10 sposobów na zwiększenie dostępności witryny WordPress
Opublikowany: 2022-08-13Czy Twoja witryna WordPress ma problemy z dostępnością? Według organizacji non-profit WebAIM tylko około jedna na 50 stron internetowych jest w pełni dostępna; większość stron internetowych nie zapewnia pozytywnych wrażeń osobom niepełnosprawnym. Aby zapewnić wszystkim odwiedzającym, w tym osobom niepełnosprawnym, możliwość łatwego korzystania z Twojej witryny WordPress, musisz uczynić ją bardziej dostępną.
1. Utwórz opisowy tekst kotwicy

Niezależnie od tego, czy tworzysz linki wewnętrzne, czy linki wychodzące w swojej witrynie WordPress, powinieneś utworzyć opisowy tekst kotwicy. Odwiedzający, którzy żyją z wadami wzroku, mogą korzystać z czytnika ekranu do poruszania się po witrynie WordPress. Czytnik ekranu odczyta na głos tekst kotwicy i inne formy treści tekstowej. Jeśli użyjesz ogólnego tekstu zakotwiczenia, takiego jak „kliknij tutaj”, nie będą wiedzieć, które linki kliknąć. Dobrym pomysłem jest również wdrożenie tej praktyki w głównych nagłówkach.
2. Użyj kontrastujących kolorów dla tekstu

Aby Twoja witryna WordPress była bardziej dostępna, użyj kontrastujących kolorów. Wytyczne dotyczące dostępności treści internetowych (WGAC) stanowią, że zawartość tekstu powinna mieć współczynnik kontrastu z tłem wynoszący 4,5:1 lub większy. Kontrastowe kolory to te, które znajdują się po przeciwnych stronach koła kolorów. Nie mieszają się ze sobą. Przeciwnie, kontrastujące kolory są wizualnie różne i wyraźne. Tworząc markę dla swojej witryny, ważne jest również, aby zastanowić się, jak umowa będzie wyglądać i obowiązywać w witrynie WordPress.
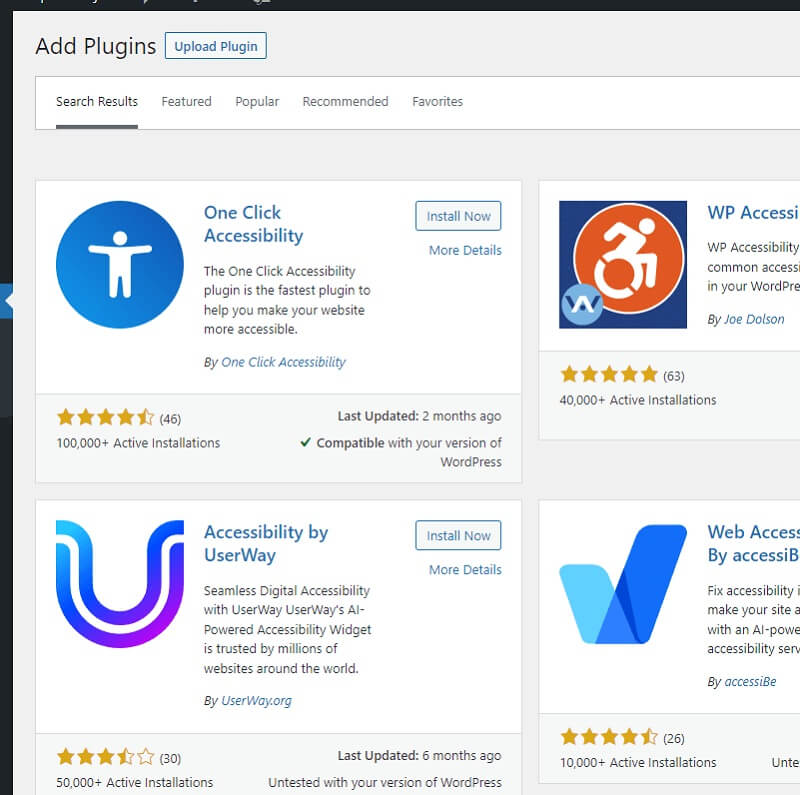
3. Zainstaluj wtyczkę ułatwień dostępu
Dostępne są wtyczki ułatwień dostępu dla WordPress. Dostępność WP to popularna wtyczka ułatwień dostępu. Możesz go pobrać, odwiedzając stronę wordpress.org/plugins/wp-accessibility. Inne wtyczki ułatwień dostępu to One Click Accessibility i WP Accessibility Helper (WAH). Po zainstalowaniu zapewnią narzędzia i zalecenia, dzięki którym Twoja witryna WordPress będzie bardziej dostępna.

