24 najlepsze trendy w projektowaniu stron internetowych w 2023 r
Opublikowany: 2023-06-30Czy próbujesz odkryć, jakie są obecnie najlepsze i najbardziej wpływowe trendy w projektowaniu stron internetowych?
Trendy nieustannie ewoluują, aby sprostać wymaganiom stale zmieniającego się środowiska cyfrowego. Dlatego ważne jest, aby być na bieżąco z tym, co jest teraz HOT.
I zamiast samodzielnie szukać informacji, ostatnie półtora miesiąca spędziliśmy na dokładnym badaniu najbardziej wpływowych trendów w projektowaniu stron internetowych i umieszczaniu ich w tej kolekcji.
Od prostoty i śmiałości po efekty specjalne, animacje i wiele innych, każdy znajdzie coś dla siebie.
Niezależnie od tego, czy jesteś projektantem szukającym inspiracji, czy właścicielem firmy, który chce zmienić swoją obecność w Internecie, ten artykuł zapewni bezcenny wgląd w kierunek, w którym zmierza nowoczesne projektowanie stron internetowych.
Możesz złożyć podanie, które wzbudzi Twoje zainteresowanie i cieszyć się odświeżeniem.
Najlepsze trendy w projektowaniu stron internetowych
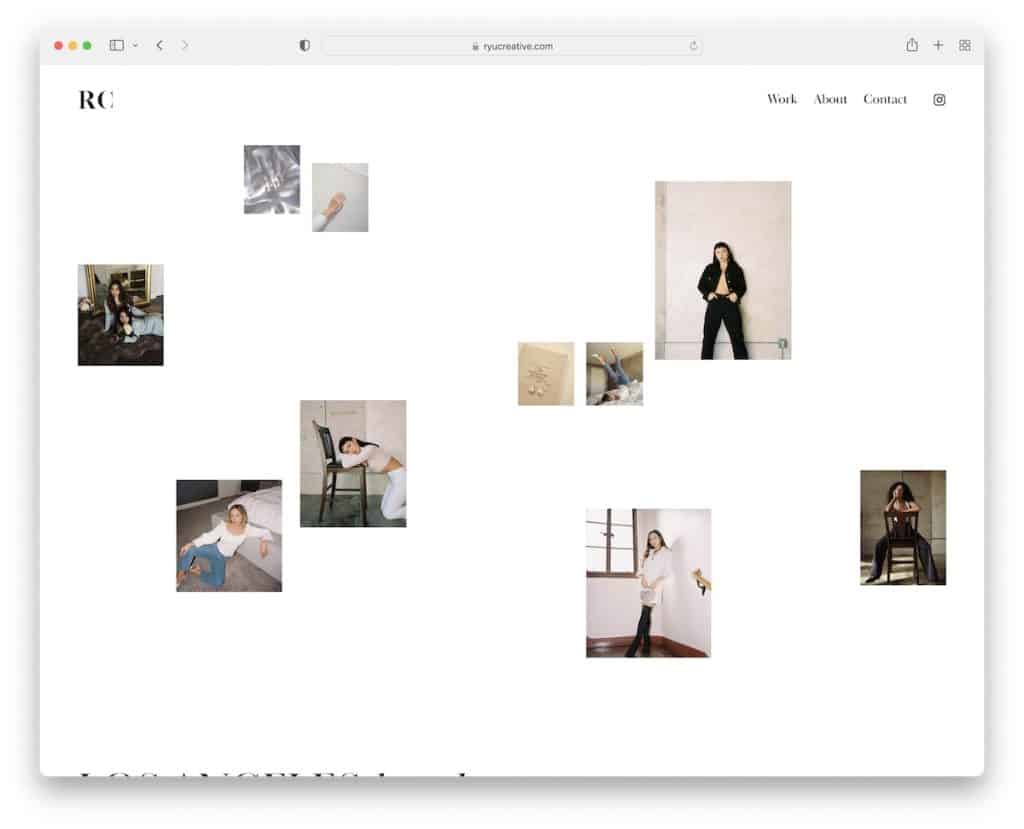
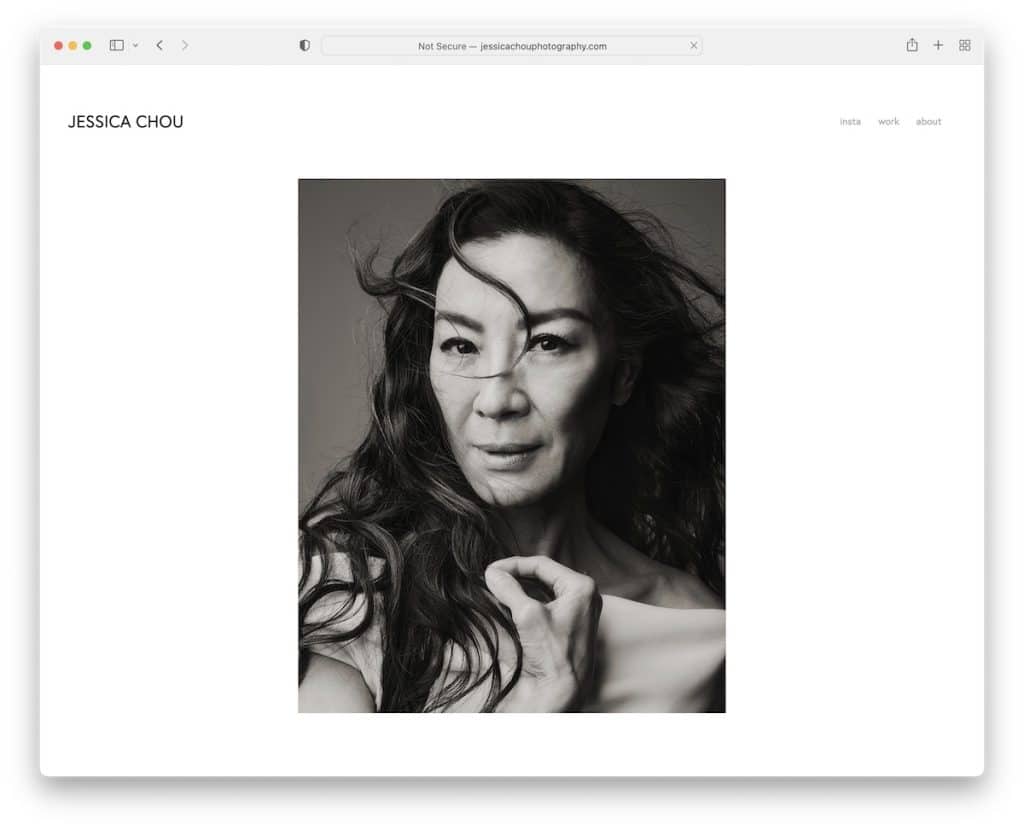
1. Biała przestrzeń

Siła białej przestrzeni polega na tym, że umieszcza całą zawartość na pierwszym planie i na środku – bez rozpraszania uwagi. Jest to przetestowana i sprawdzona technika, która działa na każdej stronie internetowej, niezależnie od niszy.
Takie podejście poprawia czytelność, tworzy przyjemniejszą nawigację i podkreśla kluczowe elementy dla znacznie lepszego doświadczenia użytkownika (UX).
Dodatkowo, tworząc stronę internetową z naciskiem na białą przestrzeń, Twoja obecność w Internecie automatycznie stanie się bardziej profesjonalna i nowoczesna (i tak naprawdę nie musisz wiele robić, aby osiągnąć lepszy wynik).
2. Mikrointerakcje

Ten i następny trend w projektowaniu stron internetowych fantastycznie przyciągają uwagę. Mikrointerakcje zwiększają zaangażowanie i interaktywność witryny, przyczyniając się do dłuższego czasu przebywania na stronie (ze względu na to, jak zabawne są!)
Te efekty specjalne kierują odwiedzających do wykonania określonych czynności i kierują ich do „zrobienia” określonych rzeczy.
Dlatego musisz strategicznie i celowo umieścić mikrointerakcje na swojej stronie internetowej i stworzyć bardziej skoncentrowany UX. W przeciwnym razie mogą dodać niepotrzebnego rozdęcia i odwrócić uwagę odwiedzających.
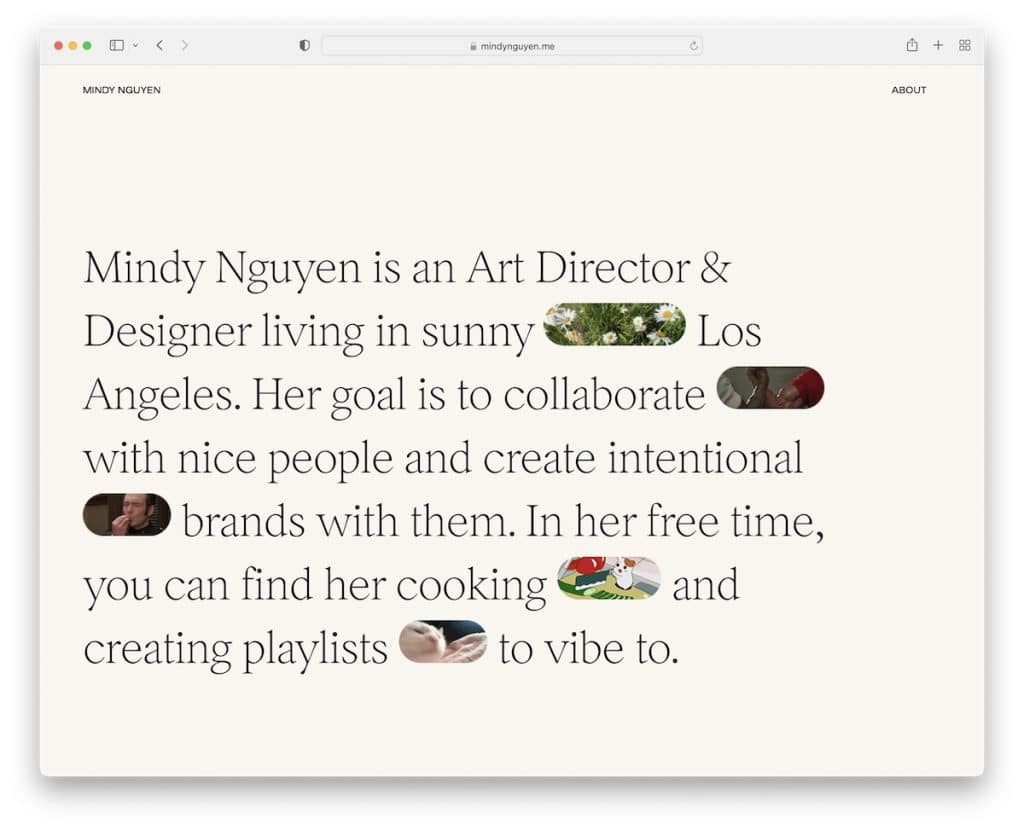
3. Mikroanimacje

