Test strony internetowej: analizuj szybkość i wydajność witryny
Opublikowany: 2024-05-18Szybkość została wyznaczona jako nowy punkt odniesienia dla każdej witryny internetowej, która może odnieść sukces w cyfrowej przestrzeni. Giganci wyszukiwarek, tacy jak Google, również przyznają dodatkowe oceny witrynom charakteryzującym się najwyższą wydajnością i niesamowicie dużą szybkością.
Z tego powodu każda witryna dąży do tego, aby jej ładowanie było możliwie najszybsze. Jednak osiągnięcie tego kamienia milowego wiąże się z wieloma wyzwaniami, takimi jak regularne monitorowanie witryny, ulepszanie wydajności i zapewnienie, że każda strona internetowa zapewnia najlepszą obsługę użytkownika.
Zadania te można łatwo regulować za pomocą prostego narzędzia o nazwie Test strony internetowej. To narzędzie umożliwia wykonanie testu szybkości dowolnej strony internetowej i generuje kompletny raport, który można łatwo sprawdzić i bezpłatnie wprowadzić pewne zmiany zgodnie z zaleceniami.
W tym poście zagłębimy się w narzędzie do testowania strony internetowej, a także powiemy, jak wykonać i przeanalizować raport. Zatem zaczynajmy!
Co to jest test strony internetowej?
WebPageTest to jedno z najpopularniejszych i najpotężniejszych narzędzi typu open source, które pozwala idealnie określić wydajność Twojej witryny w czasie rzeczywistym oraz szczegółowe raporty w celu optymalizacji czasu ładowania witryny.
Największą zaletą narzędzia WebPage Test jest to, że można z niego korzystać bezpłatnie, bez ukrytych opłat i planów abonamentowych. Stworzony z myślą o prawdziwych raportach i danych analitycznych dla stron internetowych, oferuje także funkcjonalność API do celów automatyzacji.
Krótka historia narzędzia WebPageTest
Webpage Test został pierwotnie uruchomiony w 2008 roku jako narzędzie do testów wewnętrznych w ramach AOL, a później w 2011 roku jako narzędzie typu open source. Obecnie jest zarządzany i rozwijany głównie przez Google.
Następnie dodano kilka kolejnych funkcji, w których najnowszymi dodatkami były testy mobilne i API.
Cennik narzędzia WebPagetest
Chociaż jest to narzędzie o otwartym kodzie źródłowym i bezpłatne, WebPageTest oferuje również plan premium skierowany do użytkowników poszukujących dodatkowych funkcji. Chociaż plan bezpłatny zawiera wiele funkcji, które mogą wystarczyć większości użytkowników, jeśli potrzebujesz takich funkcjonalności, jak integracja API, usługa priorytetowa i dodatkowe przebiegi testowe, rozważ wybranie planów płatnych już od 18,75 USD miesięcznie.
Niektóre kluczowe funkcje narzędzia do testowania strony internetowej
- Analiza wydajności w czasie rzeczywistym : umożliwia przeprowadzanie różnych testów wydajności witryny w czasie rzeczywistym, generowanie raportów, dających wgląd w czas ładowania i renderowanie strony.
- Szczegółowe raportowanie : zapewnia kompleksowy raport zawierający szczegółową analizę różnych wskaźników wydajności, pomagający zrozumieć obszary wymagające poprawy.
- Darmowy w użyciu: ponieważ WebPage jest objęty licencją typu open source, można z niego korzystać bezpłatnie, bez żadnych ukrytych opłat lub planów opartych na subskrypcji, dzięki czemu jest łatwo dostępny dla każdego.
- Funkcjonalność API : umożliwia także funkcjonalność API, dzięki której programiści mogą umożliwić automatyzację do celów testowania i monitorowania.
- Obsługa wielu przeglądarek: obsługuje wszystkie wiodące przeglądarki Chrome, safari, Firefox, co tylko chcesz.
- Zaawansowane wskaźniki: uwzględniono indeks prędkości, FCP i TTFP.
