Jak wyświetlić mobilną wersję strony internetowej: za pomocą zaledwie 3 kliknięć
Opublikowany: 2021-12-10Zmagasz się z tym, jak wyświetlić mobilną wersję strony internetowej?
Cóż, oczywistym rozwiązaniem jest po prostu wyciągnięcie telefonu i otwarcie tam strony internetowej. Ale jeśli czytasz ten post, prawdopodobnie z jakiegoś powodu nie jest to dla ciebie opcja.
Na szczęście istnieje wiele innych sposobów przeglądania mobilnej wersji witryny bezpośrednio z przeglądarki internetowej na komputerze. Więc nawet jeśli nie masz dostępu do telefonu, możesz łatwo zobaczyć mobilną wersję witryny bez względu na wszystko.
W tym poście udostępnimy cztery proste metody podglądu mobilnej wersji strony internetowej:
- Pierwsze dwie metody będą działać z dowolnym typem witryny, niezależnie od tego, czy jest to Twoja witryna, czy witryna innej osoby, bez względu na to, czy jest zbudowana za pomocą WordPress, Shopify, Wix, Squarespace, czy czegokolwiek innego.
- Dwie ostatnie metody to opcje specyficzne dla WordPressa, które pokazują, jak wyświetlić mobilną wersję witryny WordPress. Będą one działać tylko wtedy, gdy jesteś właścicielem witryny.
Jak wyświetlić mobilną wersję strony internetowej w przeglądarce?
Niezależnie od tego, czy jesteś właścicielem witryny, istnieją dwa proste sposoby przeglądania mobilnej wersji dowolnej witryny w Internecie:
- Użyj narzędzi programistycznych swojej przeglądarki internetowej. Chrome świetnie się do tego sprawdza, ale większość innych przeglądarek internetowych oferuje podobne narzędzia.
- Skorzystaj z dedykowanego mobilnego emulatora. Wystarczy, że wpiszesz adres URL, który chcesz zobaczyć, a będziesz mógł przeglądać go jak użytkownik mobilny.
Przejdźmy przez obie metody. Później pokażemy Ci również, jak wyświetlić mobilną wersję witryny, którą sam tworzysz (na WordPress).
Korzystaj z narzędzi programistycznych swojej przeglądarki
Większość przeglądarek, takich jak Google Chrome, Safari, Firefox, Microsoft i Brave, oferuje narzędzia programistyczne, które pozwalają zagłębić się w stronę internetową, w tym zobaczyć, jak wygląda na różnych urządzeniach.
Dzięki narzędziom dla programistów możesz szybko zobaczyć, jak witryna wygląda na różnych smartfonach, tabletach i tak dalej.
W przypadku tych przykładów zakładamy, że używasz Chrome (lub dowolnej przeglądarki opartej na Chromium, takiej jak Brave). Jednak większość innych przeglądarek internetowych oferuje podobne funkcje, chociaż interfejs będzie inny.
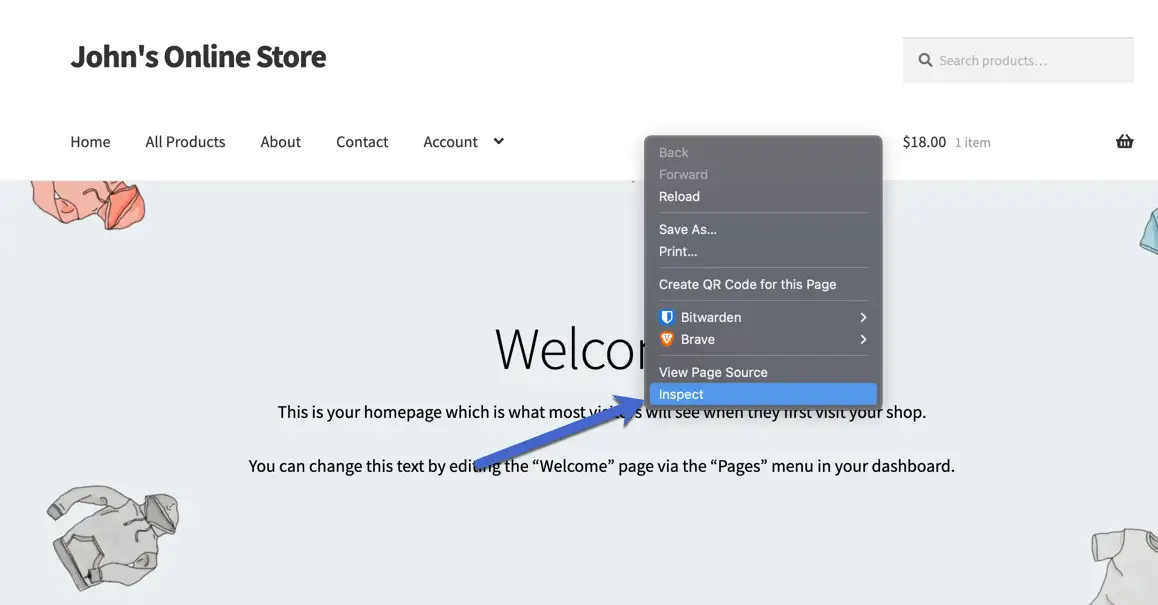
Aby rozpocząć, kliknij prawym przyciskiem myszy na interfejsie swojej witryny i wybierz z menu Sprawdź :

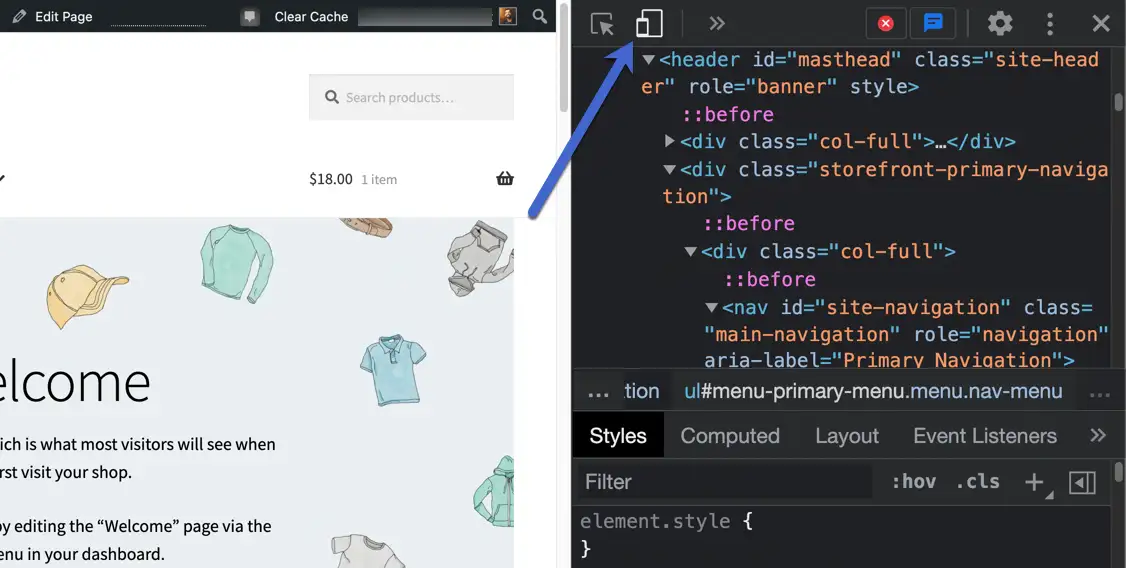
Spowoduje to uruchomienie narzędzi programistycznych i odsłonięcie modułu po prawej stronie z elementami kodującymi z tej strony.
Nie musisz się martwić o kodowanie, ponieważ głównym celem jest przełączenie się na mobilną wersję witryny. Znajdź mały przycisk Toggle Device Toolbar (wygląda jak ikona telefonu i tabletu) i kliknij go, aby aktywować widok mobilny.

