Przedstawiamy dodatek WooCommerce Variation Swatches dla ProductX
Opublikowany: 2022-06-02Korzystanie z wtyczki WooCommerce do tworzenia witryn eCommerce rośnie z dnia na dzień. Za pomocą tej bezpłatnej wtyczki użytkownicy WordPress mogą bez wysiłku tworzyć pożądany sklep internetowy. Jednak właściciele sklepów WooCommerce zawsze starają się rozszerzać funkcjonalności i dbać o to, aby ich sklep internetowy był przyjazny dla użytkowników.
Ale w tym poście na blogu omówię tylko dodatek Variation Swatches dla ProductX . Pomaga uczynić produkty zmienne bardziej atrakcyjnymi i przyjaznymi dla użytkownika. Jednak ProductX oferuje również wiele dodatków i liczne funkcje.
Zanim przejdę do szczegółowego wyjaśnienia, chciałbym porozmawiać o produktach zmiennych i próbkach.
Co to jest produkt zmienny?
Produkty zmienne odnoszą się do produktów, które mają wiele odmian, w tym kolor, rozmiary i ceny. Na przykład możesz mieć warianty, które mogą być kolorami, rozmiarami, różnymi cenami i zapasami.
Dlatego jako właściciele sklepów nie chcemy tworzyć różnych stron produktów dla tych samych produktów. Tutaj do akcji wkraczają zmienne produkty. Tworząc produkty zmienne, możemy dodać kolory, rozmiary, różne ceny, stan magazynowy, a nawet zdjęcia wariacji.
Aby kupujący mogli wybrać żądany rozmiar i kolor produktu, który chcieliby kupić, a jeśli właściciele sklepów ustalą różne ceny dla różnych wariantów, kupujący zobaczą dokładną cenę po wybraniu żądanych wariantów.
Czym są próbki odmian WooCommerce
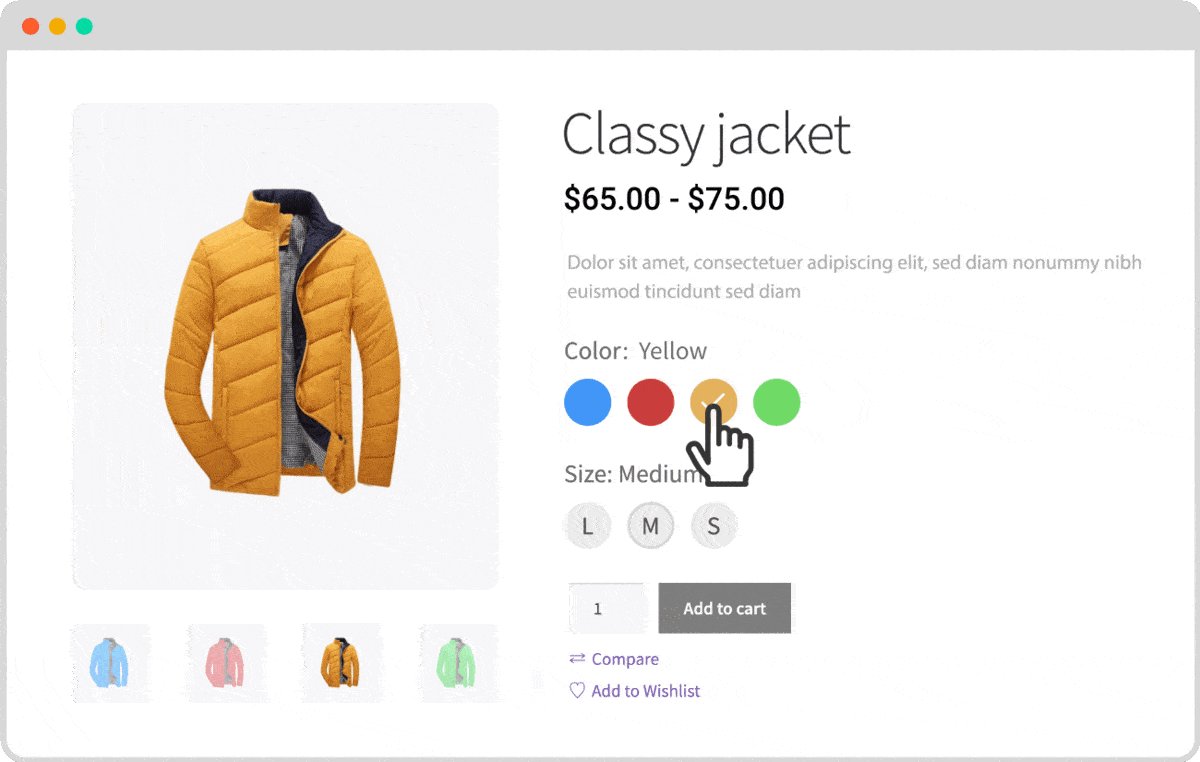
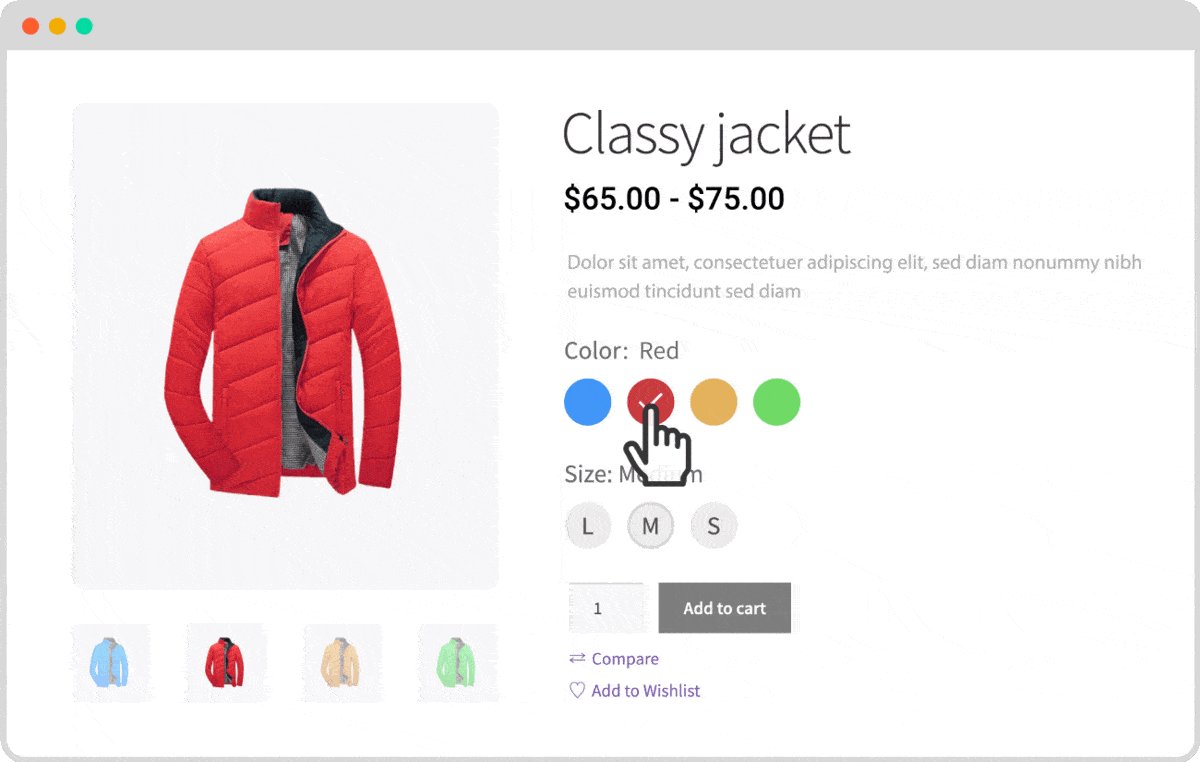
