8 trendów w projektowaniu stron internetowych, które będą istotne w 2024 r
Opublikowany: 2024-11-02Trendy w projektowaniu stron internetowych napędzają innowacje i poprawiają doświadczenia użytkowników w sposób, jakiego mogłeś sobie nie wyobrażać. Niezależnie od tego, czy zakładasz osobisty blog, budujesz sklep eCommerce, czy rozwijasz witrynę korporacyjną, ważne jest, aby być na bieżąco z najnowszymi trendami projektowymi. Dzięki temu Twoi odbiorcy będą zachwyceni i Twoja witryna nie będzie wyglądać na przestarzałą.
W tym poście omówimy najbardziej wpływowe trendy w projektowaniu stron internetowych, które możesz wdrożyć już dziś. Dodatkowo pokażemy Ci, jak zaawansowane funkcje Divi i przyjazny interfejs użytkownika mogą pomóc Ci łatwo włączyć te trendy do swoich projektów. Chcesz udoskonalić swoje umiejętności projektowania stron internetowych? Zacznijmy!
- 1 Dlaczego trendy w projektowaniu stron internetowych są ważne?
- 2 Fundacja: WordPress + Divi
- 3 trendy w projektowaniu stron internetowych, na które warto zwrócić uwagę
- 3.1 1. Opowiadanie historii poprzez projektowanie
- 3.2 2. Mikrointerakcje z celem
- 3.3 3. Pogrubienie + typografia kinetyczna
- 3.4 4. Retro-zmartwychwstanie
- 3.5 5. Personalizacja
- 3.6 6. Minimalizm / Maksymalizm
- 3.7 7. Ciemniejsze kolory
- 3.8 8. Projekt zorientowany na urządzenia mobilne
- 4 myśli końcowe
Dlaczego trendy w projektowaniu stron internetowych są ważne?
Trendy w projektowaniu stron internetowych nie polegają tylko na fajnym wyglądzie — mają one kluczowe znaczenie dla utrzymania trafności i przyjazności witryny. Jako osoba, która od prawie dziesięciu lat zajmuje się projektowaniem stron internetowych, widziałem na własne oczy, jak śledzenie (lub ignorowanie) tych trendów może zadecydować o powodzeniu witryny lub jej porażce.
Po pierwsze, trendy często odzwierciedlają zmiany w zachowaniach i oczekiwaniach użytkowników. Pamiętasz, kiedy królował płaski design i nagle każdy przycisk wyglądał jak kolorowa naklejka? To nie była tylko zbiorowa decyzja o porzuceniu cieni. Chodziło o szybsze ładowanie, czystsze doświadczenia mobilne i zwrócenie uwagi użytkowników na to, co ważne. Jeśli zignorujesz takie poważne zmiany, powiesz odwiedzającym: „Nie obchodzi nas, czy możesz łatwo korzystać z naszej witryny, czy nie”.
Podążanie za każdym trendem jest jak użycie wszystkich emoji w jednej wiadomości tekstowej. Może ci się wydawać, że jesteś niezwykle ekspresyjny, ale po prostu wysyłasz mylący komunikat, który sprawia, że ludzie zastanawiają się, czy wiesz, o czym mówisz. Spróbuj zrozumieć, dlaczego pojawiają się te trendy, w jaki sposób mogą służyć Twoim użytkownikom i celom biznesowym oraz jak dostosować je do swoich potrzeb.
Najważniejsze jest to, że trendy w projektowaniu stron internetowych mają znaczenie, ponieważ zapewniają, że Twoja witryna mówi tym samym językiem, co Twoi użytkownicy. Pamiętaj tylko, że najlepszymi zwolennikami trendów są osoby, które je adaptują. Eksperymentuj, korzystaj z tego, co działa, porzuć to, co nie i zawsze utrzymuj swój niepowtarzalny głos marki głośno i wyraźnie.
Fundacja: WordPress + Divi
WordPress i Divi zapewniają narzędzia i elastyczność tworzenia witryn internetowych, które teraz wyglądają świetnie i mogą przetrwać wraz ze zmianą trendów. W świecie projektowania stron internetowych jest to kombinacja trudna do pokonania. WordPress obsługuje ponad 40% Internetu i nietrudno zrozumieć, dlaczego. Sama liczba dostępnych motywów i wtyczek zapewnia niesamowitą elastyczność. Ponadto, ponieważ jest to oprogramowanie typu open source, programiści stale przy nim majstrują, aby być na bieżąco z najnowszymi technologiami internetowymi. Nawet Ty możesz łatwo zmienić jego podstawowe pliki, aby dostosować je do swoich potrzeb.

Chociaż WordPress jest solidnym fundamentem, naprawdę błyszczy w połączeniu z solidną strukturą. I tu wkracza Divi. To nasz flagowy produkt w Elegant Themes, który przenosi WordPress na inny poziom. Divi to wizualny kreator stron, który pozwala tworzyć wspaniałe, funkcjonalne strony internetowe bez brudzenia sobie rąk kodem. Niezależnie od tego, czy dopiero zaczynasz, czy grasz w grę od lat, interfejs Divi typu „przeciągnij i upuść” sprawia, że tworzenie układów pasujących do tego, co masz w głowie, jest dziecinnie proste.

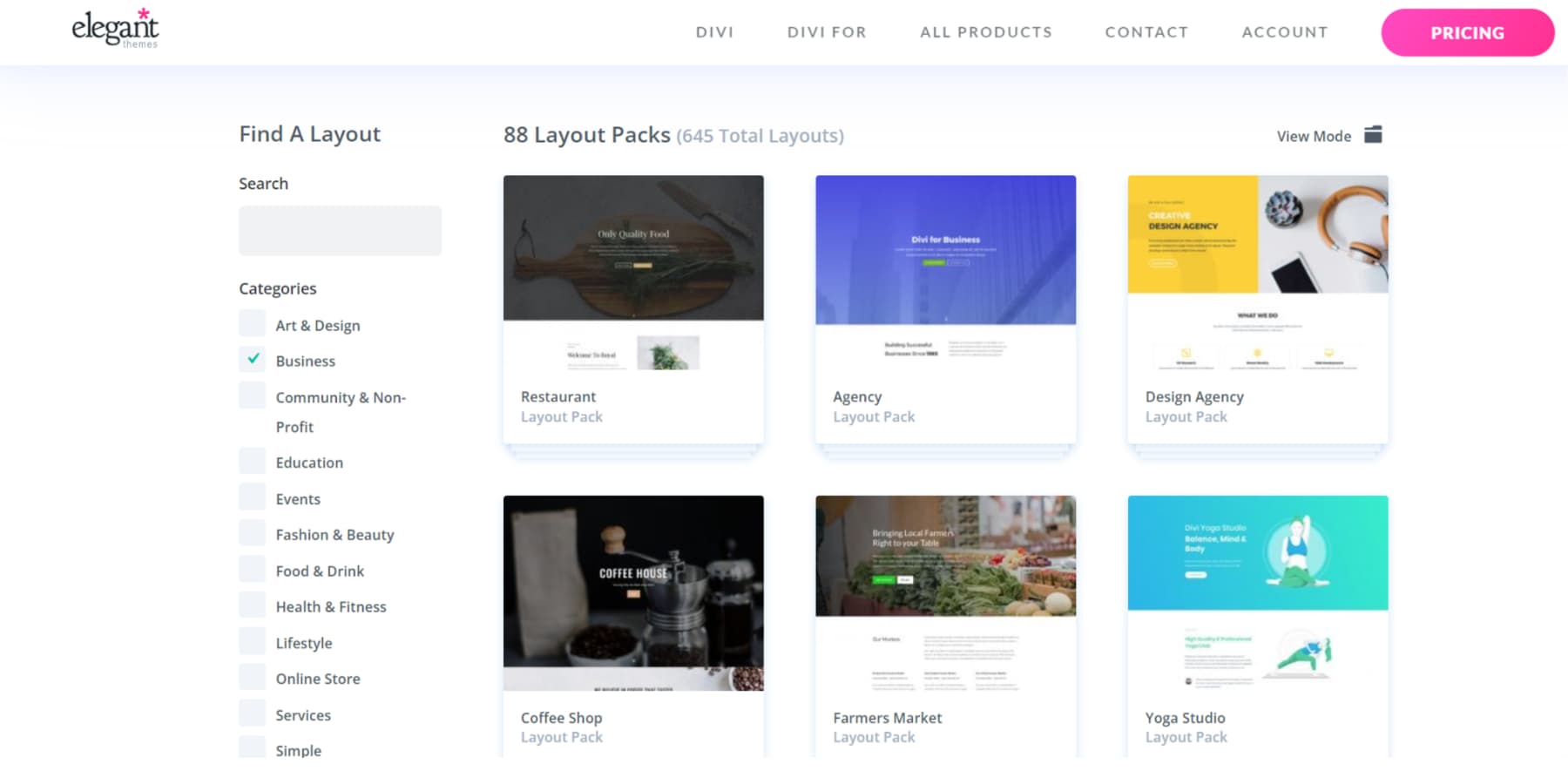
Załadowaliśmy Divi wieloma gotowymi układami, stronami startowymi i modułami dla różnych branż i stylów. Jeśli więc chcesz szybko zaktualizować portfolio, sklep internetowy lub witrynę korporacyjną o najnowsze trendy projektowe, Divi ma to dla Ciebie.

