Elementy i zasady projektu wizualnego: Przewodnik na rok 2025
Opublikowany: 2025-01-22Co sprawia, że niektóre strony internetowe zapadają w pamięć, a inne zanikają? To nie przypadek ani krzykliwe animacje. Umiejętne wykorzystanie elementów i zasad projektu wizualnego prowadzi, angażuje i konwertuje odwiedzających.
Wielu projektantów stron internetowych koncentruje się na modnych kolorach i stylach, pomijając podstawowe elementy, które decydują o skuteczności projektu. Skuteczne witryny internetowe, które osiągają wymierne cele biznesowe, wynikają z głębokiego zrozumienia współdziałania tych elementów.
W tym poście wyjaśnimy, jak te elementy ze sobą współdziałają, pokazując praktyczne sposoby ich wdrożenia w kolejnym projekcie. Co więcej, odkryjesz, jak nowoczesne narzędzia do projektowania, takie jak Divi, sprawiają, że proces ten wydaje się naturalny i intuicyjny. Dowiedzmy się, co decyduje o sukcesie dobrego projektowania stron internetowych.
- 1 Elementy i zasady projektu wizualnego: znaczenie
- 2 Elementy i zasady projektu wizualnego: Bloki konstrukcyjne
- 2.1 Linia, kształt i forma
- 2.2 Kolor i typografia
- 2.3 Przestrzeń i tekstura
- 2.4 Równowaga i kontrast
- 2.5 Ruch i wzór
- 3 zasady projektowania, które zapewniają rezultaty
- 3.1 Hierarchia wizualna
- 3.2 Proporcja i skala
- 3.3 Nacisk i dominacja
- 3.4 Powtórzenia i rytm
- 4 typowe wyzwania związane z projektowaniem wizualnym
- 4.1 Utrzymanie spójności
- 4.2 Problemy z responsywnym projektem
- 4.3 Wydajność a estetyka
- 4.4 Dopasowanie marki
- 5 Połącz projektowanie wizualne i tworzenie stron internetowych z Divi
- Projekt wizualny 5.1 Inteligentniejszy, a nie trudniejszy dzięki Divi AI
- 5.2 Przemyślany projekt, nieograniczone możliwości adaptacji
- 6 Budowanie solidnego podejścia do projektowania wizualnego
- 6.1 Ustalanie standardów projektowych
- 6.2 Korzystanie z biblioteki komponentów wielokrotnego użytku
- 6.3 Dokumentacja projektu wizualnego
- 6.4 Spójność międzyplatformowa
- 7 Optymalizacja procesu projektowania wizualnego
- 7.1 Udoskonalanie procesów projektowych
- 7.2 Metody kontroli wersji
- 7.3 Zarządzanie systemem projektowym
- 7.4 Optymalizacja wydajności
- 8 Projektuj lepiej, zaczynając od teraz
Elementy i zasady projektu wizualnego: znaczenie
Dobry projekt wizualny przekształci Twoją witrynę z prostego pojemnika z informacjami w potężne narzędzie komunikacji. Jeśli prawidłowo użyjesz tych podstawowych elementów i zasad, stworzą one doświadczenia, które w naturalny sposób poprowadzą użytkowników przez Twoje treści, jednocześnie wspierając przekaz Twojej marki.
Mocny projekt wizualny sprawia, że Twoja witryna jest atrakcyjna i stanowi podstawę udanych doświadczeń cyfrowych. Badania pokazują, że użytkownicy decydują w ciągu 50 milisekund, czy podoba im się dana witryna, dlatego przemyślany projekt ma kluczowe znaczenie dla zaangażowania.
Dobrze wykonane elementy projektu pomagają budować wiarygodność, przyciągać uwagę i tworzyć emocjonalne więzi z odwiedzającymi.
Zasady te nie są przypadkowymi regułami, ale sprawdzonymi podejściami opartymi na tym, jak ludzie przetwarzają informacje wizualne. Efektywne wykorzystanie hierarchii wizualnej, równowagi i kontrastu tworzy intuicyjne doświadczenia, które wydają się naturalne dla użytkowników. Ta dbałość o podstawy projektowania wpływa na ważne wskaźniki, takie jak współczynniki odrzuceń, czas spędzony w witrynie i współczynniki konwersji.
Zrozumienie tych podstawowych zasad pozwala podejmować świadome decyzje projektowe, zamiast gonić za trendami. Opanowanie tych podstaw pozwala budować dopracowane doświadczenia, które służą celom biznesowym i potrzebom użytkowników.
Elementy i zasady projektu wizualnego: klocki
Zanim zagłębimy się w złożone teorie projektowania, przyjrzyjmy się podstawowym elementom składającym się na efektywny projekt wizualny. Te podstawowe elementy to nie tylko koncepcje teoretyczne, ale praktyczne narzędzia, których będziesz używać w każdym projekcie.
Linia, kształt i forma
Spójrz na dowolną odnoszącą sukcesy witrynę internetową, a zauważysz, jak Twoje oczy w naturalny sposób podążają za treścią — to nie przypadek. Wielcy projektanci tworzą niewidzialne ścieżki, które prowadzą od jednego ważnego elementu do drugiego. Twoja uwaga płynnie przechodzi od nagłówków do przycisków, nawet nie zdając sobie sprawy, że prowadzi Cię zaplanowana struktura.
Przeglądając nowoczesne strony internetowe, zauważysz, jak głębokość dodaje znaczenia różnym sekcję. Tutaj subtelny cień, tam delikatny efekt najechania – te drobne detale pomagają zrozumieć, co na stronie jest klikalne i najważniejsze. To jak spokojna rozmowa z samym projektem.
Możesz zauważyć, że treść ma znajome wzorce, takie jak kształt F lub Z na stronie. Odpowiada to naturalnemu sposobowi czytania i skanowania informacji. Nagłówki prowadzą do funkcji i referencji, dzięki czemu łatwo jest zapoznać się ze wszystkim bez poczucia zagubienia. Te proste, ale inteligentne wybory pomogą Ci znaleźć dokładnie to, czego szukasz.
Kolor I Typografia
Czy zauważyłeś, jak dobrze się czyta niektóre strony internetowe? To dlatego, że dobrze dobrali czcionki i kombinacje kolorów. Dobra typografia to nie tylko dobór ładnych czcionek — chodzi o to, aby wszystko było łatwo odczytane, zarówno na telefonie, jak i na komputerze.
Kolory nie tylko sprawiają, że wszystko wygląda ładnie — pomagają zrozumieć, co jest ważne na stronie. Kiedy zobaczysz ten jasny przycisk na czystym tle, Twój mózg natychmiast wie, że właśnie tam należy kliknąć. Najlepsze strony internetowe używają kolorów jak cichego przewodnika, pomagając Ci poruszać się po informacjach bez poczucia przytłoczenia.
Pomyśl o swojej ulubionej witrynie lub aplikacji z wiadomościami — prawdopodobnie wiesz dokładnie, gdzie szukać nagłówków, linków i ważnych aktualizacji. Oto inteligentna typografia w praktyce. Starannie mieszając rozmiary i grubości czcionek, projektanci tworzą jasne ścieżki przez treść, która wydaje się naturalna. To jak przyjacielska rozmowa, zamiast próbować rozszyfrować zagadkę.
Przestrzeń I Tekstura
Przestrzeń jest często najbardziej pomijanym aspektem projektowania wizualnego. Daj swoim treściom przestrzeń do oddychania. Kiedy spakujesz razem zbyt wiele elementów, odwiedzający poczują się przytłoczeni. Ale dodaj trochę strategicznej białej przestrzeni, a nagle wszystko stanie się łatwiejsze do odczytania i zrozumienia. To jak wejście do dobrze zorganizowanego pokoju i zagraconej szafy.
