Projekt stopki witryny: najlepsze praktyki, treść i przykłady
Opublikowany: 2022-01-26Stopka witryny to sekcja, która pojawia się na dole każdej strony witryny. Zwykle zawiera ważne funkcje, takie jak informacja o prawach autorskich, przechwytywanie wiadomości e-mail lub łącza do zasobów.
Stopka to cenna nieruchomość w Twojej witrynie. Czemu? Ponieważ zapewnia możliwość nawiązania kontaktu z odwiedzającymi po raz ostatni i zachęcenia ich do dalszego angażowania się w Twoją witrynę. Ponadto jest to bezproblemowy sposób umieszczania wymaganych informacji — takich jak zastrzeżenia prawne i polityka prywatności — na każdej stronie.
Niestety, stopki są często pomijane lub rzucane razem w ostatniej sekundzie, co prowadzi do wielu straconych okazji i konwersji.
Jak więc najlepiej wykorzystać stopkę witryny?
Dlaczego stopki witryny są ważne?
1. Ustanawiają spójność
Stopka witryny zapewnia odwiedzającym poczucie spójności, ponieważ te same informacje będą wyświetlane na dole każdej strony. Dzięki temu użytkownicy będą wiedzieć, że naprawdę są w Twojej witrynie, a powracającym użytkownikom łatwiej jest znaleźć to, czego szukają.
2. Utrzymują zaangażowanie odwiedzających
Nawet odwiedzający witrynę, którzy uważnie czytają pełną treść strony, mogą dotrzeć do końca artykułu i zamknąć stronę. Aby temu zapobiec, możesz zaoferować czytelnikom możliwość odkrywania dodatkowej zawartości — na przykład często zadawanych pytań, popularnych postów na blogu, informacji kontaktowych i zasad zwrotów — u dołu strony.
3. Spełniają oczekiwania
Istnieją pewne rzeczy, których odwiedzający witrynę będą aktywnie szukać w Twojej stopce — między innymi polityka prywatności, informacje o koncie i linki do mediów społecznościowych. Nie zawiedź ich i utrudnij im wyszukiwanie, nie umieszczając przedmiotów tam, gdzie się ich spodziewają.
4. Ułatwiają zamieszczenie wymaganych informacji na każdej stronie
Wiele rodzajów stron internetowych, zwłaszcza w dziedzinach takich jak nieruchomości i medycyna, musi zawierać powiadomienia na każdej stronie. Stopka zapewnia łatwy sposób na zrobienie tego bez konieczności ciągłego ręcznego dodawania informacji.
5. Dają ci ostatnie zdanie
Jeśli ktoś przeczytał cały Twój post na blogu, zużył całą stronę lub przejrzał zawartość, ostatnią rzeczą, jaką zobaczy, jest Twoja stopka. To sprawia, że jest to idealna okazja do ostatecznej prośby o sprzedaż, darowiznę lub subskrypcję biuletynu.
Co umieścić w stopce strony
Dokładna zawartość stopki będzie się różnić w zależności od przeznaczenia witryny. Ale ważne jest, aby zastanowić się, co będzie najbardziej wartościowe dla odbiorców i witryny. Na przykład, czy są jakieś wymagania prawne, które musisz spełnić? Czy Twoim celem jest kierowanie odwiedzających do ważnych obszarów Twojej witryny? A może bardziej koncentrujesz się na sprzedaży i zdobywaniu subskrybentów?
Oto kilka typowych elementów, które należy umieścić w stopce:
1. Wezwanie do działania (CTA)
Wezwania do działania kierują odwiedzających witrynę do, no cóż, podjęcia działania. Oto kilka przykładowych CTA:
- Kup Teraz
- Zapisz się do naszego newslettera
- Ucz się więcej
- Skontaktuj się
- Zostaw recenzję
- Podziel się tym postem
- Wejdź na nasz prezent
Umieszczenie CTA w stopce to świetna strategia, ponieważ jest widoczne na każdej stronie i daje odwiedzającym witrynę ostatnią szansę na podjęcie działania, zanim przejdą gdzie indziej. W poniższym przykładzie stopki balet Sacramento umieścił w stopce dwa przyciski CTA: „Wpłać” i „Zapisz się teraz”.