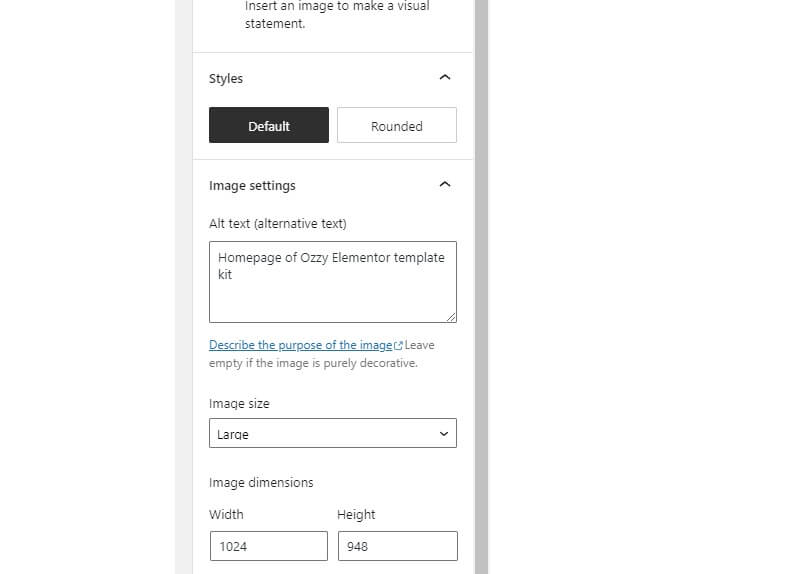
4. Dodaj znaczniki tekstu alternatywnego do obrazów
Nie zapomnij dodać tagów tekstu alternatywnego do obrazów. Niektórzy odwiedzający mogą nie widzieć obrazów. Aby określić, co przedstawia obraz, będą musieli użyć czytnika ekranu. Czytnik ekranu przeanalizuje i odczyta na głos tag tekstu alternatywnego obrazu. Bez tagu tekstu alternatywnego — lub z nieistotnym lub wprowadzającym w błąd tekstem alternatywnym — Twoja witryna WordPress będzie słaba w użytkowaniu.

Przesłanie obrazu do WordPressa ujawni zestaw opcji dostosowywania po prawej stronie edytora Gutenberg. W tym obszarze powinieneś zobaczyć pole na tekst alternatywny. Nie zobaczysz tagu tekstu alternatywnego w swojej witrynie. Niemniej jednak czytniki ekranu przeczytają go na głos, o ile wprowadzisz go w odpowiednim polu.
