Kompletny przewodnik po korzystaniu z WebPageTest (i interpretowaniu wyników)
Opublikowany: 2023-05-12Każda strona internetowa powinna ładować się tak szybko, jak to możliwe. Jednak osiągnięcie doskonałej wydajności witryny wymaga ciągłego bycia na bieżąco. Oznacza to monitorowanie wydajności witryny, wprowadzanie zmian w celu jej ulepszenia i upewnianie się, że każda strona oferuje użytkownikom najlepszą możliwą wygodę.
WebPageTest może Ci w tym pomóc. Za pomocą tego narzędzia możesz przeprowadzać testy szybkości dla dowolnej strony w swojej witrynie. Raporty z testów zawierają informacje o tym, jakie zmiany możesz wprowadzić, aby poprawić wydajność, a także dane historyczne, aby zobaczyć, czy Twoja witryna radzi sobie lepiej, czy gorzej niż wcześniej. Wszystkie te informacje są dostępne za darmo.
W tym artykule przyjrzymy się bliżej WebPageTest i temu, jak możesz z niego skorzystać. Pokażemy Ci również, jak przeprowadzać testy i interpretować wyniki, omówimy zalety i wady korzystania z narzędzia oraz porozmawiamy o cenach. Weźmy się za to!
Co to jest WebPageTest?
WebPageTest to potężne narzędzie typu open source zaprojektowane, aby pomóc właścicielom witryn i programistom monitorować i optymalizować wydajność ich witryn:

Zapewnia kompleksową analizę, która obejmuje czasy ładowania, szybkość renderowania i wykorzystanie sieci. Otrzymasz również szczegółowe zestawienie poszczególnych elementów strony, co pozwoli Ci zidentyfikować wąskie gardła i obszary wymagające poprawy.
Uruchomiony w 2008 roku WebPageTest jest jedną z najstarszych usług testowania wydajności stron internetowych. Na początku służyło jako wewnętrzne narzędzie testowe w AOL (tak, jest takie stare).
Wkrótce potem WebPageTest został wydany na licencji open source. W 2011 roku uruchomiono stronę internetową serwisu.
Od tego czasu rozszerzył swój zestaw narzędzi. Teraz oferuje również testy mobilne i interfejs API, który umożliwia integrację testowania z własnymi projektami.
Kluczowe funkcje WebPageTest:
- Symulowane testy z różnych lokalizacji na całym świecie
- Obsługa różnych przeglądarek, w tym Chrome, Firefox i Safari
- Analiza renderowania strony internetowej i procesu ładowania, w tym wykresy kaskadowe i taśmy filmowe
- Konfigurowalne ustawienia testu, takie jak szybkość połączenia i rozdzielczość ekranu
- Zaawansowane wskaźniki, w tym Speed Index, Time to First Byte (TTFB) i First Contentful Paint (FCP)
Możesz użyć WebPageTest za darmo. Usługa oferuje bezpłatny poziom, który umożliwia przeprowadzanie setek testów miesięcznie i uzyskiwanie szczegółowych wyników.
Dlaczego powinieneś używać WebPageTest
Dostępnych jest wiele usług związanych z wydajnością stron internetowych. Wiele z nich jest bezpłatnych, a dane, które otrzymasz, będą w dużej mierze zależeć od tego, z jakiej usługi korzystasz.
Jednak WebPageTest oferuje znacznie więcej korzyści niż zwykłe narzędzia. Przyjrzyjmy się niektórym z nich:
- Zidentyfikuj problemy z wydajnością. WebPageTest pomaga wykryć potencjalne wąskie gardła i obszary wymagające poprawy, umożliwiając ukierunkowaną optymalizację witryny.
- Popraw wrażenia użytkownika. Szybciej ładujące się strony internetowe zapewniają lepsze wrażenia użytkownika, co może prowadzić do większego zaangażowania odwiedzających i konwersji. Odwiedzający mogą nie zauważyć, że Twoja witryna ładuje się szybko, ale zauważą, jeśli jest wolna.
- Zwiększ rankingi w wyszukiwarkach. Szybkość witryny jest czynnikiem rankingowym dla wyszukiwarek, takich jak Google, a szybsze witryny zwykle zajmują wyższą pozycję w wynikach wyszukiwania.
- Monitoruj wydajność w czasie. Regularne testowanie za pomocą WebPageTest umożliwia śledzenie trendów wydajności i identyfikowanie wszelkich regresji, zanim staną się poważnymi problemami. Korzystając z bezpłatnego abonamentu, możesz monitorować dane dotyczące wydajności z ponad roku, co w zupełności wystarczy, aby dostrzec trendy.
Dodatkowo WebPageTest prezentuje wyniki w przejrzysty sposób. Jest to niezwykle cenne, jeśli jesteś nowy w świecie testowania wydajności i optymalizacji:

Oprócz tych krótkich podsumowań otrzymasz kilka twardych liczb związanych z wydajnością Twojej witryny. W następnej sekcji pokażemy, jak interpretować te wyniki.
Uważamy, że każdy powinien korzystać z narzędzi do testowania i monitorowania wydajności strony. Jest to szczególnie ważne, jeśli wprowadzasz duże zmiany w swojej witrynie, takie jak aktualizacje projektu i funkcjonalności lub migracja do nowego hosta. Przeprowadzanie regularnych testów wraz z innymi strategiami optymalizacji, takimi jak korzystanie z sieci dostarczania treści (CDN), pomoże utrzymać witrynę w jak najlepszym stanie.
