11 bardzo skutecznych wskazówek dotyczących projektowania stron internetowych popartych badaniami
Opublikowany: 2023-11-16W Internecie wskazówki dotyczące projektowania stron internetowych są dziesiątkami. Wiele osób ma swoje zdanie na temat tego, jak powinna wyglądać idealna strona internetowa. Dzieje się tak dlatego, że w pewnym stopniu projekt jest subiektywny. To, co podoba się jednej osobie, dla innej może być okropne.
Jednocześnie projekt jest jednym z najważniejszych czynników sukcesu strony internetowej. Tak naprawdę prawie połowa wszystkich użytkowników twierdzi, że wygląd strony internetowej jest dla nich głównym czynnikiem oceny wiarygodności firmy. W konsekwencji wpływa to również na konwersje, współczynnik odrzuceń i nie tylko.
Ech, gdyby tylko istniał sposób na znalezienie obiektywnych danych na temat tworzenia udanego projektowania stron internetowych. Czekaj, jest! Zebraliśmy ich kilka w tym artykule. Zapoznaj się z kilkoma wskazówkami dotyczącymi projektowania stron internetowych popartymi nauką. Przestań polegać na swoim przeczuciu i zacznij robić rzeczy, które działają.
Oparte na nauce wskazówki dotyczące projektowania stron internetowych, które pomogą Ci zmiażdżyć Twój kolejny projekt witryny internetowej

Poniżej znajdziesz oparte na badaniach porady i wskazówki, jak ulepszyć projekt swojej strony internetowej.
1. Spraw, aby szybkość witryny była absolutnym priorytetem
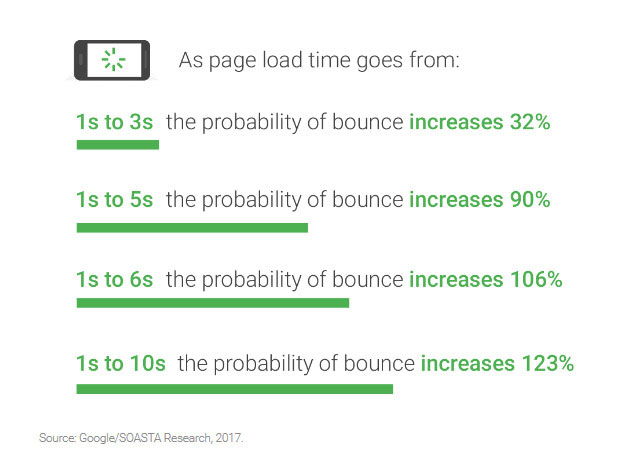
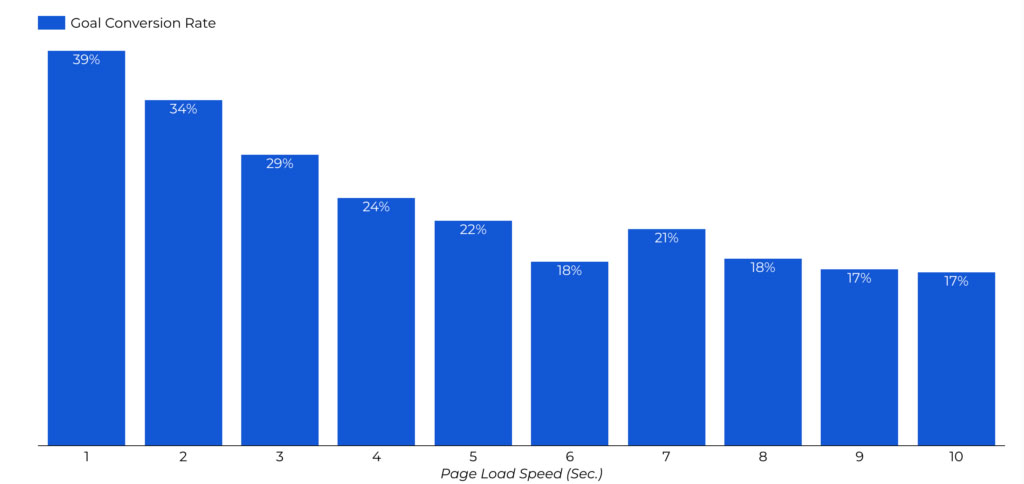
To prawdopodobnie jeden z najmniej dyskutowanych faktów w dziedzinie projektowania stron internetowych, że szybkość ładowania strony ma znaczenie.

Badania wykazały, że wpływa to na wszystko, od współczynnika odrzuceń, przez zadowolenie użytkowników, po konwersje i przychody.

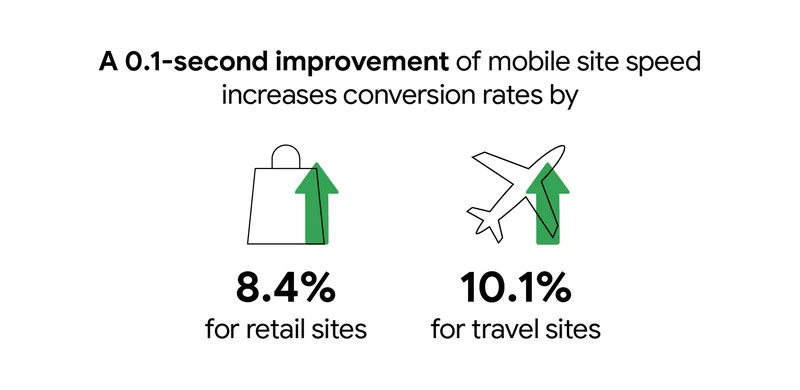
Dotyczy to zwłaszcza szybkości witryny mobilnej. Według badania Google z 2020 r. poprawa zaledwie 0,1 sekundy może poprawić współczynniki realizacji transakcji, konwersji i odrzuceń.

