Narzędzia do adnotacji na stronach internetowych do bezbłędnej komunikacji z klientami
Opublikowany: 2022-10-07Szukasz łatwego sposobu, w jaki klienci lub współpracownicy mogą wyrazić opinię na temat nowych projektów witryn internetowych? Pomocne mogą być narzędzia do adnotacji. W tym artykule przyjrzymy się niektórym najlepszym opcjom adnotacji, wybranym przez naszych członków programistów internetowych.
Uzyskiwanie informacji zwrotnych od klientów jest kluczowe i bardzo korzystne… jeśli zostanie to zrobione prawidłowo!
Dobre lub złe opinie, ważne jest, aby upewnić się, że Ty i klient jesteście na tej samej stronie. A może współpracujesz z członkami zespołu i potrzebujesz dobrego systemu.
Dotyczy to projektowania, wczesnych makiet, rozwoju, etapów, wewnętrznej kontroli jakości, opinii klientów, opinii użytkowników – co tylko chcesz.
Z drugiej strony nie chcesz ugrzęznąć w niepotrzebnych opiniach klientów, które Cię stresują, zabierają zbyt dużo czasu i wątpią w Twoją wiedzę.
W tym miejscu może pomóc wysokiej jakości narzędzie do adnotacji lub informacji zwrotnej, umożliwiające tworzenie łatwych i łatwych do opanowania informacji zwrotnych, które ostatecznie doprowadzą do lepszych wyników dla klienta i mniejszego stresu dla Ciebie.
Aby wybrać najlepsze narzędzia do pracy, zrobiliśmy notatki z niedawnej dyskusji członków na naszych forach społecznościowych na ten właśnie temat.
Czytaj dalej, aby dowiedzieć się, które narzędzia były preferowane przez naszych członków programistów stron internetowych, oraz zapoznać się z przydatnym przeglądem każdego z nich, jeśli chcesz wziąć udział w akcji adnotacji.
Oto, co będziemy omawiać, jeśli chcesz przejść do przodu:
- Dlaczego narzędzia do adnotacji w witrynie są ważne
- Sześć wysoce zalecanych narzędzi do adnotacji
- Salwa
- Atarimi
- Powrót użytkownika
- Grupa projektów
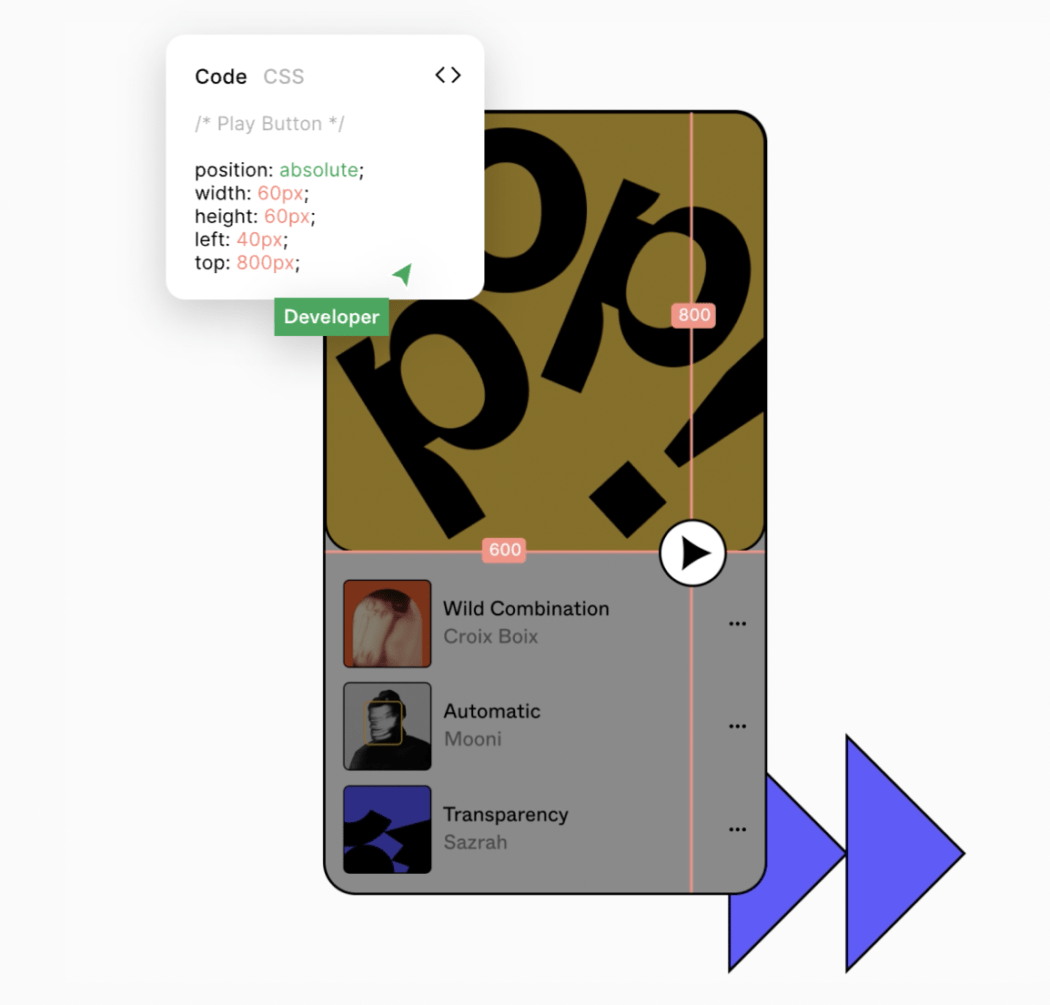
- Figma
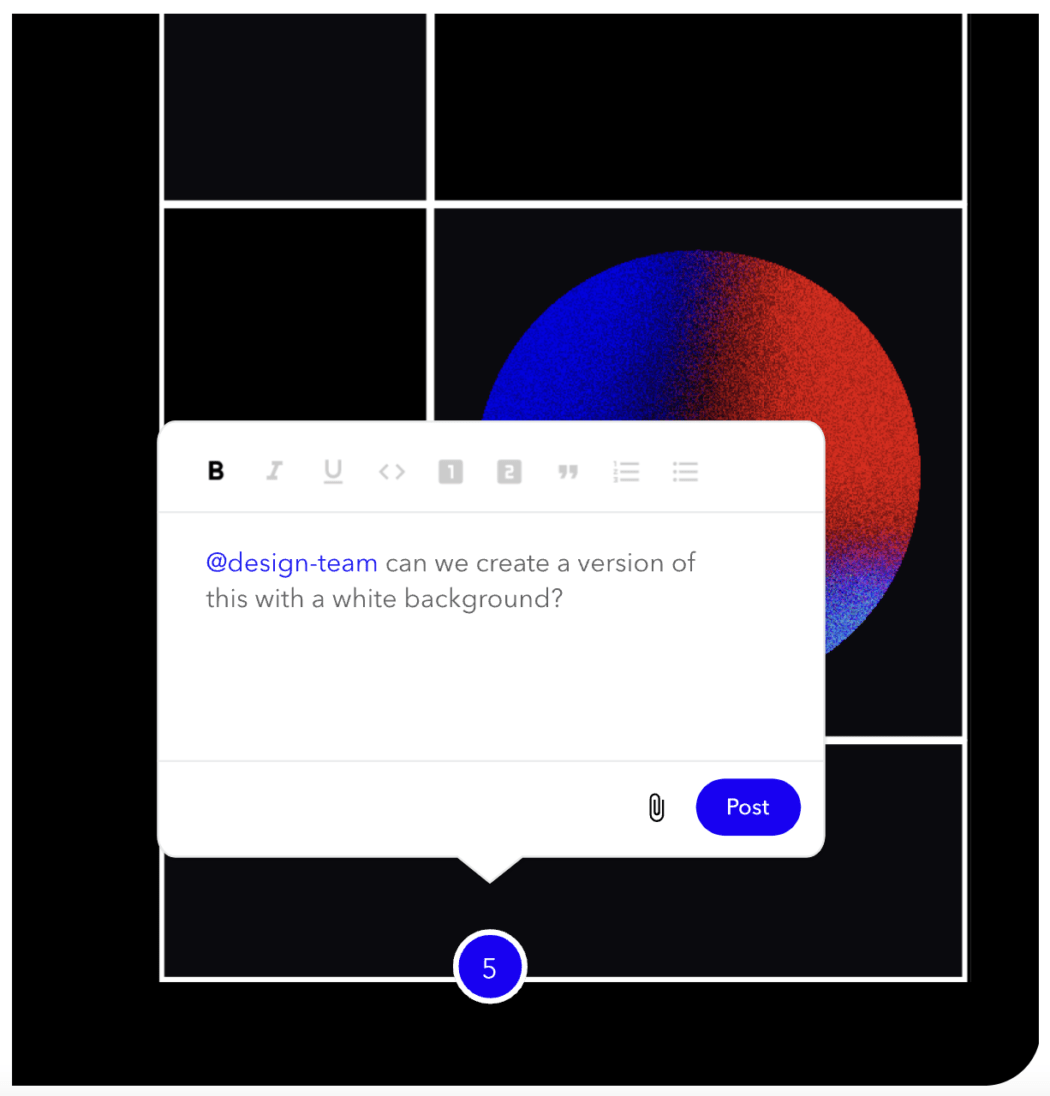
- MarkUp.io
Zaczynajmy!
