13 trendów w projektowaniu stron internetowych na rok 2020
Opublikowany: 2023-03-31W tym roku jest tak wiele trendów w projektowaniu stron internetowych, że trudno jest określić, co dokładnie jest trendem, a co jest po prostu częstym tematem w świecie projektowania. Lider branży WordPress i dyrektor artystyczny, Nicholas Petersen, uważa, że nadążanie za aktualnymi trendami w projektowaniu graficznym jest koniecznością. „Świadomość trendów zachodzących w społeczności projektantów pomaga naprawdę rozwijać własne umiejętności jako projektanta”.
W tym artykule omówimy, jakie są 13 najważniejszych trendów w projektowaniu stron internetowych, dlaczego warto się nimi przejmować, a także bardziej prowokujące do myślenia porady innych wiodących projektantów w branży.
Oto 13 najważniejszych trendów w projektowaniu stron internetowych na rok 2020:
- Streszczenie ilustracja
- Geometryczny wzór
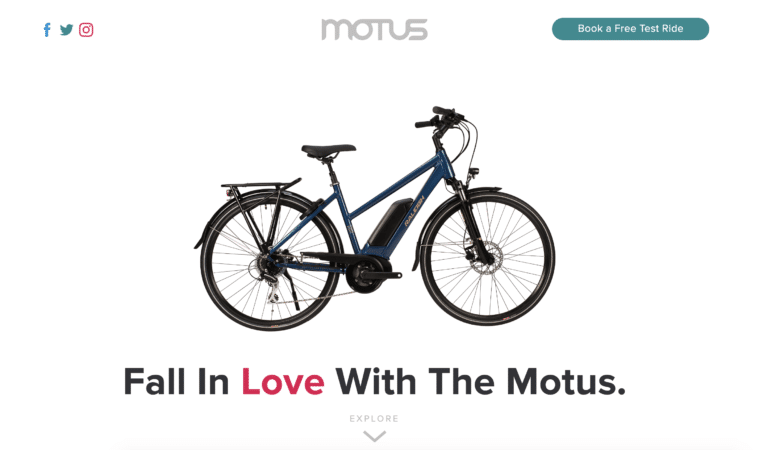
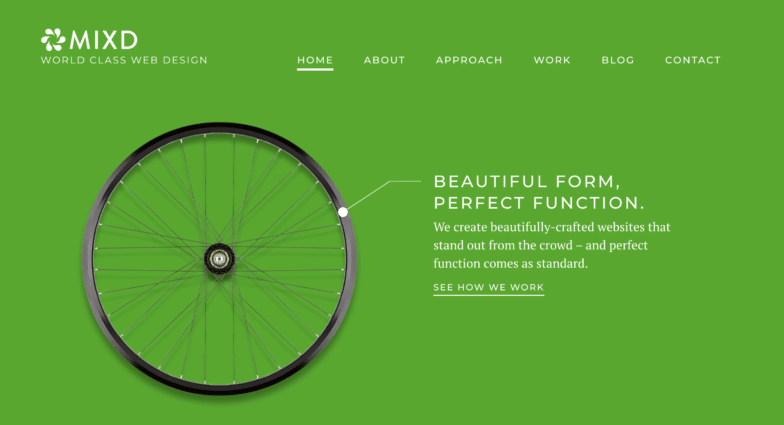
- Minimalizm
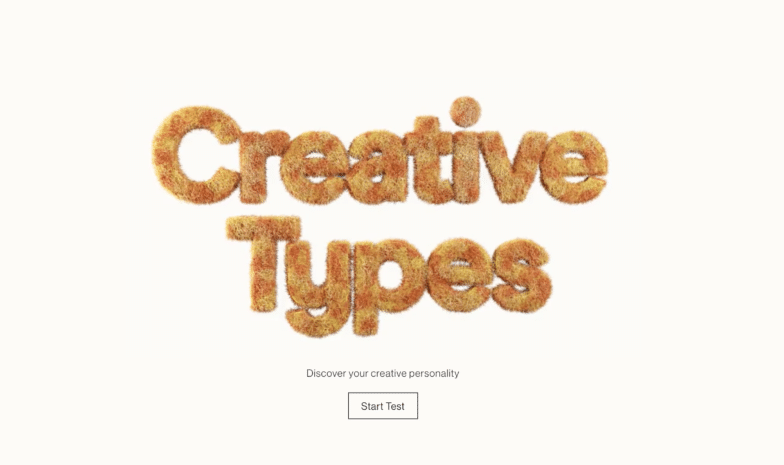
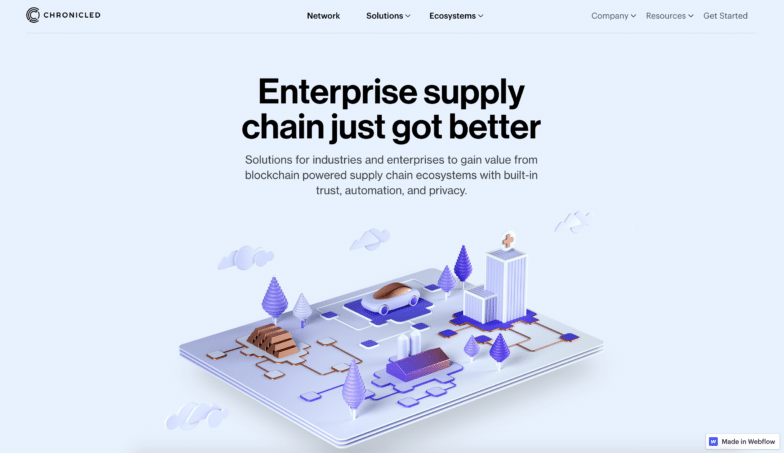
- 3D
- Dostępność
- Ustawienie preferencji
- Wciągające wrażenia
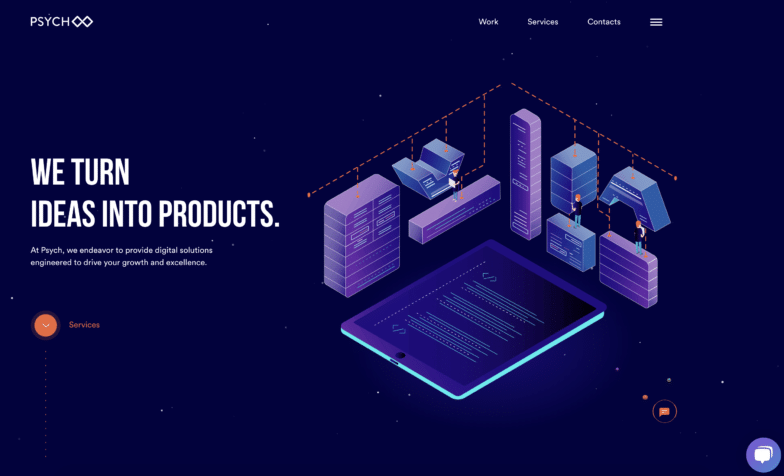
- Tryb ciemny
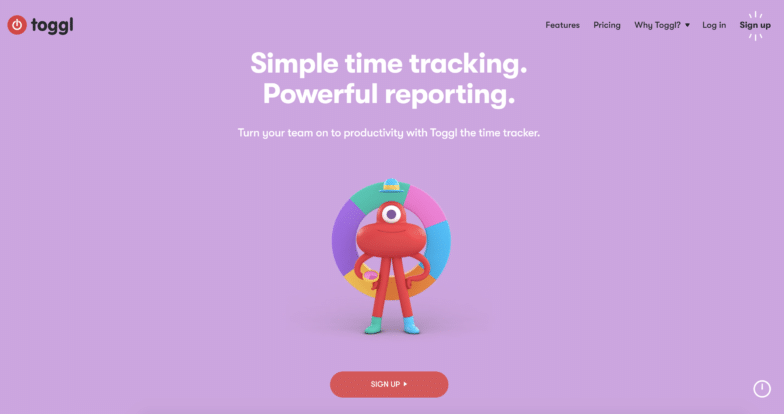
- Żywe schematy kolorów
- Izometryczny projekt
- Typografia niestandardowa
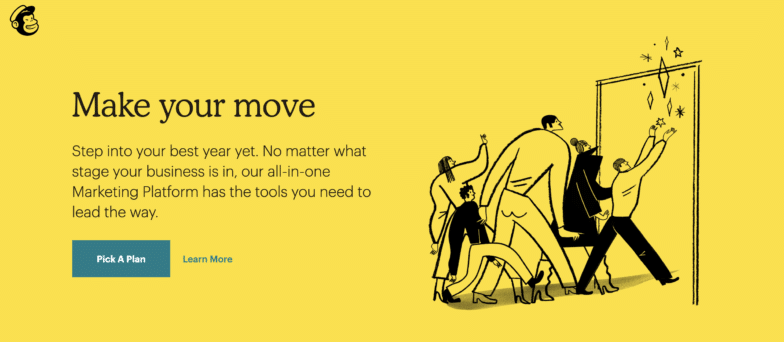
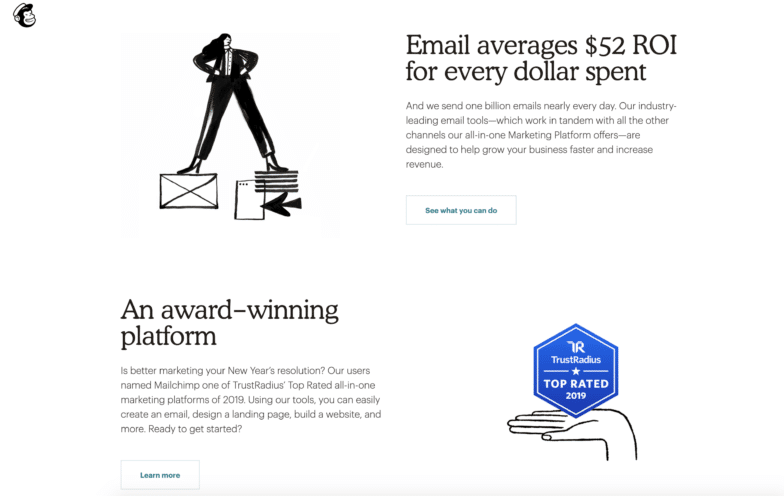
- Uproszczona ilustracja
- Fotografia z grafiką
Streszczenie ilustracja
Abstrakcyjna ilustracja to idealna równowaga między sztuką a designem. Jest to rosnący trend, ponieważ jasne kolory i abstrakcyjne kształty, linie i obrazy tworzą projekt inny niż wszystkie.