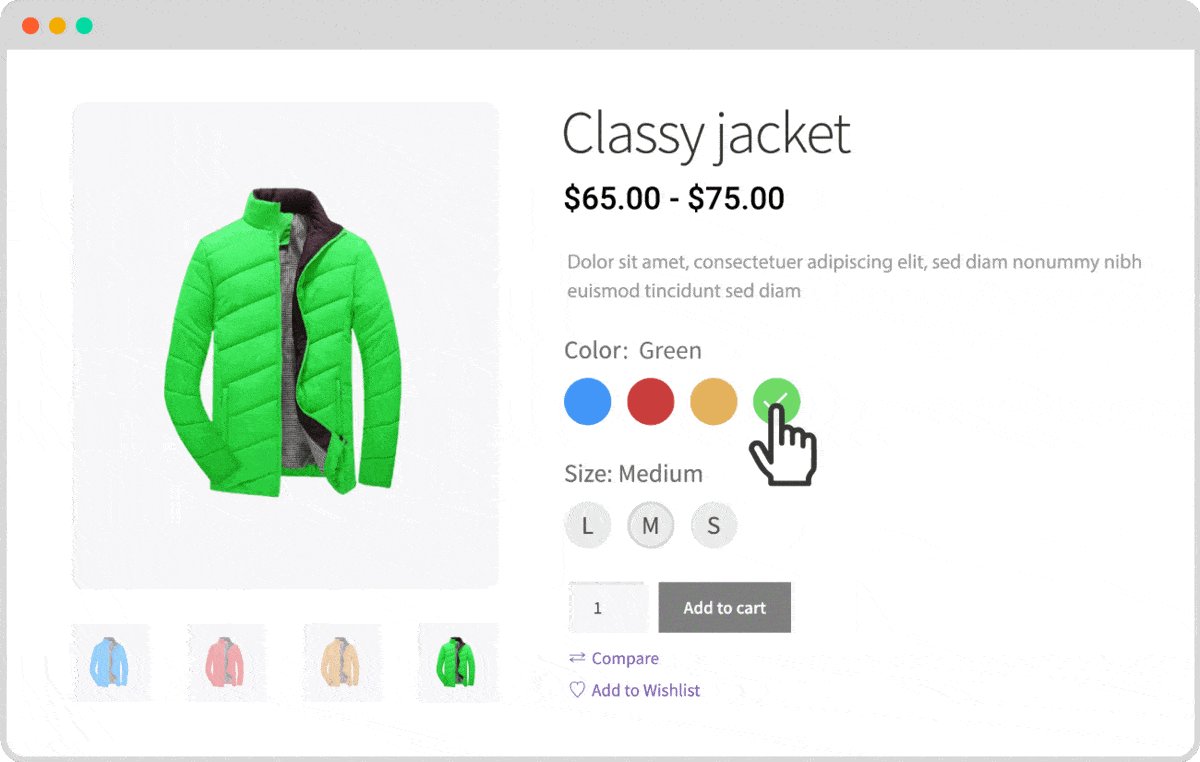
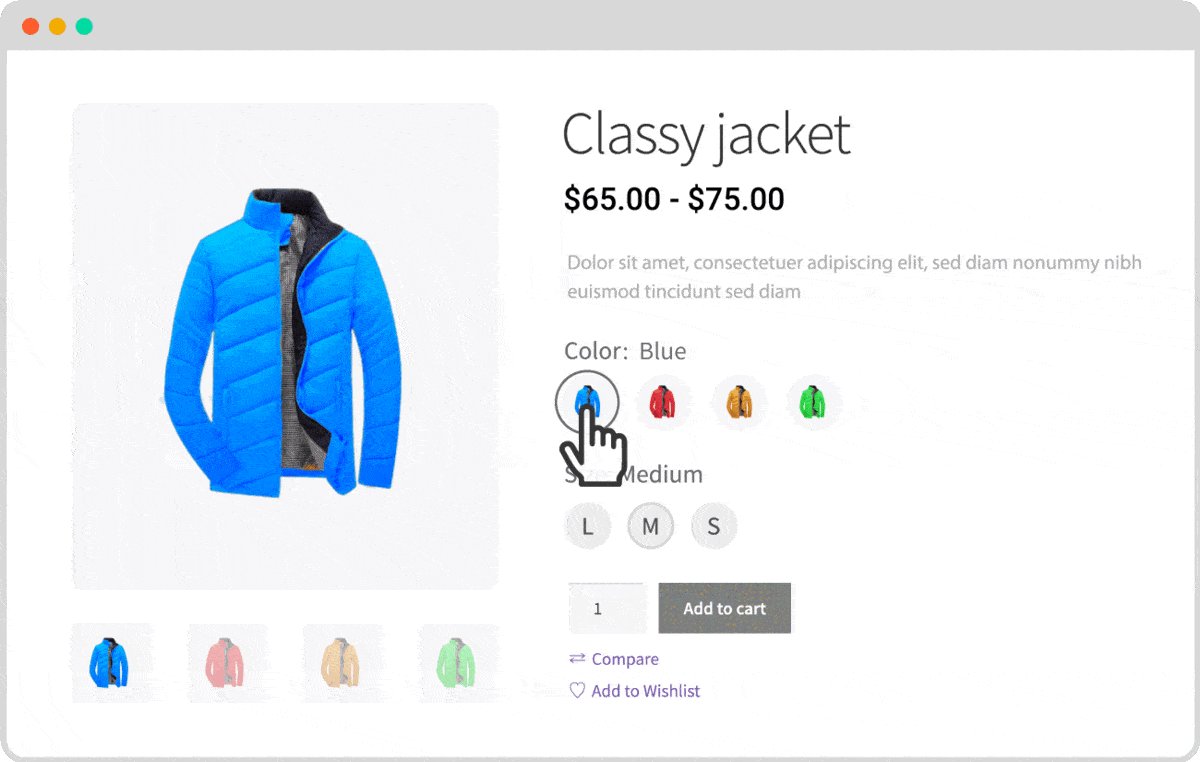
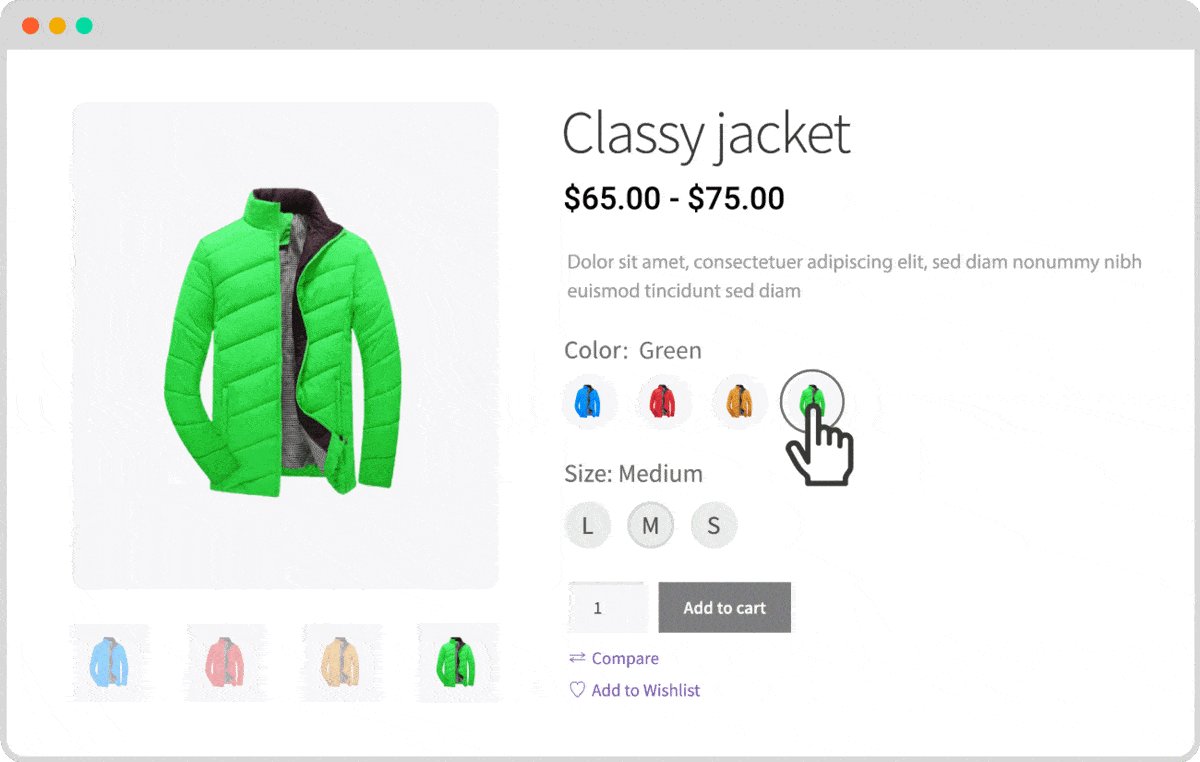
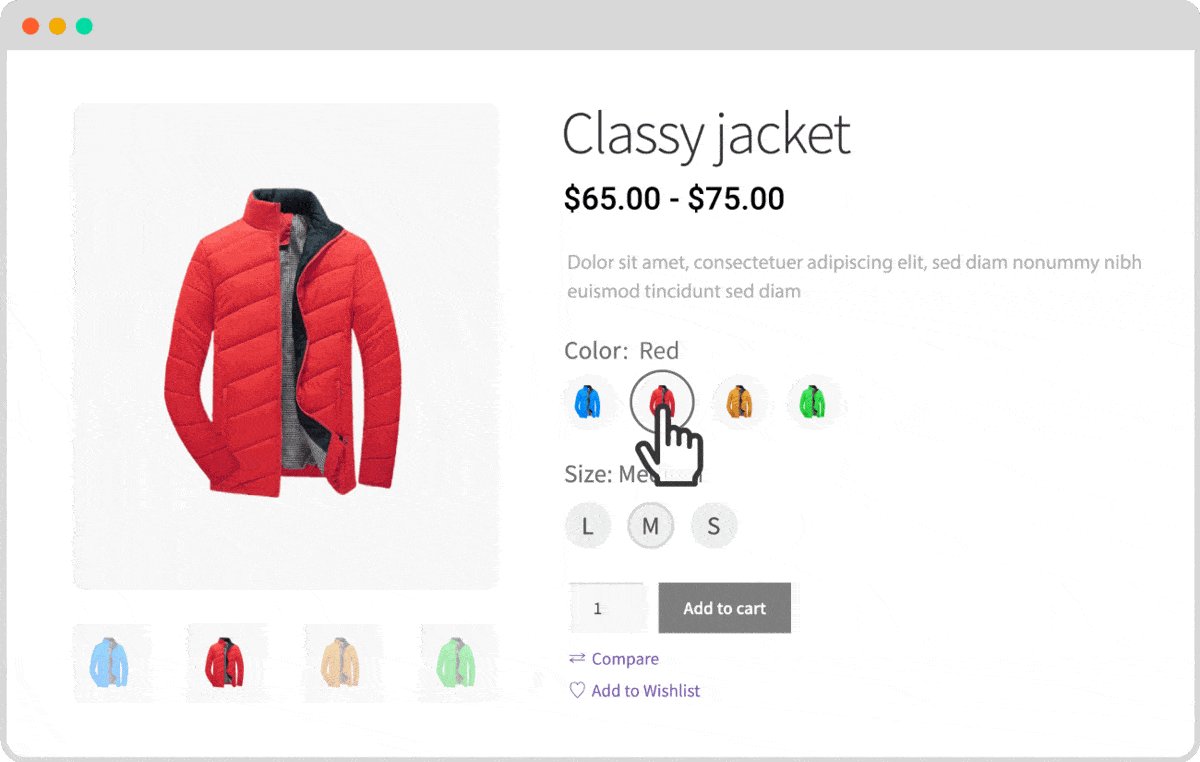
Paski wariacji to przyciski wariacji, które zawierają kolory, etykiety, rozmiary i obrazy różnych produktów. Jest to nowoczesny sposób na wyeksponowanie różnych produktów przed kupującymi, aby ułatwić im proces wyboru wariantów.
Tak więc za pomocą funkcji Próbki odmian właściciele sklepów internetowych mogą łatwo tworzyć atrybuty z wizualną prezentacją odmian, która obejmuje kolory, obrazy i etykiety zamiast nazw kolorów i rozmiarów.
Dlaczego warto korzystać z próbek odmian
Teraz, gdy wyjaśniłem produkty zmienne i próbki odmian, chciałbym podać powody używania próbek odmian.
