Próbki odmian dla WooCommerce? Oto jak je ustawić
Opublikowany: 2023-03-17Prawdopodobnie widziałeś już próbki odmian w witrynach e-commerce. To wizualne selektory dostępne przy wyborze wariantów produktu. I możesz dowiedzieć się, jak używać próbek odmian dla WooCommerce bez znajomości kodowania. W ten sposób klient faktycznie widzi tekstury, kolory i inne różnice między wariantami produktu, pomagając mu zdecydować, który z nich kupić.
Masz trzy opcje ️ dodawania i używania próbek odmian dla WooCommerce:
- Użyj wtyczki, która dodaje próbki odmian do bieżącego motywu
- Zainstaluj nowy motyw e-commerce z dołączonymi próbkami
- Niestandardowe kodowanie próbek w bieżącej witrynie
Uzyskanie nowego motywu jest nierealne dla wielu użytkowników, biorąc pod uwagę, że nie ma powodu, aby wymieniać doskonale dobry motyw tylko na jedną funkcję. A niestandardowe kodowanie wymaga specjalnych umiejętności (lub zatrudnienia kogoś, kto może wykonać tę pracę). Dlatego zdecydowanie zalecamy zainstalowanie wtyczki do korzystania z próbek odmian dla WooCommerce.
W tym przewodniku dowiesz się krok po kroku, jak skonfigurować próbki odmian dla WooCommerce za pomocą wtyczki bez kodu.
Dlaczego próbki odmian?
WooCommerce ma już domyślne menu rozwijane odmian. Ponadto wiele motywów WooCommerce zawiera stylizowane przyciski wariacji. Jaki jest więc sens umieszczania próbek na wariantach produktów?
- Aby poprawić jakość zakupów : tekstowy wariant produktu mówi niewiele o wariancie poza jego nazwą; dodanie zdjęć gwarantuje, że klient nie klika wariantów, które go nie interesują, i dlatego spędza mniej czasu na bezmyślnym klikaniu.
- Aby zastąpić to, czego brakuje, zakupami online : próbki wizualne dają klientom wgląd w tekstury, kolory, a nawet kształty produktów — rzeczy, które często mogą uzyskać tylko w fizycznym sklepie detalicznym.
- Aby zwiększyć liczbę konwersji : dzięki szybszemu procesowi zakupów i większej pewności klientów w oglądaniu tego, co oglądają, możesz zwiększyć szanse na to, że kupią produkty.
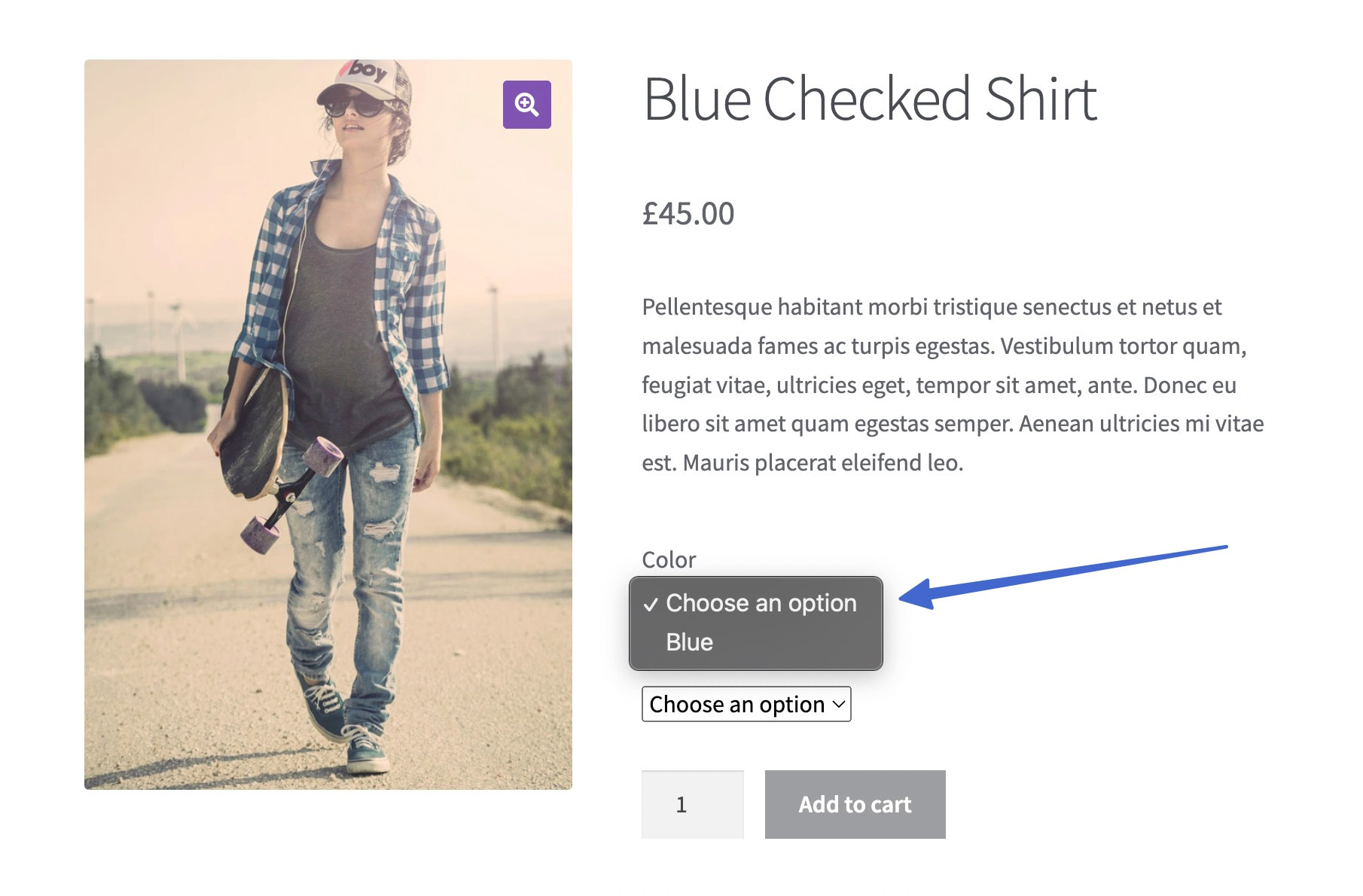
Wolałbyś więc korzystać z domyślnych wariantów produktów z WooCommerce? Lubię to:

A może wolisz poprawić wygląd i doświadczenie swoich wariantów, włączając próbki obrazów i kolorów? Lubię to:

Jeśli wybierzesz stylowe próbki produktów dla WooCommerce, czytaj dalej, aby dowiedzieć się, jak dodać je do swojej witryny e-commerce.
Jak korzystać z próbek odmian dla WooCommerce
Aby najłatwiej skonfigurować próbki odmian dla WooCommerce, możesz użyć wtyczki Sparks for WooCommerce.
Nie wymagając żadnej wiedzy technicznej, pozwala dodawać próbki odmian do dowolnego motywu WooCommerce i obsługuje próbki przy użyciu etykiet, obrazów lub kolorów.
Aby postępować zgodnie z tym samouczkiem, zakładamy, że masz już zainstalowany WooCommerce z produktami dodanymi do Twojego sklepu. Następnie omówimy, jak dodawać próbki odmian do swojego sklepu.
- Krok 1: Zainstaluj wtyczkę Sparks dla WooCommerce
- Krok 2: Dodaj atrybut
- Krok 3: Skonfiguruj warunki dla atrybutu
- Krok 4. Rozważ inny typ próbki wariantu (opcjonalnie)
- Krok 5: Utwórz warianty produktu dla elementu WooCommerce
- Krok 6: Zobacz próbki odmian dla WooCommerce w akcji
Krok 1: Zainstaluj wtyczkę Sparks dla WooCommerce
Aby rozpocząć, zainstaluj i aktywuj wtyczkę Sparks for WooCommerce.
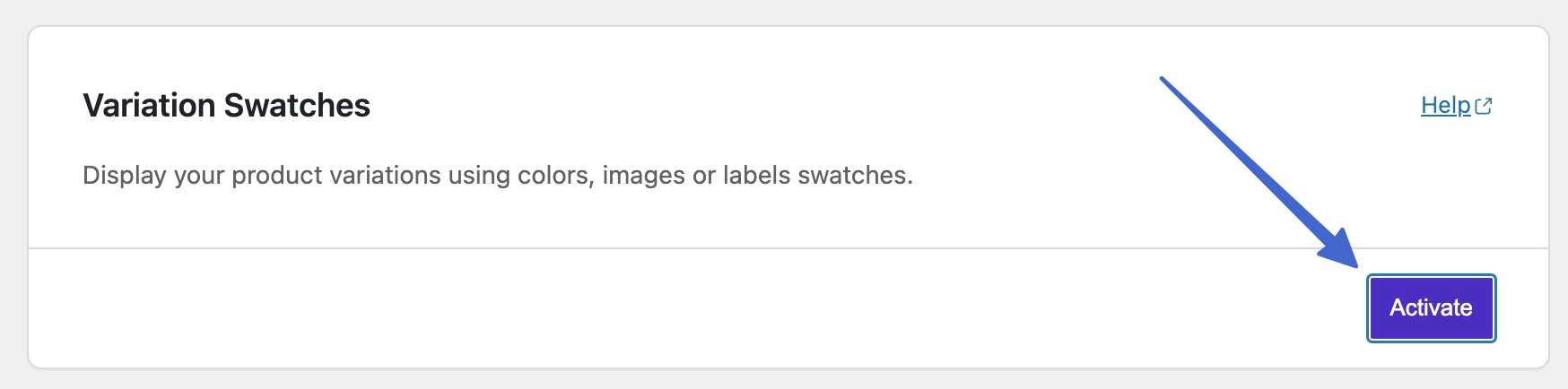
Aby zakończyć konfigurację, przejdź do Ustawienia > Sparks w WordPress. Kliknij przycisk Aktywuj w obszarze Próbki odmian .

