Używanie zmiennych CSS w Divi 5 do szybszego zarządzania stylami
Opublikowany: 2025-04-26Zmienne CSS są częścią aktualizacji funkcji zaawansowanych jednostek Divi. Oferują szybki, elastyczny sposób zarządzania wyglądem witryny i są szczególnie przydatne dla programistów i projektantów pracujących z niestandardowymi konfiguracjami.
Dzięki uwolnieniu zmiennych projektowych w Divi 5 można teraz osiągnąć wiele takich samych wyników bezpośrednio wewnątrz budowniczego. Mimo to zmienne CSS pozostają niezwykle pomocne w wielu scenariuszach, zwłaszcza jeśli używasz motywu dziecięcego, mają style zdefiniowane na całym świecie lub potrzebują zaawansowanej kontroli.
Wyobraź sobie, że zbudowałeś witrynę z dziesiątkami nagłówków, przycisków i zasad odstępów - wtedy klient mówi: „Zrób wszystko o 10% większe”. Bez zmiennych jesteś za godzinami ręcznych aktualizacji. Dzięki zmiennym CSS lub rodzimym zmiennym Divi, jedna poprawka wykonuje zadanie.
Przejrzyjmy, jak działają zmienne CSS!
Divi 5 jest gotowy do użycia na nowych stronach internetowych, ale nie zalecamy przekształcenia istniejących stron internetowych na Divi 5.
- 1 Co to są zmienne CSS i jak działają w Divi 5?
- 2 Po co używać zmiennych CSS, gdy Divi 5 ma ustawienia wstępne?
- 2.1 Odblokuj kontrolę całego miejsca za pomocą zmiennych CSS
- 3 Konfigurowanie zmiennych CSS w Divi 5
- 3.1 Jak zdefiniować zmienne CSS
- 3.2 Zastosowanie zmiennych w Divi 5
- 3.3 Użyj zmiennych CSS do odstępów
- 4 Łączenie zmiennych CSS z ustawieniami wstępnymi dla maksymalnej wydajności
- 5 Osiągnij szybsze zarządzanie stylem w Divi 5
Co to są zmienne CSS i jak działają w Divi 5?
Zmienne CSS pozwalają zapisać wartości - takie jak kolory lub rozmiary - w jednym miejscu i ponownie wykorzystać je w dowolnym miejscu na swojej stronie. Są jak skróty, które oszczędzają czas i utrzymują spójność projektu. Na przykład możesz zdefiniować zmienną, taką jak –padding: 20px; Raz, a następnie użyj go wszędzie, aby stworzyć jednolite wyściółki na swojej stronie internetowej.
W Divi 5 zmienne CSS stają się łatwiejsze w użyciu dzięki nowym narzędziom, takim jak zaawansowane jednostki i zmienne projektowe, które wprowadzają zmienne wejście bezpośrednio do wizualnego budowniczego. Niezależnie od tego, czy ulepszanie rozmiarów czcionek, ustawianie kolorów lub regulacji odstępów, Divi pozwala wykorzystać zmienne za pomocą pól wejściowych w ustawieniach modułu. Nie dotyczy tylko kodowania czarodziejów; Każdy komfort z interfejsem Divi może zacząć się z nimi grać. Rezultat jest szybszym, bardziej elastycznym sposobem łatwego zarządzania stylami witryny.
Po co używać zmiennych CSS, gdy Divi 5 ma ustawienia wstępne?
Jeśli od dłuższego czasu używasz Divi, prawdopodobnie lubisz jego ustawiony system i nie bez powodu. Presete Divi 5 świetnie nadają się do przyspieszenia procesu projektowania. Ale ze zmiennymi CSS w miksie, po co ich używać, gdy ustawienia wstępne już tak wiele robią? Rozbijmy to i zobaczmy, jak te podejścia bawią się razem, aby twój przepływ pracy był gładki.