Ponieważ używamy wszystkiego, aby uzyskać z tego pewne korzyści, tak samo w przypadku próbek Wariacji powinniśmy używać tych funkcji, aby uzyskać z tego pewne korzyści.
Więc możesz chcieć poznać korzyści z tego płynące. Chociaż ma wiele zalet, chciałbym wyjaśnić główne korzyści, które sprawią, że zaczniesz korzystać z tej funkcji w swojej witrynie.
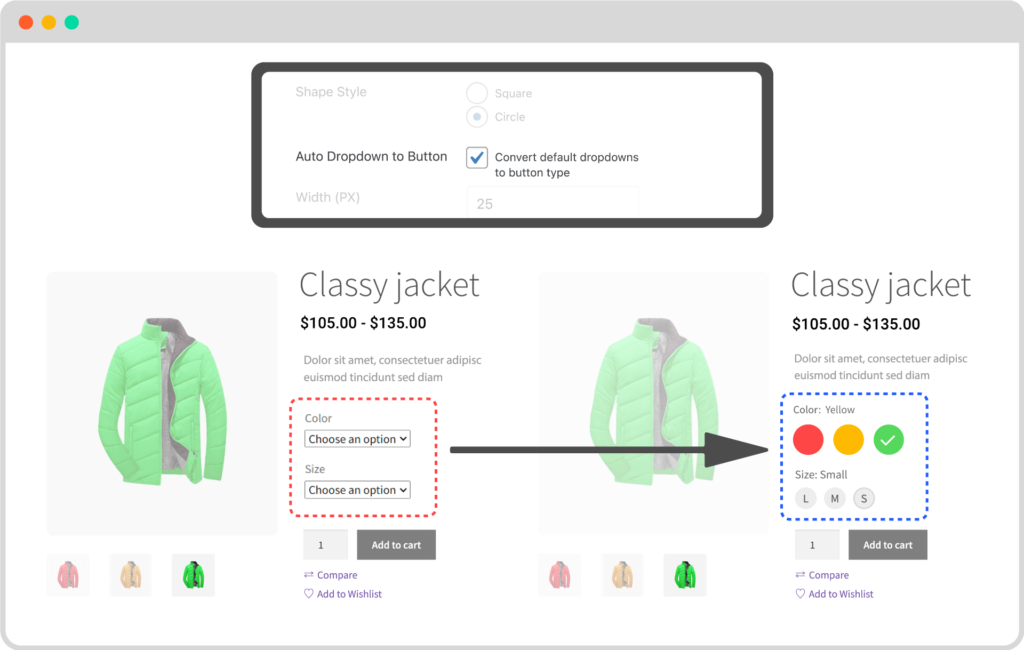
Rozwiń do próbek: Po pierwsze, opcje wyboru odmian z rozwijanej listy zostaną przekonwertowane na przycisk Próbki, dzięki czemu kupujący będą mogli szybko zobaczyć dostępne odmiany produktów bez klikania menu rozwijanego.
Wyświetlaj kolory i etykiety: Domyślne zmienne produkty WooCommerce wyświetlają nazwy kolorów i rozmiarów. Ale dzięki funkcjom próbek możemy wyświetlać żądane kolory i etykiety powiększone o nazwy kolorów i rozmiarów.
