Jak projektować pod kątem dostępności w sieci (5 podstawowych wskazówek)
Opublikowany: 2022-07-23Zapisz szablony kreatora stron i zasoby projektowe w chmurze! Zacznij od Assistant.Pro


W ostatnich latach nastąpił znaczny postęp w zakresie dostępności sieci. Jednak przy tak wielu zmianach do rozważenia możesz nie być pewien, jak rozpocząć projektowanie stron internetowych z ułatwieniami dostępu. Od kontrastujących kolorów po czytelność i przyjazność dla urządzeń mobilnych, Beaver Builder pomoże Ci z łatwością osiągnąć najnowsze standardy ułatwień dostępu.
W tym poście omówimy, czym jest dostępność witryny i dlaczego jest ważna. Następnie przedstawimy pięć sposobów projektowania ułatwień dostępu. Wejdźmy w to!
Spis treści
Dostępność sieci umożliwia osobom niepełnosprawnym lub innym potrzebom korzystanie z internetu. Pozwala im łatwiej zrozumieć Twoje treści i poruszać się po Twojej witrynie.
Osoby, które mogą potrzebować dodatkowej pomocy w dostępie do sieci, to osoby z niepełnosprawnością słuchową, wzrokową, poznawczą, neurologiczną lub fizyczną. Wszystkie wymienione mają różne potrzeby, a stworzenie ogólnodostępnej strony internetowej może być wyzwaniem.
Przyjrzyjmy się teraz kilku konkretnym przykładom problemów z dostępnością sieci. Na przykład niewyraźne, zniekształcone lub niejasne projekty mogą być przeszkodą dla osób z ograniczonym wzrokiem. Tymczasem osoby z upośledzeniem ruchowym mogą nie być w stanie używać myszy, co uniemożliwia nawigację po stronie.
Niektóre dodatkowe problemy, które mogą napotkać użytkownicy, obejmują:
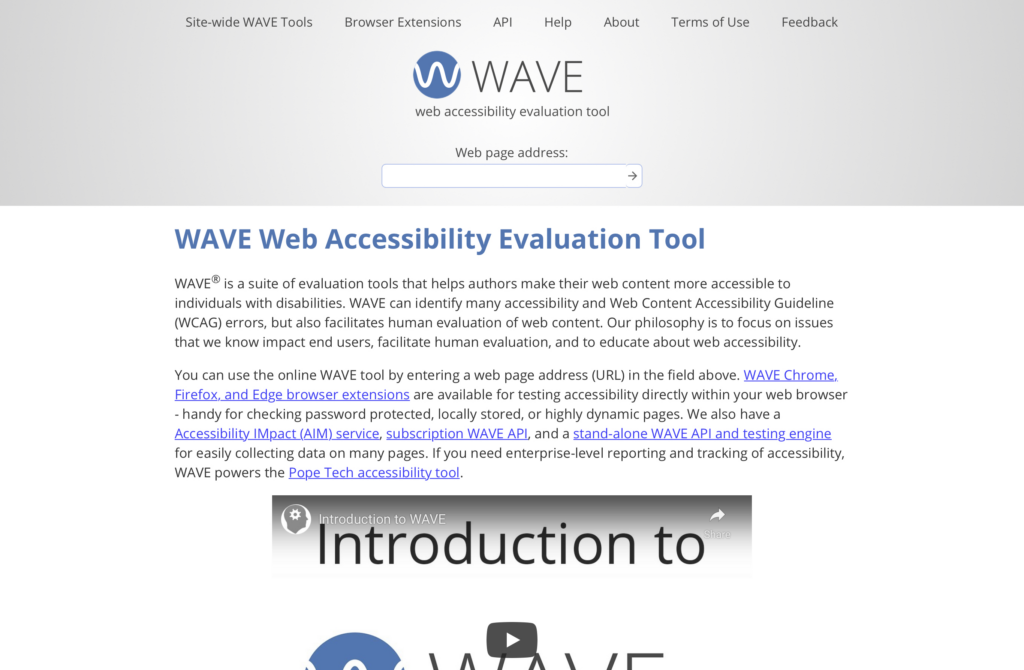
Ta lista nie jest kompletna i powinieneś rozważyć sprawdzenie, jaki jest obecny standard dostępności Twojej witryny. Możesz to zrobić za pomocą narzędzia do sprawdzania online, takiego jak narzędzie oceny dostępności sieci WAVE:

WAVE może zidentyfikować wiele błędów dostępności i „ułatwia ludzką ocenę treści internetowych”. Możesz sprawdzić dowolną witrynę, wpisując adres URL w odpowiednim polu. Rozszerzenie dostępne dla Chrome, Firefox i Edge umożliwia testowanie stron chronionych hasłem, przechowywanych lokalnie lub wysoce dynamicznych.
