Korzystanie z modułu nagłówka o pełnej szerokości a budowanie własnej sekcji bohatera za pomocą Divi
Opublikowany: 2022-08-29Zbudowanie sekcji bohatera witryny od podstaw lub użycie modułu Divi Fullwidth Header to dwa sposoby na zbudowanie przyciągającego wzrok projektu witryny. W tym poście przyjrzymy się zaletom i wadom korzystania z modułu nagłówka o pełnej szerokości w porównaniu z tworzeniem własnej sekcji bohatera za pomocą Divi.
Weźmy się za to!
Znaczenie sekcji bohaterów witryn
Sekcja bohatera to pierwsza sekcja, którą widzą odwiedzający, gdy trafiają do Twojej witryny. Często jest to baner o pełnej szerokości i można go również nazwać nagłówkiem bohatera. Jest to ważne miejsce w Twojej witrynie, ponieważ ma moc pozostawienia trwałego pierwszego wrażenia, dlatego ważne jest, aby została zaprojektowana w sposób czytelny, a jednocześnie przyciągający wzrok i przekonujący. Sekcje bohatera witryny są ważne, ponieważ mogą przyciągnąć uwagę potencjalnych klientów, szybko opisać stronę i prowadzić do dalszego zaangażowania i potencjalnych leadów. Sekcje bohaterów powinny być oznakowane marką, zawierać tytuł h1 i wezwanie do działania.

Tworzenie sekcji bohatera od podstaw
Budowanie sekcji bohatera od podstaw pozwala mieć pełną kontrolę nad projektem i treścią. W zależności od okoliczności i potrzeb może to być świetne rozwiązanie dla Twojej witryny. Przyjrzyjmy się zaletom i wadom tego podejścia.

Plusy tego podejścia
Najpierw przyjrzyjmy się zaletom budowania od podstaw sekcji bohatera witryny za pomocą Divi.
1. Pełna kontrola projektu
Budowanie sekcji bohatera od podstaw pozwala całkowicie kontrolować wygląd projektu. Nie ma wstępnie ustawionych stylów projektowania i możesz je dostosować do własnych upodobań dzięki Divi. Możesz sprawić, by wyglądał dokładnie tak, jak chcesz.
2. Użyj dowolnego modułu Divi
Ponieważ budujesz sekcję od podstaw, możesz dodać dowolny moduł Divi do nagłówka. Oznacza to, że możesz dodać opcję e-mail, formularz kontaktowy, przycisk, moduł tekstowy, galerię itp. Opcje dostosowywania są nieograniczone!
Wady tego podejścia
Przyjrzyjmy się teraz wadom budowania sekcji bohaterów od podstaw.
1. Musisz budować od podstaw
Jeśli chcesz stworzyć sekcję bohaterów w kilka minut, zaprojektowanie sekcji bohaterów od zera może zająć ci trochę więcej poprawek. Nie ma wstępnie ustawionych projektów, więc będziesz mieć pełną kontrolę, ale możesz spędzić więcej czasu na majsterkowaniu, aby wszystko było w porządku.
2. Wymaga wielu modułów
Budowanie sekcji bohatera od podstaw oznacza, że będziesz używać wielu modułów jednocześnie. Chociaż pozwala to na doskonałe opcje dostosowywania, oznacza to również, że Twoje treści będą rozłożone na kilka modułów, a nie wszystkie razem w jednym.
Tworzenie sekcji bohatera za pomocą modułu nagłówka Divi o pełnej szerokości
Tworzenie sekcji bohatera za pomocą modułu Divi Fullwidth Header ułatwia zbudowanie przyciągającego wzrok i responsywnego projektu w ciągu kilku minut. Przyjrzyjmy się zaletom i wadom tego podejścia.

Plusy tego podejścia
Rzućmy okiem na zalety budowania sekcji bohatera za pomocą modułu Divi Fullwidth Header.
1. Cała Twoja zawartość jest w jednym module
Moduł Divi Fullwidth Header ma wszystko - obrazy, ikonę, tekst nagłówka, tekst napisów, tekst i dwa przyciski w module. Oznacza to, że nie będziesz potrzebować wielu modułów, aby wykonać zadanie, a cała zawartość znajduje się w jednym module, co ułatwia dostosowanie każdego aspektu sekcji bohatera w jednym miejscu.
2. Już zoptymalizowany projekt
Moduł nagłówka o pełnej szerokości został zaprojektowany w taki sposób, aby był już zoptymalizowany pod kątem urządzeń mobilnych. Oznacza to, że elementy w module automatycznie układają się w atrakcyjny dla oka sposób, gdy odwiedzający przegląda Twoją witrynę na urządzeniu mobilnym.
Wady tego podejścia
Oceńmy teraz wady budowania sekcji bohatera za pomocą modułu Divi Fullwidth Header.
1. Mniejsza elastyczność dzięki projektowi
Moduł Divi Fullwidth Header zawiera wstępnie zdefiniowane opcje zawartości, a wiele z nich może ograniczać, jeśli chcesz dodać treść, która nie jest dostępna w module. Oznacza to, że będziesz mieć mniejszą elastyczność w zakresie ogólnego projektu.
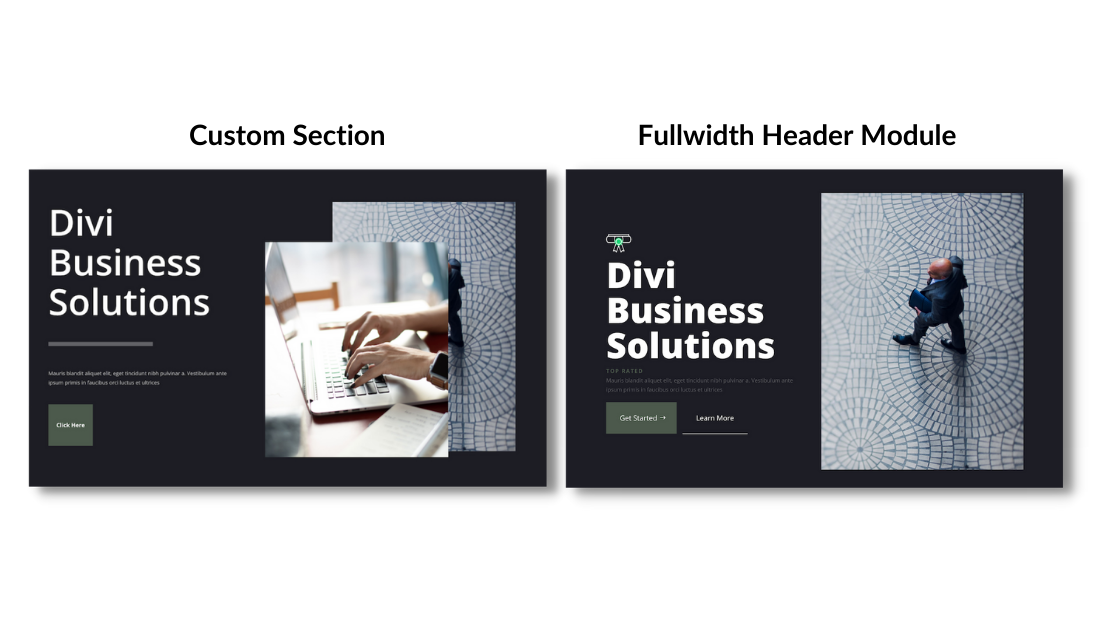
Budowanie obu sekcji bohaterów krok po kroku
Teraz, gdy rozumiesz zalety i wady obu podejść, zbudujmy każdą sekcję bohatera, abyś mógł dokładnie zobaczyć, jak działa każde podejście.

