21 najlepszych witryn dla kamerzystów (przykłady) 2023 r
Opublikowany: 2023-01-20Szukasz najlepszych stron internetowych dla kamerzystów, ponieważ chciałbyś uzyskać dodatkowe kreatywne pomysły?
Nie zawsze wiemy dokładnie, czego chcemy, więc sprawdzanie innych rzeczy wysokiej jakości jest zawsze satysfakcjonujące.
Hej, od czegoś musimy zacząć, prawda?
I wtedy te przykłady wchodzą w grę.
Stwórz stronę internetową, która rzuci dodatkowe światło na Twoje prace i projekty, stwórz przekonującą stronę o firmie i pójdź o krok dalej, zakładając bloga.
Możesz łatwo i szybko zbudować wymarzoną stronę internetową za pomocą tych doskonałych motywów WordPress dla kamerzystów.
Strony internetowe i przykłady najlepszych kamerzystów
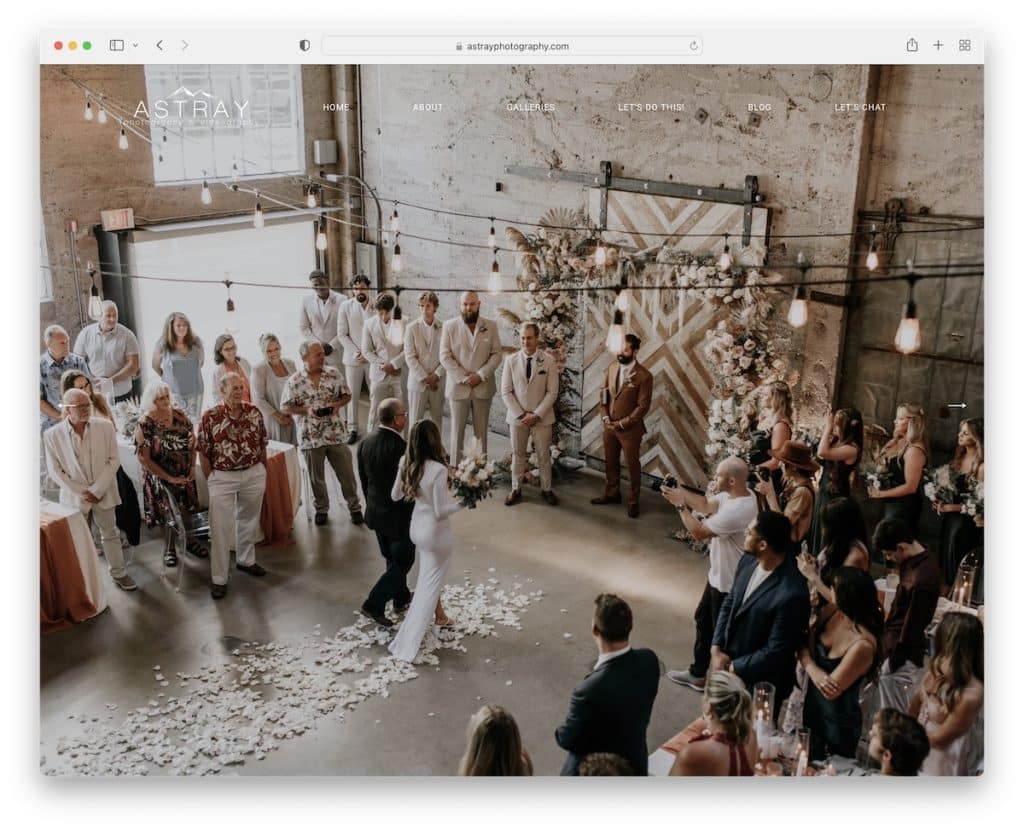
1. Zbłąkany
Zbudowany z: Squarespace

Astray wie, jak zaimponować odwiedzającym we właściwy sposób — za pomocą pełnoekranowego suwaka obrazu. Aby nie rozpraszać uwagi, strona Astray używa przezroczystego nagłówka.
Co więcej, witryna ślubna ma prostszy układ z kreatywnymi elementami, które urozmaicają całość. Co więcej, duży suwak kanału na Instagramie o pełnej szerokości jest doskonałym dodatkiem do i tak już epickich wrażeń.
Uwaga: użyj pełnoekranowego suwaka, aby powitać gości w Twoim świecie pięknych treści.
Zapraszamy również do sprawdzenia naszej listy najlepszych przykładów witryn Squarespace.
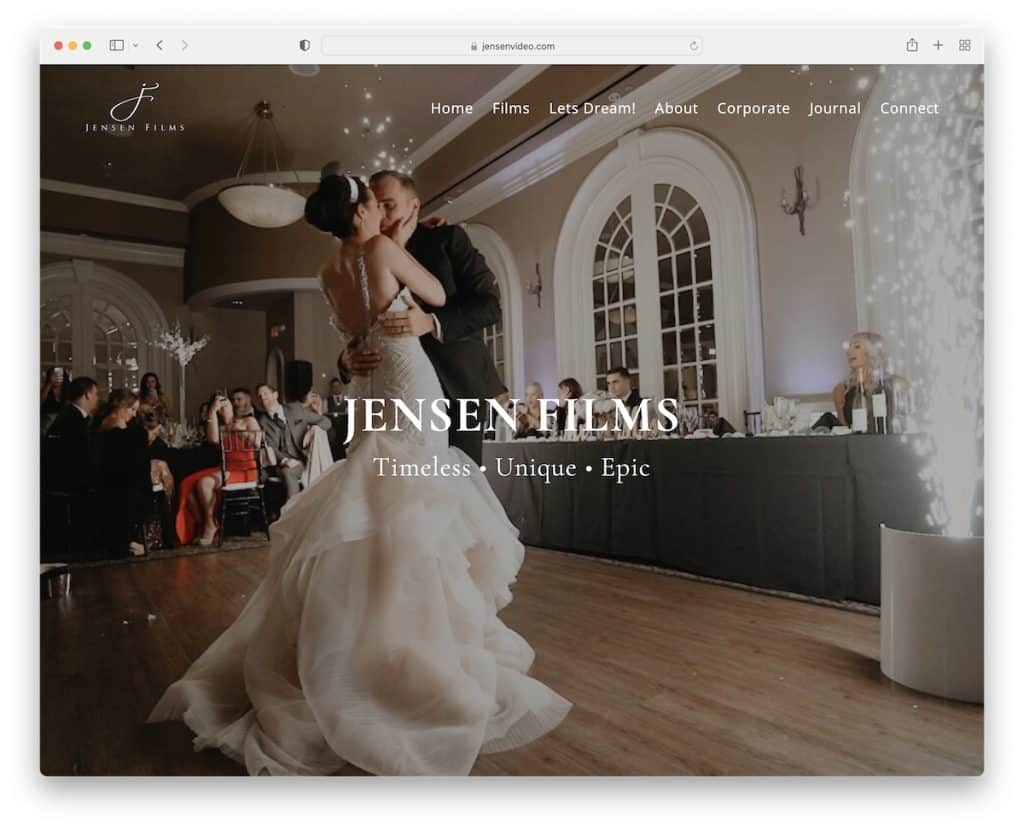
2. Filmy Jensena
Zbudowany z: Squarespace

Witryna internetowa dla kamerzystów Jensen Films wykorzystuje pełnoekranowe tło obrazu z przejrzystym nagłówkiem z rozwijanym menu.
Strona główna ma tylko kilka sekcji, więc możesz szybko ją przejrzeć, co zawsze jest plusem.
Co więcej, dodanie referencji klientów zapewnia społeczny dowód słuszności, a posty IG w stopce dodają bardziej ekscytującą treść.
Uwaga: użyj kanału na Instagramie, jeśli chcesz dodać więcej treści do swojej witryny, ale jednocześnie rozwinąć swój profil.
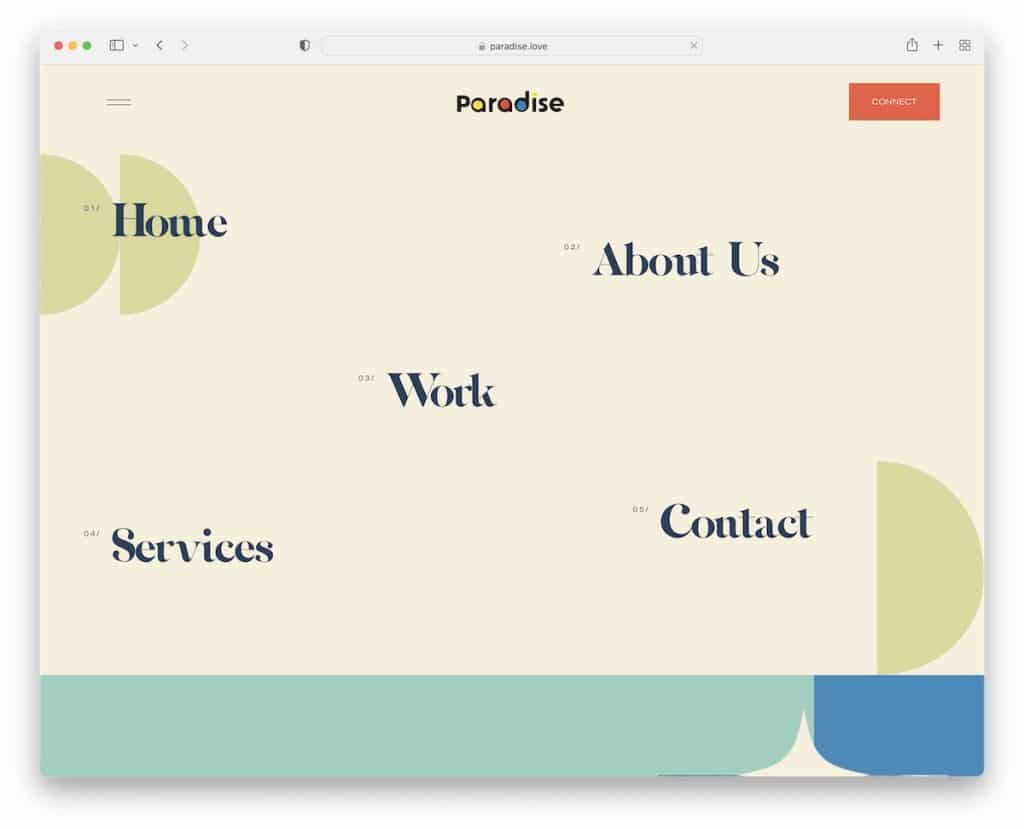
3. Raj
Zbudowany z: Squarespace

