Używanie clamp () w Divi 5 do tworzenia responsywnej typografii responsywnej
Opublikowany: 2025-04-13Divi 5 obsługuje teraz typografię płynną przy użyciu CSS Clamp (). Jest to ogromny krok naprzód w responsywnym projektowaniu i znacznie poprawi szybkość i jakość budowania stron internetowych. Tutaj chciałem pokazać, jak zacząć korzystać z Clamp () w Divi 5, nawet jeśli nic o tym nie wiedziałeś przed przeczytaniem.
Czytaj dalej, aby zrozumieć teorię i sposób jej zastosowania. Linuję również z pomocnym narzędziem, które może ułatwić tworzenie obliczeń Clamp ().
- 1 clamp () vs zapytań mediów dla responsywnej typografii
- 1.1 Divi 5 Elementy typograficzne, które obsługują Clamp ()
- 2 Jak działa Clamp ()
- 2.1 Zrozumienie jednostek CSS w Clamp ()
- 2.2 Jak preferowana wartość wpływa na Clamp ()
- 3 Za pomocą Clamp () do typografii z Divi
- 4 Wskakuj dziś do doświadczenia Divi 5
CLAMP () VS Media Queries for Responsive Typography
Zapytania o media mogą zmienić rozmiar typografii na podstawie rozmiarów punktu przerwania. Gdy strona skaluje się w górę lub w dół i trafi kolejne zdefiniowane punkty przerwania, zapytania medialne automatycznie zastosują powiązane z nimi style. Tak więc, jeśli masz trzy punkty przerwania (mobilne, tablet, pulpit), tekst może zmienić się w każdym z tych punktów przerwania.
Działa to naprawdę dobrze i jest to, co wielu projektantów stron internetowych przyzwyczaiło się. Jednak nie jest to płyn, co oznacza, że twój rozmiar czcionki na kierunku 1 w szerokości wyświetlania 767px może być duży, ale w 776px może natychmiast spadł do 56px (gdyby to były twoje punkty przerwania i wartości H1 przypisane w obu).
Z drugiej strony Clamp () pozwala na mniejszą typografię na mniejszych ekranach i skalowanie jej w miarę skalowania ekranu. Ten film porównuje ustawienie trzech punktów przerwania z trzema rozmiarami czcionek dla H1 i podobnej konwencji wielkości, ale zamiast tego wykonane w Clamp ().
W tym przykładzie Clamp () płynnie przechodzi od 30px do 100px bez nagłych skoków, podczas gdy proste deklaracje pikseli w różnych punktach przerwania powodują duże zmiany w trakcie szerokości pojedynczej pikseli. W rezultacie mam rozmiary czcionek MIN/MAX mojego wyboru w obie strony, ale z Clamp () moja czcionka jest o wiele bardziej responsywna i wygląda lepiej w oparciu o rozmiar ekranu. Musiałbym użyć wszystkich siedmiu punktów przerwania Divi, aby uzyskać rozmiary czcionek o twardej powierzchni, aby dobrze wyglądać na większości rozmiarów ekranu.
Divi 5 elementów typograficznych, które obsługują Clamp ()
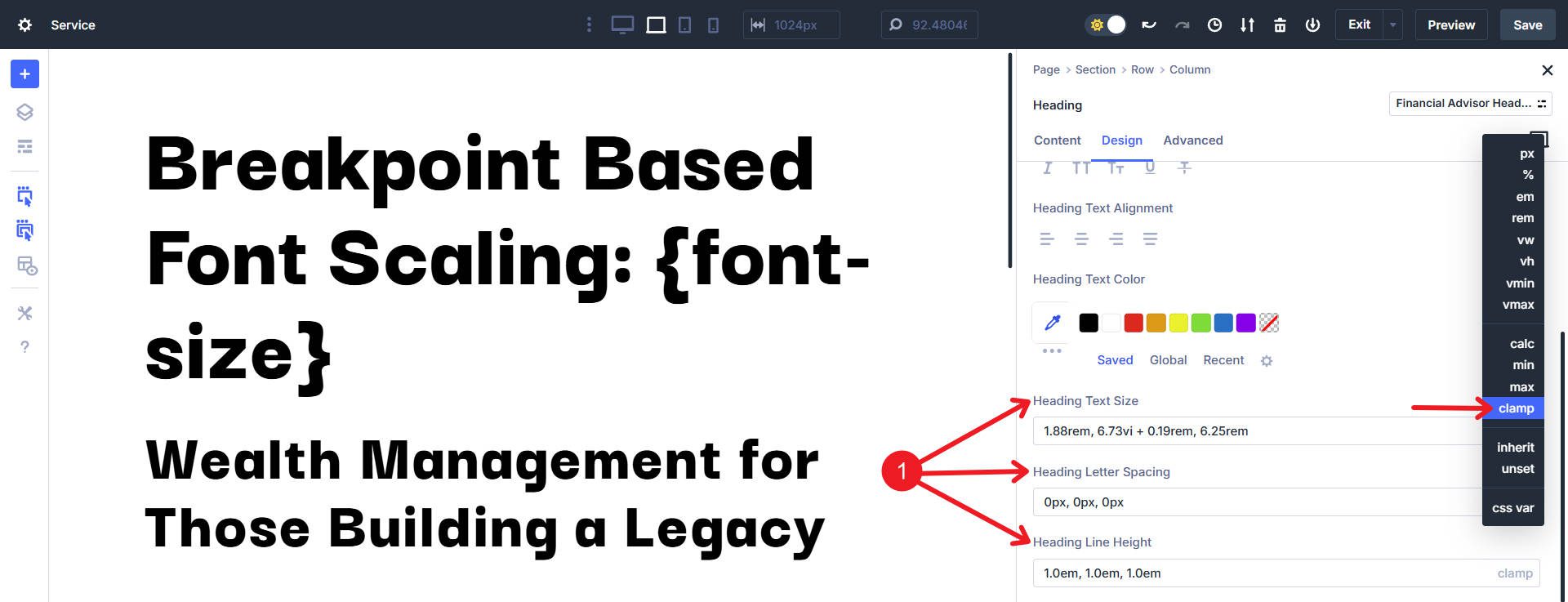
W Divi 5 prawdopodobnie najlepiej użyjesz Clamp () w ustawieniach typograficznych. W szczególności możesz użyć Clamp () do ustawienia:
- Rozmiar czcionki (najczęstsze zastosowanie)
- Wysokość linii
- Odstępy listu
Daje to czytelną, responsywną typografię bez konfigurowania jakichkolwiek deklaracji punktu przerwania dla ustawienia typograficznego. Tak więc nie tylko stanowi to bardziej płynną konstrukcję, ale także przyspieszasz czas budowy.

