8 najlepszych kursów projektowania stron internetowych online
Opublikowany: 2021-09-01Szukasz najlepszych kursów projektowania stron internetowych w Internecie, abyś mógł poszerzyć swoją wiedzę bez wychodzenia z domu?
Pomiędzy setkami blogów i dziesiątkami platform edukacyjnych znajduje się nieskończona ilość informacji dotyczących kursów projektowania stron internetowych. Jednak nie wszystkie kursy są tej samej jakości. Jeśli zdarzy ci się wybrać niewłaściwe miejsce, stracisz nie tylko czas, ale także pieniądze.
Aby pomóc Ci znaleźć najlepsze opcje, zebraliśmy osiem naszych ulubionych kursów projektowania stron internetowych, w tym zarówno bezpłatne, jak i płatne. Przejdźmy od razu do kursów…
Najlepsze kursy projektowania stron internetowych w 2022 r.
Wraz z rozwojem nauki online nagle stało się możliwe, że początkujący mogą nauczyć się podstaw projektowania stron internetowych, korzystając tylko z kursów online. Każdy z kursów z naszej listy nauczy Cię podstaw, więc najlepszy kurs dla Ciebie będzie zależał od takich rzeczy, jak cena i długość kursu.
- Masterclass Webflow
- Projektowanie stron internetowych dla początkujących – Udemy
- Design 101: Kurs projektowania produktów i stron internetowych dla początkujących
- Projektowanie stron internetowych dla wszystkich – Coursera
- Ścieżka projektowania stron internetowych w domku na drzewie
- Wprowadzenie do tworzenia stron internetowych – FutureLearn
- Kompletny projekt strony internetowej – Skillshare
- Doświadczenie użytkownika: Przewodnik dla początkujących — Interaction Design Foundation
1. Masterclass Webflow

Pierwszym na naszej liście najlepszych kursów projektowania stron internetowych jest The Webflow Masterclass autorstwa Ran Segalla, projektanta stron internetowych z ponad 17-letnim doświadczeniem. Kurs jest dostępny w Flux Academy i, w trakcie kursu, Ran stara się ułatwić projektowanie stron internetowych poprzez 12 godzin wykładów.
Ran ma na celu nauczanie w sposób, który nie zastrasza początkujących. Pod koniec kursu nauczysz się, jak zbudować stronę internetową od podstaw za pomocą Webflow, a także uzyskasz spersonalizowane opinie od ekspertów.
Ogólnie rzecz biorąc, kurs obejmuje podstawy tworzenia stron internetowych, HTML/CSS, CMS, animacji i interakcji, a także studia przypadków, które pomogą Ci w pełnym zrozumieniu tematu. Możesz także dołączyć do sieci ponad 3500 projektantów stron internetowych, którzy wzięli udział w kursie.
️Czas trwania: 12 godzin
Czego się dowiesz:
- Wprowadzenie do Webflow
- Podstawy Webflow
- Wdrożenie projektu
- Dynamiczne strony internetowe
- Animacje i interakcje
- Zaawansowane przypadki użycia
- Proces tworzenia stron internetowych
- Zarządzanie projektami
Ceny: 278 USD miesięcznie przez trzy miesiące (łącznie 834 USD) LUB 695 USD jednorazowa płatność.