Podczas gdy mikrointerakcje przyczyniają się do bardziej skoncentrowanego i kierowanego spotkania w witrynie, mikroanimacje mogą dodać warstwę zabawy i rozrywki.
Jednak świetnie sprawdzają się również w wywoływaniu emocji lub wyrażaniu określonych uczuć i wrażeń, które mogą być trudniejsze do wywołania za pomocą tekstu.
Jednym ze stylów mikroanimacji, który działa fantastycznie, są GIF-y, o czym Mindy doskonale wie.
4. Przewijanie paralaksy

Efekt przewijania paralaksy zwiększa przede wszystkim atrakcyjność wizualną. Dodaje głębi i wymiarów stronie, czyniąc ją bardziej wciągającą i zapadającą w pamięć. Zapamiętywanie pochodzi z wyjątkowego i innowacyjnego przeglądania, które odwiedzający mogą uznać za odświeżające.
Efekt paralaksy może również usprawnić opowiadanie historii, utrzymując uwagę odwiedzających i zachęcając ich do dalszego poruszania się po witrynie.
Dodaj wymiar, aby uzyskać wciągające wrażenia, które podnoszą ogólną estetykę projektu.
Potrzebujesz inspiracji? Sprawdź te wspaniałe strony z przewijaniem paralaksy.
5. Zaokrąglone rogi

Zaokrąglone rogi stały się popularne dzięki aplikacjom (mobilnym), ale wkrótce zostały również przyjęte w projektowaniu stron internetowych. Dlaczego? Ponieważ działają.
Zamiast szorstkich rogów, zaokrąglone rogi zmniejszają szorstkość, tworząc lepszy i bardziej naturalny przepływ oka.
To również łagodzi dyskomfort wizualny, co wymaga łagodniejszego i wygodniejszego wrażenia wizualnego. Jest to szczególnie przydatne, jeśli odwiedzający korzystają z treści przez dłuższy czas.
Ale zaokrąglone rogi natychmiast sprawiają, że witryna jest bardziej nowoczesna i modna, do czego Twoi użytkownicy mogą być przyzwyczajeni.
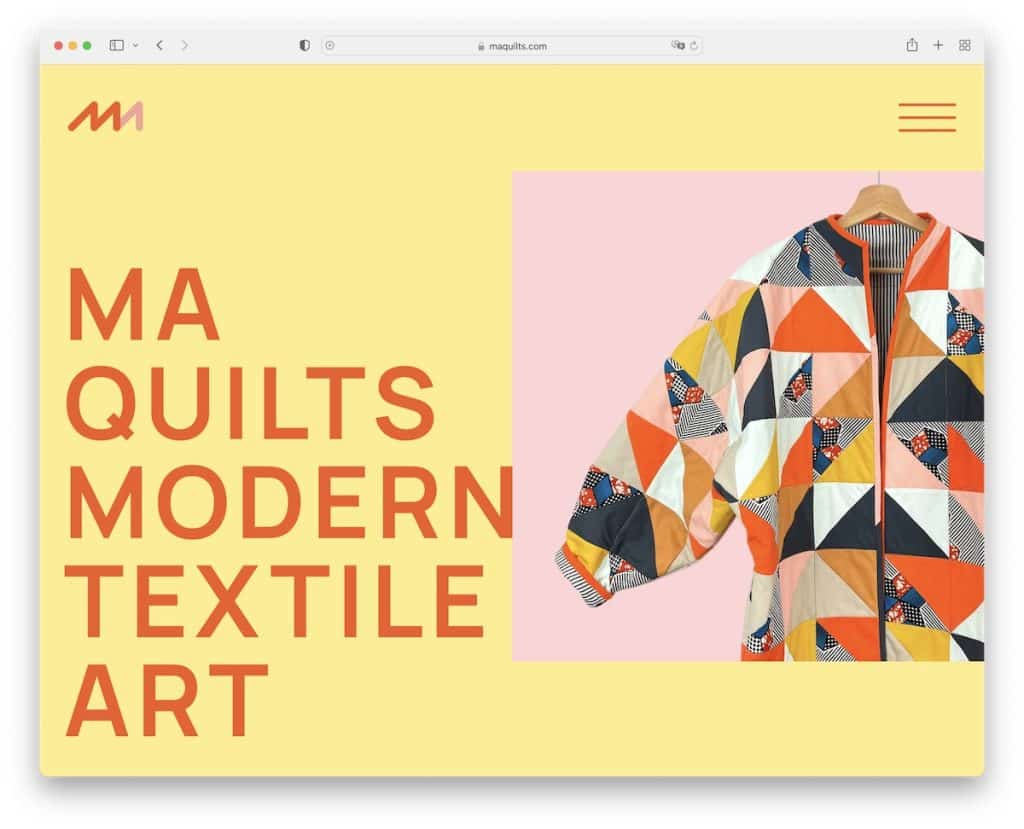
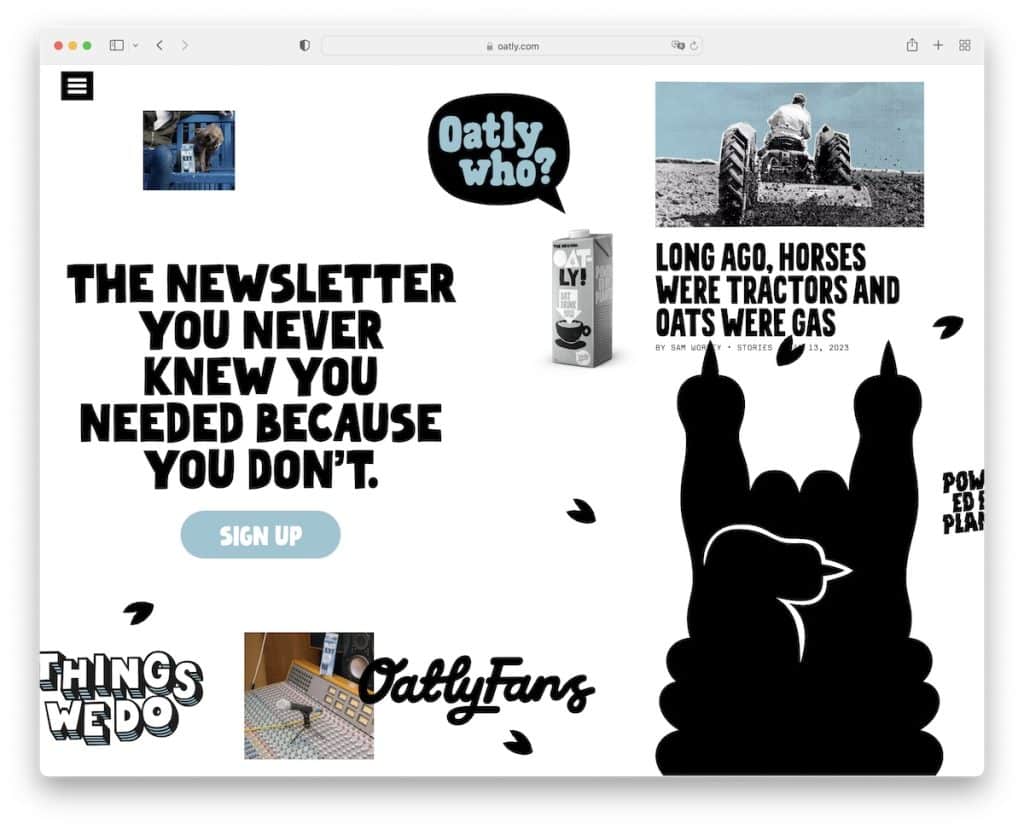
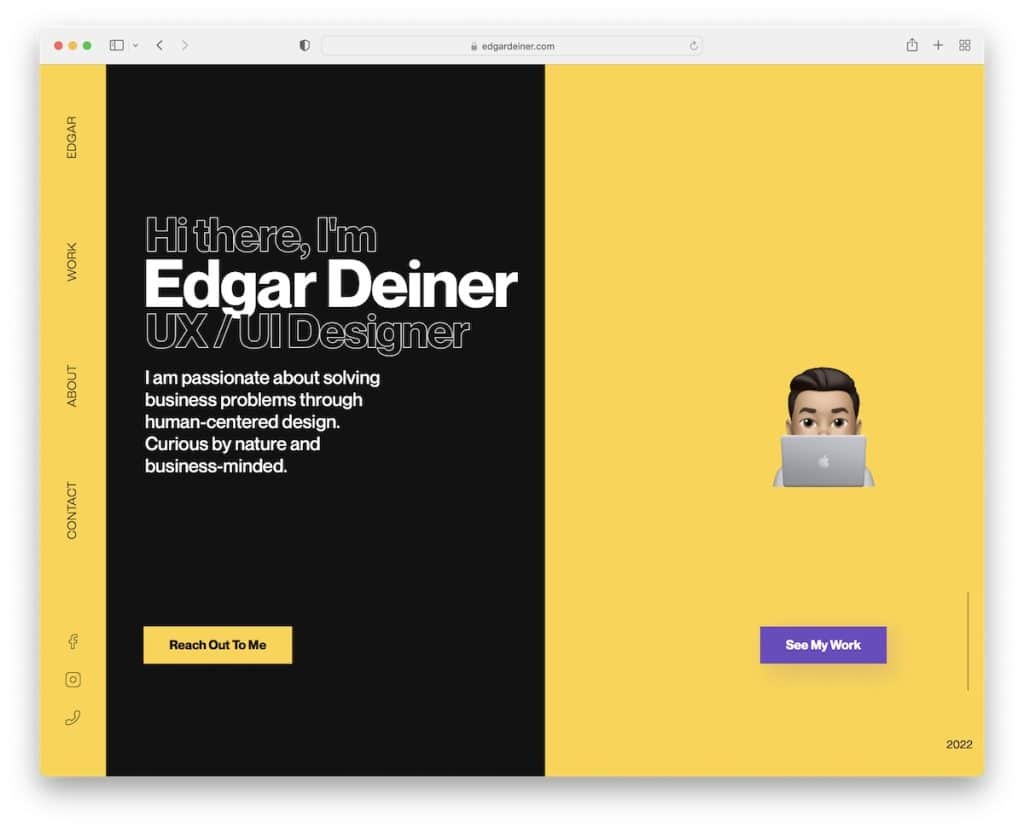
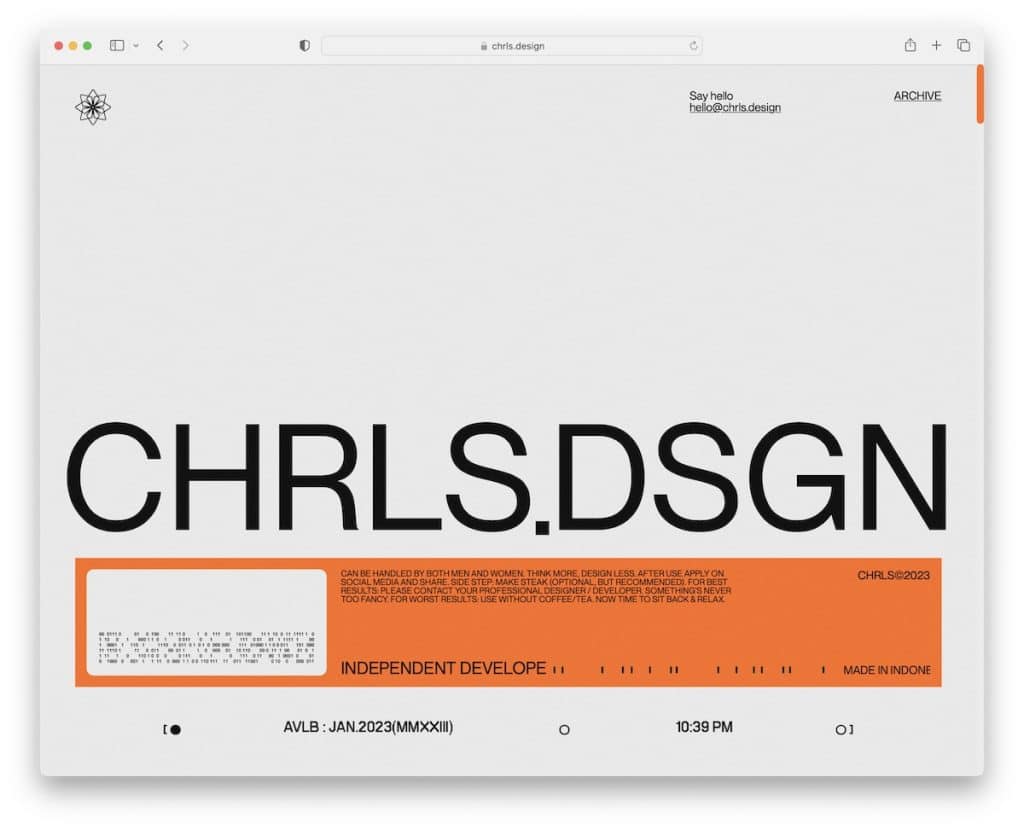
6. Pogrubiona/duża czcionka

