Korzystanie z modułu menu pełnej szerokości Divi w porównaniu ze zwykłym modułem menu
Opublikowany: 2022-06-06Często pomijaną, ale istotną częścią każdej witryny internetowej jest menu nawigacyjne. Nawigacja jest kluczowym elementem, jeśli chodzi o tworzenie przyjemnego doświadczenia użytkownika. Prawidłowo wykonane menu może znacznie poprawić wrażenia użytkownika i ułatwić odwiedzającym poruszanie się po witrynie.
Divi jest dostarczany z 2 różnymi typami modułów nawigacyjnych; Menu o pełnej szerokości i zwykłe menu. W tym artykule omówimy i zademonstrujemy niektóre różnice między modułem menu o pełnej szerokości Divi a zwykłym modułem menu. Jeśli kiedykolwiek zastanawiałeś się, jakiego modułu użyć w swojej witrynie, mam nadzieję, że ten artykuł pomoże Ci zrozumieć kluczowe różnice i przypadki użycia tych modułów. Przekażemy Ci również instrukcje krok po kroku, jak dostosować projekt pełnowymiarowego menu i zwykłego modułu menu.
Zacznijmy!
zapowiedź
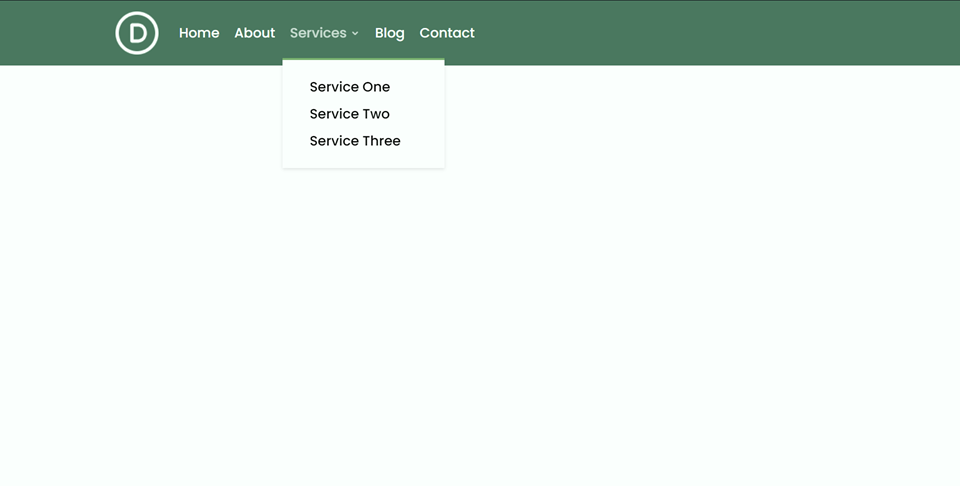
Pulpit: moduł menu o pełnej szerokości

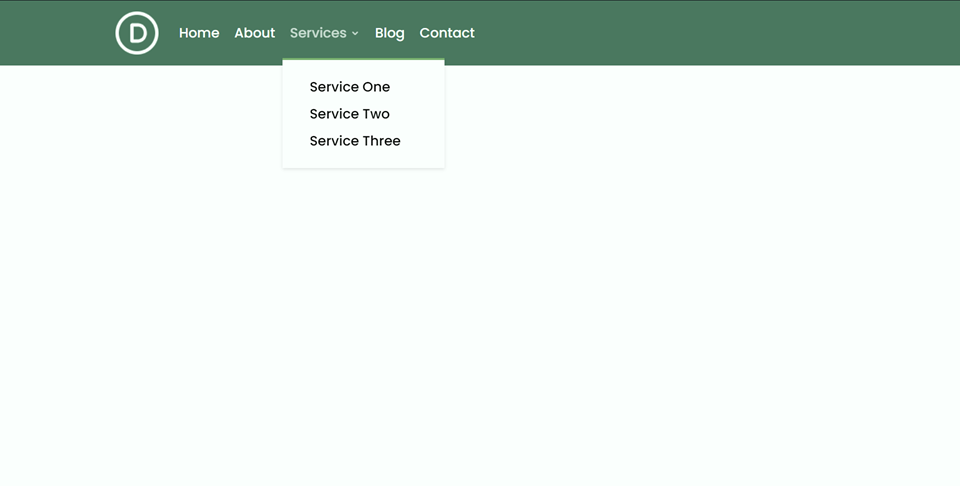
Pulpit: zwykły moduł menu

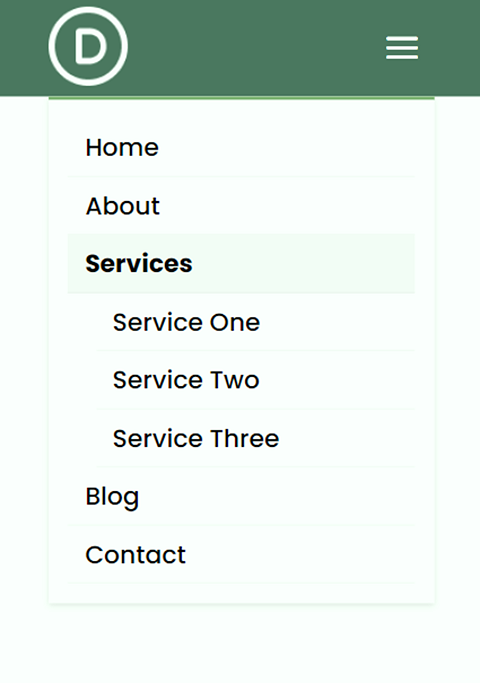
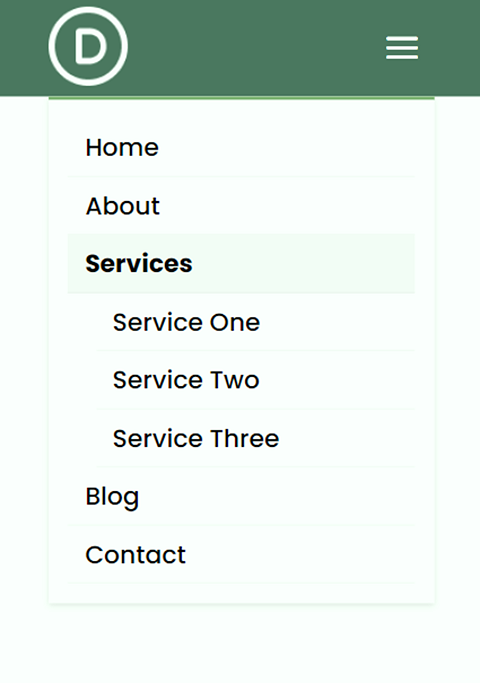
Mobilny: moduł menu o pełnej szerokości

