Usługi projektowania stron internetowych: wszystko, co musisz wiedzieć
Opublikowany: 2024-12-18Projektowanie stron internetowych nie jest już tym, czym było kiedyś. Wyraźne granice pomiędzy pracą agencji premium a rozwiązaniami typu „zrób to sam” z roku na rok stają się coraz bardziej niewyraźne. Dzięki narzędziom takim jak Divi poszerzającym możliwości możesz być zaskoczony tym, co możesz osiągnąć bez ceny agencji. Pozwól nam pokazać, na czym polega obecnie profesjonalne projektowanie stron internetowych, za co trzeba płacić i, co ważniejsze, za co nie trzeba płacić!
- 1 Co obejmuje profesjonalne projektowanie stron internetowych?
- 1.1 Strategia i planowanie
- 1.2 Projekt i doświadczenie użytkownika (UX)
- 1.3 Rozwój i konfiguracja techniczna
- 1.4 Tworzenie treści
- 1.5 Testowanie i uruchomienie
- 2 Podział opcji usług projektowania stron internetowych
- 2.1 Agencje oferujące pełną obsługę ($$$$$)
- 2.2 Niezależni projektanci ($$$$)
- 2.3 Zrób to sam ($$$)
- 2.4 Dlaczego niektóre usługi projektowania stron internetowych kosztują więcej niż inne
- 3 Znalezienie idealnego miejsca: usługi profesjonalne a rozwiązania typu „zrób to sam”.
- 3.1 Kiedy zrobić to samodzielnie
- 3.2 Kiedy zatrudnić profesjonalistę
- 3.3 Zrób to sam z profesjonalną pomocą
- 4 Jak WordPress + Divi dorównuje profesjonalnym usługom projektowania stron internetowych
- 4.1 Siła agencji — elastyczność majsterkowania — dzięki Divi AI
- 4.2 Łatwo skaluj swój biznes
- 5 Pierwsze kroki: kroki działania
- 5.1 1. Zdefiniuj cele i wymagania swojej witryny internetowej
- 5.2 2. Skonfiguruj swoją fundację
- 5.3 3. Wybierz swoją ścieżkę projektową
- 5.4 4. Lista kontrolna szybkiego uruchamiania
- 5.5 5. Utrzymanie Twojej witryny internetowej
- 6 Pomiń rachunek w wysokości 10 000 dolarów: zacznij budować swoją witrynę internetową już dziś
Co obejmuje profesjonalne projektowanie stron internetowych?
Zanim omówimy koszty i rozwiązania, zajrzyjmy za kurtynę profesjonalnego projektowania stron internetowych. Większość klientów jest zaskoczona, gdy dowiadują się, że właściwa część „projektowania” to tylko jeden element układanki. Zrozumienie tych komponentów pomaga wyjaśnić różnice w cenach i, co ważniejsze, pozwala dowiedzieć się, przy których częściach potrzebujesz pomocy. Rozbijmy to:
Strategia i planowanie
W tym miejscu wielu konstruktorów typu „zrób to sam” potyka się, śpiesząc się od razu do projektowania. Solidna faza strategii oznacza określenie celów witryny, zrozumienie odbiorców i zaplanowanie podróży użytkowników — pomyśl o tym jak o planach architektonicznych. Chociaż agencje mogą spędzać tu tygodnie na przeprowadzaniu analiz konkurencji i tworzeniu szczegółowych modeli szkieletowych, możesz samodzielnie zająć się najważniejszymi kwestiami, stosując odpowiednie podejście. Kluczem jest zadawanie właściwych pytań: Jakie działania chcemy, aby podjęli odwiedzający? Jak będziemy mierzyć sukces? Jakie wymagania techniczne powinniśmy wziąć pod uwagę?
Projektowanie i doświadczenie użytkownika (UX)
Oprócz tego, że wszystko wygląda ładnie, dobry projekt służy celowi — prowadzi odwiedzających, buduje zaufanie i przekształca przeglądarki w klientów. Profesjonalni projektanci łączą elementy marki, typografię i wyzwalacze psychologiczne, aby stworzyć intuicyjne doświadczenia. Odwiedzający biorą pod uwagę responsywność mobilną, hierarchię wizualną, szybkość ładowania i optymalizację konwersji. Chociaż agencje mają w tym zakresie wieloletnie doświadczenie, nowoczesne narzędzia do tworzenia witryn internetowych mają wbudowane zasady projektowania i gotowe układy, które pomagają osiągnąć profesjonalne wyniki bez konieczności opanowania teorii projektowania. Zasadniczo stoisz na ramionach gigantów designu.
Rozwój i konfiguracja techniczna
Pomyśl o tym jak o budowaniu silnika, który napędza Twój piękny projekt. Chociaż agencje mogą zagłębiać się w niestandardowy kod i złożone integracje, dzisiejsi twórcy witryn internetowych zajmują się większością ciężkich prac. Musisz wziąć pod uwagę hosting, bezpieczeństwo, zarządzanie wtyczkami i optymalizację wydajności. Kluczem jest znalezienie właściwej równowagi pomiędzy funkcjonalnością i złożonością. Nowoczesne platformy sprawiły, że jest to znacznie bardziej dostępne niż kilka lat temu, obsługując wszystko, od responsywności mobilnej po podstawy SEO od razu po wyjęciu z pudełka.
Tworzenie treści
W tym miejscu wiele projektów napotyka nieoczekiwane opóźnienia — niezależnie od tego, czy współpracujesz z agencją, czy działasz solo. Oprócz samego pisania tekstów potrzebujesz angażujących obrazów, przekonujących nagłówków i treści, które konwertują. Profesjonalne usługi często obejmują copywriting i tworzenie mediów, ale jest to obszar, w którym możesz mieć przewagę. W końcu nikt nie zna Twojej firmy tak dobrze jak Ty. Nowoczesne narzędzia AI mogą pomóc w dopracowaniu Twojego tekstu, a usługi fotograficzne i podstawowe narzędzia do projektowania sprawiają, że treści wizualne są bardziej dostępne niż kiedykolwiek.
Testowanie i uruchamianie
Ta faza jest często pomijana, ale kluczowa i zapewnia prawidłowe działanie witryny. Profesjonalne agencje przeglądają obszerne listy kontrolne: testują formularze, sprawdzają linki, optymalizują czas ładowania i upewniają się, że wszystko wygląda idealnie na różnych urządzeniach i przeglądarkach. Zajmą się także aspektami technicznymi, takimi jak certyfikaty SSL, konfiguracja analityki i przesyłanie danych do wyszukiwarki.
Chociaż ich proces może być bardziej kompleksowy, z najważniejszymi kwestiami możesz sobie poradzić samodzielnie. Zacznij od podstawowych testów użytkowników (zachęć znajomych i rodzinę do przeglądania Twojej witryny), sprawdź responsywność na urządzeniach mobilnych i upewnij się, że podstawowe funkcje działają płynnie. Pamiętaj: prosta strona internetowa, która działa bez zarzutu, jest lepsza niż skomplikowana z błędami.
Podział opcji usług projektowania stron internetowych
Skoro już wiesz, co składa się na profesjonalną witrynę internetową, przyjrzyjmy się możliwościom jej zbudowania. Każda ścieżka ma swój własny zestaw kosztów, inwestycji czasowych i kontroli kreatywności. Oto, co musisz wiedzieć:
Agencje oferujące pełną obsługę ($$$$$)
Potraktuj to jak podróż pierwszej klasy w ramach projektu swojej witryny internetowej. Większość agencji zaczyna ustalać ceny na poziomie około 10 000 USD, a złożone kompilacje osiągają 50 000 USD lub więcej. Płacisz za zespół specjalistów, który zajmie się wszystkim — od wstępnej strategii i niestandardowego projektu po rozwój i tworzenie treści.
Współpraca z agencją oznacza, że otrzymasz dopracowaną, profesjonalną stronę internetową. Ich procesy są dopracowane, ich zespoły są doświadczone i będą zarządzać wszystkimi ruchomymi częściami. Wadą? Poza wysoką ceną często jesteś ograniczony ich harmonogramem i przepływem pracy. Niektóre firmy mogą szukać agencji zajmujących się przeprojektowanymi rozwiązaniami dla stosunkowo prostych potrzeb.
Niezależni projektanci ($$$$)
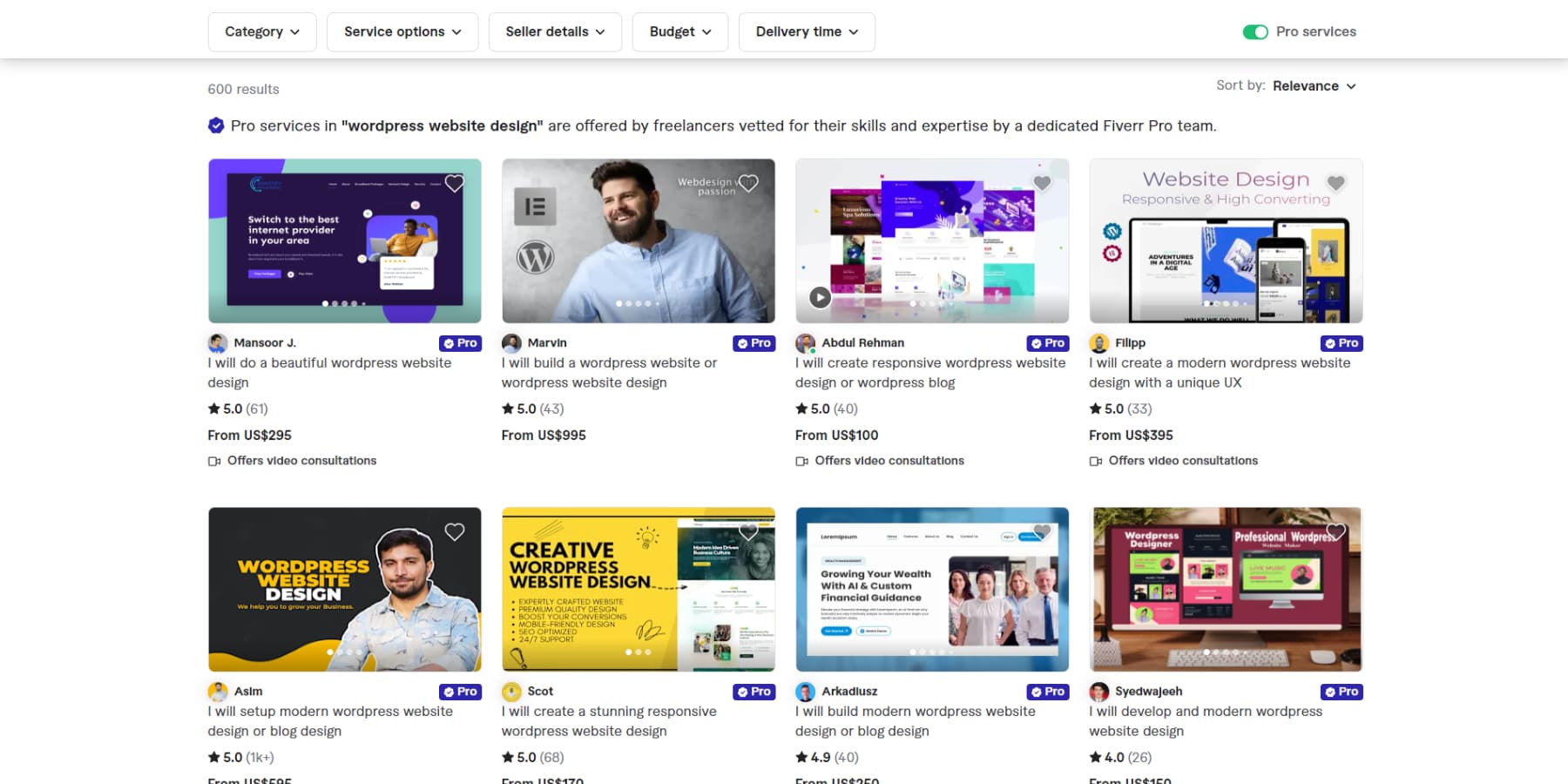
Dla wielu firm jest to strzał w dziesiątkę. Dobrzy freelancerzy zapewniają profesjonalne rezultaty bez konieczności ponoszenia kosztów agencji, zwykle pobierając od 3000 do 10 000 dolarów za kompletną stronę internetową. Dzięki platformom takim jak Fiverr znacznie łatwiej jest znaleźć freelancerów. Najlepsi specjalizują się w konkretnych branżach lub platformach, wnosząc odpowiednie doświadczenie do Twojego projektu.