Uwaga: Sparks dla WooCommerce zapewnia również inne funkcje, które możesz aktywować na tej stronie. Na przykład możesz włączyć takie funkcje, jak listy życzeń produktów, szybkie podglądy produktów, porównania produktów, zaawansowane recenzje produktów i niestandardowe strony z podziękowaniami, żeby wymienić tylko kilka.
Krok 2: Dodaj atrybut
Aby Sparks mógł umieszczać wizualne próbki wariantów na stronach produktów, musisz utworzyć atrybuty i warianty produktów dla produktów WooCommerce.
Oto obszerny przewodnik na temat konfigurowania odmian WooCommerce i produktów zmiennych.
Wyjaśnia, że:
- Atrybuty to deskryptory produktów, takie jak materiał, kolor lub rozmiar
- Wariacje to wybory dokonywane przez klientów, na przykład wybór między niebieskim a czerwonym butem
Musisz utworzyć atrybut dla każdej odmiany, którą chcesz umieścić w swoim sklepie, ponieważ warianty produktu opierają się na atrybutach.
Na początek utwórz atrybut globalny: na przykład kolor, teksturę lub styl.
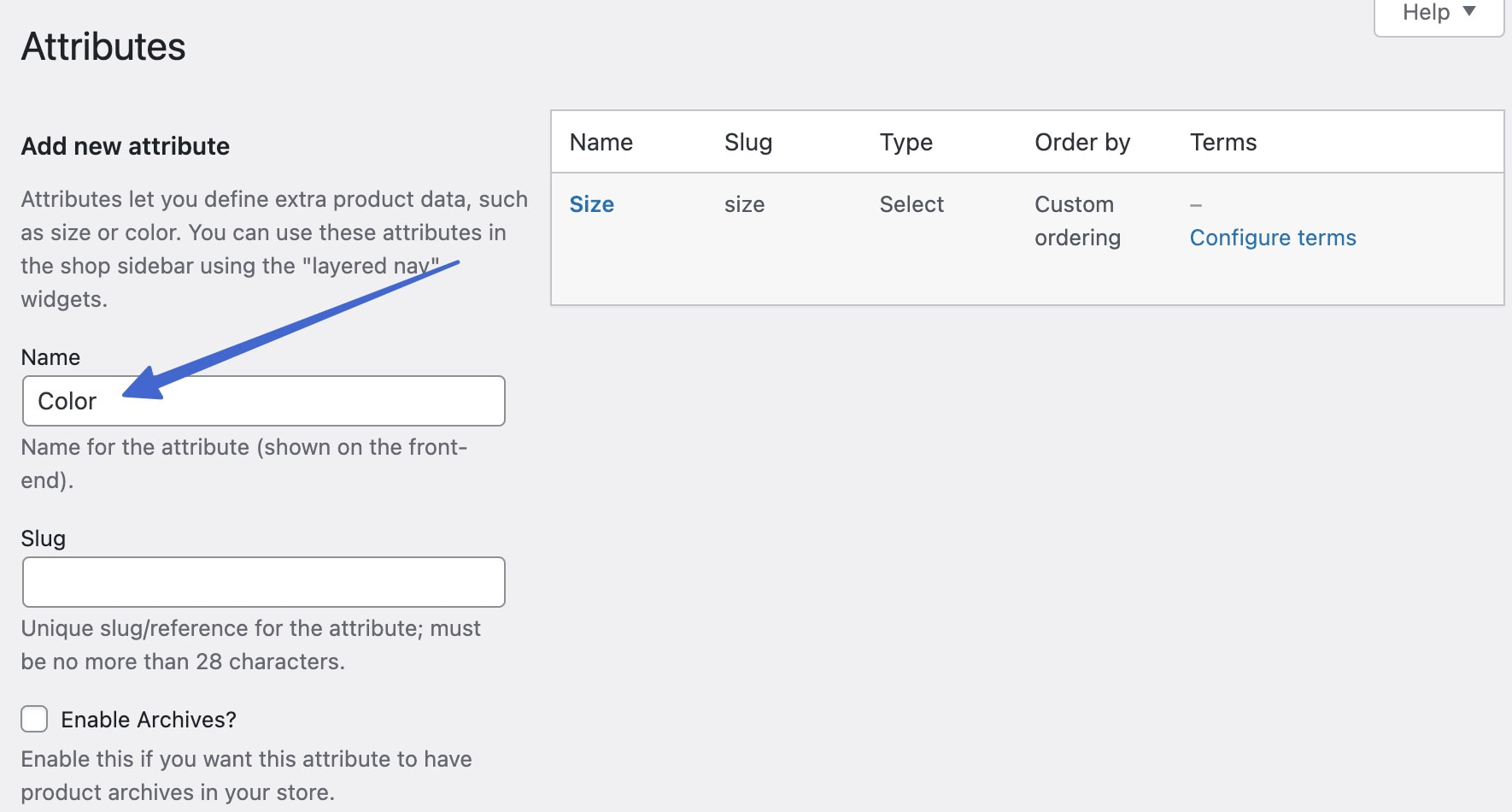
Wykonaj to zadanie, przechodząc do Produkty > Atrybuty na pulpicie nawigacyjnym WordPress.
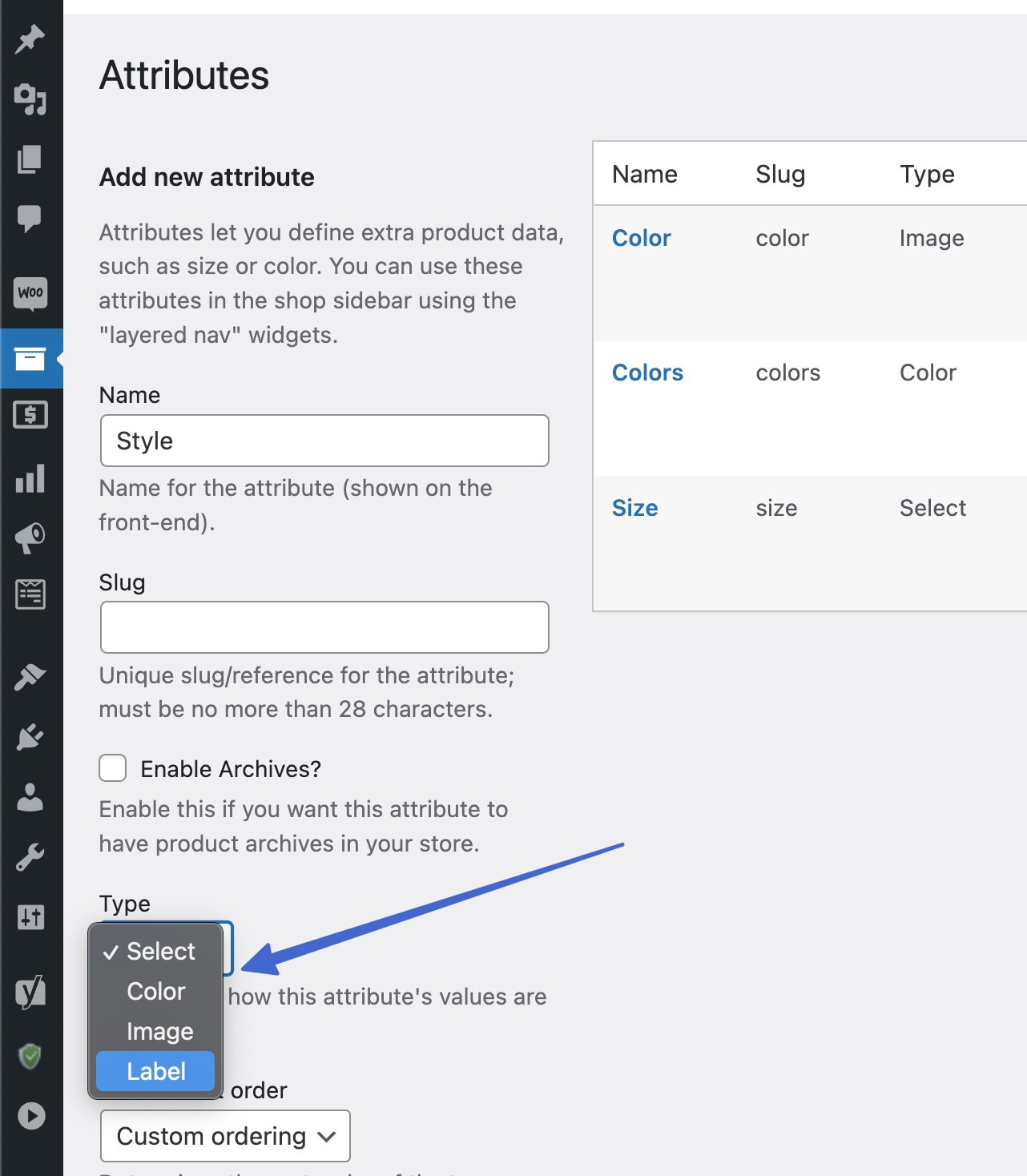
Dodaj opisową nazwę atrybutu – tytuł reprezentujący całą grupę wariantów, które zamierzasz pokazać. W tym przewodniku użyjemy opcji „Kolor” .

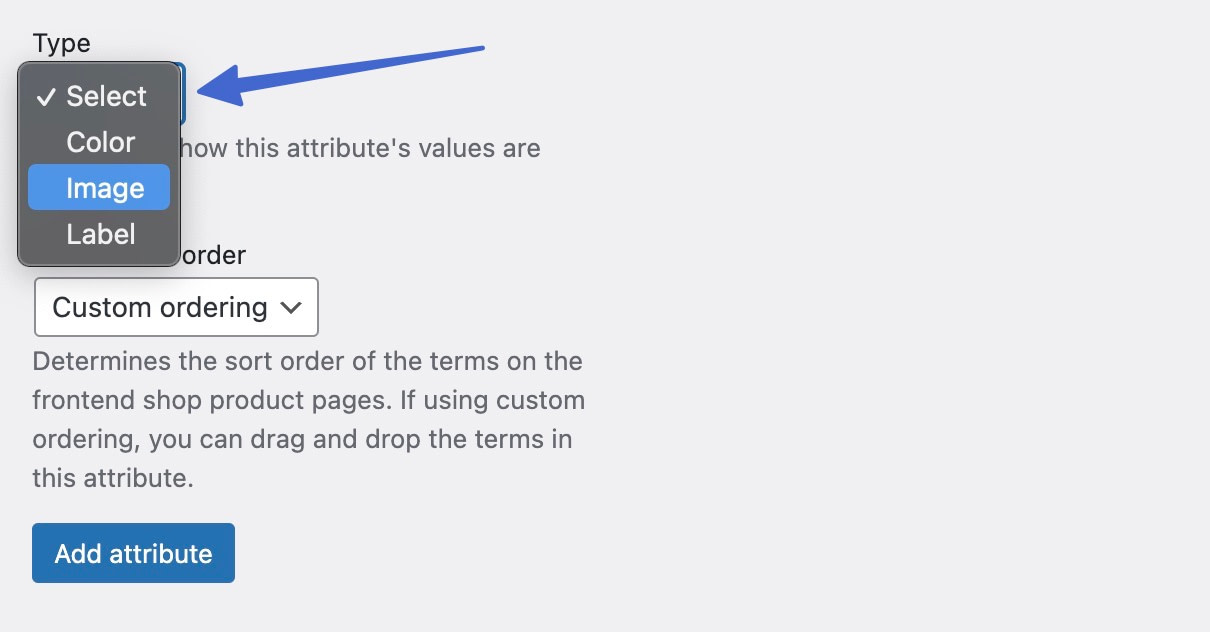
Użyj pola rozwijanego Typ , aby wybrać typ próbki odmiany, którą chcesz pokazać. Jest to funkcja wtyczki Sparks.
Oto rodzaje próbek odmian dla WooCommerce:
- Kolor : wybierasz kolory i pojawiają się one jako próbki
- Obraz : przesyłasz obrazy, które służą jako próbki wariantów
- Etykieta : wpisujesz etykiety tekstowe dla próbek (bez wizualnych kolorów ani obrazów, tylko tekst)
Kliknij Dodaj atrybut , aby zapisać.

Krok 3: Skonfiguruj warunki dla atrybutu
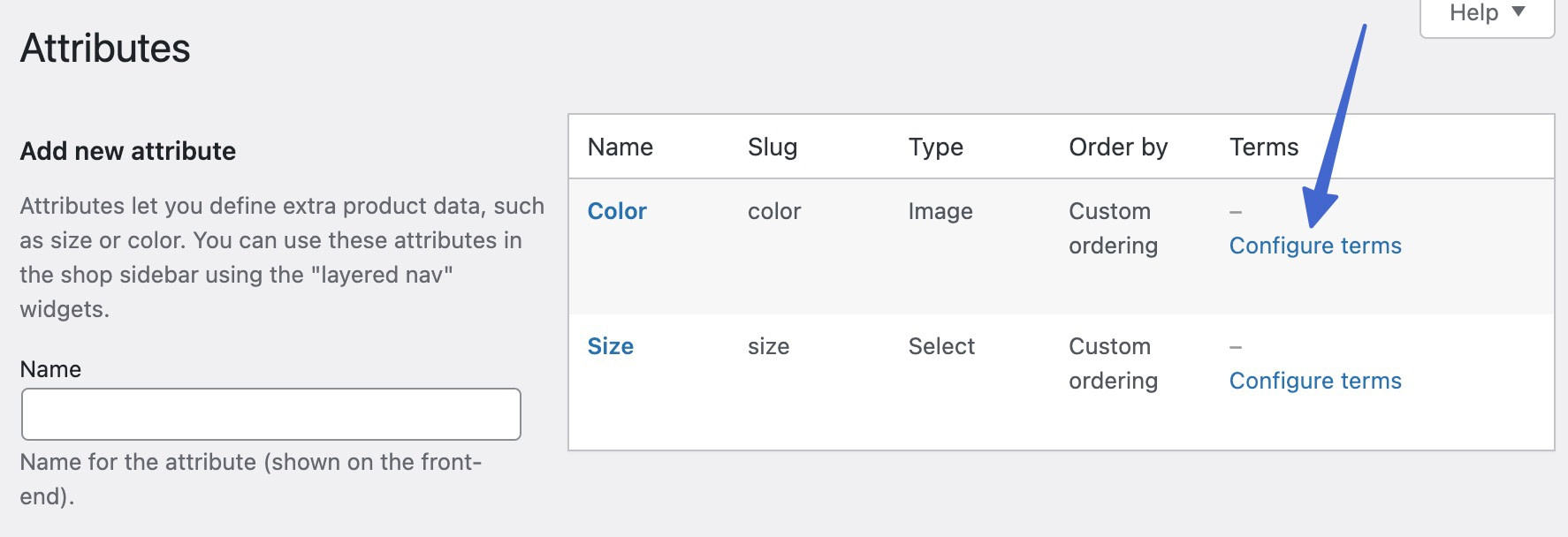
„Warunki” odnoszą się do elementów atrybutów, które planujesz zapisać pod nadrzędną nazwą atrybutu. Na przykład w obszarze Kolor możesz dodać terminy takie jak Czerwony , Niebieski i Zielony . Znajdź ostatnio utworzony atrybut na liście po prawej stronie. Kliknij Konfiguruj warunki , aby kontynuować.

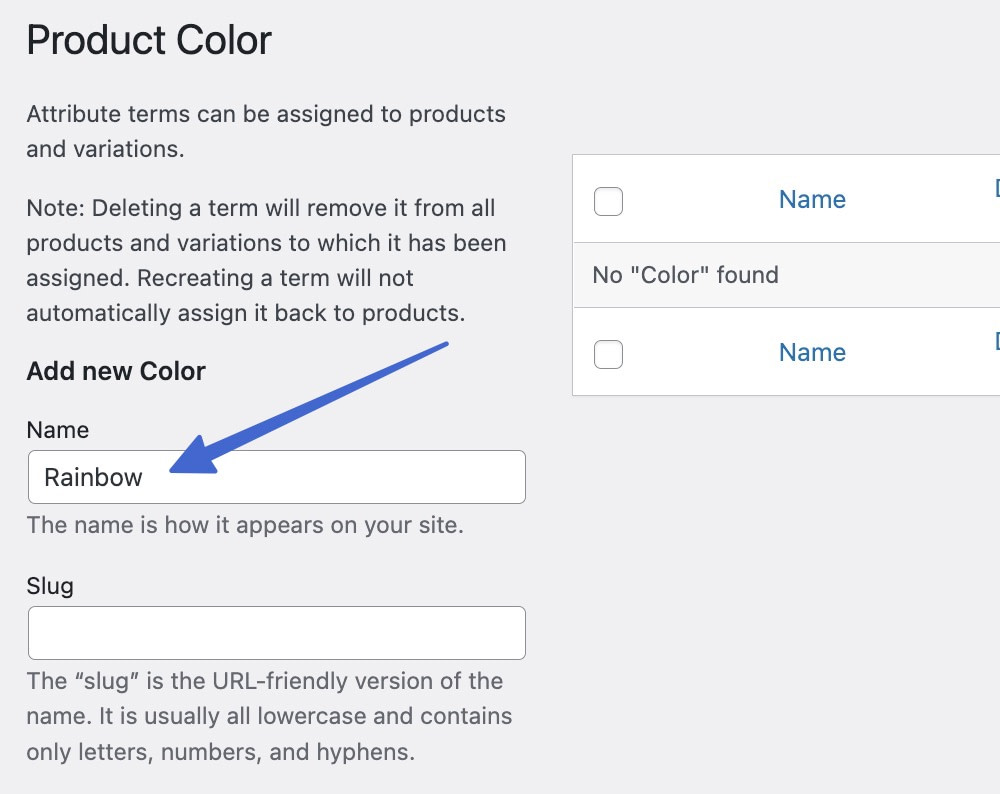
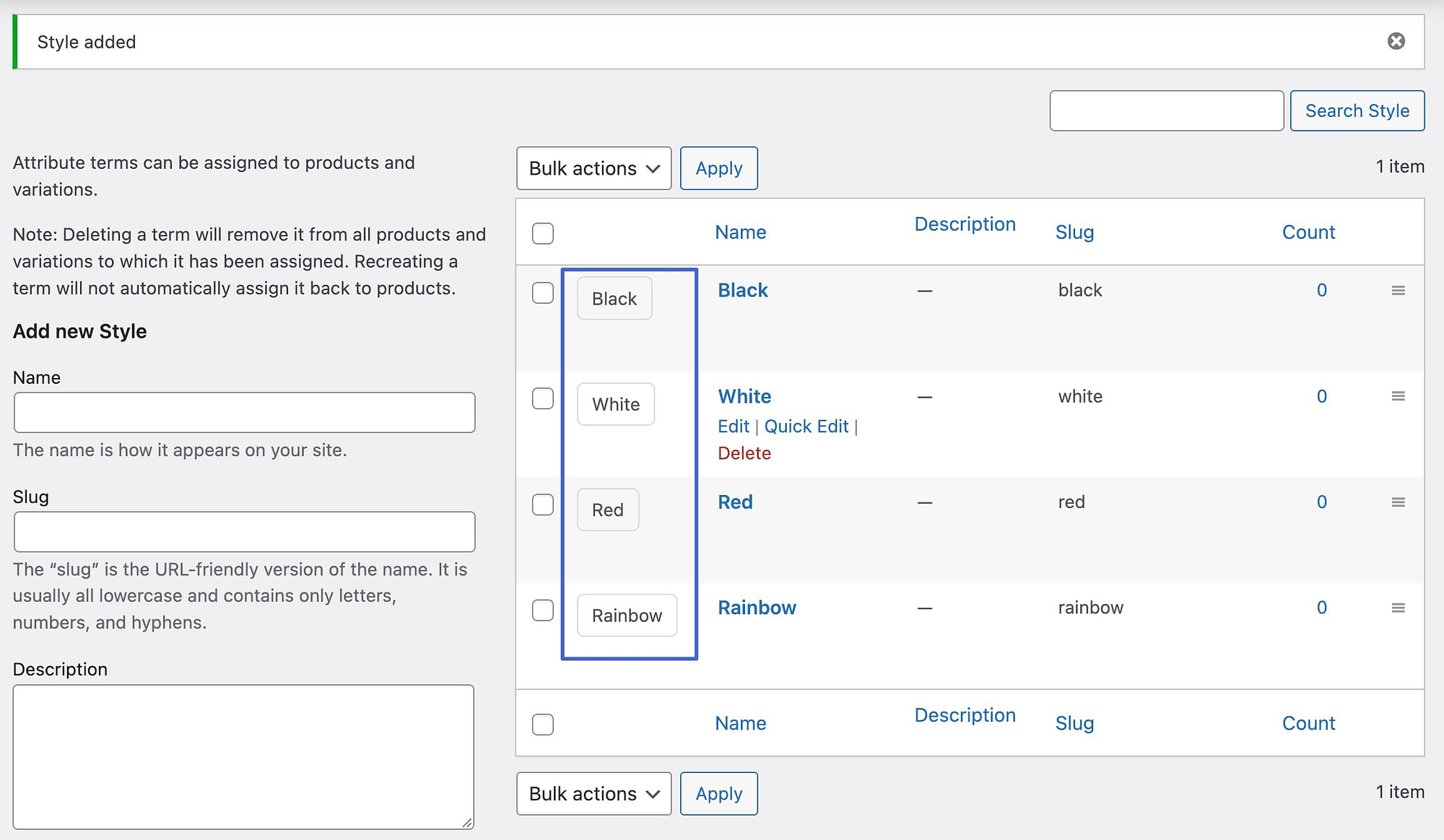
Utwórz termin atrybutu dla każdej odmiany, którą chcesz dla produktu. Najpierw dodaj nazwę .