Biorąc pod uwagę fakt, że większość internautów korzysta z urządzeń mobilnych, a Google przeszło na indeks mobile-first, to z pewnością warto zwrócić na to uwagę.
Jeśli Twoja witryna działa wolno, odwiedzający nie pozostaną na niej dłużej. Okres. Ponadto wyszukiwarki będą Cię karać w swoich rankingach. Z tego powodu niezwykle ważne jest, aby zainwestować w jak najszybsze utworzenie witryny.
Jak? Poniższe artykuły naprowadzą Cię na właściwą drogę:
- Jak przyspieszyć testowanie witryny (dane, narzędzia, wskazówki dotyczące optymalizacji)
- 12 taktyk optymalizacji szybkości WordPressa bez wtyczek
- 14 sposobów na przyspieszenie WordPressa i skrócenie czasu ładowania strony
- 13 wskazówek zwiększających wydajność witryny dla WordPress
- 10 łatwych sposobów na przyspieszenie witryny WordPress [Studium przypadku]
2. Wykorzystaj pas
To, czy nadal istnieje coś takiego jak spasowanie, jest gorącą dyskusją. Niektórzy twierdzą, że ze względu na mnogość rozmiarów ekranów w dzisiejszych czasach zgięcie nie ma już znaczenia. Inni są innego zdania.
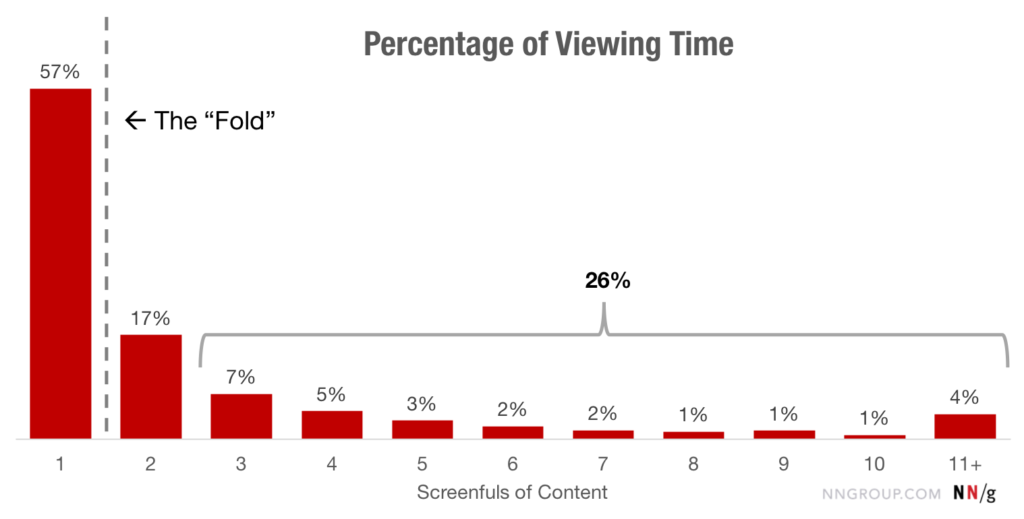
W związku z tym, według badania przeprowadzonego przez Nielsen Norman Group z 2018 r., ludzie spędzają 57% czasu powyżej normy, po czym następuje gwałtowny spadek. 74 procent czasu poświęcają na pierwsze dwa ekrany.

Wygląda więc na to, że złożenie nadal ma znaczenie. W przypadku Twojej witryny oznacza to, że musisz nadać priorytet swoim treściom i wykorzystać dostępną przestrzeń, aby przyciągnąć użytkowników, aby mogli kontynuować. Oto kilka wskazówek, jak to zrobić:
- Użyj jasnego i opisowego nagłówka — wyjaśnij, co Twoja witryna może zrobić dla odwiedzających, i podkreśl korzyści. Mów zwięźle i używaj słów, które wywołują emocje. Aby uzyskać więcej porad, zapoznaj się z naszymi wskazówkami dotyczącymi copywritingu.
- Dołącz główne wezwanie do działania — aby zwiększyć swoje szanse na konwersję użytkowników, złożenie strony to czas rozpoczęcia podróży użytkownika. Upewnij się, że Twoje wezwanie do działania jest jasne i widoczne. Jeśli masz trudności, skorzystaj z naszych wskazówek, jak napisać świetne wezwanie do działania.
- Dołącz multimedia — obrazy, filmy i nagrania audio pomagają podkreślić Twoją tezę. Więcej o treściach wizualnych porozmawiamy poniżej.
Ponadto, aby zachęcić użytkowników do dalszego przewijania, należy unikać złudzenia kompletności lub „fałszywego dna”. Opisuje projekt, który może łatwo sprawiać wrażenie, jakbyś dotarł do końca strony, zniechęcając w ten sposób odwiedzających do kontynuowania.

3. Skorzystaj z prawa Hicka
Prawo Hicka stwierdza, że im więcej możliwości wyboru ma dana osoba, tym dłużej zajmie jej podjęcie decyzji.
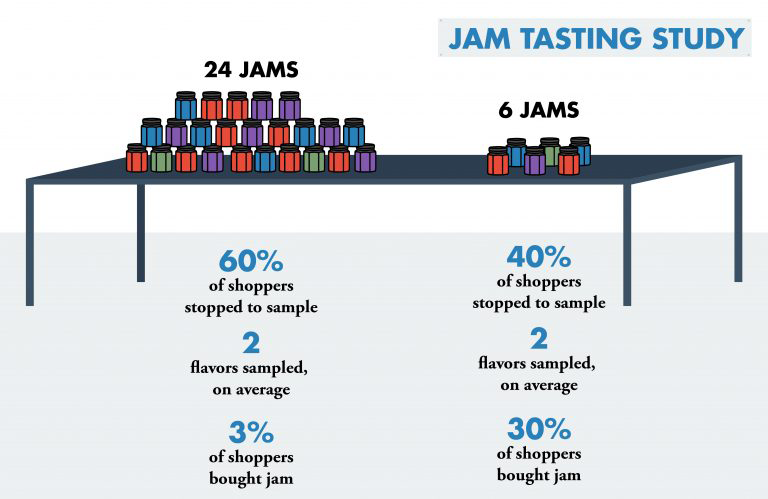
Przeprowadzono fascynujące badanie tego zjawiska, podczas którego ludzie w supermarkecie otrzymywali do spróbowania mniej lub bardziej różne odmiany dżemu. Ostatecznie ci, którzy mieli większy wybór, znacznie rzadziej kupili dżem niż ci, którzy mieli mniej rodzajów do wyboru.

