Co to jest architektura aplikacji internetowych? Rozkładanie aplikacji internetowej
Opublikowany: 2022-10-10Świat przeniósł się do internetu, a aplikacje webowe stały się nowymi miejscami pracy i sklepami handlowymi. Aby dostosować się do różnorodnych celów, które służą nowoczesnym aplikacjom internetowym, każda z nich musi być zaprojektowana z myślą o wysokiej wydajności i możliwości dostosowania.
Architektury aplikacji internetowych rozwiązują ten problem.
Architektura aplikacji internetowej definiuje strukturę różnych składników aplikacji internetowej. Ta architektura jest wysoce specyficzna dla natury i celu aplikacji internetowej. Wybór niewłaściwej architektury aplikacji internetowej może siać spustoszenie w Twojej firmie.
W tym przewodniku omówimy koncepcję architektury aplikacji internetowych i zrozumiemy, jak wpływa ona na wrażenia użytkownika końcowego Twojej aplikacji. Pod koniec przyjrzymy się również niektórym z najlepszych praktyk, które możesz wdrożyć, aby jak najlepiej wykorzystać swoją aplikację internetową.
Co to jest architektura aplikacji internetowych?
Aby rozpocząć dyskusję, zacznijmy od definicji architektury aplikacji webowych.
W prostych słowach architektura aplikacji sieci Web to zarys interakcji różnych składników aplikacji sieci Web.
Może to być tak proste, jak zdefiniowanie relacji między klientem a serwerem. Może to być również tak złożone, jak zdefiniowanie wzajemnych relacji między rojem kontenerowych serwerów zaplecza, systemami równoważenia obciążenia, bramami API i jednostronicowymi frontendami skierowanymi do użytkownika.
To powiedziawszy, rzadko chodzi o wybór języka programowania, w którym będziesz pisać swój kod.
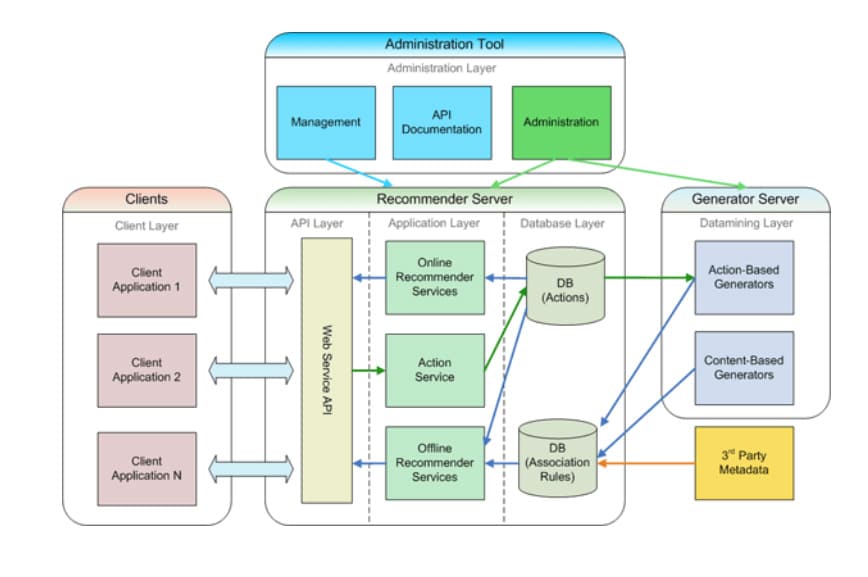
Sposób projektowania aplikacji internetowej odgrywa kluczową rolę zarówno w jej użyteczności, jak i optymalizacji kosztów. Oto jak na papierze wygląda przykładowa architektura aplikacji internetowej:

Dlaczego architektura aplikacji internetowych jest ważna?
Architektura aplikacji internetowych jest bez wątpienia jedną z najważniejszych części Twojej aplikacji internetowej. Jeśli zdecydujesz się rozwijać swoją aplikację internetową z myślą o określonej architekturze, na pewno otrzymasz wiele korzyści, jeśli chodzi o utrzymanie i rozwój aplikacji.
Jednak wybór odpowiedniej architektury dodatkowo wzmacnia te korzyści.
Oto niektóre z głównych powodów, dla których powinieneś poważnie rozważyć przyjęcie architektury aplikacji internetowych.
Łatwe dostosowywanie się do potrzeb biznesowych
Twoja aplikacja jest kluczową bramą do Twojej firmy, a potrzeby biznesowe ewoluują wraz ze zmieniającym się rynkiem. Aby nadążyć, chcesz, aby Twoja aplikacja była wystarczająco elastyczna, aby dostosowywać się do zmieniających się potrzeb biznesowych. A jeśli tworzysz aplikację, nie biorąc pod uwagę wbudowanej elastyczności, z pewnością będziesz poświęcać coraz więcej czasu i wysiłku na drobne poprawki w aplikacji.
Właściwa architektura aplikacji internetowych już uwzględnia niektóre zmiany, których Twoja firma może potrzebować w przyszłości. Na przykład, jeśli wiesz, że tworzysz aplikację e-commerce, która pewnego dnia będzie skalować i obsługiwać szeroką gamę usług dla dużej liczby klientów, wybranie architektury mikroserwisowej zamiast monolitycznej zapewni Ci większą elastyczność.
Z drugiej strony, jeśli tworzysz aplikację wewnętrzną dla swojej firmy z tylko jednym lub dwoma stałymi wymaganiami, możesz wybrać prostszy monolit, aby przyspieszyć programowanie i zachować czystość bazy kodu.
Zorganizowany rozwój
Jak wspomnieliśmy wcześniej, odpowiednia architektura aplikacji internetowych zapewnia wygodniejszy plan rozwoju. Architektura zapewnia wystarczającą modułowość w systemie, aby w razie potrzeby izolować komponenty, a Ty otrzymujesz swobodę wyboru odpowiedniej struktury projektu dla każdego z modułów i komponentów w razie potrzeby.
Jeśli zagłębisz się w tworzenie aplikacji bez myślenia o architekturze, ryzykujesz marnowanie czasu i pieniędzy na reorganizację komponentów i tworzenie nowych zasad, aby ułatwić współpracę między członkami zespołu — czas i pieniądze, które w innym przypadku mogłyby zostać wydane gdzie indziej.
