9 najlepszych praktyk w projektowaniu stron internetowych w 2024 r
Opublikowany: 2024-10-31Stworzenie strony internetowej, która nadąża za szybkim tempem rozwoju Internetu, jest niezbędne. To, co dziś wydaje się innowacyjne, może szybko stać się przestarzałe. Ale świetne strony internetowe wytrzymują próbę czasu. W tym miejscu pojawiają się najlepsze praktyki w zakresie projektowania stron internetowych. To zestaw narzędzi do tworzenia witryny, która wygląda atrakcyjnie i utrzymuje zaangażowanie odwiedzających.
Niezależnie od tego, czy jesteś doświadczonym profesjonalistą, czy dopiero zaczynasz przygodę z projektowaniem stron internetowych, te praktyki pomogą Ci osiągnąć sukces od samego początku. A mając Divi w swoim narożniku, ich wdrożenie staje się naprawdę łatwe. Nie jest wymagane żadne doświadczenie w kodowaniu. Chcesz stworzyć stronę internetową, która będzie dobrze wyglądać dzisiaj i będzie aktualna jutro? Zacznijmy.
- 1 Twoja witryna internetowa przygotowana na przyszłość: znaczenie najlepszych praktyk
- 2 Divi: Twoje narzędzie do projektowania i tworzenia stron internetowych
- 2.1 Od zera do uruchomienia w kilka minut
- 3 najlepsze praktyki dotyczące projektowania stron internetowych, które należy wziąć pod uwagę
- 3.1 1. Responsywny projekt
- 3.2 2. Hierarchia i układ wizualny
- 3.3 3. Typografia i czytelność
- 3.4 4. Teoria koloru w projektowaniu stron internetowych
- 3.5 5. Optymalizacja szybkości ładowania strony
- 3.6 6. Spójny branding
- 3.7 7. Skuteczne wezwania do działania (CTA)
- 3.8 8. Kwestie dostępności
- 3.9 9. Projekt przyjazny SEO
- 4 Konkluzja: doświadczenie użytkownika ma znaczenie
Twoja witryna internetowa przygotowana na przyszłość: znaczenie najlepszych praktyk
