcji, takich jak calc (calc (50% - 10px) + calc (2vw + 5px)), może działać, ale w większości przypadków jest zbędny. Utrzymuj szczupłe i czytelne, a twoje przyszłe ja (lub każdy, kto musi pracować za tobą) podziękuje ci.
Postępuj zgodnie z tymi wskaźnikami, a Calc () będzie zaufanym pomocnikiem, a nie uciekającym eksperymentem. Chodzi o uderzenie równowagi między kreatywnością a kontrolą - a Divi 5 ułatwia tam dotarcie.
Uwolnij układy dynamiczne za pomocą calc () w Divi 5
Integracja Calc () Divi 5 z konstruktorem wizualnym jest dużym krokiem do przodu, przekształcając odstępy w bezproblemowe doświadczenie w czasie rzeczywistym. Nie chodzi tylko o oszczędzanie czasu, ale odblokowanie nowego poziomu kreatywności. Możesz mieszać jednostki, dostosowywać się do dowolnego rzutni i patrzeć, jak wszystko łączy się na żywo - wszystko, jednocześnie utrzymując płynne przepływ pracy.
Jeśli więc nie pobrałeś najnowszej Divi 5 Alpha, nadszedł czas. Zanurz się, eksperymentuj z kilkoma formułami i zobacz, jak zmienia to, jak budujesz strony internetowe z Divi. Jest to niewielka funkcja o dużym wpływie, udowadniając, że Divi 5 jest tutaj, aby ułatwić i bardziej wydajny życie.