Jednym z trendów w projektowaniu stron internetowych jest stosowanie pogrubionej i dużej typografii. To działa, jeśli planujesz dodać trochę tekstu do swojej strony (aby uniknąć zbyt dużej ilości białych znaków) lub złożyć oświadczenie i zrobić silne pierwsze wrażenie na odwiedzających.
Udoskonalona typografia przyczynia się do przejrzystości i skupienia oraz kieruje uwagę odwiedzających poprzez lepszą hierarchię.
A potem jest telefon komórkowy – mniejsze ekrany i małe czcionki nie współpracują ze sobą zbyt dobrze. Dzięki temu zachowujesz fantastyczną czytelność i efektowność, powiększając je.
Krótko mówiąc, jeśli chcesz się czymś wyróżnić – przedstaw to za pomocą pogrubionej i dużej czcionki.
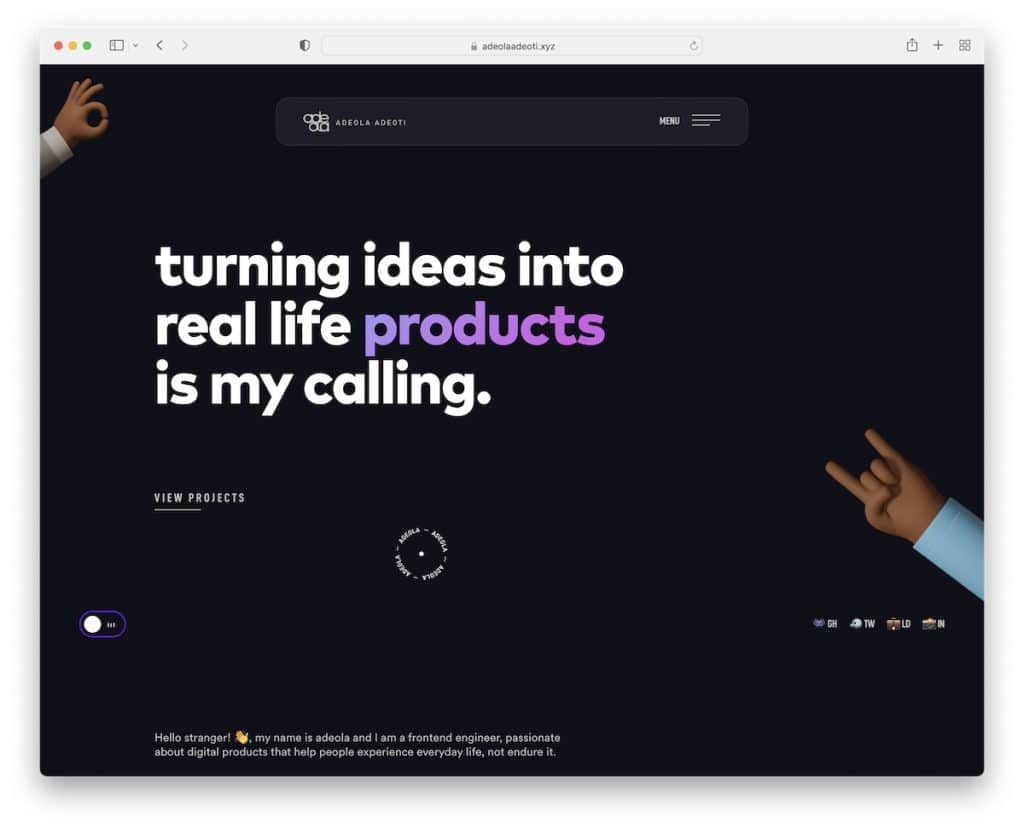
7. Tryb ciemny

Tryb ciemny to trend w projektowaniu stron internetowych, który istnieje już od jakiegoś czasu. Oferuje korzyści takie jak mniejsze zmęczenie oczu (w godzinach nocnych), lepsza czytelność (nie używaj skomplikowanej typografii), energooszczędność, ostrość wizualna (jaśniejsze elementy bardziej się wyróżniają), nowoczesna estetyka i personalizacja użytkownika.
Pamiętaj, dodanie przełącznika (zwykle umieszczonego w jednym z rogów) jest korzystne, nawet jeśli tworzysz stronę z domyślnym ciemnym wyglądem. Daj odwiedzającemu swobodę przełączania się między trybem jasnym lub dziennym, ponieważ nie każdy lubi ciemne/nocne projektowanie stron internetowych.
Jednym ze sposobów stworzenia takiej strony internetowej jest użycie ciemnego motywu WordPress. (Jest to łatwe i nie wymaga doświadczenia.)
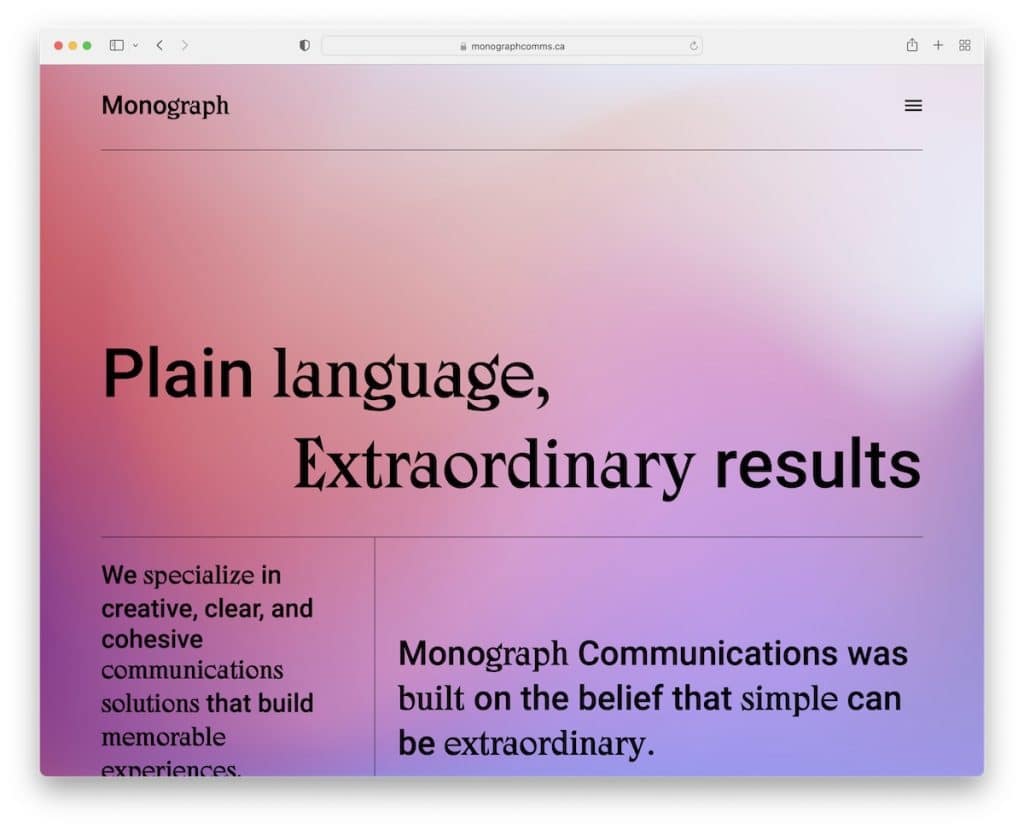
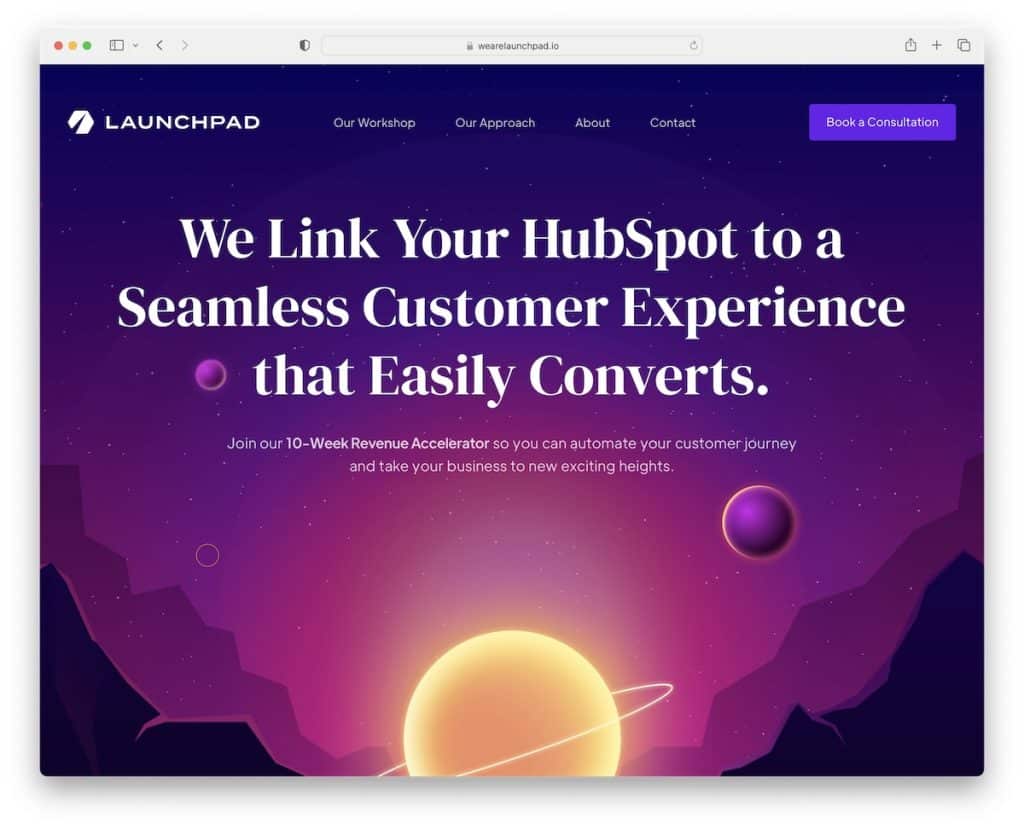
8. Gradienty i przejścia kolorów