Geometryczny wzór
Geometryczne projektowanie stron internetowych to kolejny trend, który pojawił się w tym roku. Geometryczny wzór ma proste geometryczne kształty i choć może wyglądać na bardzo prosty, kryje się za nim wiele przemyśleń i intencjonalności. Potrzeba określonego rodzaju projektanta stron internetowych, aby przekształcić proste kształty geometryczne, takie jak koła i kwadraty, w historię.


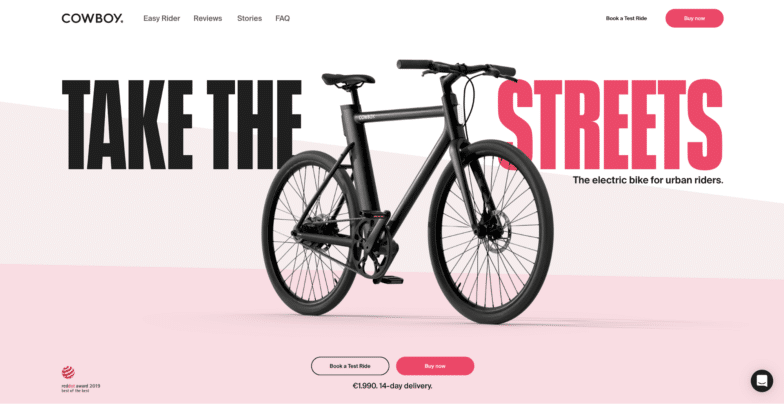
Minimalizm
Jeśli kochasz geometryczny design, pokochasz ten trend: minimalizm. Minimalistyczny design to projekt, który jest prosty i czysty. W zatłoczonym świecie wypełnionym jaskrawymi i jaskrawymi kolorami minimalistyczne strony internetowe stały się latarnią morską w projektowaniu stron internetowych.
Minimalistyczny projekt strony internetowej również zyskuje na popularności, ponieważ zapewnia użytkownikom bezproblemową nawigację po witrynach.