Jak korzystać z WebPageTest
Uruchomienie testu za pomocą WebPageTest jest proste. Aby rozpocząć, musisz założyć bezpłatne konto, które nie wymaga podawania informacji o płatności.
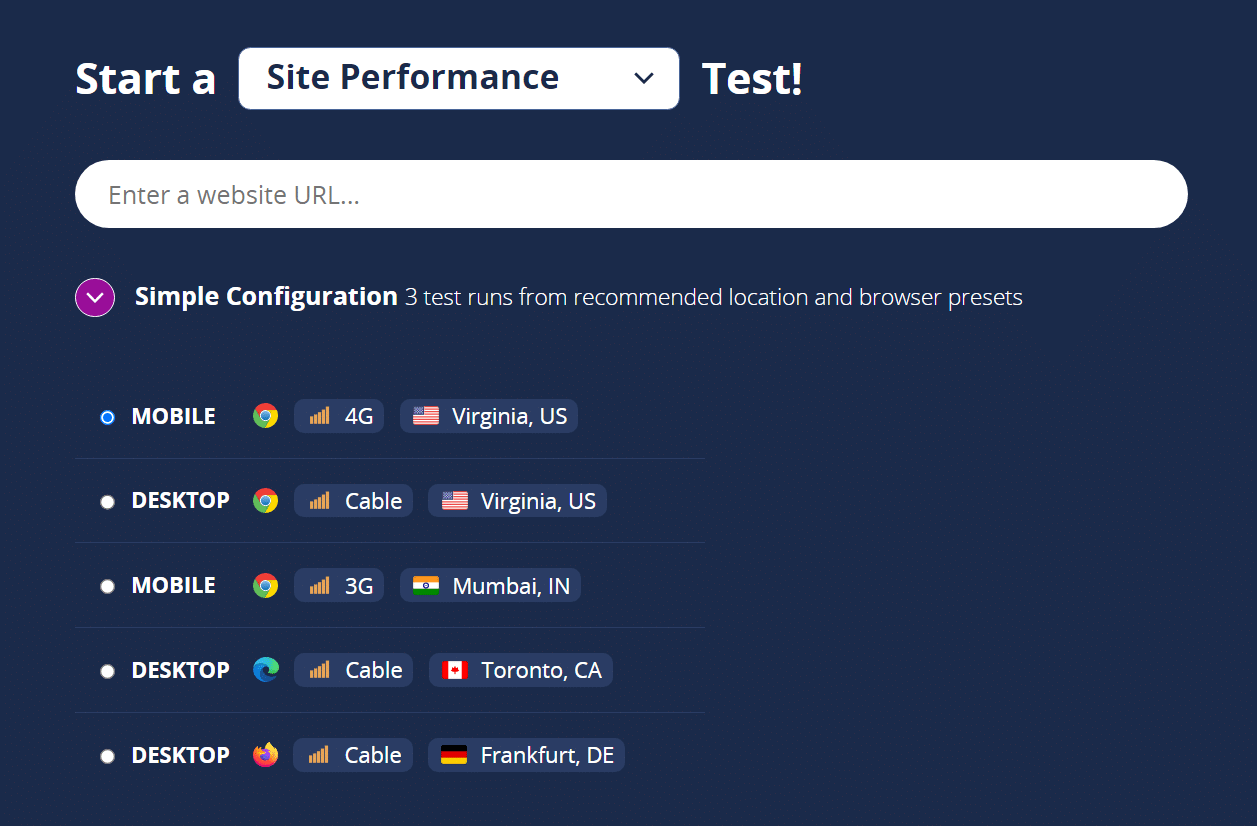
Po zalogowaniu wróć do strony głównej i poszukaj opcji Rozpocznij test wydajności witryny . Wprowadź adres URL strony, którą chcesz przetestować i wybierz konfigurację:

Aby uzyskać najbardziej wszechstronne wyniki, zalecamy przeprowadzenie testów zarówno na urządzeniach mobilnych, jak i na komputerach. Będziesz także chciał użyć lokalizacji testowej, która znajduje się najbliżej serwera Twojej witryny, aby wyniki nie były zniekształcone przez odległość.
