Najlepsze narzędzia do tworzenia witryn internetowych: kompletny przewodnik dla początkujących
Opublikowany: 2023-03-23Jeśli jesteś nowy w świecie tworzenia stron internetowych, prawdopodobnie doświadczyłeś przytłaczającego uczucia konieczności wyboru spośród wielu dobrych narzędzi do tworzenia stron internetowych. Byliśmy tam i nie jest to zbyt ładne. Dlatego w tym artykule pokażemy Ci nasze najlepsze narzędzia do tworzenia stron internetowych – z niektórych z nich sami korzystaliśmy, gdy zaczynaliśmy – więc nie musisz sam testować każdego z nich!
Niezależnie od tego, czy jesteś studentem, profesjonalistą przechodzącym do tworzenia stron internetowych, czy po prostu kimś, kto chce stworzyć nową stronę internetową dla swojej firmy lub dla zabawy, nasza lista poniżej pomoże Ci wybrać narzędzie, które najlepiej pasuje do tego, czego szukasz.

Spis treści
Najlepsze narzędzia do tworzenia stron internetowych

Jeśli chodzi o tworzenie stron internetowych, posiadanie odpowiednich narzędzi może mieć znaczenie. Oto nasze najlepsze typy najlepszych narzędzi do tworzenia stron internetowych dla początkujących:
- Narzędzia programistyczne Chrome
- Wzniosły tekst
- Kod Visual Studio
- Github
- CodePen
Oczywiście istnieje zestaw kryteriów, których użyliśmy do stworzenia listy. Są to:
- Łatwość obsługi – narzędzie powinno być przyjazne dla użytkownika, zwłaszcza dla początkujących.
- Funkcjonalność – narzędzie powinno zapewniać szeroki zakres funkcjonalności i możliwości, aby spełnić wymagania Twojego projektu.
- Integracja – narzędzie powinno być w stanie płynnie integrować się z innymi narzędziami i oprogramowaniem, aby stworzyć bezproblemowy proces tworzenia stron internetowych.
- Koszt – narzędzie powinno być przystępne cenowo, a jeszcze lepiej, mieć dostępne darmowe wersje dla początkujących do wypróbowania bez rozbijania banku.
Zagłębmy się w każdy z nich!
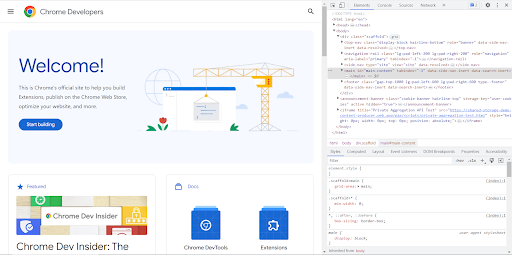
1. Narzędzia dla programistów Chrome — narzędzia do tworzenia witryn internetowych