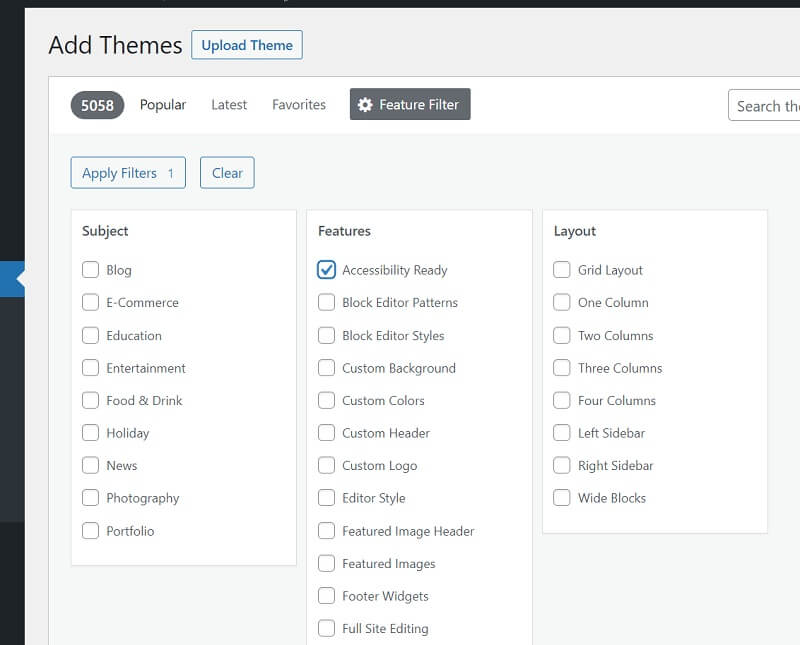
5. Użyj motywu z ułatwieniami dostępu
Możesz przełączyć się na inny motyw. Niektóre motywy zostały zaprojektowane z naciskiem na dostępność. Znane jako motywy z ułatwieniami dostępu, spełniają standardy dostępności określone przez WordPress. Aby znaleźć motyw z ułatwieniami dostępu, przejdź do repozytorium motywów i kliknij „Filtr funkcji” u góry. Wybranie opcji „Ułatwienia dostępu” jako opcji filtrowania umożliwi wyszukiwanie motywów gotowych do ułatwień dostępu.

6. Nie ustawiaj linków do otwierania w nowej karcie
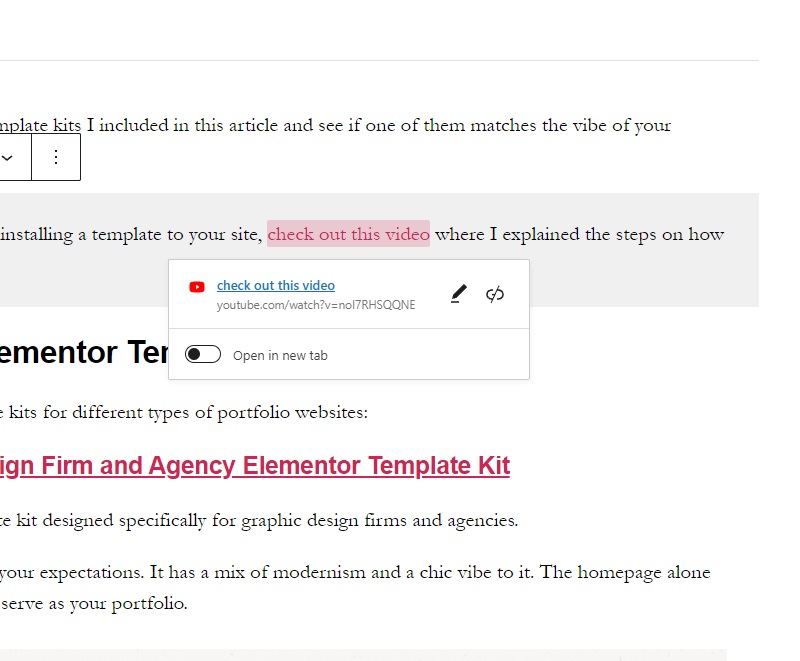
Unikaj ustawiania linków do otwierania w nowej karcie. Domyślnie wszystkie linki otwierają się na tej samej karcie, gdy odwiedzający wchodzą z nimi w interakcję. Możesz jednak ustawić je tak, aby otwierały się w osobnej, nowej karcie za pomocą jednego kliknięcia. Po dodaniu linku do WordPressa zobaczysz zestaw opcji dostosowywania, z których jedna jest otwarta w nowej karcie.