Paradise ma bardzo interesującą sekcję bohatera, która jest w zasadzie menu z efektami najechania kursorem. Jednak ikona hamburgera w lewym górnym rogu pokazuje pełnoekranową nakładkę menu.
Ponadto używają wezwania do działania (CTA) w nagłówku, więc osoby zainteresowane nawiązaniem kontaktu mogą to zrobić od razu.
Bardzo podoba nam się również wyjątkowy, ale nieco minimalistyczny projekt, który angażuje Cię od nagłówka do stopki.
Uwaga: spróbuj użyć przycisku CTA w nagłówku/pasku nawigacyjnym.
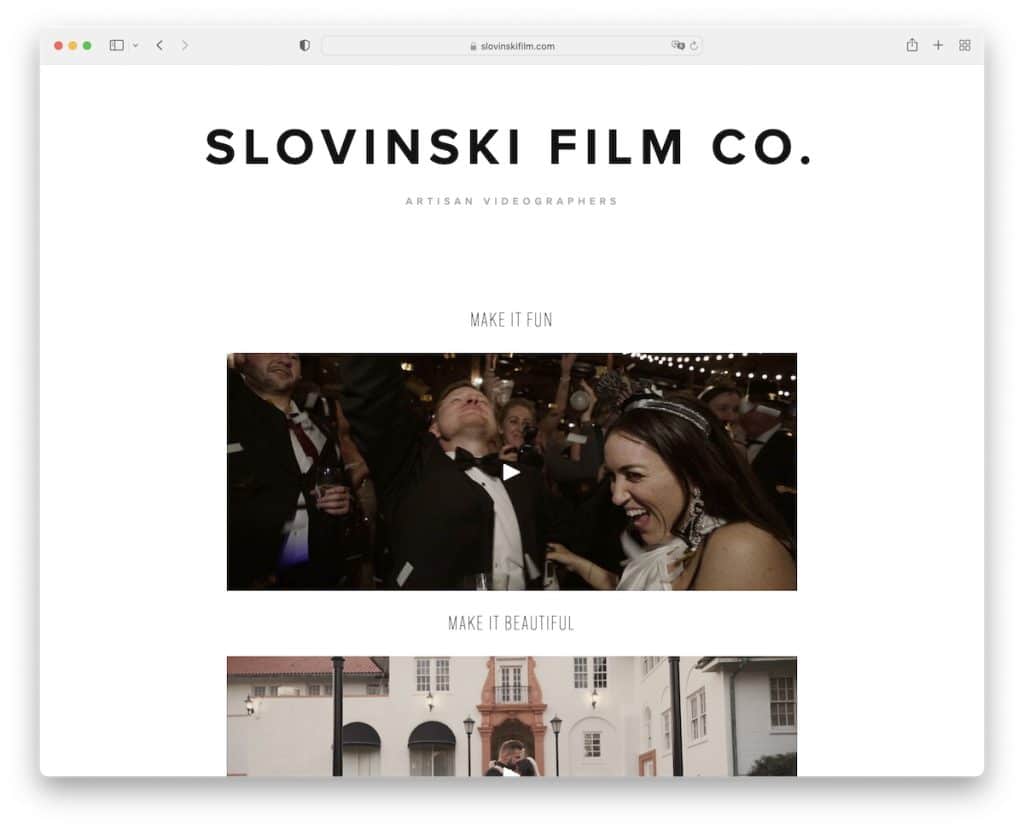
4. Film Słowińskiego
Zbudowany z: Squarespace

Slovinski Film to minimalistyczna strona internetowa dla kamerzystów z trzema przykładowymi filmami osadzonymi na stronie głównej.
Ta strona ma czysty nagłówek (bez nawigacji), ale nie ma stopki. Podczas gdy filmy mówią same za siebie, strona Slovinski Film ma tylko dwa dodatkowe przyciski CTA, które kierują gościa do bardziej zaawansowanych lub prostych formularzy kontaktowych.
Uwaga: osadzaj filmy w swojej witrynie, aby każdy mógł osobiście zapoznać się z Twoją pracą.
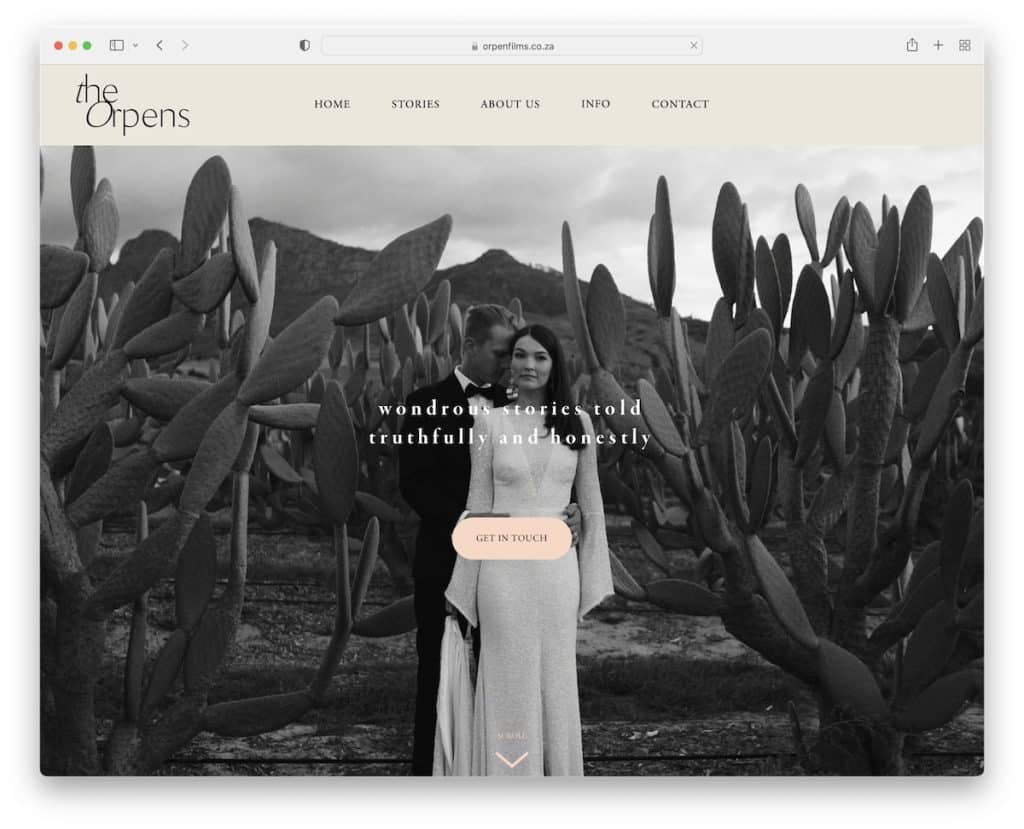
5. Orpensy
Zbudowany z: Squarespace

