Inspiracje do projektowania stron internetowych: gdzie je znaleźć w 2025 r
Opublikowany: 2024-12-21Wszyscy tam byliśmy — przeglądaliśmy niekończące się galerie projektów o drugiej w nocy w poszukiwaniu idealnej iskry inspiracji do projektowania stron internetowych. Ponieważ miliony stron internetowych konkurują o uwagę, znalezienie nowych, naprawdę skutecznych pomysłów może przypominać szukanie igły w stogu siana.
Ten przewodnik przecina hałas. Pokażemy Ci dokładnie, gdzie najlepsi projektanci czerpią inspiracje do projektowania stron internetowych i jak przekształcają te kreatywne iskry w oszałamiające strony internetowe, korzystając z narzędzi takich jak Divi. Jako bonus odkryjesz także praktyczne sposoby na zasilenie swojego kolejnego projektu świeżymi pomysłami, które możesz faktycznie wcielić w życie. Przejdźmy do tego!
- 1 Dlaczego znalezienie odpowiedniej inspiracji do projektowania stron internetowych ma znaczenie
- 1.1 Różnica między inspiracją a kopiowaniem
- 2 Inspiracje do projektowania stron internetowych: aktualne trendy w projektowaniu stron internetowych
- 2.1 1. Opowiadanie historii poprzez projektowanie
- 2.2 2. Retro-zmartwychwstanie
- 2.3 3. Minimalizm / Maksymalizm
- 2.4 4. Personalizacja
- 3 Gdzie znaleźć inspirację do projektowania stron internetowych
- 3.1 1. Awwwards
- 3.2 2. Odniesienie
- 3.3 3. Wyselekcjonowane
- 3.4 4. Miłość na jednej stronie
- 3.5 5. Posortowane stosy
- 3,6 6. Lapa Ninja
- 3.7 7. DesignFuell
- 3.8 8. Swype
- 4 Od inspiracji do projektowania stron internetowych po wdrożenie: Divi robi wszystko
- 4.1 Kolekcja układów Divi
- 4.2 Projektowanie stron internetowych i sztuczna inteligencja
- 4.3 Szybkie witryny Divi
- 5 podstawowych elementów inspirującego projektowania stron internetowych
- 5.1 1. Zasady hierarchii wizualnej
- 5.2 2. Elementy interaktywne
- 5.3 3. Wykorzystanie białych znaków
- 5.4 4. Responsywny projekt
- 6 praktycznych wskazówek dotyczących świetnego projektu
- 6.1 Zrównoważ kreatywność z funkcjonalnością
- 6.2 Zachowaj spójność na stronach
- 6.3 Rozważania dotyczące skalowalności
- 6.4 Kroki zapewnienia jakości
- 7 Twoja podróż projektowa zaczyna się tutaj
Dlaczego znalezienie odpowiedniej inspiracji do projektowania stron internetowych ma znaczenie
Znalezienie inspiracji do projektowania stron internetowych nie polega tylko na zbieraniu ładnych zrzutów ekranu — chodzi o zrozumienie, co sprawia, że określone projekty przyciągają odwiedzających, a inne nie. Za każdą oszałamiającą witryną internetową kryje się fundament strategicznych wyborów, które łączą atrakcyjność wizualną z praktyczną funkcją.
Po latach studiowania odnoszących sukcesy witryn internetowych zauważyliśmy, że pozornie przypadkowe elementy projektu często mają głębokie korzenie strategiczne. Ta oszałamiająca sekcja bohaterów lub animacja płynnego przewijania ma na celu skierowanie odwiedzających do jasnych celów przy jednoczesnym zachowaniu atrakcyjności wizualnej.
Droga pomiędzy odkryciem świetnego projektu a jego skutecznym wdrożeniem wymaga zrozumienia podstawowych zasad. Wielu projektantów napotyka przeszkody, gdy zauważa witrynę, którą uwielbiają — próby odtworzenia atrakcyjnych elementów bez uwzględnienia ich przeznaczenia często prowadzą do chaotycznych doświadczeń, które nie służą odwiedzającym.
Najlepsze projekty stron internetowych czerpią inspirację z wielu źródeł:
- Elementy specyficzne dla branży, które decydują o wiarygodności
- Świeże podejście, które przełamuje utarte schematy
- Sprawdzone układy, które kierują zachowaniami użytkowników
- Oryginalne akcenty, które wyróżniają witryny
Różnica między inspiracją a kopiowaniem
W projektowaniu stron internetowych granica między inspiracją a kopiowaniem szybko się zaciera. Przeglądając inspiracje dotyczące projektowania stron internetowych, możesz zauważyć menu nawigacyjne lub efekt najechania kursorem, który idealnie pasuje do Twojego projektu. Jednak wdrożenie tych elementów wymaga więcej finezji niż zwykłe powielanie kodu.
Prawdziwa inspiracja przekształca elementy tak, aby służyły Twoim konkretnym potrzebom. Weźmy słynne minimalistyczne podejście firmy Apple do projektowania — niezliczone witryny próbują kopiować swoje surowe białe tło i wyśrodkowane nagłówki, ale brakuje im starannej typografii i odstępów, a co najważniejsze, ich reputacji, która sprawia, że ich projekt działa.
Oto, co odróżnia inspirację od kopiowania:
| Pomysł | Inspiracja? | Biurowy? |
|---|---|---|
| Zrozumienie zasad dotyczących odstępów i dostosowanie ich do swojego układu | ||
| Używanie dokładnych kodów szesnastkowych konkurencji | ||
| Mieszanie elementów z różnych branż w swoim projekcie | ||
| Czerpanie inspiracji z projektowania druku dla układów stron internetowych | ||
| Używanie tych samych zdjęć stockowych, co podobne strony internetowe | ||
| Wdrażanie podobnych funkcji z własnym akcentem | (Sporny) | |
| Duplikowanie całych sekcji kodu z innych witryn | ||
| Testowanie różnych podejść do rozwiązania tego samego problemu | ||
| Odtwarzanie popularnych efektów animacji klatka po klatce | ||
| Pożyczanie i ulepszanie psychologii kolorów od marek odnoszących sukcesy | ||
| Używanie identycznych kombinacji czcionek z witryn konkurencji | ||
| Badanie, jak inni radzą sobie z nawigacją mobilną | ||
| Uczenie się na podstawie udanych testów A/B w Twojej branży | (Sporny) | (Sporny) |
| Używanie dokładnie tych samych wezwań do działania | ||
| Tworzenie podobnych przepływów realizacji transakcji | (Sporny) | (Sporny) |
| Powielanie czyichś całych wytycznych dotyczących marki |
Inspiracje do projektowania stron internetowych: aktualne trendy w projektowaniu stron internetowych
Trendy w projektowaniu przychodzą i odchodzą, ale niektóre utrzymują się na tyle długo, że zmieniają sposób, w jaki myślimy o doświadczeniach w Internecie. Przyjrzyjmy się temu, co obecnie się sprawdza — nie tylko temu, co jest modne w mediach społecznościowych, ale także podejściu, na które użytkownicy rzeczywiście reagują. Poniżej znajduje się kilka trendów, które obszernie omówiliśmy niedawno w innym poście.
1. Opowiadanie historii poprzez projektowanie
Nowoczesne projektowanie stron internetowych splata narrację z każdym przewinięciem, kliknięciem i interakcją. Skuteczne witryny prowadzą odwiedzających przez starannie przygotowaną podróż, korzystając z hierarchii wizualnej, stopniowego ujawniania informacji i strategicznego rozmieszczenia treści.
