10 nieporozumień dotyczących wydajności sieci
Opublikowany: 2023-07-07W WP Rocket naszą misją jest edukowanie użytkowników o znaczeniu wydajności sieci, jednocześnie czyniąc ją tak prostą i dostępną, jak to tylko możliwe. To nie lada wyzwanie: wydajność sieci nie jest łatwym tematem, a optymalizacja witryny w celu poprawy wydajności jest jeszcze trudniejsza do wyjaśnienia i zrozumienia. Co więcej, znalezienie wiarygodnych informacji jest trudne – temat jest złożony, a czasem subiektywny.
W tym artykule zwrócono uwagę na niektóre mylące koncepcje dotyczące tego, co ma znaczenie przy identyfikowaniu kluczowych działań optymalizacji wydajności w celu przyspieszenia witryny. Czytaj dalej, a znajdziesz listę najczęściej spotykanych nieporozumień. Wyjaśnimy, dlaczego są one nieprawidłowe i podzielimy się tym, jak dzięki naszej wtyczce radzimy sobie z wyzwaniami związanymi z wydajnością sieci.
Jakie są najczęstsze nieporozumienia dotyczące wydajności sieci?
Odkryjmy błędne przekonania, które uważamy za bardziej istotne w odniesieniu do optymalizacji wydajności sieci.
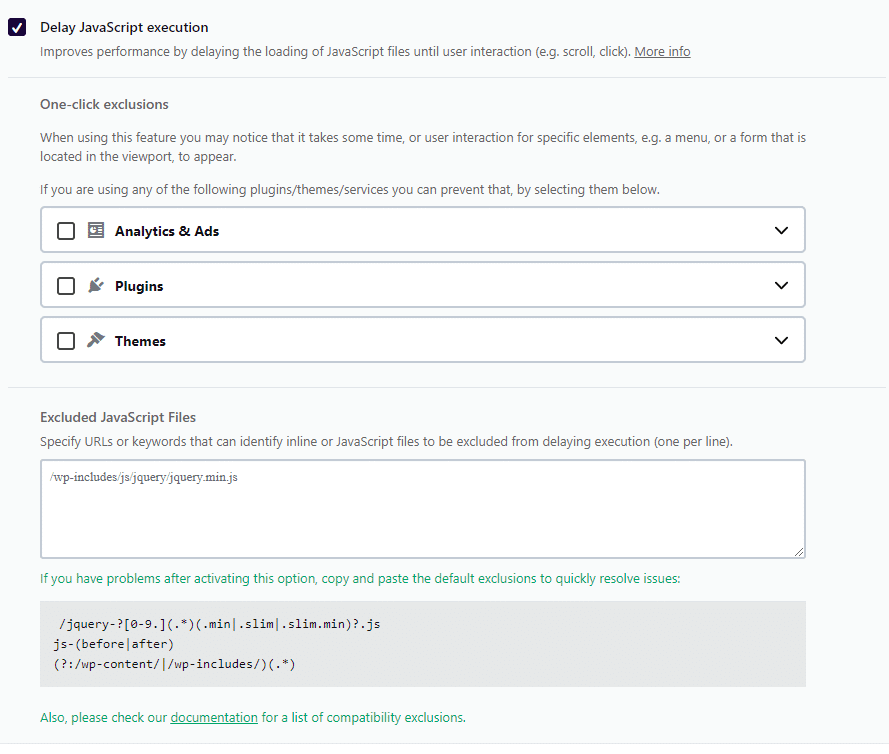
1. Opóźnij JavaScript
Optymalizacja plików JavaScript jest jedną z najtrudniejszych optymalizacji wydajności sieci. Jest to również jeden z najbardziej wpływowych sposobów poprawy wydajności i kluczowych wskaźników, takich jak Core Web Vitals. Innymi słowy, nie możesz uniknąć optymalizacji JavaScript, jeśli chcesz mieć szybką stronę internetową. Jednym ze skutecznych sposobów jest opóźnienie plików JS, które nie muszą być natychmiast wykonywane. Dzięki temu strona ładuje się szybciej, a przeglądarka wykonuje JavaScript tylko wtedy, gdy wymaga tego interakcja użytkownika.
Błędnym przekonaniem jest to, że wszystkie pliki JS powinny być opóźnione. Prawda jest taka, że często szkodzi to wygodzie użytkownika, a nawet może zepsuć funkcjonalność witryny. Krytyczne JS nigdy nie powinny być opóźniane, takie jak te związane z zasobami widocznymi na ekranie (np. menu) i skryptami śledzącymi (np. Google Analytics). Zasoby te muszą być dostępne na wczesnym etapie wczytywania strony, aby zapewnić płynne działanie użytkownika.