Orpens ma przejrzysty nagłówek i duży baner graficzny z tekstem oraz przycisk CTA nad zakładką, aby wzbudzić emocje.
Poniżej znajduje się dwukolumnowa siatka animowanych i statycznych miniatur, które przenoszą Cię do poszczególnych projektów, w których możesz oglądać piękne filmy.
Ogólny wygląd strony jest czysty, łącznie ze stopką z niezmienionym kolorem tła.
Uwaga: Utwórz portfolio siatki, aby wszyscy mogli szybko sprawdzić Twoją pracę.
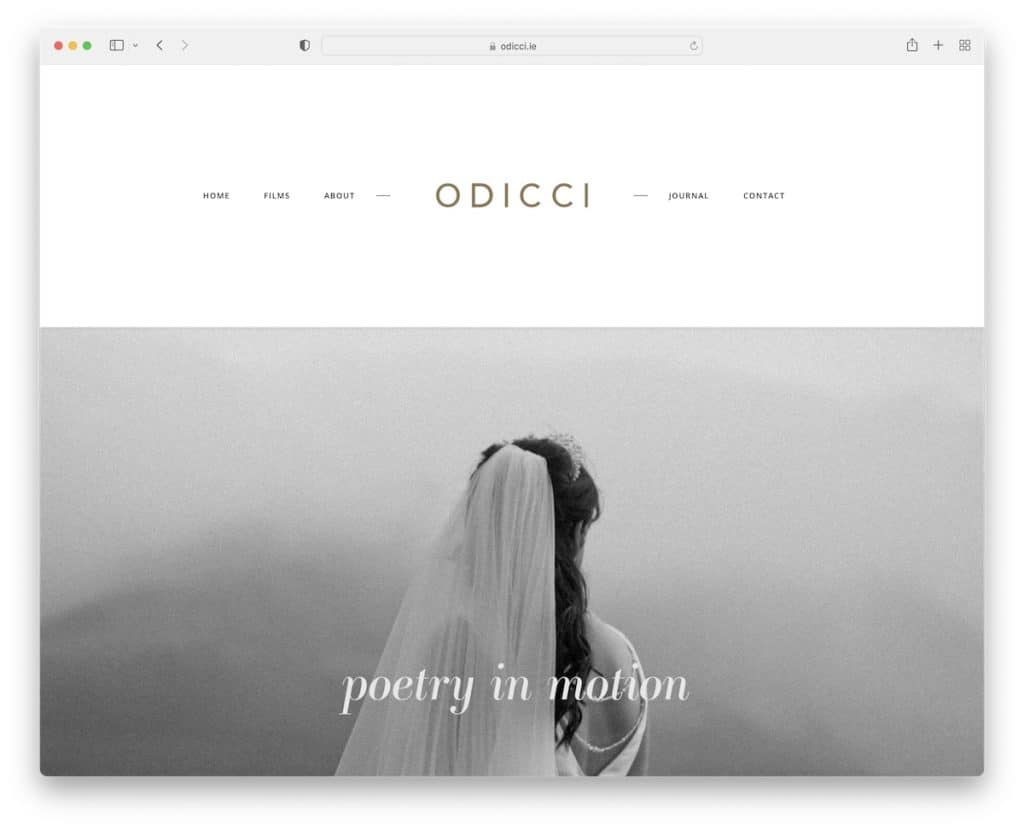
6. Odicci
Zbudowany z: Squarespace

Interesujący w Odicci jest duży nagłówek z małymi linkami menu i wyśrodkowanym logo. Jednak bardzo dobrze komponuje się z ich minimalistycznym wyglądem strony internetowej, który kontynuuje duży obraz z tekstem, ale bez wezwania do działania lub linku.
Witryna tego filmowca zawiera również osadzone filmy, sekcję „o mnie” i siatkę kanałów na Instagramie. Stopka zawiera również inne linki do mediów społecznościowych, aby łatwo połączyć się ze Stephenem.
Uwaga: Niech wszystkie elementy Twojej witryny będą przypominać minimalizm, w tym nagłówek i stopka.
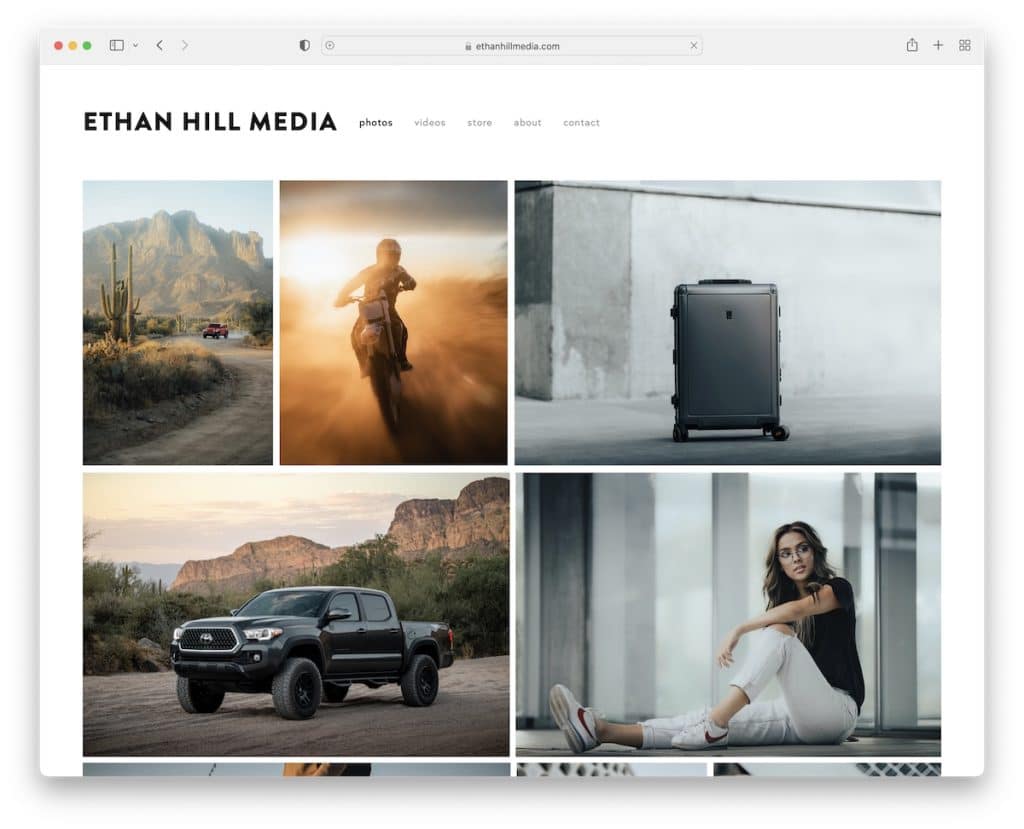
7. Media Ethana Hilla
Zbudowany z: Squarespace

Strona Ethan Hill Media zawiera duże portfolio siatki na stronie głównej z efektem lightbox, dzięki czemu odwiedzający nie muszą opuszczać bieżącej strony, aby zobaczyć zawartość.
Nagłówek i stopka mają ten sam kolor tła, co podstawa witryny, dzięki czemu strona wygląda bardziej nieskazitelnie.
Uwaga: Użyj portfolio lub galerii z funkcją lightbox, aby poprawić wrażenia użytkownika.
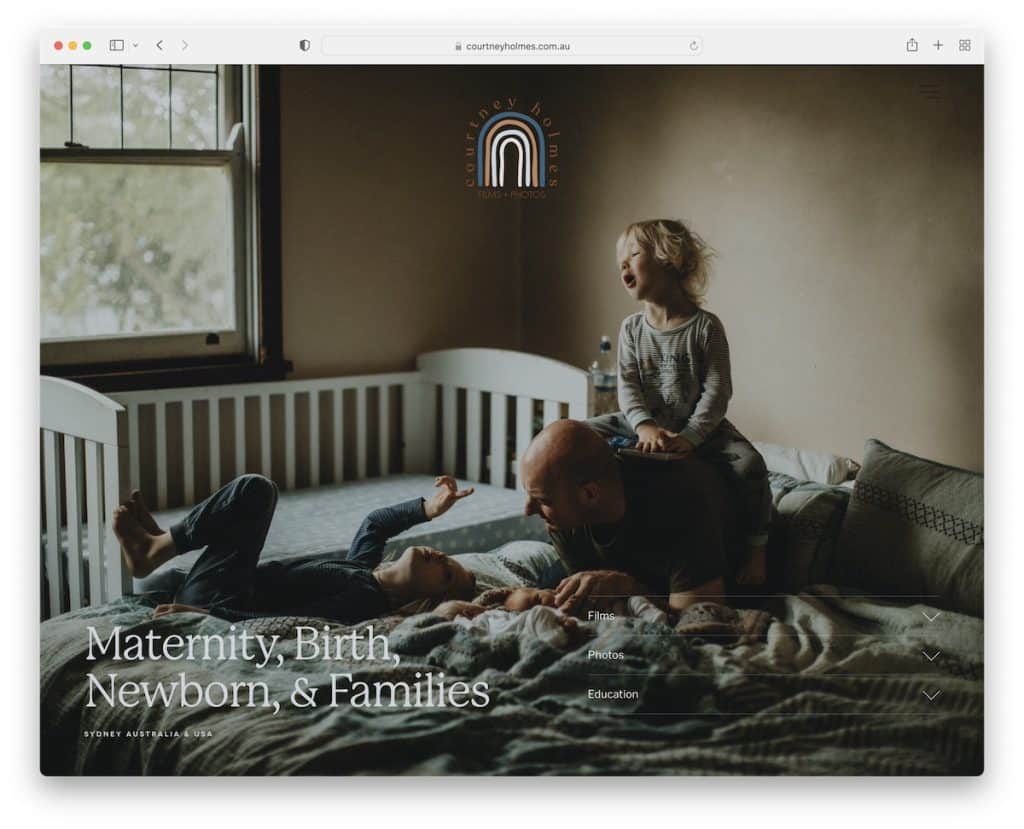
8. Courtney Holmes
Zbudowany z: Squarespace