Najlepsze do debugowania i optymalizacji stron internetowych
| Łatwość użycia | ★★★★ |
| Funkcjonalność | ★★★★★ |
| Integracja | ★★★★ |
| Koszt | ★★★★★ |
Chrome Developer Tools to zestaw narzędzi do tworzenia stron internetowych wbudowanych bezpośrednio w przeglądarkę Google Chrome. Najlepiej nadaje się do debugowania, testowania i optymalizacji stron internetowych.
Jest dość prosty w obsłudze dla początkujących, ponieważ działa dobrze z przeglądarką Chrome. A jeśli używasz innych narzędzi internetowych, takich jak Visual Studio Code, Sublime Text lub AngularJS, Chrome Developer Tools również z nimi bezproblemowo współpracują.
Oto inne rzeczy, które uwielbiamy w tym narzędziu do tworzenia stron internetowych:
- Jego narzędzie Inspect Element to świetny sposób na przeglądanie stylów i struktur innych stron internetowych, które mogą
- dać ci tę iskierkę inspiracji, jak możesz zająć się swoją witryną.
- Możesz edytować i wyświetlać podgląd kodu HTML, CSS i JavaScript w czasie rzeczywistym.
- Pozwala przetestować responsywność strony na różnych rozmiarach ekranu.
- To zupełnie za darmo!
Należy pamiętać o narzędziach dla programistów Chrome, że nie jest to najlepsza opcja dostosowywania witryny — jest przeznaczona głównie do debugowania i optymalizowania stron internetowych. Więc lepiej będzie, jeśli rozważysz inne narzędzia internetowe.
Poniżej podsumowaliśmy zalety i wady tego narzędzia.
Zalety
- Zawiera szeroką gamę funkcji
- Dobre debugowanie po stronie front-end i może również debugować back-end
- Edycja i przeglądanie kodu w czasie rzeczywistym
- Bezpłatny
Cons
- Zapoznanie się ze wszystkimi dostępnymi narzędziami dla programistów zajmie trochę czasu
- Działa tylko w Google Chrome
- Bardzo ograniczone możliwości dostosowywania.
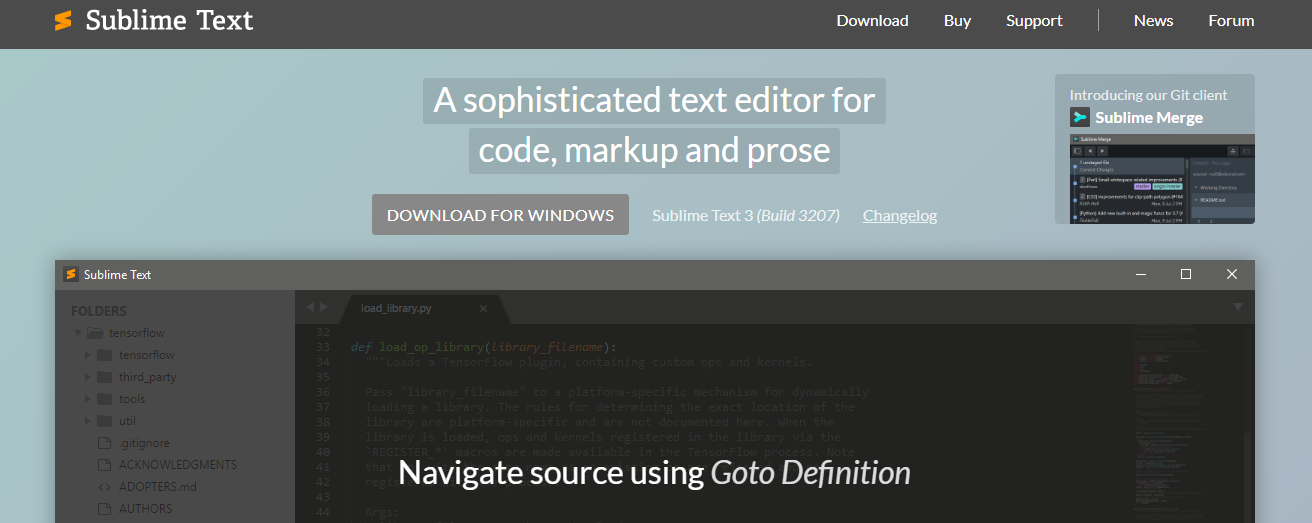
2. Sublime Text — narzędzia do tworzenia witryn internetowych

