Korzystanie z modułu Divi Fullwidth Map vs Map
Opublikowany: 2023-05-10Dodanie mapy do Twojej witryny może ułatwić odwiedzającym Twoją witrynę sprawdzenie, gdzie znajduje się Twoja firma lub gdzie może odbywać się wydarzenie. Divi ma dwie wbudowane opcje osadzania Map Google w projekcie strony: moduł mapy o pełnej szerokości i zwykły moduł mapy. Dzięki modułowi mapy o pełnej szerokości możesz dodać dużą, przyciągającą wzrok mapę, która rozciąga się na całą szerokość strony. Możesz dostosować wygląd modułu mapy o pełnej szerokości za pomocą ustawień modułu o pełnej szerokości i może to być świetny element projektu do dodania do układu. Możesz dodać zwykły moduł mapy Divi do dowolnej zwykłej sekcji. Opcje projektowania są nieograniczone, ponieważ możesz łączyć opcje modułów, wierszy i sekcji, aby tworzyć unikalne układy dla swojej witryny.
W tym samouczku pokażemy, jak utworzyć dwa różne układy przy użyciu modułu mapy o pełnej szerokości i zwykłego modułu mapy.
Zacznijmy!
- 1 Zapowiedź
- 1.1 Układ 1 — moduł mapy o pełnej szerokości
- 1.2 Układ 2 – Zwykły moduł mapy
- 2 Czego potrzebujesz, aby zacząć
- 3 Korzystanie z Divi Fullwidth Map vs Map Module
- 3.1 Utwórz nową stronę z gotowym układem
- 3.2 Układ 1 — moduł mapy o pełnej szerokości
- 3.3 Układ 2 – Zwykły moduł mapy
- 4 Wynik końcowy
- 4.1 Układ 1 — moduł mapy o pełnej szerokości
- 4.2 Układ 2 – Zwykły moduł mapy
- 5 myśli końcowych
zapowiedź
Oto zapowiedź tego, co zaprojektujemy.
Układ 1 – moduł mapy o pełnej szerokości


Układ 2 – Zwykły moduł mapy


Czego potrzebujesz, aby zacząć
Zanim zaczniemy, zainstaluj i aktywuj motyw Divi i upewnij się, że masz najnowszą wersję Divi na swojej stronie internetowej.
Teraz możesz zacząć!
Korzystanie z modułu Divi Fullwidth Map vs Map
Utwórz nową stronę z gotowym układem
Zacznijmy od użycia gotowego układu z biblioteki Divi. Do tego projektu użyjemy strony Informacje o konferencji z pakietu układu Konferencja.
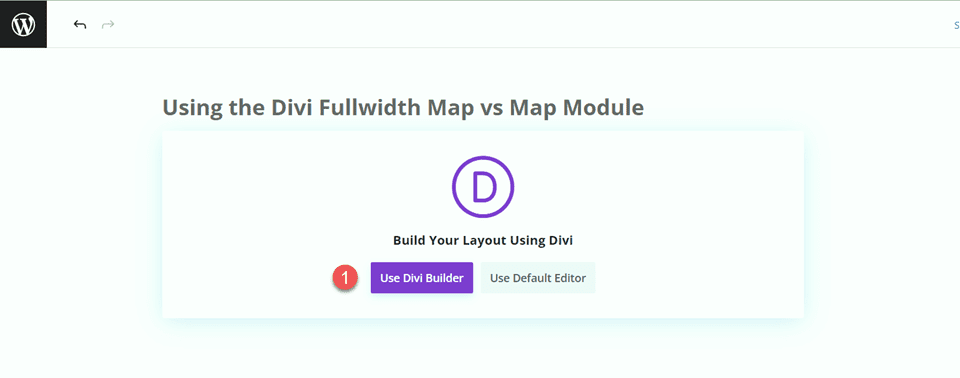
Dodaj nową stronę do swojej witryny i nadaj jej tytuł, a następnie wybierz opcję Użyj Divi Builder.