Dlaczego narzędzia do adnotacji w witrynie są ważne
Wspominaliśmy już o tym, ale dla wyjaśnienia, narzędzia do adnotacji w witrynie ułatwiają uzyskiwanie wizualnych informacji zwrotnych dotyczących dokumentów i projektów w witrynach WordPress klientów.
Zostały zaprojektowane, aby jasno pokazać, co wymaga poprawy lub określić wdrożenia, których wymagają klienci lub Twój zespół.
Narzędzia do adnotacji pomagają w usuwaniu niechlujności i zapewniają podstawowe informacje, takie jak:
- Adnotacje na stronie internetowej
- Śledź wprowadzone zmiany
- Zrzuty ekranu jednym kliknięciem
- Podkreślenia tekstu lub innych elementów
- Natychmiastowa odpowiedz
- Przejrzysta komunikacja
- Rysowanie na stronach na żywo
I więcej…
W końcu zdarzają się sytuacje, w których Ty lub Twój klient chcecie uzyskać informację zwrotną, która jest bardziej przejrzysta wizualnie w projekcie strony internetowej, a nie rozmowa telefoniczna, o której zapomnicie, lub e-mail, który utonie w Twojej skrzynce odbiorczej.
Adnotacje dostarczają więcej wyjaśnień i kontekstu dla projektu WordPress.
Pomaga klientowi lepiej zrozumieć twój punkt widzenia; podobnie możesz zrealizować ich.
W ten sposób, gdy klient przegląda swoją nową witrynę, pracujesz na istniejącej, lub w jakimkolwiek przypadku — będziesz na tej samej stronie.
Możesz zobaczyć, dlaczego adnotacje są niezbędne. Jak więc je wdrażasz?
Sześć wysoce zalecanych narzędzi do adnotacji
Na szczęście niektóre narzędzia mogą pomóc! Jak wspomniano powyżej, zrobiliśmy notatki na temat tego, czego używają nasi twórcy stron internetowych do rozwiązywania typowych problemów związanych z opiniami.
Niektóre narzędzia są bezpłatne, a inne nie. Jednak wszyscy mieli przychylne opinie.
Narzędzia te przeszły długą drogę, a niektóre oferują rozwiązania typu white label, rozszerzenia Chrome, rysowanie na aktywnych stronach internetowych i wiele więcej.
Więc wystarczy ode mnie. Oto najlepsze typy narzędzi do adnotacji w witrynie:
Salwa