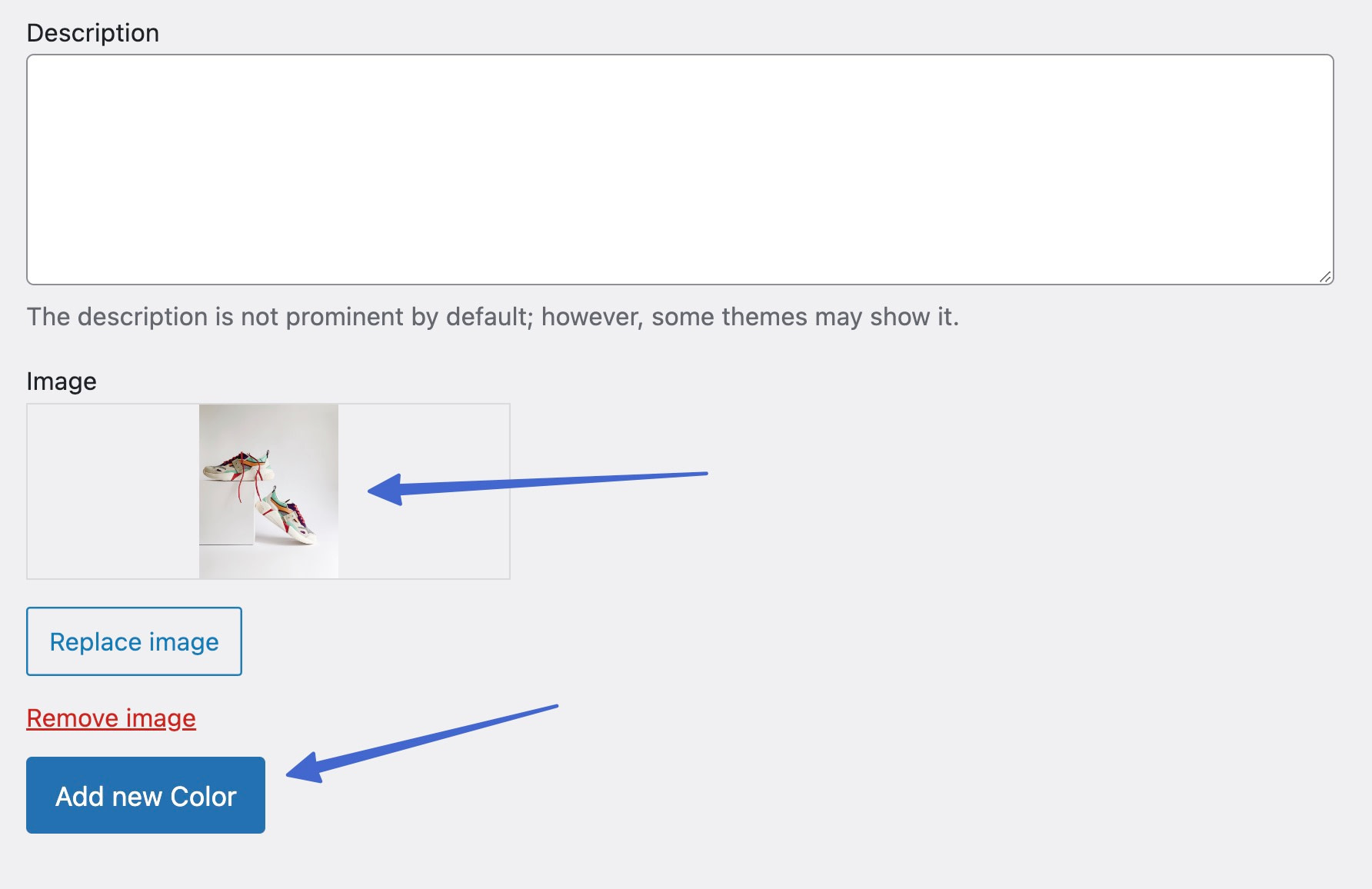
Przewiń w dół, aby przesłać obraz dla tego wariantu terminu. Kliknij przycisk Dodaj nowy , aby zapisać termin.

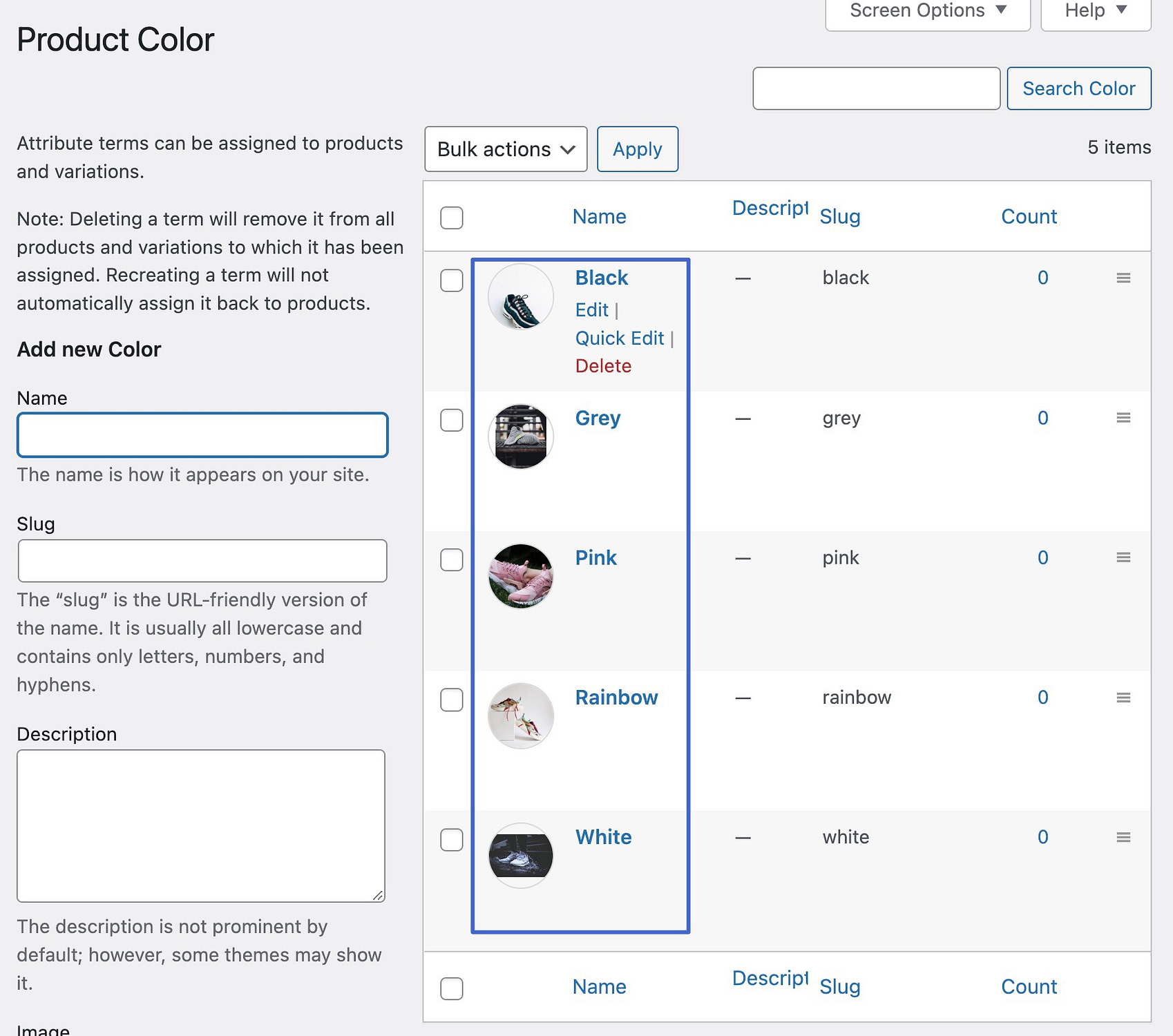
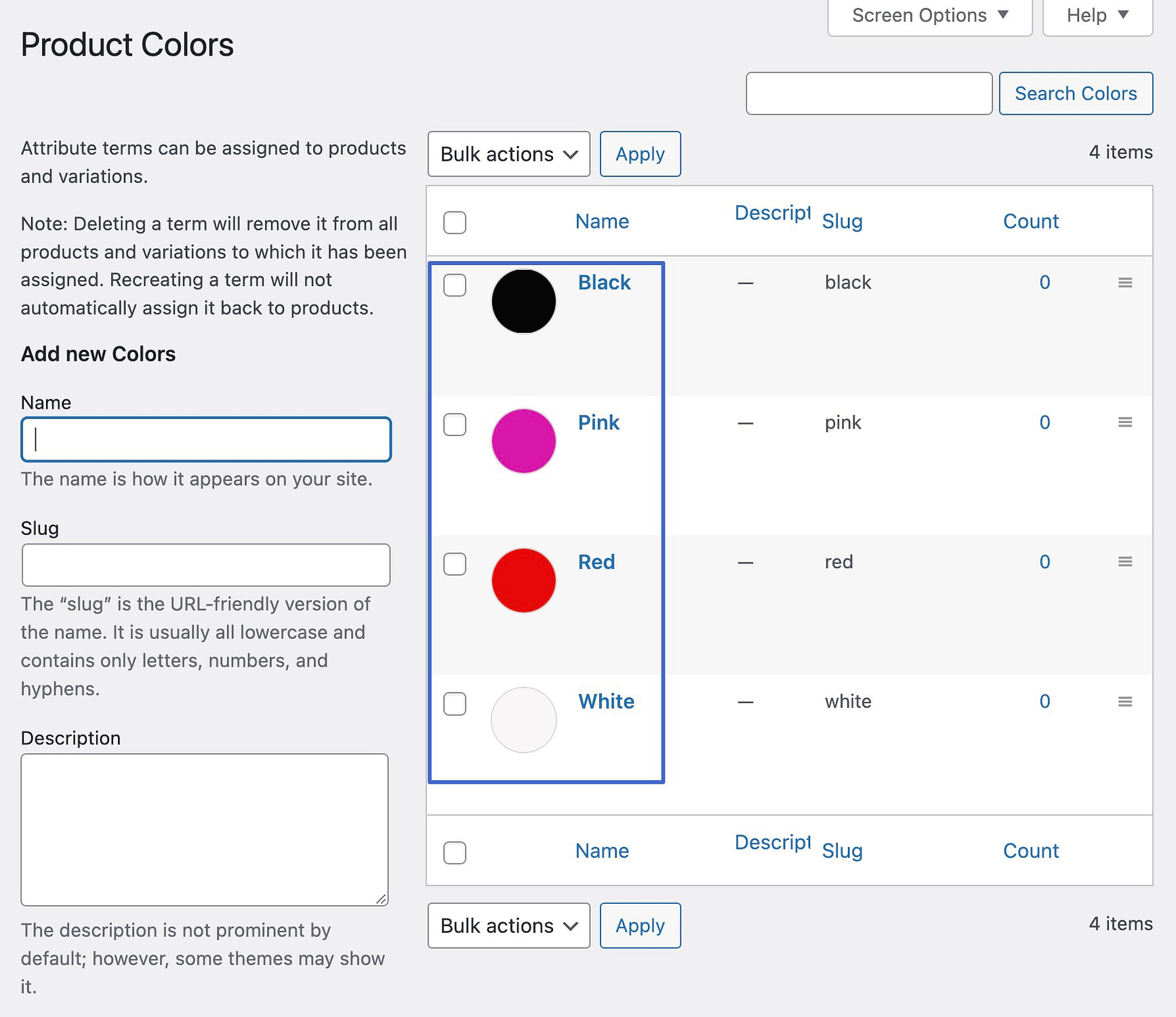
W miarę dodawania kolejnych terminów wszystkie pojawiają się na liście, podzielone na kategorie w jednym wariancie.
Na przykład mamy terminy Czarny, Szary, Różowy, Tęczowy i Biały w atrybucie Kolor.