Lepsze zarządzanie bazą kodu
Oprócz pisania kodu aplikacji, poświęcisz również sporo czasu na zarządzanie nią. Organizowanie plików projektu, rozkładanie aplikacji na moduły i konfigurowanie niestandardowych potoków to tylko niektóre z zadań, które wymagają aktywnej konserwacji w celu zapewnienia płynnego rozwoju.
Odpowiednia architektura aplikacji internetowej ułatwia wprowadzanie zmian. Możesz zaimplementować najlepsze praktyki specyficzne dla komponentów, oddzielić od siebie problemy aplikacji i utrzymać każdą funkcję niezależną i luźno powiązaną. Nie chodzi o to, że tych rzeczy nie da się zrobić bez architektury; po prostu odpowiednia architektura sprawia, że wszystko jest znacznie prostsze.
Stosowanie predefiniowanej architektury ułatwia również szybsze tworzenie aplikacji. Właściwa architektura w połączeniu z solidną strategią kontroli wersji może umożliwić programistom równoległą pracę i szybsze budowanie funkcji.
Architektura aplikacji internetowej również zabezpiecza Twoją aplikację w przyszłości. Po zdefiniowaniu solidnej strategii dotyczącej sposobu organizowania składników aplikacji można je łatwo migrować do nowszych technologii jeden po drugim, bez konieczności ponownego przerabiania całej aplikacji.
Rozszerzona ochrona
Większość architektur aplikacji internetowych uwzględnia bezpieczeństwo podczas konstruowania składników. Deweloperzy mogą z wyprzedzeniem zaplanować środki i praktyki, które należy wdrożyć, aby poprawić bezpieczeństwo aplikacji, zanim zostanie ona udostępniona użytkownikom.
Na przykład tworzenie aplikacji do przesyłania strumieniowego wideo OTT, która oferuje zarówno płatną, jak i bezpłatną zawartość za pomocą mikrousług, ma większy sens, ponieważ architektura mikrousług umożliwia podzielenie aplikacji na składniki przyjazne dla biznesu, takie jak uwierzytelnianie użytkownika oraz bezpłatne lub płatne przesyłanie strumieniowe zawartości. Jeśli moduł uwierzytelniania użytkownika kiedykolwiek ulegnie awarii, możesz łatwo skonfigurować aplikację tak, aby ograniczała dostęp do modułu płatnej zawartości do momentu uruchomienia uwierzytelniania, podczas gdy moduł bezpłatnej zawartości jest nadal dostępny dla użytkowników.
W alternatywnym przypadku, gdy ta sama aplikacja została zaprojektowana jako ściśle powiązany monolit, niedziałająca usługa uwierzytelniania oznaczałaby, że wyłączona aplikacja lub płatne treści są udostępniane za darmo — wyniki, których będziesz chciał uniknąć za wszelką cenę.
Jak działa architektura aplikacji internetowych?
Zanim porozmawiamy o tym, jak działa architektura aplikacji internetowych, ważne jest, aby zrozumieć, jak działa prosta strona internetowa:
- Użytkownik wpisuje adres URL Twojej aplikacji w pasku adresu przeglądarki lub klika link.
- Przeglądarka wyszukuje adres URL na serwerach DNS i identyfikuje adres IP Twojej aplikacji.
- Przeglądarka wysyła żądanie HTTP do Twojej aplikacji.
- Twoja aplikacja odpowiada poprawną treścią (zwykle strona internetowa).
- Przeglądarka renderuje stronę internetową na ekranie.
Jeśli miałbyś zanurkować nieco głębiej, oto jak aplikacja internetowa obsłuży żądanie:
- Użytkownik wysyła żądanie do Twojej aplikacji za pośrednictwem interfejsu użytkownika frontendu.
- Jeśli masz skonfigurowaną odpowiednią pamięć podręczną, aplikacja najpierw sprawdzi, czy ma prawidłowy rekord, który można odesłać bezpośrednio do klienta. Jeśli tak, zawartość z pamięci podręcznej zostanie odesłana, a żądanie zostanie oznaczone jako zakończone.
- Jeśli nie ma pamięci podręcznej, żądanie jest przekazywane do modułu równoważenia obciążenia.
- System równoważenia obciążenia identyfikuje instancję serwera, która jest dostępna do obsługi żądania i przekazuje je dalej.
- Instancja serwera przetwarza żądanie i w razie potrzeby wywołuje zewnętrzne interfejsy API.
- Po zebraniu wyników w jednym miejscu serwer odsyła odpowiedź do load balancera.
- Load balancer zwraca odpowiedź do bramy API, która z kolei wysyła ją do użytkownika w kliencie frontendu. Żądanie jest następnie oznaczane jako zrealizowane.
Rodzaje architektury aplikacji internetowych
Teraz, gdy masz już podstawowe pojęcie o architekturze aplikacji internetowych, przyjrzyjmy się szczegółowo niektórym popularnym typom architektury aplikacji internetowych używanych w sieci.
Architektura jednostronicowa
Architektura aplikacji jednostronicowej (SPA) jest tak prosta, jak jej nazwa: Cała aplikacja jest oparta na jednej stronie. Gdy użytkownik uruchomi aplikację, nie musi przechodzić do żadnych innych stron internetowych. Aplikacja jest wystarczająco dynamiczna, aby pobierać i renderować ekrany spełniające wymagania użytkowników podczas poruszania się po samej aplikacji.
SPA są świetne, jeśli chodzi o zapewnienie szybkiej i bezproblemowej obsługi użytkownikom końcowym lub konsumentom. Brakuje im jednak dotyku tradycyjnej strony internetowej, a optymalizacja pod kątem SEO może być trudna.
Plusy Architektury SPA
Niektóre z zalet architektury SPA to:
- Możesz tworzyć wysoce interaktywne aplikacje internetowe.
- SPA są łatwe do skalowania.
- Optymalizacja SPA pod kątem wydajności nie wymaga dużego wysiłku.
Wady architektury SPA
Kilka wad architektury SPA to:
- SPA ograniczają elastyczność dzięki hiperlinkom i SEO.
- Początkowe renderowanie jest zwykle powolne.
- Nawigacja po aplikacji może być nieintuicyjna.