| Łatwość użycia | ★★★★★ |
| Funkcjonalność | ★★★★★ |
| Integracja | ★★★★ |
| Koszt | ★★★ |
Najlepsze do edycji i organizacji kodu
Sublime Text to bardzo popularny edytor kodu, który zapewnia zaawansowane funkcje i opcje dostosowywania. Jest to najlepsze narzędzie do edycji i organizacji kodu, z funkcjami ułatwiającymi początkującym zarządzanie projektami.
Jedną z najlepszych rzeczy w Sublime Text jest to, że pozwala spersonalizować środowisko programistyczne. Możesz zmieniać schematy kolorów, a także dodawać wtyczki i funkcje, które dobrze integrują się z innymi narzędziami do tworzenia stron internetowych.
Jeśli spojrzysz na wersje demonstracyjne na ich stronie, zobaczysz, że ma szybki i bardzo responsywny interfejs użytkownika. To najlepsza droga do zostania profesjonalistą w zakresie wydajności, jeśli nas o to poprosisz!
Ale tu jest haczyk; To płatne narzędzie. Oferują bezpłatną wersję próbną, której możesz użyć do przetestowania, ale uważamy, że jest dość ograniczona.
Spójrz na pozostałe zalety i wady tego narzędzia poniżej.
Zalety
- Intuicyjny i responsywny interfejs użytkownika
- Ma dużą bibliotekę wtyczek do użytku
- Duża społeczność programistów, którzy tworzą wtyczki usprawniające przepływ pracy użytkownika
- Można łatwo zintegrować z innymi narzędziami do tworzenia stron internetowych
Cons
- Darmowa wersja próbna ma ograniczone funkcje, więc musisz wybrać wersję płatną
- Brak wbudowanych możliwości debugowania
- Wtyczki z funkcjami debugowania mogą nie być tak doskonałe jak Narzędzia dla programistów Chrome.
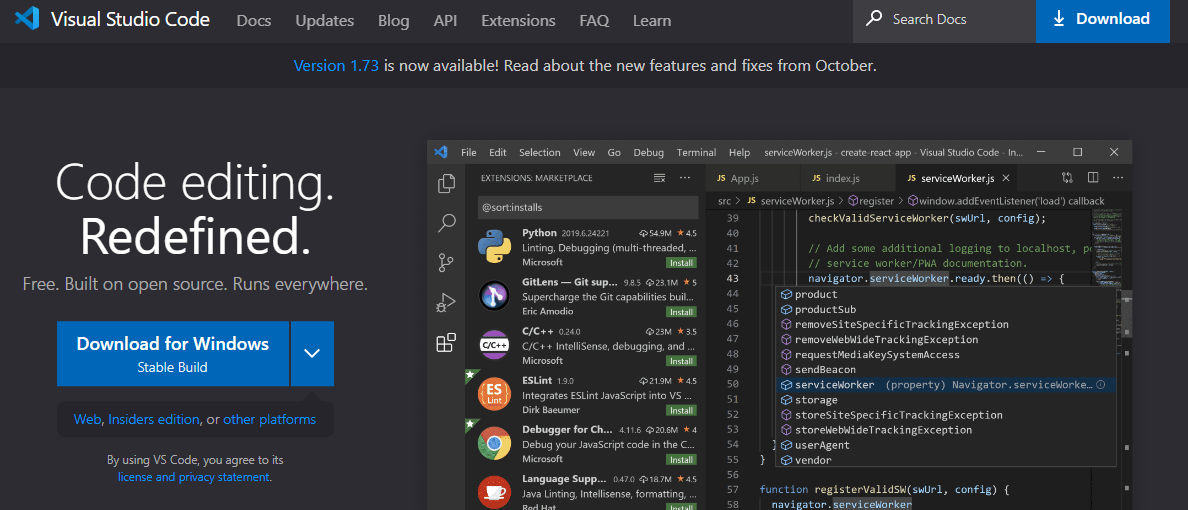
3. Kod Visual Studio

Najlepsze darmowe, wszechstronne narzędzie do edycji kodu
| Łatwość użycia | ★★★★★ |
| Funkcjonalność | ★★★★★ |
| Integracja | ★★★★★ |
| Koszt | ★★★★★ |
Podobnie jak Sublime Text, Visual Studio Code (lub VS Code) jest powszechnie używanym edytorem kodu z dobrych powodów.
Po pierwsze, jest to bardzo wszechstronny edytor kodu. VS Code jest nie tylko wysoce konfigurowalny, ale ma również wbudowane funkcje, takie jak debugger i integracja git. Dzięki temu możesz od razu przystąpić do pracy, bez konieczności instalowania i konfigurowania wtyczek.

Kolejna rzecz, VS Code pozwala na współpracę na żywo między programistami. Oznacza to, że ty i twoi współpracownicy możecie pracować na tej samej bazie kodu w czasie rzeczywistym i widzieć wprowadzane przez wszystkich zmiany.
Chociaż jest już prawie kompletny, nadal możesz zintegrować rozszerzenia, aby bezproblemowo pracować z innymi narzędziami do tworzenia stron internetowych i ogólnie usprawnić przepływ pracy. VS Code ma aktywną społeczność programistów rozszerzeń i często masz wiele opcji dla konkretnych przypadków użycia.
Poniżej wymieniliśmy wszystkie za i przeciw:
Zalety
- Wszechstronny, ponieważ ma wbudowane debugowanie i integrację z git
- Wysoce konfigurowalny
- Aktywna społeczność programistów rozszerzeń
- Można łatwo zintegrować z innymi narzędziami do tworzenia stron internetowych
- Bezpłatny
Cons
- Może obciążać procesor, szczególnie w przypadku starszych systemów komputerowych
- Zwykle działają wolno, gdy mają do czynienia z dużymi lub złożonymi bazami kodu
4. Github — narzędzia do tworzenia witryn internetowych

