Ulepsz swoją witrynę Elementor za pomocą bezpłatnych widżetów szczęśliwych dodatków
Opublikowany: 2020-03-13Dobrze zaprojektowana strona internetowa zawsze wywiera duży wpływ na odwiedzających. Podobnie jak w erze cyfrowej, użytkownicy zawsze oczekują czegoś niezwykłego. Szczególnie, aby stworzyć trwałą relację z ruchem, strona o zauważalnym wyglądzie jest zaletą.
Nie bój się, jeśli jesteś nowicjuszem lub osobą nie znającą technologii. Z Elementorem możesz zaprojektować stronę internetową bez wcześniejszej wiedzy o kodowaniu. Ale czasami sam Elementor nie jest w stanie zapewnić wszystkich udogodnień do portretowania Twojej wyobraźni w prawdziwym świecie.
W takim przypadku Happy Elementor Addons, który jest wzmacniaczem przepływu pracy Elementora, może cię uratować. Ponieważ zawiera bogatą bibliotekę unikalnych funkcji i widżetów. Dlatego może pomóc w zbudowaniu od podstaw wysoce funkcjonalnego projektu strony internetowej. ?
W tym artykule pokażemy, jak możesz nadać swojej witrynie niepowtarzalny wygląd, korzystając z bezpłatnych widżetów Happy Addons, takich jak Porównanie obrazów , Karuzela obrazów , Suwak , Siatka obrazu i Siatka logo .
Tak czy inaczej, dość gadania! zanurzmy się w dyskusji.
Projektowanie stron internetowych od podstaw za pomocą bezpłatnego widżetu szczęśliwych dodatków

W tej sekcji pokażemy, jak krok po kroku zaimplementować darmowe widżety Happy Addons. Ale zanim pokażemy procedurę, poinformujmy pokrótce, czym właściwie jest Happy Addons i jak to działa.
Na rynku dostępnych jest mnóstwo wspaniałych dodatków do Elementora. Ale Happy Addons otrzymało ogromną odpowiedź od użytkowników ze względu na potężne widżety i niesamowite funkcje w krótkim czasie.
Ogólnie rzecz biorąc, głównym celem Happy Addons jest przeniesienie projektu witryny Elementor na wyższy poziom. Dlatego działa idealnie z każdą witryną Elementor. W rezultacie pomaga użytkownikom stworzyć wyjątkowe projekty w ciągu kilku sekund.
Możesz jednak obejrzeć poniższy film, aby dowiedzieć się więcej o Happy Addons ?
OK, przedstawmy jeden po drugim kilka popularnych darmowych widżetów Happy Addons. A także wiedz, jak doskonale je zaimplementować na swojej stronie internetowej.
Jednak przed rozpoczęciem zapoznaj się z poniższymi wymaganiami.
Wymagania
- WordPress
- Elementor
- Wesołe dodatki (bezpłatne)
Załóżmy, że pomyślnie zainstalowałeś już WordPress , Elementor i Happy Addons w swojej witrynie.
? Jak korzystać z porównywania obrazów
Widżet porównywania obrazów to przydatna funkcja Happy Addons. Jeśli jesteś prezenterem produktów, projektantem lub właścicielem sklepu eCommerce, może to być idealne narzędzie do zaprezentowania swoich produktów. Korzystając z tego, możesz wyświetlić zarówno bieżące, jak i poprzednie demo na raz.
Aby to zrobić, potrzebujesz strony internetowej. Możesz również zastosować go do swojej bieżącej strony internetowej.
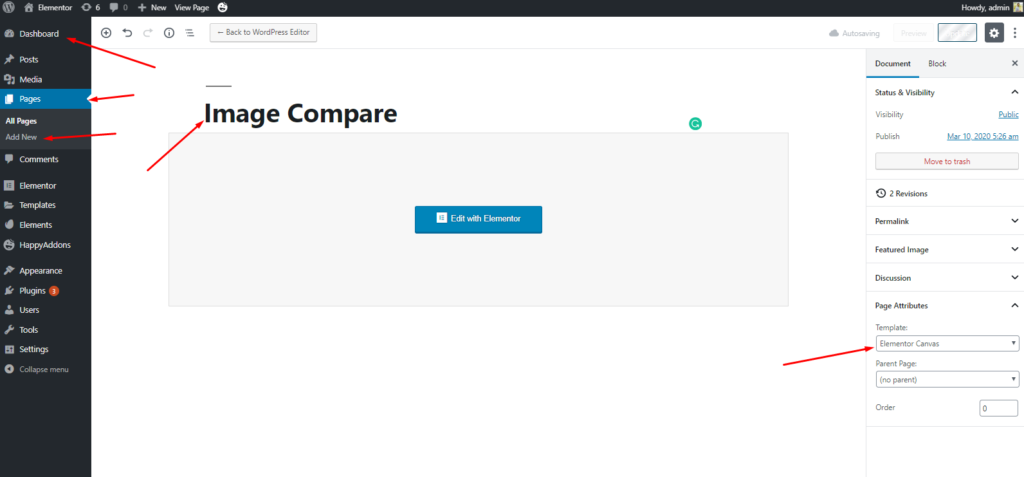
Najpierw przejdź do Pulpit>Strony>Dodaj nową stronę>Tytuł>Wybierz Elementor Canvas>Edytuj za pomocą Elementora

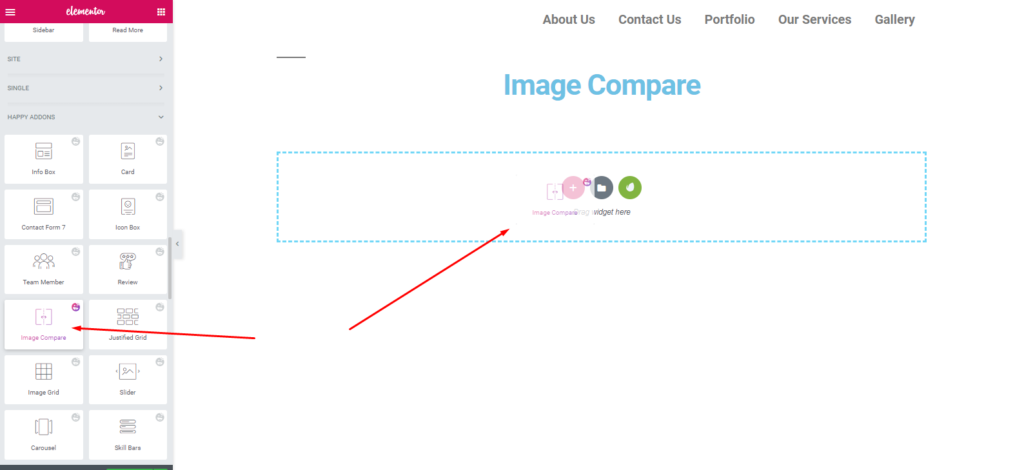
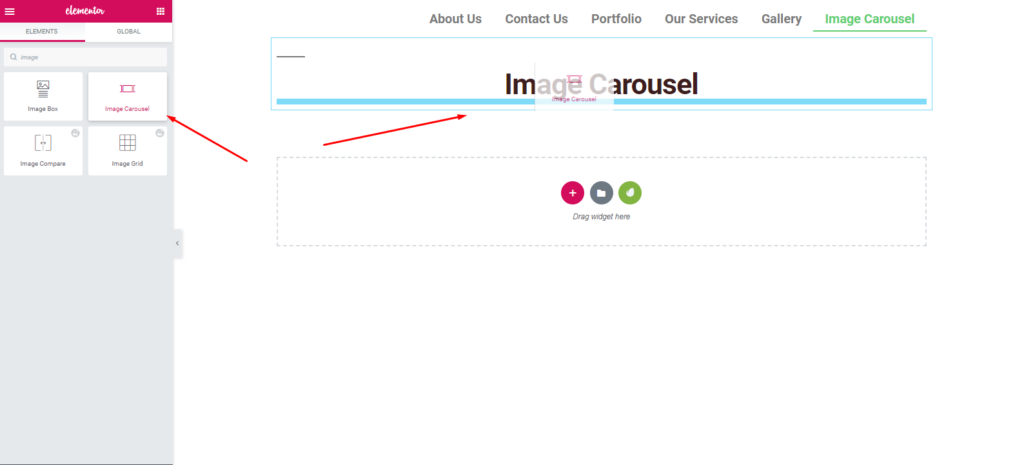
Następnie wybierz widżet „ Porównanie obrazów ” z lewego paska bocznego. I przeciągnij go do zaznaczonego obszaru.

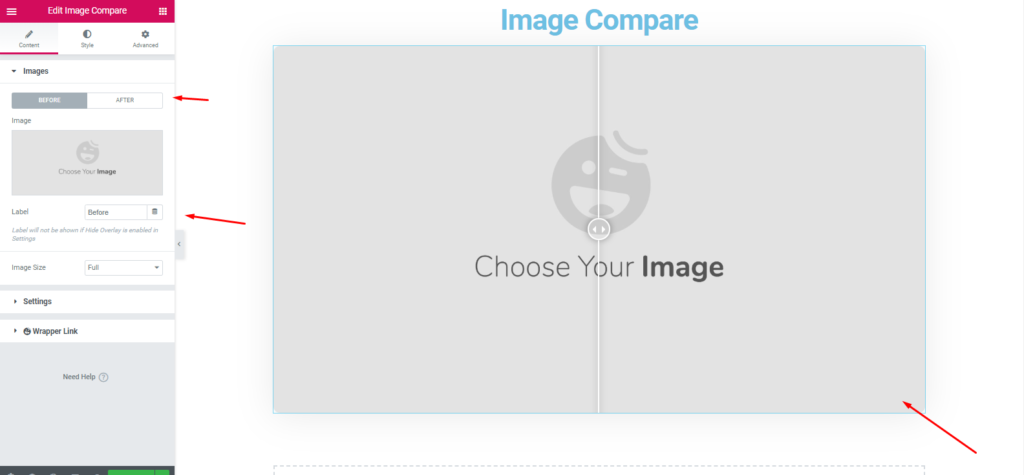
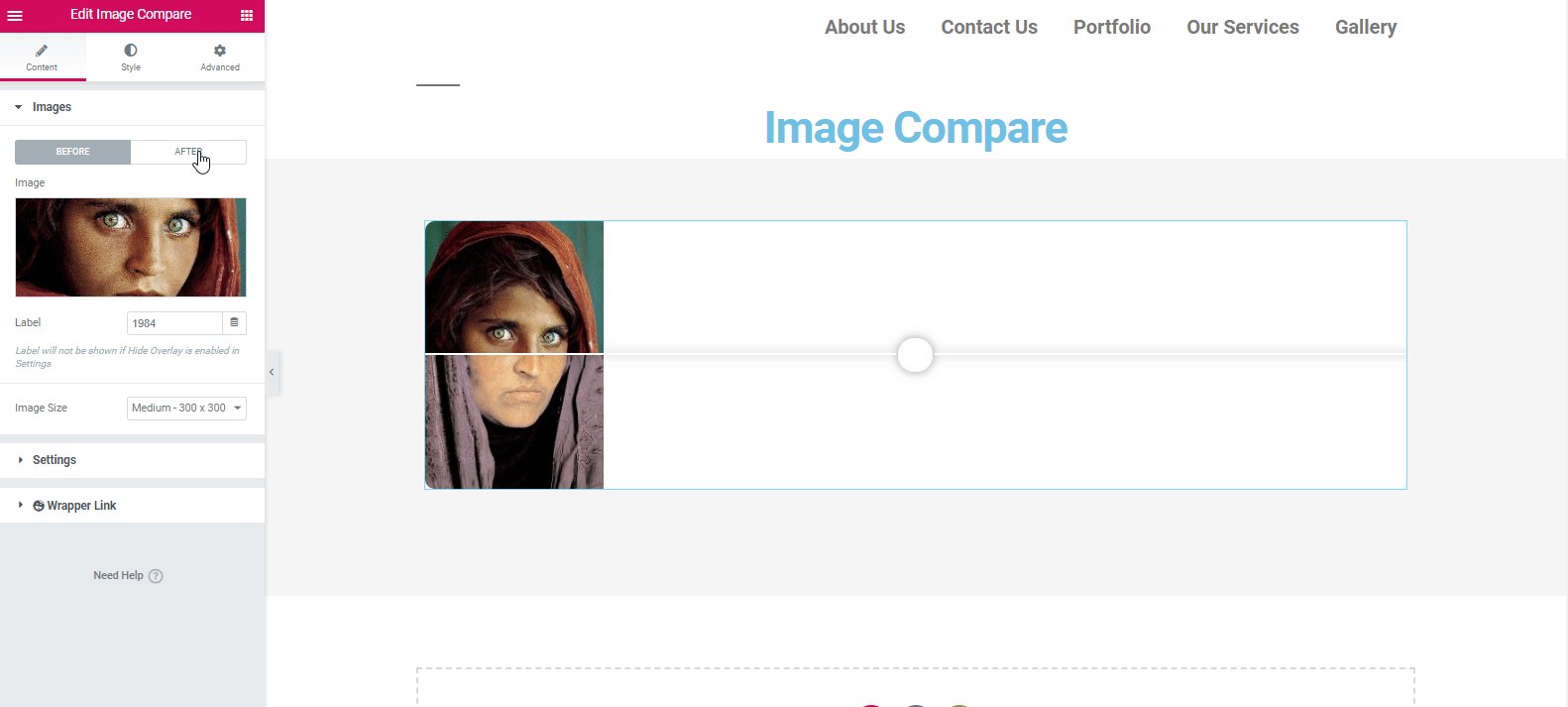
Następnie otworzy się ogólne okno. Tutaj możesz zobaczyć dostępne opcje do dostosowania. Obrazy, ustawienia i łącze opakowania .