Progresywna architektura aplikacji internetowych
Architektura progresywnej aplikacji sieci Web (PWA) opiera się na architekturze jednostronicowej, zapewniając możliwości trybu offline aplikacji sieci Web. Technologie takie jak Capacitor i Ionic służą do tworzenia aplikacji PWA, które mogą zapewnić użytkownikom jednolite środowisko na różnych platformach.
Podobnie jak w przypadku SPA, PWA są płynne i bezproblemowe. Dzięki dodatkowej możliwości instalowania na urządzeniach użytkowników (za pośrednictwem Service Workerów) użytkownicy uzyskują bardziej jednolite środowisko pracy z Twoją aplikacją.
Jednocześnie optymalizacja takich aplikacji pod kątem SEO może być trudna, a aktualizacje zainstalowanych aplikacji mogą być trudne do wypychania.
Plusy Architektury PWA
Istnieje wiele zalet architektury PWA, w tym:
- Aplikacje działają bardzo płynnie i oferują kompatybilność między platformami.
- Skalowalność jest prosta.
- Dostęp w trybie offline i interfejsy API natywne dla urządzeń, takie jak pracownicy w tle i powiadomienia wypychane, są dostępne dla programistów.
Wady Architektury PWA
Niektóre z wad architektury PWA mogą obejmować:
- Obsługa zarządzania linkami i SEO jest ograniczona.
- Wysyłanie aktualizacji do aplikacji PWA offline jest bardziej złożone niż w przypadku aplikacji natywnych.
- Obsługa aplikacji PWA w przeglądarkach internetowych i systemach operacyjnych jest ograniczona.
Architektura renderowana po stronie serwera
W przypadku renderowania po stronie serwera (SSR) strony internetowe frontonu są renderowane na serwerze zaplecza po zażądaniu ich przez użytkownika. Pomaga to zmniejszyć obciążenie urządzenia klienckiego, ponieważ odbiera statyczną stronę internetową HTML, CSS i JS.
Aplikacje SSR cieszą się dużą popularnością wśród blogów i serwisów e-commerce. Dzieje się tak, ponieważ sprawiają, że zarządzanie linkami i SEO są dość proste. Ponadto pierwsze renderowanie aplikacji SSR jest dość szybkie, ponieważ klient nie musi przetwarzać żadnego kodu JS w celu renderowania ekranów.
Zalety architektury SSR
Poniżej wymieniono niektóre zalety architektury SSR:
- Te aplikacje świetnie nadają się do witryn z dużą ilością SEO.
- W większości przypadków ładowanie pierwszej strony jest niemal natychmiastowe.
- Możesz połączyć go z usługą pamięci podręcznej, aby jeszcze bardziej poprawić wydajność swojej aplikacji.
Wady architektury SSR
Kilka wad korzystania z architektury SSR to:
- Nie jest to zalecane w przypadku złożonych lub rozbudowanych stron internetowych, ponieważ pełne wygenerowanie strony przez serwer może zająć trochę czasu, co skutkuje opóźnieniem pierwszego renderowania.
- Zalecany jest głównie dla aplikacji, które nie skupiają się zbytnio na interfejsie użytkownika i szukają jedynie zwiększonej skalowalności lub bezpieczeństwa.
Wstępnie renderowana architektura aplikacji
Architektura wstępnie renderowanych aplikacji jest również znana jako architektura generowania witryn statycznych. W tej architekturze strony internetowe frontendu aplikacji są wstępnie generowane i przechowywane jako zwykłe pliki HTML, CSS i JS na serwerze. Gdy użytkownik zażąda strony, jest ona bezpośrednio pobierana i wyświetlana. Dzięki temu aplikacja internetowa jest bardzo szybka, a czasy ładowania dowolnego typu są minimalne. Jednak ta architektura wydłuża czas kompilacji aplikacji, ponieważ strony internetowe są renderowane podczas procesu kompilacji.
Wstępnie renderowane aplikacje internetowe doskonale nadają się do generowania statycznej zawartości, takiej jak blogi lub szczegóły produktów, które nie zmieniają się często. Możesz także skorzystać z szablonów, aby uprościć projekt strony internetowej. Jednak tworzenie dynamicznych aplikacji internetowych w tej architekturze jest prawie niemożliwe. Jeśli chcesz zbudować stronę wyszukiwania, która pobiera zapytanie na swojej ścieżce (coś w rodzaju https://myapp.com/search/foo+bar ), jesteś w złym miejscu.
Ponieważ każda możliwa trasa aplikacji jest wstępnie renderowana podczas procesu kompilacji, niemożliwe jest posiadanie dynamicznych tras, jak powyżej, ponieważ istnieje nieskończona liczba możliwości, których nie można wstępnie renderować podczas kompilacji (i nie ma to sensu więc albo).
Plusy pre-renderowanej architektury
Oto kilka najważniejszych zalet architektury wstępnie renderowanych aplikacji:
- Strony internetowe są generowane w czystym HTML, CSS i JS; stąd ich wydajność jest podobna do aplikacji zbudowanych przy użyciu waniliowego JS.
- Jeśli znasz wszystkie możliwe trasy swojej aplikacji, SEO staje się bardzo łatwe.
Wady pre-renderowanej architektury
Podobnie jak w przypadku każdego modelu architektonicznego, prerenderowany ma swoje wady:
- W tych aplikacjach nie można wyświetlać treści dynamicznych.
- Wprowadzanie jakichkolwiek zmian w aplikacji internetowej oznacza całkowite przebudowanie i wdrożenie aplikacji od podstaw.
Izomorficzna architektura aplikacji
Aplikacje izomorficzne to te, które są mieszanką aplikacji renderowanych po stronie serwera i SPA. Oznacza to, że takie aplikacje są najpierw renderowane na serwerze jako zwykła aplikacja renderowana po stronie serwera. Po ich odebraniu przez klienta aplikacja sama się nawadnia i dołącza wirtualny DOM w celu szybszego i wydajniejszego przetwarzania klienta. Zasadniczo zmienia to aplikację w aplikację jednostronicową.
Isomorphic łączy to, co najlepsze z obu światów. Dzięki SPA otrzymujesz superszybkie przetwarzanie i interfejs użytkownika na kliencie. Otrzymujesz również szybkie wstępne renderowanie oraz pełne wsparcie SEO i linkowania, dzięki renderowaniu po stronie serwera.