Zac Moore, projektant z Georgii, uważa, że minimalistyczne projektowanie graficzne to trend, którego graficy mogli się spodziewać. „Wzornictwo podążało ścieżką minimalizmu przez kilka ostatnich lat; działa szybciej w kierunku czystego doświadczenia użytkownika i braku bałaganu. Myślę, że projektanci, którzy dopiero teraz wybierają podejście minimalistyczne, robią to, aby podążać za już popularnym trendem, który z biegiem czasu będzie stawał się coraz bardziej popularny”.

3D
Projektowanie grafiki 3D stało się również głównym trendem w projektowaniu. Wielu grafików zaczęło nakładać różne typografie, obrazy i abstrakcyjne kształty, aby stworzyć ten dziki, niepowtarzalny efekt 3D. To w połączeniu z żywymi kolorami tworzy ciekawy projekt, który sprawia wrażenie, jakby ożył.


Dostępność
Ułatwienia dostępu to temat, o którym ostatnio mówi wielu projektantów stron internetowych, ale rozważenie go i uwzględnienie go w każdym aspekcie projektowania jest ważniejsze niż kiedykolwiek wcześniej.
David z Calibrate Media uważa, że ułatwienia dostępu stały się ważną częścią projektowania stron internetowych. „Szybko staje się standardem dla dużych firm. Ponieważ coraz więcej osób ze wszystkich grup wiekowych i ze wszystkich środowisk korzysta z Internetu w codziennym życiu, ważne jest, aby zaspokoić ich potrzeby w zakresie dostępu. W niektórych krajach, takich jak Izrael, jest to obecnie częścią prawa.
Oprócz ułatwień dostępu zgodność z RODO to kolejna konieczność w dzisiejszym środowisku cyfrowym. „Oprócz przyczyn prawnych, coraz więcej użytkowników martwi się o swoje prawa do prywatności podczas przeglądania sieci. Wdrożenie dobrze zaprojektowanej i dobrze napisanej informacji o plikach cookie (a także wdrożenie standardów RODO) zbuduje poczucie zaufania i bezpieczeństwa wśród odwiedzających Twoją witrynę internetową”.