Tak jak efekt paralaksy dodaje głębi i silniejszego zanurzenia, tak gradienty i przejścia kolorów tworzą „nowy wymiar”.
Tworzy to płynne i płynne przejścia między różnymi sekcjami i elementami witryny, niezależnie od tego, czy są to duże fragmenty tekstu, spacje, czy coś innego.
Gradienty i przejścia umożliwiają również projektantom tworzenie niestandardowych kolorów w celu zintensyfikowania brandingu i personalizacji.
Przyjazna wskazówka: bardzo ostrożnie dołączaj animacje i efekty podczas korzystania z gradientów i przejść kolorów, ponieważ łatwo można z tym przesadzić (i stworzyć bałagan).
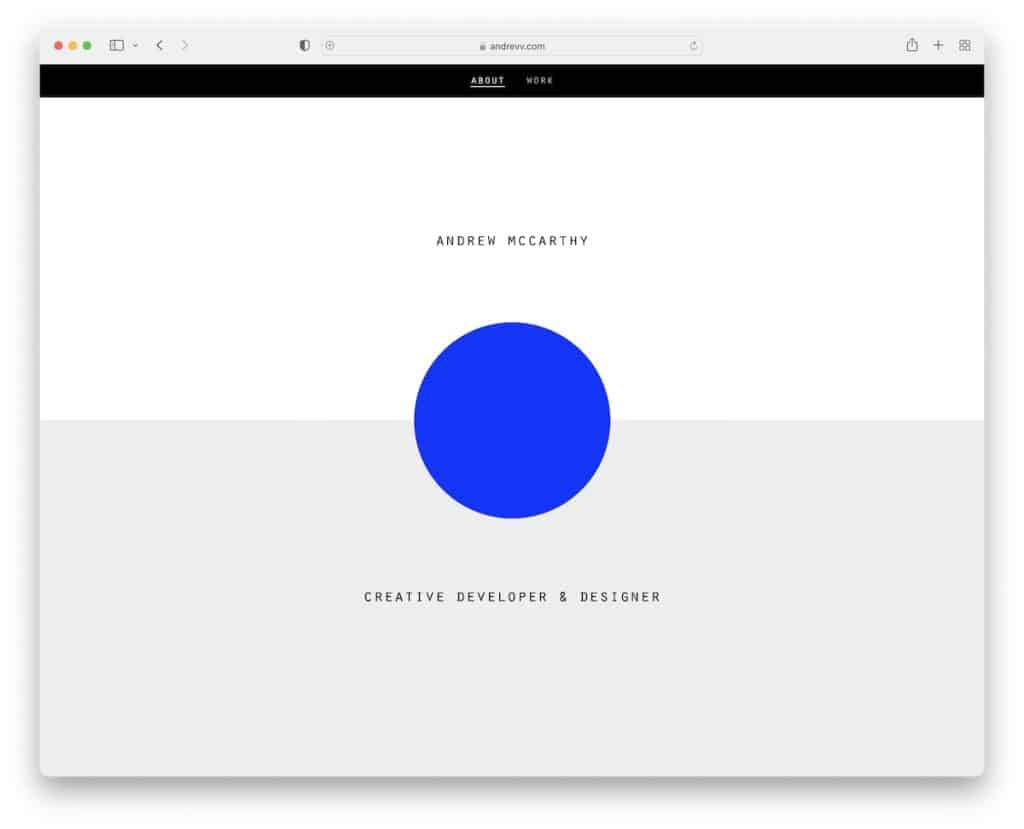
9. Minimalizm (to zawsze działa!)

Jeśli masz wątpliwości, jak podejść do projektowania stron internetowych, postaw na minimalizm i zaoszczędź sobie dużo czasu i wysiłku.
Dlaczego? Dwa słowa: To. Pracuje.
Pozbądź się zbędnych elementów i stwórz bardziej usprawniony i przemyślany projekt, aby zapewnić użytkownikom wygodę bez rozpraszania uwagi.
Minimalizm w projektowaniu stron internetowych zapewnia spersonalizowane wrażenia dzięki przejrzystemu projektowi, lepszemu zaangażowaniu, zwiększonej czytelności, krótszym czasom ładowania (bez dodatkowych funkcji i funkcji), skupieniu się na istotnych elementach i ponadczasowej estetyce.
Wreszcie, jest to wszechstronny trend projektowania stron internetowych, który sprawdza się w każdej firmie i każdej branży.
Uzyskaj dawkę minimalizmu dzięki tym epickim minimalistycznym przykładom witryn.
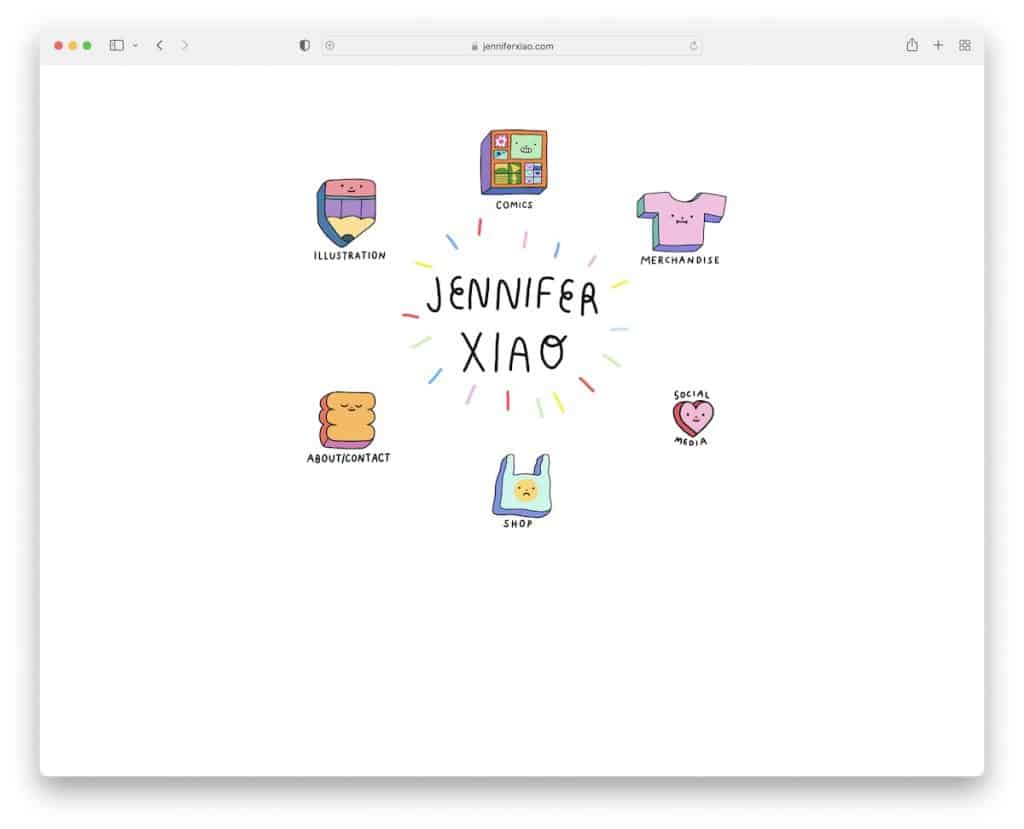
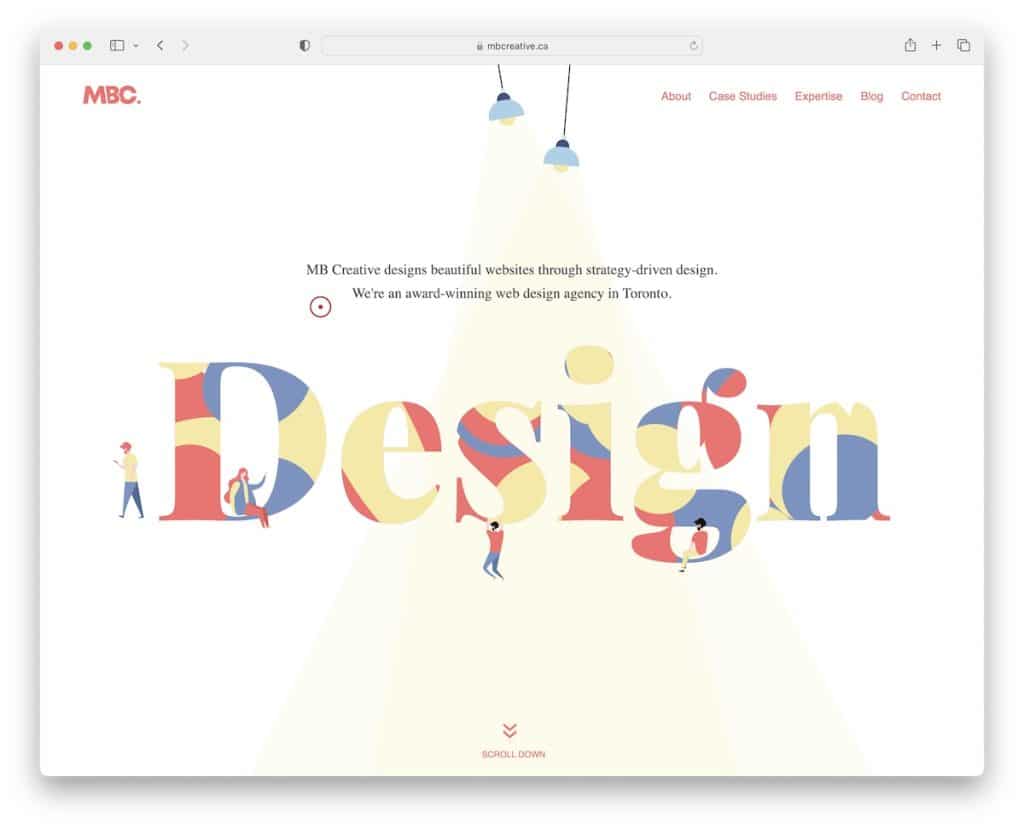
10. Ilustracje i niestandardowe grafiki

