Trendy w projektowaniu stron internetowych na rok 2024: rzut okiem na to, co będzie modne w przyszłym roku
Opublikowany: 2023-12-02O mój Boże, już listopad! Najwyższy czas przyjrzeć się trendom w projektowaniu stron internetowych na rok 2024. W tej cyklicznej serii (patrz lata 2020, 2021, 2022 i 2023) przyglądamy się estetyce i technologiom, które naszym zdaniem będą dominować w projektowaniu stron internetowych w nadchodzącym roku.
Dla właścicieli witryn internetowych, projektantów motywów i stron internetowych, programistów i innych specjalistów internetowych niezwykle ważne jest, aby być na bieżąco z tym, jak wygląda nowoczesne projektowanie stron internetowych. W ten sposób możesz odpowiednio dostosować projekty swojej witryny internetowej i działania marketingowe.
Dzięki temu możesz pokazać swoim klientom i odwiedzającym, że wiesz, co jest modne, i być na bieżąco z najnowszymi osiągnięciami. Pozwala także po prostu korzystać z najnowszych technologii i tworzyć strony internetowe, które działają i wyglądają dobrze oraz osiągają swoje cele.
Chcesz zobaczyć, jakie trendy w projektowaniu stron internetowych mają do zaoferowania rok 2024? Zatem zaczynajmy.
1. Sztuczna inteligencja wszędzie!

OK, najpierw porozmawiajmy o gigantycznym słoniu-robocie w pokoju. Od czasu odsłonięcia ChatGPT nie ma ucieczki przed sztuczną inteligencją. W coraz większym stopniu wkracza do wszystkich dziedzin życia, w tym do projektowania stron internetowych i treści internetowych. Jako jeden z trendów projektowych roku 2024, spodziewaj się, że w Twojej przeglądarce pojawi się więcej rzeczy, które zostały stworzone przy jej użyciu.
Pisemna treść AI
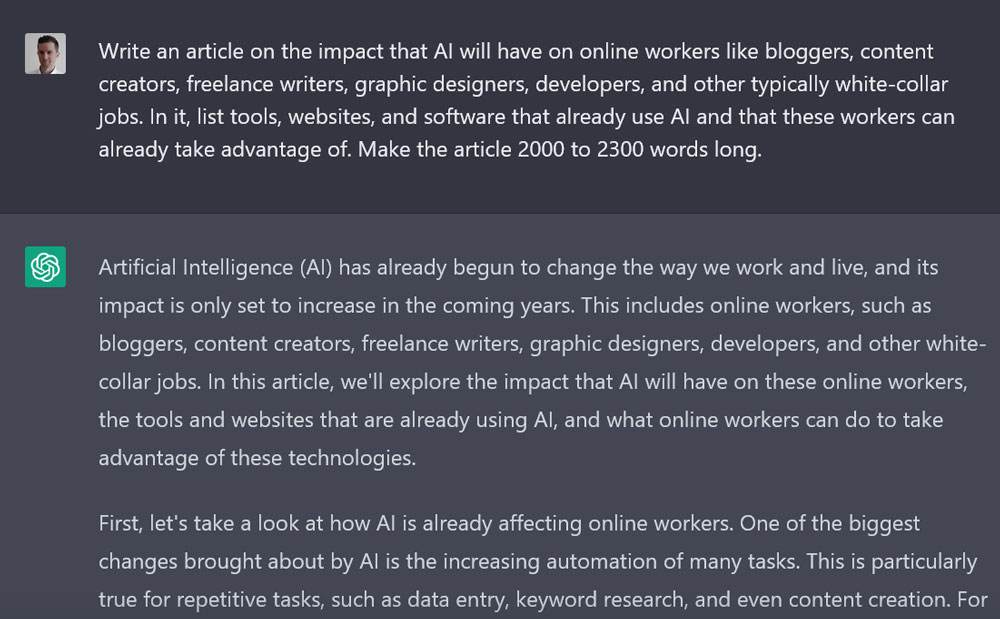
Wydaje się, że jest to obecnie główne zastosowanie sztucznej inteligencji w tworzeniu stron internetowych. Pisałem o tym już wcześniej, kiedy próbowałem zlecić swoją pracę firmie ChatGPT.