Dobra tekstura ożywia strony internetowe. Dostrzeżesz to w subtelnych efektach ziarna, tłach przypominających papier, a nawet na nakładaniu się sekcji. Większość nowoczesnych witryn internetowych pomija ciężkie tekstury, ale nadal tworzą głębię za pomocą prostych sztuczek — na przykład lekkiego uniesienia karty po najechaniu na nią kursorem lub zmiany tła podczas przewijania.
Spójrz na strony takie jak Apple. Czy zauważyłeś, jak używają dużych odstępów i subtelnych tekstur, aby ich treść sprawiała wrażenie premium? To nie przypadek. Wiedzą, że odpowiednia równowaga przestrzeni i faktury sprawia, że płaskie projekty stają się wciągającymi doświadczeniami.
To jak różnica między czytaniem ciasnej gazety a dobrze zaprojektowanym magazynem – jeden walczy o twoją uwagę, a drugi zaprasza cię do środka.
Równowaga i kontrast
Czy kiedykolwiek patrzyłeś na stronę internetową i coś ci się wydawało… nie tak? Prawdopodobnie dlatego, że jego równowaga była niepewna. Pomyśl o swojej witrynie internetowej jak o huśtawce — gdy jedna strona będzie zbyt obciążona obrazami lub tekstem, cała sprawa się wywróci. Dobra równowaga nie oznacza, że wszystko musi być idealnie symetryczne — oznacza to po prostu, że treść wydaje się stabilna i naturalna.
Kontrast sprawia, że ważne rzeczy wychodzą na światło dzienne. Nie chodzi tylko o porównanie czerni i bieli — chodzi o to, aby odwiedzający mogli łatwo dostrzec to, co ważne. Pomyśl o dużych nagłówkach obok mniejszego tekstu, jasnych przyciskach na spokojnym tle lub odważnych obrazach obok prostych ikon. Gdy zastosujesz kontrast, odwiedzający instynktownie wiedzą, gdzie szukać i co kliknąć.
Sztuka polega na tym, żeby te dwie osoby współpracowały. Dobrze wyważona strona z inteligentnym kontrastem sprawia, że złożone informacje są zrozumiałe i angażują odwiedzających. To jak dobra rozmowa – wszystko toczy się naturalnie, a ważne kwestie są wyraźnie widoczne, bez krzyku.
Ruch I Wzór
Twoja witryna to nie tylko strona statyczna — to żywa istota, która reaguje na każde przewinięcie i kliknięcie. Dobry ruch prowadzi odwiedzających przez Twoje treści niczym delikatny prąd. Pomyśl o subtelnych animacjach pojawiających się sekcji, płynnych przejściach między stronami lub o tym, jak obrazy płyną z wdziękiem. Pamiętaj jednak — zbyt duży ruch powoduje choroby, więc staraj się zachować cel.
Wzory stanowią podstawę Twojego projektu. Zobaczysz je wszędzie — w układzie menu nawigacyjnych, strukturze postów na blogu lub ułożeniu kart produktów. Odwiedzający uczą się, jak korzystać z Twojej witryny, jeśli konsekwentnie powtarzasz elementy projektu. To jak pamięć mięśniowa — będą dokładnie wiedzieć, gdzie znaleźć to, czego potrzebują.
Najlepsze strony internetowe płynnie łączą ruch i wzorce. Każdy zwój odkrywa nową zawartość w przewidywalny sposób, dzięki czemu eksploracja wydaje się naturalna i satysfakcjonująca. To jak czytanie opowieści o dobrym tempie, w której każdy rozdział doskonale przechodzi w następny.
Zasady projektowania, które zapewniają wyniki
Wychodząc poza podstawowe elementy, zasady te określają sposób współdziałania komponentów projektu. Rozróżniają zbiór ładnych elementów od spójnego projektu, który napędza akcję.
Hierarchia wizualna
Twoja witryna to nie tylko strona statyczna — to żywa istota, która reaguje na każde przewinięcie i kliknięcie. Dobry ruch prowadzi odwiedzających przez Twoje treści niczym delikatny prąd. Pomyśl o subtelnych animacjach pojawiających się sekcji, płynnych przejściach między stronami lub o tym, jak obrazy płyną z wdziękiem. Pamiętaj jednak — zbyt duży ruch powoduje choroby, więc staraj się zachować cel.
Wzory stanowią podstawę Twojego projektu. Zobaczysz je wszędzie — w układzie menu nawigacyjnych, strukturze postów na blogu lub ułożeniu kart produktów. Odwiedzający uczą się, jak korzystać z Twojej witryny, jeśli konsekwentnie powtarzasz elementy projektu. To jak pamięć mięśniowa — będą dokładnie wiedzieć, gdzie znaleźć to, czego potrzebują.
Najlepsze strony internetowe płynnie łączą ruch i wzorce. Każdy zwój odkrywa nową zawartość w przewidywalny sposób, dzięki czemu eksploracja wydaje się naturalna i satysfakcjonująca. To jak czytanie opowieści o dobrym tempie, w której każdy rozdział doskonale przechodzi w następny.
Proporcja i skala
Świetny projekt strony internetowej wykorzystuje relacje wielkości, aby wywrzeć wpływ i pomóc w zrozumieniu. Każdy element na Twojej stronie musi mieć odpowiedni rozmiar, który harmonizuje z otaczającą treścią, aby opowiedzieć Twoją historię. Skala pomaga odwiedzającym już na pierwszy rzut oka zrozumieć, co jest najważniejsze.
Proporcja nie polega tylko na powiększeniu ważnych rzeczy. Chodzi o tworzenie znaczących relacji między elementami. Nagłówek może być dwukrotnie większy od tekstu głównego, a podtytuły mieszczą się pomiędzy nimi. Linki nawigacyjne mogą być mniejsze niż główna treść, ale większe niż tekst stopki.
Inteligentne skalowanie tworzy naturalne wzorce, które skutecznie organizują informacje. Układ czasopism doskonale to pokazuje — zmiana skali elementów pomaga podzielić fragmenty treści i utrzymać zainteresowanie odwiedzających na całej stronie. Kiedy proporcja i skala współdziałają, treść staje się bardziej czytelna i wciągająca.
Akcent i dominacja
Każda odnosząca sukcesy strona internetowa potrzebuje gwiazdy — jednego elementu, który natychmiast przyciąga uwagę i nadaje ton. Dominacja tworzy wyraźne punkty skupienia, które w naturalny sposób prowadzą odwiedzających przez Twoje treści. Bez tego strony stają się zagmatwanym bałaganem, w którym nic się nie wyróżnia.
Silny nacisk wynika ze strategicznego wykorzystania kontrastu, rozmiaru i położenia. Odważny nagłówek na tle dużej ilości wolnego miejsca, żywy przycisk wezwania do działania lub obraz bohatera o pełnej szerokości przyciągają uwagę, ponieważ przełamują utarte schematy. Ale dominacja działa najlepiej, gdy jest selektywna.
Stwórz jasne priorytety wizualne, podkreślając tylko najważniejsze elementy. Pozwól, aby treści pomocnicze cofnęły się o krok poprzez delikatniejsze kolory i mniejsze rozmiary. To zrównoważone podejście pozwala skupić się na projekcie, zachowując jednocześnie czytelność – dając odwiedzającym jasny kierunek bez ich przytłaczania.
Powtórzenie i rytm
Projekty stron internetowych wymagają stałego rytmu — wizualnego rytmu, który zapewnia naturalny przepływ treści. Powtarzanie buduje ten rytm poprzez konsekwentną stylizację elementów, od kształtów guzików po zabiegi graficzne. To podstawa przewidywalnych i przyjaznych dla użytkownika doświadczeń.
Silne wzorce wizualne pojawiają się, gdy elementy powtarzają się w określonym celu. Nagłówki zachowują spójne odstępy, karty mają identyczny układ, a elementy interaktywne zachowują się podobnie na wszystkich stronach. Ta spójność staje się znakiem rozpoznawczym Twojego projektu — dzięki czemu nawigacja jest intuicyjna, a treść łatwiejsza do zrozumienia.
