Projektant stron internetowych Lingo: przewodnik dla Twoich klientów
Opublikowany: 2024-09-15Każdy handel ma swój własny żargon. Jako projektant stron internetowych biegle posługujesz się alfabetem terminów związanych z witrynami, takimi jak UX, CSS i HTML. Ale twoi klienci? Równie dobrze mógłby to być dla nich grecki.
Edukacja klientów w zakresie najpopularniejszych terminów związanych z projektowaniem stron internetowych przynosi ogromne korzyści, zanim jeszcze zagłębisz się w proces projektowania. Niezależnie od poziomu ich wiedzy, jeśli pominiesz podstawy, spędzisz więcej czasu na rozmowach telefonicznych, tłumacząc terminologię, zamiast omawiać swoją pracę i pomysły projektowe.
Aby pomóc Twoim klientom być na bieżąco, zebraliśmy najpopularniejsze terminy związane z projektowaniem stron internetowych i przetłumaczyliśmy je na przyjazny dla klienta żargon.
Oto 7 podstawowych terminów związanych z projektowaniem stron internetowych:
- Obraz bohatera
- UX
- Model szkieletowy
- Architektura Informacji
- Responsywny dla urządzeń mobilnych
- HTML, CSS i JavaScript
- CMS-a
Obraz bohatera
Projektując witrynę internetową, często usłyszysz termin „obraz bohatera” w odniesieniu do strony głównej witryny. Chociaż termin ten może przywoływać na myśl obrazy Batmana i Supermana, nie oznacza to, że Twój projektant umieści na Twojej stronie internetowej wizerunek superbohaterów.

Obraz główny to duży obraz charakterystyczny lub tło wideo w górnej części strony głównej witryny. Ludzie zaczęli nazywać ten obszar obrazem bohatera, ponieważ jest to bardzo ważna część witryny. Jest to pierwsza rzecz, którą widzi każdy odwiedzający, lądując na Twojej witrynie, dlatego projekt musi być urzekający i znaczący.
Chociaż termin „obraz bohatera” zawiera słowo obraz, ta sekcja witryny niekoniecznie musi być obrazem statycznym. Obecnie filmy bohaterów są bardzo popularne i zwykle odtwarzają się w tle za jakimś tekstem. W zależności od celów witryny i stylu jej projektowania, w tym obszarze witryny możesz nawet zobaczyć animacje.
UX lub doświadczenie użytkownika
UX to skrót od doświadczenia użytkownika. Niektórzy projektanci stron internetowych specjalizują się w projektowaniu UX – procesie ulepszania całkowitego doświadczenia osoby odwiedzającej Twoją witrynę. Projektowanie UX uznawane jest za specjalizację, ponieważ projektant nie tylko tworzy wygląd witryny, ale bierze pod uwagę to, jak odwiedzający doświadcza swojej pierwszej (i kolejnych!) wizyt na stronie.
Prostą analogią do doświadczenia użytkownika jest porównanie go z doświadczeniem, jakiego możesz doświadczyć w nowej restauracji. Jedzenie może i jest wspaniałe, ale jeśli restauracja zajmie ci całą wieczność, łazienki są obrzydliwe, a parkowanie to koszmar, to prawdopodobnie nie będziesz już tam wracać. Na wrażenia z pobytu w restauracji może mieć wpływ znacznie więcej czynników niż tylko jedzenie.
To samo można powiedzieć o stronach internetowych, a o to właśnie chodzi w doświadczeniu użytkownika. Zaangażowanie i utrzymanie gościa na Twojej stronie internetowej to nie tylko ładny wygląd. Projektant stron internetowych, który rozumie projektowanie UX, bierze pod uwagę, jak wszystko w witrynie wpływa na ogólne wrażenia użytkownika.
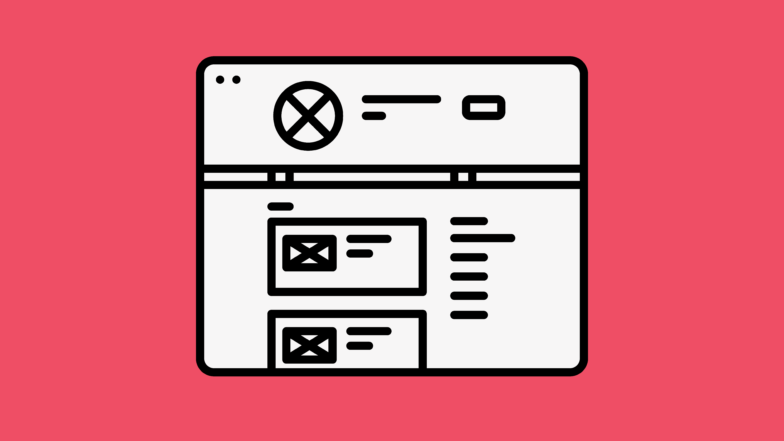
Model szkieletowy
Podczas większości projektów witryn internetowych Twój zespół internetowy najpierw utworzy szkielet strony internetowej, a następnie utworzy makietę projektu.
Model szkieletowy to w zasadzie plan, który pokazuje, gdzie na stronie zostaną umieszczone określone elementy i tekst.