Jakie znaczenie ma to dla Twojej witryny? Oznacza to, że możesz zwiększyć liczbę konwersji, po prostu ograniczając liczbę możliwości wyboru, jakie dajesz użytkownikom. Oto kilka przykładów tego, jak to może wyglądać:
- Zmniejsz liczbę pozycji menu
- Ogranicz pola formularza
- Skoncentruj się na jednym wezwaniu do działania
- Wyświetlaj przyciski społecznościowe tylko dla sieci, w których faktycznie jesteś aktywny
- Trzymaj się jednego celu na stronę
Istnieje wiele innych sposobów, dzięki którym możesz zmniejszyć obciążenie witryny i skłonić użytkowników do wyborów, których naprawdę od nich oczekujesz. Właściwie mamy na ten temat e-booka.
4. Zachowaj prostotę
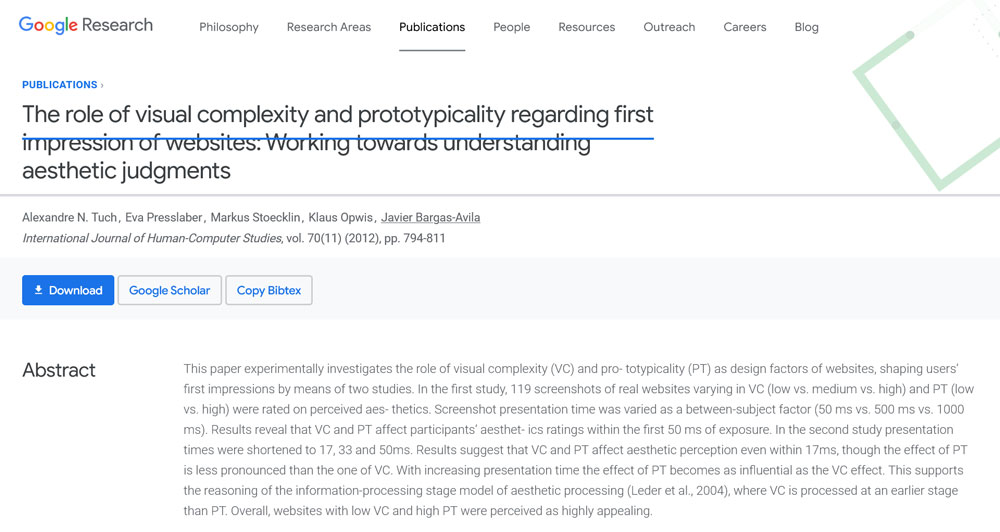
Kontynuując temat mniej, dotyczy to również ogólnie Twojego projektu. Ogromne badanie przeprowadzone przez Google wykazało, że odwiedzający nie lubią wizualnej złożoności. Istota sprawy: im bardziej skomplikowany jest Twój projekt, tym mniej piękny jest on postrzegany.

Co to oznacza dla Twojej witryny? Oprócz powyższego punktu dotyczącego ograniczania możliwości wyboru w witrynie, oto kilka pomysłów:
- Przemyśl jeszcze raz ten pasek boczny — coraz więcej witryn internetowych rezygnuje z paska bocznego na rzecz konstrukcji jednokolumnowej (na przykład tego, na którym właśnie się znajdujesz). Oznacza to mniej zakłóceń i pozwala skupić się na treści.
- Trzymaj się standardowych układów — ludzie uwielbiają znajomość i mogą zdziwić się niestandardowymi projektami witryn. Dlatego dobrym pomysłem może być podążanie za znanymi schematami i układami projektowymi. Nadal możesz znaleźć sposoby na wyróżnienie się za pomocą innych środków.
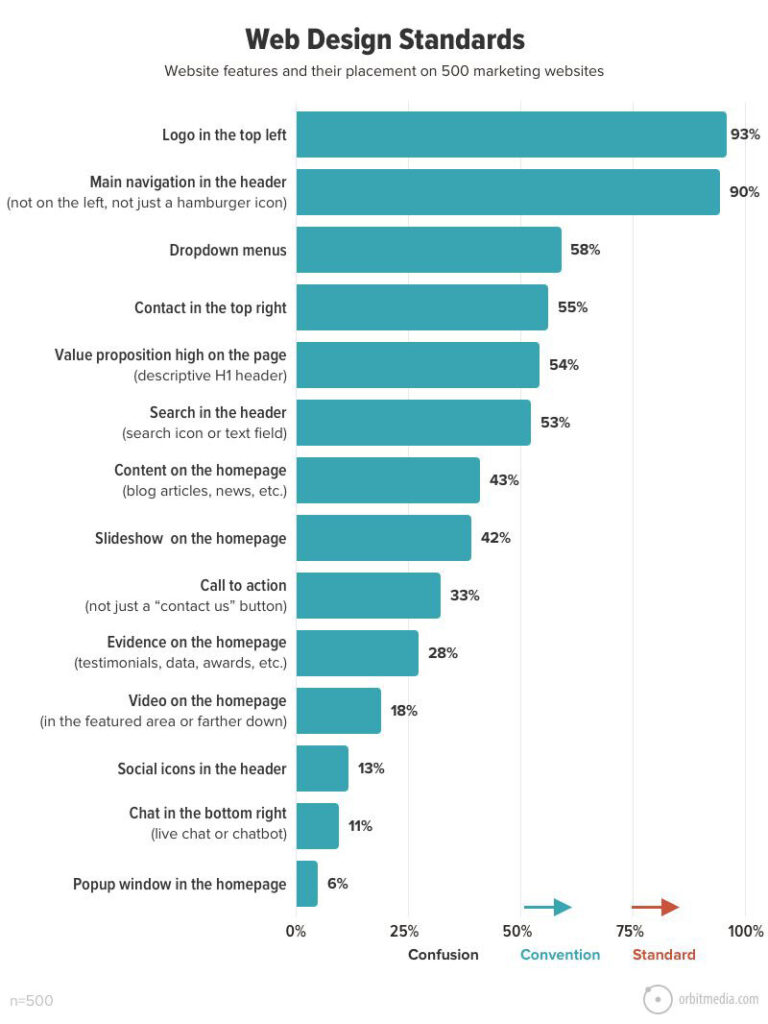
A skoro już mowa o standardowych układach, firma Orbit Media przeprowadziła w 2021 r. badanie dotyczące standardów projektowania stron internetowych. Na podstawie próby stron głównych 500 witryn B2B okazało się, że poniższe standardy i konwencje są najczęściej i najmniej popularne:

Skorzystaj z powyższych informacji, aby ulepszyć swoją stronę główną, a także przeczytaj towarzyszący artykuł, aby uzyskać dodatkowe wskazówki dotyczące mocowania każdej części, od nagłówka do stopki. Norman Nielsen przeprowadził podobne badanie, którego ustalenia odzwierciedlały ustalenia Orbit Media.
5. Unikaj karuzel, suwaków, zakładek i akordeonów
Właściciele witryn internetowych uwielbiają karuzele. Jest to prawdopodobnie jedna z najczęściej oczekiwanych przez klientów funkcji i częsty kompromis, gdy różne zespoły żądają jednakowej powierzchni na stronie internetowej firmy. Niestety, badania mówią, że są one całkiem bezużyteczne, przynajmniej na stronie głównej.
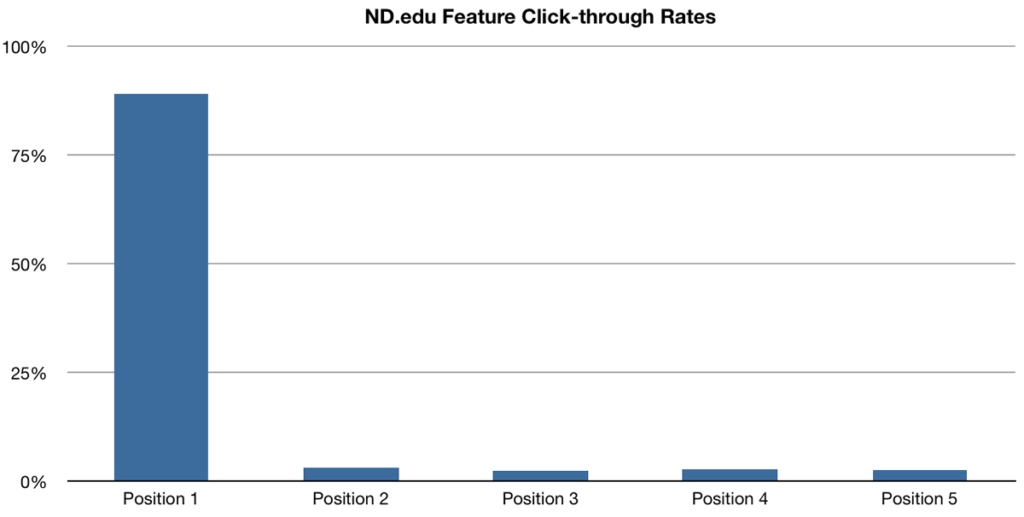
Jedne z najbardziej oszałamiających danych pochodzą z Uniwersytetu Notre Dame. Tamten webmaster zauważył, że pierwszy slajd na karuzeli uzyskał prawie 90 procent kliknięć, podczas gdy reszta została w dużej mierze zignorowana.

90 procent! Nie brzmi to tak, jakby inne slajdy były w ogóle warte odwiedzenia, prawda? Wygląda na to, że projektanci stron internetowych, którzy odradzają swoim klientom korzystanie z suwaka, od początku mieli rację.
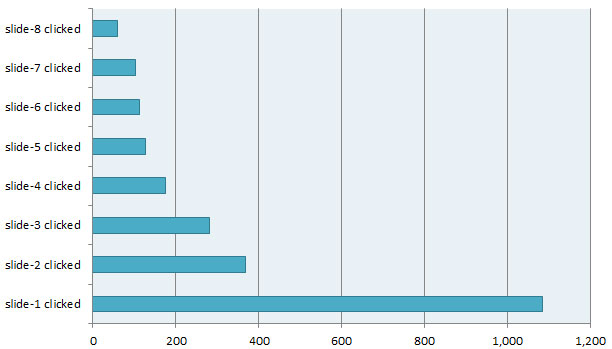
Podobne wnioski pochodzą z Uniwersytetu w Yorku.

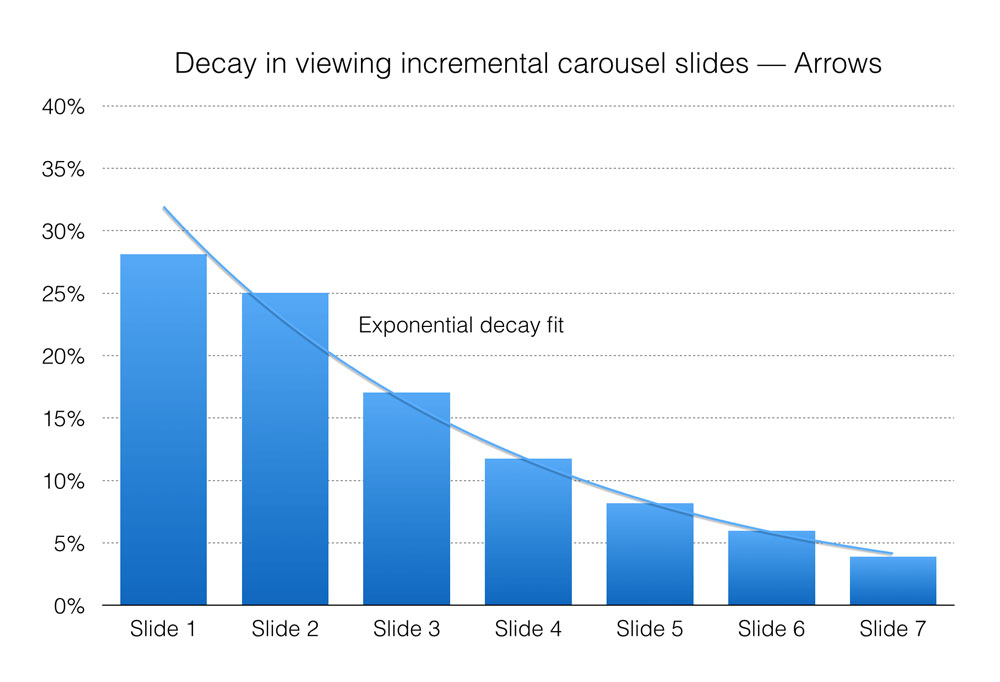
Jednak w przypadku zdjęć produktów mobilnych może być inaczej, jak pokazuje badanie opublikowane w Smashing Magazine.