Przewijanie paralaksy, poziome opowiadanie historii i wciągające układy pomagają tworzyć niezapomniane wrażenia. Jednak fascynująca opowieść o projekcie to nie tylko fantazyjne efekty — chodzi o zrozumienie podróży odbiorców i stworzenie rezonujących punktów kontaktowych.
2. Retro-zmartwychwstanie
Sieć przeżywa swój moment dotyczący płyt winylowych. Te masywne cienie, estetyka Y2K, wzorce projektowe Memphis i ziarniste gradienty, przed którymi ostrzegał Cię nauczyciel projektowania? Wracają z zemstą. Jednak dzisiejsze podejście do stylu retro nie polega jedynie na kopiowaniu interfejsów systemu Windows 98.

Tecoffee – ilustracje nagłówków autorstwa Annisy Puspasari (z Gintery) w Dribbble
Projektanci łączą estetykę VHS z nowoczesnym wykonaniem, tworząc witryny, które przypominają wejście do wehikułu czasu. Widzimy brutalistyczne siatki połączone z płynnymi animacjami i ironiczny powrót Comic Sans (tak, naprawdę). Klucz? Sprawiamy, że nostalgia działa na potrzeby dzisiejszych użytkowników.
3. Minimalizm / Maksymalizm
Projektowanie stron internetowych podzieliło się na dwa cudownie przeciwstawne obozy. W jednym rogu minimalistyczne interfejsy przywracają wszystko do esencji — pomyśl o wykorzystaniu białej przestrzeni przez Notion, która pozwala oddychać i myśleć.
I odwrotnie, projekty maksymalistyczne rzucają w oczy zlewem kuchennym, nakładając odważne grafiki, takie jak witryna Pepsi, która integruje również elementy retro.
Obydwa podejścia działają doskonale, jeśli są stosowane z przekonaniem. Sekretny sos? Całkowicie podporządkuj się swojemu kierunkowi, zamiast grać bezpiecznie pośrodku, gdzie projekty są zapominane.
4. Personalizacja
Dawno minęły czasy, gdy zmiana tagu „Cześć {firstname}” liczyła się jako personalizacja. Nowoczesne witryny dostosowują się jak kameleony — zmieniają układ w oparciu o zachowanie, modyfikują treść na podstawie poprzednich wizyt, a nawet dostosowują schematy kolorów do stref czasowych. Ale tu jest haczyk: musi to sprawiać wrażenie naturalnego, a nie przerażającego.
Nikt nie chce strony internetowej przypominającej nadgorliwego sprzedawcę, który pamiętał o urodzinach Twojego psa. Inteligentna personalizacja zwiększa wygodę użytkownika bez krzyku: „Śledzimy Cię!”
Gdzie znaleźć inspirację do projektowania stron internetowych
Niektóre z najbardziej innowacyjnych pomysłów projektowych pochodzą z nieoczekiwanych miejsc. Podzielimy się moimi ulubionymi źródłami, które większość projektantów przeocza, a także tym, jak zbudować własną bibliotekę inspiracji, z której będziesz korzystać.
1. Awwwards

Chociaż Awwwards jest popularnym miejscem czerpania świeżych inspiracji projektowych, czasami wydaje się, że jest to komora echa dla efektownych, zbyt skomplikowanych stron internetowych.
Zaprezentowane wykonanie techniczne i kreatywność często robią wrażenie, jednak wiele zgłoszeń wydaje się bardziej skupiać na zdobywaniu nagród niż na obsłudze użytkowników.
Gdy te wielokrotnie nagradzane witryny są używane na wolnym łączu lub na urządzeniu mobilnym, często ich działanie nie jest wystarczające. Powinieneś od czasu do czasu zajrzeć do Awwwardów, ale musisz nauczyć się patrzeć poza początkowy efekt wow i zastanawiać się, jakie elementy sprawdzają się w praktycznych zastosowaniach.
Pomimo swoich niedoskonałości pozostaje cennym źródłem odkrywania najnowocześniejszych prac projektowych. Jednak istotne jest ostrożne podejście do efektów cząsteczkowych i eksperymentów WebGL.
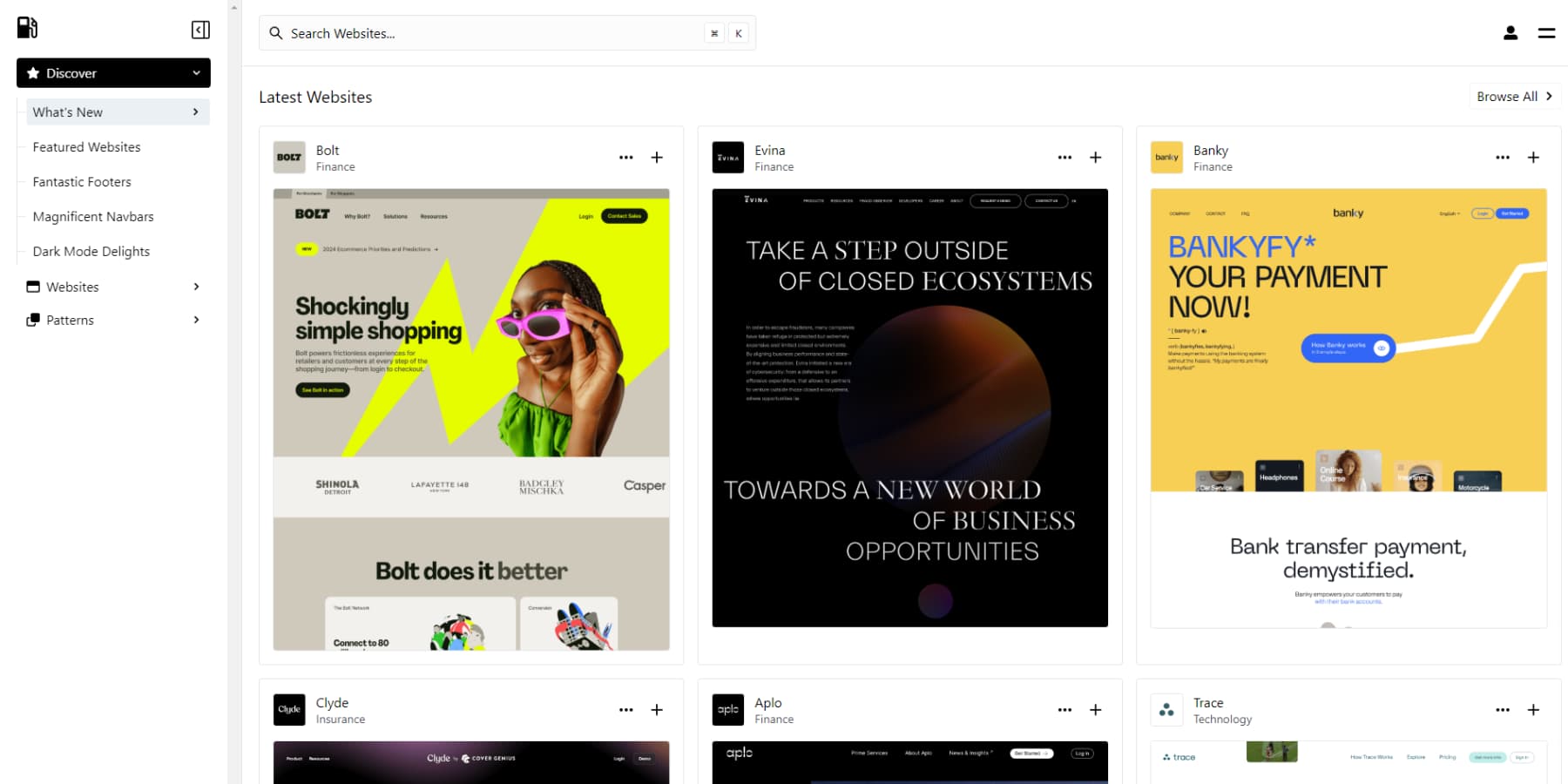
2. Referencje

Refero to kopalnia rzeczywistych wzorców UI/UX, które faktycznie działają w środowisku produkcyjnym. Platforma wyróżnia się precyzyjnym systemem filtrowania. Niezależnie od tego, czy przeglądasz strony z cenami, procesy wdrażania, procesy realizacji transakcji, czy nawet aplikacje na iOS, znajdziesz przykłady udanych produktów w różnych branżach.