Dostępność w sieci to coraz większy problem i coś, co warto poważnie rozważyć. Miliard ludzi — około 15 procent światowej populacji — żyje z jakąś formą niepełnosprawności. Co więcej, 75 procent niepełnosprawnych Amerykanów deklaruje, że codziennie korzysta z internetu.
Globalnie rynek obejmujący osoby niepełnosprawne jest wart ponad 13 bilionów dolarów, co oznacza, że nie jest to coś, co należy traktować jako kwestię mniejszości. W naszym bardziej świadomym społecznie wieku 58 procent firm zaczęło badać inkluzywne możliwości innowacji.
W rzeczywistości 29 procent ma ukierunkowaną sieć niepełnosprawnych konsumentów lub interesariuszy. Ponieważ liczby te stale rosną, firmy, które nie przejdą na wdrożenie dostępności sieci, ryzykują, że konkurencja pozostawi je w tyle.
Dostępność sieci to nie tylko kwestia etyczna czy biznesowa. To także legalne. Ustawa o Amerykanach niepełnosprawnych (ADA) wymaga, aby firmy zapewniały zakwaterowanie dla osób niepełnosprawnych.
Nie ma jednak jasnych przepisów dotyczących tego, jak takie treści internetowe powinny wyglądać, tylko niektóre firmy oferują stronę internetową, która zapewnia „rozsądną dostępność”. Należą do nich osoby niewidome lub niesłyszące, które będą musiały poruszać się po Twojej stronie za pomocą głosu, czytników ekranu lub innych technologii wspomagających.
Ponieważ ADA nie oferuje ustalonych wytycznych, wiele firm używa wytycznych dotyczących dostępności treści internetowych (WCAG) jako punktu odniesienia. WCAG nie jest wymogiem prawnym, ale oferuje cztery obszary, w których możesz sprawdzić, czy Twoja witryna spełnia standardy dostępności:
Jeśli spełniasz standardy WCAG, zasadniczo spełniasz również wymagania ADA.
Nasza wtyczka Beaver Builder to narzędzie do tworzenia WordPressa typu „przeciągnij i upuść”. Umożliwia użytkownikom łatwe tworzenie profesjonalnie wyglądających stron internetowych i stron docelowych bez znajomości ani jednej linii kodu. Nasze narzędzie wdrożyło w swoich produktach kilka rozwiązań ułatwiających dostęp do sieci, aby znacznie uprościć tworzenie zgodnej witryny.

Dostępność w sieci ma dwa różne fronty: stronę tworzenia (gdzie użytkownik tworzy swoją witrynę) i stronę renderowania HTML (która jest dostępna publicznie). Moduły Beaver Builder są dostępne na poziomie podstawowym dla obu.

Strona tworzenia zawiera zarówno nawigację za pomocą klawiatury, jak i kontrast kolorów. Podczas gdy strona renderowania HTML zawiera atrybuty przydatne dla czytników ekranu.
Co więcej, Beaver Builder ostatnio rozwiązał kilka problemów z dostępnością. Obejmują one zmiany w module menu wtyczki Beaver Builder. Użytkownicy mogą teraz przeglądać pozycje podmenu. Podobnie istnieje nowe ustawienie etykiety menu, które umożliwia tworzenie niestandardowej etykiety ARIA. Dodatkowo możesz dodać tagi alt do naszego modułu pokazu slajdów.