- Opcje dostosowywania : Będziesz mieć różne opcje dostosowywania i uruchamiania parametrów testu zgodnie z własnymi wymaganiami.
- Testowanie w wielu lokalizacjach: Możesz także przeprowadzać testy wydajności witryny z wielu lokalizacji na całym świecie. Pomaga zapewnić wgląd w globalne doświadczenia użytkowników.
- Wykresy kaskadowe: Podobnie jak w Gtmetrix, to narzędzie do testowania stron internetowych generuje również wykresy kaskadowe, które wizualnie przedstawiają proces ładowania stron internetowych, co pomaga zidentyfikować wąskie gardła wydajności.
Dlaczego narzędzie WebPageTest Tool się wyróżnia?
Jedno z bardzo częstych pytań, które przychodzi każdemu do głowy, brzmi: „Dlaczego warto skorzystać z narzędzia WebPageTest, mimo że wiele innych narzędzi testujących jest również dostępnych bezpłatnie?”
Cóż, odpowiedź leży w jego unikalnych możliwościach i funkcjach, z którymi żadne inne narzędzie nie może się równać. Zobaczmy, jakie one są:
- Podkreśl problemy z wydajnością: Narzędzie WebPageTest pomaga zidentyfikować wszystkie niedociągnięcia Twojej witryny, a także sugeruje obszary do poprawy, dzięki czemu możesz łatwo skupić się tylko na konkretnych problemach.
- Popraw doświadczenie użytkownika: narzędzie pomaga zidentyfikować problemy, abyś mógł nad nimi pracować. Poprawia to ogólne doświadczenie użytkownika w witrynie, a w rezultacie zwiększa retencję użytkowników, obniża współczynniki odrzuceń, a tym samym osiąga wyższą liczbę konwersji.
- Poprawia SEO: Wydajność i szybkość witryny to tylko niektóre z czynników rankingowych dla wyszukiwarek takich jak Google. Im lepsze ładowanie strony, tym lepsze zmiany, aby uzyskać wyższą pozycję w SERP.
- Śledzenie wydajności: Możesz łatwo monitorować codzienną wydajność swojej witryny i zapobiegać potencjalnym problemom, które mogłyby pogorszyć jej działanie w przyszłości.
- Intuicyjny raport : Wygenerowane raporty z testów są bardzo intuicyjne i mogą być łatwo zrozumiałe dla każdego, nawet dla początkujących użytkowników.
Jak wykonać test za pomocą narzędzia WebPageTest Tool?
Przeprowadzenie testu WebPageTest nie jest tak trudne, jak mogłoby się wydawać, chociaż brzmi to nieco technicznie. Jest to prosty i łatwy proces; wystarczy, że zarejestrujesz się za pomocą bezpłatnego konta. Następnie nie jest wymagana żadna metoda płatności.
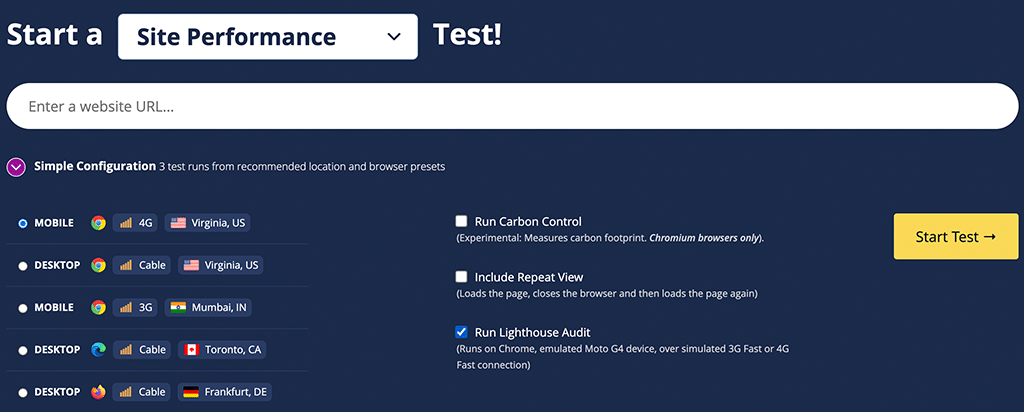
Po pomyślnej rejestracji wróć na stronę główną i wpisz adres URL swojej witryny w sekcji „ Rozpocznij test wydajności witryny ”, jak pokazano na poniższym obrazku. Wybierz konfigurację i kliknij przycisk „ Rozpocznij test ”.