Pomocne jest zobaczenie tych wzorców w ich pełnym kontekście, a nie tylko izolowanych komponentów. Możesz przestudiować, jak wiodące marki radzą sobie ze złożonymi wyzwaniami projektowymi i wdrażają sprawdzone rozwiązania.
Jedyny haczyk? Wiele projektów na tej stronie znajduje się za zaporą płatniczą. Ale jeśli zarabiasz na życie projektowaniem stron internetowych, posiadanie tego rodzaju biblioteki referencyjnej na wyciągnięcie ręki może zaoszczędzić wiele godzin badań nad każdym projektem.
3. Wyselekcjonowane

Curated udało się złamać coś, czego brakuje większości witryn z zasobami — naprawdę przydatny zbiór narzędzi cyfrowych, które działają w prawdziwym świecie. Oprócz zgromadzenia w jednym miejscu twórców witryn internetowych i oprogramowania do projektowania, poświęcili także czas na odpowiednią weryfikację każdego zasobu, upewniając się, że wszystko, co zawiera, rzeczywiście zapewnia wartość.
Podział ich kolekcji na praktyczne kategorie, takie jak e-commerce, produktywność i narzędzia programistyczne, sprawia, że znalezienie konkretnych rozwiązań jest zaskakująco bezbolesne. Platforma również ewoluuje, wprowadzając nowe dodatki odzwierciedlające aktualne trendy w projektowaniu i zmiany w branży.
Chociaż dla tych, którzy chcą więcej, istnieje poziom premium, bezpłatne oferty zawierają wystarczająco dużo treści, aby ta platforma była warta Twojej uwagi.
4. Miłość na jednej stronie

One Page Love zdominowała przestrzeń jednostronicowych witryn internetowych od 2008 roku, tworząc imponującą kolekcję ponad 8500 wybranych przykładów jednostronicowych witryn lub stron docelowych. Jest to idealne miejsce dla projektantów poszukujących skoncentrowanej inspiracji, odwiedzanych co miesiąc przez 150 000 osób.
Platforma dzieli swoją ogromną bibliotekę na praktyczne kategorie — portfolio, strony docelowe i witryny osobiste — dzięki czemu znalezienie dokładnie tego, czego szukasz, jest łatwe.
Ich podejście zorientowane na społeczność zapewnia świeżość, witając zgłoszenia od projektantów z całego świata, zachowując jednocześnie wysokie standardy jakości. Przejrzysty, intuicyjny układ odzwierciedla zaangażowanie firmy w prostotę, umożliwiając przeglądanie tysięcy przykładów bez poczucia przytłoczenia. Dla każdego, kto interesuje się minimalistycznym, ukierunkowanym projektowaniem stron internetowych, jest to nieocenione źródło informacji.
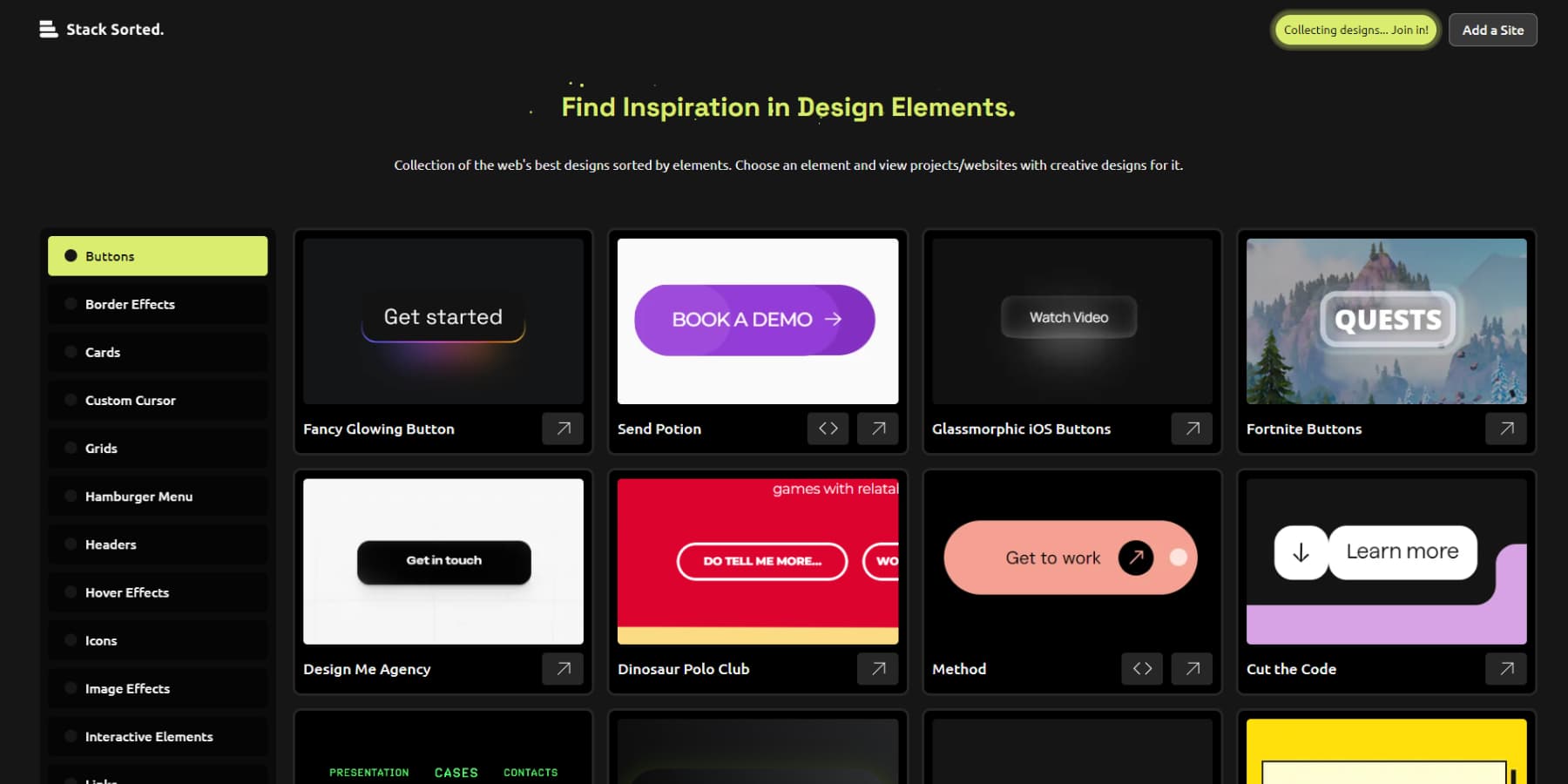
5. Posortowane stosy

Stack Sorted zmienia sposób, w jaki poszukujemy inspiracji projektowych, rezygnując z podejścia opartego na całostronicowej galerii. Zamiast tonąć w kompletnych witrynach internetowych, znajdziesz starannie zorganizowaną kolekcję poszczególnych elementów interfejsu użytkownika — od subtelnych animacji przycisków po sprytne wzorce nawigacji.