Najlepsze praktyki w zakresie projektowania stron internetowych są niezbędne do budowania skutecznej obecności w Internecie. Twoja strona internetowa jest często pierwszą interakcją potencjalnych klientów z Twoją marką. Nie chodzi tylko o to, żeby wyglądać ładnie; musisz stworzyć doświadczenie, które naprawdę zaangażuje odwiedzających i sprawi, że będą chcieli wrócić po więcej.
Doświadczenie użytkownika to cały sens stosowania najlepszych praktyk. Dobrze zorganizowana witryna internetowa płynnie prowadzi odwiedzających przez treść, zapobiegając frustracji i zwiększając zaangażowanie. Pozytywne doświadczenia mogą prowadzić do niższych współczynników odrzuceń i wyższych współczynników konwersji. Czas skupienia uwagi jest krótki, a łatwa w nawigacji witryna może zadecydować o zdobyciu nowego klienta lub jego utracie.
Trzymanie się najlepszych praktyk przygotowuje również Twoją witrynę na przyszłość. Krajobraz cyfrowy stale się zmienia, wraz z ciągłym pojawianiem się nowych urządzeń i technologii. Przestrzeganie ustalonych standardów tworzy elastyczny fundament, który może dostosować się do tych zmian bez konieczności całkowitego remontu. Oszczędza to czas i zasoby, pozwalając skupić się na rozwoju firmy, zamiast na ciągłym przeprojektowywaniu swojej obecności w Internecie.
Divi: Twoje narzędzie do projektowania i tworzenia stron internetowych

Tutaj, w Elegant Themes, Divi jest naszą dumą i radością; zwiększa możliwości, jakie możesz zrobić ze swoją witryną. Jako wizualny kreator stron, Divi pozwala projektować wspaniałe strony internetowe bez konieczności posiadania umiejętności kodowania. Niezależnie od tego, czy dopiero zaczynasz, czy masz już doświadczenie w projektowaniu stron internetowych, przyjazny dla użytkownika interfejs Divi typu „przeciągnij i upuść” sprawia, że realizacja Twoich pomysłów jest prosta.
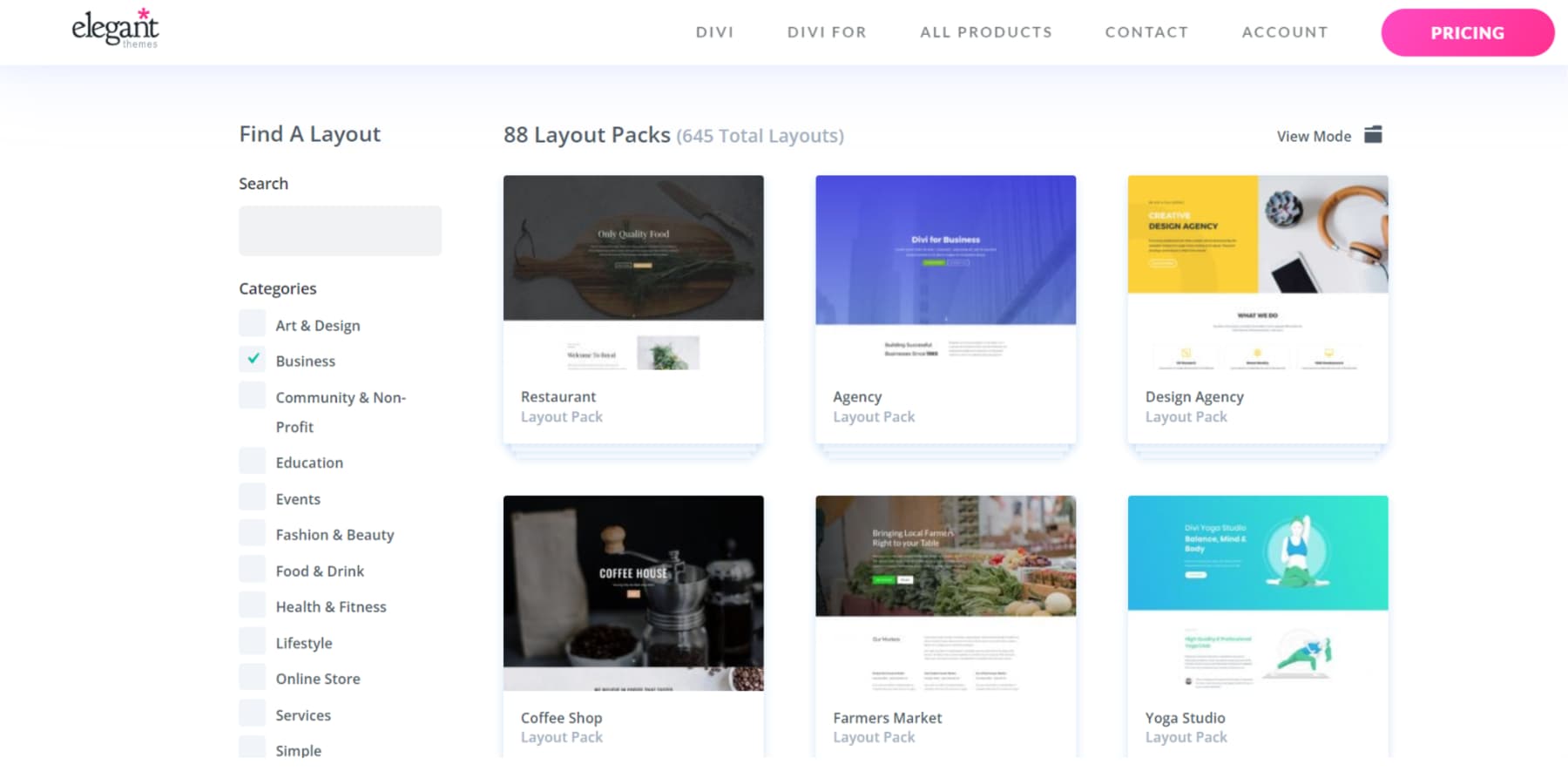
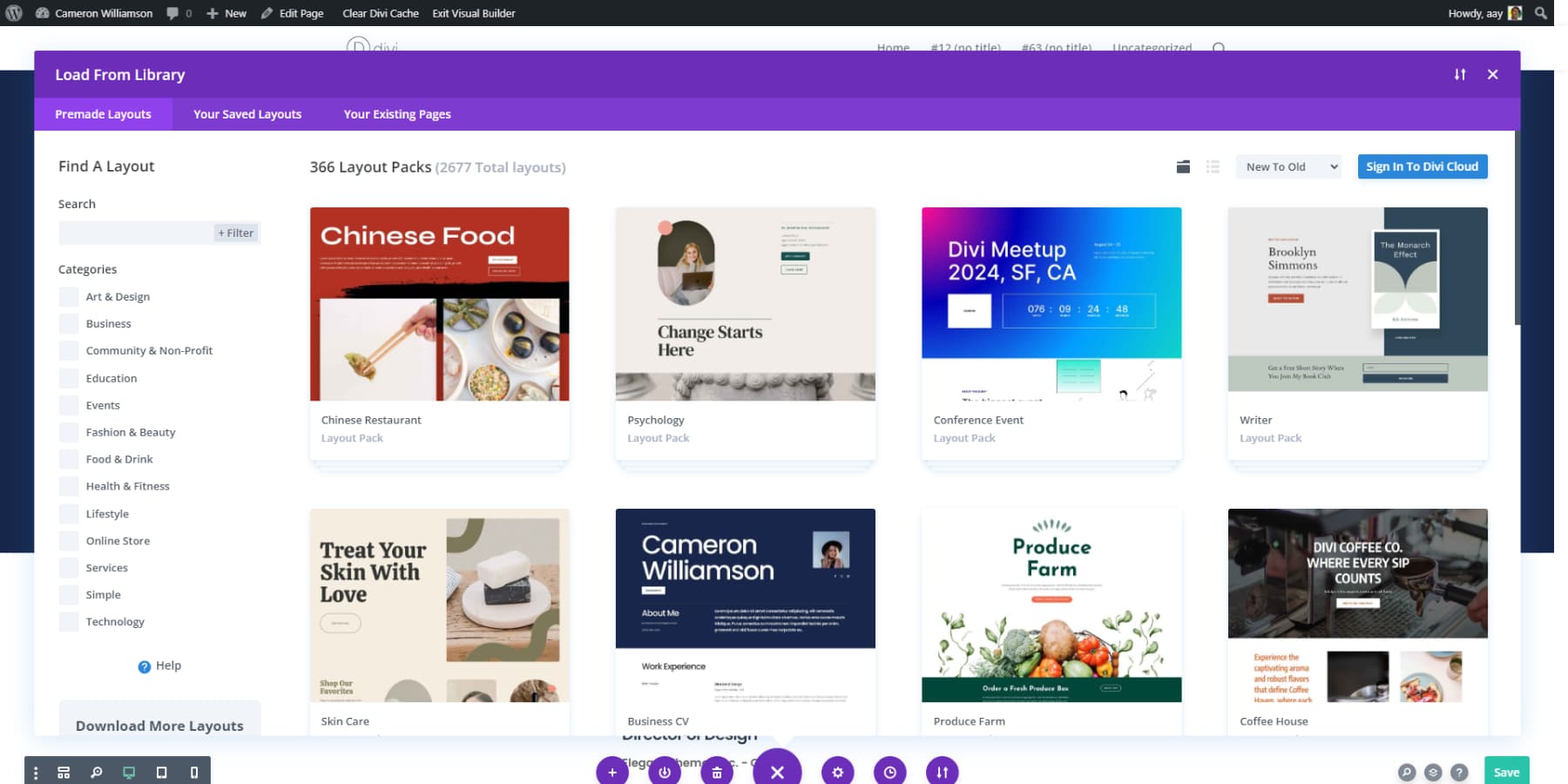
Divi zawiera gotowe układy, strony startowe i moduły dostosowane do różnych branż i stylów.