Najlepsze do kontroli wersji i współpracy
| Łatwość użycia | ★★★★ |
| Funkcjonalność | ★★★★★ |
| Integracja | ★★★★★ |
| Koszt | ★★★★ |
Wyobraź sobie scenariusz, w którym zaktualizowałeś swój kod, ale ostatecznie spowodowało to pewne błędy w twoim projekcie, a teraz nie pamiętasz, jak wyglądała poprzednia wersja twojego kodu.
Dzięki funkcji kontroli wersji Github nie musisz się o to martwić, ponieważ możesz łatwo wrócić do poprzedniego kodu i cofnąć wszelkie niechciane zmiany.
Ale to nie wszystko, co sprawia, że jest świetny. Jego funkcja żądania ściągnięcia jest naprawdę imponująca.
Zasadniczo generuje coś w rodzaju „szkicu” twojego kodu, który twoi koledzy mogą sprawdzić i przetestować, aby upewnić się, że jest wolny od błędów przed włączeniem go do repozytorium.
Jako narzędzie internetowe oferuje wygodę przechowywania w chmurze, co oznacza, że członkowie zespołu mogą uzyskiwać dostęp do pracy z dowolnego miejsca i mieć kopię zapasową na wypadek lokalnej utraty plików. Dlatego jest to całkiem przydatne narzędzie do zarządzania projektami.
Jedną z rzeczy, które szczególnie kochamy w Github, jest globalna społeczność programistów. Możesz przeglądać profile innych programistów i dowiedzieć się, jak pracują z kodem, co jest dobrą okazją do nauki, zwłaszcza dla początkujących.
Darmowa wersja Githuba to dobry sposób na przetestowanie, jak to działa. Jeśli jednak zdecydujesz się używać go na dłuższą metę, lepiej będzie zainwestować w ich płatne pakiety, które oferują bardziej wszechstronny zestaw funkcji.
Oto pełna lista zalet i wad.
Zalety
- Dobre wsparcie ze strony dużej społeczności programistów
- Znakomita kontrola wersji i funkcje współpracy
- Darmowa wersja jest już całkiem niezła
- Płynna integracja z innymi narzędziami do tworzenia stron internetowych, takimi jak Chrome Developer Tools i Sublime Text.
Cons
- Wymaga zakupu płatnych pakietów, aby uzyskać dostęp do prywatnych repozytoriów
- Bezpłatny plan ma ograniczoną pojemność i przepustowość
5. Pióro kodu

Najlepsze do eksperymentowania z programowaniem front-end
| Łatwość użycia | ★★★★ |
| Funkcjonalność | ★★★★ |
| Integracja | ★★★★ |
| Koszt | ★★★ |
Naszym zdaniem CodePen to najlepsze narzędzie internetowe do eksperymentowania z programowaniem front-end. Jego interfejs jest bardzo łatwy w nawigacji, a najlepsze jest to, że pozwala na całe kodowanie w jednym miejscu i natychmiastowy podgląd wyników.
Codepen umożliwia również udostępnianie kodu i współpracę w czasie rzeczywistym, co usprawnia przepływ pracy dla Ciebie i każdego, z kim pracujesz. Poza tym może również hostować zasoby projektu, takie jak czcionki i obrazy, więc nie musisz szukać hostingu gdzie indziej.
Istnieje bezpłatny plan, z którym możesz rozpocząć pracę, ale jest on bardzo ograniczony pod względem liczby projektów, które możesz utworzyć, i ilości miejsca, z którego możesz korzystać. Zalecamy uaktualnienie do planu płatnego, aby uzyskać większy dostęp do funkcji.
Poniżej przygotowaliśmy listę zalet i wad CodePen.
Zalety
- Bardzo przyjazny dla użytkownika
- Edycja i podgląd w czasie rzeczywistym
- Udostępnianie kodu i współpraca na żywo
- Wbudowane narzędzia do testowania i debugowania
- Płynnie integruje się z innymi frameworkami front-end, takimi jak React, Bootstrap itp.
- Ma dużą kolekcję gotowych do użycia komponentów, zaprojektowanych i udostępnionych przez innych programistów na platformie
Cons
- Praca jest domyślnie upubliczniana, a wykupienie premii to jedyny sposób, aby stała się prywatna
- Wymaga stabilnego połączenia internetowego, ponieważ narzędzie działa w trybie online
Jak wybrać odpowiednie narzędzie do tworzenia witryn internetowych dla siebie