Czego potrzebujesz, aby zacząć
Aby rozpocząć, musisz wykonać następujące czynności:
- Zainstaluj Divi na swojej stronie WordPress.
- Dodaj stronę i nadaj jej tytuł.
- Włącz Visual Builder

Tworzenie sekcji bohaterów od podstaw
Teraz, gdy mamy już skonfigurowaną stronę, zacznijmy od stworzenia sekcji bohatera od podstaw.

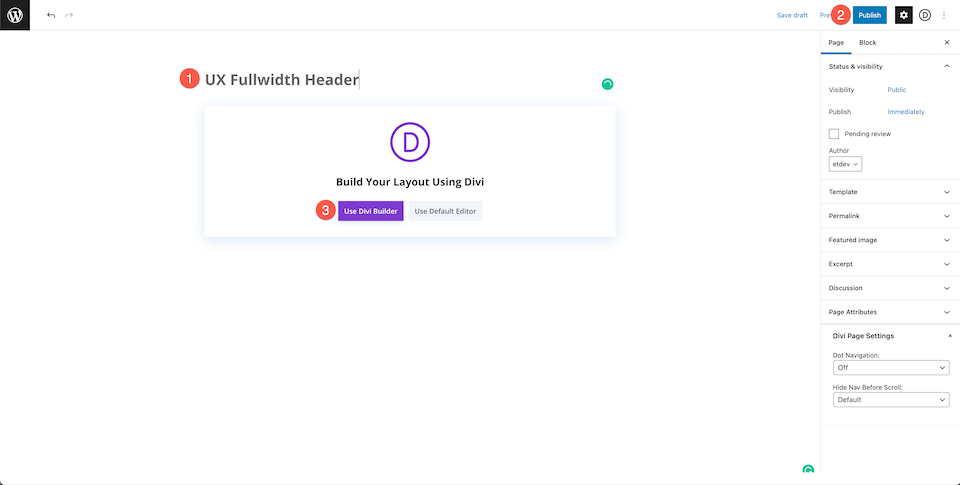
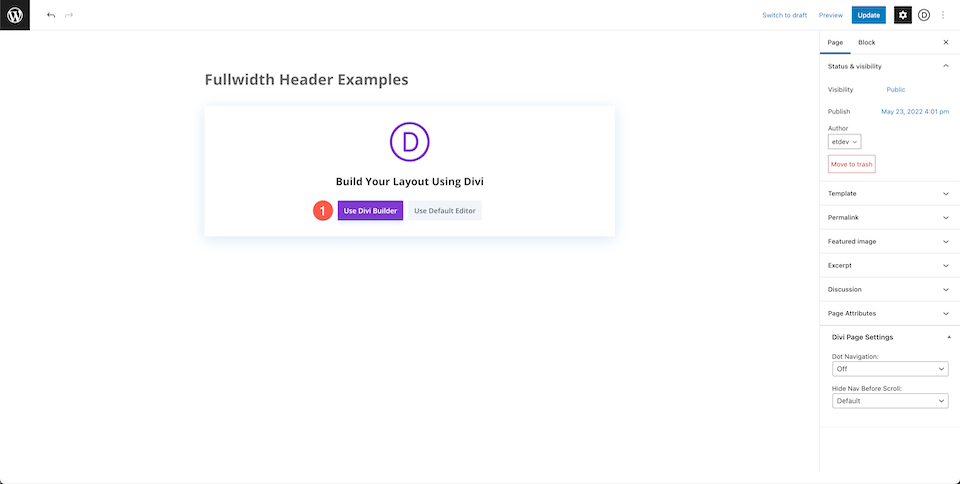
Włącz Visual Builder
Aby użyć kreatora przeciągnij i upuść Divi, musimy włączyć Visual Builder, klikając przycisk „Użyj Divi Builder”. Spowoduje to ponowne załadowanie strony za pomocą Divi Visual Builder.

Wybierz: Buduj od podstaw
Teraz, gdy Twoja strona została ponownie załadowana z włączonym kreatorem wizualnym, kliknij opcje „buduj od zera”, abyśmy mieli pustą stronę do pracy podczas ponownego tworzenia naszego projektu.

