Trendy w projektowaniu stron internetowych 2023: zapowiedź przyszłości projektowania stron internetowych
Opublikowany: 2023-01-05Wchodząc w rok 2023, ważne jest, aby być na bieżąco z najnowszymi trendami w projektowaniu stron internetowych. Czemu? Po pierwsze, pomoże to Twojej witrynie zachować trafność i atrakcyjność dla użytkowników. Ponadto bycie na bieżąco z trendami pokazuje, że inwestujesz w swoją witrynę i chcesz włożyć dużo pracy, aby wyglądała jak najlepiej.
Poza tym pozostawienie swojej witryny w tyle za czasami może sprawić, że będzie wyglądać na przestarzałą i nieaktualną. Nie jest to dokładnie wrażenie, jakie chcesz wywrzeć na potencjalnych klientach lub klientach.
Poniżej znajduje się nasza dogłębna analiza niektórych najpopularniejszych trendów w projektowaniu stron internetowych na rok 2023. Dają one jasny obraz tego, co nadchodzi, a także tego, jak się na nie przygotować.
1. Ilustracje

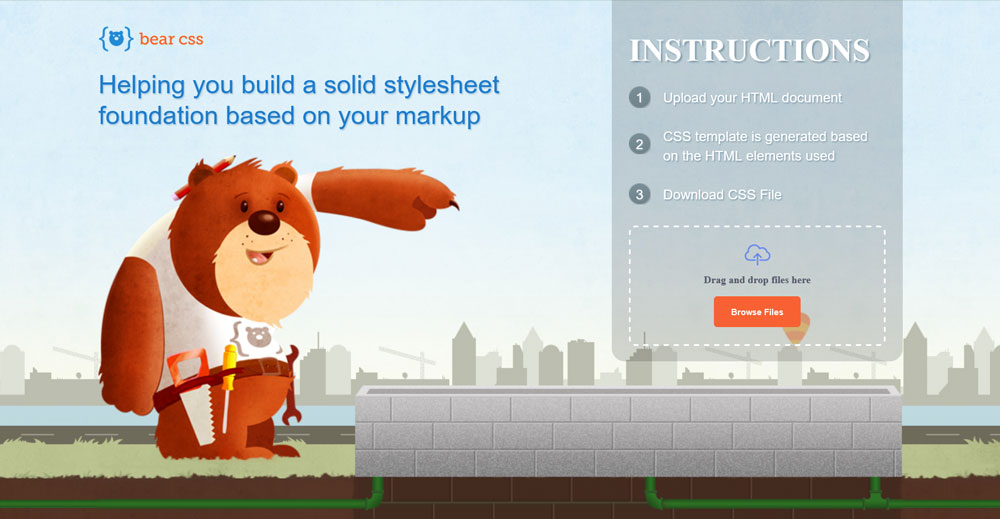
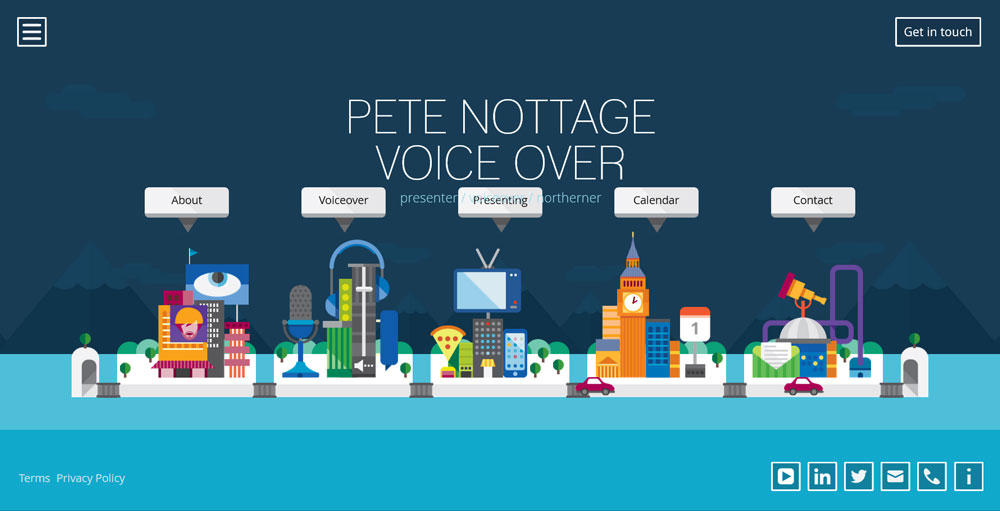