Pamiętasz, co mówiłem o testowaniu i korzystaniu wyłącznie z trendów, które sprawdzają się w Twojej witrynie? Testy A/B są tutaj Twoją tajną bronią. Jeśli nie znasz testów A/B, możesz porównać ze sobą dwie wersje strony. Połowa odwiedzających widzi wersję A, a połowa wersję B. Obserwujesz, która z nich konwertuje lepiej, dzięki czemu masz solidne dane na temat reakcji odbiorców na te nowe, modne elementy.
Teraz testy A/B mogą być bólem głowy, ale nie w przypadku Divi. Wbudowaliśmy Divi Leads bezpośrednio w platformę. To nasze narzędzie do testów A/B, dzięki któremu z łatwością ustalisz, które trendy warto utrzymać, a które należy zmienić.
Dostosuj trendy internetowe w ciągu kilku minut, a nie miesięcy
Nasze narzędzia AI, Divi Quick Sites i Divi AI, zmieniają zasady gry. Divi Quick Sites może stworzyć w pełni funkcjonalną stronę internetową w ciągu kilku minut. Divi AI pomaga efektywnie tworzyć, edytować i optymalizować treści, niezależnie od tego, czy są to obrazy, kod, czy tylko tekst.
Wiele trendów może wymagać dodania niestandardowego kodu do sekcji. Zatem wyobraź sobie, że opisujesz swój wymarzony projekt i patrzysz, jak ożywa, nie znając podstaw kodu – to Divi AI w akcji.
Kreator motywów to kolejna funkcja, która wyróżnia Divi. Zapewnia niezrównaną kontrolę nad niestandardowymi nagłówkami, stopkami i innymi elementami obejmującymi całą witrynę, dzięki czemu witryna wygląda spójnie i dopracowana. Dzięki responsywnemu projektowi Divi Twoja witryna będzie wyglądać świetnie na każdym komputerze, od komputerów stacjonarnych po smartfony – co ma kluczowe znaczenie w dzisiejszym świecie opartym na urządzeniach mobilnych.
Ekosystem wtyczek WordPress jest idealnym uzupełnieniem elementów projektowych Divi. Dzięki tysiącom wtyczek możesz dodać praktycznie dowolną funkcjonalność, od zaawansowanych narzędzi SEO po niestandardowe formularze i systemy członkostwa. Divi oferuje nawet gotowe integracje z dużą ilością wtyczek i usług.
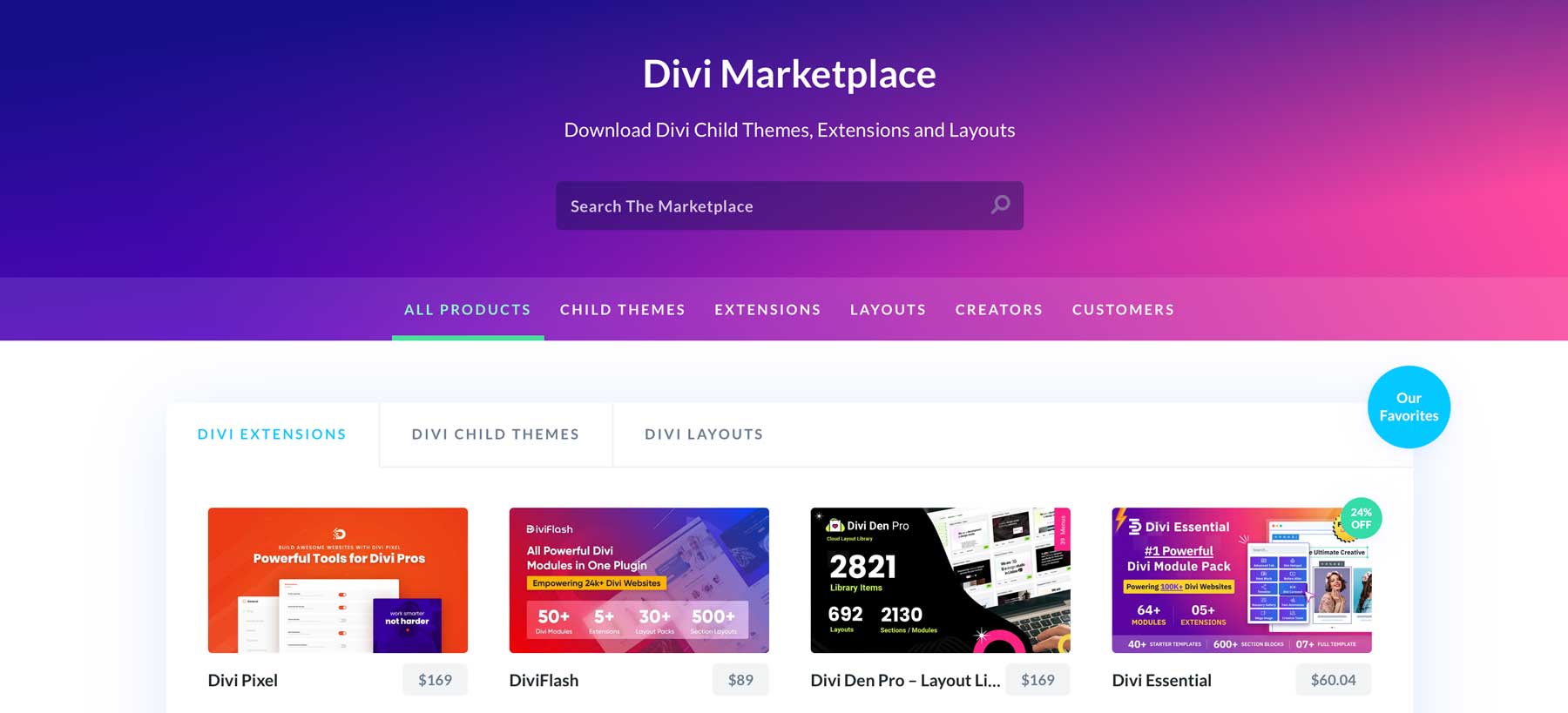
Wsparcie społeczności to jedna z najlepszych rzeczy w korzystaniu z WordPress i Divi. Masz dostęp do wielu zasobów – samouczków, dokumentacji i naszej grupy na Facebooku liczącej ponad 75 000 członków. Mamy nawet rynek, na którym możesz znaleźć motywy podrzędne, rozszerzenia i pakiety projektów od naszej społeczności utalentowanych programistów.