Jeśli chcesz wyróżnić się z tłumu, dodaj do swojej witryny ilustracje i niestandardowe grafiki. Prosty.
Skutecznie wykorzystując niestandardowe wizualizacje, możesz tworzyć atrakcyjne wizualnie, zapadające w pamięć i integracyjne doświadczenia witryny oraz skutecznie komunikować się (wskazówka: upraszczaj złożone koncepcje, wywołuj emocje i twórz narrację) z użytkownikami.
Niestandardowe grafiki pozwalają projektantom dostosować wizualizacje do tożsamości marki i stworzyć spójny i wyraźny język wizualny.
11. Układy asymetryczne

Jeśli wszyscy używają symetrycznych kształtów, idź pod prąd z asymetrycznymi. Chociaż nie jest to trend projektowania stron internetowych, z którego można by korzystać, zaczyna pojawiać się coraz częściej.
O co chodzi z tworzeniem asymetrycznych układów?
Dodają energii stronie, tworząc ciekawe wizualnie prezentacje, które zwracają uwagę. Dlatego użycie asymetrii może się świetnie sprawdzić przy wyróżnianiu określonych obszarów witryny lub elementów (wskazówka: produkty i usługi).
Uczyń go bardziej dynamicznym i wyróżnij się na tle innych.
12. Niestandardowe kursory

Jednym z głównych powodów używania niestandardowych kursorów w witrynie jest poprawa komfortu użytkowania. Mogą zwiększyć interakcję i zaangażowanie, co może spowodować, że odwiedzający pozostanie na Twojej stronie dłużej.
(Może to tylko ja, ale zawsze bawię się najpierw niestandardowym kursorem przez kilka sekund, zanim w ogóle zacznę przeglądać stronę).
Ponadto, jako pizzeria, możesz stworzyć niestandardowy kursor w kształcie pizzy (tak, istnieje, ale nie mogę znaleźć strony internetowej) jako rozszerzenie swojego brandingu.
Spraw, by odwiedzający Twoją witrynę pomyśleli: „Ten kursor jest BARDZO fajny!”
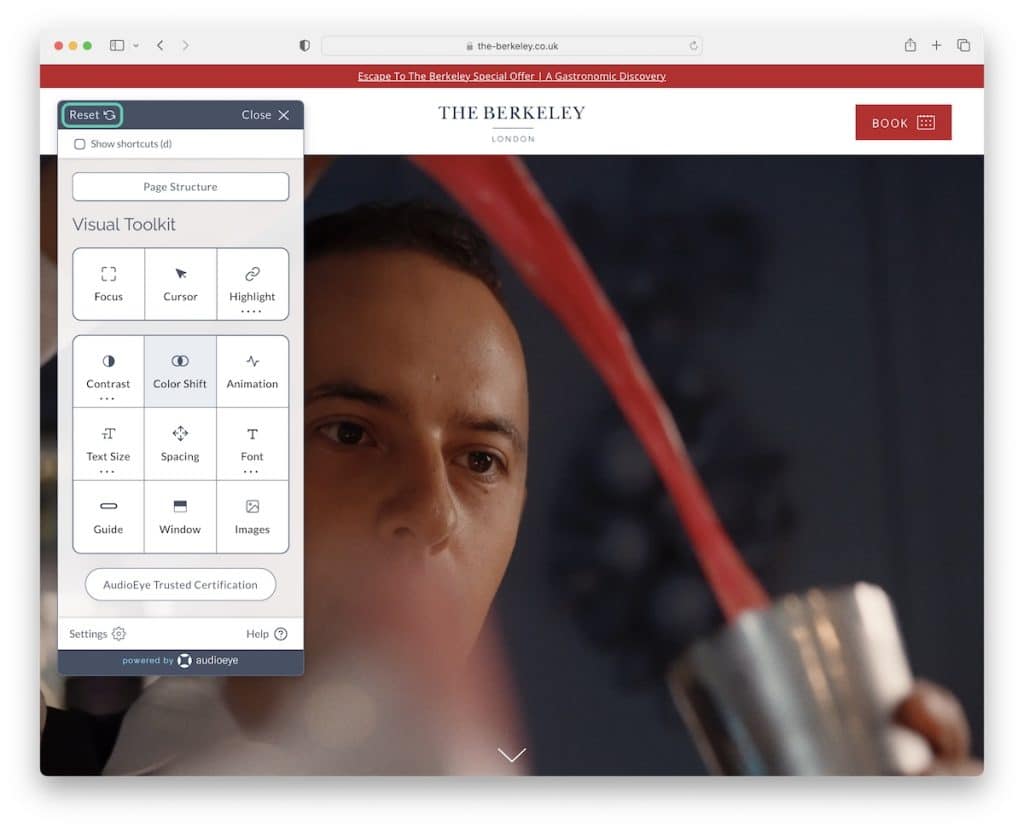
13. Projektowanie zorientowane na dostępność

Podejście skoncentrowane na dostępności w projektowaniu stron internetowych promuje integrację, poszerza zasięg i grupę docelową, poprawia wrażenia użytkownika dla wszystkich użytkowników, zapewnia korzyści SEO i zabezpiecza witrynę na przyszłość.

Mówiąc prostym językiem, jeśli chcesz, aby Twoja witryna była dostępna dla szerszego grona odbiorców, uczyń ją przyjazną dla osób niepełnosprawnych.
Możesz to zrobić, integrując proste menu/konfigurator dostępności, aby użytkownik mógł modyfikować wygląd strony zgodnie ze swoimi potrzebami.
Wykaż zaangażowanie na rzecz równego dostępu i użyteczności, z korzyścią dla osób niepełnosprawnych oraz ogólnego sukcesu witryny i firmy.
14. Elementy 3D

Czujesz, że flat design jest nudny i nieciekawy? To jest w porządku, ponieważ możesz natychmiast włączyć (satysfakcjonujące!) elementy 3D do:
- Przyciągnij uwagę
- Zwiększ zaangażowanie klientów
- Dodaj głębię
- I przykuj uwagę gości
Zastosowanie elementów 3D pozwala stworzyć zindywidualizowaną stronę internetową inną niż wszystkie. Co jest najlepsze? Możesz z nich korzystać niezależnie od tego, jak „nudna” lub „zabawna” jest branża, w której działasz.
Zachwycać i fascynować.
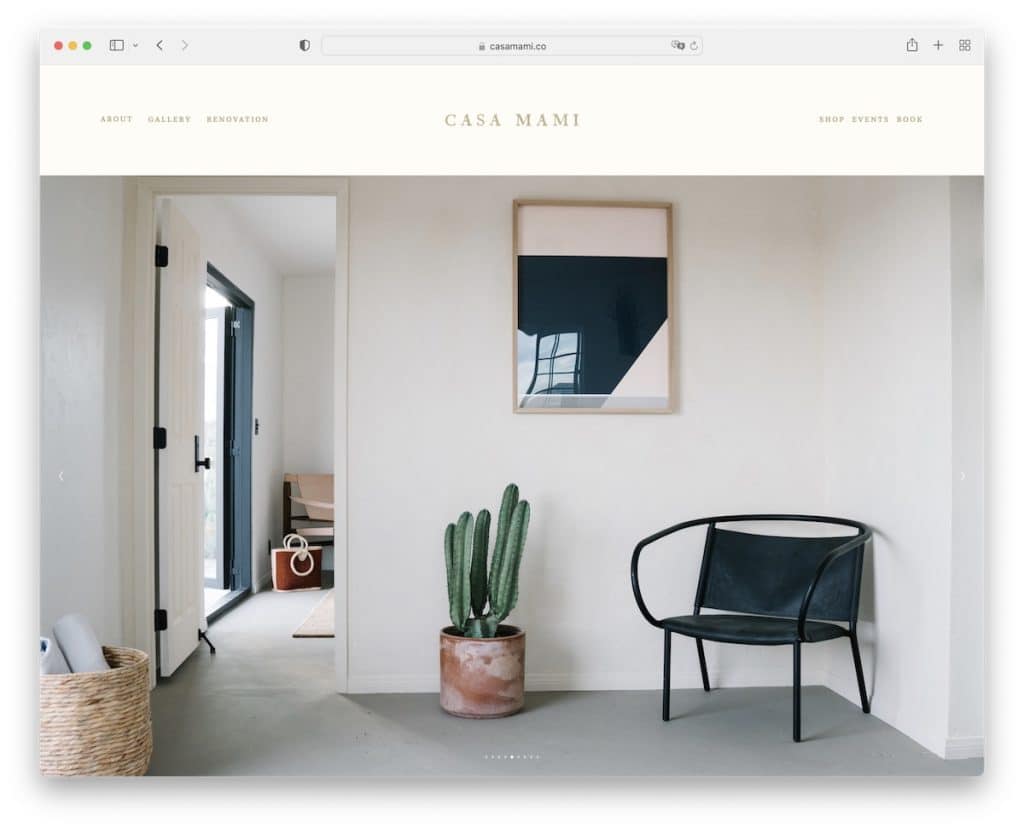
15. Nagłówki pełnoekranowe