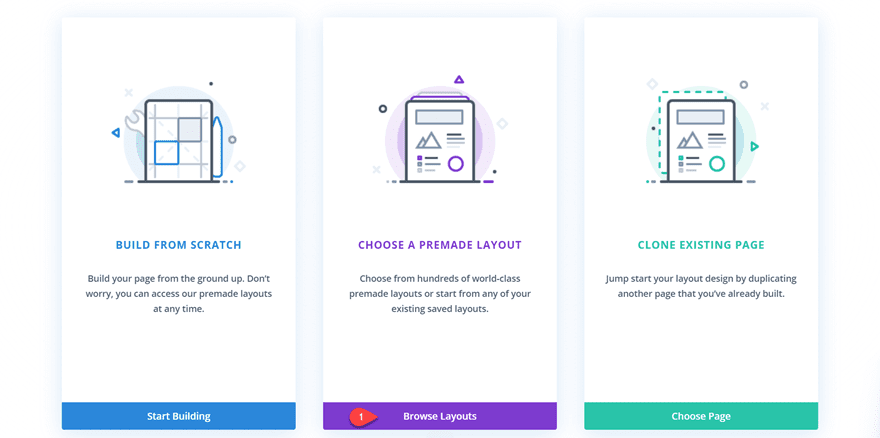
W tym przykładzie użyjemy gotowego układu z biblioteki Divi, więc wybierz Przeglądaj układy.

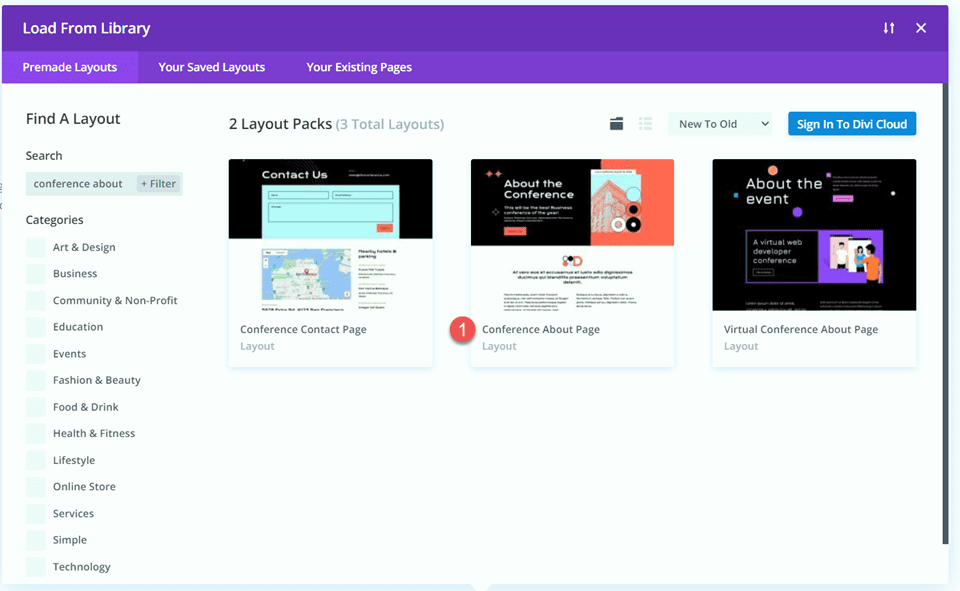
Wyszukaj i wybierz układ strony z informacjami o konferencji.

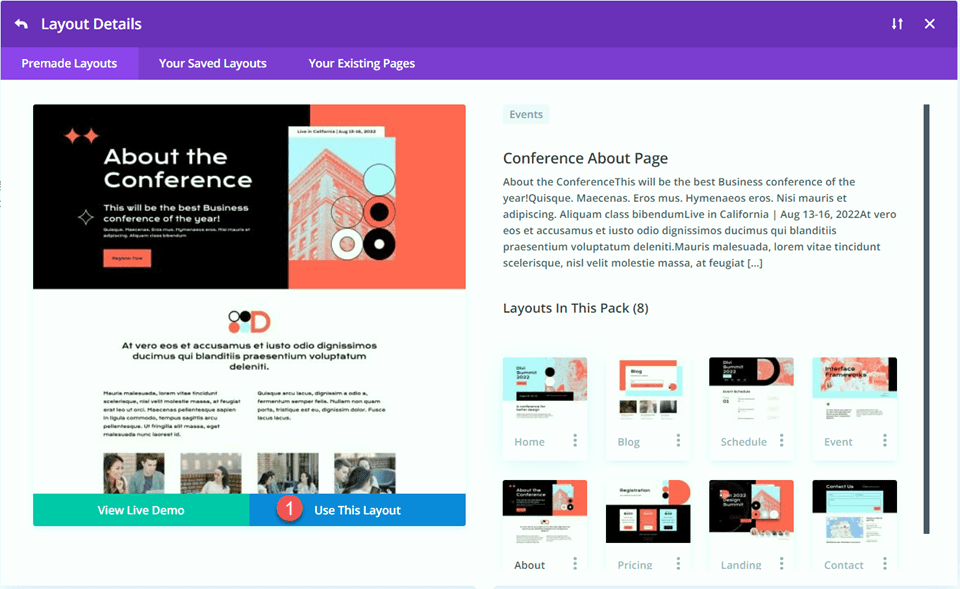
Wybierz opcję Użyj tego układu, aby dodać układ do swojej strony.