Krok 4. Rozważ inny typ próbki wariantu (opcjonalnie)
Jak wspomniano, możesz wybrać próbkę koloru , obrazu lub etykiety . Jeśli nie chcesz przesyłać obrazów służących jako próbki, podczas tworzenia atrybutu wybierz opcję Kolor lub Etykieta .

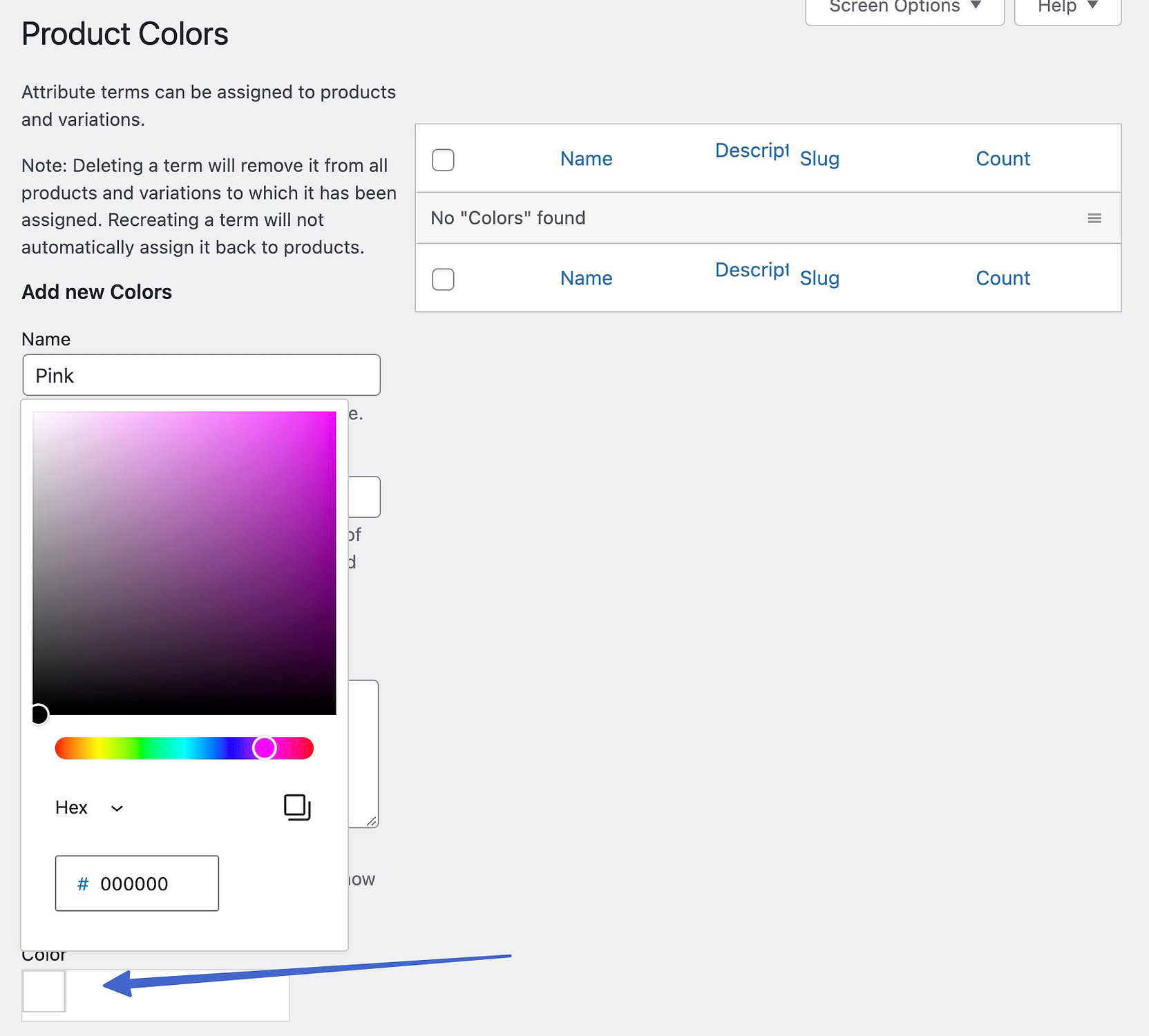
Podczas tworzenia warunków dla typów kolorów istnieje możliwość wpisania kodu szesnastkowego koloru lub wybrania go z selektora kolorów.

Podczas zapisywania terminów zobaczysz wizualne przykłady tego, jak wyglądają próbki kolorów.

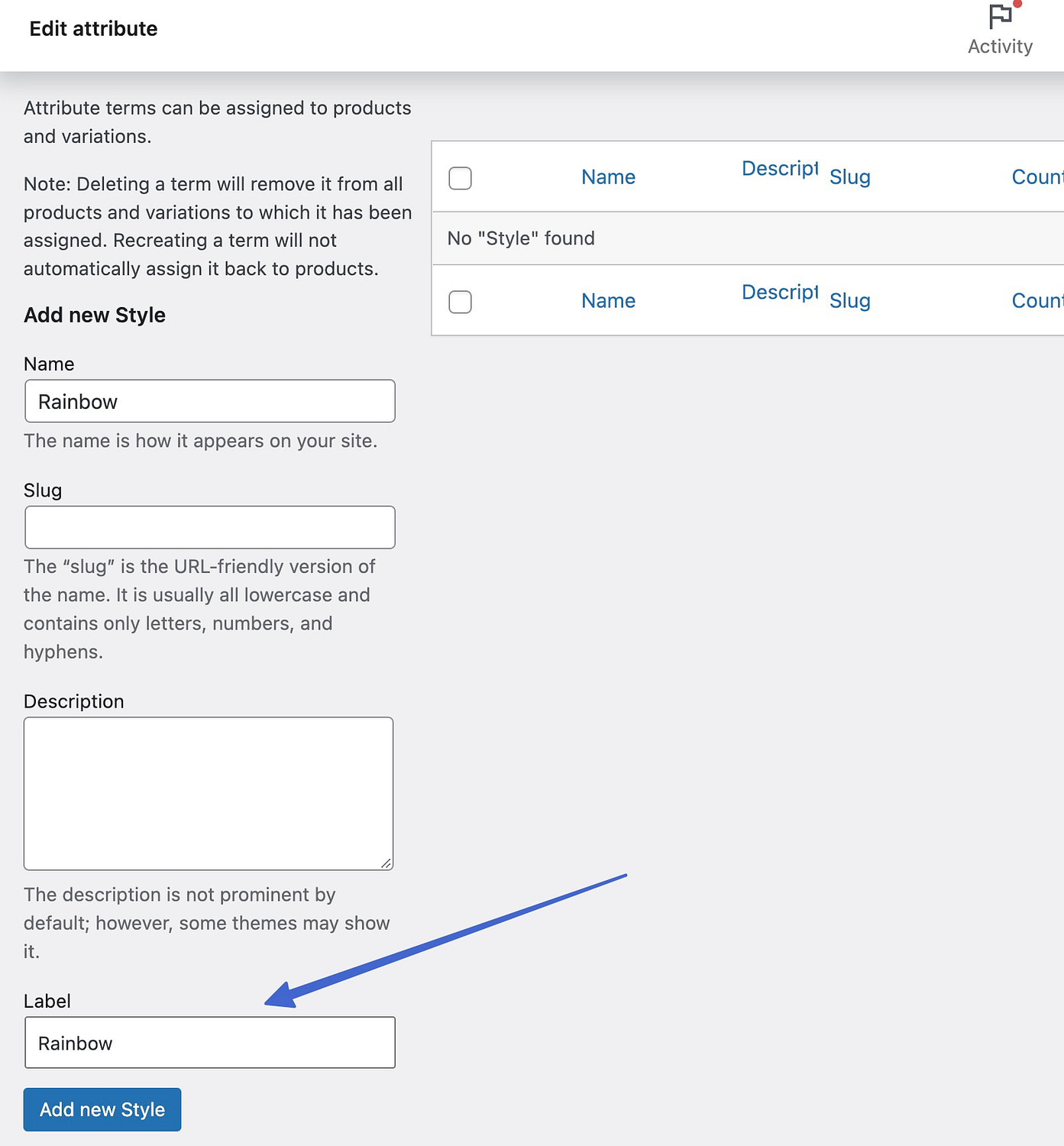
Jeśli wybierzesz typ próbki Etykieta, po prostu tworzysz przyciski tekstowe dla swoich próbek. W związku z tym podczas tworzenia każdego terminu atrybutu należy dodać etykietę tekstową.

Po zakończeniu można wyświetlić podgląd wszystkich terminów na etykiecie.

Krok 5: Utwórz warianty produktu dla elementu WooCommerce
Atrybut to pozycja globalna, którą możesz dodać do wielu produktów w swoim sklepie. Aby wyświetlić swatche na interfejsie, musisz utworzyć warianty produktu dla każdego elementu.
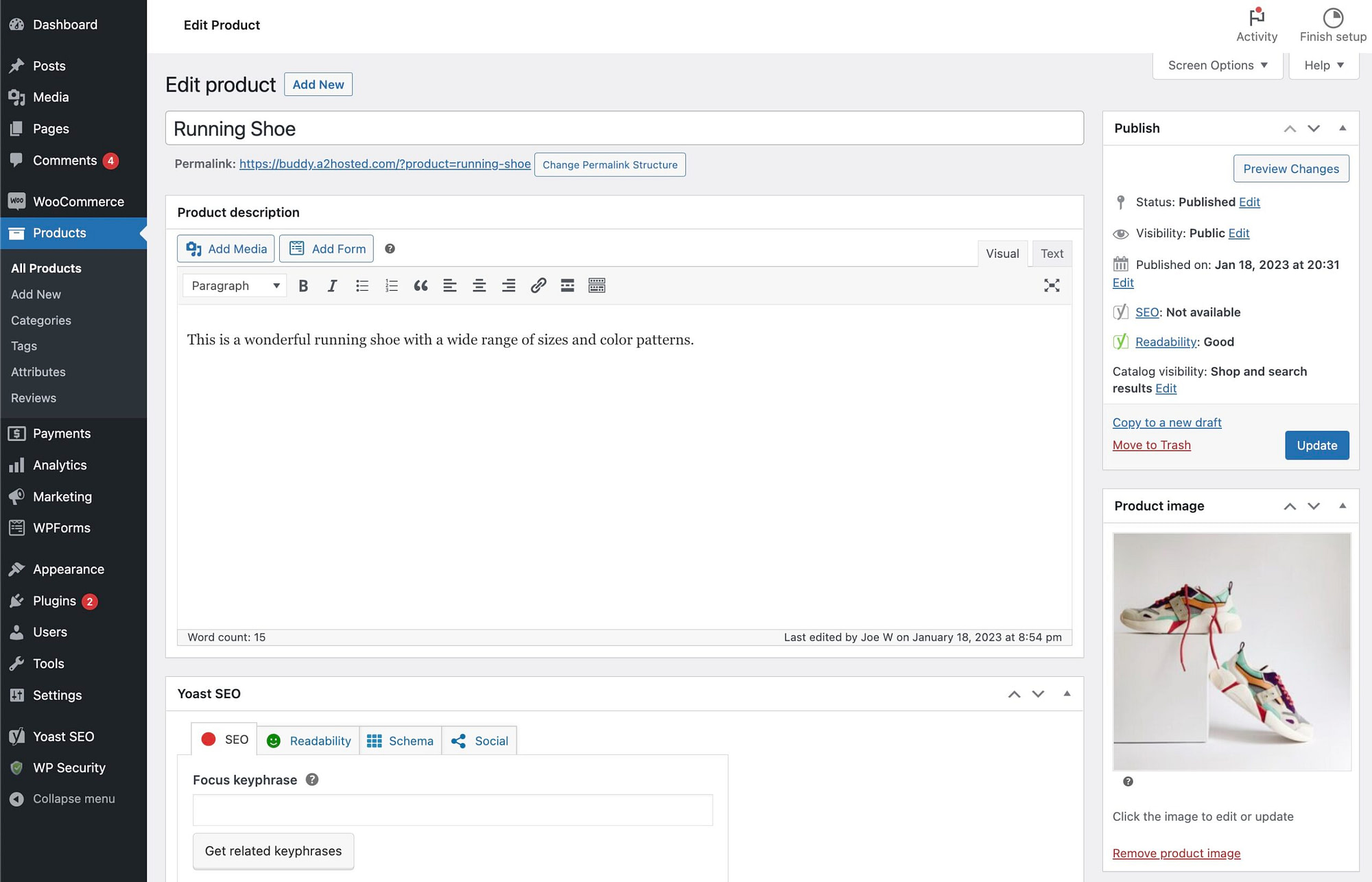
Przejdź do Produkty > Wszystkie produkty i wybierz element, który chcesz edytować.