2. Informacje kontaktowe
Ułatw odwiedzającym witrynę kontakt z Tobą, umieszczając informacje kontaktowe w stopce. Może to wyglądać jak lista sposobów kontaktu, link do strony kontaktowej, a nawet formularz umieszczony bezpośrednio w stopce.
W poniższym przykładzie stopka strony internetowej szpitala Massachusetts General Hospital zawiera adres, numer telefonu i adres e-mail.

Rozważ także możliwość klikania adresów e-mail i numerów telefonów, aby odwiedzający mogli łatwo wysłać Ci wiadomość lub zadzwonić.
3. Lokalizacje lub mapy
Jeśli masz sklep fizyczny, placówkę, biuro lub inną lokalizację, którą ktoś może odwiedzić, w stopce należy umieścić adres lub mapę. Możesz również rozważyć dodanie godzin, w których jesteś otwarty, aby uniknąć nieporozumień.
Może to pomóc w lokalnych wynikach wyszukiwania i wzmocnić korelację Google między Twoją witryną a wizytówką w Google Moja Firma. Mocne potwierdzenie Twojego dokładnego adresu i informacji kontaktowych jest ważne dla Google, ponieważ chce dostarczać użytkownikom dokładnych i zgodnych z prawem informacji. Im silniejszą korelację możesz podać, tym większe prawdopodobieństwo, że Twój wpis pojawi się w wynikach wyszukiwania i w Mapach Google.
Jednak chcesz wyświetlić wszystkie te informacje w dokładnie takim samym formacie, jaki używasz w swoim profilu Google Moja Firma.
Northwest Eye Design zawiera zarówno adres lokalizacji biura, jak i link do Google Maps, aby ułatwić pacjentom życie.

4. Linki do twoich kont społecznościowych
Media społecznościowe są ważnym narzędziem zarówno dla blogerów, firm usługowych, jak i sklepów internetowych. I chociaż możesz wysyłać obserwatorów z mediów społecznościowych do swojej witryny, istnieją również korzyści z wysyłania odwiedzających witrynę do swoich kont w mediach społecznościowych.
Na przykład to świetny sposób na zaangażowanie potencjalnych klientów, dzielenie się wskazówkami i obrazami oraz pokazanie, co udało Ci się zbudować wokół Twojej marki. I oczywiście, jeśli media społecznościowe są jednym z Twoich źródeł dochodów, są one jeszcze ważniejsze!
Zastanów się więc nad umieszczeniem w stopce ikon mediów społecznościowych, a nawet obrazów z kanału społecznościowego, takiego jak Instagram. Boston Market właśnie to zrobił, oddzielając swoje ikony mediów społecznościowych, aby wyróżniały się od reszty treści w stopce.

5. Formularze zapisu do newslettera
Nie lekceważ potęgi listy e-mailowej! Oprócz Twojej witryny, zapewnia najpotężniejsze narzędzie komunikacji dla Twoich odbiorców, takie, które posiadasz w 100%. Korzystaj z listy e-mailowej, aby powiadamiać subskrybentów o wyprzedażach, nowych wpisach na blogu, wskazówkach i innych ofertach.
Aby zbudować tę listę e-mailową, dołącz formularz rejestracyjny w stopce. Wszystko, co musisz zrobić, to osadzić formularz za pomocą kodu z Twojego ulubionego narzędzia do e-mail marketingu. Lub użyj jednego z bloków Jetpack, aby łatwo dodać formularz biuletynu do swojej strony, bez kodu.
Heggerty dodał jasnoszare pole wokół formularza biuletynu e-mailowego, aby wyróżnić go, i zamieścił prosty język, aby ludzie dokładnie wiedzieli, na co się zapisują.

6. Popularne posty lub artykuły
Jeśli blogowanie jest dużą częścią Twojej witryny, rozważ umieszczenie postów w stopce. Możesz dodać popularne lub najnowsze posty, a nawet wyróżnić te, które są najbardziej krytyczne dla Twojego bloga lub firmy.
Zamiast prezentować pojedyncze posty, Kylie M Interiors ma listę kategorii, dzięki czemu odwiedzający witrynę mogą łatwo znaleźć rodzaj treści, której szukają.