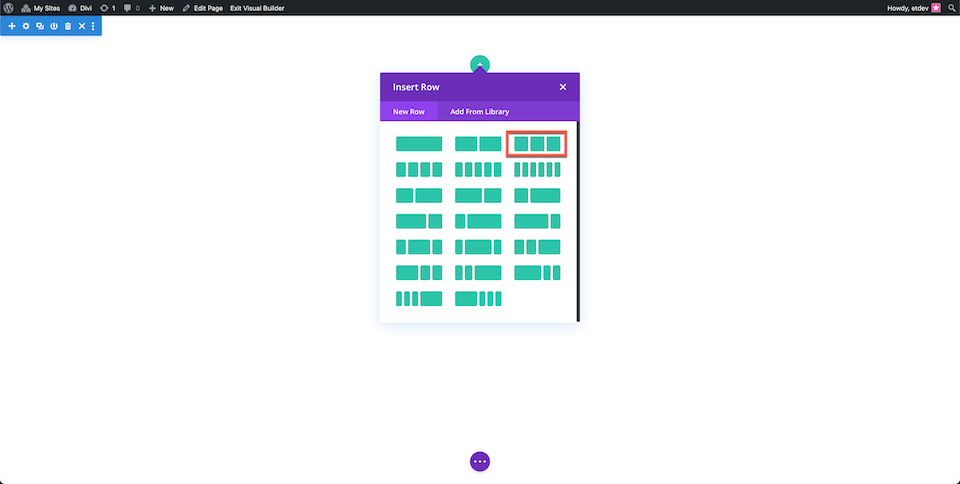
Dodaj wiersz i skonfiguruj kolumny
Dodaj wiersz i wybierz trzy kolumny.

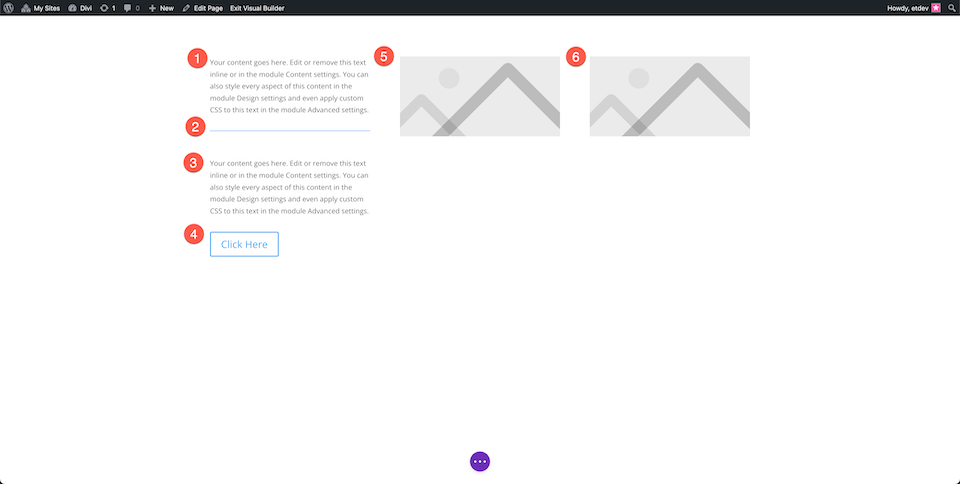
Dodaj moduły
Teraz dodajmy potrzebne nam moduły treści.
- Lewa kolumna: 2 moduły tekstowe, rozdzielacz, jeden przycisk
- Środkowa kolumna: obraz
- Prawa kolumna: Obraz

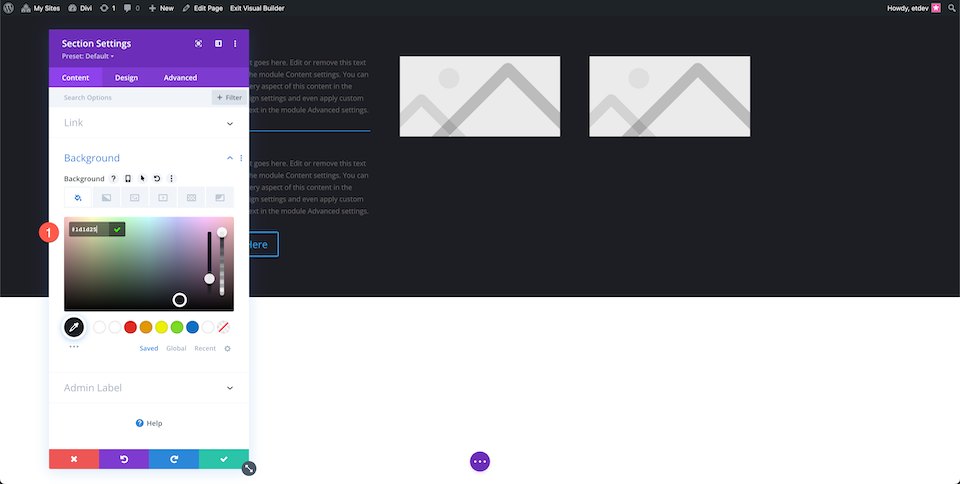
Sekcja Styl
Teraz skonfigurujmy ustawienia sekcji.
Dodaj sekcję, a następnie skonfiguruj następujące ustawienia:
- Kolor tła: #1d1d25

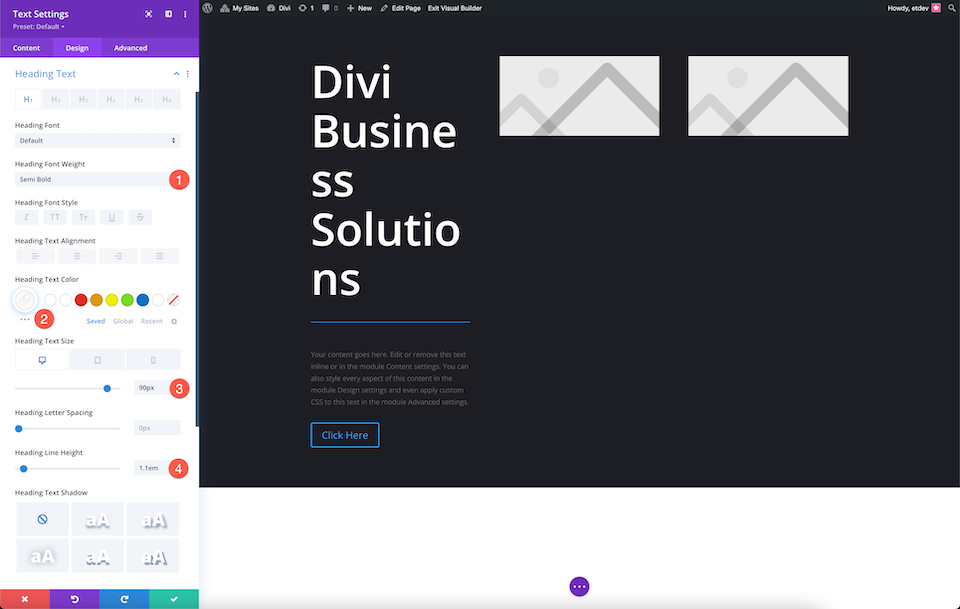
Tekst nagłówka stylu
Stylizuj tekst nagłówka:
- Grubość czcionki nagłówka: pół pogrubiona
- Kolor tekstu nagłówka: #ffffff
- Rozmiar tekstu nagłówka: 90px
- Wysokość linii nagłówka: 1,1 em