Ale rytm nie jest monotonnym powtarzaniem — polega na tworzeniu wzorów, które sprawiają wrażenie żywych. Mieszaj regularne interwały z okazjonalnymi odmianami, tak jak muzyka wykorzystuje różne długości nut. Używaj spójnych odstępów między sekcjami, ale zmieniaj szerokość treści lub zmieniaj układy o pełnej szerokości i zawarte w nich — te subtelne zmiany utrzymują zaangażowanie odwiedzających, zachowując jednocześnie spójność.
Typowe wyzwania związane z projektowaniem wizualnym
Nawet doświadczeni projektanci napotykają powtarzające się przeszkody podczas wdrażania zasad projektowania wizualnego. Zmierzmy się z najczęstszymi przeszkodami na drogach.
Utrzymanie spójności
Ładne dopasowanie wszystkich elementów projektu do siebie w całej witrynie przypomina hodowlę kotów. Nawet jeśli masz już opracowany przewodnik po stylu, utrzymanie spójności czcionek, kolorów i odstępów staje się trudne — zwłaszcza gdy w grę wchodzi wielu członków zespołu. Zaczynają wkradać się drobne niespójności, od nieco odmiennych stylów przycisków po niedopasowane rozmiary nagłówków, niespójne dopełnienie między sekcjami lub różne style zdjęć.

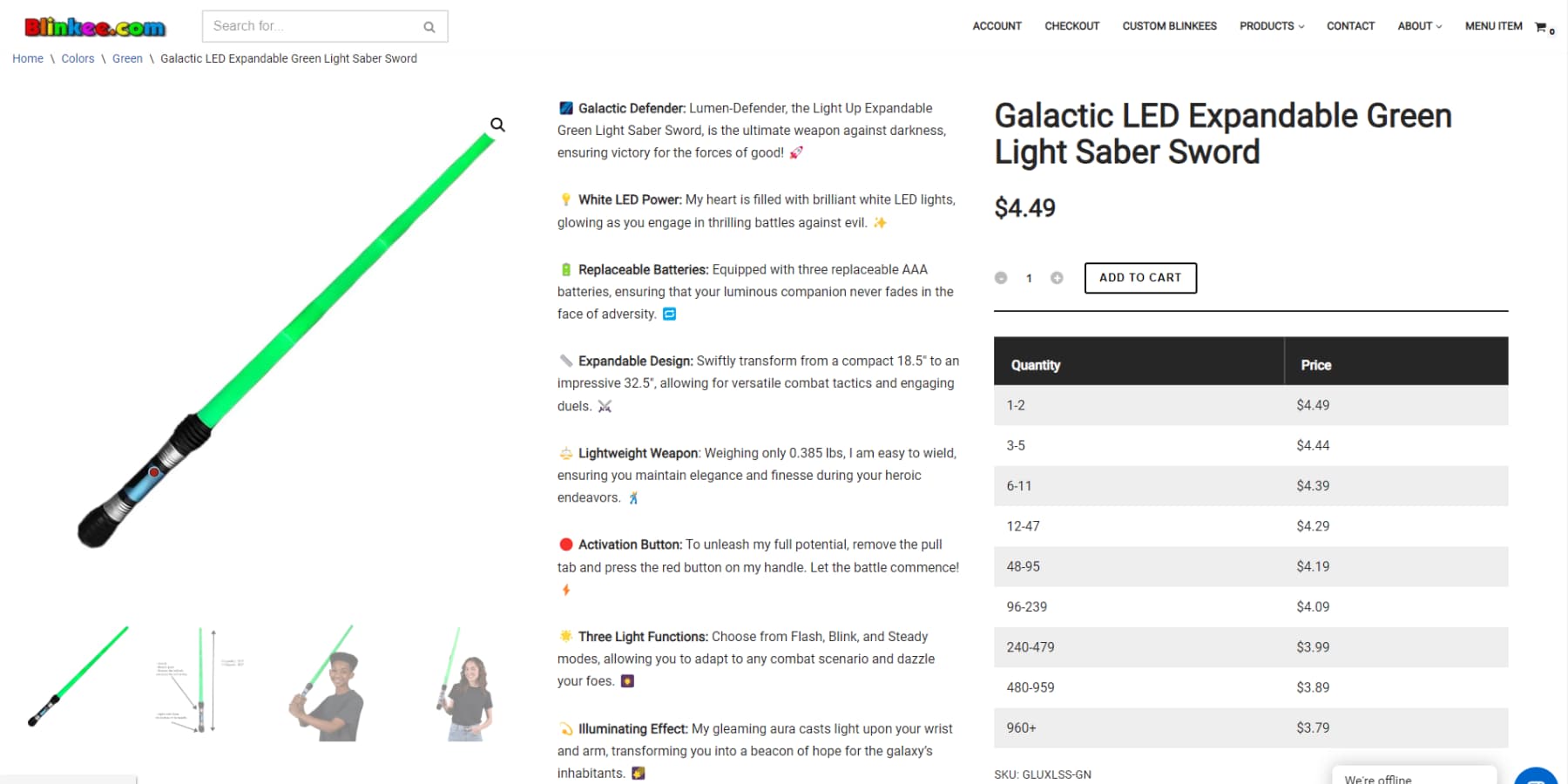
Blinkee jest „niesławne” na całym świecie ze swojego niespójnego języka projektowania
Te drobne różnice mogą początkowo wydawać się niewielkie, ale szybko się sumują. Twoja starannie opracowana tożsamość marki zaczyna sprawiać wrażenie chaotycznej, a odwiedzający zauważają, że coś jest nie tak – nawet jeśli nie do końca mogą to rozpoznać. Wyzwanie mnoży się z każdą nową stroną, funkcją lub członkiem zespołu, którego dodajesz, zmieniając to, co powinno być prostym procesem projektowania, w ciągłą walkę z entropią wizualną.
Responsywne problemy projektowe
Na ekranach komputerów stacjonarnych elementy, które świetnie wyglądają obok siebie, często układają się nieporadnie na urządzeniach mobilnych. Nagłówki, które przyciągają uwagę na większych ekranach, mogą przytłaczać mniejsze. Obrazy wpływające na komputer stacjonarny mogą znacznie spowolnić ładowanie na urządzeniach mobilnych. Nawet starannie wybrane czcionki mogą być trudne do odczytania na mniejszych ekranach.
Złożoność wzrasta, jeśli weźmiesz pod uwagę różne systemy operacyjne i przeglądarki, z których każda interpretuje Twój projekt na swój własny sposób. To, co działa idealnie w przeglądarce Chrome, może nieoczekiwanie zmienić się w przeglądarce Safari, przez co będziesz musiał stale dostosowywać swój projekt.
Menu nawigacyjne, które elegancko rozwijają się na komputerze stacjonarnym, mogą stać się kłopotliwe na urządzeniach mobilnych, a efekty najechania kursorem tracą sens na ekranach dotykowych. Te wyzwania związane z responsywnym projektowaniem wymagają podjęcia decyzji, które elementy projektu zachować na różnych urządzeniach, a które zmodyfikować lub usunąć. Te wybory mogą znacząco wpłynąć na wygodę użytkownika.
Wydajność kontra estetyka
Odwiedzający oczekują, że strony internetowe będą się natychmiast ładować, a jednocześnie będą zapewniać grafikę o jakości magazynowej. Jednak żądania te często są ze sobą bezpośrednio sprzeczne. Ten wspaniały obraz bohatera może zmusić użytkowników mobilnych do czekania cennych dodatkowych sekund. Te subtelne efekty paralaksy mogą powodować nierówne przewijanie na starszych urządzeniach. Nawet proste wybory projektowe, takie jak niestandardowe czcionki lub efekty cieni, mają wpływ na wydajność.
