Lista kontrolna audytu UX: jak przeprowadzić audyt projektu UX
Opublikowany: 2023-02-14Dzięki odpowiedniemu projektowi witryna lub aplikacja Twojej firmy może być potężnym atutem. Lista kontrolna audytu UX może pomóc zidentyfikować i naprawić zepsute systemy, znaleźć możliwości optymalizacji projektu i upewnić się, że zapewniasz odwiedzającym najlepsze możliwe wrażenia.

Ta lista kontrolna audytu UX i przewodnik zbadają:
- Czym jest audyt UX?
- Kiedy wykonać audyt UX
- Lista kontrolna audytu UX
- Lista kontrolna audytu UX: szczegółowy podział
Zagłębmy się w to!
Czym jest audyt UX?
Audyt UX to proces oceny, który ocenia projekt i funkcjonalność strony internetowej lub aplikacji z perspektywy użytkownika. Odbywa się to poprzez połączenie analiz, testów użyteczności i testów użytkowników. Proces czasami obejmuje również wywiady z użytkownikami.
Możesz wynająć agencję do przeprowadzenia audytu UX na swojej stronie internetowej lub aplikacji lub możesz to zrobić samodzielnie, korzystając z naszej listy kontrolnej audytu UX.
Kiedy wykonać audyt UX
Istnieje kilka różnych scenariuszy, w których możesz chcieć przeprowadzić audyt UX:
- Zanim uruchomisz nową witrynę lub aplikację . Daje to możliwość rozwiązania potencjalnych problemów z wyprzedzeniem i zapewnienia płynnego uruchomienia.
- Kiedy zauważysz znaczącą zmianę w interakcjach . Jeśli na przykład w Twojej witrynie nastąpi nagły wzrost liczby porzuconych koszyków, być może nadszedł czas na przeprowadzenie audytu UX Twoich systemów e-commerce.
- Raz na dwa, trzy lata . Dzięki temu możesz mieć pewność, że Twoja witryna będzie nadal działać, nawet jeśli ewoluują przeglądarki i urządzenia mobilne. Jeśli Twoja witryna ma złożoną funkcjonalność, możesz nawet co roku przeprowadzać audyt UX.
Jeśli któraś z powyższych sytuacji dotyczy Ciebie, skorzystaj z poniższej listy kontrolnej, aby przeprowadzić dokładny audyt UX:
Lista kontrolna audytu UX ️
Przygotowanie do audytu UX
- Jasno zdefiniuj cele biznesowe swojej witryny lub aplikacji
- Twórz persony klientów
- Mapuj podróże klientów
- Zbierz odpowiednie analizy, dokumenty z poprzednich kontroli i inne istotne dane
Test użyteczności
- Twórz listy zadań na podstawie podróży klientów
- Znajdź użytkowników do wykonania zadań
- Obserwuj doświadczenia użytkowników
Testy dostępności
- Użyj narzędzia do testowania dostępności
Kompilowanie danych UX
- Skompiluj swoje notatki w dokument główny
- Korzystaj z danych, aby identyfikować luki w komunikatach i funkcjonalności
- Twórz praktyczne sugestie
Lista kontrolna audytu UX: szczegółowy podział
Przygotowanie do audytu UX
Zanim rozpoczniesz audyt UX, musisz ustalić ramy oceny witryny. Oznacza to zrozumienie zarówno tego, co ma robić Twoja witryna, jak i tego, czego klienci chcą się z niej wydostać.
1. Jasno zdefiniuj cele biznesowe swojej strony internetowej lub aplikacji
Pierwszą rzeczą, którą musisz zrobić, to ustalić, do czego ma służyć Twoja witryna lub aplikacja. Na przykład, jeśli przeprowadzasz audyt UX w swojej witrynie, możesz wymienić następujące cele:
- Poinformuj odwiedzających o swojej marce, usługach i produktach.
- Zamień odwiedzających w subskrybentów newslettera.
- Sprzedawaj produkty i usługi odwiedzającym.
Jeśli nie masz pewności, co wymienić jako swoje cele, zapoznaj się z naszym przewodnikiem dotyczącym ustalania skutecznych celów blogowania.
2. Stwórz persony klientów
Persony klientów to profile reprezentujące określone segmenty odbiorców. Na przykład, jeśli sprzedajesz odzież sportową dla mężczyzn, możesz utworzyć postać o imieniu „John”, która będzie reprezentować biegaczy, oraz inną postać o imieniu „Robert”, która będzie reprezentować osoby uprawiające sporty zespołowe. Możesz jeszcze bardziej zawęzić to, tworząc różne persony dla osób uprawiających różne sporty, takie jak persona dla hokeistów i osobna dla bejsbolistów.
