UX dla utrzymania klienta: budowanie lojalności i zaufania w biznesie
Opublikowany: 2023-06-22Firma ma tylko jedną szansę na przyciągnięcie i zaangażowanie użytkownika. Wpływ doświadczenia użytkownika (UX) na stronę internetową jest ogromny dla firm konkurujących na dzisiejszym silnie zdigitalizowanym rynku. Niezależnie od obecności Twojej marki w świecie rzeczywistym, musisz pielęgnować obecność w Internecie, aby budować zaufanie wśród odbiorców i poszerzać zasięgi. W tym artykule przyjrzymy się roli UX w utrzymaniu klienta i pomocy w budowaniu lojalności i zaufania do Twojej firmy.

Spis treści
UX dla utrzymania klienta
Doświadczenie użytkownika odnosi się do sposobu, w jaki użytkownik wchodzi w interakcję z produktem, firmą lub usługą.
Celem UX jest zapewnienie użytkownikom znaczących i odpowiednich doświadczeń. Odbywa się to poprzez:
- Łatwość korzystania z serwisu,
- Przejrzysta i prosta nawigacja,
- Treści, które dostarczają wartości,
- Bezproblemowa optymalizacja i
- Udostępnienie serwisu na różnych urządzeniach.
Doświadczenie użytkownika odgrywa kluczową rolę w przyciąganiu użytkowników do Twojej marki i utrzymywaniu ich zaangażowania. Daje im wartość za poświęcony czas — bezproblemową współpracę z Tobą, którą następnie nagradzają zakupami i lojalnością.
Posiadanie doskonałego UX bezpośrednio pomaga w budowaniu zaufania i lojalności wobec Twojej marki. Klienci bardziej ufają marce, która zapewnia im wartość na każdym froncie. Będzie bardziej prawdopodobne, że wrócą do Ciebie i polecą Cię innym.
Przyjrzyjmy się, jak UX pomaga w przyciąganiu i utrzymywaniu klientów, aby zwiększyć wśród nich zaufanie i lojalność Twojej marki.
1. Zadbaj o prostotę elementów witryny, aby uniknąć typowych problemów z UX
Głównym celem UX jest ułatwienie użytkownikowi. Powinni być w stanie z łatwością poruszać się po Twojej witrynie i śledzić podróż, w którą chcesz ich zabrać. Utrzymanie prostego i przejrzystego projektu jest kluczem do osiągnięcia tego celu.
Szczegółowa analiza najczęstszych problemów i rozwiązań UX pomoże Ci stworzyć spójną i spójną stronę internetową. Użytkownicy będą bardziej skłonni do interakcji z Twoimi treściami, gdy istnieje wyraźna ścieżka, którą należy podążać.
Nikt nie chce angażować się w skomplikowane procedury w swoich doświadczeniach online. Jasne, przejrzyste projekty stron internetowych budzą większe zaufanie użytkowników. Chętnie wrócą do Twojej witryny, aby dokonać kolejnych zakupów.
Jak pokazano w powyższym przykładzie, coś tak prostego, jak użycie prostszej terminologii, może poprawić Twój UX, ponieważ użytkownik jest w stanie zrozumieć, co robić lepiej. Zamiast słów takich jak „migruj” i „odlatuj”, używaj popularnych słów, takich jak „wynajem” i „kup”.
Oto kilka sposobów na uproszczenie UX:
- Twórz łatwe do naśladowania układy dla swojej witryny. Zwróć uwagę na konkretne szczegóły, takie jak czcionki, schematy kolorów i odstępy między różnymi elementami strony.
- Dodaj mniejsze wezwania do działania w całej witrynie, aby poinformować użytkownika, co powinien zrobić dalej. Pomaga również stworzyć przepływ do struktury.
- Usuń niepotrzebne elementy z układu, aby zachować prostotę i nie dezorientować użytkownika.
- Nagradzaj powracających klientów, wyrażając im podziękowanie zwrotami, takimi jak „witaj ponownie” lub „odbierz tam, gdzie przerwałeś”.
2. Zoptymalizuj szybkość strony, aby utrzymać zaangażowanie użytkowników
Prawie 70% użytkowników twierdzi, że szybkość strony internetowej, którą przeglądają, wpływa na ich chęć zakupu na tej stronie. Powolne strony powodują niecierpliwość użytkowników.
Rozpiętość uwagi dzisiejszej publiczności gwałtownie spada.
Użytkownicy oczekują, że witryna będzie działać bezbłędnie, a jeśli tak się nie stanie, po prostu opuszczą ją, aby przejść do witryn konkurencji. Musisz zaangażować ich od momentu, gdy znajdą się na Twojej stronie.
Zoptymalizowana prędkość nawigacji pomaga stworzyć haczyk, który sprawi, że użytkownik zostanie. Mogą łatwo przewijać w górę iw dół, szukając potrzebnych informacji. Łatwa nawigacja sprawi, że będą chcieli odkrywać więcej.
Po zaangażowaniu użytkownika zaoferuj mu wartościową treść, która wzbudzi jego zainteresowanie. Tworzy to ogólnie zoptymalizowane środowisko dla użytkownika, w którym może odkrywać Twoją firmę w najbardziej pozytywny sposób.