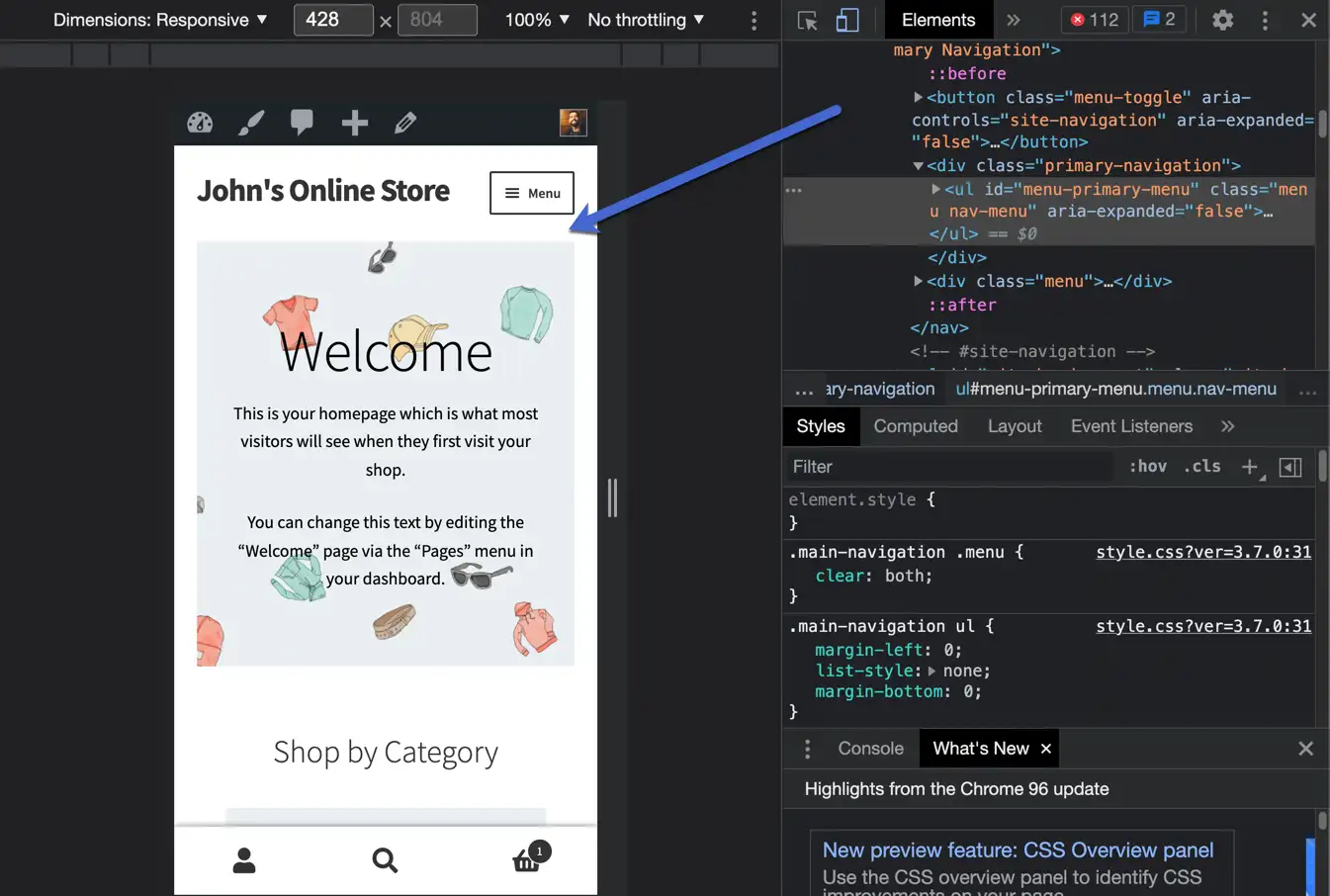
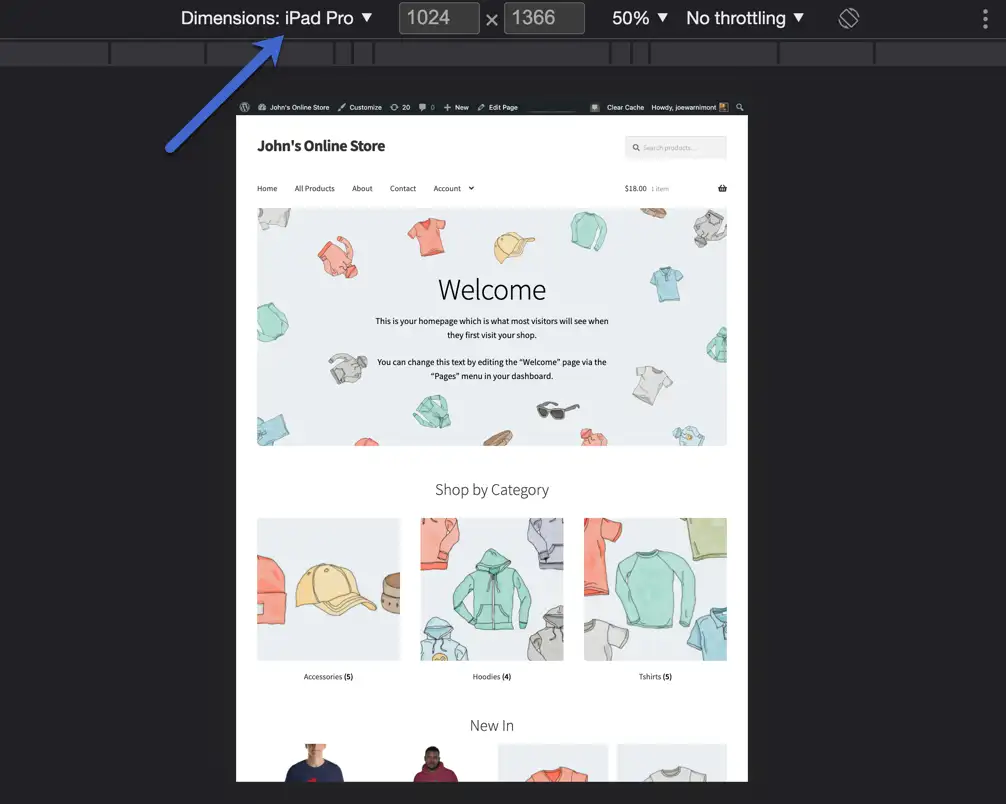
Spowoduje to automatyczne wyświetlenie responsywnego widoku mobilnego, w którym możesz zmienić wymiary urządzenia w zależności od tego, które urządzenie chcesz emulować:

Aby ta metoda była jeszcze bardziej atrakcyjna, jest to jedna z niewielu opcji z wbudowanymi ustawieniami domyślnymi urządzenia, zapewniająca dokładniejszy wgląd w to, jak Twoja witryna wygląda na rzeczywistych urządzeniach.

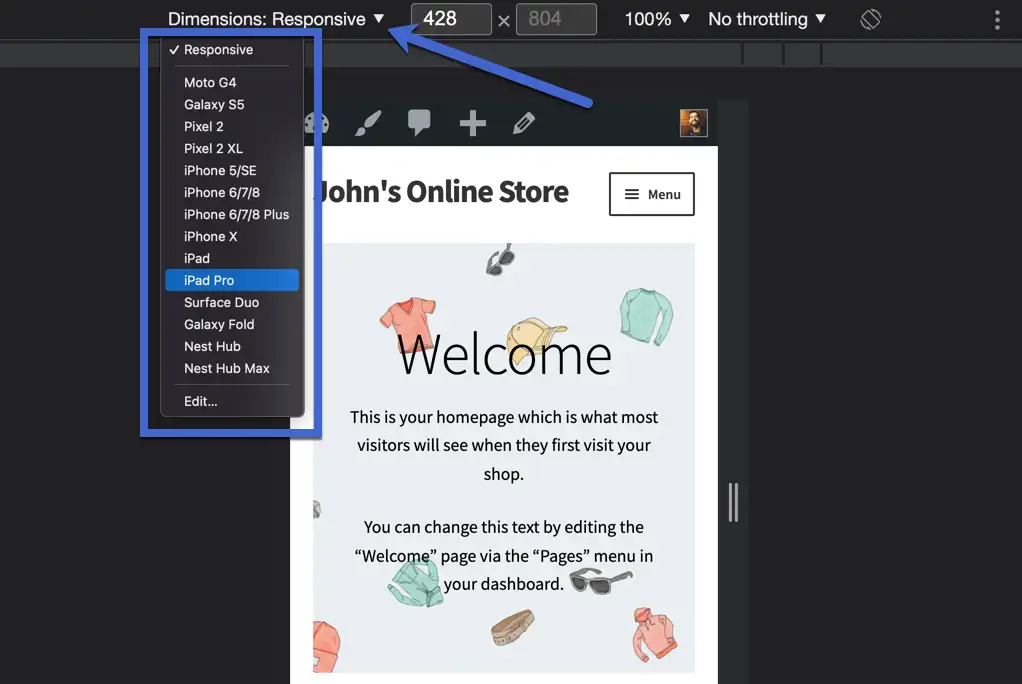
Jako przykład możesz wybrać iPada Pro, który natychmiast dostosowuje wymiary wyświetlacza do iPada Pro.

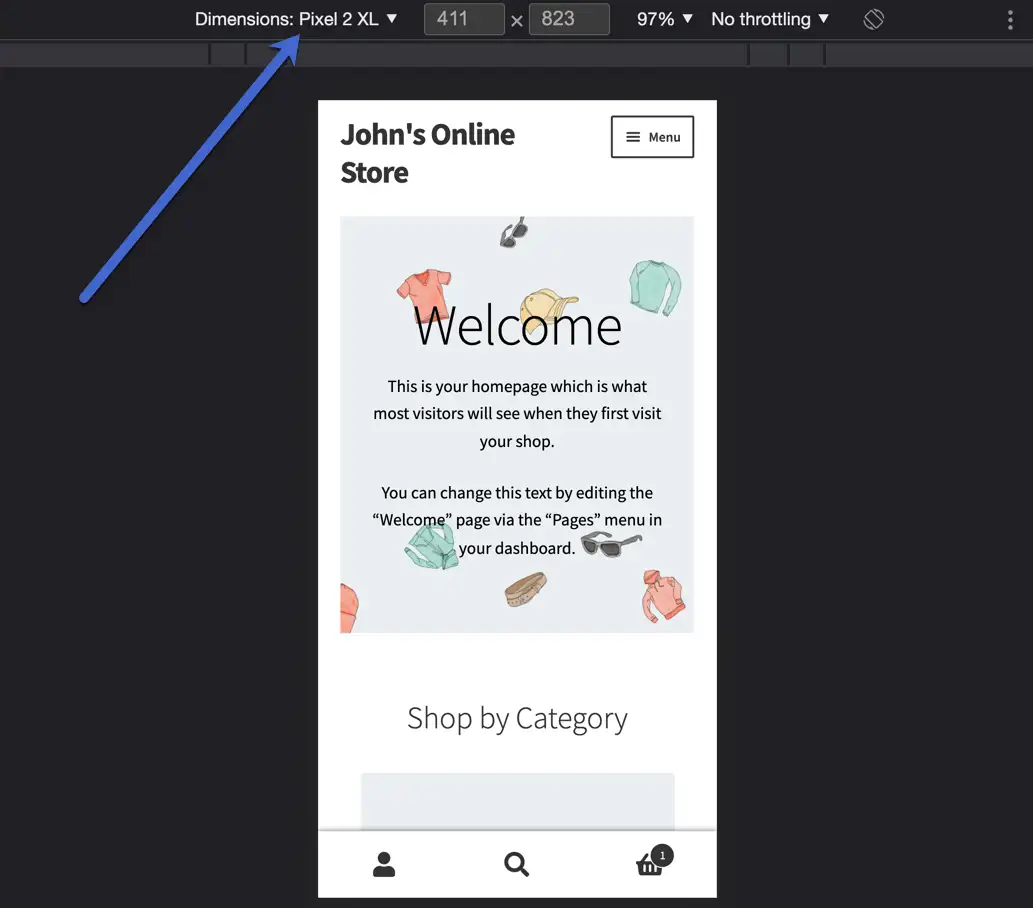
Możesz też wybrać mniejszy Pixel 2 XL.

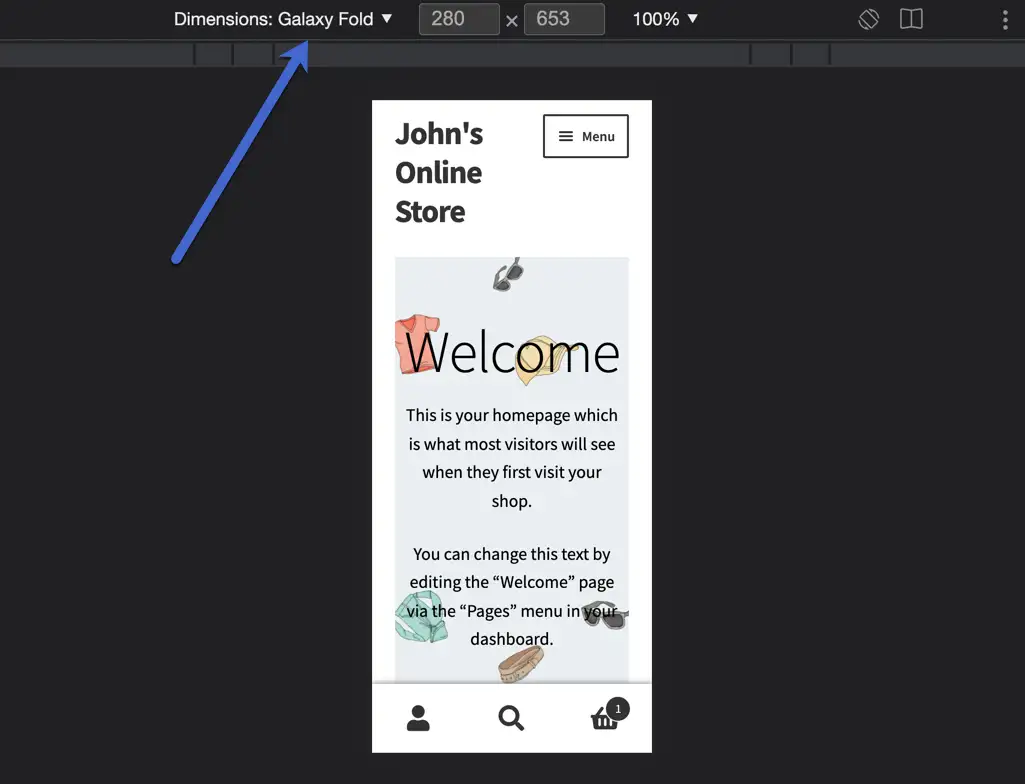
Albo jeszcze mniejszy Galaxy Fold. Przetestuj każde z urządzeń z listy i upewnij się, że Twoja witryna na każdym z nich wygląda akceptowalnie.