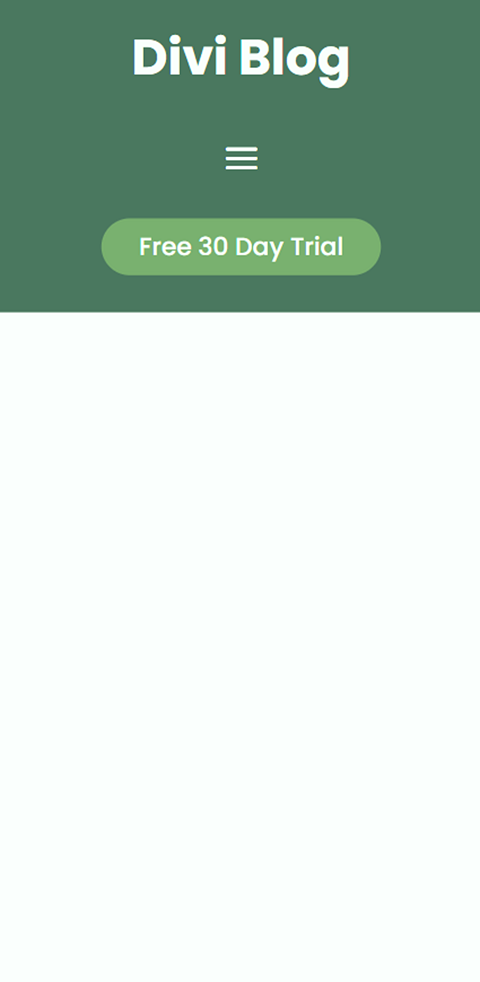
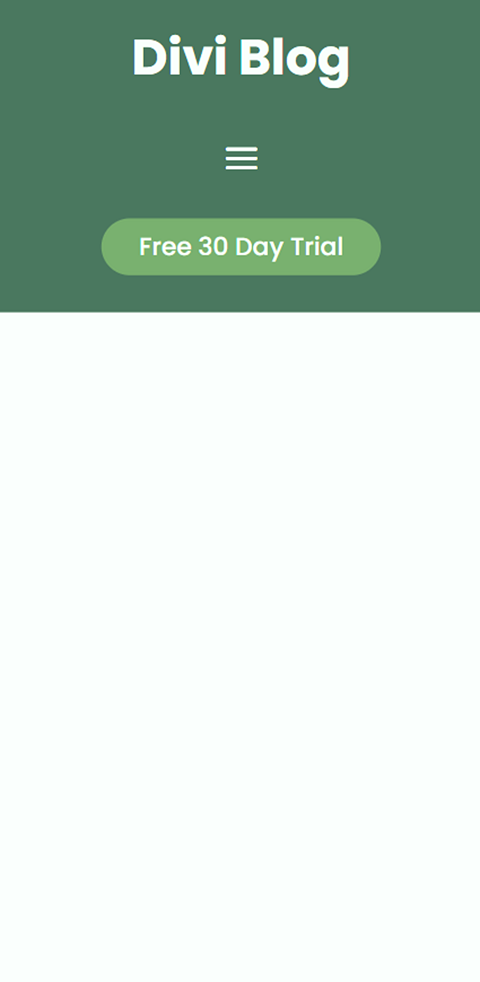
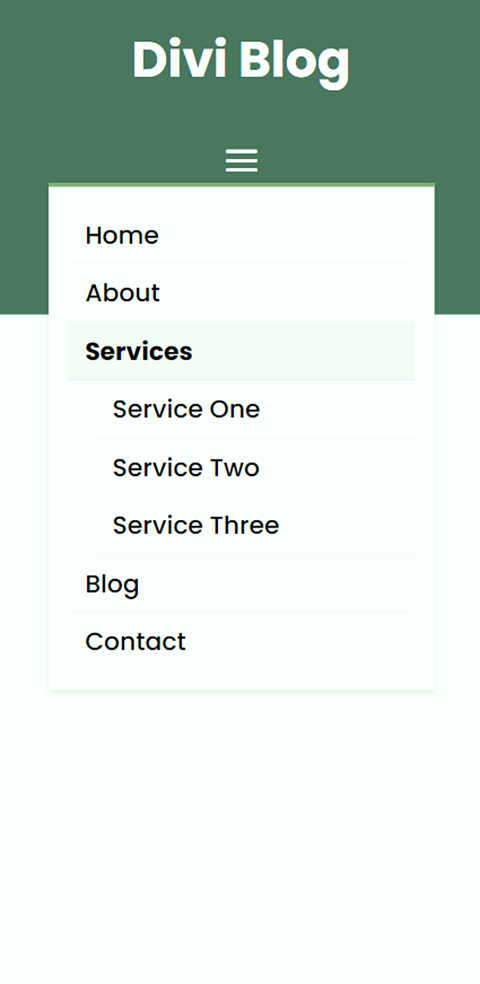
Mobilny: moduł menu zwykłego


Kluczowe różnice między modułem menu pełnej szerokości Divi a modułem zwykłego menu
Oto przegląd kluczowych różnic między modułem menu o pełnej szerokości a zwykłym modułem menu.
Kontener regularny a kontener o pełnej szerokości
Moduł menu o pełnej szerokości wymaga sekcji pełnej szerokości w Divi. Ponieważ sekcja ma pełną szerokość, każdy dodany moduł zajmie całą szerokość strony. W przeciwieństwie do zwykłej sekcji menu, nie możesz mieć wielu modułów obok siebie. Moduł menu o pełnej szerokości jest świetny, jeśli chcesz, aby menu obejmowało całą szerokość strony i nie potrzebujesz dodatkowych modułów obok niego.

Zwykły moduł menu wymaga zwykłej sekcji w Divi. Sekcje zwykłe mają wiele różnych układów wierszy i możesz użyć dowolnego układu ze zwykłym modułem menu. Umożliwia to dołączenie dodatkowej zawartości do menu przy użyciu innych wierszy w celu utworzenia bardziej złożonego paska menu. Dzięki wielu opcjom rzędów Divi możesz łatwo tworzyć unikalne układy paska menu za pomocą zwykłego modułu menu.

Wbudowane ustawienia szerokości a edytowanie kontenera wierszy
Inną kluczową różnicą między menu zwykłym a menu o pełnej szerokości jest to, że mają różne sposoby edytowania szerokości i odstępów modułu.
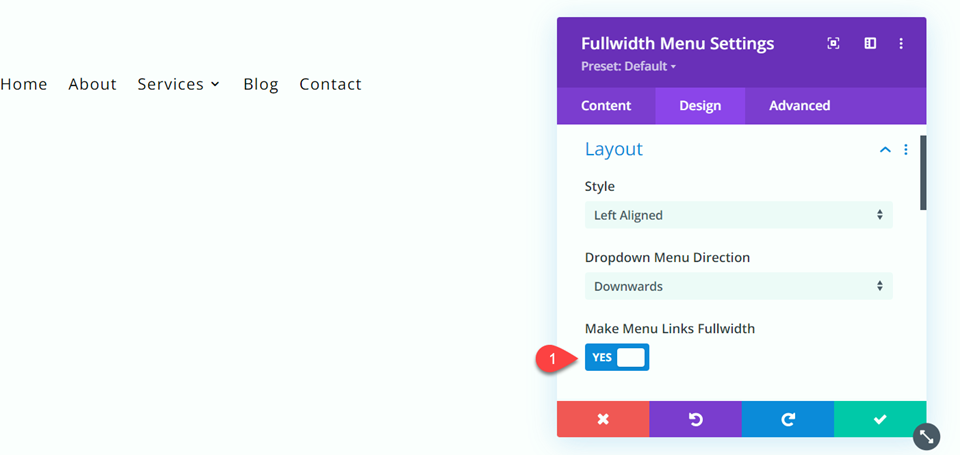
Moduł menu o pełnej szerokości zawiera kilka wbudowanych ustawień do edycji szerokości. Możesz ustawić tekst menu na pełną szerokość za pomocą opcji „utwórz łącza menu o pełnej szerokości”. Rozszerza to moduł menu o pełnej szerokości poza domyślną szerokość zawartości.

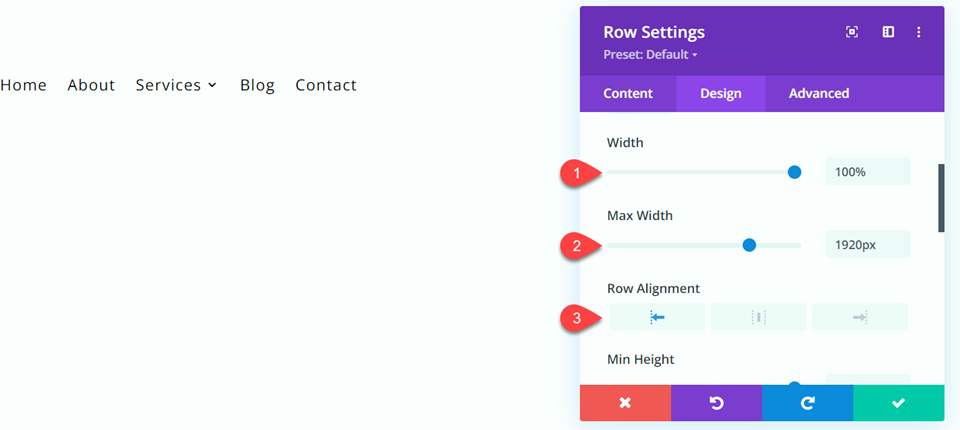
Aby uzyskać podobny wygląd ze zwykłym modułem menu, należałoby zamiast tego edytować ustawienia wiersza zawierającego. Na przykład edytuj szerokość, maksymalną szerokość i wyrównanie wiersza zawierającego zwykłe menu, aby rozszerzyć zwykły moduł menu poza domyślną szerokość zawartości.