Rozmiar czcionki, odstępy literowe i wysokość linii są dostępne zarówno dla nagłówków, jak i typografii ciała.
Jak działa Clamp ()
Funkcja Clamp () wykorzystuje trzy wartości:
clamp(min-value, preferred-value, max-value)
Każda wartość jest oddzielona przecinkami, a każda z nich pełni określoną rolę:
Wartość min: jest to najmniejszy dozwolony rozmiar. Bez względu na to, jak mały ekran, czcionka nie będzie się skurczyć poniżej.
Preferowana wartość: jest to twój idealny lub „docelowy” rozmiar. Zwykle wykorzystuje jednostki dynamiczne lub funkcje matematyczne (takie jak calc ()), aby płynnie skalować między min a maksimum.
MAX WARTOŚĆ: Ustawia to największy możliwy rozmiar. Nawet na ogromnych ekranach element nie przekroczy tej wartości.
Zrozumienie jednostek CSS w Clamp ()
Jednostki znacznie wpływają na to, jak skaluje się clamp ():
- PX (piksele): jednostki absolutne; Naprawiono, stabilne rozmiary. Przydatne dla wartości min/maks. Do ustalenia jasnych granic.
- REM : Jednostki względne oparte na rozmiarze czcionki korzeniowej. Jeśli czcionka przeglądarki użytkownika zmieni się, REM odpowiednio skaluje się. Idealny dla dostępności.
- VW (szerokość rzutni): Jednostki dynamiczne, które skali na podstawie szerokości ekranu. Idealny do preferowanej wartości do tworzenia skalowania płynów.
- VH (wysokość rzutni): podobny do VW, ale na wysokość. Mniej przydatne, chyba że praca z językiem, który drukuje od góry do dołu zamiast od prawej do lewej (lub odwrotnie).