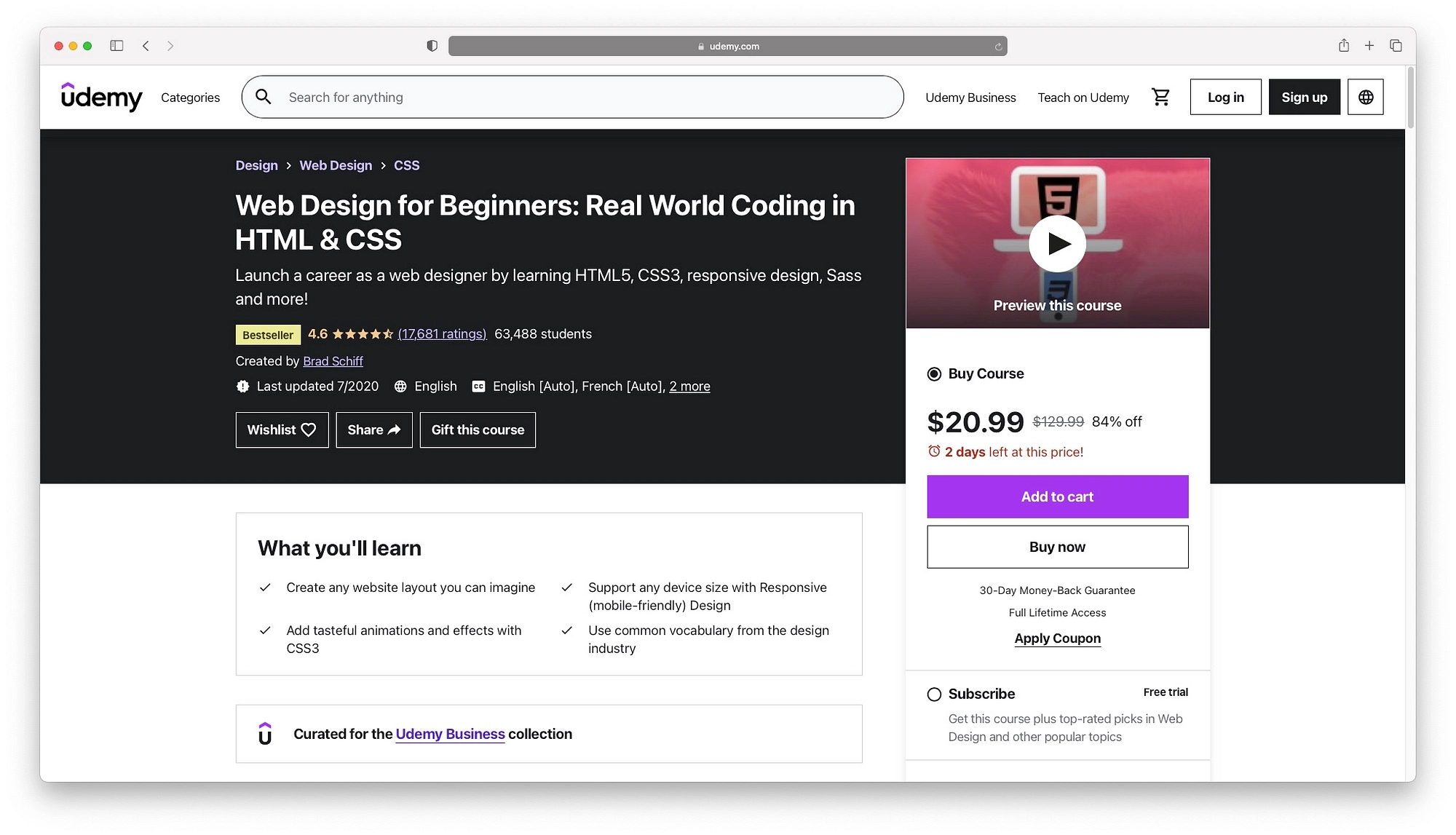
2. Projektowanie stron internetowych dla początkujących: kodowanie w prawdziwym świecie w HTML i CSS – Udemy

Jeśli przeraża Cię techniczny żargon HTML i CSS, ten kurs jest dla Ciebie. Idealny dla początkujących kurs obejmuje 52 zasoby do pobrania podzielone na 11 godzin wideo na żądanie. Płacisz jednorazową opłatę i masz dożywotni dostęp do treści.
Kurs jest sprzedawany za pośrednictwem Udemy i prowadzony przez Brada Schiffa, nauczyciela i profesjonalnego programistę stron internetowych. Brad wykładał tworzenie stron internetowych dla ponad 100 firm i stara się uprościć HTML i CSS w taki sposób, aby były dostępne dla początkujących.
Zamiast przeglądać ogromne fragmenty informacji, znajdziesz treść podzieloną na 22 łatwe do odczytania sekcje.