Korzystanie z modułu menu pełnej szerokości Divi w porównaniu ze zwykłym modułem menu
Czego potrzebujesz, aby zacząć
Jeśli chcesz śledzić ten samouczek, zainstaluj i aktywuj motyw Divi i upewnij się, że masz najnowszą wersję Divi na swojej stronie internetowej.
Teraz możesz zacząć!
Projektowanie modułu menu o pełnej szerokości
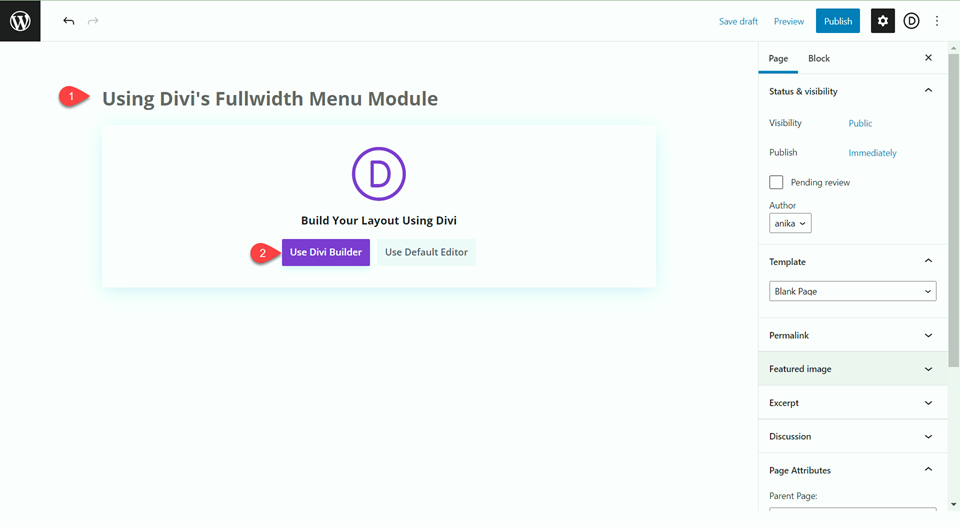
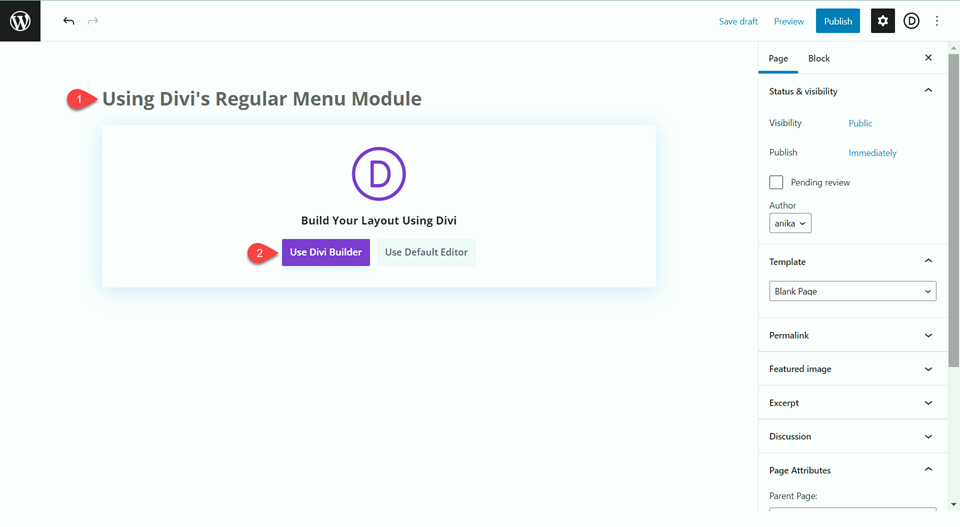
Dodaj nową stronę do swojej witryny i nadaj jej tytuł, a następnie wybierz opcję Użyj Divi Builder.

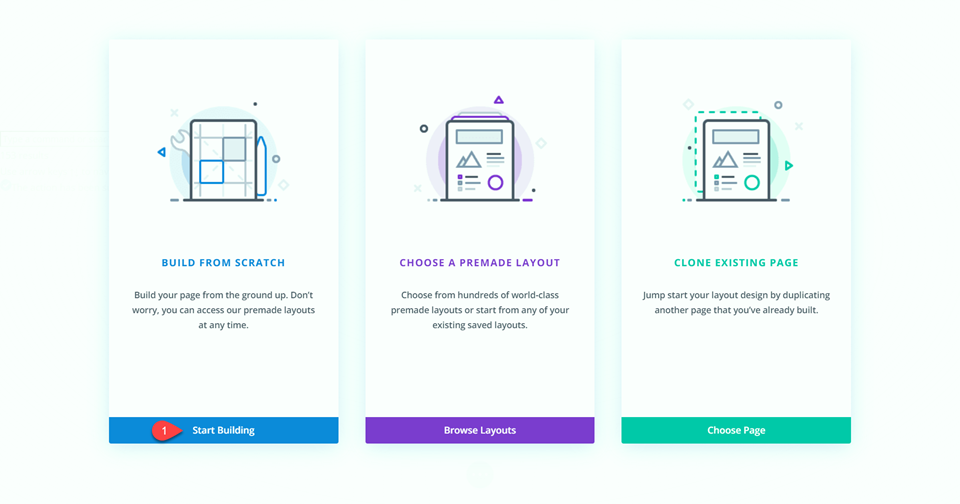
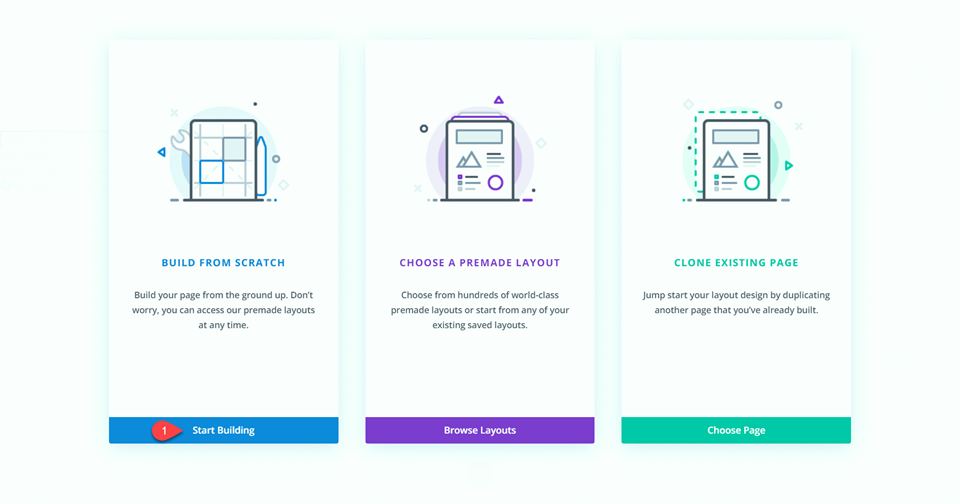
W tym samouczku zbudujemy projekt od podstaw, więc wybierz opcję Rozpocznij budowę.

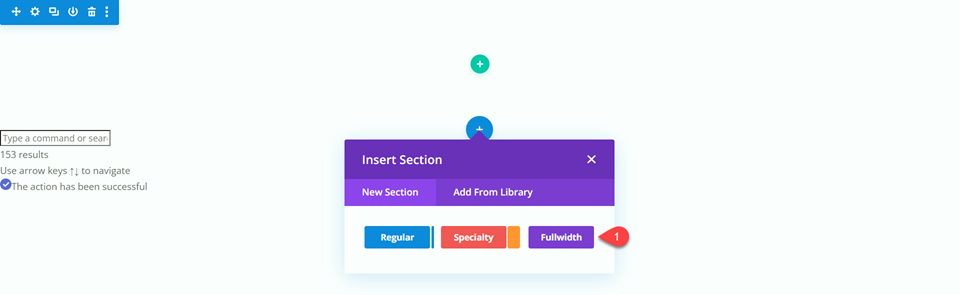
Kiedy po raz pierwszy tworzysz pustą stronę, jest ona wstępnie załadowana ze zwykłą sekcją. Najpierw dodaj sekcję o pełnej szerokości poniżej zwykłej sekcji.
Następnie usuń zwykłą sekcję ze strony.

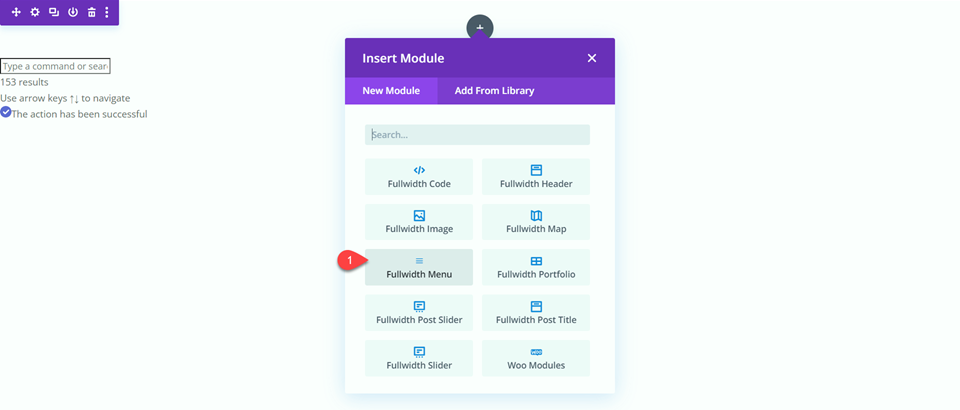
Dodaj moduł menu o pełnej szerokości do wiersza o pełnej szerokości.