Tworzenie strony internetowej jest podobne do procesu budowy domu. Zaczynasz od architekta i tworzysz projekt, zanim projektant wnętrz rozpocznie pracę, w przeciwnym razie możesz skończyć z łazienką w kuchni. Model szkieletowy jest niezwykle przydatnym narzędziem, ponieważ pozwala współpracować ze specjalistą ds. strategii internetowej lub projektantem i przenosić elementy łatwiej niż w przypadku makiety projektu.
Jeśli kiedykolwiek widziałeś przykład szkieletu, zauważysz, że ma on podobieństwo do planu budynku; model szkieletowy jest zazwyczaj czarno-biały z podstawowymi polami i konturami pokazującymi, gdzie zostaną umieszczone elementy.
Architektura informacji (IA)
Oprócz modelu szkieletowego zazwyczaj na wczesnym etapie procesu będziesz pracować nad architekturą informacji dla swojej witryny internetowej. Architektura informacji, często nazywana IA, odnosi się do procesu organizowania, ustalania priorytetów i oznaczania treści na stronie internetowej.

Na tym etapie zdecydujesz, które strony serwisu będą uwzględniane w górnej nawigacji serwisu i jak będzie skonstruowana treść. Górna nawigacja to seria linków u góry strony. Ta górna nawigacja znajduje się na każdej stronie witryny i pomaga poprowadzić odwiedzających do najważniejszych treści.
Podobnie jak model szkieletowy, ostateczna architektura informacji jest reprezentacją organizacyjną Twojej witryny internetowej. Często wygląda jak diagram i jest kluczowym narzędziem pomagającym zespołowi internetowemu w upewnieniu się, że ostateczna strona internetowa jest logiczna i intuicyjna w nawigacji.
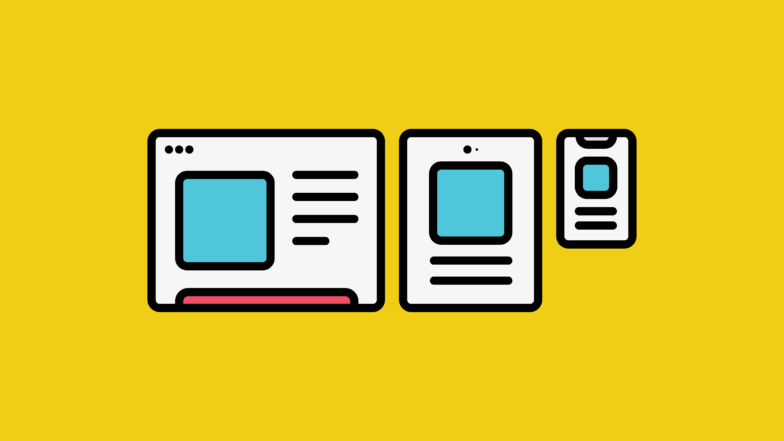
Responsywny dla urządzeń mobilnych
Obecnie każda witryna internetowa musi działać na różnych urządzeniach, takich jak telefony, tablety i komputery stacjonarne. To właśnie w tym kontekście często można usłyszeć, jak projektant stron internetowych używa terminu „responsywność mobilna”.