Tutaj interakcja na kolejnych slajdach była większa niż w poprzednich badaniach. Tak więc, jeśli chodzi o dostarczanie dodatkowych informacji w określonym kontekście, wydaje się, że pokazy slajdów są przydatne. Wydają się jednak mniej odpowiednie jako narzędzie do nawigacji w witrynie.
Tabulatory i akordeony mają ten sam problem co suwaki i karuzele – często są ignorowane. Sytuację pogarsza fakt, że niewielu odwiedzających faktycznie czyta całą stronę. Większość ludzi po prostu skanuje i dlatego jest mało prawdopodobne, że wykonają dodatkowe kliknięcie, aby zobaczyć Twoją treść.
Co jednak w przypadku konieczności uwzględnienia w jakiś sposób informacji umieszczonych w tych obszarach? Właśnie do tego dochodzimy.
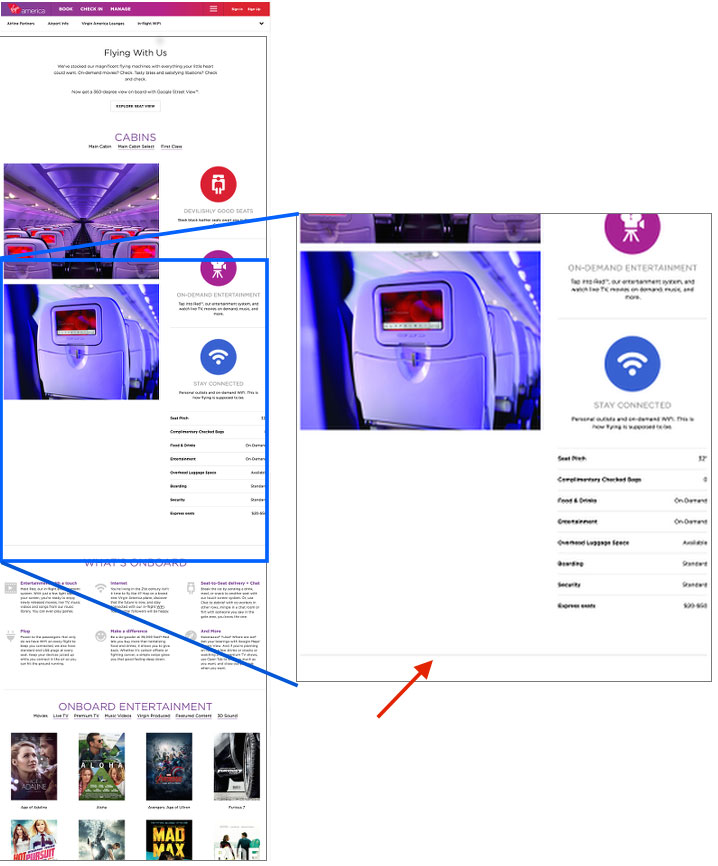
6. Nadaj priorytet przewijaniu zamiast klikaniu
Jeśli nie powinieneś kompresować informacji w suwaki i/lub akordeony, jak je zaprezentować? Odpowiedź: po prostu umieść wszystko na jednej długiej stronie, łącznie z tym, co zwykle jest schowane. Poważnie, to działa.
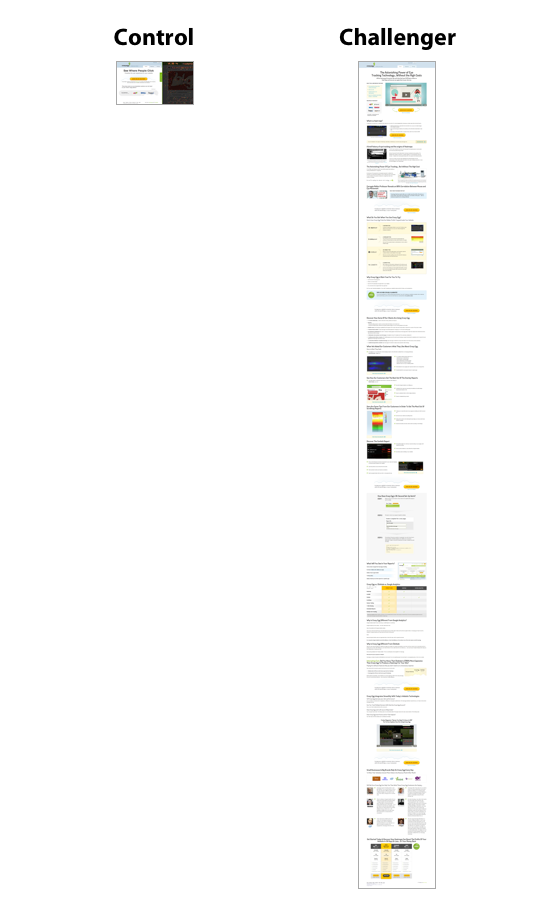
Istnieje fascynujące studium przypadku autorstwa Crazy Egg, które potwierdza tę tezę. Przeszli od prostej, krótkiej strony sprzedażowej do takiej, która była 20 razy dłuższa od oryginału.

Wynik: konwersja wzrosła o 30 procent! Z pewnością nie ma się z czego śmiać.
Wygląda na to, że użytkownicy wolą przewijać niż klikać. Dlatego jeśli obecnie rozpowszechniasz informacje o swoim produkcie na wielu różnych stronach, czas to przemyśleć.
7. Kieruj uwagę za pomocą wskazówek wizualnych
Jedną z głównych funkcji projektowania stron internetowych jest prowadzenie użytkowników. Można to zrobić, nadając różną wagę różnym elementom, kierując w ten sposób uwagę tam, gdzie chcesz.
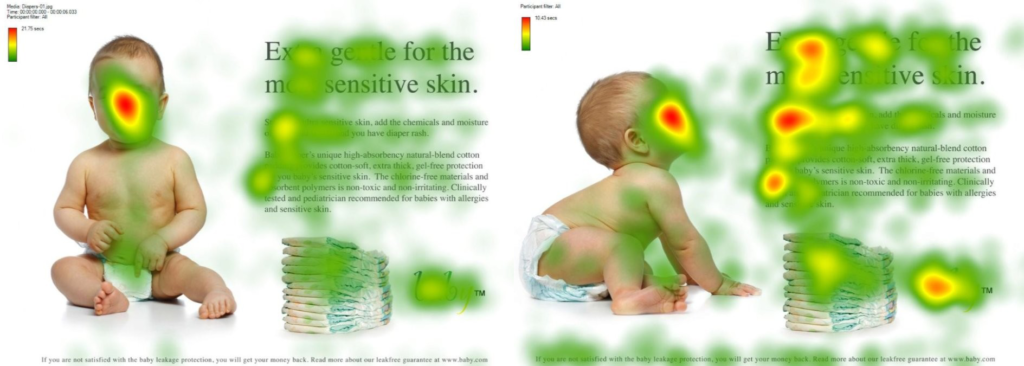
Można jednak w tym celu użyć bardziej bezpośrednich wskazówek wizualnych. Jednym z nich jest wykorzystanie faktu, że ludzie zwykle patrzą w tym samym kierunku, co ludzie, których widzą w reklamach.