Istnieją dwie unikalne cechy sekcji nad zakładką Courtney Holmes: po pierwsze, nagłówek zawiera tylko logo, które jest przyciskiem strony głównej, a po drugie, przezroczyste akordeony z dalszymi szczegółami.
Wybór kolorów sprawia, że witryna tego kamerzysty jest wyjątkowa, a wyjątkowy suwak z referencjami to pozycja obowiązkowa.
I chociaż w nagłówku nie ma nawigacji, Courtney dodała ją jako część stopki.
Uwaga: usuń nawigację z nagłówka, aby zachować przejrzystość.
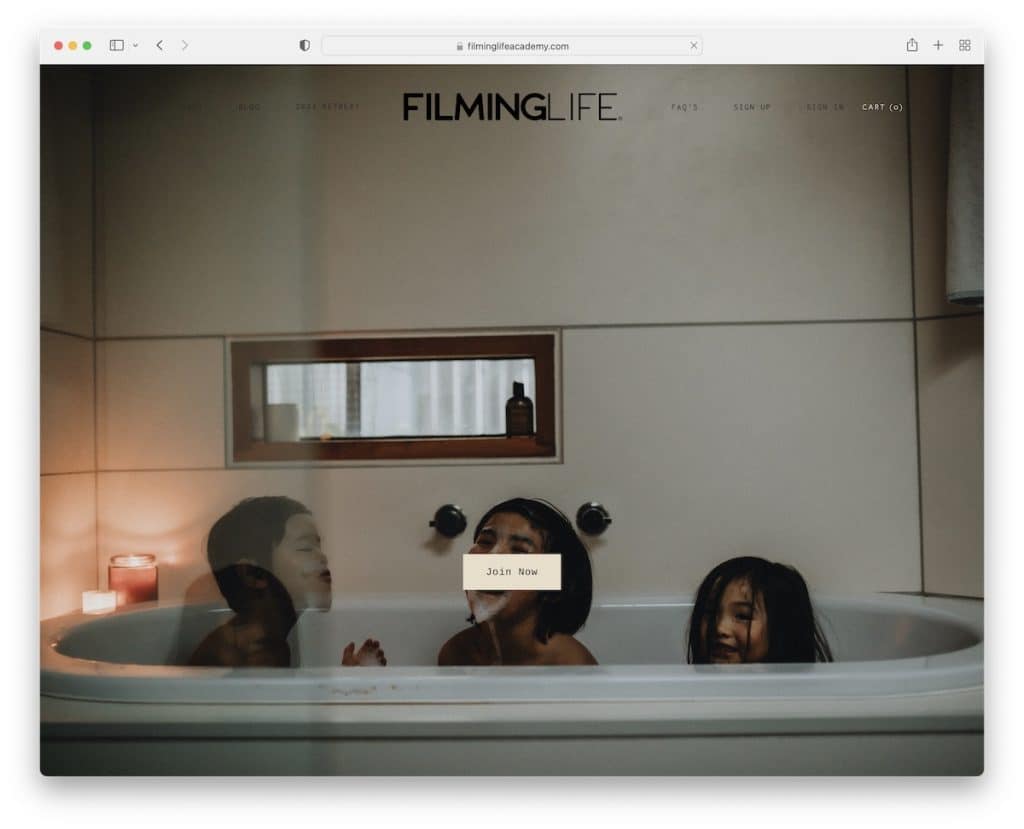
9. FilmowanieŻycie
Zbudowany z: Squarespace

FilmingLife tworzy silne pierwsze wrażenie dzięki obrazowi tła, przejrzystemu nagłówkowi i prostemu przyciskowi CTA „dołącz teraz”.
Ta witryna ma podobny klimat do strony Courtney Holmes, zapewniając najwyższą jakość przeglądania jej zawartości.
Lightbox wideo jest również przydatny, ponieważ widz nie musi opuszczać strony, aby go obejrzeć.
Uwaga: użyj przycisku wezwania do działania nad zakładką, aby cieszyć się większą liczbą potencjalnych klientów, konwersji itp.
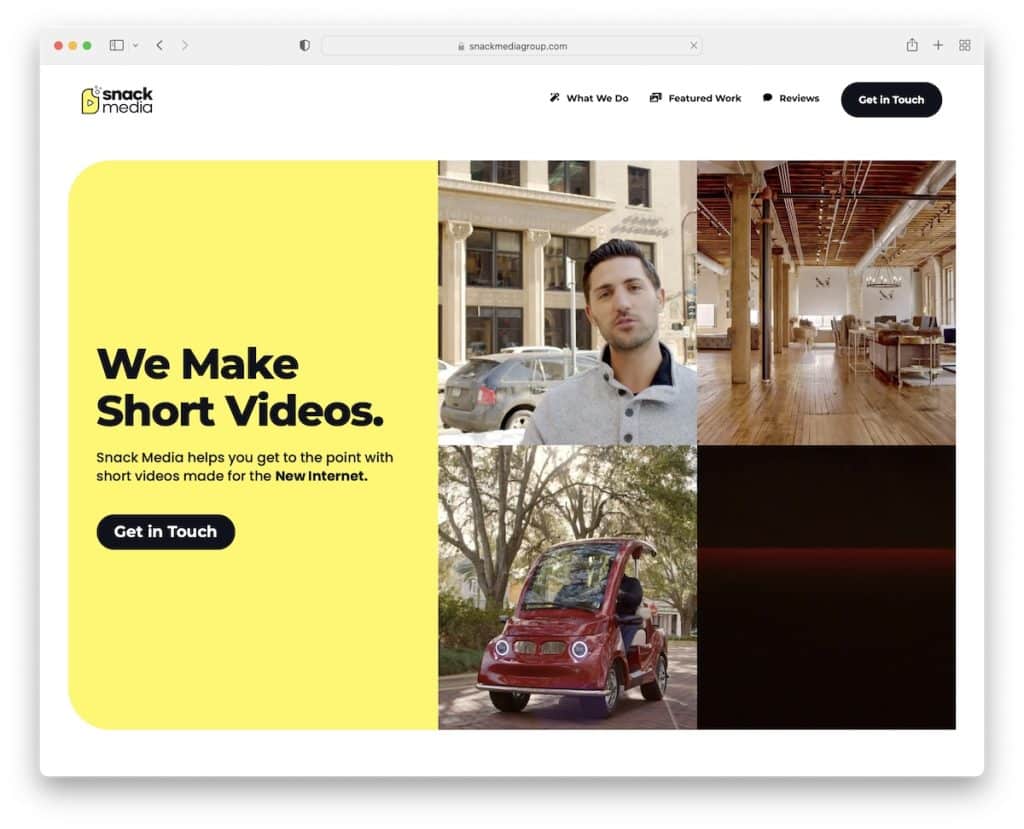
10. Media z przekąskami
Zbudowany z: Webflow

Snack Media ma żywą i wciągającą sekcję z bohaterami z jasnożółtym tłem, tekstem, wezwaniem do działania i miniaturami odtwarzania wideo w czterech siatkach. W ten sposób przykuwasz uwagę odwiedzających!
Dzięki zaokrąglonym krawędziom Snack Media zapewnia wrażenia podobne do urządzeń mobilnych, do których wszyscy jesteśmy przyzwyczajeni.
Ponadto portfolio filmów z możliwością filtrowania pozwala każdemu znacznie łatwiej znaleźć odpowiednią treść.
Uwaga: używaj miniatur wideo zamiast obrazów, aby było bardziej wciągające.
Czy planujesz korzystać z Webflow? W takim razie powinieneś również sprawdzić te wspaniałe strony internetowe Webflow.
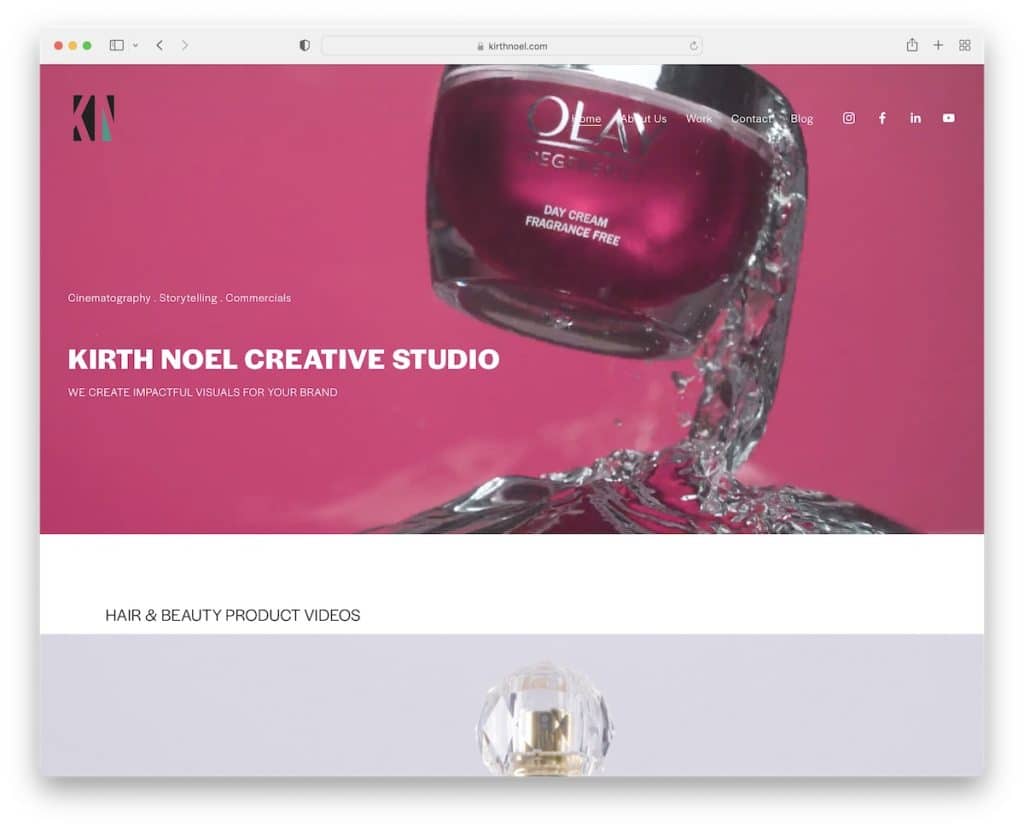
11. Kirth Noel
Zbudowany z: Squarespace