Ponieważ moc sztucznej inteligencji jest na wyciągnięcie ręki niemal dla każdego, widzimy znacznie więcej treści, w których sztuczna inteligencja odegrała rolę przynajmniej częściowo, jeśli nie całkowicie. Wpisy na blogu, strony docelowe, zawartość witryny, aktualizacje w mediach społecznościowych – to wszystko jest uczciwe.
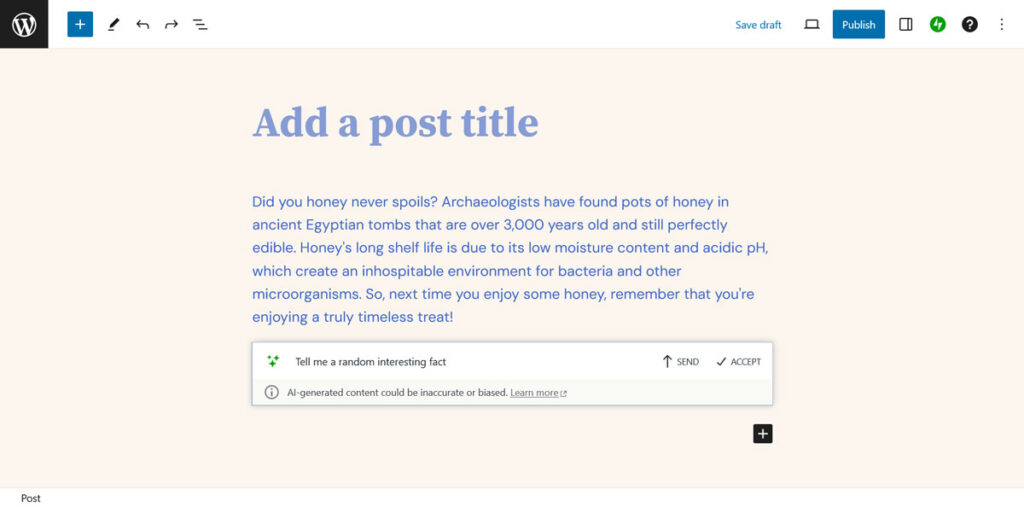
Możesz już go używać nawet w WordPressie. Niedawno mówiłem o świeżo wydanym Jetpack AI, który przenosi moc ChatGPT bezpośrednio do edytora WordPress.

Trend, który prawdopodobnie będzie kontynuowany w nowym roku. Do tego stopnia, że Google opublikowało nowe wytyczne dotyczące treści. Podkreślają, że doświadczenie z pierwszej ręki jest jednym z nowych, obok EAT, głównych wyznaczników jakości. W ostatnich miesiącach zaobserwowaliśmy także kilka podstawowych aktualizacji, które prawdopodobnie były z tym powiązane.
Obrazy AI
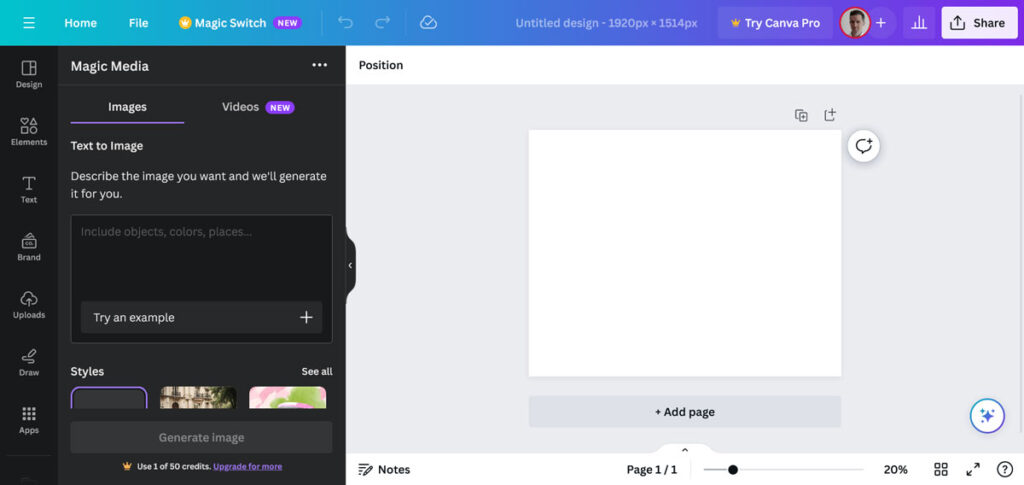
Nasi nowi władcy AI nie poprzestają tylko na tekście; są także biegli w tworzeniu materiałów wizualnych. W pierwszej połowie 2023 r. widzieliśmy wydanie Midjourney 5, a Dall-E 3 jest dostępny w ChatGPT Plus. Usługi takie jak Canva również mają własną sztuczną inteligencję obrazu. Dzięki temu można korzystać z coraz większej liczby narzędzi do tworzenia obrazów bez udziału grafika.

Istnieją również firmy WordPress, takie jak Elementor, które zaczęły oferować tworzenie obrazów AI w swoich produktach.
Dlatego zamiast zdjęć stockowych jednym z trendów w projektowaniu stron internetowych, którego możemy spodziewać się częściej w 2024 r., są unikalne obrazy utworzone za pomocą podpowiedzi, a nie w Photoshopie.
Chatboty AI
Tak, rozmawialiśmy o chatbotach jako trendzie w projektowaniu stron internetowych w ostatnich latach. Jednak wraz z postępem sztucznej inteligencji, obsługa klienta to kolejny obszar, w którym trafia do stron internetowych.
Obejmuje to WordPressa. Na WordCamp Europe 2023 odbył się cały panel poświęcony temu tematowi.
Paneliści mówili o różnych sposobach, w jakie firmy WordPress już wykorzystują sztuczną inteligencję, a obsługa klienta była w tym przypadku ważnym tematem. Istnieją również wtyczki, takie jak Chatbot ChatGPT dla WordPress i AI Engine, które umożliwiają wykorzystanie mocy ChatGPT dla chatbotów i innych funkcji w Twojej witrynie.
Zatem następnym razem, gdy klikniesz jeden z tych wszechobecnych przycisków „porozmawiaj z nami”, przygotuj się na to, że po drugiej stronie może nie być człowieka.
Kod AI
Sztuczna inteligencja potrafi nie tylko pisać prozą, ale potrafi także pisać funkcje i kod. O ile na seminarium poświęconym temu tematowi na WCEU 2023 wyniki były mieszane w przypadku bardziej złożonych przedsięwzięć, w przypadku prostszych funkcji CSS czy JavaScript można absolutnie polegać na modelach językowych takich jak GitHub Copilot czy ChatGPT.