Zbudowana przez popularny kanał YouTube Juxtopposed, który wydaje się mieć dość rozproszonych zakładek CodePen, ta platforma typu open source łączy każdy komponent ze szczegółami implementacji i linkami źródłowymi, jeśli są dostępne.
Kolekcja stale się rozwija dzięki nowym przykładom od społeczności projektantów. To jak posiadanie inteligentnego katalogu systemu projektowania, który szanuje Twój czas i przepływ pracy.
6. Łapa Ninja

Lapa Ninja wyróżnia się laserowym naciskiem na projekt strony docelowej. Na platformie znajduje się ponad 6700 wybranych przykładów z różnych branż. Organizuje swoją kolekcję w określone kategorie — 3D, SaaS i e-commerce — umożliwiając projektantom szybkie znalezienie odpowiednich referencji do projektów. Możesz nawet sortować projekty na podstawie kolorów. Jak fajnie!
Oprócz czystej inspiracji oferują praktyczne zasoby, w tym zestawy interfejsu użytkownika, ilustracje i makiety do natychmiastowego użycia. Regularne aktualizacje dostosowują kolekcję do aktualnych trendów projektowych, a zgłoszenia użytkowników zapewniają różnorodne perspektywy.
Ich uporządkowane podejście do kategoryzacji w połączeniu z bezpłatnymi zasobami projektowymi sprawia, że jest to szczególnie cenne dla projektantów zajmujących się projektami stron docelowych w dowolnym sektorze.
7. Projektuj paliwo

Uważamy również, że DesignFuell to kolejne wyjątkowe narzędzie do badania projektów stron internetowych. To nie tylko rzuca na ciebie kilka przypadkowych wzorców; zamiast tego porządkuje tysiące wzorców projektowych w sensowny sposób.

Dostęp do dobrze skategoryzowanych elementów, takich jak systemy nawigacji i układy cen, jest nieoceniony podczas pracy nad projektem. Może zaoszczędzić czas i pomóc Ci zachować koncentrację. To nie jest kolejna platforma projektowa wypełniona puchem; jest to zasób, który przebija się przez hałas, aby dostarczyć dokładnie to, czego możesz potrzebować w przypadku konkretnych wyzwań projektowych.
Jedyną wadą jest to, że do przeglądania większości projektów potrzebne jest konto, dostępna jest też zapora płatnicza, ale uważamy, że nadal warto ją sprawdzić.
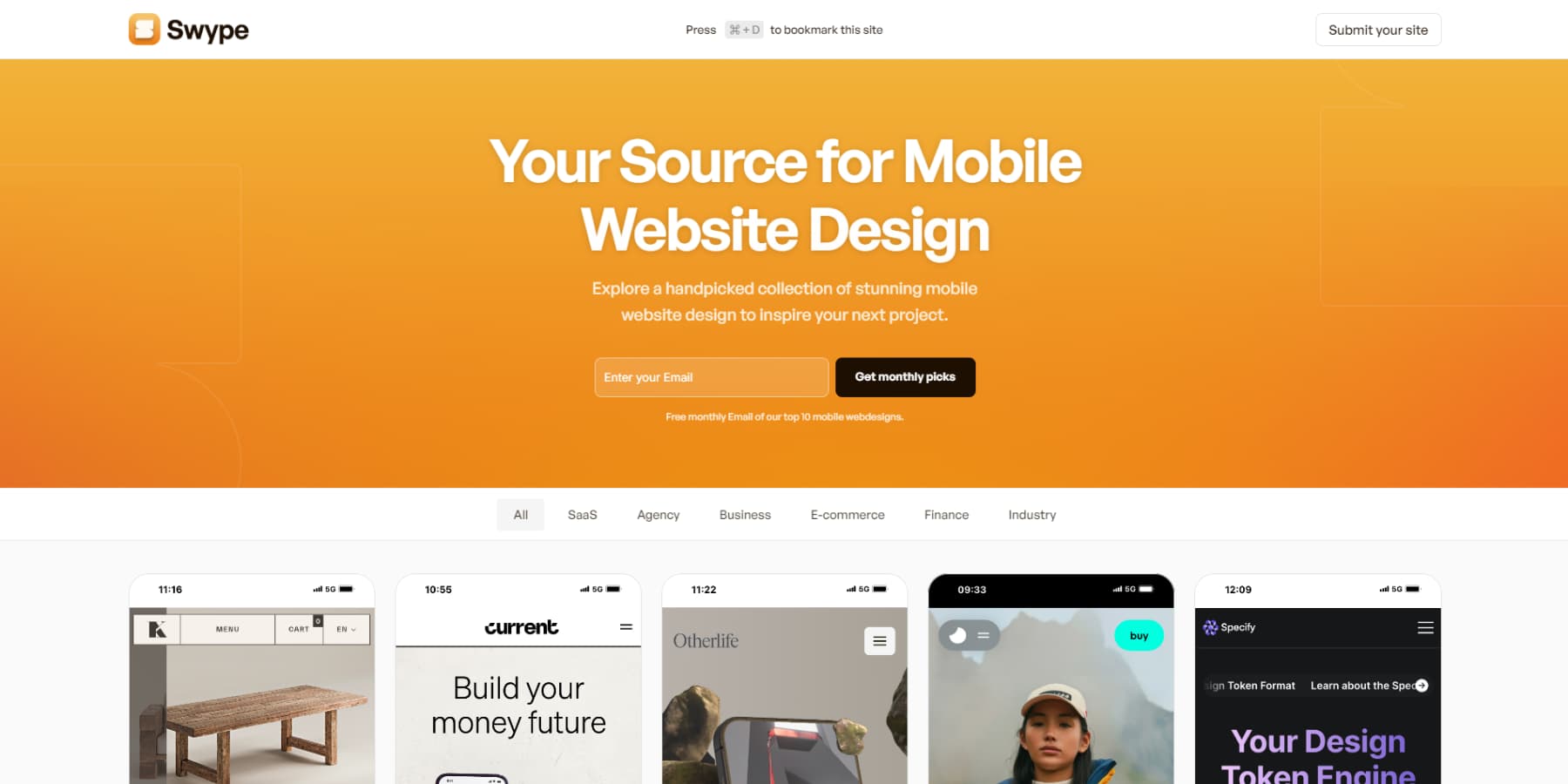
8. Swype

W dzisiejszych czasach większość odwiedzających będzie pochodzić z telefonu komórkowego, co sprawia, że projektowanie urządzeń mobilnych ma kluczowe znaczenie — mimo to wielu projektantów nadal traktuje to po namyśle. Właśnie dlatego powinieneś sprawdzić Swype. Dla wielu osób stało się to ulubionym miejscem inspiracji w zakresie Internetu mobilnego, głównie dlatego, że starali się odfiltrować wszystko oprócz najlepszych przykładów mobilnego interfejsu użytkownika.
Szczególnie doceniamy ich skupienie na praktycznych, możliwych do wdrożenia projektach. Ich comiesięczne e-maile przedstawiają dziesięć wyróżniających się witryn mobilnych. Platforma prezentuje projekty oparte na podstawach — czytelny tekst, przyciski, które można dotykać i płynne animacje działające na telefonach. Warto sprawdzić ich wyselekcjonowaną kolekcję, jeśli masz problemy z projektowaniem mobilnym.
Inne źródła inspiracji do projektowania stron internetowych
Chociaż wszyscy znają Dribbble i Behance, mogą one być pomocne w poszukiwaniu inspiracji do projektowania stron internetowych, ale będziesz musiał szukać szerzej.