Jednak znalezienie odpowiedniego freelancera wymaga pracy. Jakość jest bardzo zróżnicowana, a oszałamiające portfolio nie gwarantuje niezawodności. Poszukaj kogoś, kto zadaje przemyślane pytania na temat Twojej firmy, komunikuje się jasno i ma doświadczenie w zakresie ukończonych projektów. Wielu freelancerów współpracuje także z innymi specjalistami, gdy projekty wymagają dodatkowej wiedzy specjalistycznej. W takich przypadkach mogą wystąpić pewne niespójności wynikające z impasu i różnic zdań.
Zrób to sam ($$$)
Tworzenie własnej witryny internetowej nie jest darmowe — nadal będziesz musiał zainwestować w hosting, motywy i prawdopodobnie niektóre narzędzia premium. Spodziewaj się wydania od 500 do 2000 dolarów na odpowiednią konfigurację, w zależności od potrzeb. Ale prawdziwą inwestycją jest tutaj czas. Będziesz musiał poznać platformy, rozwiązywać problemy i zajmować się wszystkim, od projektowania po tworzenie treści.
Zaletą? Pełna kontrola i głęboka wiedza o Twojej witrynie. Ponadto umiejętności, które rozwiniesz, są cenne przy późniejszym utrzymaniu i aktualizowaniu witryny. Po prostu szczerze powiedz o swojej dostępności czasowej i poziomie komfortu technicznego. Wielu właścicieli firm rozpoczyna tę drogę tylko po to, aby w połowie zatrudnić pomoc, ostatecznie wydając więcej, niż gdyby od początku korzystali z outsourcingu.
Dlaczego niektóre usługi projektowania stron internetowych kosztują więcej niż inne
Różnice cenowe często wynikają z wiedzy specjalistycznej i głębokości procesu. Projekt agencyjny o wartości 20 000 dolarów obejmuje badania rynku, testy użytkowników i optymalizację, których nie uzyskasz w przypadku niezależnej wersji o wartości 3000 dolarów. Uwzględnili także zarządzanie projektem, rundy rewizyjne i ciągłe wsparcie.
Pomyśl o tym jak o malowaniu domu. Możesz zatrudnić zespół kierowany przez projektantów, współpracować z generalnym wykonawcą lub zrobić majsterkowanie. Każdy z nich zapewnia inny poziom wiedzy specjalistycznej, nadzoru i końcowego dopracowania. Usługi wyższej klasy często obejmują:
- Sesje dotyczące strategii marki
- Niestandardowa funkcjonalność
- Profesjonalny copywriting
- Optymalizacja SEO
- Rozszerzone wsparcie
- Wkład wielu specjalistów
Kluczem jest dopasowanie poziomu usług do Twoich rzeczywistych potrzeb. Prosta witryna biznesowa może nie wymagać kompleksowej obsługi przez agencję, natomiast witryna e-commerce obsługująca tysiące transakcji może skorzystać na tej dodatkowej inwestycji.
Znalezienie idealnego miejsca: usługi profesjonalne a rozwiązania dla majsterkowiczów
„Właściwe” rozwiązanie do projektowania stron internetowych sprowadza się do Twoich potrzeb biznesowych — a nie tego, co agencja próbuje Ci sprzedać lub co sprawdziło się dla kogoś innego. Upewnijmy się, że zmierzasz we właściwym kierunku:
Kiedy zrobić to sam
Samodzielne tworzenie witryny internetowej może być skuteczne i opłacalne, zwłaszcza jeśli masz proste potrzeby i nie możesz się doczekać, aby zacząć. Niezależnie od tego, czy uruchamiasz osobisty blog, proste portfolio, czy witrynę małej firmy, oto, kiedy majsterkowanie zadziała na Twoją korzyść:
| Wskaźnik | Dlaczego to ma znaczenie |
|---|---|
| Ograniczony budżet | Platforma DIY, taka jak WordPress, jest bezpłatna. Tymczasem Wix lub Squarespace oferują niedrogie plany. Rozwiązania te mogą wyeliminować potrzebę znacznych inwestycji początkowych. |
| Dość proste potrzeby witryny internetowej | Podstawowe witryny informacyjne, blogi, portfolio lub witryny małych firm, które nie wymagają zaawansowanych funkcji. Wyżej wymienione strony internetowe nadal oferują potężne funkcje eCommerce, które można wziąć pod uwagę, jeśli planujesz mieć małą witrynę eCommerce lub butik. |
| Elastyczność i kontrola | Pełne, praktyczne zarządzanie umożliwia wprowadzanie natychmiastowych zmian, eksperymentowanie z projektami i dostosowywanie treści bez polegania na innych. |
| Możliwość nauki | Tworzenie własnej witryny daje szansę na rozwinięcie cennych umiejętności w zakresie projektowania stron internetowych, SEO i marketingu cyfrowego, co może przynieść długoterminowe korzyści Twojej firmie. |
| Ograniczona „biurokratyka” | Aby wykonać zadania, nie będziesz musiał angażować się w niekończące się e-maile ani wątki na czacie. |
| Żadnego powiązania | Pełna kontrola i elastyczność oznaczają swobodę dekonstrukcji i odbudowy od podstaw, bez ograniczeń wynikających z postanowień i umów. |
Zrób to sam zapewnia:
- Znacząca redukcja kosztów początkowych w porównaniu z zatrudnianiem specjalistów, co czyni go idealnym rozwiązaniem dla start-upów i małych firm.
- Bezpośredni nadzór nad każdym aspektem Twojej witryny, od projektu po aktualizacje treści, zapewniając, że jest ona idealnie zgodna z Twoją wizją.
- Możliwość eksperymentowania z różnymi układami, motywami i funkcjonalnościami bez czekania na pomoc z zewnątrz.
- Zdobądź praktyczne doświadczenie z platformami do projektowania stron internetowych, zwiększając swoje możliwości niezależnego zarządzania i optymalizacji swojej witryny oraz zyskaj większą pewność w prowadzeniu swojego biznesu online.
- Szybko wdrażaj zmiany i aktualizacje bez opóźnień związanych z koordynacją z profesjonalnym zespołem.
Kiedy zatrudnić profesjonalistę
Decyzja o zatrudnieniu profesjonalisty nie wynika tylko ze złożoności Twojej witryny internetowej; chodzi o połączenie celów biznesowych z odpowiednią wiedzą specjalistyczną. Oto, kiedy zatrudnienie profesjonalistów ma największy sens:
| Wskaźnik | Dlaczego to ma znaczenie |
|---|---|
| Dostępność budżetu | Usługi profesjonalne wymagają wyższych inwestycji początkowych, ale oferują kompleksowe rozwiązania i długoterminową wartość. |
| Złożona funkcjonalność | Zaawansowane funkcje, takie jak skomplikowany handel elektroniczny, funkcje portali członkowskich lub niestandardowe wtyczki, wymagają specjalistycznych umiejętności. |
| Skala | Jeśli projekt jest za duży. Na przykład, jeśli będzie miał setki stron, postów, produktów i nie tylko. |
| Ograniczenia czasowe | Napięte terminy premier, kampanii marketingowych lub szczytów sezonowych, które wymagają szybkiej i skutecznej realizacji. |
| Rozważania na przyszłość | Planowanie przyszłego rozwoju dzięki witrynie internetowej, która z łatwością poradzi sobie ze zwiększonym ruchem i dodatkowymi funkcjami. |
| Wiedza techniczna | Ograniczone wewnętrzne umiejętności techniczne umożliwiające skuteczne zarządzanie bezpieczeństwem, SEO i bieżącą konserwacją. |
Korzystając z profesjonalnej pomocy możesz zyskać:
- Dostęp do zespołu o różnorodnych umiejętnościach w zakresie projektowania, rozwoju i strategii cyfrowej.
- Szybsza realizacja projektów, dzięki czemu możesz skupić się na innych aspektach swojego biznesu.
- Profesjonalne strony internetowe, które są atrakcyjne wizualnie, przyjazne dla użytkownika i zoptymalizowane pod kątem wydajności.
- Ciągła konserwacja, aktualizacje i rozwiązywanie problemów, aby zapewnić płynne działanie witryny.
- Wskazówki dotyczące najlepszych praktyk, optymalizacji SEO i strategii konwersji, które pozwolą zmaksymalizować skuteczność Twojej witryny.
Zrób to sam z profesjonalną pomocą
Czasami najlepszym rozwiązaniem nie jest wszystko albo nic, ale znalezienie właściwej równowagi między majsterkowaniem a profesjonalną pomocą. To hybrydowe podejście pozwala zachować kontrolę, jednocześnie korzystając z pomocy ekspertów w zakresie złożonych aspektów witryny. Przyjrzyjmy się potencjalnym sposobom działania tego układu:
| Zbliżać się | Na czym to polega | Najlepsze dla |
|---|---|---|
| Wstępna konfiguracja i szkolenie | Specjaliści zajmują się konfiguracją techniczną, a następnie szkolą Cię w zakresie zarządzania treścią. | Ci, którzy chcą solidnych podstaw, ale planują zajmować się codziennymi aktualizacjami. |
| Realizacja projektu niestandardowego | Ty wybierasz platformę i motyw, a profesjonaliści dostosowują go do Twojej marki | Firmy potrzebujące unikalnego brandingu przy jednoczesnym zachowaniu rozsądnych kosztów |
| Złożona integracja funkcji | Stwórz podstawową witrynę, zatrudnij ekspertów od konkretnych funkcji, takich jak handel elektroniczny i systemy rezerwacji | Kiedy potrzebujesz określonej funkcjonalności, ale możesz zająć się resztą |
| Pakiet bieżącej konserwacji | Buduj siebie, profesjonaliści zajmują się aktualizacjami i bezpieczeństwem | Osoby, które czują się komfortowo w zarządzaniu treścią, ale martwią się konserwacją techniczną |
Przeanalizujmy również korzyści kosztowe:
| Praca | Typowy zakres kosztów | Propozycja wartości |
|---|---|---|
| Konfiguracja wstępna | 500-1500 dolarów | Profesjonalny podkład bez ceny pełnej usługi |
| Niestandardowe prace projektowe | 1000-3000 dolarów | Unikalny wygląd przy jednoczesnym zachowaniu oszczędności w zakresie majsterkowania |
| Integracja funkcji | 500-2000 dolarów za funkcję | Specyficzna funkcjonalność bez pełnych kosztów przebudowy |
| Plany konserwacji | 50-200 dolarów miesięcznie | Spokój ducha bez dużych inwestycji początkowych |
Jak WordPress + Divi dorównuje profesjonalnym usługom projektowania stron internetowych
Prowadzenie firmy jest trudne, a problemy ze stroną internetową nie pomagają. Słyszałem niezliczone historie o firmach uwięzionych w drogich platformach, które ograniczają rozwój. Dlatego polecamy WordPressa.

