Jak przeprowadzić audyt witryny UX: przewodnik krok po kroku
Opublikowany: 2023-10-16Doświadczenie użytkownika (UX) Twojej witryny odgrywa kluczową rolę w jej działaniu. Określa, w jaki sposób odwiedzający postrzegają Twoją markę i wchodzą w interakcję z Twoimi treściami. Dlatego co kilka miesięcy będziesz chciał przeprowadzić audyt UX witryny, aby upewnić się, że Twoja witryna działa sprawnie.
Ucząc się, jak identyfikować słabe obszary w swojej witrynie, możesz podjąć niezbędne kroki, aby poprawić komfort użytkowania. To z kolei może prowadzić do wyższych współczynników konwersji i poziomu zaangażowania.
W tym poście przyjrzymy się bliżej, jak działa audyt UX witryny i dlaczego jest on ważny. Następnie przeprowadzimy Cię przez pięć podstawowych kroków, które pomogą Ci przeprowadzić pierwszy audyt. Zanurkujmy od razu!
Na czym polega audyt UX witryny?
User Experience (UX) odnosi się do użyteczności i dostępności Twojej witryny internetowej. W idealnym przypadku użytkownicy powinni mieć możliwość poruszania się po witrynie i interakcji z jej zawartością bez żadnych problemów. Jeśli Twoja witryna zawiera błędy, jest trudna w użyciu i wolno się ładuje, może to przełożyć się na pogorszenie komfortu użytkowania.
Audyt witryny UX może pomóc Ci upewnić się, że oferujesz użytkownikom możliwie najlepsze doświadczenia. Wiąże się to ze sprawdzeniem witryny pod kątem problemów związanych z jej wyglądem lub nawigacją oraz wdrożeniem środków poprawiających jej wydajność.
Dlaczego warto przeprowadzić audyt UX witryny?
Źle zaprojektowana lub zawierająca błędy witryna może zniechęcić odwiedzających. Może to skutkować wyższym współczynnikiem odrzuceń i mniejszą liczbą konwersji.
Audyt UX witryny może pomóc Ci zidentyfikować problemy w Twojej witrynie, które mogą powodować problemy dla użytkowników. Mogą to być natrętne wyskakujące okienka, uszkodzone linki lub mylący układ. Przeprowadzając dokładny audyt, możesz mieć pewność, że użytkownicy będą mogli łatwo wejść w interakcję z Twoją witryną, niezależnie od tego, czy korzystają z niej na komputerze, czy na urządzeniu mobilnym.
Idealnie byłoby przeprowadzać audyt UX witryny co trzy, cztery miesiące. Jest to szczególnie ważne, jeśli stale dodajesz nową treść lub przeprojektowujesz strony.
Ponadto aktualizacje wtyczek i motywów mogą powodować problemy z wyglądem lub funkcjonalnością Twojej witryny. Na przykład przycisk może przestać działać lub pola formularza kontaktowego mogą zostać pomieszane.
Jeśli użytkownik nie zwróci uwagi na problem w Twojej witrynie, możesz pozostać nieświadomy go przez bardzo długi czas. Dlatego regularne audyty witryny UX mogą pomóc w znalezieniu i naprawieniu problemów, zanim będą miały znaczący wpływ na Twój biznes.
Jak przeprowadzić audyt UX witryny
Przyjrzyjmy się teraz, jak w pięciu krokach przeprowadzić audyt UX witryny. Poniższe kroki można zastosować w przypadku dowolnej witryny internetowej, niezależnie od platformy, z której korzystasz.
- Krok 1: Poznaj swoją witrynę jako gość
- Krok 2: Znajdź słabe punkty w swojej witrynie
- Krok 3: Przetestuj menu, przyciski i formularze
- Krok 4: Oceń wskaźniki użytkowników i dane dotyczące wydajności
- Krok 5: Identyfikacja i wdrożenie rozwiązań
Krok 1: Poznaj swoją witrynę jako gość
Pierwszym krokiem jest postawienie się w sytuacji odwiedzających Cię osób. Musisz poznać swoją witrynę jako użytkownik frontonu i ocenić jej działanie.
Na tym etapie warto przyjrzeć się dwóm głównym czynnikom:
- Jak łatwo jest znaleźć i korzystać z głównego menu nawigacyjnego
- Jeśli witryna jest zorganizowana w sposób sensowny i ułatwiający płynne przeglądanie
Użytkownicy powinni móc poruszać się po witrynie intuicyjnie, bez konieczności spędzania dużej ilości czasu na zastanawianiu się, gdzie znaleźć istotne informacje, takie jak dane kontaktowe.
