9 wskazówek dotyczących tworzenia stron internetowych za pomocą Elementora
Opublikowany: 2022-03-10
Ostatnia aktualizacja - 6 maja 2022
Elementor to doskonałe narzędzie do tworzenia stron internetowych, które oferuje wiele opcji dostosowywania dzięki najwyższej klasy edytorowi przeciągania i upuszczania. Z czasem to narzędzie stało się czymś więcej niż tylko kreatorem stron — możesz teraz używać go do projektowania pełnoprawnych stron internetowych bez wpisywania ani jednej linii kodu.
Biorąc pod uwagę, że Elementor ma tak wiele opcji dostosowywania, nawet doświadczeni programiści mogą przegapić kilka z nich i w rezultacie zbudować mniej atrakcyjną witrynę.
Projektowanie stron za pomocą Elementora jest szybkie i łatwe, ale zawsze możesz coś zrobić, aby jeszcze bardziej zoptymalizować proces. Po to jest ten przewodnik.
Rozmawialiśmy z programistami z najlepszych nowojorskich firm zajmujących się projektowaniem stron internetowych, a w kolejnych akapitach pokażemy Ci, jak stworzyć stronę internetową za pomocą Elementora, wykorzystując w pełni potencjał edytora i jego funkcji. Zacznijmy!
Zacznij od szablonu
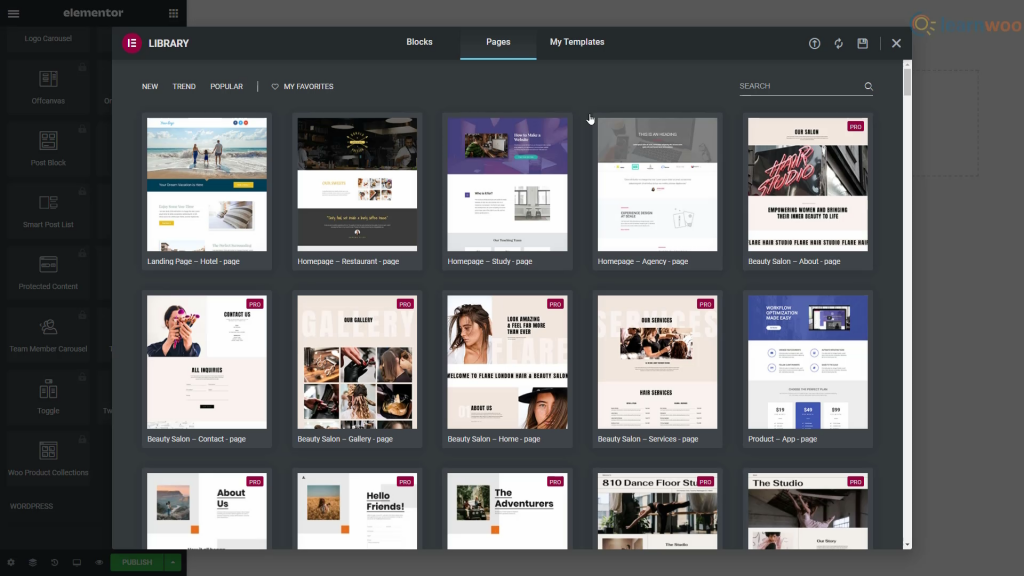
Kiedy tworzysz witrynę Elementor, często nie musisz tworzyć całego układu od zera. W tym miejscu pojawiają się szablony, a dobrą wiadomością jest to, że Elementor ma obszerną bibliotekę szablonów z szeroką gamą profesjonalnie wykonanych szablonów.
Szablonów tych można używać do szybkiego i łatwego projektowania stron internetowych, ale jeśli nie chcesz używać pełnego szablonu internetowego, zawsze dostępna jest opcja Bloki. Są to sekcje strony internetowej, takie jak strona kontaktowa, sekcja bohatera, usługi itp.

Skróty klawiaturowe sprawiają, że wszystko jest szybsze
Nie ma wątpliwości, że używanie skrótów klawiaturowych może znacznie przyspieszyć i usprawnić pracę. Stosunkowo niedawne dodanie skrótów do narzędzia do tworzenia stron przez Elementora pozwala użytkownikom przyspieszyć proces projektowania i sprawić, że wszystko będzie działać płynnie.
Wszyscy wiedzą o najprostszych skrótach klawiaturowych, takich jak Ctrl + C i Ctrl + V, ale kreator stron Elementora ma również wbudowane bardziej zaawansowane funkcje.
Jeśli nie pamiętasz wszystkich skrótów (nie oszukujmy się, nikt nie może), to ten, o którym powinieneś pamiętać, to Ctrl + ?. Spowoduje to otwarcie listy wszystkich skrótów, dzięki czemu zawsze możesz odświeżyć swoją pamięć.