Plusy architektury izomorficznej
Oto tylko niektóre korzyści płynące z używania izomorficznej architektury aplikacji:
- Aplikacje izomorficzne mają super szybkie renderowanie początkowe i pełne wsparcie dla SEO.
- Te aplikacje działają również dobrze na kliencie, ponieważ po załadowaniu zamieniają się w SPA.
Wady architektury izomorficznej
Niektóre wady izomorficznej architektury aplikacji to:
- Stworzenie takiej aplikacji wymaga wykwalifikowanego talentu.
- Opcje stosu technologicznego są ograniczone, jeśli chodzi o projektowanie aplikacji izomorficznej. Masz do wyboru tylko kilka (w większości) bibliotek i frameworków opartych na JS.
Architektura zorientowana na usługi
Architektura zorientowana na usługi jest jedną z najpopularniejszych alternatyw dla tradycyjnego, monolitycznego sposobu budowania aplikacji. W tej architekturze aplikacje internetowe są podzielone na usługi, z których każda reprezentuje funkcjonalną jednostkę biznesową. Usługi te są luźno ze sobą powiązane i współdziałają ze sobą za pośrednictwem przekazu wiadomości.
Architektura zorientowana na usługi zapewnia stabilność i skalowalność stosu technicznego aplikacji. Jednak wielkość usług w architekturze SOA nie jest jasno zdefiniowana i jest zwykle powiązana z komponentami biznesowymi, a nie technicznymi; stąd konserwacja może czasami stanowić problem.
Zalety architektury zorientowanej na usługi
Główne zalety architektury zorientowanej na usługi obejmują:
- Ta architektura pomaga tworzyć wysoce skalowalne i niezawodne aplikacje.
- Komponenty są wielokrotnego użytku i są udostępniane w celu zwiększenia wysiłków związanych z rozwojem i konserwacją.
Wady architektury zorientowanej na usługi
Oto lista potencjalnych wad korzystania z architektury zorientowanej na usługi:
- Aplikacje SOA nadal nie są w 100% elastyczne, ponieważ rozmiar i zakres każdej usługi nie są stałe. Mogą istnieć usługi wielkości aplikacji korporacyjnych, które mogą być trudne w utrzymaniu.
- Współdzielenie komponentów wprowadza zależności między usługami.
Architektura mikroserwisów
Architektura mikrousług została zaprojektowana w celu rozwiązania problemów z architekturą zorientowaną na usługi. Mikrousługi to jeszcze bardziej modułowe komponenty, które pasują do siebie, aby zbudować aplikację internetową. Jednak mikrousługi koncentrują się na utrzymywaniu każdego komponentu w małym rozmiarze i ograniczonym kontekście. Kontekst ograniczony zasadniczo oznacza, że każda mikrousługa ma swój kod i dane połączone z minimalnymi zależnościami od innych mikrousług.
Architektura mikrousług jest prawdopodobnie najlepszą architekturą do tworzenia aplikacji, które pewnego dnia będą skalowane do tysięcy i milionów użytkowników. Każdy składnik jest odporny, skalowalny i łatwy w utrzymaniu. Jednak utrzymanie cyklu życia DevOps dla aplikacji opartej na mikrousługach wymaga dodatkowych wysiłków; dlatego może nie pasować do mniejszych przypadków użycia.
Zalety architektury mikroserwisów
Niektóre zalety architektury mikroserwisów obejmują:
- Składniki aplikacji są wysoce modułowe, niezależne i mogą być ponownie wykorzystywane w większym stopniu niż te z architektury zorientowanej na usługi.
- Każdy składnik można skalować niezależnie, aby sprostać zmieniającemu się ruchowi użytkowników.
- Aplikacje oparte na mikrousługach są wysoce odporne na błędy.
Wady architektury mikroserwisów
Wadą architektury mikroserwisów może być:
- W przypadku mniejszych projektów konserwacja architektury mikrousług może wymagać zbyt dużego wysiłku.
Architektura bezserwerowa
Architektura bezserwerowa to kolejny gorący uczestnik w świecie architektur aplikacji internetowych. Ta architektura skupia się na rozbiciu aplikacji pod kątem funkcji, które ma realizować. Następnie te funkcje są hostowane na platformach FaaS (Function-as-a-Service) jako funkcje, które są wywoływane w momencie nadejścia żądań.
W przeciwieństwie do większości innych architektur z tej listy, aplikacje zbudowane przy użyciu architektury bezserwerowej nie działają przez cały czas. Zachowują się tak jak funkcje — czekają na wywołanie, a po wywołaniu uruchamiają zdefiniowany proces i zwracają wynik. Dzięki temu obniżają koszty utrzymania i są wysoce skalowalne bez większego wysiłku. Za pomocą takich komponentów trudno jest jednak wykonywać długotrwałe zadania.
Zalety architektury bezserwerowej
Oto kluczowe zalety architektury bezserwerowej:
- Aplikacje bezserwerowe są wysoce i łatwo skalowalne. Mogą nawet dostosowywać się do ruchu przychodzącego w czasie rzeczywistym, aby zmniejszyć obciążenie infrastruktury.
- Takie aplikacje mogą korzystać z modelu cenowego pay-per-use platform bezserwerowych, aby obniżyć koszty infrastruktury.
- Aplikacje bezserwerowe są dość łatwe do zbudowania i wdrożenia, ponieważ wszystko, co musisz zrobić, to napisać funkcję i hostować ją na platformie takiej jak funkcje Firebase, AWS Lambda itp.
Wady architektury bezserwerowej
Poniżej znajdują się niektóre wady architektury bezserwerowej:
- W takiej architekturze wykonywanie długotrwałych zadań może być kosztowne.
- Gdy funkcja otrzymuje żądanie po długim czasie, nazywa się to zimnym startem. Zimne starty są powolne i mogą powodować złe wrażenia dla użytkownika końcowego.
Warstwy architektury aplikacji internetowych
Chociaż architektury aplikacji internetowych, które widzieliśmy powyżej, mogą wyglądać zupełnie inaczej, ich komponenty można logicznie pogrupować w określone warstwy, które pomagają osiągnąć cel biznesowy.