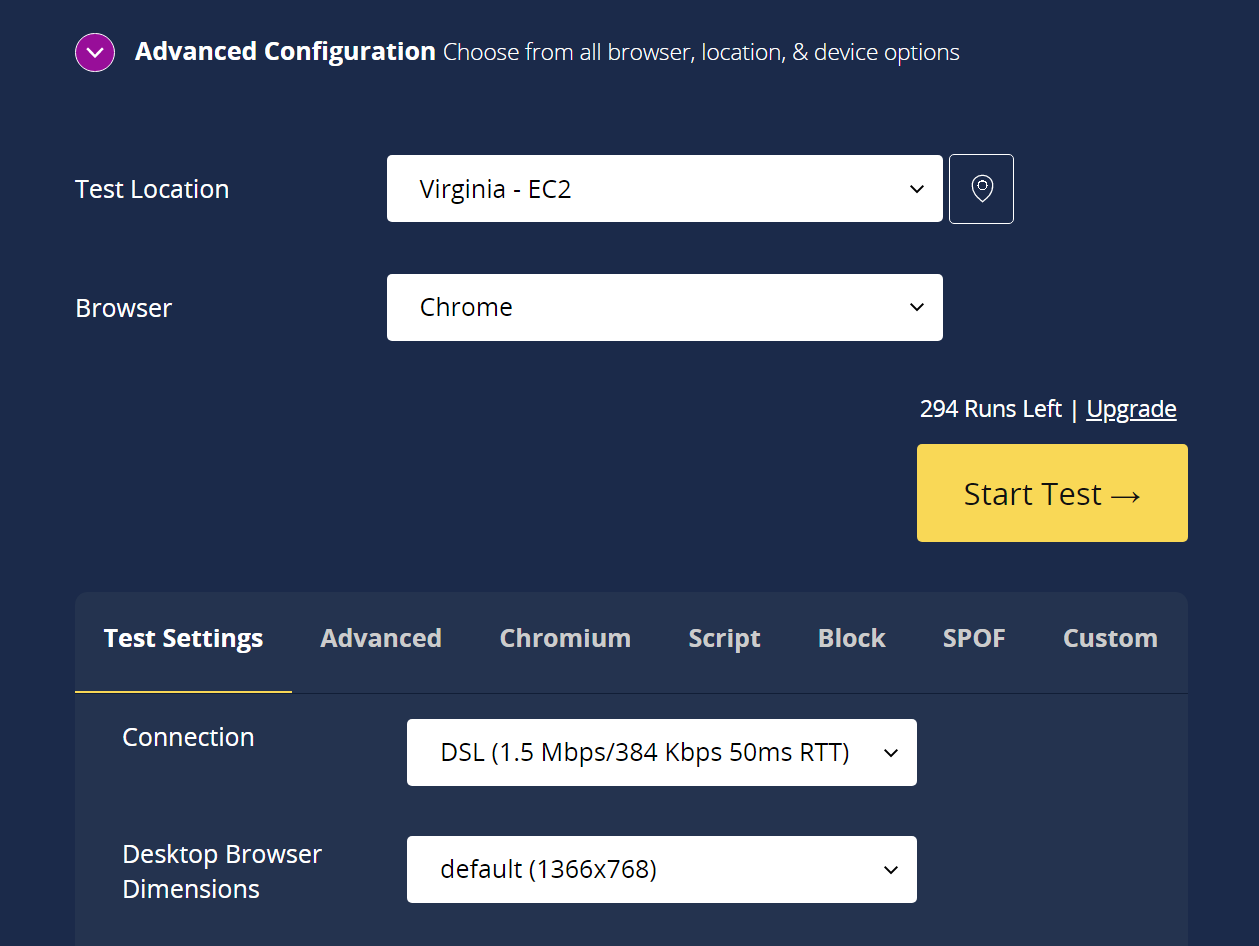
Jeśli żadna z domyślnych lokalizacji nie działa w twoim teście, wybierz opcję Konfiguracja zaawansowana . Umożliwi to wybór innych lokalizacji testowych i wprowadzenie zaawansowanych parametrów:

Gdy jesteś zadowolony z konfiguracji, kliknij Rozpocznij test . Wygenerowanie wyników zajmie kilka sekund, a gdy już to zrobi, uzyskasz dostęp do szczegółowego raportu wydajności.
Jak interpretować wyniki WebPageTest
Jednym z największych problemów z narzędziami takimi jak WebPageTest jest to, że rzucają one wiele informacji po przeprowadzeniu testu. Nie stanowi to problemu, jeśli wiesz, na jakich danych się skupić. Jednak może to być onieśmielające, jeśli korzystasz z usługi po raz pierwszy.