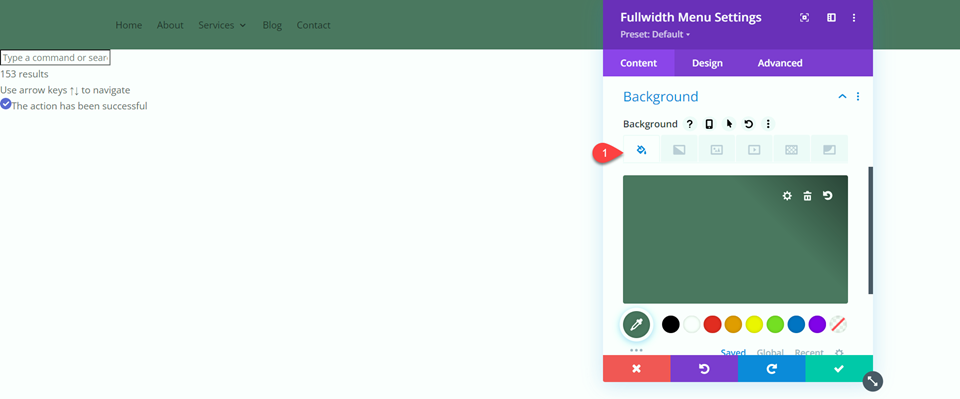
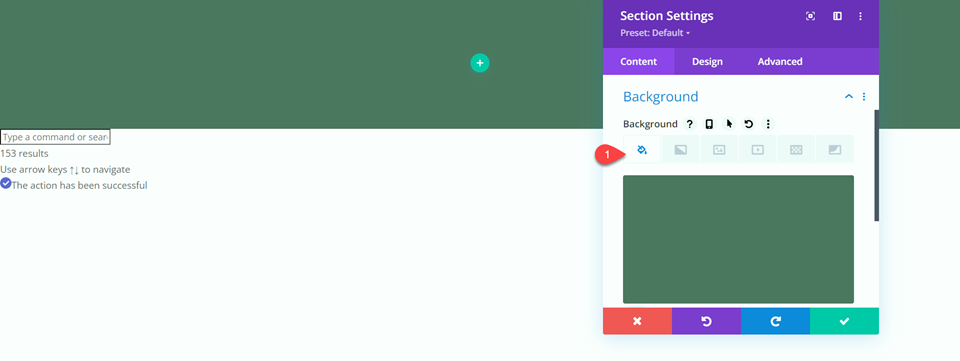
Dodaj kolor tła do menu o pełnej szerokości.
- Tło: #4e7560

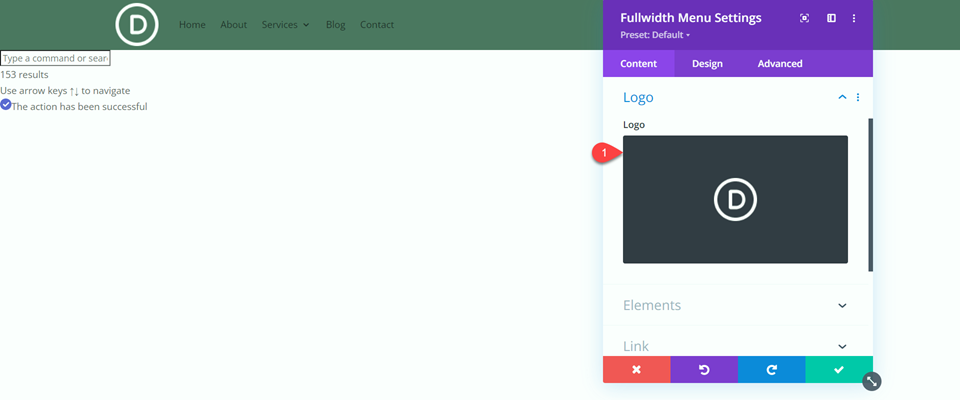
Dodaj logo do pełnego menu.

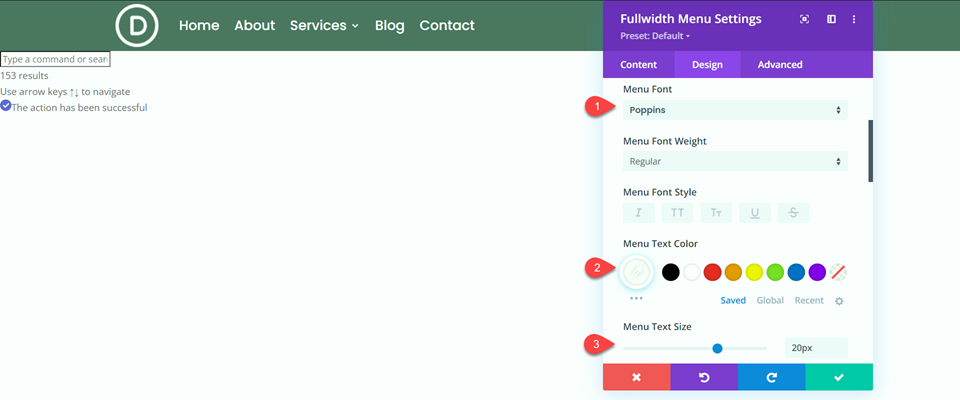
Następnie przejdź do opcji Tekst menu na karcie Projekt.
- Czcionka menu: Poppins
- Kolor tekstu menu: #FFFFFF
- Rozmiar tekstu menu: 20px

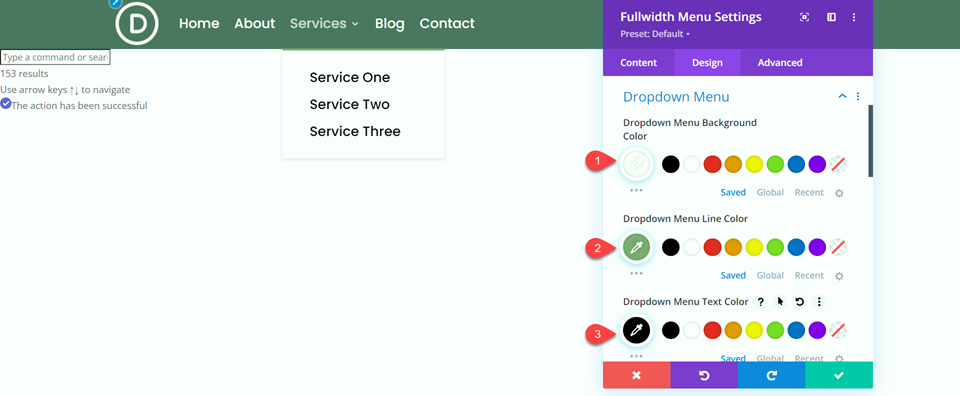
Następnie przejdź do ustawień menu rozwijanego.
- Kolor tła menu rozwijanego: #FFFFFF
- Kolor linii menu rozwijanego: #7EAD70
- Kolor tekstu menu rozwijanego: #000000

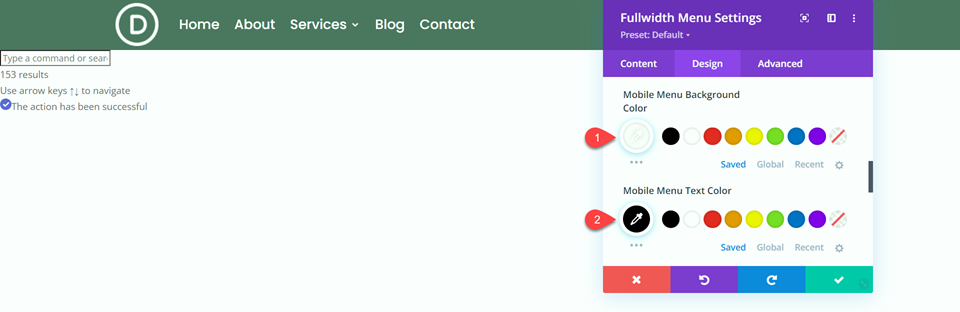
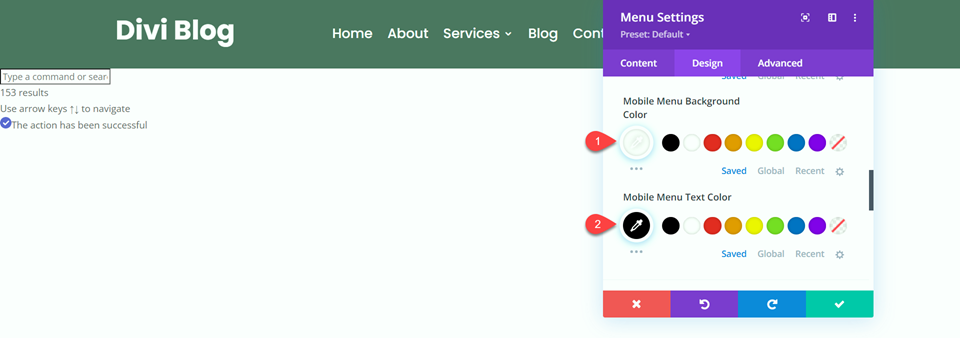
Ustaw tło i kolor tekstu menu mobilnego.
- Kolor tła menu mobilnego: #FFFFFF
- Kolor tekstu w menu mobilnym: #000000