Oczywiście wyzwaniem pozostaje posiadanie wystarczających umiejętności programistycznych, aby móc faktycznie prosić o to, czego potrzebujesz i rozwiązywać problemy. Jednak prawdopodobnie coraz powszechniejsze będzie tworzenie witryn internetowych, które przynajmniej częściowo będą działać w oparciu o kod stworzony przez sztuczną inteligencję.
Projektowanie stron internetowych AI
Wreszcie innym sposobem, w jaki sztuczna inteligencja znajdzie zastosowanie w projektowaniu stron internetowych w 2024 r., jest faktyczne projektowanie stron internetowych. Mamy już oferty, w których możesz automatycznie zbudować stronę internetową za pomocą kilku podpowiedzi.
Twórcy stron internetowych, tacy jak Wix, eksperymentują z tym, możesz używać Unbounce do stron docelowych, a dla WordPressa jest CodeWP AI lub AppyPie.

2. Animacja, efekty ruchowe i filmy
Treści wideo to jedna z najpopularniejszych form treści. Wystarczy spojrzeć na YouTube i TikTok, które należą do najczęściej odwiedzanych witryn na świecie. Ponadto wiele serwisów społecznościowych podążyło za modą, oferując własne oferty wideo, takie jak Instagram Reels.

Ze względu na swoją popularność nic dziwnego, że ruchome obrazy są również trendem w projektowaniu stron internetowych.

Coś, co napędza ten rozwój, to wzrost funkcjonalności CSS, który może obsługiwać animacje, przejścia oraz złożone efekty najechania i przewijania. Nie musisz nawet znać JavaScriptu.
Animacje ładowania lub mikrointerakcje to dodatkowe opcje, które umożliwiają tworzenie bardziej wciągających i płynnych wrażeń z witryny internetowej, wykraczających poza zwykłe ponowne ładowanie strony. W miarę postępu technologii i coraz większych możliwości przeglądarek, widzimy, że coraz więcej projektantów i programistów stron internetowych korzysta z tego trendu.
Można jednak wprowadzić ruch na stronach internetowych również w innych formach, takich jak animowane ilustracje, filmy lub zapętlone pliki GIF. Te ostatnie szczególnie przypominają to, co na co dzień konsumują użytkownicy platform z krótkimi filmami.
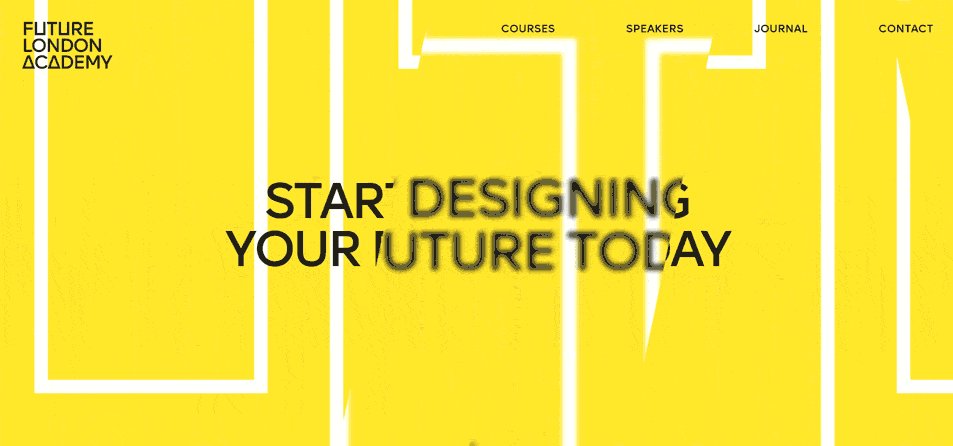
3. Typografia wielkiego bohatera
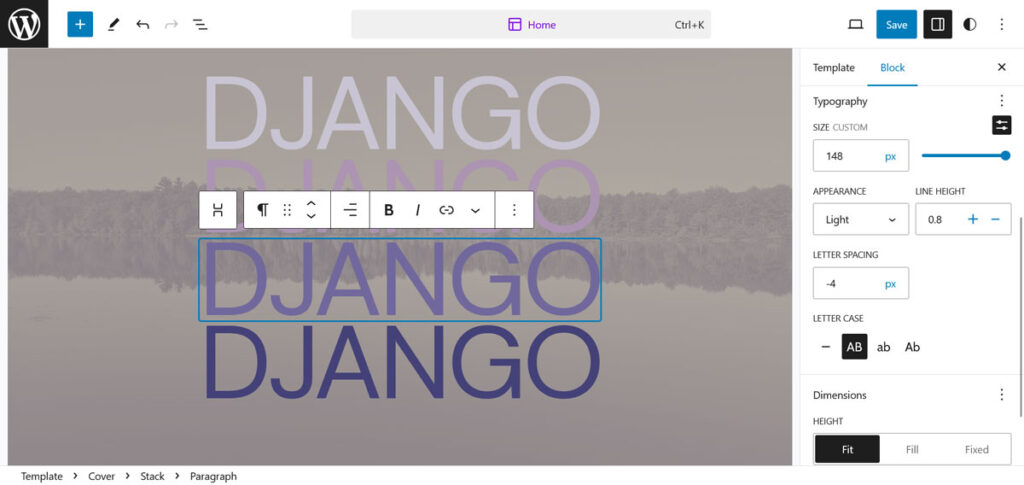
Oprócz animacji, innym sposobem na wyróżnienie głównej typografii jest jej powiększenie. Jest to coś, co widać na coraz większej liczbie stron internetowych. Świetnie przyciąga wzrok i, w zależności od użytej czcionki, może od razu wyrazić wiele osobowości. Możesz go użyć do nazwy marki, nagłówka, unikalnego punktu sprzedaży itp.