„Niedługo temu odkryłem nowe narzędzie, które znacznie ułatwiło mi życie, zwłaszcza w przypadku klientów perfekcjonistów lub w przypadku, gdy klientem jest firma z kilkoma osobami, które wyrażają swoją opinię i decydują o projekcie.
A tym narzędziem jest Volley.
Lucas, członek WPMU DEV
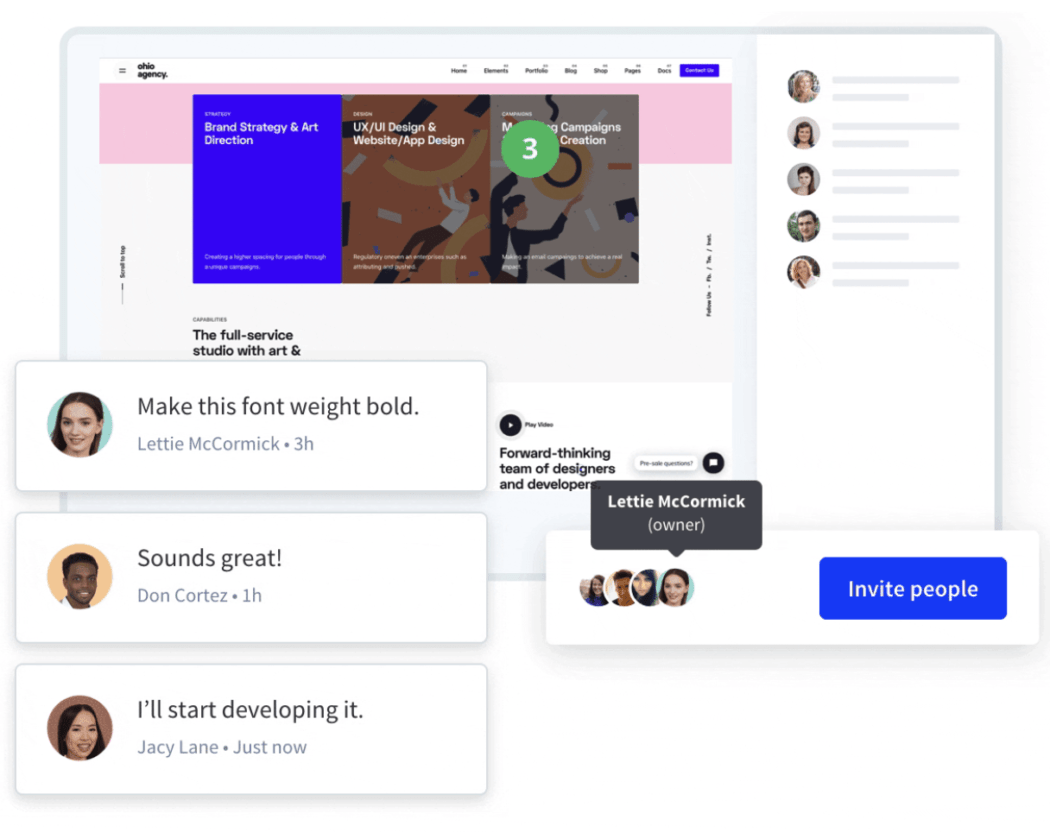
Volley to platforma do adnotacji, która oferuje przejrzyste wizualne informacje zwrotne dla stron internetowych. To hit wśród niektórych naszych członków i ponad 6000 specjalistów internetowych.
Posiadają darmowy plan umożliwiający zarejestrowanie klienta w projekcie lub zainstalowanie kodu na opracowanej stronie internetowej. Dzięki temu klient może otworzyć ramkę, która pozwala zaznaczyć dowolny punkt na ekranie, skomentować i nie tylko.
Volley pozwala Tobie i Twojemu klientowi odpowiedzieć na informacje zwrotne. Ponadto możliwość dodawania plików graficznych, wycinków i oznaczania problemów jako „rozwiązanych”.