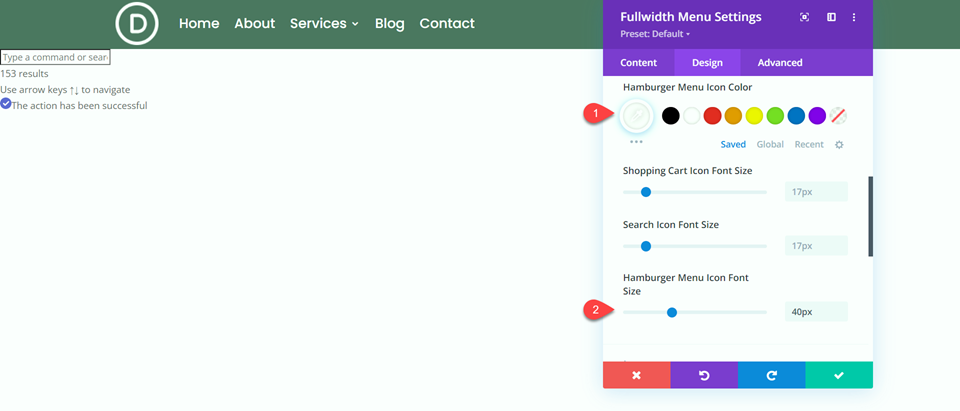
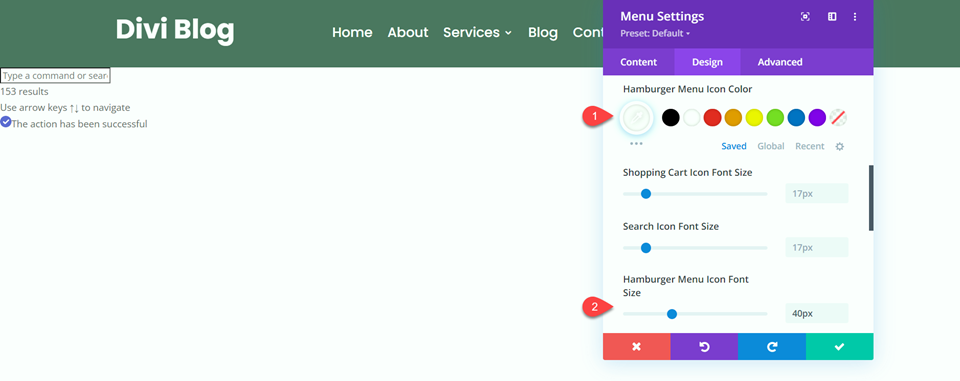
Następnie zmień ustawienia menu Hamburger.
- Kolor ikony menu hamburgerów: #FFFFFF
- Rozmiar czcionki ikony menu hamburgerów: 40px

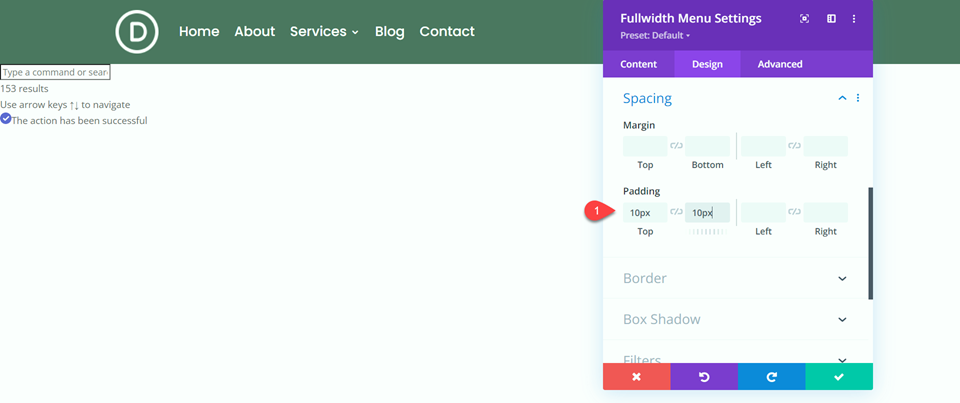
Na koniec dodaj trochę wyściółki górnej i dolnej.
- Dopełnienie-góra: 10px
- Wypełnienie-dół: 10px

Teraz Twój moduł menu o pełnej szerokości jest gotowy!
Projektowanie zwykłego modułu menu
Dodaj nową stronę do swojej witryny i nadaj jej tytuł, a następnie wybierz opcję Użyj Divi Builder.

Wybierz opcję Rozpocznij budowę, aby budować od podstaw.

Strona jest fabrycznie załadowana pustą zwykłą sekcją. Do tej sekcji dodaj kolor tła.
- Tło: #4e7560

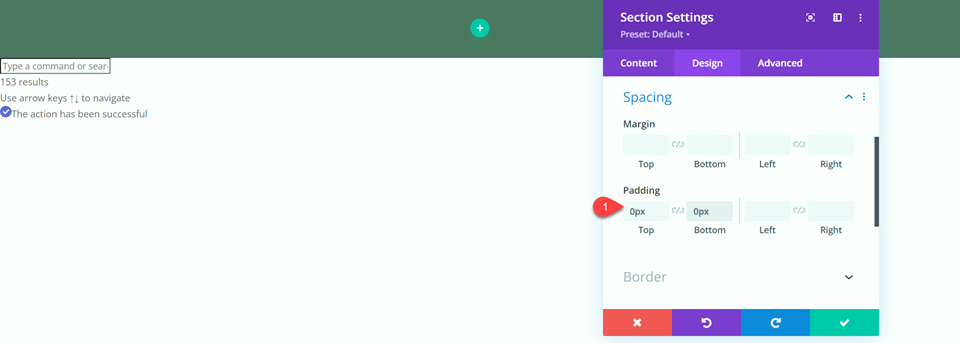
Następnie usuń górną i dolną wyściółkę.
- Dopełnienie-góra: 0px
- Wyściółka na dole: 0px


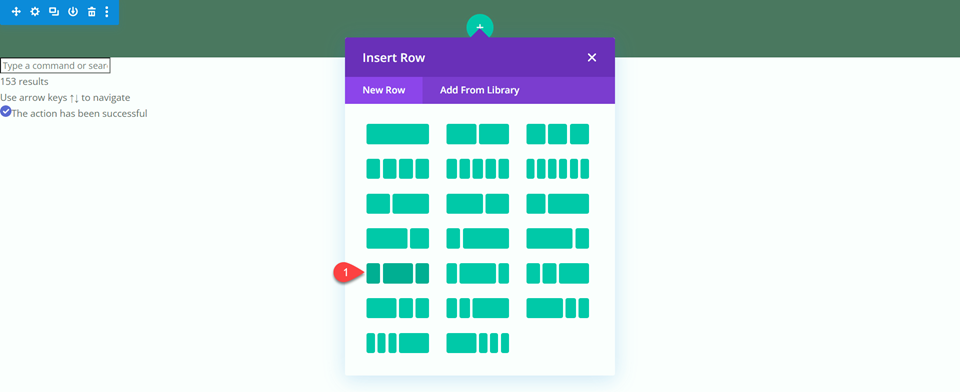
Dodaj nowy wiersz z układem pokazanym poniżej.