Jak ustawić parametry konfiguracyjne, aby uzyskać najlepsze wyniki pomiarów?
Narzędzie webpagetest oferuje dwa typy konfiguracji:
- Proste konfiguracje
- Zaawansowane konfiguracje
W prostych konfiguracjach zapewnią pewne ustawienia domyślne do szybkiego testowania. Jak na przykład,
- Lokalizacja serwera (lokalizacja, z której chcesz wywołać witrynę)
- Typ przeglądarki
- Zaawansowane ustawienia testu
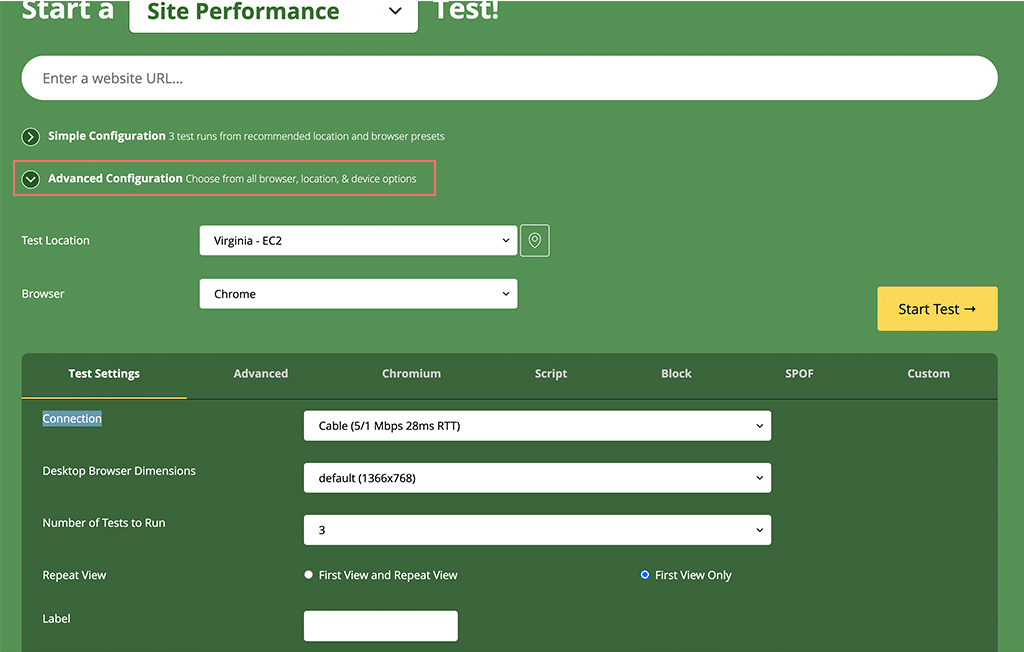
Jeśli jednak chcesz uzyskać bardziej wyrafinowane i niestandardowe pomiary, wybierz Konfiguracje zaawansowane.
Narzędzie WebPageTest Tool umożliwia także wybór przeglądarki i techniki transmisji w celu udoskonalenia wyniku. Możesz na przykład zdecydować, czy witryna ma być ładowana poprzez połączenie 4G w przeglądarce Chrome.
Wskazówka: aby uzyskać najlepsze wyniki, zdecydowanie zalecamy wybranie zarówno wersji mobilnej, jak i stacjonarnej. Dodatkowo wybierz lokalizację w pobliżu lokalizacji serwera swojej witryny, aby mieć pewność, że odległość nie wpłynie na wyniki wydajności.
Zaawansowana konfiguracja testu strony internetowej:

Zaawansowana konfiguracja umożliwia wybranie dowolnej lokalizacji testowej wraz z innymi ustawieniami niestandardowymi. Po zakończeniu ustawień możesz rozpocząć test.