Jednym z największych trendów, jakie obserwujemy w 2023 roku, jest odejście od tradycyjnej fotografii w kierunku ilustracji i grafiki. Wynika to prawdopodobnie z kilku czynników. Najważniejszym z nich jest potrzeba wyróżnienia się w coraz bardziej zatłoczonym świecie online.
Przy większej liczbie firm niż kiedykolwiek przed uruchomieniem witryn internetowych coraz trudniej jest zapewnić sobie własną przestrzeń. I tu przydają się ilustracje. Dodanie do witryny unikalnego i atrakcyjnego wizualnie elementu może sprawić, że będzie ona wyróżniać się na tle innych.
Co więcej, ilustracje mogą dodać Twojej witrynie charakteru, czego często brakuje w dzisiejszym świecie online. Nie jest to bardziej widoczne niż w przypadku ponownego wykorzystania postaci z kreskówek na stronach internetowych. To trend, który z pewnością utrzyma się w 2023 roku.
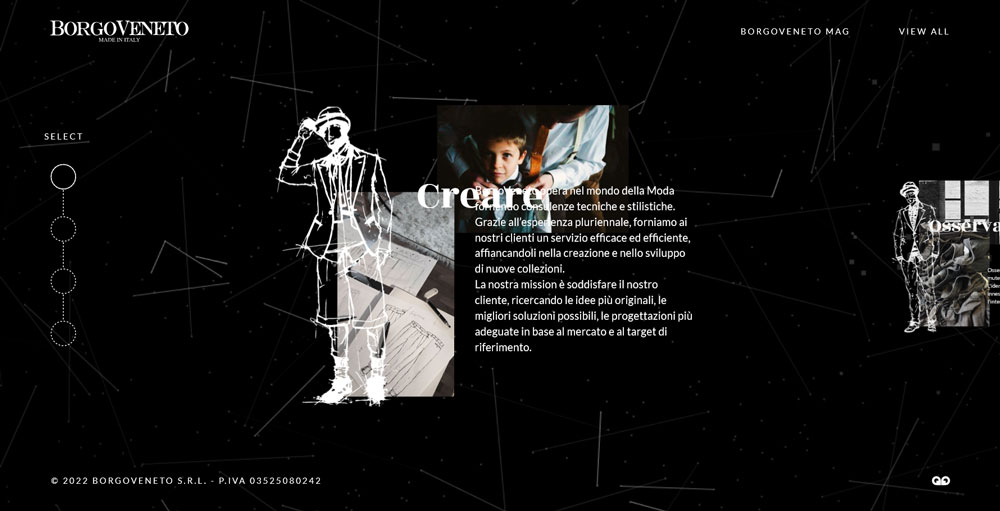
2. Tryb ciemny
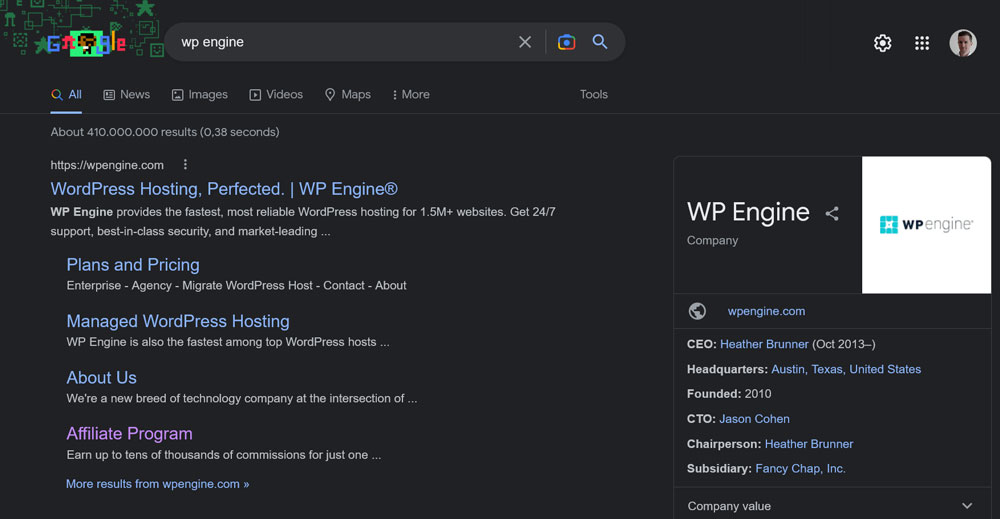
Tryb ciemny jest coraz bardziej popularnym sposobem przeglądania treści online i prawdopodobnie będzie nadal zyskiwać na popularności w 2023 r. Dla osób niezaznajomionych z tym terminem tryb ciemny odnosi się do schematu kolorów, w którym jasny tekst jest umieszczony na ciemnym tle.