Użyj testera online lub emulatora
Emulatory są generalnie używane do testowania aplikacji w ich natywnych środowiskach, ale wiele z nich jest dostępnych dla responsywności witryny. Możesz także znaleźć podstawowych testerów online, aby wkleić adres URL i zobaczyć, jak wygląda na mniejszych urządzeniach.
ResponsivePX.com to realna opcja, ale możesz znaleźć wiele innych dzięki szybkiemu wyszukiwaniu online.
Powodem, dla którego sugerujemy, aby ludzie wypróbowali emulatory i symulatory, jest to, że zapewniają znacznie większą kontrolę nad wymiarami witryny. I często są prostsze niż korzystanie z narzędzi programistycznych w przeglądarce.
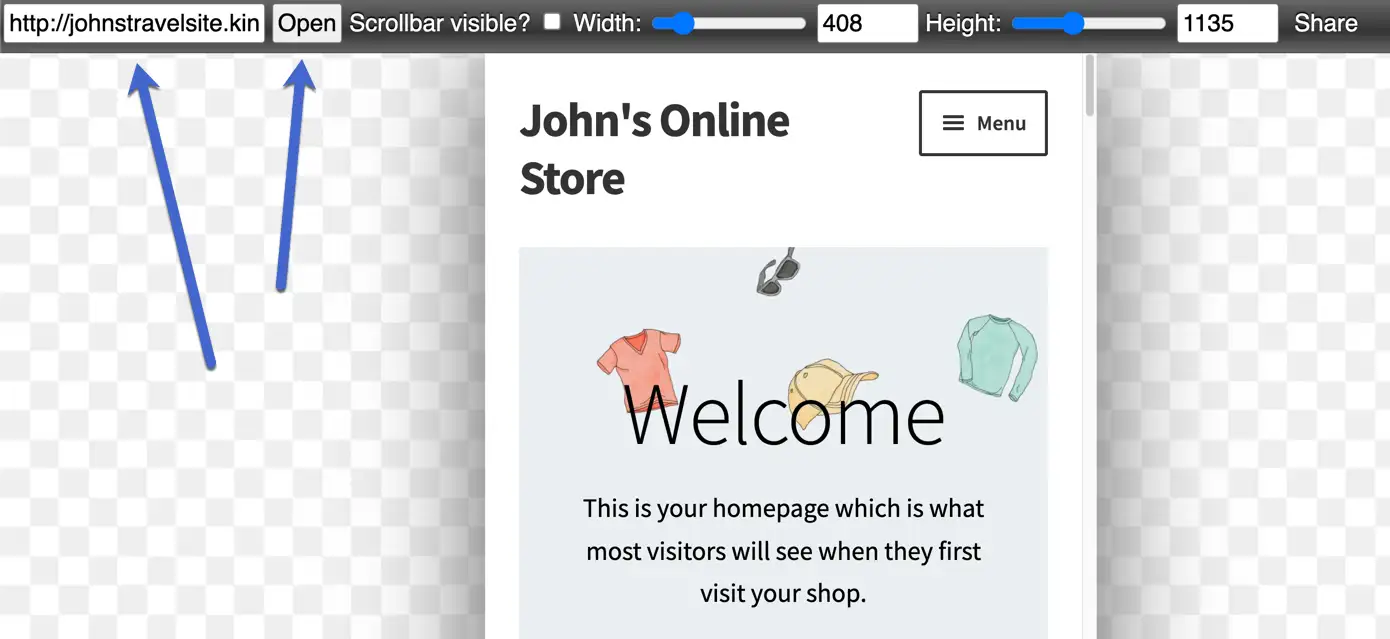
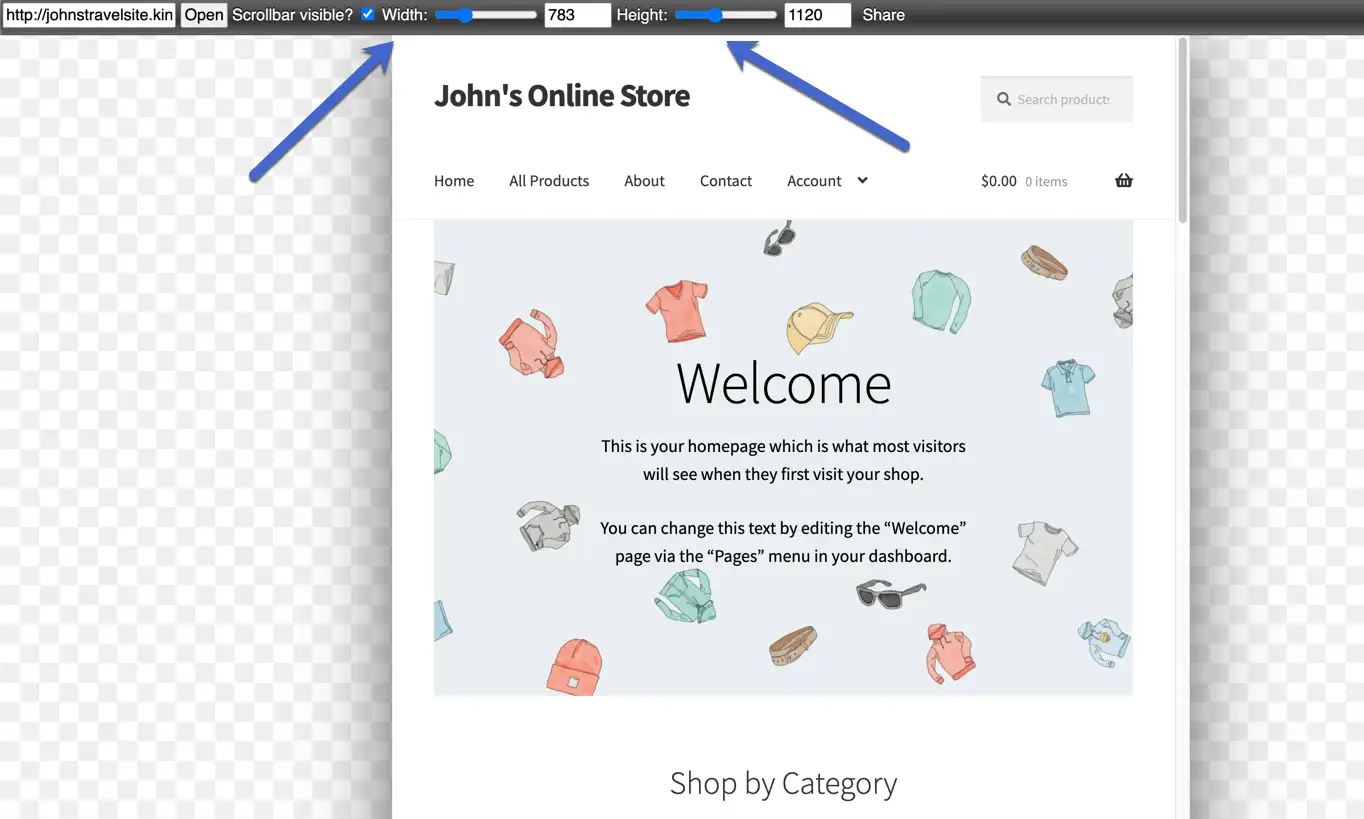
Weźmy na przykład ResponsivePX.com: wchodzisz na stronę, wklejasz adres URL i od razu widzisz wersję mobilną.

Pozwala dostosować szerokość, wysokość i widoczność paska przewijania. Możesz nawet udostępniać wyniki osobom w swojej organizacji.