Im więcej czasu spędzą z Twoją firmą w Twojej witrynie, tym lepiej zrozumieją Ciebie i Twoje wartości oraz korzyści, jakie zapewniasz. W ten sposób prawdopodobnie będą bardziej ufać Twojej marce.
3. Nadaj priorytet dostępności, aby przyciągnąć więcej użytkowników - UX dla utrzymania klienta


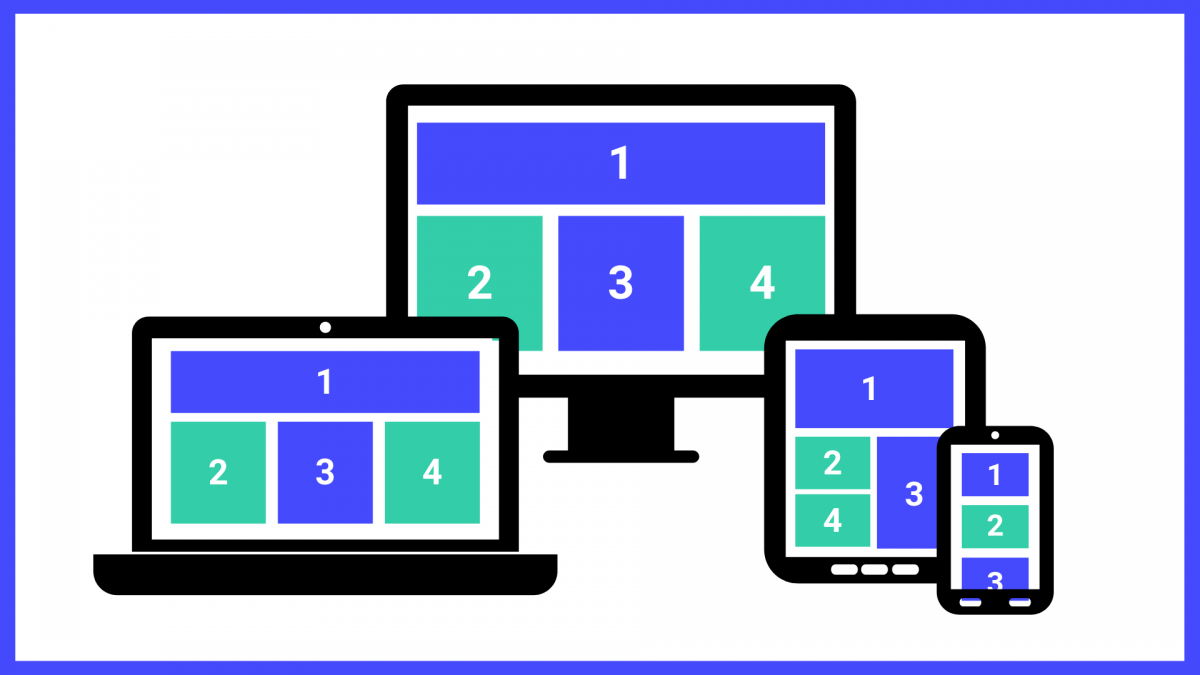
Ponad połowa ruchu w internecie pochodzi z urządzeń mobilnych. Użytkownicy mają tendencję do surfowania po sieci w ruchu, a odwiedzane przez nich strony internetowe muszą być zoptymalizowane, aby pasowały do ich urządzeń, aby mogli z nimi współpracować.
Jeśli użytkownik nie może uzyskać dostępu do witryny internetowej na swoim urządzeniu, po prostu nie zamierza już dłużej z niej korzystać. Musisz mieć pewność, że jesteś dostępny dla swoich użytkowników przez cały czas i na wszelkiego rodzaju urządzeniach.
Skoncentruj się na następujących elementach:
- układy,
- Czcionki,
- Zabarwienie,
- Zdjęcia i
- Filmy
Wybierz te, które pasują zarówno do mniejszych, jak i większych ekranów. Użytkownik powinien mieć możliwość płynnego poruszania się po nich. Opóźnienia w nawigacji lub brak ładowania treści spowodują tylko niecierpliwość użytkownika i odejście.
Oto kilka sposobów na optymalizację UX na głównych używanych obecnie urządzeniach:
A). Komputery
Częstym błędem popełnianym obecnie przez firmy jest projektowanie stron internetowych na urządzenia mobilne i ignorowanie wersji na komputery. Fakt, że urządzenia mobilne są częściej używane, nie oznacza, że należy po prostu ignorować komputer stacjonarny.
Wersja na komputer powinna być oryginalną wersją interfejsu użytkownika i interfejsu użytkownika, ponieważ zapewnia maksymalną przestrzeń do pracy. Najpierw utwórz go, a następnie dopasuj do innych urządzeń.
Innym problemem związanym z projektami komputerów stacjonarnych jest to, że starając się dopasować do urządzeń mobilnych, często pozostawia się zbyt dużo negatywnej przestrzeni na pulpicie. Upewnij się, że przestrzeń jest wciągająca, wypełniając ją ekscytującymi elementami.