Duża czcionka to także świetna alternatywa dla obrazków. Ładowanie zajmuje mniej czasu i daje podobny efekt.

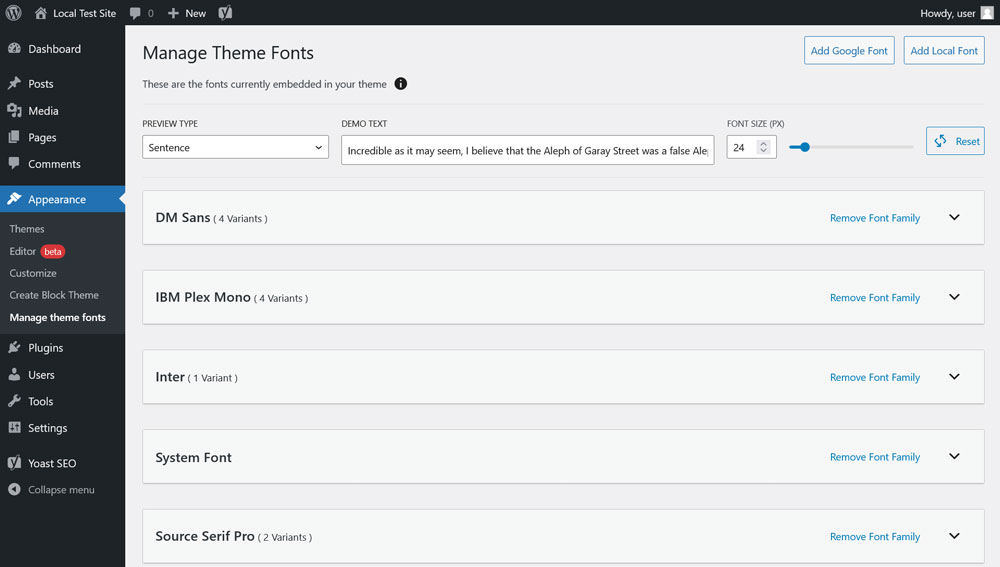
Ponadto bardzo łatwo jest go zaimplementować w motywie blokowym i edytorze witryny WordPress. Użyj wtyczki Utwórz motyw bloku, aby dodać wybraną czcionkę do swojej witryny.

Następnie użyj wbudowanych opcji, aby wyróżniać się wyjątkowo dużym rozmiarem. Możesz na przykład użyć bloku Okładka , aby utworzyć obraz bohatera, a następnie dostosować wygląd tekstu do swoich upodobań, korzystając z natywnych ustawień typografii.

4. Gradienty
Gradienty przeżywają swój renesans, nie tylko od czasu odświeżenia logo Instagrama. Są doskonałym sposobem na dodanie odrobiny koloru do projektu witryny internetowej. Można ich używać do obrazów, tła, przycisków i wielu innych elementów, aby je wyróżnić i wprowadzić kolory w bardzo miękki sposób.