Jak wyświetlić mobilną wersję swojej witryny WordPress?
Jeśli pracujesz nad własną witryną WordPress, WordPress udostępnia również kilka wbudowanych opcji, które pomogą Ci zobaczyć, jak Twoja witryna będzie wyglądać na urządzeniach mobilnych.
Pracując w edytorze WordPress, możesz szybko sprawdzić, jak Twoje treści będą wyglądać na różnych urządzeniach. Możesz również zrobić to samo podczas dostosowywania motywu w dostosowywaniu WordPressa.
Przejdźmy przez te metody…
Zobacz wersję mobilną za pomocą podglądu strony lub edytora postów
Wersję mobilną witryny można przeglądać strona po stronie. Na przykład możesz chcieć sprawdzić, czy Twój obecny post na blogu wygląda dobrze w widoku mobilnym. Warto również sprawdzić swoją stronę główną pod kątem responsywności na urządzeniach mobilnych, zwłaszcza po zmianie wyglądu.
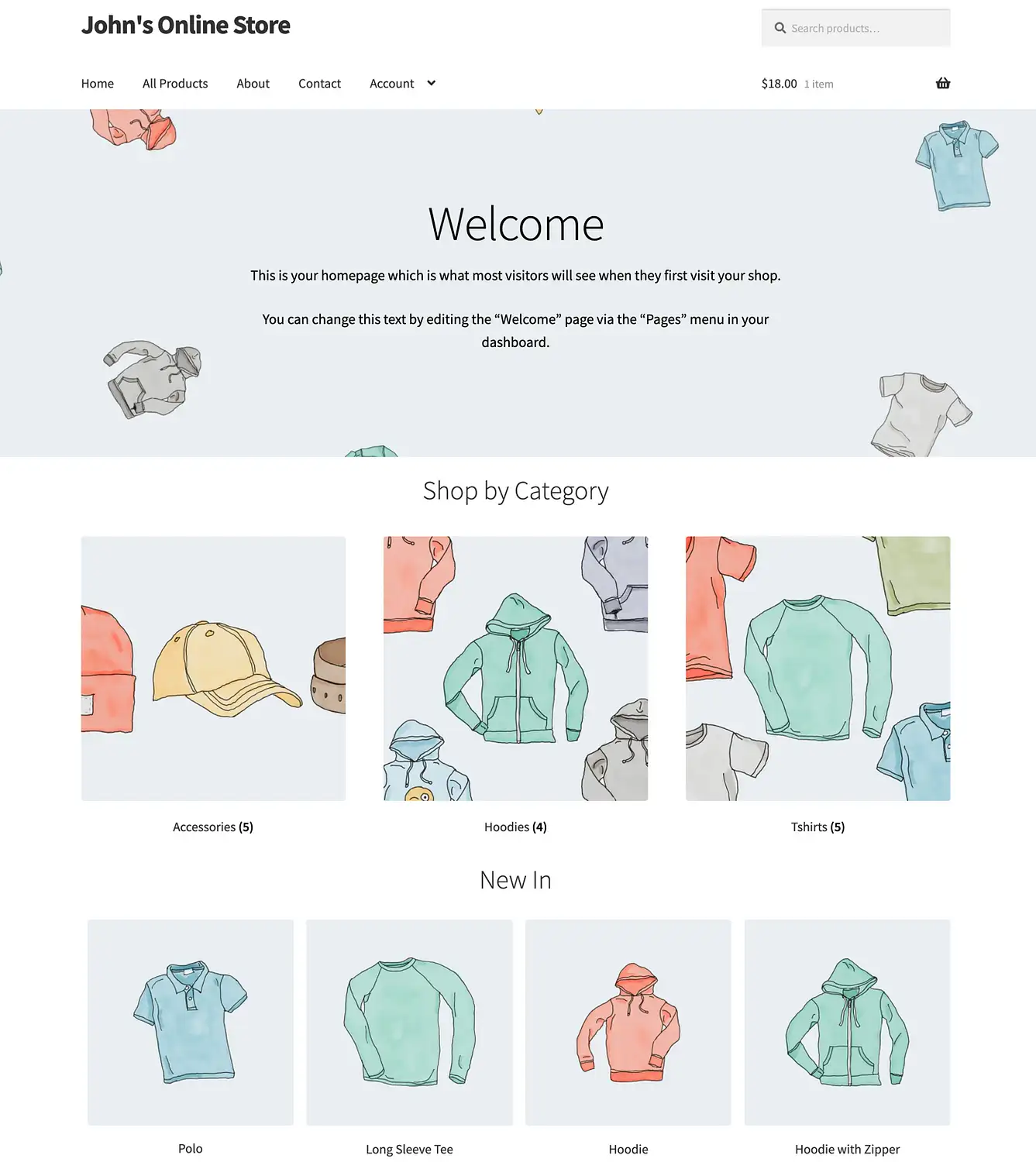
Zacznijmy od strony głównej. Oto jak wygląda następująca witryna w widoku na komputer:

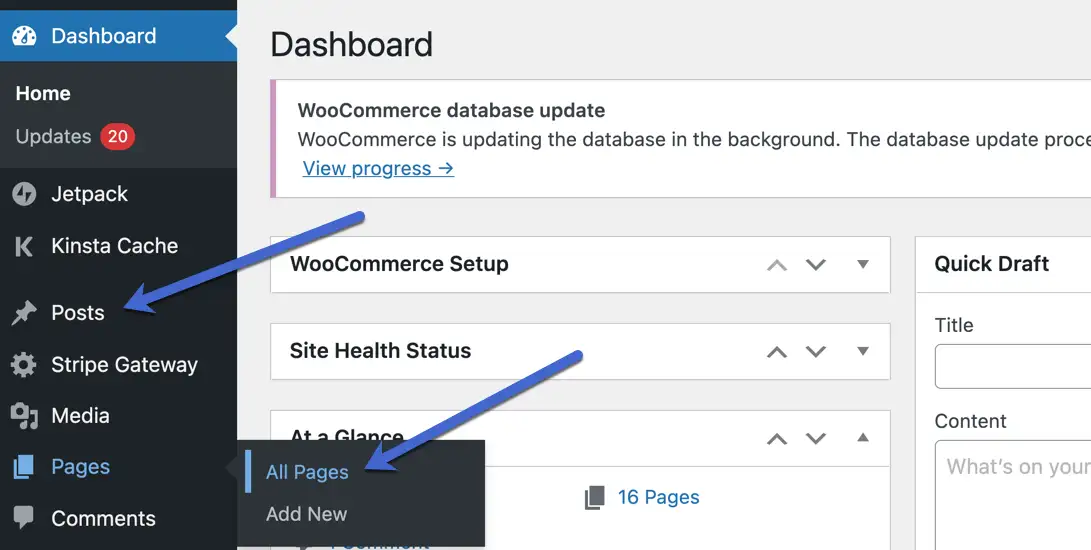
Możesz zobaczyć poszczególne strony i publikować widoki mobilne, przechodząc do kart Wpisy lub Strony na pulpicie WordPress.
W przypadku wcześniej utworzonych postów i stron przejdź do opcji Wszystkie posty lub Wszystkie strony .

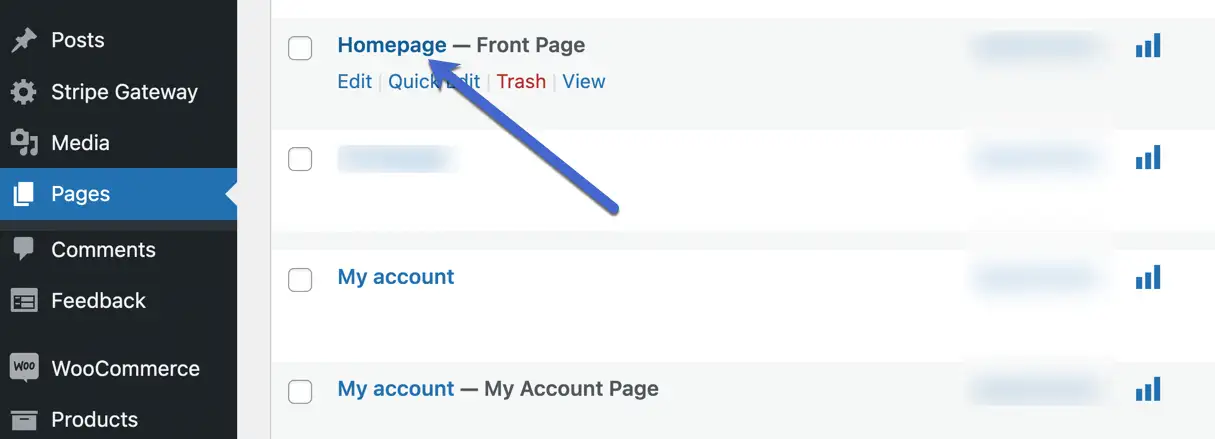
Zaczniemy od strony; a dokładniej Strona główna. Wybierz dowolną stronę.

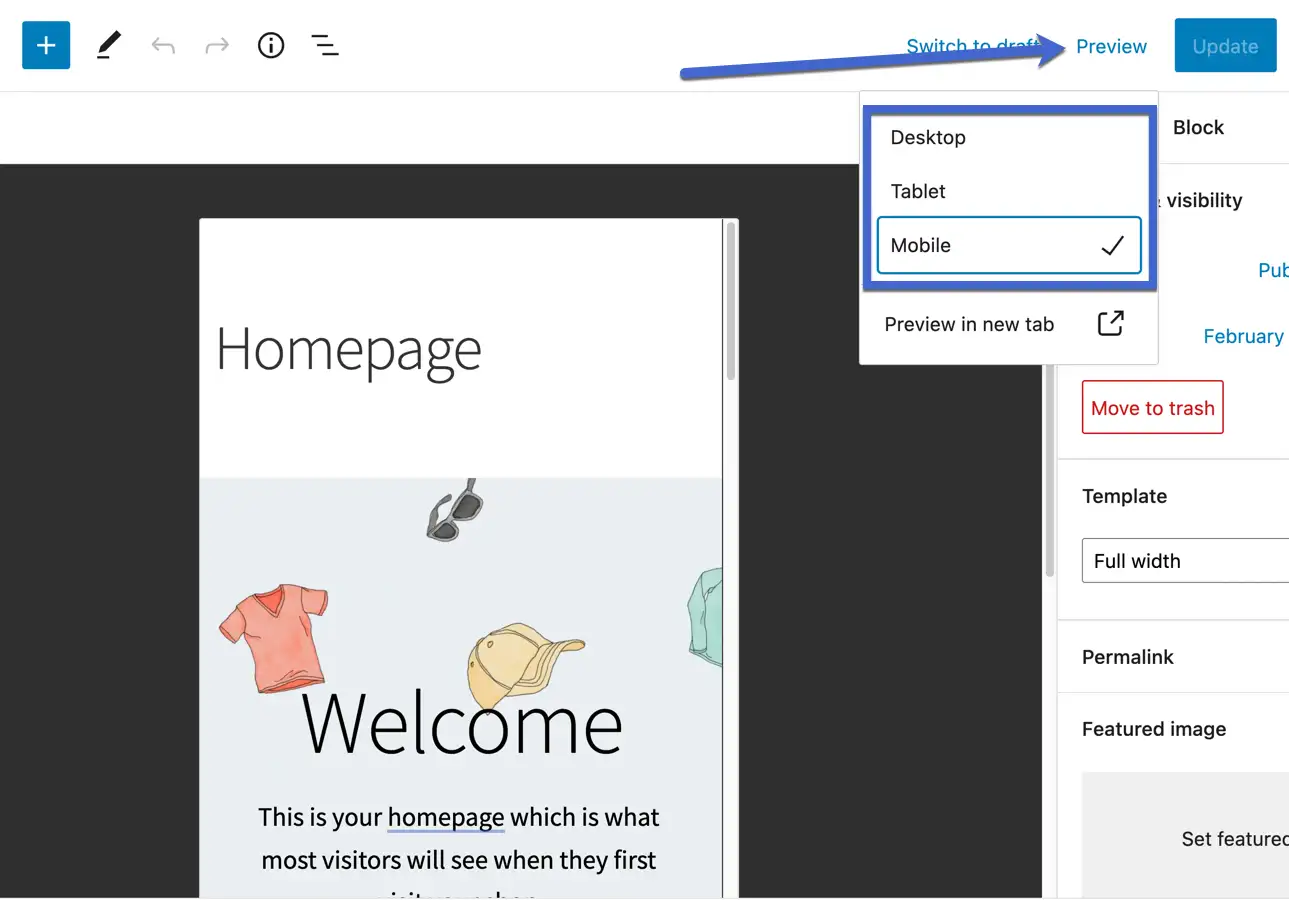
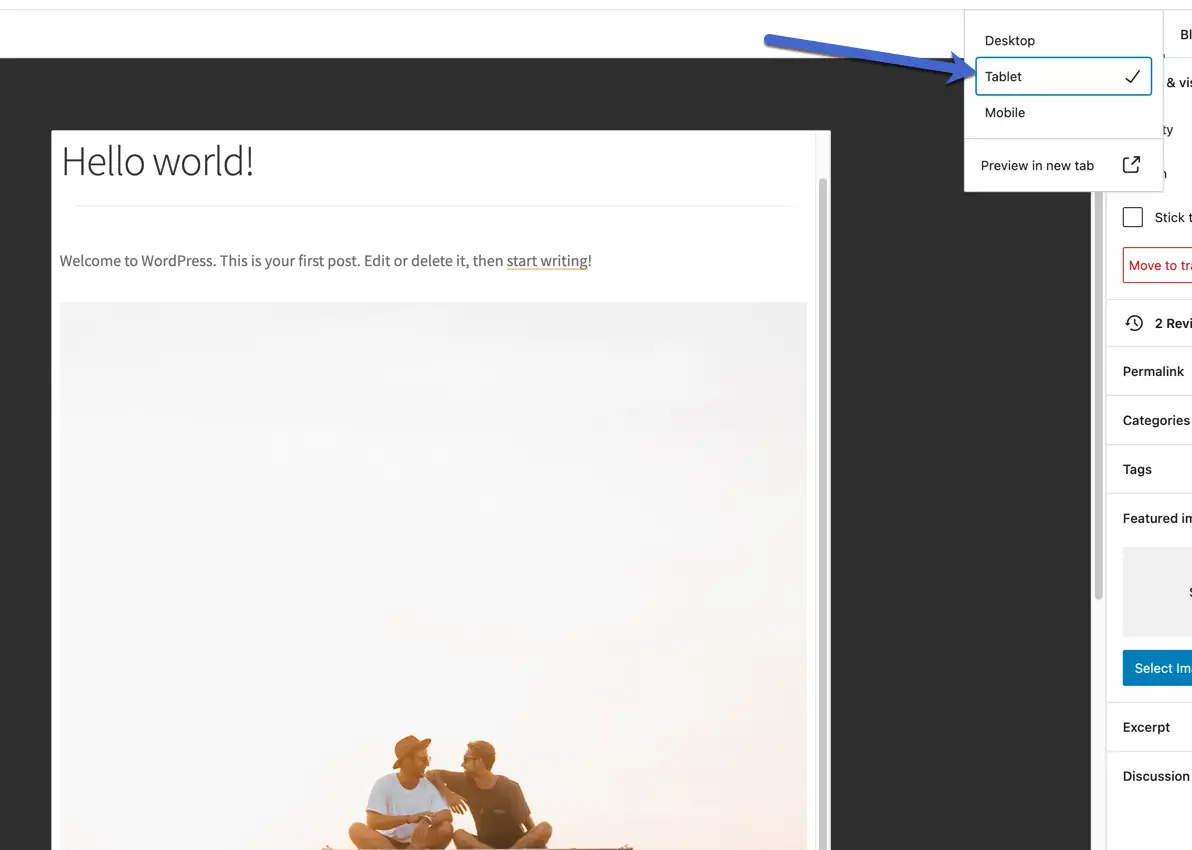
Każda strona i post w backendzie WordPressa zawiera link do podglądu w prawym górnym rogu. Wybierz ten przycisk Podgląd, aby wyświetlić rozwijane menu z następującymi opcjami:

- Pulpit
- Tablet
- mobilny
Domyślnie WordPress pokazuje wersję Desktop.
Wybierz widok Tablet lub Mobile, aby zobaczyć, jak Twoja witryna przekształca swoje elementy, takie jak obrazy, filmy, menu i pola tekstowe, w mniejszy, bardziej czytelny i klikalny format.
Testując swoją witrynę w innych widokach, sprawdź, czy linki są klikalne (nie za małe), zasoby są nadal widoczne, a wszystko jest jasne, bez zmuszania użytkownika do powiększania.

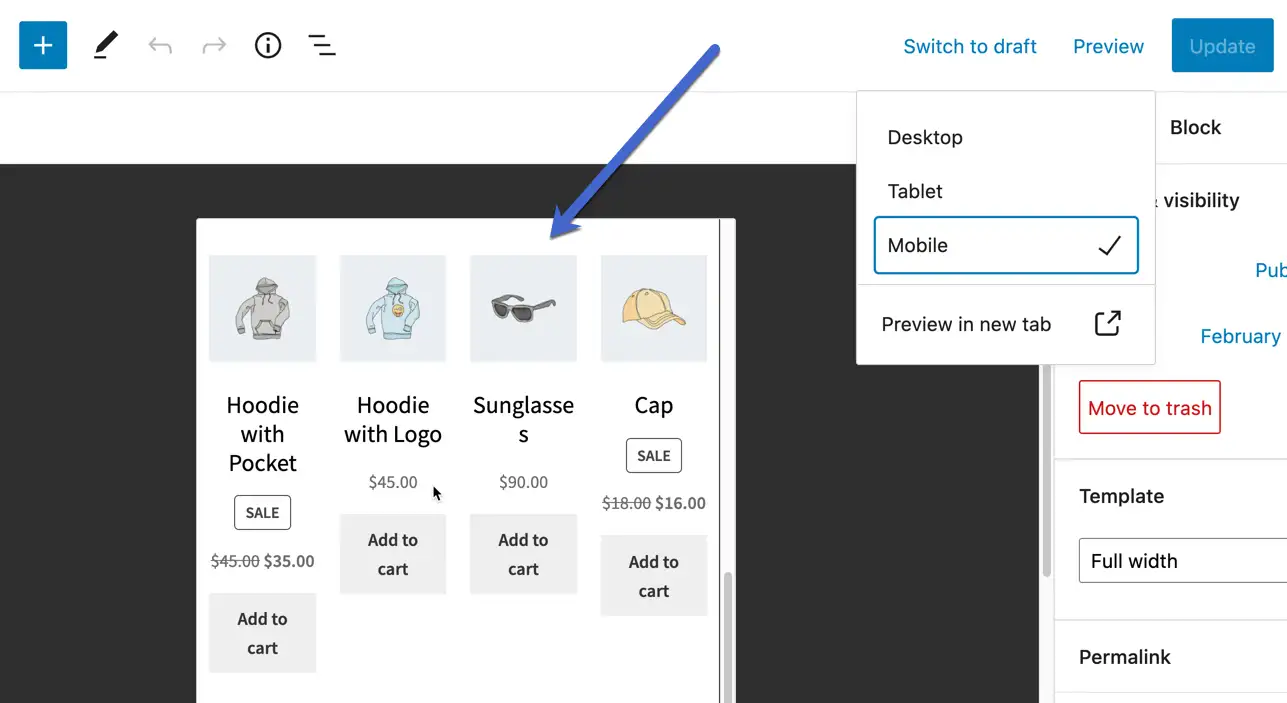
Poświęć trochę czasu, aby przewinąć stronę w dół, aby sprawdzić całą zawartość. Na przykład ta witryna zawiera listę wielu produktów eCommerce na stronie głównej, ze zdjęciami, nazwami produktów i przyciskami Dodaj do koszyka.
Wyglądają przyzwoicie, ale możliwe, że chcielibyśmy przełączyć się na dwie lub trzy kolumny produktów, aby powiększyć szczegóły produktu.