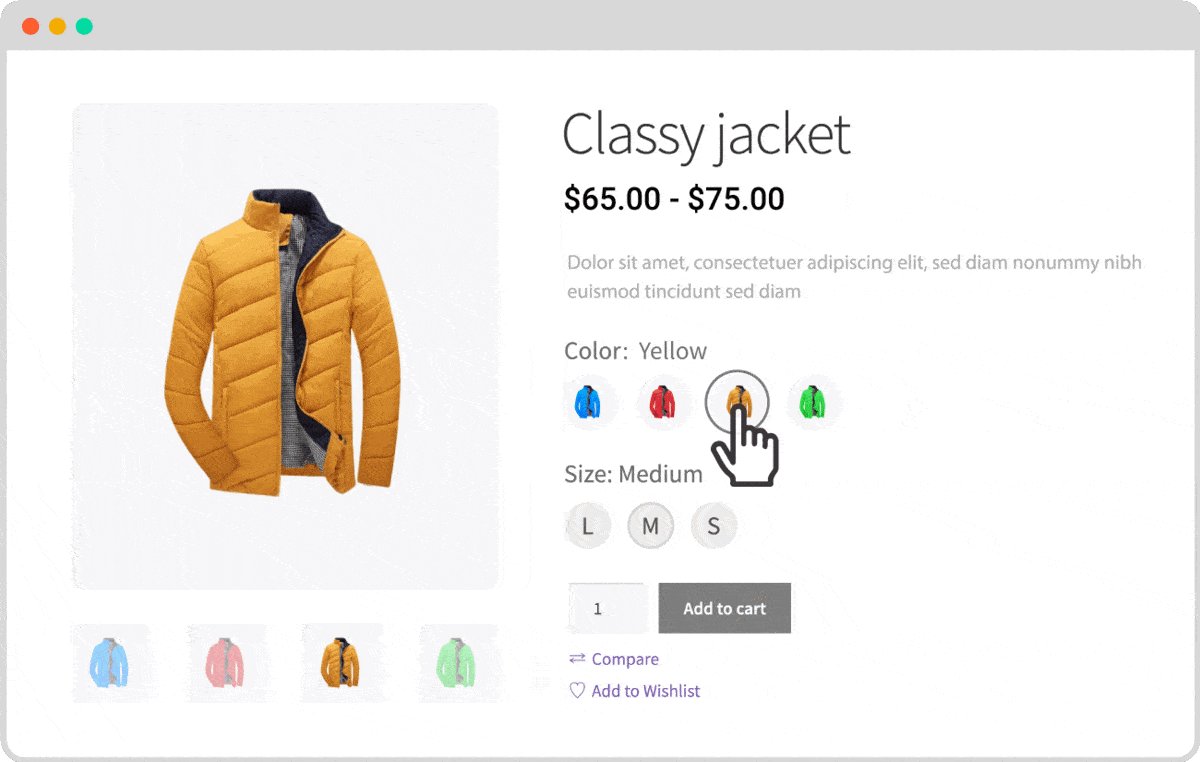
Wyświetl obrazy: Możemy również wyświetlać obrazy produktów jako przycisk Próbki zamiast kolorów. Jednak nie wszystkie wtyczki mają tę funkcję. Czytaj dalej posty na blogu, aby dowiedzieć się, która wtyczka ma wszystkie te funkcje.
Lepsze wrażenia użytkownika: Last but not least, próbki wariacji pomagają nam zapewnić lepsze doświadczenie użytkownika dla potencjalnych klientów.
Przedstawiamy dodatek Variation Swatches do ProductX
ProductX to kompleksowe rozwiązanie WooCommerce do precyzyjnego tworzenia sklepów internetowych. Ma wiele funkcji i wiele przydatnych dodatków. A WooCommerce Variation Swatches to jeden z najlepszych dodatków do ProductX.
Pomaga przekonwertować rozwijane opcje wyboru wariacji na przycisk Próbki. Możesz jednak również tworzyć różne rodzaje próbek od podstaw za pomocą dodatku. Obecnie oferuje tworzenie próbek kolorów, etykiet i obrazów. Czytaj dalej posty na blogu i dowiedz się o nich więcej.
Możesz także wyświetlić próbki do sklepu, archiwum i wszystkie strony pojedynczego produktu. Nie ma znaczenia, czy są one domyślne, czy niestandardowe utworzone za pomocą ekskluzywnego dodatku do kreatora WooCommerce ProductX.
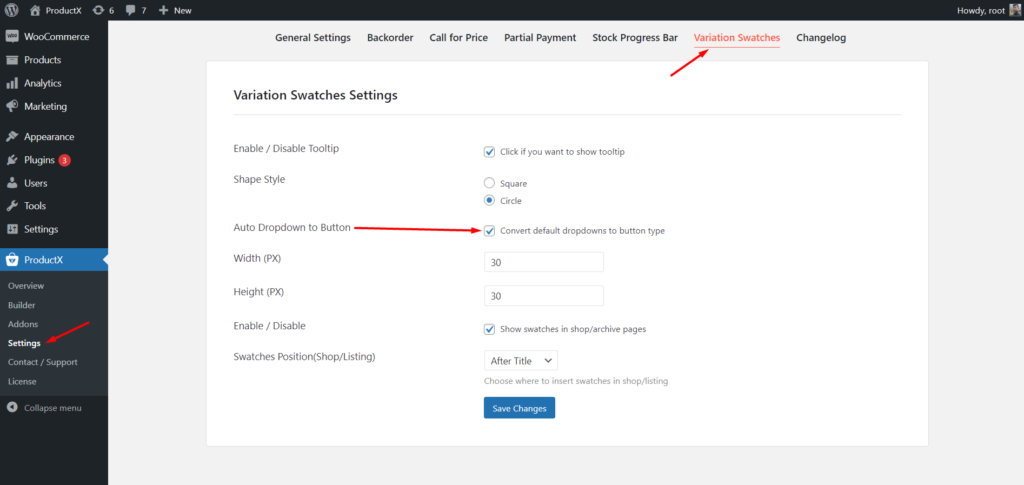
Podobnie jak wszystkie inne dodatki, ma również dedykowaną sekcję ustawień. Z tego miejsca możemy włączyć podpowiedź, zwiększyć lub zmniejszyć rozmiary próbek i włączyć podpowiedź.