Zauważ, że na powyższym obrazku więcej osób czyta tekst, na który patrzy dziecko, niż wtedy, gdy dziecko patrzyło w kamerę? To prawda i możesz to wykorzystać, aby skierować uwagę na swoją witrynę tam, gdzie najbardziej tego potrzebujesz.
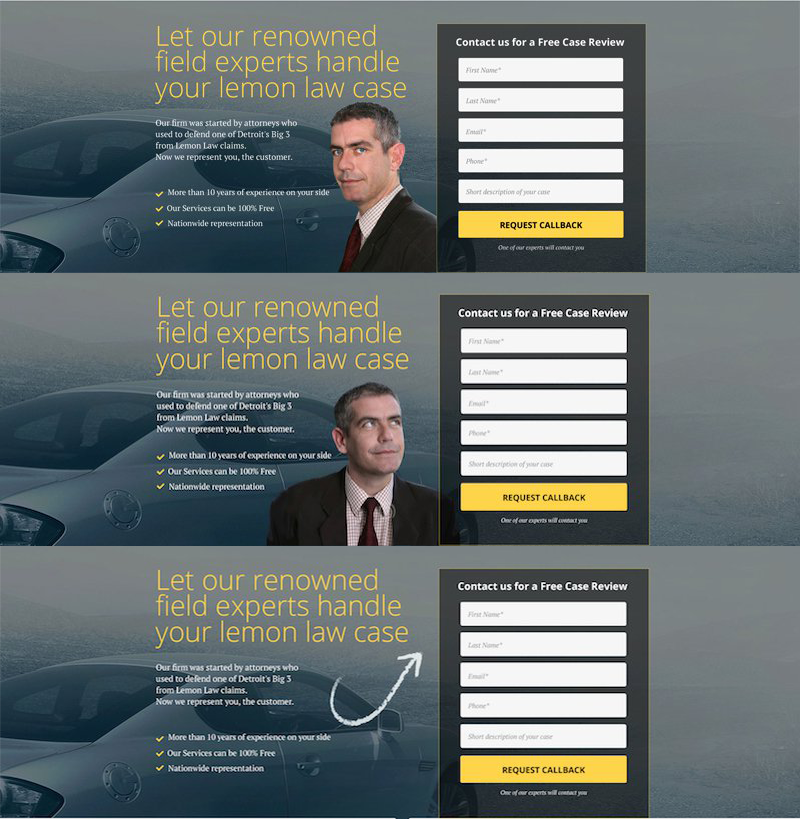
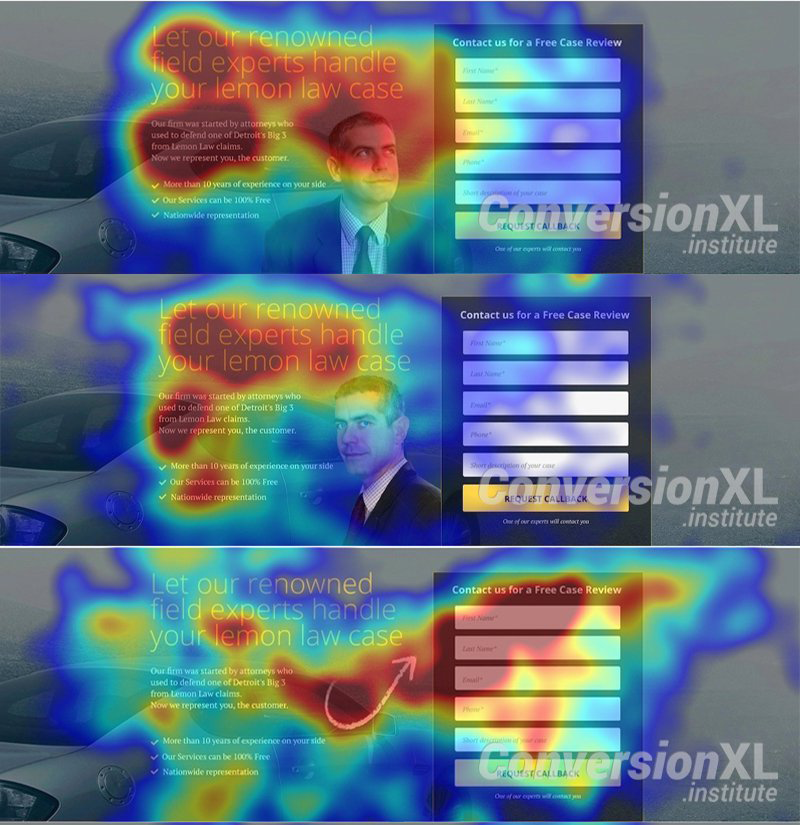
Jednak nie musisz być aż tak subtelny, jeśli chodzi o kierowanie uwagi gości. Czasami pomaga powiedzenie o tym otwarcie. Na przykład w jednym z badań naukowcy porównali wspomniane powyżej efekty z prostą strzałką wskazującą elementy, na które chcieli zwrócić uwagę.

Co zabawne, bardziej bezpośrednia metoda okazała się skuteczniejsza niż subtelna wskazówka.