Istnieje kilka powodów, dla których tryb ciemny stał się tak popularny. Po pierwsze, jest to mniej męczące dla oczu, zwłaszcza podczas oglądania treści w warunkach słabego oświetlenia. Dodatkowo może pomóc w oszczędzaniu baterii w urządzeniach z ekranami OLED lub AMOLED.
Co więcej, tryb ciemny może sprawić, że witryna będzie wyglądać bardziej nowocześnie i elegancko oraz będzie mniej energochłonna. W związku z tym spodziewamy się, że w nadchodzącym roku coraz więcej witryn przyjmie ten trend.
3. Minimalizm
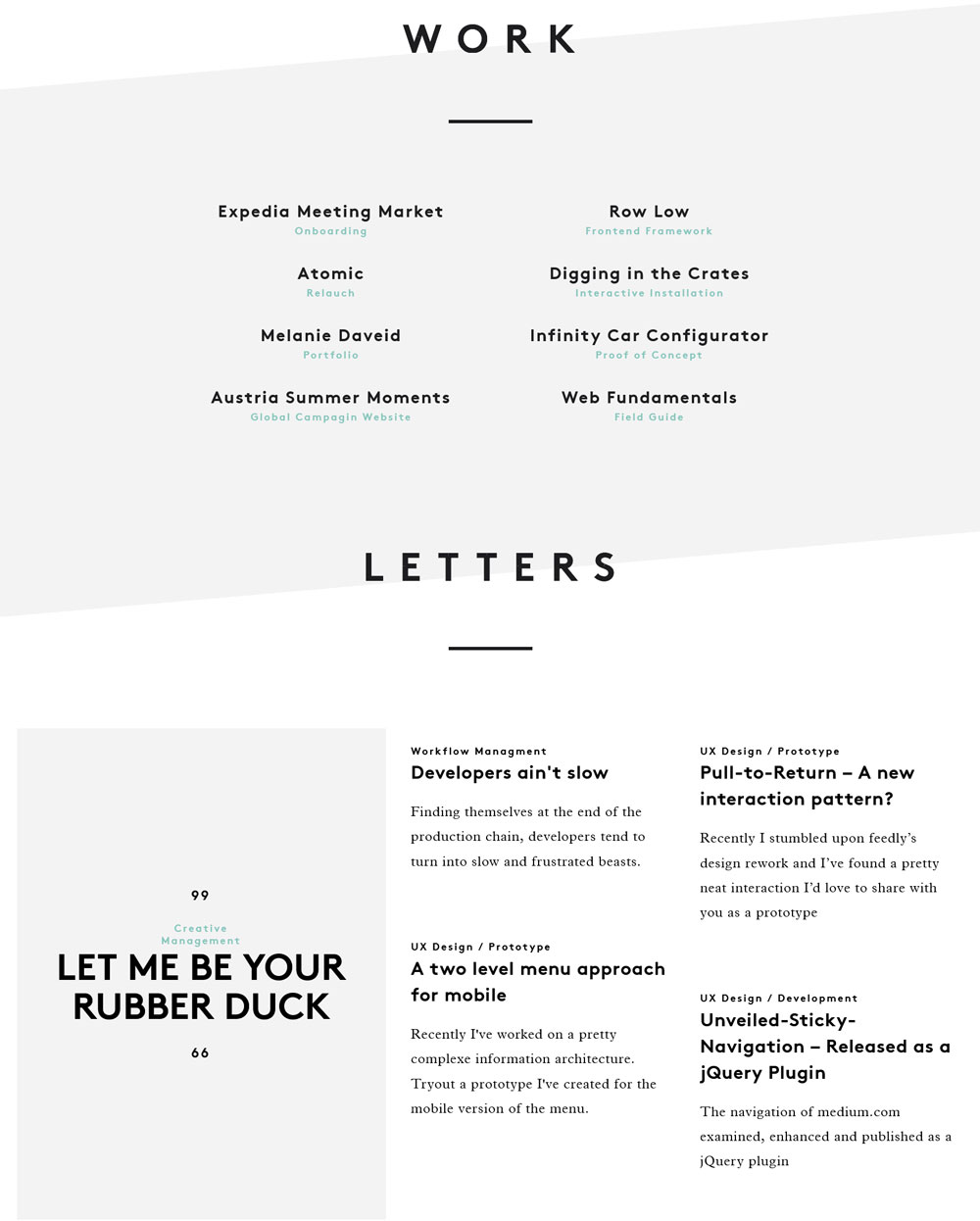
Jeśli byłeś zaangażowany w projektowanie stron internetowych w ciągu ostatnich kilku lat, znasz już minimalizm. Ten trend polega na usuwaniu zbędnych elementów i skupianiu się na tym, co najważniejsze.

Celem minimalizmu jest stworzenie czystego, pozbawionego bałaganu wyglądu, który jest przyjemny dla oczu i łatwy w nawigacji. Dzieje się tak dzięki zastosowaniu prostych, przejrzystych projektów i układów z dużą ilością białej przestrzeni.