Zacznij korzystać z dodatku Variable Swatches.
Aby rozpocząć korzystanie z dodatku Variation Swatches, wystarczy zainstalować wtyczkę ProductX na swojej stronie. Możesz go zainstalować z katalogu wtyczek WordPress. Następnie musisz włączyć dodatek. Za to:
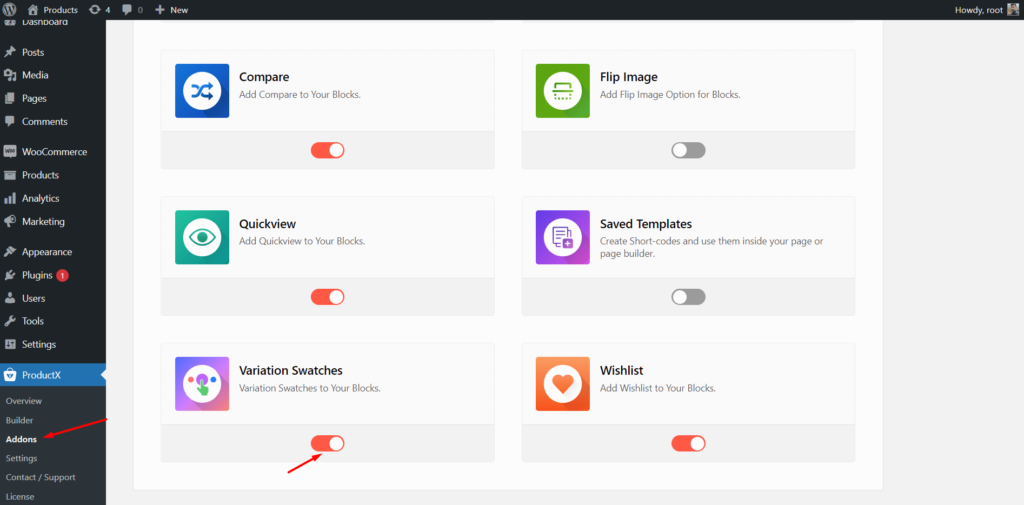
- Przejdź do produktu X
- Kliknij sekcję Dodatki
- Włącz dodatek Variation Swatches; to wszystko

Teraz możesz zacząć korzystać z dodatku, aby lepiej przyjrzeć się zmiennym produktom swojego sklepu WooCommerce.
Konwertuj listy rozwijane na próbki

Teraz nadszedł czas, aby zacząć korzystać z dodatku Swatches. Przede wszystkim powinniśmy przekonwertować istniejące produkty zmienne w piękne próbki. W tym celu musimy przejść do sekcji ustawień i kliknąć pole wyboru „Konwertuj menu rozwijane na próbki”. Teraz, gdy przejdziesz do istniejącego produktu zmiennego, zobaczysz, że listy rozwijane są konwertowane na przycisk.

Jednak nie pokazuje kolorów; pokazuje tylko nazwy kolorów. Dzieje się tak, ponieważ kolory nie są przypisane do nazw. Czy nie możemy tego zrobić bez wysiłku.

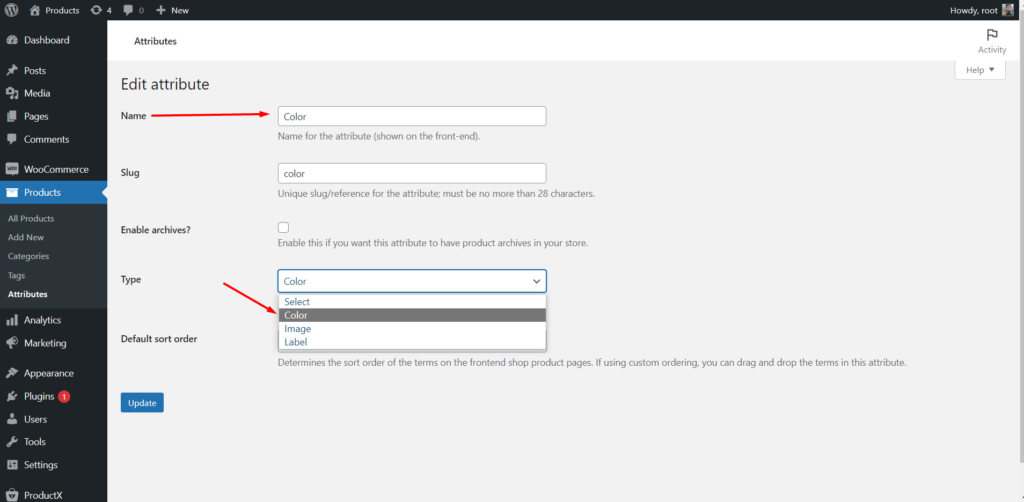
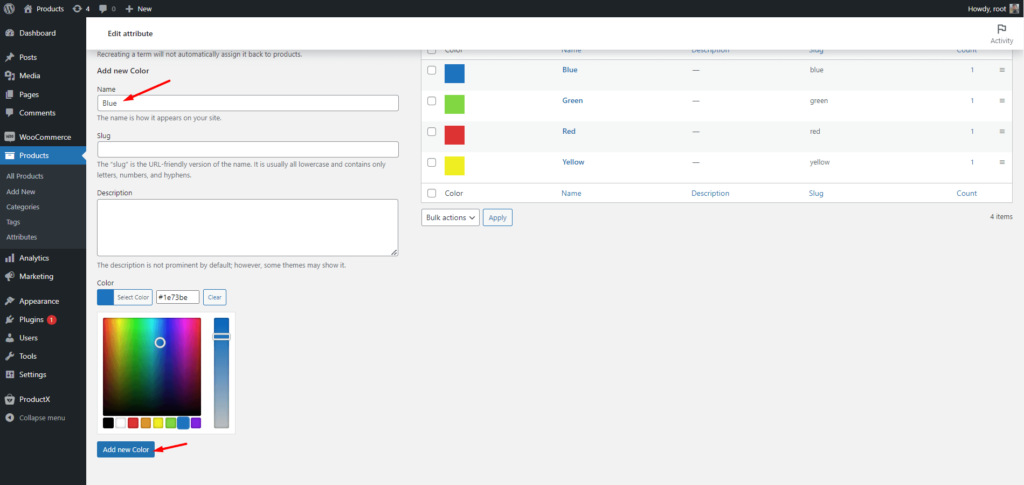
- Przejdź do sekcji atrybutów produktu.