Oczywiście, ponieważ znasz już treść swojej witryny, obiektywna ocena może być trudna. Dlatego możesz poprosić inne osoby o przejrzenie Twojej witryny i przesłanie opinii.
Pamiętaj, aby sprawdzać swoją witrynę zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych.
Krok 2: Znajdź słabe punkty w swojej witrynie
Następnym krokiem jest zanotowanie wszystkich problemów, które napotykasz podczas przeglądania witryny. Mogą one obejmować:
- Wolno ładujące się strony i elementy
- Zdjęcia kiepskiej jakości
- Niechlujne układy
W tej chwili przyglądamy się tylko problemom, które są rażąco oczywiste dla użytkowników i które mogą ich od razu zniechęcić. Powolny czas ładowania może być główną przyczyną wysokiego współczynnika odrzuceń, dlatego warto odwiedzić każdą kluczową stronę w swojej witrynie, aby sprawdzić, jak sobie radzi pod względem szybkości.
Krok 3: Przetestuj menu, przyciski i formularze
Teraz czas zejść nieco głębiej i przetestować poszczególne elementy na swoich stronach. W zależności od rozmiaru witryny zadanie to może zająć trochę czasu i wydawać się nieco kłopotliwe.
Możesz jednak zacząć od najważniejszych elementów strony, takich jak główne menu nawigacyjne, przyciski wezwania do działania i formularze kontaktowe. Musisz upewnić się, że te funkcje działają tak, jak powinny i dobrze wyglądają na różnych urządzeniach.
Jeżeli posiadasz sklep internetowy, warto dokonać zakupu testowego. W ten sposób możesz mieć pewność, że przyciski „kup teraz” i „dodaj do koszyka” działają prawidłowo. Umożliwia także ocenę procesu realizacji transakcji z perspektywy użytkownika.
Krok 4: Oceń wskaźniki użytkowników i dane dotyczące wydajności
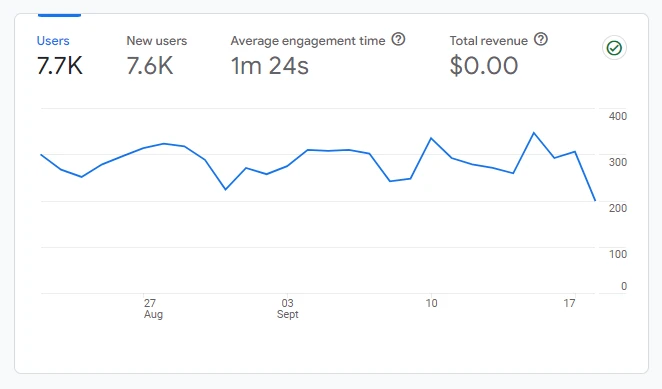
Dane o użytkownikach mogą wiele powiedzieć o UX Twojej witryny. Jeśli korzystasz z Google Analytics, spójrz na średni czas zaangażowania na Twojej stronie:

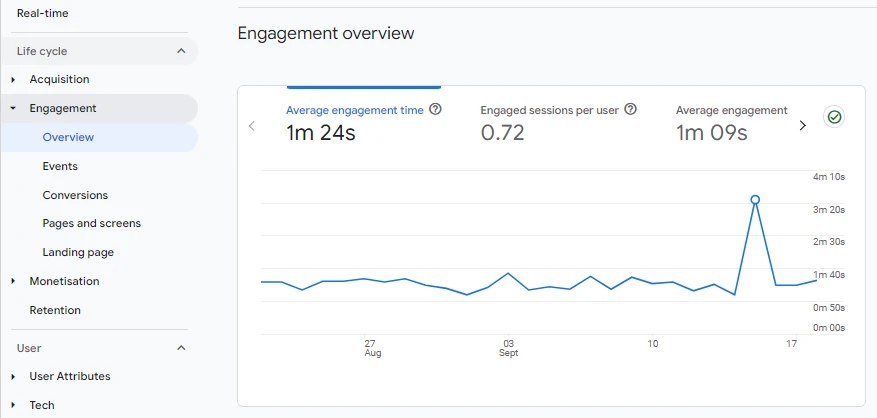
Niski czas zaangażowania oznacza, że wielu użytkowników opuszcza witrynę w ciągu kilku sekund, bez przeglądania innych stron lub interakcji z Twoimi treściami. Jeśli klikniesz kartę Zaangażowanie w Google Analytics, zobaczysz zestawienie czasu zaangażowania według strony i innych czynników:

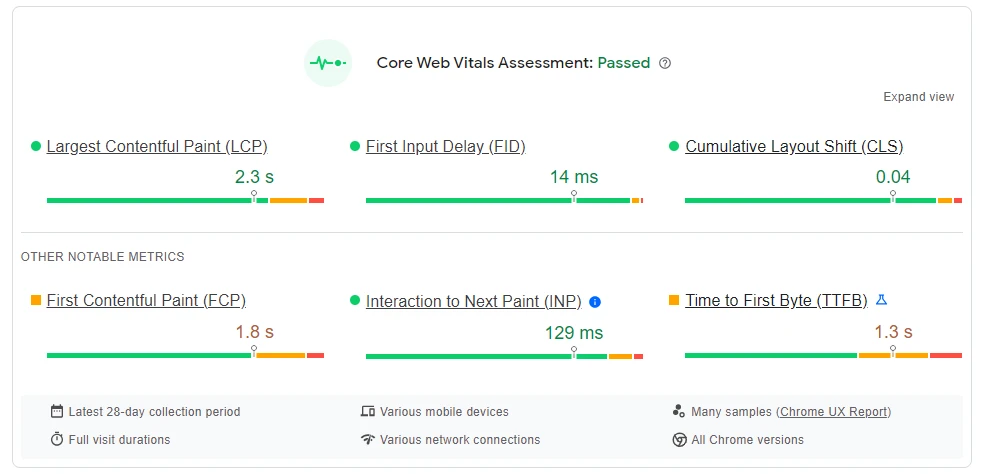
Warto także wykonać test szybkości witryny, korzystając z narzędzia takiego jak Google PageSpeed Insights. Spowoduje to wyróżnienie wszystkich elementów witryny, które mogą mieć wpływ na wygodę użytkownika:


Na przykład, jeśli otrzymasz słaby wynik w kategorii Łączne przesunięcie układu (ponad 0,1), oznacza to, że podczas ładowania strony porusza się kilka elementów. Może to utrudniać interakcję użytkownika.
Innym ważnym wskaźnikiem, na który należy zwrócić uwagę, jest opóźnienie pierwszego wejścia (FID). Mierzy czas od pierwszej interakcji użytkownika ze stroną (np. poprzez kliknięcie przycisku) do chwili, gdy przeglądarka zaczyna przetwarzać żądanie. Jeśli Twój wynik FID przekracza 100 milisekund, użytkownicy prawdopodobnie doświadczają powolnego ładowania, gdy próbują wejść w interakcję z Twoją treścią.
Krok 5: Identyfikacja i wdrożenie rozwiązań
Teraz, gdy zidentyfikowałeś pewne problemy z UX swojej witryny, czas wdrożyć rozwiązania. Będą się one różnić w zależności od ustaleń, ale przyjrzymy się kilku skutecznym krokom, które możesz podjąć, aby zapewnić lepsze wrażenia.
Jeśli Twoja witryna działa wolno i poziom zaangażowania jest niski, spróbuj wykonać następujące czynności:
- Jeśli korzystasz z WordPressa, przełącz się na minimalistyczny motyw i usuń niepotrzebne elementy ze swojej witryny
- Kompresuj duże pliki obrazów i wideo
- Rozważ użycie sieci dostarczania treści (CDN) i rozwiązania buforującego, aby szybciej dostarczać zawartość
Jeśli nawigacja w Twojej witrynie jest nieco trudna, możesz rozważyć następujące rozwiązania:
- Uporządkuj swoje treści w strony/kategorie nadrzędne i strony/podkategorie podrzędne
- Użyj odważniejszych kolorów swoich wezwań do działania, aby je wyróżnić
- Uprość swoje formularze
- Użyj czystszego menu
- Utwórz jednostronicową kasę, aby zapewnić sobie płynniejsze zakupy
Będziesz także musiał naprawić wszelkie uszkodzone linki lub przyciski, które napotkałeś podczas audytu. Po dokonaniu niezbędnych zmian powinieneś ponownie odwiedzić swoją witrynę jako użytkownik i upewnić się, że niczego nie przeoczyłeś.
Wniosek
Audyt UX witryny może pomóc Ci upewnić się, że użytkownicy będą mogli bezproblemowo wchodzić w interakcję z Twoją witryną. Umożliwia także naprawienie problemów z wydajnością i wyglądem, które mogą mieć wpływ na współczynniki konwersji i zaangażowania.
Podsumowując, oto jak w pięciu krokach przeprowadzić audyt UX witryny:
- Przeglądaj swoją witrynę jako gość
- Znajdź słabe punkty w swojej witrynie
- Testuj menu, przyciski i formularze
- Oceń wskaźniki użytkowników i dane dotyczące wydajności
- Identyfikuj i wdrażaj rozwiązania
Masz pytania jak przeprowadzić audyt UX witryny? Daj nam znać w sekcji komentarzy poniżej!