B). Laptopy
Laptopy są tylko nieznacznie mniejsze niż komputery stacjonarne, ale bardzo się różnią. Użytkownicy często doświadczają problemów z opóźnieniami podczas przewijania na laptopie, a nie na komputerze stacjonarnym z tym samym układem.
W tym miejscu pojawia się koncepcja projektowania adaptacyjnego i projektowania responsywnego:
- Projekt adaptacyjny — projekt adaptacyjny zapewnia układy dla różnych rozmiarów ekranu. Są one ustalane zgodnie z rozmiarem ekranu, ale nie dostosowują się do nieznanego rozmiaru ekranu.
- Responsywny projekt — Z drugiej strony responsywny projekt optymalizuje układ witryny dla dowolnego rozmiaru ekranu, dostosowując się w ruchu. Tworzy najbardziej optymalny UX dla użytkowników, umożliwiając im płynne poruszanie się po witrynie i łatwą interakcję z nią.
Wybierz responsywny projekt, jeśli możesz, aby zapewnić swoim użytkownikom efektywny UX z Twoją witryną i zaangażować ich.
4. Tablety i telefony komórkowe – UX dla utrzymania klienta

Tablety i telefony komórkowe mają znacznie mniej miejsca niż laptopy i komputery stacjonarne. Dlatego ważne jest, aby odpowiednio dostosować interfejs użytkownika. Powinien być mniejszy, aby odpowiednio dopasować się do treści, ale powinien być również wystarczająco duży, aby użytkownik mógł dotknąć potrzebnych wezwań do działania.
- Unikaj wyskakujących okienek w układzie mobilnym, ponieważ komplikuje to UX, a nawet może frustrować użytkownika.
- Użyj niestandardowego CSS, aby projekt był responsywny, tj. pasował do ekranów mobilnych wszystkich rozmiarów.
- Wybierz motywy zawierające lekkie elementy. W ten sposób motyw nie będzie ładował się zbyt długo.
- Zawsze ułatwiaj użytkownikowi znalezienie tego, czego szuka. Przy ograniczonej przestrzeni użytkownik może być sfrustrowany, jeśli nie znajdzie od razu tego, czego szuka. Daj im możliwość swobodnego wyszukiwania.
5. Zdobądź zaufanie odbiorców, zdobywając ich cenne spostrzeżenia
Doskonałym sposobem zarówno na poprawę UX, jak i budowanie zaufania wśród klientów, jest uzyskanie ich opinii na ten temat.
Zapytaj ich bezpośrednio, co robisz dobrze i co możesz poprawić . Twoi klienci docenią ten krok z Twojej strony.
Pokaże im, że cenisz sobie współpracę z nimi i chętniej wrócą do Ciebie w przyszłości. Pomoże ci to rozwinąć i pielęgnować z nimi relacje. Dodatkowo da Ci namacalną informację zwrotną, aby poprawić Twój UX.
Oto kilka sposobów na poproszenie klientów o opinię:
- Na samej stronie internetowej podczas nawigacji po niej.
- Poprzez e-maile — ankiety, kwestionariusze i ankiety.
- W mediach społecznościowych poprzez posty, pytania i ankiety.
Przeczytaj także: Poznaj główne różnice między interfejsem użytkownika a interfejsem użytkownika
Skoncentruj się na zapewnieniu płynnej i wartościowej obsługi klienta, aby zbudować lojalność i zaufanie
Wrażenia użytkownika z Twoimi witrynami internetowymi i treściami cyfrowymi odgrywają kluczową rolę w postrzeganiu Cię jako marki. Zapewnienie im bezproblemowego korzystania z Twojej witryny przyciąga ich i utrzymuje zaangażowanie, stopniowo budując zaufanie i lojalność.
Skoncentruj się na tym, aby UX był prosty, przejrzysty i bezpośredni. Pozwól użytkownikowi wyruszyć w podróż po Twojej stronie, delikatnie prowadząc go do kolejnego kroku, który chcesz, aby zrobił ze sobą.
Wyeliminuj niepotrzebne kroki i zapewnij wartość, która sprawi, że klienci pozostaną.
Podziel się swoimi przemyśleniami poniżej — w jaki sposób mierzysz i śledzisz wskaźniki satysfakcji, lojalności i retencji klientów, aby ocenić skuteczność swoich działań UX?
Biografia autora

Atreyee Chowdhury jest niezależnym autorem treści z ponad 10-letnim doświadczeniem zawodowym. Pasjonuje się pomaganiem małym i średnim firmom i przedsiębiorstwom w osiąganiu ich celów związanych z marketingiem treści dzięki starannie przygotowanym i przekonującym treściom. W wolnym czasie uwielbia czytać, podróżować i eksperymentować z różnymi kuchniami. Możesz śledzić ją na LinkedIn.
Ciekawe lektury:
Cztery oznaki, że produkt cyfrowy wymaga przeglądu UX
Czy UX Twojej firmy jest aktualne?
Kompleksowy przewodnik SEO dla witryny e-commerce