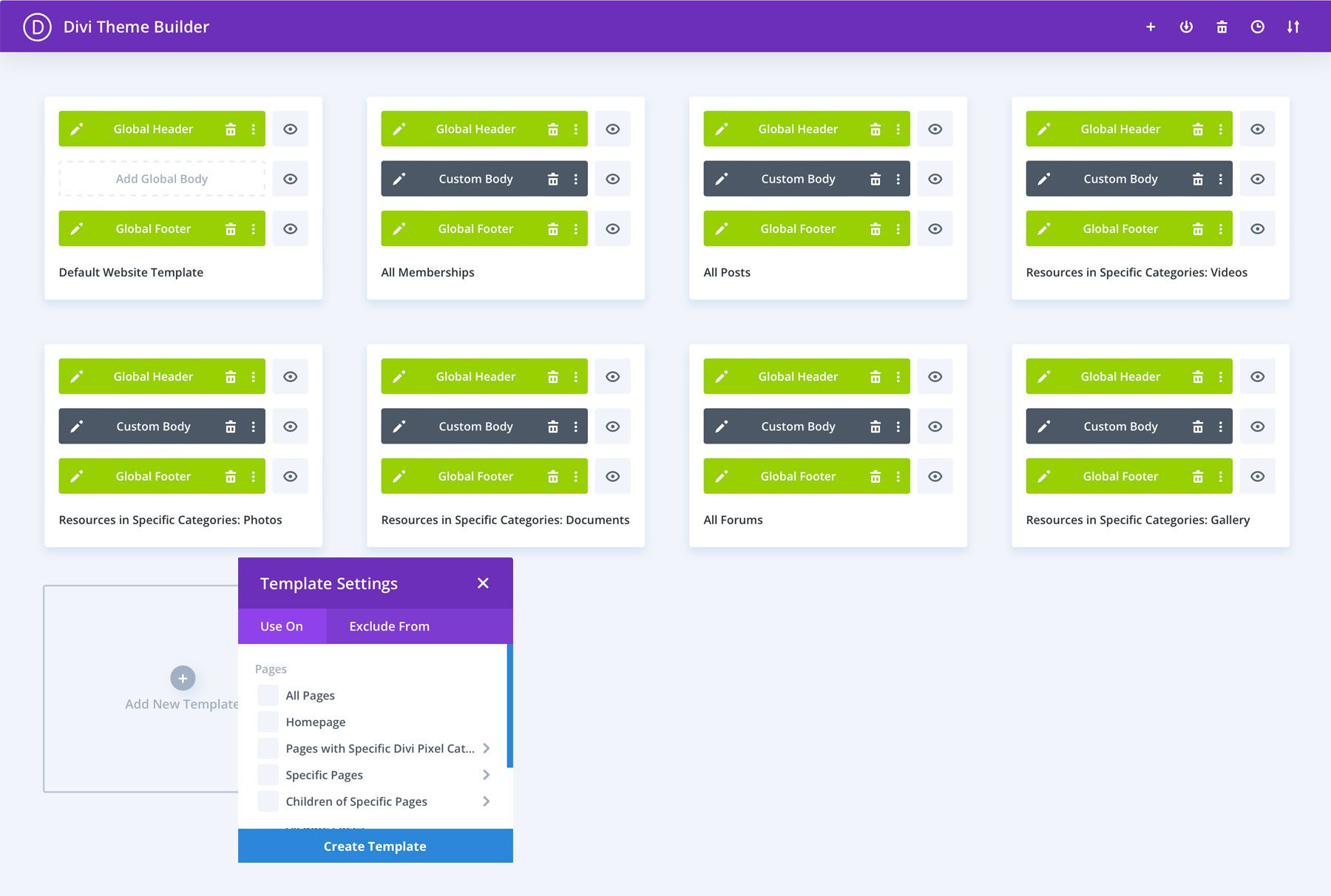
Ponadto Divi's Theme Builder zapewnia wyjątkową kontrolę nad tworzeniem niestandardowych nagłówków, stopek i innych komponentów obejmujących całą witrynę, aby zachować spójny wygląd całej witryny. Niezależnie od tego, czy chcesz nadać swojemu portfolio świeży wygląd, czy zaktualizować sklep internetowy o zasady projektowania najlepszych praktyk , Divi ma wszystko pod ręką.
Wypróbuj Divi bez ryzyka
Od zera do uruchomienia w kilka minut
Divi Quick Sites i Divi AI są rewolucyjne i zapewniają najnowocześniejsze narzędzia AI. Korzystając z Divi Quick Sites, możesz stworzyć w pełni funkcjonalną stronę internetową – wraz z elementami projektu – w ciągu zaledwie kilku minut.
Tymczasem Divi AI usprawnia tworzenie, edytowanie i optymalizację treści w różnych formatach, takich jak obrazy, układy lub tekst.
Divi AI pomoże Ci także we wdrażaniu nowych praktyk projektowania stron internetowych, które mogą wymagać niestandardowego kodowania określonych sekcji. Po prostu opisz swoją wizję i zobacz, jak się urzeczywistnia, bez konieczności rozumienia tajników kodowania.