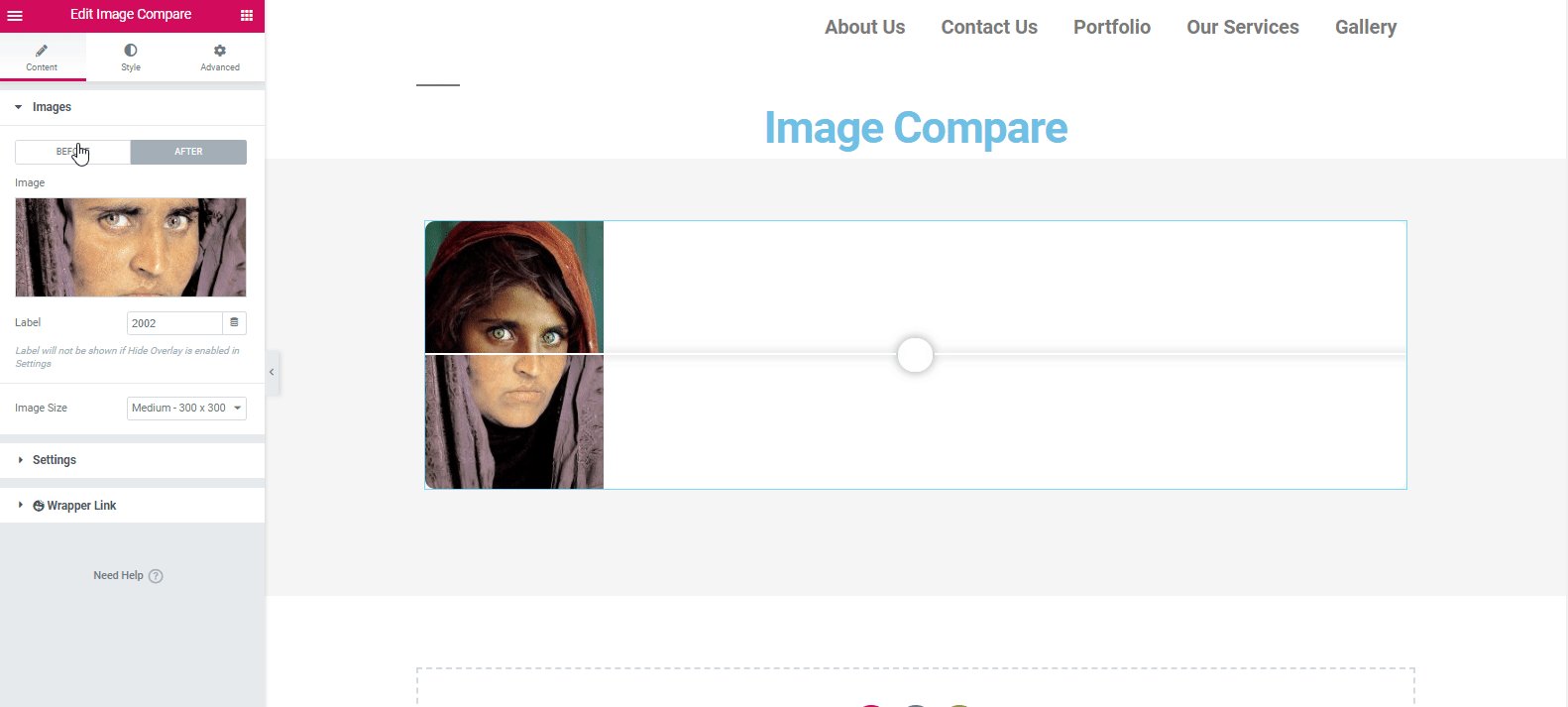
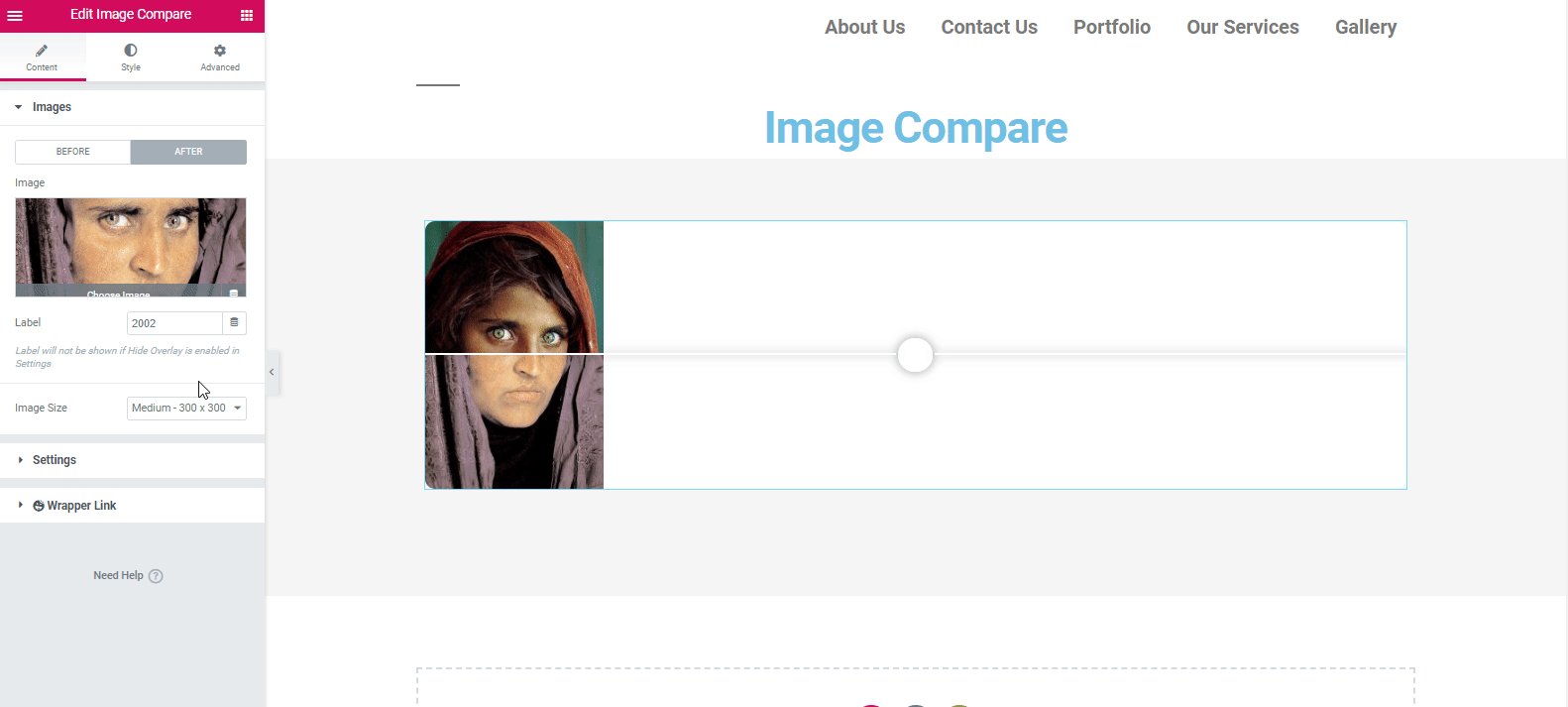
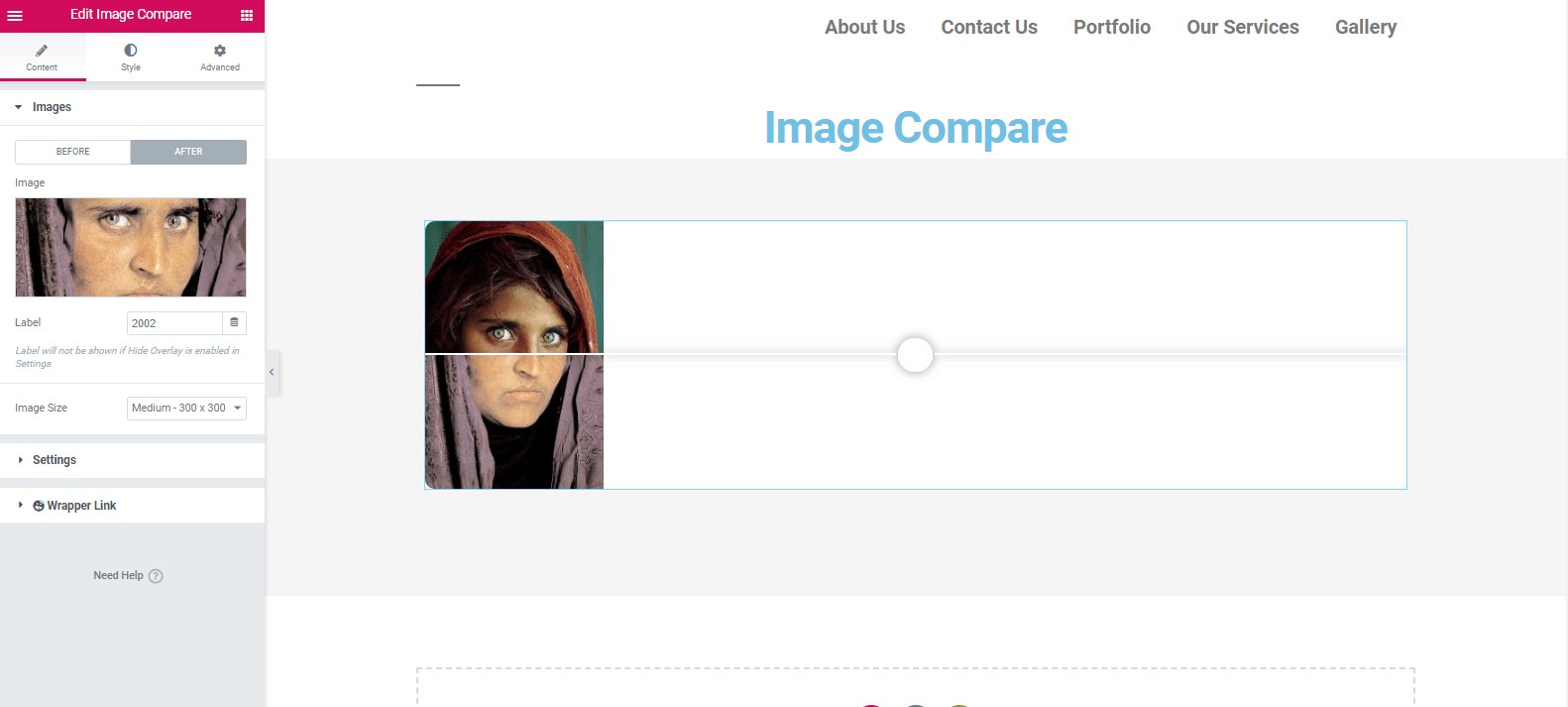
Teraz dodaj obrazy w obu sekcjach „Po” i „Przed”. I będzie wyglądać tak, jak poniżej. Wybierz proporcje zgodnie z układem Twojej witryny. Tutaj wybraliśmy średni rozmiar 300*300. A następnie dodaj etykietę.

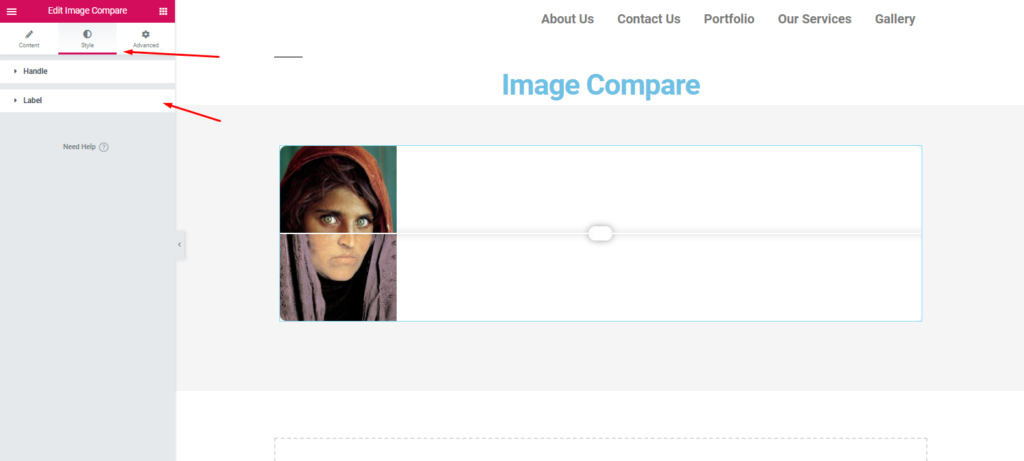
Następnie nadszedł czas na stylizację treści. Aby to zrobić, kliknij przycisk „ Styl ”. Tutaj możesz poznać opcje, które najlepiej pasują.