Twoje persony klientów powinny zawierać jak najwięcej szczegółów na ich temat, zaczynając od podstawowych danych demograficznych, takich jak wiek i płeć. Jeśli masz już klientów, możesz użyć kombinacji analiz i ankiet konsumenckich, aby znaleźć te dane. Jeśli jednak dopiero zaczynasz, będziesz musiał oprzeć te informacje na danych zebranych z innych źródeł. eMarketing Stars ma świetny przewodnik po budowaniu person klientów z danymi lub bez nich.
3. Zaplanuj podróże klientów
Ścieżka klienta to ścieżka, którą podąża ktoś, gdy odwiedza Twoją witrynę. Mapy podróży klienta obejmują zarówno praktyczne kroki, jakie podejmują odwiedzający, jak i wizualizację ich myśli, uczuć i celów podczas interakcji z różnymi częściami witryny lub aplikacji.
Większość map podróży klienta wykorzystuje kombinację wykresów, obrazów i tekstu w celu zilustrowania kilku kategorii informacji. Obejmują one cele klientów, działania klientów, uczucia klientów i cele biznesowe.
Jeśli ta część listy kontrolnej audytu UX wydaje Ci się przytłaczająca, możesz skorzystać z szablonu mapy podróży klienta.
4. Zbierz odpowiednie analizy i dokumenty
Następnie będziesz chciał zebrać wszystkie dane analityczne, które masz dla swojej witryny lub aplikacji. Może to obejmować regularne analizy, mapy popularności, śledzenie kliknięć lub inne dane związane z interakcją użytkowników z Twoją witryną. Jeśli jeszcze nie skonfigurowałeś analityki dla swojej witryny, zapoznaj się z naszym przewodnikiem po optymalizacji Google Analytics dla WordPress.
Będziesz także chciał skompilować wszelkie dane, które masz z poprzednich audytów UX. To może dać ci podstawę do porównania, aby zobaczyć, jak wydajność Twojej witryny poprawiła się lub pogorszyła od czasu ostatniego audytu UX.

Test użyteczności
Testy użyteczności to proces, w którym ktoś obserwuje interakcję użytkownika ze stroną internetową lub aplikacją w określony sposób. Użytkownik przeprowadzający testy powinien być reprezentatywny dla utworzonych przez Ciebie person klientów.
1. Twórz listy zadań na podstawie podróży klientów
Listy zadań określają działania, które mają wykonać użytkownicy w Twojej witrynie podczas procesu testowania. Mogą to być bardzo szczegółowe przewodniki krok po kroku dotyczące interakcji z poszczególnymi częściami Twojej witryny lub otwarte listy, które zachęcają do bardziej organicznych interakcji z Twoją witryną.
Oto przykładowa lista zadań, którą możesz przekazać użytkownikowi testującemu obszar sklepu w Twojej witrynie:
- Otwórz stronę główną
- Przejdź do strony sklepu
- Wybierz co najmniej jeden produkt
- Przejdź do koszyka
- Dokończ swoje zamówienie
Jak widać, zapewnia to przejrzystą strukturę, z którą użytkownik może pracować, i daje obserwatorom kategorie, według których mogą sortować swoje obserwacje.
Pro wskazówka : przeglądanie danych analitycznych może również pomóc w tworzeniu list zadań! Na przykład, jeśli zauważysz, że duża liczba osób wybiera artykuły w Twoim sklepie, ale nie realizuje zamówień, może być konieczne przeprowadzenie testów użyteczności w obszarze koszyka na Twojej stronie.
2. Znajdź użytkowników do wykonania zadań
Po ustaleniu struktury testów użyteczności możesz zacząć szukać osób do udziału w testach. Istnieje kilka źródeł, z których możesz skorzystać:
- Twoja profesjonalna sieć . Twoi współpracownicy mogą zapewnić cenny wgląd w porównanie użyteczności z podobnymi aplikacjami lub witrynami. Jednak osoby te prawdopodobnie są już ekspertami w tym, co robisz, więc łatwiej im będzie poruszać się po Twojej witrynie lub aplikacji. Oznacza to, że współpracownicy nie powinni być jedynym źródłem użytkowników testowych.
- Przyjaciele i rodzina . Jeśli masz przyjaciół lub rodzinę, którzy dzielą się danymi demograficznymi i zainteresowaniami z osobowościami Twoich klientów, rozważ poproszenie ich o pomoc w testach użyteczności.
- Klienci . Możesz zwrócić się do swoich obecnych klientów o pomoc w testowaniu użyteczności, zwracając się do nich bezpośrednio lub zapraszając ich do udziału za pośrednictwem biuletynu lub mediów społecznościowych.