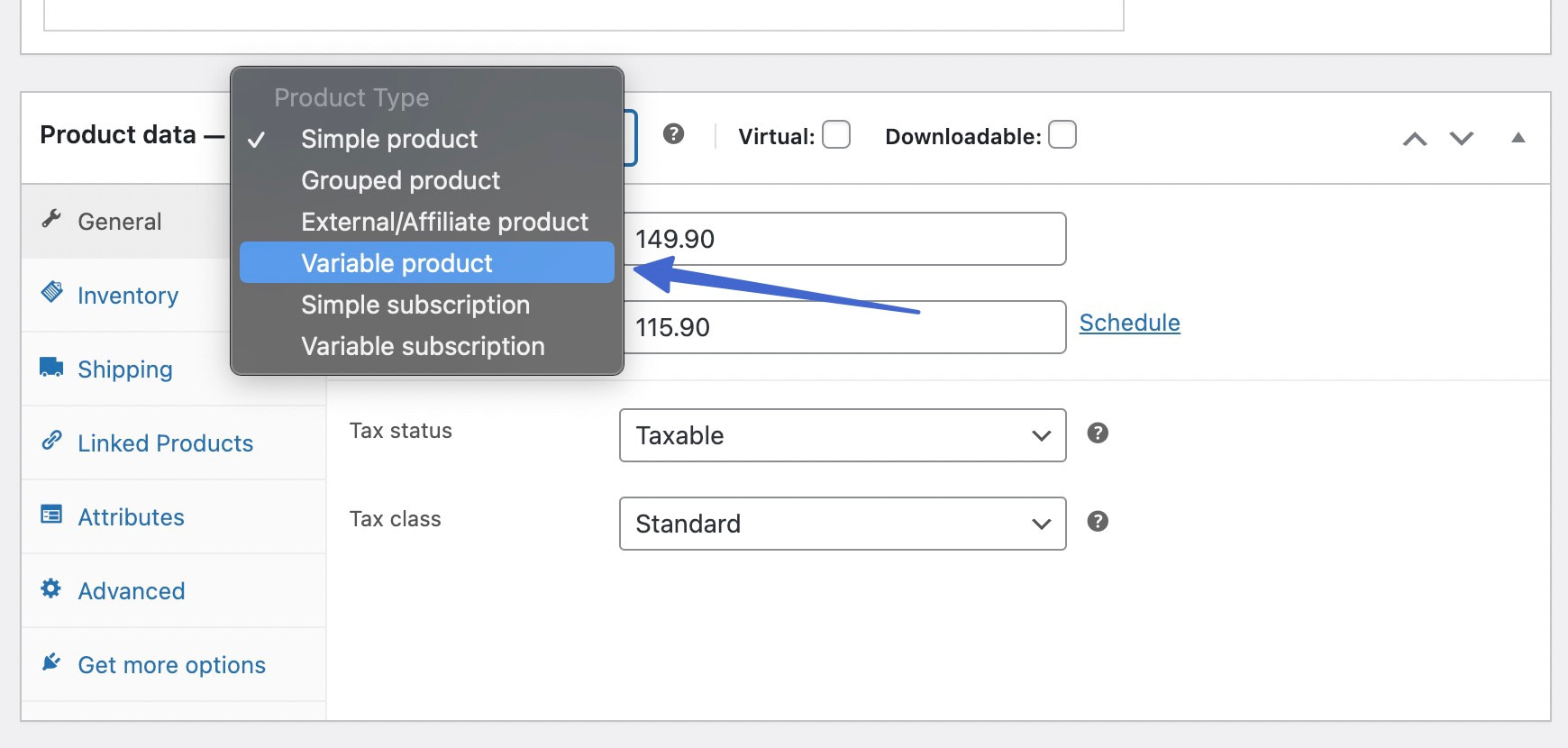
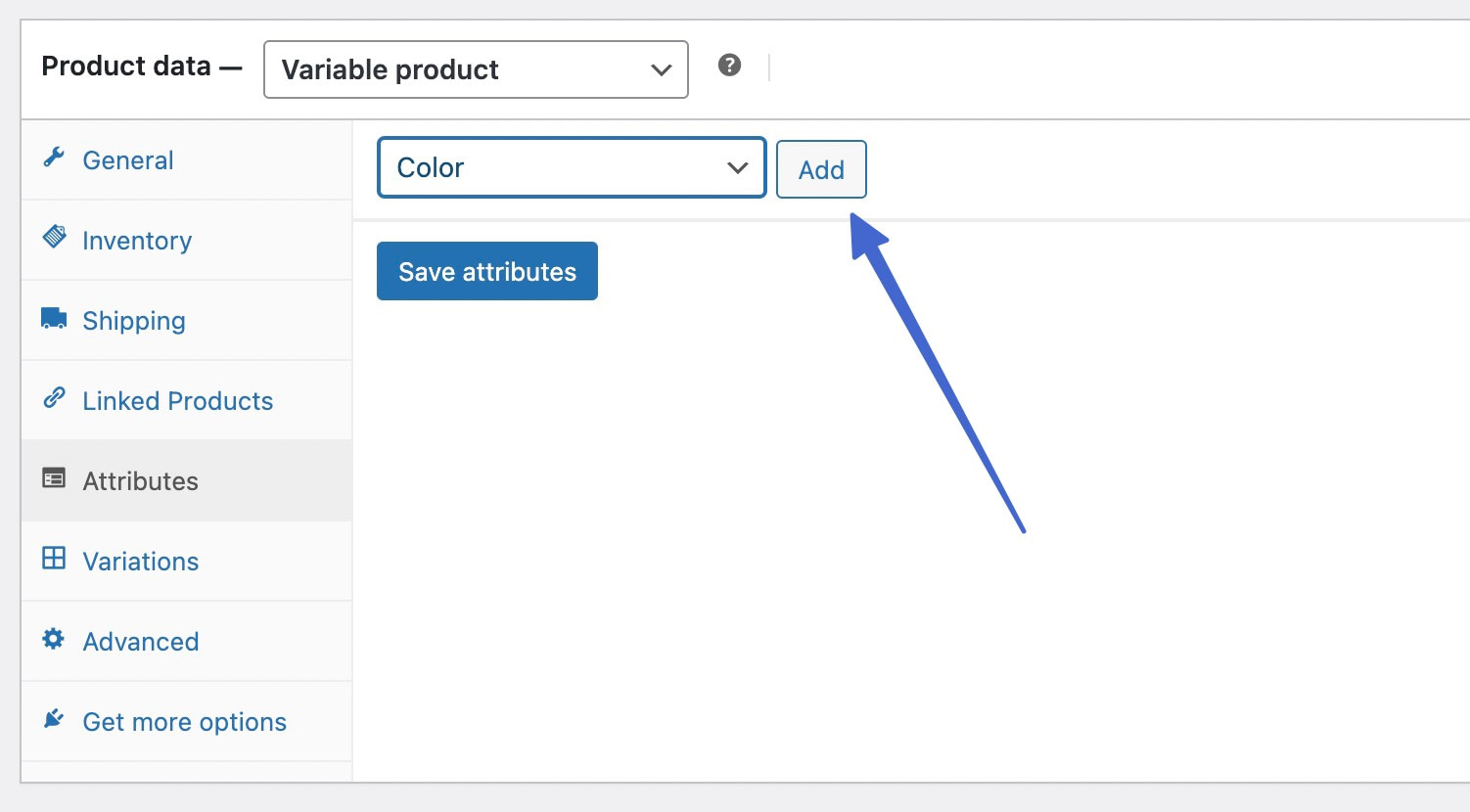
Przewiń do sekcji Dane produktu . Kliknij listę rozwijaną Typ produktu i wybierz Produkt zmienny .

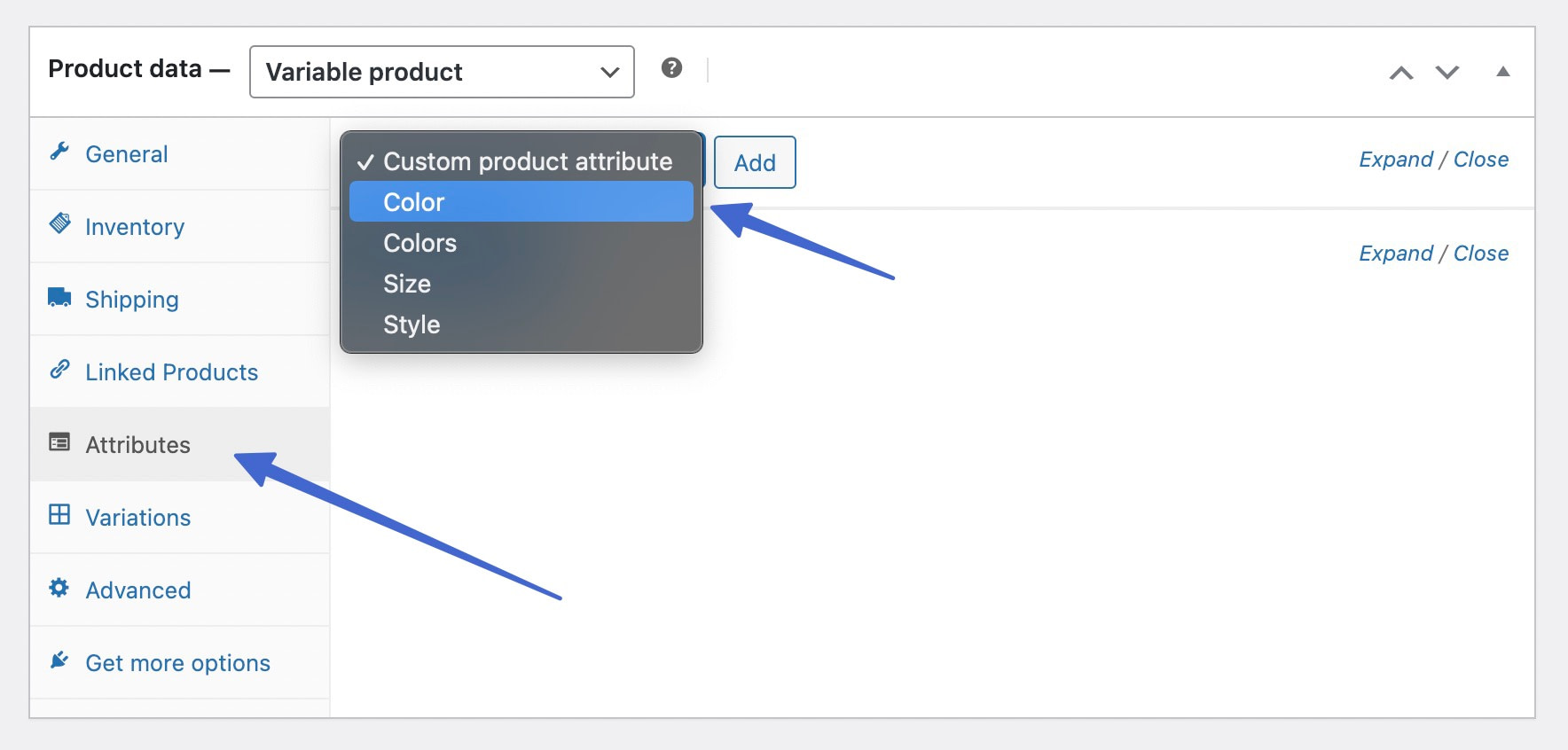
Otwórz kartę Atrybuty . Tutaj użyj menu rozwijanego, aby wybrać wcześniej zapisany atrybut. W tym przypadku kolor .

Kliknij przycisk Dodaj , aby dołączyć ten atrybut do produktu zmiennego.

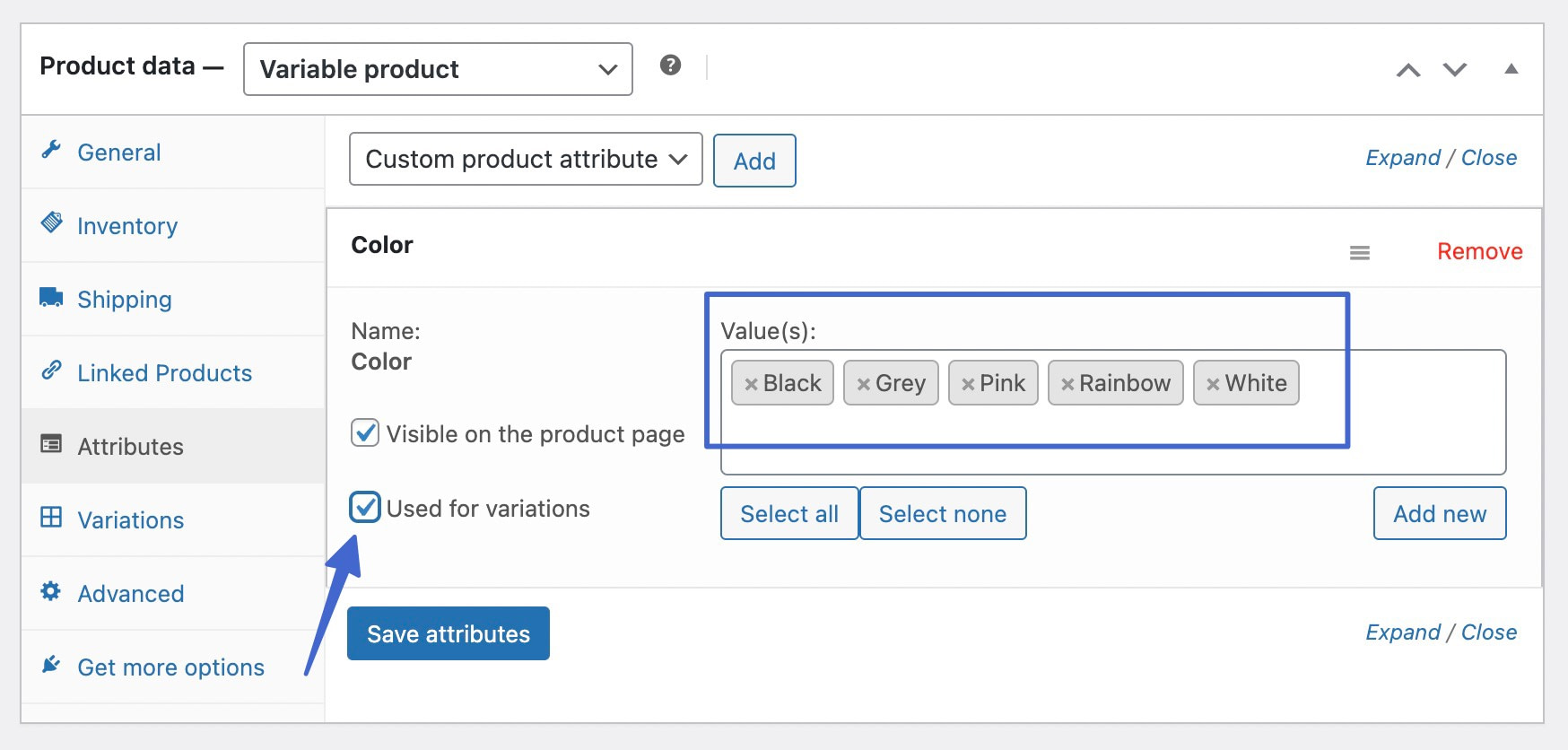
Dodaj każdą z potrzebnych wartości. Pamiętaj, aby zaznaczyć pole Używane dla odmian , aby dołączyć te wartości do niezbędnych odmian. Po zakończeniu kliknij przycisk Zapisz atrybuty .