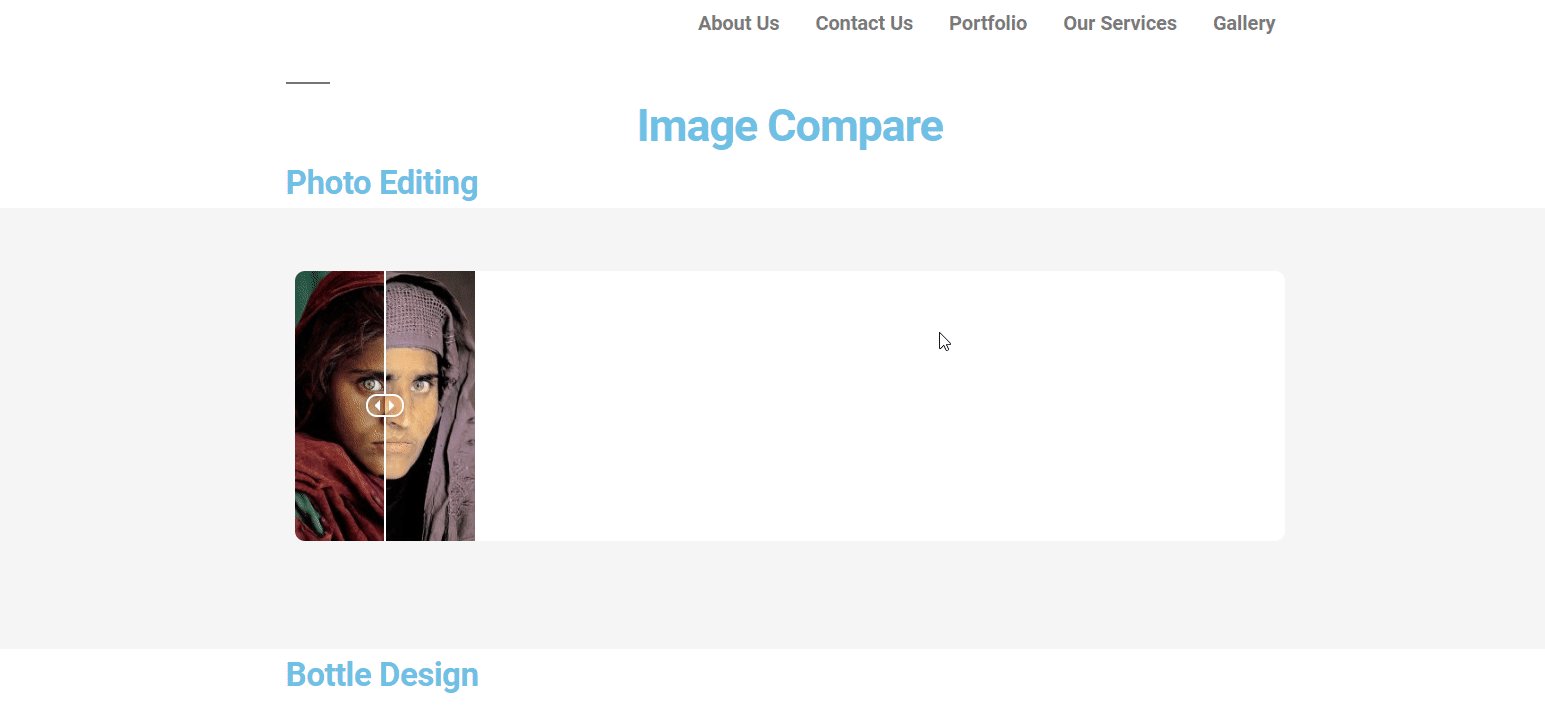
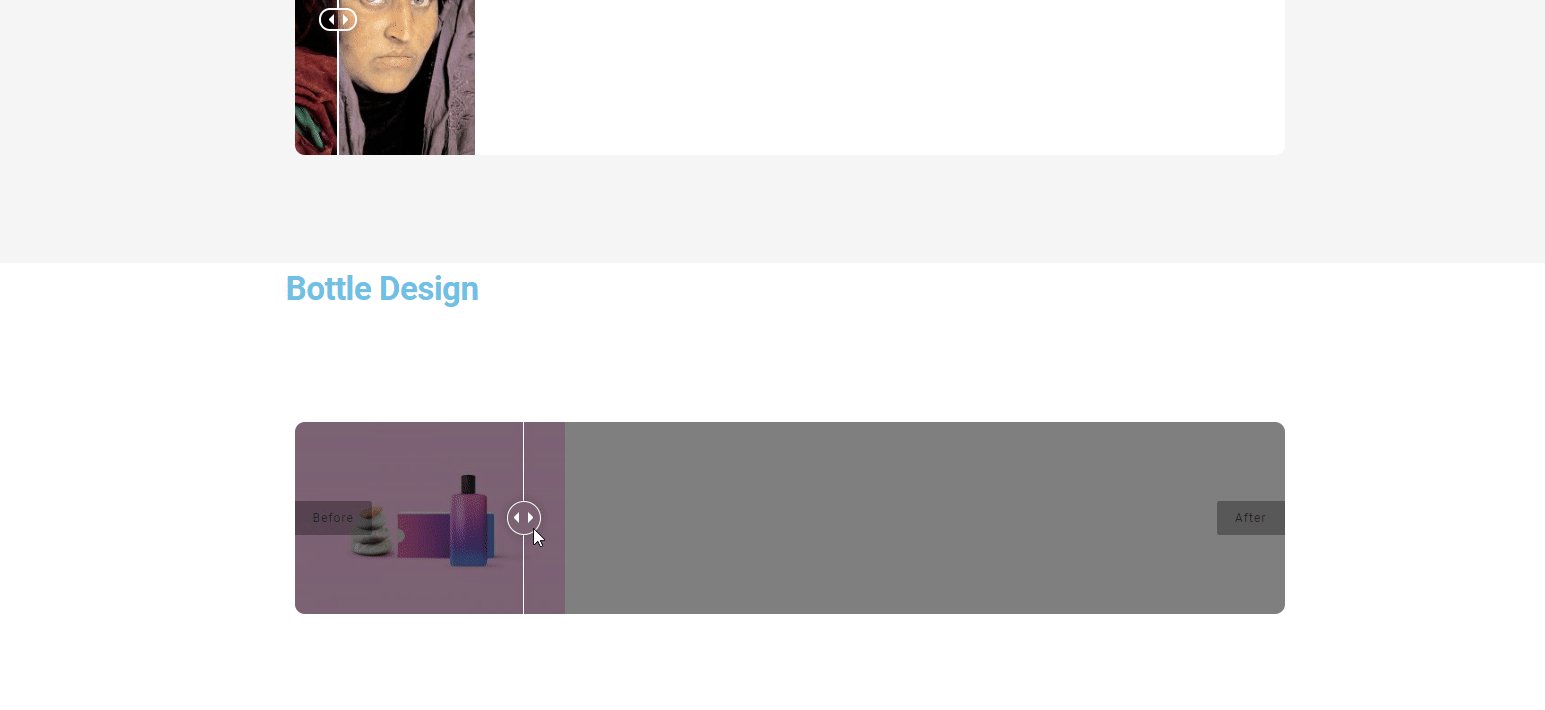
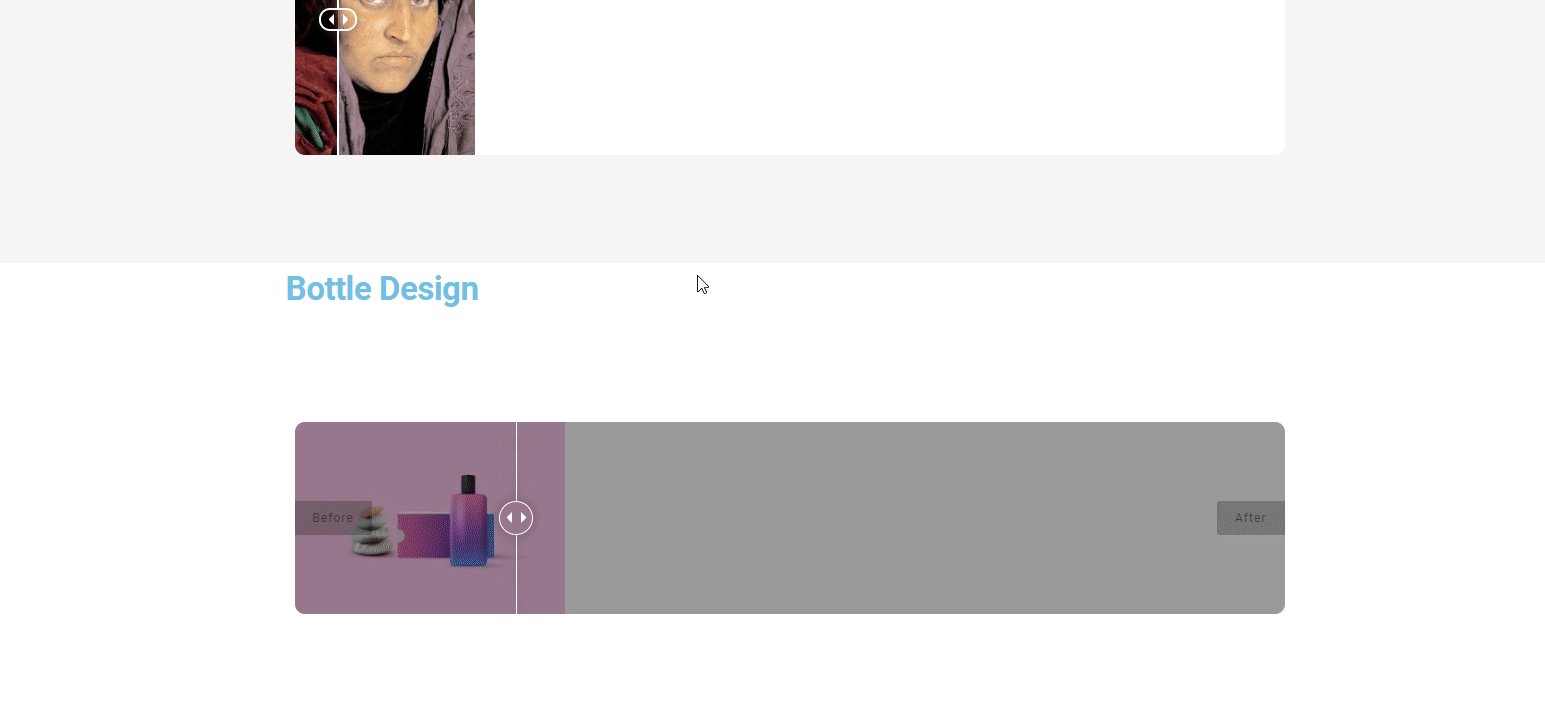
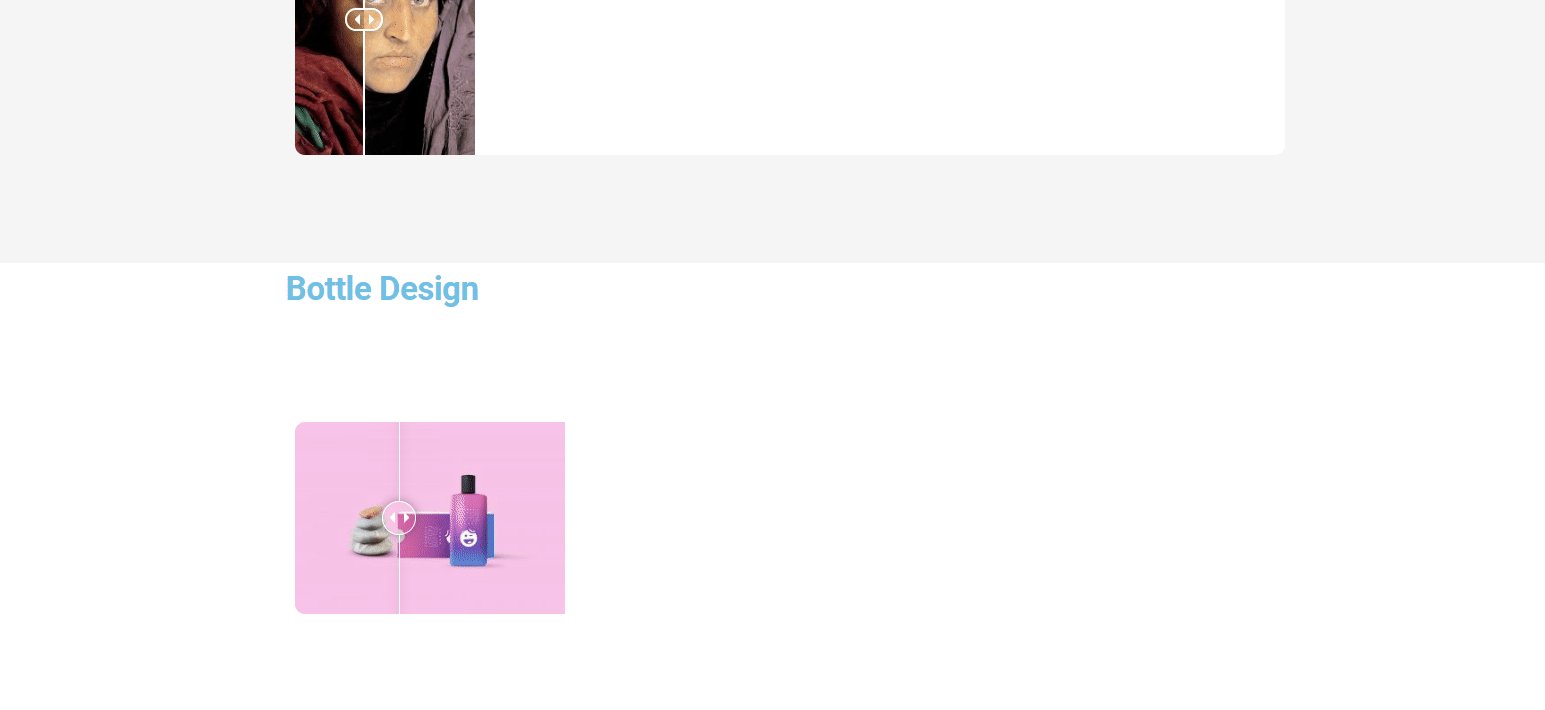
Ostateczny podgląd

Możesz jednak zapoznać się z dokumentacją dotyczącą widżetu porównania obrazów. A także zapoznaj się z poniższym samouczkiem wideo, aby uzyskać wizualny pomysł. ?
? Jak korzystać z karuzeli obrazów
Procedura korzystania z Image Carousel jest podobna do innych widżetów Happy Addons. Więc nie ma się czym martwić. Jeśli zaakceptujesz pierwszy proces, ten proces będzie dla Ciebie łatwiejszy. Po prostu postępuj zgodnie z instrukcjami i przyzwyczaj się do tego.
Ogólnie rzecz biorąc, ten widżet pomaga w kompleksowy sposób stworzyć ciekawą karuzelę obrazów i tekstów. Ponownie, ten widżet pozwoli Ci prezentować obrazy na różne sposoby. Na przykład zdjęcia produktów, profile, zdjęcia usług itp. Dzięki temu otrzymasz wiele opcji, aby owocnie je dostosować.
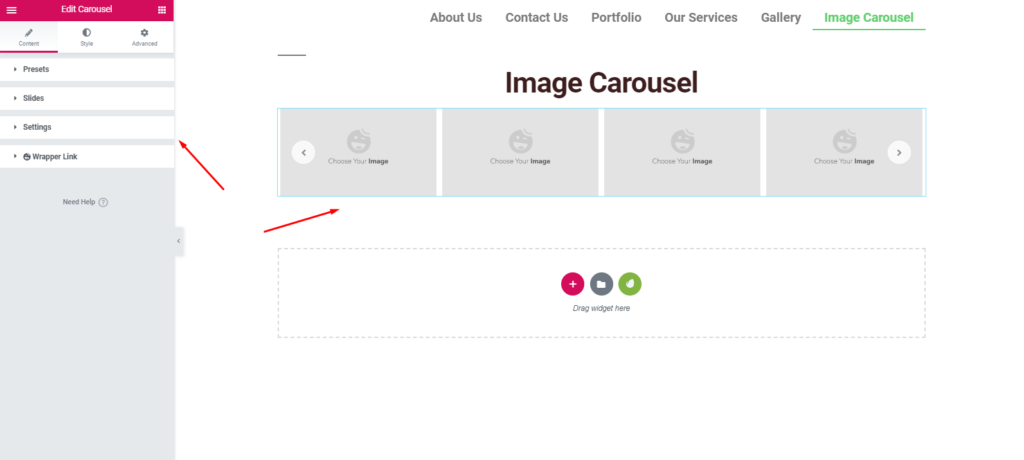
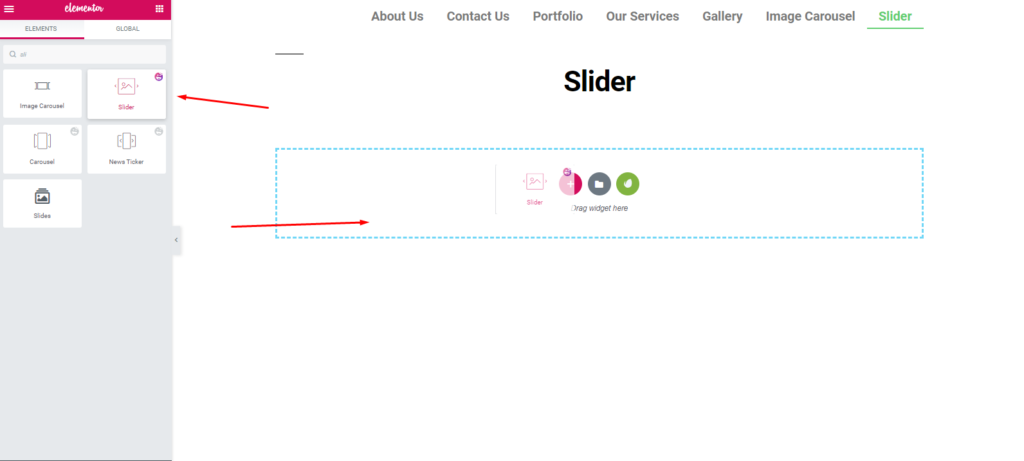
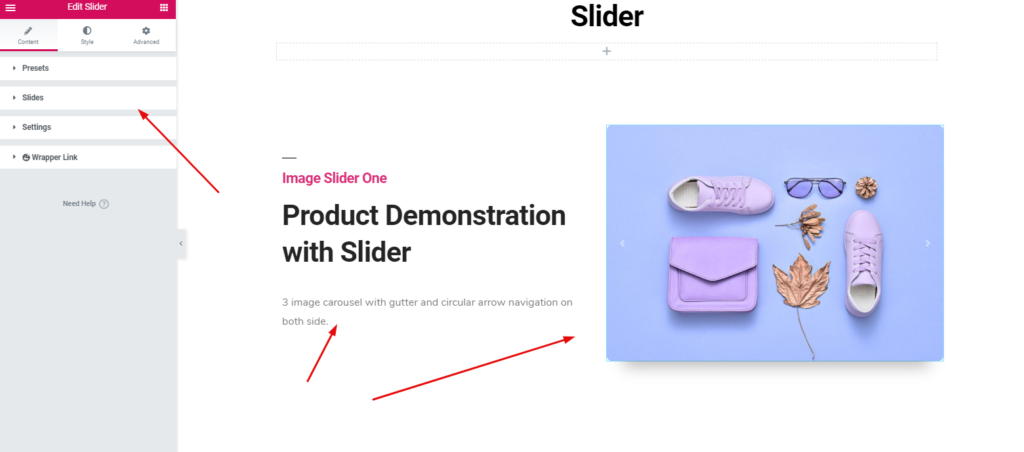
Aby użyć tego widżetu, przejdź do strony, na której chcesz użyć widżetu. A następnie kliknij „ Edytuj za pomocą Elementora ”. Otworzy się strona, na której wystarczy wybrać widżet i przeciągnąć go do zaznaczonego obszaru.