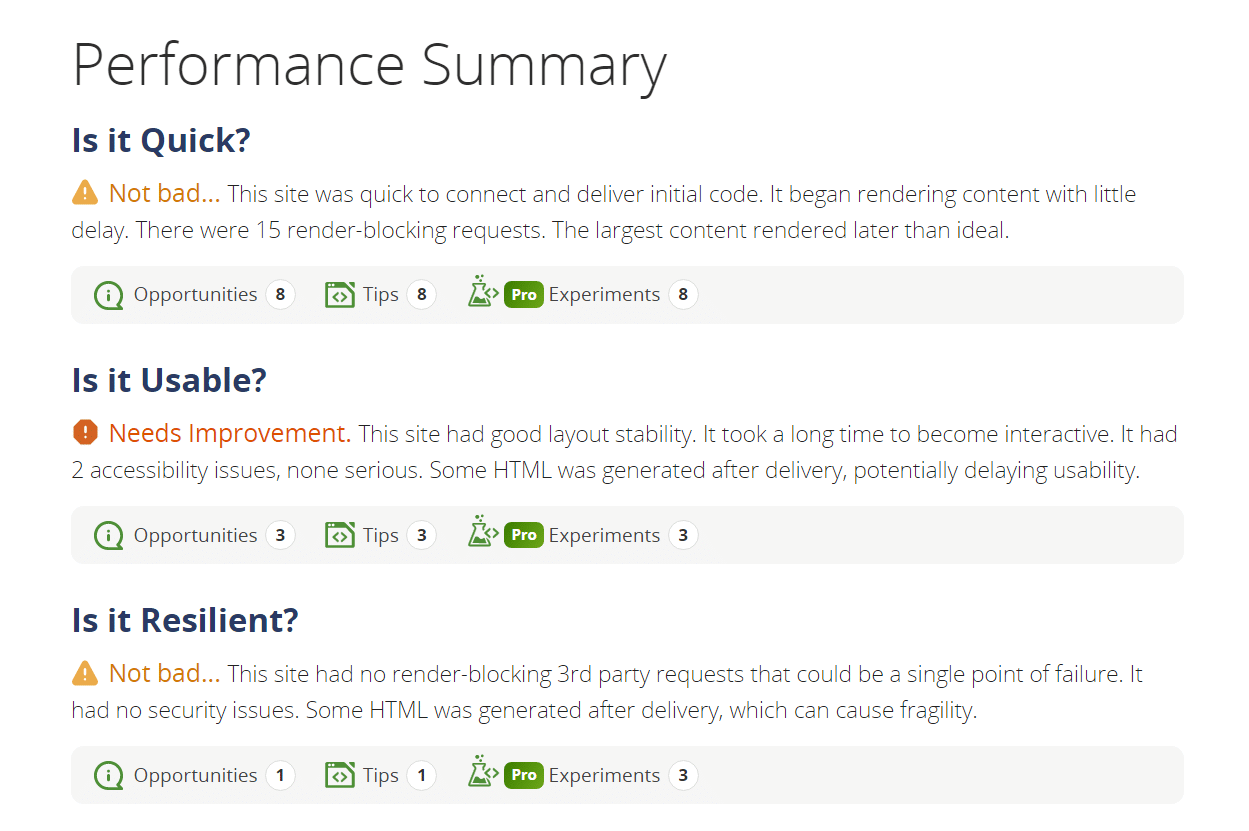
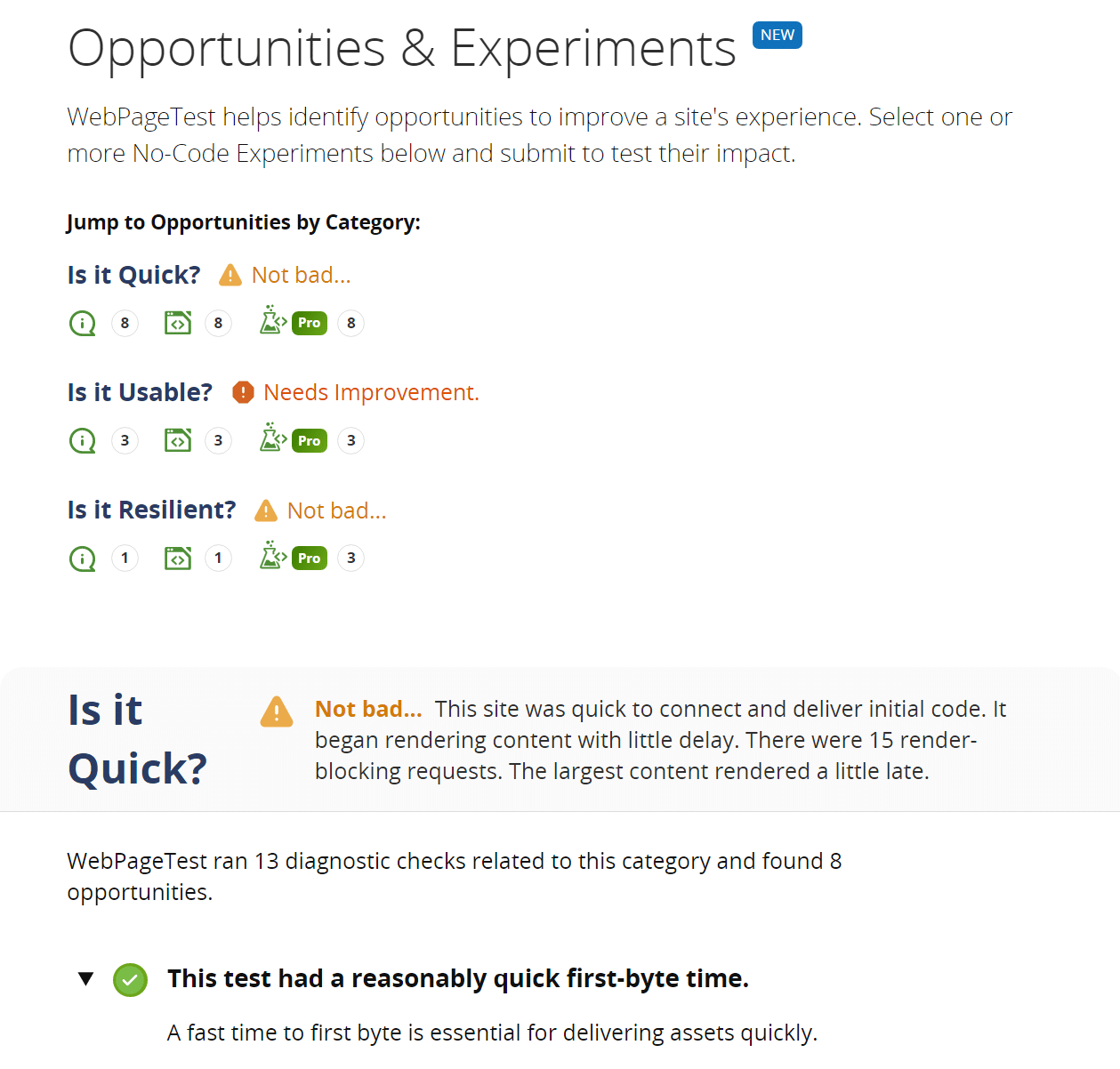
Jeśli chodzi o interpretację wyników, sugerujemy skupienie się na trzech kluczowych obszarach raportów WebPageTest. Pierwsza to sekcja Podsumowanie wydajności , która zawiera przegląd wyników Twojej witryny. Pokaże Ci, gdzie znajduje się Twoja witryna pod względem wydajności, użyteczności i odporności:

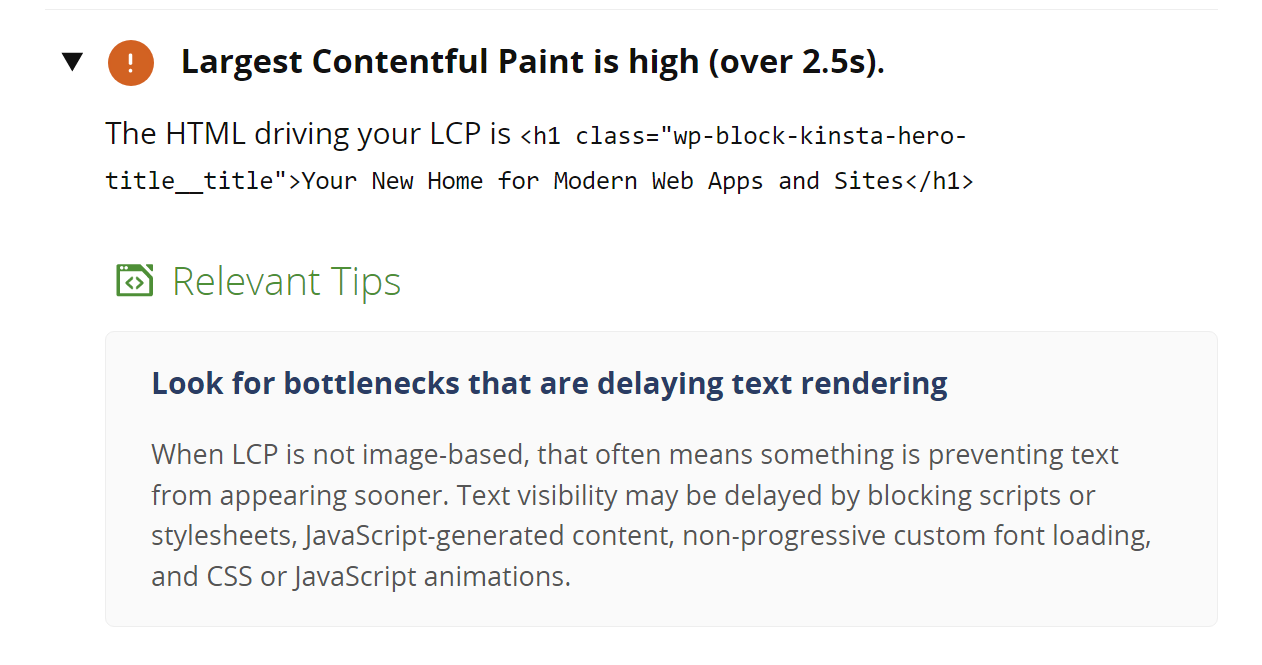
Możesz kliknąć ikony pod każdą kategorią, aby wyświetlić więcej informacji. Każda kategoria będzie zawierała szczegółowe informacje o testowanych elementach i wynikach. Jeśli wystąpi