- EM : W stosunku do wielkości czcionki elementu nadrzędnego, idealnego do bardziej kontrolowanego skalowania responsywnego.
- I każda jednostka, której czujesz komfort.
Zazwyczaj MIN i MAX używają bezwzględnych lub stabilnych jednostek, takich jak PX/REM, podczas gdy preferowana wartość wykorzystuje jednostki dynamiczne, takie jak VW/% lub funkcja matematyczna do reagowania.
Jak preferowana wartość wpływa na Clamp ()
Preferowaną wartością jest to, że Clamp () naprawdę świeci. Określa, jak skaluje się twój tekst.
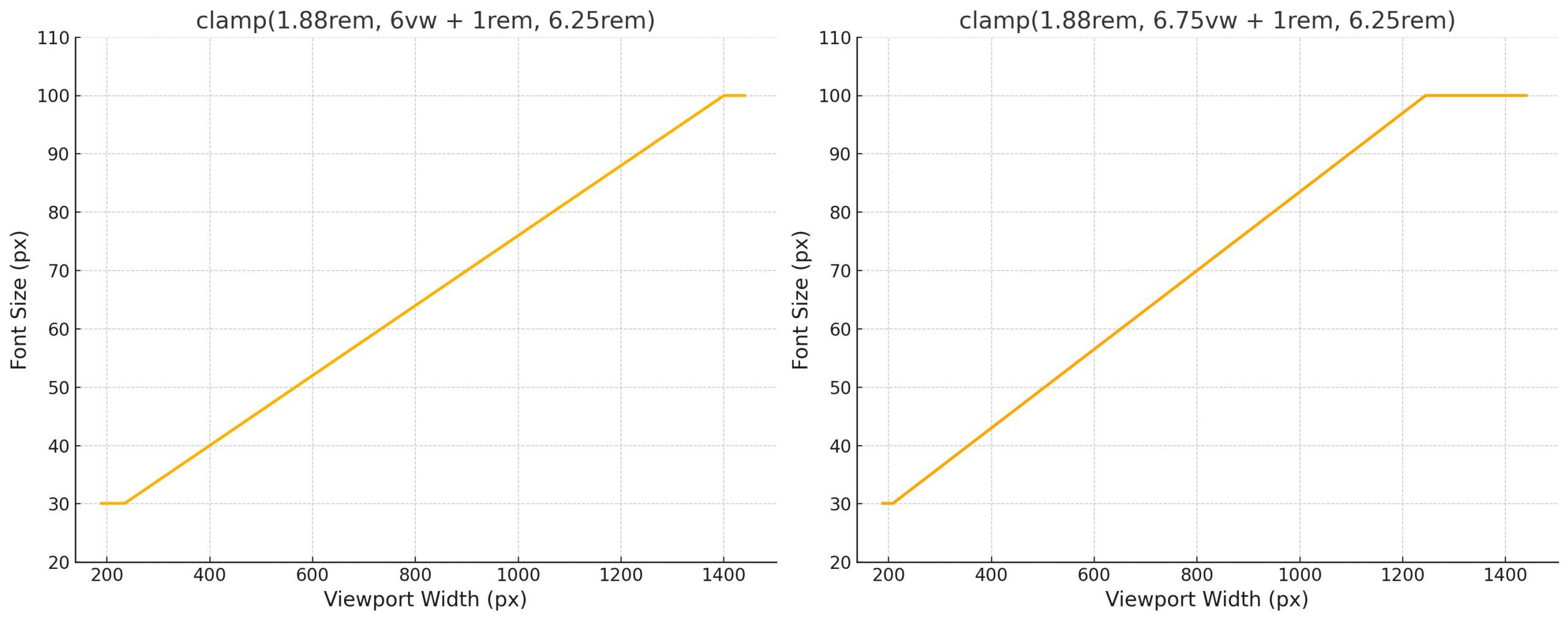
Wyższa wartość preferowana oznacza, że element osiągnie swój maksymalny limit zacisku. Szybko staje się to mylące (ponieważ rzeczy takie jak VW i REM są jednostkami względnymi), ale chciałem pokazać dwie podobne funkcje Clamp (), które używają nieco innego mnożnika VW w preferowanej wartości. Nagłówek ma mniejszą wartość - nie ma faktycznego rozmiaru nagłówka jako skal rzutni (podświetlonych na żółto).
Niższa preferowana wartość zmniejsza się do wartości minimalnej przy nieznacznie szerszym wyświetleniu wcześniej niż wyższa wartość preferowana (wcześniej po zmniejszeniu). Odwrotność jest prawdziwa dla wyższej wartości, która osiąga maksymalną wartość na mniejszej szerokości ekranu wcześniej niż niższa wartość preferowana (wcześniej podczas skalowania).
Oto widok wykresu tego, co się dzieje w tym przypadku:


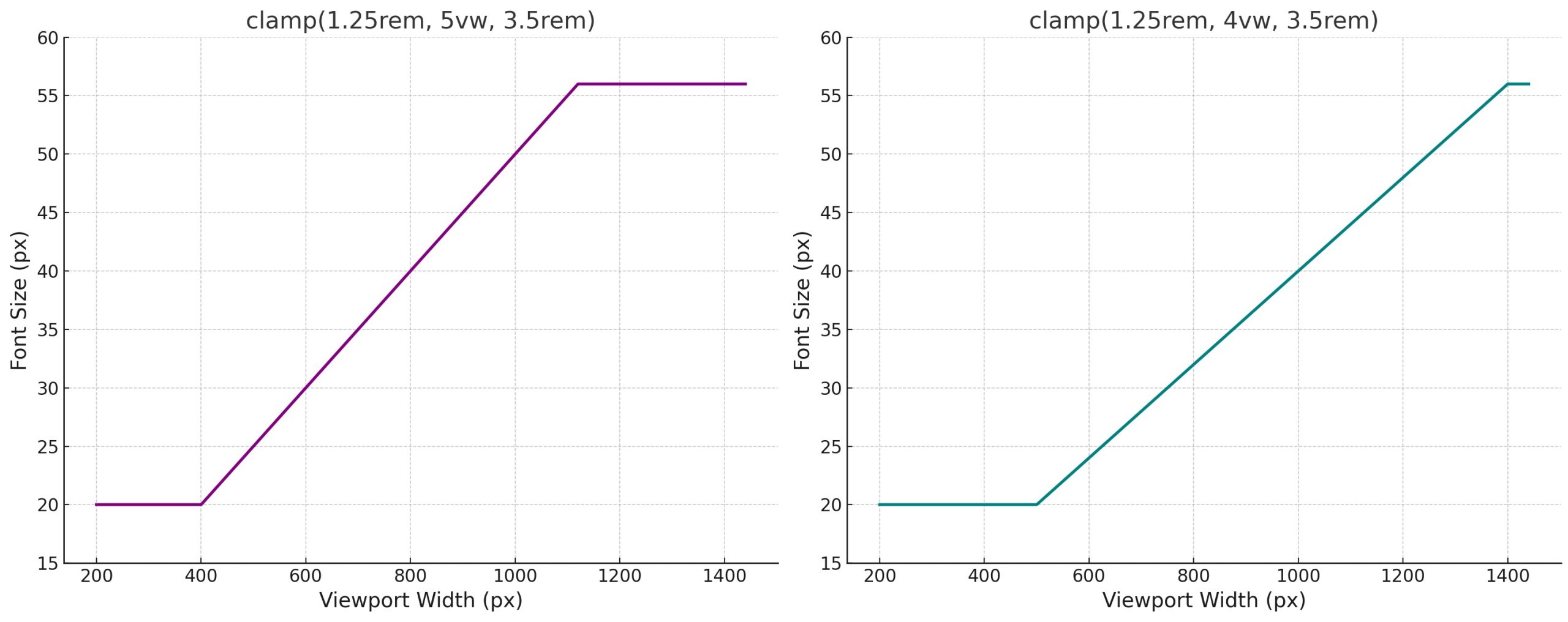
Ze względu na demonstrację, oto kolejny wykres porównujący dwie nieco prostsze funkcje Clamp (), które różnią się tylko nieznacznie.