Teraz jesteśmy gotowi do zbudowania naszego projektu.
Układ 1 – moduł mapy o pełnej szerokości
W naszym pierwszym układzie dodamy moduł mapy o pełnej szerokości do stopki, tuż nad sekcją czarnej stopki ze wszystkimi linkami. Zamiast dodawać ten element do strony, użyjemy konstruktora motywów w ustawieniach Divi, aby utworzyć sekcję stopki dla tej strony, a następnie dodać mapę. Zacznijmy.
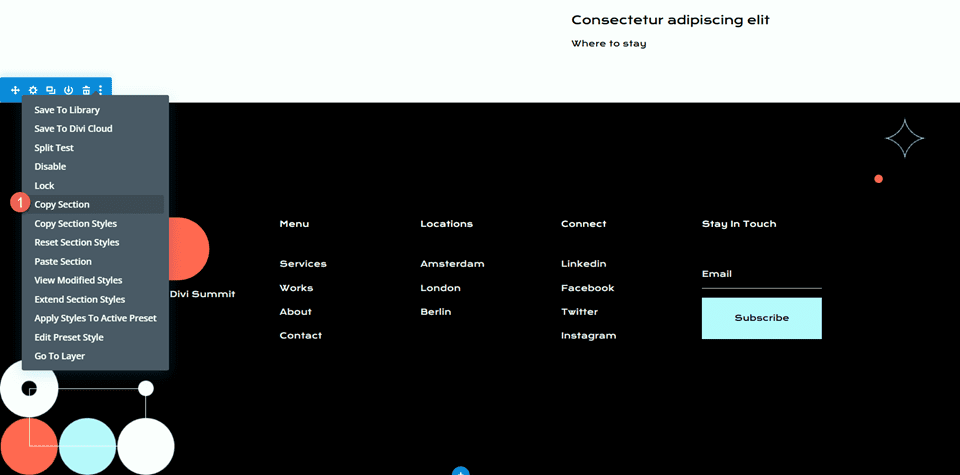
Najpierw kliknij sekcję stopki prawym przyciskiem myszy lub kliknij trzy kropki na pasku narzędzi sekcji, a następnie skopiuj sekcję.

Następnie usuń sekcję z tej strony.
Zaprojektuj układ stopki za pomocą Kreatora motywów
Z pulpitu nawigacyjnego WordPress przejdź do sekcji konstruktora motywów w ustawieniach Divi. Kliknij Dodaj nowy szablon.

W przypadku tego projektu włączam tylko szablon strony z naszym szablonem Konferencja o stronie.

Następnie kliknij Dodaj niestandardową stopkę i wybierz Zbuduj niestandardową stopkę.

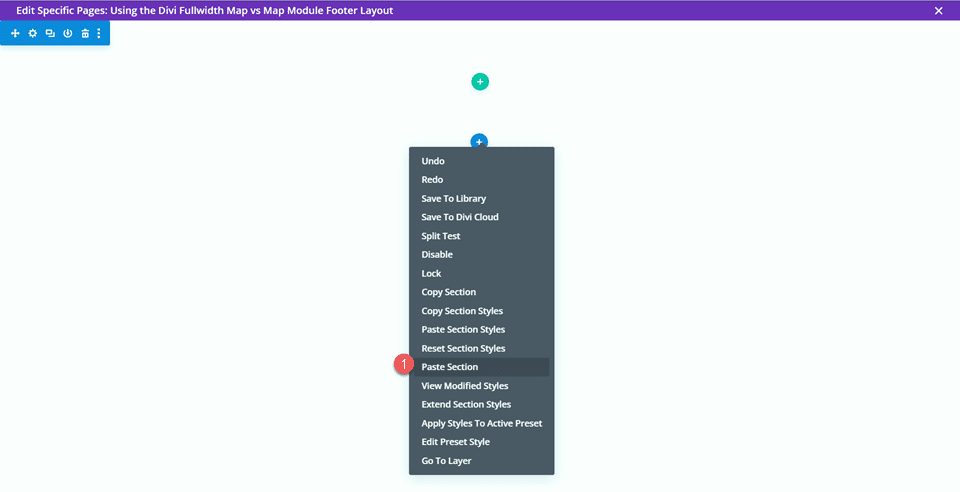
Teraz, gdy niestandardowe ustawienia stopki są otwarte w narzędziu do tworzenia motywów, wklej sekcję stopki skopiowaną z oryginalnego układu.