Warstwa prezentacji
Warstwa prezentacji uwzględnia wszystko w aplikacji internetowej, która jest widoczna dla użytkowników końcowych. Przede wszystkim warstwa prezentacji składa się z klienta frontendowego. Jednak zawiera również dowolną logikę, którą napisałeś na swoim backendzie, aby twój frontend był dynamiczny. Daje to miejsce do obsługi użytkowników za pomocą interfejsu użytkownika dostosowanego do ich profilu i wymagań.

Do budowy tej warstwy wykorzystywane są trzy podstawowe technologie: HTML, CSS i JavaScript. HTML tworzy układ frontendu, styl CSS, a JS ożywia go (tzn. kontroluje jego zachowanie, gdy użytkownicy wchodzą z nim w interakcję). Oprócz tych trzech technologii możesz użyć dowolnego rodzaju frameworka, aby ułatwić programowanie. Niektóre popularne frameworki frontendowe to Laravel, React, NextJS, Vue, GatsbyJS itp.
Warstwa biznesowa
Warstwa biznesowa odpowiada za przechowywanie i zarządzanie logiką działania aplikacji. Zwykle jest to usługa backendowa, która przyjmuje żądania od klienta i je przetwarza. Kontroluje dostęp użytkownika i określa, w jaki sposób infrastruktura jest wykorzystywana do obsługi żądań użytkowników.
W przypadku aplikacji do rezerwacji hoteli aplikacja kliencka służy jako portal, w którym użytkownicy mogą wpisywać nazwy hoteli i inne istotne dane. Jednak gdy tylko użytkownik kliknie przycisk wyszukiwania, warstwa biznesowa otrzymuje żądanie i rozpoczyna logikę wyszukiwania dostępnych pokoi hotelowych, które spełniają Twoje wymagania. Klient otrzymuje wtedy po prostu listę pokoi hotelowych, nie wiedząc, w jaki sposób ta lista została wygenerowana, a nawet dlaczego pozycje listy są ułożone w taki sposób, w jaki zostały wysłane.
Obecność takiej warstwy zapewnia, że logika biznesowa nie zostanie ujawniona klientowi, a ostatecznie użytkownikom. Izolowanie logiki biznesowej bardzo pomaga w operacjach wrażliwych, takich jak obsługa płatności lub zarządzanie rekordami zdrowia.
Warstwa trwałości
Warstwa trwałości odpowiada za kontrolowanie dostępu do magazynów danych. Działa to jako dodatkowa warstwa abstrakcji między magazynami danych a warstwą biznesową. Odbiera wszystkie wywołania związane z danymi z warstw biznesowych i przetwarza je, nawiązując bezpieczne połączenia z bazą danych.
Ta warstwa zwykle składa się z serwera bazy danych. Możesz ustawić tę warstwę samodzielnie, udostępniając bazę danych i serwer bazy danych w swojej lokalnej infrastrukturze lub zdecydować się na rozwiązanie zdalne/zarządzane przez jednego z wiodących dostawców infrastruktury chmury, takich jak AWS, GCP, Microsoft Azure itp.
Komponenty aplikacji internetowej
Teraz, gdy rozumiesz, co wchodzi w skład architektury aplikacji internetowej, przyjrzyjmy się szczegółowo każdemu ze składników, które składają się na aplikację internetową. Podzielimy tę dyskusję na dwa główne nagłówki — komponenty po stronie serwera i komponenty po stronie klienta lub komponenty zaplecza i frontendu.
Składniki po stronie serwera
Składniki po stronie serwera to te, które znajdują się na zapleczu aplikacji internetowej. Nie są one udostępniane bezpośrednio użytkownikom i zawierają najważniejszą logikę biznesową i zasoby aplikacji sieci Web.
DNS i routing
DNS odpowiada za kontrolowanie sposobu, w jaki Twoja aplikacja jest prezentowana w sieci. Rekordy DNS są używane przez klientów HTTP, którymi mogą być również przeglądarki, do wyszukiwania i wysyłania żądań do komponentów Twojej aplikacji. System DNS jest również używany wewnętrznie przez klientów frontonu do określania lokalizacji serwerów internetowych i punktów końcowych interfejsu API w celu wysyłania żądań i przetwarzania operacji użytkowników.
Równoważenie obciążenia to kolejny popularny składnik architektury aplikacji internetowych. System równoważenia obciążenia służy do dystrybucji żądań HTTP między wieloma identycznymi serwerami sieciowymi. Intencją posiadania wielu serwerów internetowych jest utrzymanie nadmiarowości, która pomaga zwiększyć odporność na awarie, a także dystrybucję ruchu w celu utrzymania wysokiej wydajności.
Punkty końcowe interfejsu API służą do udostępniania usług zaplecza aplikacji frontendowej. Pomagają one w usprawnieniu komunikacji między klientem a serwerem, a czasem nawet między wieloma serwerami.
Przechowywanie danych
Przechowywanie danych jest kluczową częścią większości nowoczesnych aplikacji, ponieważ zawsze istnieją pewne dane aplikacji, które muszą być utrwalane w sesjach użytkowników. Przechowywanie danych jest dwojakiego rodzaju:
- Bazy danych: Bazy danych służą do przechowywania danych w celu szybkiego dostępu. Zwykle obsługują przechowywanie niewielkiej ilości danych, do których regularnie uzyskuje dostęp Twoja aplikacja.
- Hurtownie danych: Hurtownie danych służą do przechowywania danych historycznych. Zwykle nie są one potrzebne w aplikacji zbyt często, ale są regularnie przetwarzane w celu generowania informacji biznesowych.
Buforowanie
Buforowanie to opcjonalna funkcja często implementowana w architekturach aplikacji internetowych w celu szybszego udostępniania treści użytkownikom. Duża część zawartości aplikacji często się powtarza przez pewien czas, jeśli nie zawsze. Zamiast uzyskiwać do nich dostęp z magazynu danych i przetwarzać je przed odesłaniem do użytkownika, często są one buforowane. Oto dwa najpopularniejsze typy buforowania używane w aplikacjach internetowych:
- Buforowanie danych: Buforowanie danych umożliwia aplikacji łatwy i szybki dostęp do regularnie używanych danych, które nie zmieniają się często. Technologie takie jak Redis i Memcache umożliwiają buforowanie danych, aby zaoszczędzić na kosztownych zapytaniach do bazy danych, aby móc ponownie i ponownie pobierać te same dane.