Wyzwanie nasila się w przypadku projektowania dla odbiorców na całym świecie o różnej szybkości Internetu i możliwościach urządzeń. To, co wydaje się szybkie w przypadku połączenia światłowodowego, może stać się frustrująco powolne w cudzej sieci 3G — zamieniając starannie zaprojektowane wrażenia wizualne w test cierpliwości.

Każda decyzja projektowa staje się balansowaniem między wpływem wizualnym a optymalizacją wydajności, wymuszając trudne wybory dotyczące tego, które elementy naprawdę uzasadniają koszt wydajności.
Wyrównanie marki
Dopasowanie projektu wizualnego witryny do osobowości Twojej marki nie polega tylko na naklejeniu logo i uznaniu tego za zakończone. Dostosowanie marki oznacza, że każdy wybór projektu — od mikrointerakcji po styl obrazu — musi wzmacniać podstawowe przesłanie Twojej marki. Jednak wiele witryn internetowych czuje się odłączonych od tożsamości swojej marki, co powoduje wstrząsające doświadczenia odwiedzających.
Rozdźwięk często zaczyna się, gdy modne elementy projektu kolidują z ustalonymi wartościami marki. Na stronie internetowej poważnej kancelarii prawnej nagle pojawiają się zabawne animacje. Witryna luksusowej marki wykorzystuje budżetowe zdjęcia stockowe. Marka skupiająca się na młodzieży kończy się sztywnymi, korporacyjnymi układami. Te rozbieżności dezorientują odwiedzających i podważają zaufanie – tak jak pojawienie się na imprezie wieczorowej w strojach plażowych.
Wyzwanie pogłębia się, gdy zespoły marketingowe i projektanci stron internetowych odmiennie interpretują wytyczne dotyczące marki. Bez jasnego kierunku istnieje ryzyko, że Twoja witryna stanie się mozaiką konkurencyjnych stylów wizualnych, co podważa rozpoznawalność i autorytet marki.
Połącz projektowanie wizualne i tworzenie stron internetowych z Divi
Dobrze zaprojektowana strona internetowa zaczyna się od odpowiednich narzędzi – takich, które rozumieją sztukę projektowania wizualnego. Divi wyróżnia się tym, że skupia się na drobnych szczegółach, które ożywiają strony internetowe.

Zauważysz tę różnicę we wszystkim, od dostosowania odstępów po wybór kolorów, dzięki czemu każda decyzja projektowa będzie tak naturalna, jak szkicowanie ołówkiem na papierze. Dobre narzędzia do projektowania powinny działać razem z Tobą, a nie przeciwko Tobie. Dlatego Divi działa jako Twój kreatywny partner, zamieniając Twoje pomysły w oszałamiające strony internetowe bez konieczności stosowania skomplikowanego kodu dzięki wizualnemu kreatorowi typu „przeciągnij i upuść”.
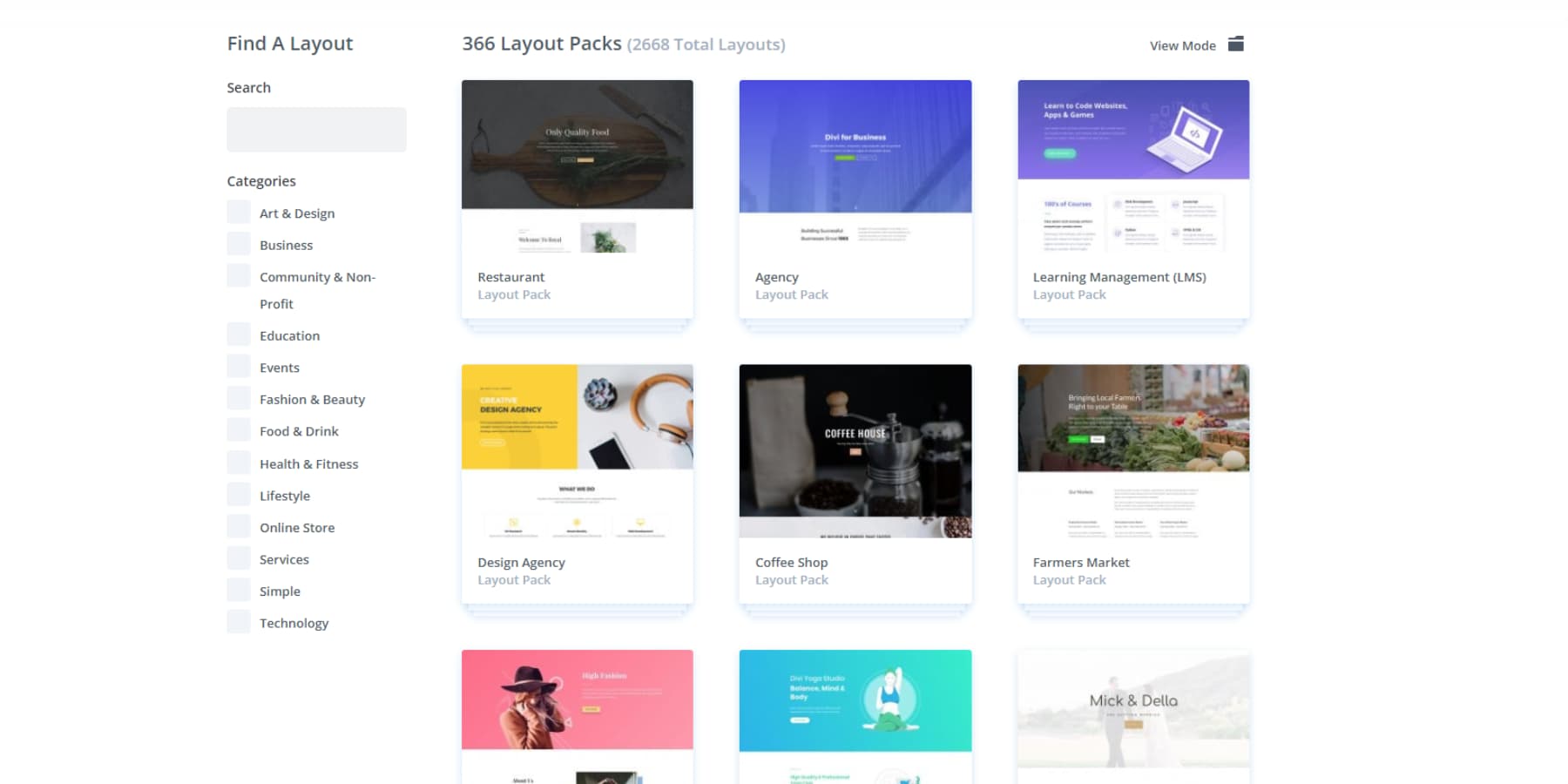
Dzięki ponad 200 modułom projektowym i ponad 2000 kompletnych szablonów witryn internetowych możesz szybko tworzyć lub przeprojektowywać wszystko, od galerii po strony główne, w ciągu kilku minut.

Kreator wizualizacji podąża za Twoimi wskazówkami, gdy dostosowujesz białe przestrzenie lub tworzysz nowe układy. Dzięki temu naturalnemu powtarzaniu możesz skupić się na tym, co ważne — dzięki czemu Twój projekt będzie wyglądał dokładnie tak, jak tego chcesz.