Po pierwsze, szybki odświeżenie na ustawieniach wstępnych. Presete Element są Twoim miejscem do oszczędzania w pełni stylistycznych projektów modułów-takich jak wielokrotne użycie z niestandardowymi kolorami, czcionkami i efektami nacisku, gotowe do upuszczenia w dowolnym miejscu na Twojej stronie. Za pomocą kilku kliknięć Twoja witryna osiąga spójność projektowania bez większego wysiłku.
Następnie istnieją ustawienia o grupie opcji, które posuwają się o krok dalej. Pozwalają one oszczędzać modułowe style dla określonych stylów - takich jak ustawienia typograficzne lub projekty graniczne - i łączą je w różnych elementach. Razem te ustawione typy oferują szybki i zorganizowany sposób zarządzania każdym powtarzającym się aspektem Twojej witryny.
Presety są potężne dla ponownego użycia, ale z natury są statyczne. Jeśli ustawienie ustalono bez odwoływania się do zmiennej CSS, aktualizacja globalnego stylu oznacza ręczne ponowne ponowne ponowne ponowne ponowne ponowne ponowne ponowne ponowne ponowne ponowne ponowne ponowne ponowne ponowne ponowne ponowne ponowne ponowne ponowne. Chociaż nie jest to przełom, czyni to zmiany w całej witrynie mniej dynamiczne. Właśnie tam pojawiają się zmienne CSS.
Odblokuj kontrolę całego witryny za pomocą zmiennych CSS
Dzięki zmiennym CSS otrzymasz globalną kontrolę, którą trudno pokonać. Zdefiniuj coś w stylu –Pating: 40px; Kiedyś użyj go w swojej witrynie, a kiedy nadejdzie czas na zmianę, zaktualizuj ten pojedynczy wiersz kodu, a każda instancja reguluje się natychmiast. Można je również używać do kontrolowania rozmiarów czcionek. Na przykład możesz ustawić zmienną dla każdego poziomu nagłówka (H1-H6), a następnie dostosować wartości w razie potrzeby, aby natychmiastowa aktualizacja wszystkich nagłówków w Twojej witrynie.
Zmienne CSS nie zastępują ustawień wstępnych ani nowych zmiennych projektowych Divi 5 - ulepszają je. Wyobraź sobie użycie zmiennych wewnątrz ustawień wstępnych do konfiguracji hybrydowej, która jest zarówno wielokrotnego użytku, jak i regulowana za jednym razem.
Wskazówka: Zmienne CSS nie reagują automatycznie. Jeśli zarządzasz responsywnymi stylami (takimi jak zmiana wielkości czcionki na urządzeniach mobilnych), rozważ parowanie zmiennych z zapytaniami o media w opcjach motywów.
Konfigurowanie zmiennych CSS w Divi 5
Rozpoczęcie pracy jest proste. Aby ułatwić śledzenie, skorzystamy z witryny startowej doradcy finansowego dla Divi.
Jak zdefiniować zmienne CSS
Istnieją dwa łatwe sposoby ustawienia zmiennych CSS w Divi 5. Możesz je umieścić w opcjach motywów Divi lub w ustawieniach poszczególnych stron. Niezależnie od wybranej metody, twoje zmienne muszą być owinięte : root dla globalnego zakresu. Na przykład, jeśli chcesz ujednolicić style nagłówka dla całej witryny, możesz je zdefiniować, nawigując do Divi> Opcje motywów> Niestandardowe CSS :