- Buforowanie stron internetowych: sieć CDN (Content Delivery Network) buforuje strony internetowe w taki sam sposób, jak dane Redis. Podobnie jak w przypadku buforowania tylko danych, które nie zmieniają się często, zwykle zaleca się buforowanie tylko statycznych stron internetowych. W przypadku aplikacji internetowych renderowanych po stronie serwera buforowanie nie przynosi wiele dobrego, ponieważ ich zawartość ma być bardzo dynamiczna.
Praca i usługi
Oprócz udostępnienia interfejsu użytkownikom (frontend) i obsługi ich żądań (backend), istnieje inna, nieco mniej popularna kategoria komponentów aplikacji webowych. Zadania są często usługami w tle, które są przeznaczone do wykonywania zadań, które nie są czasochłonne ani synchroniczne.
Zadania CRON to te, które są uruchamiane w ustalonym okresie czasu. Te zadania są zaplanowane na zapleczu, aby automatycznie uruchamiać procedury konserwacji w określonych godzinach. Niektóre typowe przykładowe przypadki użycia obejmują usuwanie duplikatów/starych rekordów z bazy danych, wysyłanie e-maili z przypomnieniem do klientów itp.
Komponenty po stronie klienta
Komponenty po stronie klienta to te, które są bezpośrednio lub pośrednio widoczne dla użytkowników.
W tej kategorii występują głównie dwa rodzaje komponentów.
Interfejs użytkownika frontendu
Interfejs użytkownika to wizualny aspekt Twojej aplikacji. Jest to to, co Twoi użytkownicy widzą i wchodzą w interakcję, aby uzyskać dostęp do Twoich usług.
Interfejs frontendu jest w większości zbudowany na trzech popularnych technologiach: HTML, CSS i JavaScript. Frontendowy interfejs użytkownika może być aplikacją samą w sobie z własnym cyklem życia oprogramowania.
Te interfejsy użytkownika nie zawierają wiele logiki biznesowej, ponieważ są udostępniane bezpośrednio użytkownikom. Jeśli złośliwy użytkownik spróbuje przeprowadzić inżynierię wsteczną Twojej aplikacji frontendowej, może uzyskać informacje o tym, jak działa Twoja firma, i przeprowadzić nielegalne działania, takie jak podszywanie się pod markę i kradzież danych.
Ponadto, ponieważ interfejs użytkownika frontendu jest widoczny bezpośrednio dla użytkowników, warto go zoptymalizować pod kątem minimalnego czasu ładowania i responsywności. Czasami może to pomóc zapewnić użytkownikom lepsze wrażenia, a tym samym zwiększyć rozwój firmy.
Logika biznesowa po stronie klienta
Czasami może być konieczne przechowywanie na kliencie pewnej logiki biznesowej w celu szybkiego wykonywania prostszych operacji. Logika po stronie klienta, która zwykle znajduje się w Twojej aplikacji frontendowej, może pomóc Ci pominąć podróż na serwer i zapewnić użytkownikom szybsze działanie.
Jest to opcjonalna funkcja składników po stronie klienta. W niektórych przypadkach logika biznesowa aplikacji jest przechowywana w całości po stronie klienta (szczególnie w przypadku kompilowania bez tradycyjnego serwera zaplecza). Nowoczesne rozwiązania, takie jak BaaS, pomagają uzyskać dostęp do typowych operacji, takich jak uwierzytelnianie, przechowywanie danych, przechowywanie plików itp., w podróży w Twojej aplikacji frontendowej.
Istnieją sposoby na zaciemnienie lub zminimalizowanie tego kodu przed udostępnieniem go użytkownikom, aby zminimalizować ryzyko wystąpienia inżynierii wstecznej.
Modele komponentów aplikacji internetowych
Istnieje wiele modeli architektur aplikacji internetowych, z których każdy opiera się na tym, jak serwery internetowe łączą się ze swoimi magazynami danych.
Jeden serwer, jedna baza danych
Najprostszym modelem ze wszystkich jest jeden serwer WWW łączący się z jedną instancją bazy danych. Taki model jest łatwy do wdrożenia i utrzymania, a przejście z nim do produkcji jest również dość łatwe.
Ze względu na swoją prostotę model ten nadaje się do nauki oraz do małych zastosowań eksperymentalnych, które nie będą narażone na duży ruch. Początkujący programiści mogą łatwo skonfigurować te aplikacje i majstrować przy nich, aby poznać podstawy tworzenia aplikacji internetowych.
Jednak ten model nie powinien być używany w produkcji, ponieważ jest wysoce zawodny. Problem z serwerem lub bazą danych może spowodować przestoje i utratę biznesu.
Wiele serwerów, jedna baza danych
Ten model podnosi poziom aplikacji, konfigurując wiele serwerów w celu zapewnienia nadmiarowości z jedną wspólną instancją bazy danych.
Ponieważ wiele serwerów WWW jednocześnie uzyskuje dostęp do bazy danych, mogą wystąpić problemy z niespójnością. Aby tego uniknąć, serwery internetowe są zaprojektowane jako bezstanowe. Oznacza to, że serwery nie przechowują danych między sesjami; po prostu je przetwarzają i przechowują w bazie danych.
Aplikacje wykonane przy użyciu tego modelu są z pewnością bardziej niezawodne niż te z poprzednim modelem, ponieważ obecność wielu serwerów internetowych zwiększa odporność aplikacji internetowej na błędy. Ponieważ jednak baza danych jest nadal jedną wspólną instancją, jest najsłabszym ogniwem w architekturze i może być źródłem awarii.
Wiele serwerów, wiele baz danych
Model ten jest jednym z najczęstszych, tradycyjnych modeli projektowania aplikacji internetowych.
W takim przypadku należy wdrożyć logikę aplikacji jako wiele identycznych wystąpień serwera sieci Web połączonych razem za modułem równoważenia obciążenia. Twoja składnica danych jest również utrzymywana w wielu instancjach bazy danych, aby zwiększyć odporność na błędy.
Możesz także podzielić bazę danych między dostępne instancje, aby zwiększyć wydajność lub zachować duplikaty całego magazynu danych w celu zapewnienia nadmiarowości. W obu przypadkach awaria jednej instancji bazy danych nie doprowadzi do całkowitego wyłączenia aplikacji.