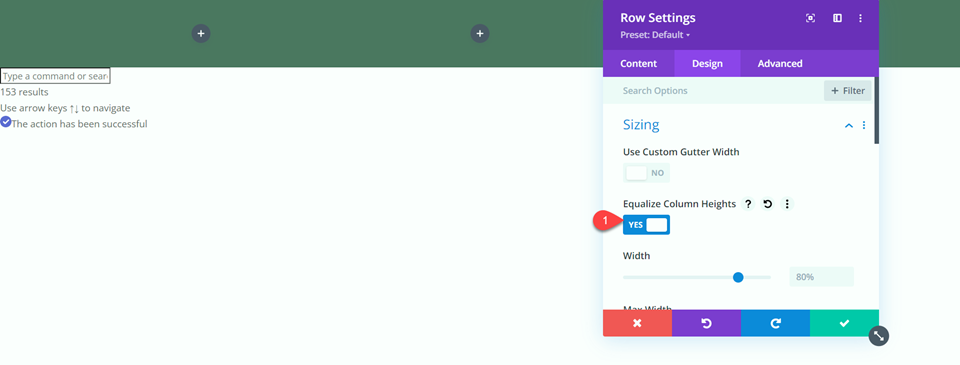
W ustawieniach wierszy wyrównaj wysokości kolumn.
- Wyrównaj wysokości kolumn: Tak

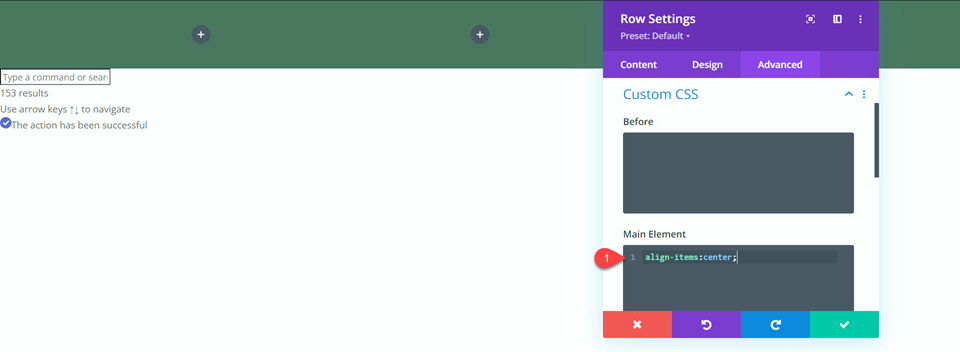
W ustawieniach CSS głównego elementu na karcie Zaawansowane dodaj następujący niestandardowy kod CSS.
align-items:center;

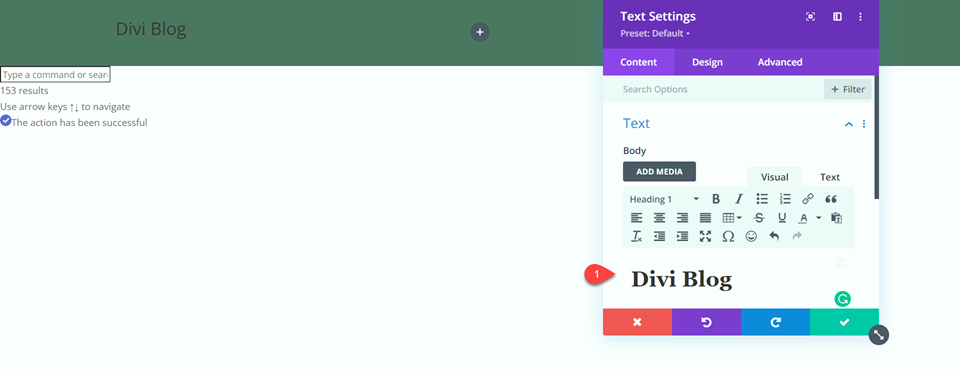
Dodaj moduł tekstowy do skrajnej lewej kolumny. Wykorzystamy to do wyświetlenia nazwy strony internetowej zamiast przesyłania logo. Jest to wyjątkowa zaleta zwykłego modułu menu, ponieważ można go używać wraz z innymi modułami, aby dodawać dodatkowe elementy do paska menu.
- Tekst H1: „Divi Blog”

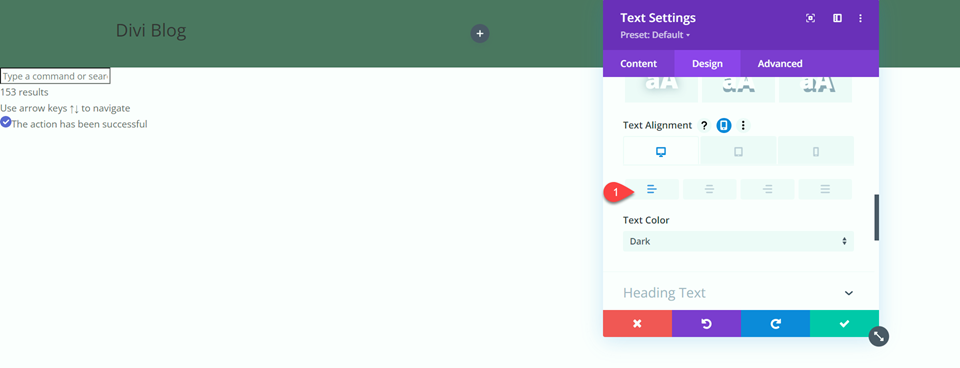
Ustaw Wyrównanie tekstu na lewo na pulpicie.
- Wyrównanie tekstu — pulpit: do lewej

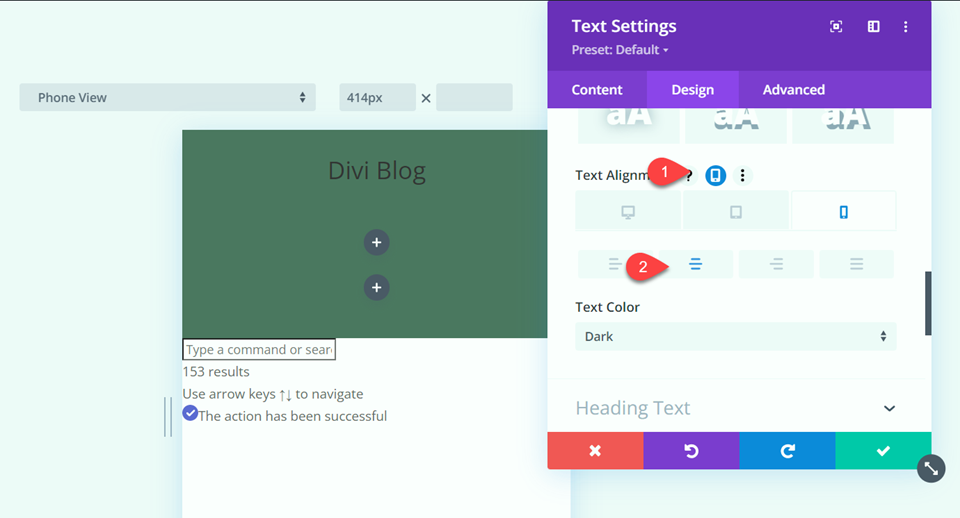
Ustaw Wyrównanie tekstu na środku na tablecie i telefonie komórkowym.
- Wyrównanie tekstu — tablet: środek
- Wyrównanie tekstu — telefon komórkowy: środek

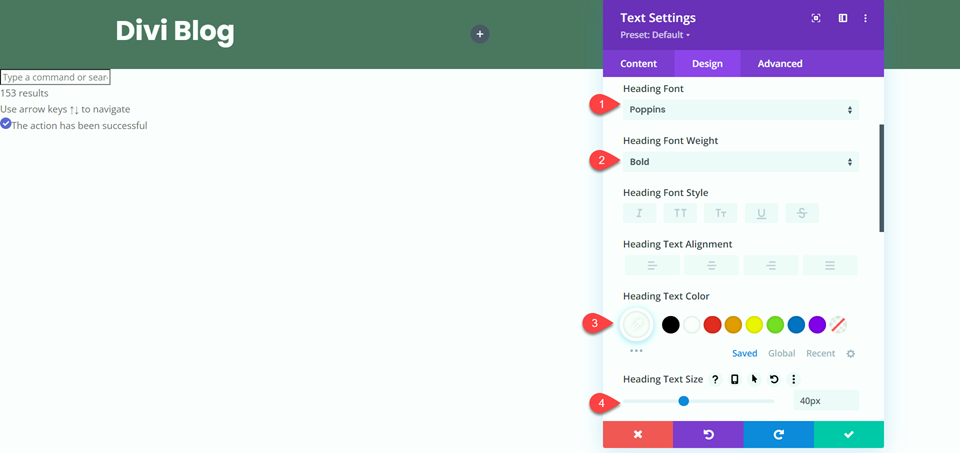
Następnie przejdź do ustawień tekstu nagłówka.
- Czcionka nagłówka: Poppins
- Grubość czcionki nagłówka: pogrubiona
- Kolor tekstu nagłówka: #FFFFFF
- Rozmiar tekstu nagłówka: 40px

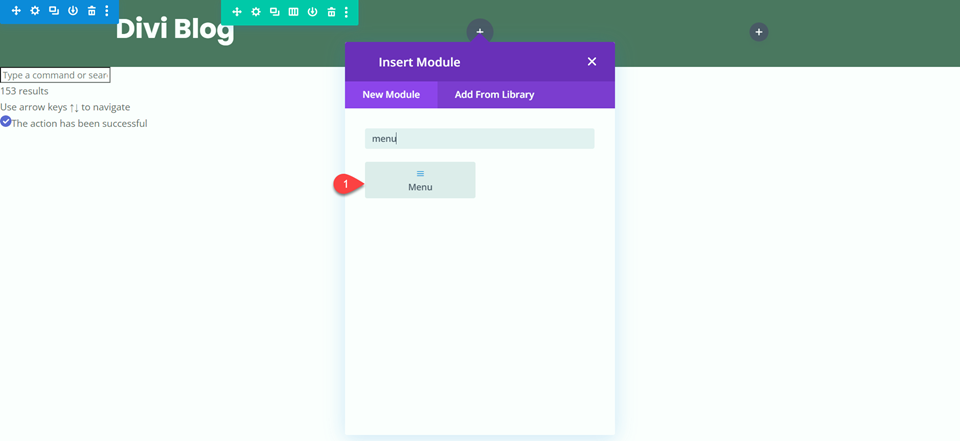
Teraz, gdy tytuł „Divi Blog” jest gotowy, dodajmy zwykły moduł menu do środkowej kolumny.