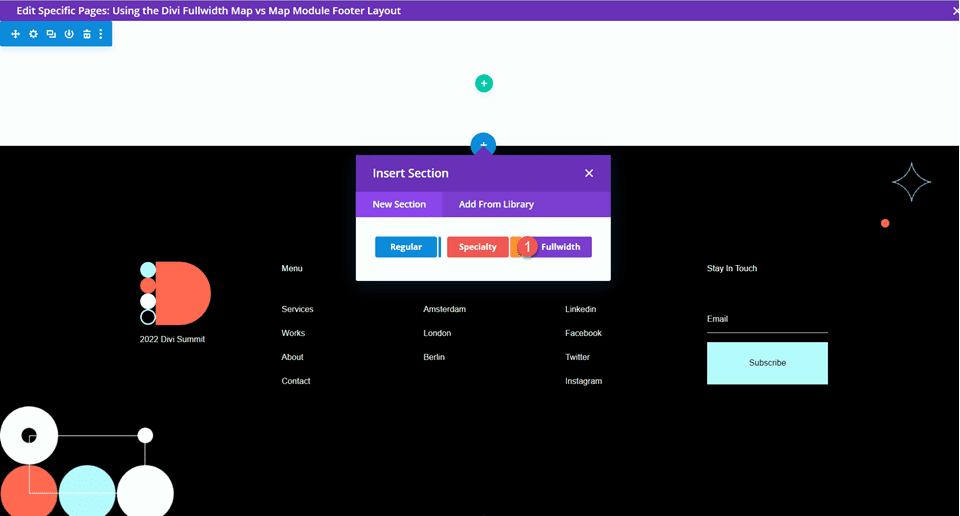
Dodaj nową sekcję o pełnej szerokości nad wklejonym układem stopki.

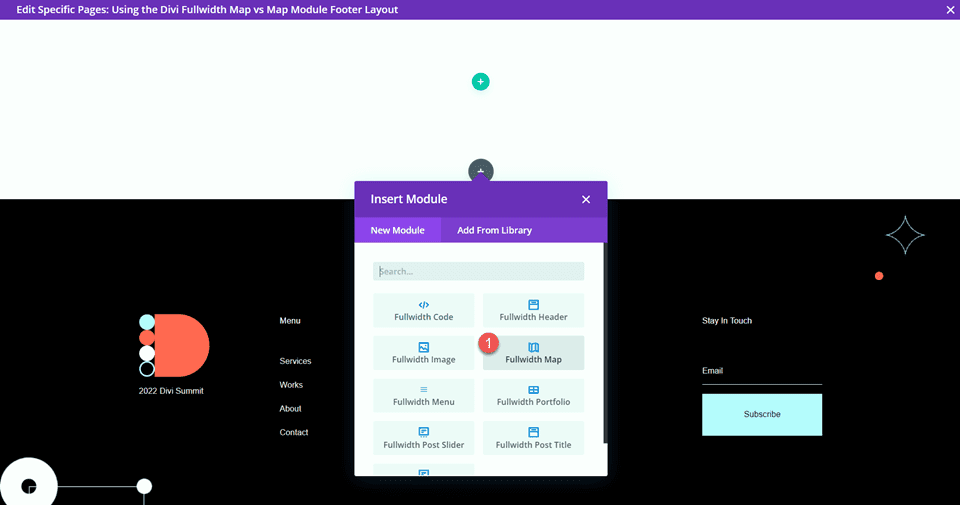
Następnie dodaj moduł mapy o pełnej szerokości.