Minimalizm jest szczególnie popularny wśród firm, które chcą przekazać poczucie wyrafinowania i profesjonalizmu. Możesz jednak używać go na prawie każdym typie strony internetowej, aby uzyskać świetny efekt.
4. Neobrutalizm
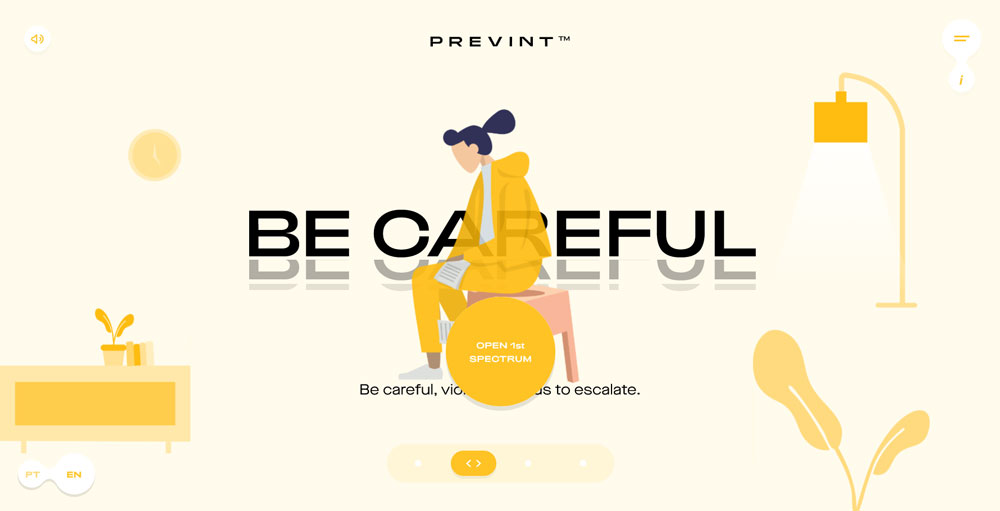
Neobrutalizm to styl charakteryzujący się użyciem surowych, geometrycznych kształtów i odważnych, podstawowych kolorów. Bierze swoje wskazówki z ruchu architektonicznego o tej samej nazwie.

Chociaż neobrutalizm istnieje już od kilku lat, dopiero niedawno zaczął zyskiwać na popularności w projektowaniu stron internetowych. Wynika to prawdopodobnie z faktu, że oferuje odświeżającą alternatywę pod względem wyglądu.
Jeśli chcesz zaistnieć na swojej stronie internetowej, zdecydowanie warto rozważyć neobrutalizm. Pamiętaj tylko, że ten styl nie jest dla każdego. Najlepiej nadaje się do witryn, które chcą przyjąć bardziej awangardowy wygląd.
5. Projekt skeuomorficzny
Skeuomorficzne projektowanie stron internetowych było silnym trendem prawie dziesięć lat temu, ale wygląda na to, że w 2023 r. nastąpi jego pełne odrodzenie. Nazwa odnosi się do wykorzystania rzeczywistych obiektów i tekstur w projektach cyfrowych.

Trend ten zyskał na popularności na początku projektowania aplikacji mobilnych, kiedy projektanci starali się uczynić interfejsy cyfrowe bardziej intuicyjnymi i przyjaznymi dla użytkownika. Jednak od tego czasu został przyjęty również przez projektantów stron internetowych.
Jedną z zalet projektowania skeuomorficznego jest to, że może sprawić, że strona internetowa będzie bardziej wciągająca i realistyczna. Ponadto może pomóc użytkownikom lepiej zrozumieć, jak korzystać z witryny lub interfejsu, co czyni ją idealną dla osób, które odwiedzają ją po raz pierwszy. Ponadto zasadniczo wypełnia lukę między przestrzenią cyfrową i fizyczną.
6. Monochromatyczne palety kolorów
Trend monochromatycznej palety kolorów polega na użyciu jednego koloru dla całego projektu strony internetowej.

Chociaż może to brzmieć jak przepis na katastrofę, monochromatyczne projekty mogą być naprawdę uderzające. Prawidłowo wykonane mogą stworzyć wygląd, który jest zarówno nowoczesny, jak i wyrafinowany.
Co więcej, projekty monochromatyczne są również niezwykle wszechstronne. Nadają się do prawie każdego rodzaju witryny, od osobistych blogów po witryny firmowe. Ponadto użycie jednego koloru oznacza, że pozostałe elementy projektu mają szansę zabłysnąć.
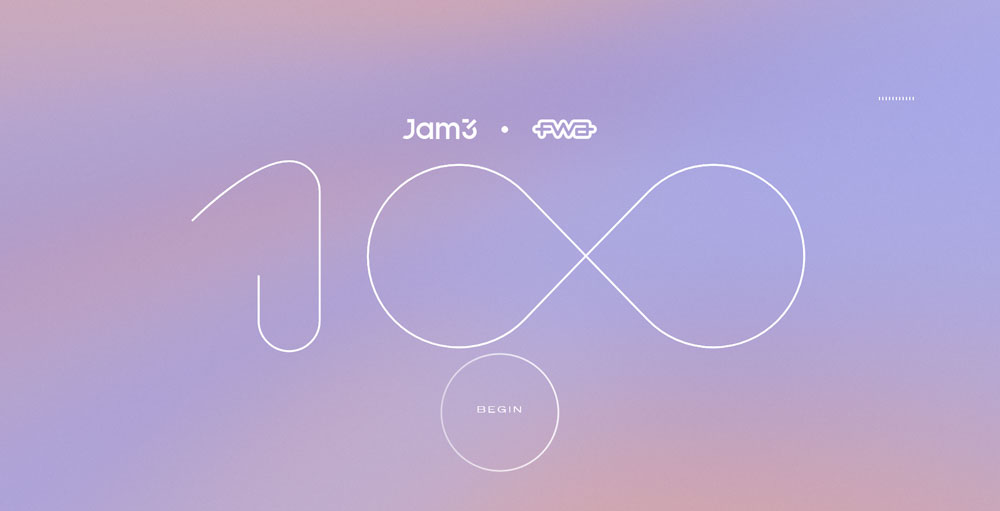
7. Gradienty
Jeśli chcesz nadać swojej witrynie świeży, nowoczesny wygląd, rozważ dodanie gradientów.