Nie musisz też ręcznie dodawać linków do postów. Możesz używać widżetów, takich jak Top Posty i Widget Strony, aby stale aktualizować informacje.
7. Informacje prawne
Istnieją pewne rodzaje informacji prawnych, do których powinna odsyłać większość witryn internetowych: informacje o prawach autorskich, regulamin i polityka prywatności. Ale jeśli pracujesz w określonych branżach – takich jak nieruchomości, CBD lub medycyna – możesz być zobowiązany do dołączenia dodatkowych zastrzeżeń lub oświadczeń prawnych.
Twoja stopka to idealne miejsce na ich umieszczenie, ponieważ pojawiają się one na każdej stronie. Na przykład firma CBD Best Bud umieszcza w stopce oświadczenie FDA, wraz z warunkami, zasadami wysyłki, polityką prywatności i polityką zwrotów.

8. Linki do krytycznych stron
W zależności od witryny krytyczne strony mogą obejmować wszystko, od kont i stron logowania po kategorie produktów, często zadawane pytania, strony usług i formularze kontaktowe. Na przykład sklep internetowy Wild Mountain Wax dzieli ważne treści na trzy kategorie: Pomoc, Nauka i Sprzedaż hurtowa.

Nie powtarzaj jednak swojego głównego menu. Zamiast tego skup się tylko na najbardziej wartościowych stronach lub skup się na treściach, na które mogą polować Twoi użytkownicy.
Sprawdzone metody dotyczące stopki witryny
Porozmawialiśmy więc trochę o typach informacji, które możesz umieścić w stopce. Omówmy teraz, w jaki sposób możesz to w pełni wykorzystać. Oto kilka sprawdzonych metod dotyczących stopki witryny:

1. Zaprojektuj swoją stopkę na urządzenia mobilne
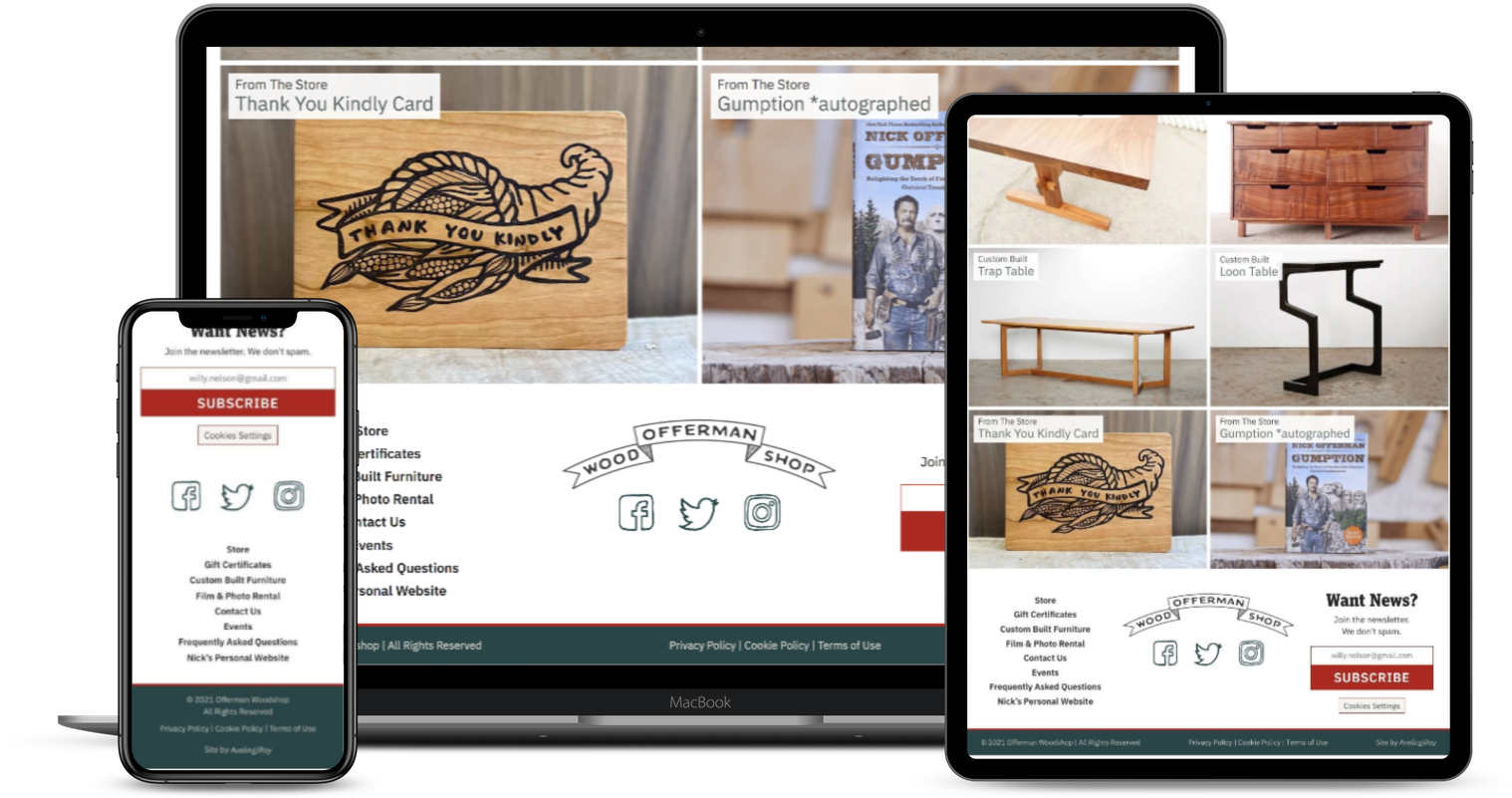
Nie pozwól, aby telefon komórkowy był refleksją podczas projektowania stopki. Pamiętaj, że ludzie będą odwiedzać je na urządzeniach wszystkich typów i rozmiarów! Stopki często są wyświetlane na urządzeniu mobilnym — odwiedzający mogą nie przewijać, aby zobaczyć wszystkie informacje.
Offerman Woodshop wykonał świetną robotę, budując stopkę, która działa dobrze na urządzeniach mobilnych. Ich projekt jest przejrzysty i łatwy w nawigacji na komputerach stacjonarnych, tabletach i telefonach.