Teraz łatwo zrozumieć, dlaczego wiedza o tym, które pliki JS powinny zostać wyłączone z opóźnienia i jak to zrobić, jest tak ważna.
Na przykład WP Rocket pozwala łatwo zarządzać funkcją wykonywania Delay JS. Opcja ułatwia opóźnienie JS – kluczowego zadania optymalizacji. Ponadto WP Rocket umożliwia wykluczanie plików JavaScript zarówno ręcznie, jak i dzięki wykluczeniu jednym kliknięciem, które zostało wydane w naszej najnowszej głównej wersji, WP Rocket 3.13.

Zapytaliśmy Adama Silversteina, inżyniera ds. relacji z programistami w Google , o ich zdanie na temat ciągłego opóźniania kodu JavaScript i jego wpływu na wydajność. Potwierdza nasz pogląd i dodaje: „Ogólnie rzecz biorąc, w przypadku witryn renderowanych przez serwer, takich jak zwykle witryny WordPress, większość JavaScript można odroczyć, chyba że z jakiegoś powodu jest to wymagane na wczesnym etapie cyklu strony. Przykładem są skrypty analityczne, w których chcesz przechwytywać dane tak szybko, jak to możliwe: w tym przypadku bardziej odpowiedni jest atrybut async. Potencjalnym ryzykiem związanym z odroczonymi skryptami jest to, że jeśli inne skrypty lub skrypty wbudowane zależą od odroczonego skryptu (i nie są również odroczone), zależność może zostać przerwana”.
Czas więc przyjrzeć się błędnemu przekonaniu na temat odraczania JavaScript.
2. Odłóż JavaScript
Tutaj błędne przekonanie jest takie, że wszystkie JS można odroczyć.
Prawda jest taka, że odroczenie JavaScript jest kluczowe, o ile respektuje zależności. Innymi słowy, odraczanie JS bez uwzględnienia zależności nie jest zalecane.
Na przykład wbudowany skrypt korzystający z biblioteki jQuery będzie wymagał uruchomienia pliku jquery.js, zanim będzie mógł zostać wykonany bez awarii. Jeśli plik jquery.js zostanie odroczony, wbudowany skrypt nie znajdzie zadeklarowanej biblioteki jQuery i wyświetli komunikat o błędzie konsoli jQuery nie jest zdefiniowany, co uniemożliwi uruchomienie kodu, uszkodzenie powiązanej funkcji i potencjalnie uszkodzenie układu i ogólnego funkcjonowania strony również.
Adam Silverstein wspomina o nowej propozycji API skryptu WordPress, która ma zostać wydana. Pomoże w strategii odraczania, definiując taktykę ładowania i zapobiegając problemom z zależnościami.
Adam wyjaśnia: „ W proponowanym podejściu do rdzenia zajmujemy się odroczonymi przypadkami automatycznie z podstawowym podejściem do strategii skryptów – w tym sprawdzaniem, czy zależne skrypty są również odroczone i obsługą opóźnionego wykonywania wbudowanych skryptów, które zależą od odroczonego skryptu”.
Jeśli chodzi o odraczanie JavaScript, WP Rocket ma wiele automatycznych wykluczeń, aby zapobiec konfliktom. Na przykład, gdy Avada jest włączona, WP Rocket automatycznie wyklucza bibliotekę jQuery i zewnętrzny skrypt Google Maps.
Nowy Script API pozwoli naszej wtyczce na dalsze rozszerzenie biblioteki wykluczeń. W rezultacie będzie coraz mniej prawdopodobne, że Twoja strona ulegnie awarii podczas odraczania JavaScript.