Jeśli mimo wszystko chcesz zapamiętać niektóre z najważniejszych skrótów, oto lista niektórych specyficznych dla Elementora:
- Ctrl + P — Widok panelu/podglądu
- Ctrl + Shift + M — widoki na komputery, tablety i urządzenia mobilne
- Ctrl + Shift + H — panel Historia
- Ctrl + I — Nawigator
- Ctrl + Shift + L — Biblioteka szablonów
- Ctrl + ? —Okno skrótów klawiaturowych
- ESC —Ustawienia
- Zapisz sekcje i użyj ich ponownie później
Z pewnością będziesz mieć kilka sekcji każdej strony, które będziesz chciał ponownie wykorzystać na innych stronach. Cóż, zamiast przeprojektowywać każdy w kółko za każdym razem, gdy chcesz go użyć, możesz zachować go na później.
Użyjemy prostego przykładu, aby zilustrować użyteczność tej funkcji. Ponieważ przyszłość usług jest cyfrowa , każda tworzona przez Ciebie witryna prawdopodobnie będzie wymagała działu obsługi klienta lub obsługi klienta. Dzięki Elementorowi możesz raz zbudować tę sekcję i ponownie ją wykorzystać z kilkoma poprawkami tyle razy, ile chcesz.
Każdą zaprojektowaną sekcję można wykorzystać w innych częściach witryny, a nawet w innych witrynach, które tworzysz. Daje to ogromną swobodę eksperymentowania, nie wspominając o aspekcie oszczędzania czasu.
Pomyśl dokładnie o palecie kolorów
Kiedy projektujesz stronę internetową lub całą witrynę, zawsze powinieneś podążać za wzorcem, jeśli chodzi o tworzenie powtarzającej się kombinacji kolorów. Oczywiście dobór kolorów, który wymyślisz, powinien być starannie przemyślany, a nie wybierany losowo.
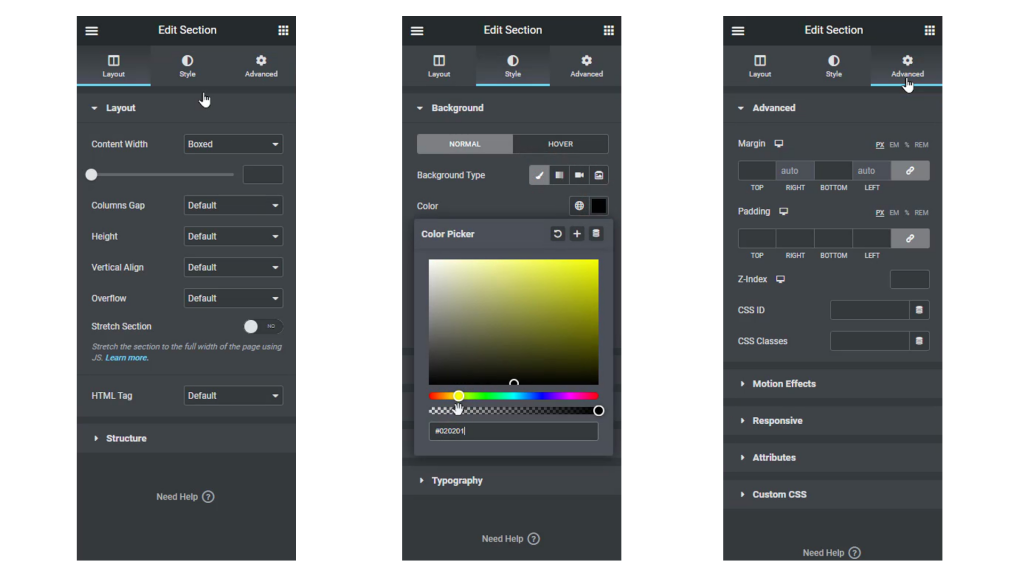
Po wybraniu palety będziesz musiał ponownie użyć tych samych kilku kolorów w całym projekcie, a wprowadzanie kodu koloru lub wybieranie koloru z panelu wyboru za każdym razem może być dość nużące.
Na szczęście Elementor ma na to rozwiązanie. Możesz przejść do ustawień i dodać wybrane kolory do próbnika kolorów, aby Twoje kolory zawsze pojawiały się w sekcji „Niestandardowe” próbnika kolorów.


Ponowne wykorzystanie wspólnych sekcji z globalnymi wierszami
Niewiele funkcji Elementora może pomóc Ci przyspieszyć działanie tak skutecznie, jak Global Rows. Załóżmy, że chcesz, aby ten sam widżet pojawiał się w wielu sekcjach swojej witryny. Może to być wszystko, od banera wyprzedaży zawierającego szczegóły produktu po uniwersalny wiersz CTA.