Zmieniliśmy również motyw Beaver Builder, aby zawierał znaczne nowe ulepszenia ułatwień dostępu. Na przykład wyszukiwanie w nawigacji obsługuje klawisze tabulacji i etykietę ARIA. Widżety wyszukiwania i pola formularzy komentarzy mają etykiety ARIA, a podmenu umożliwiają korzystanie z klawiatury. Pełne zestawienie tego, co Beaver Builder oferuje w naszej dokumentacji.
Jest kilka innych rzeczy, które możesz zrobić, aby Twoja witryna była dostępna. Omówmy teraz pięć podstawowych zasad spełniania i przekraczania standardów dostępności sieci. Pamiętaj, że większość z nich jest zaimplementowana za pomocą naszej wtyczki Beaver Builder.
Tekst alternatywny lub w skrócie „tekst alternatywny” jest używany w kodzie HTML witryny do opisywania wyglądu lub funkcji obrazu wyświetlanego na stronie internetowej. Chociaż użycie tekstu alternatywnego nie jest ściśle związane z projektowaniem, uwzględniliśmy go, ponieważ jest to kluczowy element dostępności w sieci.
Użytkownicy niedowidzący korzystający z technologii wspomagających, takich jak czytniki ekranu, usłyszą tekst alternatywny, aby zrozumieć, co przedstawia obraz. Twoja witryna wyświetli również tekst alternatywny, jeśli nie może załadować obrazu.
Pisząc tekst alternatywny, powinieneś być jasny i opisowy. Pamiętaj jednak, aby zachować zwięzłość. Oto przykład tego, jak tekst alternatywny wygląda w HTML:
<img src="beaverbuildingdam.png" alt="A beaver building a dam">
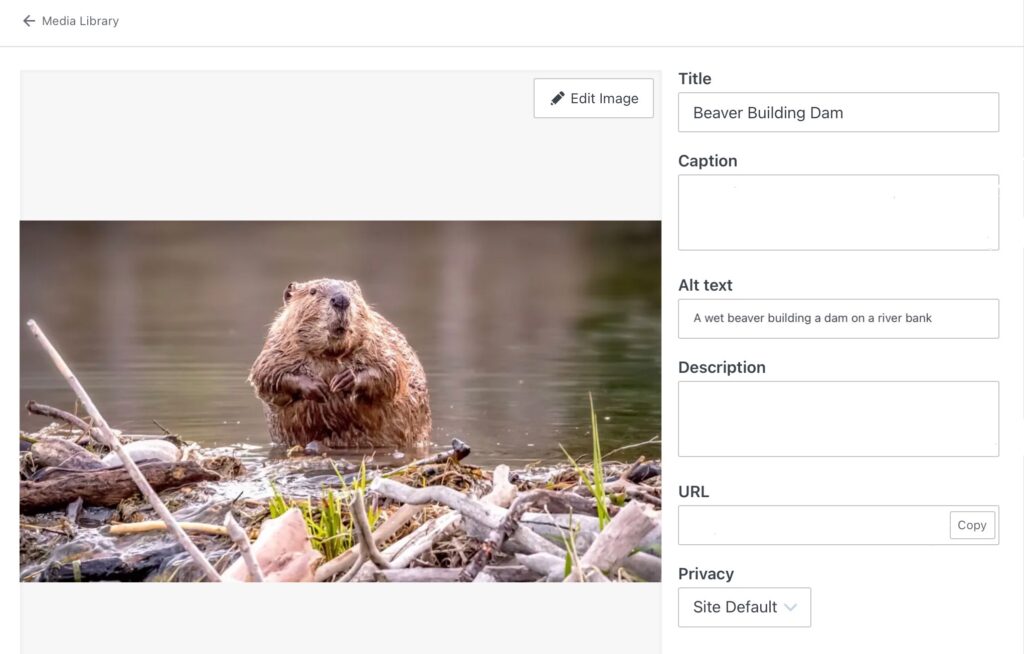
Jednym ze sposobów na zaimplementowanie tekstu alternatywnego jest przesłanie obrazu za pośrednictwem Biblioteki multimediów WordPress, a następnie kliknięcie Edytuj :

Jak widać, po prawej stronie ekranu znajduje się miejsce na zakończenie tekstu alternatywnego. Wpisanie tekstu tutaj zapewni, że WordPress automatycznie doda tekst alternatywny za każdym razem, gdy użyjesz obrazu.