- Kluczowe ustawienia:
- Liczba testów do wykonania: Zaleca się przeprowadzenie co najmniej trzech kolejnych testów, aby zapewnić dokładność danych.
- Powtórz widok: zawsze włączaj opcję Powtórz widok, aby zmierzyć wersję swojej witryny w pamięci podręcznej.
- Ważne uwagi: narzędzie WebpageTest testuje tylko określony adres URL, a nie całą witrynę. Oznacza to, że możesz przetestować stronę główną, strony docelowe lub dowolne inne strony indywidualnie. Nie zajmie to mniej niż minutę, a zostanie wygenerowany szczegółowy raport.
Jak badać i analizować raporty narzędzia WebPageTest Tool?
Kiedy naciśniesz przycisk „Rozpocznij test”, raport zostanie wygenerowany w ciągu kilku sekund, a pierwszą rzeczą, którą zobaczysz, będzie podsumowanie wydajności. Chociaż narzędzie Webpagetest generuje wiele danych, które na początku mogą wydawać się onieśmielające dla każdej osoby.
Ale nie powinno to być dla Ciebie problemem, zwłaszcza jeśli dokładnie wiesz, na jakie parametry zwrócić uwagę. Dla Twojej wygody zalecamy przejrzenie tylko trzech sekcji:
- Podsumowanie wydajności
- Wskaźniki wydajności strony
- Metryki użytkowania w świecie rzeczywistym
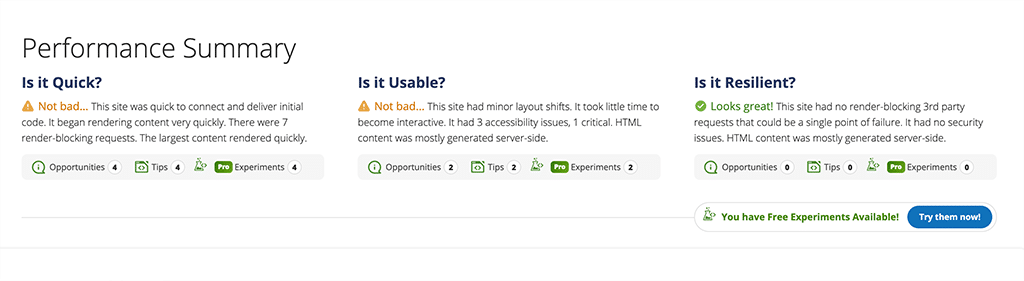
Podsumowanie wydajności

Wróćmy do etapu badania i analizy raportu. Raport podsumowujący wydajność zawiera podsumowanie lokalizacji Twojej witryny internetowej pod względem jej szybkości, użyteczności i odporności. Wygląda to nieco podobnie do wyników analizy Google Page Speed.
Możesz nawet kliknąć dowolną ikonę „Szybkość, użyteczność i odporność”, aby uzyskać więcej szczegółów. Każdy z nich przekaże Ci również odpowiednie wskazówki dotyczące optymalizacji Twojej witryny.
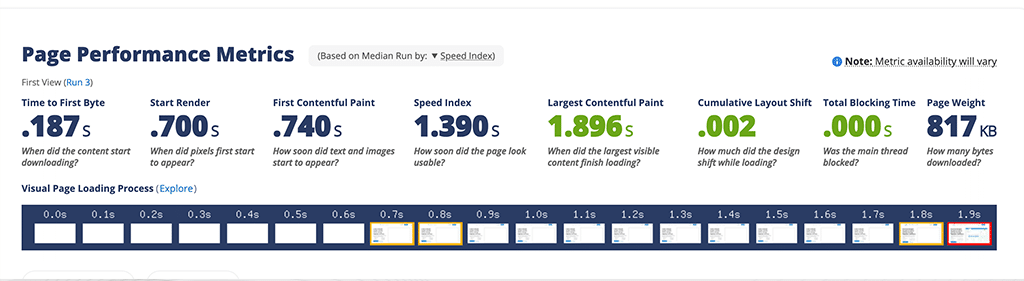
Wskaźniki wydajności strony

Następnie, gdy przewiniesz nieco w dół, w Twoim punkcie widzenia pojawi się kolejna sekcja o nazwie „Metryki wydajności strony”. Pokazuje, ile czasu zajmuje pełne załadowanie strony i stanie się użyteczna.