Ustawienia modułu mapy o pełnej szerokości
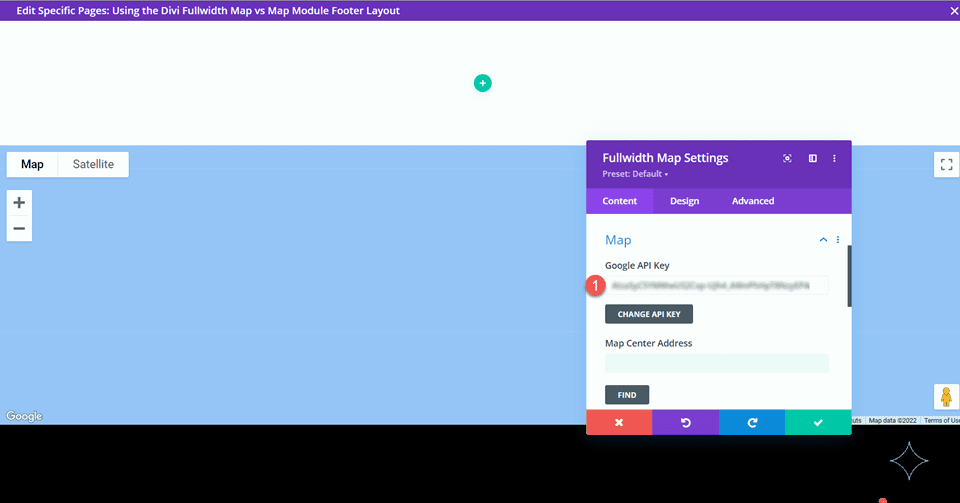
Otwórz ustawienia modułu mapy. Jeśli jeszcze tego nie zrobiłeś, dodaj swój klucz Google API, aby można było wyświetlić mapę. (Dowiedz się więcej o wymaganiach dotyczących klucza API Map Google tutaj).


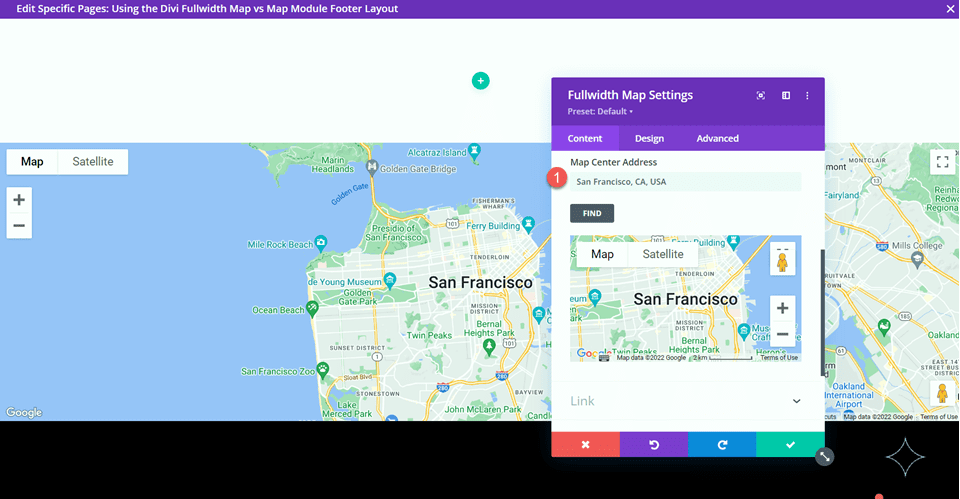
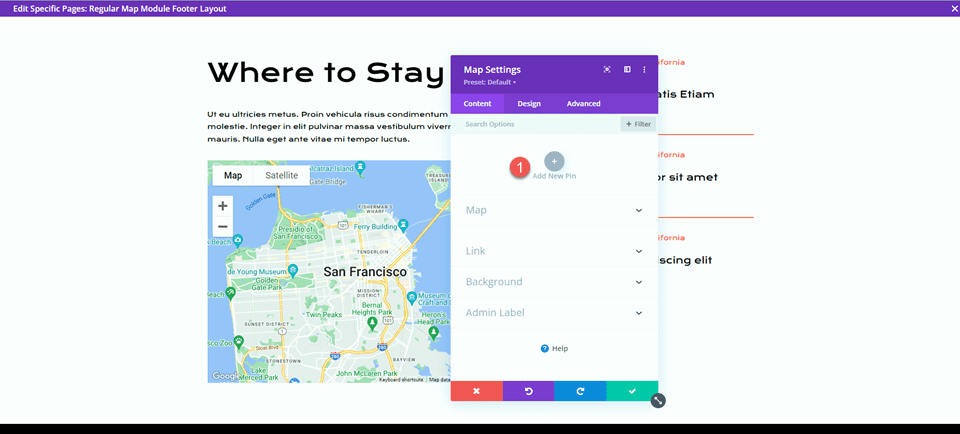
Musimy dodać Adres centrum mapy w ustawieniach mapy na karcie Treść, aby nasza mapa wyświetlała określoną lokalizację. W przypadku tego układu wyśrodkowujemy naszą mapę na San Francisco w Kalifornii.