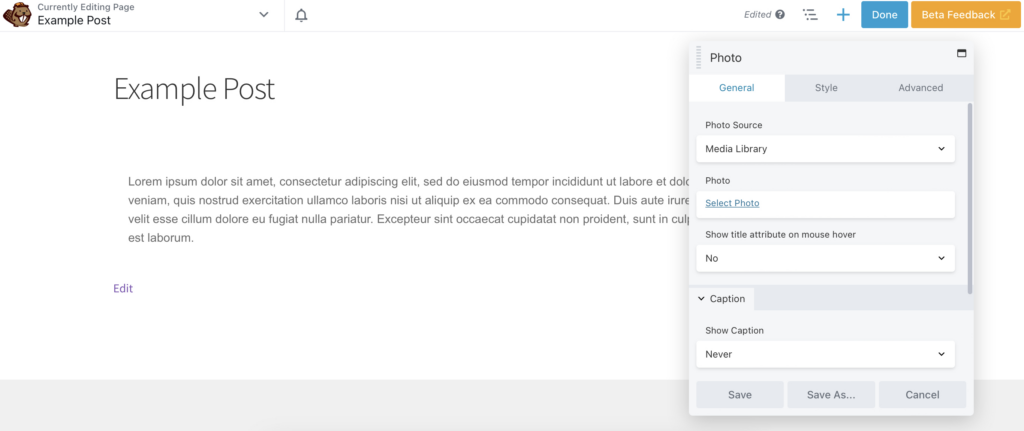
Alternatywnie możesz po prostu wstawić obraz na swoją stronę lub opublikować za pomocą preferowanego modułu fotograficznego Beaver Builder. Następnie kliknij Wybierz zdjęcie , aby dodać żądany obraz:

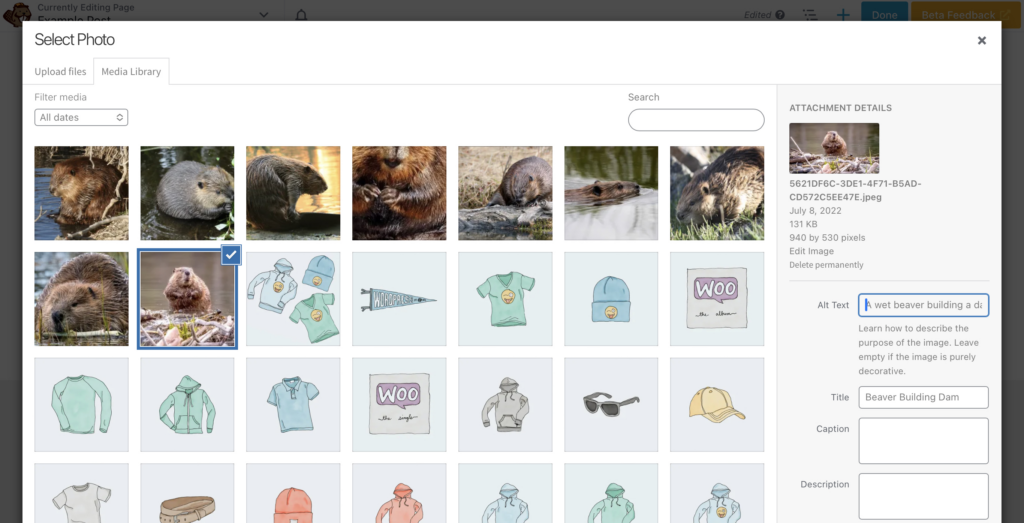
Następnie zlokalizuj tekst alternatywny (tekst alternatywny) w sekcji Szczegóły załącznika w wyskakującym okienku:

To takie proste!