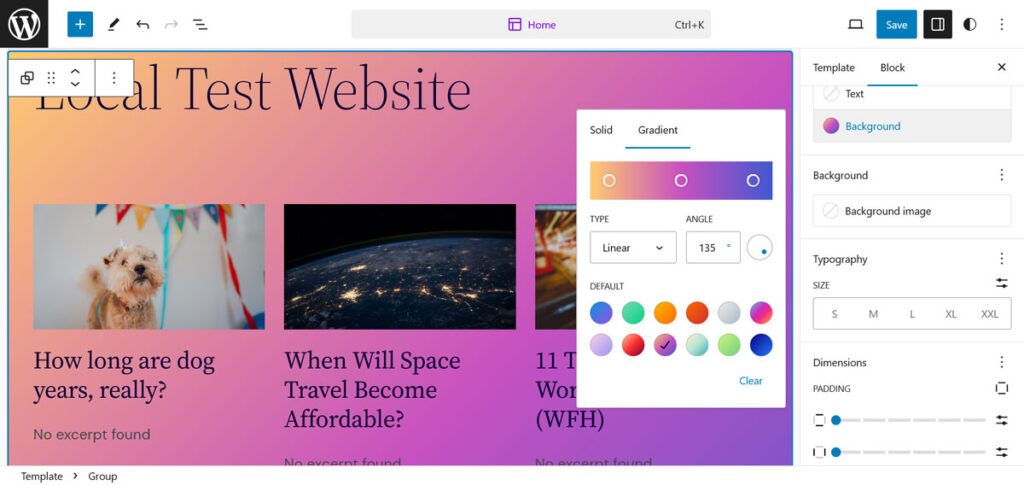
Fajne jest też to, że WordPress ma wiele wbudowanych funkcji. Edytor bloków pozwala na dodawanie gradientów w wielu miejscach, zwłaszcza jako tła.

Jeśli więc chcesz wskoczyć w ten trend w projektowaniu stron internetowych w 2024 roku, możesz to zrobić bez większego wysiłku.
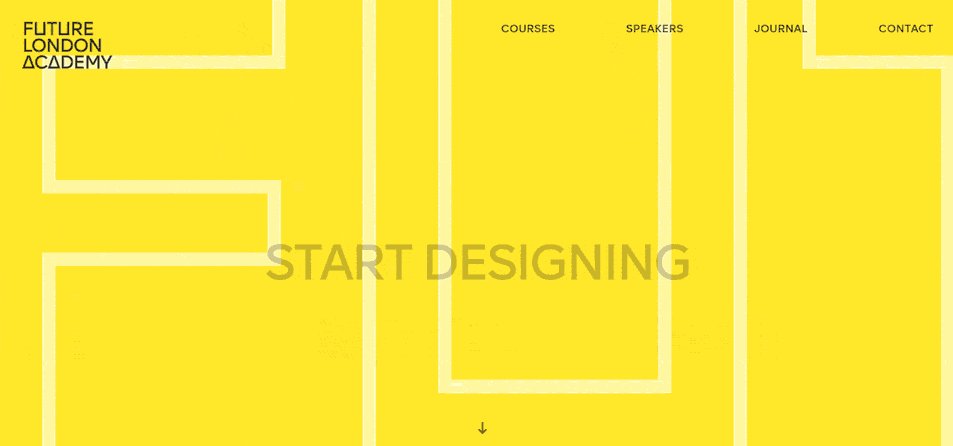
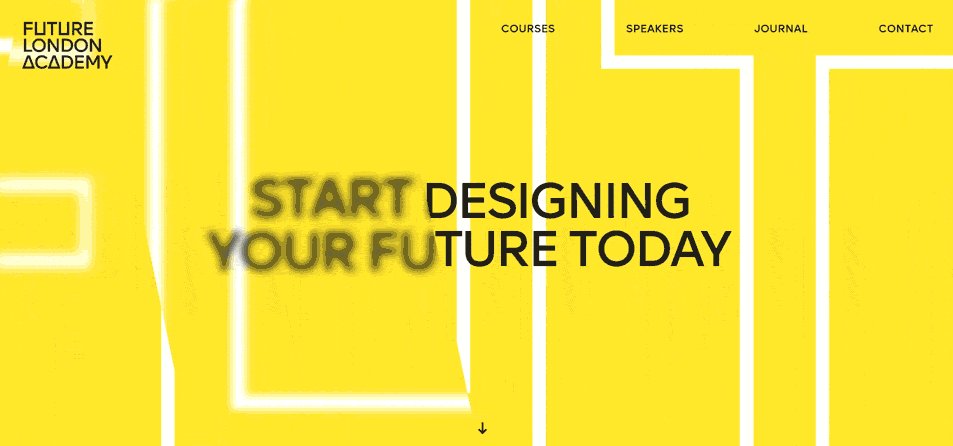
5. Typografia kinetyczna
Typografia kinetyczna to sposób na uatrakcyjnienie tekstu na Twojej stronie internetowej poprzez połączenie go z animacją. Jednym z najpopularniejszych zastosowań jest użycie go w obrazie bohatera dla nazwy marki lub sloganu.