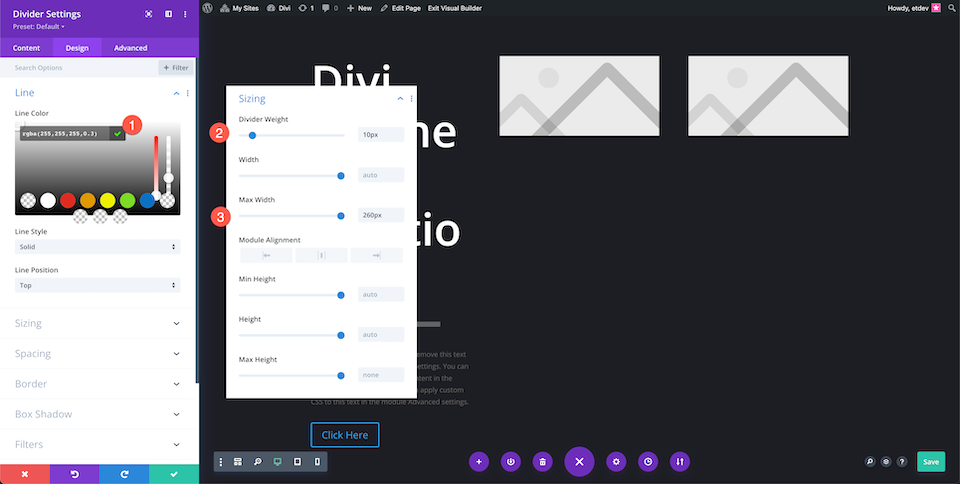
Dzielnik stylu
Skonfiguruj ustawienia rozdzielacza:
- Kolor: rgba (255,255,255,0.3)
- Waga dzielnika: 10px
- Maksymalna szerokość: 260px

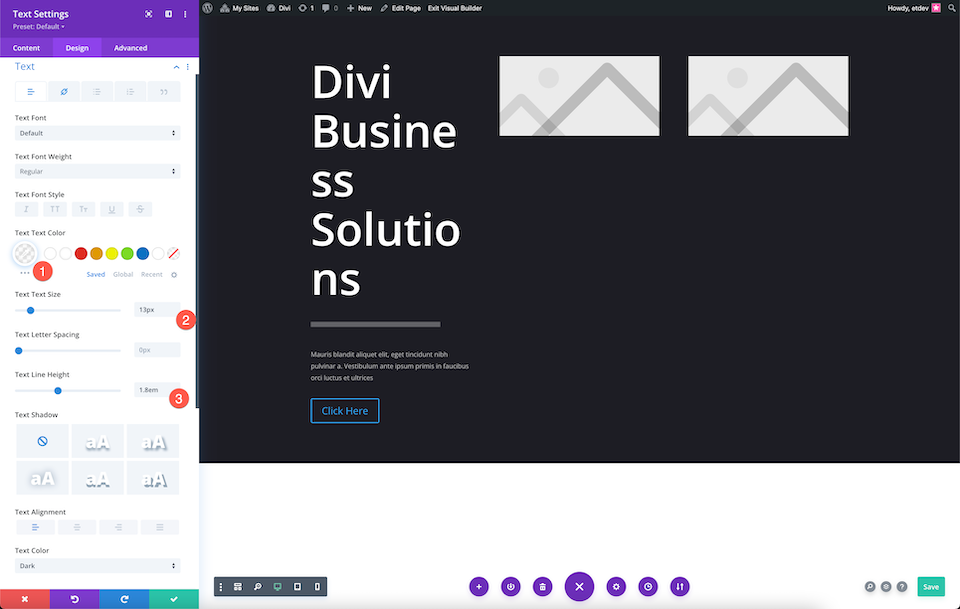
Tekst główny stylu
Nadaj styl treści:
- Kolor tekstu ciała: rgba (255,255,255,0.7)
- Rozmiar tekstu: 13px
- Wysokość linii tekstu: 1,8 em

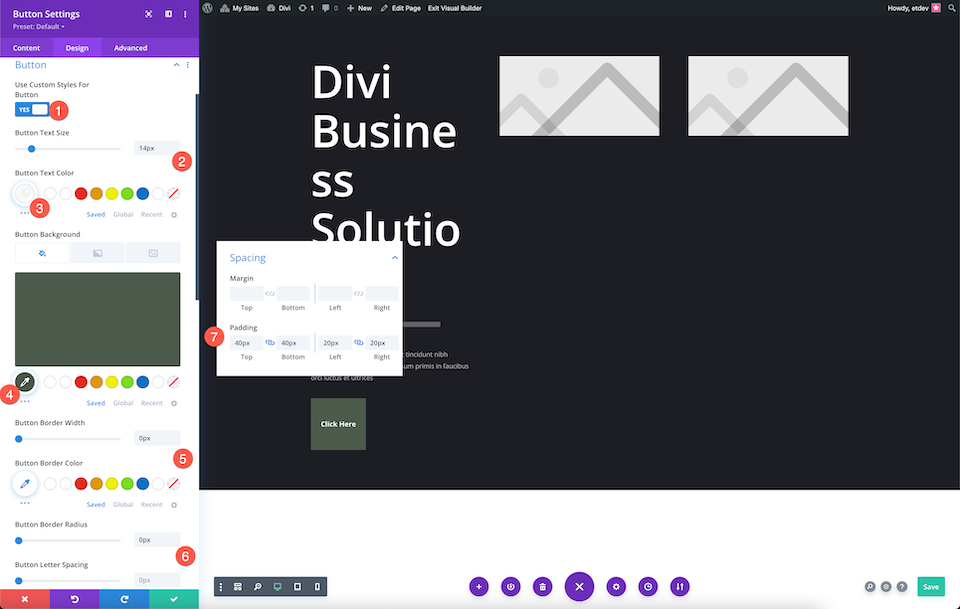
Przycisk stylu
Teraz nadajmy styl przyciskowi.
W zakładce Przycisk:
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku: 14px
- Kolor tekstu przycisku: #ffffff
- Tło przycisku:
- Szerokość obramowania przycisku: 0px
- Promień obramowania przycisku: 0px
W zakładce Odstępy:
- Góra i dół: 40px
- Lewy i prawy: 20px