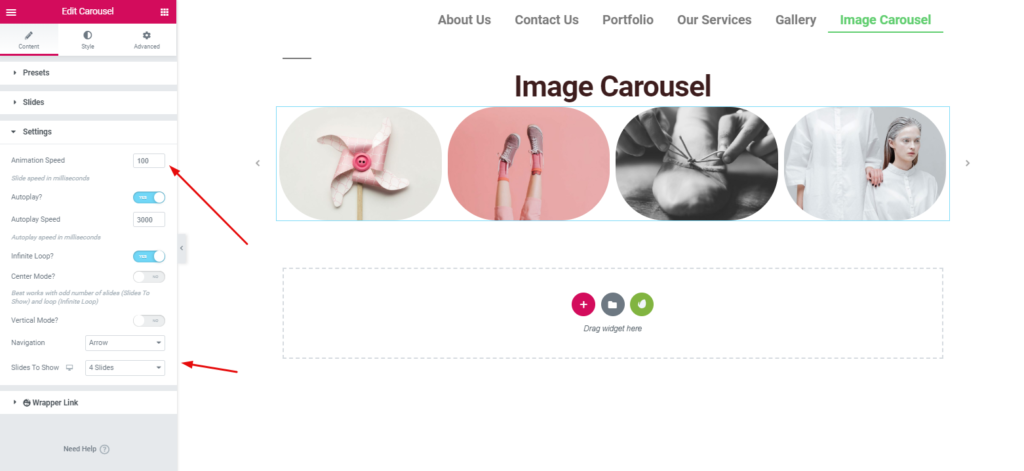
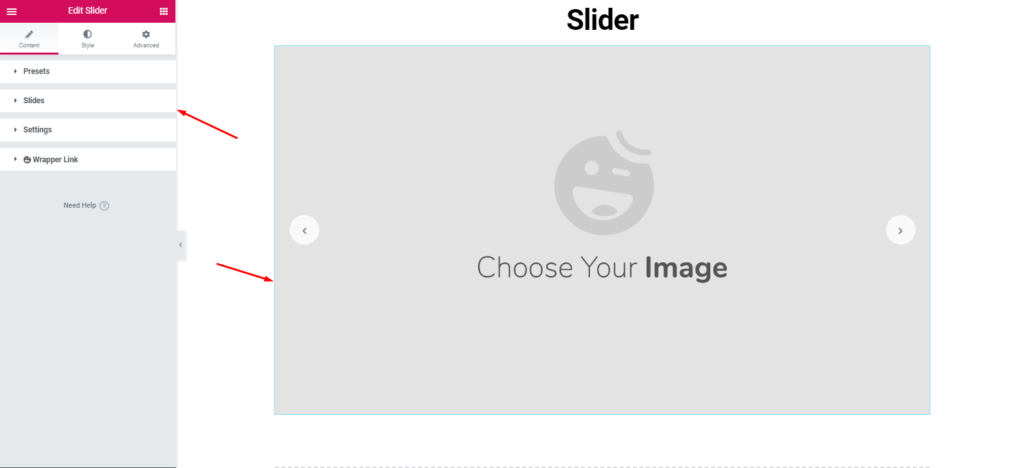
Tutaj znajdziesz przydatne opcje dostosowania pełnego widżetu. Na przykład ' Preset ' , ' Slides ' , ' Settings ' i ' Wrapper Link '. Korzystając z tych opcji, możesz tworzyć dowolne typy projektów.

Uwaga: Preset to zbiór gotowych projektów, w których wystarczy wybrać z listy, a następnie zostanie on automatycznie zastosowany do projektu.
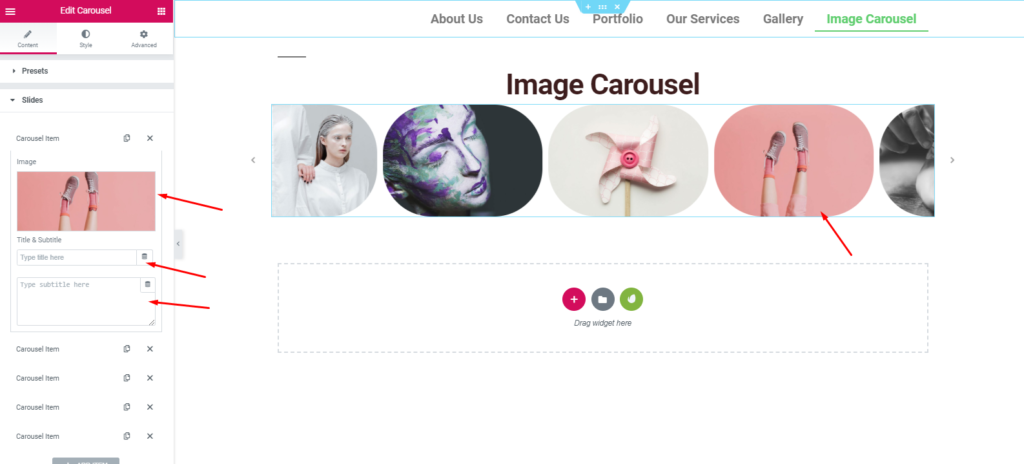
Następnym krokiem jest dodanie zdjęć do slajdów i dostosowanie ich. Więc po dodaniu obrazów możesz je dalej edytować. Na przykład tytuł obrazu , opis , itp.

W opcji ustawień możesz kontrolować prędkość poruszania się obrazów. Możesz także edytować prędkość autoodtwarzania, prędkość slajdów i nie tylko.

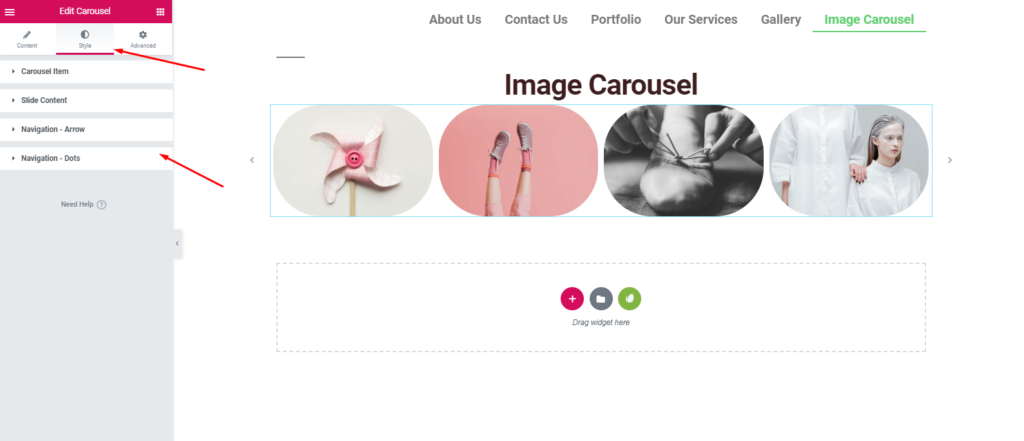
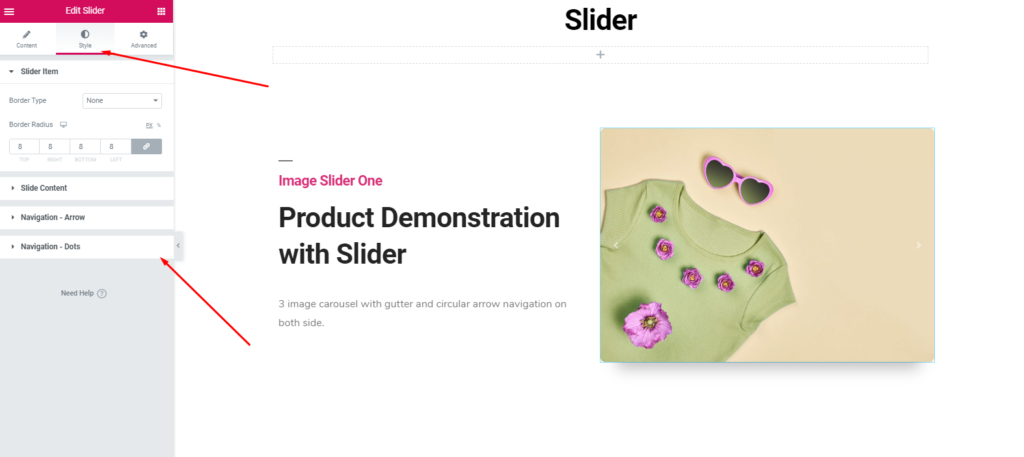
Następnie, aby zaprojektować swoją witrynę od podstaw, musisz ją wystylizować. Tak, możesz to zrobić w opcji „ Styl ”. Co więc możesz zrobić w tej porcji?
Możesz edytować, karuzelę , zawartość slajdu , strzałkę nawigacyjną i kropki itp.