Jeśli nie masz pewności, jak dokładnie wygląda Twoja witryna na wszystkich dostępnych telefonach, tabletach i komputerach stacjonarnych, spróbuj użyć narzędzia takiego jak BrowserStack. Daje Ci natychmiastowy wgląd w Twoją witrynę na wielu różnych rozmiarach i markach urządzeń.
2. Nie przepełniaj stopki
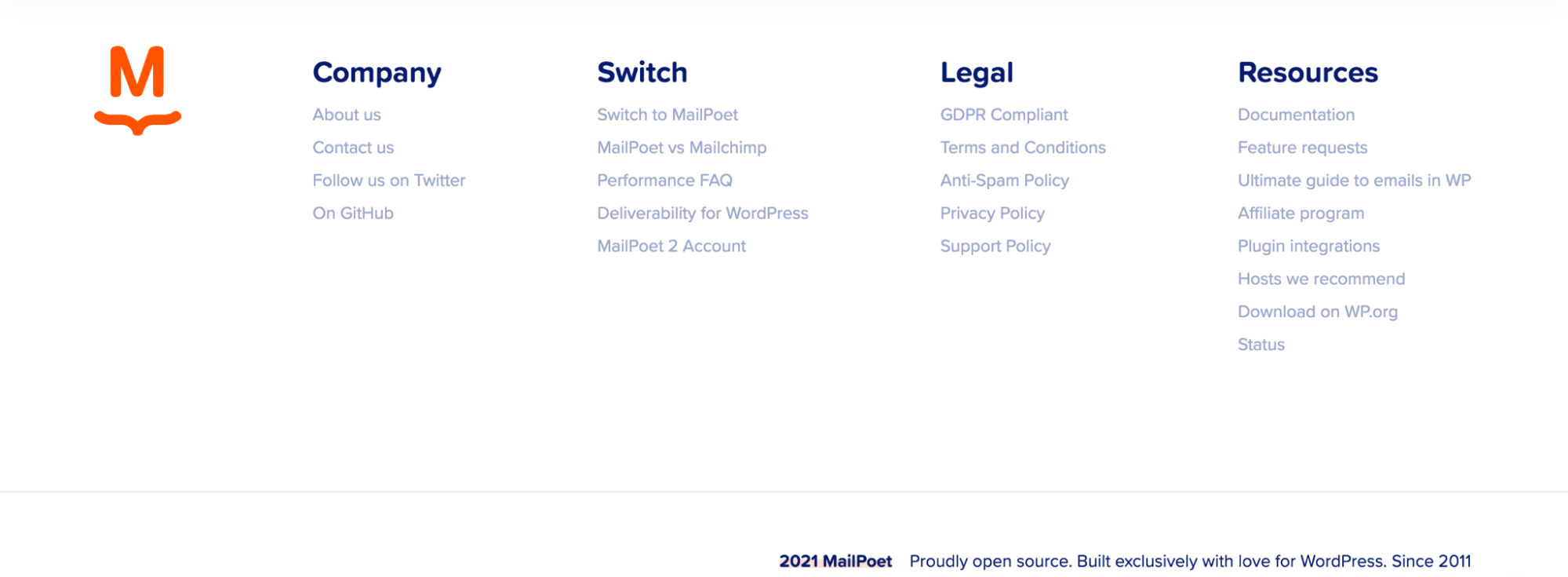
Umieszczenie w stopce tony informacji może być łatwe, co bardzo szybko może przytłaczać odwiedzających witrynę. Skróć zawartość stopki do tego, co jest najbardziej przydatne i najważniejsze. A jeśli potrzebujesz przyzwoitej ilości informacji, podziel je na strawne kawałki.
Dokładnie to zrobił MailPoet. Mimo że prowadzą do wielu treści, nie wydaje się to przytłaczające, ponieważ jest podzielone na jasne kategorie i jest dużo pustej przestrzeni.