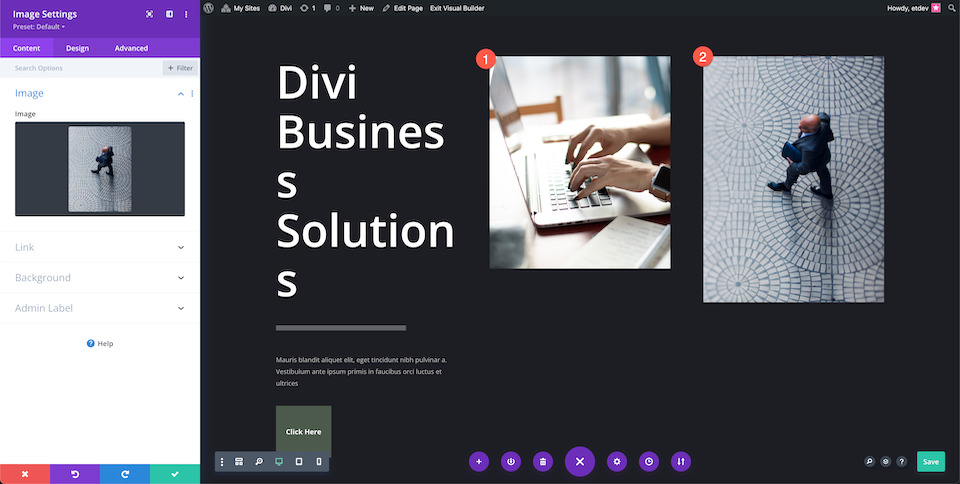
Dodaj obrazy
Dodaj obrazy do modułów obrazu.

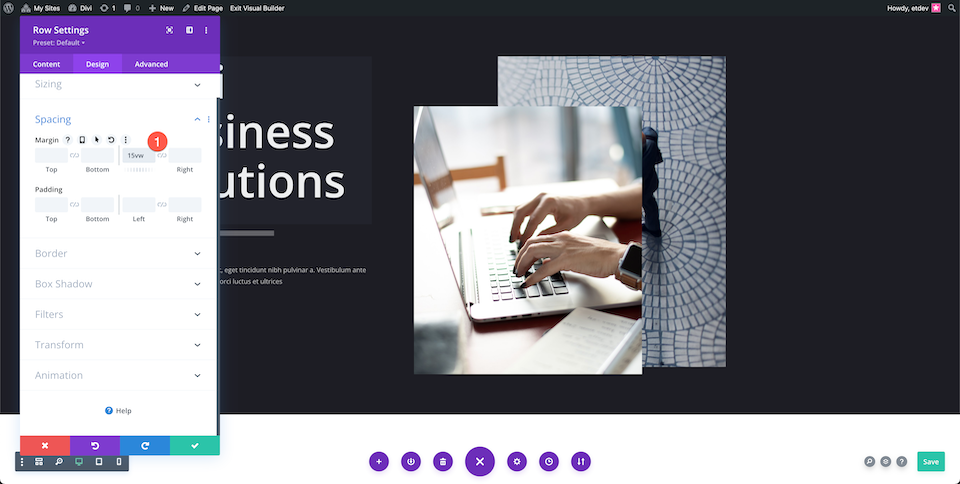
Dostosuj ustawienia wiersza
W ustawieniach wiersza:
- Dodaj 15vw do lewego marginesu.

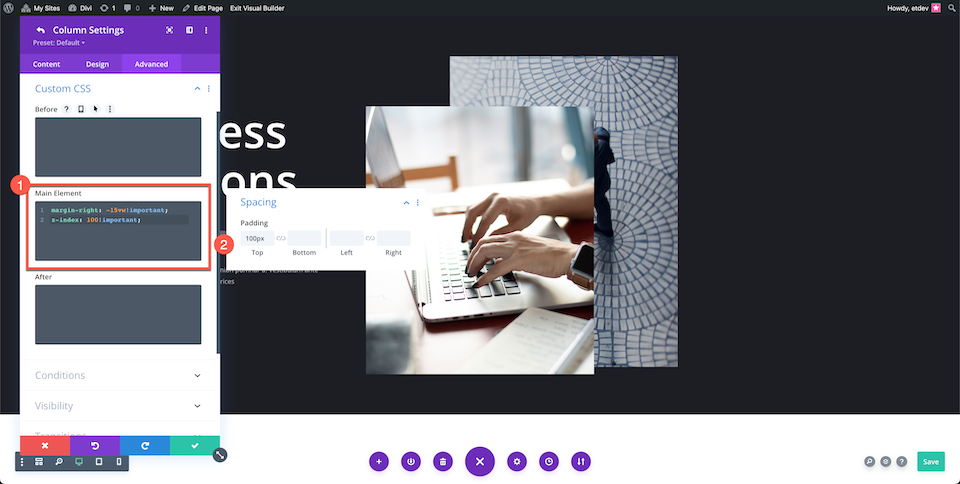
Dostosuj drugą kolumnę
W drugiej kolumnie skonfiguruj te ustawienia:
niestandardowe CSS
Wklej następujący kod do sekcji Kod elementu głównego:
margin-right: -15vw!important; z-index: 100!important;
Rozstaw
Dodaj 100px górnej wyściółki.