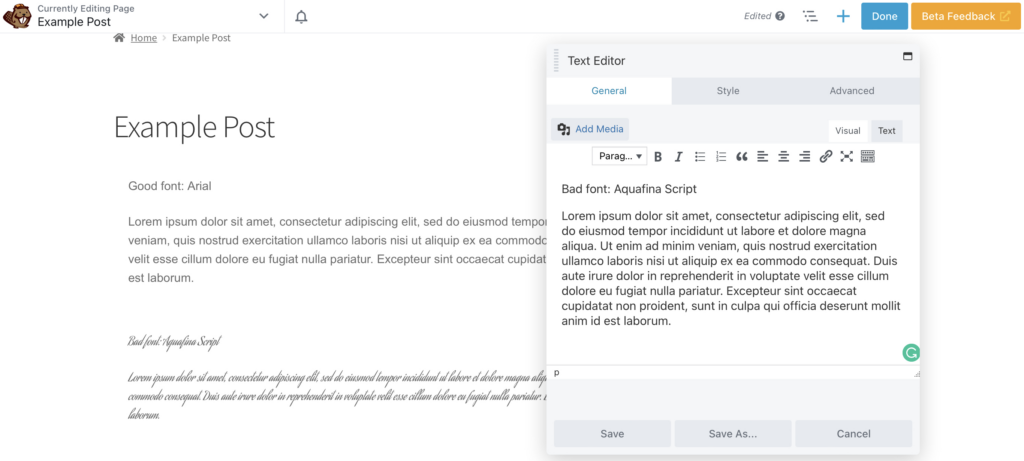
Czytelność ma kluczowe znaczenie, jeśli chodzi o dostępność. Oznacza to, że Twój tekst powinien być jasny i łatwy do odczytania. Aby to osiągnąć, najlepiej używać zwykłych czcionek, takich jak Arial lub Helvetica. Chociaż bardziej wyszukane projekty są atrakcyjne, ich czytanie może być trudne.
Zazwyczaj czcionki i kolory linków są stylizowane w dostosowywaniu motywu, a nie pojedynczo. Może się jednak zdarzyć, że będziesz potrzebować stylu pojedynczego modułu.
Aby zmienić czcionkę w Beaver Builder, wybierz Edytor tekstu i znajdź kartę Styl . Otwórz zaznaczenie Czcionka , aby dokonać zmian. Poniżej zamieściliśmy dobrą i złą czcionkę zaimplementowaną tą metodą:

Należy również unikać używania zbyt wielu różnych czcionek lub używania wszystkich wielkich liter. Unikaj również podkreślania tekstu poza identyfikacją linków, ponieważ może to zmylić czytelnika.
Co więcej, jeśli chodzi o linki osadzone, tekst kotwicy musi mieć sens bez kontekstu otaczających zdań. Oznacza to, że nie należy używać tekstu takiego jak „Tutaj”, „Więcej” lub „Kliknij tutaj”. Zamiast tego podaj pełny opis celu linku.
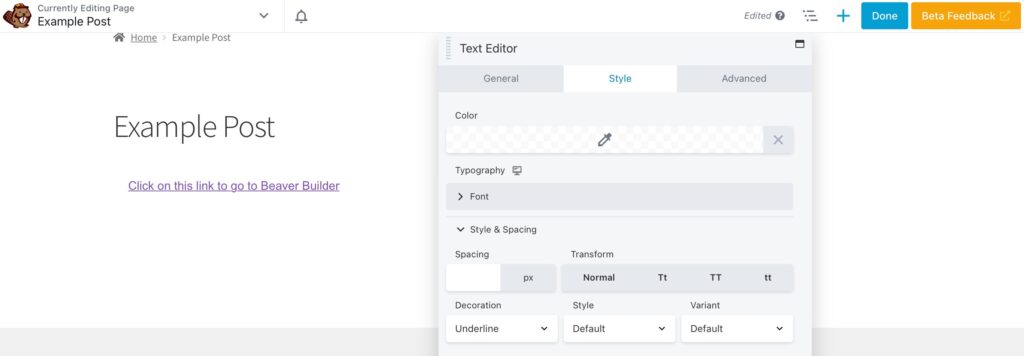
Dodatkowo, chociaż dostarczanie linków w innym kolorze jest standardem, samo to nie wystarcza dla dostępności stron internetowych. Dobrym pomysłem jest również podanie wskaźnika bez koloru, takiego jak podkreślenie lub pogrubienie tekstu.