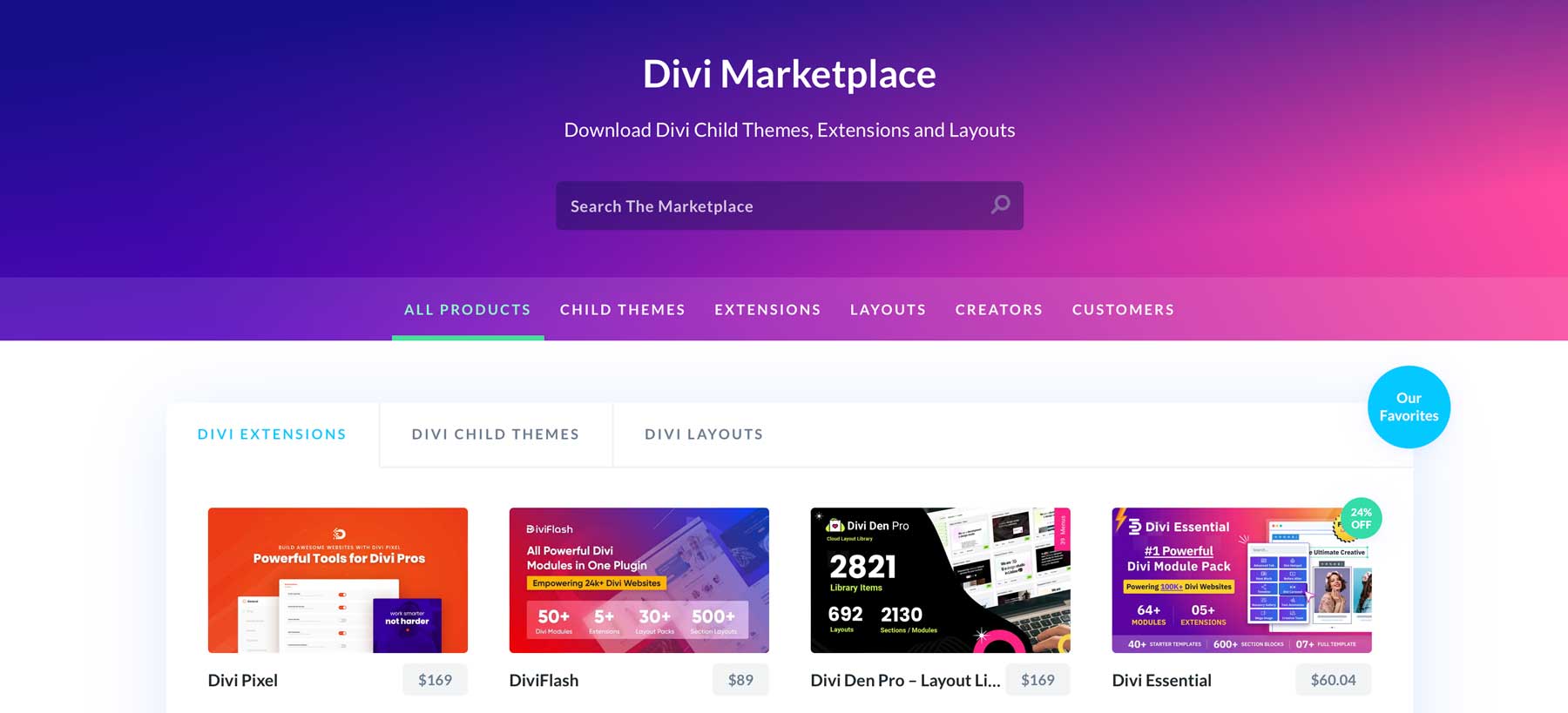
Naszym celem jest aktualizacja Divi, aby jego funkcje ewoluowały wraz z aktualnymi najlepszymi praktykami projektowania stron internetowych. Również nasz rynek jest pełen motywów podrzędnych, rozszerzeń i pakietów projektowych stworzonych przez wykwalifikowanych programistów z naszej społeczności, które mogą pomóc Ci pozostać na bieżąco z najlepszymi praktykami.

Podobnie szeroka gama wtyczek i usług WordPress, które doskonale integrują się z Divi od samego początku, uzupełnia Twoją zdolność dostosowywania i zabezpieczania Twojej witryny na przyszłość.
Zdobądź Divi teraz
Najlepsze praktyki w zakresie projektowania stron internetowych, które należy wziąć pod uwagę
Zanim zagłębisz się w kolejny projekt WordPress, zapoznaj się z kilkoma kluczowymi najlepszymi praktykami w zakresie projektowania stron internetowych. To nie są tylko arbitralne zasady – to wypróbowane zasady, które mogą znacząco poprawić komfort korzystania z Twojej witryny i jej skuteczność. Podzielmy je:
1. Responsywny projekt
Wyobraź sobie, że odwiedzasz stronę internetową na swoim smartfonie i okazuje się, że tekst jest za mały, aby go odczytać lub nie można dokładnie kliknąć przycisków. Frustrujące, prawda? W tym miejscu wkracza responsywny projekt. Dzięki niemu Twoja witryna płynnie dostosowuje się do dowolnego rozmiaru ekranu, zapewniając spójne i przyjemne doświadczenie, niezależnie od tego, czy odwiedzający korzystają z komputera stacjonarnego, tabletu czy urządzenia mobilnego.
Dzięki Divi osiągnięcie responsywnego projektu jest proste. Kreator wizualizacji umożliwia przeglądanie i dostosowywanie wyglądu witryny na różnych urządzeniach w czasie rzeczywistym. Możesz łatwo modyfikować układy, zmieniać rozmiar elementów, poprawiać tekst, a nawet ukrywać elementy, aby zapewnić optymalne wyświetlanie na ekranie każdego rozmiaru.
Ta elastyczność oznacza, że sztywne szablony Cię nie ograniczają. Zamiast tego możesz bez problemu dopasować każdy element do różnych urządzeń. Responsywne narzędzia do edycji Divi umożliwiają natychmiastowy podgląd zmian, dzięki czemu wiesz dokładnie, jak Twoja witryna będzie wyglądać dla odbiorców.
Inwestycja w responsywny projekt z Divi zwiększa satysfakcję użytkowników i poprawia wydajność Twojej witryny w wyszukiwarkach. Wyszukiwarki faworyzują witryny przyjazne dla urządzeń mobilnych, co prowadzi do lepszych rankingów i większego ruchu. Wykorzystując możliwości responsywne Divi, tworzysz witrynę internetową, która wygląda dopracowana i działa dobrze na wszystkich urządzeniach.
2. Hierarchia i układ wizualny
Twoja strona internetowa jest jak historia. Chcesz, żeby ludzie czytali to we właściwej kolejności, skupiając się na istotnych fragmentach. Hierarchia wizualna pomaga skierować wzrok odwiedzających do miejsc, które chcesz, aby sprawdzili.
Tutaj przydaje się kreator wizualny Divi. Kreator przeciągania i upuszczania pomaga w układaniu puzzli. Każdy element można przesuwać i łączyć, aż pojawi się ostateczny obraz. Jeśli chcesz, aby konkretny element przykuwał uwagę, możesz powiększyć lub uwydatnić jego cechy. Aby tytuł był bardziej widoczny, dostosuj otaczające elementy, aby uzyskać lepszy efekt wizualny.