Stale aktualizujemy Divi, dodając nowe funkcje i ulepszenia, które dotrzymują kroku aktualnym trendom w projektowaniu stron internetowych. Oznacza to, że możesz zachować świeżość swojej witryny bez konieczności zaczynania od zera za każdym razem, gdy pojawi się coś nowego.
Zdobądź Divi
Trendy w projektowaniu stron internetowych, na które warto zwrócić uwagę
Przyjrzyjmy się najnowszym trendom, które robią furorę. Dzięki Divi możesz ożywić te innowacyjne projekty na swojej stronie internetowej. Zobaczmy jak!
1. Opowiadanie historii poprzez projektowanie
Opowiadanie historii w projektowaniu stron internetowych ewoluowało od prostej prezentacji treści do tworzenia wciągających, narracyjnych doświadczeń. Tendencja ta uwzględnia, że użytkownicy łączą się głębiej z markami i przekazami, jeśli zostaną wplecione w fascynującą historię.
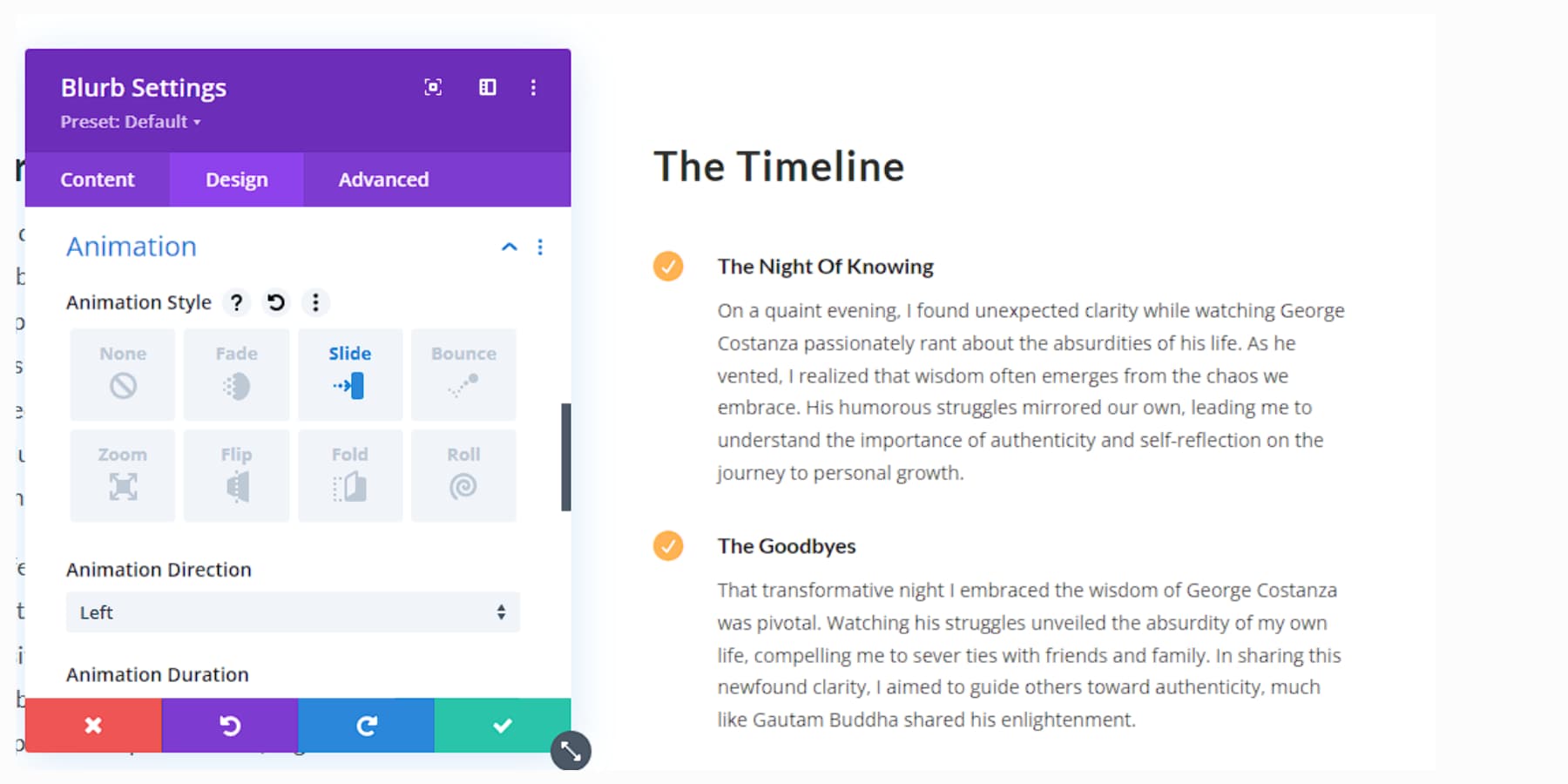
Animacje Divi są tutaj Twoją tajną bronią. Używaj ich do ujawniania treści podczas przewijania przez użytkowników, tworząc wrażenie odkrycia.

Skonfiguruj oś czasu historii swojej firmy, korzystając z modułu pionowej osi czasu Divi Pixel. Wykaż się kreatywnością dzięki efektom paralaksy, aby dodać głębi swojej narracji.
Tła wideo mogą również nadać nastrój różnym rozdziałom Twojej historii. Nie zapomnij o mikrokopii – te małe fragmenty tekstu mogą dodać osobowości i poprowadzić użytkowników przez Twoją narrację, a Divi AI może pomóc Ci ulepszyć te fragmenty.
Celem jest, aby odwiedzający poczuli się częścią historii, a nie tylko ją przeczytali. Zadbaj o przejrzystość nawigacji – Twoi odbiorcy nie powinni zgubić się w fabule.
2. Mikrointerakcje z celem
Mikrointerakcje to subtelne animacje lub mechanizmy informacji zwrotnej, które kierują podróżą użytkowników po Twojej witrynie. Zyskały na znaczeniu, ponieważ projektanci skupiają się bardziej na tworzeniu intuicyjnych, responsywnych interfejsów, które zapewniają natychmiastową informację zwrotną na temat działań użytkownika.
Divi oferuje wiele opcji dodawania tych subtelnych akcentów. Na przykład możesz użyć efektów najechania kursorem na przyciski, aby dać użytkownikom natychmiastową informację zwrotną, i animować ikony, aby uczcić ukończone działania.
Utwórz subtelną animację swojego logo, która będzie uruchamiana, gdy użytkownik dotrze na górę strony. Korzystaj z mikrointerakcji, aby prowadzić użytkowników przez formularze, podkreślając każde pole w miarę ich postępów. Zadbaj o płynność i intuicyjność — użytkownicy powinni ledwo zauważać te interakcje, ale poczują różnicę.

3. Pogrubiona + Typografia kinetyczna
Odważna i kinetyczna typografia okazała się skutecznym sposobem na przyciągnięcie uwagi i skuteczne przekazywanie wiadomości w coraz bardziej wizualnym świecie online. Ten trend łączy przyciągające wzrok czcionki z ruchem, tworząc dynamiczne, angażujące elementy tekstowe.