Aby osiągnąć ten wygląd, możesz otworzyć Edytor tekstu i pogrubić link na karcie Ogólne . Następnie przejdź do Styl > Styl i odstępy . Tutaj możesz wybrać Podkreślenie w menu rozwijanym Dekoracja :

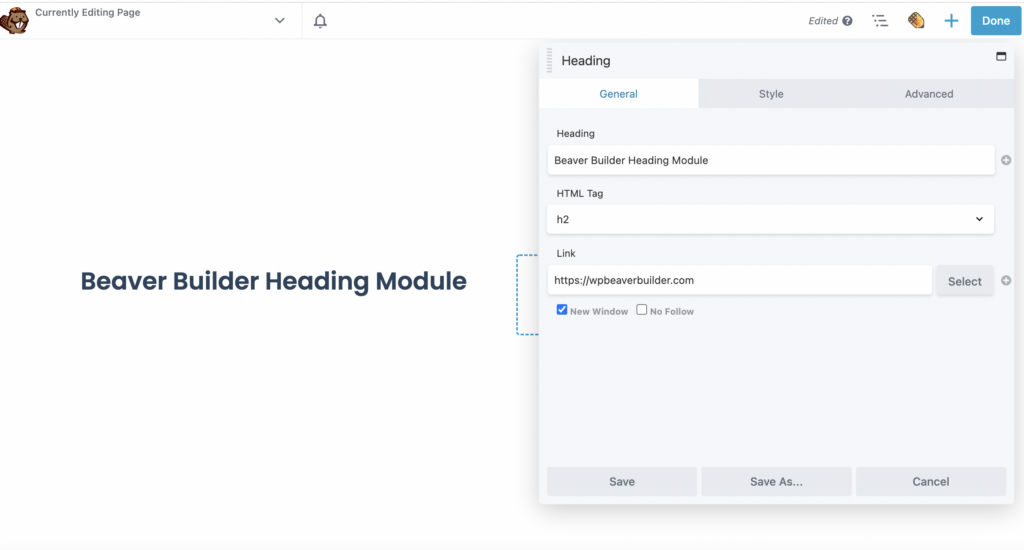
Czytniki ekranu wykorzystują również strukturę nagłówków do poruszania się po treści. Dlatego powinieneś upewnić się, że Twój tekst jest podzielony za pomocą tagów nagłówków. Beaver Builder oferuje moduł nagłówka. Beaver Builder oferuje moduł nagłówka, który umożliwia łatwe przypisanie znacznika HTML w zakładce Ogólne :

Na koniec upewnij się, że twoje zdania są zwięzłe i poszukaj innych sposobów na rozbicie tekstu. Dołączanie odpowiednich obrazów lub filmów jest doskonałe, o ile pamiętasz zasady dostępności dla obu.
Kontrast i kolory mają kluczowe znaczenie dla dobrej dostępności sieci, szczególnie dla osób z wadami wzroku. Użytkownicy muszą być w stanie odpowiednio postrzegać zawartość strony i wykonywać pożądane działania na stronie bez przeszkód związanych z kolorem.
Dlatego, aby tekst był odpowiednio czytelny, musi mieć wystarczający kontrast z tłem. Zalecany minimalny kontrast to 4,5 do 1. Mając to na uwadze, zaleca się stworzenie odpowiedniej palety kolorów dla swojej witryny.
Chociaż większość motywów zapewnia, że linki będą miały kontrastowy kolor, warto to dokładnie sprawdzić. Dodatkowo twoje przyciski powinny mieć odpowiedni kontrast.