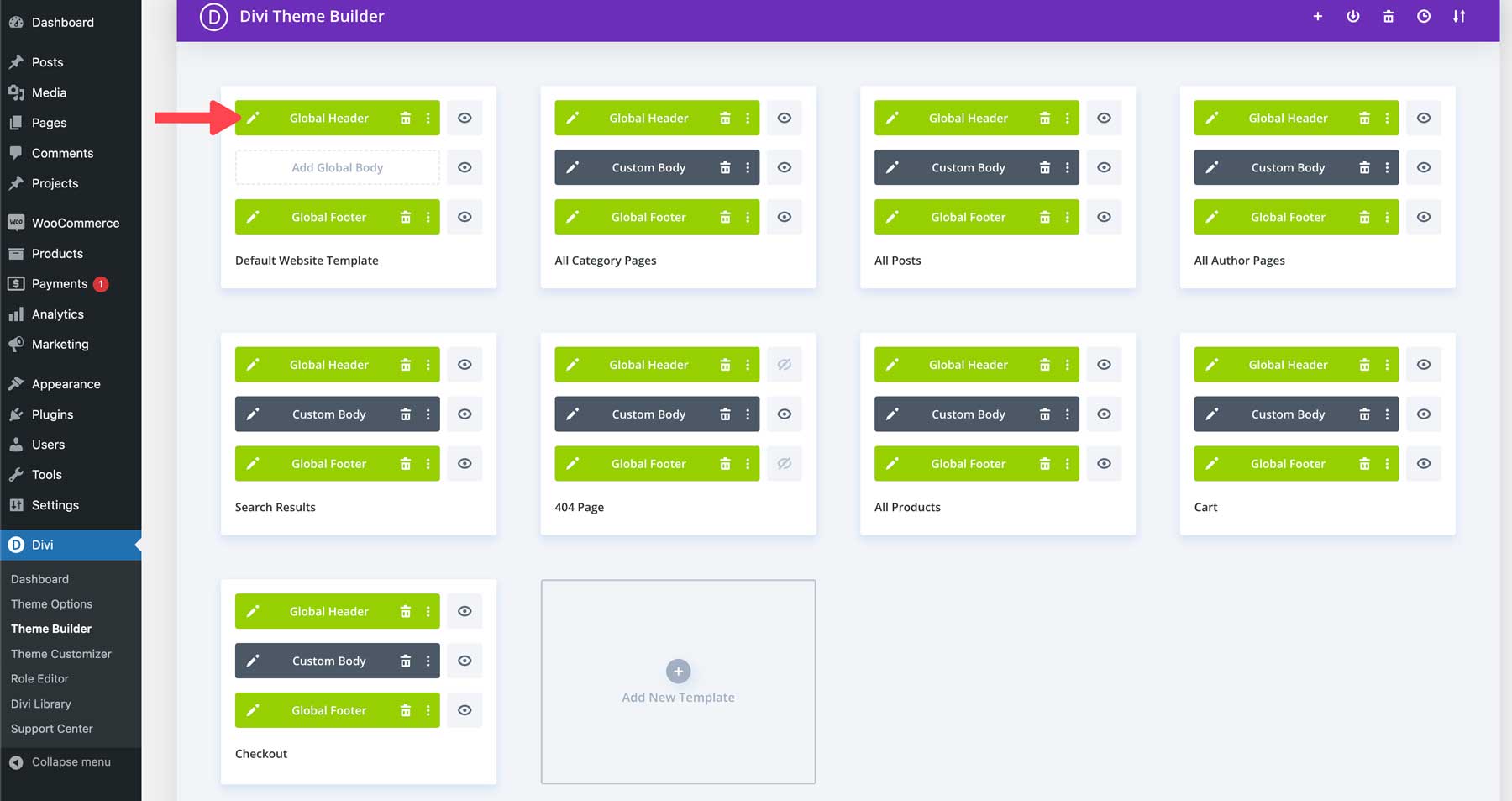
Spójna historia wizualna w Twojej witrynie buduje zaufanie i uznanie — to właśnie jest obszarem, w którym wyróżnia się Kreator motywów Divi. Zamiast zmagać się z różnymi stylami dla każdej strony, możesz tworzyć nagłówki, stopki i elementy całej witryny, które idealnie pasują do Twoich zasad projektowania wizualnego. Każdy element działa harmonijnie, tworząc płynne wrażenia, gdy odwiedzający poruszają się po Twoich treściach.
Te elementy projektu wizualnego muszą ze sobą współdziałać — od odstępów między pozycjami menu po dostosowanie stopki na ekranach urządzeń mobilnych. Kreator motywów Divi sprawia, że jest to naturalne, umożliwiając zastosowanie zasad projektowania, takich jak hierarchia i równowaga, w całej witrynie. Niezależnie od tego, czy prezentujesz prace twórcze, czy produkty, Twój projekt pozostaje spójny i przemyślany na każdej stronie.

Projektowanie wizualne mądrzejsze, nie trudniejsze dzięki Divi AI
Projekt wizualny staje się jeszcze potężniejszy w połączeniu z inteligentną technologią. Divi Quick Sites z Divi AI rozumie zasady dobrego projektowania — dostarcza kompletne strony internetowe, które od samego początku równoważą białą przestrzeń, typografię i hierarchię wizualną.
Twoja wizja projektu staje się rzeczywistością w ciągu kilku minut, a nie dni, a każdy element jest starannie rozmieszczony i gotowy na Twój osobisty akcent.
Współczesne wyzwania projektowe wymagają nowoczesnych rozwiązań — tu wkracza Divi AI. Zamiast spędzać godziny na ulepszaniu układów lub szukaniu odpowiedniej równowagi wizualnej, możesz skupić się na szerszej perspektywie. Potrzebujesz nagłówka, który doskonale podkreśli Twoje kluczowe przesłanie?
Lub zdjęcie Twojego produktu?
A może formularz kontaktowy, dzięki któremu Twoi klienci będą mogli się z Tobą skontaktować?
Po prostu opisz, czego szukasz i zobacz, jak Divi AI w naturalny sposób łączy zasady projektowania bez konieczności zagłębiania się w złożony kod.
Narzędzia te współpracują ze sobą, aby zapewnić spójność i efektowność projektu wizualnego. Od tworzenia zrównoważonych schematów kolorów po sugerowanie intuicyjnych układów, możliwości sztucznej inteligencji Divi sprawiają, że profesjonalne zasady projektowania są dostępne dla każdego.
Przemyślany projekt, nieograniczone możliwości adaptacji
Szukasz bardziej wyselekcjonowanego podejścia do projektowania wizualnego? Divi Quick Sites oferuje kolekcję charakterystycznych witryn startowych, z których każda ma unikalną grafikę i przemyślany układ, którego nie znajdziesz gdzie indziej. Wybierz projekt, który odpowiada Twojemu stylowi, dodaj elementy swojej marki i rozpocznij działalność bez obaw, wiedząc, że każde menu, strona i sekcja są zgodne ze sprawdzonymi zasadami projektowania.
Małe szczegóły powodują duże różnice w projekcie wizualnym. Każda witryna startowa łączy starannie dobrane kolory, typografię i odstępy, aby stworzyć jasne ścieżki wizualne dla odwiedzających. Od płynnej nawigacji po przyciągający wzrok układ bloga, każdy element ma swój cel, zachowując przy tym profesjonalny połysk. Najlepsza część? Możesz dostroić dowolny element za pomocą kreatora wizualnego Divi.
Te projekty nie są statycznymi szablonami, ale elastycznymi podstawami, które dostosowują się do zmieniających się potrzeb. Kreator wizualizacji pozwala dostosować wszystko, od subtelnych odstępów po kompletne układy, dzięki czemu zasady projektowania witryny pozostaną niezmienione w miarę jej rozwoju. Dodaj nowe strony, zaktualizuj treść lub odśwież swój wygląd, zachowując jednocześnie profesjonalny wygląd swojej witryny.