- Zmień typ atrybutu na kolor.
- I przypisz żądane kolory jako wartości.

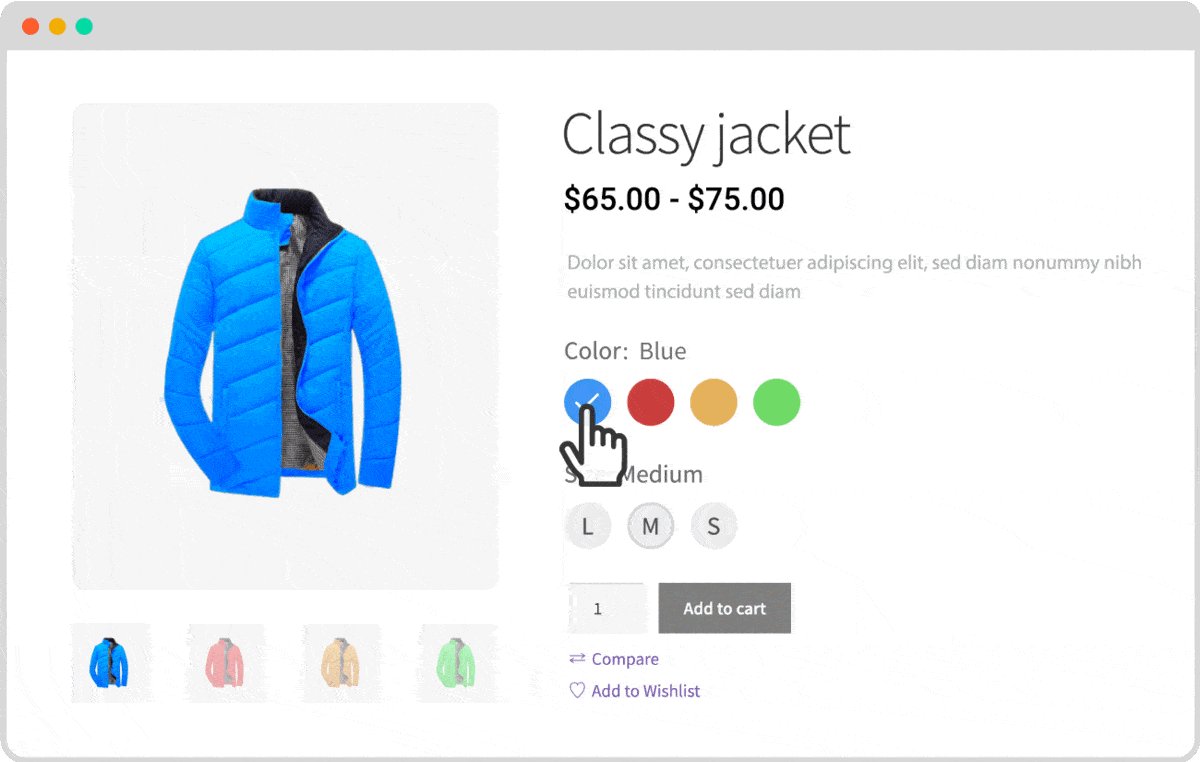
Teraz przejdź do strony produktu, a zobaczysz, że przypisane przez Ciebie kolory są wyświetlane na stronie. W ten sam sposób możesz również wyświetlać etykiety zamiast rozmiarów. W tym celu ustawiłeś typ atrybutu rozmiaru jako etykietę i przypisano etykiety jako wartości atrybutów. Na przykład, jeśli dodasz rozmiar jako Mały, to będzie to „S”.
Twórz próbki z atrybutami koloru i rozmiaru
Teraz pozwól, że poprowadzę Cię przez tworzenie od podstaw próbek z atrybutami Kolory i Rozmiar. Przede wszystkim musimy upewnić się, że wszystkie atrybuty są poprawnie utworzone i skonfigurowane.
Możesz utworzyć nowe atrybuty lub po prostu zmienić typ i skonfigurować istniejące atrybuty. Musimy więc stworzyć i skonfigurować atrybut koloru i atrybut rozmiaru. Następnie musimy skonfigurować je z żądanymi wartościami.
Po zakończeniu konfiguracji atrybutów musimy odpowiednio dodać je do pożądanych produktów zmiennych.