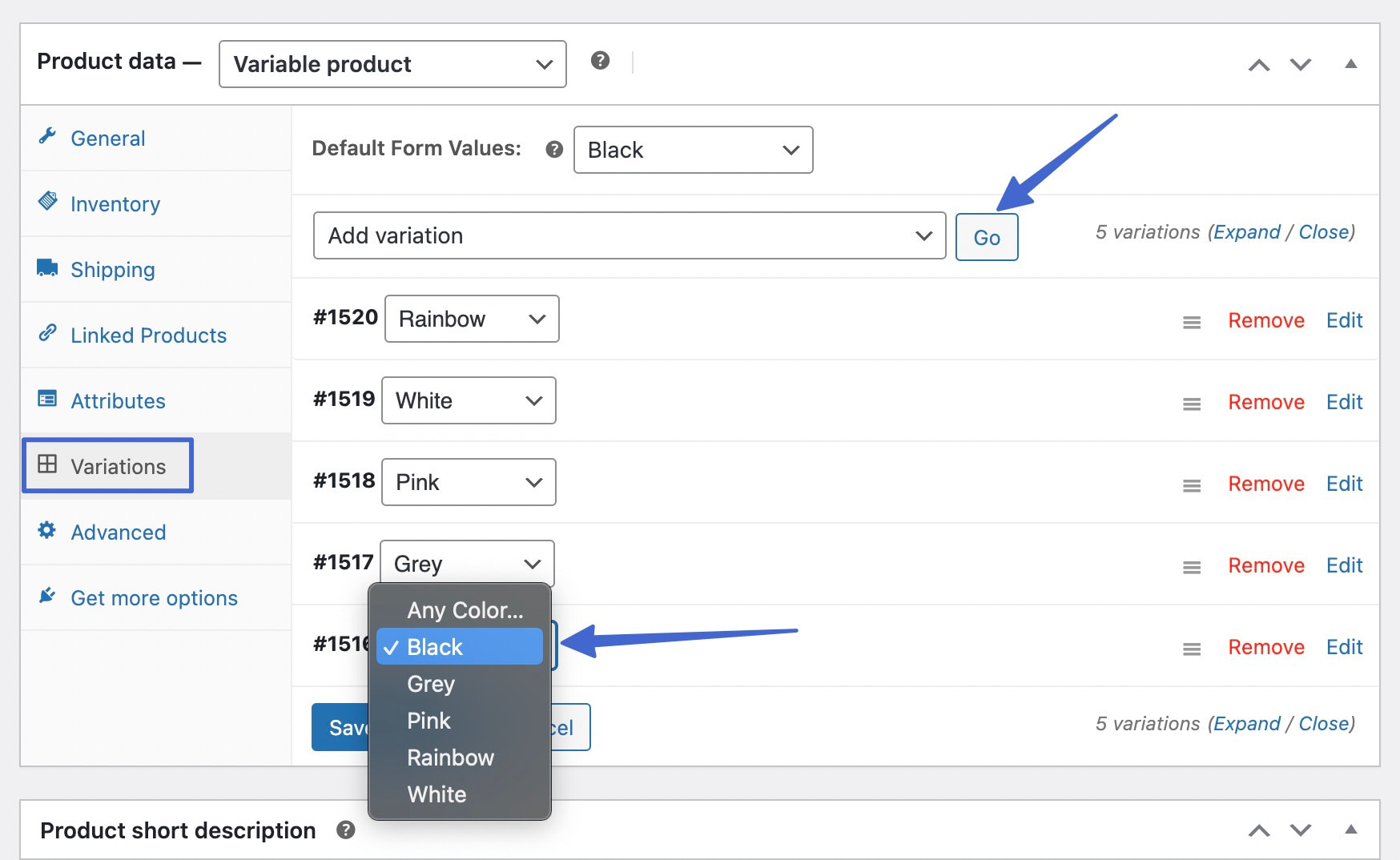
Następnie otwórz kartę Odmiany w obszarze Dane produktu .
Zobaczysz listę rozwijaną Dodaj odmianę ; pozostaw to bez zmian i wybierz przycisk Go . Spowoduje to wstawienie pustej odmiany. Musisz wstawić pustą odmianę dla dowolnej liczby wariantów produktu. Następnie użyj pola rozwijanego dla każdego wariantu, aby dodać warianty ze swoich zapisów, takie jak czarny, szary, różowy i biały.
Alternatywnie możesz ustawić listę rozwijaną na Twórz warianty ze wszystkich atrybutów i kliknąć przycisk Przejdź . Spowoduje to automatyczne utworzenie wariantów produktu dla wszystkich wybranych atrybutów, co może zaoszczędzić czas, jeśli masz wiele wariantów.

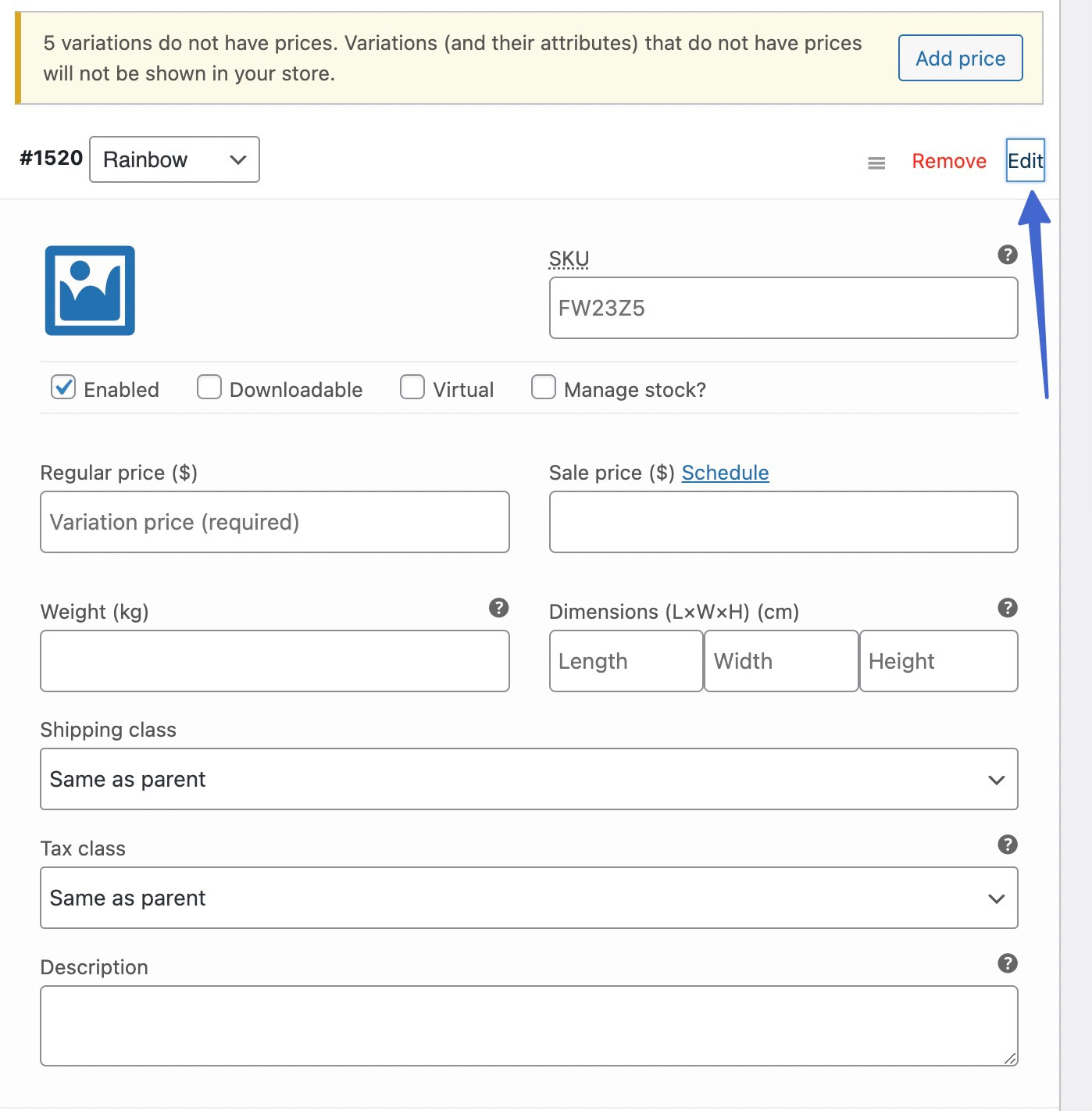
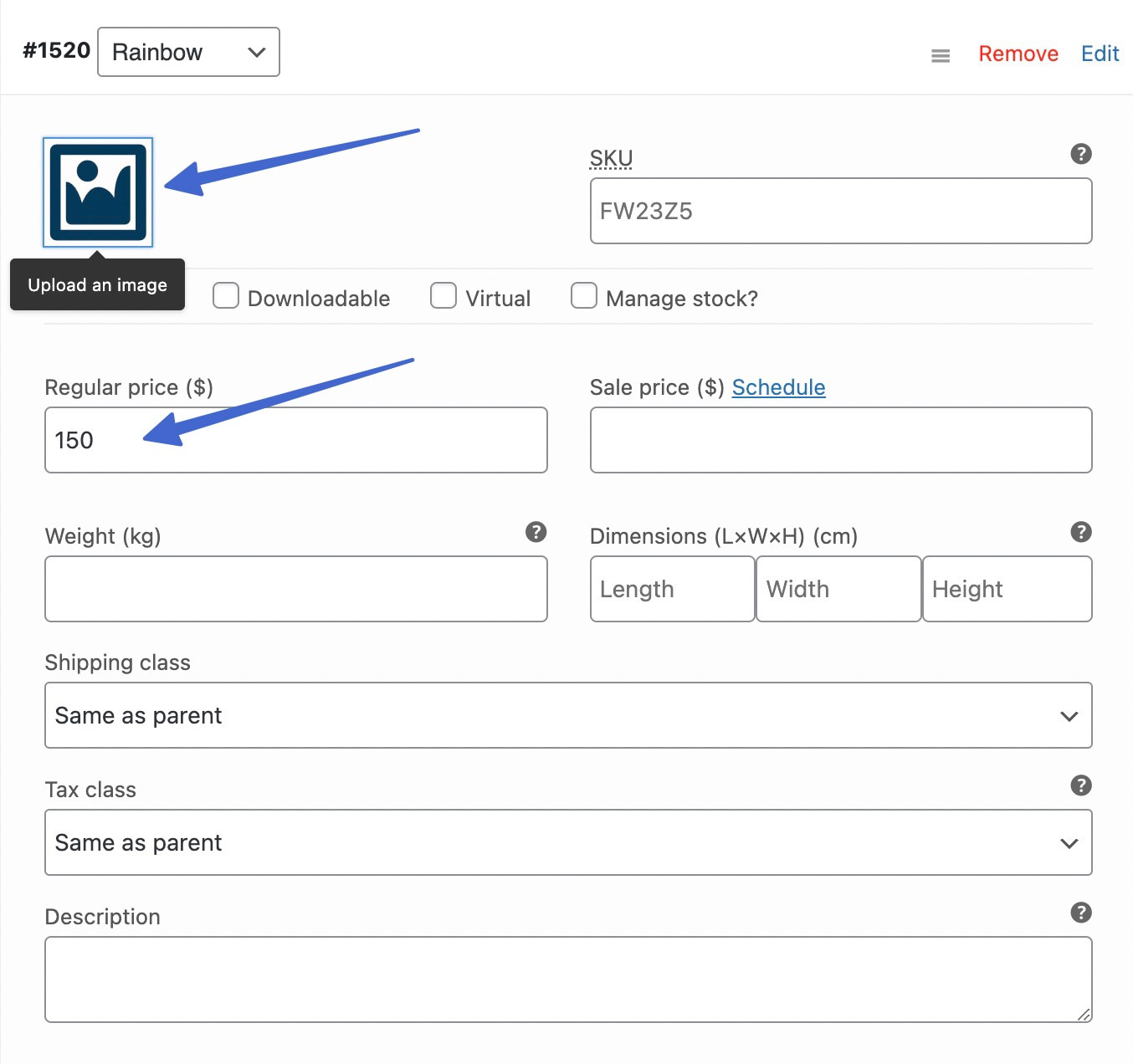
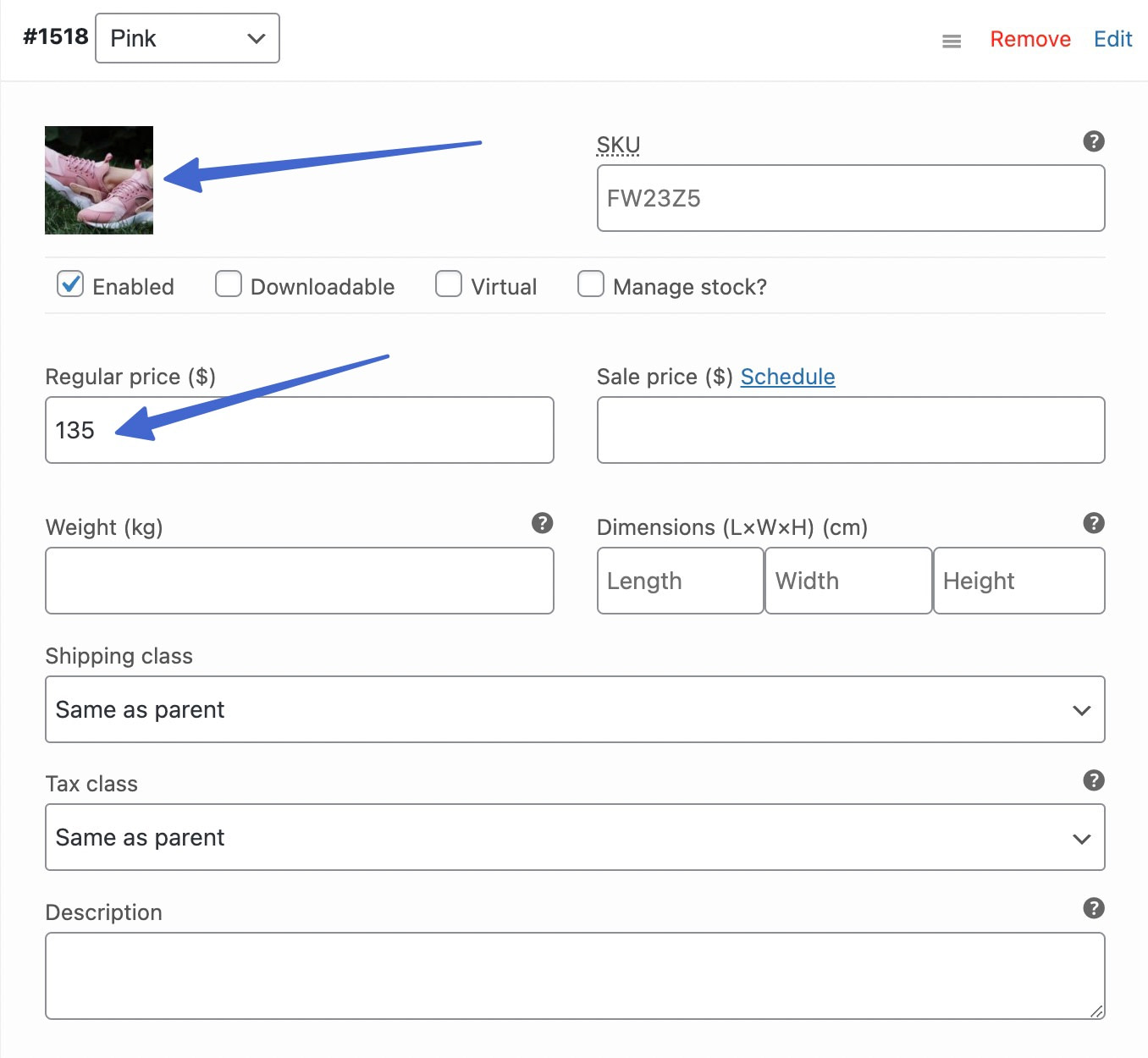
Po dodaniu wszystkich wariantów nadal musisz edytować warianty, aby uwzględnić ceny i obrazy. Pojedynczo klikaj łącza Edytuj obok każdego wariantu. Spowoduje to otwarcie panelu ustawień dla każdego wariantu.