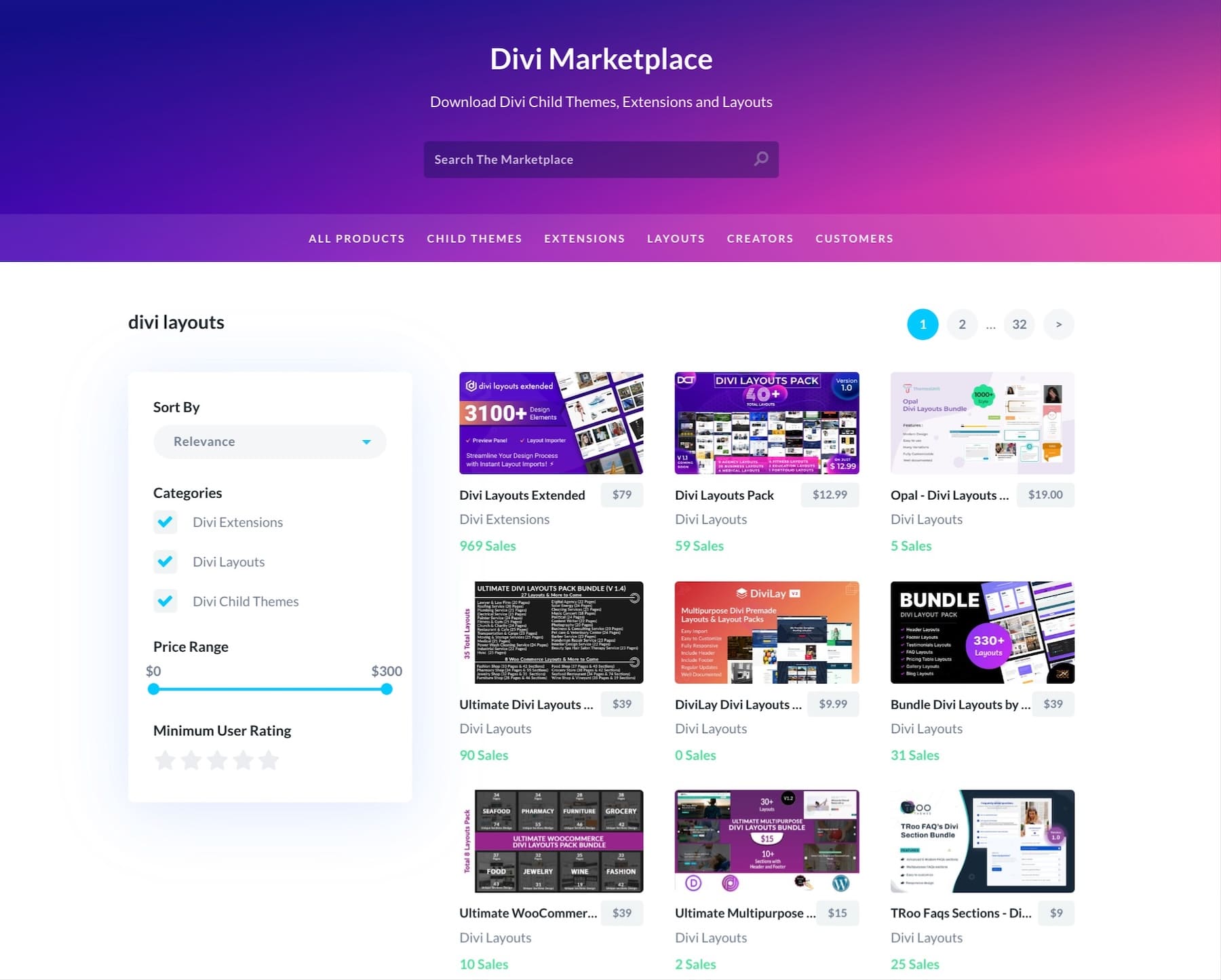
Trendy w projektowaniu wizualnym ewoluują – a Divi ewoluuje wraz z nimi. Regularne aktualizacje wprowadzają nowe funkcje, które są zgodne z aktualnymi zasadami projektowania i standardami internetowymi, dzięki czemu Twój zestaw narzędzi jest ostry i odpowiedni. Divi Marketplace dodaje większą wartość, udostępniając profesjonalne motywy podrzędne, rozszerzenia i pakiety projektów, które prezentują nowoczesne podejścia wizualne.

Twoje potrzeby projektowe mogą wykraczać poza podstawowe elementy wizualne — dlatego Divi bezproblemowo współpracuje z ponad 75 wtyczkami i usługami WordPress. Ta zgodność oznacza, że możesz ulepszyć wygląd swojej witryny, dodając jednocześnie zaawansowane funkcje, od zaawansowanych galerii po dynamiczne wyświetlanie treści.
Wypróbuj Divi już dziś
Budowanie solidnego podejścia do projektowania wizualnego
Zamień rozproszone decyzje projektowe w systematyczne podejście, które można skalować. Oto, jak zbudować fundament jakości, oszczędzając czas i wysiłek przy każdym projekcie.
Ustalanie standardów projektowych
Tworzenie jasnych standardów projektowych pozwala zaoszczędzić niezliczone godziny ciągłych poprawek i zapewnia zachowanie wizualnej harmonii witryny. Zacznij od zdefiniowania podstawowych stylów — od dokładnych kodów kolorów po określone rozmiary czcionek dla różnych poziomów nagłówków. Zasady odstępów między elementami i sekcjami dokumentu pozwalają zachować spójny rytm na stronach.
Korzystanie z globalnych ustawień wstępnych Divi sprawia, że wdrożenie tych standardów jest łatwe. Zamiast ręcznie aktualizować każdy element, zmiany w stylach globalnych są automatycznie stosowane w całej witrynie. Stwórz kolekcję stylów przycisków, przegród i układów sekcji, które będą pasować do wytycznych Twojej marki. Stają się one Twoimi wizualnymi elementami konstrukcyjnymi.
Pamiętaj także o ustaleniu standardów obróbki obrazu. Spójna obsługa obrazu wzmacnia Twoją tożsamość wizualną, niezależnie od tego, czy wolisz zaokrąglone rogi zdjęć, czy określone efekty nakładek. Zachowaj te standardy we wspólnym dokumencie, do którego Twój zespół będzie mógł łatwo się odwołać, dzięki czemu wszyscy będą pracować na tym samym wizualnym podręczniku.
Korzystanie z biblioteki komponentów wielokrotnego użytku
Tworzenie stron internetowych z komponentów wielokrotnego użytku przekształca rozproszone elementy projektu w systematyczną bibliotekę. Pomyśl o komponentach jak o swoim DNA projektu — każdy przycisk, karta i sekcja stają się ustandaryzowanym elementem, który możesz szybko wdrożyć na stronach. Takie podejście radykalnie skraca czas projektowania, zachowując jednocześnie spójność wizualną.
Podziel złożone układy na mniejsze części, które można ponownie wykorzystać. Nagłówki, bloki referencji i sekcje funkcji stają się modułowymi komponentami, które można łączyć i dopasowywać. Dzięki Divi Cloud Twój zespół może uzyskać dostęp do tych komponentów z dowolnego miejsca — nie musisz już pobierać plików ani ręcznie sprawdzać opcji. Zapisz stylizowany blok referencji raz, przechowuj go w Divi Cloud, a cały Twój zespół będzie mógł natychmiast używać go w różnych projektach.
Skoncentruj się na tworzeniu elastycznych komponentów, które działają w różnych kontekstach — takich jak karty, które dobrze wyglądają, niezależnie od tego, czy przedstawiają członków zespołu, usługi czy posty na blogu. Przechowuj je w swojej bibliotece Divi Cloud i obserwuj, jak szybko Twój zespół może tworzyć spójne, profesjonalne układy, bez konieczności zaczynania za każdym razem od zera.
Dokumentacja projektu wizualnego
Przejrzysta dokumentacja zapobiega chaosowi projektowemu, szczególnie podczas pracy w zespołach. Oprócz podstawowych przewodników po stylu udokumentuj uzasadnienie decyzji projektowych — dlaczego określone układy działają lepiej w przypadku określonych typów treści lub jak różne komponenty powinny współdziałać. Dzielenie się wiedzą zapobiega przyszłym konfliktom projektowym i przyspiesza wdrażanie nowych członków zespołu.