Posty nie różnią się w przypadku korzystania z tej metody. Znajdują się one po prostu w osobnej sekcji WordPressa (Wpisy → Wszystkie wpisy).
Biorąc pod uwagę, w jaki sposób zawierają one posty na blogu, a nie statyczne strony internetowe, jeszcze ważniejsze jest przetestowanie przyjazności dla urządzeń mobilnych. Czemu? Ponieważ wiele firm publikuje dziesiątki postów na blogach każdego miesiąca, z niewielkimi aktualizacjami stron. Jeśli blog jest Twoim głównym źródłem treści, przed opublikowaniem upewnij się, że każdy z nich jest gotowy na urządzenia mobilne.
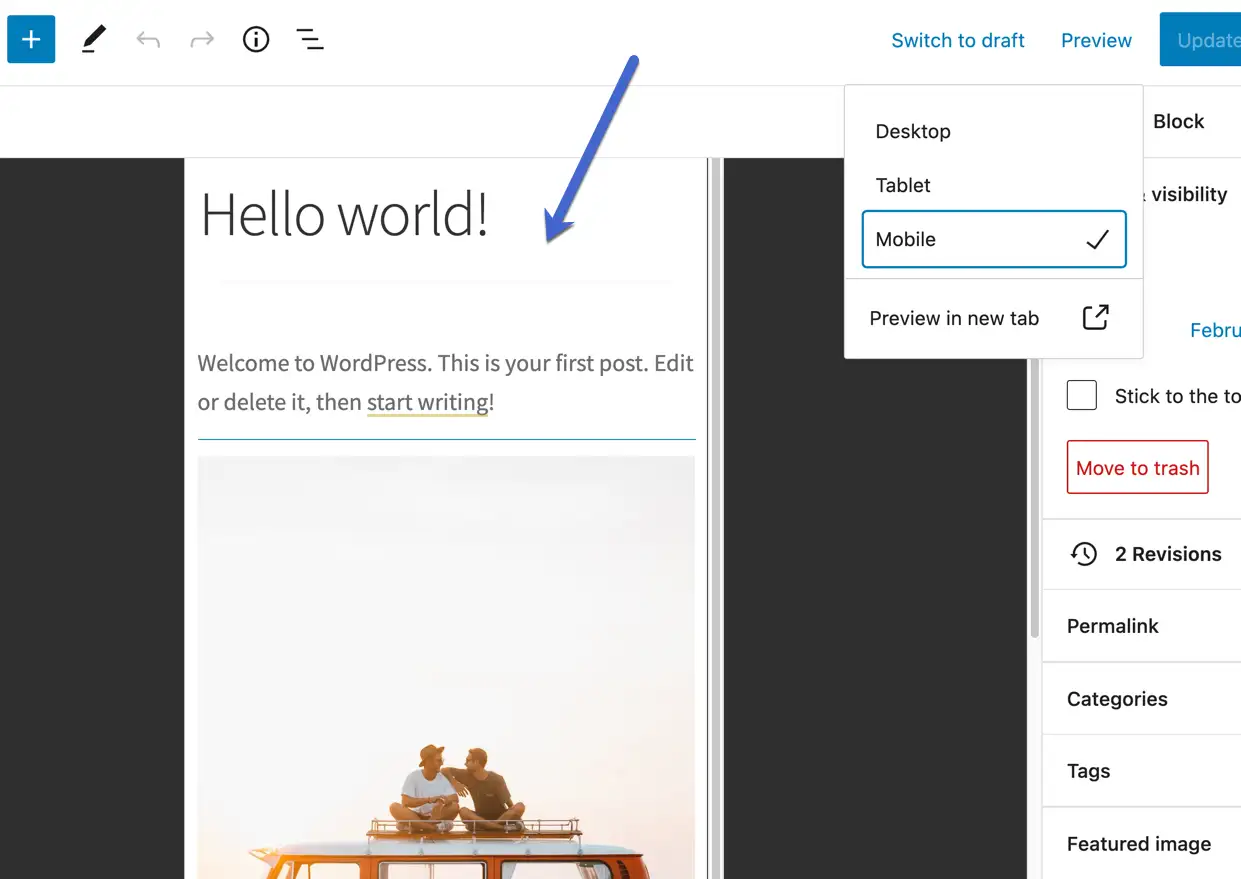
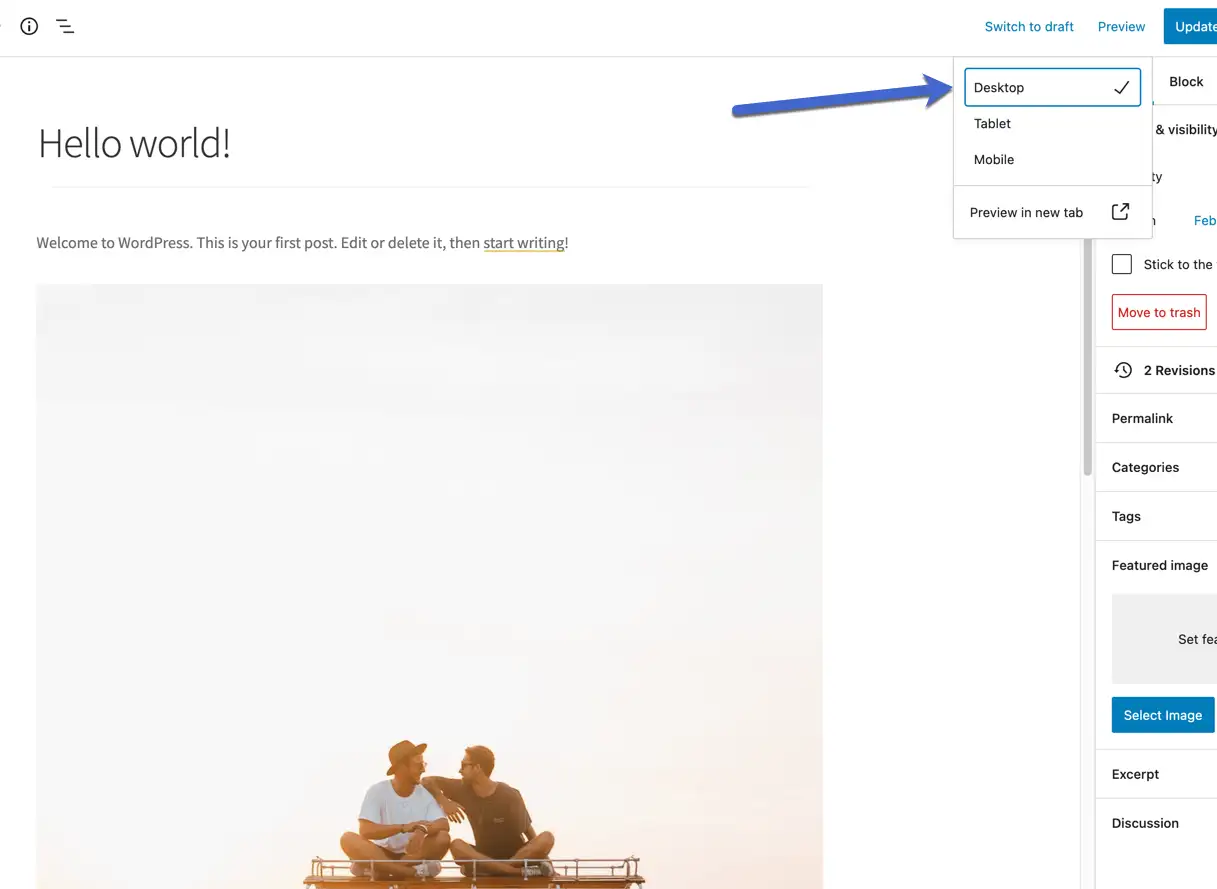
Jak zwykle, przejdź do podglądu, a następnie kliknij na Tablet lub Komórka.

Widok pulpitu czasami wygląda bardzo podobnie do widoku tabletu, więc upewnij się, że nie jest powiększony w przeglądarce.

Widok tabletu wydaje się nieco mniejszy niż widok pulpitu, ale z czarną przestrzenią wokół zawartości witryny, naśladując bardziej realistyczny rozmiar tabletu.

Zobacz mobilną wersję strony internetowej w WordPress Customizer
WordPress Customizer zapewnia nie tylko doskonałe sposoby edytowania motywu WordPress, ale także wizualny podgląd Twojej witryny podczas wprowadzania zmian.
Na szczęście WordPress Customizer nie ogranicza Cię tylko do podglądu na pulpicie. W rzeczywistości można dokończyć wszystkie zmiany, patrząc na widok telefonu komórkowego lub tabletu.
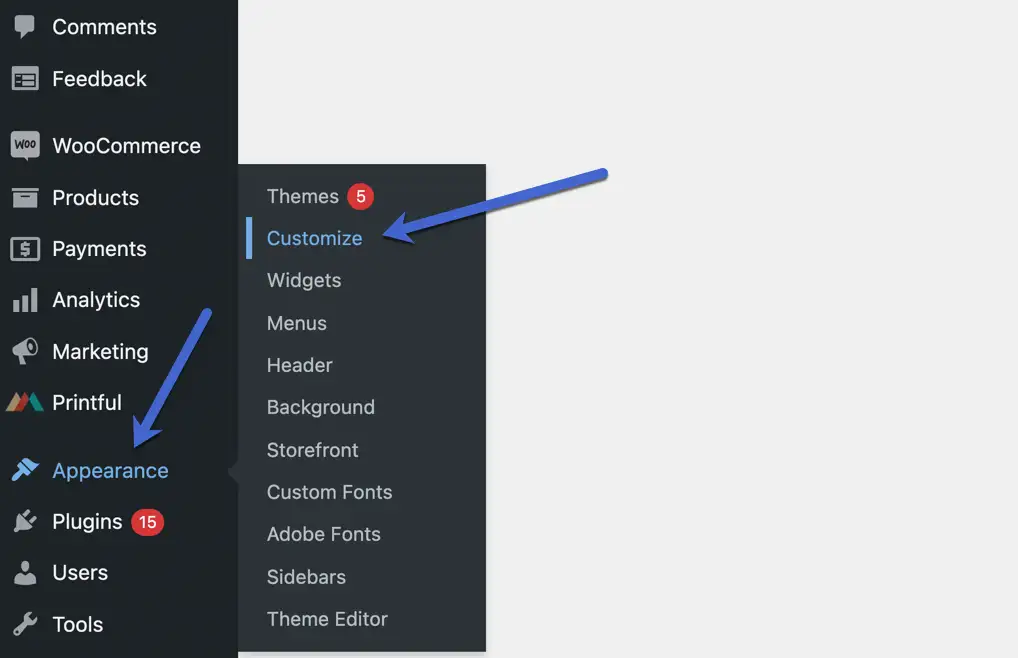
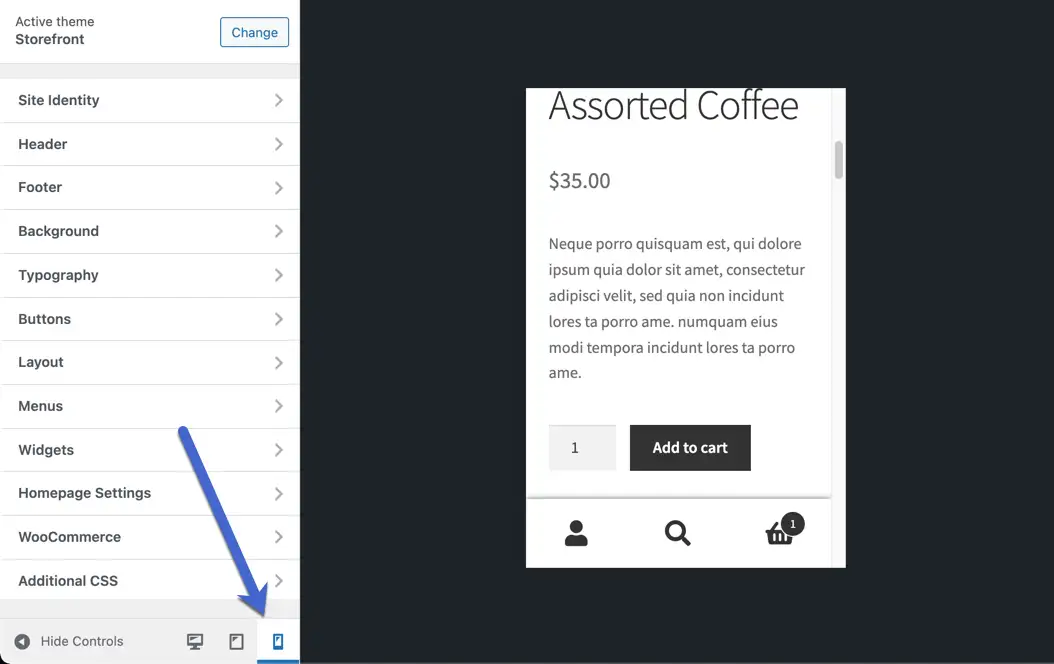
Aby tak się stało, przejdź do Wygląd → Dostosuj , aby uruchomić Customizer.