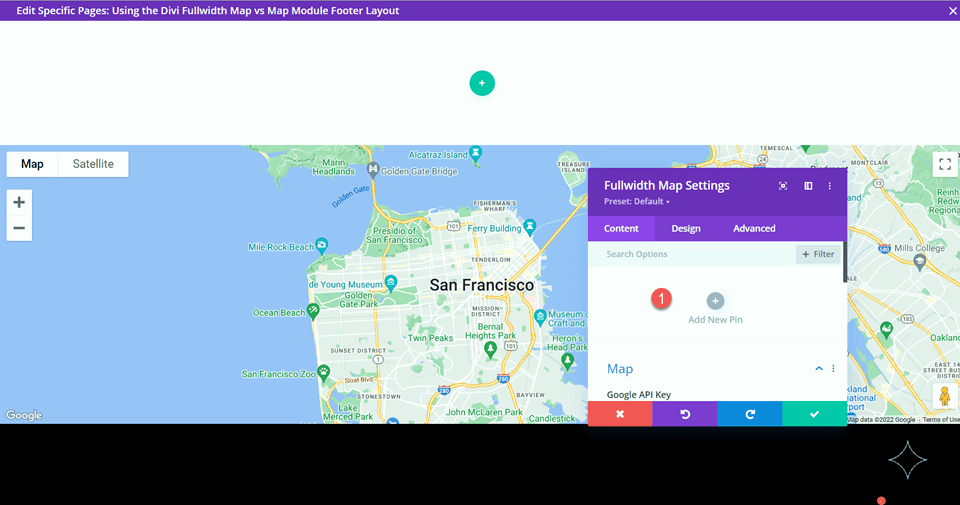
Chcemy również dodać pinezkę do mapy. Na karcie Treść kliknij opcję Dodaj nowy pin.

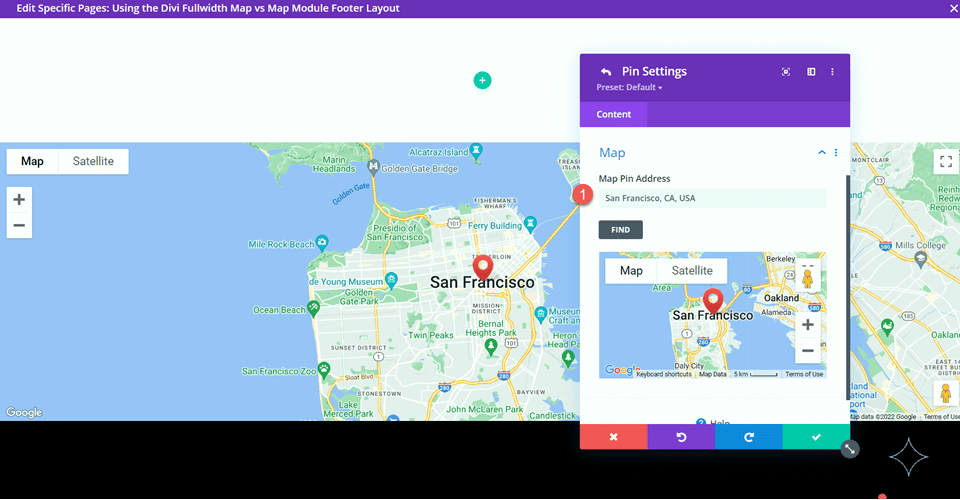
Wprowadź adres PIN.

Na koniec usuń pustą sekcję z układu stopki.

Ostateczny projekt modułu mapy o pełnej szerokości
Oto ostateczny projekt z modułem mapy o pełnej szerokości.


Układ 2 – Zwykły moduł mapy
W naszym drugim układzie użyjemy zwykłego modułu mapy. Podobnie jak w przypadku ostatniego projektu, włączymy go do projektu stopki za pomocą ustawień kreatora motywów. W przypadku tego projektu dodamy mapę do sekcji „Gdzie się zatrzymać”.
Zaprojektuj układ stopki za pomocą Kreatora motywów
Wykonamy te same kroki, co w przypadku układu modułu mapy o pełnej szerokości, aby utworzyć niestandardowy projekt stopki w narzędziu do tworzenia motywów. W nowej karcie otwórz pulpit nawigacyjny WordPress i przejdź do sekcji konstruktora motywów w ustawieniach Divi. Oryginalny projekt układu powinien być otwarty w innej karcie.
Kliknij Dodaj nowy szablon.

Ponownie włączam tylko szablon strony z naszym szablonem strony Informacje o konferencji.

Następnie kliknij Dodaj niestandardową stopkę i wybierz Zbuduj niestandardową stopkę.