:root {
--text-size-h1: 72px;
--text-size-h2: 60px;
--text-size-h3: 48px;
--text-size-h4: 38px;
--text-size-h5: 30px;
--text-size-h6: 24px;
}
Alternatywnie możesz umieścić zmienne CSS w ustawieniach strony w ustawieniach strony> Zaawansowane> niestandardowe CSS . Zdefiniowane tutaj zmienne wpłyną tylko na elementy na tej konkretnej stronie, chyba że powielone gdzie indziej.


Zastosowanie zmiennych w Divi 5
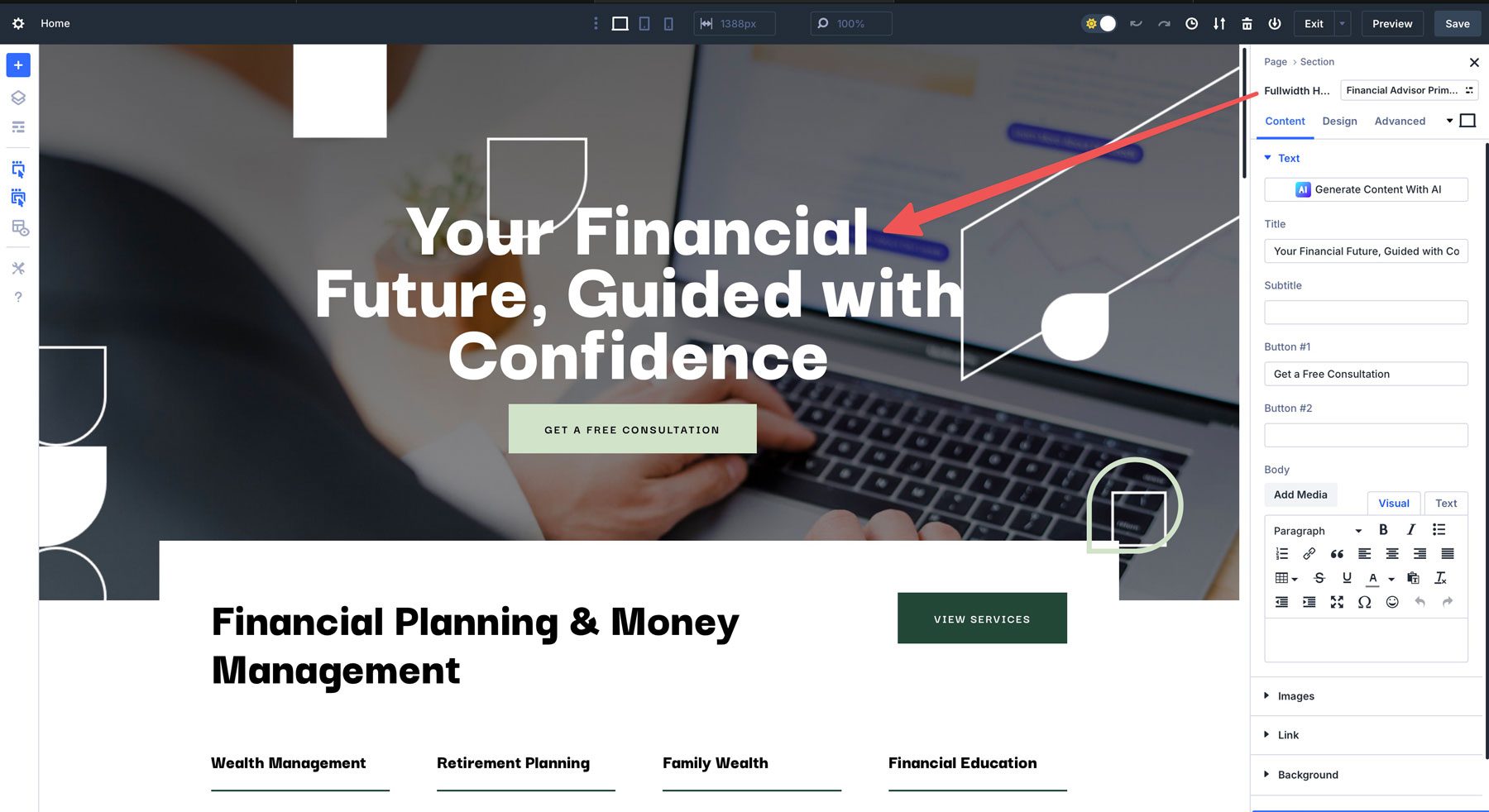
Aby zastosować te zmienne do nagłówków, otwórz wizualny budowniczy i przejdź do pierwszego nagłówka H1 na stronie w module nagłówka FullWidth sekcji Hero.

Następnie przejdź do karty Projekt i zlokalizuj ustawienia tekstu tytułu .

W polu rozmiaru tekstu tytułu dodaj var (–Text-size-H1) .

Po dodaniu tekst zaktualizuje się do 72px, zgodnie z definicją w naszych zmiennych.
Wspaniałą rzeczą w użyciu zmiennych CSS dla stylów witryny jest to, jak bez wysiłku możesz je zaktualizować w locie. Na przykład, jeśli okaże się, że zmienna dla H2 jest zbyt duża, możesz ją zmienić w opcjach motywów Divi, co zaktualizuje go w Twojej witrynie.
Ta konfiguracja stanowi podstawę szybszego, mądrzejszego zarządzania stylem. Oprócz przypisywania zmiennych CSS dla nagłówków, możesz połączyć je z ustawieniami wstępnymi, aby jeszcze łatwiej ułatwić aktualizację stylów aktualizacji.
Użyj zmiennych CSS do odstępów
Zmienne CSS w Divi 5 mogą kontrolować więcej niż tylko rozmiary czcionek. Na przykład możesz go użyć, aby uzyskać spójne wyściółki lub marginesy w wielu modułach. Zmienne mogą ujednolicić Twój projekt, a Divi 5 ułatwia to. Zacznij od zdefiniowania zmiennej odstępów w opcjach motywów Divi:
:root {
--spacing: 40px;
}
Z powrotem w wizualnym konstruktorze na stronie głównej wybierzemy wiersz, kliknij Blurb, zlokalizujemy kartę Projekt, a następnie pola odstępów .