Po zakończeniu całego procesu kliknij przycisk „Opublikuj”, gdy skończysz z projektem.
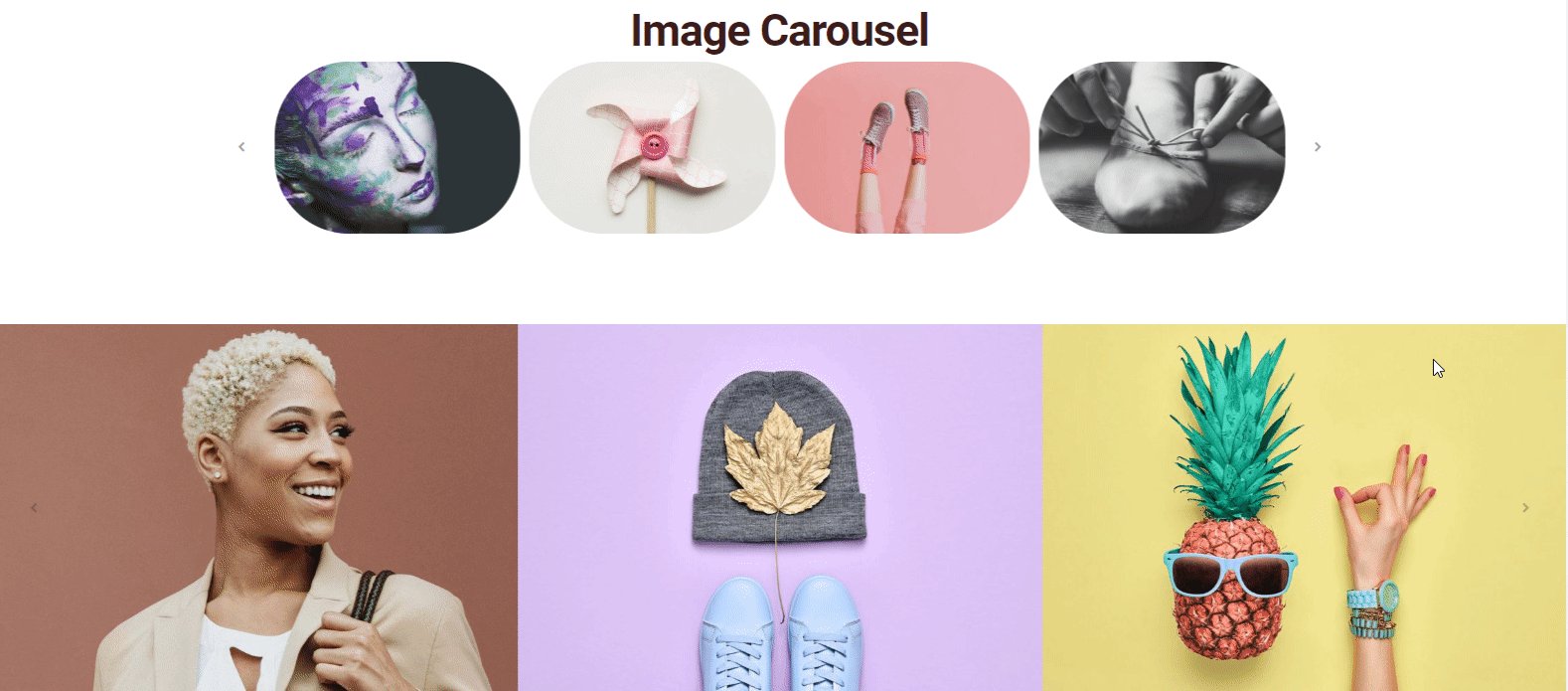
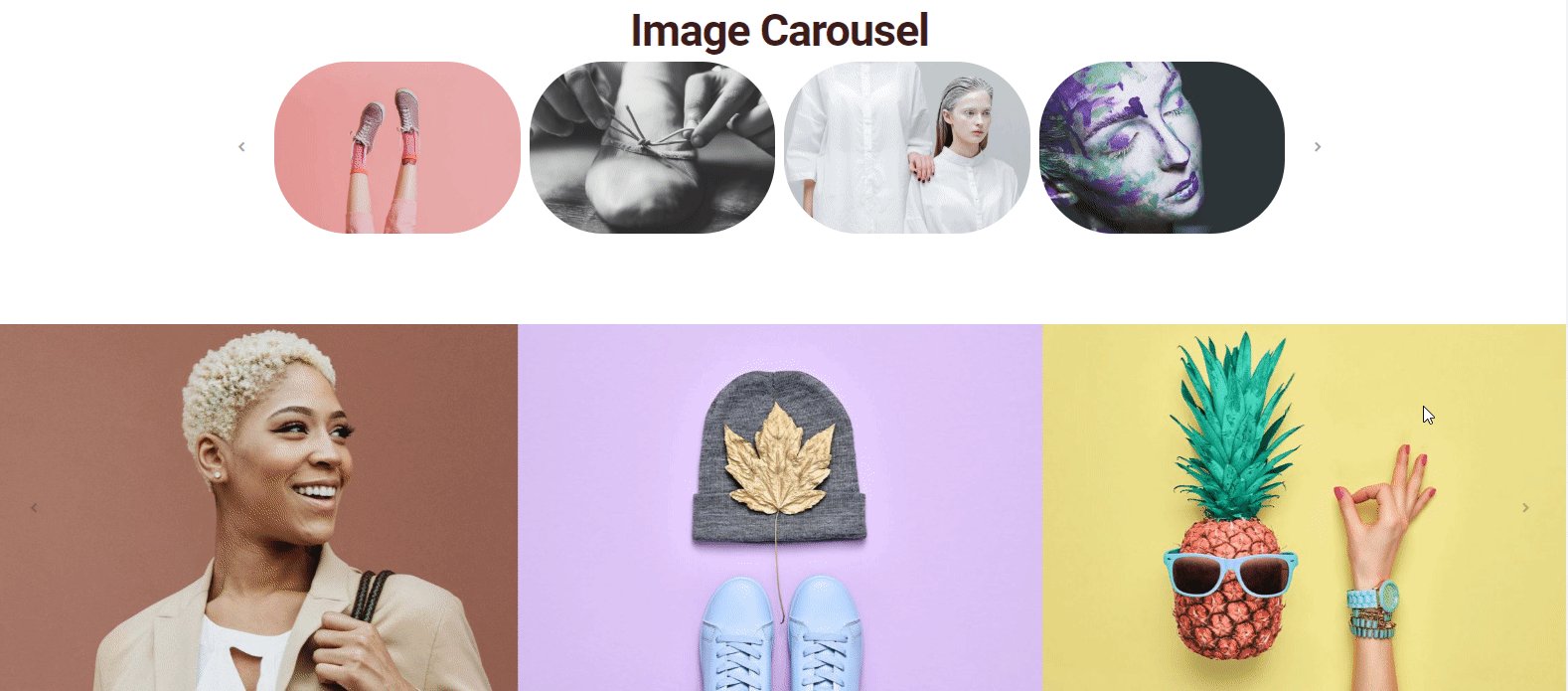
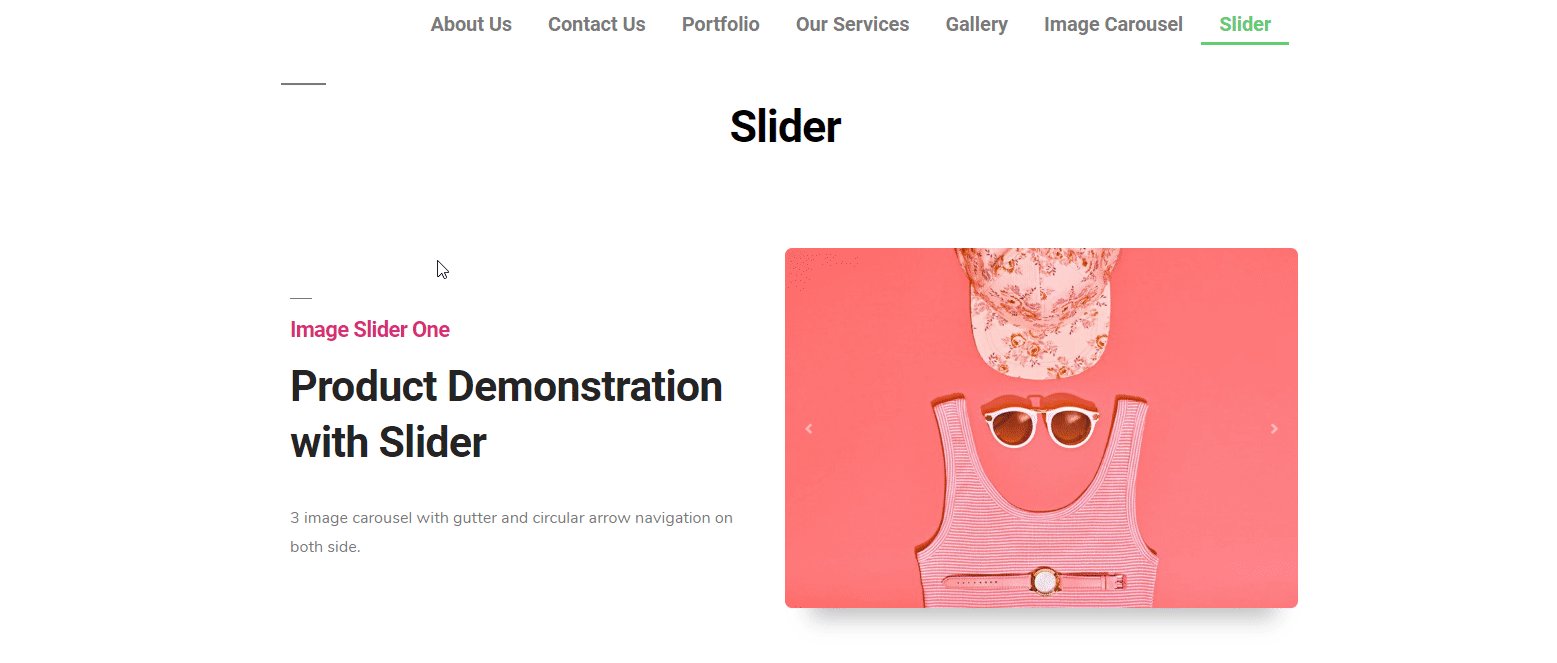
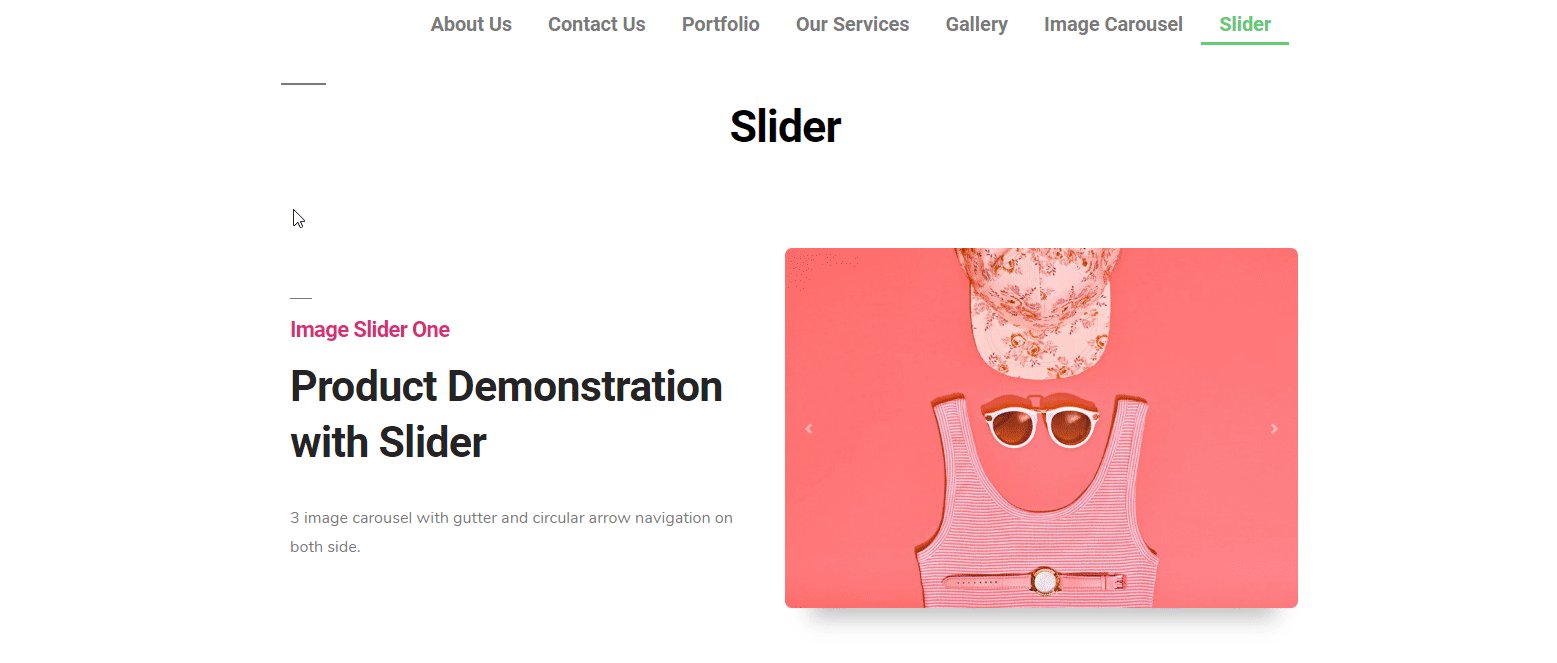
Ostateczny podgląd po zastosowaniu karuzeli obrazów Happy Addons

Dowiedz się jednak więcej w naszej dokumentacji, aby uzyskać jasny pomysł i wytyczne krok po kroku.
? Jak korzystać z suwaka
Wszyscy wiemy, co to jest suwak lub jakie są jego podstawowe funkcje. Jednak ogólnie rzecz biorąc, suwak składa się z obrazów i jest używany na początku strony internetowej, zwłaszcza po części nagłówka lub zamiast banera bohatera.
Projektowanie slidera z różnymi językami programowania jest bardzo gorączkowe. Ale za pomocą tego widżetu możesz w ciągu sekundy stworzyć piękne suwaki. Więc pokażemy, jak możesz to zrobić.
Aby to zrobić, najpierw wybierz widżet z lewego paska bocznego i przeciągnij go do zaznaczonego obszaru.

Tak jak poprzednio, otrzymasz wszystkie opcje dostosowywania widżetu.

Następnie dodaj obrazy na swojej stronie internetowej.

Następnie nadaj niepowtarzalny styl zgodnie ze swoim zmysłem projektowym.


Więc jest bardzo prosty w dostosowaniu. Co musisz zrobić, to narysować ramkę projektu, a następnie po prostu ją zabrać.
Ostateczny podgląd po zastosowaniu suwaka Happy Addons

Aby uzyskać lepszy pomysł, przeczytaj naszą dokumentację. Czy możesz przeczytać następujący artykuł?
? Jak korzystać z siatki obrazu
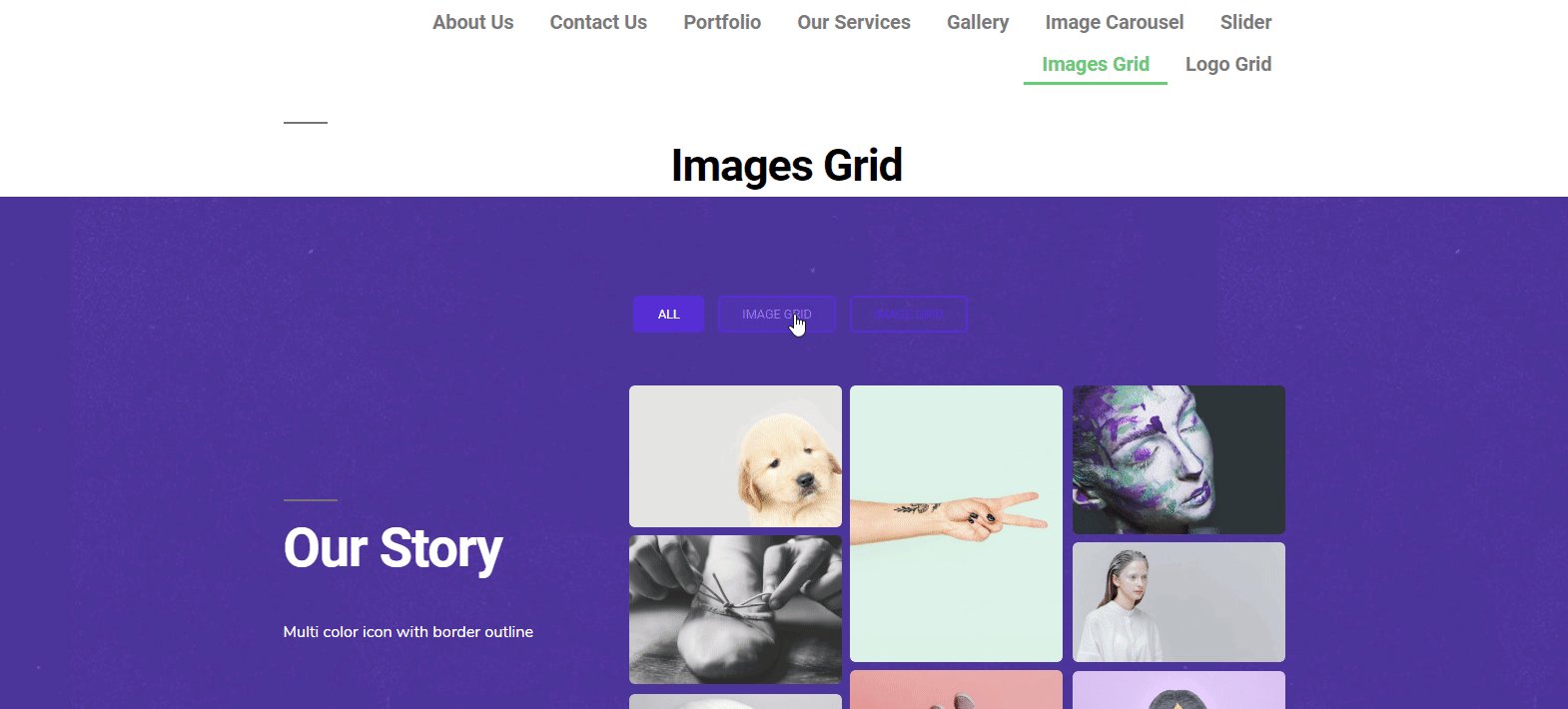
Teraz nadszedł czas, aby skorzystać z kolejnego darmowego widżetu Happy Addons. Jego „siatka obrazu”. Możesz użyć tego widżetu, aby wyświetlić najważniejsze obrazy lub dowolne portfolio na swojej stronie. A także stosujesz piękne animacje, potężne efekty, które wyglądają bardzo lukratywnie. W ten sposób poprawia wygląd Twojej witryny.
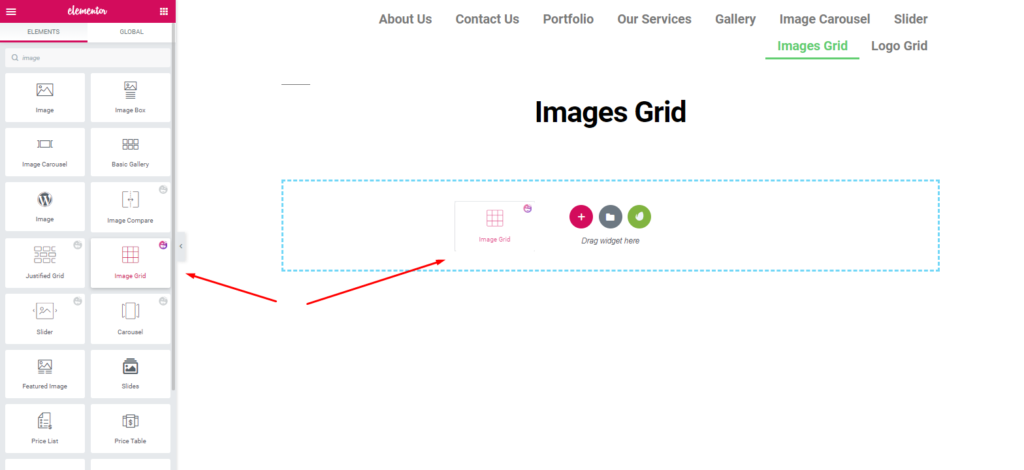
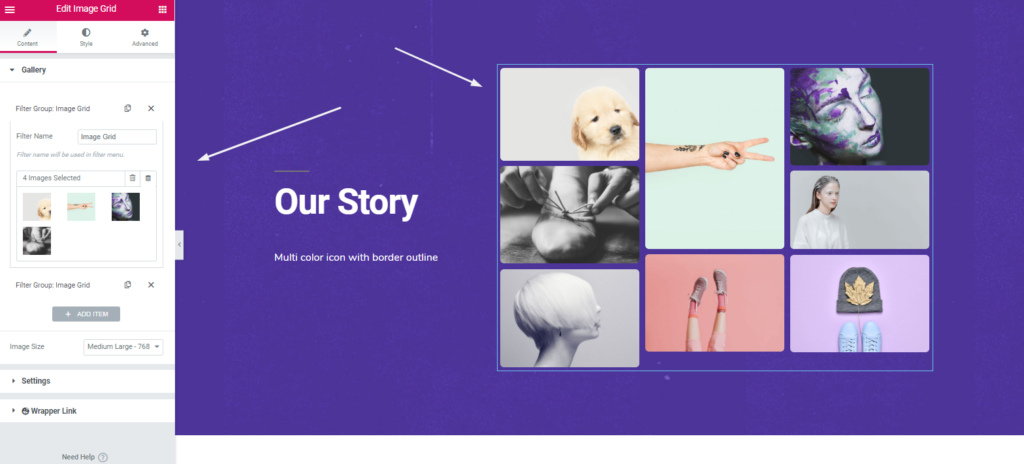
OK, aby użyć widżetu „Siatka obrazu”, przejdź do strony, na której chcesz go użyć. A następnie wybierz widżet> przeciągnij go do zaznaczonego obszaru.