Voila! Teraz masz w pełni zaprojektowaną sekcję niestandardowego bohatera.

Tworzenie sekcji bohaterów za pomocą modułu nagłówka o pełnej szerokości Divi
Teraz przyjrzyjmy się, jak odtworzyć tę sekcję bohatera za pomocą modułu nagłówka o pełnej szerokości Divi.

Dodaj stronę i wybierz kompilację od podstaw
Dodaj nową stronę, nadaj jej tytuł, a następnie kliknij "Użyj Divi Builder", a następnie wybierz Buduj od podstaw.

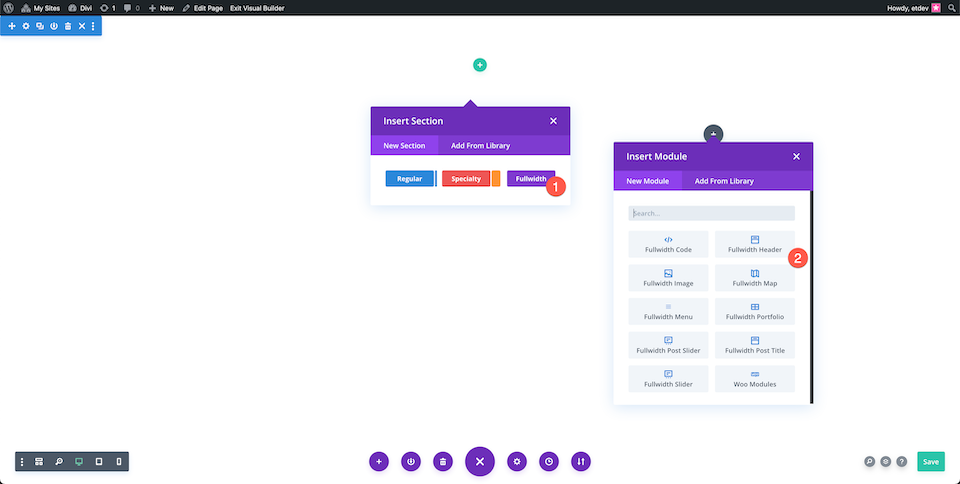
Dodaj sekcję o pełnej szerokości i nagłówek o pełnej szerokości
Dodaj sekcję o pełnej szerokości, a następnie wybierz nagłówek o pełnej szerokości z biblioteki modułów.

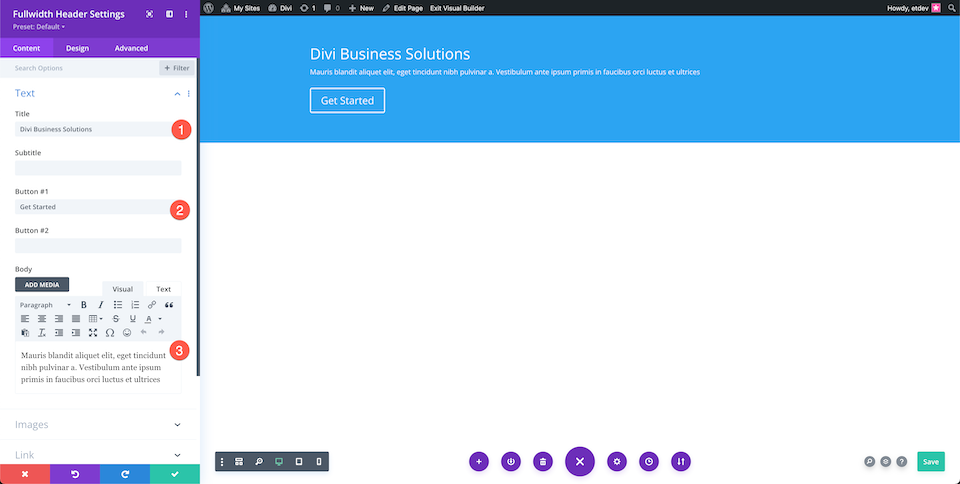
Dodaj zawartość
Dodaj treść tekstową do modułu w zakładce Tekst.

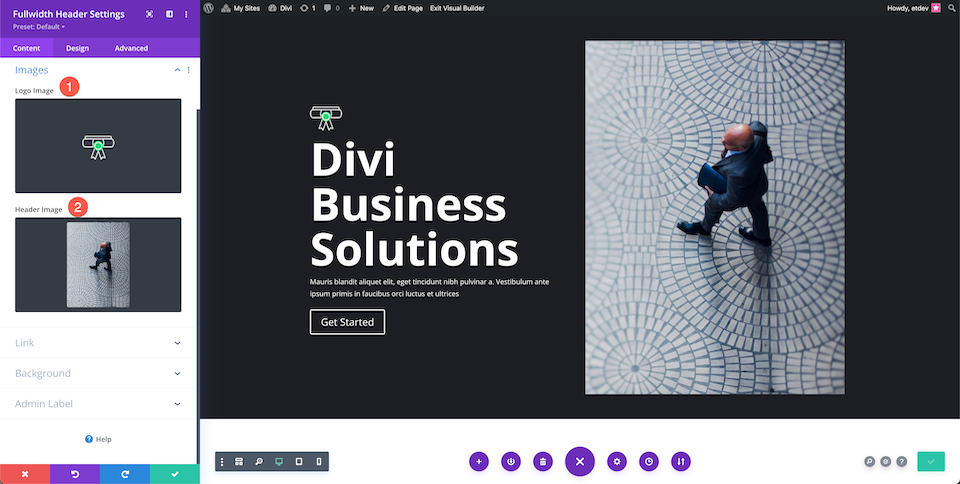
Dodaj obrazy
Dodaj obrazy na karcie obrazów.