Niech to będzie dla ciebie nauczką.
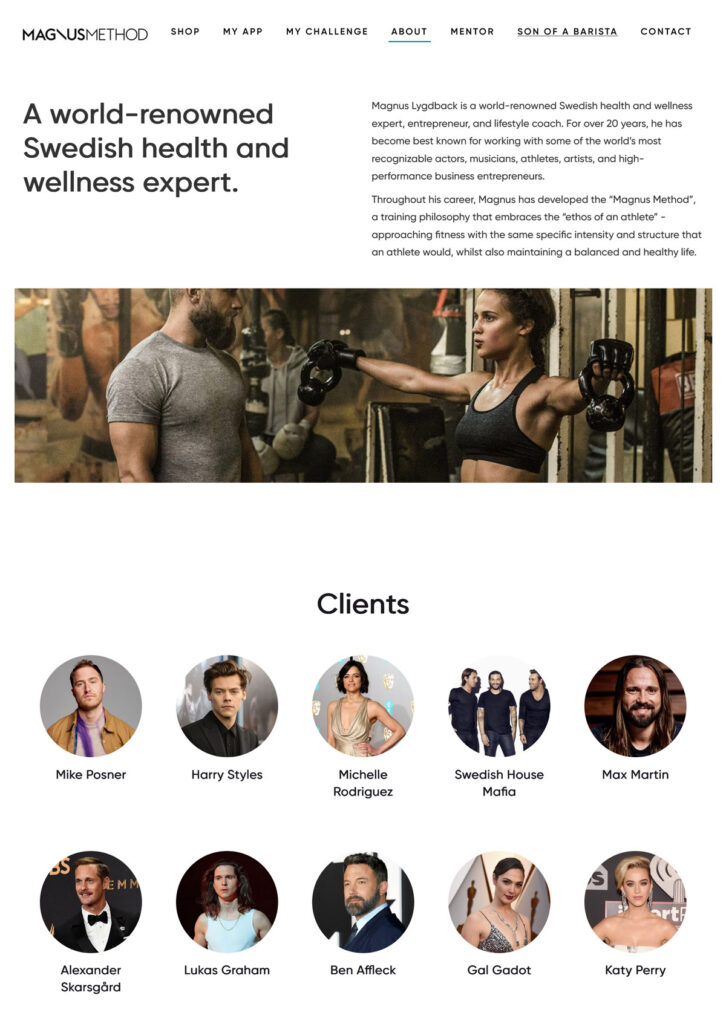
8. Używaj ludzi na zdjęciach (ale unikaj zdjęć stockowych)
Poza tym używanie ich do skupiania uwagi, ogólnie dobrym pomysłem jest włączenie innych osób na obrazach w Twojej witrynie. Ludzie lubią łączyć się z innymi ludźmi, zarówno w prawdziwym życiu, jak i w Internecie. Dlatego mamy na przykład strony na blogach.
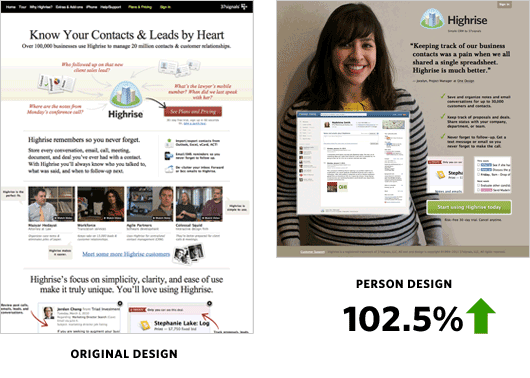
Możesz to zobaczyć w praktyce w jednym studium przypadku przeprowadzonym przez Basecamp. Udało im się zwiększyć konwersję o 102,5 proc., przechodząc z tekstowego lądowania na taki, na którym w tle znajduje się duże zdjęcie przedstawiające osobę.

Proste ale efektywne. Jednak jedno zastrzeżenie: cały efekt łatwo zanegować zdjęciami stockowymi. Badanie Nielsen Norman Group wykazało, że jesteśmy bardzo biegli w rozpoznawaniu tych ogólnych obrazów i ich wyciszaniu.

Z tego powodu, jeśli zamierzasz wykorzystywać w swojej witrynie zdjęcia ludzi, upewnij się, że są one autentyczne i prawdziwe. Uwzględnij swoich pracowników lub klientów.
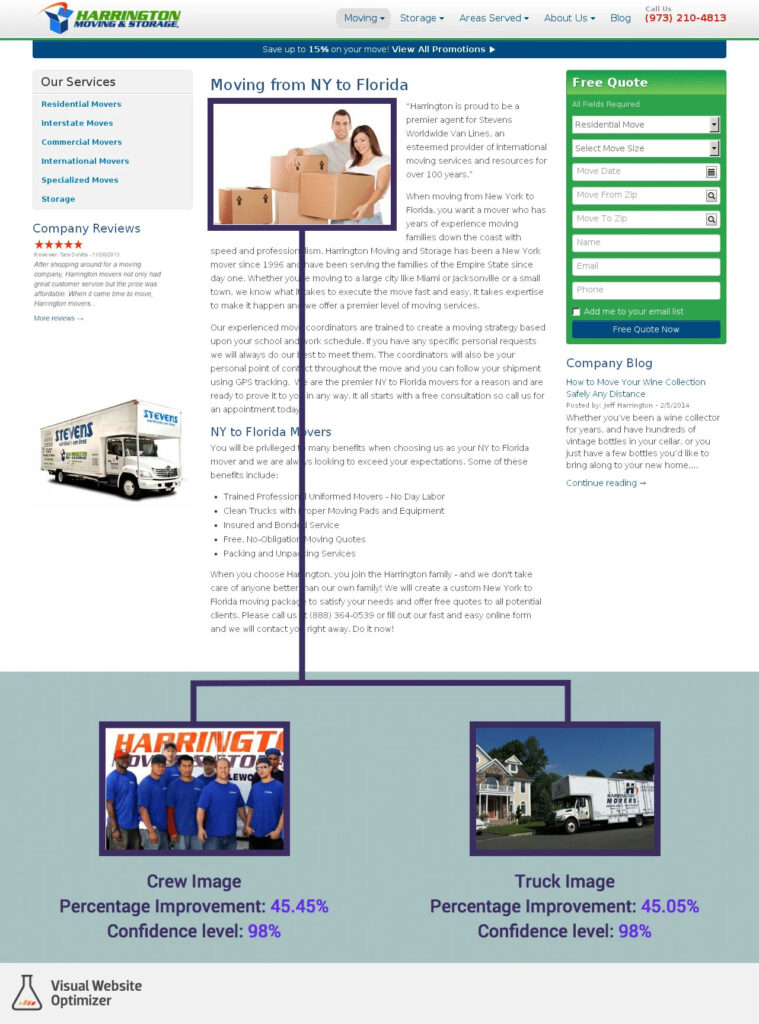
Dwa studia przypadków, które pokazują to w praktyce, pochodzą z narzędzi Marketing Experiments i Visual Website Optimizer. W obu przypadkach zamiana zdjęć stockowych na autentyczne i trafne poprawiła współczynnik konwersji o 35–45%.