Jeśli chcesz wprowadzić niewielką zmianę w tym wierszu na każdej stronie, może to zająć trochę czasu, w zależności od liczby stron w Twojej witrynie. Na szczęście Elementor ma funkcję Global Rows zaprojektowaną w celu rozwiązania tego konkretnego problemu.
Globalne rzędy w żółtym odcieniu są zaprojektowane tak, aby zmieniać się zgodnie, więc za każdym razem, gdy zmienisz jeden, pozostałe odpowiednio się dostosowują. Nie trzeba dodawać, że ta funkcja może potencjalnie zaoszczędzić mnóstwo czasu i wysiłku, więc korzystaj z niej w pełni.
Eksportuj i ponownie wykorzystuj swoje projekty na innych stronach internetowych
Eksportowanie i importowanie całych szablonów to kolejna przydatna funkcja oferowana przez Elementor.
Dzięki temu możesz szybko wyeksportować projekt i ponownie wykorzystać go w innej witrynie za pomocą kilku kliknięć. Jest to szczególnie przydatne, jeśli tworzysz układ lokalnie i chcesz go wyeksportować do witryny klienta w najszybszy i najprostszy możliwy sposób.
Aby skorzystać z tej funkcji, przejdź do strony „Moje szablony” i kliknij przycisk „Eksportuj szablon” dla szablonu, który chcesz wyeksportować. Proces jest prawie taki sam w przypadku importowania szablonów; po prostu kliknij odpowiedni przycisk, wybierz szablon, który chcesz zaimportować i gotowe.
Użyj Nawigatora, aby łatwiej poruszać się po sekcjach
Ludzie z Elementora niedawno dodali funkcję „Nawigator” do narzędzia do tworzenia stron. Uważamy, że jest to jedna z najlepszych funkcji kreatora stron internetowych, która usprawnia proces projektowania.
Jest to w zasadzie drzewo nawigacyjne zapewniające łatwy dostęp do każdej części witryny bezpośrednio z kreatora stron. Małe wyskakujące okienko Navigatora umożliwia także przeciąganie i upuszczanie elementów oraz łatwe dostosowywanie układu.
Przekonasz się, że to narzędzie jest najbardziej przydatne, gdy pracujesz nad stronami z dużą ilością elementów lub z wielowarstwowymi i złożonymi projektami.
Aby uzyskać dostęp do okna Nawigatora, wystarczy kliknąć prawym przyciskiem myszy widżet i wybrać opcję Nawigacja z menu rozwijanego. Jeśli wolisz używać skrótów klawiaturowych, okno Nawigatora jest dostępne za pomocą polecenia Ctrl + I.
Wykorzystaj w pełni Wyszukiwarkę Elementor
Jeśli projektujesz więcej niż jedną stronę i chcesz przełączać się między nimi, możesz stracić dużo czasu robiąc to w „staromodny sposób”, zapisując stronę, wracając do pulpitu nawigacyjnego, szukając drugiej strony i otwierając go ponownie.
Wykonanie tego raz lub dwa nie brzmi aż tak źle, ale jeśli musisz to zrobić dziesiątki razy dla każdej kompilacji, może to zabrać trochę cennego czasu, który mógłbyś poświęcić na wykonanie projektu.
Jak można się domyślić, istnieje również na to rozwiązanie i nazywa się Elementor Finder. Ta funkcja umożliwia przejście do dowolnej strony, szablonu, motywu lub ustawienia Elementora za pomocą paska wyszukiwania.
Aby uzyskać dostęp do Findera, przejdź do Ustawień Elementora lub użyj polecenia Ctrl + E na klawiaturze.
Omów podstawy
Tworząc stronę internetową, prawdopodobnie zechcesz zachować takie same ustawienia we wszystkich wierszach i sekcjach. Aby zrobić to sprawnie, zamiast zmieniać ustawienia na każdej stronie i w każdym wierszu oraz marnować dużo czasu, możesz użyć ustawień globalnych i wyeliminować nadmiarowość.
Jeśli wybrana czcionka nie jest dostępna, możesz dodać ją do domyślnych czcionek. Jeśli chcesz umieścić trochę odstępu między widżetami, możesz to zrobić również w ustawieniach globalnych, a gdy już to zrobisz, możesz zdefiniować domyślną szerokość treści dla wierszy.
Te i inne opcje są dostępne na stronie Ustawienia globalne, więc zdecydowanie warto sprawdzić przed rozpoczęciem pracy.
Teraz możesz użyć Elementor Cloud Services, aby stworzyć witrynę WordPress od podstaw. Obejrzyj ten film, aby uzyskać więcej informacji:
Dalsza lektura
- Jak poprawić współczynniki konwersji B2B?
- Kompletny samouczek Elementora.