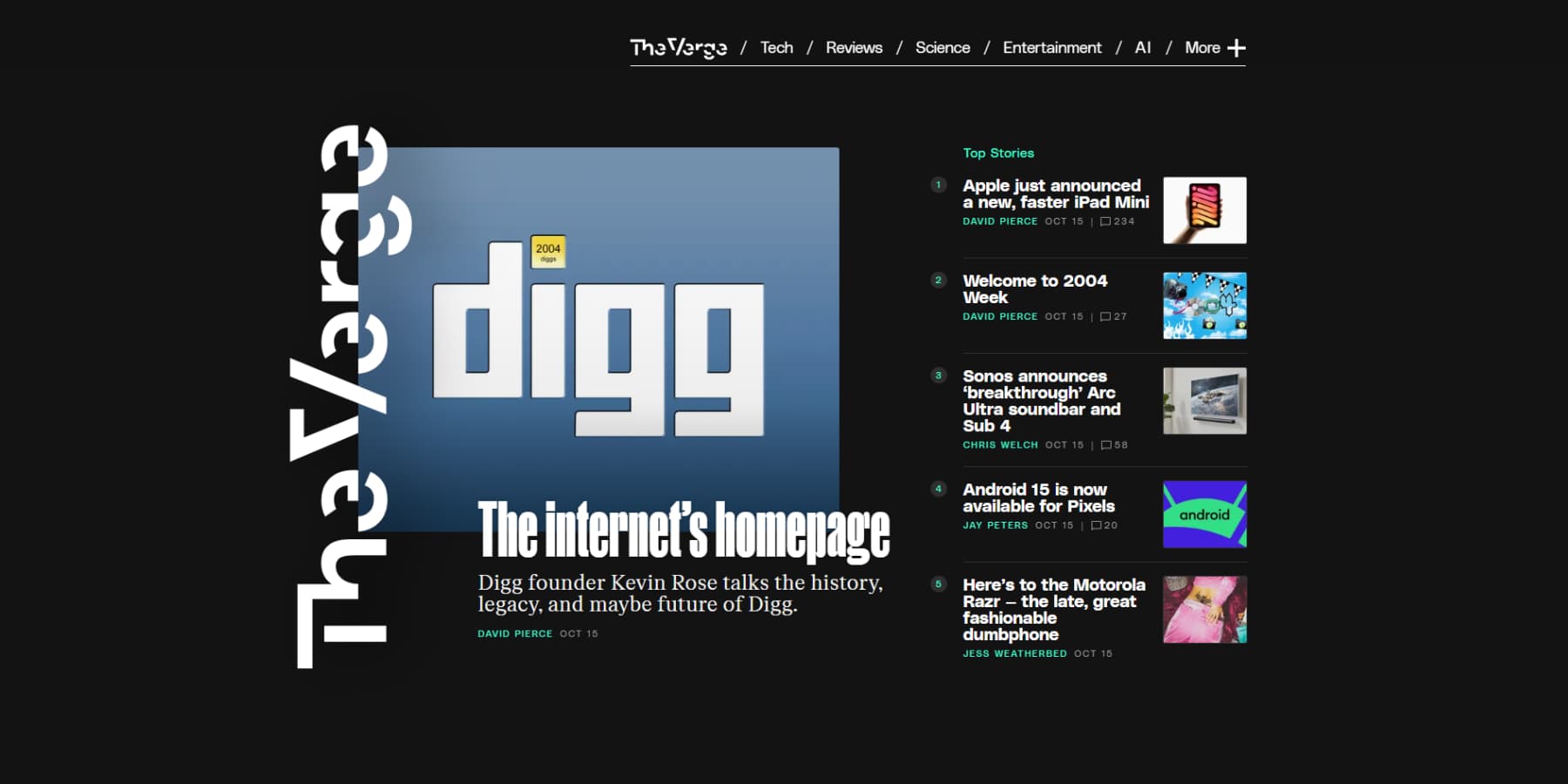
Przykład typografii Bold/Kinetic z The Verge
Divi zapewnia wszystkie narzędzia, dzięki którym Twój tekst będzie się wyróżniał. Użyj opcji transformacji, aby utworzyć duże nagłówki, które przyciągają uwagę. Eksperymentuj z mieszaniem czcionek, aby zwiększyć atrakcyjność wizualną. Na przykład możesz użyć pogrubionej czcionki pisma ręcznego w nagłówkach i bardziej czytelnego szeryfa w tekście głównym.

Następnie dodaj trochę życia dzięki efektom animacji Divi. Wypróbuj proste pojawianie się podczas przewijania przez użytkownika lub szaleńcze dzięki obracaniu lub przesuwaniu tekstu.
Baw się także kolorem. Kombinacje o wysokim kontraście mogą sprawić, że Twoja typografia będzie się wyróżniać. Wypróbuj efekty maski tekstowej, aby nadać jej efekt. Użyj trybów mieszania Divi, aby tekst w ciekawy sposób współdziałał z obrazami tła. Pamiętaj jednak, aby wszystko było czytelne – fajne efekty nie będą miały znaczenia, jeśli odwiedzający nie zrozumieją, co mówisz.
4. Retro-zmartwychwstanie
Trend wskrzeszenia retro przywraca elementy designu z poprzednich dekad w świeżej odsłonie. Pomyśl o paletach kolorów w stylu vintage, klasycznej typografii i nostalgicznej grafice, które dodają uroku i swojskości. Włączenie geometrycznych kształtów, wzorów rastrowych i ilustracji inspirowanych stylem retro może stworzyć niezapomniane wrażenia użytkownika.

Tecoffee – ilustracje nagłówków autorstwa Annisy Puspasari (z Gintery) w Dribbble
Dzięki Divi dodanie stylu retro do Twojej witryny jest proste. Divi Builder zapewnia konfigurowalne szablony i moduły projektowe, które pozwalają zintegrować style vintage przy jednoczesnym zachowaniu nowoczesnej funkcjonalności. Skorzystaj z opcji typografii Divi, aby wybrać czcionki w stylu retro lub zastosować nakładki tekstury, aby uzyskać dodatkową głębię. Elastyczne układy Divi sprawiają, że eksperymentowanie z wzorami i kolorami w stylu retro jest łatwe.
Korzystając z solidnych narzędzi do projektowania Divi, możesz łączyć nostalgiczne elementy z nowoczesnymi trendami, tworząc witrynę, która będzie atrakcyjna dla współczesnych użytkowników i tych, którzy cenią ukłon w przeszłość. To zrównoważone podejście gwarantuje, że Twoja witryna pozostanie wciągająca i urzekająca wizualnie dla wszystkich odbiorców.
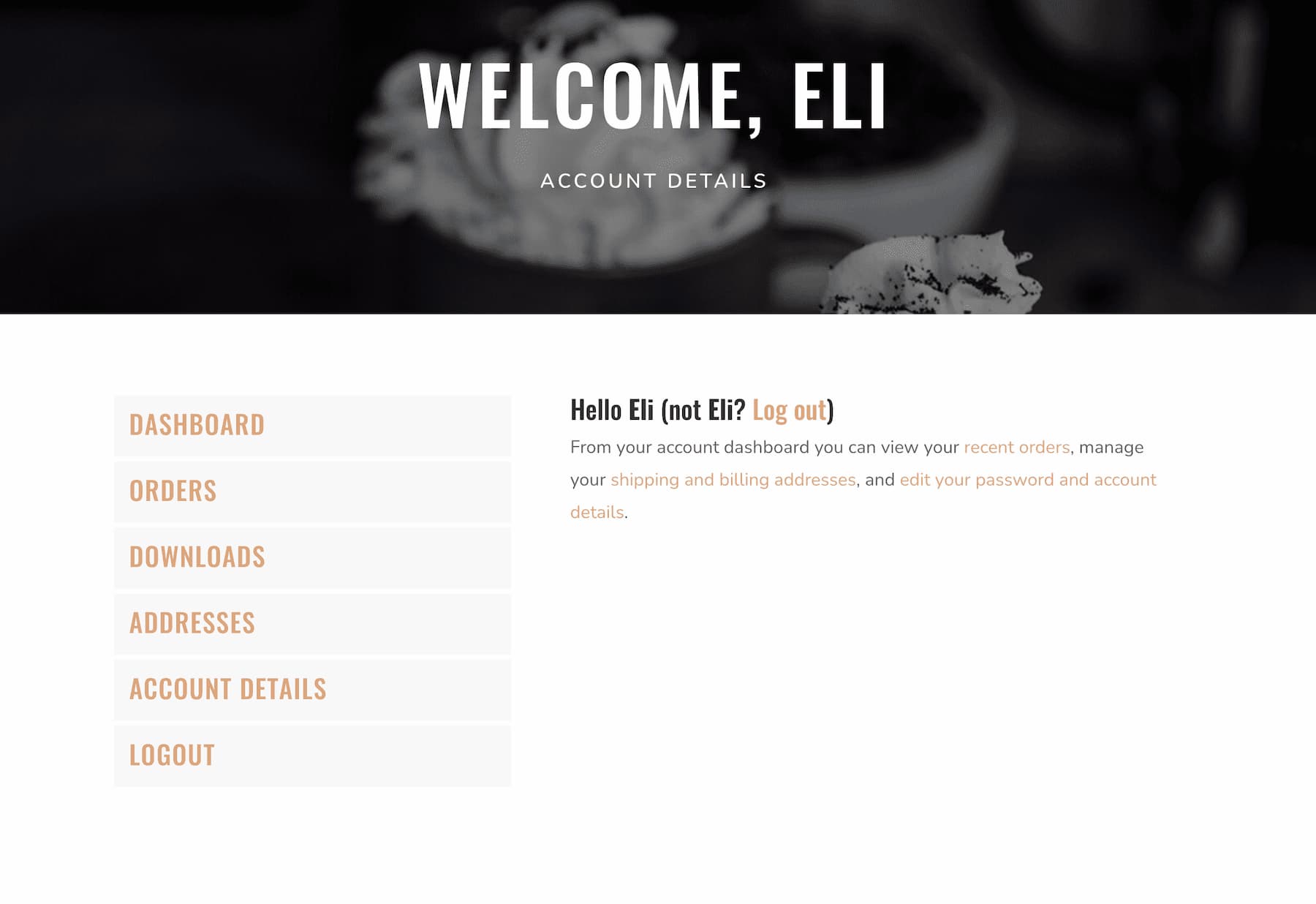
5. Personalizacja
Personalizacja jest podstawą nowoczesnego projektowania stron internetowych, umożliwiając tworzenie dostosowanych do indywidualnych potrzeb doświadczeń, które zwiększają zaangażowanie i współczynniki konwersji. Strony internetowe mogą dostosowywać treść, układ i funkcjonalność, korzystając z danych użytkownika, aby dostosować je do indywidualnych preferencji. Oznacza to, że odwiedzający widzą ukierunkowane rekomendacje i spersonalizowane wiadomości, dzięki którym czują się zrozumiani.