Po ukończeniu kursu otrzymasz odznakę ukończenia. Nauczysz się budować układ strony internetowej za pomocą efektów i animacji za pomocą CSS3 oraz tworzyć responsywną stronę internetową z układem przyjaznym dla urządzeń mobilnych.
️Czas trwania: 10-11 godzin
Czego się dowiesz:
- Podstawy HTML
- Dodawanie multimediów do strony internetowej
- Podstawy tekstu
- Semantyka i organizacja
- Formularze
- Stoły
- Podstawy CSS
- Średniozaawansowany CSS
- Mniej ekscytujące, ale wciąż niezbędne zadania CSS
- Typografia CSS
- Limit czasu programisty!
- Tła CSS
- Responsywne projektowanie stron internetowych
- Co to jest Flexbox w CSS?
- Efekty specjalne CSS3
- Wykorzystanie JavaScript bez pisania JavaScript
- Co to jest Bootstrap?
- Sass
- Wypychanie witryny na żywo do sieci
- Kompatybilność z różnymi przeglądarkami
- Poza tym kursem
Ceny: pełna cena to 129,99 USD. Ale podobnie jak wiele innych kursów Udemy, często można je kupić za jedyne 20,99 USD – więc upewnij się, że wskoczysz na tę cenę, jeśli ją zobaczysz.
3. Design 101: Kurs projektowania produktów i stron internetowych dla początkujących – Design-lab

Design 101 to czterotygodniowy kurs online idealny dla początkujących. Ten krótki kurs przeprowadzi Cię przez cały proces projektowania produktu i strony internetowej, od pomysłu do przekazania. Będziesz pracować tak, jakbyś pracował w firmie lub studiu.
To, co wyróżnia ten kurs, to 16 praktycznych projektów, nad którymi możesz pracować. Niewiele kursów oferuje taką możliwość. Możesz uczyć się od doświadczonych mentorów, a rozpoczęcie kursu nie wymaga żadnego doświadczenia w projektowaniu.
Kurs wprowadzi Cię w szczegóły, takie jak terapia kolorami, obrazy i typografia, aby strona była bardziej atrakcyjna i skuteczna. Jest to idealny kurs zarówno dla początkujących, jak i pracujących profesjonalistów, którzy chcą poszerzyć swoją wiedzę.