W zależności od wielkości Twojej firmy może być konieczne uaktualnienie z bezpłatnej wersji (która pozwala tylko na jeden aktywny projekt). Jednak ich ceny są bardzo rozsądne i różnią się liczbą projektów, nad którymi będziesz pracować.
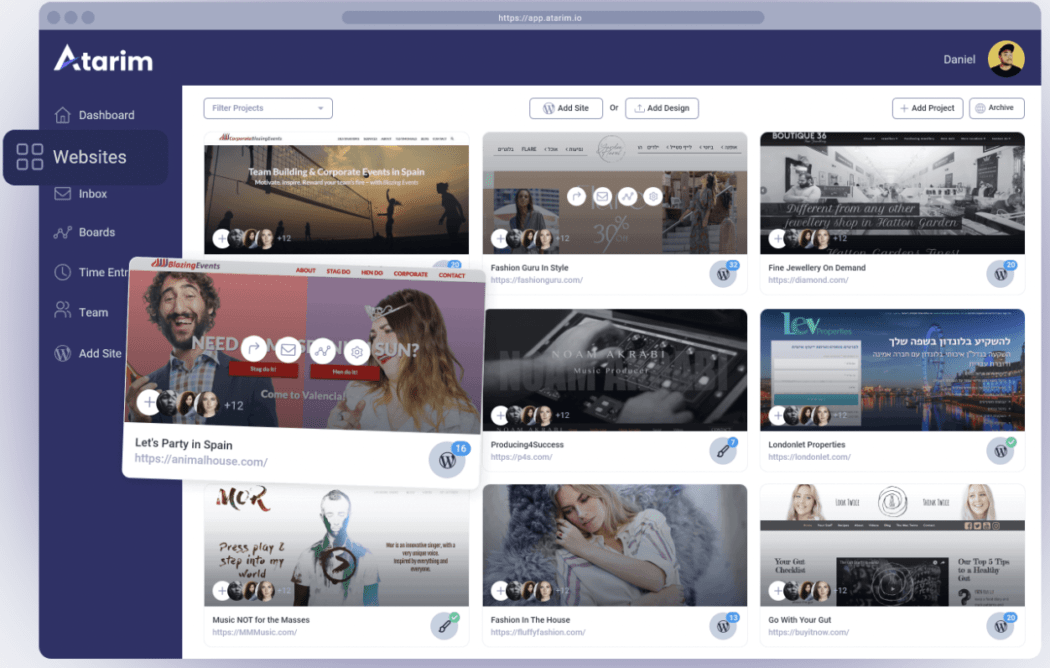
Atarimi