problem z witryną, raport będzie zawierał informację, który element go spowodował, oraz zalecenia dotyczące jego rozwiązania:

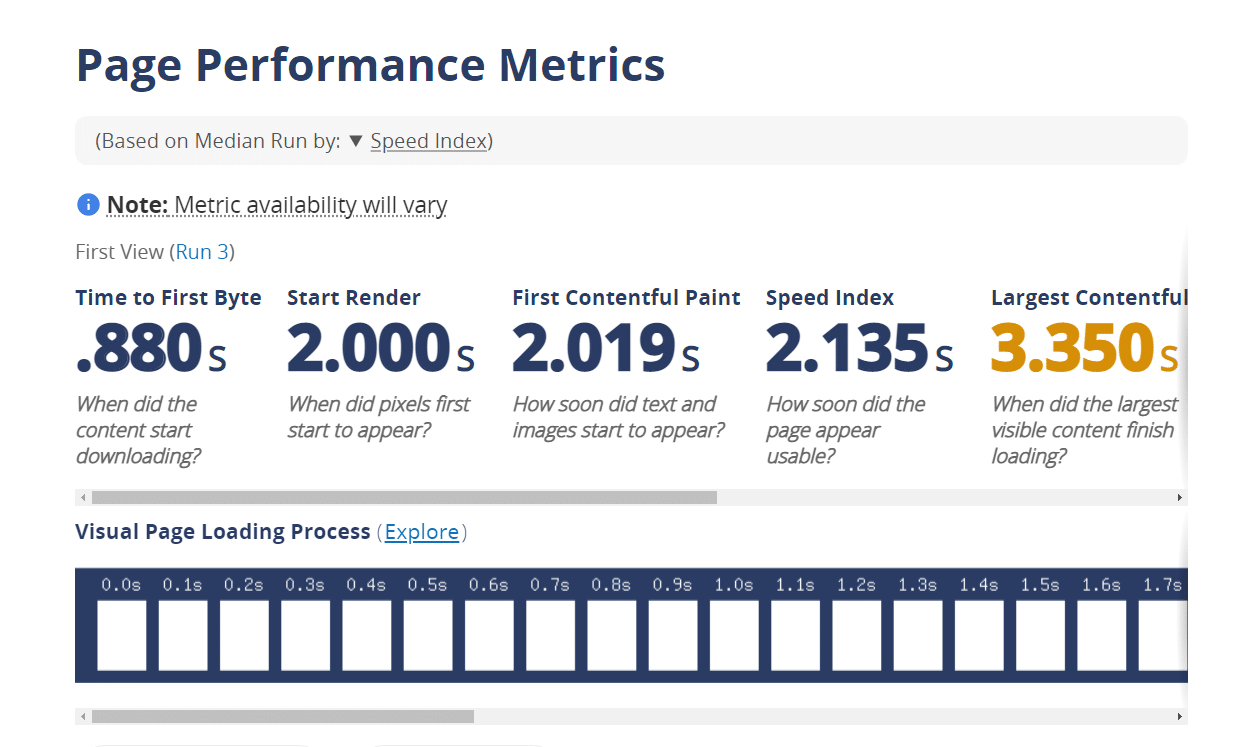
Po powrocie do głównej strony raportu przewiń w dół do sekcji Metryki wydajności strony . Tutaj znajdziesz kilka wskaźników, które pokazują, jak długo witryna ładuje się i zaczyna działać:

Jeśli nie masz pewności, co oznacza każdy z tych wskaźników, oto krótkie zestawienie:

- Czas do pierwszego bajtu (TTFB) . Ta metryka mierzy, ile czasu zajmuje witrynie odpowiedź na początkowe żądanie przeglądarki. Wolne serwery mogą potrzebować trochę czasu na odpowiedź, co wydłuża ogólny czas ładowania witryny.