WordPress obsługuje prawie połowę wszystkich witryn internetowych nie bez powodu: płacisz tylko za hosting i domenę, a następnie jesteś właścicielem wszystkiego. Koniec z miesięcznymi opłatami, które pochłaniają zysk. Jest idealny dla rozwijających się firm — dodawaj funkcje, takie jak systemy rezerwacji czy sklepy internetowe, bez zaczynania od nowa. Nowoczesne narzędzia ułatwiają aktualizacje, a dzięki milionom użytkowników na całym świecie pomoc jest zawsze dostępna.
Ale WordPress potrzebuje odpowiedniego motywu i tu właśnie pojawia się Divi. Dzięki Visual Builder aktualizacje są łatwe – nie musisz już czekać na proste zmiany od programistów.

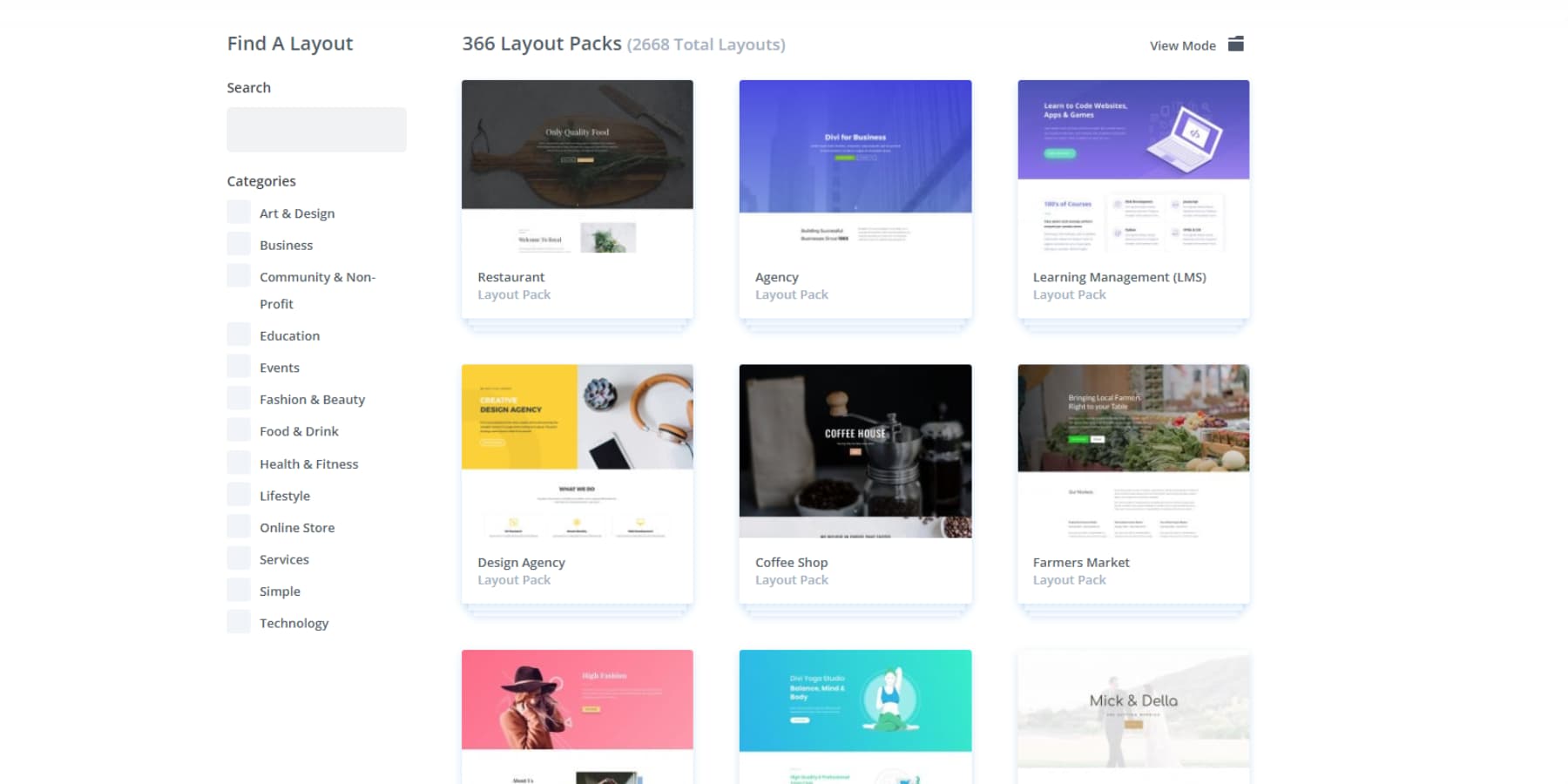
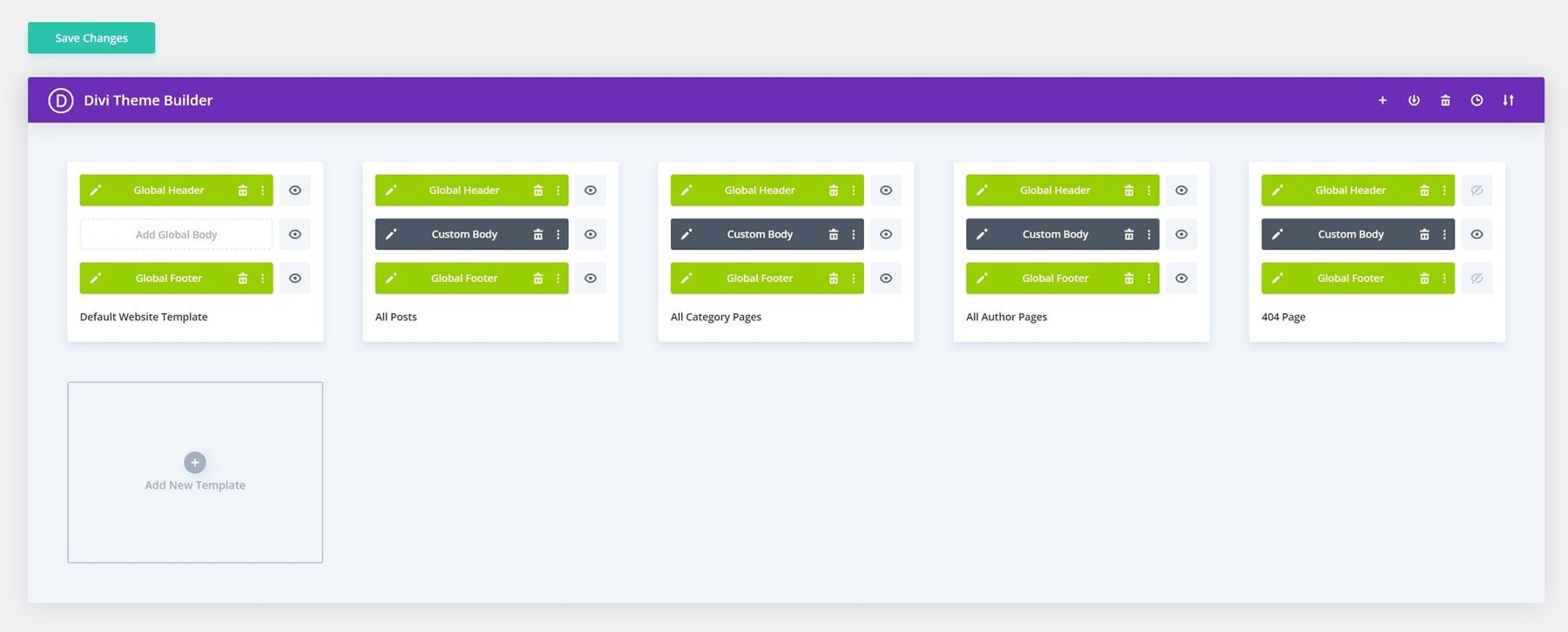
Dzięki ponad 200 modułom projektowym i ponad 2000 kompletnych szablonów stron internetowych możesz w ciągu kilku minut stworzyć lub przeprojektować wszystko, od galerii po strony główne.

Ponadto Kreator motywów umożliwia dostosowanie każdego piksela witryny, w tym nagłówków i stopek, bloga i układu produktów, bez konieczności dotykania kodu.

Rozpocznij pracę z Divi
Siła agencji — elastyczność majsterkowania — dzięki Divi AI
Narzędzia Divi AI rewolucjonizują sposób tworzenia stron internetowych. Działa za kulisami, aby zrozumieć Twoją markę i stworzyć treści, które rezonują. Wychwytuje Twój styl pisania i preferencje projektowe, pomagając Ci stworzyć wszystko, od zwięzłych nagłówków po szczegółowe artykuły, które brzmią, jakbyś je sam napisał.
Prawdziwe piękno tkwi w sposobie, w jaki radzi sobie z pracą projektową. Niezależnie od tego, czy poprawiasz kod, czy tworzysz nowe elementy projektu, Divi AI upraszcza złożone zadania, nie zatracając się w szczegółach technicznych. Możesz edytować obrazy w swoim przepływie pracy, ulepszać zdjęcia lub generować nowe efekty wizualne — nie musisz przełączać się między różnymi aplikacjami ani szukać idealnego zdjęcia stockowego.
Chcesz dodać nową sekcję do swojej witryny? Powiedz Divi AI, czego szukasz, a utworzy ona kompletny układ z odpowiednią treścią i starannie wybranymi obrazami z Unsplash.