Gradienty składają się z dwóch lub więcej kolorów, które stopniowo łączą się ze sobą. Zyskują popularność w projektowaniu stron internetowych w ciągu ostatnich kilku lat.
Trend ten był popularny we wczesnych latach HTML i CSS. Projektanci wykorzystali gradienty, aby dodać kolor i atrakcyjność wizualną do swoich projektów. Jednak ostatnio wypadł z łask, gdy płaski design stał się bardziej popularny.
Jednak gradienty powracają teraz, ponieważ oferują sposób na dodanie głębi i wymiaru do projektu bez poświęcania prostoty. Dodatkowo mogą stworzyć wrażenie wizualnego ruchu. Może to być szczególnie skuteczne na stronach docelowych z przewijaniem paralaksy.
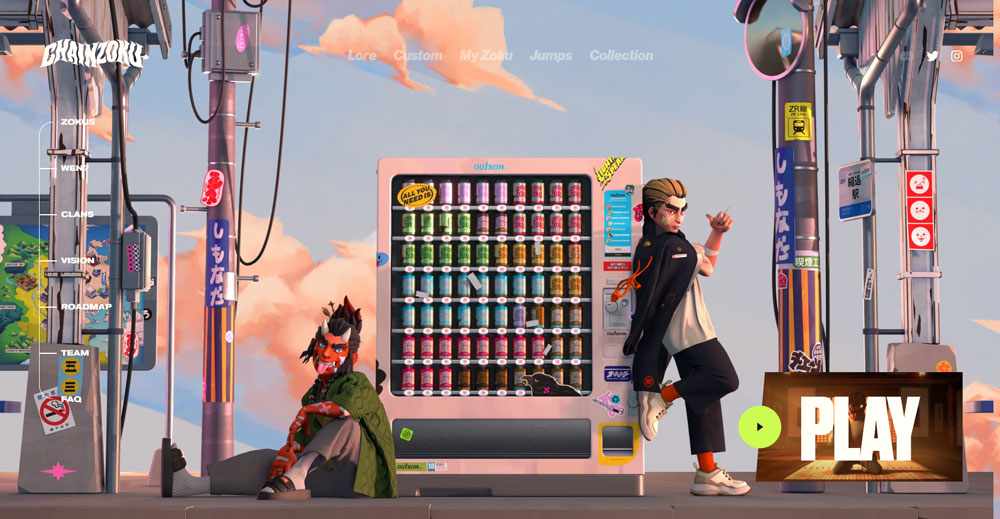
8. Postacie 3D
Postacie renderowane w 3D pojawiają się coraz częściej jako popularne projekty i wydają się być jednym z trendów internetowych w 2023 roku. Wiąże się to z wykorzystaniem trójwymiarowych obrazów ludzi lub stworzeń zamiast tradycyjnych ilustracji cyfrowych na stronach internetowych.

Postacie 3D mogą spełniać różne cele. Od dodania do witryny poczucia zabawy i osobowości, po pomoc użytkownikom w poruszaniu się po złożonym interfejsie.

Oferują również wszechstronność i mogą pochylać się w stronę zabawnego i uroczego stylu lub bardziej realistycznego i realistycznego wyglądu, w zależności od potrzeb projektu.
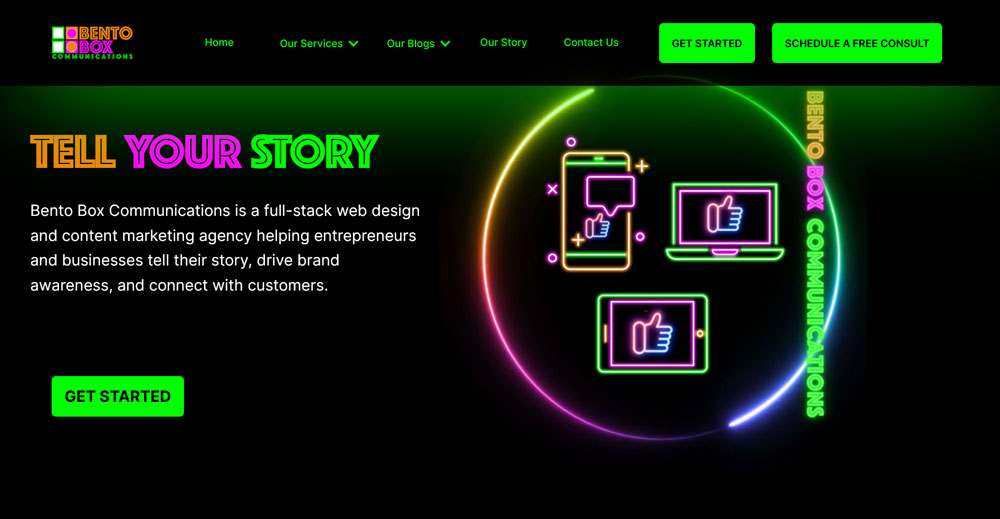
9. Wszystkie rzeczy neonowe
Używanie neonowych kolorów w projektowaniu stron internetowych jest również czymś, co ostatnio można zobaczyć częściej. Wiąże się to z używaniem jasnych kolorów jako elementu estetyki witryny. Często towarzyszy mu wygląd neonów lub inne projekty inspirowane stylem retro.