Ale nie chodzi tylko o to, żeby rzeczy wyglądały ładnie. Dobry układ pomaga odwiedzającym znaleźć to, czego potrzebują, bez zbytniego myślenia. Gotowe układy Divi mogą dać Ci przewagę.

I nie zapomnij o białej przestrzeni. Czasami to, co pominiesz, jest równie ważne jak to, co włożysz. Divi pozwala łatwo dostosować dopełnienie i marginesy, dzięki czemu Twoja treść może oddychać.
Pamiętaj, że dobrze zorganizowana witryna jest nie tylko bardziej dostępna dla oczu – jest także mniej obciążająca dla mózgu. A to oznacza, że odwiedzający chętniej zostaną i zrobią to, czego od nich oczekujesz, niezależnie od tego, czy kupują, rejestrują się czy czytają więcej.
3. Typografia i czytelność
Czcionki są głosem Twojej witryny. Wybranie niewłaściwego jest jak próba poważnej rozmowy, gdy mówisz piskliwym głosem – nie jest to idealne rozwiązanie. Dzięki Divi masz całą kolekcję czcionek. Chcesz czegoś eleganckiego i nowoczesnego? A może klasyczny i autorytatywny? Divi zapewnia wiele opcji dzięki szerokiej gamie czcionek Google. Jeśli niestandardowa czcionka jest częścią Twojej marki, możesz ją również przesłać.

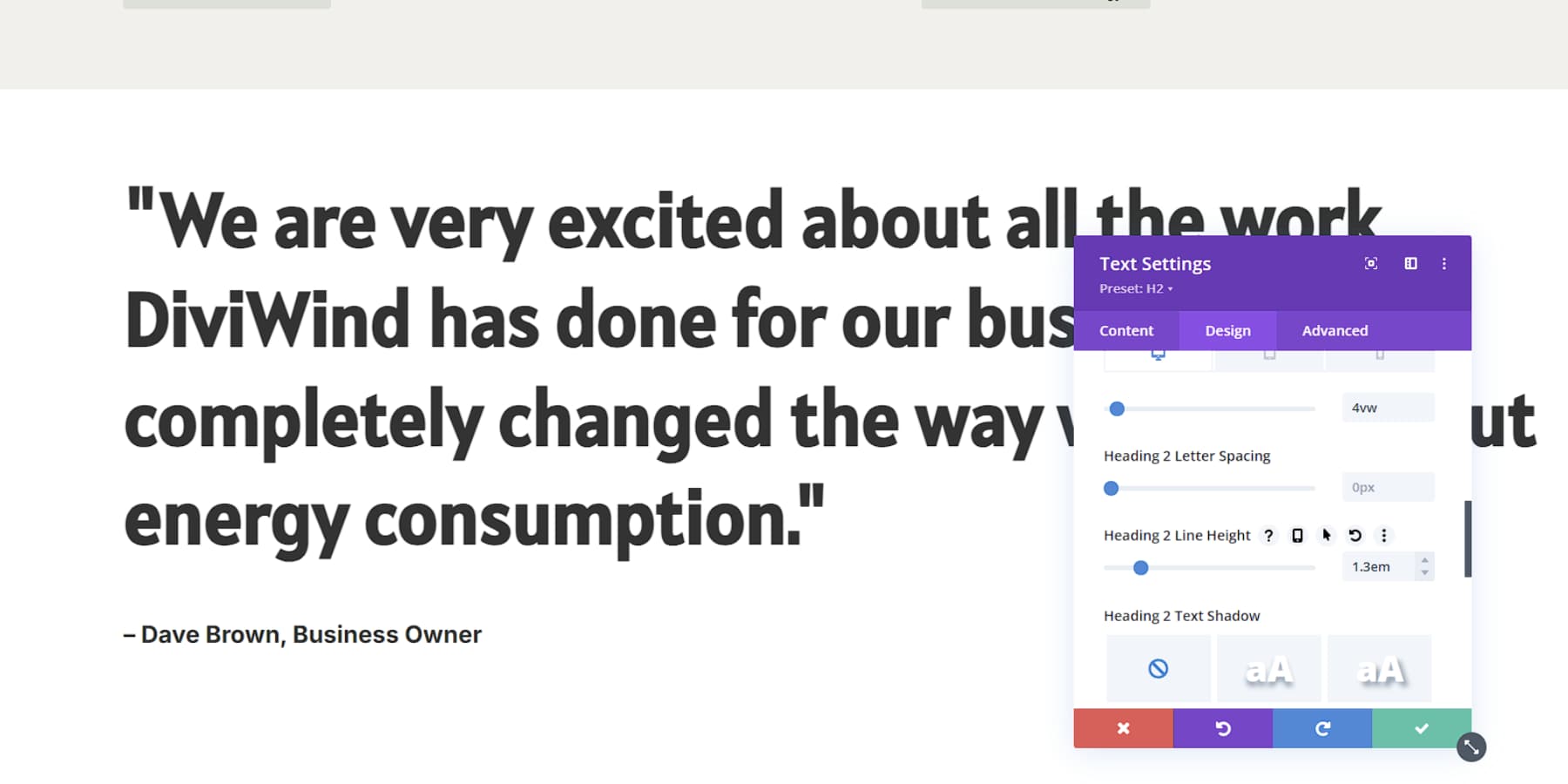
Ale nie chodzi tylko o wybranie ładnej czcionki. Rozmiar ma znaczenie, zwłaszcza jeśli chodzi o czytelność. Divi pozwala łatwo dostosować rozmiar czcionki, dzięki czemu Twój tekst będzie wygodny do czytania na każdym urządzeniu. Koniec ze wpatrywaniem się w drobny tekst na ekranie telefonu.