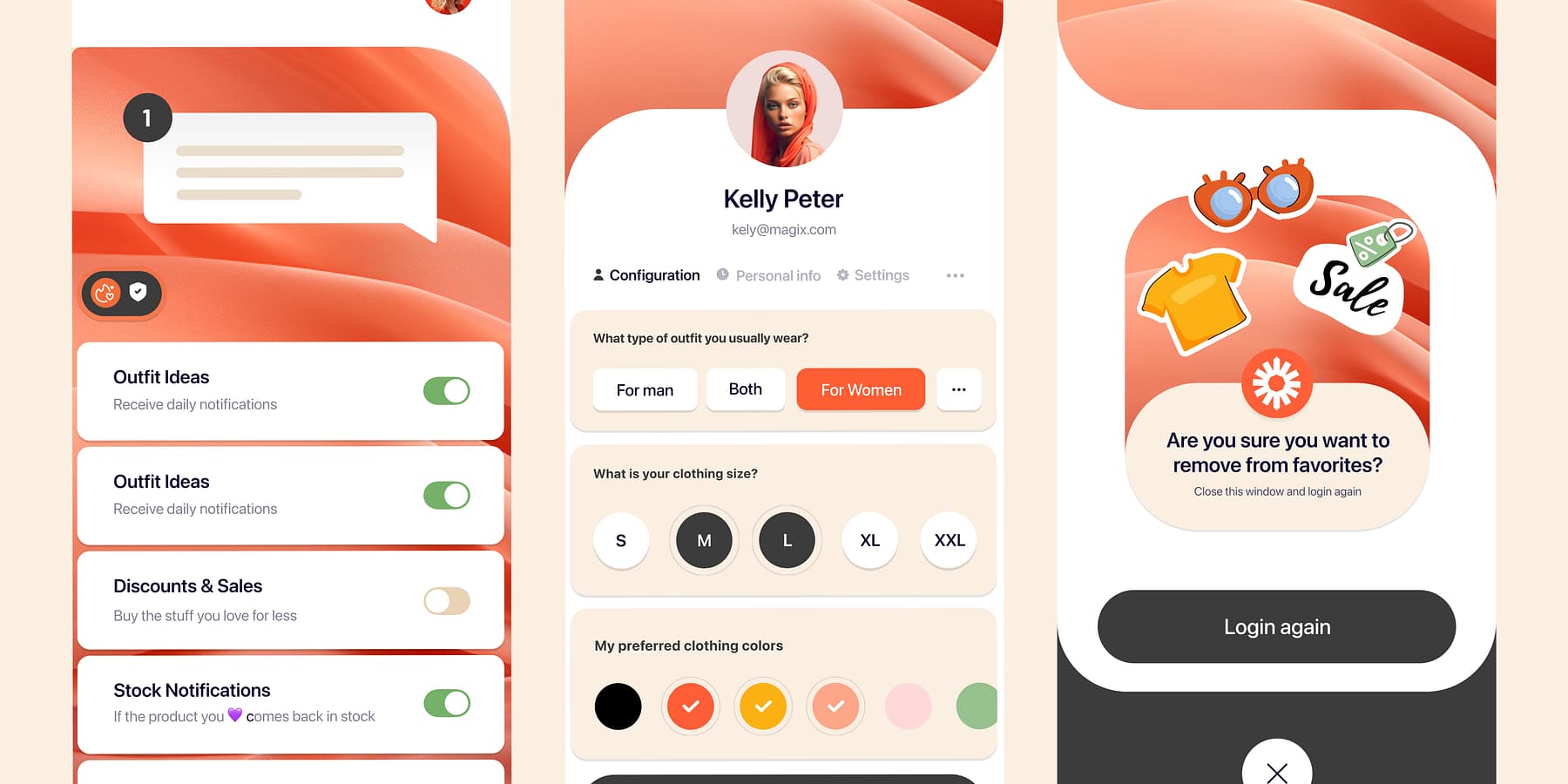
Aplikacja zakupowa — ekran profilu autorstwa Mehmeta Ozsoya (Orizon: Agencja projektowa UI/UX) w Dribbble
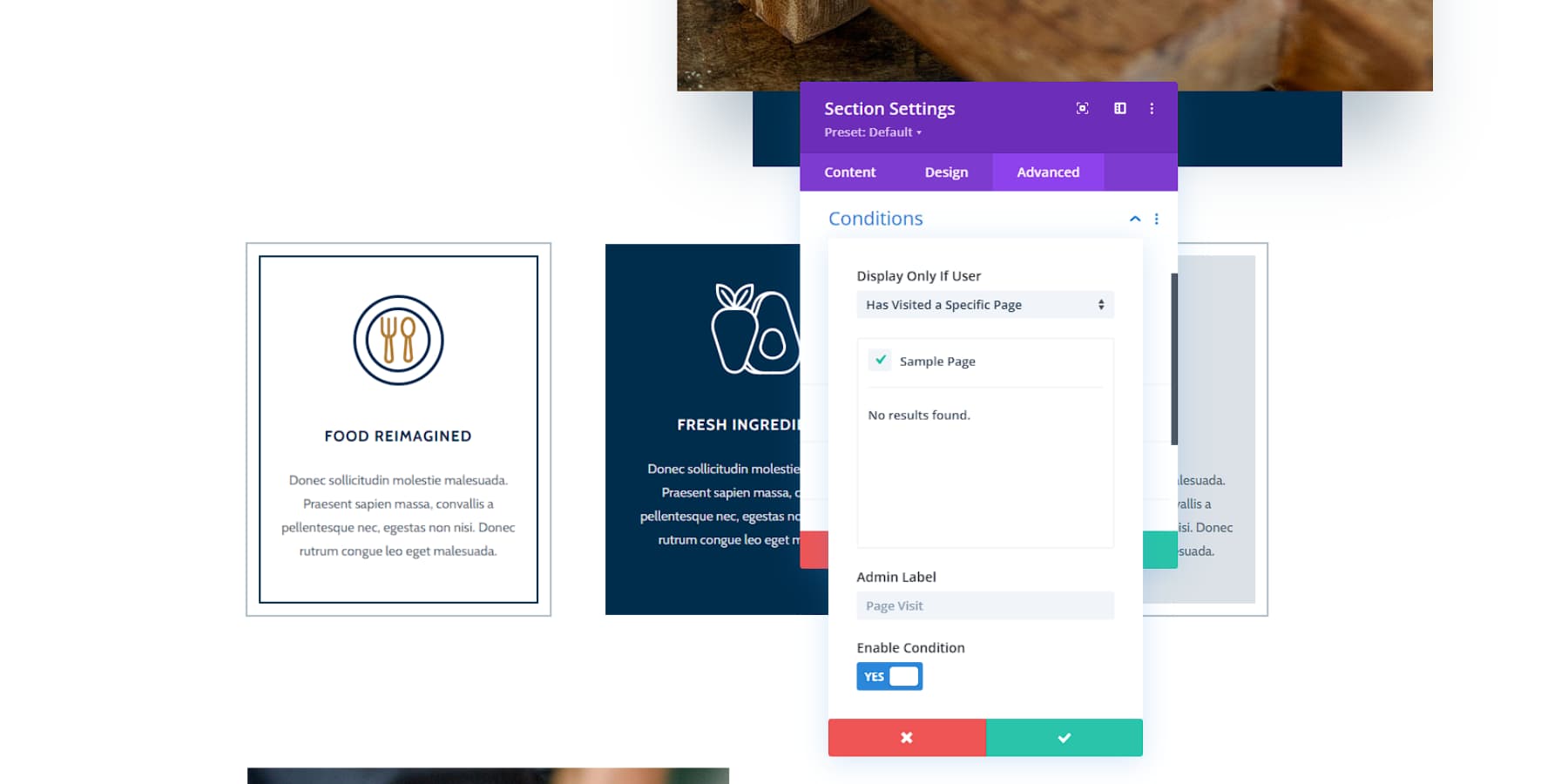
Divi przenosi personalizację na wyższy poziom dzięki funkcjom dynamicznych treści. Divi Builder umożliwia tworzenie układów, które dostosowują się do interakcji użytkownika i wprowadzonych danych — pomyśl o sekcjach, które zmieniają się w zależności od lokalizacji odwiedzającego lub historii przeglądania. Dzięki logice warunkowej Divi elementy pojawiają się lub znikają w zależności od potrzeb, zapewniając każdemu odwiedzającemu wyjątkowe doświadczenie.