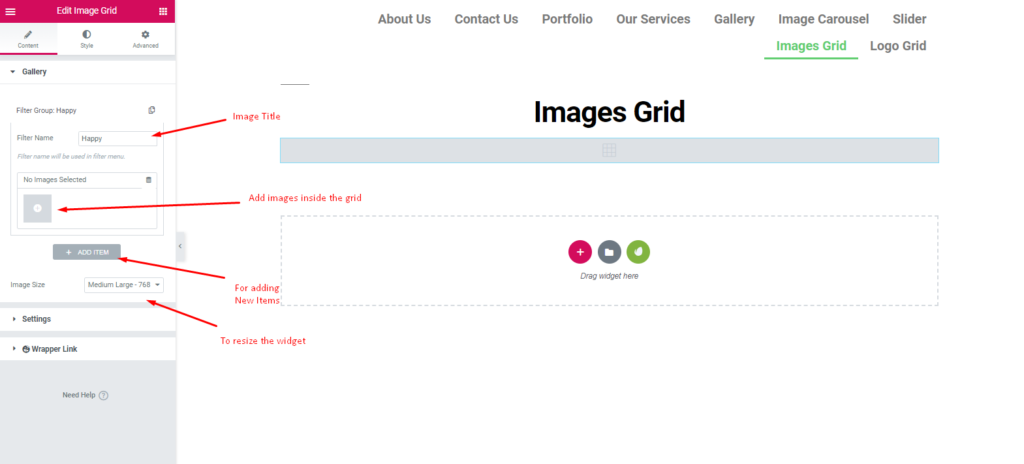
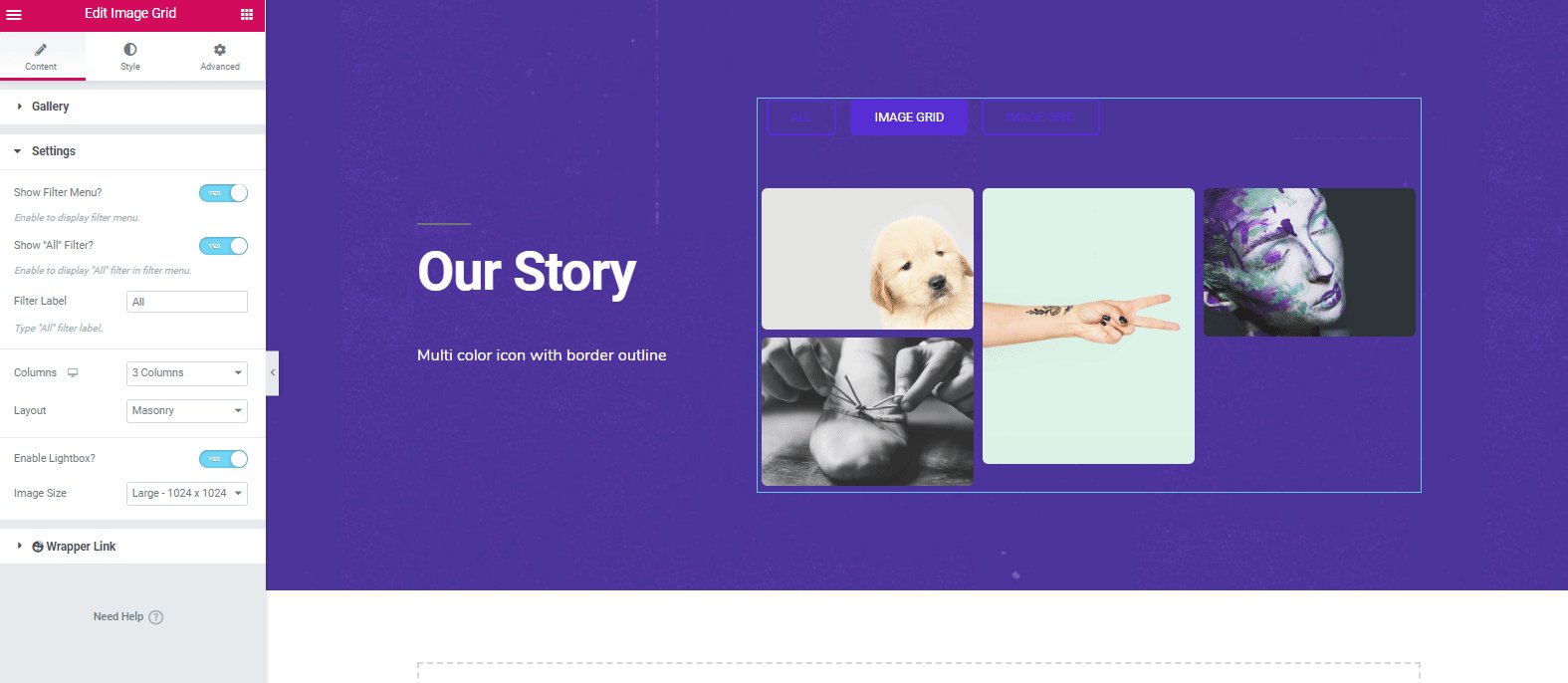
W ten sam sposób otrzymasz opcję dostosowania tego widżetu. A potem wystarczy zastosować na nim najlepiej dopasowany wzór.

Po dodaniu zdjęć pojawi się obok ekranu. I możesz je łatwo dostosować. Aby go upiększyć, możesz nadać tytuł lub przeznaczenie obrazów.

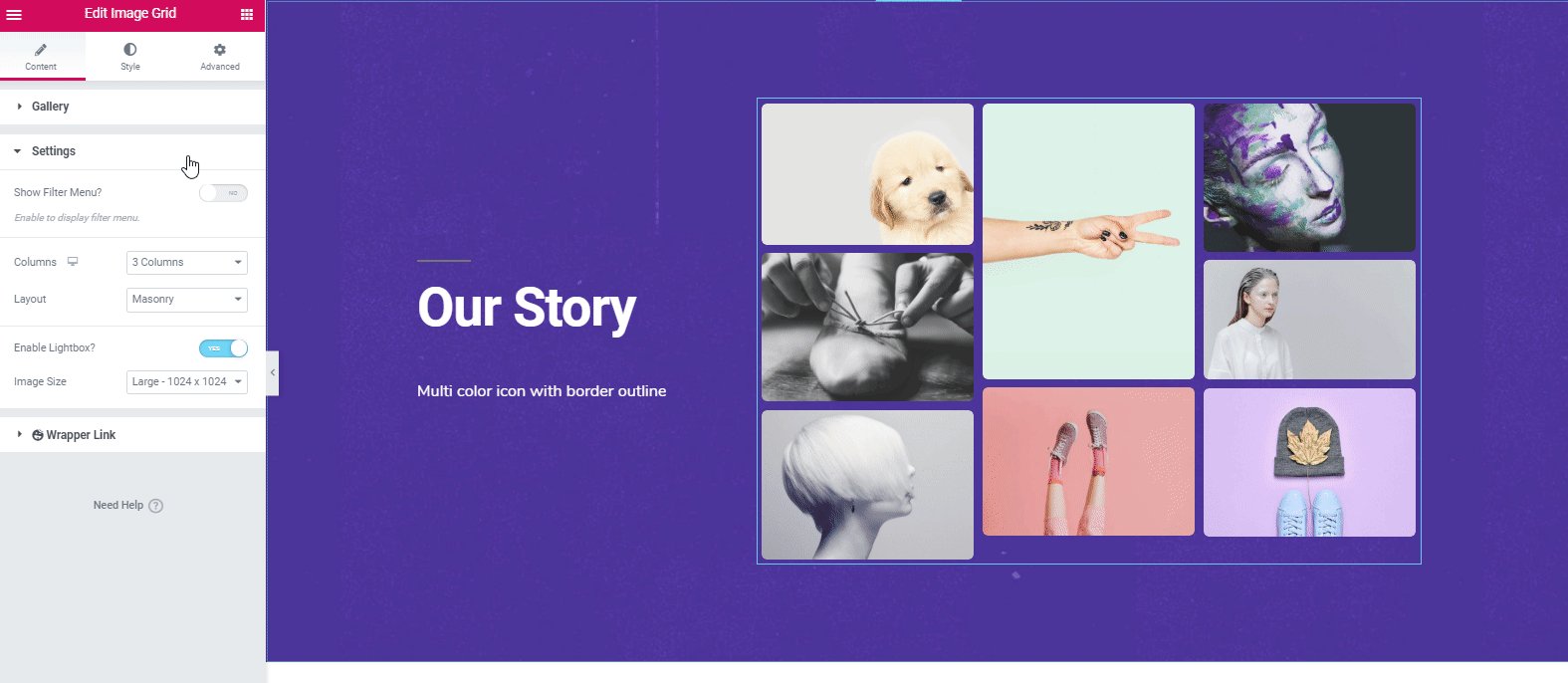
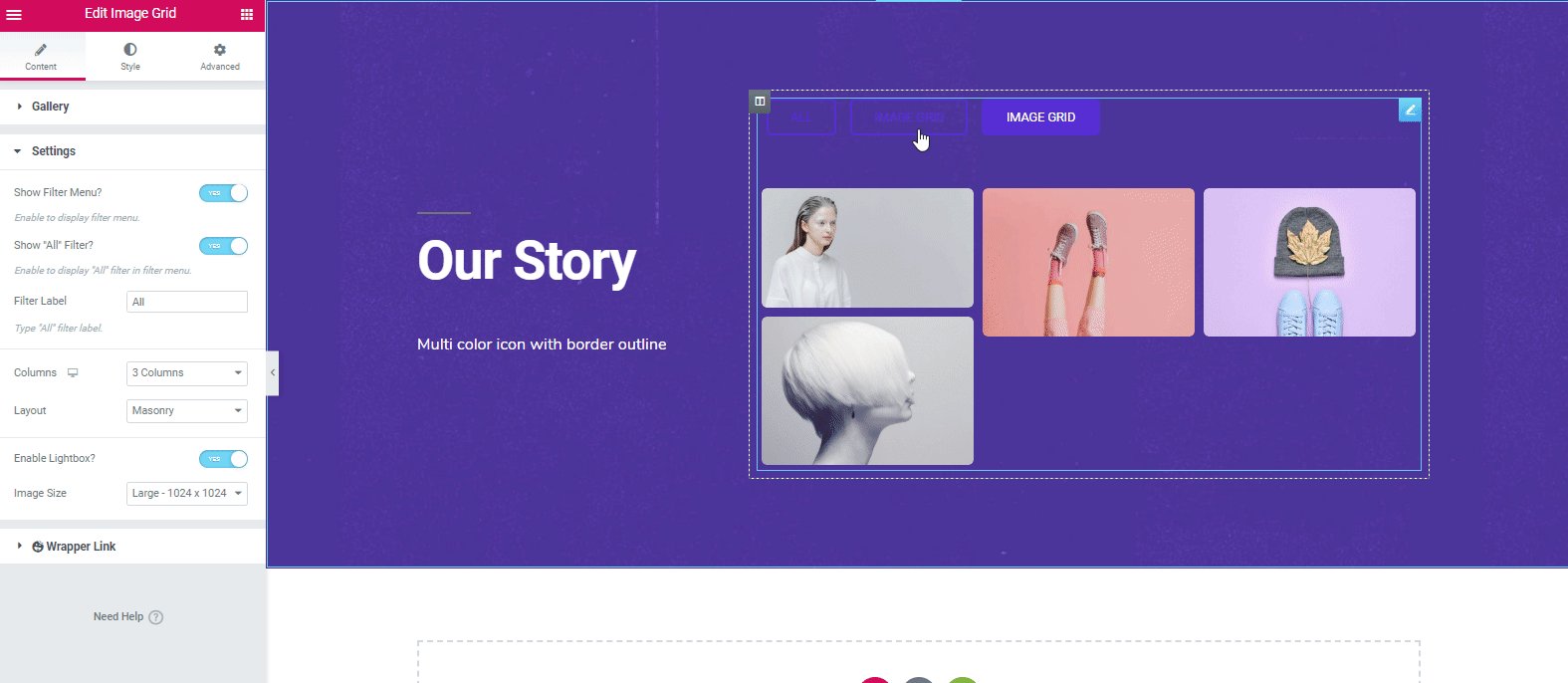
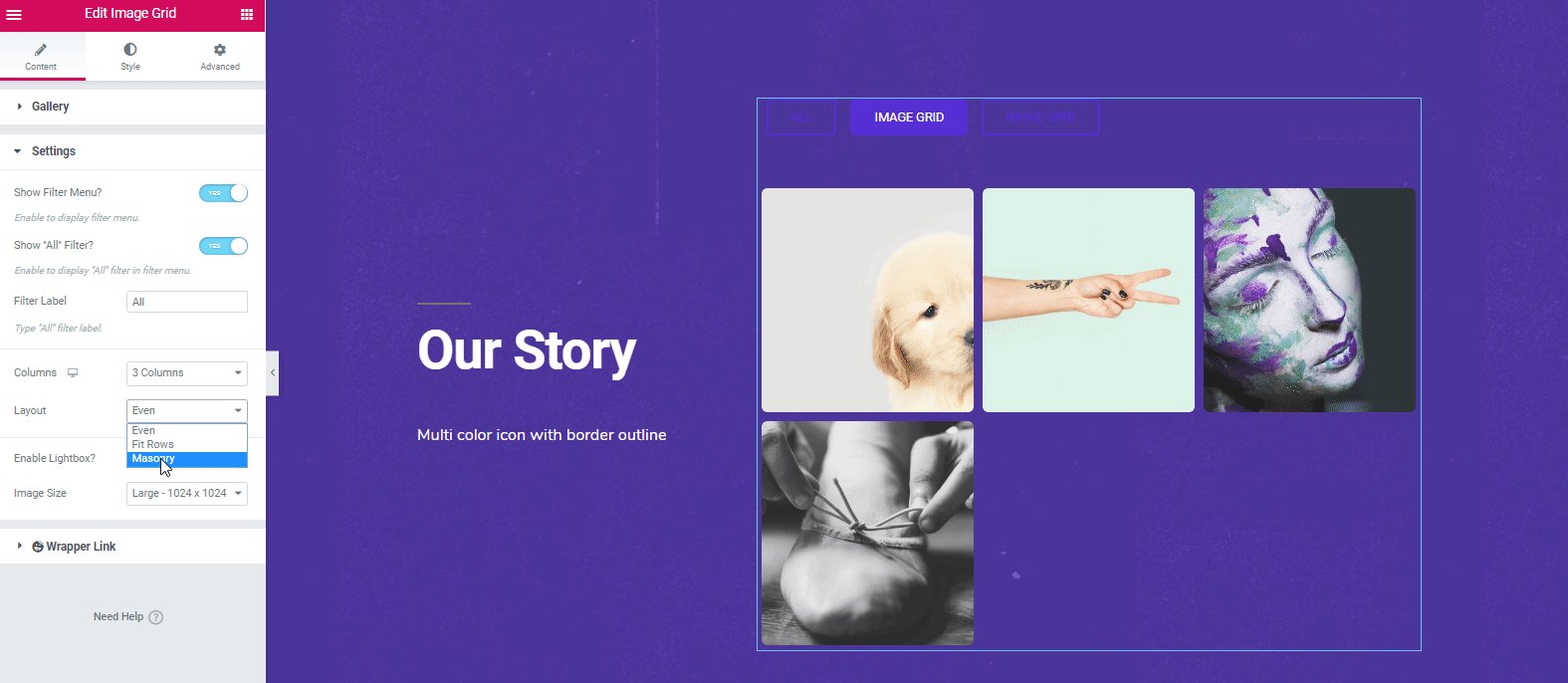
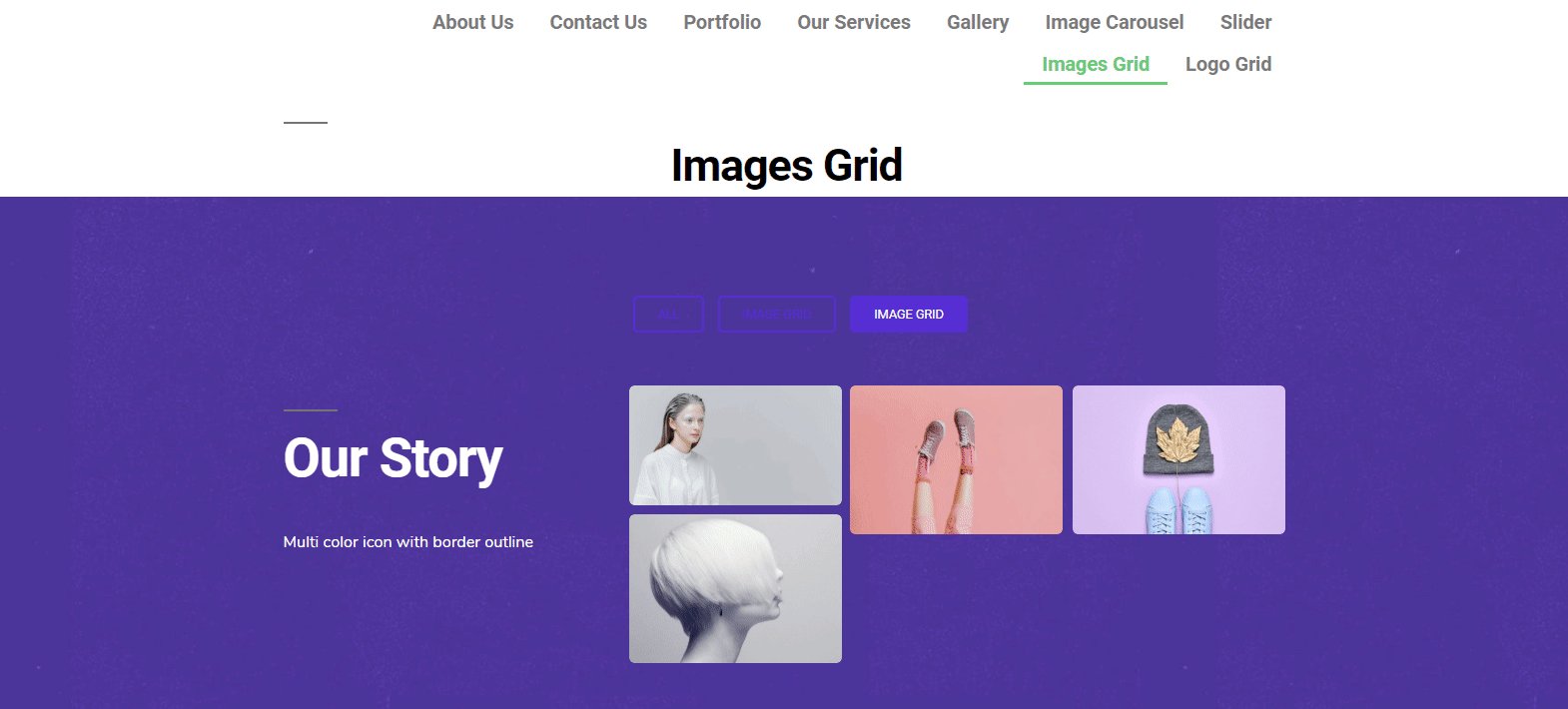
Następnie w opcji „Ustawienia” możesz zrobić kilka ciekawych rzeczy. Możesz zachować całą siatkę jak zwykle lub ją skategoryzować.