Pełnoekranowy nagłówek lub przynajmniej bardzo duża sekcja nagłówka/bohatera jest dla każdego, kto chce stworzyć efektowną wypowiedź wizualną. Doprowadzi to do wizualnego pierwszego wrażenia, które sprawi, że odwiedzający będą głodni więcej.
Dodatkowo, jeśli chcesz uczynić go bardziej dynamicznym, możesz zamienić statyczny nagłówek pełnoekranowy na pokaz slajdów, aby mieć pewność, że wiele ważnych informacji zostanie łatwo zauważonych i przyswojonych.
Duży nagłówek zapewnia, że witryna zachowuje swój efekt wizualny i funkcjonalność na wszystkich urządzeniach, zapewniając spójny i bezproblemowy interfejs użytkownika.
Szczególnie podoba mi się slider Casa Mami, który składa się tylko z pięknych obrazków i wcale nie wygląda na sprzedażowy.
16. Animacje wyzwalane przewijaniem

Jeśli jest jedna rzecz, która zawsze sprawia, że jestem bardziej czujny podczas przewijania strony internetowej, to animacje uruchamiane przez przewijanie.
Są to zwykle małe efekty specjalne, które pojawiają się, poruszają lub reagują w jakiś sposób podczas przewijania. Sprawiają, że strona jest bardziej dynamiczna i ciekawsza.
Jednak projektanci niekoniecznie używają ich wyłącznie w celach dekoracyjnych, ale animacje uruchamiane przez przewijanie mogą również kierować uwagę użytkowników, aby poszczególne sekcje i elementy były bardziej przydatne.
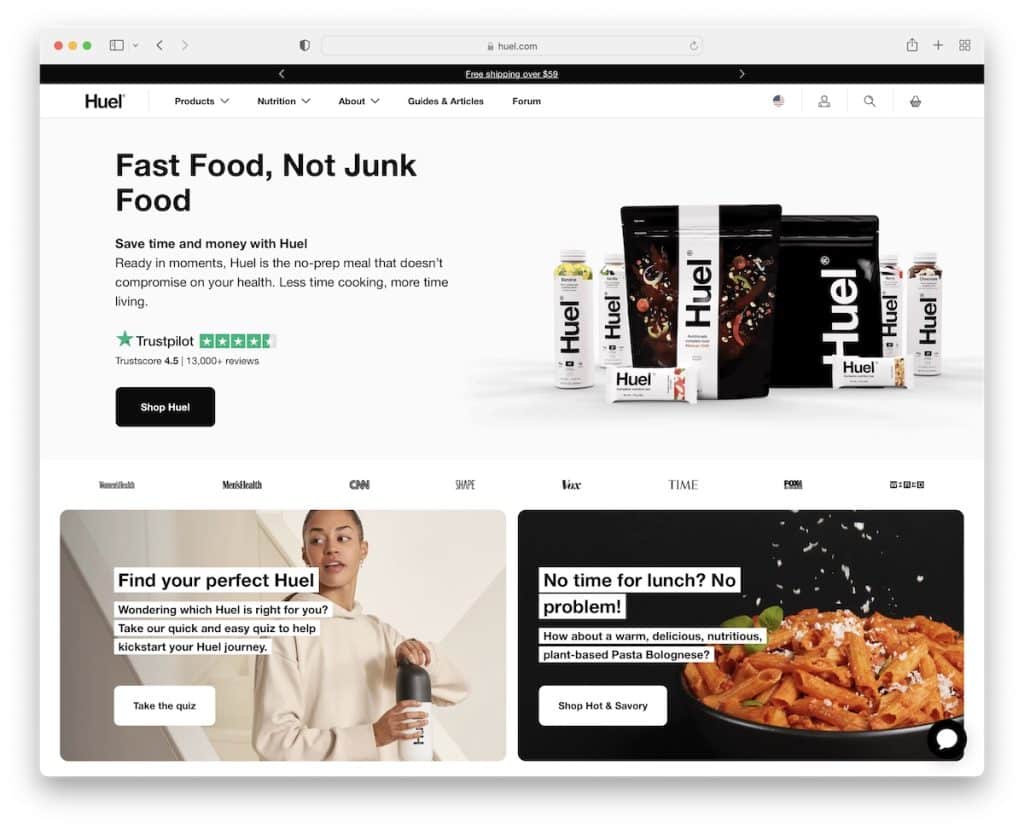
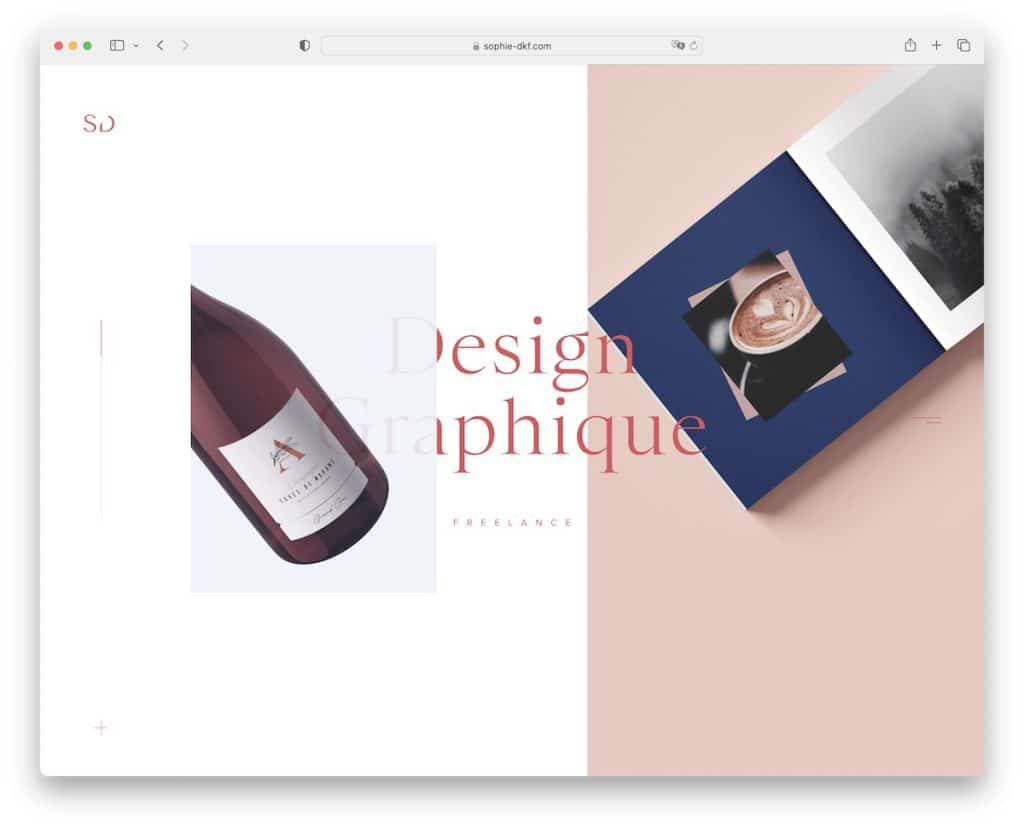
17. Układy podzielonego ekranu

Układy podzielonego ekranu nie są nowe, ale nie znikną w najbliższym czasie. W rzeczywistości istnieje duży odsetek witryn internetowych, które korzystają z tej struktury i osiągają fantastyczne wyniki.
Projekt podzielonego ekranu obejmuje dwie sekcje, które razem zapewniają przejrzystość i prostotę, zapewniając szybkie, ale skuteczne przeglądanie witryny.
Odwiedzający mogą łatwiej dostrzec najważniejsze informacje, gdy sekcje są sparowane strategicznie (zwykle z treścią wizualną po jednej stronie i tekstem po drugiej).
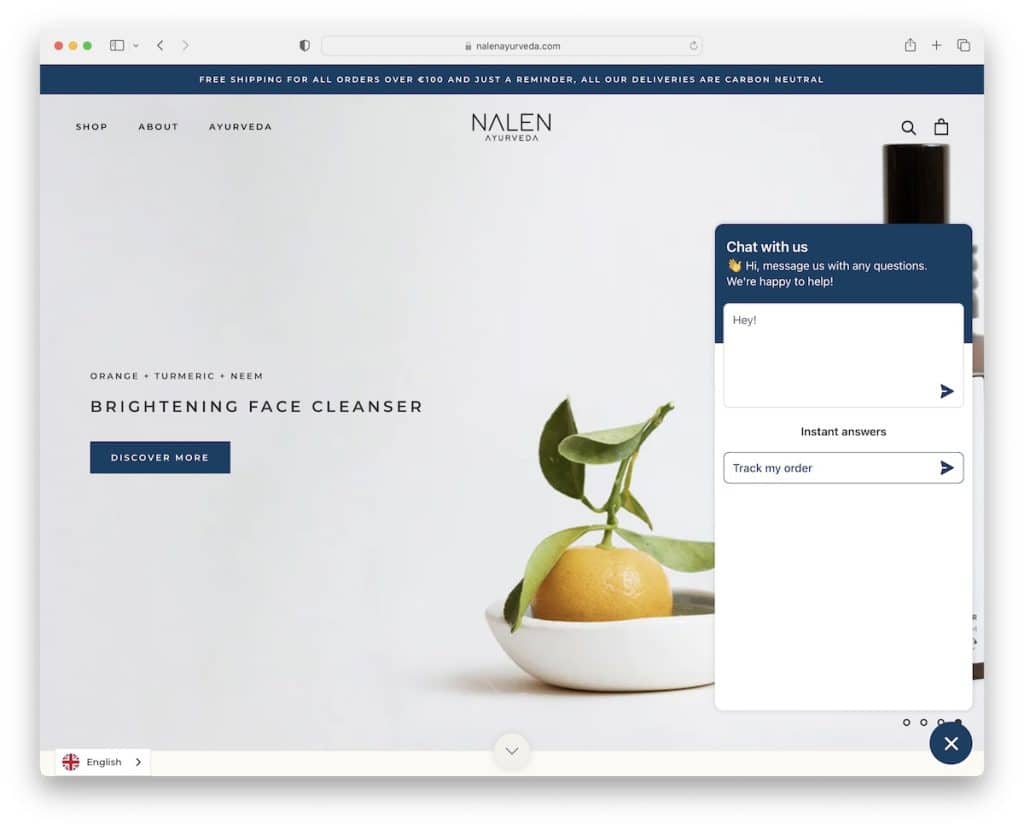
18. Chatboty i wirtualni asystenci