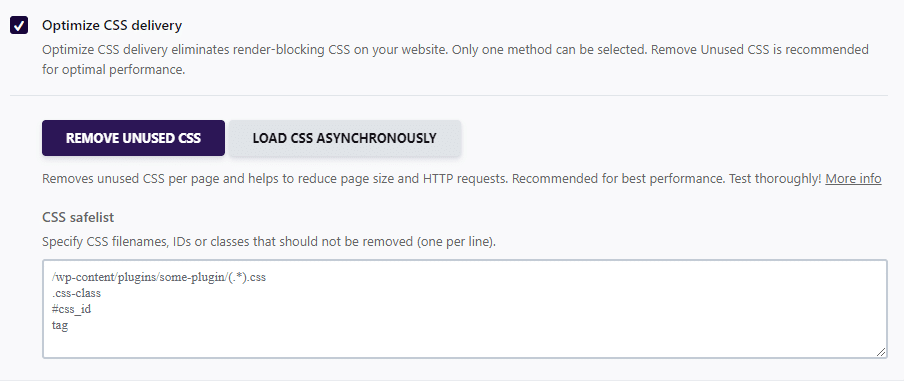
3. Zredukuj używane CSS
Oprócz optymalizacji JavaScript, jednym z najskuteczniejszych sposobów na zwiększenie wydajności witryny jest ograniczenie używanego CSS. Istnieją dwa sposoby zarządzania taką optymalizacją:
- Wstawianie plików CSS, co oznacza integrowanie CSS na tej samej stronie za pomocą tagu `style`.
- Użyj oddzielnych plików zewnętrznych.
Błędnym przekonaniem jest to, że dostarczanie używanego CSS w oddzielnych plikach jest zawsze najlepszym sposobem na taką optymalizację.
Prawda jest taka, że wstawianie CSS jest w porządku i ma dwie ważne zalety z punktu widzenia wydajności i wygody użytkownika:
- Jest to szybszy proces, ponieważ przeglądarka wysyła tylko małe żądanie sprawdzenia aktualności strony. Jeśli strona się nie zmieniła, co zwykle ma miejsce, przeglądarka udostępni kopię strony w pamięci podręcznej. Z tego powodu wbudowany CSS poprawi wydajność: przeglądarka nie będzie ładować i analizować pliku CSS, ale bezpośrednio przetworzy wbudowany CSS na stronie.
- Wstawienie całego kodu CSS strony zapobiega problemom, takim jak FOUC (Flash niestylizowanej treści) i nie wpływa na wygodę użytkownika, tak jak mogłoby to zrobić użycie CSS ścieżki krytycznej oprócz osobnego pliku. Aby zapobiec pogorszeniu się innych wskaźników, przy dostarczaniu używanego kodu CSS za pomocą pliku powinien być wymagany kod CSS ścieżki krytycznej.
Właśnie dlatego WP Rocket wprowadza CSS i pozwala każdemu skorzystać z zaawansowanej funkcji, takiej jak usuwanie nieużywanego CSS za pomocą jednego kliknięcia:

Po raz kolejny Adam Silverstein z Google podziela nasz punkt widzenia. Zapytaliśmy go, jaki jest najskuteczniejszy sposób dostarczenia używanego CSS. Mówi: „Oczekuję, że przynajmniej w przypadku mniejszych rozmiarów CSS wstawianie będzie szybsze, zmniejszając potrzebę ładowania dodatkowego pliku CSS. „Kara” za to może się różnić w zależności od warunków – na przykład urządzenia i sieci, z której korzysta użytkownik”.
4. Hostuj czcionki lokalnie
Jeśli prowadzisz witrynę WordPress, być może już wiesz, że lokalny hosting czcionek może być kolejnym dobrym wyborem dla poprawy wydajności. Ponadto hosting lokalnych czcionek jest niezbędny do zachowania zgodności z przepisami RODO.
Jeśli chodzi o czcionki Google, ważne jest, aby kontrolować, skąd pliki będą wysyłane, aby nie były zależne od Google Fonts CDN – zwłaszcza jeśli nie działa dobrze dla dużej części odbiorców.
Powszechnym błędnym przekonaniem jest to, że ich hosting automatycznie poprawi czas ładowania Twojej witryny.