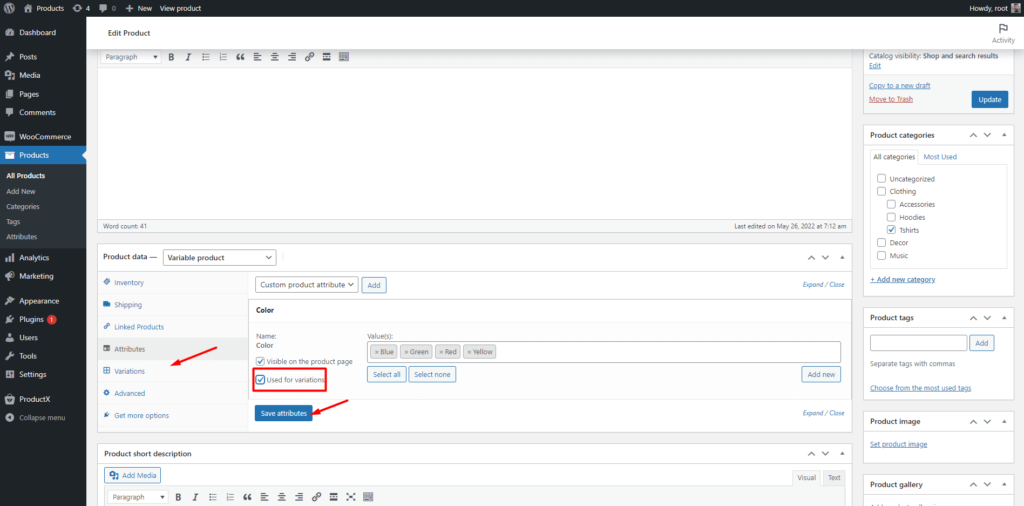
Podczas edycji zmiennego produktu kliknij sekcję Atrybuty i wybierz atrybut z listy rozwijanej oraz wybierz wszystkie wartości. Wartości są dostępne, ponieważ dodaliśmy je do sekcji atrybutów globalnych.

Podobnie, musimy dodać oba atrybuty wraz z ich wartościami. Nie zapomnij jednak kliknąć pola wyboru dostępnej odmiany.

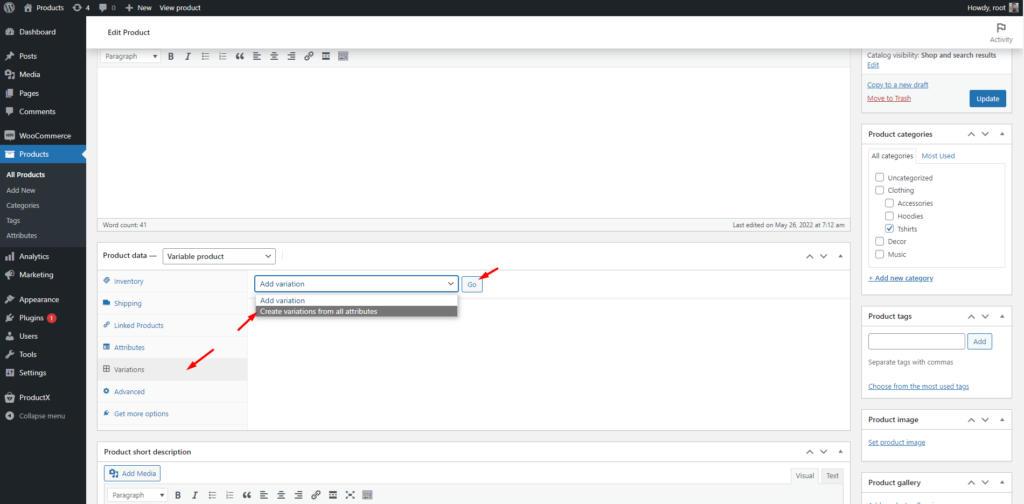
Teraz przejdź do sekcji Wariacje i kliknij opcję „Utwórz wariacje ze wszystkimi atrybutami”. Poczekaj chwilę; WooCommerce automatycznie skonfiguruje odmiany.

Następnie musisz ręcznie dodać zdjęcia produktów i ceny. Dopasuj zdjęcia produktów do kolorów. Kiedy więc kupujący klikną kolor, zobaczą zdjęcie produktu w tym samym kolorze.
Jeśli chcesz dodać różne ceny dla różnych odmian, musisz dodać je ręcznie. Jeśli jednak chcesz dodać tę samą cenę dla wszystkich odmian, robisz to od razu. W tym celu kliknij menu, w którym skonfigurowałeś odmiany i wybierz opcje „Ustaw ceny regularne”, a następnie kliknij przycisk Przejdź.
Po kliknięciu przycisku Przejdź, możesz dodać żądaną cenę, która zostanie dodana do wszystkich odmian.
To wszystko teraz. Możesz kliknąć przycisk zapisu i sprawdzić, jak wygląda na interfejsie.

Utwórz próbki obrazu
Jeśli nie jesteś zadowolony z próbek kolorów, możesz również tworzyć obrazy. W tym celu przejdź do atrybutu produktu. Następnie zmień typ atrybutu koloru na obraz i przypisz obrazy zamiast kolorów. Później proces jest taki sam. Dodajesz wartość atrybutu do dowolnego produktu. Jeśli jednak zarządzasz obszarami obrazu z atrybutu globalnego, musisz dodać do atrybutu wiele obrazów dla wielu produktów. Więc do czego? Nie martw się. ProductX również ma na to rozwiązanie.
Możesz również zarządzać próbkami obrazów z poziomu produktu. Przede wszystkim przejdź do ustawienia Próbki i kliknij pole wyboru „Obraz produktu w próbce”.
Teraz będziesz mógł dodawać obrazy z poziomu produktu w taki sam sposób, jak dodawanie obrazów do konfiguracji próbek kolorów. Ale to będzie obraz jako wariacje produktu zamiast kolorów produktu.

Wniosek
To wszystko o dodatku WooCommerce Variation Swatches dla ProductX. Teraz możesz zacząć korzystać z dodatku i tworzyć piękne próbki. Jeśli napotkasz jakiekolwiek trudności podczas tworzenia próbek odmian, możesz skomentować poniżej.

PostX świętuje ponad 20 000 aktywnych instalacji! [Świętuj z nami!]

Przedstawiamy szablon wiadomości o grach PostX [Coś dla graczy!]

Jak zmienić tekst przycisku Dodaj do koszyka w WooCommerce?

Udostępnij produkty WooCommerce w przedsprzedaży