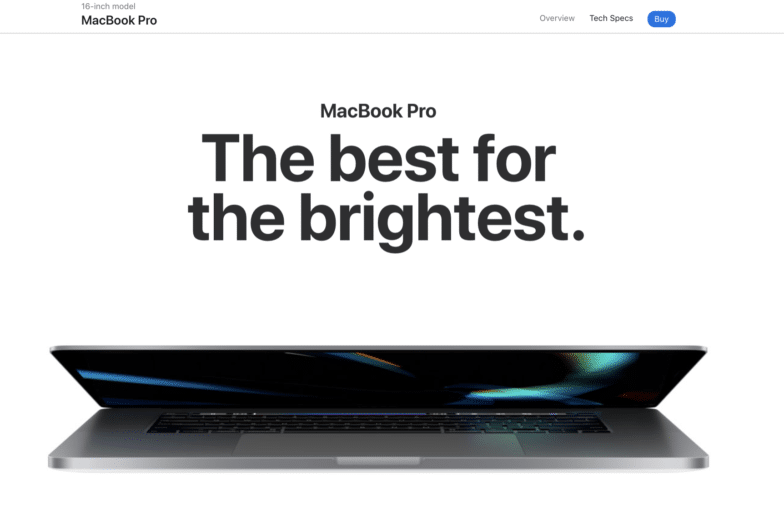
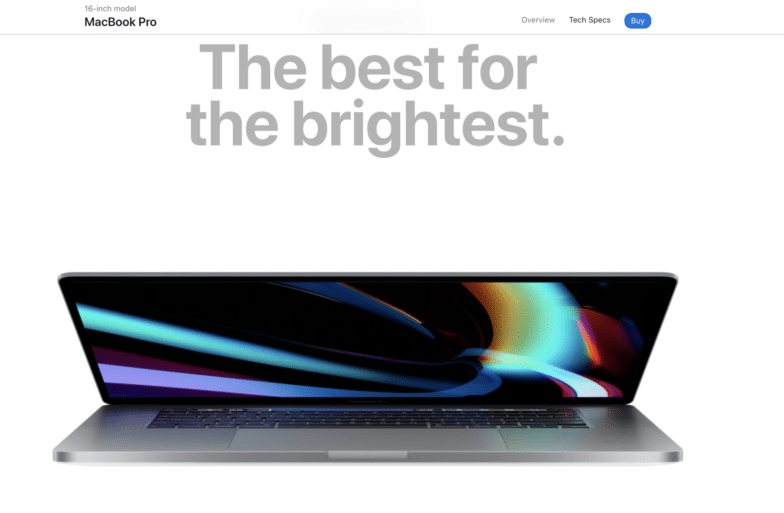
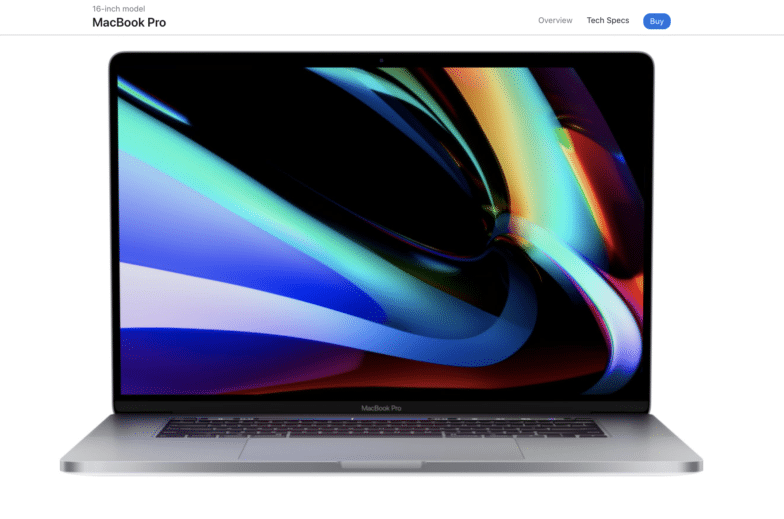
Ustawienia preferencji dla użytkowników
Ustawienie preferencji w dzisiejszych czasach oznacza, że można teraz korzystać z preferencji oprogramowania użytkownika (takich jak minimalizacja ruchu!) w Internecie. Załóżmy, że użytkownik nie chce ruchu w swoich preferencjach systemowych na komputerze Mac. Projektant stron internetowych mógłby wziąć to ustawienie i całkowicie dostosować wrażenia. Kilka rozwiązań to usunięcie efektu paralaksy lub efektu powiększenia podczas zawisu. W ten sposób klient kontroluje to, co jest dla niego najlepsze, i pozwala projektantom stron internetowych budować jak najlepsze wrażenia dla wszystkich użytkowników.
Ten trend jest ważny, ponieważ pomaga budować doświadczenia internetowe, które stawiają użytkownika na pierwszym miejscu. Niektórzy użytkownicy mogą być wyzwalani przez ruch, dlatego ważne jest, aby mieć opcję, która może to zmniejszyć. Apple świetnie sobie z tym radzi.
Aby dowiedzieć się więcej o ułatwieniach dostępu i wdrażaniu ich w projektach stron internetowych, kliknij tutaj.
Wciągające wrażenia
Wciągające wrażenia i grafika to kolejny trend, który wielu przewidział. W świecie, w którym ludzie coraz bardziej cenią swoje doświadczenia z marką, firmą lub produktem, nie jest zaskoczeniem, że projektanci stron internetowych używają rzeczywistości rozszerzonej, znanej również jako AR, aby ulepszyć te immersyjne doświadczenia.
Christel z Kwitelle była jedną z osób kreatywnych, która widziała immersyjny projekt graficzny pochodzący z odległości mili: „Można to po prostu poczuć w powietrzu”.
Projektanci stron internetowych myślą o swoim projektowaniu jako o wciągającym doświadczeniu, niezależnie od tego, czy oznacza to zaprojektowanie witryny WordPress, stworzenie nowego animowanego logo dla marki, czy coś pomiędzy.
Na przykład Apple składa oświadczenie ze swoimi nowymi produktami, tworząc wciągające wrażenia dla użytkowników szukających więcej informacji lub gotowych do zakupu.