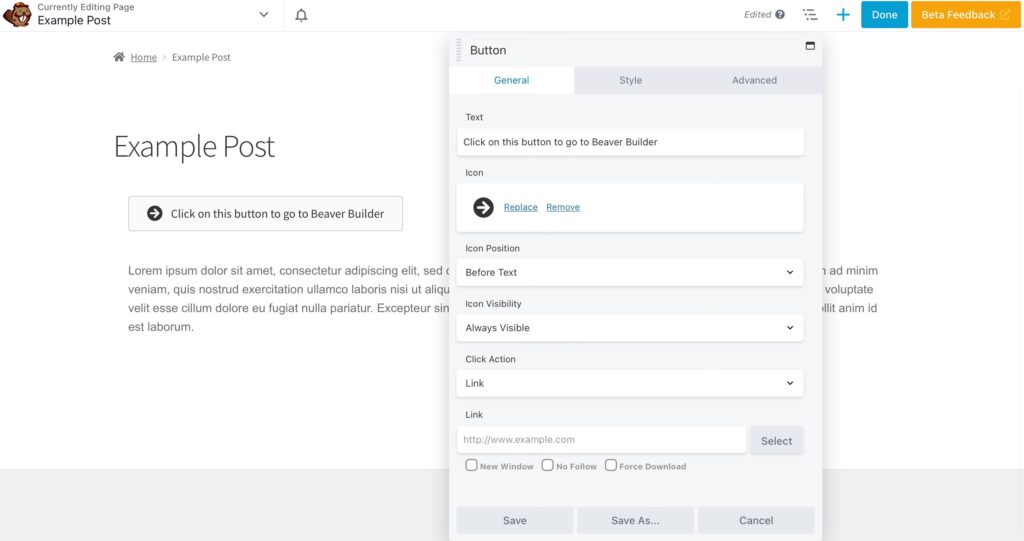
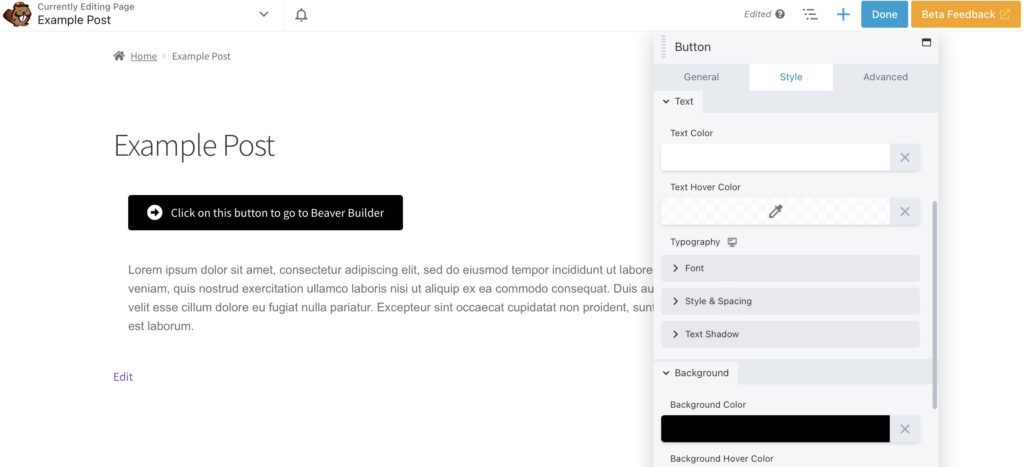
W Beaver Builder możesz zmienić kolor tekstu, przechodząc do Edytora tekstu i znajdując kartę Styl . Tutaj utworzyliśmy przycisk i użyliśmy ustawień w zakładce Ogólne , aby dodać ikonę i uczynić ją bardziej czytelną:

Następnie, również w zakładce Styl , zmieniliśmy kolor tekstu na #FFFFFF i tło na #000000:

Tworzy to odpowiedni kontrast. Pamiętaj, że jeśli nie możesz zmienić czegoś za pomocą kilku kliknięć w ustawieniach Beaver Builder, możesz również łatwo to zmienić za pomocą CSS.
Wielu użytkowników z niepełnosprawnością ruchową polega na klawiaturze, podobnie jak osoby z wadami wzroku. Podobnie niektórzy użytkownicy bez niepełnosprawności będą używać klawiatury ze względu na swoje preferencje. Mysz nie jest zatem uniwersalna.
Nawigacja za pomocą klawiatury jest ogólnie dobrze obsługiwana przez wszystkie komputerowe systemy operacyjne i większość aplikacji. Jednak problemy mogą pojawić się, gdy projektanci stron internetowych używają technik, które łamią standardową funkcjonalność klawiatury. Przede wszystkim możliwość używania klawisza Tab do poruszania się po interaktywnych elementach.
Dlatego istnieją dwa wymagania dotyczące dostępności klawiatury, o których powinieneś wiedzieć. Po pierwsze, użytkownicy klawiatury muszą mieć dostęp do wszystkich elementów interfejsu.