Wymuszanie otwierania linków w nowej karcie może uniemożliwić odwiedzającym opuszczenie strony, ale odbywa się to kosztem dostępności. Według WGAC linki powinny być otwierane w nowej karcie tylko wtedy, gdy ułatwia to niepełnosprawnym odwiedzającym nawigację. Niewiele jest przypadków, w których nowa karta pomoże niepełnosprawnym odwiedzającym nawigować, dlatego podczas tworzenia linków należy używać domyślnej metody otwierania.
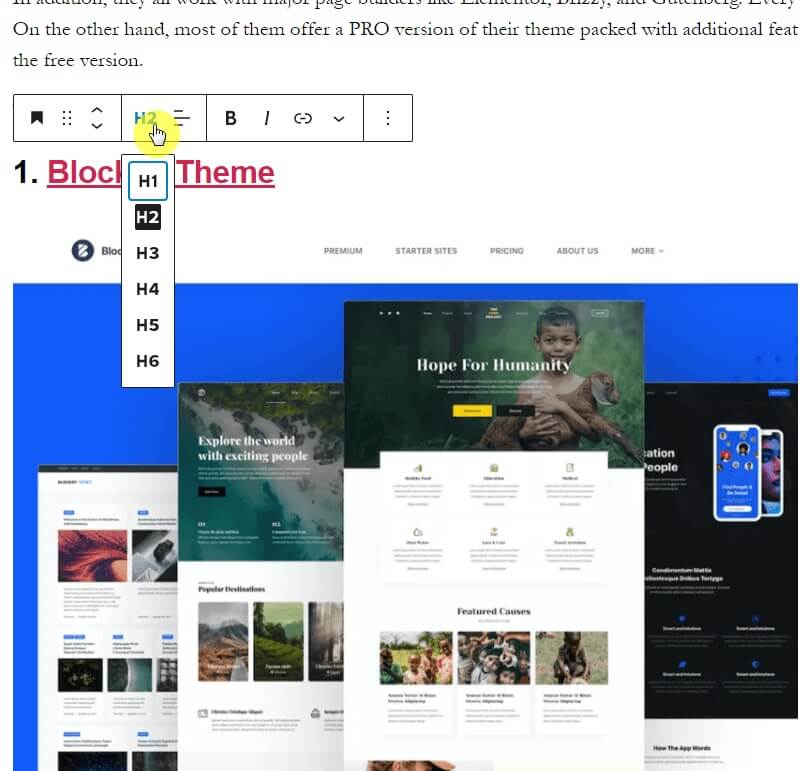
7. Uporządkuj zawartość za pomocą nagłówków
Aby uzyskać większą dostępność, organizuj zawartość za pomocą nagłówków. Hypertext Markup Language (HTML) obsługuje nagłówki hierarchiczne. Istnieje pół tuzina nagłówków HTML, zaczynając od H1 i kończąc na H6. Możesz ich użyć do uporządkowania zawartości swojej witryny. Daj każdej stronie jeden nagłówek H1. Następnie umieść nagłówki h2 nad odpowiednimi sekcjami treści. Następnie możesz umieścić nagłówki H3 pod nagłówkami H2 i tak dalej.

8. Wybierz łatwy do odczytania typ czcionki
Rodzaj czcionki, której używa Twoja witryna WordPress, wpłynie na jej dostępność. Niektóre typy czcionek są trudniejsze do odczytania niż inne. Na przykład czcionki kursywy z zawiłymi zdobieniami są trudniejsze do odczytania niż czcionki skryptowe z prostymi i czystymi liniami. Niektóre z najbardziej dostępnych i łatwych do odczytania czcionek to Arial, Verdana, Calibri i Times New Roman. Jeśli jesteś niezdecydowany, nie możesz się pomylić z jednym z tych typów czcionek.
9. Dołącz podpisy do treści wideo
Jeśli Twoja witryna WordPress zawiera treści wideo, powinieneś dołączyć do niej podpisy. Dzięki napisom użytkownicy z wadą słuchu będą mogli oglądać treści wideo w Twojej witrynie. Po włączeniu odwiedzający zobaczą dialogi, dźwięki, muzykę, efekty dźwiękowe i inne formy dźwięku wyświetlane jako tekst.