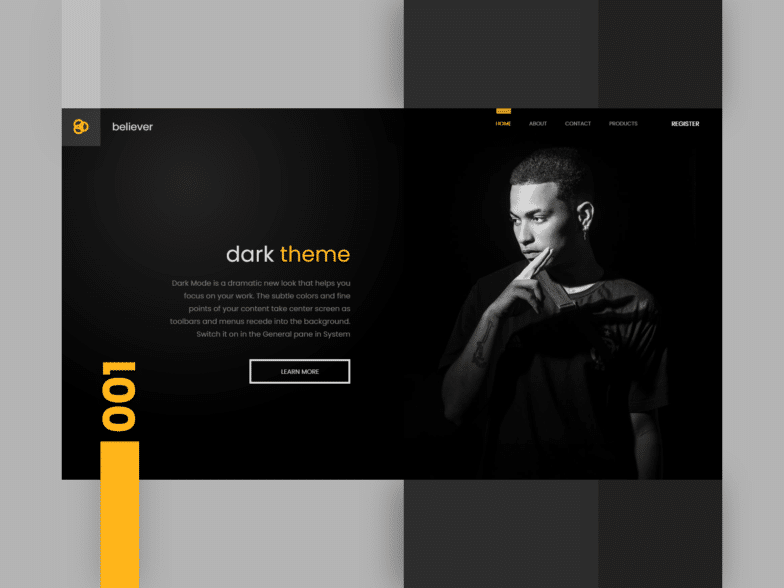
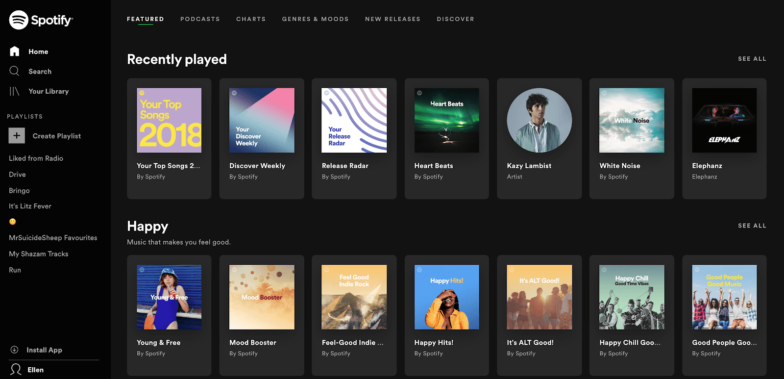
Tryb ciemny
Tryb ciemny jest już dostępny i wielu projektantów stron internetowych kocha (i ośmielamy się powiedzieć, że ma lekką obsesję na punkcie) tego trendu. Tryb ciemny ma miejsce, gdy podstawowa część projektu jest ciemna, często czarna, a tekst, obrazy i inne elementy są białe lub mają inny popowy kolor. To tworzy elegancki i wyrafinowany wygląd, gdy jest zrobione dobrze, jednak jest to cienka linia do zrównoważenia.


Andrew Cacho w pełni zaakceptował trend trybu ciemnego. „Chodzi o zrównoważenie napięcia między potrzebą stworzenia miejsca na stronach internetowych, a jednocześnie podążanie za trendami wyznaczanymi przez duże firmy technologiczne w ich natywnym systemie operacyjnym. Wibracja powraca, by tworzyć plamy osobowości!”
Inni projektanci zgadzają się, że interfejsy mobilnych systemów operacyjnych już przyjęły ten trend. Matt Staub z firmy Proxima mówi: „Dzięki trybowi ciemnemu, który przejmuje interfejsy mobilnego systemu operacyjnego, zaprojektowane doświadczenia będą podążać za tym przykładem. Ale modne, żywe kolory przebiją się przez ciemność”.