To, co kiedyś zajmowało godziny, teraz zajmuje kilka minut, dzięki czemu możesz udoskonalić szczegóły, które wyróżniają Twoją witrynę.
Przyspiesz swój przepływ pracy dzięki Divi AI
Wykonaj witrynę w ciągu kilku dni
Divi Quick Sites with AI to Twoja agencja cyfrowa, która analizuje Twoją firmę w celu stworzenia unikalnych projektów, treści i elementów wizualnych pasujących do Twojej marki. W przeciwieństwie do ogólnych kreatorów sztucznej inteligencji, rozumie zasady projektowania i utrzymuje spójność marki.
Chcesz ludzkiego dotyku? Wybieraj spośród naszych zaprojektowanych przez ekspertów witryn startowych z wysokiej jakości obrazami i strategicznymi układami. Wybierz podstawę, dodaj szczegóły, a Divi Quick Sites zbuduje wszystko w niecałą minutę. Następnie użyj narzędzi wizualnych Divi, aby dostroić, aż będzie idealnie.
Skaluj swój biznes z łatwością
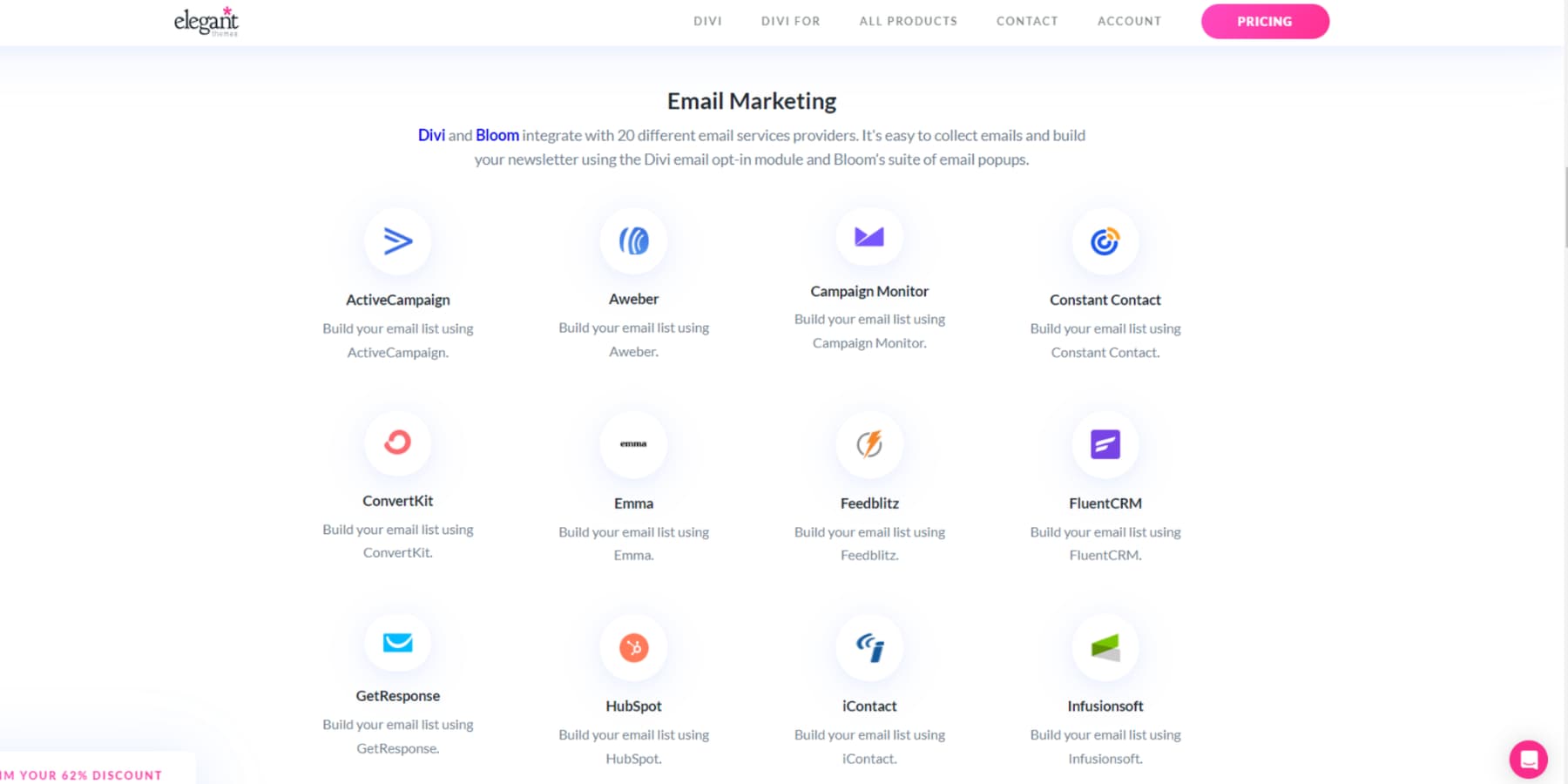
Divi rozwija się wraz z Twoją firmą. Niezależnie od tego, czy dodasz później sklep internetowy, czy system rezerwacji, nie ma potrzeby przebudowywania ani zmiany platform. Dzięki ponad 75 integracjom wszystko, od narzędzi marketingowych po systemy płatności, idealnie do siebie pasuje.

Co więcej, architektura open source Divi zapewnia dostęp do haków, filtrów i pełnego interfejsu API modułów. Ta konfiguracja przekształca motyw w wszechstronną bazę do opracowywania niestandardowych rozwiązań i integracji innych firm.
Jeśli utkniesz, nasz wysoko oceniany zespół obsługi klienta jest tu, aby Ci pomóc. Nie tylko otrzymujesz wsparcie — dołączasz do społeczności. Nasza licząca 76 000 osób grupa na Facebooku zamienia zmagania w sukcesy, oferując pomoc innym właścicielom firm, którzy stanęli przed podobnymi wyzwaniami.
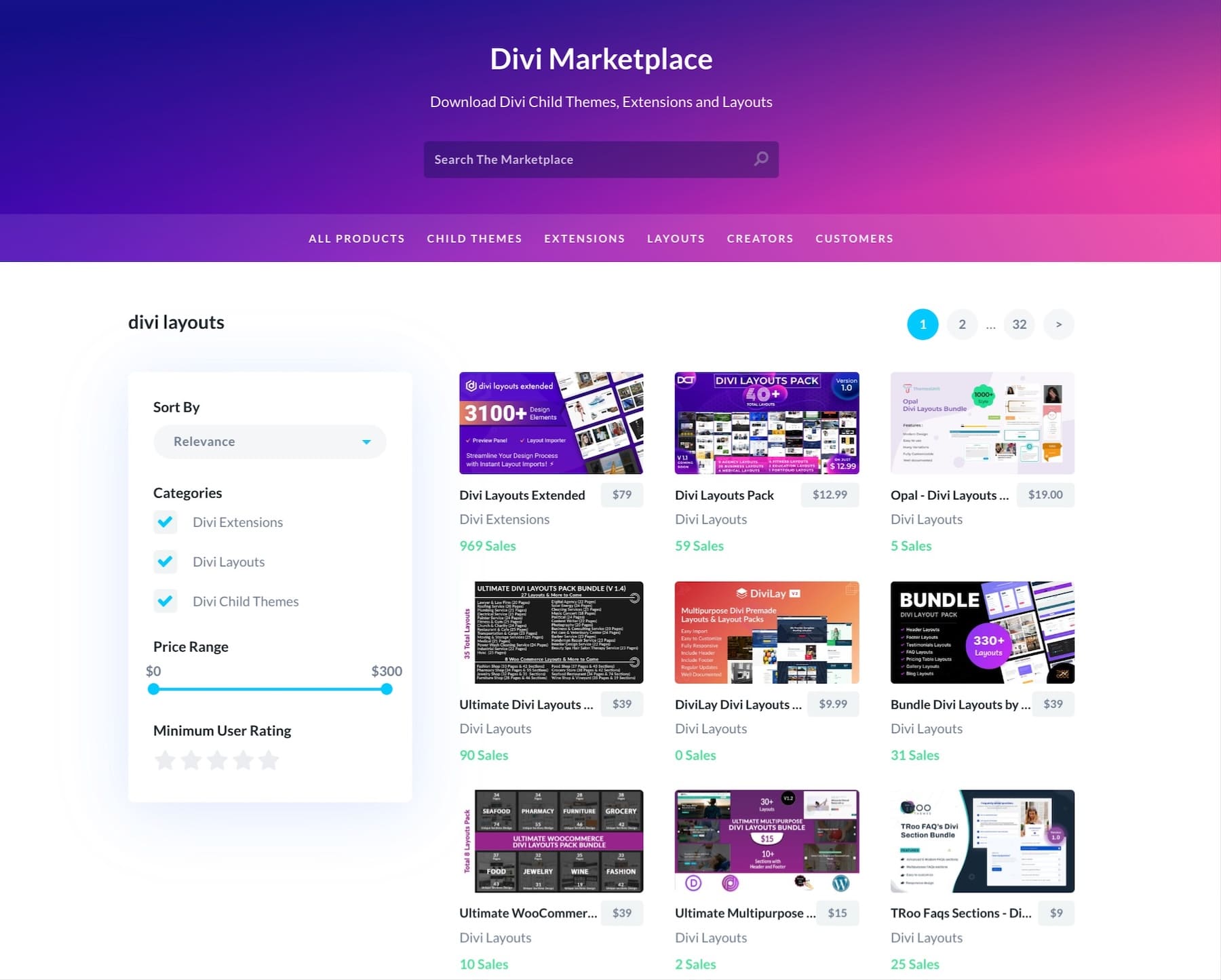
Ponadto na naszym rynku dostępne są wysokiej jakości motywy podrzędne, rozszerzenia i pakiety projektów opracowane przez najlepszych programistów — zapewniające funkcje na poziomie korporacyjnym bez wygórowanej ceny.

Wszystko, czego potrzebujesz, aby skalować swój biznes
Każda witryna internetowa ostatecznie potrzebuje zespołu. Divi Teams zapewnia całej Twojej załodze dostęp do naszego zestawu narzędzi, w tym funkcji AI, podczas gdy Ty kontrolujesz uprawnienia i przepływ pracy.
Divi Cloud umożliwia przechowywanie i natychmiastowy dostęp do nieograniczonej liczby układów, elementów marki i projektów we wszystkich projektach — koniec z przebudową od zera, ciągłym wyszukiwaniem plików lub kopiowaniem i wklejaniem elementów. Potrzebujesz szybszego wsparcia? Divi VIP zapewnia 30-minutowy czas reakcji, dostępność 24 godziny na dobę, 7 dni w tygodniu i 10% zniżki na produkty z Marketplace, ponieważ problemy ze stroną internetową i innowacje nie mogą czekać.
Połącz i zaoszczędź jeszcze więcej
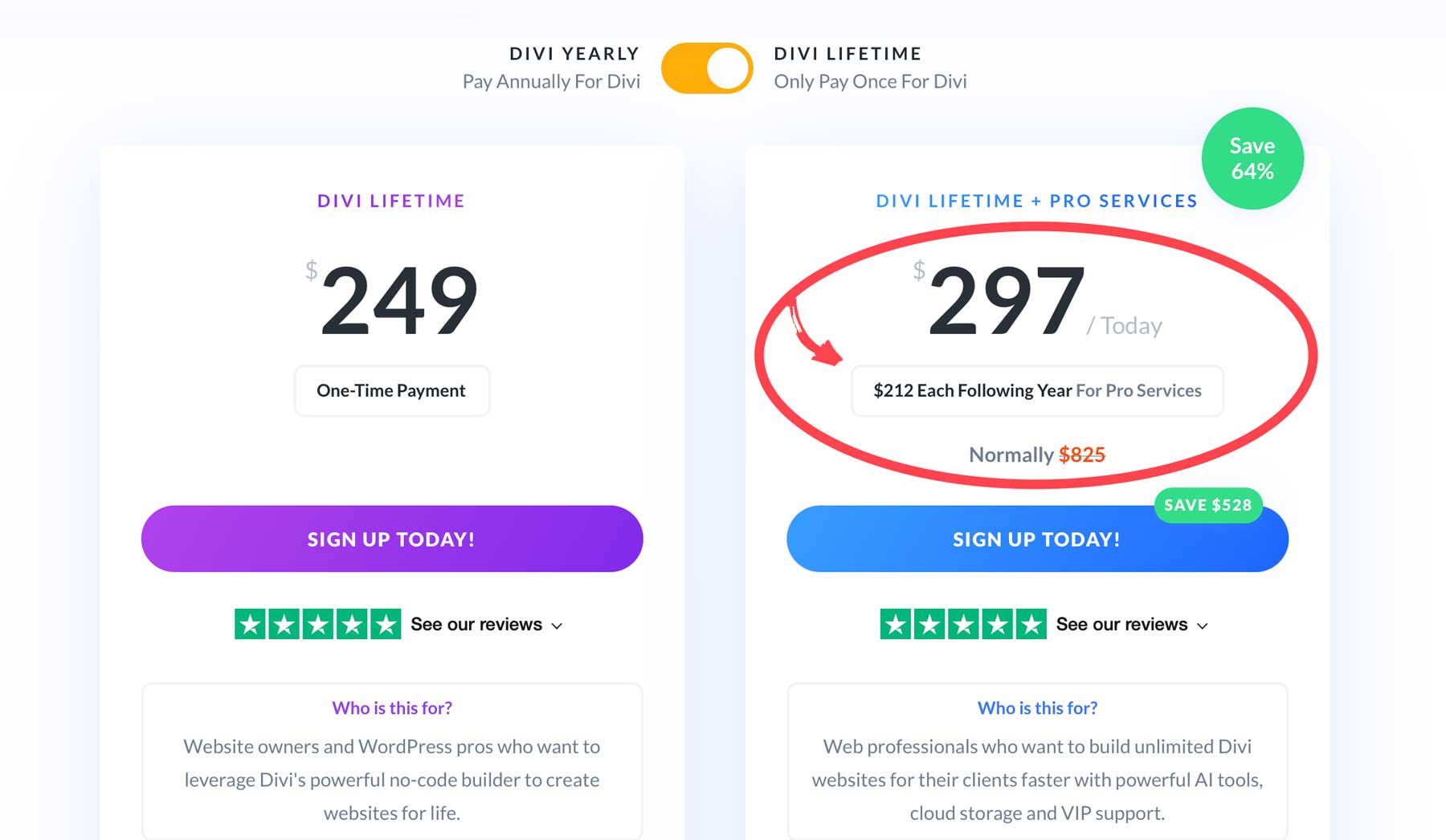
Nasz pakiet Pro łączy to wszystko za 277 USD rocznie — czyli Divi AI, Cloud, VIP i Teams (dla maksymalnie czterech członków), oszczędzając prawie 400 USD. Chcesz jeszcze mądrzejszej inwestycji? Skorzystaj z dożywotniego dostępu w cenie 297 USD za pierwszy rok, a następnie już za 212 USD rocznie. Zaoszczędzisz ponad 500 dolarów, mając najpotężniejszą wersję Divi na wyciągnięcie ręki.