Model ten jest wysoko ceniony za niezawodność i skalowalność. Jednak tworzenie i utrzymywanie aplikacji w tym modelu jest stosunkowo skomplikowane i wymaga kosztownych, doświadczonych programistów. W związku z tym ten model jest sugerowany tylko wtedy, gdy budujesz na dużą skalę.
Usługi aplikacji
Chociaż trzy wymienione powyżej modele dobrze nadają się do zastosowań monolitycznych, istnieje inny model do zastosowań modułowych.
Model usług aplikacji dzieli aplikację na mniejsze moduły w oparciu o funkcjonalność biznesową. Te moduły mogą być tak małe jak funkcja lub tak duże jak usługa.
Chodzi o to, aby każda funkcja biznesowa była niezależna i skalowalna. Każdy z tych modułów może samodzielnie łączyć się z bazą danych. Możesz nawet mieć dedykowane instancje bazy danych, które odpowiadają potrzebom skalowalności Twojego modułu.
Wśród aplikacji niemonolitycznych model ten jest dość popularny. Starsze monolity są często migrowane do tego modelu, aby wykorzystać jego zalety skalowalności i modułowości. Jednak zarządzanie aplikacjami zbudowanymi na takim modelu często wymaga doświadczonych programistów, zwłaszcza doświadczenia w DevOps i CI/CD.
Najlepsze praktyki dotyczące architektury aplikacji internetowych
Oto kilka najlepszych praktyk, które można zaimplementować w projekcie aplikacji sieci Web, aby jak najlepiej wykorzystać wybraną architekturę aplikacji sieci Web.
1. Spraw, aby Twój frontend był responsywny
Nie można tego wystarczająco podkreślić: zawsze dąż do responsywnych frontendów. Bez względu na to, jak duża i złożona jest Twoja wewnętrzna aplikacja internetowa, jest ona widoczna dla użytkowników za pośrednictwem stron internetowych, aplikacji i ekranów frontendu.
Jeśli użytkownicy uznają te ekrany za nieintuicyjne lub powolne, nie pozostaną wystarczająco długo, aby zobaczyć i podziwiać cud inżynierii, jakim jest Twoja aplikacja internetowa.
Dlatego projektowanie dostępnych, łatwych w użyciu, lekkich frontendów jest bardzo ważne.
W internecie dostępnych jest wiele sprawdzonych metod dotyczących interfejsu użytkownika/UX, które pomogą Ci zrozumieć, co jest najlepsze dla Twoich użytkowników. Możesz znaleźć specjalistów wykwalifikowanych w tworzeniu przyjaznych dla użytkownika projektów i architektur, które umożliwią Twoim użytkownikom maksymalne wykorzystanie Twoich aplikacji.
We advise giving serious thought to your frontend's responsiveness before rolling out your product to your users.
2. Monitor Load Times
Apart from being easy to understand, your frontends also need to be quick to load.
According to Portent, the highest ecommerce conversion rates occur on pages with load times between 0–2 seconds, and according to Unbounce, around 70% of consumers admit that page loading time is an important factor in their choice to purchase from an online seller.
When designing mobile-native applications, you can't usually be certain of your users' device specifications. Any device that doesn't meet your app's requirements is typically declared to not support the app.
However, this is quite different with the web.
When it comes to web applications, your users could be using anything from the latest Apple Macbook M1 Pros to vintage Blackberry and Nokia phones to view your app. Optimizing your frontend experience for such a wide range of users can be tough at times.
Services like LightHouse and Google PageSpeed come to mind when talking about frontend performance. You should use such tools to benchmark your frontend app before deploying it in production. Most such tools provide you with a list of actionable tips to help improve your app's performance as much as possible.
The final 5–10% of the app's performance is usually specific to your use case and can only be fixed by somebody who knows your app and its technologies well. It never hurts to invest in web performance!
3. Prefer PWA Wherever Possible
As discussed earlier, PWAs are the designs of the future. They can fit most use cases well, and they provide the most uniform experience across major platforms.
You should consider using PWA for your app as frequently as possible. The native experience across web and mobile is hugely impactful for your users and can reduce a lot of your own workload as well.
PWAs are also fast to load, easy to optimize, and quick to build. Opting for PWAs can help you shift a lot of your focus from development to business early on.
Keep Your Codebase Clean and Succinct
A clean codebase can help you spot and resolve most issues before they cause damage. Here are some tips you can follow to ensure that your codebase isn't causing you any more trouble than it should.
- Focus on code reuse: Maintaining copies of the same code throughout your codebase is not only redundant, but it can also cause discrepancies to creep in, making your codebase difficult to maintain. Always focus on re-using code wherever possible.
- Plan your project structure: Software projects can grow very large with time. If you don't begin with a planned structure of code organization and resources, you might end up spending more time finding files than writing useful code.
- Write unit tests: Every piece of code has a chance of breaking. Testing all of it manually is not feasible, so you need a fixed strategy for automating tests for your codebase. Test runners and code coverage tools can help you identify if your unit testing efforts are yielding the desired results.
- High modularity: When writing code, always focus on modularity. Writing code that is tightly coupled to other pieces of code makes it difficult to test, re-use, and alter when needed.
5. Automate Your CI/CD Processes
CI/CD stands for Continuous Integration/Continuous Deployment. CI/CD processes are crucial to the development of your application as they help you to build, test, and deploy your project with ease.
However, you don't want to have to run them manually each time. You should instead set up pipelines that trigger automatically based on your project's activities. For instance, you could set up a pipeline that runs your tests automatically whenever you commit your code to your version control system. There are plenty of more complex use cases, too, such as generating cross-platform artifacts from your code repository whenever a release is created.
The possibilities are endless, so it's up to you to figure out how you can make the most out of your CI/CD pipelines.