Jest to głównie reprezentowane w kodach kolorów, gdzie kolor zielony oznacza głównie dobrą optymalizację, kolor pomarańczowy oznacza: wymaga poprawy, a kolor czerwony wskazuje: wymaga działania.
Jeśli znasz każdy parametr metryk i ich znaczenie, zapoznaj się z krótkimi notatkami:
- Czas do pierwszego bajtu (TTFB):
- Ta metryka mierzy czas potrzebny serwerowi WWW na udzielenie odpowiedzi na pierwsze żądanie przeglądarki.
- Wskazuje, w jakim stopniu serwer odpowiada na żądania. Powolne serwery mogą mieć dłuższy TTFB, opóźniając ogólny czas ładowania witryny.
- Rozpocznij renderowanie:
- Wskazuje, ile czasu zajmuje przeglądarce rozpoczęcie wyświetlania zawartości strony internetowej.
- Nawet jeśli witryna ładuje się w tle, użytkownicy nie korzystają z witryny, dopóki nie zobaczą elementów wizualnych na stronie.
- Pierwsza merytoryczna farba (FCP):
- FCP mierzy czas potrzebny na załadowanie głównej zawartości strony internetowej.
- Niższy FCP wskazuje na szybsze ładowanie witryny i zwiększa wygodę użytkownika.
- Indeks prędkości:
- Indeks szybkości to zestawienie wyników przedstawiających, jak szybko zawartość strony staje się widoczna i użyteczna dla użytkowników.
- Niższy wynik oznacza szybszą widoczność treści, zwiększając satysfakcję użytkownika.
- Największa zawartość farby (LCP):
- LCP mierzy czas potrzebny na wyrenderowanie największego elementu na stronie, takiego jak obraz lub film.
- Jest to kluczowy wskaźnik ogólnego czasu ładowania i doświadczenia użytkownika.
- Łączne przesunięcie układu (CLS):
- Mierzy stabilność wizualną strony internetowej, tj. stopień nieoczekiwanego przesunięcia układu strony podczas ładowania.
- Wyższy CLS oznacza gorsze wrażenia użytkownika, ponieważ może prowadzić do niezamierzonych kliknięć lub frustracji.
- Całkowity czas blokowania:
- Całkowity czas blokowania mierzy, ile czasu potrzeba, zanim strona stanie się interaktywna i użyteczna dla użytkowników.
- Uwzględnia opóźnienia spowodowane ładowaniem skryptów w tle, co może uniemożliwić użytkownikom interakcję ze stroną.
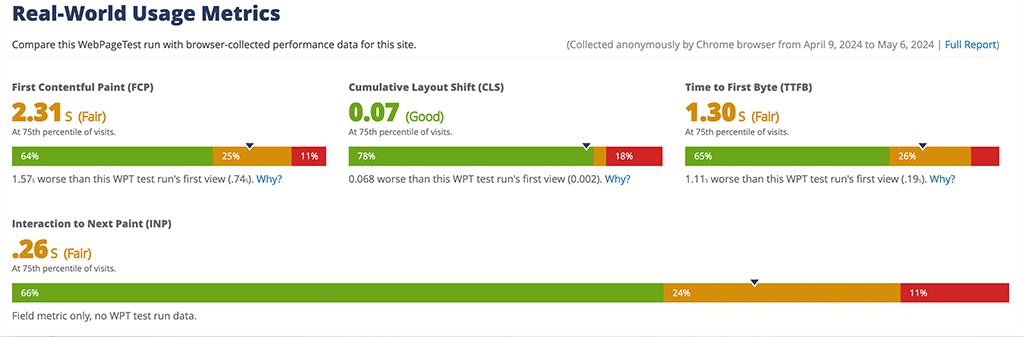
Metryki użytkowania w świecie rzeczywistym

Trzecią sekcją, na której powinieneś się skupić, są metryki użytkowania w świecie rzeczywistym. W tej konkretnej sekcji przedstawiono podsumowanie tych samych wskaźników, tj. CLS, FCP, LCP, TTFP i INP, w porównaniu z danymi dotyczącymi wydajności zebranymi przez przeglądarkę od innych użytkowników.