️Czas trwania: 40 godzin
Czego się dowiesz:
- Nauka patrzenia na projekt, tworzenie pomysłów i szkicowanie
- Teoria kolorów, obrazowanie, typografia
- Układ i kompozycja, projektowanie detali
- Hi-Fi, zespoły projektowe i przekazanie
Cena : 399 USD
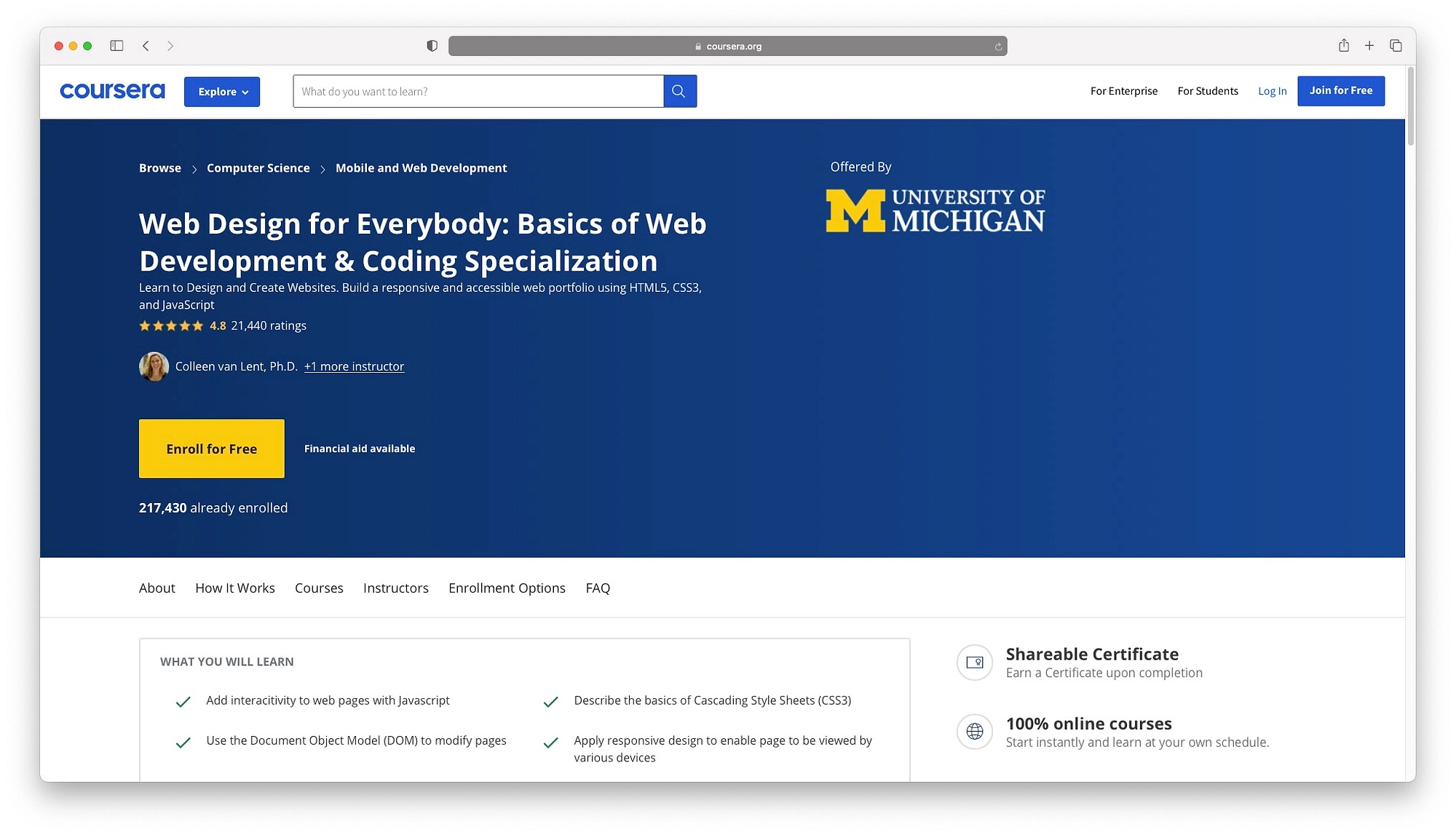
4. Projektowanie stron internetowych dla wszystkich – University of Michigan @ Coursera

Web Design for Everybody to kurs Coursera prowadzony przez Colleen van Lent i Charlesa Russela Severance z Uniwersytetu Michigan. Jest skierowany do początkujących i obejmuje wszystko, co musisz wiedzieć, aby projektować i tworzyć strony internetowe.
Dowiesz się, jak stworzyć strukturę swojej strony za pomocą HTML i CSS ( oczywiście zgodnie z zasadami projektowania responsywnego ), a także jak dodać interaktywność za pomocą JavaScript. W ramach kursu zrealizujesz także praktyczny projekt, dzięki czemu zdobędziesz prawdziwe doświadczenie w tworzeniu witryny.
Szacuje się, że kurs zajmie sześć miesięcy, ale odbywa się we własnym tempie i w każdej chwili możesz wstrzymać naukę lub przyspieszyć ją. Instruktorzy proponują tempo około trzech godzin tygodniowo.
️ Czas trwania: sześć miesięcy po trzy godziny w tygodniu.
Czego się dowiesz:
- Wprowadzenie do HTML5
- Wprowadzenie do CSS3
- Interaktywność z JavaScript
- Zaawansowana stylizacja z responsywnym designem
Cennik: za darmo
5. Ścieżka projektowania stron internetowych w domku na drzewie

Ścieżka projektowania stron internetowych w domku na drzewie nie jest pojedynczym kursem. Jest to raczej seria kursów ułożonych w spójną „ścieżkę”, aby pomóc Ci nauczyć się wszystkich podstaw projektowania stron internetowych. Rozpoczyna się od podstawowego wprowadzenia do HTML i CSS, a następnie rozwija bardziej zaawansowane tematy, takie jak Flexbox, układy mobilne i responsywne i wiele innych.