Pomiń podstawowe narzędzia i skup się na tym, co ważne — zbudowaniu czegoś niesamowitego.
Zdobądź Divi Pro już dziś
Pierwsze kroki: kroki działania
Zanim zagłębisz się w kwestie techniczne, zaplanuj projekt swojej witryny internetowej. Solidny plan oszczędzi Ci bólu głowy i utrzyma Twój projekt na właściwej drodze.
1. Zdefiniuj cele i wymagania swojej witryny
Sukces witryny internetowej zaczyna się od przejrzystości. Dokładna wiedza o tym, co chcesz osiągnąć, wpływa na każdą decyzję, niezależnie od tego, czy budujesz portfolio, sklep internetowy, czy witrynę biznesową. Zobaczmy, jak zaplanować:
Sprawdź witryny konkurencji
Odwiedzaj witryny konkurencji — nie po to, aby ukraść ich pomysły, ale aby dowiedzieć się, co sprawia, że odwiedzający zostają na Twojej stronie. Które funkcje przyciągają Twoją uwagę? Co sprawia, że klikasz? Rozważ zarówno dobro, jak i zło. Może jedna witryna ma atrakcyjną galerię produktów, ale informacje kontaktowe ukrywa głęboko na trzy kliknięcia.
Inny może złamać swój system rezerwacji, ale jego blog wydaje się porzucony. Te spostrzeżenia pomagają kształtować kierunek Twojej witryny. Obserwuj także ich doświadczenia na urządzeniach mobilnych — zdziwiłbyś się, ile firm tam rezygnuje. Rób notatki na temat szybkości ładowania, wzorców nawigacji i sposobu obsługi klienta. Badanie konkurencji odkrywa możliwości, które przegapili.
Określ potrzebne strony i funkcje
Każda udana witryna internetowa zaczyna się od jasnego planu. Najpierw zaplanuj najważniejsze strony — czego odwiedzający muszą znaleźć? Witryna e-commerce wymaga list produktów i procesów realizacji transakcji. Restauracja potrzebuje menu i systemów rezerwacji. Witryna z portfolio wymaga galerii projektów i formularzy kontaktowych. Naszkicuj podróże użytkowników na papierze — jak ludzie przejdą od lądowania do działania?
Tutaj może przydać się zestaw narzędzi Divi. Po określeniu swoich potrzeb przejrzyj ponad 200 elementów projektu Divi, aby dopasować funkcje do funkcjonalności. Potrzebujesz systemu członkostwa? Jest za to integracja. Chcesz zaprezentować produkty? Visual Builder umożliwia przeciąganie i upuszczanie oraz tworzenie stron sklepów przy minimalnym wysiłku.
Kreator motywów pomaga tworzyć spójne szablony dla różnych obszarów witryny, takich jak strony usług, strony produktów, referencje i inne, oszczędzając godziny powtarzalnej pracy.
Określ harmonogram i okres uruchomienia
Pisanie treści zawsze zajmuje więcej czasu, niż myślisz. Zdjęcia wymagają edycji. Ten kolor jednego przycisku w jakiś sposób wywoła tygodniową debatę. Przedstaw swoje must-have i te, które warto mieć. Planujesz wyprzedaż z okazji Czarnego Piątku? Stamtąd pracuj wstecz.
Niektórzy ludzie przysięgają na miękkie premiery — najpierw pokazując swoją witrynę małej grupie. Inni wolą przestawić przełącznik, gdy wszystko jest idealne. Wybierz to, co pasuje do Twojego stylu, ale daj sobie chwilę wytchnienia.
Divi może pomóc znacznie skompresować tę oś czasu. Zamiast budować od zera, wybierz gotowy układ lub witrynę startową. Divi AI może pomóc w opracowaniu początkowej treści i wygenerowaniu wizualizacji, podczas gdy Divi Quick Sites może złożyć podstawową strukturę w ciągu kilku minut.
Ale nie spiesz się — wykorzystaj zaoszczędzony czas na udoskonalenie swoich dostosowań i dokładnie przetestuj wszystko. Za każdym razem płynny start przewyższa pośpieszny.
2. Skonfiguruj swój fundament
Twoja witryna potrzebuje silnych korzeni, aby się rozwijać. Te pierwsze decyzje techniczne mogą wydawać się niewielkie, ale mają wpływ na wszystko, od szybkości witryny po bezpieczeństwo.
Wybór domeny
Twoja nazwa domeny to Twój adres cyfrowy — spraw, aby była zapadająca w pamięć, rozpoznawalna dla marki i dostępna na platformach mediów społecznościowych, co pozwala na spójne budowanie marki. Polecamy Namecheap dla domen .

Ich wyszukiwarka w Trybie Bestii pomaga odkrywać odmiany i rozszerzenia, jednocześnie sugerując alternatywy, jeśli zostanie wybrany pierwszy wybór. Wyjdź poza domenę .com — czasami domena .io lub .co może lepiej pasować do Twojej marki. Możesz zabezpieczyć tożsamość swojej marki dzięki konkurencyjnym cenom i bezpłatnej ochronie prywatności WHOIS. Po prostu działaj szybko – dobre domeny nie pozostają długo dostępne.
Zdobądź swoją domenę za pomocą Namecheap
Wybór gospodarza
Twój wybór hostingu ma wpływ na wszystko, od wydajności po bezpieczeństwo. Chociaż WordPress jest bezpłatny, będziesz potrzebować niezawodnego hostingu do konfiguracji i zarządzania. To właśnie tutaj przoduje SiteGround – zajmuje się całą instalacją i konfiguracją WordPressa, a ponadto oferuje automatyczne aktualizacje, codzienne kopie zapasowe i wbudowane buforowanie.

Zaczynając od 2,99 USD miesięcznie, ich plan StartUp obsługuje 10 000 wizyt miesięcznie i obejmuje bezpłatną domenę na pierwszy rok. Ich zestaw narzędzi WordPress oferuje inscenizację jednym kliknięciem, konfigurację SSL i dedykowane zabezpieczenia – a wszystko to przy wsparciu zespołów pomocy technicznej, które rozumieją WordPress.
Uruchom witrynę WordPress za pomocą SiteGround
3. Wybierz swoją ścieżkę projektową
Budowa strony internetowej wiązała się z zatrudnieniem projektanta lub wyborem szablonu. Divi przełamuje ten schemat, dając Ci wiele punktów wyjścia w oparciu o Twój poziom komfortu, harmonogram i kreatywną wizję. Sprawdźmy jak.
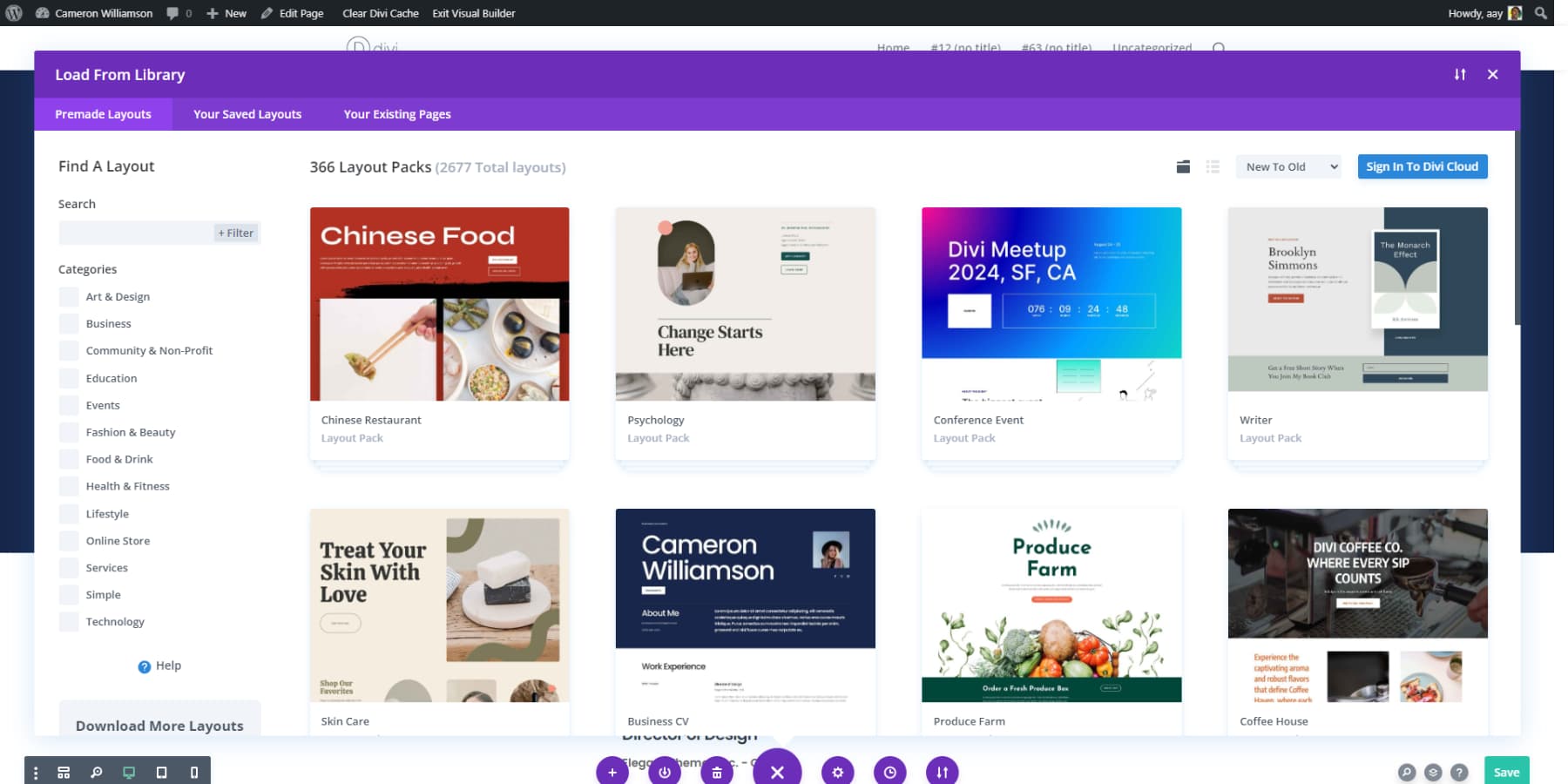
Skorzystaj z gotowych układów Divi
Po co zaczynać od zera, skoro masz bibliotekę profesjonalnie zaprojektowanych układów na wyciągnięcie ręki? Biblioteka układów Divi zawiera ponad 2000 indywidualnych projektów stron, każdy gotowy do dostosowania. Potrzebujesz strony usług? Istnieją dziesiątki opcji. Strona docelowa? Wybieraj spośród projektów zoptymalizowanych pod kątem konwersji.