„Właśnie skończyłem rozmowę z klientem, w której klient = zarząd z 16 lekarzami i pielęgniarkami. Bardzo mi się podobało, że mogłem im pokazać, jak korzystać z Atarim i wszyscy są podekscytowani tym narzędziem! ”
Sarah Phillips, użytkownik Atarim
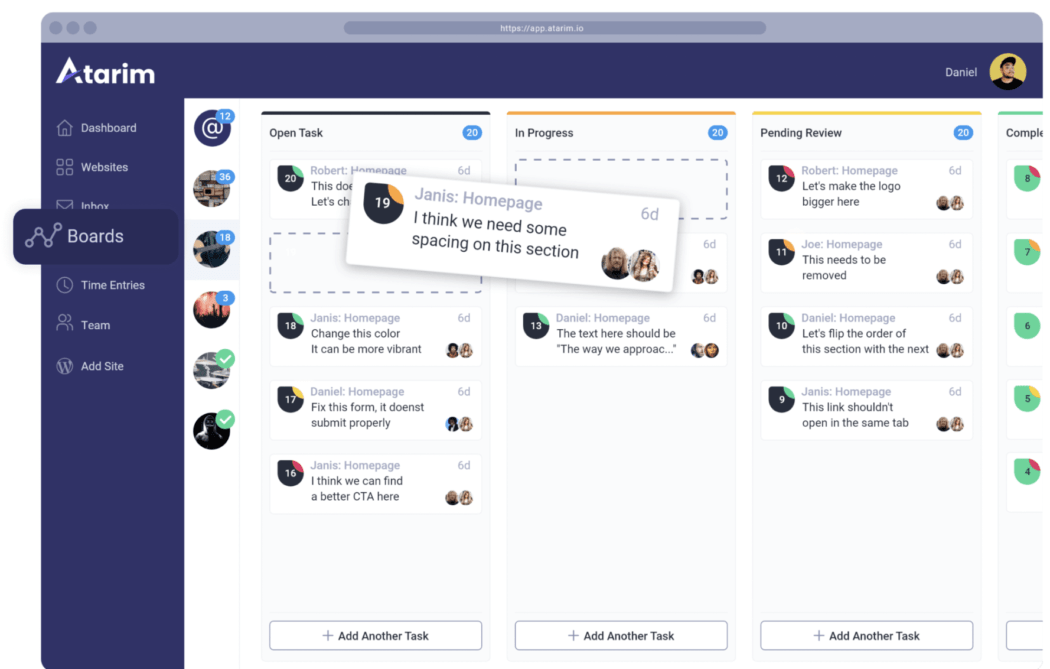
Atarim to kolejna najwyższej klasy platforma do adnotacji z ponad 5000 agencji i 120 000 ich klientów, którzy z niej korzystają.
Mają funkcje, takie jak filtrowanie zadań na podstawie niestandardowych tagów, statusu lub priorytetu. Dodatkowo ma automatyczne powiadomienia dla klientów po zakończeniu pracy. Oferują również automatyczne filtry dla przychodzących wiadomości e-mail, raporty czasowe dla klientów z możliwością tworzenia marek oraz organizację typu „przeciągnij i upuść”.