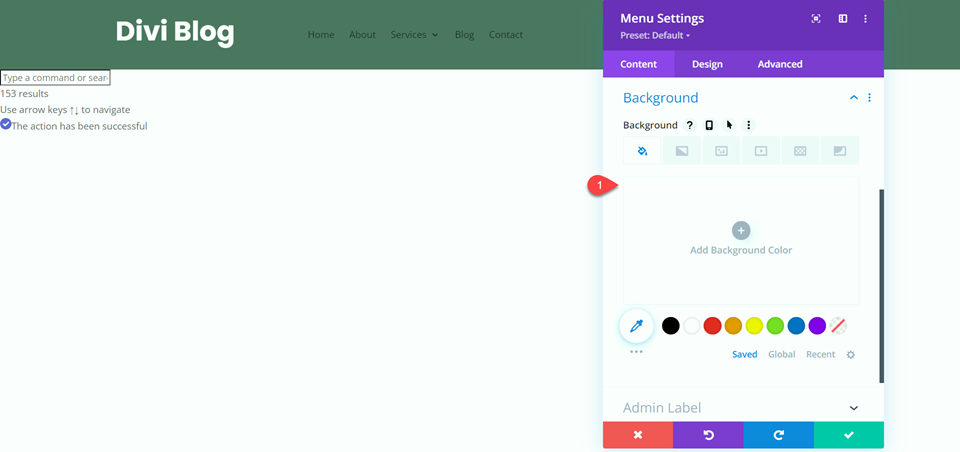
Usuń kolor tła.
- Tło: Brak

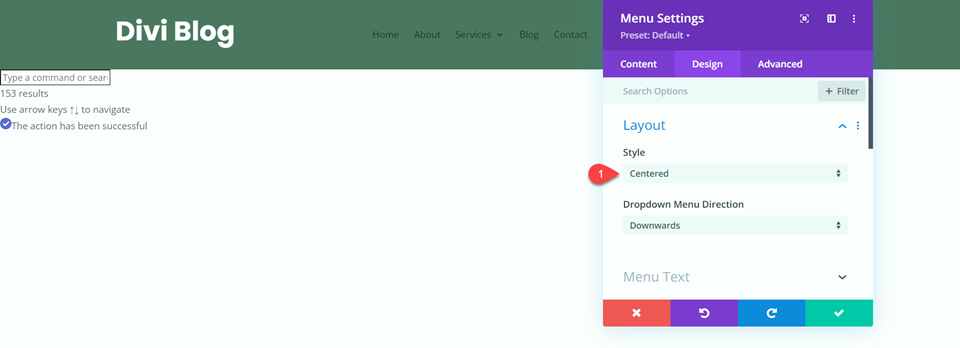
Następnie przejdź do zakładki projekt. W obszarze Układ zmień styl na Wyśrodkowany.
- Styl: wyśrodkowany

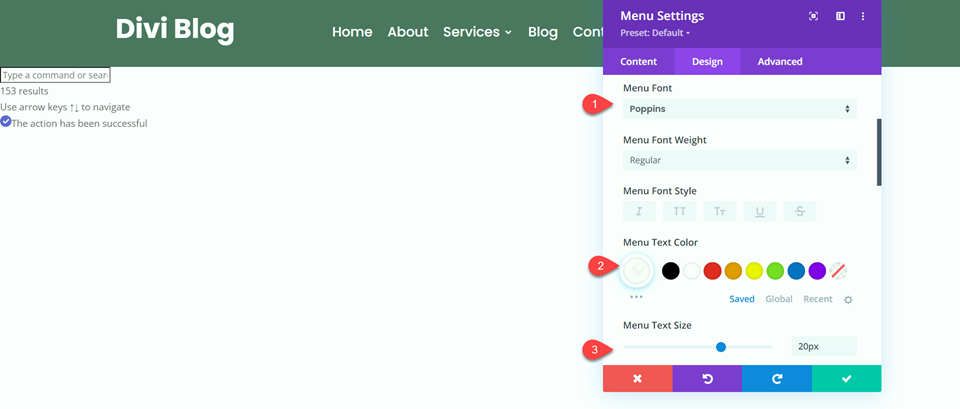
Teraz możemy modyfikować style tekstu menu.
- Czcionka menu: Poppins
- Kolor tekstu menu: #FFFFFF
- Rozmiar tekstu menu: 20px

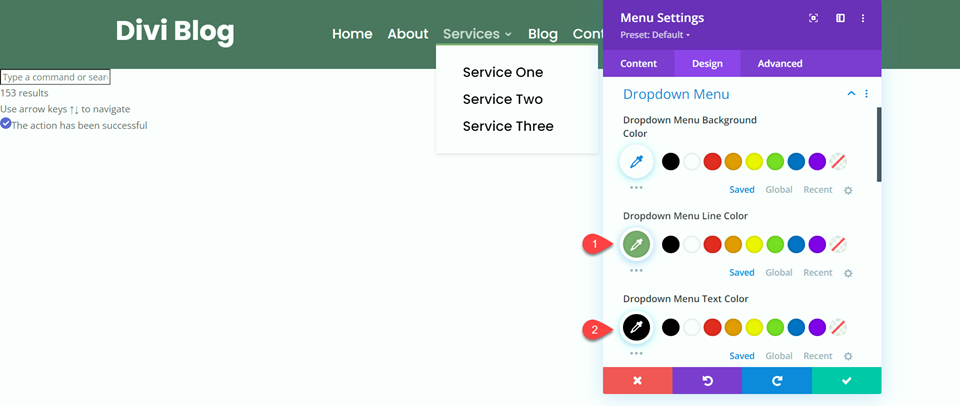
Zmodyfikuj również style menu rozwijanego.
- Kolor linii menu rozwijanego: #7EAD70
- Kolor tekstu menu rozwijanego: #000000

Następnie zmień ustawienia mobilnego menu.
- Kolor tła menu mobilnego: #FFFFFF
- Kolor tekstu w menu mobilnym: #000000

Na koniec zmodyfikuj ustawienia menu hamburgera.
- Kolor ikony menu hamburgerów: #FFFFFF
- Rozmiar czcionki ikony menu hamburgerów: 40px

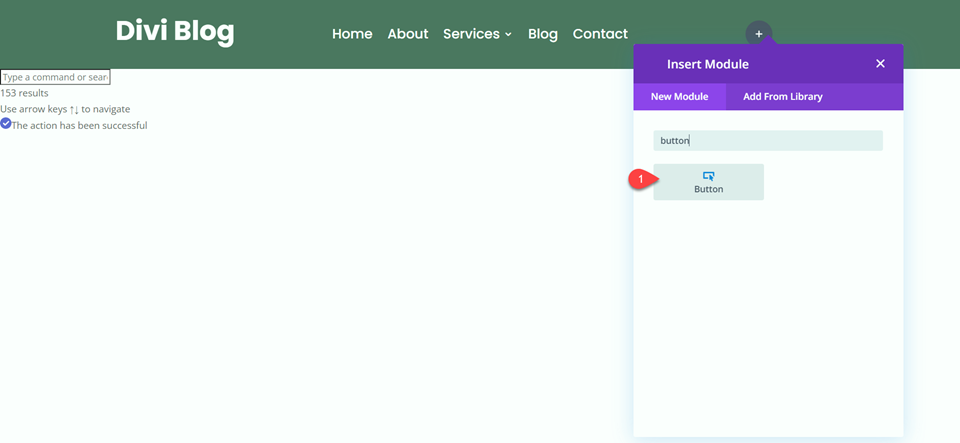
To kończy stylizację zwykłego modułu menu. Aby zakończyć projektowanie menu, dodajmy przycisk wezwania do działania w prawej kolumnie. Najpierw dodaj moduł przycisku.