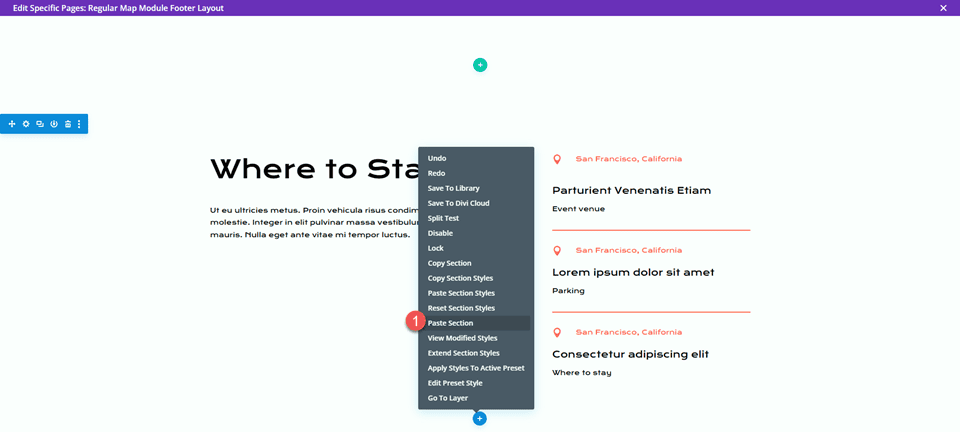
Teraz, gdy niestandardowe ustawienia stopki są otwarte w narzędziu do tworzenia motywów, wróć do karty z oryginalnym układem i skopiuj sekcję „Gdzie się zatrzymać”.

Wklej sekcję „Gdzie się zatrzymać” w niestandardowym układzie stopki.

Wróć do oryginalnego układu i skopiuj sekcję stopki.

Następnie wklej sekcję stopki poniżej sekcji „Gdzie się zatrzymać” w niestandardowym układzie stopki.

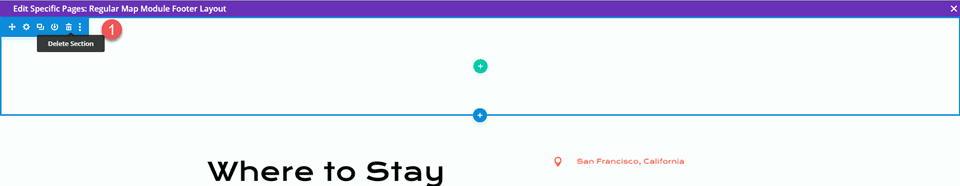
Usuń sekcję „Gdzie się zatrzymać” i sekcję stopki z oryginalnego układu.
Na koniec usuń pustą sekcję z niestandardowego układu stopki.

Ustawienia modułu mapy o pełnej szerokości
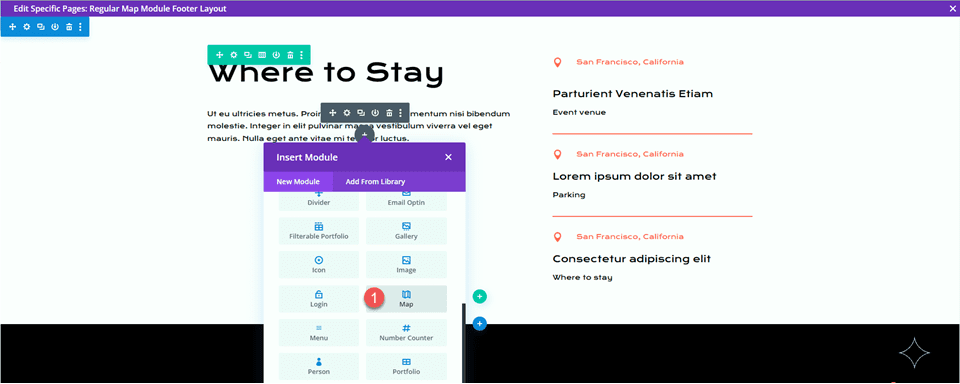
Dodaj moduł mapy pod tekstem „Gdzie się zatrzymać”.