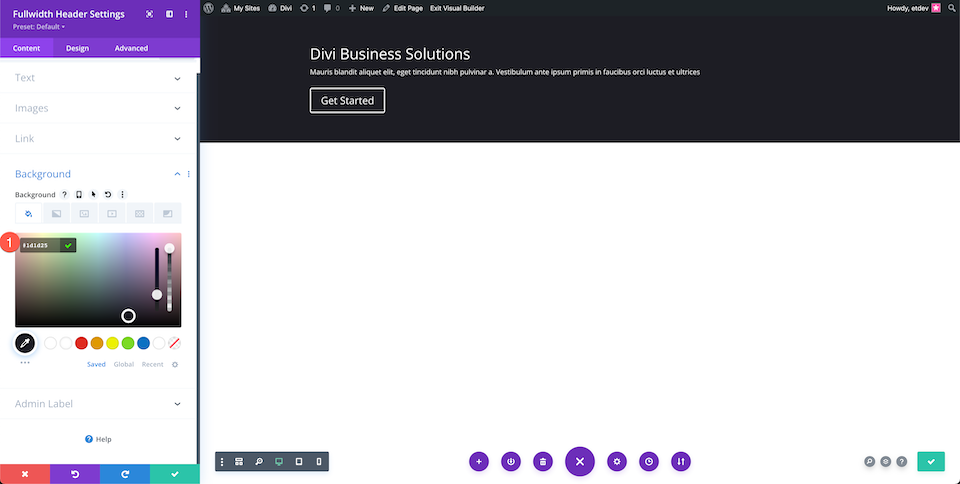
Zmień kolor tła
Na karcie tła skonfiguruj następujące ustawienie:
- Kolor tła: #1D1D25

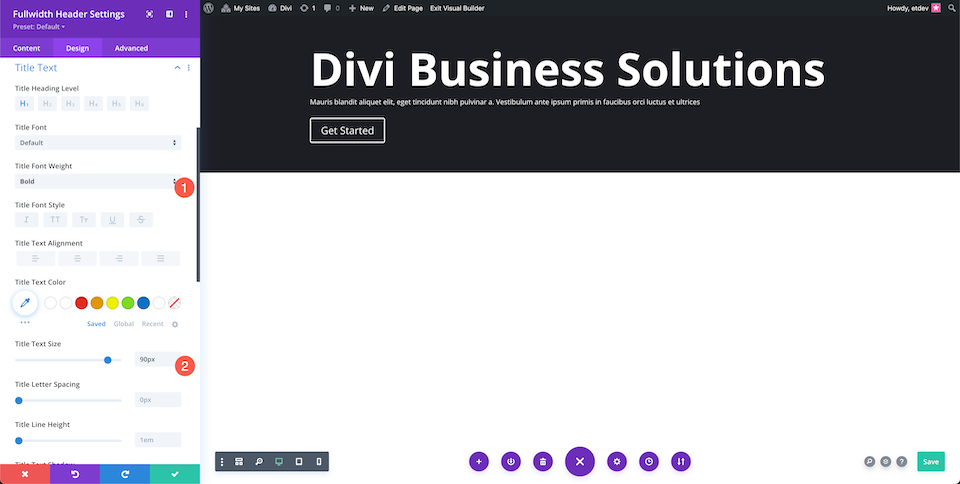
Tekst nagłówka stylu
Skonfiguruj ustawienia tekstu nagłówka:
- Grubość czcionki tytułu: pogrubiona
- Rozmiar tekstu tytułu: 90px

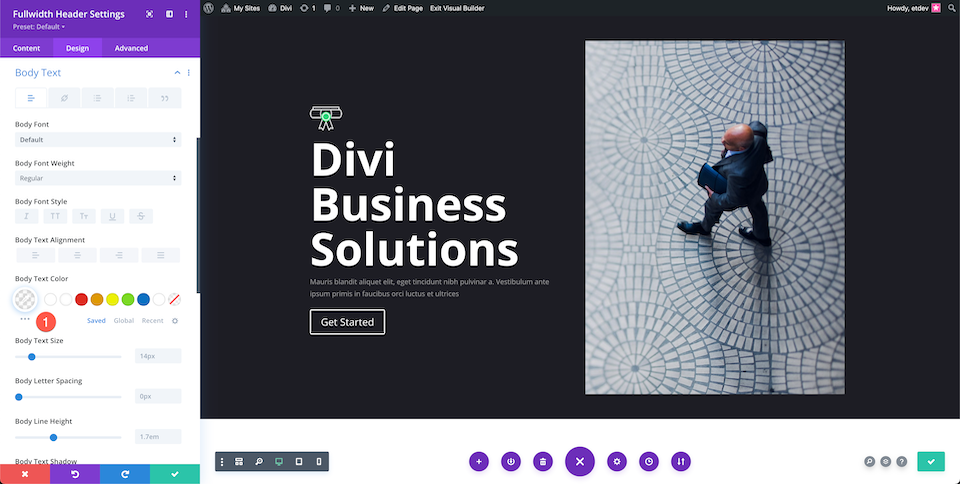
Tekst główny stylu
Skonfiguruj ustawienia tekstu podstawowego:
- Kolor tekstu ciała: rgba (255,255,255,0,55)

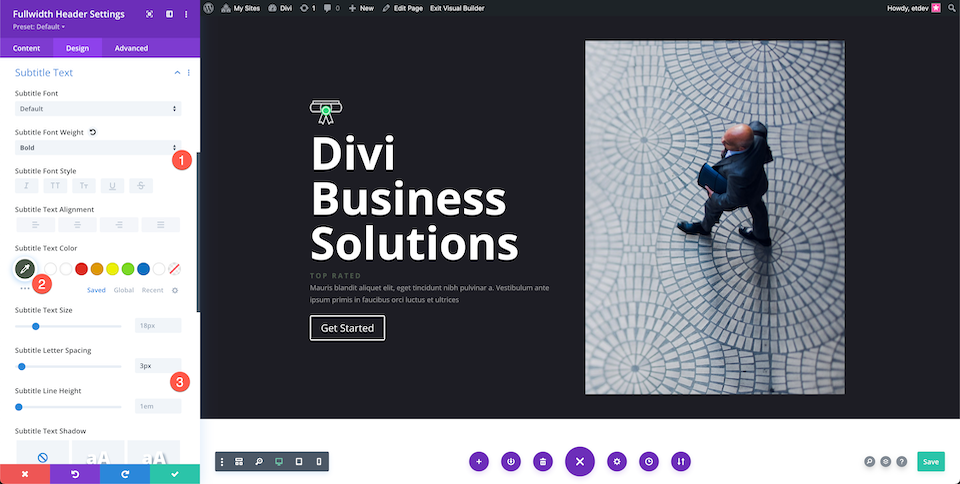
Styl napisów tekstowych
Skonfiguruj ustawienia tekstu napisów:
- Grubość czcionki napisów: pogrubiona
- Kolor tekstu napisów: #4C594C
- Odstępy między literami napisów: 3px