3. Uporządkuj swoje informacje
Organizacja jest bardzo zbliżona do poprzedniej wskazówki, ponieważ uporządkowane informacje sprawiają, że projekt stopki witryny jest mniej zagracony. Ale nie chodzi tylko o kategoryzowanie danych. Chodzi również o używanie wizualnych wskazówek do grupowania treści.
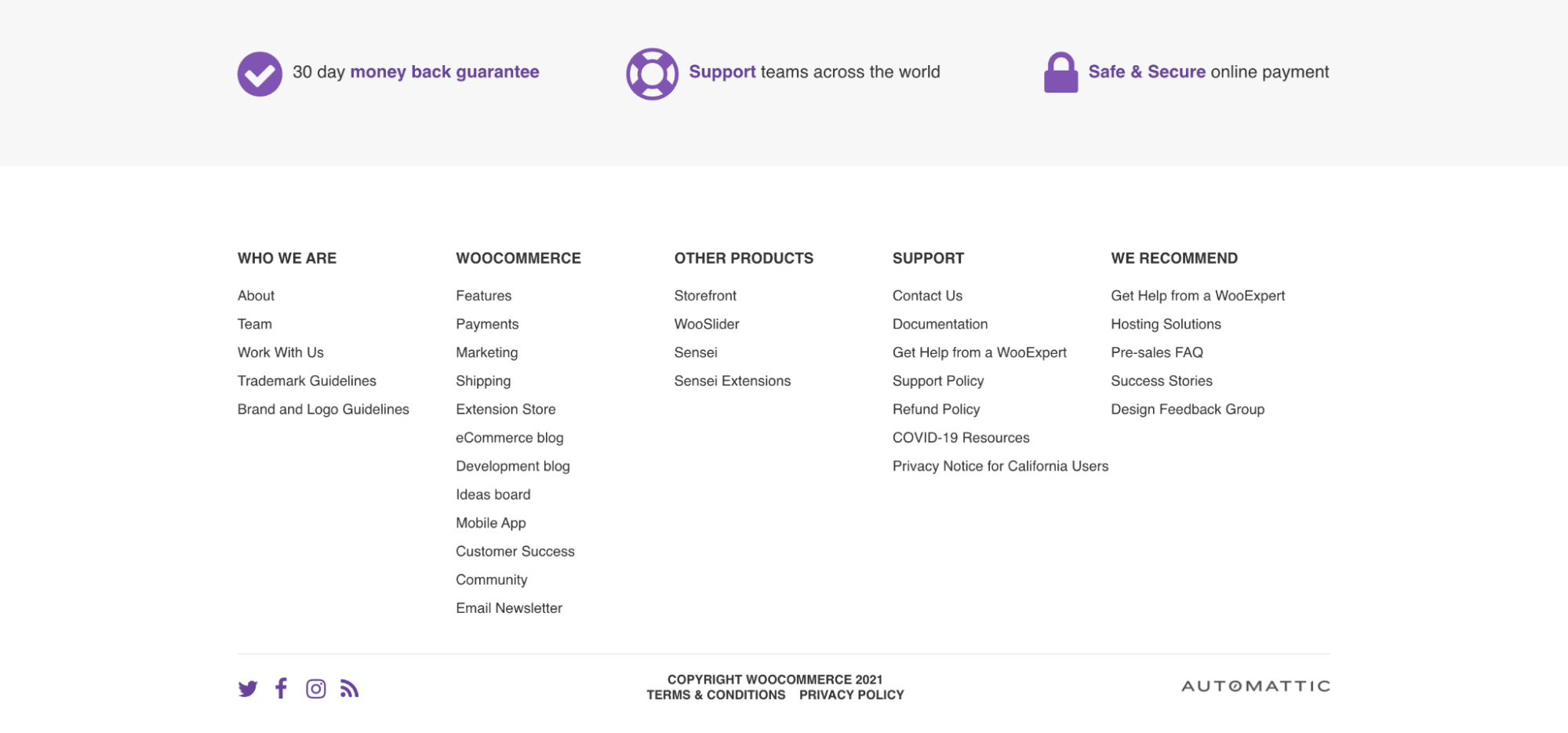
Rzućmy okiem na to, co zrobił WooCommerce. Złamali stopkę na trzy części:
- Ważne funkcje. Ta sekcja wyróżnia się szarym tłem, ikonami wizualnymi i fioletowym tekstem.
- Cenne linki. Wszystkie są podzielone na kategorie pod pogrubionymi nagłówkami wielkimi literami.
- Inne informacje. Ostatnia sekcja jest oddzielona linią podziału i zawiera informacje prawne, ikony mediów społecznościowych i logo Automattic.