Neonowe kolory dodają stronie poczucie zabawy i osobowości. Mogą również pomóc użytkownikom poruszać się po złożonym interfejsie i odwrócić uwagę od kluczowych obszarów treści.
Neonowe kolory świetnie nadają się również do przywołania stylu retro. Tak więc, jeśli szukasz sposobu, aby dodać trochę nostalgii za latami 80. lub 90. do projektu swojej witryny, ten trend jest zdecydowanie warty zbadania.
10. Interaktywność
Innym trendem w projektowaniu stron internetowych, który prawdopodobnie będzie nadal intensywnie używany w 2023 roku, jest interaktywność. Trend ten polega na uczynieniu projektu strony internetowej bardziej interaktywnym i atrakcyjnym dla użytkowników, zapewniając im bardziej wciągające wrażenia.
Możesz dodać interaktywność do strony internetowej na kilka sposobów. Od włączania gier i quizów po dodawanie chatbotów i innych form sztucznej inteligencji.
Co więcej, interaktywność ma również możliwość tworzenia bardziej spersonalizowanych doświadczeń dla użytkowników. Na przykład możesz użyć danych z poprzednich interakcji użytkownika z Twoją witryną, aby dostosować zawartość i wygląd swoich stron.
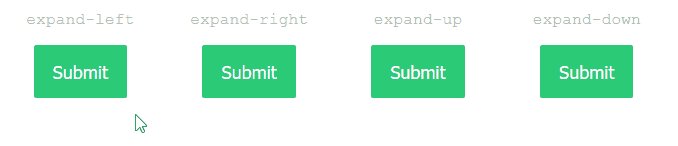
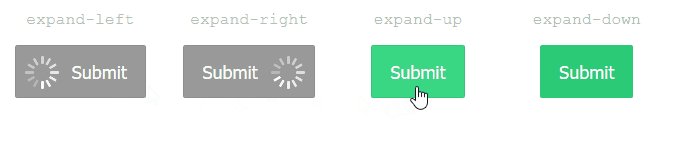
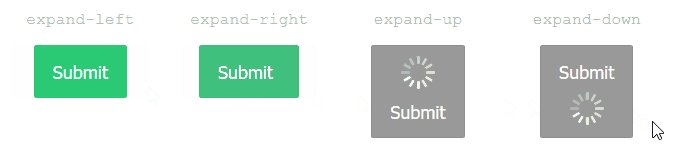
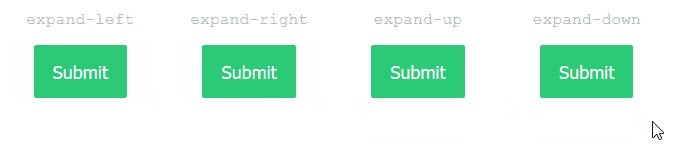
Rośnie również liczba mikrointerakcji. Obejmuje to dodawanie małych, interaktywnych elementów do projektu strony internetowej, takich jak efekty najechania kursorem i animowane przyciski.

Dodanie interaktywnych elementów do Twojej witryny może ożywić wrażenia użytkownika i zapewnić przyjemniejszy sposób interakcji użytkowników z Twoimi treściami.
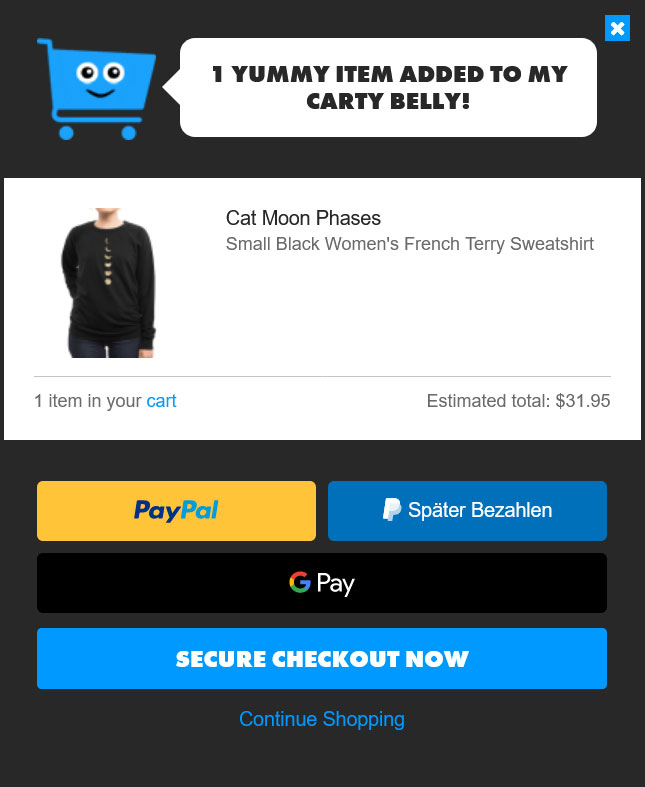
Na przykład, kiedy dodajesz przedmiot do koszyka na stronie Threadless, wita Cię mikrointerakcja, która potwierdza, że akcja zakończyła się sukcesem.