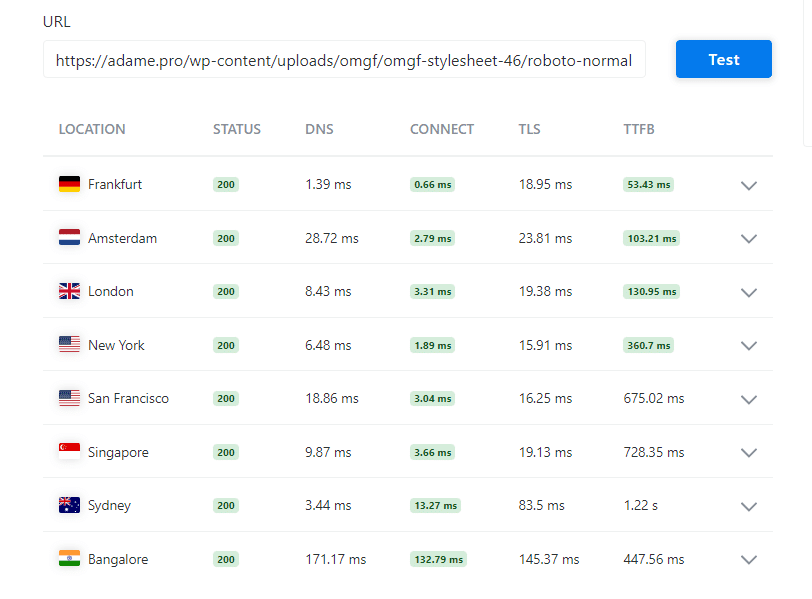
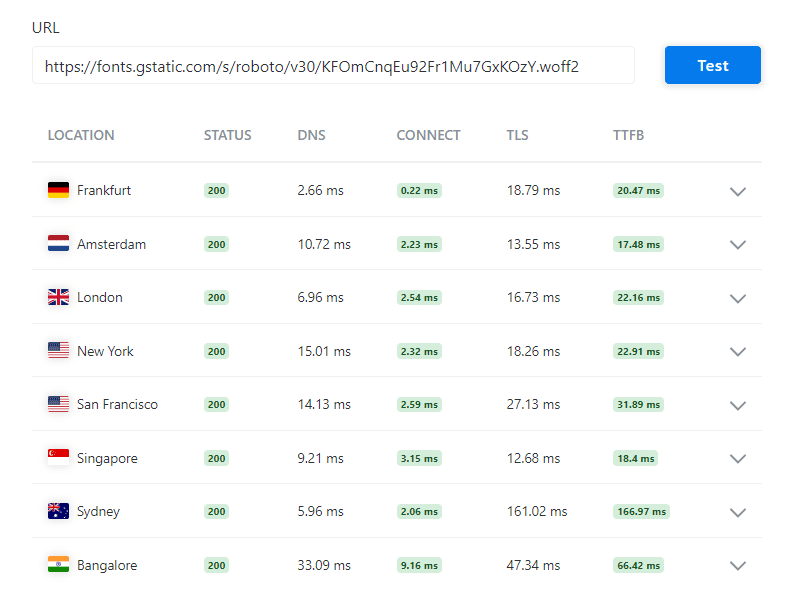
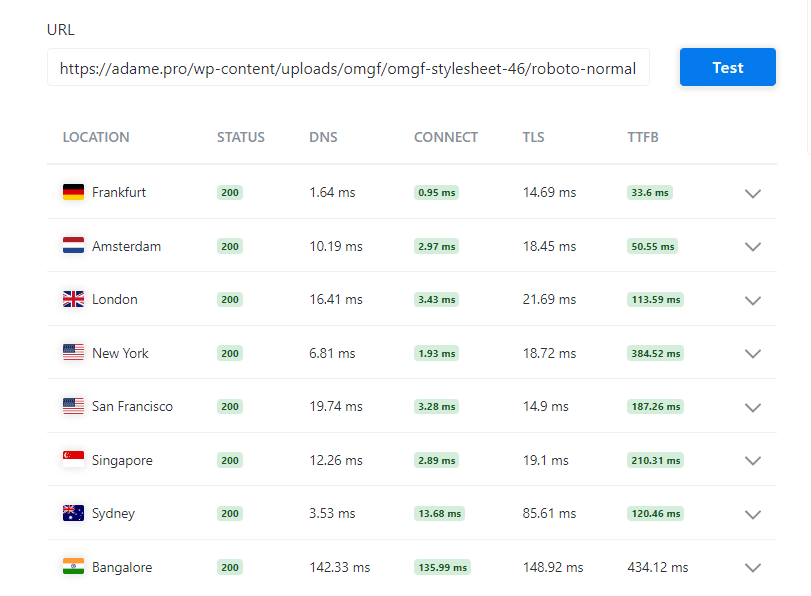
Prawda jest taka, że czcionki Google będą szybsze tylko wtedy, gdy będą wyświetlane w tej samej strefie, w której znajduje się odwiedzający.
Jeśli witryna korzysta z CDN, czcionki Google będą szybsze tylko wtedy, gdy zasięg CDN będzie lepszy niż w przypadku czcionek Google — co silnie zależy od lokalizacji odwiedzającego.
Przeprowadziliśmy testy, aby zweryfikować to założenie i stwierdziliśmy, że hostowane czcionki były najmniej wydajne dla odległych użytkowników pod względem czasu do pierwszego bajtu, kluczowego wskaźnika zwiększającego szybkość witryny.