Witryna internetowa dla kamerzystów Kirth Noel ma tło wideo nad zakładką z tytułem, tekstem i przezroczystym nagłówkiem. Oprócz menu nagłówek zawiera również ikony mediów społecznościowych ułatwiające połączenie.

Ponadto Kirth Noel ma różne ogromne suwaki obrazu, z których każdy otwiera wideo na nowej stronie.
Uwaga: użyj filmu w sekcji poświęconej bohaterom, aby wzbudzić natychmiastową ciekawość.
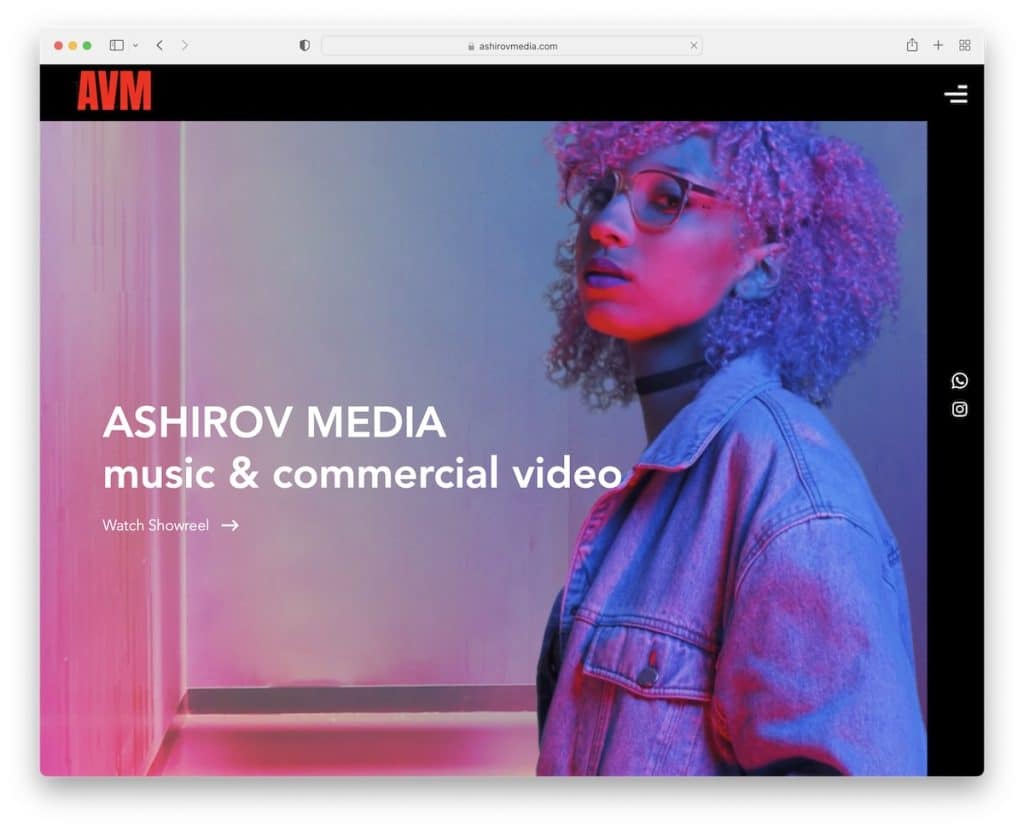
12. Media Aszirowa
Zbudowany z: Wix

To, co odróżnia Ashirov Media od mas, to wspaniały ciemny projekt z fajnym efektem tła.
Kolejnym oryginalnym elementem jest lepki nagłówek z ikoną menu hamburgera i baner na pasku bocznym z ikonami mediów społecznościowych.
Bardzo podobały nam się również ich polecane prace, które są prezentowane w galerii wideo (główne wideo na górze z suwakiem miniatur do przełączania między filmami poniżej).
Uwaga: Utwórz galerię wideo, aby zaprezentować swoje najlepsze prace.
Ale te strony internetowe zbudowane na platformie Wix są również warte sprawdzenia.
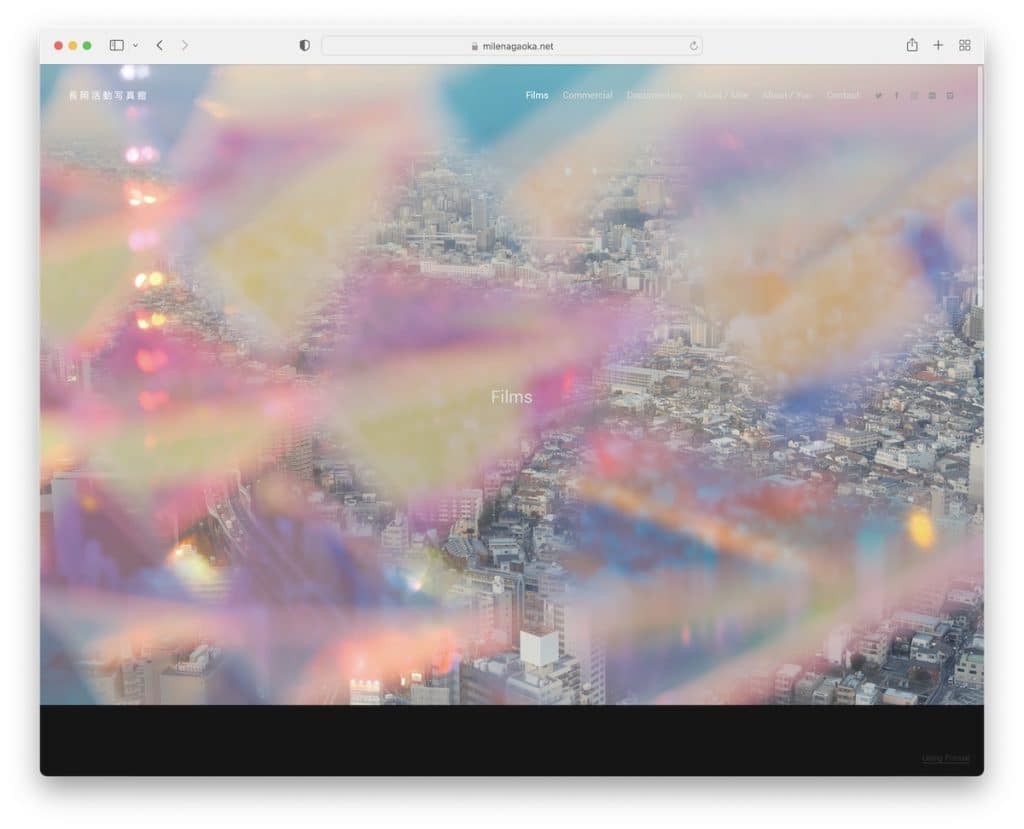
13. Mila Nagaoka
Zbudowany z: Format