11. Tła wideo
Jeśli chcesz wyprzedzić konkurencję, w 2023 roku rozważ użycie tła wideo do projektowania swojej witryny. Ten rosnący trend wykorzystuje materiał wideo jako tło zamiast statycznego obrazu.

Użyj tła wideo, aby dodać ekscytacji i ruchu do witryny internetowej lub pomóc użytkownikom zrozumieć złożone pomysły.
Ponadto tła wideo są idealne do tworzenia realistycznych wrażeń. Przy prawidłowym użyciu mogą sprawić, że użytkownik poczuje się, jakby był w środku wszystkiego, co dzieje się na ekranie.
12. Zintegrowane opowiadanie historii
Opowiedz swoją historię za pomocą projektowania stron internetowych ze zintegrowanym opowiadaniem historii, trendem, który będzie dominował w 2023 roku i później.

Istnieje kilka metod dodawania zintegrowanych narracji do witryny internetowej, takich jak filmy, animacje i elementy interaktywne. Zasadniczo wszystko, co zabiera odwiedzającego witrynę w podróż, krok po kroku (lub kliknięcie po kliknięciu) przez jakąś narrację.
13. Animacja
Animacje pojawiają się częściej w projektowaniu stron internetowych — tak bardzo, że staje się to trendem, na który warto zwrócić uwagę w nadchodzącym roku. Jak można się domyślić, trend ten polega na włączaniu elementów animowanych do projektu strony internetowej.

Animacje służą nie tylko do celów rozrywkowych; są również pomocne w wyjaśnianiu trudnych tematów lub trudnych koncepcji. Jeśli jest dobrze używany, użytkownicy czują się, jakby byli w samym sercu akcji, tworząc poczucie zanurzenia.
14. Inteligentne ładowanie treści
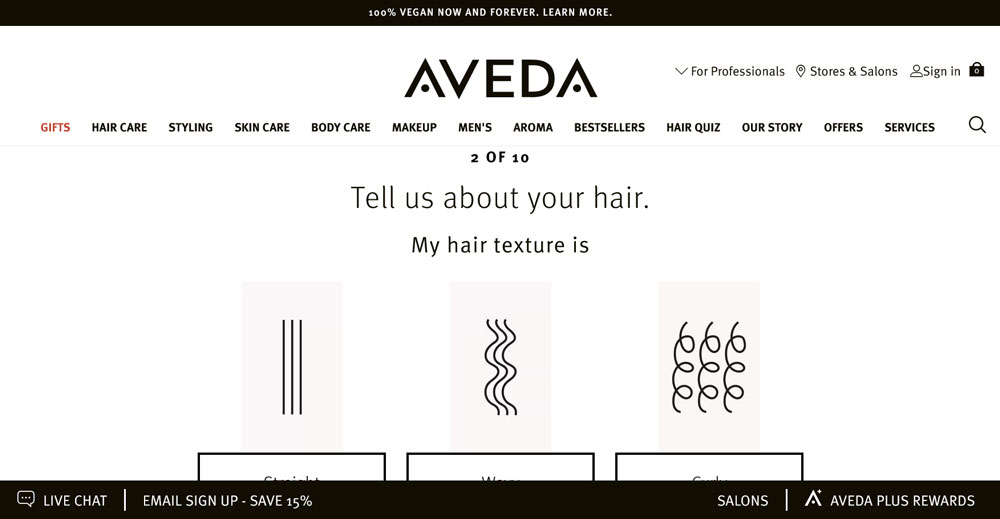
Jeśli chcesz, aby Twoja witryna była modna i wydajna, rozważ inteligentne ładowanie treści. Ta technika projektowania ładuje tylko informacje potrzebne czytelnikowi, dzięki czemu jest zarówno szybsza, jak i bardziej przyjazna dla użytkownika.
Korzystanie z inteligentnego ładowania treści ma wiele zalet, od skrócenia czasu ładowania strony po oszczędność wykorzystania danych. Możesz też użyć go do spersonalizowania doświadczenia każdego odwiedzającego.
Na przykład, jeśli miałbyś wziąć udział w quizie dotyczącym włosów na stronie internetowej Aveda, treść, którą zobaczysz podczas następnej wizyty, dostosuje się w oparciu o Twoje poprzednie dane.