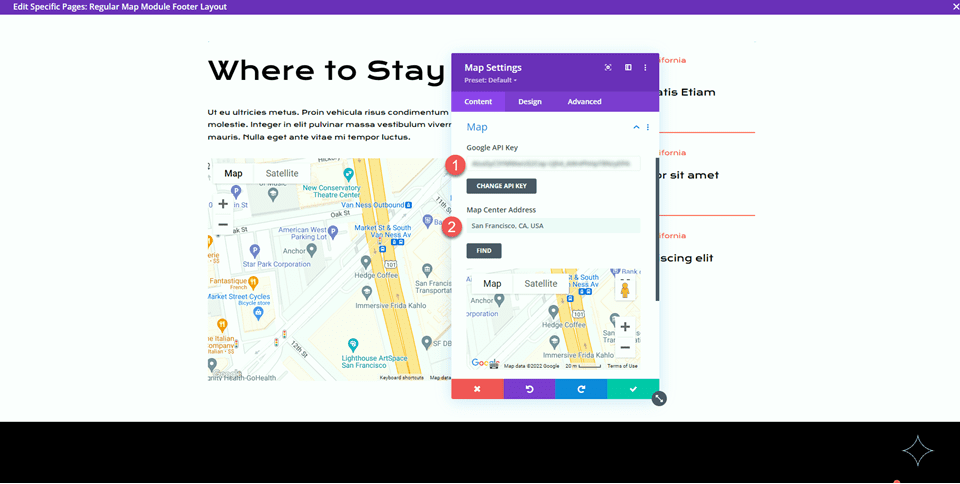
Następnie otwórz ustawienia modułu mapy. Jeszcze raz upewnij się, że dodałeś swój klucz API Google do ustawień mapy, aby mapa mogła zostać wyświetlona.
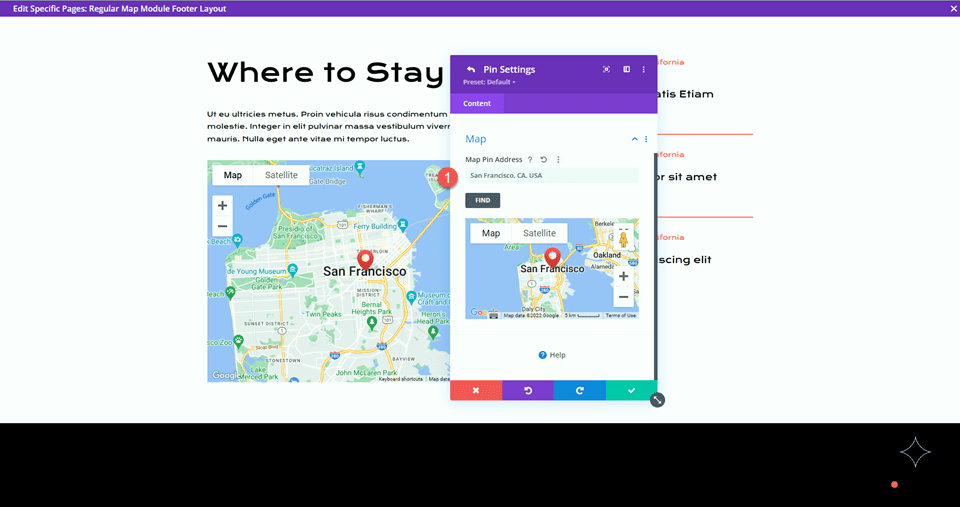
Dodaj adres centrum mapy, aby mapa była umieszczona w lokalizacji. W tym przykładzie ustawimy go na San Francisco w Kalifornii.

Następnie dodaj pinezkę do mapy.

Wprowadź adres PIN.

Zwykły ostateczny projekt modułu mapy
Oto ostateczny projekt ze zwykłym modułem mapy.


Ostateczny wynik
Przyjrzyjmy się teraz razem naszym ostatecznym projektom.
Układ 1 – moduł mapy o pełnej szerokości


Układ 2 – Zwykły moduł mapy


Końcowe przemyślenia
Moduł mapy o pełnej szerokości i zwykły moduł mapy to łatwy sposób na dodanie przyciągającego wzrok elementu projektu do strony, nie wspominając już o tym, że dostarcza on cennych informacji odwiedzającym witrynę. Możesz łatwo dostosować te sekcje za pomocą różnych ustawień modułów, wierszy i sekcji, a także łączyć je z innymi elementami projektu na stronie, aby tworzyć dynamiczne układy witryny. Jeśli chcesz dowiedzieć się więcej o tym, co potrafią moduły mapy, zapoznaj się z tym samouczkiem, aby dodać stały przełącznik mapy do szablonu strony.
Czy używasz modułu menu o pełnej szerokości lub zwykłego modułu menu w swojej witrynie? Lub oba? Chcielibyśmy usłyszeć od ciebie w komentarzach!