- Rozpocznij renderowanie. Informuje o tym, ile czasu zajmuje stronie rozpoczęcie wyświetlania elementów wizualnych. Witryna może wczytywać się w tle, ale dopóki użytkownicy czegoś nie zobaczą, mogą nie wiedzieć, czy strona działa poprawnie.
- First Contentful Paint (FCP) : Jest to czas potrzebny przeglądarce na wyrenderowanie pierwszego fragmentu treści na stronie. Niższy FCP wskazuje na szybsze ładowanie strony.
- Indeks prędkości. Złożony wynik, który określa, jak szybko zawartość strony jest widoczna dla użytkowników. Im niższy wynik, tym lepiej.
- Największa farba zawierająca treść (LCP) . Ta metryka informuje, ile czasu zajmuje wyrenderowanie największego elementu na stronie. Ogólnie jest to dobry wskaźnik ogólnego czasu ładowania strony.
- Skumulowana zmiana układu (CLS) . Ten wynik mówi, jak bardzo układ strony „przesuwa się” lub zmienia podczas ładowania. Im bardziej się zmienia, tym gorsze wrażenia użytkownika. Zero to liczba, do której powinieneś tutaj dążyć.
- Całkowity czas blokady. Dzięki tej metryce możesz zobaczyć, ile czasu zajmuje, zanim strona stanie się użyteczna. Może to być renderowane wizualnie, ale strona może ładować skrypty w tle, co uniemożliwia odwiedzającym korzystanie z niej.
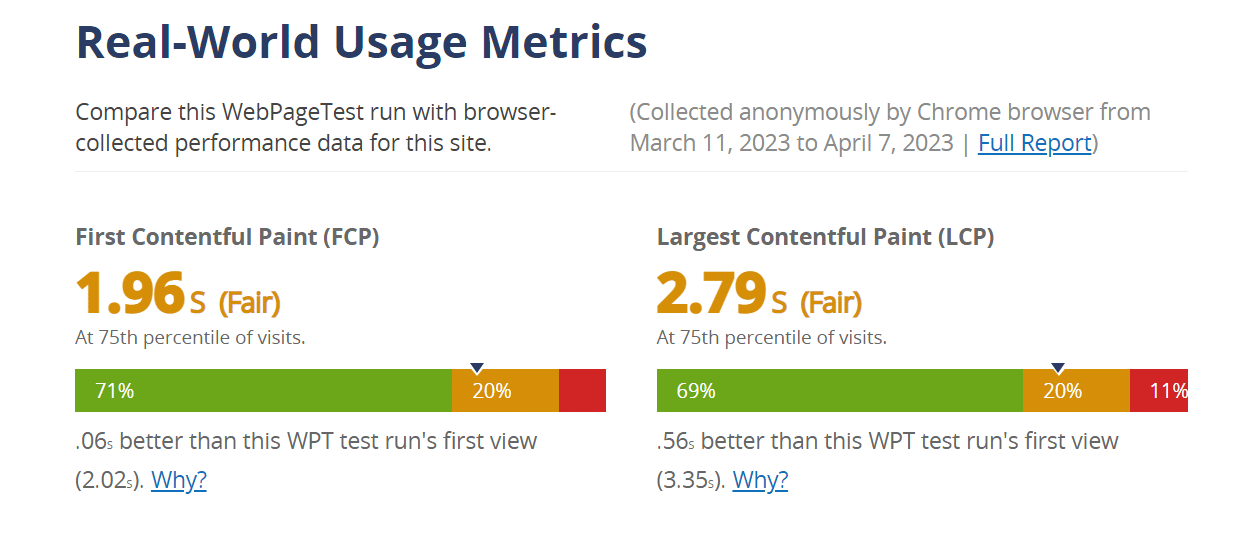
Idąc dalej, sekcja Metryki użytkowania w świecie rzeczywistym pokazuje przegląd tych samych metryk w porównaniu z ostatnimi danymi testowymi innych użytkowników (jeśli są dostępne). Aby uzyskać pełny obraz wydajności witryny, zalecamy porównanie tych danych z poprzednią sekcją Metryki wydajności strony .