4. Bądź kreatywny
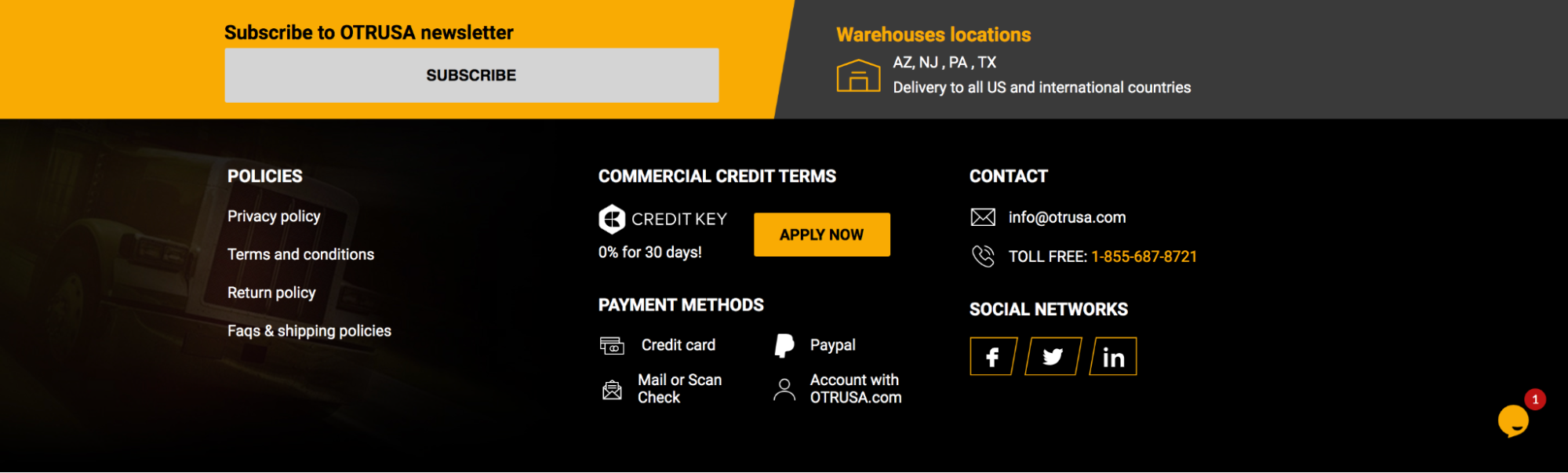
Nie wszystkie stopki muszą wyglądać tak samo. Pomyśl o swojej marce, projekcie witryny i bądź kreatywny! Rozważ kształty, takie jak krzywe i trójkąty, obrazy, niestandardową grafikę i inne interesujące funkcje.
OTRUSA łączy elementy projektu marki, umieszczając obraz w tle i używając ukośnych przegródek do niektórych treści.