A oto profesjonalna wskazówka: wymieszaj. Aby uzyskać kontrast, użyj różnych rozmiarów i ciężarów. Podkreślenie kluczowych części treści zwiększa jej wpływ, tak jak dodanie soli poprawia smak potrawy. Pamiętaj o odstępach. Zatłoczony tekst jest trudny do odczytania. Divi pozwala bawić się wysokością linii i odstępami między literami, aż wszystko będzie wyglądać dobrze.

Dobra typografia to nie tylko dobry wygląd – to także jej czytelność. Kiedy Twoja witryna jest łatwa do odczytania, ludzie pozostają na niej dłużej. Im dłużej pozostaną, tym większe jest prawdopodobieństwo, że się nawrócą. Poświęć więc trochę czasu na poprawną typografię.
4. Teoria koloru w projektowaniu stron internetowych
Kolory mówią głośniej niż słowa. Tworzą nastrój, kierują uwagą, a nawet wpływają na decyzje. Ale łączenie kolorów nie wystarczy – jest w tym nauka.
Divi podnosi poziom Twojej gry kolorów dzięki wyrafinowanym narzędziom do zarządzania kolorami. Intuicyjny próbnik kolorów nie służy tylko do wybierania kolorów, ale także do odkrywania harmonii. Chcesz stworzyć monochromatyczną aranżację emanującą elegancją? A może uzupełniająca paleta, która wyskakuje? Divi Cię ochroni. Funkcja niestandardowej palety kolorów umożliwia zapisywanie i ponowne wykorzystywanie kolorów marki w całej witrynie, zapewniając spójność za pomocą zaledwie kilku kliknięć.
Pamiętaj, że kontrast jest kluczem do czytelności. Kreator wizualny Divi pomaga sprawdzić w czasie rzeczywistym, czy Twój tekst wyróżnia się wystarczająco na tle, zapewniając, że Twoja wiadomość nie zginie w morzu kolorów. Ta natychmiastowa pętla informacji zwrotnej może zaoszczędzić wiele godzin ciągłego dostosowywania.
Kolory mogą wpłynąć na komfort użytkowania lub go zepsuć. Dzięki Divi masz narzędzia do stworzenia strategii kolorystycznej, która będzie atrakcyjna wizualnie i strategicznie rozsądna.
5. Optymalizacja szybkości ładowania strony
W dzisiejszych czasach szybkie ładowanie stron internetowych jest niezbędne. Każdy oczekuje szybkiego czasu ładowania, a wyszukiwarki nagradzają witryny, które osiągają dobre wyniki, lepszymi rankingami. Ponad połowa użytkowników mobilnych opuszcza stronę, której ładowanie trwa dłużej niż cztery sekundy. Ta pilna potrzeba dotyczy także użytkowników komputerów stacjonarnych, którzy również cenią szybkość.
Szybko ładująca się witryna wygląda profesjonalnie i godna zaufania, zachęcając odwiedzających do pozostania na niej dłużej i dalszego odkrywania. To zwiększone zaangażowanie może prowadzić do wyższych współczynników konwersji, niezależnie od tego, czy Twoim celem jest sprzedaż, rejestracja czy udostępnianie informacji.
Zrównoważenie świetnego projektu z solidną wydajnością może być wyzwaniem. Divi zapewnia kompletne rozwiązanie do optymalizacji prędkości. Zaczyna się od czystego, wydajnego kodu, który zapewnia płynne działanie przeglądarek.
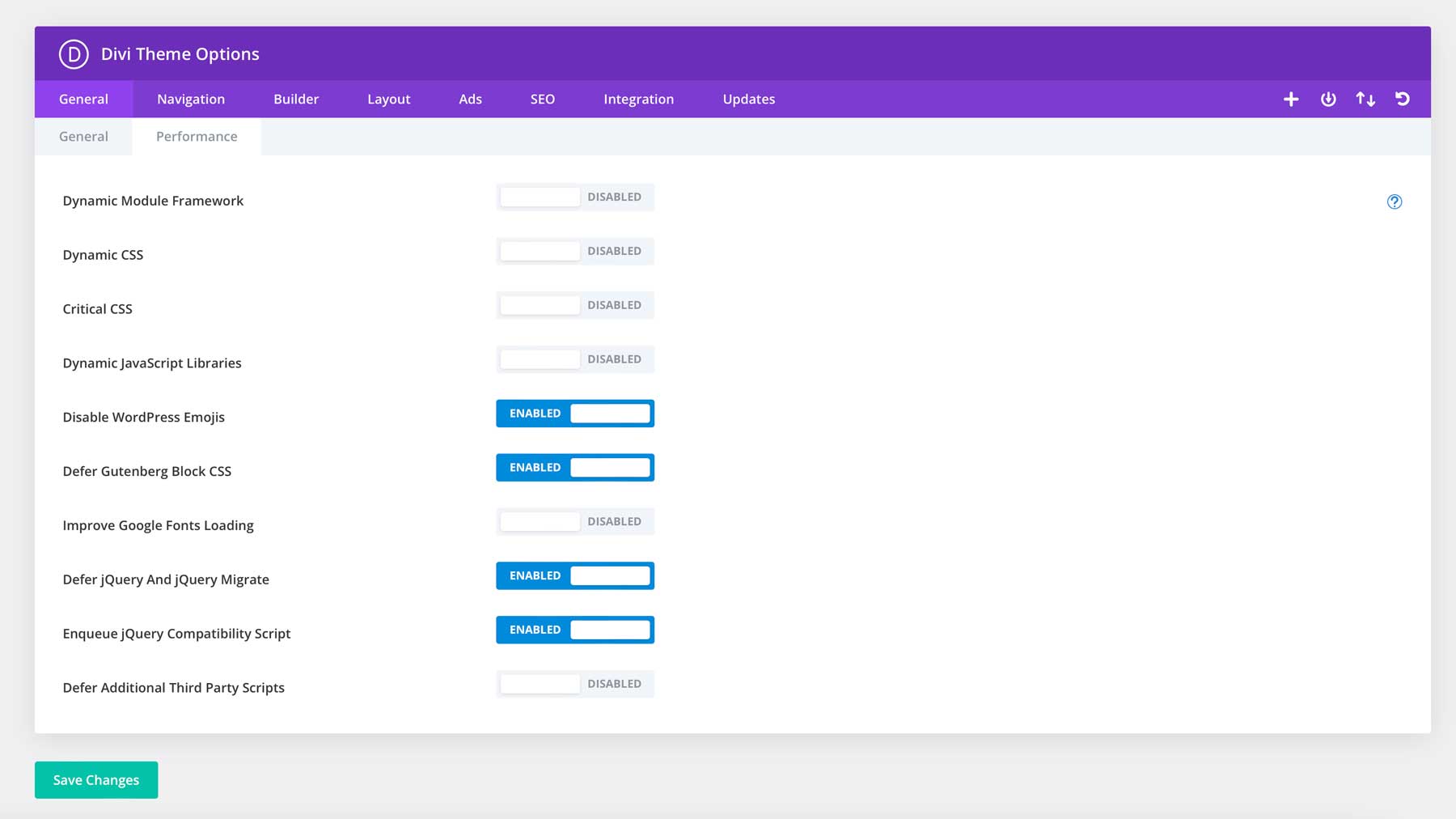
Dodatkowo Divi zawiera funkcje, które mogą zoptymalizować kod strony internetowej, znacznie skracając czas ładowania bez konieczności posiadania umiejętności kodowania.