Dodanie chatbota lub wirtualnego asystenta (czy widziałeś nasze szczegółowe statystyki dotyczące chatbota?) na swojej stronie internetowej ma wiele zalet, przyczyniając się do większej liczby zadowolonych użytkowników i (potencjalnych) klientów oraz sprzedaży.
Chociaż boty mogą nie należeć do tej samej kategorii, co inne trendy w projektowaniu stron internetowych na tej liście, uważam, że należy o nich wspomnieć.
Korzystając z inteligentnego chatbota, możesz oferować wsparcie 24/7, automatyzację, cieszyć się oszczędnością kosztów i czasu oraz zwiększać interakcje i konwersje.
Zapewnij lepsze wrażenia i wartość dodaną do ich podróży zakupowej dzięki wiarygodności i zaufaniu – tak, dzięki przyjaznemu chatbotowi/wirtualnemu asystentowi.
Uwaga: Być może zainteresują Cię również nasze statystyki dotyczące doświadczeń klientów, ponieważ CX nie należy lekceważyć.
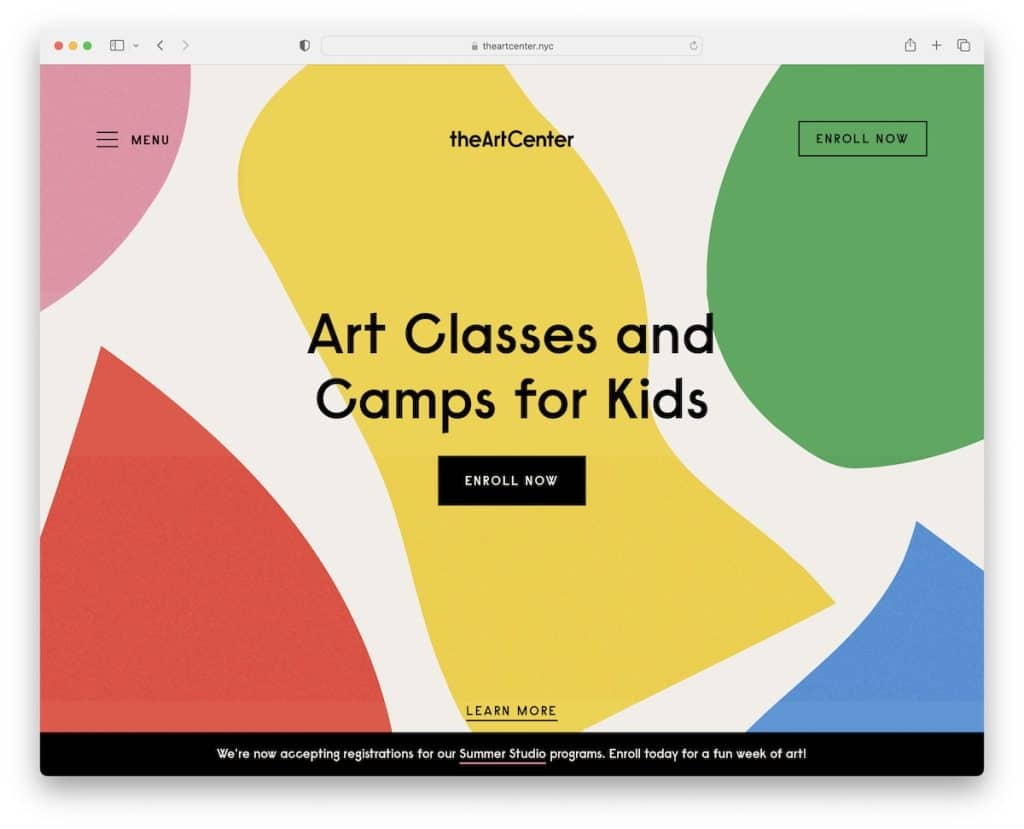
19. Kształty geometryczne

Dla tych z Was, dla których asymetria nie jest sposobem na toczenie, geometryczne kształty w projektowaniu stron internetowych mogą stanowić całkowite przeciwieństwo – równowagę i symetrię. Ale to, jak wykorzystasz te kształty, zależy wyłącznie od Ciebie. Jednym ze sposobów jest stworzenie (zmiennej) struktury warstwowej, tak jak w przypadku Andrew.
Niezależnie od tego, czy kształty i linie unoszą się, pojawiają się jako część każdej sekcji witryny, czy też dodasz je do tła, mogą tworzyć interesujące miejsca oraz dodawać elastyczności i tekstury.
Ponadto kształty mogą współpracować i wspierać się nawzajem podczas tworzenia wzorca, ustanawiając chwytliwy i skoncentrowany przepływ witryny.
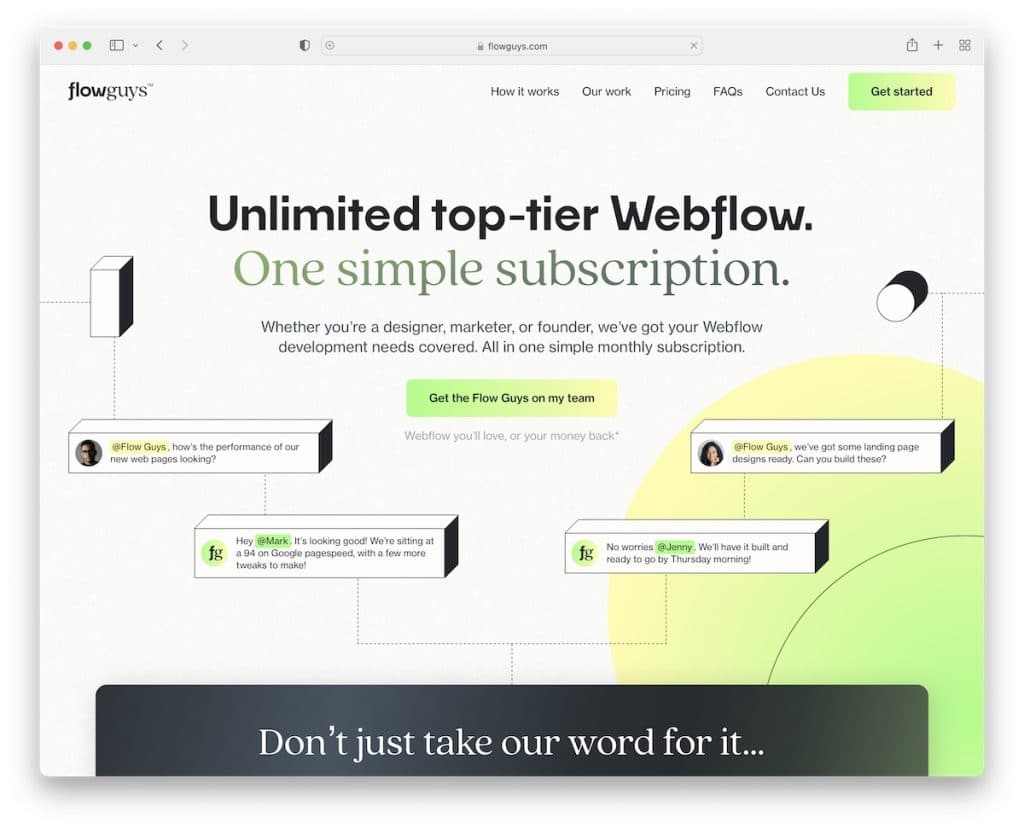
20. Nakładające się, warstwowe elementy

Układając warstwy jedna na drugiej, tworzysz głębię, która wymaga bardziej wciągającego i żywego wyglądu witryny.
Nakładające się na siebie lub warstwowe elementy mogą również doskonale sprawdzać się w kierowaniu koncentracją użytkowników, podkreślając kluczowe aspekty, które mają być łatwo i szybko odkryte.
Moim zdaniem warstwy przyczyniają się również do lepszego (kontekstowego) opowiadania historii, dzięki dynamizmowi, jaki tworzą warstwy i ułożone elementy.
Uwaga: Ten trend najlepiej sprawdza się w połączeniu z minimalizmem (ale można go też urozmaicić animacjami i efektem paralaksy).
21. Brutalizm