Możesz bez wysiłku wyświetlać nazwiska użytkowników w sekcjach i na stronach, aby nadać swojej witrynie bardziej spersonalizowany wygląd.

Oprócz elastyczności projektowania, Divi płynnie integruje się z narzędziami marketingowymi i CRM. Ułatwia to wdrażanie wyrafinowanych strategii personalizacji, takich jak dostosowane kampanie e-mailowe lub niestandardowe strony docelowe, dzięki czemu Twoja witryna bez trudu spełnia specyficzne potrzeby użytkowników.
6. Minimalizm / Maksymalizm
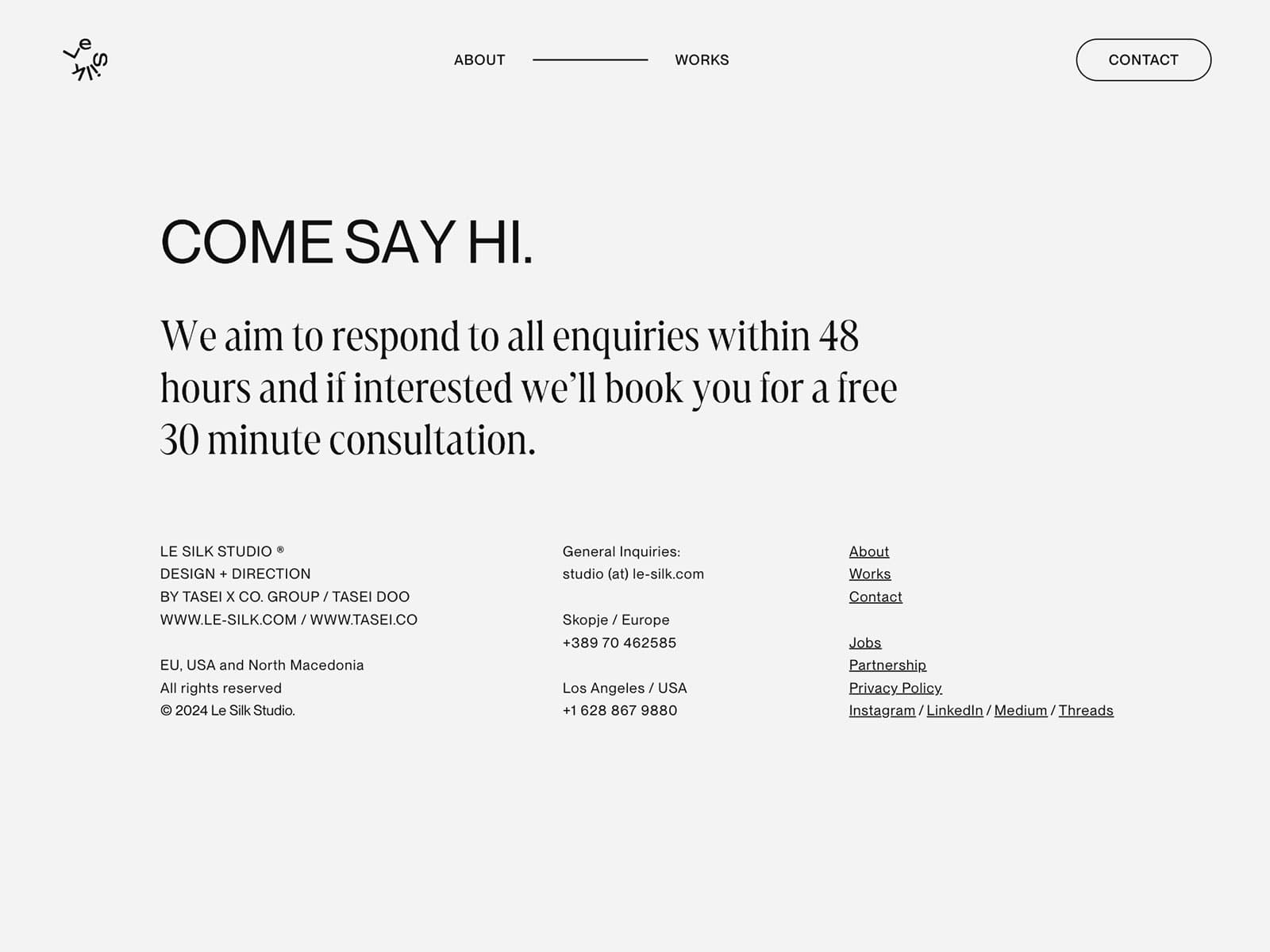
Projektowanie stron internetowych to pole bitwy stylów, a minimalizm i maksymalizm oferują wyjątkowe korzyści. Minimalizm opiera się na prostocie, czystych liniach i dużej białej przestrzeni, która jest idealna dla marek poszukujących wyrafinowanego klimatu.