Poza tym siłą Divi jest kompatybilność z wtyczkami buforującymi. Niezależnie od tego, czy korzystasz z WP Rocket, W3 Total Cache, czy innej popularnej opcji, Divi dobrze współpracuje z tymi narzędziami, pomagając zmaksymalizować wydajność Twojej witryny.
6. Spójny branding
Spójność w brandingu to coś więcej niż tylko jedno logo; chodzi o stworzenie jednolitego doświadczenia w całej witrynie. Konsekwencja buduje zaufanie i uznanie. Gdy odwiedzający napotkają ujednolicony język wizualny w całej witrynie, wzmacnia to tożsamość Twojej marki i sprawia, że Twoja firma lepiej zapada w pamięć.
Potężna funkcja globalnych ustawień wstępnych Divi usprawnia to złożone zadanie. Pomyśl o tym jak o centrum dowodzenia Twojej marki. Tutaj możesz ustawić kolory podstawowe i dodatkowe, wybrać czcionkę swojej marki i zdefiniować standardowe style przycisków. Po ustawieniu elementy te rozchodzą się kaskadą po całej witrynie, dzięki czemu każda strona harmonijnie łączy się z Twoją marką.
Theme Builder to miejsce, w którym Twoja marka naprawdę ożywa. Czy potrzebujesz niestandardowego nagłówka, który idealnie oddaje osobowość Twojej marki? A może stopkę, która połączy wszystko w Twój niepowtarzalny styl? Dzięki Kreatorowi motywów Divi możesz utworzyć te elementy raz i zastosować je w całej witrynie.

Nie zapominajmy o treści dynamicznej. Integracja Divi z niestandardowymi typami postów (CPT) i zaawansowanymi polami niestandardowymi (ACF) umożliwia tworzenie markowych szablonów dla różnych typów treści – produktów, członków zespołu lub studiów przypadków. Oznacza to, że spójność Twojej marki wykracza poza wygląd i odczucia związane z samą strukturą treści.
Wynik? Strona internetowa, która nie tylko prezentuje Twoją markę, ale także ją ucieleśnia, tworząc niezapomniane i spójne doświadczenie użytkownika, które Cię wyróżnia.
7. Skuteczne wezwania do działania (CTA)
Wezwania do działania (CTA) kierują użytkowników do działań, które chcesz, aby podjęli. Nie należy lekceważyć znaczenia wezwań do działania. Oferują odwiedzającym jasny kierunek, pomagają zmniejszyć zmęczenie związane z podejmowaniem decyzji i poprawiają komfort korzystania z witryny.
Co sprawia, że CTA jest skuteczne? Po pierwsze, powinien być wyrazisty wizualnie, wyróżniający się na tle otaczającej treści. Użyj kontrastujących kolorów, białych przestrzeni i rozmiaru, aby przyciągnąć uwagę. Kopia powinna być zorientowana na działanie i stwarzać poczucie pilności lub wartości.
Divi przoduje w tworzeniu i optymalizacji CTA. Moduł CTA oferuje szerokie możliwości dostosowywania, umożliwiając projektowanie przyciągających wzrok CTA, które będą pasować do Twojej marki. Możesz dostosować kolory i typografię, a nawet dodać efekty najechania kursorem, aby Twoje wezwania do działania były widoczne. Dzięki Divi AI możesz wygenerować potężną kopię i obrazy dla swojego wezwania do działania za pomocą zaledwie kilku kliknięć.
Testy A/B są niezbędne do optymalizacji CTA. Dzięki Divi Leads możesz z łatwością eksperymentować z różnymi kolorami, kopiami i rozmieszczeniami, aby znaleźć to, co najlepiej pasuje do Twoich odbiorców.
Świetne wezwania do działania nie tylko proszą o działanie — one je inspirują. Dzięki Divi masz narzędzia do tworzenia i optymalizacji CTA, które przynoszą rezultaty.
8. Względy dostępności
Tworzenie dostępnej witryny internetowej to nie tylko kwestia zgodności — to także włączenie. Witryna, z której może korzystać każdy, niezależnie od umiejętności, otwiera zawartość dla szerszego grona odbiorców i poprawia ogólne wrażenia użytkownika.
Kluczowe funkcje ułatwień dostępu obejmują odpowiednią strukturę nagłówków, opisowy tekst alternatywny dla obrazów i wystarczający kontrast kolorów. Elementy te pomagają użytkownikom z wadami wzroku efektywnie poruszać się po Twojej witrynie.
Divi poważnie podchodzi do kwestii dostępności. Automatycznie porządkuje treść pod względem semantycznym, zapewniając, że czytniki ekranu będą mogły poprawnie zinterpretować witrynę. Ponadto szybko dziedziczy tekst alternatywny z pliku podczas dodawania obrazów, dzięki czemu zawartość wizualna jest bardziej dostępna. Co więcej, kilka rozszerzeń, takich jak pakiet ułatwień dostępu, może pomóc w zwiększeniu dostępności Twojej witryny internetowej przy minimalnym wysiłku.