Tło obrazu z efektem paralaksy wyróżnia stronę Mile Nagaoka. Poza tym reszta strony ma ciemny wygląd, co nadaje witrynie tego kamerzysty bardziej ekskluzywny wygląd.
Znajdziesz również przyklejony (przezroczysty) nagłówek z linkami, aby dowiedzieć się więcej o pracy i Mile oraz galerię wideo pod obrazem bohatera.
Uwaga: Stwórz bardziej angażujące środowisko użytkownika, używając efektu paralaksy.
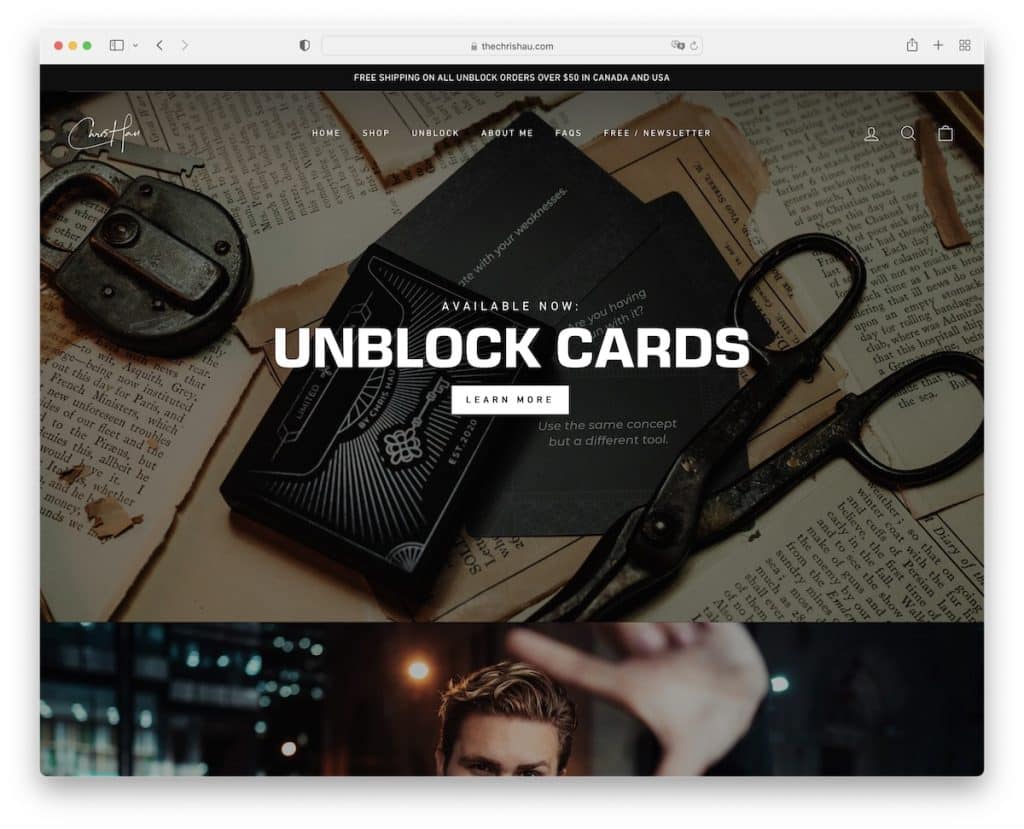
14. Chris Hau
Zbudowany z: Shopify

Witryna Chrisa Hau jest podzielona na wiele sekcji o pełnej szerokości, z tekstem i przyciskami wezwania do działania oraz pływającym nagłówkiem, dzięki czemu zawsze masz dostęp do innych stron wewnętrznych bez konieczności przewijania do góry.
Jedna z sekcji ma efekt przed i po, który promuje jego ustawienia wstępne Lightroom, dzięki czemu można lepiej zwizualizować wynik.
Dodatkowo niektóre obrazy mają efekt paralaksy, a jedna sekcja zawiera wideo w tle.
Uwaga: Użyj lepkiego nagłówka/menu, aby zwiększyć wygodę użytkownika.
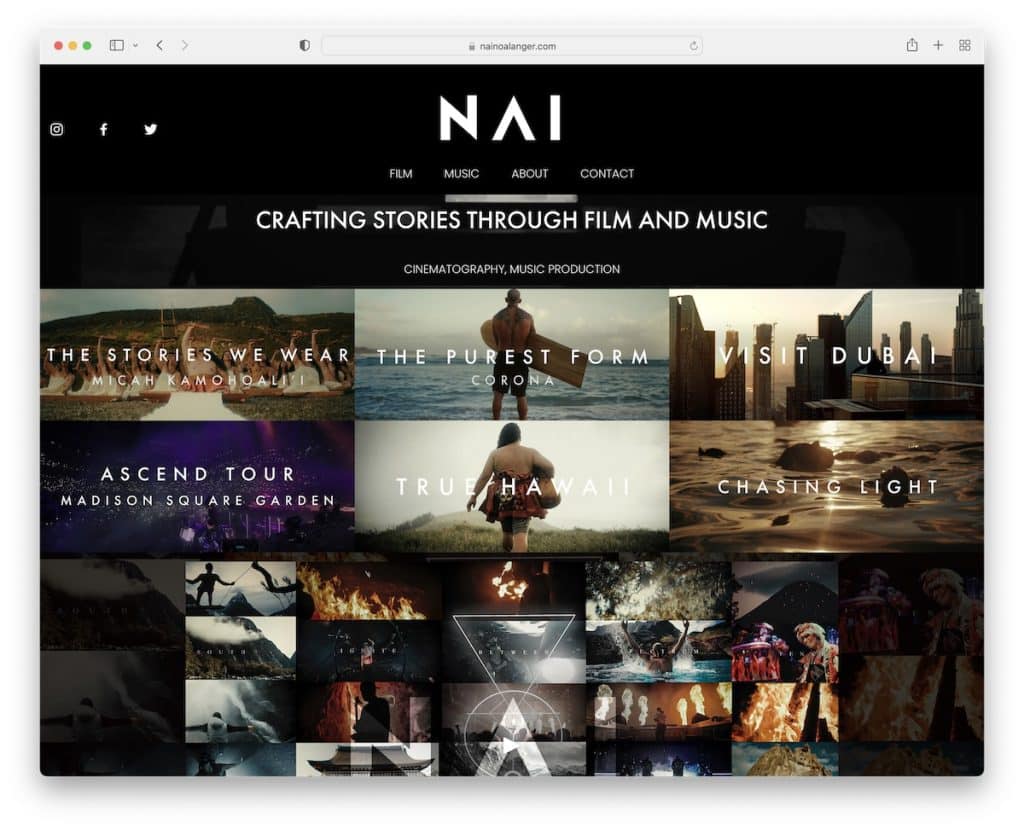
15. Nainoa Langer
Zbudowany z: Squarespace

Nainoa Langer to strona internetowa dla kamerzystów ze znikającym nagłówkiem, który pojawia się ponownie, gdy tylko zaczniesz przewijać z powrotem na górę.
Strona główna zawiera cienkie tło wideo z tytułem, siatkę promującą niektóre prace oraz osadzone wideo. Ponadto dostępna jest pełna sekcja z logo klientów.
Uwaga: Czy pracowałeś z wieloma znanymi markami? Wspomnij o nich na swojej stronie internetowej, aby podnieść swój potencjał.
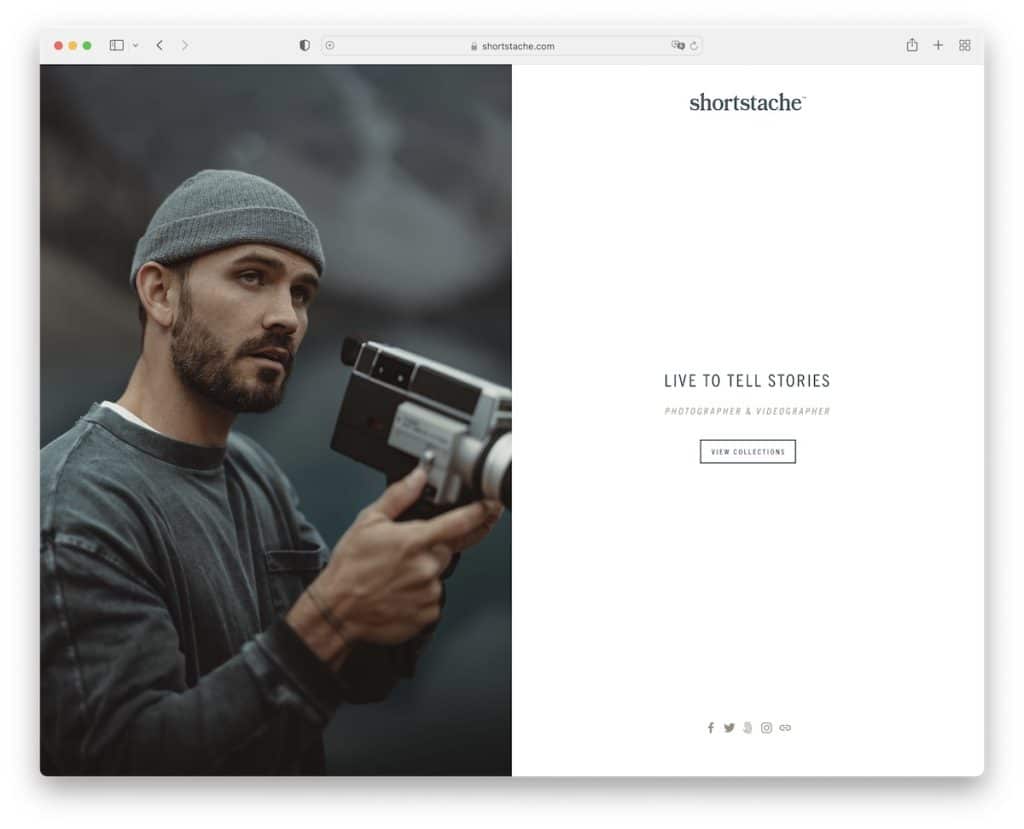
16. Krótkowłosy
Zbudowany z: Squarespace