Kliknij, aby przesłać obraz . Dodaj również cenę regularną , nawet jeśli wszystkie warianty mają tę samą cenę; WordPress nie wyświetli próbek odmian dla WooCommerce, jeśli warianty nie mają własnych cen.

Przejdź przez wszystkie poszczególne warianty, aby dodać zdjęcie (unikatowe dla tego wariantu) i cenę regularną .
Kliknij opcję Zapisz zmiany u dołu karty Odmiany .

Kliknij, aby zaktualizować lub opublikować produkt, aby zapisać zmiany po zakończeniu.
Krok 6: Zobacz próbki odmian dla WooCommerce w akcji
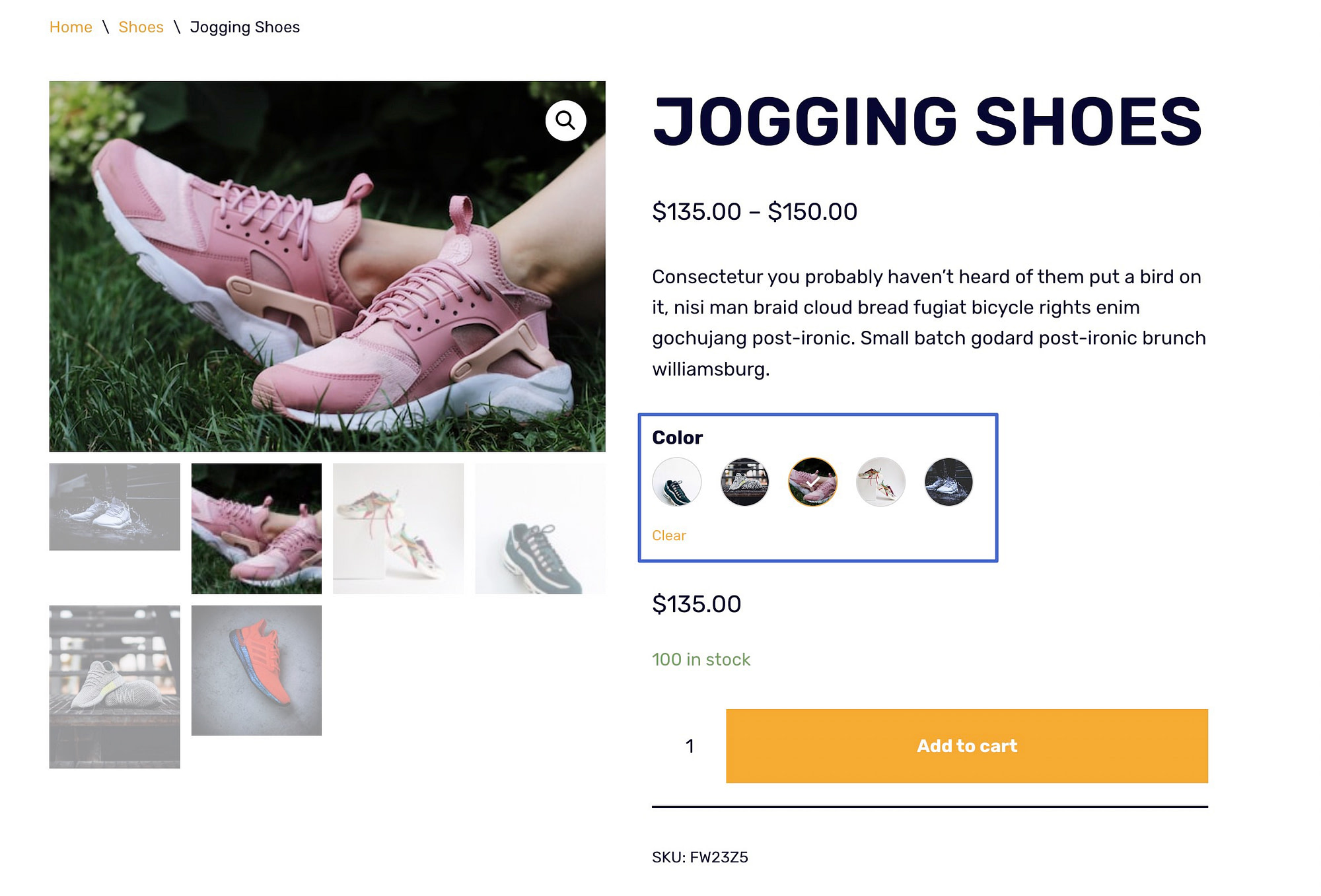
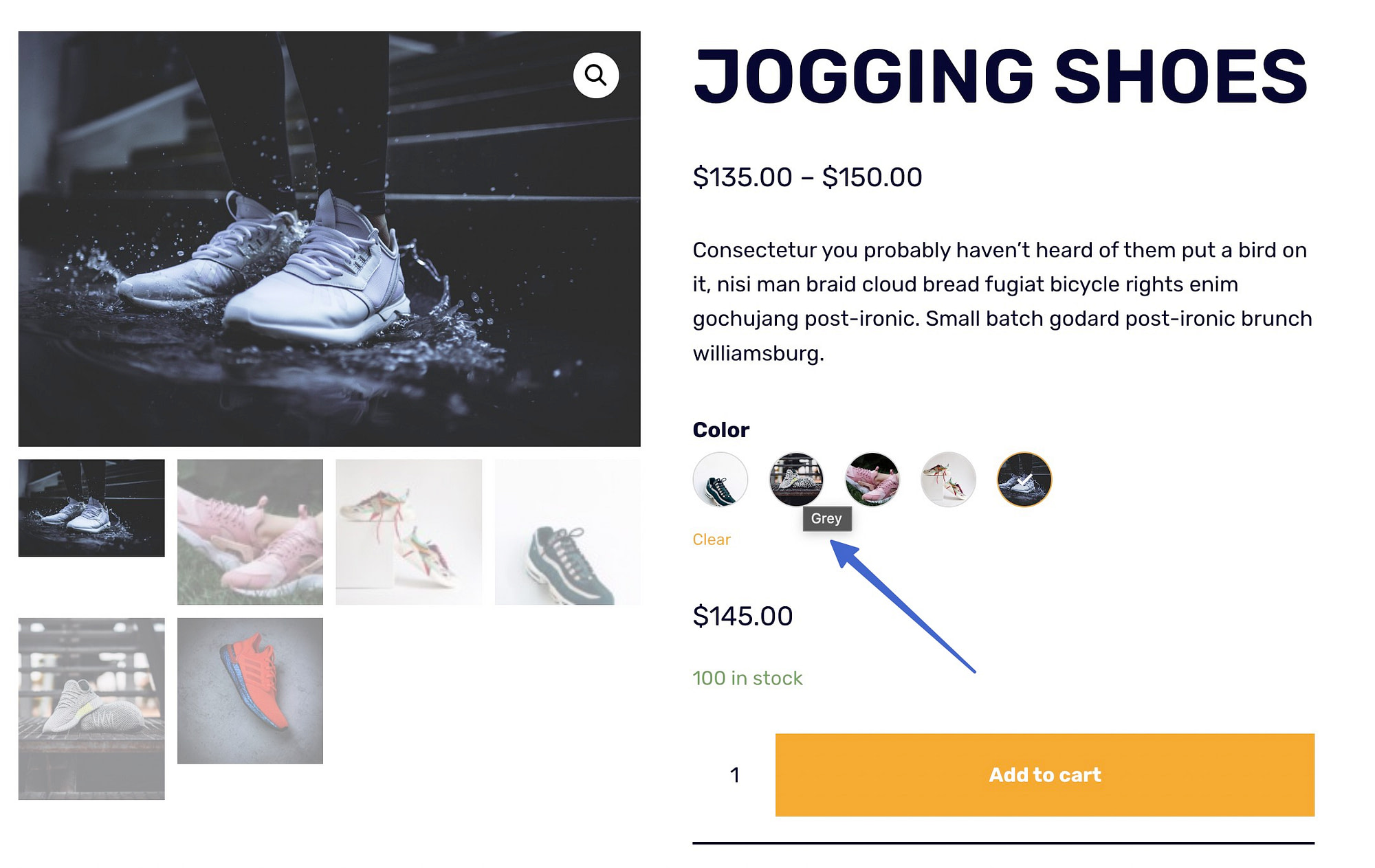
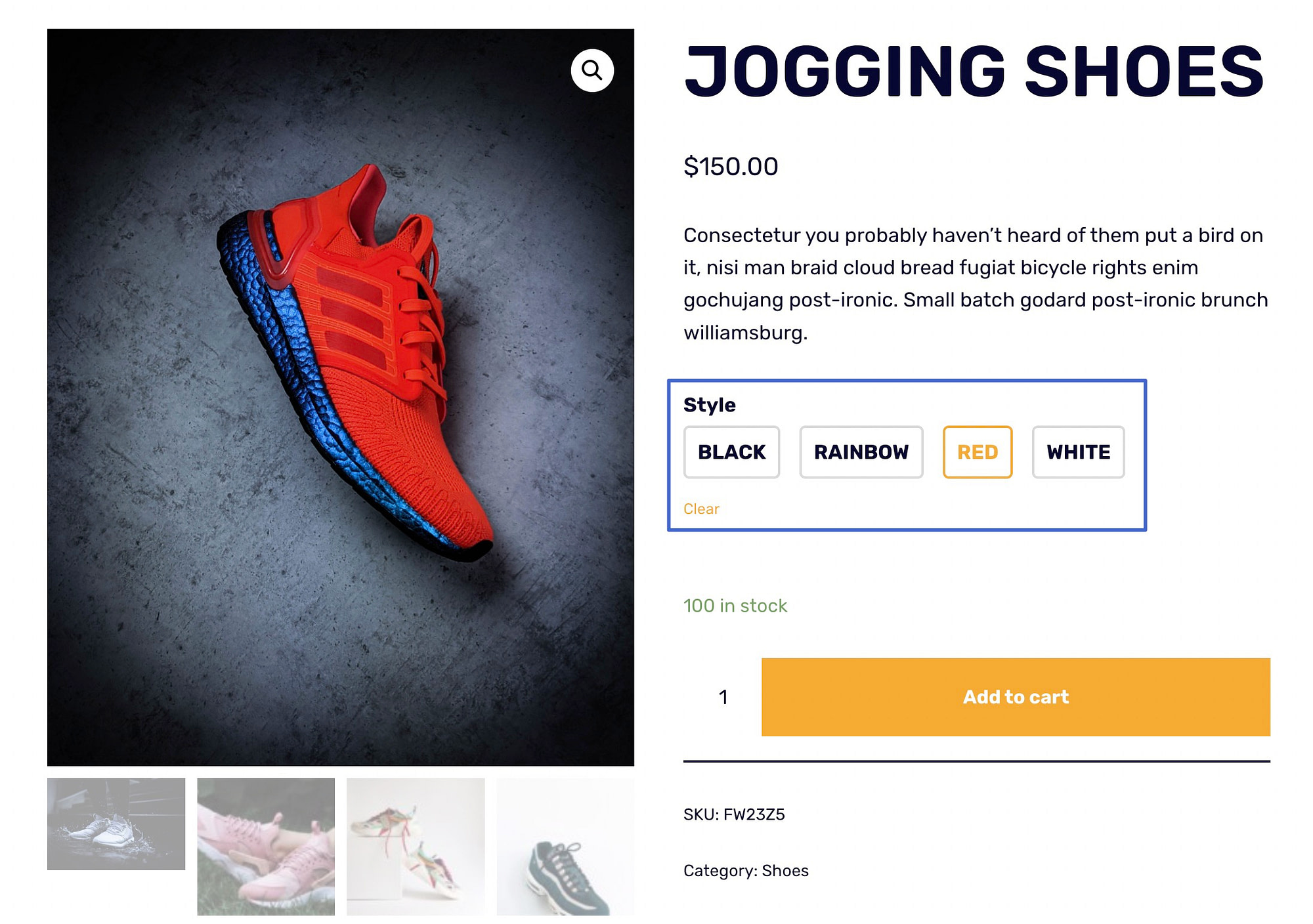
Kliknij, aby wyświetlić lub wyświetlić podgląd interfejsu tej konkretnej strony produktu. Utworzone przez Ciebie próbki odmian powinny być teraz widoczne jako opcje do wyboru przez klienta. Nasz przykład pokazuje nagłówek Kolor ; po czym możesz zobaczyć oparte na obrazach próbki dla wariantów.