Te dane dotyczące wydajności są ważne, ponieważ mają bezpośredni wpływ na element LCP, jeśli jest to tekst korzystający z czcionek Google.



Innym błędnym przekonaniem na temat lokalnego hostowania czcionek jest to, że WP Rocket nie może wstępnie ładować czcionek Google. To nieprawda: nasza wtyczka może automatycznie wstępnie ładować czcionki Google, jeśli jest włączona przez opcję Usuń nieużywane CSS.
5. Wskazówka dotycząca priorytetu pobierania
Wskazówka dotycząca priorytetu pobierania to atrybut, który informuje przeglądarkę o priorytecie zasobów do wykrycia i pobrania, aby strona mogła się załadować tak szybko, jak to możliwe. Obecnie jego użycie jest nadal ograniczone do nieco mniej niż 70% użytkowników na całym świecie.
Błędnym przekonaniem jest to, że zawsze należy używać wskazówki dotyczącej zasobów fetchpriority. Prawda jest taka, że wskazówka dotycząca zasobów może wydawać się koniecznością, ale nie jest tak prosta, jak się wydaje.
Podczas gdy wskazówka fetchpriority sprawia, że krytyczne zasoby są dostępne na czas, może to pogorszyć wydajność, jeśli zasoby zostaną pobrane bez odpowiedniego priorytetu. Jest to bardzo złożone zadanie optymalizacji wydajności – i trudno je wdrożyć bez testowania lub analizowania stron.

Jednocześnie wpływ tego zadania na wydajność jest ograniczony do tego, co może być automatycznie priorytetyzowane lub odrzucane.
Wymieniliśmy kilka przykładów, aby wyjaśnić, w jaki sposób fetchpriority zależy od kilku czynników.
- Logo i obraz LCP : to proste – te elementy są oczywistymi kandydatami o wysokim priorytecie pobierania.
- Suwaki : zaczyna być trudne.
Obrazy suwaka powyżej lub w pobliżu zakładki będą miały subiektywny priorytet pobierania w zależności od tego, czy powodują problem.
Jeśli suwak znajduje się blisko zagięcia, ale jest uważany za krytyczny dla wygody użytkownika, jego pierwszy obraz powinien mieć wysoki priorytet.
Jeśli suwak jest opóźniony, nie ma potrzeby nadawania priorytetu pobieraniu jego obrazów, nawet jeśli znajduje się on powyżej zakładki.
- Zasoby CSS, JS i stron trzecich : tylko ich programiści mogą ocenić, czy należy nadać im priorytet, czy obniżyć. I nawet z ich wkładem i mieszaniem kilku wtyczek i zasobów priorytet pobierania byłby oparty na wielkości liter.
Możesz zobaczyć, co mamy na myśli, mówiąc, że wskazówki dotyczące zasobów nie są tak łatwe, jak mogłoby się wydawać.
Właśnie dlatego WP Rocket nie zawiera jeszcze takiej funkcji, chociaż fetchpriority może pozytywnie wpłynąć na szybkość Twojej witryny, jeśli jest używany poprawnie. Zapewniamy, że nasza wtyczka pomaga osiągnąć optymalną wydajność dzięki innym potężnym i zaawansowanym funkcjom.
Zapytaliśmy również zespół Google, co sądzi o stosowaniu wysokiego priorytetu pobierania dla wszystkich obrazów powyżej strony widocznej na ekranie i niskiego dla wszystkich obrazów znajdujących się poniżej części strony widocznej na ekranie.
Adam Silverstein wyjaśnia: „Ogólnie rzecz biorąc, celem powinno być dodanie parametru fetchpriority=high tylko do krytycznych obrazów, ponieważ dodanie go do wielu obrazów generalnie zniweczy korzyści. Zazwyczaj chcesz, aby obraz LCP był ustawiony z tym atrybutem, ale dobrze się zastanów, zanim użyjesz go w wielu innych zasobach. Ta strona jest najlepszym źródłem zrozumienia priorytetu wczytywania. Ogólnie rzecz biorąc, wszystkie obrazy zaczynają się od niskiego priorytetu. Obrazy w rzutni zaczynają się od „niskiego” priorytetu, a następnie w czasie układu, gdy przeglądarka zorientuje się, że znajdują się w rzutni, są zwiększane do „wysokiego”. Oznaczając go w znacznikach za pomocą fetchpriority=”high”, mogą natychmiast rozpocząć od „high” i ładować się znacznie szybciej. Jeśli oznaczysz zbyt wiele obrazów jako wysoki priorytet, będą one konkurować o te same zasoby. Jedynym możliwym wyjątkiem byłaby próba oznaczenia obrazu LCP zarówno dla punktów przerwania na komputerze, jak i na urządzeniu mobilnym (co może być innym obrazem). Funkcja „eksperymentów” WebPageTest to świetny sposób na przetestowanie tego”.