Obszerna dokumentacja Divi jest tutaj doskonałą podstawą — każda funkcja i moduł jest dokładnie wyjaśniona, z praktycznymi przykładami i przypadkami użycia. Ponadto nasz zespół wsparcia dostępny 24 godziny na dobę, 7 dni w tygodniu jest gotowy wyjaśnić wszelkie pytania, dzięki czemu nigdy nie utkniesz w miejscu zastanawiania się, jak wdrożyć konkretny element projektu.

Twórz żywą dokumentację, która ewoluuje wraz z Twoimi projektami. Rejestruj udane wzorce projektowe, zauważaj, które komponenty sprawdzają się najlepiej w różnych scenariuszach i utrzymuj przejrzystą hierarchię decyzji projektowych. Zrzuty ekranu i nagrania wideo przedstawiające proces budowy pomagają członkom zespołu zrozumieć, co mają robić i dlaczego określone podejścia sprawdzają się lepiej niż inne.
Spójność między platformami
Utrzymywanie spójności projektu na różnych urządzeniach i platformach może przypominać układanie puzzli. Twoja witryna musi wyglądać elegancko, niezależnie od tego, czy odwiedzający przeglądają ją na telefonach, tabletach czy komputerach stacjonarnych — każdy z innym rozmiarem ekranu i możliwościami.
Skoncentruj się na ustaleniu standardów punktów przerwania, które określają, w jaki sposób układy dostosowują się na różnych urządzeniach. Ustal jasne zasady dotyczące skalowania obrazów, zawijania tekstu i przekształcania menu. Responsywne elementy sterujące edycją Divi sprawiają, że ten proces jest intuicyjny — możesz dostosować wygląd każdego elementu dla każdego rozmiaru urządzenia bezpośrednio w kreatorze wizualnym, zapewniając, że zasady projektowania pozostaną niezmienione niezależnie od rozmiaru ekranu.
Optymalizacja przepływu pracy przy projektowaniu wizualnym
Inteligentni projektanci wiedzą, że wydajność nie oznacza pójścia na skróty. Oto, jak usprawnić proces, zachowując jednocześnie integralność projektu od koncepcji do uruchomienia.
Udoskonal procesy projektowe
Usprawnienie przepływu prac projektowych zaczyna się od zidentyfikowania powtarzalnych zadań, które spowalniają pracę. Stwórz systematyczne podejście do typowych elementów projektu — od tworzenia nowych stron po wdrażanie kolorów marki. Opcje kliknięcia prawym przyciskiem myszy i skróty klawiaturowe Divi ograniczają liczbę powtarzalnych czynności, umożliwiając szybszą pracę bez utraty jakości.
Zbuduj swój proces wokół elementów wielokrotnego użytku. Rozpocznij projekty, konfigurując globalne style i zapisując często używane sekcje w swojej bibliotece Divi Cloud. Podkład ten ułatwia utrzymanie konsystencji podczas szybkich ruchów. Pamiętaj o regularnym przeglądaniu i aktualizowaniu przepływu pracy — to, co sprawdziło się w przypadku mniejszych projektów, może wymagać dostosowania, gdy będziesz zajmować się większymi.
Metody kontroli wersji
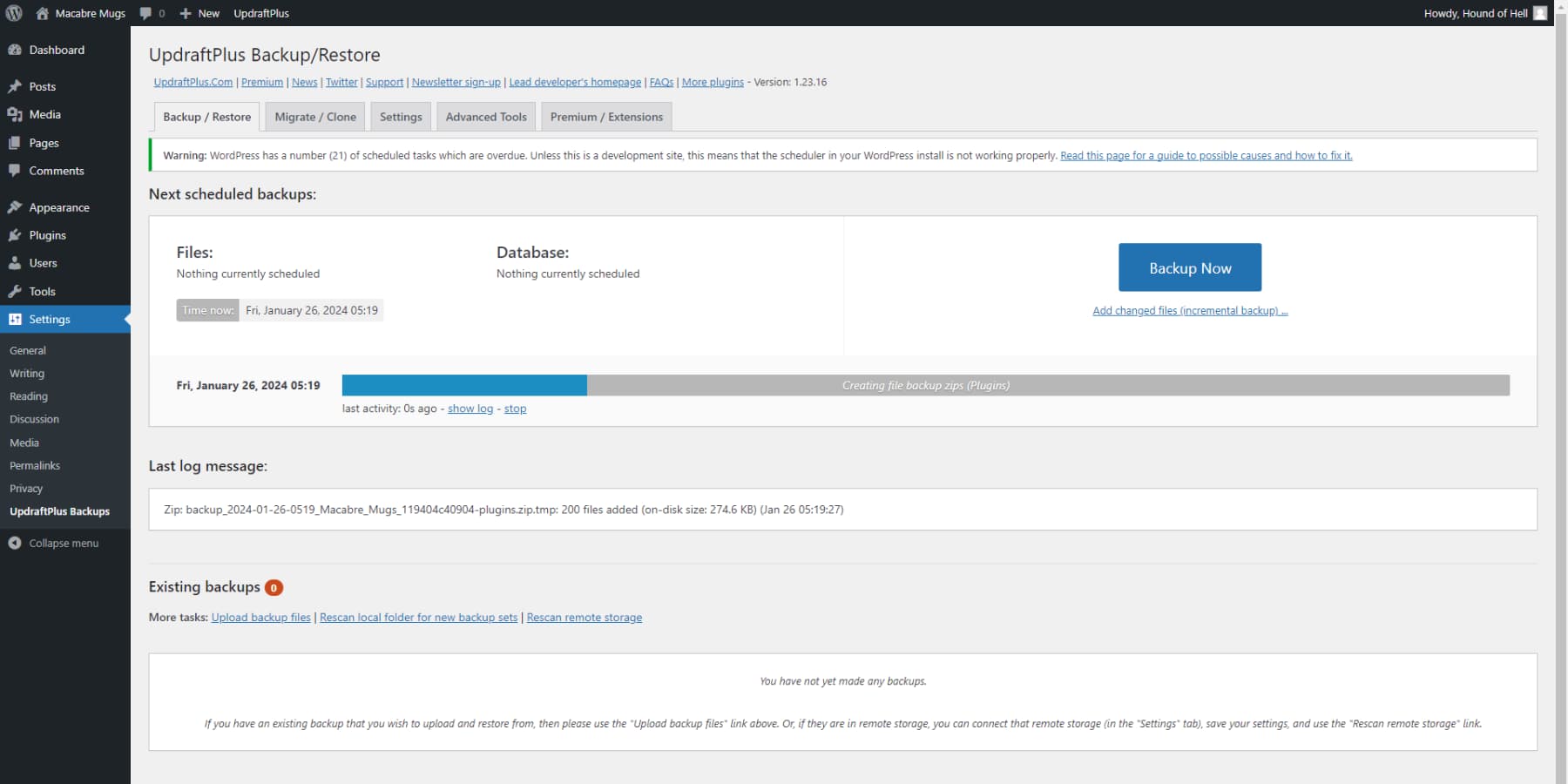
Inteligentna kontrola wersji zapobiega katastrofom projektowym i zapewnia bezpieczeństwo pracy. Przed wprowadzeniem większych zmian w projekcie utwórz punkty zapasowe, do których będziesz mógł wrócić w razie potrzeby. UpdraftPlus płynnie współpracuje z WordPress i Divi, umożliwiając zapisywanie kompletnych migawek Twojej witryny za pomocą zaledwie kilku kliknięć — pomyśl o tym jak o wehikule czasu na projektowanie.

Śledź różne wersje projektów podczas eksperymentowania z układami lub testowania nowych funkcji. Dokumentuj istotne zmiany i ich wpływ na doświadczenie użytkownika. To systematyczne podejście pomaga zrozumieć, co najlepiej sprawdza się w przypadku odbiorców, jednocześnie zapewniając zabezpieczenie przed odważnymi eksperymentami projektowymi. Regularne tworzenie kopii zapasowych gwarantuje, że możesz śmiało przekraczać granice kreatywności bez narażania stabilności działającej witryny.