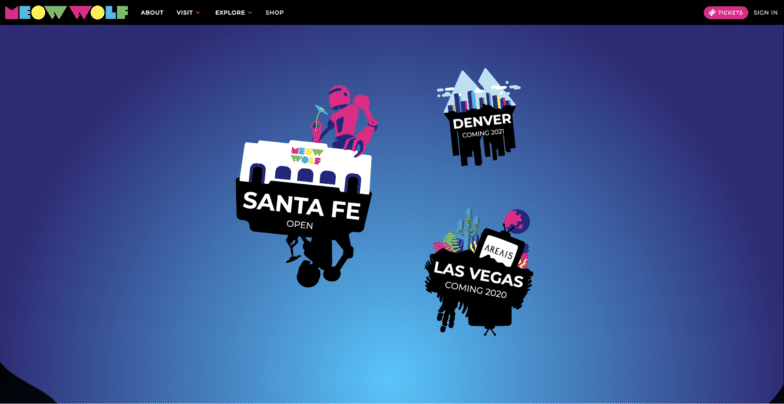
Żywe schematy kolorów
Mówiąc o modnych, żywych kolorach, porozmawiajmy o żywych schematach kolorów. Projektanci stron internetowych sięgają po odważne kolory, często używając mocno nasyconych kolorów w połączeniu z ciemnymi odcieniami, które nadają ich projektom prosty, ale kolorowy i ciepły charakter. Różne żywe kombinacje kolorów, takie jak neony i fluorescencyjne, pomagają projektom wyróżnić się z szumu.


izometryczny ilustracja
Robiąc zdjęcie, łatwo zrozumieć, że różne perspektywy i kąty w aparacie mogą stworzyć inny wygląd, odczucia i emocje. Projektowanie ilustracji izometrycznych jest podobną koncepcją, ponieważ te projekty pozwalają spojrzeć na temat z większej perspektywy. Jako projektant możesz używać ilustracji izometrycznych, aby zobaczyć górę, bok lub dowolny kąt projektu.

Technika izometryczna pozwala również pokazać więcej, a nawet więcej drobnych szczegółów z mniejszym bałaganem. Możliwość pokazania przestrzeni w 3D otwiera przestrzeń, która była wcześniej niedostępna. Jest więcej miejsca na rzeczy, które nie wyglądają na super zagracone i wymuszone.

Typografia niestandardowa
Aby tworzyć bardziej innowacyjne projekty, projektanci stron internetowych badają nowe sposoby prezentowania typografii. Połączenie różnych elementów kreatywnych w celu przekształcenia tekstu to trend, którego nadejścia spodziewała się większość.
Tworzenie niestandardowego typu jest przyjemne, ponieważ jest to sposób na personalizację i zarządzanie elementem projektu, który zwykle ogranicza się do tego, co jest dostępne w bibliotece czcionek.
Podczas gdy niestandardowa typografia jest jednym z najstarszych trendów w projektowaniu graficznym, jest to coś, co wciąż ewoluuje. Od pięknych, ręcznie robionych szyldów okiennych, po chore grafiki, które można znaleźć na Dribbble.

Chcesz zacząć majstrować przy niestandardowej typografii? Rese oferuje kilka świetnych rad. „Jeśli byłeś taki jak ja i uważasz, że niestandardowy typ jest trochę zniechęcający, przejdź do starego typu, aby poćwiczyć i zainspirować się. Zauważyłem, że samo ćwiczenie i patrzenie na stary scenariusz bardzo mi pomogło. Idź na wyprzedaże garażowe i sklepy ze starociami, rób zdjęcia i spróbuj odtworzyć to, co widzisz!”
Uproszczone ilustracje
Uproszczone ilustracje są równowagą dwóch biegunowo przeciwnych projektów. Masz ogólne podejście, które zwykle jest ilustracją SVG z szeregiem ludzi z różnych środowisk wchodzących w interakcję z technologią z kolorową plamą koloru zakotwiczającą scenę. Z drugiej strony masz coś, co wydaje się być bardzo luźną, ręcznie rysowaną ilustracją, która jest znacznie bardziej abstrakcyjna i interpretacyjna w swoim wykonaniu.

To może stworzyć bardzo ludzkie uczucie.
W przypadku większości trendów projektowych trudno jest określić, skąd pochodzi oryginał, niezależnie od tego, czy jest to firma, marka czy konkretny grafik. Bryan uważa jednak, że przeprojektowanie Mailchimp w 2019 r. odegrało ogromną rolę w tym trendzie. „Wygląda na to, że obecnie wiele marek goni za estetyką Mailchimp”.