Mówiąc o fetchpriority, warto podkreślić, że Core Performance Team zaproponował dodanie atrybutu fetchpriority=”high” do obrazów LCP w rdzeniu WordPress w celu zwiększenia wydajności LCP.
Uwaga spoiler : pracowaliśmy nad automatycznym sposobem dodania priorytetu pobierania do elementu LCP, aby maksymalnie ułatwić naszym użytkownikom korzystanie z tej opcji. Możesz zobaczyć, o czym mówimy, w jednym z naszych następnych wydań.
6. Leniwe ładowanie obrazów tła
Leniwe ładowanie to kolejna ważna technika optymalizacji wydajności sieci. Pozwala przeglądarce ładować obrazy tylko wtedy, gdy jest to potrzebne, dzięki czemu nie wszystkie obrazy są ładowane jednocześnie, a strona może być renderowana i wyświetlana szybko.
Dlatego leniwe ładowanie obrazów tła może oszczędzić żądań niepotrzebnych obrazów poniżej części strony widocznej na ekranie, poprawiając w ten sposób wydajność.
Błędnym przekonaniem jest to, że obrazy tła dodane do wewnętrznego CSS (tag `style`) i pliki CSS mogą być ładowane z opóźnieniem. Prawda jest taka, że WordPress, biblioteki lazyload i natywne lazyload nie pozwalają na taką optymalizację – która musi być dokładna i nie jest tak prosta, jak mogłoby się wydawać.
W WP Rocket pracowaliśmy nad konkretną funkcją, aby ta optymalizacja była łatwa i zautomatyzowana, a jednocześnie precyzyjna.
7. Obrazy LCP a obrazy widoczne na ekranie
Mówiąc o leniwym ładowaniu i atrybucie priorytetu pobierania, innym nieporozumieniem jest to, że wszystko powyżej zakładki powinno mieć ustawioną wysoką wartość (fetchpriority=high).
Adam Silverstein wyjaśnia: „Optymalizacje Fetchpriority powinny być stosowane tylko do obrazu LCP. Jednocześnie wszystkie obrazy widoczne na ekranie powinny unikać leniwego ładowania”.
I dodaje przykład: „Powiedzmy, że jest sześć obrazów w części widocznej na ekranie i jeden obraz LCP. Wtedy najlepszym podejściem byłoby pominięcie leniwego ładowania ze wszystkich obrazów i zastosowanie fetchpriority do obrazu LCP”.
8. Wyklucz obrazy widoczne na ekranie z leniwego ładowania
Jeśli znasz najlepsze praktyki optymalizacji wydajności sieci, prawdopodobnie wiesz, że wykluczenie obrazów części strony widocznej na ekranie z funkcji leniwego ładowania to dobry sposób na przyspieszenie działania witryny.
Jest to częściowo błędne przekonanie, ponieważ zależy to głównie od tego, jak radzą sobie z tym obecne narzędzia.
Wykluczenie obrazów widocznych powyżej części strony widocznej na ekranie może przyspieszyć działanie Twojej witryny, ale może spowodować pominięcie dodatkowych obrazów podczas ładowania z opóźnieniem, jeśli nie zostało to zaimplementowane dla obrazów znajdujących się obecnie w części strony widocznej na ekranie. W rezultacie strona ładuje się wolniej, a nie odwrotnie.
Co więcej, liczba obrazów do wykluczenia będzie zwykle różna w różnych rzutniach, co utrudnia zarządzanie optymalizacją wydajności.
Taka optymalizacja wymaga audytu w celu znalezienia dokładnych obrazów do pominięcia z leniwym ładowaniem.
Obecne rozwiązania nie są zautomatyzowane i opierają się na „zgadywaniu”, a nie na wykluczeniu rzeczywistych obrazów. Dlatego opracowaliśmy najprostsze możliwe rozwiązanie, aby każdy mógł zająć się optymalizacją wydajności.