To nie są tylko szablony statyczne — to elementy konstrukcyjne, które można w pełni dostosować. Zaimportuj je na dowolną stronę i użyj narzędzia Visual Builder, aby dostosować kolory, czcionki i treść, aby pasowały do Twojej marki.
Każdy układ zawiera treść zastępczą, która ma sens dla tego typu strony, dzięki czemu nie musisz wpatrywać się w puste płótno. Czy dostosowałeś go wystarczająco do swojej marki? Zapisz spersonalizowane układy w Divi Cloud, aby uzyskać szybki dostęp do wszystkich swoich projektów i stron.
Zacznij od witryny startowej Divi
Chcesz czegoś bardziej wszechstronnego niż pojedyncze układy? Witryny startowe Divi Quick Sites zapewniają kompletne, profesjonalnie zaprojektowane witryny internetowe zawierające każdą potrzebną stronę. Pomyśl o tym jak o w pełni umeblowanym domu, zamiast kupować meble kawałek po kawałku. Możesz wybrać witrynę startową, którą lubisz, dodać swoje logo i obserwować, jak Divi dostosowuje ją dla Ciebie.
Każda witryna startowa zawiera skoordynowany układ strony głównej, strony z informacjami, usług, kontaktu i innych elementów — a wszystko to zaprojektowane tak, aby bezproblemowo ze sobą współdziałać. Mają już także pasujące nagłówki, stopki i style globalne. Jeśli wolisz, możesz po prostu wcześniej ustawić czcionki i kolory.

Po prostu zamień treść, dostosuj kolory i czcionki, a otrzymasz spójną witrynę internetową, która wygląda, jakby jej zaprojektowanie zajęło tygodnie. To idealny podkład do profesjonalnego wyglądu bez zaczynania od zera.
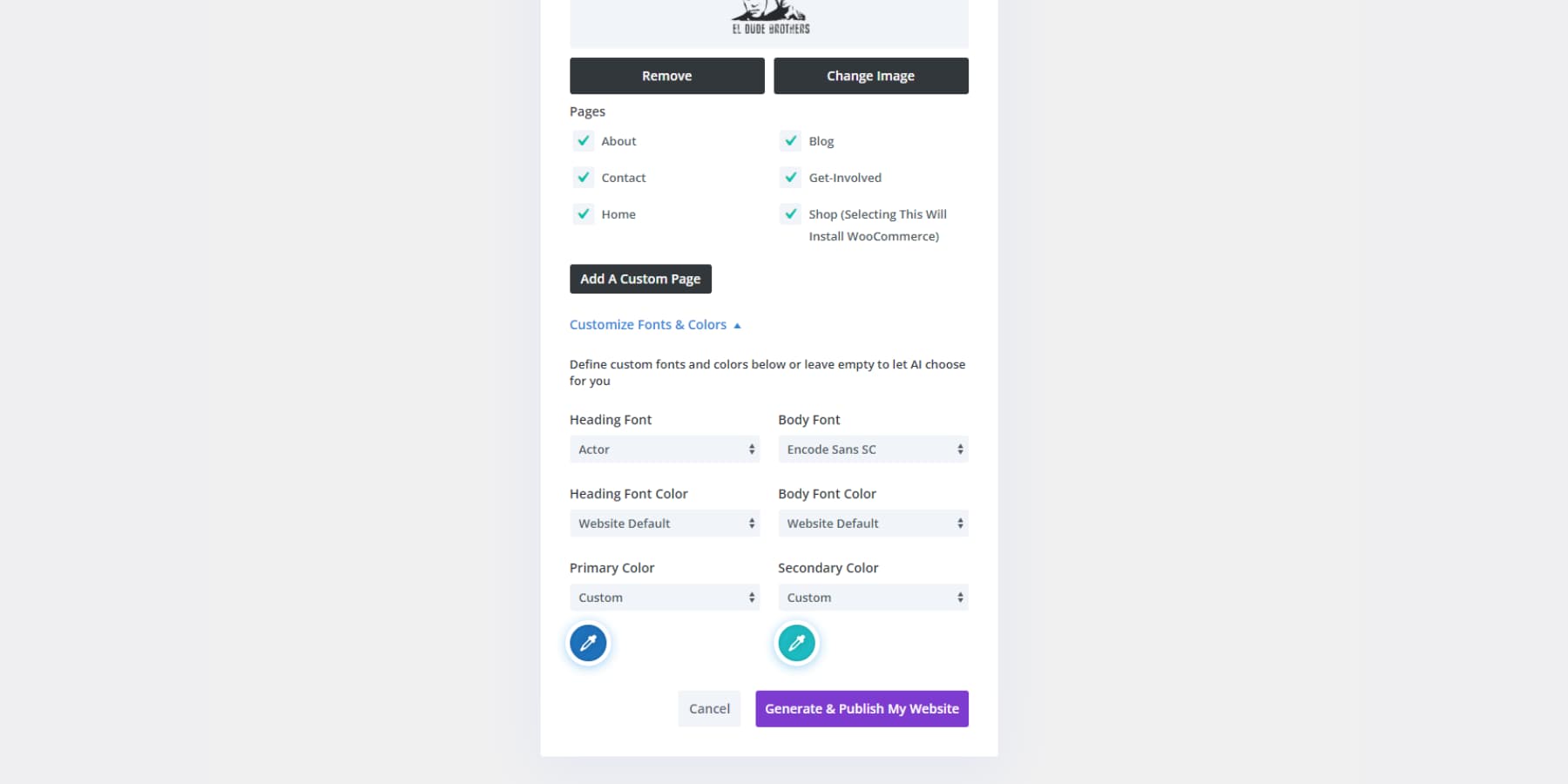
Idź o krok do przodu Szybkie witryny Divi + Divi AI
Gotowy do usprawnienia tworzenia swojej witryny internetowej? Divi Quick Sites ze sztuczną inteligencją może wygenerować kompletną stronę internetową zawierającą podstawowe informacje o Twojej firmie.
W przeciwieństwie do podstawowych kreatorów sztucznej inteligencji, które generują ogólne projekty, Divi AI rozumie kontekst Twojej marki. Tworzy nagłówki, które oddają Twój głos, generuje odpowiednią treść dla każdej sekcji i pobiera pasujące obrazy z Unsplash lub nawet niestandardowe obrazy wygenerowane przez sztuczną inteligencję, jeśli nie chcesz obrazów stockowych. Wszystko, co tworzy, jest nadal natychmiast edytowalne w Visual Builderze.
Zaczynać od początku
Jeśli jesteś osobą przebojową, potrzebujesz całkowitej wolności twórczej, a Visual Builder Divi umożliwia to bez dotykania kodu. Zacznij od pustego płótna i zbuduj swoją wizję, korzystając z ponad 200 elementów projektu, od podstawowych bloków tekstu po złożone moduły interaktywne.
Visual Builder pozwala zobaczyć zmiany w czasie rzeczywistym podczas pracy. Przeciągaj elementy, dostosowuj odstępy z natychmiastową informacją zwrotną i dostosowuj każdy szczegół na swojej stronie.
Czy potrzebujesz inspiracji w trakcie? Zawsze możesz pobrać gotowe układy lub pozwolić projektować elementy Divi AI z opisem pasującym do Twojego stylu.
Ponadto wszystko, co utworzysz, można zapisać jako element globalny i zastosować z globalnymi ustawieniami wstępnymi, aby zaoszczędzić jeszcze więcej czasu.
4. Lista kontrolna szybkiego uruchamiania
Diabeł tkwi w szczegółach. Zanim pokażesz światu swoją witrynę, upewnijmy się, że wszystko działa sprawnie, a odwiedzający zapewniają oczekiwane wrażenia.
Zbuduj intuicyjną nawigację
Potraktuj swoją nawigację jak mapę drogową — odwiedzający powinni dokładnie wiedzieć, dokąd zmierzają. Utrzymuj menu główne w czystości i logice, korzystając z wyraźnych etykiet, które będą zrozumiałe dla osób odwiedzających witrynę po raz pierwszy. Moduł menu Divi umożliwia tworzenie menu rozwijanych, mega menu, a nawet pełnoekranowych nakładek nawigacyjnych.
Przetestuj strukturę menu z kimś spoza Twojej firmy. Czy uda im się znaleźć stronę z cenami w czasie krótszym niż 5 sekund? Twoje dane kontaktowe? Grupuj powiązane strony i ograniczaj pozycje menu głównego do 7 lub mniej. Pamiętaj, że dobra nawigacja nie polega na pokazywaniu wszystkiego — chodzi o pomoc użytkownikom w znalezieniu tego, co najważniejsze.
Sprawdź responsywność
Twoja witryna musi wyglądać ostro, czy to na 27-calowym monitorze, czy na ekranie smartfona. Responsywne elementy sterujące edycją Divi pozwalają dostosować sposób, w jaki każdy element dostosowuje się do różnych urządzeń. W Visual Builderze możesz wyświetlić podgląd swojej witryny na ekranach o różnych rozmiarach.
Zwróć szczególną uwagę na rozmiar tekstu, rozmieszczenie przycisków i skalowanie obrazu. Ta wspaniała galeria na komputerze może nieporadnie układać się na urządzeniu mobilnym. Pozycje menu, które działają za pomocą myszy, mogą być trudne do dotknięcia kciukami. Jeśli to możliwe, testuj prawdziwe urządzenia — widoki symulatora nie zawsze opowiadają całą historię.
Sprawdź wszystkie formularze i przepływy użytkowników
Formularze to sposób na uścisk dłoni odwiedzających Twoją witrynę — muszą działać doskonale. Dokładnie testuj: sprawdzaj powiadomienia e-mail, przesyłanie plików i wymagane pola. Spróbuj celowo je rozbić, wprowadzając nieprawidłowe dane wejściowe, aby zapewnić prawidłową obsługę błędów.
W przypadku handlu elektronicznego przetestuj cały proces realizacji transakcji. Upewnij się, że komunikaty sprawdzające formularze Divi odpowiadają głosowi Twojej marki i dokumentuj wszystkie przepływy użytkowników. Pamiętaj także o wtyczce antyspamowej, takiej jak CleanTalk, aby zapobiec fałszywym przesyłaniom.
Upewnij się, że Twoja witryna internetowa jest zgodna z RODO
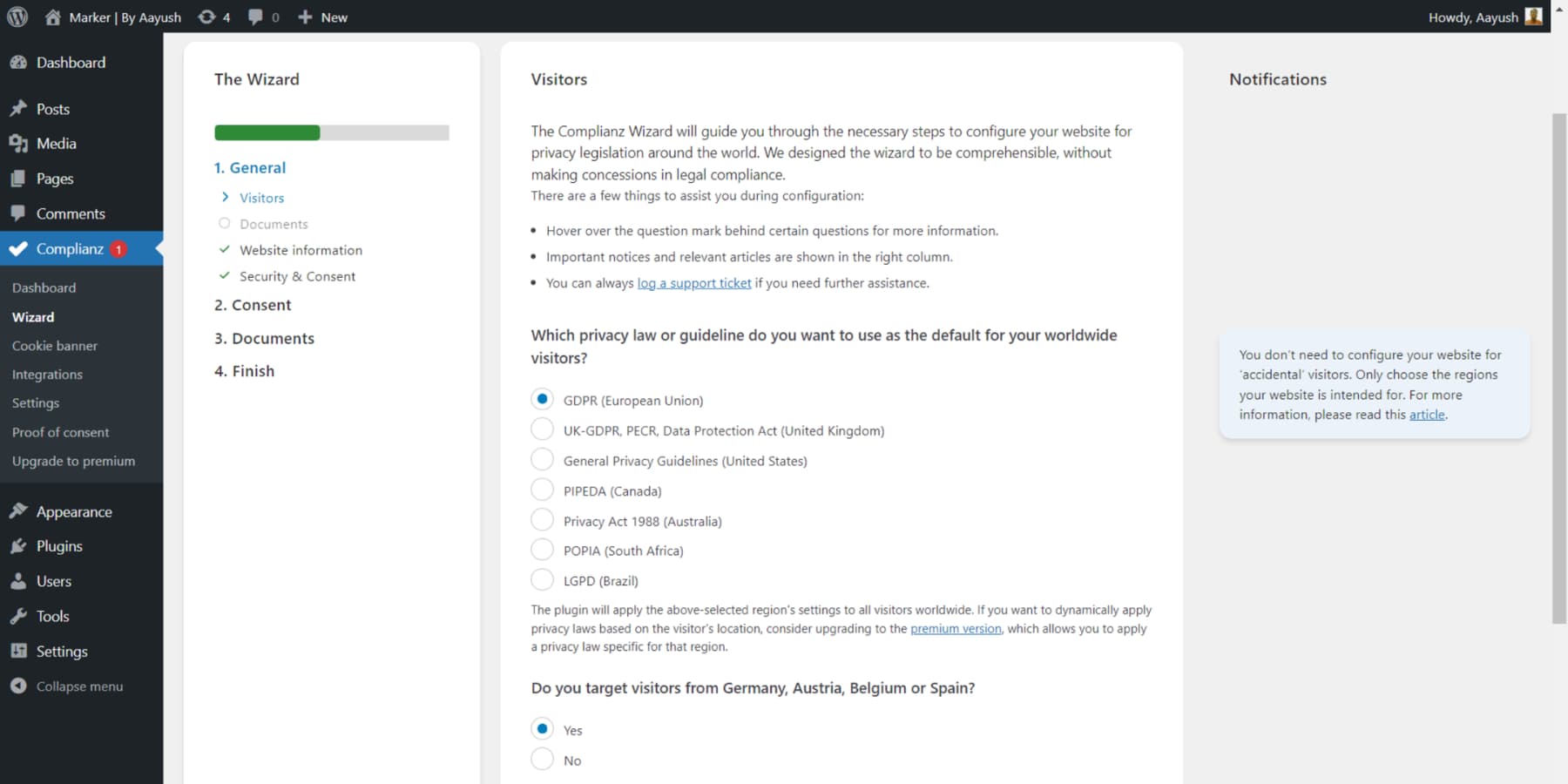
Prywatność to nie tylko dobra praktyka — to prawo. Stwórz jasną politykę prywatności i wdroż powiadomienia o zgodzie na pliki cookie, które dają użytkownikom realny wybór. Wtyczki RODO i prywatności, takie jak Complianz, mogą zautomatyzować proces zapewniania zgodności.