Zarządzanie systemem projektowym
Efektywne systemy projektowe rozwijają się wraz z Twoimi projektami, zachowując przy tym spójność. Zamiast tworzyć jednorazowe rozwiązania, zbuduj żywy system, który ewoluuje wraz z Twoimi potrzebami. Ustal jasne zasady dodawania nowych elementów projektu – od standardów odstępów po wzorce interakcji – zapewniając, że dodatki wzmacniają, a nie osłabiają Twój język wizualny.
Uporządkuj swoje zasoby projektowe w logiczny sposób, ułatwiając ich znalezienie i wdrożenie. Twórz przejrzyste kategorie układów, modułów i odmian stylów. Regularne audyty pomagają określić, które elementy działają dobrze, a które wymagają udoskonalenia. To systematyczne podejście oszczędza czas, zapewniając jednocześnie, że system projektowy pozostanie cennym zasobem, a nie zagraconą kolekcją.
Optymalizacja wydajności
Twój oszałamiający projekt wymaga szybkości, aby dopasować się do jego wyglądu. Zacznij od solidnych podstaw, korzystając ze zoptymalizowanego hostingu SiteGround. Ich serwery są specjalnie dostrojone pod WordPress, zapewniając szybszy czas ładowania od samego początku.
Wizualna elegancja Divi sięga głęboko w jej podstawy techniczne. Podczas gdy projektujesz w czasie rzeczywistym za pomocą kreatora wizualizacji, Divi generuje usprawniony kod, dzięki któremu Twoja witryna jest szybka i przyjazna dla wyszukiwarek. Tu nie chodzi tylko o wygląd – chodzi o wydajność.
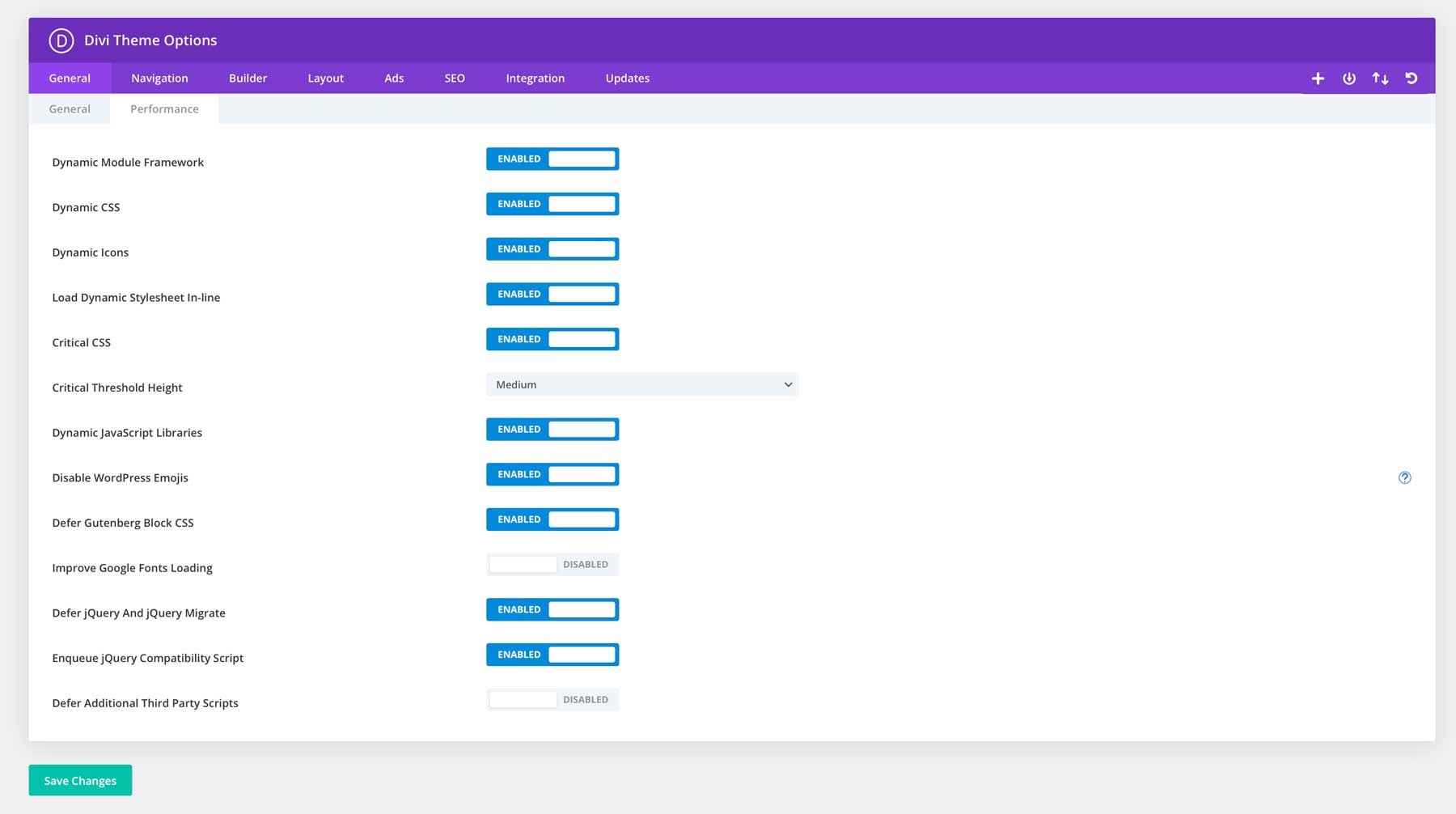
Inteligentna optymalizacja przebiega przez podstawową architekturę Divi. Struktura modułów dynamicznych ładuje tylko to, czego potrzebuje Twój projekt, nic więcej. Dynamiczny JavaScript i CSS działają za kulisami, aby Twój kod był oszczędny, podczas gdy Krytyczny CSS zapewnia szybkie wyświetlanie projektów użytkownikom. Te szczegóły techniczne mogą wydawać się skomplikowane, ale działają płynnie w kreatorze wizualnym — pozwalając Ci skupić się na projektowaniu, podczas gdy Divi zajmuje się ciężkim podnoszeniem.

WP Rocket zwiększa wydajność, inteligentnie buforując strony i optymalizując dostarczanie kodu. Funkcje leniwego ładowania zapewniają, że obrazy i filmy ładują się tylko wtedy, gdy są potrzebne, dzięki czemu projekt jest szybki, bez utraty efektu wizualnego. W przypadku projektów zawierających dużo obrazów narzędzie EWWW Image Optimizer automatycznie kompresuje efekty wizualne bez zauważalnej utraty jakości — jest to idealne rozwiązanie do utrzymywania ostrego, profesjonalnego wyglądu przy jednoczesnym skróceniu czasu ładowania.
Narzędzia te płynnie współpracują z Divi, pozwalając Ci skupić się na projektowaniu, podczas gdy oni zajmują się pracami technicznymi.
Projektuj lepiej, zaczynając od teraz
Zasady projektowania wizualnego to nie tylko teoria — to zestaw narzędzi do tworzenia witryn internetowych, które naprawdę nawiązują kontakt z odwiedzającymi. Opanowując te elementy i wdrażając je w przemyślany sposób, stworzysz doświadczenia, które poprowadzą, zaangażują i nawrócą.
Podczas gdy inni projektanci utknęli w niekończących się cyklach poprawek, możesz stworzyć piękne i skuteczne strony internetowe w o połowę krótszym czasie. Kreator wizualny, szybkie witryny i asystent AI firmy Divi sprawiają, że tworzenie profesjonalnych projektów, które konwertują, jest łatwiejsze niż kiedykolwiek.
Po co walczyć ze swoimi narzędziami do projektowania, skoro możesz dołączyć do rewolucji Divi i zacząć tworzyć strony internetowe, które denerwują Twoją konkurencję?
Zdobądź Divi teraz