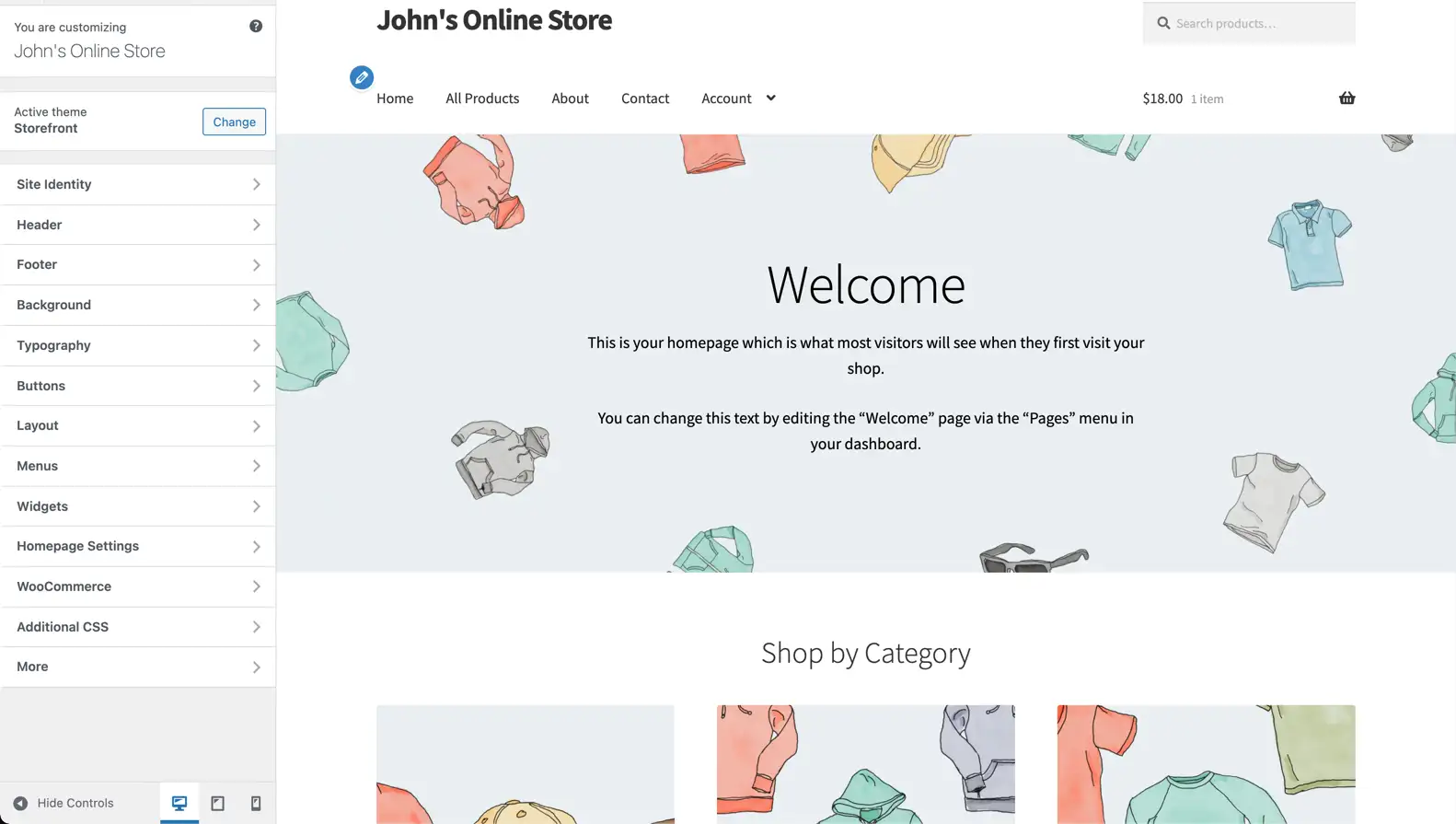
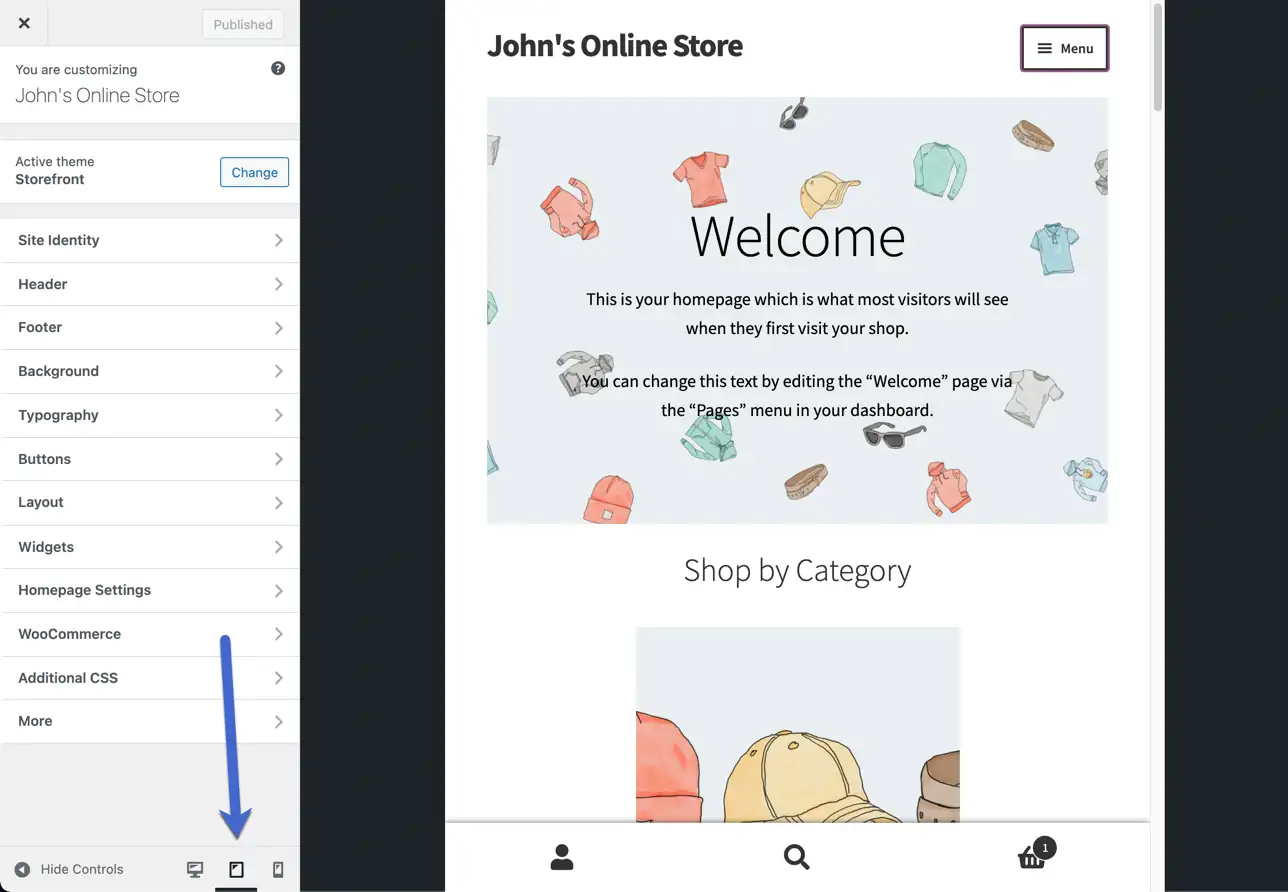
Domyślnie tak wygląda Customizer. Znajduje się w standardowym widoku pulpitu z ustawieniami do dostosowania po lewej stronie i podglądem witryny po prawej.

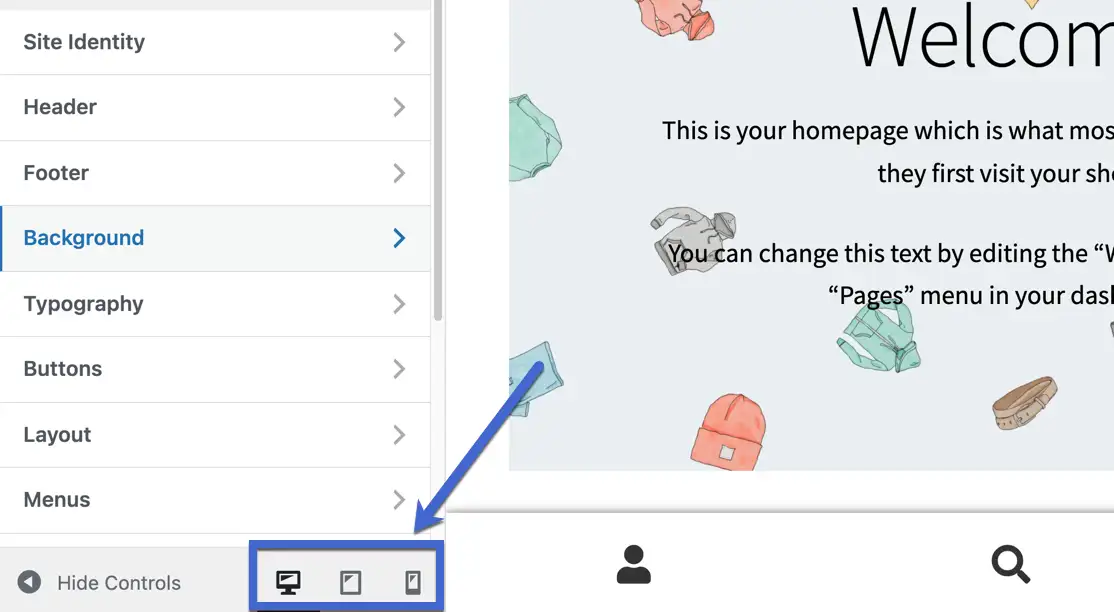
Spójrz na sam dół listy ustawień, aby znaleźć trzy ikony przycisków: jedną dla widoku pulpitu, drugą dla widoku tabletu i trzecią dla widoku mobilnego.

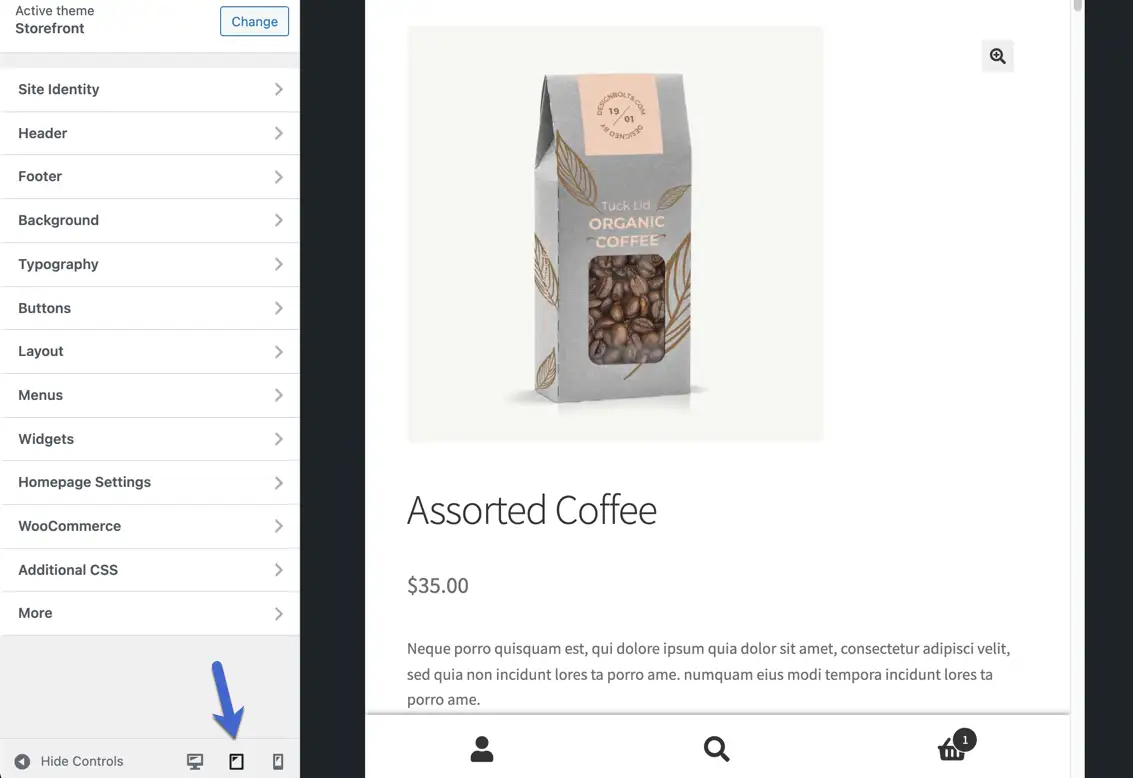
Kliknij przycisk Widok tabletu, aby zobaczyć, jak bieżące zmiany są wyświetlane w interfejsie wielkości zwykłego tabletu.