Przeprowadziliśmy kilka testów i uzyskaliśmy interesujące wyniki. Po prawidłowym wdrożeniu i wykluczeniu dokładnej liczby obrazów widocznych na ekranie z leniwego ładowania może poprawić takie wskaźniki, jak pierwsza treść, największa treść i indeks prędkości. Ponadto może uwzględniać audyty PageSpeed Insights, takie jak Unikaj ogromnych obciążeń sieciowych i Utrzymuj niską liczbę żądań i małe rozmiary transferów.
W międzyczasie WP Rocket pozwala rozwiązać ten problem za pomocą wtyczki pomocniczej.
9. Obraz podglądu ramki iframe YouTube
Możesz mieć rację, jeśli myślisz, że włączenie obrazu podglądu iframe YouTube zwiększy prędkość Twojej witryny. To rozwiązanie pozwala uniknąć ładowania skryptów YouTube i uruchamia ładowanie wideo tylko wtedy, gdy użytkownik kliknie przycisk odtwarzania.
Niemniej jednak w tym miejscu artykułu powinieneś być zaznajomiony z pojęciem: to zależy.
Wdrożenie obrazu podglądu elementu iframe YouTube w celu optymalizacji wydajności nie będzie działać we wszystkich witrynach. Może to powodować problemy, jeśli element nadrzędny przechowujący obrazy stylów wideo w nieużyteczny sposób. Jeśli tak, obraz podglądu nie będzie wyświetlany poprawnie i może wymagać dodatkowego kodu CSS, aby cofnąć sprzeczny styl elementu nadrzędnego.
Element iframe prawdopodobnie załaduje się w ten sam sposób, ponieważ zostanie ponownie wstrzyknięty po kliknięciu obrazu podglądu.
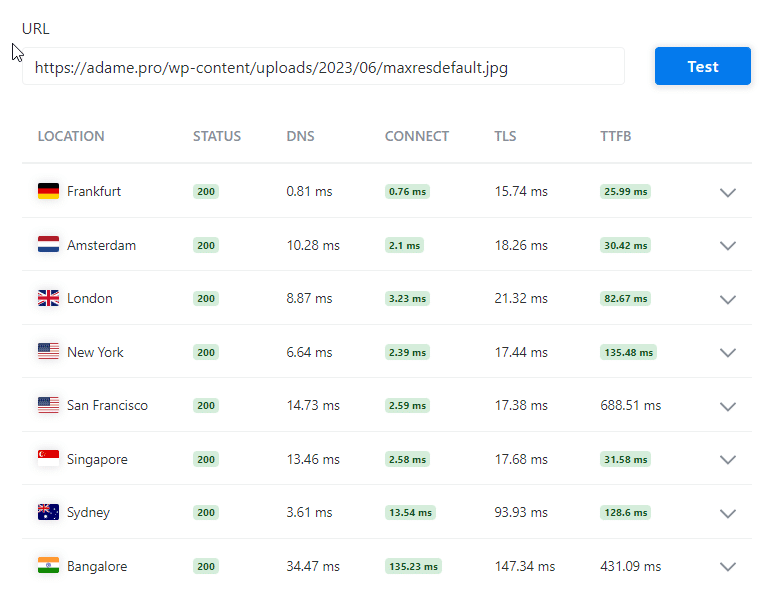
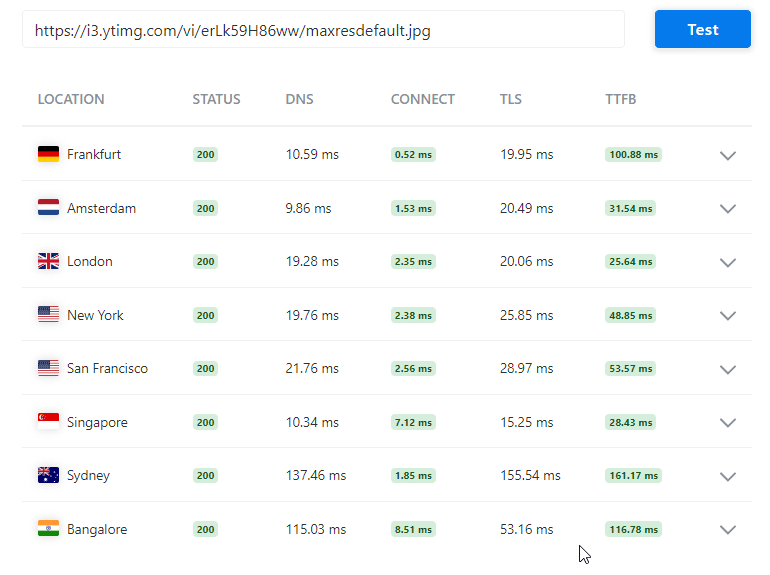
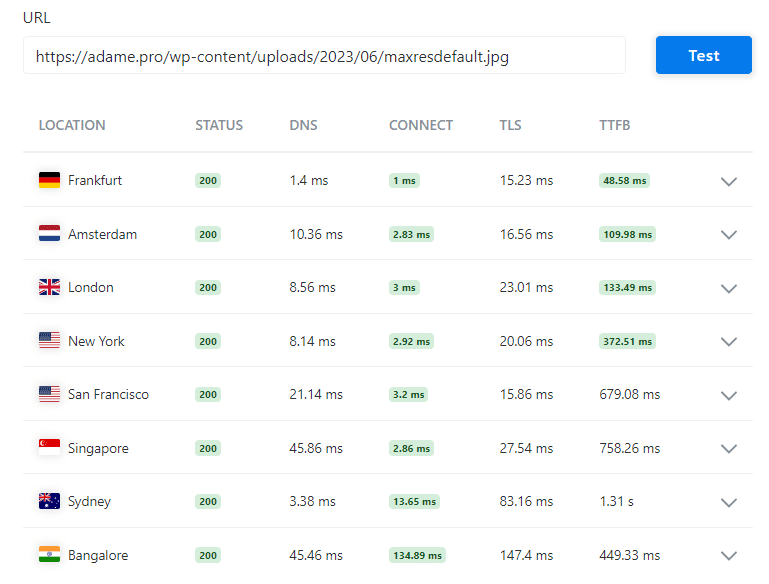
Przeprowadziliśmy kilka testów i potwierdziliśmy założenie, że samoobsługa obrazu podglądu YouTube nie zawsze daje lepsze wyniki. Lepsze dane dotyczące wydajności dotyczą tylko odbiorców lokalnych lub jeśli używana jest sieć CDN.
Nasze testy pokazują, że YouTube CDN nadal działa najlepiej i ma najniższy TTFB, co wpływa na szybkość pobierania obrazu.