Umieść var (–Pating) na polach i obserwuj, jak Divi stosuje zmienną odstępów do Blurb.
Teraz, gdy widzieliśmy zmienne w akcji pod kątem tekstu i odstępów, podnieśmy je, łącząc je z ustawieniami wstępnymi w celu zwiększenia wydajności.
Łączenie zmiennych CSS z ustawieniami wstępnymi dla maksymalnej wydajności
W Divi 5 nie musisz wybierać między ustawieniami wstępnymi i zmiennymi CSS - możesz użyć obu. Mieszając zmienne CSS w twoje ustawienia, otrzymujesz podejście hybrydowe, które łączy najlepsze z obu światów: możliwość ponownego użycia wstępnych i globalnej kontroli zmiennych.
Przejdźmy szybki przykład, korzystając z witryny startowej doradcy finansowego dla Divi. Zacznij od zdefiniowania zmiennej w Divi> Opcje motywów> Niestandardowe CSS :
:root {
--text-size: 18px;
}
Następnie przejdź do Builder Visual, otwórz moduł nagłówka FullWidth na stronie głównej i wybierz podstawowy element doradcy finansowego, aby go edytować.

Unosić się nad ustawieniem, aby ujawnić jego ustawienia. Kliknij ikonę Ustawienia , aby ją zmienić.

Przełącz na kartę Projekt i zlokalizuj przycisk jeden ustawienia. W polu rozmiaru tekstu przycisku dodaj var (–Text-size).

Po dodaniu zobaczysz przycisk w aktualizacji modułu nagłówka FullWidth na 18px.

Ostatnim krokiem jest kliknięcie przycisku Zapisz ustawienia wstępne , aby zaktualizować ustawienie wstępne na swojej stronie internetowej.

Teraz, kiedy przypiszesz pierwotne ustawienie Financial Advisor do innego nagłówka FullWidth na Twojej stronie, rozmiar czcionki zostanie ustawiony na 18px, zgodnie z definicją w zmiennej w opcjach motywów.
Możesz także używać zmiennych we wszystkich ustawieniach przycisków, co daje wszystkie przyciski w Twojej witrynie spójny wygląd. Jeśli zdecydujesz się zaktualizować rozmiar czcionki przycisków w przyszłości, po prostu edytuj wartość zmiennej, a każdy przycisk w Twojej witrynie będzie aktualizowany automatycznie.
Osiągnąć szybsze zarządzanie stylem w Divi 5
Zmienne CSS w Divi 5 dotyczą szybkiego, skalowalnego zarządzania stylem, który pasuje do twojego przepływu pracy. Oni też nie są samotni. Można je stosować z ustawieniami wstępnymi do potężnej i elastycznej konfiguracji. Niezależnie od tego, czy dopracowujesz rozmiary czcionek w całej witrynie, czy utrzymujesz spójność odstępów z jedną szybką edycją, zmienne zapewniają przyjazny dla programistów sposób, aby projektowanie witryny Divi było dziecinnie proste.
Divi 5 jest gotowy do użycia na nowych stronach internetowych, ale nie zalecamy przekształcenia istniejących stron internetowych na Divi 5. Zachęcamy dziś do pobrania Divi 5 Alpha do eksperymentowania ze zmiennymi CSS w następnym projekcie Divi. To mały krok, który się opłaca, i od razu poczujesz różnicę. Niezależnie od tego, czy wolisz pracować z ustawieniami wstępnymi, czy przyjmować podejście CSS, obsługa zmiennych Divi 5 zamienia go w potężne narzędzie do projektowania stron internetowych mądrzejszych i szybszych.