- Pełnomocnicy klienta . Są to osoby, które przypominają Twoich klientów, ale mogą być łatwiej dostępne. Na przykład, jeśli Twoi klienci są specjalistami technicznymi w innym kraju, możesz użyć specjalistów technicznych w swoim własnym kraju jako pełnomocników.
Pamiętaj, że będziesz chciał znaleźć co najmniej jednego użytkownika, który będzie reprezentował każdą osobowość klienta. Oznacza to, że jeśli masz cztery persony klientów, będziesz potrzebować co najmniej czterech użytkowników do przetestowania witryny.
3. Obserwuj doświadczenia użytkowników
Po zebraniu uczestników możesz przystąpić do testu! Kluczem jest uważne obserwowanie interakcji użytkowników z Twoją witryną. Chcesz także mieć pewność, że dokumentujesz wszystko za pomocą zrzutów ekranu i notatek. Za każdym razem, gdy użytkownik podejmuje działanie, powinieneś sporządzić notatkę lub zrzut ekranu.
Powinieneś także dać użytkownikom miejsce na robienie własnych notatek i zadawanie pytań, ponieważ mogą one pomóc Ci spojrzeć na funkcjonalność Twojej witryny z innej perspektywy.
Testy dostępności
Testy ułatwień dostępu to proces, który zapewnia, że Twoja witryna lub aplikacja może być używana przez szerokie grono osób, z naciskiem na to, aby Twoja witryna lub aplikacja była dostępna dla osób z wadami wzroku i innymi niepełnosprawnościami. Ten rodzaj testów jest jednym z najbardziej technicznych elementów na liście kontrolnej audytu UX, dlatego zalecamy skorzystanie z zautomatyzowanego narzędzia:
1. Użyj narzędzia do testowania dostępności
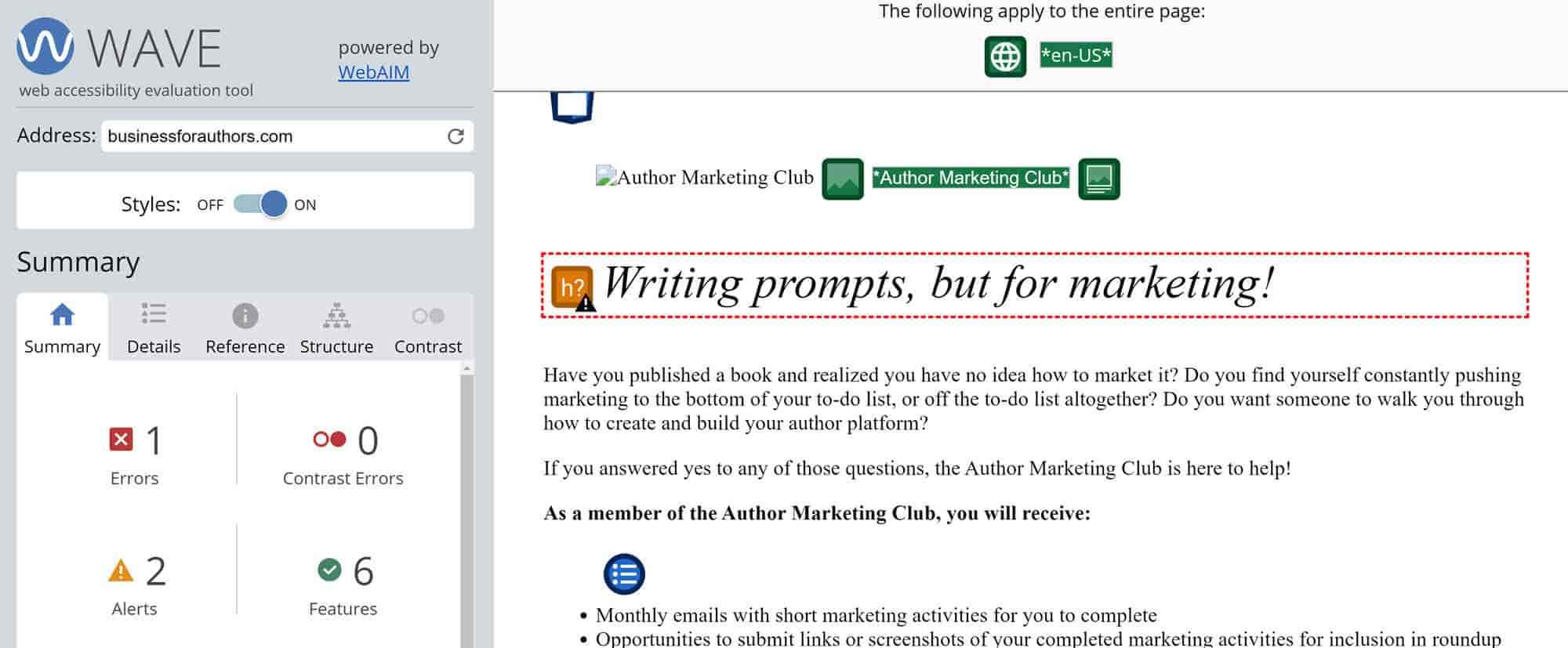
W Internecie dostępnych jest wiele bezpłatnych narzędzi, które mogą pomóc w przetestowaniu witryny pod kątem dostępności. Jednym z najlepszych jest WAVE, narzędzie do oceny dostępności sieci. Wszystko, co musisz zrobić, to wpisać swój adres URL, a WAVE utworzy nakładkę wizualną, która dokładnie pokaże, gdzie występują problemy z dostępnością:

Następnie możesz zanotować wszelkie błędy lub alerty wymienione przez WAVE i zająć się nimi podczas wdrażania sugestii audytu UX.