Większość platform internetowych, takich jak WordPress, jest dostosowana do urządzeń mobilnych, co oznacza, że w samą platformę jest już wbudowana technologia, dzięki której zawartość automatycznie dostosowuje się do rozmiaru urządzenia użytkownika.
Pomyśl o tym, jak działa Twój telefon komórkowy. Jeśli obrócisz telefon poziomo, zawartość telefonu dostosuje się automatycznie.
Jest to bardzo podobne do tego, co dzieje się na stronie internetowej. Dzięki technologii responsywnej dla urządzeń mobilnych projektanci i programiści stron internetowych nie muszą już tworzyć drugiej wersji witryny dla mniejszych urządzeń. Ta sama treść i wygląd będą odpowiednio wyświetlane na urządzeniach o różnych rozmiarach.
Wykwalifikowany projektant stron internetowych bierze to pod uwagę podczas projektowania witryny i może pomóc Ci napisać treść, która będzie działać zarówno na urządzeniach mobilnych, jak i na większych ekranach.
HTML, CSS i JavaScript
Nie pozwól, aby te terminy techniczne Cię zastraszyły. Każdy z nich dotyczy przejścia projektu od statycznego obrazu do aktywnej, interaktywnej strony internetowej. Zazwyczaj tworzenie witryny internetowej zaczynasz od projektanta stron internetowych, który specjalizuje się w wyglądzie i organizacji witryny. Następnie przejdziesz do pracy z twórcą stron internetowych lub zespołem programistów, który zajmie się kodowaniem witryny.
Bardziej prawdopodobne jest, że usłyszysz te terminy na etapie tworzenia witryny, ale mogą one również pojawić się w dyskusjach na temat projektu.
HTML oznacza HyperText Markup Language i pozwala zespołowi internetowemu powiedzieć przeglądarce internetowej, jak wyświetlić fragment tekstu. HTML używa różnych znaczników do określenia, czy tekst jest nagłówkiem, podtytułem czy akapitem. Możesz zobaczyć, że projektant oznacza nagłówek w swoim projekcie jako H1. Odnosi się to do znacznika HTML, który będzie używany do informowania przeglądarki, że cały tekst z tą etykietą powinien być zapisany tym samym rozmiarem czcionki.
Kaskadowe arkusze stylów (CSS) pomagają projektantowi i programiście stron internetowych zdefiniować wygląd i styl witryny. HTML sam w sobie nie jest atrakcyjny ani kuszący. CSS robi różnicę w tworzeniu pięknego projektu strony internetowej.
JavaScript to język skryptowy używany przez programistów do tworzenia interakcji w witrynie. Używając tylko HTML i CSS, masz ładnie wyglądającą stronę internetową, ale nic nie może się wydarzyć tylko z tymi dwoma. Jeśli szukasz programisty lub zespołu programistów internetowych, poszukaj kogoś, kto wie dużo więcej niż tylko JavaScript i upewnij się, że Twój zespół ma doświadczenie w platformie, na której tworzysz witrynę.
CMS-a
Zakończymy dość prostym terminem: system zarządzania treścią, inaczej znany jako CMS. Często usłyszysz ten termin w odniesieniu do WordPressa (innego systemu zarządzania treścią).
Tak naprawdę WordPress jest najpopularniejszym systemem zarządzania treścią na świecie. CMS to narzędzie zaplecza witryny, które umożliwia łatwą edycję lub dodawanie treści do witryny.
Ogromną zaletą tworzenia witryny na systemie CMS takim jak WordPress jest to, że nie musisz być projektantem ani programistą stron internetowych, aby zmieniać tekst, dodawać obrazy lub strony po uruchomieniu witryny. Nie będziesz musiał dzwonić do swojego programisty za każdym razem, gdy będziesz musiał dodać przecinek na stronie.
Ponieważ WordPress jest niezwykle elastyczny i konfigurowalny, możesz uzyskać to, co najlepsze z obu światów, dzięki pięknej witrynie internetowej, która nadal jest łatwa w zarządzaniu dla Twojej firmy.
Sprawdź więcej treści WordPress!

WordPress to najpopularniejszy system zarządzania treścią na świecie, z którego korzysta coraz więcej twórców.
Dowiedz się więcej o WordPressie tutaj. Nie ma znaczenia, czy jesteś początkujący, czy znasz WordPressa jak własną kieszeń, mamy zasoby i artykuły dla każdego!
Czytaj dalej tutaj.