Chociaż Divi i WordPress są domyślnie zgodne z RODO i chronią prywatność Twoich danych, dokładnie przejrzyj wszystkie punkty zbiórki. Dodaj pola wyboru potwierdzenia do formularzy, zminimalizuj gromadzenie danych, poprawnie skonfiguruj analitykę i upewnij się, że Twój host ma obowiązujące Umowy o przetwarzaniu danych (ma to SiteGround).
Skonfiguruj analitykę
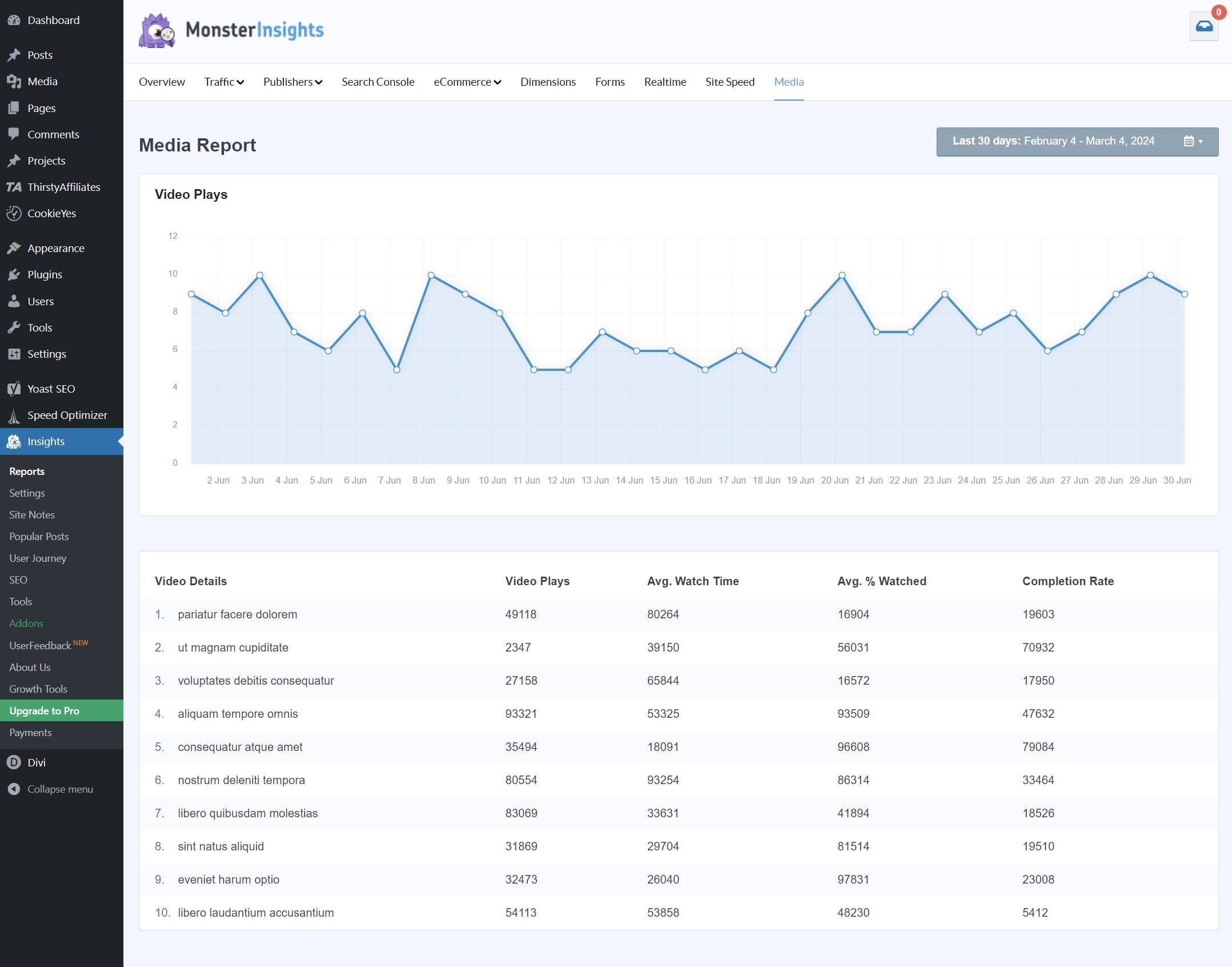
Wiedza to potęga — szczególnie jeśli chodzi o wydajność witryny internetowej. Choć Google Analytics jest niezbędny, zainstalowanie go poprzez MonsterInsights wszystko ułatwia. Ta wtyczka nie tylko upraszcza konfigurację — przenosi statystyki bezpośrednio do pulpitu nawigacyjnego WordPress.