Typografia kinetyczna bardzo skutecznie kieruje uwagę i sprawia, że odwiedzający czytają to, co chcesz. Ponadto bardzo łatwo jest go wdrożyć w WordPressie. Możesz łatwo dodać go w formie GIF-ów lub filmów w edytorze.
Problemem jest tworzenie animacji. Pomocne jest, jeśli znasz narzędzia takie jak After Effects. Jeśli to nie Twoja bajka, możesz wypróbować witryny takie jak Typomotion, OFFEO i Canva.
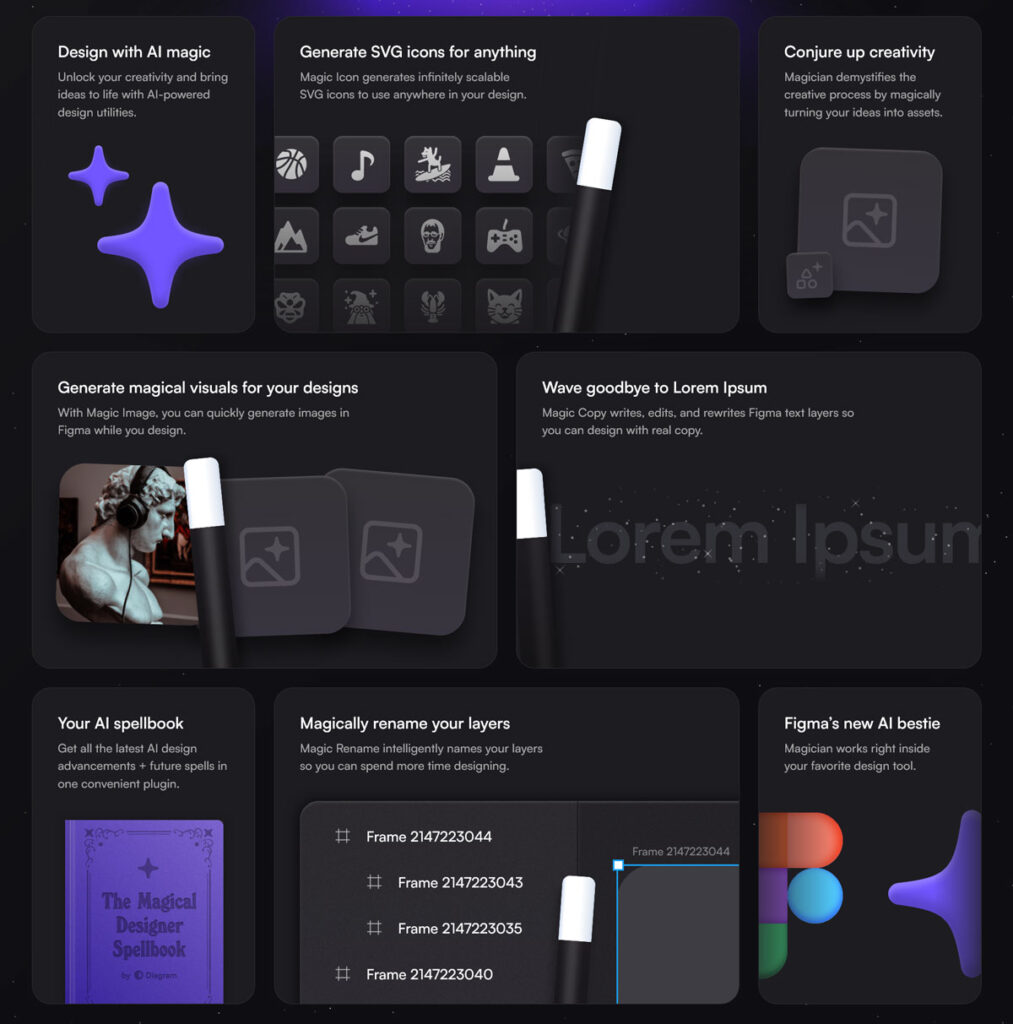
6. Siatki Bento
Być może nie znasz tego terminu, ale najprawdopodobniej je widziałeś. Promowany przez firmę Apple zarówno w witrynie internetowej, jak i w mobilnym systemie operacyjnym, jest to rodzaj siatki z obramowaniami przypominającymi japońskie pudełka śniadaniowe „bento”.

W końcu są to po prostu zaokrąglone rogi, jednak stanowią ekscytujący trend projektowy, na który skacze wiele osób. Więcej przykładów można znaleźć w Bento Grids.
Widoczne siatki i obramowania to ogólnie trend, którego w 2024 roku będzie coraz więcej w projektowaniu stron internetowych. Zapewniają przejrzystość i strukturę, ułatwiając nawigację po stronach internetowych. Ponadto pomagają w responsywnym projektowaniu, ponieważ pomagają wizualizować sposób zmiany układu elementów.
Jeśli jesteś zainteresowany zrobieniem czegoś podobnego, zajrzyj do Flexbox i siatki CSS.
7. Dostępność
Ten trend nie jest niczym nowym, o tym, jak wdrożyć dostępność w WordPressie, rozmawialiśmy już wiele lat temu. Jednakże ponownie skupiono się na tym temacie wraz z pojawieniem się nowych standardów i coraz większym ich wprowadzaniem do prawa.

Zatem dostępność prawdopodobnie będzie również trendem w projektowaniu stron internetowych w 2024 r. i później, co jest dobrą rzeczą. Domyślnym rozwiązaniem powinno być tworzenie witryn internetowych dostępnych dla wszystkich użytkowników.
8. Projekt retro z lat 90./Y2K
Jeśli urodziłeś się na tyle wcześnie, aby być świadomym w latach 90. lub na początku XXI wieku, możesz być zaskoczony, widząc, że niektóre trendy w modzie z Twojej młodości powracają obecnie.