Idealnie, wyniki tych ostatnich powinny być podobne lub lepsze:

Na koniec zalecamy przejrzenie wykresu kaskadowego, który przedstawia proces ładowania każdego elementu na stronie. Może to pomóc w zidentyfikowaniu określonych zasobów, które powodują opóźnienia lub które można zoptymalizować pod kątem lepszej wydajności.
Po zidentyfikowaniu obszarów wymagających ulepszeń możesz wprowadzić ukierunkowane zmiany w swojej witrynie, takie jak optymalizacja obrazów, zmniejszenie plików CSS i JavaScript lub wdrożenie buforowania.
Czy powinieneś używać WebPageTest dla swojej firmy?
Jeśli masz witrynę internetową, będziesz chciał przeprowadzać regularne testy wydajności, aby upewnić się, że zapewnia ona dobre wrażenia użytkownikom. Możesz użyć dowolnego narzędzia do zwiększania wydajności, ale spójrzmy na powody, dla których zalecamy WebPageTest.
Aby namalować pełny obraz, porozmawiamy również o wadach korzystania z usługi.
WebPage Test Plusy
- Kompleksowa analiza. WebPageTest dostarcza szczegółowych informacji na temat wydajności Twojej witryny, ułatwiając identyfikację obszarów wymagających poprawy.
- Konfigurowalne testy. Narzędzie obsługuje różne przeglądarki, lokalizacje i ustawienia testowe, umożliwiając symulowanie różnych doświadczeń użytkownika. Możesz dowolnie dostosować ustawienia testu lub skorzystać z domyślnych opcji oferowanych przez usługę, jeśli chcesz uzyskać szybki przegląd.
- Darmowe i otwarte oprogramowanie. Jesteśmy wielkimi fanami oprogramowania open source, więc korzystanie z WebPageTest jest zaletą. Chociaż usługa oferuje poziom premium, bezpłatny plan jest więcej niż wystarczający dla większości witryn.
- Historyczne dane dotyczące wydajności. Dzięki WebPageTest uzyskujesz dostęp do 13-miesięcznych danych testowych dla wszystkich witryn, z których korzystasz. To więcej niż wystarczająca ilość informacji do monitorowania trendów wydajności dla większości witryn.
- Zalecenia dotyczące poprawy wydajności. WebPageTest zapewnia rekomendacje lub „możliwości” poprawy wydajności witryny w zależności od problemów wykrytych w Twojej witrynie. Zalecenia te zawierają wyjaśnienia, dlaczego każda zmiana jest ważna.
WebPageTest Minusy
- Wymagana rejestracja. Mimo że WebPageTest oferuje kompleksowy bezpłatny plan, musisz zarejestrować się w usłudze, aby uruchomić testy. Usługa nie pyta jednak o informacje dotyczące płatności podczas procesu rejestracji.
- Krzywa uczenia się. WebPageTest zapewnia bogactwo danych, które mogą być przytłaczające dla użytkowników, którzy dopiero zaczynają optymalizację wydajności sieci. Jednak w porównaniu z innymi podobnymi narzędziami krzywa uczenia się jest znacznie bardziej wyrozumiała dzięki WebPageTest.
- Ograniczona automatyzacja. Chociaż możliwe jest zautomatyzowanie WebPageTest za pośrednictwem jego interfejsu API, może to wymagać dodatkowej wiedzy na temat konfiguracji i kodowania w porównaniu z niektórymi innymi narzędziami z wbudowanymi funkcjami automatyzacji.
- Brak instrukcji dotyczących ulepszeń wydajności. Jest to dość powszechne wśród narzędzi do testowania wydajności witryn. Dzięki WebPageTest otrzymujesz bezpośrednie rekomendacje dotyczące możliwości poprawy wydajności witryny. Jednak te zalecenia nie zawierają instrukcji, jak je wdrożyć. Oznacza to, że będziesz musiał przeprowadzić badania na takie tematy, jak odroczenie kodu JavaScript blokującego renderowanie lub inne zaawansowane tematy techniczne.