Ścieżka w ogóle nie dotyka JavaScriptu – jest w 100% skoncentrowana na HTML, CSS i ogólnych zasadach projektowania stron internetowych.
Ogólnie rzecz biorąc, jest to świetna opcja, jeśli zaczynasz od zera i chcesz szybko przyspieszyć.
️ Czas trwania: 41 godzin na całym torze. Poszczególne tematy wahają się od 45 minut do czterech godzin.
Czego się dowiesz:
- Wprowadzenie do HTML i CSS
- Proces projektowania stron internetowych
- Podstawy CSS (układy, selektory itp.)
- Podstawy HTML (formularze, tabele itp.)
- Responsywny i mobilny design
- Bardziej zaawansowane tematy CSS, takie jak Flexbox, Bootstrap, transforms, Sass i inne.
- Jak stworzyć prototyp strony internetowej w przeglądarce?
Ceny: Możesz uzyskać dostęp do wszystkich kursów w torze za jedną cenę – 25 USD miesięcznie. Otrzymujesz również siedmiodniowy bezpłatny okres próbny.
6. Wprowadzenie do tworzenia stron internetowych – FutureLearn

Ten kurs pochodzi z Raspberry Pi Foundation i nauczy Cię budować stronę internetową za pomocą HTML, stylizować ją za pomocą CSS i zapewniać interaktywność z JavaScript. W trakcie kursu dowiesz się więcej o modelu pudełkowym i zrozumiesz, w jaki sposób przeglądarki internetowe renderują gotową witrynę z Twojego kodu.
Dowiesz się również, w jaki sposób kod JavaScript współdziała z modelem obiektów dokumentu (DOM) w celu zmiany stron internetowych. Pod koniec kursu zaprojektujesz i zbudujesz stronę internetową quizu, aby pokazać swoje umiejętności, tworząc własną stronę internetową. Ten kurs jest idealny dla początkujących, którzy chcą zacząć korzystać z JavaScript i HTML.
Mając to na uwadze, warto zapoznać się z podstawowymi strukturami programowania przed przystąpieniem do tego kursu.
️ Czas trwania: Sugerowany czas to trzy tygodnie po dwie godziny tygodniowo, ale kurs odbywa się we własnym tempie.
Czego się dowiesz:
- Tagi i atrybuty HTML
- Stylizowanie stron internetowych za pomocą CSS
- Klasy CSS i identyfikatory do stylizacji elementów strony internetowej
- Układy w CSS, w tym model pudełkowy i responsywny design
- Używanie JavaScript do tworzenia interaktywnych stron internetowych
- Obiektowy model dokumentu
- Walidacja
Cennik: Kurs jest bezpłatny. Jeśli chcesz otrzymać certyfikat z kursu, będzie to kosztować 49 USD.
7. Kompletny projekt strony internetowej: od projektu Figma do rozwoju Webflow – Skillshare

Ta sześcioczęściowa lekcja projektowania stron internetowych, idealna dla początkujących, jest oferowana bezpłatnie na Skillshare. Obejmuje kilka modułów i zadań o łącznym czasie trwania 19 godzin.
Największą zaletą tego kursu jest to, że zawiera on również notatki dotyczące modułów. Masz więc notatki do każdej sekcji w klasie i nie będziesz musiał ich przygotowywać. Organizacja wykładów jest znakomita, dzięki czemu można je łatwo i wygodnie zrozumieć.
Istnieje również studencki czat Discord, na którym możesz wchodzić w interakcje z niektórymi z ponad 6250 innych uczniów, którzy wzięli udział w kursie.
️ Czas trwania: 19 godzin.