Strona główna Shortstache ma podzielony ekran z obrazem po lewej stronie oraz tekstem i wezwaniem do działania na jednolitym tle po prawej stronie. Strona główna nie ma również nagłówka ani stopki, co zapewnia bardziej minimalistyczny wygląd.
Jednak nagłówek pojawia się na stronach wewnętrznych, aby łatwiej znaleźć różne treści oraz strony o nas i strony kontaktowe.
Uwaga: Twoja strona główna nie musi zawierać całej masy treści i informacji; zachowaj prostotę, jak Shortstache.
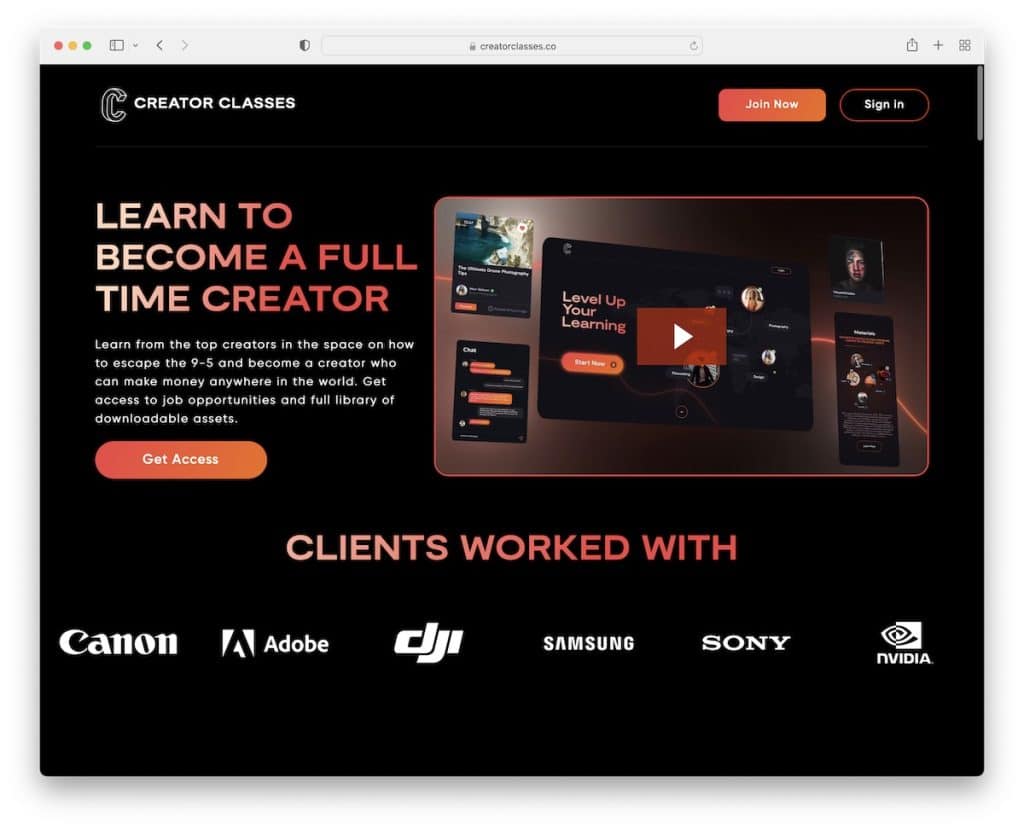
17. Klasy twórców
Zbudowany z: Shopify

Klasy twórców to kolejna witryna o pięknym, ciemnym wyglądzie, która działa bardziej jako strona docelowa. W nagłówku znajdują się dwa przyciski CTA umożliwiające dołączenie i rejestrację, natomiast w stopce znajdują się dodatkowe linki, przyciski mediów społecznościowych oraz formularz zapisu do newslettera.
Część widoczna na ekranie jest bardzo praktyczna, zawiera tytuł, tekst, wezwanie do działania i wideo, a także logo klienta, które potwierdzają jakość pracy.
Uwaga: Czy chcesz promować swoje usługi i produkty za pośrednictwem poczty elektronicznej? Powiększ swoją listę, dodając formularz subskrypcji do witryny swojej firmy.
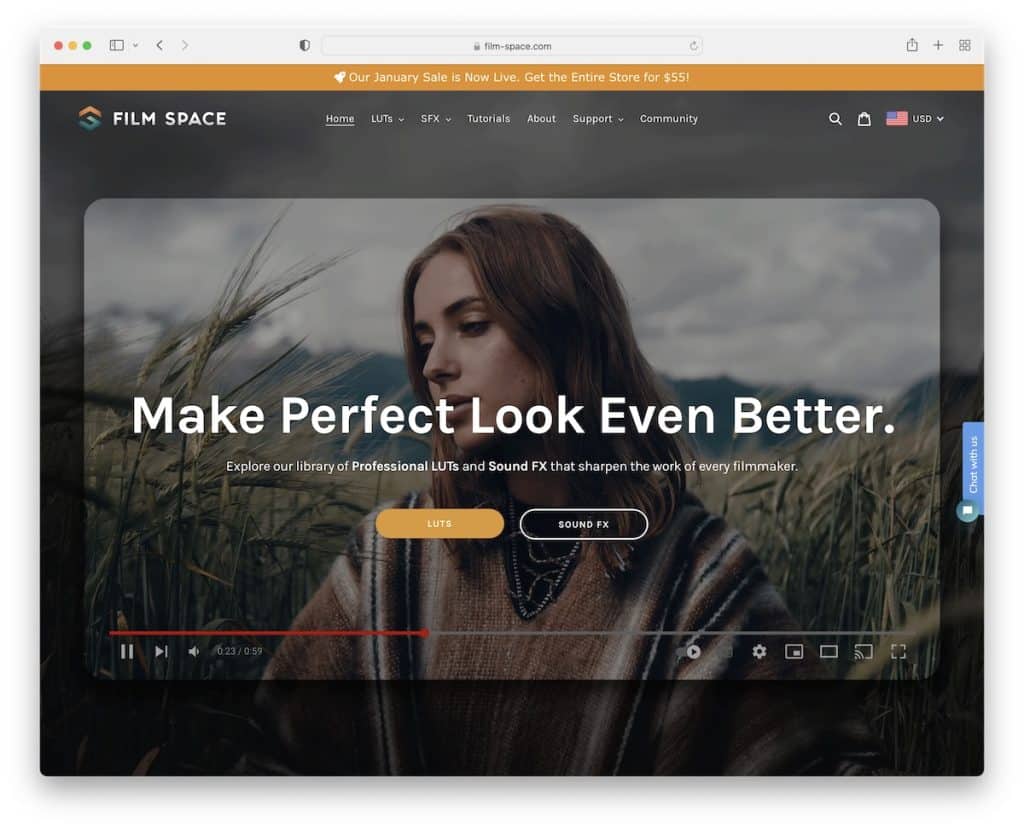
18. Przestrzeń filmowa
Zbudowany z: Shopify

Film Space używa wyskakującego okienka promującego darmowy produkt, który poprzez proces realizacji transakcji pozwala im zdobyć Twój adres e-mail w celu dalszych promocji marketingowych.
Znajdziesz również przyklejone powiadomienie na górnym pasku reklamujące specjalną ofertę, której nie możesz zamknąć.
Dodatkowo przewijane animacje zwiększają komfort użytkownika, czyniąc go bardziej wciągającym, aby zatrzymać go na dłużej.
Uwaga: Masz specjalne ogłoszenie? Użyj górnego paska z kontrastowym tłem, aby był bardziej widoczny.
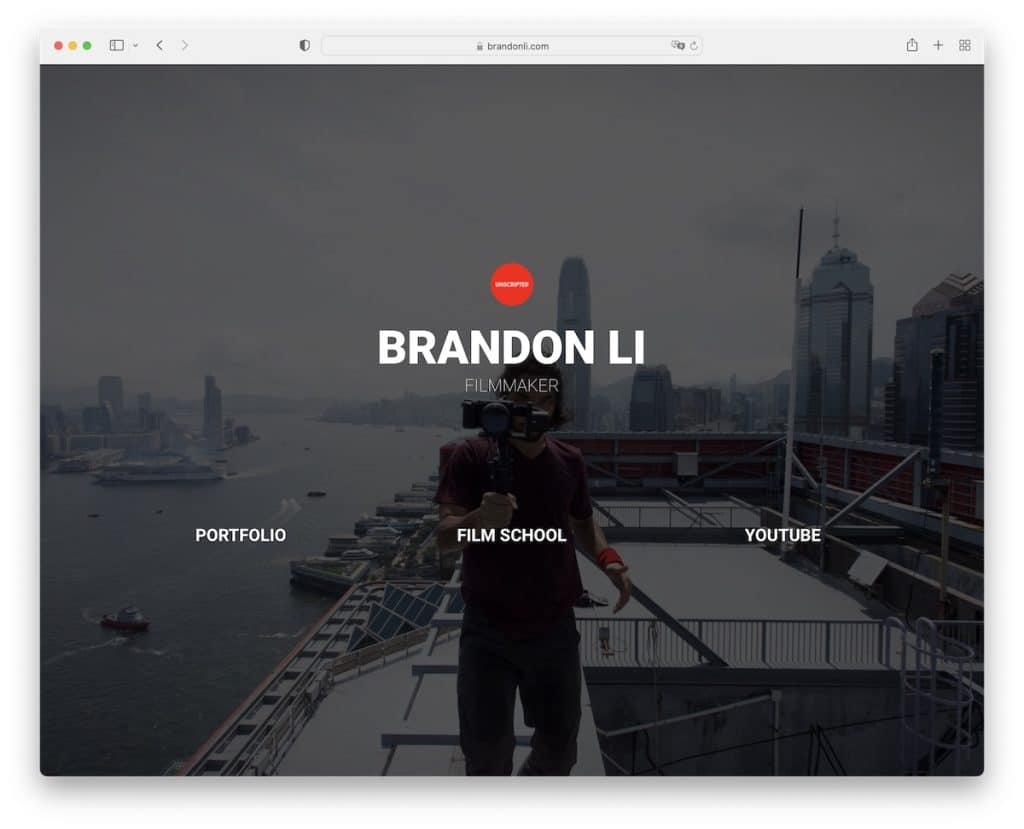
19. Brandon Li
Zbudowany z: Elementor