6. Incorporate Security Features
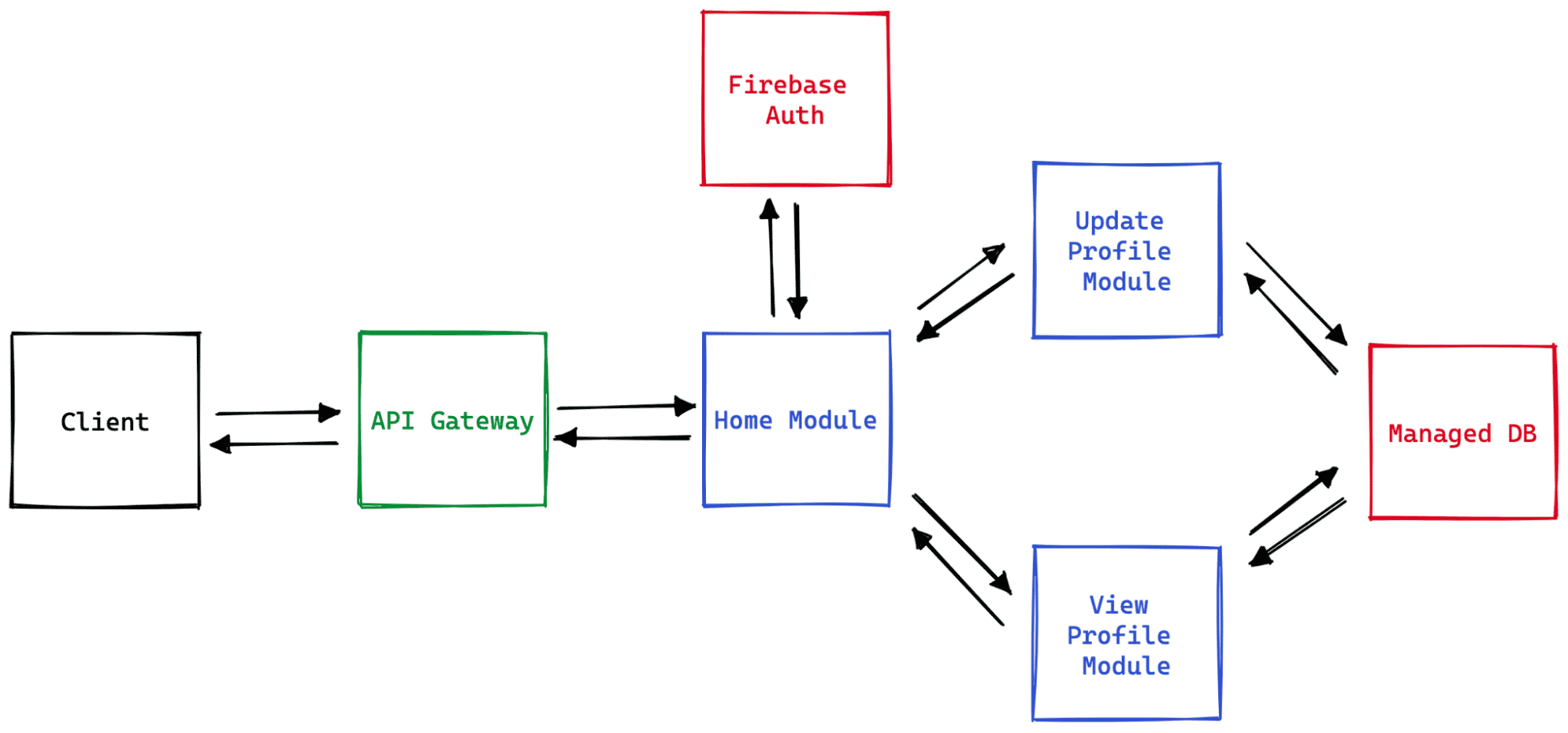
Most modern apps are made of multiple components. Take the following app as an example:

Client requests are routed to the app through an API gateway. While this one currently only allows direct requests to the home module of the app, in the future, it could allow for access to more components without going through the home module.
Next up, the home module checks an external authentication BaaS before allowing access. Once authenticated, the client can access the “Update Profile” or “View Profile” pages. Both these pages interact with a common, managed database solution that handles the profile data.
As you can see, the application seems like a very basic and minimal version of an online people directory. You can add/update your own profile or view other profiles available.
Here's a quick legend of the various components in the architecture:
- Blue boxes: App modules, which are possibly hosted as microservices or serverless functions.
- Red boxes: External BaaS components that provide for authentication and database.
- Green box: Routing component that moderates incoming requests from the client.
- Black box: Your client application exposed to the user.
The components of each of the colors above are vulnerable to various kinds of security threats. Here are a few security constructs you can put in place to minimize your exposure:
- App modules (blue): Since these are serverless functions, here are a few tips to strengthen their security:
- Isolate app secrets and manage them independently of your source code
- Maintain access controls through IAM services
- Improve your testing efforts to also look for security threats through techniques such as SAST
- External services (red):
- Set up access controls through their IAM modules to regulate access
- Opt for API rate limiting
- For services such as databases, set up finer control permissions, such as who can access the profiles' data, who can view the users' data, and more. Many services, like Firebase, provide a detailed set of such rules.
- Routing component (green):
- Like all other components, implement access controls
- Set up authorization
- Double-check on standard best practices such as CORS
- Client:
- Ensure that no app secrets are available to your client
- Obfuscate your client code to minimize the chances of reverse engineering
While these are just a handful of suggestions, they stand to make the point that app security is complicated, and it's your responsibility to ensure that you're not leaving any loose ends for attackers to pull on. You cannot rely on a central security component to protect your business; app security is distributed across your app architecture.
7. Collect User Feedback
User feedback is a crucial tool to understand how well your app is doing in terms of business and technical performance. You can build the lightest and the smoothest app in the world, but if it doesn't let your users do what they expect, then all your efforts go down the drain.
There are multiple ways to collect user feedback. While a quick and anonymized survey is the conventional approach, you could also go for a more sophisticated solution, such as a heat map of your users' activity.
The choice of feedback collection method is less important than taking action on the collected feedback. Customers love businesses that listen to their problems. Giants like McDonald's and Tesla do it, and that's one of the reasons why they continue to succeed in their markets.
Streszczenie
The web is a huge playground of a variety of applications, each designed in its own unique way. Multiple types of architectures make way for web apps to diversify, thrive, and offer services to users all across the globe.
In this guide, we broke down the different models of web app architecture and showed you how crucial they are to an application's growth.
Is there a web app architecture that you really loved? Or is there another that you'd like to share with the world? Let us know in the comments below!