15. Przewijanie w poziomie
Przewijanie w poziomie nie jest nowe, ale odrodziło się. Ten trend może zapewnić użytkownikom bardziej wciągające wrażenia podczas przewijania zawartości witryny.

Od dodania wrażenia ruchu do witryny po pomoc użytkownikom w poruszaniu się po dużej ilości treści, przewijanie w poziomie jest skuteczne, ponieważ zaskakuje większość odwiedzających witrynę i przykuwa ich uwagę.
16. Sztuczna inteligencja
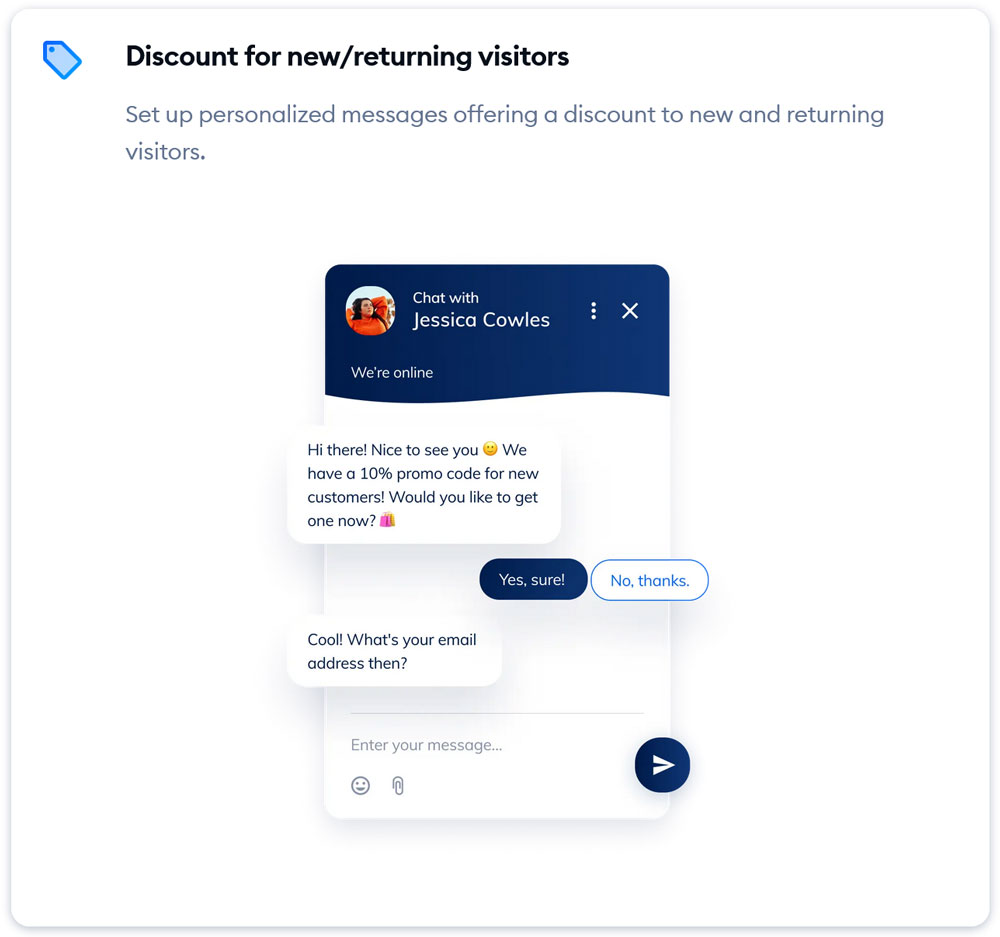
Sztuczna inteligencja w projektowaniu stron internetowych nie jest niczym nowym. Jest to jednak trend, który wygląda na to, że z biegiem czasu stanie się coraz bardziej popularny. Wykorzystanie sztucznej inteligencji do tworzenia niestandardowych doświadczeń może wiązać się z wykorzystaniem chatbotów lub uwzględnianiem przeszłych interakcji użytkowników.
Sztuczna inteligencja może nie tylko poprawić wydajność Twojej witryny, ale może również zautomatyzować zadania, takie jak obsługa klienta lub generowanie leadów. To sprawia, że jest to doskonałe narzędzie dla firm każdej wielkości.
Weźmy jako przykład chatbota Tidio. Opiera się na sztucznej inteligencji, aby generować realistyczne rozmowy w sytuacjach związanych z obsługą klienta.

Przygotuj się na sukces, podążając za tymi trendami projektowania stron internetowych w 2023 r
Jak widać, w 2023 roku pojawi się wiele ekscytujących trendów w projektowaniu stron internetowych. Z pewnością nie musisz wdrażać ich wszystkich w swojej witrynie. Jednak podążając za najnowszymi trendami, możesz mieć pewność, że Twoja witryna jest zawsze świeża i aktualna.
Tak więc, jeśli chcesz wyprzedzić konkurencję, pamiętaj o tych trendach przy następnym projekcie strony internetowej.
Śledzisz najnowsze trendy w projektowaniu stron internetowych? Czy dodasz coś do swojej witryny w nadchodzącym roku? Daj nam znać poniżej!