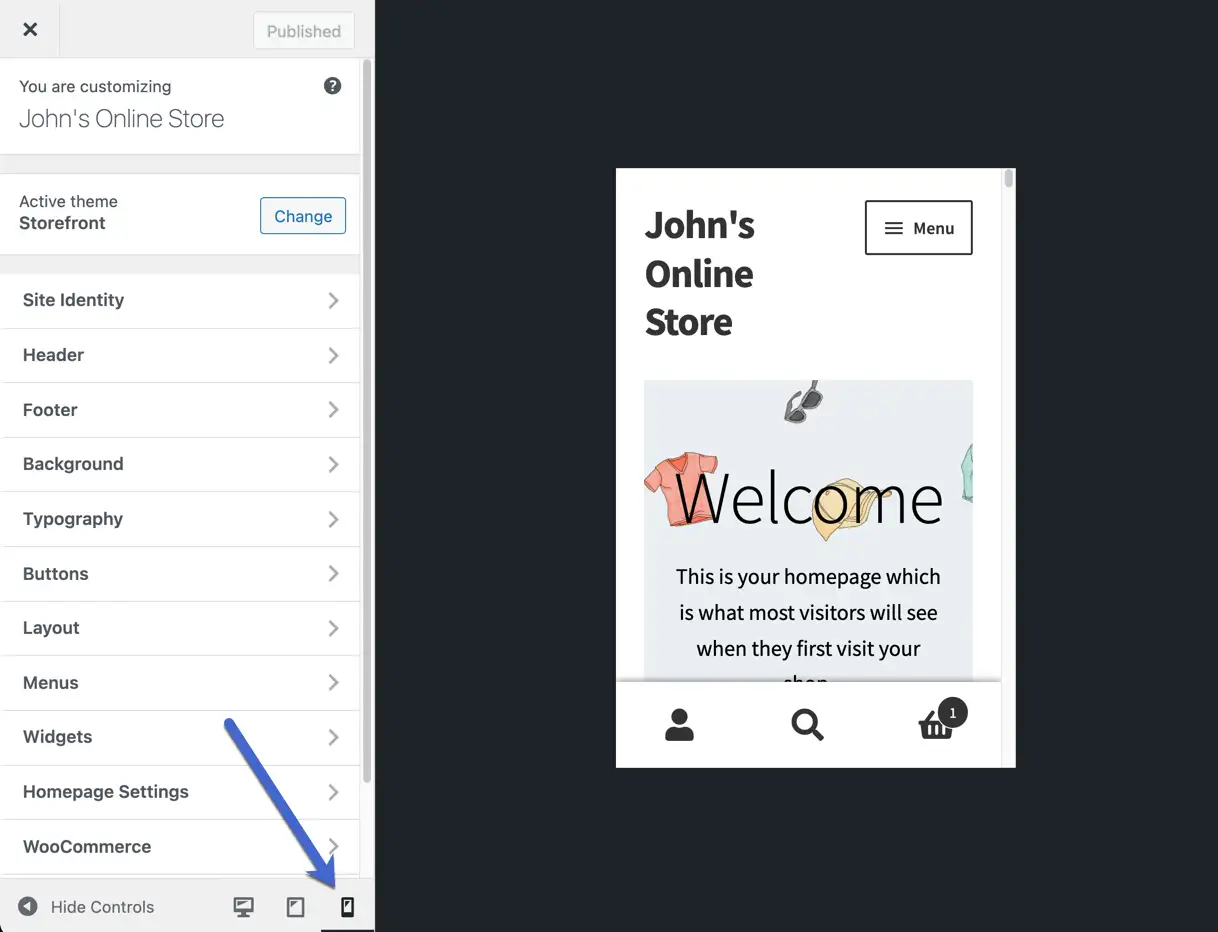
Przycisk Widok mobilny zmniejsza ten interfejs, zbliżając Cię do standardowego rozmiaru okna smartfona mobilnego.
Uwaga: pamiętaj, że te podglądy zaplecza mobilnego są danymi szacunkowymi. Przy tak wielu typach urządzeń na świecie nikt nie zobaczy dokładnie tego samego.

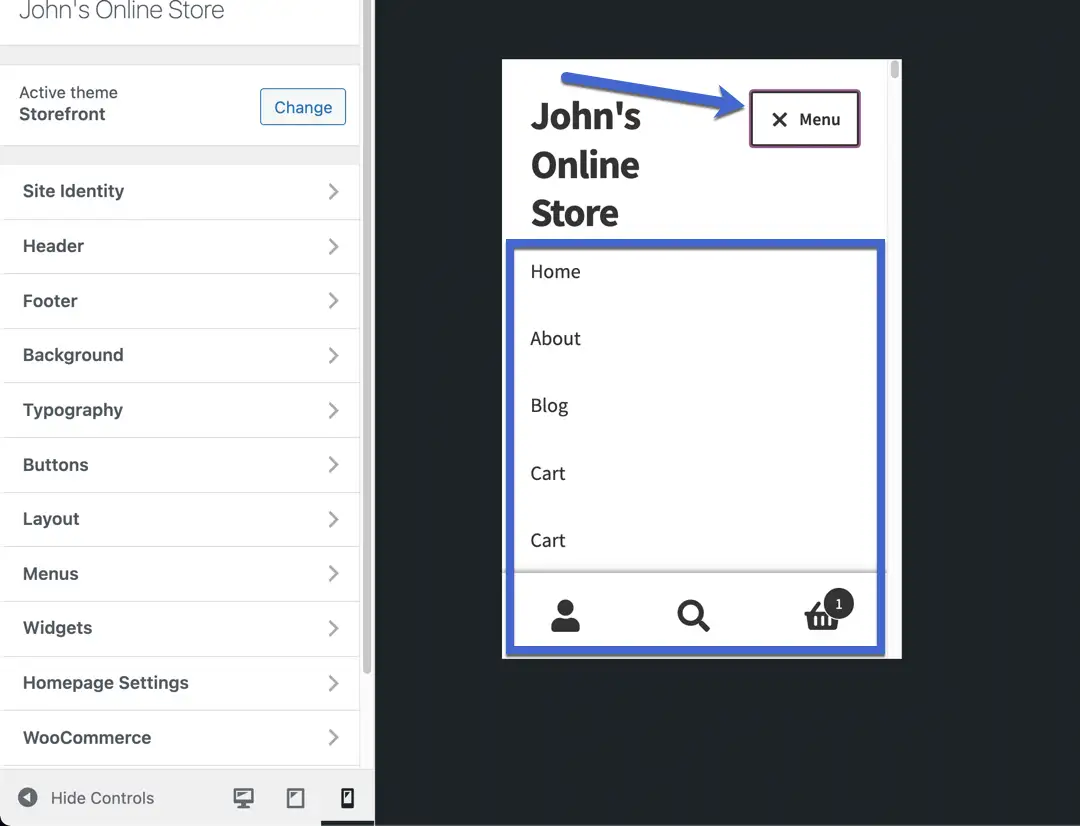
Nie zapomnij o menu. Menu są notorycznie kłopotliwe na urządzeniach mobilnych. Sprawdź, czy twórca motywu przeprowadził znaczną ilość testów. Zauważysz, że menu mobilne zazwyczaj jest umieszczane w ukrytym menu hamburgerowym (trzy poziome linie) i że możesz skończyć z dwoma menu (tak jak ten motyw zapewnia przyciski eCommerce na dole ekranu).

Jak zawsze, powstrzymaj się od szybkiego spojrzenia na pierwszą stronę i zakładania, że cała witryna jest gotowa. To przepis na pomijanie drobnych wad, które szkodzą ogólnemu doświadczeniu użytkownika.
Przeglądaj całą witrynę w widoku tabletu, w tym wszystko, od stron produktów po posty na blogu i koszyki zakupów po strony O nas.

I wykonaj ten sam proces w widoku mobilnym. Szczególnie polecamy przetestowanie funkcjonalności eCommerce, ponieważ ostatnią rzeczą, jakiej potrzebujesz, jest mały moduł kasy lub przycisk Dodaj do koszyka.

Przeglądanie mobilnej wersji strony internetowej jest łatwe
W tym artykule omówiliśmy cztery metody przeglądania mobilnej wersji witryny, bez względu na to, kto jest właścicielem witryny i z jaką technologią jest zbudowana.
Najbardziej elastyczną opcją jest użycie narzędzi programistycznych przeglądarki. To zadziała bez względu na wszystko. Dopóki możesz otworzyć komputerową wersję witryny, możesz wyświetlić podgląd wersji mobilnej za pomocą narzędzi programistycznych.
Podejście emulatora działa również z większością witryn internetowych, chociaż witryna musi mieć publicznie dostępny adres URL, aby emulator mógł pobrać witrynę.
Z drugiej strony, jeśli jesteś użytkownikiem WordPressa, możesz polegać na wbudowanych, responsywnych narzędziach podglądu WordPress, aby wykonać zadanie podczas pracy w witrynie. Lub inne metody działają również świetnie w przypadku witryn WordPress.
Jeśli potrzebujesz widoku mobilnego do pracy nad własną witryną, możesz również zapoznać się z naszym przewodnikiem tworzenia witryny przyjaznej dla urządzeń mobilnych, w którym znajdziesz wskazówki, na co zwracać uwagę podczas wyświetlania podglądu mobilnej wersji swojej witryny.
Czy nadal masz pytania dotyczące tego, jak wyświetlić mobilną wersję witryny? Daj nam znać w komentarzach!