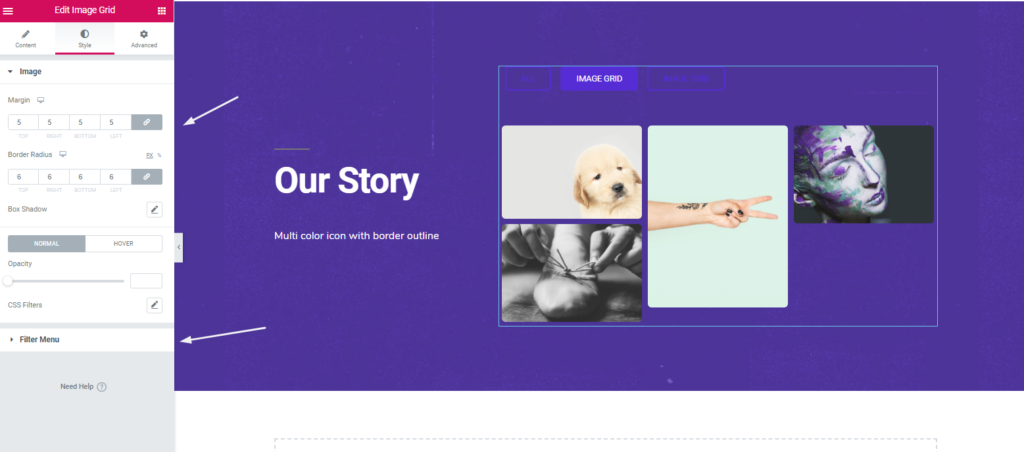
Aby wystylizować widżet, kliknij opcję „Styl”. W tym miejscu możesz edytować margines, dopełnienie, promień obramowania, efekty cienia, krycie i nie tylko.

Po sfinalizowaniu projektu kliknij przycisk „ Opublikuj ”. Otóż to.
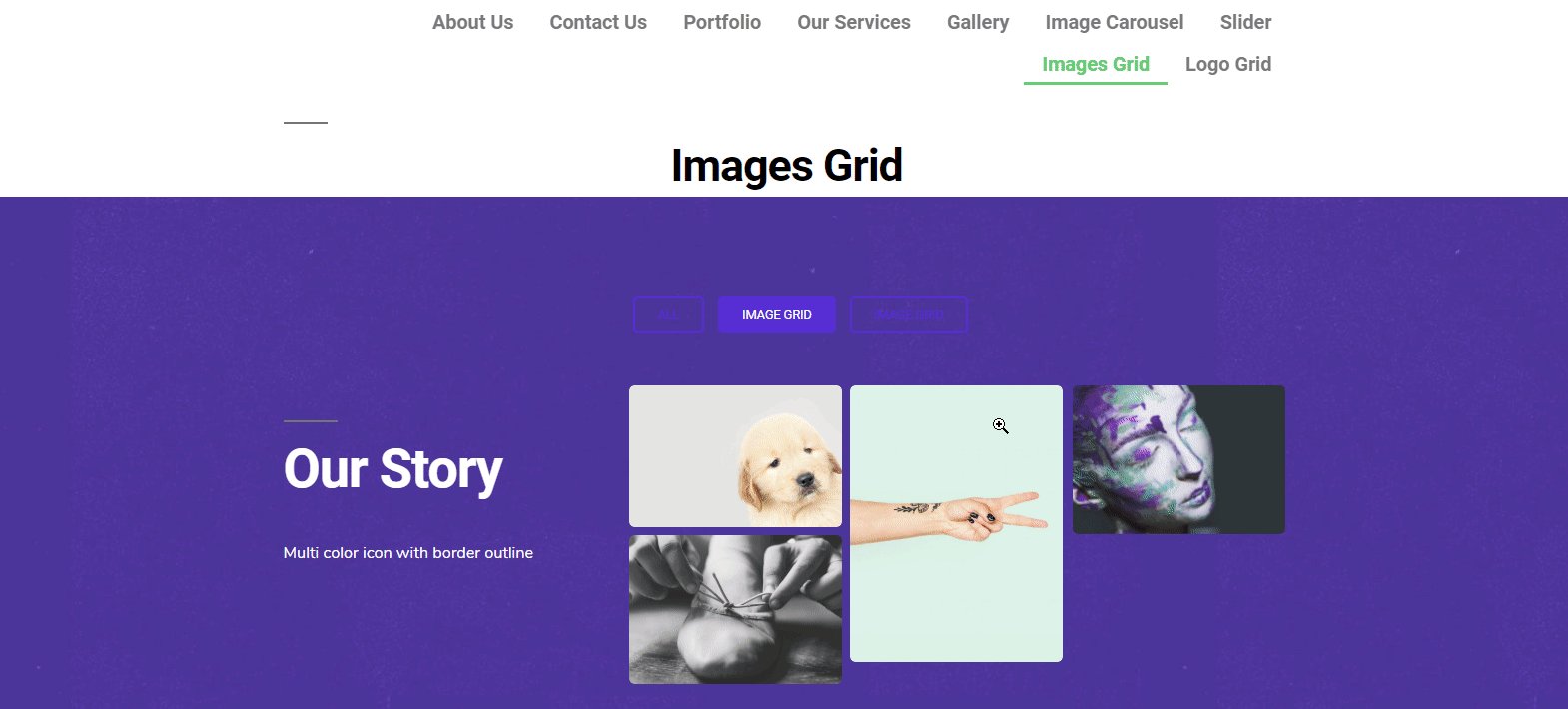
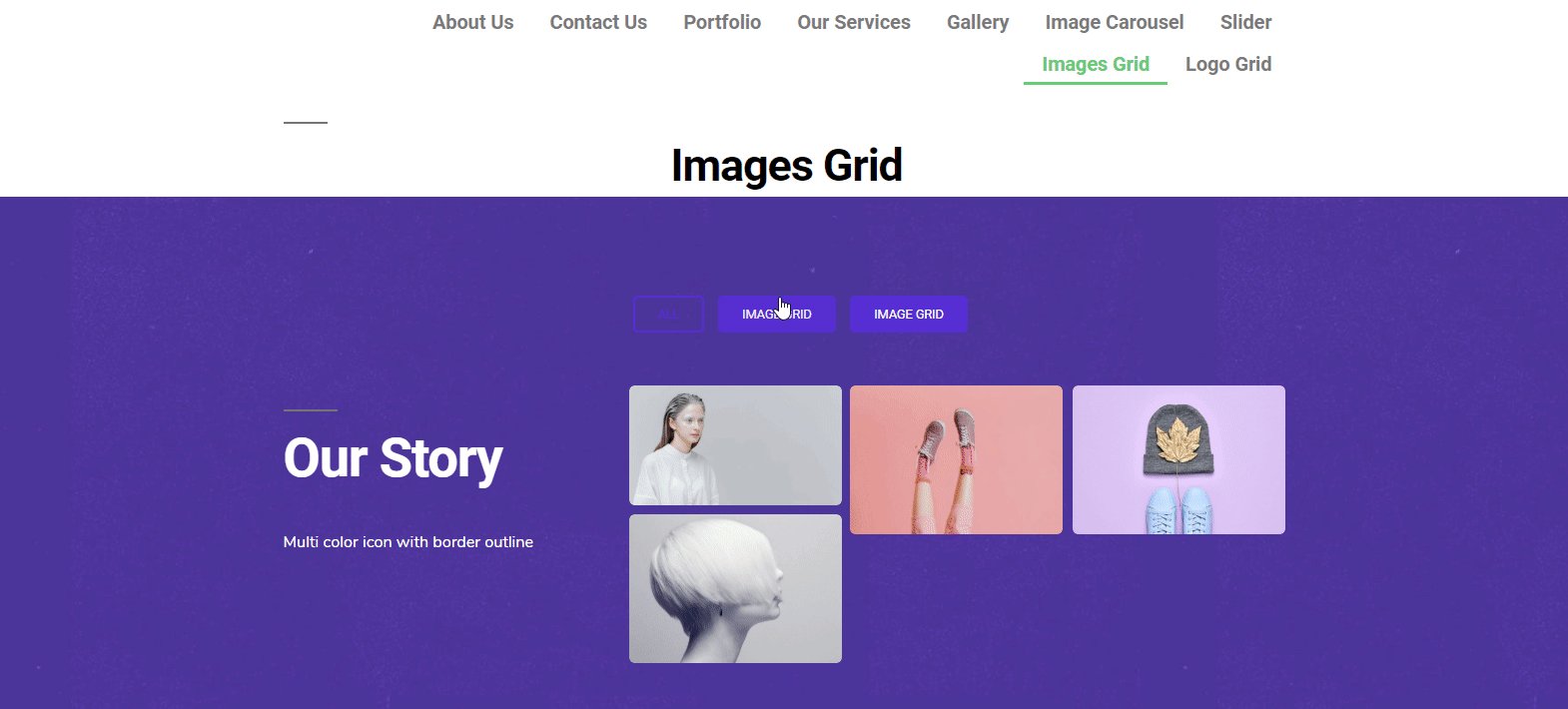
Ostateczny podgląd po zastosowaniu siatki obrazów Happy Addons

W każdym razie możesz zapoznać się z poniższym samouczkiem wideo, aby dowiedzieć się więcej o widżecie „Siatka obrazu” ?
? Jak korzystać z siatki logo
Widżet Logo Grid pozwala wyświetlić na stronie ważne elementy, takie jak zdjęcia, profile klientów, w szczególności logotypy itp. Wyjątkowość tego widżetu sprawia, że Twoja strona jest tak piękna i lukratywna. W związku z tym może przyciągnąć uwagę użytkownika, a także istnieje duża szansa na generowanie potencjalnych leadów.
W każdym razie pokażemy w tej sekcji, jak możesz użyć tego widżetu w swojej witrynie. Zacznijmy.
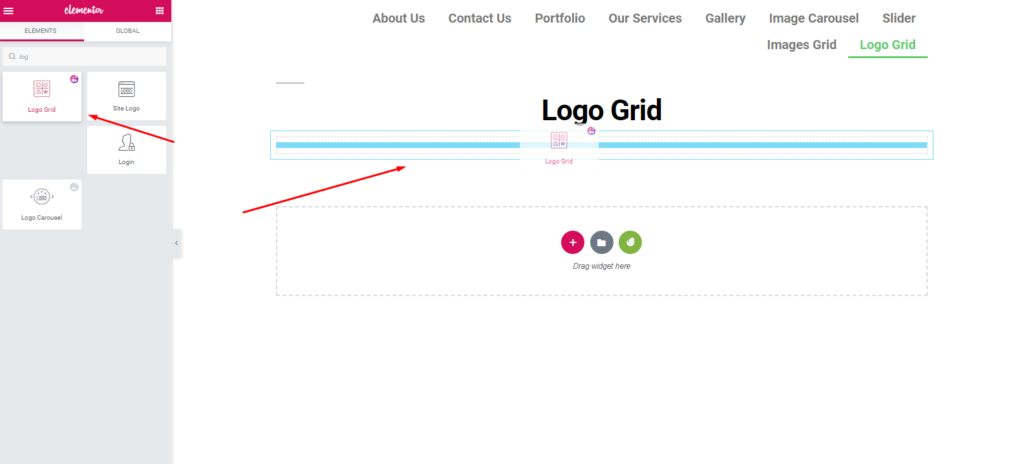
Podobnie będziesz potrzebować strony lub istniejącej strony, na której możesz ją odpowiednio zastosować. Idź, aby dodać nową stronę> kliknij edytuj za pomocą Elementora . Zostaniesz przekierowany na białe płótno, na którym rozpocznie się Twoje zadanie. Następnie wybierz widżet i przeciągnij go w zaznaczony obszar.