Obraz produktu (i potencjalnie cena i opis) zmienia się, gdy klient wybiera próbkę wariantu produktu. Wersja tekstowa wariantu pojawia się, gdy użytkownik przez krótki czas przewija próbkę.

Jeśli podczas generowania globalnych atrybutów wybrałeś typ Kolor , próbki produktów dla WooCommerce wyświetlają kolory zamiast obrazów. Wszystko inne jest takie samo pod względem cen i opisów, a obrazy zmieniają się po kliknięciu.

Jeśli podczas tworzenia atrybutów wybrałeś typ Etykieta , wtyczka Sparks pokazuje próbki jako przyciski z tekstem. Ponownie działają tak samo jak zwykłe próbki.

Dodatkowe funkcje z Neve Pro i wtyczką Sparks
Wszystkie funkcje Sparks for WooCommerce, które widziałeś powyżej, będą działać z dowolnym motywem WordPress.
Jeśli jednak chcesz mieć jeszcze bardziej zaawansowaną funkcjonalność, możesz sparować Sparks dla WooCommerce z motywem Neve.
Łącząc wtyczkę Sparks for WooCommerce z motywem Neve Pro, możesz odblokować jeszcze więcej funkcji próbek produktów, takich jak możliwość wyświetlania próbek na stronie sklepu lub stronach archiwum.
Jest to część funkcji WooCommerce Booster od Neve Pro. Aby te funkcje się pojawiły, musisz mieć wersję Pro Neve.
Publikowanie próbek odmian w galerii sklepu (i na wszystkich stronach archiwum)
Oto jak skonfigurować Neve Pro i wtyczkę Sparks:
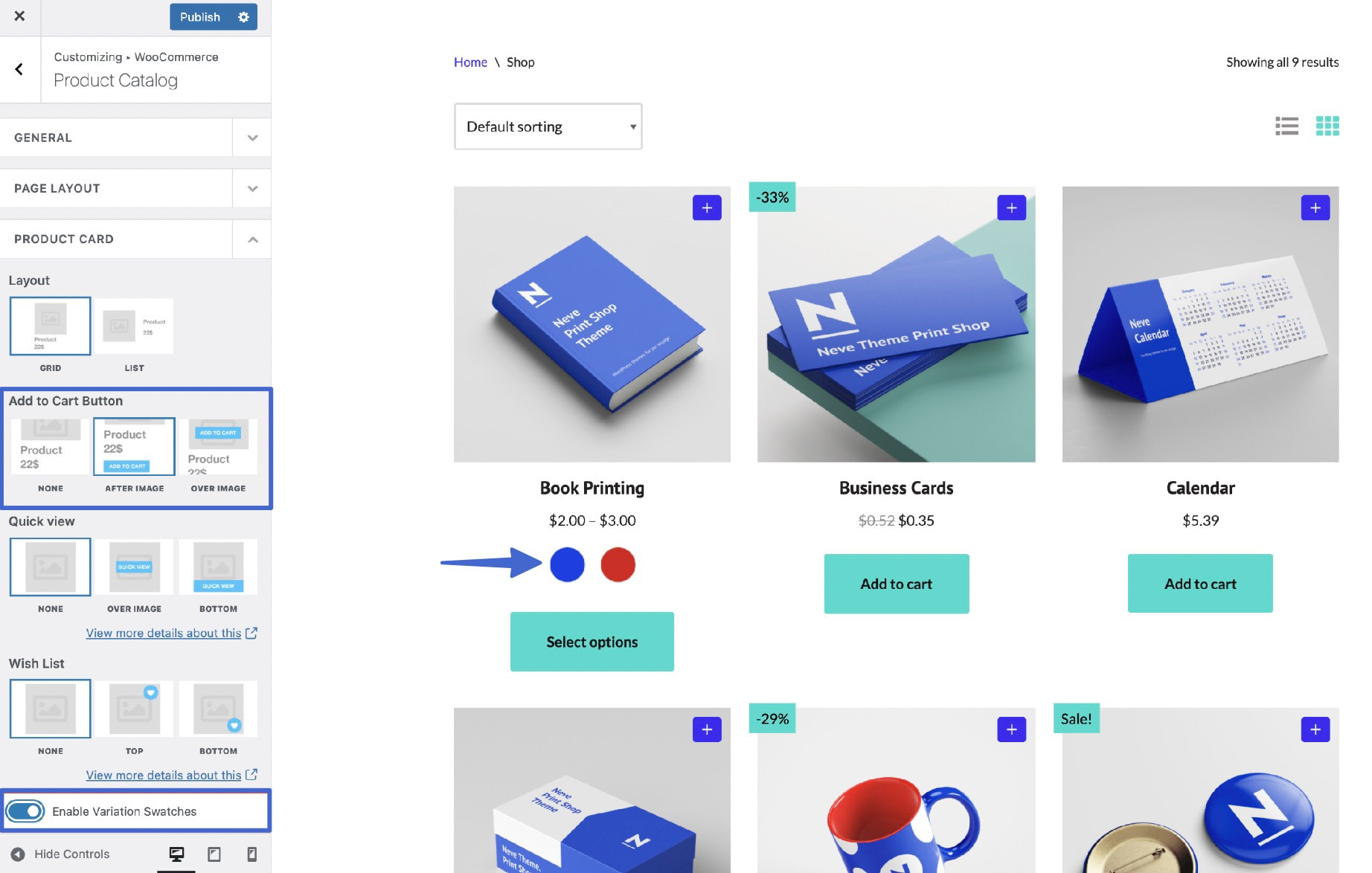
- Przejdź do Wygląd > Dostosuj > WooCommerce > Katalog produktów .
- Otwórz kartę Karta produktu i przewiń do sekcji przycisku Dodaj do koszyka .
- Wybierz opcję Po obrazie .
- Upewnij się, że przełącznik Włącz próbki odmian jest włączony.
- Kliknij Opublikuj .

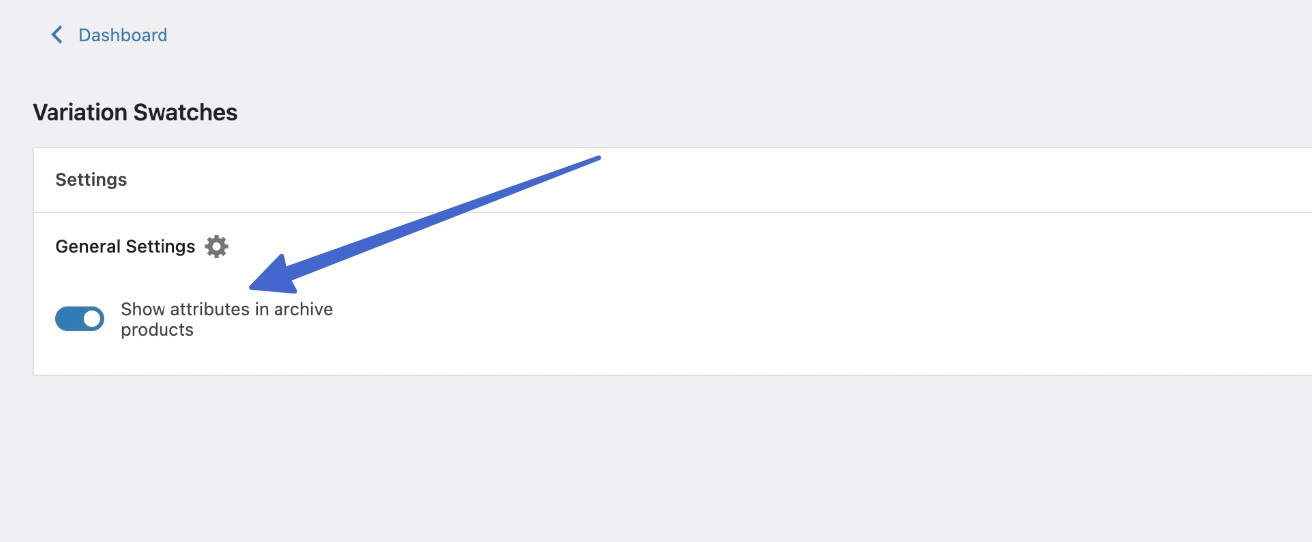
Aby upewnić się, że próbki zostaną opublikowane na stronie Sklepu (i we wszystkich archiwach), przejdź do Ustawienia > Sparks na pulpicie nawigacyjnym WordPress. Przewiń w dół do modułu Próbki odmian i kliknij łącze Konfiguruj .
Zostaniesz przeniesiony na nową stronę. W Ustawieniach ogólnych aktywuj opcję Pokaż atrybuty w produktach archiwalnych . Dzięki temu próbki będą widoczne na wszystkich elementach archiwalnych; Strona sklepu składa się z archiwów, więc jest to niezbędny krok w dodawaniu próbek do tej galerii.

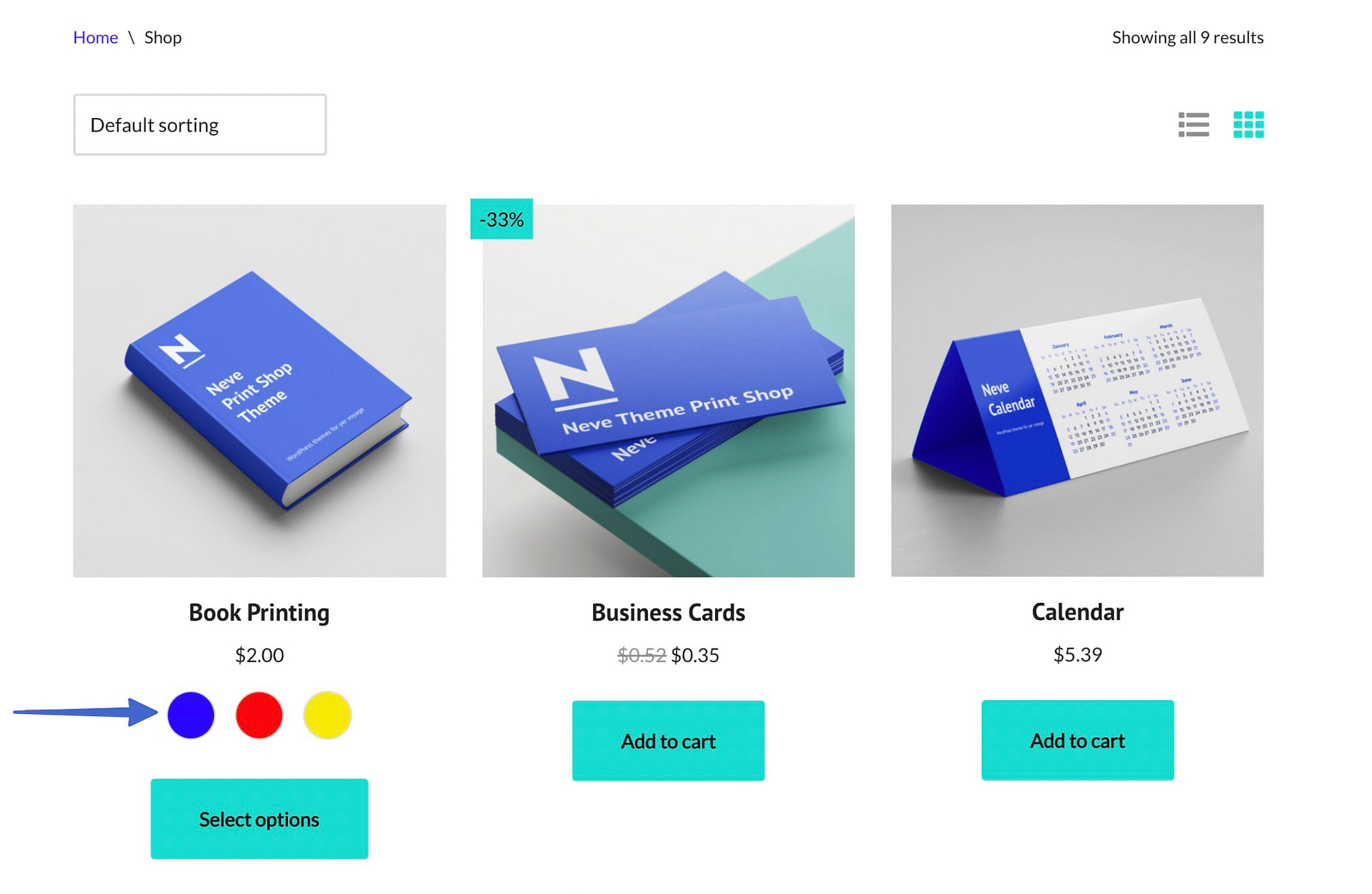
Daje to kupującemu nie tylko szybki przycisk „Dodaj do koszyka” na stronie Sklepu, ale także zapewnia wizualne próbki i przełączanie wariantów bez konieczności otwierania pełnej strony produktu. Ponadto obrazy produktów na stronie Sklepu zmieniają się, odzwierciedlając wariant, który chcą kupić.

Masz pytania dotyczące próbek odmian dla WooCommerce?
Próbki odmian zamieniają nudne, stare warianty produktów w wrażenia wizualne, przybliżając zakupy online do osobistego środowiska detalicznego.
Klienci nadal nie mogą przymierzyć przedmiotów ani dotknąć materiału w Twoim sklepie internetowym, ale próbki zapewniają bliższe spojrzenie na tekstury, kolory i warianty kształtów, o których inaczej nie mieliby zbyt wielu informacji.
Ponadto próbki odmian sprawiają, że strony produktów są bardziej przyjazne dla użytkownika i przyjemne dla oka. Zalecamy rozpoczęcie od próbek odmian na wszystkich stronach produktów, a następnie rozszerzenie funkcji Neve Pro dla próbek na stronach Archiwum i Sklepu.
Czy nadal masz pytania dotyczące korzystania z próbek odmian w WooCommerce? Daj nam znać w sekcji komentarzy poniżej!