„To, co podoba mi się w tym trendzie, to to, że ma wielu ludzi (którzy na ogół uważaliby się przede wszystkim za grafików) testujących swoje umiejętności z ilustracją, które w przeciwnym razie prawdopodobnie byłyby przez to onieśmielone. Dzięki temu przedsięwzięciu narodziło się wiele świetnych ilustracji, a także kilka naprawdę kiepskich”.
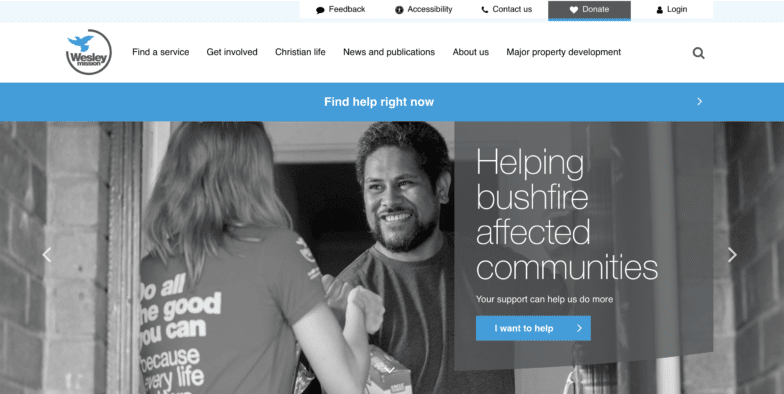
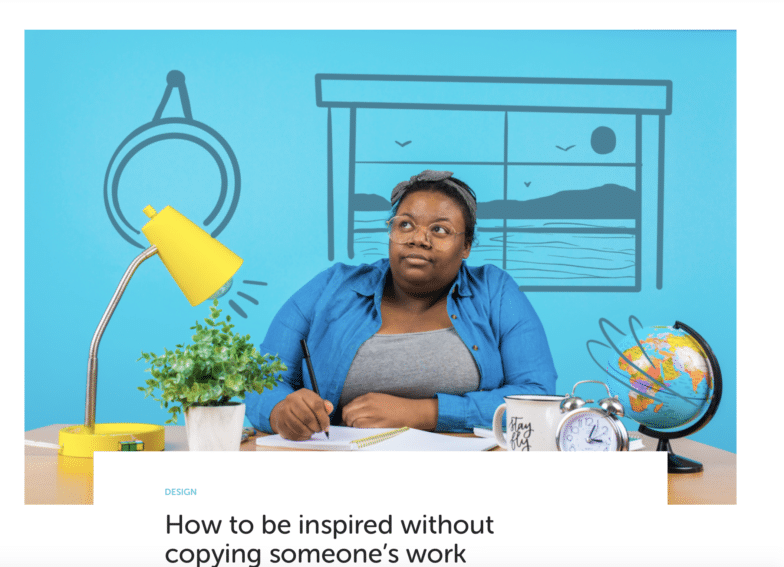
Fotografia z grafiką
Fotografia + grafika = niebiańskie połączenie.
Może to trochę przesada, ale zarówno projektanci, jak i fotografowie przyjmują ten trend i wykorzystują go do wystawiania własnych prac. Robienie zdjęć i przenoszenie ich na nowy poziom poprzez dodawanie animacji i grafiki to trend, który może wnieść zabawną dynamikę do każdej witryny.

Niezależnie od tego, czy chodzi o nasz blog, czy raporty, uwielbiamy przekształcać obrazy za pomocą dodanych animacji i grafik. Ten projekt przyciąga wzrok i musi być uwzględniony w twoich pracach projektowych w takim czy innym momencie.

Wniosek
Wiedza o tym, jakie są trendy w projektowaniu i jak możesz je wdrożyć w swojej pracy, jest ważna, ale ważne jest również, aby pamiętać, że to, że styl lub wzór jest popularny, nie oznacza, że będzie to właściwe rozwiązanie Twojego problemu.
Jednym z trendów, który nigdy nie wyjdzie z mody, jest oryginalność. Im więcej tworzysz, tym więcej znajdziesz tego, co działa dla ciebie, a potem staniesz się w tym naprawdę dobry. W końcu coś oryginalnego, co stworzysz, wyznaczy nowe trendy!