Koniec ze skakaniem pomiędzy platformami w celu sprawdzenia statystyk. MonsterInsights automatycznie zapewnia zgodność z RODO dzięki wbudowanym funkcjom wyrażania zgody na pliki cookie i anonimizacji danych. Integruje się również od razu po wyjęciu z pudełka z wtyczkami RODO, takimi jak Complianz. Skonfiguruj śledzenie celów dla przesłanych formularzy lub zakupów produktów za pomocą kilku kliknięć, a nie godzin konfiguracji.
Chcesz śledzić eCommerce? MonsterInsights również sobie z tym radzi. Ponadto dobrze współpracuje z Divi, dając wgląd w interakcję odwiedzających z określonymi układami i modułami. Twoje dane pozostają czyste, zgodne i możliwe do podjęcia.
5. Utrzymanie Twojej witryny internetowej
Świetna witryna internetowa nigdy nie jest tak naprawdę ukończona. Ale nie martw się — utrzymywanie sprawnego działania witryny nie musi być stratą czasu. Oto, jak być na bieżąco, nie zadając sobie trudu.
Optymalizacja prędkości
Szybkość witryny ma bezpośredni wpływ na zaangażowanie użytkowników i rankingi wyszukiwania — każda sekunda opóźnienia może kosztować odwiedzających. Zacznij od zidentyfikowania największych spowolnień: zazwyczaj są to niezoptymalizowane obrazy, słaba pamięć podręczna i nieporęczny kod.
WP Rocket upraszcza to, automatycznie obsługując optymalizacje techniczne, takie jak minimalizacja plików i buforowanie przeglądarki. W przypadku obrazów, które często stanowią 50-90% wagi strony, EWWW Image Optimizer automatycznie je kompresuje bez widocznej utraty jakości. Pomyśl o tych narzędziach jak o ekipie utrzymującej prędkość, pracującej za kulisami, dzięki czemu możesz skupić się na tworzeniu treści.
Kopie zapasowe i bezpieczeństwo
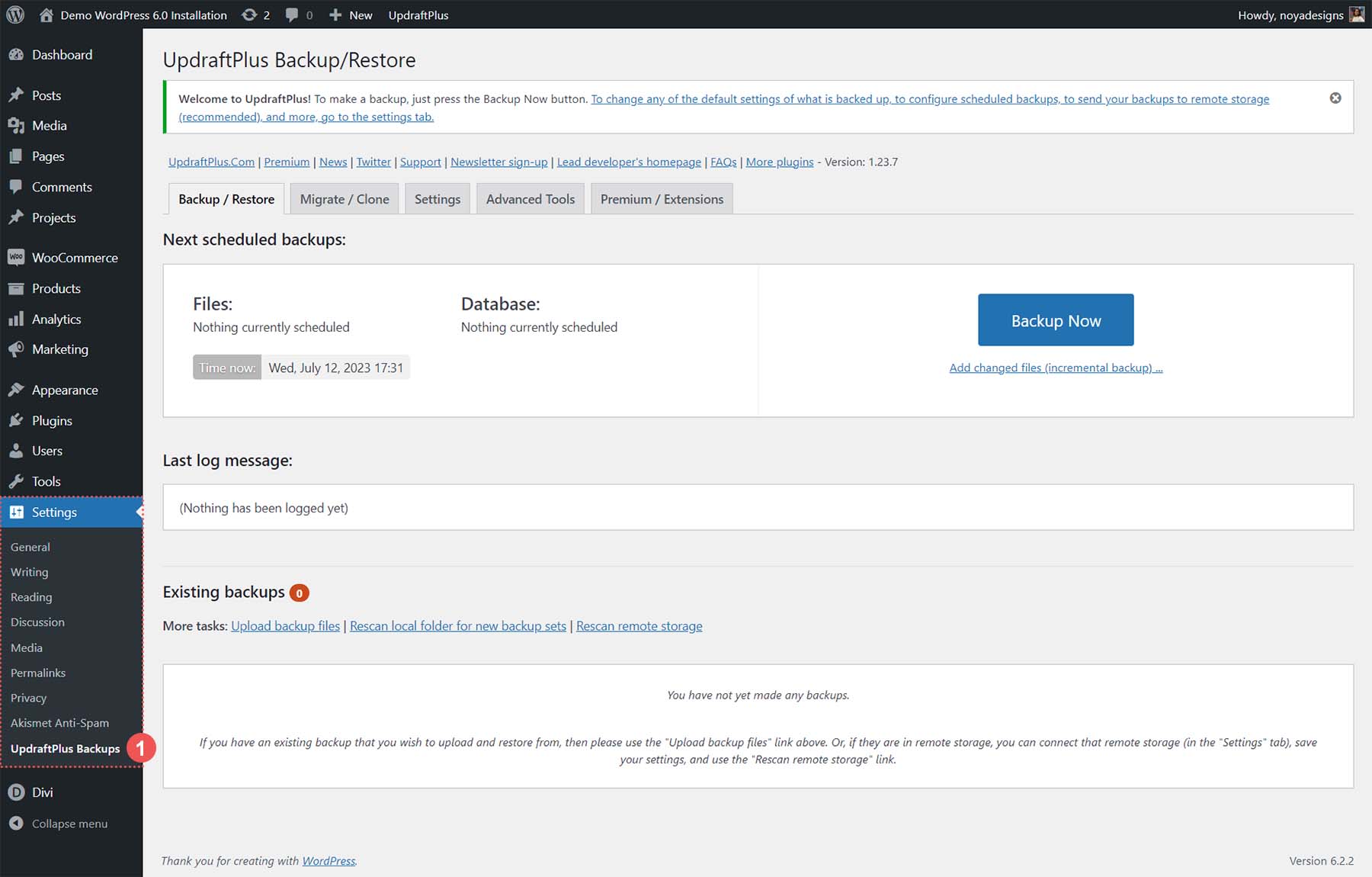
Strony internetowe są narażone na ciągłe zagrożenia — od hakerów po przypadkowe usunięcia. Jedna zła aktualizacja lub udany atak może wymazać miesiące pracy. Dlatego właśnie automatyczne kopie zapasowe za pomocą UpdraftPlus są tak istotne — stanowią one Twoją sieć bezpieczeństwa, bezpiecznie przechowują kopie Twojej witryny w chmurze.

Bezpieczeństwo to jednak nie tylko kopie zapasowe. Proaktywna ochrona poprzez Solid Security pomaga zapobiegać problemom zanim one wystąpią, monitorując podejrzane działania i blokując typowe metody ataków. Regularne kontrole bezpieczeństwa i kopie zapasowe nie są ekscytujące, ale są o wiele lepsze niż wyjaśnianie zespołowi, dlaczego witryna zniknęła.
Aktualizacje i ogólna konserwacja
Regularna konserwacja nie jest opcjonalna — jest niezbędna dla bezpieczeństwa, wydajności i niezawodności. Pomyśl o swojej witrynie internetowej jak o samochodzie: pomiń wymianę oleju, a w końcu coś się zepsuje. Comiesięczne kontrole powinny obejmować przeglądanie analiz wzorców użytkowników, czyszczenie nieużywanych wtyczek i treści oraz upewnianie się, że wszystkie narzędzia bezpieczeństwa działają prawidłowo.
Chociaż hosty takie jak SiteGround mogą automatycznie aktualizować rdzeń WordPress, Ty chcesz aktywnie zarządzać aktualizacjami motywów i wtyczek oraz regularnie czyścić bazę danych z niepotrzebnych danych. Drobna, regularna konserwacja zapobiega późniejszym poważnym i kosztownym problemom.
Używanie Divi Dash do uproszczenia tych zadań
Zarządzanie stronami internetowymi stało się o wiele mądrzejsze dzięki Divi Dash. Choć stworzony dla właścicieli agencji, ten pulpit nawigacyjny umieszcza wszystko, czego potrzebujesz w jednym miejscu — od aktualizacji wtyczek po zarządzanie klientami, nawet jeśli zamierzasz używać go w jednej witrynie internetowej — nie musisz już przeskakiwać między stronami zaplecza ani zmagać się z nieporęcznymi arkuszami kalkulacyjnymi.
Chcesz jednocześnie zaktualizować rdzeń, motywy i wtyczki WordPress? Wystarczy jedno kliknięcie.
Alternatywnie możesz łatwo zaplanować wszystkie aktualizacje w dogodny dla siebie sposób.
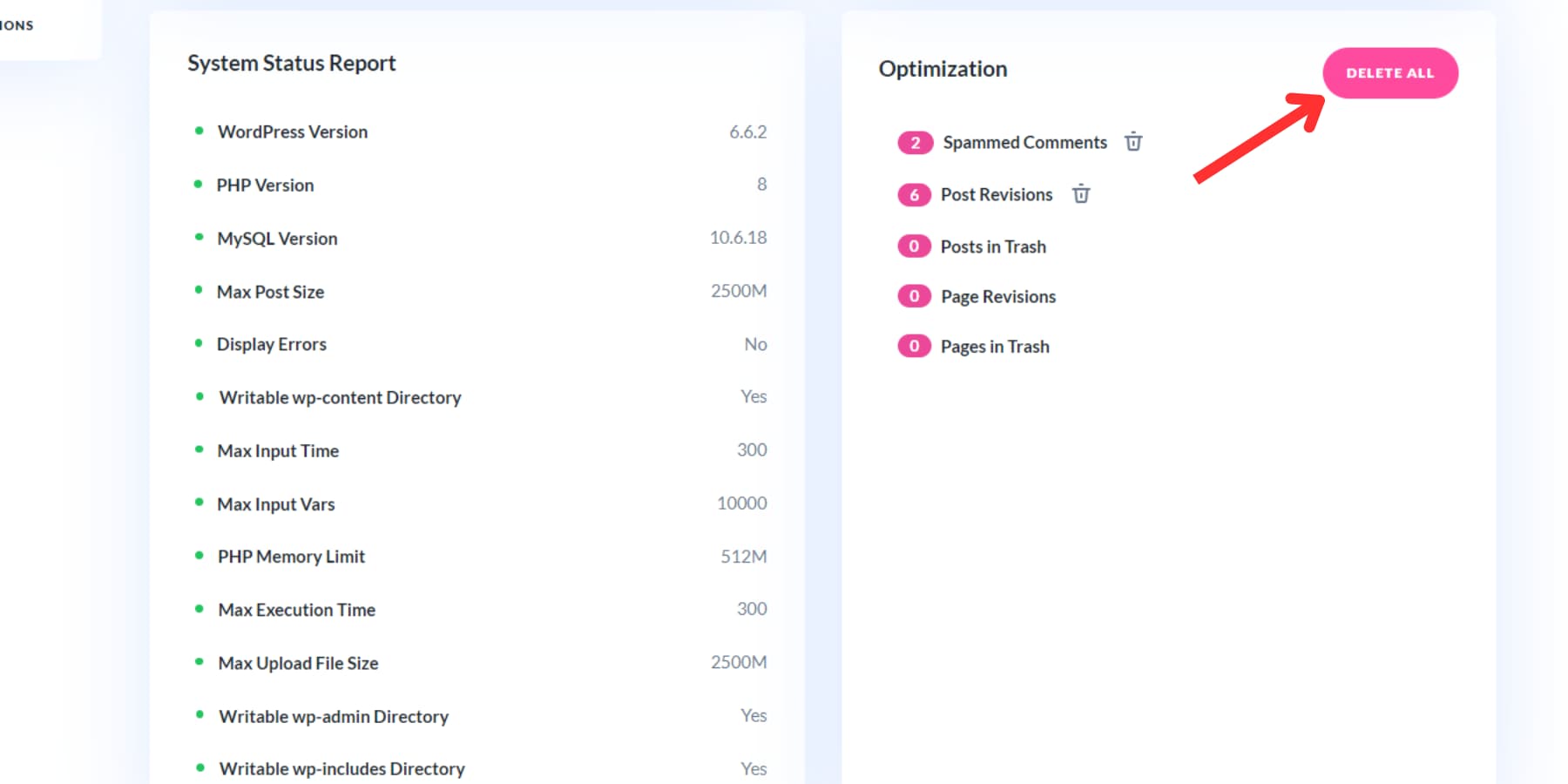
Chcesz wyczyścić bazy danych lub usunąć stare wersje? To tylko jedno kliknięcie.

Prawdziwa magia dzieje się podczas pracy w zespole – każdy otrzymuje swój login, zadania i uprawnienia. Ponadto śledzi, kto co zrobił, więc zawsze jesteś na bieżąco.
Wszystko działa bez żadnej skomplikowanej konfiguracji. Pomyśl o tym jak o centrum dowodzenia zapewniającym płynne działanie witryn klientów. A najlepsza część? Divi Dash jest całkowicie darmowy dla wszystkich użytkowników Divi!
Pomiń rachunek za 10 000 dolarów: zacznij budować swoją witrynę internetową już dziś
Patrząc wstecz na wszystko, co opisałem – od zestawienia cen po strategie konserwacji – jasne jest, że projektowanie stron internetowych przeszło cichą transformację, gdy tego nie szukaliśmy. Narzędzia, które kiedyś kosztowały tysiące, teraz są dostępne w Twojej przeglądarce, a funkcje projektowe wymagające wiedzy z zakresu kodowania działają teraz jednym kliknięciem.
Ale bądźmy szczerzy: posiadanie potężnych narzędzi nie czyni Cię automatycznie projektantem stron internetowych. Wybierz odpowiednie podejście do swoich potrzeb i umiejętności. Może to samodzielne zanurzenie się w projektowaniu. Być może w trudnych sprawach chodzi o współpracę z profesjonalistami.
Właśnie dlatego Divi tak bardzo zmieniło zasady gry. Chcesz szybko budować? Divi Quick Sites może skonfigurować całą Twoją witrynę w ciągu kilku minut. Potrzebujesz pomocy w zakresie treści i projektu? Divi AI działa jak Twój osobisty partner kreatywny, generując układy i kopie, które mają sens dla Twojej firmy. Dzięki Divi pracujesz z platformą, która dostosowuje się do Twojego poziomu umiejętności i rośnie wraz z Twoimi ambicjami.
Najlepsza część? Musisz zdecydować, jak daleko chcesz się posunąć. Nie będziesz musiał zadowalać się ogólnym projektem i treścią ani marnować budżetu na kompilacje dla agencji.
Projektuj jak agencja dzisiaj