Jeśli absolutnie nie ma możliwości wykorzystania zdjęć stockowych, zastosuj przynajmniej kilka najlepszych praktyk:
- Użyj TinEye i Google Images, aby dowiedzieć się, kto jeszcze używa tego samego zdjęcia. Unikaj obrazów, które pojawiają się w wielu innych witrynach internetowych i witrynach, z którymi nie chcesz być kojarzony.
- Używaj zdjęć stockowych wyłącznie jako podstawy do tworzenia własnych obrazów. Dostosuj ich kolor, dodaj tekst, typografię i inne efekty, aby uczynić je bardziej ekscytującymi i niepowtarzalnymi.
9. Użyj właściwej kolejności listy
Korzystanie z list, zarówno uporządkowanych, jak i nieuporządkowanych, to świetny sposób na zwiększenie dostępności informacji i zwiększenie ich czytelności. Okazuje się jednak, że i tutaj ludzka uwaga jest zmienna.
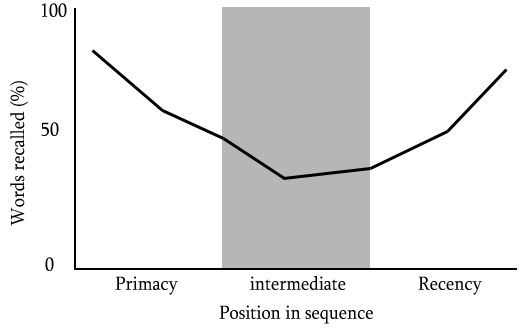
Dzieje się tak z powodu tak zwanego efektu pozycji szeregowej. Zasadniczo mówi się, że na liście najprawdopodobniej zapamiętasz zarówno elementy na początku, jak i na końcu. Natomiast część środkowa zostaje w dużej mierze zapomniana.

Lekcja z tego: wymieniając atrybuty swojego produktu lub usługi, pamiętaj o umieszczeniu najważniejszych tam, gdzie mogą one mieć wpływ.
10. Zapomnij jednak o kolejności menu nawigacyjnego
Wyjątkiem od znaczenia porządkowania list wydaje się być nawigacja w witrynie. Badanie eye-trackingowe przeprowadzone w 2010 roku miało na celu sprawdzenie, czy kolejność pozycji menu wpływa na szybkość, z jaką użytkownicy znajdują to, czego szukają. Aby zapoznać się z wynikami, pozwolę sobie zacytować samo badanie, ponieważ nie mogło być jaśniejsze:
- Projektując menu internetowe lub doradzając przy jego projektowaniu, nie marnuj dużo czasu na decydowanie o kolejności pozycji menu na podstawie tego, że pomoże to użytkownikom szybciej znaleźć te pozycje. Kontynuuj przestrzeganie oczekiwań kulturowych, takich jak link „Strona główna” zawsze znajdujący się po lewej stronie.
Krótko mówiąc, umieść przycisk Home po lewej stronie menu, ale nie martw się o kolejność niczego innego.
11. Wykorzystaj dowód społeczny
Ostatnia z naszych wskazówek dotyczących projektowania stron internetowych dotyczy tak zwanego błędu konformizmu. Jest to tendencja ludzi do robienia tego, co robią inni. Oznacza to, że jeśli grupa ludzi coś zaakceptuje, inni chętniej zrobią to samo.
Jednym ze sposobów wykorzystania tego w Twojej witrynie jest pokazanie dowodu społecznego. Jeśli potrafisz wykazać, że inni mają pozytywną opinię o Twojej witrynie, treści, produkcie lub usłudze, nowi odwiedzający z większym prawdopodobieństwem dojdą do tego samego wniosku.

Najłatwiej możesz to pokazać za pomocą liczby udostępnień w mediach społecznościowych, wzmianek w mediach i/lub referencji. Jeśli chcesz zgłębić ten temat, mamy cały artykuł o tym, jak zwiększyć dla Ciebie dowód społeczny.
Jakie są Twoje ulubione wskazówki dotyczące projektowania stron internetowych?
Projektowanie stron internetowych to złożony temat, który ma duży wpływ na sukces Twojej witryny. Z tego powodu najlepiej wiedzieć, co robisz. Dobrym sposobem, aby to zapewnić, jest poleganie na wynikach badań zamiast na przypadkowych opiniach.
Możesz zastosować powyższe techniki, aby zwiększyć skuteczność swojej witryny, lepiej służyć odwiedzającym, a także poprawić współczynniki konwersji i inne wskaźniki sukcesu. Podsumujmy je jeszcze raz:
- Zainwestuj w dużą prędkość ładowania strony
- Użyj zagięcia, aby przyciągnąć gości
- Ogranicz wybór, aby poprawić konwersje
- Uprość, gdzie tylko możesz
- Unikaj używania karuzel, suwaków, zakładek i akordeonów
- Nadaj priorytet przewijaniu zamiast kliknięciom
- Kieruj uwagę za pomocą wskazówek wizualnych
- Użyj obrazów ludzi (ale nie z magazynu)
- Ustal priorytety kolejności elementów listy
- Nie martw się o kolejność menu nawigacyjnego
- Wykorzystaj dowód społecznościowy, aby uatrakcyjnić swoją witrynę
Mamy nadzieję, że pomoże Ci to ulepszyć własny projekt strony internetowej. Jeśli masz dodatkowe wskazówki, badania i informacje, nie wahaj się udostępnić.
Czy masz dodatkowe wskazówki dotyczące projektowania stron internetowych oparte na badaniach? Jeśli tak, podziel się proszę w komentarzach poniżej.