Znowu wydaje się to skomplikowane, ale w praktyce jest o wiele mniej. Zdecydowanie zalecam użycie generatora wielkości typografii, który obsługuje zacisk CSS. Jednym z moich ulubionych jest kalkulator skali typu płynu. Podajesz wartości, które chcesz wypróbować, a automatycznie generuje zmienne CSS za pomocą funkcji zacisków. Super snazzy!

Możesz przewinąć w dół i zobaczyć, w jaki sposób typografia będzie się skalować na podstawie szerokości ekranu.
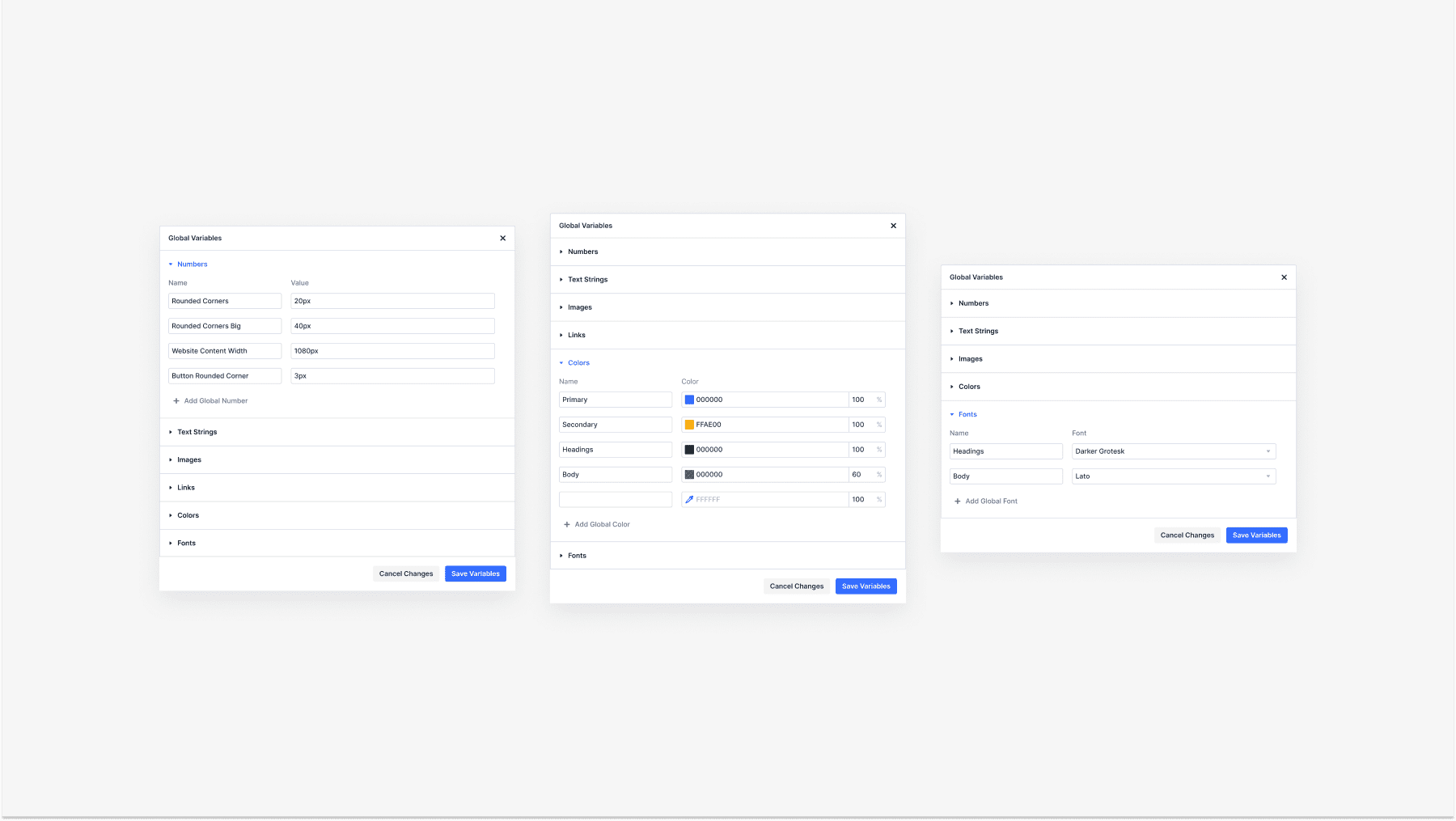
Wkrótce będziesz w stanie zapisać te zmienne CSS w zmiennych projektowych Divi 5 i łatwo nazwać je w wstępnych wstępach bez polegania na oddzielnym arkuszu CSS.

Najlepiej jest otworzyć generator w dwóch zakładkach przeglądarki. W pierwszym użyj generatora, aby utworzyć tylko rozmiary nagłówków. Na drugiej karcie użyj go, aby rozmiary typografii tekstu. W ten sposób nie próbujesz tworzyć obu zestawów w tym samym (w ten sposób nie działa to szczególnie dobrze). Jeśli chcesz utworzyć mniejszą wersję nagłówków i tekstu, użyj osobnych instancji generatora, aby je utworzyć. Na koniec upewnij się, że konwencje nazewnictwa mają dla ciebie sens i że nie używasz tego samego Vare Dwa razy.
Używając Clamp () do typografii z Divi
Zobaczmy Clamp () w akcji. Oto jeden ze sposobów skonfigurowania typografii dla całej witryny za pomocą Divi.