Po drugie, Twoja witryna powinna zapewniać jasny, spójny, widoczny wskaźnik skupienia. Ten wskaźnik ostrości jest aktywowany lub obsługiwany za pomocą klawiatury. Możesz użyć CSS, aby wskaźnik ostrości był bardziej widoczny wizualnie.
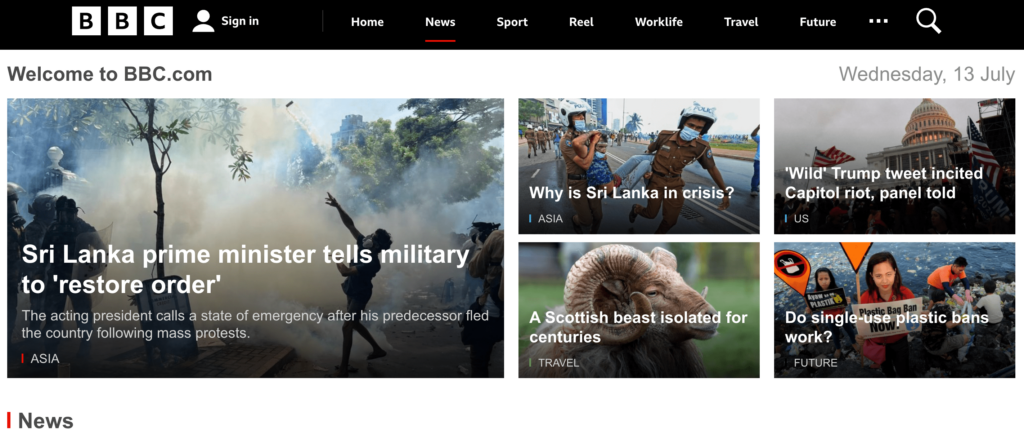
Dobrym tego przykładem jest strona internetowa BBC. Jego wskaźnik ostrości łączy zarówno kodowanie kolorami, jak i podkreślenie:

Jak widać, po najechaniu kursorem lub wybraniu zakładki Wiadomości zobaczysz czerwone podkreślenie. Ponadto wszystkie powiązane artykuły w tej kategorii mają czerwoną etykietę. Inne tematy, takie jak podróże i sport, są oznaczone różnymi kolorami dla większej przejrzystości.
Na koniec upewnij się, że kolejność nawigacji za pomocą klawiatury jest logiczna i podąża za wizualnym przepływem strony. Zwykle wymagałoby to ewentualnych zmian w kodzie źródłowym i CSS. Jednak moduł menu Beaver Builder pozwala na tabulatory, co oznacza, że możesz utworzyć takie menu za pomocą zwykłej metody. Jak wspomnieliśmy wcześniej, moduły Beaver Builder mają również nawigację za pomocą klawiatury po stronie tworzenia.
Inną kluczową częścią dostępności internetowej jest dostępność mobilna. Wiele urządzeń mobilnych oferuje szereg opcji ułatwień dostępu, dzięki czemu są one lepszym wyborem niż standardowe komputery:

Dlatego projektując witrynę z ułatwieniami dostępu, należy również nadać priorytet projektowi dostosowanemu do urządzeń mobilnych lub gotowym na urządzenia mobilne.
Projektując dla użytkowników mobilnych, należy pamiętać o następujących kwestiach:
Oczywiście nie jest to wyczerpująca lista. Na szczęście Beaver Builder jest przyjazny dla urządzeń mobilnych, z responsywnym trybem edycji. Ułatwia to zbudowanie responsywnej witryny mobilnej.
Priorytetyzacja dostępności sieci może być początkowo wyzwaniem. Jednak jako właściciel witryny istnieje wiele powodów (zarówno etycznych, jak i prawnych), które prawdopodobnie zmuszą Cię do upewnienia się, że Twoje strony internetowe są dostępne. Niezależnie od motywacji, projektując dostępną stronę, maksymalizujesz liczbę osób, do których docierasz.
Oto pięć sposobów na zaimplementowanie projektowania stron internetowych z ułatwieniami dostępu za pomocą Beaver Builder:
Czy jesteś gotowy, aby zbudować dostępną stronę internetową? Pobierz naszą wtyczkę Beaver Builder i zacznij już dziś!