Przyciski stylu
Teraz nadajmy styl dwóm przyciskom.
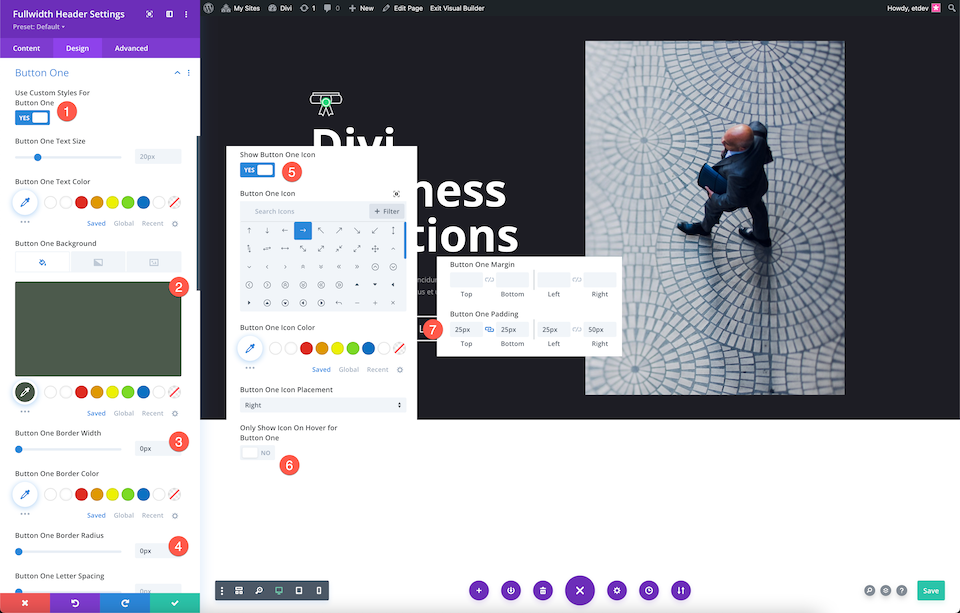
Przycisk pierwszy
W zakładce Button One skonfiguruj następujące ustawienia:
- Użyj niestandardowych stylów dla przycisku pierwszego: Tak
- Tło przycisku pierwszego: #4c594c
- Szerokość jednego przycisku: 0px
- Promień jednego przycisku: 0px
- Pokaż ikonę pierwszego przycisku: tak
- Pokaż tylko ikonę po najechaniu na przycisk pierwszy: Nie
- Wypełnienie przycisku ONE: 25px góra i dół; 25px w lewo, 50px w prawo.

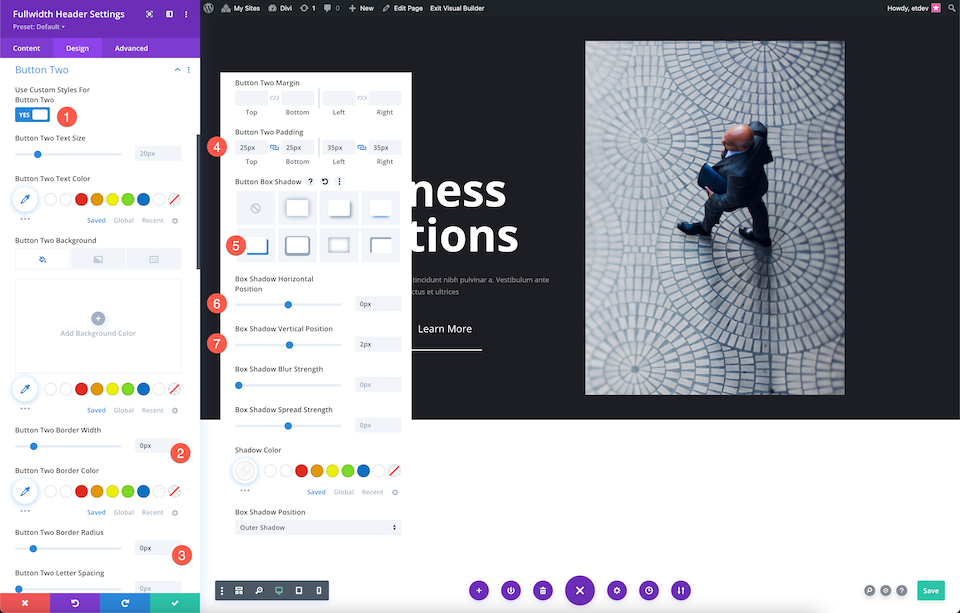
Przycisk drugi
W zakładce Button Two skonfiguruj następujące ustawienia:
- Użyj niestandardowych stylów dla przycisku drugiego: Tak
- Przycisk Dwa Szerokość Obramowania: 0px
- Promień dwóch przycisków: 0px
- Przycisk Two Padding: 25px góra i dół; 25px w lewo i w prawo.
- Cień przycisku: wybierz czwarty
- Pozycja pozioma cienia pudełka: 0px
- Pozycja pionowa cienia pudełka: 2px
- Kolor cienia: #ffffff

Voila! Teraz masz w pełni zaprojektowaną sekcję bohatera za pomocą modułu Divi Fullwidth Header.
Końcowe przemyślenia
Budowanie sekcji bohatera za pomocą Divi jest łatwe, niezależnie od tego, czy tworzysz od zera, czy korzystasz z modułu nagłówka o pełnej szerokości. Obie opcje umożliwiają tworzenie oszałamiających projektów nagłówków, które przyciągną zainteresowanie odwiedzających. W zależności od twoich unikalnych potrzeb, każda opcja jest świetną opcją do rozważenia podczas stylizowania sekcji bohatera. Po zapoznaniu się z zaletami i wadami obu, w jaki sposób zaprojektowałbyś swoją sekcję bohaterów?