Przedstawiliśmy zestawienie najlepszych, naszym zdaniem, narzędzi do tworzenia witryn internetowych. Ale na koniec dnia ostateczna decyzja należy do ciebie. Wybierając odpowiednie narzędzie do tworzenia stron internetowych, musisz wykonać następujące czynności.
Przeczytaj także: 7 narzędzi do cyberbezpieczeństwa, których potrzebujesz dzisiaj
1. Rozważ swoje potrzeby projektowe — narzędzia do tworzenia witryn internetowych
Co chcesz osiągnąć dzięki swojej stronie internetowej? Jakie są problemy, które należy rozwiązać? Są to ważne pytania, które należy wziąć pod uwagę przy podejmowaniu decyzji, którego narzędzia do tworzenia stron internetowych użyć.
Kolejną rzeczą, o której należy pamiętać, jest koszt stworzenia strony internetowej, ponieważ może on mieć znaczący wpływ na Twój projekt. Jeśli pamiętasz wcześniej, wiele narzędzi internetowych wymaga zapłaty za dostęp do pełnego zakresu ich funkcji. Znając koszt opracowania witryny, możesz stworzyć budżet obejmujący kwotę, którą będziesz musiał wydać na narzędzia do tworzenia stron internetowych.
Przeczytaj także: Te aplikacje Chrome są niezbędne dla projektantów stron internetowych WordPress
2. Oceń swój poziom doświadczenia
Po prostu poświęć chwilę na przyjrzenie się własnym umiejętnościom i postępom.
Jeśli jesteś kompletnym nowicjuszem, możesz zacząć od łatwiejszych, bardziej przyjaznych dla początkujących narzędzi. Z drugiej strony, jeśli masz trochę wcześniejszej wiedzy i doświadczenia, możesz chcieć skorzystać z narzędzi internetowych z zaawansowanymi funkcjami.
3. Przeczytaj opinie i oceny użytkowników
Czytanie recenzji i ocen użytkowników (tak jak to, co robisz teraz) może dać ci cenny wgląd w cechy i funkcje różnych narzędzi do tworzenia stron internetowych.
Zobaczysz wgląd w doświadczenia innych programistów, w tym wszelkie wyzwania, jakie mogli napotkać podczas korzystania z narzędzi, oraz pomocne wskazówki, którymi mogą się podzielić. Może to obejmować na przykład to, czy dany język programowania jest dobrze dopasowany do konkretnego narzędzia lub czy narzędzie ma problemy z dużymi plikami.
Pomoże Ci to podejmować lepsze decyzje dotyczące wyboru narzędzi do tworzenia stron internetowych.
4. Połącz się z profesjonalnymi projektantami i programistami stron internetowych
Projektanci stron internetowych i programiści to profesjonaliści, którzy mają doświadczenie w tworzeniu i projektowaniu stron internetowych. Są zaznajomieni z różnymi narzędziami do tworzenia witryn internetowych i mogą zaoferować wgląd w to, które narzędzia najlepiej odpowiadają Twoim potrzebom i celom.
Dotarcie do nich i nawiązanie z nimi kontaktu jest więc jednym z najlepszych sposobów uzyskania wglądu w różne dostępne narzędzia, a także porady dotyczące najlepszych opcji dla Ciebie jako nowicjusza.

Dolne linie narzędzi do tworzenia witryn internetowych
Niezależnie od tego, czy są projektantami stron internetowych w Australii, czy programistami stron internetowych w Indiach lub Wielkiej Brytanii, możesz łatwo się z nimi połączyć dzięki mediom społecznościowym i wielu forom internetowym dostępnym w sieci.
Ciekawe lektury:
Wydano BuddyPress 5.0.0 „Le Gusto” z kilkoma głównymi funkcjami dla API BuddyPress Rest
Najlepsze rozszerzenia Chrome dla marketerów cyfrowych
7 najlepszych rozszerzeń Chrome dla witryn WordPress