Kompilowanie danych UX
Po zakończeniu testów nadszedł czas, aby wykorzystać zdobytą wiedzę i przekształcić ją w praktyczne kroki, które można wykorzystać do naprawy witryny lub aplikacji. Ten proces składa się z trzech kroków:
1. Skompiluj swoje dane
Pierwszą rzeczą, którą musisz zrobić, to upewnić się, że wszystkie Twoje dane znajdują się w głównym folderze audytu UX. Będziesz także chciał się upewnić, że wszystko jest wyraźnie oznaczone, abyś mógł to znaleźć, kiedy tego potrzebujesz.
2. Wykorzystaj swoje dane, aby zidentyfikować luki w przesyłaniu wiadomości i funkcjonalności
Następnie musisz przestudiować dane pod kątem wzorców ujawniających problemy z komunikatami i funkcjonalnością Twojej witryny. Możesz zacząć od zadania kilku pytań:
- Czy są jakieś funkcje, które są zepsute? Jaki wpływ na użytkowników mają te zepsute funkcje?
- Czy ludzie są zdezorientowani treściami w Twojej witrynie? Czy powoduje to spadek zaangażowania, a jeśli tak, to w którym momencie następuje spadek zaangażowania?
- Które części Twojej witryny lub aplikacji skutecznie osiągają swoje cele? Co odróżnia je od mniej udanych obszarów Twojej witryny lub aplikacji?
- Czy dostępność jest spójna w całej witrynie lub aplikacji?
Utwórz nowy dokument, aby wymienić wszystko, co zauważysz. Możesz uporządkować swoje obserwacje w kategorie, takie jak „Użyteczność” i „Dostępność” lub „Sukcesy” i „Problemy”.
3. Opracuj praktyczne kroki, które pozwolą ulepszyć Twoją witrynę/aplikację
Na koniec będziesz chciał stworzyć praktyczne sugestie dotyczące ulepszenia lub naprawy różnych obszarów witryny. Powinny one opierać się na problemach zidentyfikowanych w poprzednim kroku.
Oto kilka przykładów, jak to może działać:
- Jeśli coś w Twojej witrynie jest zdezorientowane , możesz przepisać tekst lub zmienić elementy projektu, aby wyraźniej wskazywały użytkownikom właściwy kierunek.
- Jeśli Twój koszyk na zakupy jest zepsuty , może być konieczne rozwiązanie niektórych problemów technicznych, a nawet przejście na inne narzędzia e-commerce.
- Jeśli Twoja witryna nie jest dostępna dla użytkowników niedowidzących , może być konieczne użycie większego rozmiaru tekstu i dodanie podpisów do obrazów.
Ponownie, będziesz chciał wymienić te elementy w nowym dokumencie, aby sugestie były łatwo dostępne.
Końcowe przemyślenia
Audyt UX może pomóc Ci zrozumieć, dlaczego użytkownicy wchodzą lub nie wchodzą w interakcję z Twoją witryną w określony sposób. Dzięki temu możesz wprowadzać strategiczne ulepszenia w witrynie lub aplikacji, poprawiając wrażenia klientów i przybliżając Cię do osiągnięcia celów biznesowych.
Dodaj tę listę kontrolną audytu UX do zakładek, aby móc do niej wrócić, kiedy jej potrzebujesz!
Jeśli chcesz jeszcze bardziej podnieść swoje umiejętności projektanta UX, zapoznaj się z ośmioma najlepszymi narzędziami do badania UX do wykorzystania w 2023 roku.
Masz pytania dotyczące naszej listy kontrolnej audytu UX? Daj nam znać w sekcji komentarzy!
…
Nie zapomnij dołączyć do naszego szybkiego kursu na temat przyspieszania witryny WordPress. Dowiedz się więcej poniżej:
