17+ podstawowych zasad projektowania stron internetowych, których każdy projektant musi przestrzegać w 2022 roku
Opublikowany: 2022-09-12Stworzenie pięknej strony internetowej nie jest dziś trudnym zadaniem. W Internecie znajdziesz wiele kreatorów stron internetowych, dzięki którym możesz tworzyć chwytliwe strony internetowe w jak najkrótszym czasie. Ale piękno jest zawsze w oku patrzącego . To, co dla ciebie wygląda pięknie, może nie być atrakcyjne dla innych.
Skuteczność projektu internetowego oceniają jego użytkownicy, a nie właściciele. Świetny projekt strony internetowej to nie tylko wygląd. To połączenie wyglądu i funkcjonalności. Bez względu na to, jak piękna jest strona internetowa, z pewnością straci swoją bazę użytkowników, jeśli jej funkcje będą zbyt skomplikowane.
Ponownie, Google nie lubi promować źle zaprojektowanej witryny. Czym więc jest dobry projekt strony internetowej? W tym artykule przedstawię Wam kilka uniwersalnych zasad, którymi kierują się doświadczeni projektanci, jako zasady pięknego projektowania stron internetowych . Zanurzmy się w dyskusję, nie tracąc więcej czasu.
Statystyki projektowania stron internetowych, które zaskoczą Cię

W grudniu 2010 roku było tylko 255 milionów stron internetowych. Jednak w ciągu ostatnich dwunastu lat łączna liczba stron internetowych przekroczyła liczbę 1,8 miliarda. Każdego dnia powstają nowe strony internetowe, aby sprostać zapotrzebowaniu rosnącej liczby użytkowników i klientów.
Aby wyróżnić się w tej zatłoczonej przestrzeni, musisz znać najnowsze trendy i technologie w projektowaniu stron internetowych. Tutaj omówiliśmy kilka najnowszych statystyk, które pomogą Ci zrozumieć, dlaczego projektowanie stron internetowych jest tak ważne dla rozwoju każdej firmy w 2022 roku. Zobacz je poniżej.
i) Około 50% użytkowników twierdzi, że projektowanie stron internetowych ma kluczowe znaczenie w formułowaniu opinii o stronie internetowej. (PR Newswire)
ii) 39% użytkowników online bardziej dba o kolor strony internetowej niż o elementy wizualne jakiejkolwiek innej witryny. (PR Newswire)
iii) Około trzech czwartych internautów uwielbia ponownie odwiedzać witrynę, która jest przyjazna dla urządzeń mobilnych. (WebFX)
iv) Użytkownicy sieci częściej unikają witryn, których ładowanie trwa dłużej niż trzy sekundy. (guru wydajności sieci)
v) 90% kupujących twierdzi, że jakość obrazu ma na nich duży wpływ podczas zakupów online. (Meero)
vI) Przyciągające wzrok przyciski CTA mogą zwiększyć współczynnik konwersji nawet o 34%. (CXL)
vii) 60% użytkowników twierdzi, że użyteczność i łatwa nawigacja to dwie najważniejsze cechy dobrego projektowania stron internetowych. (Statystyka)
viii) Ludzie spędzają około 6 sekund przy logo i pasku nawigacyjnym przed przejściem dalej. (Uniwersytet Nauki i Technologii w Missouri)
Oprócz tego znajdziesz o wiele więcej statystyk dostępnych online. Mam nadzieję, że to wystarczy, aby pomóc Ci zrozumieć potrzebę pięknego projektowania stron internetowych.
Zasady pięknego projektowania stron internetowych

Projektowanie stron internetowych to ciągle zmieniający się krajobraz. Nie chodzi tylko o to, co widzisz na ekranie. Oznacza to również, jak różne rzeczy współpracują ze sobą jako całość. Dlatego ważne jest, aby wszyscy projektanci zapoznali się z podstawowymi zasadami projektowania stron internetowych, aby ich układy stron były świeże i wiecznie zielone.
Sprawdźmy poniżej zasady pięknego projektowania stron internetowych i zanotujmy je.
1. Poznaj cel swojej witryny
Bez jasnego celu trudno jest zaprojektować stronę internetową, która będzie atrakcyjna dla grupy docelowej. Niektóre typowe cele tworzenia strony internetowej obejmują dostarczanie informacji, sprzedaż produktów lub usług, rozpowszechnianie wiadomości, przekazywanie edukacji, zapewnianie rozrywki itp.
Każdy z tych celów wymaga innych elementów i zasad projektowania. Znajomość przeznaczenia Twojej witryny może pomóc w identyfikacji docelowych odbiorców i rodzaju treści, które musisz stworzyć. Może również pomóc w zaprojektowaniu solidnej strategii marketingowej, aby pokonać konkurencję i wyróżnić się na rynku.
2. Miej przyciągające wzrok logo
Logo to coś więcej niż projekt. Stanowi fundament tożsamości Twojej marki i tworzy solidne pierwsze wrażenie. Jednak wiele osób nie traktuje poważnie projektowania logo. Często próbują skopiować słynne logo innych osób lub zaprojektować coś, co nie jest w stanie właściwie przekazać przekazu marki.
Mogą one jednak poważnie wpłynąć na markę witryny. Pamiętaj, logo to cichy ambasador marki i biznesu . Dlatego podczas projektowania logo internetowego zadbaj o następujące zasady.
- Spraw, aby logo było łatwe do zapamiętania
- Nigdy nie kopiuj więcej niż 50% logo innych osób
- Zastosuj tę samą paletę kolorów, co w Twojej witrynie (kolor marki)
- Powinien świetnie wyglądać na każdym kolorowym tle
- Użyj tekstu, który będzie zrozumiały dla odbiorców
- Powinien nadawać się jako naklejka na etykiecie produktu
3. Upewnij się, że dodałeś prostą nawigację
Prostota nawigacji internetowej jest warunkiem wstępnym zarówno dla wygody użytkownika, jak i dla rankingu stron internetowych na szczycie wyszukiwarek. Użytkownicy uwielbiają znajdować żądane informacje, gdy przeglądają witrynę tak szybko, jak to możliwe. Jednym ze sposobów na osiągnięcie tego jest aktualizacja systemu nawigacji internetowej. Jak to zrobić?
Staraj się, aby teksty na pasku nawigacyjnym były proste, wyróżnione i uporządkowane , aby były łatwe do odczytania. Następnie sprawdź, czy wszystkie linki do postów i stron w Twojej witrynie działają poprawnie. Nigdy nie pozostawiaj żadnego uszkodzonego łącza nienaprawionego przez długi czas .
Możesz się zastanawiać, jak sprawdzić, czy na Twojej stronie nie ma uszkodzonych linków. Istnieje wiele aplikacji internetowych, takich jak Ahrefs, Semrush i MozBar, dzięki którym możesz audytować swoją witrynę i znajdować uszkodzone linki. Na koniec usuń niepotrzebne obrazy obok linków, aby uchronić użytkowników sieci przed rozpraszaniem uwagi.
4. Użyj łatwych do odczytania czcionek
Za każdym razem, gdy odwiedzający trafia na stronę internetową, dwie pierwsze rzeczy, na które patrzy, to teksty i obrazy. Jeśli twoje czcionki utrudniają czytanie tekstów, odwiedzający prawdopodobnie zrezygnują i przejdą do innej witryny. Musisz wybrać typy czcionek na podstawie swojej witryny i zmienić je w różnych sekcjach.
Jeśli porównasz portal informacyjny z witryną fotograficzną, zauważysz ogromne różnice w stylach czcionek. Istnieją cztery główne typy czcionek: Serif, Sans Serif, Script i Display. Możesz ich użyć w tytule bloga, podtytule, opisie produktu i tekstach wewnętrznych według własnego uznania.
Oprócz tego istnieje wiele innych niekonwencjonalnych czcionek, takich jak czcionki graficzne i kreskówkowe. Możesz ich użyć przy projektowaniu naszego banera internetowego, sekcji bohaterów i polecanych obrazów.
5. Użyj kojącej palety kolorów!
Wybór odpowiedniej palety kolorów może zapewnić użytkownikowi estetyczne wrażenia. Nigdy nie używaj zbyt jasnych lub głębokich palet kolorów, ponieważ wielu użytkowników uważa je za krzykliwe . W przeciwnym razie użytkownikowi będzie trudno skupić się na tym, co mówisz i może odwrócić jego uwagę od treści.
Lepiej wybierz kojącą paletę kolorów. Doskonały sposób na wykorzystanie ciepłych kolorów, takich jak żółty, pomarańczowy i czerwony. Te kolory kojarzą się ze szczęściem, ciepłem i wygodą. Pomogą ułatwić użytkownikom przejście do Twojej witryny i sprawią, że poczują się jak w domu.

6. Utrzymuj hierarchię wizualną
Hierarchia wizualna to proces porządkowania lub wyświetlania najważniejszych elementów Twojej witryny w kolejności ich ważności. Według Behavior and Information Technology, internauci potrzebują maksymalnie 0,5-5 sekund, aby uzyskać wrażenie na stronie internetowej.
Jeśli w tym czasie nie znajdą niczego wartościowego, duża ich część ma duże prawdopodobieństwo opuszczenia Twojej witryny. Idea hierarchii może ci bardzo pomóc w tym przypadku. Możesz wyświetlić propozycję wartości, formularze, przyciski CTA, banery promocyjne, oferty rabatowe itp. Na górze na podstawie Twojej witryny.
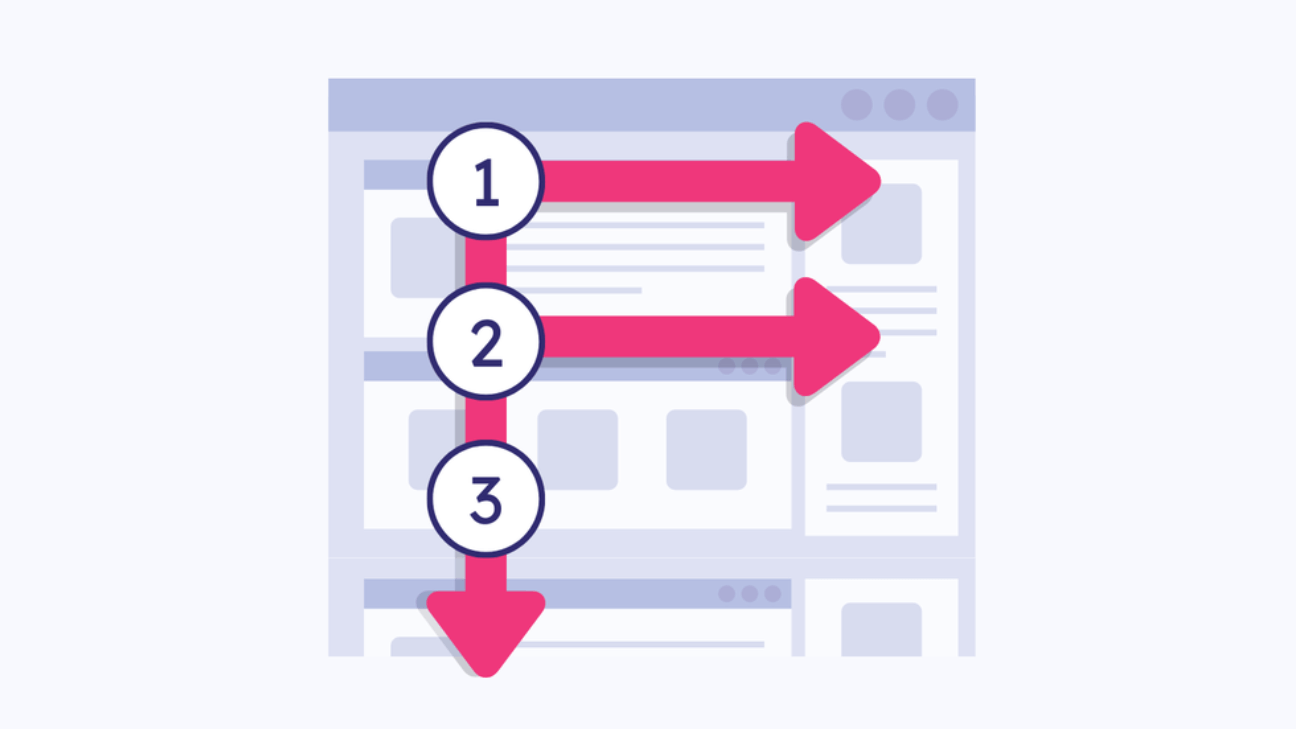
7. Postępuj zgodnie ze wzorem w kształcie litery F dla treści tekstowych
Wzorzec w kształcie litery F to odkrycie współczesnej nauki opisujące typowe ruchy gałek ocznych użytkowników internetu podczas odwiedzania witryny . Załóżmy, że jedna z Twoich stron internetowych/postów jest codziennie odwiedzana przez tysiące odwiedzających. Czy uważasz, że wszyscy dokładnie czytają każdą z Twoich treści?
Tylko nieliczni mogą przeczytać całą treść, ale reszta po prostu przejrzy. A większość z nich przejrzy zawartość we wzorze w kształcie litery F. Dlatego zastosowanie wzorca w kształcie litery F do publikowania treści może zapewnić lepszą hierarchię wizualną i zwiększyć współczynnik konwersji.

8. Użyj odpowiednich obrazów
Długie treści bez obrazów są całkowicie nudne dla odwiedzających witrynę. Daje im wrażenie krzyku oczu. Obrazy po określonej liczbie słów mogą stworzyć spokojną atmosferę dla ich oczu. Musisz jednak dołączyć odpowiednie obrazy, które sprawią, że Twoje treści będą bardziej znaczące.
Istnieją pewne zasady korzystania z obrazów na stronie internetowej:
- Wybierz wyraźne obrazy o wysokiej rozdzielczości
- Nie używaj obrazów, które mają problemy z prawami autorskimi
- Skompresuj je przed przesłaniem do swojej witryny
- Dodaj alt-tag i wykonaj inne części SEO
- Upewnij się, że obrazy działają dobrze na urządzeniach mobilnych
9. Podświetl kluczowe informacje
Ludzie często zakopują najważniejsze informacje na różnych stronach podczas projektowania stron internetowych. Prowadzi to do kolejnego złego doświadczenia użytkownika, ponieważ użytkownicy muszą przewijać długie strony internetowe w celu znalezienia informacji. Dlatego musisz wyróżnić kluczowe informacje na głównych stronach docelowych, aby zaoszczędzić cenny czas odwiedzających witrynę.
Niektóre z najczęstszych taktyk, które możesz zastosować, to używanie nagłówków, podtytułów, pogrubienia tekstu, podkreślenia tekstu i zmiany koloru tekstu. Możesz także użyć obrazów lub zmienić kolor tła określonych sekcji, aby wyróżnić wszystkie kluczowe informacje.
10. Zoptymalizuj przyciski CTA
Celem przycisków CTA jest psychologiczne zmotywowanie klientów do podjęcia określonych działań, których oczekujesz od nich. Niektóre popularne przyciski CTA to Kup teraz, Dodaj do koszyka, Zarejestruj się, Dołącz teraz, Subskrybuj, Dowiedz się więcej, Rozpocznij, Pobierz itp.
Możesz użyć przycisków CTA na swojej stronie głównej, sekcji bohatera, sekcjach produktów, banerach internetowych, wyskakujących okienkach i postach na blogu. Sprawdź, czy podczas tworzenia przycisków CTA stosowane są następujące zasady.
- Przyciski są odpowiednio dobrane i nie zajmują dużo miejsca
- Typografia i kolor tła sprawiają, że są widoczne
- Linki przycisku CTA nie są zepsute i działają ładnie

11. Zachowaj wystarczającą ilość białej przestrzeni
Biała przestrzeń jest istotną częścią zasad projektowania stron internetowych. Odnosi się do pustej przestrzeni między elementami na stronie internetowej. Większość ludzi może pomyśleć, że biała przestrzeń oznacza czystszy i schludniejszy projekt, ale nie zawsze tak jest.
Aby stworzyć idealną białą przestrzeń, najpierw zidentyfikuj obszary, które jej potrzebują. Unikaj zbyt wielu elementów na jednej stronie i upewnij się, że każdy ma swój własny cel. Następnie użyj CSS, aby dodać odstępy między elementami, tekstami i obrazami. Na koniec użyj obrazów lub czcionek, jeśli nie wypełniłeś żadnych luk.
12. Zachowaj minimalistyczną spójność projektu
Minimalizm to użycie czystych i prostych projektów, które koncentrują się na treści, a nie na samym projekcie. Znajdziesz wielu projektantów, którzy spędzają wiele godzin na tworzeniu niepowtarzalnych wyglądów dla każdej ze swoich stron. Łączą w jednym miejscu zbyt wiele elementów, takich jak gify, filmy, banery i typografię.
Ale zapominają, że zbyt wiele elementów w jednym miejscu może rozpraszać publiczność. Może to również poważnie zaszkodzić wrażeniu użytkownika. Tylko minimalistyczny projekt może zapewnić równowagę między estetyką a prezentacją treści.
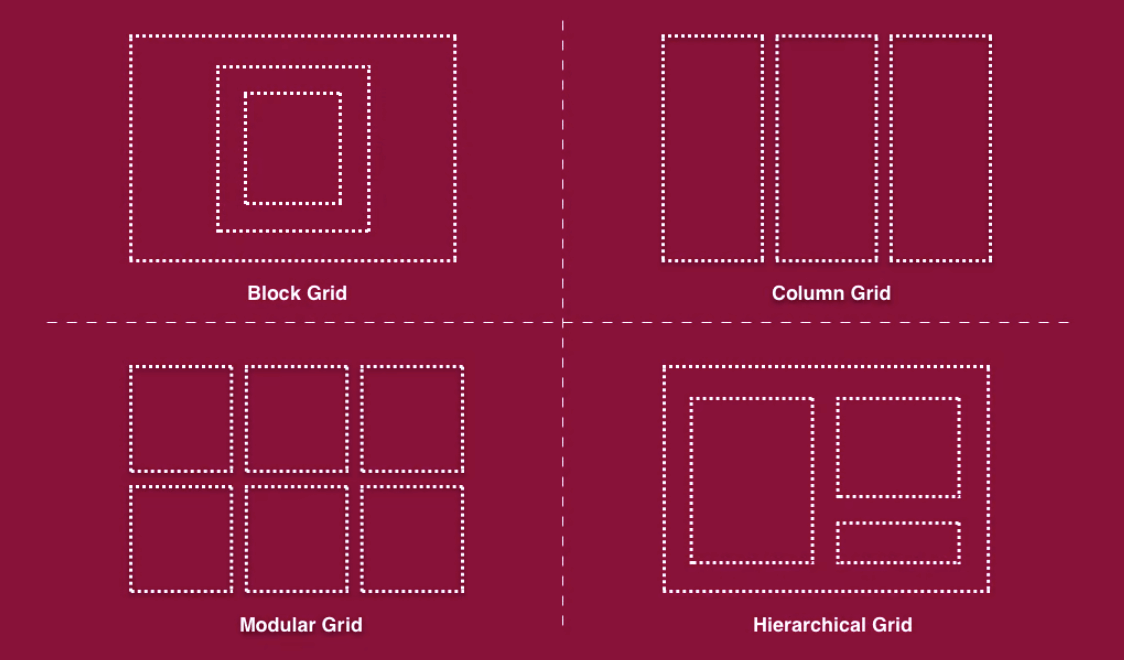
13. Użyj układu siatki
Układ siatki to świetny sposób na organizowanie treści internetowych na jednej stronie i ułatwianie przeglądającym znajdowanie tego, czego chcą. Dzięki temu Twoja strona będzie łatwiejsza w nawigacji i będzie wyglądać bardziej profesjonalnie.
Istnieje kilka różnych układów siatki, ale najczęstszym jest siatka dwukolumnowa. Dzieli stronę na dwie kolumny, z zawartością w pierwszej i paskiem bocznym w drugiej.
Innym standardowym układem siatki jest siatka z trzema kolumnami. Ten układ dzieli stronę na trzy kolumny, z zawartością w pierwszej kolumnie, paskiem bocznym w środkowej kolumnie i stopką w ostatniej kolumnie. Jeśli projektujesz stronę internetową, która ma dużo treści, powinieneś spróbować użyć układu siatki.


14. Napisz przekonującą kopię
Copywriting odnosi się do treści tekstowych, które ktoś pisze na stronach docelowych, opisach produktów, postach w mediach społecznościowych, e-mailach i promocjach sprzedaży. Przekonujące copywriting pomaga stworzyć poczucie pilności i podekscytowania wokół witryny, co może zwiększyć poziom ruchu.
Copywriting można podzielić na dwie kategorie: nagłówek i treść. Pisanie nagłówków skupia się na tytule i podtytule strony. A body copywriting obejmuje wszystko inne, od wstępu do stopki. Aby napisać przekonujący tekst, najpierw musisz zrozumieć potrzeby konsumenta.
Następnie musisz wiedzieć, na jakie słowa kluczowe kierować i jak sprawić, by Twoje treści były przyjazne SEO. Następnie musisz upewnić się, że Twoja kopia jest łatwa do odczytania i zrozumienia. Powinieneś także użyć ekscytujących obrazów i filmów, aby zaangażować czytelnika.
15. Umieść powiązane elementy blisko siebie
Gdy powiązane elementy są umieszczone blisko, strony internetowe stają się łatwiejsze w nawigacji i czytaniu. Zmniejsza również liczbę kliknięć niezbędnych do przejścia z jednej części strony do drugiej. Poprawi jednocześnie użyteczność i przyjazność dla użytkownika.
Możesz skorzystać z następujących pomysłów, jak umieścić powiązane elementy blisko siebie.
- Możesz umieścić główny pasek menu w górnej części swoich stron internetowych, aby był łatwy do znalezienia.
- Upewnij się, że kluczowe treści znajdują się w środkowych częściach Twoich stron.
- Lokalizacja, informacje kontaktowe, linki społecznościowe itp. są ujęte w stopce.
- Utwórz formularz zapisu i umieść go nad stopką.
16. Wyeliminuj rozpraszające punkty
Inną ważną zasadą projektowania stron internetowych, którą każdy musi przestrzegać, jest eliminowanie rozpraszających punktów. Oznacza to upewnienie się, że wszystkie elementy projektu są łatwe do skupienia się i nie odciągają uwagi od zadania.
Jednym ze sposobów na to jest zachowanie prostych i gustownych kolorów. Nie potrzebujesz przytłaczającej ilości kolorów, aby stworzyć piękny projekt, a nadużywanie kolorów może być dość rozpraszające. Powinieneś używać odpowiednich tekstów i obrazów. Sprawi, że Twoja strona internetowa będzie uporządkowana i wolna od bałaganu.
17. Reakcja mobilna
Reakcja mobilna umożliwia użytkownikom dostęp do Twojej witryny z dowolnego posiadanego urządzenia. Mogą przeglądać witrynę na swoich smartfonach, tabletach lub laptopach. Jeśli Twoja witryna nie jest dostosowana do urządzeń mobilnych, ludzie nie będą mogli z niej wygodnie korzystać.
Najpierw wybierz motyw lub szablon dostosowany do urządzeń mobilnych, aby Twoja witryna była responsywna dla urządzeń mobilnych . Następnie sprawdź swoją witrynę w różnych układach urządzeń, aby sprawdzić, czy Twoje przyciski, obrazy i elementy są tam poprawnie wyświetlane, czy nie. Jeśli nie, musisz je zmienić, aby uzyskać lepsze wyniki na poszczególnych urządzeniach.

18. Skróć czas ładowania strony
Wyszukiwarki mogą negatywnie oznaczyć Twoją witrynę, jeśli ładowanie trwa dłużej. Według HubSpot 0,5-4 sekundy to idealny czas ładowania dla każdej strony internetowej . Google nie lubi promować witryn, których ładowanie trwa dłużej niż ten okres.
Istnieje wiele sposobów na skrócenie czasu ładowania strony internetowej. Na przykład
- Kompresuj rozmiar obrazów, filmów i GIF-ów przed ich przesłaniem
- Odinstaluj ciężkie, niepotrzebne wtyczki
- Użyj szybkiego, wspierającego rozwiązania hostingowego
- Zmniejsz liczbę przekierowań
- Często buforuj swoje strony internetowe
19. Podaj dane kontaktowe
Informacje kontaktowe pozwalają odwiedzającym znaleźć Cię i skontaktować się z Tobą, jeśli mają pytania lub chcą umówić się na spotkanie. Ponadto może pomóc w generowaniu leadów i sprzedaży produktów. Odwiedzający prawdopodobnie będą sfrustrowani, jeśli nie znajdą go w Twojej witrynie.
Możesz utworzyć stronę kontaktową lub umieścić niezbędne informacje (imię i nazwisko, adres, e-mail, numer telefonu, kanały społecznościowe WhatsApp itp.) w sekcji stopki. Możesz nawet umieścić wszystkie te informacje na stronie O nas.
20. Śledź opinie użytkowników
Śledzenie opinii użytkowników jest ostatnią, ale obowiązkową rzeczą, którą musisz wziąć pod uwagę przy projektowaniu stron internetowych. Jeśli nie użytkownicy uznają Twoją witrynę za przyjazną i wartościową, cały Twój czas i zmagania pójdą na marne. Dlatego musisz sprawdzić, czy docelowi odbiorcy lubią Twoją stronę!
Jeśli mają jakieś niezadowalające problemy, musisz je natychmiast zidentyfikować i rozwiązać. Poza tym możesz przeprowadzić testy A/B przed wdrożeniem nowego pomysłu. Pomoże Ci zrozumieć, czy ten nowy pomysł będzie przyjazny dla użytkownika, czy nie. Dzięki temu możesz z pewnością wprowadzać nowe zmiany na swojej stronie internetowej.
Nadaj estetyczny wygląd swojej witrynie za pomocą Elementora i HappyAddons
Jeśli jesteś użytkownikiem WordPressa, prawdopodobnie słyszałeś nazwę „Elementor” przynajmniej raz. Elementor to wtyczka do projektowania stron internetowych, dzięki której możesz tworzyć i tworzyć unikalną witrynę internetową, jak chcesz, bez jednej linii kodowania.
Jeśli jesteś użytkownikiem bez kodu, ale chcesz zaprojektować swoją witrynę, dzięki Elementor i HappyAddons (rozszerzenie wtyczki Elementor), możesz spełnić swoje marzenie. Oba mają różne funkcje, interfejs typu „przeciągnij i upuść”, szeroki zakres integracji i obszerną bibliotekę gotowych szablonów.
Elementor
Elementor ma darmowe i pro wersje wtyczki z ponad 100 widżetami. Darmowa wersja pozwoli Ci na korzystanie z 31 widżetów, dzięki którym możesz stworzyć stronę na poziomie podstawowym. Ponadto ma 24 ekskluzywne szablony witryn eCommerce, za pomocą których możesz zaprojektować swoją witrynę eCommerce. Sprawdź poniżej klip wideo z jego widżetami.
HappyAddons
Już powiedzieliśmy, że HappyAddons jest rozszerzeniem Elementora. Posiada dodatkowe 110+ widżetów i ponad 20 funkcji. Posiada również wersję darmową i pro. Ale najbardziej ekscytującą rzeczą jest to, że HappyAddons zapewnia bezpłatny dostęp do ponad 60 widżetów, czyli więcej niż darmowa wersja Elementora.
Oznacza to, że używając razem Elementora i Happaddonów, możesz z łatwością stworzyć w pełni funkcjonalną stronę internetową. Korzystając z dowolnej z ich darmowych wersji, możesz stworzyć prawie każdy rodzaj strony internetowej. Spójrz na widżety HappyAddons w poniższym filmie.
Kliknij poniższy film, aby sprawdzić, jak korzystać z wtyczek Elementor i HappyAddons.
Często zadawane pytania dotyczące zasad dobrego projektowania stron internetowych
Teraz odpowiemy na kilka najczęściej zadawanych pytań dotyczących zasad projektowania pięknych stron internetowych, które można znaleźć w różnych źródłach internetowych.
Jakie są podstawowe elementy każdego projektu internetowego?
Podstawowymi elementami każdego projektu internetowego są strony docelowe, układy, kolory, czcionki, teksty, obrazy, filmy, GIF-y, kształty, przestrzeń tła, nagłówki, podtytuły itp.
Jakie kwalifikacje potrzebujesz, aby zostać projektantem stron internetowych?
Aby być dobrym projektantem stron internetowych, potrzebujesz następujących umiejętności i kwalifikacji:
1) Znajomość HTML, CSS i JavaScript
2) Projektuj wyczucie koloru, czcionki, kształtu i typografii
3) Profesjonalna umiejętność Dreamweaver, Showit lub Figma (opcjonalnie)
4) Zrozumienie SERP i SEO
5) Umiejętność rozwiązywania problemów
Jaka jest różnica między elementami projektowania stron internetowych a zasadami projektowania stron internetowych?
Elementami projektowania stron internetowych są strony docelowe, układy, kolory, kształty, czcionki itp. Zasady projektowania stron internetowych uczą nas, jak wykorzystać te elementy do stworzenia wspaniałej strony internetowej.
Jakie są rodzaje projektowania stron internetowych?
Istnieją różne rodzaje projektowania stron internetowych. Sprawdź poniższą listę:
1) Statyczna strona internetowa
2) Witryna jednostronicowa
3) Dynamiczna strona internetowa
4) Witryna z układem w kształcie litery F
5) Strona internetowa z układem w kształcie litery Z
6) Witryna z układem kształtu pudełka
7) Witryna z układem siatki
Jakie są najlepsze narzędzia do projektowania stron internetowych?
Istnieje wiele narzędzi, które znajdziesz online, aby zaprojektować swoją stronę internetową. Niektóre z najpopularniejszych to:
1) Elementor (narzędzie do projektowania stron WordPress)
2) Figma
3) Bańka
4) Wix
5) Przepływ sieciowy
6) Adobe Dreamweaver
7) Kupuj
Kluczowe wnioski z tej dyskusji
Bez strony internetowej żadna firma nie jest dziś w stanie przetrwać na rynku w sposób zrównoważony. Jeśli planujesz rozpocząć działalność biznesową lub marketing online, Twoja witryna będzie działać jako najcenniejsza platforma do edukowania ludzi o Twoich produktach, usługach i biznesie.
Jeśli więc nie odpowiednio zaprojektujesz i zorganizujesz swoją stronę internetową, nigdy nie będzie ona w stanie spełnić Twoich celów i zadań. Jako projektant ważne jest, abyś znał najnowsze trendy i technologie, aby Twoja witryna była czysta, przyjazna dla użytkownika i wiecznie zielona.
Dołożyliśmy wszelkich starań, aby w tym artykule omówić wszystkie zasady pięknego projektowania stron internetowych, abyś mógł to zrobić właściwie. Mamy nadzieję, że ten artykuł okazał się wystarczająco pomocny, aby poszerzyć swoją wiedzę projektową. Jeśli lubisz otrzymywać więcej ciekawych artykułów, takich jak ten, zasubskrybuj nas i śledź nasze kanały na Facebooku i Twitterze.
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje na Elementor