Chociaż brutalizm wywodzi się z architektury, jest również dość powszechny w projektowaniu stron internetowych. Chociaż koncentruje się na minimalistycznym i prostym wyglądzie, ma na celu umieszczenie ważnych elementów projektowania stron internetowych z przodu i na środku.
Brutalizm polega na funkcjonalności i skuteczności, ale promuje wolność słowa. Innymi słowy, brutalizm zachęca do eksperymentowania i przesuwa granice tradycyjnych norm projektowych.
Ta artystyczna swoboda może prowadzić do innowacyjnych i prowokujących do myślenia projektów stron internetowych, które urzekają i angażują użytkowników.
Chociaż brutalistyczne podejście może nie być dla wszystkich, ci, którzy chcą oderwać się od tradycyjnego projektu, mogą stworzyć stronę internetową, która ma wpływ na wygląd.
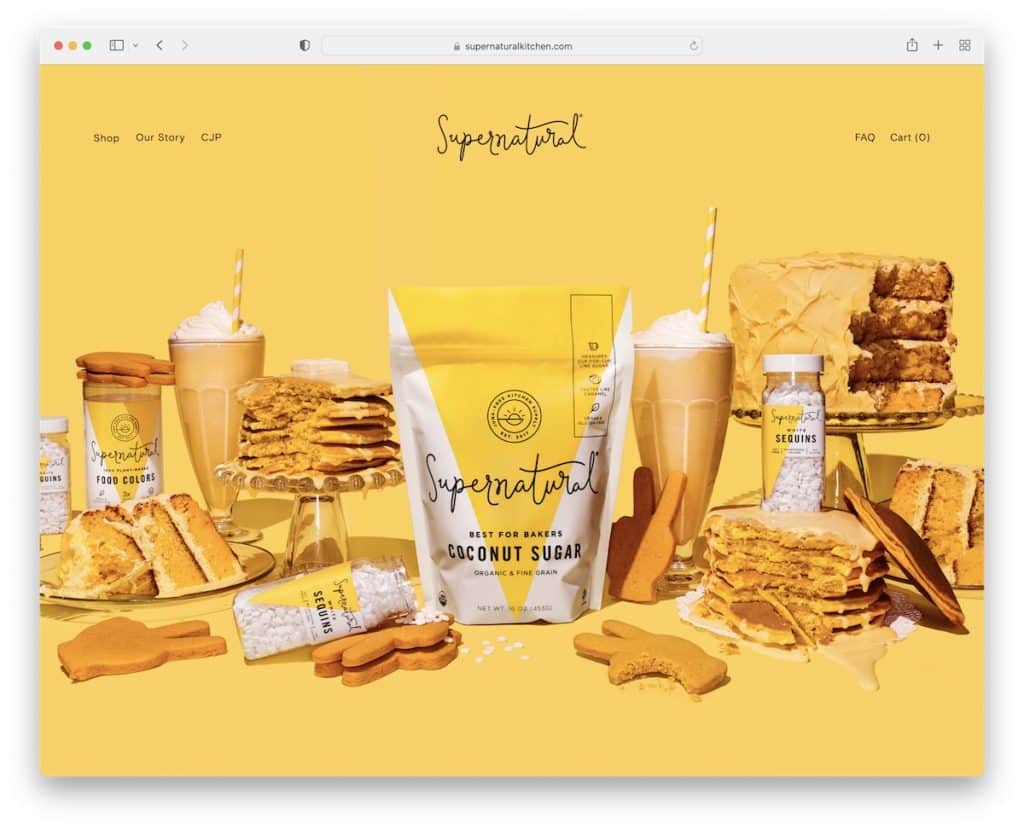
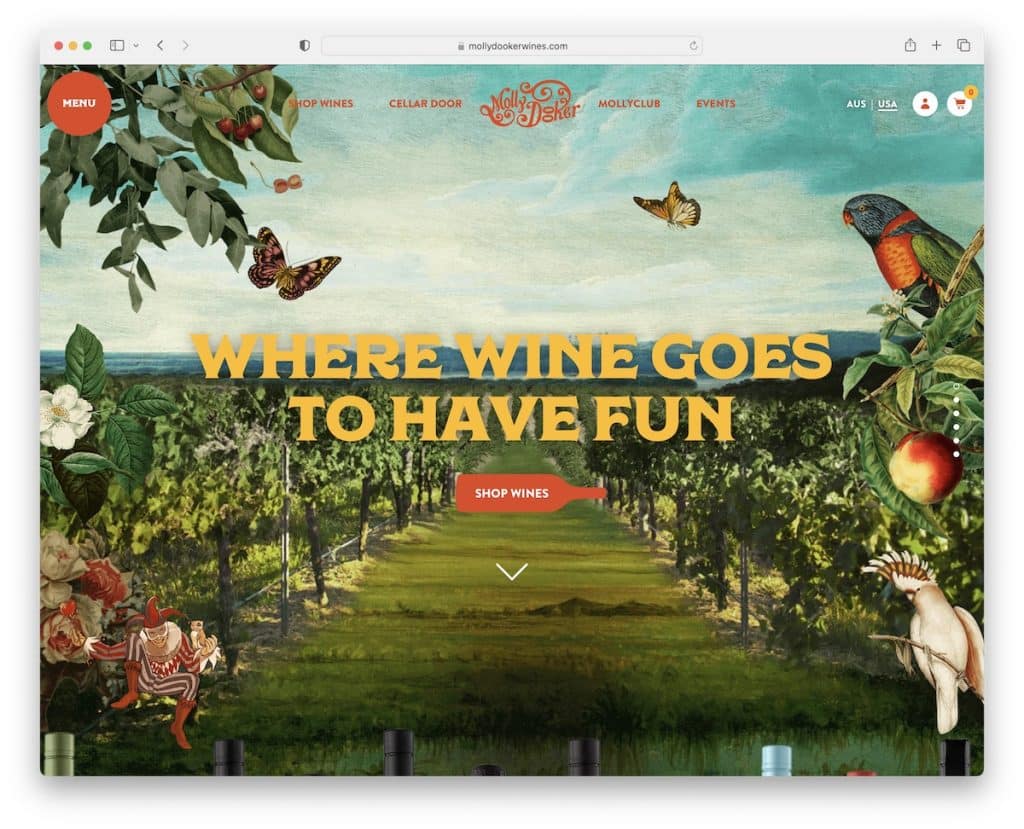
22. Nostalgiczne i retro projekty

Nostalgiczne i retro projekty mają na celu ustanowienie emocjonalnego związku między ludźmi a marką. To połączenie może sprzyjać pozytywnym skojarzeniom, rezonować z osobistymi doświadczeniami użytkowników i tworzyć poczucie komfortu.
Korzystanie z elementów inspirowanych stylem vintage, kolorów, typografii lub obrazów może stworzyć urzekające wizualnie wrażenia, które odróżniają witrynę od konkurencji.
Używanie projektów nostalgicznych i retro to również doskonałe podejście do kierowania reklam do określonych odbiorców, budowania relacji i zwiększania atrakcyjności witryny.
Ale podoba mi się (zwykle) zabawna i zabawna atmosfera, którą niosą strony nostalgiczne i retro, dzięki czemu przeglądanie ich jest przyjemniejsze.
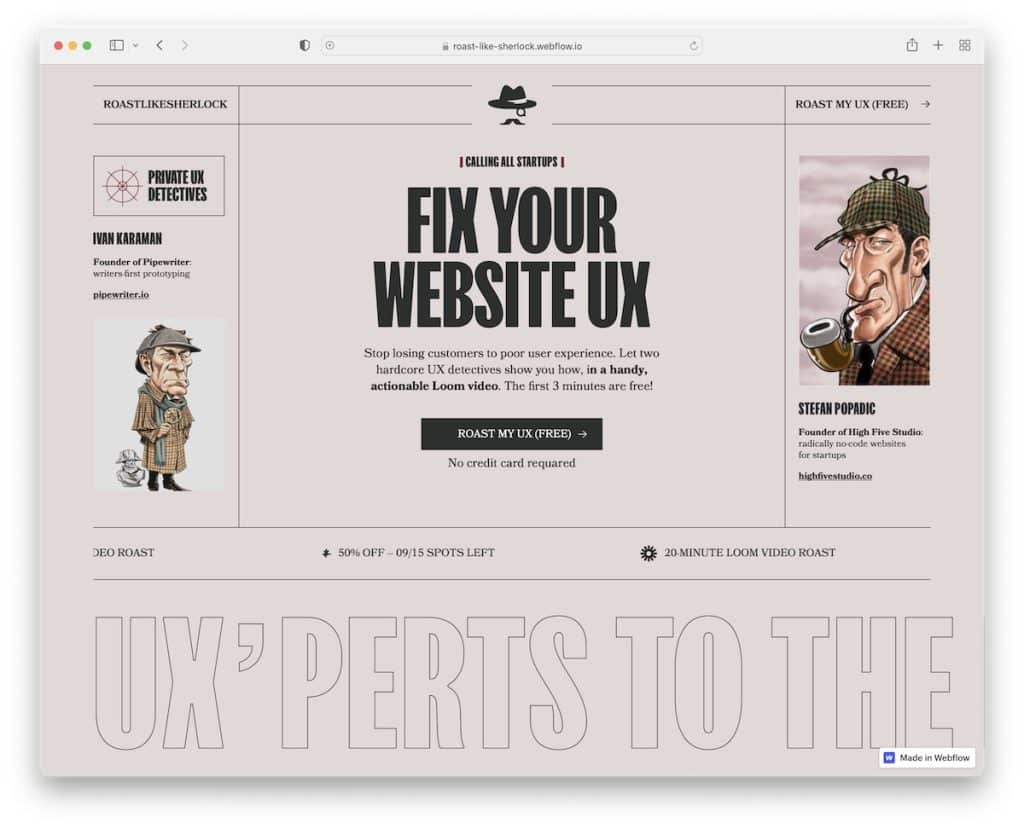
23. Widoczne granice

Omówiliśmy już kilka trendów w projektowaniu stron internetowych, które świetnie sprawdzają się w wyróżnianiu elementów i sekcji, ale uważam, że widoczne rogi są jednymi z najbardziej niesamowitych.
Proste linie oddzielają jedną sekcję od drugiej, ale zapewniają, że obie otrzymają tyle uwagi, na ile zasługują. Tworzy to znacznie bardziej przejrzysty wygląd, dzięki czemu odwiedzający mogą łatwo zeskanować stronę, aby szybko uzyskać potrzebne informacje.
Pamiętaj, że nie musisz używać widocznych ramek w całym układzie witryny. Możesz dodać obramowania tylko do elementów i sekcji, na które chcesz zwrócić uwagę. (Czasami webmasterzy tworzą obramowania wokół reklam, aby bardziej się wyróżniały lub aby oddzielić nagłówek i stopkę).
Przyjazna wskazówka: stosuj obramowania w zgodzie z minimalistycznym i prostym wyglądem. Jeśli Twoja witryna jest już wypełniona innymi „fantazyjnymi” rzeczami, dodanie ramek może zrujnować wrażenia (ale nadal możesz to przetestować).
24. Wskaźnik przewijania/postępu

Rzadko kto wspomina o przewijaniu lub wskaźnikach postępu w projektowaniu stron internetowych, ale jeśli prowadzisz witrynę z wyjątkowo długimi artykułami i postami, ten prosty dodatek może poprawić UX Twojej witryny.
Wskaźnik przewijania wskazuje, ile treści pozostało do zbadania, pomagając użytkownikom w bardziej efektywnym poruszaniu się po długich stronach lub sekcjach, które można przewijać. Zmniejsza zamieszanie, ponieważ użytkownik zna swoją pozycję w treści.
Tworzą również rodzaj „sztuczki umysłowej” na odwiedzających, zachęcając ich do dalszego przewijania, odkrywania większej ilości treści i eksploracji większej części strony.
Czy chcesz wzmocnić eksplorację witryny? (Kto tego nie robi?) Dodanie wskaźnika przewijania może załatwić sprawę.