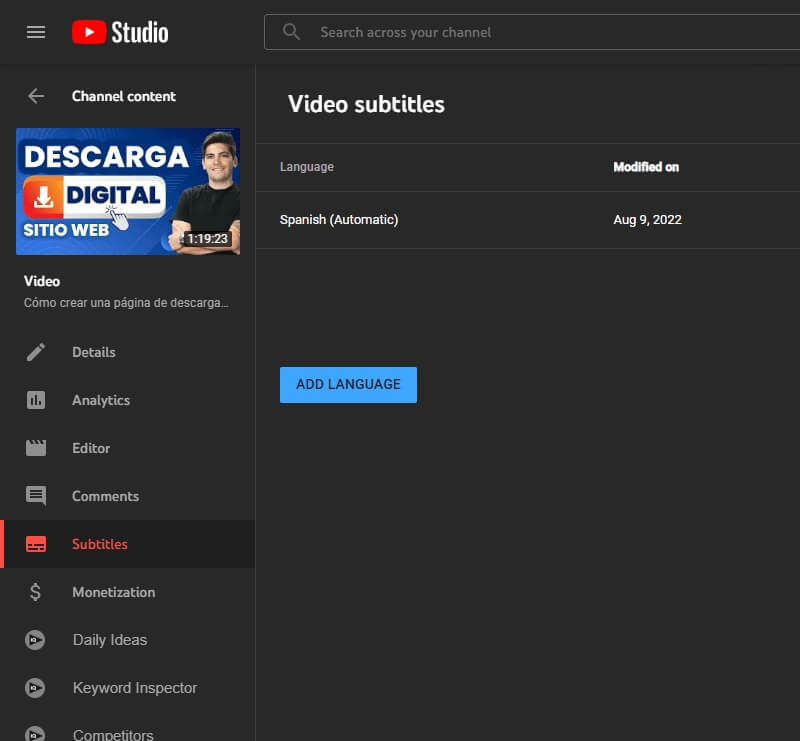
YouTube ułatwia dodawanie napisów. Jeśli udostępniasz filmy z witryny WordPress na YouTube, zaloguj się do YouTube Studio, aby dodać do nich napisy. Po prostu kliknij link „Napisy” w menu po lewej stronie paska bocznego i wybierz wideo, które chcesz zaktualizować za pomocą napisów. Następnie możesz tworzyć podpisy ręcznie, wpisując je, lub możesz wybrać opcję automatycznego tłumaczenia. Chociaż opcja automatycznego tłumaczenia jest łatwiejsza, często jest pełna błędów.

10. Użyj pomijanych linków
Pomiń linki może poprawić dostępność Twojej witryny WordPress. Nazywane również linkami do przeskakiwania, umożliwiają odwiedzającym pomijanie linków nawigacyjnych na początku stron. Większość stron internetowych ma złożone systemy nawigacji składające się z wielu kategorii. Odwiedzający będą musieli przejrzeć te kategorie, aby znaleźć treść. Poza tym te linki nawigacyjne są często wyświetlane na początku wszystkich stron.
Pomiń linki oferują odwiedzającym łatwiejszy sposób poruszania się po witrynie WordPress. Są to linki do tej samej strony, które kierują odwiedzających bezpośrednio do treści. Odwiedzający nie będą musieli wchodzić w interakcje z linkami nawigacyjnymi, reklamami ani innymi niechcianymi elementami u góry strony. Po wejściu na stronę odwiedzający mogą kliknąć link pominięcia, aby przejść bezpośrednio do treści.
Ułatwienia dostępu polega na ułatwieniu korzystania z witryny WordPress dla osób niepełnosprawnych. Otworzy również drzwi dla szerszej publiczności zwiedzających. Uczynienie Twojej witryny WordPress bardziej dostępną, wygeneruje większy ruch. Co ważniejsze, rozwinie pozytywną reputację, która napędza zaangażowanie odwiedzających.
Ciekawy powiązany artykuł: Jak wybrać najlepszą wtyczkę do swojej witryny WordPress.