Zastosowanie Clamp () na nagłówki i tytuły
Będę używać generatora skali typu płynnego przedstawionego powyżej dla łatwości. Jest to jeden z zestawów typografii płynnej za pomocą Clamp (), który stworzyłem z nim. Możesz użyć takich vars, ale użyję wartości bezpośrednio w domyślnych ustawieniach grup opcji, aby pokazać, jak używać Divi w jego pełnym zakresie.
:root {
--divi-sm-body: clamp(0.8rem, 0.11vi + 0.77rem, 0.94rem);
--divi-button: clamp(1rem, 0.2vi + 0.95rem, 1.25rem);
--divi-body: clamp(1.25rem, 0.33vi + 1.17rem, 1.67rem);
--divi-h6: clamp(1.56rem, 0.53vi + 1.43rem, 2.22rem);
--divi-h5: clamp(1.95rem, 0.81vi + 1.75rem, 2.96rem);
--divi-h4: clamp(2.44rem, 1.2vi + 2.14rem, 3.95rem);
--divi-h3: clamp(3.05rem, 1.77vi + 2.61rem, 5.26rem);
--divi-h2: clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
--divi-h1: clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem);
}
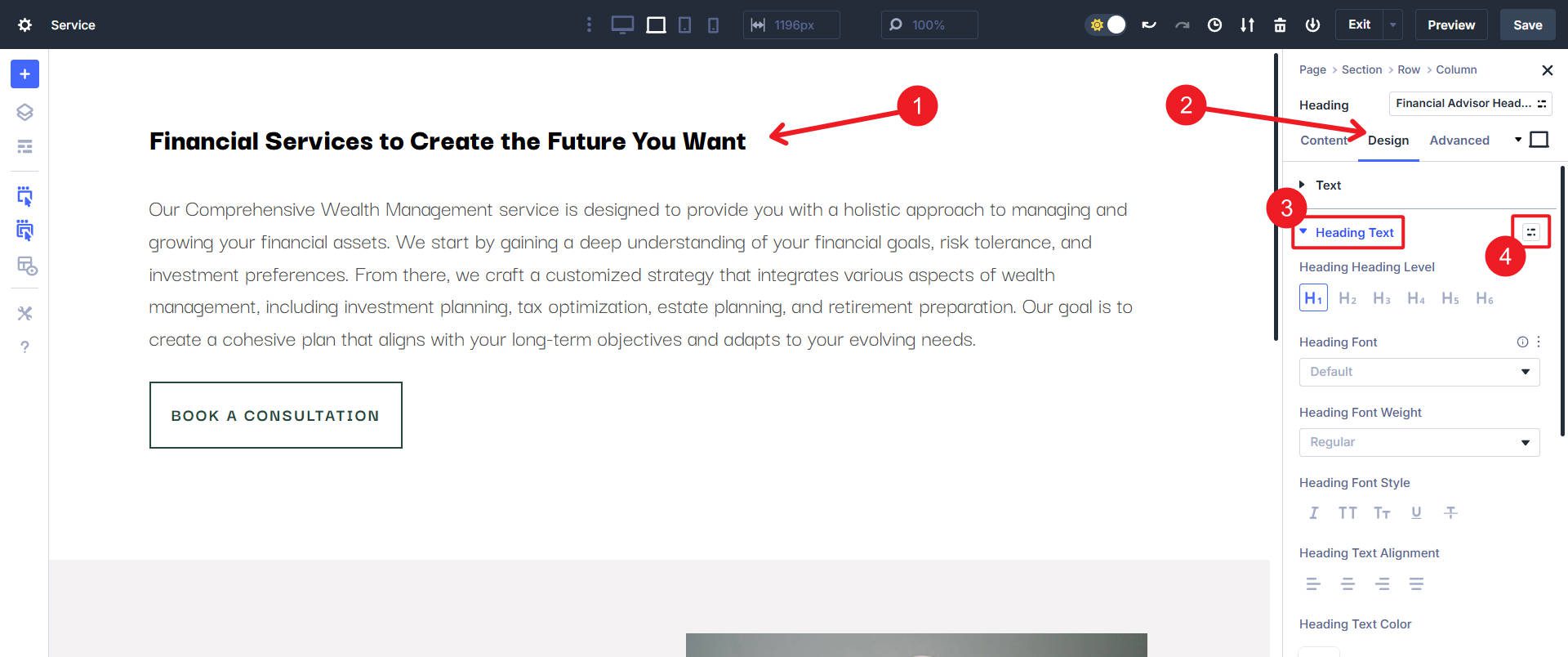
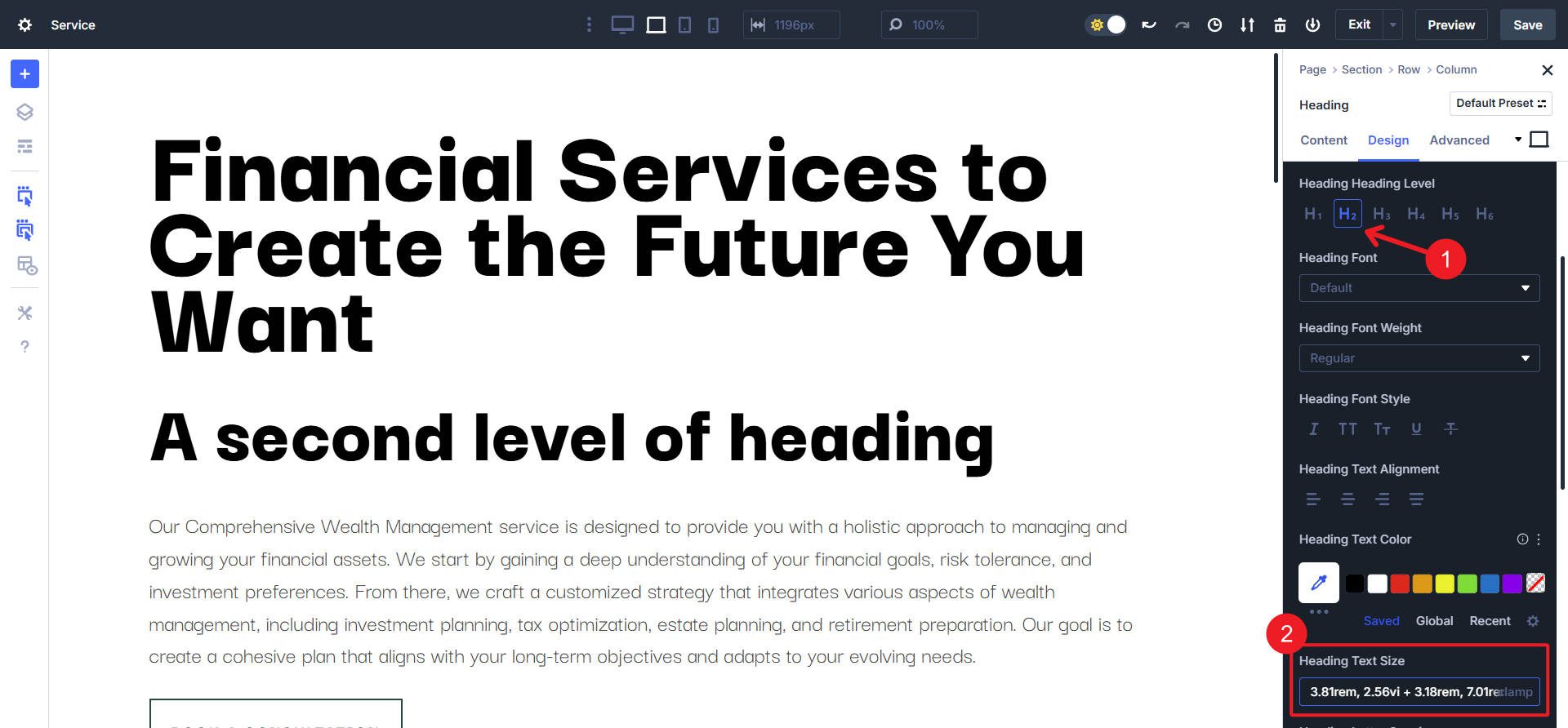
Najpierw utwórz domyślne ustawienia o grupie opcji dla każdego poziomu nagłówka/tytułu. Aby to zrobić, kliknij moduł z nagłówkiem lub tytułem (udostępniają grupę opcji, choć mają nieco inne nazwy między modułami). Na karcie Design znajdź tekst nagłówka lub tekst tytułowy . Kliknij ikonę Preset Group opcji .

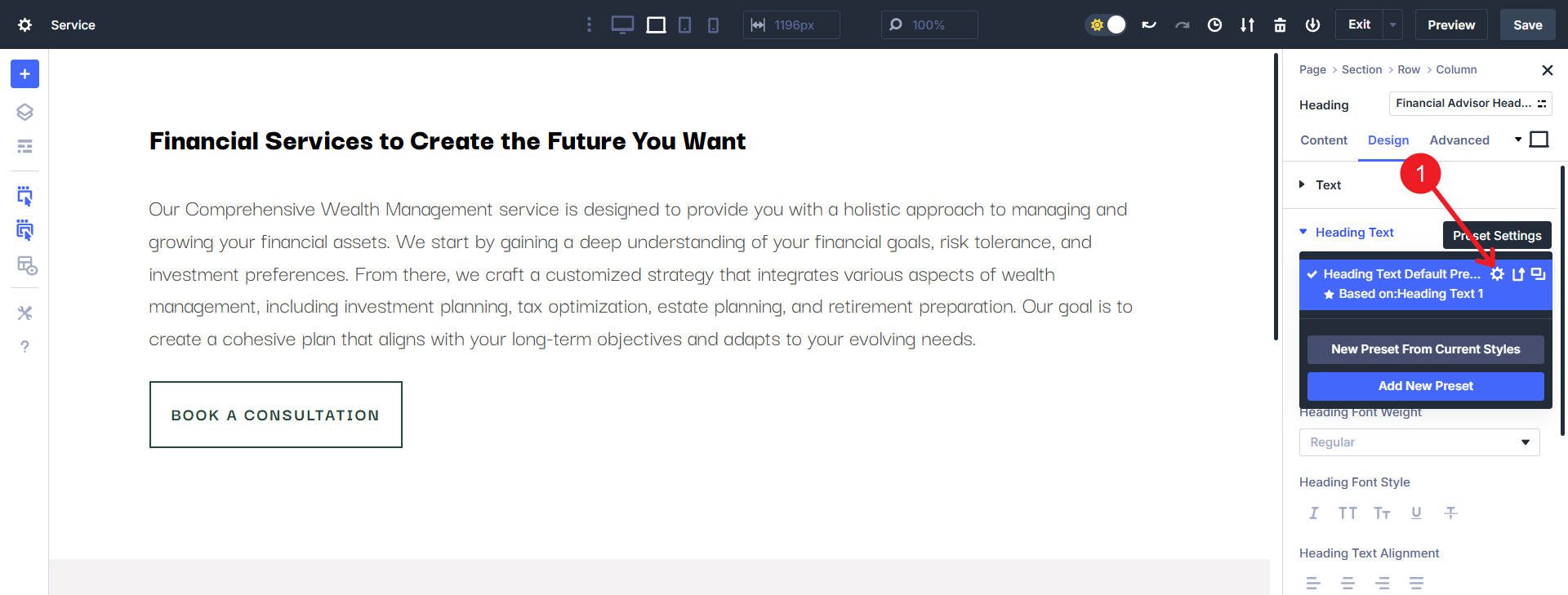
To pokaże menu przynajmniej domyślnego ustawienia grupy opcji. Pójdziemy dalej i użyjemy domyślnego ustawienia OG tutaj dla naszego H1. Kliknij ikonę „ Gear ”, aby otworzyć ustawienia projektowania ustawionych w OG. W późniejszych krokach utworzymy więcej ustawień wstępnych OG dla każdego poziomu nagłówka (H1-H6).