Kolejną przydatną korzyścią jest zarządzanie wszystkimi witrynami Twoich klientów na jednym pulpicie agencji. Ten wizualny aspekt organizacji sprawia, że przeskakiwanie z jednego projektu do drugiego jest szybkie i łatwe.

Mają kilka poziomów pakietów, które można uzyskać za przystępną cenę.
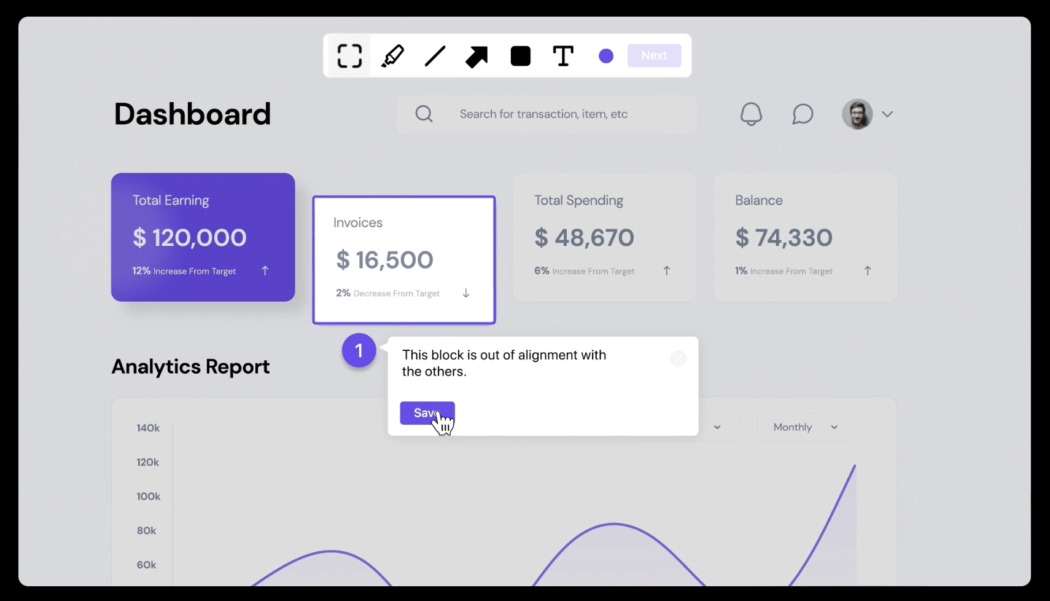
Powrót użytkownika

„Osobiście jestem fanem Userback”.
Richard, użytkownik WPMU DEV
Z ponad 20 000 zespołów programistycznych korzystających z tej platformy, Userback jest kolejną świetną platformą dla zespołów i opinii. Możesz dodawać adnotacje na ekranie, nagrania wideo, powtórki sesji i dołączać statystyki użytkowników.
Nasze najlepsze profesjonalne narzędzia WP w jednym pakiecie
Ponadto oferują portal opinii i można zintegrować je z ulubionym oprogramowaniem innych firm (np. WordPress, Slack, Chrome itp.).

Inne udogodnienia obejmują jednokrotne logowanie, przejrzyste obszary rozwoju produktu i niestandardowe oznakowanie marki.

Możesz rozpocząć bezpłatny okres próbny z Userback. Wtedy ceny różnią się w zależności od użytkowników i projektów.
Grupa projektów

„Tam, gdzie powyższe są SaaS, ProjectHuddle jest wtyczką WP i samoobsługowym rozwiązaniem”.
Richard, członek WPMU DEV
W przypadku czegoś specyficznego dla WordPressa ProjectHuddle jest atrakcyjną opcją. Jest to wtyczka, która pozwala na adnotacje i opinie, których można używać w dowolnej opracowywanej witrynie WordPress.
Dostępne są makiety obrazów, zatwierdzanie i podpisy klientów, śledzenie błędów, a także możesz całkowicie tworzyć prezentacje projektowe z białą etykietą, aby pasowały do Twojej firmy.
Dobra wiadomość dla programistów: ma wiele haczyków i system szablonów podrzędnych dla łatwej personalizacji. Dodatkowo jest na licencji GPL, więc można go dowolnie modyfikować.