Chcieliśmy dodać stronę internetową Brandona Li do tej kolekcji, aby pokazać, że nie potrzebujesz fantazyjnej obecności online, aby to działało.
Podczas gdy Brandon działa na innych platformach, wykorzystuje swoją witrynę dla kamerzystów jako centrum łączące ją z trzema głównymi kanałami. Ale użył pełnoekranowego tła obrazu samego siebie w akcji, aby nie było zbyt nudne.
Uwaga: nawet jeśli odnosisz sukcesy na różnych platformach, stwórz stronę internetową, na której fani będą mogli znaleźć linki do Twoich prac.
Jeśli planujesz zbudować swoją obecność online za pomocą WordPress, przeczytaj naszą recenzję Elementora (jeden z najlepszych kreatorów stron!)
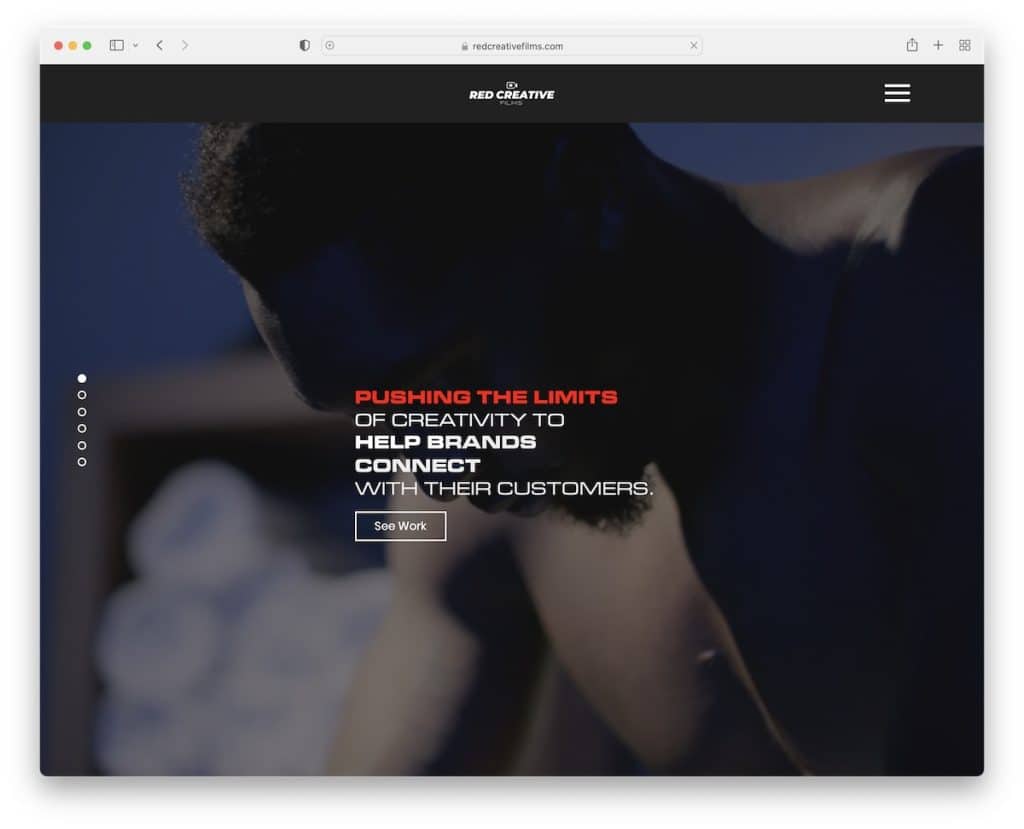
20. Czerwona kreatywność
Zbudowany z: Wix

Witryna Red Creative przypomina prawie pionowy suwak, który można przewijać lub używać podziału na strony po lewej stronie, aby przechodzić z sekcji do sekcji.
Od wideo i tła paralaksy po miniatury wideo i pełnoekranowe nakładki menu, Red Creative zapewnia wszystko, czego potrzebujesz w przyjemnej atmosferze.
Ponadto, podczas gdy nagłówek z ikoną hamburgera znika, gdy tylko zaczniesz przewijać, pojawia się ponownie podczas przewijania z powrotem do góry.
Uwaga: Przyciągnij uwagę odwiedzających za pomocą efektów specjalnych, takich jak wideo w tle i obrazy paralaksy, aby zatrzymać ich na dłużej w Twojej witrynie.
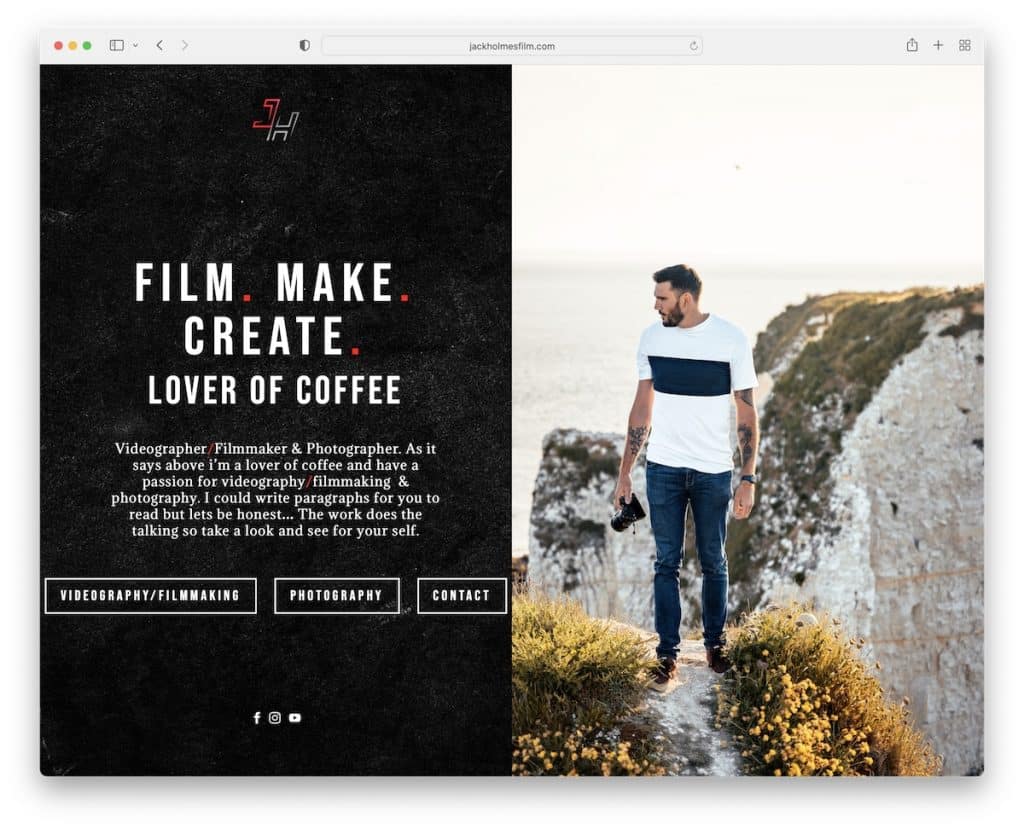
21. Jacka Holmesa
Zbudowany z: Divi

Podobnie jak Shortstache, Jack Holmes ma również projekt strony głównej z podzielonym ekranem z tekstem, linkami i mediami społecznościowymi po lewej stronie oraz własnym obrazem po prawej. Linki otwierają portfolio filmów i obrazów na nowej stronie, w tym formularz kontaktowy. Jack utrzymuje prostą stronę, pozwalając, by jego prace mówiły.
Uwaga: jesteś twórcą treści, więc pozwól swojej pracy mówić i sprzedawać swoje usługi.
Zalecamy sprawdzenie wielu innych witryn korzystających z zebranego przez nas motywu Divi.