Czego się dowiesz:
- Sekrety dobrego designu
- Ćwicz projektowanie jak profesjonalista
- Rozwój webflow
- Projekt klienta od początku do końca
- Freelancer
- Zaawansowane tematy
Cennik: Bezpłatnie.
8. Doświadczenie użytkownika: Przewodnik dla początkujących – Interaction Design Foundation

Ten kurs od Interaction Design Foundation wprowadza Cię w obszary doświadczenia użytkownika i w jaki sposób możesz tworzyć wspaniałe wrażenia dla użytkowników swojego produktu. Dowiesz się, w jaki sposób percepcja wizualna wpływa na wrażenia wizualne i jakich błędów projektowych należy unikać, w tym dlaczego ważne jest, aby przedkładać użyteczność nad estetykę.
Jest to kurs dla początkujących, który zapewnia dożywotni dostęp do materiału. Oferuje również sesje online z opcjonalnymi spotkaniami. Pod koniec kursu dokładnie zrozumiesz zasady projektowania, które łączą się, aby stworzyć wrażenia użytkownika. Po ukończeniu kursu otrzymasz również certyfikat ukończenia kursu.
️ Czas trwania: Szacowany 18 godzin w ciągu 12 tygodni, ale kurs odbywa się we własnym tempie.
Czego się dowiesz:
- Wprowadzenie do doświadczenia użytkownika
- Zasady psychologiczne, które są podstawą doświadczenia użytkownika
- Jak percepcja wzrokowa wpływa na wrażenia użytkownika
- Dlaczego użyteczność zawsze przebija estetykę
- Prawdziwe przykłady dobrego i złego doświadczenia użytkownika
- Jak wczuć się w użytkowników
Cennik: Kurs jest bezpłatny dla członków Interaction Design Foundation – ale dołączenie do fundacji nie jest bezpłatne. Członkostwo w ramach samego dostępu do kursu kosztuje 120 USD rocznie. Możesz też zapłacić 2400 USD rocznie, aby uzyskać własnego osobistego trenera.
Już dziś rozpocznij kursy projektowania stron internetowych
Przygotowaliśmy dla Ciebie osiem kursów projektowania stron internetowych.
Jeśli jesteś zainteresowany nauką projektowania stron internetowych, przejrzyj je i wybierz ten, który odpowiada Twoim wymaganiom.
Jeśli chcesz nauczyć się projektowania i tworzenia stron internetowych z Webflow od eksperta w branży, Webflow Masterclass jest idealnym wyborem. Biorąc pod uwagę obszerny moduł i eksperta korepetytora, jest wart swojej ceny.
Wprowadzenie do tworzenia stron internetowych od FutureLearn to idealny wybór, jeśli chcesz zapoznać się z bezpłatnym kursem i chcesz zacząć od podstaw. Jeśli jesteś nowicjuszem i chcesz spróbować swoich sił w projektowaniu, to jest to dobry wybór. Jest to krótki kurs w porównaniu z innymi.
Web Design for Everybody od Coursera i Complete Web Design od Skillshare to kompletne kursy oferowane za darmo. Oba oferują praktyczne podejście z końcowym projektem, który pokazuje twoje zrozumienie tematu.
Web Design for Beginners ma rozbudowany moduł, który wprowadzi Cię w głąb tematu za przystępną cenę 115 USD.
Design 101 jest idealny dla tych, którzy mają już podstawową wiedzę i rozumienie projektowania i pomysłów internetowych, ale wymaga większego zaangażowania czasowego. Pomoże poszerzyć swoją wiedzę i umiejętności w zawodzie.
A jeśli jesteś profesjonalistą, który chce poszerzyć swoją wiedzę i kontynuować naukę w przyszłości, rozważ User Experience: The Beginner's Guide od Interaction Design Foundation.
Aby poznać inne sposoby na podniesienie poziomu wiedzy na temat tworzenia stron internetowych, zapoznaj się z naszym podsumowaniem pięciu najlepszych kursów WordPress online.
Masz pytania dotyczące któregokolwiek z tych kursów? Daj nam znać w komentarzach!