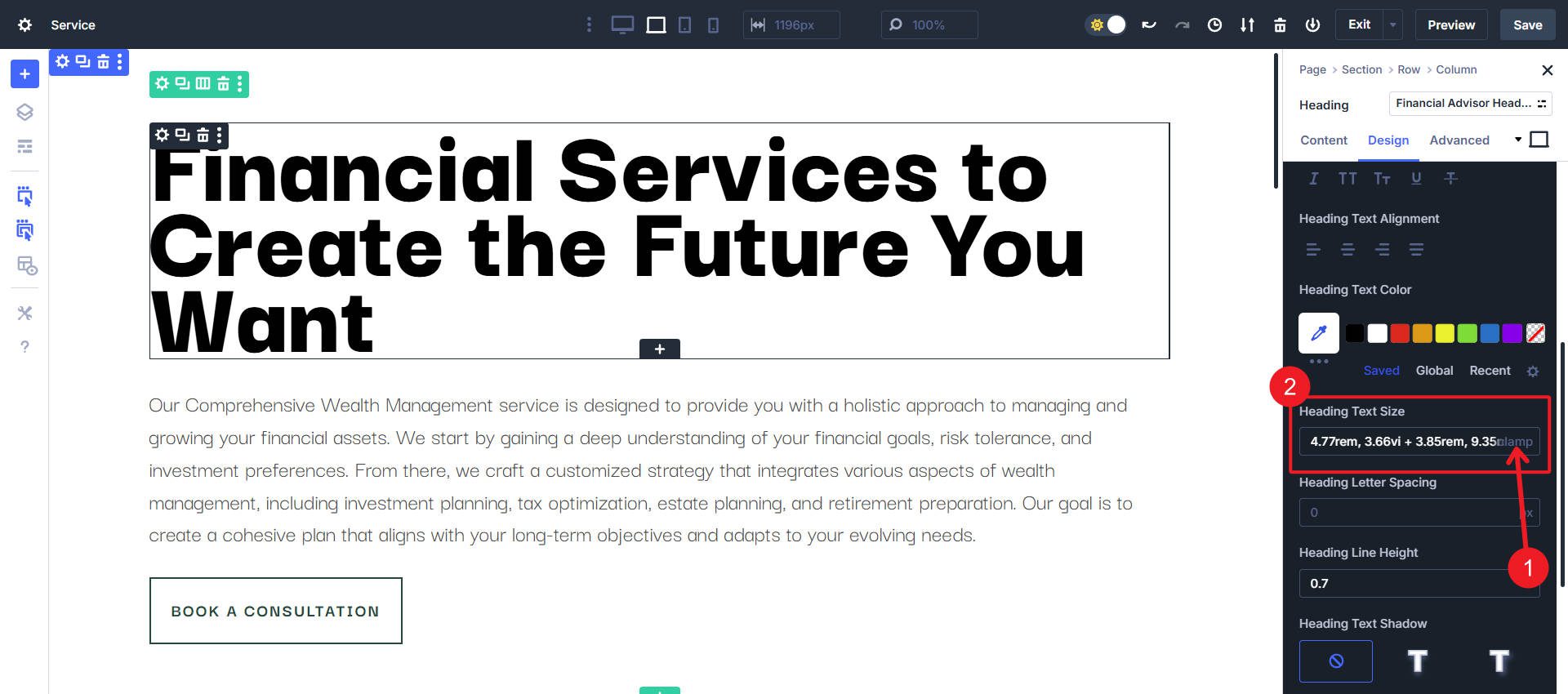
Zauważysz grupę opcji, w której pracujemy w odwrotnościach od trybu świetlnego do trybu ciemnego (lub odwrotnie, jeśli zaczynałeś w trybie ciemnym), co jest pomocnym sposobem, aby dowiedzieć się, w którym kontekście projektowym jesteś. Przewiń w dół do rozmiaru tekstu i wkleić wartość Clamp (). W naszym przypadku używamy tego dla H1:
clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem)
Pamiętaj, aby przewijać w dół i kliknij Zapisz , bo inaczej nie zastosujesz swojego ustawienia OG.