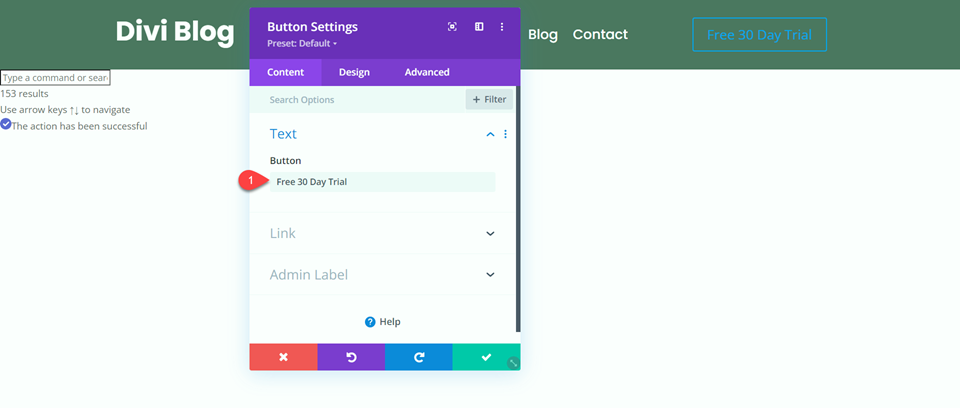
Zmień tekst przycisku.
- Przycisk: „Bezpłatny 30-dniowy okres próbny”

Ustaw wyrównanie przycisku do środka.
- Wyrównanie przycisków: środek

Ustaw „Użyj niestandardowych stylów dla przycisku” na Tak i zmodyfikuj kolor tekstu.
- Użyj niestandardowych stylów dla przycisku: Tak
- Kolor tekstu przycisku: #FFFFFF

Ustaw tło przycisku.
- Tło przycisku: #7EAD70

Ustaw tło przycisku po najechaniu na pomarańczowe.
- Tło przycisku po najechaniu: #D19929

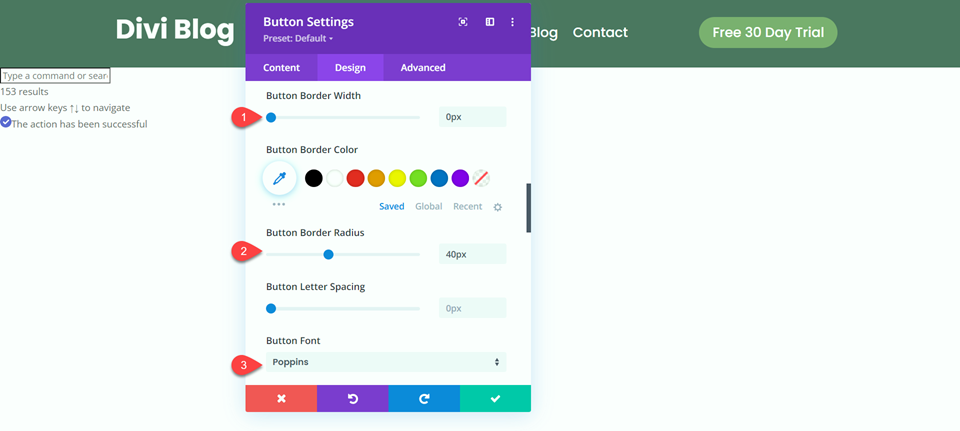
Następnie ustaw szerokość, promień i czcionkę przycisku.
- Szerokość obramowania przycisku: 0px
- Promień obramowania przycisku: 40px
- Czcionka przycisku: Poppins

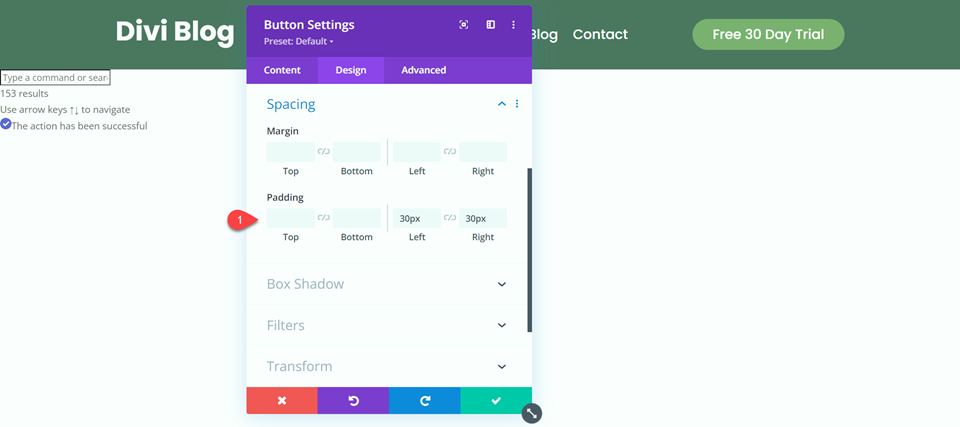
Na koniec ustaw lewą i prawą wyściółkę.
- Dopełnienie-lewo: 30px
- Wypełnienie-prawo: 30px

Ostateczny wynik
Przyjrzyjmy się teraz końcowemu wynikowi naszych modułów menu.
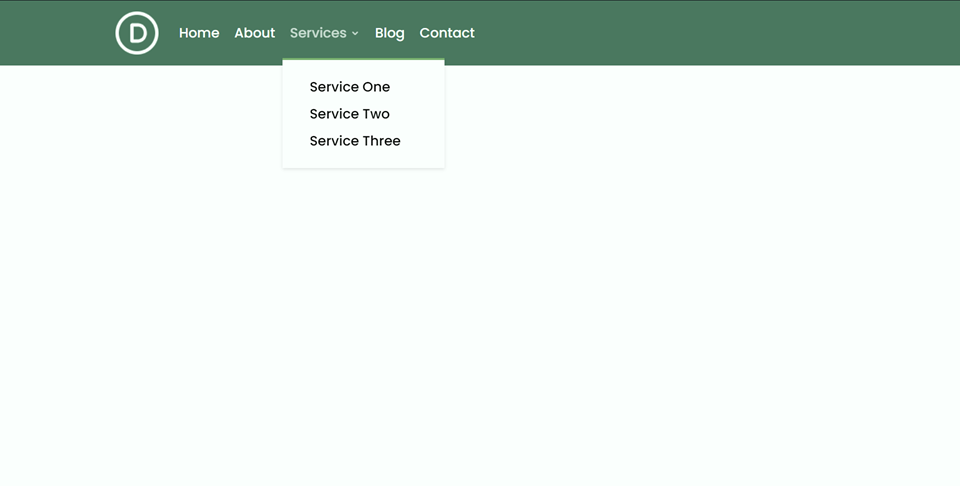
Pulpit: moduł menu o pełnej szerokości

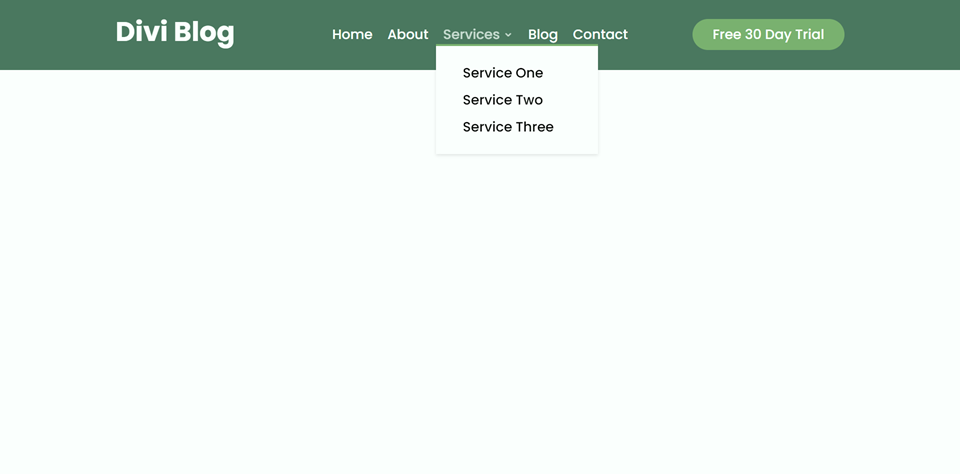
Pulpit: zwykły moduł menu

Mobilny: moduł menu o pełnej szerokości

Mobilny: moduł menu zwykłego


Końcowe przemyślenia
Mam nadzieję, że ten artykuł pomógł ci zrozumieć niektóre kluczowe różnice między modułem menu o pełnej szerokości Divi a zwykłym modułem menu. Oba są niezwykle łatwe do dostosowania, aby stworzyć świetnie wyglądające menu dla Twojej witryny. Moduł menu o pełnej szerokości zajmuje szerokość strony i zawiera wbudowane opcje modyfikowania i dostosowywania szerokości. Z drugiej strony, zwykły moduł menu może być używany razem z innymi modułami i jest zawarty w rzędzie, w którym można dostosować szerokość i inne opcje rozmiaru. Czy używasz w swojej witrynie modułu menu o pełnej szerokości, czy zwykłego modułu menu? Chcielibyśmy usłyszeć od Ciebie w komentarzach!