Trendy te powracają jednak nie tylko w modzie ulicznej. W Internecie powraca wiele elementów, o których ci z nas, którzy doświadczyli początków Internetu, starali się zapomnieć. Na szczęście nie mówimy o migających namiotach a la MySpace. Zamiast tego przygotuj się na ilustracje w stylu retro, hałaśliwe obrazy tła, neonowe kolory i dużą typografię.

Inne cechy charakterystyczne tej estetyki to:
- Kształty 3D
- Jaskrawe schematy kolorów, takie jak różowy, fioletowy i pomarańczowy
- Błyszczące i metaliczne
Krótko mówiąc, przygotuj się na więcej klimatów retro w 2024 roku.
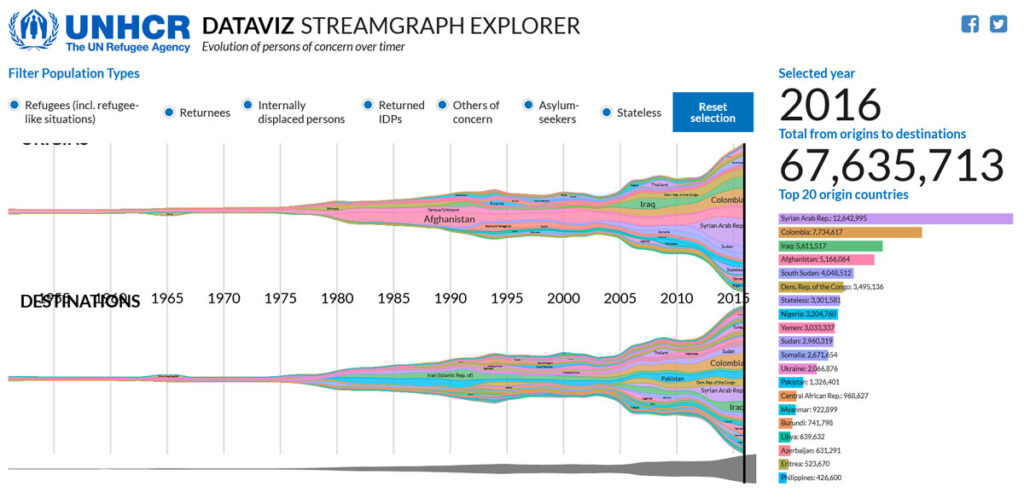
9. Wizualizacja danych
Jeśli pandemia COVID czegoś nas nauczyła, to zrozumienia dużych ilości danych wizualizowanych w Internecie. Nie mając nic innego do roboty, odświeżanie liczby przypadków w swoim kraju lub w innych krajach stało się sportem narodowym.

Jednak czymś dobrym, co z tego wynikło, była zwiększona zdolność projektantów stron internetowych do wyświetlania dużych ilości złożonych danych na stronach internetowych, nawet w formie interaktywnej! To trend w projektowaniu stron internetowych, którego możesz spodziewać się częściej w 2024 roku.
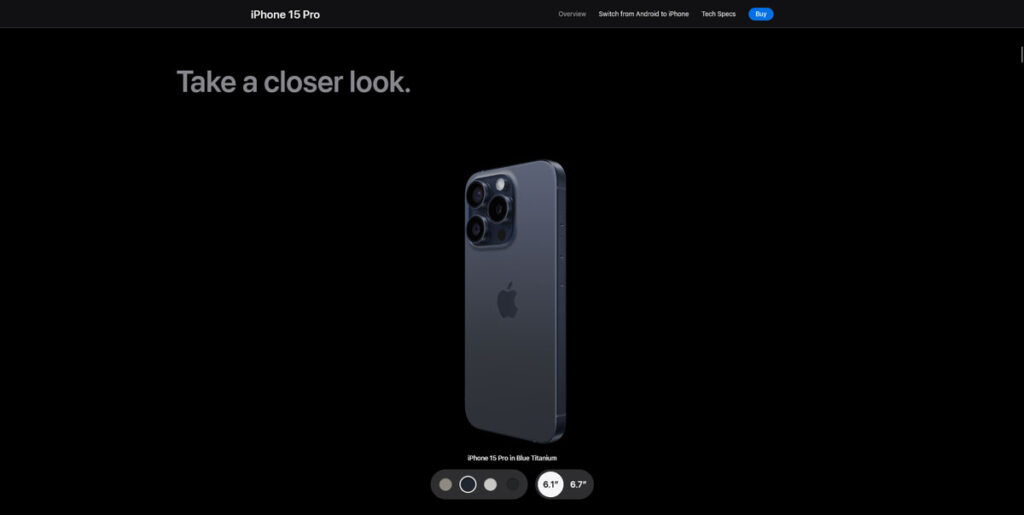
10. Interaktywna treść 3D
Wreszcie, dzięki postępowi technologicznemu i umiejętnościom projektantów stron internetowych, coraz powszechniejsze staje się oglądanie w Internecie trójwymiarowych treści, z którymi można wchodzić w interakcję. Na przykład możesz spojrzeć na najnowszego iPhone'a z dowolnej perspektywy, bawiąc się nim w przeglądarce.