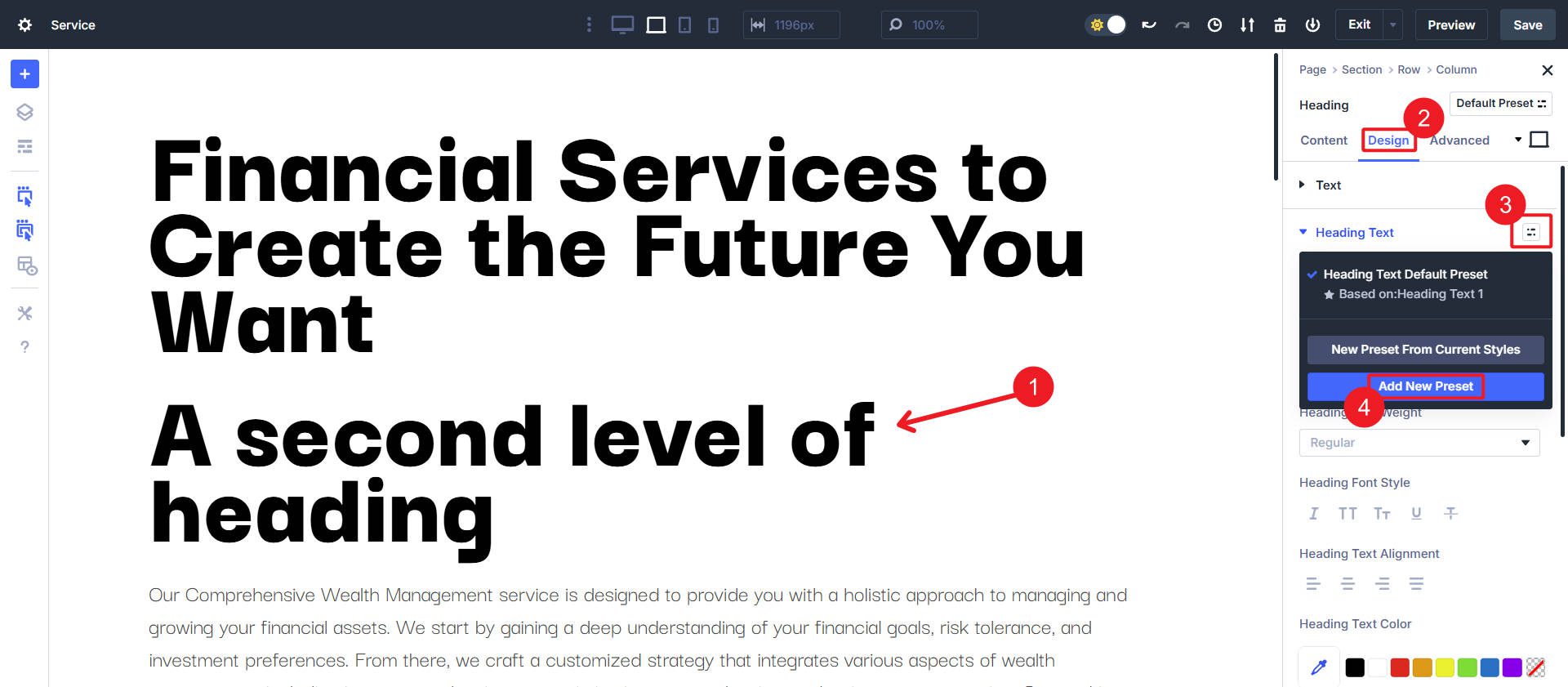
Teraz będziemy kontynuować wszystkie poziomy nagłówka. Po prostu pokażę ci następny poziom nagłówka (H2). Ta sama metoda, jak poprzednio, przejdź do obszaru wstępnego OG, kliknij tylko dodaj nowy preset tym razem.

Aby nasz ustawienie wstępne OG będzie używane na H2S, użyjemy tej funkcji CLAMP () z generatora:
clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
Wybierz opcję H2 z obszaru wyboru poziomu nagłówka . Następnie wklej wartość Clamp () do rozmiaru tekstu nagłówka , który ustawi rozmiar nagłówków H2 za pomocą tego ustawionego OG.

Stamtąd będziesz kontynuować poziom nagłówka. Możemy również skonfigurować rozmiar naszego tekstu ciała i takie rzeczy, jak tekst przycisku. Wiele modułów ma specjalne typy tekstu, które mogą być w stanie użyć tych wartości Clamp (), ale dla niektórych możesz utworzyć więcej (na przykład etykiety modułów formularzy lub tekst na blogu).
Jeśli chcesz użyć zmiennych CSS, wykonałbyś te same dokładne kroki (zakładając, że załadowałeś zmienne wielkości czcionki w opcjach motywów> CSS ), ale zamiast wkleić wartość CLAMP (), wklejesz var (coś w stylu „–Divi-H1” lub cokolwiek innego, czego zdecydujesz się użyć).
Wskakuj dziś do doświadczenia Divi 5
Divi 5 dodaje funkcje w klamskim tempie. Responsywne punkty przerwania, wszystkie zaawansowane jednostki CSS i ustawienia z grupami opcji to tylko niektóre z pierwszych owoców naszej nowo opracowanej infrastruktury.
Budowanie profesjonalnych stron internetowych z Divi staje się jeszcze łatwiejsze i potężniejsze. Nie mogłem być bardziej podekscytowany, abyś wypróbował nowe doświadczenie. CSP Clamp to tylko jedna z wielu funkcji, o które prosili użytkownicy Divi i teraz. Jeśli więc nie pobrałeś najnowszej Divi 5 Alpha, nadszedł czas.
Wypróbuj różne funkcje CSS w całej kompilacji, aby zobaczyć, jak otwierają nowe możliwości projektowe. Ta niewielka funkcja ma ogromny wpływ i dowodzi, że Divi 5 ma na celu uczynienie procesu projektowania lepszym niż kiedykolwiek.