Możesz także regularnie przeglądać strony startupów technologicznych, szczególnie w przestrzeni SaaS. Firmy te wydają poważne pieniądze na optymalizację konwersji, dlatego ich projekty zazwyczaj równoważą estetykę z funkcjonalnością.
Codzienne premiery Product Hunt to kolejna kopalnia działających stron internetowych z innowacyjnym podejściem.
Architektura i przestrzenie fizyczne mogą znacząco wpłynąć na Twoje myślenie o układzie i przepływie. Zwróć uwagę na ekscytujące systemy oznakowania w muzeach i na lotniskach — często rozwiązują one złożone problemy nawigacyjne lepiej niż jakiekolwiek menu witryny internetowej. Nawet przepływ klientów w sklepach detalicznych oferuje cenne lekcje dotyczące cyfrowych podróży.
Projekt okładki książki to kolejna kopalnia złota, szczególnie w przypadku stron docelowych. Nowoczesne okładki książek to projekty nastawione na konwersję — muszą komunikować się i zachęcać do działania w ciągu kilku sekund, podobnie jak strony internetowe.
Nawet spacery po mieście mogą zainspirować pomysły — infrastruktura miejska, sztuka uliczna i bariery budowlane rozwiązują problemy projektowe w przestrzeni fizycznej.
Czasami całkowite odejście od ekranów pomaga przełamać blokady twórcze lepiej niż jakakolwiek galeria internetowa. Wiemy, że to wszystko brzmi jak bzdura z boomerami, ale zaufaj nam, to kreatywne remiksowanie jest tym, co popycha projektowanie stron internetowych do przodu.
Od inspiracji do projektowania stron internetowych po wdrożenie: Divi robi wszystko
Po niezliczonych godzinach zbierania inspiracji projektowych nie ma nic bardziej frustrującego niż uderzenie w ścianę podczas wdrażania. Wszyscy tam byliśmy — szkicowaliśmy ambitne układy tylko po to, by pójść na kompromis, ponieważ narzędzia nie nadążały.
Podczas gdy WordPress zapewnia solidną podstawę do projektowania stron internetowych, Divi przekształca proces wdrażania dzięki wizualnemu podejściu do tworzenia stron internetowych.

Kreator wizualizacji pozwala edytować elementy bezpośrednio na stronie, przeglądając zmiany w czasie rzeczywistym. Gdy pojawi się inspiracja, projekty można odtworzyć bez zagłębiania się w złożony kod. Dzięki ponad 200 dostępnym modułom projektowym wdrażanie kreatywnych koncepcji staje się proste, a nie techniczne.
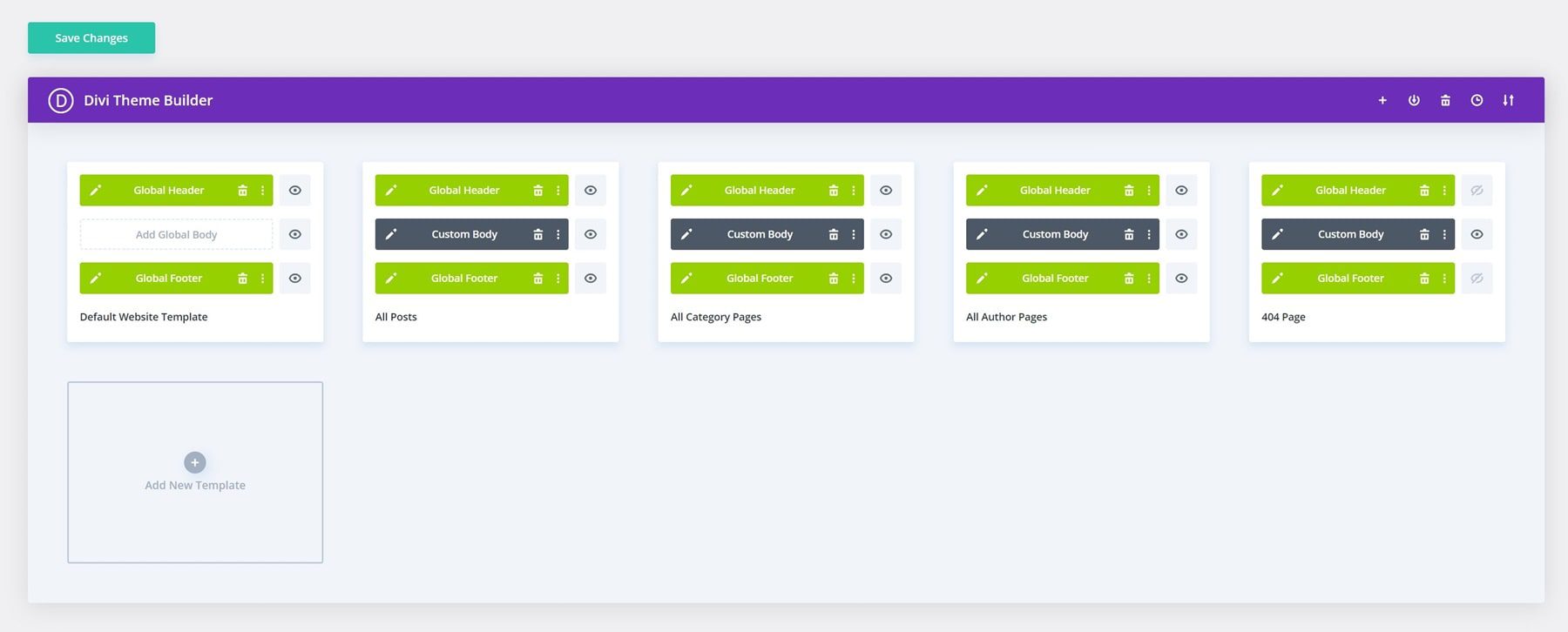
Theme Builder rozszerza te możliwości, umożliwiając wizualne tworzenie nagłówków, stopek i szablonów dynamicznych. Oznacza to, że w całej witrynie można konsekwentnie wdrażać innowacyjne projekty nawigacji lub kreatywne wzorce układu. Divi to nie tylko kolejny kreator stron — to pomost pomiędzy „to wygląda niesamowicie” a „sam to zbudowałem”.