Przykład minimalistycznego projektu od Le Silk Studio
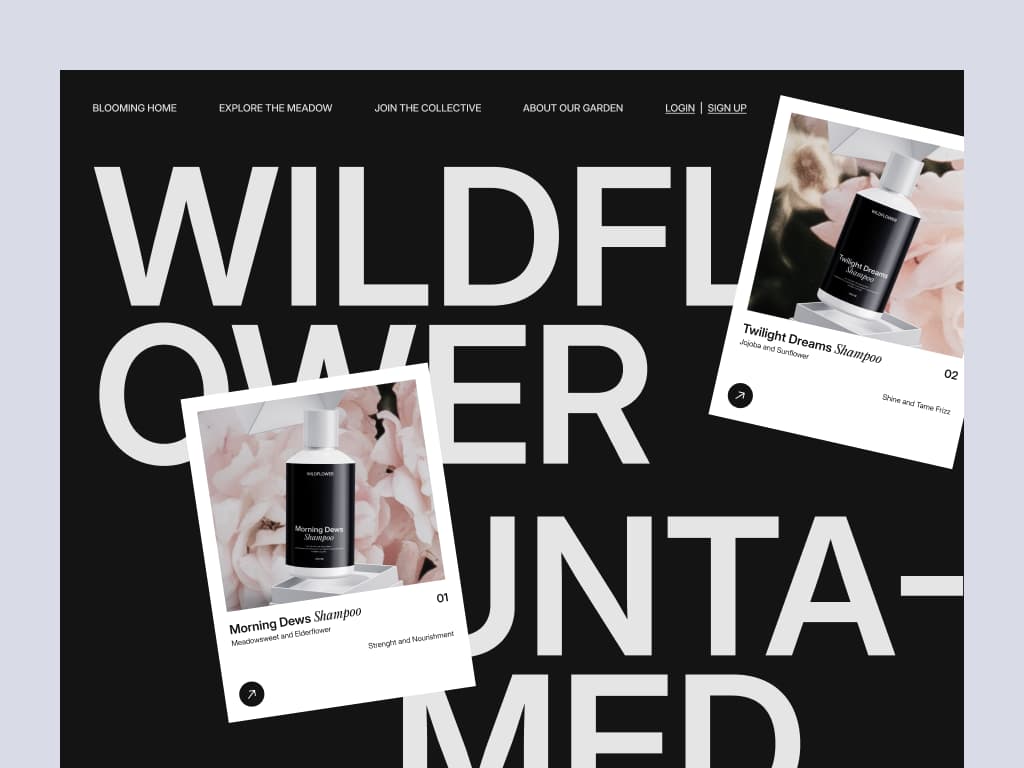
Dla kontrastu maksymalizm obejmuje odważne kolory i skomplikowane wzory, tworząc energetyczne płótno, które ukazuje kreatywność i osobowość.

Wildflower – strona docelowa Marketplace autorstwa Soft Boy na Dribbble
Intuicyjny kreator wizualny Divi jest Twoim sprzymierzeńcem w obu obszarach. Niezależnie od tego, czy tworzysz eleganckie, minimalistyczne układy, które nadają blasku treści, czy też wykorzystujesz solidne moduły projektowe Divi do tworzenia tętniących życiem, maksymalistycznych witryn, wybór należy do Ciebie.
Divi płynnie łączy elementy minimalistyczne i maksymalistyczne w jednej witrynie, uzyskując zrównoważony projekt, który pozostaje wierny tożsamości Twojej marki, dostosowując się jednocześnie do trendów. Dzięki narzędziom Divi możesz uchwycić każdą estetykę – czy to elegancję minimalizmu, czy odważną ekspresję maksymalizmu.
7. Ciemniejsze kolory
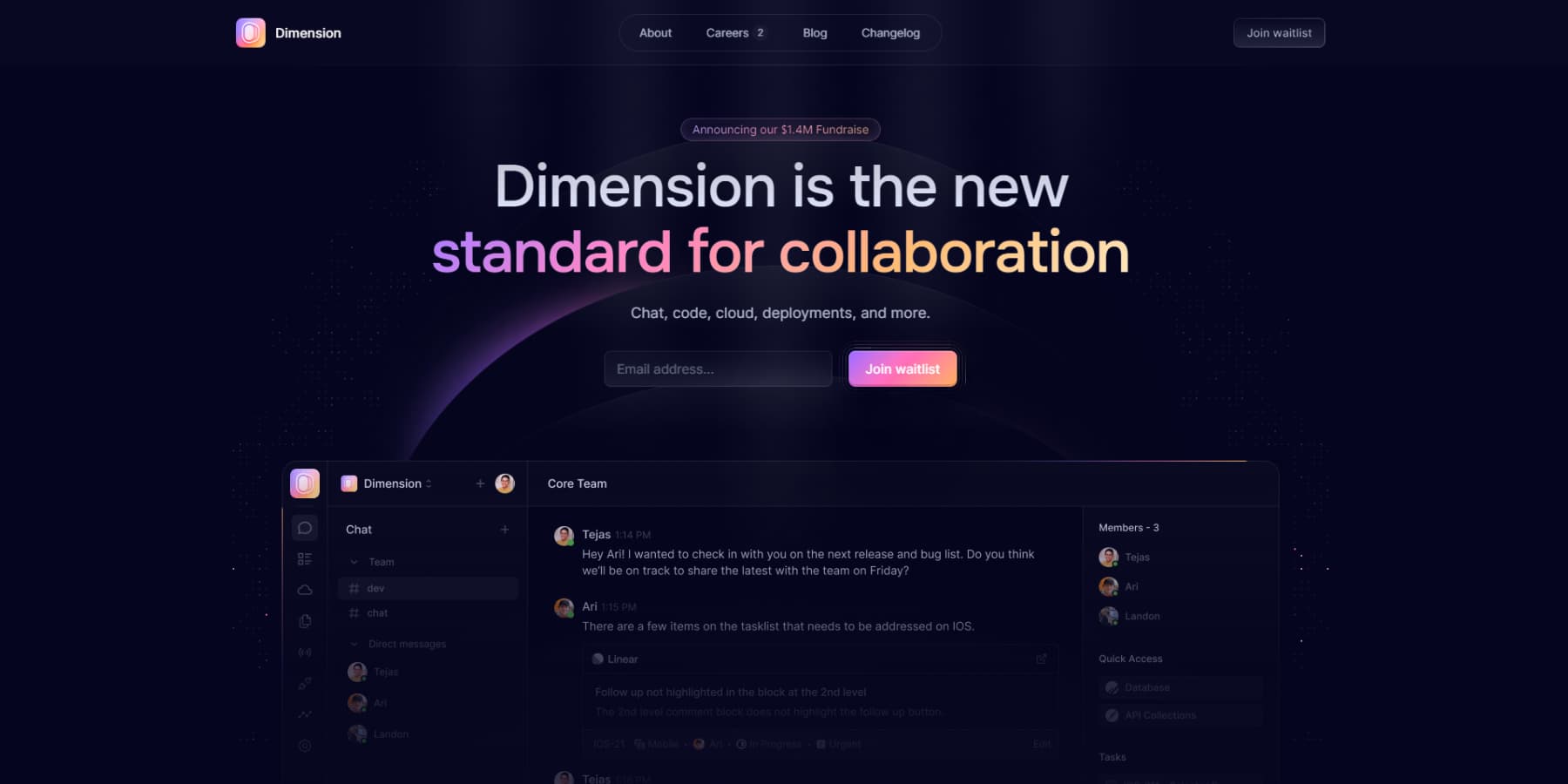
Ciemne schematy kolorów, znane ze swojego eleganckiego i nowoczesnego wyglądu, robią furorę w projektowaniu stron internetowych. Tryby ciemne wyglądają wyrafinowanie, poprawiają czytelność i zmniejszają zmęczenie oczu, szczególnie w warunkach słabego oświetlenia. Ten trend jest popularny wśród branż kreatywnych i marek technologicznych, które dążą do nowatorskiego wyglądu.