Pamiętaj, że dostępna witryna to witryna przyjazna dla każdego. Wykorzystując funkcje Divi i rozszerzenia rynku, nie tylko zaznaczasz pola, ale tworzysz bardziej włączającą przestrzeń online.
9. Projekt przyjazny SEO
SEO i projektowanie stron internetowych są bardziej skomplikowane, niż mogłoby się wydawać. Kiedyś SEO skupiało się wyłącznie na gęstości słów kluczowych. Jednak obecnie układ i struktura Twojej witryny znacząco wpływają na jej rankingi w wyszukiwarkach.
Dobrze zaprojektowana strona internetowa spełnia podwójne zadanie: sprawia przyjemność robotom wyszukiwarek i poprawia komfort użytkowania. Kluczowe elementy, takie jak przejrzysta struktura witryny, szybki czas ładowania i responsywność na urządzeniach mobilnych, to nie tylko pola wyboru SEO – są niezbędne dla wyszukiwarek i użytkowników.
Divi specjalizuje się w tworzeniu projektów przyjaznych SEO. Jego przejrzysty, wydajny kod stanowi doskonałą podstawę dla robotów indeksujących wyszukiwarki. Kreator motywów umożliwia tworzenie niestandardowych szablonów dla różnych typów treści, zachowując spójną, zoptymalizowaną pod kątem SEO strukturę w całej witrynie. Ponadto dzięki Divi AI możesz z łatwością i w mgnieniu oka wygenerować treści przyjazne SEO.
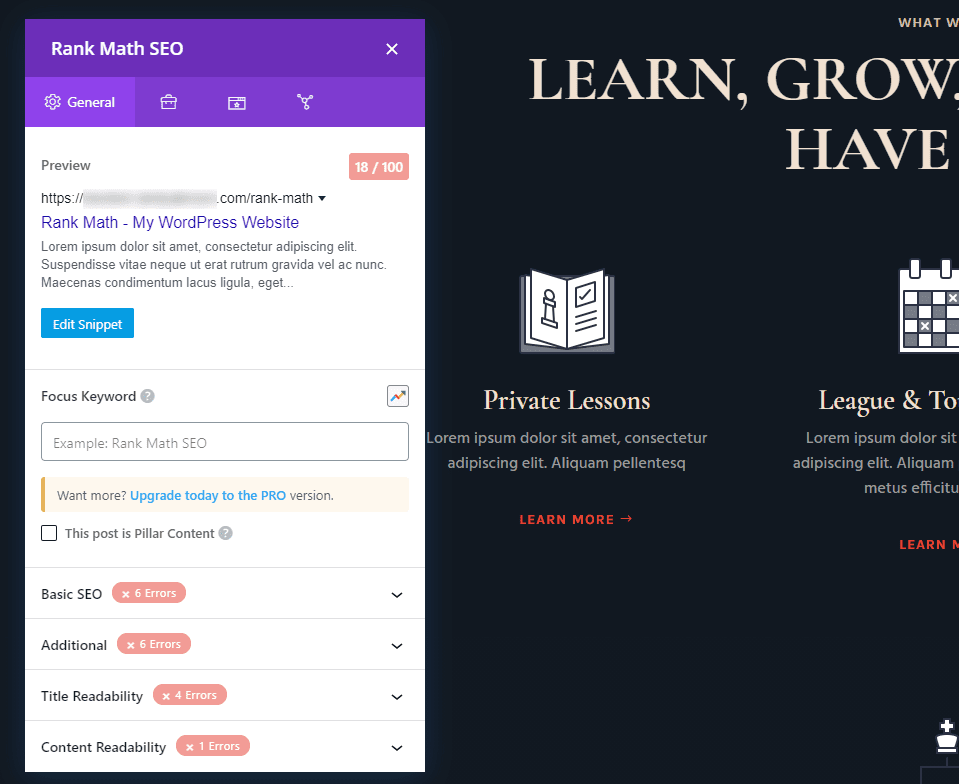
Podobnie, płynna integracja Divi z popularnymi wtyczkami SEO, takimi jak Rank Math, pozwala zoptymalizować SEO na stronie bezpośrednio w interfejsie kreatora Divi, usprawniając przepływ pracy. Niezależnie od tego, czy dostrajasz metaopisy, czy dostosowujesz tagi nagłówka, wszystko jest łatwo dostępne.

Korzystając z narzędzi projektowych Divi i solidnych praktyk SEO, możesz zwiększyć szanse swojej witryny na zostanie zauważoną w wynikach wyszukiwania. Nie chodzi tylko o świetny wygląd – Twoja witryna musi być również łatwa do znalezienia.
Konkluzja: doświadczenie użytkownika ma znaczenie
Najlepsze praktyki w zakresie projektowania stron internetowych to nie tylko koncepcje teoretyczne — to elementy składowe wyjątkowych doświadczeń cyfrowych. Każdy element, który omówiliśmy, ma kluczowe znaczenie w tworzeniu witryn internetowych, które wyglądają świetnie i doskonale działają.
Jednak znajomość tych praktyk nie wystarczy. Magia dzieje się, gdy zastosujesz je w sposób przemyślany, dostosowując każdą decyzję do unikalnych odbiorców i celów. Tutaj Twoja kreatywność i myślenie strategiczne stają się nieocenione.
Divi służy jako kompleksowy ekosystem projektowy do tworzenia doskonałych stron internetowych. Pozwala skupić się na tworzeniu wyjątkowych doświadczeń użytkownika, bez wpadania w zawiłości techniczne. Proces ten staje się znacznie łatwiejszy dzięki kreatorowi wizualizacji typu „przeciągnij i upuść”, gotowym układom, narzędziu do tworzenia motywów i funkcjom sztucznej inteligencji, usprawniającym wdrażanie tych najlepszych praktyk.
Skorzystaj z najlepszych praktyk UX dzięki intuicyjnemu kreatorowi wizualnemu Divi, aby tworzyć witryny, które Twoi użytkownicy pokochają już dziś.
Wypróbuj Divi bez ryzyka