Jest przyjazny kosztowo w jednorazowej cenie dla nieograniczonej liczby projektów i użytkowników. Eliminuje roczne lub miesięczne koszty, które często wiążą się z innymi opcjami. Chociaż możesz wybrać roczną cenę, jeśli wolisz.
Figma

„Jesteśmy tu dużymi użytkownikami Figma”.
James, dyrektor generalny WPMU DEV
Nie jesteśmy obcy Figma tutaj w WPMU DEV. To platforma, z której korzystamy tutaj podczas pracy nad projektami deweloperskimi. Od pomysłu do kreacji można to zrobić z łatwością.
Ten produkt skupia się na designie – jest więc nieco bardziej zaawansowany niż typowa komunikacja. To idzie od przekazania programistom do projektowania i rozwoju.
Możesz zbudować przepływ projektu dzięki współpracy na żywo, co pozwoli Ci powiedzieć zespołowi, czy jesteś w biurze, czy pracujesz zdalnie.
Dodatkowo możesz zautomatyzować pracę za pomocą wtyczek i widżetów. Istnieją prywatne rozszerzenia, z których można korzystać w firmie.

Dostępna jest darmowa wersja Figma lub można ją uaktualnić. Koszty zależą od plików i redaktorów.
MarkUp.io

„Teraz używamy Markup.io . Bezpłatny plan świetnie spełnił nasze potrzeby”.
Keith, członek WPMU DEV
Dzięki MarkUp.io możesz zaprosić dowolną liczbę osób jako członków zespołu lub gości – nawet bez rejestracji. Obsługuje ponad 30 różnych typów plików i umożliwia komentowanie wszystkiego w całym projekcie.
Umożliwia pojedynczym osobom i zespołom przekazywanie informacji zwrotnych w czasie rzeczywistym na aktywnych stronach internetowych. Jest łatwy w obsłudze i upraszcza cały proces pracy z klientami.
Ponadto mają rozszerzenie do Chrome, które umożliwia przekształcenie dowolnej witryny lub obrazu w informacje zwrotne z przeglądarki.

Ponadto jest darmowy lub możesz go uaktualnić, jeśli masz dużo znaczników.
Diigo

„Dzięki bardzo popularnej usłudze Diigo , nawet mając darmowe konto, możemy tworzyć prywatne grupy, strony ze znacznikami, a następnie udostępniać notatki w grupie”.
Tony G., członek WPMU DEV
Diigo ma wiele niesamowitych funkcji, które dobrze sprawdzają się w przypadku adnotacji na stronie. Wszystko, od tagowania zasobów online w celu łatwego dostępu do osobistych możliwości dzielenia się wiedzą.
Podobnie jak MarkUp.io, mają rozszerzenie Chrome, dzięki czemu możesz tworzyć zakładki, archiwizować, zrzuty ekranu, znaczniki i nie tylko, aby zapewnić bezproblemową współpracę.
Dodatkowo możesz dodawać najciekawsze momenty, archiwizować strony internetowe i mieć dostęp do osobistej biblioteki.
Bezpłatny abonament obejmuje reklamy i ogranicza zakładki i najciekawsze miejsca w chmurze. Jednak jego roczne i miesięczne plany subskrypcji są niezwykle przystępne.
Narzędzia do adnotacji w witrynie = Udane tworzenie stron internetowych
Powinieneś mieć dobry pomysł na niektóre narzędzia do adnotacji w witrynie, które przyniosą korzyści Tobie i Twojej agencji. Mogą znacznie ułatwić życie programistów na wiele sposobów, zapewniając udane projektowanie stron internetowych.
A korzystanie z nich nie musi kosztować ani grosza! Istnieje wiele bezpłatnych opcji (jak omówiliśmy) i bezpłatnych wersji próbnych. Następnie możesz zdecydować, czy konieczna jest aktualizacja, czy też co jest najlepsze.
Specjalne podziękowania dla ON|Data Marketing za zasugerowanie tego posta i naszych członków za wniesienie swoich spostrzeżeń do tego artykułu.