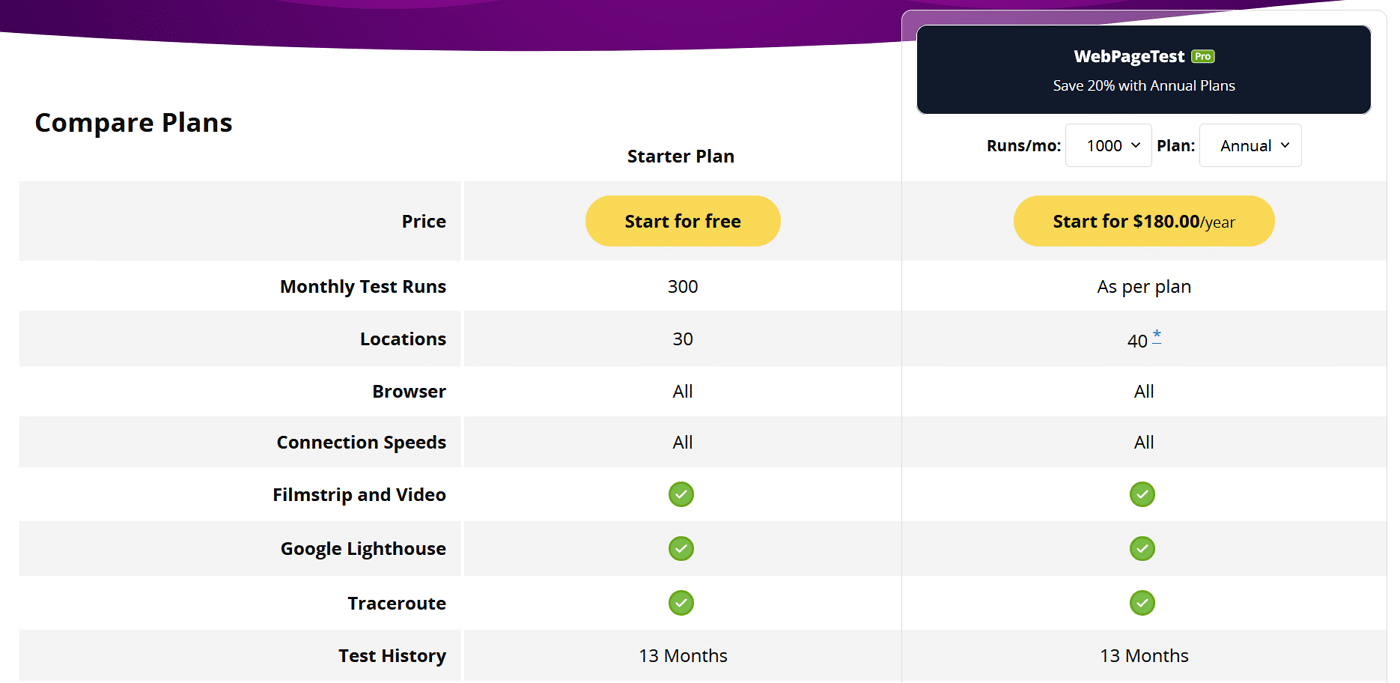
WebPageTestowanie cen
WebPageTest oferuje zarówno plany bezpłatne, jak i premium. Bezpłatny plan umożliwia przeprowadzanie hojnych 300 testów miesięcznie. Ponadto platforma przechowuje dane testowe z 13 miesięcy zarówno dla użytkowników bezpłatnych, jak i premium:

Jeśli chodzi o korzyści, użytkownicy planu premium mogą przeprowadzać więcej testów. Otrzymasz również pierwszeństwo w przypadku, gdy usługa jest przepełniona (co nie jest powszechne). Co więcej, jeśli chcesz uzyskać dostęp API do WebPageTest, musisz zapłacić za plan premium.
Porównanie WebPageTest z innymi narzędziami do testowania szybkości witryny
Jak wspomnieliśmy wcześniej, istnieje wiele innych opcji narzędzi do testowania szybkości witryny. Dwie najpopularniejsze alternatywy WebPageTest to Google PageSpeed Insights i Pingdom Tools.
Przyjrzyjmy się, jak WebPageTest wypada w porównaniu z obiema opcjami.
Google PageSpeed Insights
To opracowane przez Google narzędzie zapewnia prosty wynik wydajności i oferuje konkretne zalecenia dotyczące optymalizacji. Wyniki są podobnie szczegółowe w porównaniu z WebPageTest.
Jednak WebPageTest sprawdza każdą stronę wiele razy podczas każdego uruchomienia. Co więcej, umożliwia przeprowadzanie niestandardowych testów, których nie oferuje PageSpeed Insights.
Narzędzia Pingdoma
To narzędzie jest idealne, jeśli chcesz przeprowadzić szybkie testy z przyzwoitym wyborem serwerów. W przeciwieństwie do PageSpeed Insights lub WebPageTest, Pingdom nie zapewnia dogłębnego zestawienia możliwości ulepszeń lub problemów z Twoją witryną. Zamiast tego uzyskasz przegląd wydajności swojej witryny w liczbach, co może być wszystkim, czego potrzebujesz od czasu do czasu.
Z naszego doświadczenia wynika, że najlepsze wyniki wydajności można uzyskać, przeprowadzając regularne testy przy użyciu różnych narzędzi. Jeśli jednak zamierzasz korzystać z pojedynczej usługi, WebPageTest może dostarczyć najbardziej wszechstronne wyniki w porównaniu z alternatywami, takimi jak PageSpeed Insights i Pingdom Tools.
Streszczenie
Monitorowanie wydajności jest niezbędne, jeśli chcesz, aby Twoja witryna działała w jak najlepszym stanie. Oznacza to przeprowadzanie regularnych testów prędkości i podejmowanie kroków w celu skrócenia czasu ładowania.
Chociaż istnieje wiele narzędzi, których można użyć do monitorowania wydajności strony, zalecamy WebPageTest. Usługa jest bezpłatna i zapewnia szczegółowe raporty. Co więcej, możesz przechowywać dane testowe przez okres do 13 miesięcy, co oznacza, że możesz uzyskać przegląd wydajności swojej witryny w czasie.
W Kinsta mamy obsesję na punkcie szybkości! Nasi klienci widzą wzrost prędkości nawet o 20% po prostu migrując do naszej usługi hostingowej. Oferujemy 35 centrów danych do wyboru, a nasz CDN ma ponad 275 punktów POP. Skontaktuj się z nami, aby dowiedzieć się więcej!