Kolekcja układów Divi
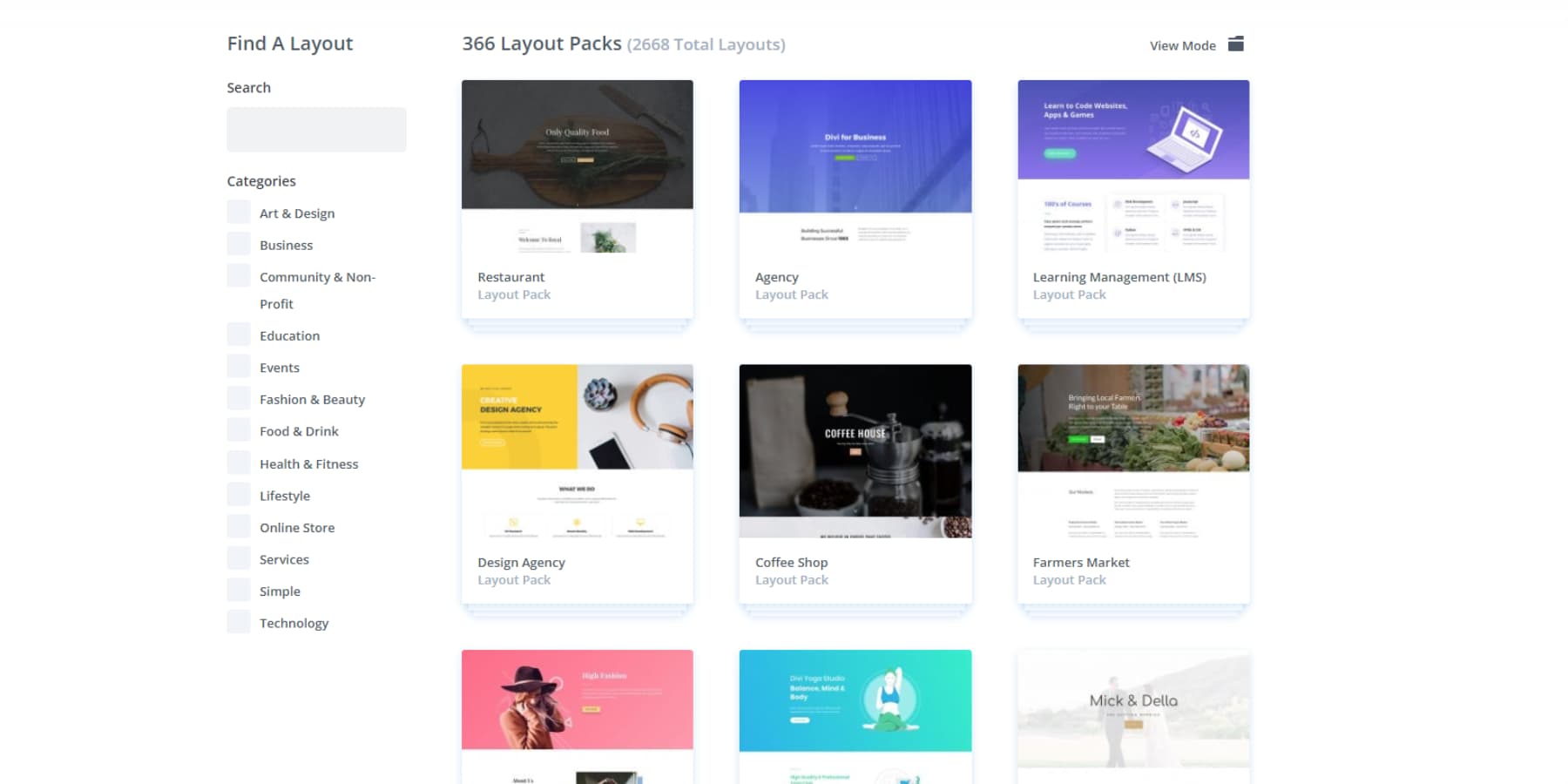
Podczas gdy galerie projektów prezentują najnowocześniejsze koncepcje, czasami najbardziej praktyczna inspiracja pochodzi z odkrywania sprawdzonych kolekcji układów.
Biblioteka Divi zawierająca ponad 2000 profesjonalnych układów oferuje unikalny wgląd w aktualne trendy projektowe, które się sprawdzają. W przeciwieństwie do makiet koncepcyjnych w Dribbble lub Behance, projekty te demonstrują implementację w świecie rzeczywistym — a co więcej, można je dostosować do własnych projektów jednym kliknięciem.

Nasza aktywna społeczność na Facebooku, licząca 76 000 członków, dodaje kolejny wymiar inspiracji projektowej. Projektanci codziennie dzielą się swoimi kreatywnymi rozwiązaniami, wskazówkami dotyczącymi wdrażania i świeżymi interpretacjami układów, a to wspólne środowisko często inicjuje pomysły i rozmowy, których brakuje galeriom.
Divi Marketplace jeszcze bardziej rozszerza te możliwości, oferując wybrane motywy podrzędne i pakiety układów od uznanych programistów. Ponadto dzięki płynnej integracji z ponad 75 popularnymi usługami, takimi jak Mailchimp i WooCommerce, możesz skupić się na stylu i treści.
Rozpocznij pracę z Divi
Projektowanie stron internetowych i sztuczna inteligencja
Znalezienie inspiracji projektowej to jedno – wykonanie jej w całej witrynie internetowej to zupełnie inne wyzwanie. Divi AI przekształca ten proces, wprowadzając sztuczną inteligencję bezpośrednio do kreatora wizualnego.
Czy potrzebujesz świeżych obrazów bohaterów pasujących do inspirującego układu, który znalazłeś? Opisz swoją wizję i uzyskaj niestandardowe wizualizacje, które idealnie pasują do kierunku Twojego projektu.
Sztuczna inteligencja współpracuje z Tobą jak partner kreatywny, pomagając Ci zachować spójny głos marki i język projektowania w całej witrynie. Zauważyłeś inspirujący układ treści, ale masz problem z kopią? Sztuczna inteligencja tworzy nagłówki i treść, które uzupełniają głos Twojej marki.
Fotografia produktowa często stanowi inspirację projektową lub ją niszczy, ale nie każdy ma dostęp do profesjonalnych fotografów. Divi AI pozwala generować niestandardowe wizualizacje produktów lub ulepszać istniejące zdjęcia, aby dopasować je do dopracowanego wyglądu źródeł inspiracji.
Nawet złożone układy wymagające kodu mogą szybko ożyć, opisując to, co sobie wyobrażasz. Najlepsze jest to, że sztuczna inteligencja Divi jest w całości przeszkolona w oparciu o kod Divi, więc ryzyko niekompatybilności kodu jest nikłe.
Dowiedz się więcej o Divi AI
Szybkie witryny Divi
Tworzenie stron internetowych oznaczało kiedyś rozpoczynanie od pustego płótna. Divi Quick Sites ze sztuczną inteligencją całkowicie to zmienia — opowiedz o swojej firmie i zobacz, jak nabiera kształtu cała witryna internetowa. Od menu nawigacyjnych po sklepy WooCommerce – wszystko składa się automatycznie.
Magia tkwi w szczegółach. Każdy schemat kolorów, wybór czcionki i projekt odstępów doskonale harmonizują. Nawigacja jest naturalna, formularze kontaktowe łączą się natychmiast, a szablony Twojego bloga wyglądają profesjonalnie. A co najważniejsze, możesz edytować wszystko za pomocą narzędzia do tworzenia wizualizacji Divi.
Zamiast tego chcesz coś ręcznie wykonanego? Przeglądaj kolekcję stron startowych Divi Quick Sites, z których każda zawiera unikalne zdjęcia i ilustracje, których nie zobaczysz nigdzie indziej. Wybierz swój ulubiony, podłącz zasoby swojej marki i uruchom usługę z profesjonalnie zorganizowanymi menu i spójnym stylem na każdej stronie.
Ponieważ wszystko działa w kreatorze wizualnym, Twoja witryna może rozwijać się wraz z Twoją firmą. Dostosuj projekty, dodaj strony lub aktualizuj zawartość w dowolnym momencie — to nie są tylko szablony; stanowią fundamenty zbudowane pod kątem długoterminowego sukcesu.
Wypróbuj szybkie witryny Divi
Podstawowe elementy inspirującego projektowania stron internetowych
Za każdą witryną internetową, przy której się zatrzymujesz i patrzysz, kryje się przemyślana kombinacja współpracujących ze sobą elementów projektu. Nie są to przypadkowe wybory ani szczęśliwe wypadki, ale wykalkulowane decyzje, które prowadzą użytkowników przez doświadczenie. Przyjrzyjmy się tym podstawowym elementom i sposobom ich opanowania.
1. Zasady hierarchii wizualnej
Skuteczne strony internetowe kierują Twoją uwagę, nie będąc tego oczywistym. Pomiń powszechnie stosowane wytyczne dotyczące kontrastu kolorów i rozmiarów, które widzisz wszędzie — prawdziwa hierarchia wizualna wyłania się z inteligentnych wyborów projektowych. Tutaj pogrubiony tekst, tam wyciszony, z odrobiną dodatkowych odstępów tam, gdzie ma to znaczenie. Układy stron internetowych, które wyglądają na „proste”, często skrywają najbardziej wyrafinowane hierarchie.
Duże nagłówki i efektowne przyciski nie tworzą automatycznie hierarchii. Czasami są to subtelne rzeczy – podzielenie długiego paska bocznego na wyraźne sekcje, nadanie niektórym obrazom większej wagi wizualnej lub strategiczne wykorzystanie białej przestrzeni wokół kluczowych treści.
Kreator wizualny Divi sprawia, że testowanie tych hierarchicznych relacji jest płynne. Możesz dostosować wagę, odstępy i nacisk, obserwując interakcję elementów w czasie rzeczywistym. Gdy hierarchia działa, odwiedzający bez wysiłku przepływają przez Twoje strony. Kiedy to się nie powiedzie, odbijają się.
2. Elementy interaktywne
Minęły już czasy, gdy najechanie myszką na link liczyło się jako imponująca interakcja. Nowoczesne strony internetowe reagują na zachowania użytkowników w sposób poprawiający ich doświadczenia. Efekty przewijania ujawniają zawartość. Naturalnie stany najechania zapewniają przydatne informacje zwrotne, a subtelne animacje prowadzą odwiedzających przez złożone informacje.
Ale istnieje cienka granica pomiędzy wciągającym a irytującym. Każda interakcja potrzebuje celu — niezależnie od tego, czy chodzi o uwypuklenie ważnych danych, czy płynne przejście między stanami. Opcje transformacji Divi sprawiają, że tę równowagę można osiągnąć bez zagłębiania się w złożony kod.
Możesz testować różne efekty bezpośrednio na stronie, dokładnie sprawdzając, jak odczuwa się każdą interakcję przed jej zatwierdzeniem. Sztuka polega na tym, aby wszystko było płynne i celowe – jeśli fantazyjna animacja utrudnia dostęp do treści, nie ma to sensu.
3. Wykorzystanie białych znaków
Większość projektantów ma obsesję na punkcie tego, co dodać do strony. Prawdziwa umiejętność polega na tym, aby wiedzieć, co pominąć. Pusta przestrzeń nie jest przestrzenią zmarnowaną — to przestrzeń, dzięki której treść staje się strawna. Zbyt wiele witryn internetowych zapełnia każdy piksel informacjami, tworząc wizualny szum, który odstrasza odwiedzających.
Strategiczne odstępy sprawiają, że złożone układy wydają się proste. Nagłówki wymagają miejsca nad nimi, akapity wymagają oddzielenia, a ważne elementy wymagają przestrzeni, aby się wyróżniały.
Elementy sterujące odstępami Divi pozwalają wizualnie dostroić te relacje, dzięki czemu można dokładnie zobaczyć, jak dostosowania wpływają na czytelność.
Celem nie jest wypełnianie luk — lecz tworzenie celowej przestrzeni, która sprawi, że Twoje treści będą bardziej atrakcyjne i łatwiejsze w przetwarzaniu.
4. Responsywny projekt
Kiedy ostatni raz sprawdzałeś swoją witrynę na telefonie? Pomiędzy dojazdami do pracy, przerwami na kawę i nocnym przeglądaniem, większość ruchu w sieci stanowią użytkownicy mobilni, a mimo to w jakiś sposób utknęli w ciasnych projektach komputerów stacjonarnych. Po co zmuszać użytkowników do ściskania i powiększania?
Wszystko wymaga ponownego spojrzenia na mniejsze ekrany, od odstępów w menu po rozmiar przycisków. Jasne, ta siatka obrazów wygląda oszałamiająco na komputerze stacjonarnym, ale co się stanie, gdy trafi na ekran o rozdzielczości 375 pikseli?
Divi usuwa tajemnicę responsywnego projektu. Możesz wizualnie dostosować układy do każdego rozmiaru urządzenia i zobaczyć zmiany w czasie rzeczywistym.
Chcesz iść dalej? Użyj kontroli widoczności, aby ukryć trudne elementy pulpitu na telefonach i zastąpić je alternatywami przeznaczonymi dla urządzeń mobilnych. Ta fantazyjna animacja? Zrób z tego prosty obraz na urządzeniu mobilnym. Ta skomplikowana nawigacja? Stwórz uproszczoną wersję tylko dla telefonów i ukryj ją na pulpicie.
Praktyczne wskazówki dotyczące świetnego projektu
Piękny design nic nie znaczy bez solidnego wykonania. W tej sekcji omówiono podstawowe zasady, dzięki którym inspirujące koncepcje stają się wysokowydajnymi witrynami internetowymi.
Zrównoważ kreatywność z funkcjonalnością
Widzieliśmy, jak niezliczeni projektanci wpadli w pułapkę przedkładania efektownego projektu nad funkcjonalność. Ten oszałamiający efekt paralaksy może wyglądać imponująco w Twoim portfolio, ale tracisz sedno, jeśli utrudnia to znalezienie formularza kontaktowego. Najlepszym punktem jest zwiększanie funkcjonalności poprzez kreatywne wybory projektowe, a nie walka z nią.
Weźmy na przykład wzorce nawigacji. Zamiast ukrywać swoje menu za menu hamburgera z efektowną animacją, skup się na tym, aby było natychmiast widoczne, dodając subtelne interaktywne elementy, które poprowadzą użytkowników. Najlepsze projekty dają poczucie świeżości, nie zmuszając użytkowników do uczenia się nowych wzorów.
Kreator wizualny Divi osiąga tę równowagę, umożliwiając eksperymentowanie z kreatywnymi elementami, zachowując jednocześnie solidne podstawy strukturalne. Zanim się w coś zaangażujesz, możesz przetestować, jak przyciągający wzrok efekt najechania myszką lub dynamiczna sekcja wpływa na przepływ użytkowników. Pamiętaj, że kreatywne akcenty powinny wspomagać podróż użytkownika, a nie ją utrudniać.
Zachowaj spójność na stronach
Spójność projektu buduje zaufanie i zmniejsza obciążenie poznawcze użytkowników. Kolory, typografia, odstępy i elementy interaktywne muszą płynnie współgrać na każdej stronie. Nawet subtelne niespójności – takie jak nieco inny styl przycisków lub różne rozmiary nagłówków – mogą powodować tarcia w doświadczeniu użytkownika.
Skuteczne strony internetowe zachowują wizualną harmonię dzięki systematycznym wyborom projektowym. Nagłówki, stopki i wzorce nawigacji powinny działać identycznie w całej witrynie. Elementy marki, takie jak kolory, czcionki i style przycisków, muszą pozostać niezmienne, a obszary treści mają ustalony układ.
Theme Builder Divi przekształca ten proces z żmudnego w systematyczny. Zamiast aktualizować elementy strona po stronie, możesz dostosować nagłówki, stopki i szablony dynamiczne w całej witrynie.
Ustawienia wstępne zapewniają spójność marki, a gotowe ustawienia projektu standaryzują odstępy i elementy interaktywne w całej witrynie.
Rozważania dotyczące skalowalności
Skalowalność wykracza poza zasoby serwera i czas ładowania. Prawdziwie skalowalna witryna internetowa przewiduje rozwój treści, funkcji i funkcjonalności bez konieczności masowych przeprojektowań. Planowanie rozbudowy od pierwszego dnia tworzy systemy, które rosną naturalnie, a nie uderzają w ściany, które wymuszają całkowitą przebudowę.