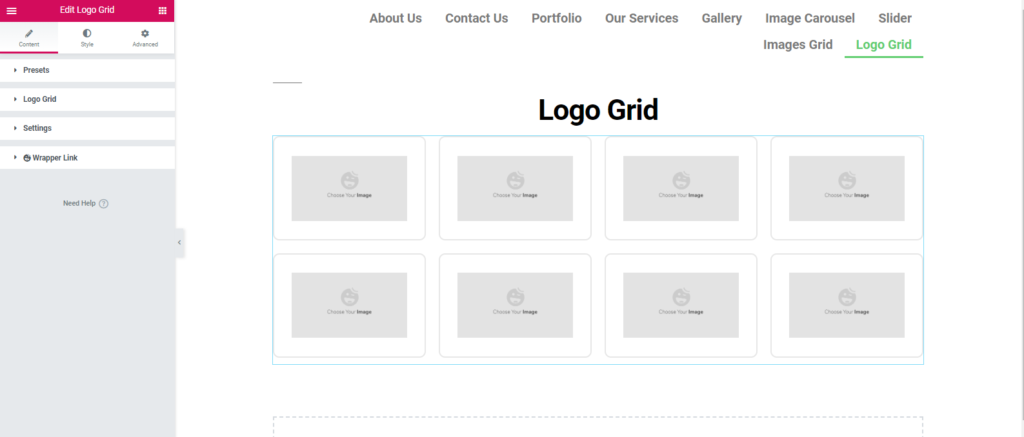
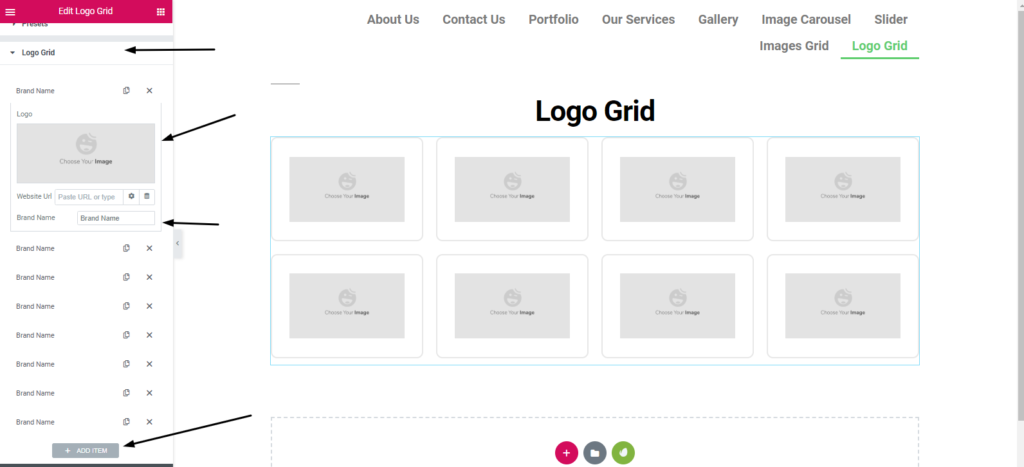
Po dodaniu widżetu zobaczysz wszystkie opcje jego dostosowania. Like, Preset, Logo grid, Settings i Wrapper link . Jednak o predefiniowaniu mówiliśmy w poprzedniej sekcji. Mam nadzieję, że to zrozumiałeś.

Następnie dodaj logo i dostosuj je. Najpierw kliknij opcję siatki logo. Prześlij obrazy lub wybierz z galerii. Podaj nazwę marki. Postępując zgodnie z tym samym procesem, dodaj więcej logo, klikając opcję „Dodaj element ”.

Jak widać, po dodaniu logo się pojawi. Dostępne są również opcje ich edycji. Wszystko zależy od twoich zdolności projektowych i poczucia kreatywności, tak jak chcesz je produkować.

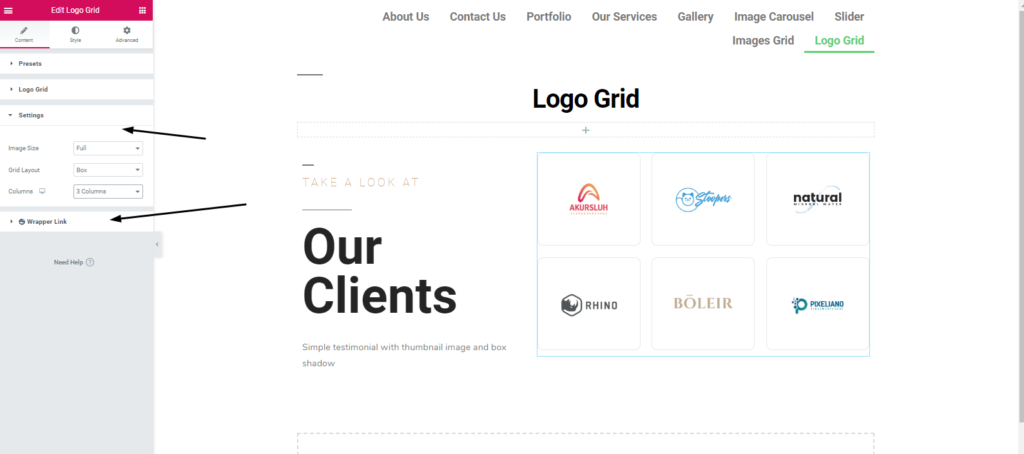
OK, w opcji ustawień dostaniesz więcej opcji do edycji. Rozmiar obrazów, układ siatki i ile kolumn chcesz.

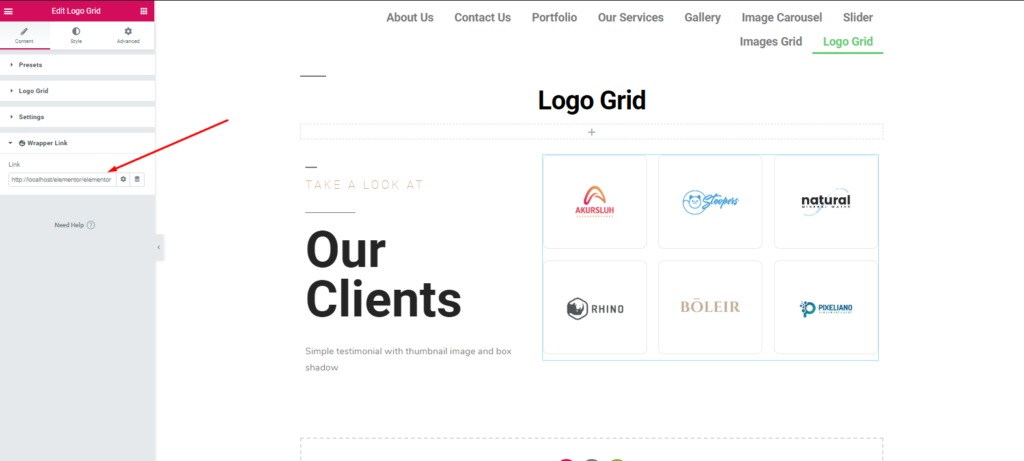
Możesz również podać link w siatce. Aby to zrobić, kliknij link Wrapper.

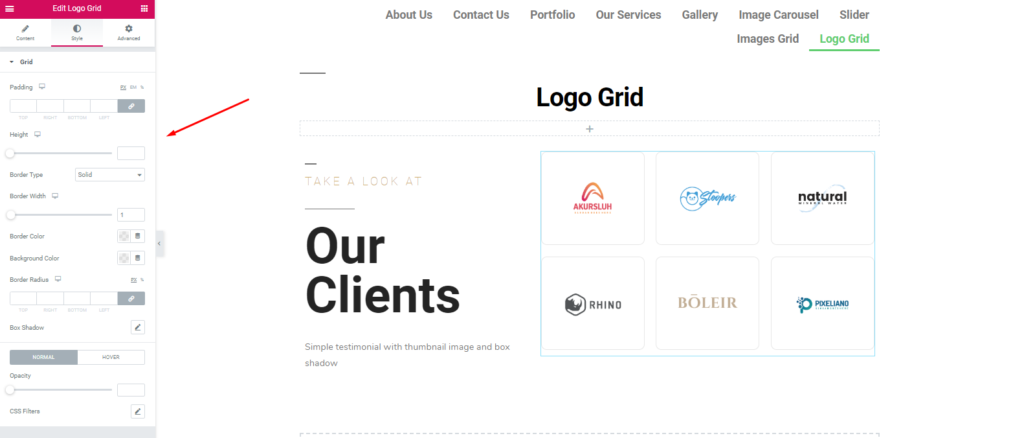
Aby wystylizować widżet, kliknij opcję „Styl”. Tutaj możesz edytować dopełnienie, margines, obramowanie, cień pudełka, promień obramowania i kolory itp.

Na koniec kliknij przycisk „ Opublikuj ”, jeśli skończyłeś projekt. Otóż to!
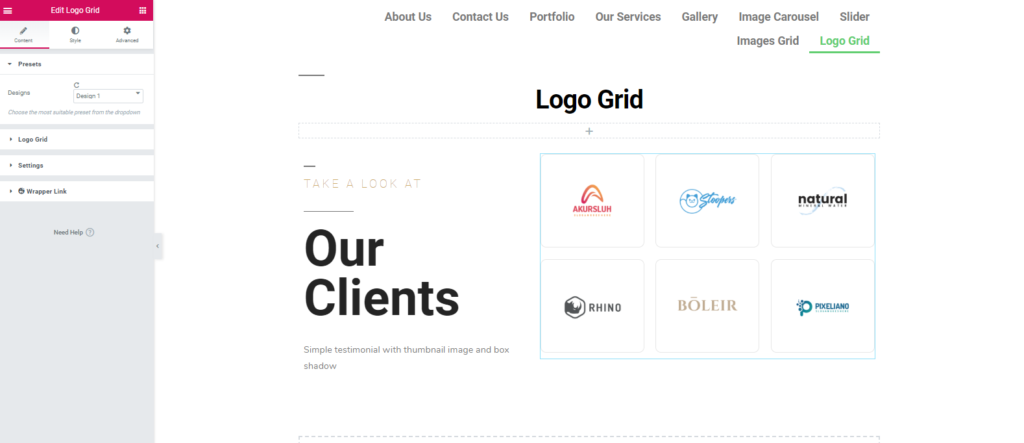
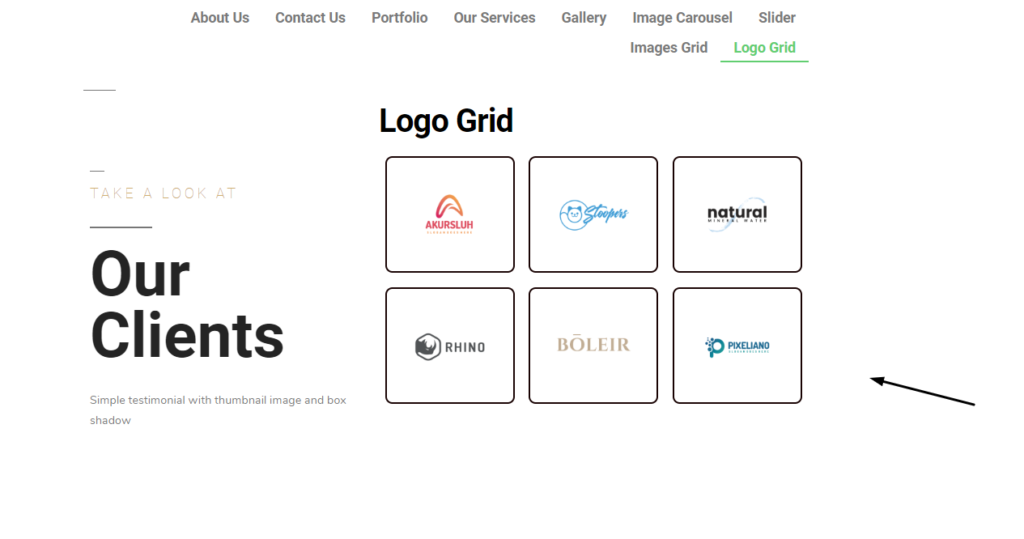
Ostateczny podgląd po zastosowaniu siatki logo Happy Addons

Możesz jednak przeczytać naszą dokumentację, aby dowiedzieć się szczegółowo o procedurze. Lub możesz sprawdzić następujący samouczek wideo „Logo Grid”?
Dostaniesz więcej dzięki Happy Addons

Cóż, głównym celem tego artykułu jest przedstawienie prostych wskazówek, dzięki którym każdy może zaprojektować stronę internetową od podstaw. Jednak we wcześniejszej sekcji rzuciliśmy okiem na Happy Addons .
Poinformujmy teraz krótko o niektórych funkcjach „Happy Elementor Addons”, które są niezwykle unikalne, ale łatwe do zastosowania.
- Kopiuj i wklej w wielu domenach : ta funkcja umożliwia łatwe kopiowanie lub wklejanie elementów z jednej domeny do drugiej. Dzięki temu nie musisz ciągle robić tego samego zadania
- Kopiowanie na żywo : Jeśli masz trudności z zaprojektowaniem strony internetowej od zera, funkcja kopiowania na żywo Happy Addons może być dla Ciebie bardzo przydatna. Możesz po prostu skopiować pracę demonstracyjną bezpośrednio na swoją stronę internetową.
- Maskowanie obrazu: Korzystając z funkcji maskowania obrazu, możesz zmienić oryginalny rozmiar obrazów. I zastosuj go zgodnie ze swoim układem.
- Wrapper Link : link w dowolnym miejscu, z którego chcesz korzystać. Ta funkcja pomoże Ci dodać linki do dowolnych sekcji, kolumn, widżetów.
- Warunek wyświetlania : w zależności od przeglądarki, systemu operacyjnego i danych możesz wyświetlać zawartość zgodnie z warunkami.
Oto kilka owocnych funkcji Happy Addons. A te funkcje będą doskonale działać z każdą witryną Elementor. W ten sposób z pewnością zmniejsza się Twój kłopot z wykonaniem projektu strony internetowej od podstaw. ?
Nie wspominając o tym, że ludzie uwielbiają odwiedzać strony z łatwym interfejsem i dobrym projektem UI/UX. A Happy Addons pomaga Ci zwizualizować Twoją wyobraźnię w rzeczywistość. Jeśli jednak napotkasz jakiekolwiek trudności z samouczkiem, daj nam znać w sekcji komentarzy. Na pewno odpowiemy i podamy rozwiązanie. ?