Uwzględnienie tego wyniku jest niezbędne, ponieważ takie dane dotyczące wydajności wpływają na element LCP, jeśli obraz podglądu jest jego częścią.



10. Korzystanie z sieci CDN
Ostatnim nieporozumieniem, które chcemy omówić, jest ciągłe używanie sieci CDN w celu poprawy wydajności. Chociaż prawdą jest, że CDN sprawi, że Twoja witryna będzie szybsza, jeśli Twoi odbiorcy będą na całym świecie, nie jest poprawne twierdzenie, że zawsze poprawi wydajność Twojej witryny.
Zależy to od lokalizacji odwiedzającego i odległości między użytkownikiem a żądanymi zasobami.
Podamy kilka przykładów, aby było to jaśniejsze.
- Lokalni odbiorcy : prowadzisz lokalną firmę we Francji, a Twoja witryna jest już hostowana na lokalnym serwerze. Korzystanie z sieci CDN, która nie ma PoP (Points of Presence) we Francji lub w jej pobliżu, pogorszy doświadczenia użytkownika, ponieważ strona i jej zasoby zostaną wysłane z odległego centrum danych, powiedzmy z Nowego Jorku. Z drugiej strony odległość będzie krótsza, jeśli użyjesz tylko serwera Origin.
- Odbiorcy z regionu lub z całego świata : prowadzisz działalność regionalną w całej Europie. Wybór CDN z silną obecnością w Europie da lepsze wyniki niż wybór CDN, który ma tylko jeden lub dwa PoP w Europie.
Krótko mówiąc, wybierając CDN, musisz upewnić się, że zasięg ich PoP odpowiada lokalizacjom odbiorców.
Podsumowanie
Optymalizacja wydajności sieci wcale nie jest łatwa – ten artykuł po raz kolejny to udowadnia. Mamy nadzieję, że rzucił nieco światła na niektóre błędne przekonania dotyczące kluczowych tematów, takich jak optymalizacja JavaScript i CSS oraz leniwe ładowanie.
W WP Rocket staramy się, aby nasza wtyczka zwiększająca wydajność była najłatwiejsza, oferując jednocześnie najbardziej zaawansowane funkcje zwiększające wydajność Twojej witryny. Wiemy, o czym mówimy i zawsze postaramy się wyjaśnić to tak prosto, jak to tylko możliwe. W międzyczasie wypróbuj WP Rocket i przekonaj się, jakie to łatwe i wydajne!