To właśnie wyróżnia Divi — nie ma sztucznych ograniczeń co do liczby stron, postów, szablonów, a nawet stron internetowych, które możesz utworzyć.
Twój system nawigacji, architektura treści i hierarchia szablonów mogą być swobodnie rozwijane w miarę rozwoju witryny. Systemy kategorii dostosowują się do nowych sekcji, a wzorce układu dostosowują się do różnych typów treści i długości.
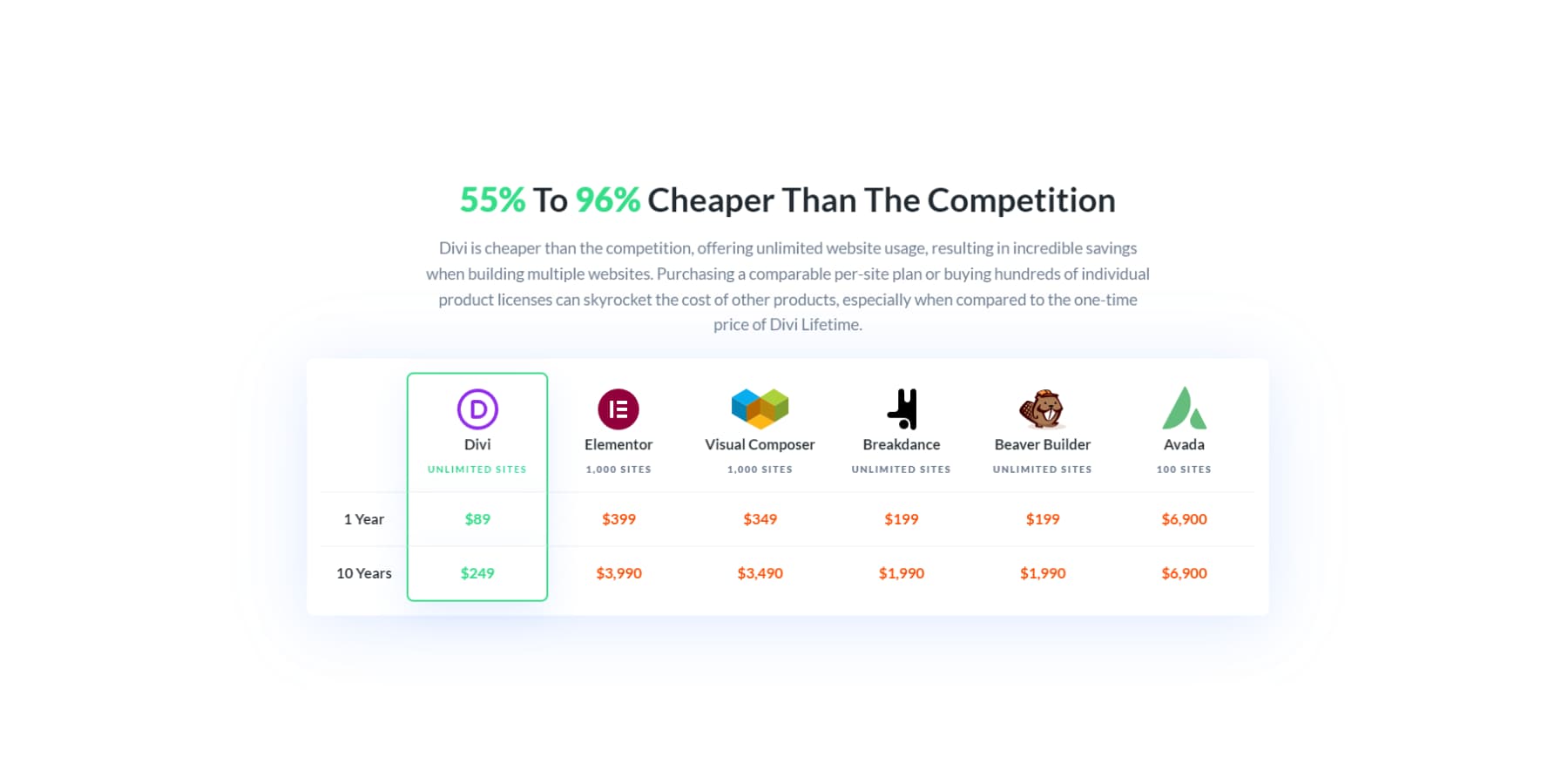
Co więcej, dożywotnia licencja Divi oznacza, że nigdy nie zostaniesz ukarany za rozwój. Niezależnie od tego, czy dodajesz nowe sekcje do pojedynczej witryny, czy powiększasz swoją działalność projektową dzięki wielu projektom klientów, wszystko jest uwzględnione.

Dynamiczne szablony Theme Builder płynnie dostosowują się do wzrostu zawartości, zapewniając spójny projekt bez powtarzających się kosztów, które zwykle towarzyszą rozbudowie witryny.
Kroki zapewnienia jakości
Zapewnienie jakości nie jest ostatnim polem wyboru — to ciągły proces, który kształtuje każdy etap tworzenia witryny internetowej. Testy w różnych przeglądarkach ujawniają niespójności układu, podczas gdy testy mobilne wychwytują problemy z docelowym dotykiem i awarie reakcji. Testowanie wydajności identyfikuje ciężkie elementy wymagające optymalizacji.
Kluczowe punkty kontrolne obejmują testowanie przesłanych formularzy, sprawdzanie poprawności linków, sprawdzanie treści pod kątem literówek i zapewnianie spójnych odstępów między szablonami.
Każda strona wymaga dokładnego sprawdzenia na wielu urządzeniach i przeglądarkach, aby wychwycić przypadki Edge, zanim wpłyną one na prawdziwych użytkowników.
Rozważ różne scenariusze użytkowników — jak działa Twoja witryna przy wolnych połączeniach? Czy elementy interaktywne są dostępne za pomocą klawiatury? Czy obrazy mają znaczący tekst alternatywny? Testowanie w różnych warunkach pomaga wcześnie zidentyfikować problemy, gdy łatwiej je naprawić.
Pamiętaj o systematycznym dokumentowaniu problemów i sprawdzaniu poprawek we wszystkich obszarach witryny, których dotyczą.
Twoja podróż projektowa zaczyna się tutaj
Znalezienie inspiracji to coś więcej niż zbieranie ładnych zrzutów ekranu — chodzi o zrozumienie, co sprawia, że projekty działają, i dostosowanie tych spostrzeżeń do swoich projektów.
Niezależnie od tego, czy przeglądasz wybrane galerie, kluczem jest przeniesienie tych kreatywnych iskier w funkcjonalne strony internetowe.
Pamiętaj: świetny projekt strony internetowej równoważy atrakcyjność wizualną z praktyczną funkcją. Utrzymuj spójne elementy projektu, planuj skalowalność i dokładnie testuj swoją pracę na różnych urządzeniach. Co najważniejsze, nie daj się złapać w pogoń za trendami kosztem doświadczenia użytkownika.
Dzięki Divi możesz wypełnić lukę między inspiracją a wdrożeniem. Od intuicyjnych elementów sterujących kreatora wizualizacji po szybkie witryny oparte na sztucznej inteligencji — masz wszystko, czego potrzeba do tworzenia oszałamiających, funkcjonalnych i wyróżniających się witryn internetowych.
Gotowy, aby przestać się inspirować i zacząć tworzyć coś niezwykłego?
Zbuduj ten pomysł już dzięki Divi