Wskaźniki te zapewniają wgląd w to, jak użytkownicy korzystają z witryny w normalnych warunkach, odzwierciedlając rzeczywistą wydajność i użyteczność platformy.
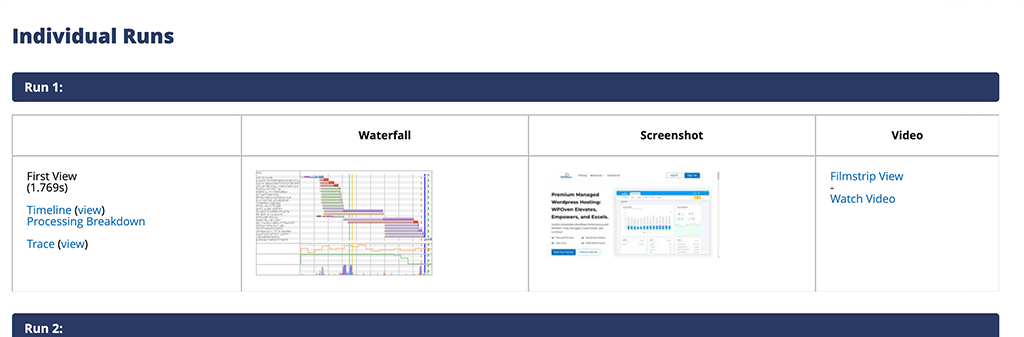
Wykres wodospadu

Na koniec możesz także sprawdzić Wykres Kaskadowy w sekcji Poszczególne uruchomienia, który zapewnia szczegółowy wgląd w ładowanie każdego elementu strony internetowej.
Te wykresy wizualne mogą pomóc w zidentyfikowaniu konkretnych elementów, które mogą powodować problemy lub które można ulepszyć, aby zwiększyć wydajność witryny.
Gdy już uda Ci się zidentyfikować problemy, możesz nad nimi popracować i zoptymalizować swoją witrynę internetową, korzystając z metod, które omówiliśmy już w tym blogu „Podstawowe wskaźniki internetowe: wszystko, co musisz wiedzieć”.
Jakie są zalety i ograniczenia narzędzia WebpageTest Tool?
Jeśli zastanawiasz się, dlaczego powinieneś wybrać narzędzie WebPageTest spośród wielu innych dostępnych już opcji, odpowiedź znajdziesz, gdy uzyskasz pełny obraz, sprawdzając jego zalety i wady.
Zalety lub zalety narzędzia WebPageTest
- Szczegółowe wskaźniki wydajności : Narzędzie WebPageTest zapewnia szczegółowe wskaźniki wydajności, takie jak czas ładowania, czas do pierwszego bajtu (TTFB), czas rozpoczęcia renderowania i czas pełnego załadowania, umożliwiając użytkownikom analizowanie różnych obszarów wydajności witryny.
- Geograficzne lokalizacje testowe : umożliwia przeprowadzanie testów w różnych lokalizacjach geograficznych, dzięki czemu można zrozumieć, jak witryna radzi sobie z użytkownikami w różnych regionach. Pomaga w optymalizacji witryny internetowej dla użytkowników z całego świata.
- Testowanie wydajności mobilnej : Ponieważ większość użytkowników woli korzystać ze smartfonów, aby uzyskać dostęp do strony internetowej, niezbędne stało się testowanie wydajności mobilnej. WebpageTest oferuje możliwości testowania wydajności mobilnej, umożliwiając użytkownikom ocenę i optymalizację wydajności witryny pod kątem urządzeń mobilnych.