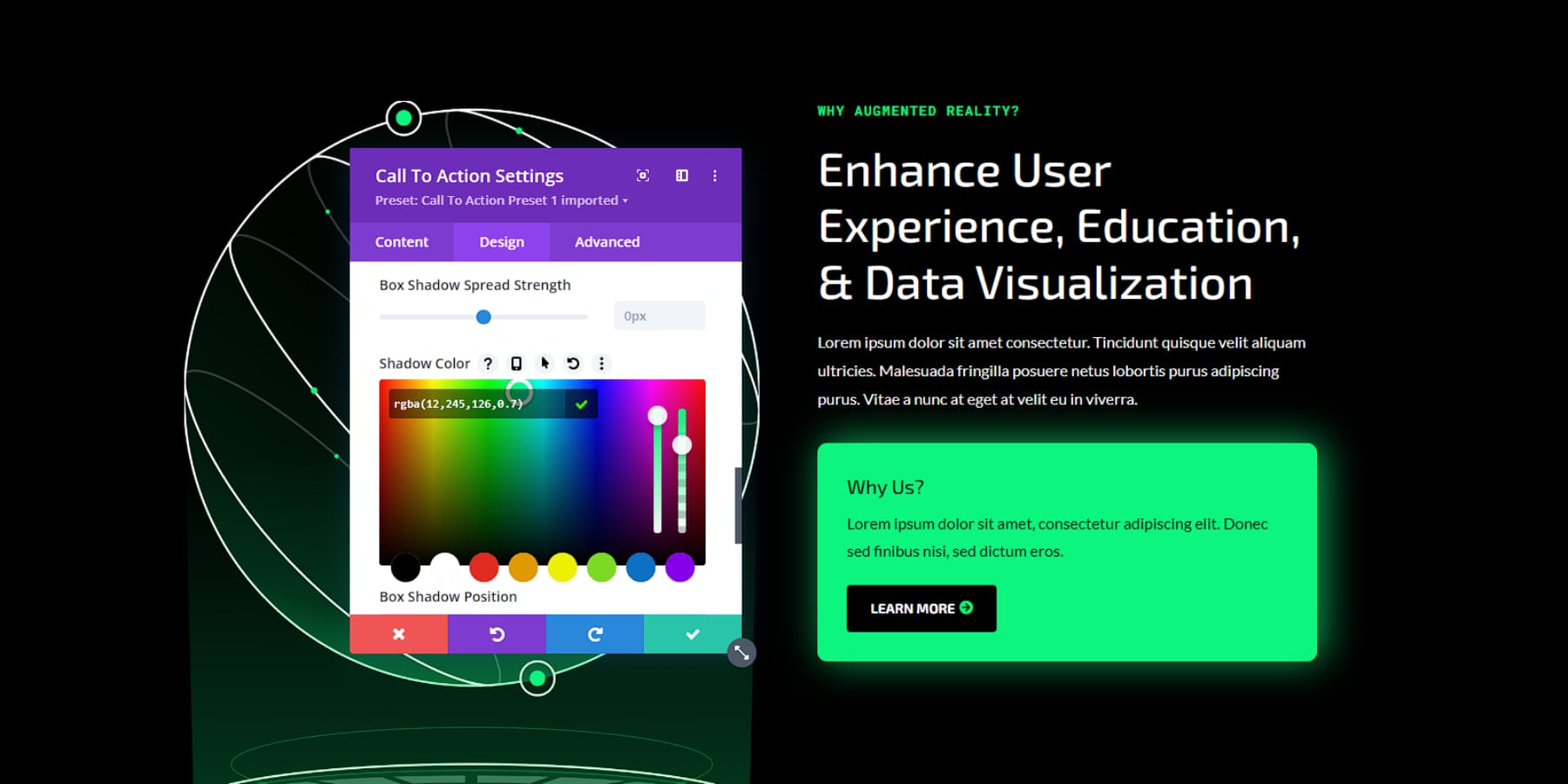
Przykład ciemnej kolorystyki na stronie internetowej firmy Dimension
Narzędzia do dostosowywania kolorów Divi ułatwiają adaptację ciemnych motywów. Divi Builder pozwala dostosować kolory tła, odcienie tekstu i elementy projektu, aby stworzyć spójny ciemny motyw. Globalne ustawienia kolorów zapewniają spójność w całej witrynie.

Oprócz podstawowego dostosowywania Divi oferuje zaawansowane opcje stylizacji, takie jak żywe akcenty lub subtelne gradienty, aby wyróżnić treści na ciemnym tle, zwiększając estetykę i dostępność.
Wykorzystaj możliwości Divi, aby stworzyć wyróżniającą się witrynę internetową o ciemnej tematyce. Niezależnie od tego, czy w pełni wykorzystujesz tryb ciemny, czy strategicznie integrujesz ciemniejsze elementy, Divi zapewnia narzędzia potrzebne do stworzenia profesjonalnej i wciągającej witryny, która jest zgodna z aktualnymi trendami projektowymi.
8. Projekt zorientowany na urządzenia mobilne
Nie oszukujmy się – większość z nas jest przyklejona do swoich telefonów. Dlatego projektowanie zorientowane na urządzenia mobilne to nie tylko trend. To konieczność. W tym podejściu chodzi przede wszystkim o projektowanie pod kątem urządzeń mobilnych, a następnie skalowanie pod kątem większych ekranów. Dzięki temu Twoja witryna wygląda świetnie i działa płynnie, niezależnie od tego, czy ktoś przegląda ją na telefonie w drodze do pracy, czy na komputerze w pracy.
Divi sprawia, że projektowanie oparte na urządzeniach mobilnych jest spacerkiem po parku. Responsywny tryb edycji narzędzia Visual Builder pozwala dostosować układ do różnych rozmiarów ekranów, dzięki czemu możesz mieć pewność, że Twoja witryna będzie wyglądać spektakularnie na każdym urządzeniu, od małego smartfona po ogromny monitor komputera stacjonarnego.
Projektując, zastanów się, co jest najważniejsze dla użytkowników mobilnych. Nadaj priorytet najważniejszym treściom, upewnij się, że przyciski i linki są łatwe do naciśnięcia i monitoruj czas ładowania — nikt nie lubi czekać, aż witryna załaduje się na telefonie.
Pamiętaj, że doskonała obsługa urządzeń mobilnych nie polega tylko na uszczęśliwianiu użytkowników (chociaż jest to bardzo ważne). Ma to również kluczowe znaczenie dla rankingów w wyszukiwarkach. Jeśli więc chcesz pozostać po dobrej stronie Google (i możesz mi zaufać), najlepszym rozwiązaniem będzie stawianie na urządzenia mobilne.
Ostatnie przemyślenia
Aktualizowanie witryny internetowej oznacza mądre uwzględnianie trendów w projektowaniu stron internetowych. Chociaż te trendy mogą zwiększyć atrakcyjność Twojej witryny, ważne jest, aby zachować selektywność. Oceń każdy trend pod kątem tożsamości Twojej marki i potrzeb użytkowników, a następnie dokładnie go przetestuj, aby upewnić się, że rzeczywiście poprawia on funkcjonalność Twojej witryny i wygodę użytkownika.
WordPress nadal przoduje w tworzeniu stron internetowych, oferując wiele motywów i wtyczek. W połączeniu z Divi tworzenie stron internetowych staje się jeszcze bardziej usprawnione. Intuicyjny kreator Divi typu „przeciągnij i upuść” oraz wstępnie zaprojektowane układy sprawiają, że włączenie nowoczesnych elementów projektu jest dziecinnie proste. Funkcje oparte na sztucznej inteligencji pomagają również udoskonalić witrynę, szybko dostosowując się do zmieniających się trendów.
WordPress i Divi zapewniają solidną podstawę do tworzenia atrakcyjnych i funkcjonalnych stron internetowych. Ta potężna kombinacja pozwala utrzymać dynamiczną obecność w Internecie, która spełnia oczekiwania odbiorców, bez wpadania w każdy przemijający trend. Nie pozwól, aby Twoja witryna została w tyle. Wykorzystaj moc WordPress i Divi, aby stworzyć oszałamiającą, wyznaczającą trendy witrynę, która wyróżnia się z tłumu!
Bądź kreatywny z Divi już dziś!