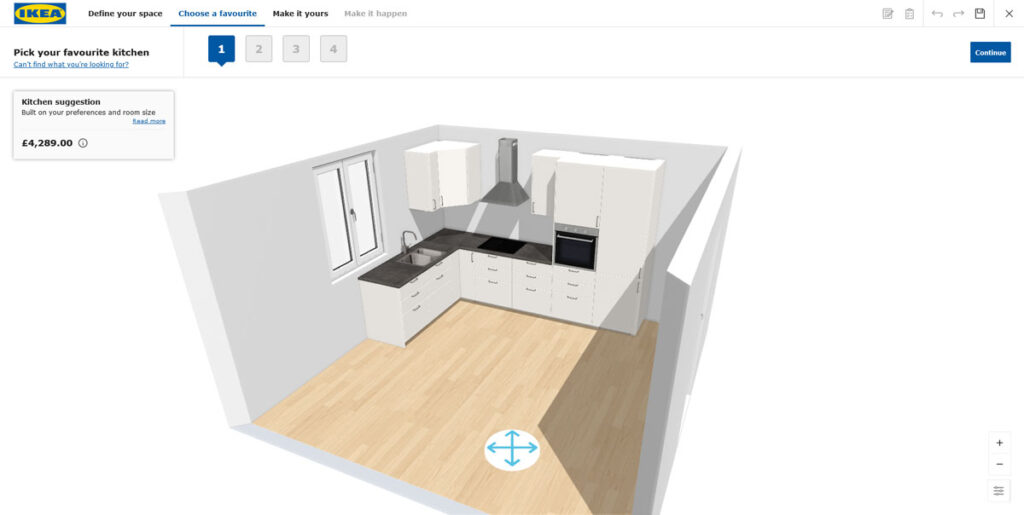
A może zastanawiałeś się ostatnio nad zbudowaniem kuchni z IKEA? Możesz to także zrobić w środowisku przypominającym Simsy, bez konieczności zbliżania się do szwedzkiego sklepu meblowego.

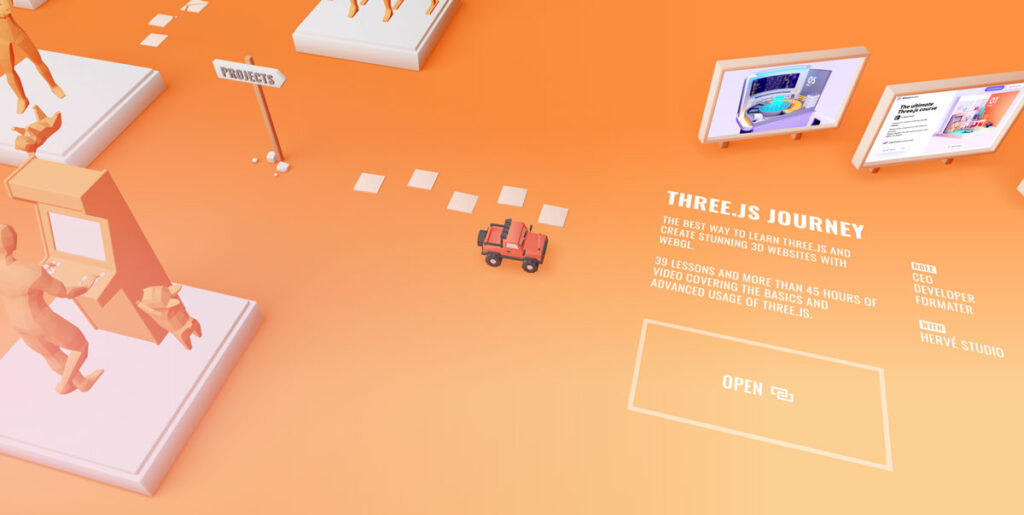
Na koniec mamy szalony przykład Bruno Simona, który zbudował swoje CV/portfolio jako trójwymiarową grę online, w którą możesz grać i poznać jego umiejętności. No wiesz, na wypadek, gdyby sama strona Cię nie przekonała.

Ponieważ przeglądarki i komputery stają się coraz wydajniejsze, w nadchodzącym roku można spodziewać się większej liczby przykładów takich witryn.
Jakie są Twoje ulubione trendy w projektowaniu stron internetowych na rok 2024?
Jako projektant stron internetowych, programista lub po prostu świadomy trendów właściciel witryny internetowej ważne jest, aby być na bieżąco z tym, co dzieje się w sferze projektowania stron internetowych. Rozumiejąc trendy wizualne i technologiczne, które będą dominować w projektowaniu stron internetowych w 2024 roku, możesz mieć pewność, że pozostaniesz na czele tego, co się dzieje.
Chociaż, podobnie jak w każdej innej dziedzinie życia, sztuczna inteligencja dominuje w większości dyskusji, istnieją również inne ekscytujące osiągnięcia, na które warto zwrócić uwagę. Od gradientów i animacji po trendy typograficzne, widoczne obramowania, dostępność, interaktywną zawartość 3D i wizualizację danych – jest na co czekać. Nie zgadzasz się?
Jakich trendów w projektowaniu stron internetowych nie możesz się doczekać w 2024 roku? Coś, co przeoczyliśmy? Daj nam znać w komentarzach!