- Wykresy kaskadowe i widoki taśm filmowych : generuje także wykresy kaskadowe i widoki taśm filmowych, zapewniając wizualną reprezentację sposobu ładowania różnych zasobów na stronie internetowej, pomagając w identyfikowaniu wąskich gardeł i optymalizacji czasu ładowania.
- Otwarte i bezpłatne: ponieważ narzędzie WebpageTest jest objęte licencją typu open source, jest więcej niż wystarczające dla każdej osoby. Co więcej, pozwala na zapisanie danych testowych aż do 13 miesięcy. Jeśli jednak chcesz wykroczyć poza ten okres, wybierz poziom premium.
- Dostosowywanie i ustawienia zaawansowane : WebPageTest pozwala również wybrać własne ustawienia testowe zgodnie z wymaganiami, które obejmują prędkość połączenia, typ przeglądarki i inne, zapewniając elastyczność w zakresie dogłębnej analizy wydajności i optymalizacji.
Ograniczenia lub wady korzystania z narzędzia WebpageTest
- Ograniczone konfiguracje testowe : bez wątpienia to narzędzie oferuje szeroką gamę opcji dostosowywania, ale może nie zapewniać poziomu szczegółowej kontroli, jakiego niektórzy użytkownicy mogą wymagać do swoich specyficznych potrzeb testowych.
- Wymagana rejestracja : Chociaż WebPageTest jest dostępny w wersji bezpłatnej, nadal musisz założyć bezpłatne konto, aby móc korzystać z narzędzia testowego. (Podczas rejestracji nie jest wymagana żadna metoda płatności)
- Brak monitorowania w czasie rzeczywistym : koncentruje się na jednorazowym testowaniu wydajności i nie zapewnia możliwości monitorowania w czasie rzeczywistym, które mogłyby pomóc w ciągłym śledzeniu wydajności witryny.
- Potencjalne niedokładności : Na wyniki generowane i raportowane przez WebPageTest mogą czasami wpływać czynniki pozostające poza kontrolą narzędzia, takie jak warunki sieciowe lub usługi stron trzecich, co może prowadzić do niedokładności wyników.
- Stroma krzywa uczenia się : WebPageTest może wymagać bardziej stromej krzywej uczenia się w porównaniu z niektórymi innymi narzędziami do testowania wydajności, szczególnie w przypadku użytkowników, którzy nie mają doświadczenia w optymalizacji wydajności witryny.
- Brak automatyzacji : chociaż WebPageTest zapewnia pewne funkcje automatyzacji, proces konfigurowania i uruchamiania testów może nadal wymagać ręcznej interwencji, co może być czasochłonne w przypadku testów na dużą skalę lub częstych.
Wniosek
Regularne testowanie wydajności Twojej witryny i optymalizacja jej na podstawie wyników nie tylko pomaga poprawić kondycję Twojej witryny, ale także zwiększa szanse na osiągnięcie wyższych rankingów w SERP.
Chociaż dostępnych jest wiele bezpłatnych narzędzi, takich jak Pingdom i Google PageSpeed Insights, pod względem funkcji i możliwości nic nie przebije narzędzia WebPageTest.
W WPOven dokładamy wszelkich starań, aby zapewnić niesamowicie szybki hosting. Nasi klienci doświadczają ponad 4-krotnego wzrostu prędkości po migracji swoich stron internetowych do WPOven. Nasze serwery są zlokalizowane globalnie, obejmując wszystkie kontynenty, z bezpłatną integracją Cloudflare CDN. Skontaktuj się z nami!

Rahul Kumar jest entuzjastą sieci i specjalistą ds. strategii treści, specjalizującym się w WordPressie i hostingu. Dzięki wieloletniemu doświadczeniu i zaangażowaniu w bycie na bieżąco z trendami branżowymi tworzy skuteczne strategie online, które generują ruch, zwiększają zaangażowanie i zwiększają konwersję. Dbałość Rahula o szczegóły i umiejętność tworzenia atrakcyjnych treści czyni go cennym nabytkiem dla każdej marki chcącej poprawić swoją obecność w Internecie.