5. Przemyśl różne układy stopek
Istnieje wiele różnych sposobów ułożenia stopki i nie ma jednego uniwersalnego rozwiązania. Jeśli masz tylko trochę informacji, możesz potrzebować wąskiej, wąskiej stopki, takiej jak na blogu Adobe.

Jeśli masz więcej treści, możesz rozważyć wyższą stopkę z wieloma kolumnami, jak na stronie Pressable.

Możesz nawet pomyśleć o bardziej wizualnej stopce, z niewielką ilością tekstu i dużą ilością grafiki. Właśnie to zrobił Veer, używając niestandardowych ikon, aby pokazać swoje ważne linki.

6. Pamiętaj o dostępności
Dostępność polega na tym, aby Twoja witryna była łatwa w nawigacji i obsłudze dla każdego odwiedzającego witrynę, w tym osób z upośledzeniem wzroku, słuchu, umysłem i fizycznym. Oto kilka kwestii dotyczących ułatwień dostępu, które dotyczą Twojej stopki:
- Kontrast kolorów. Upewnij się, że tekst i obrazy na tyle różnią się od tła w stopce, aby można je było łatwo wykorzystać. Unikaj ciemnego tekstu na ciemnym tle lub jasnego tekstu na jasnym tle. Nie jesteś pewien, czy Twój projekt się zgadza? Przetestuj swoje kolory przez sprawdzanie kontrastu kolorów WebAIM.
- Spinki do mankietów. Użyj więcej niż tylko koloru, aby odróżnić linki od innego tekstu. Możesz to zrobić za pomocą podkreśleń, ikon i innych wskazówek.
- Tekst alternatywny. Dołącz tekst alternatywny do dowolnych obrazów lub grafik w stopce. Czytniki ekranu używają ich do „odczytywania” obrazów osobom z wadami wzroku.
- Czcionki. Trzymaj się prostych, łatwych do odczytania czcionek, które każdy może używać. A kiedy już to robisz, upewnij się, że są wystarczająco duże, aby każdy, kto ma problemy ze wzrokiem, mógł przeczytać każde słowo.
Tworzenie dostępnej strony internetowej wymaga o wiele więcej. Aby uzyskać więcej informacji, zapoznaj się z tym postem na temat dostępności sieci w WooCommerce.
Jak edytować stopkę w WordPressie
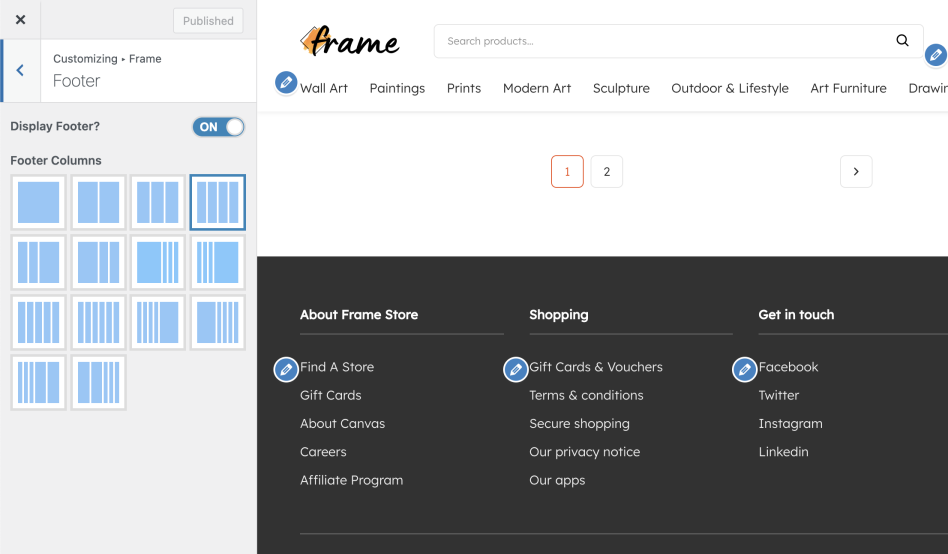
Zazwyczaj układ i projekt stopki zależy od używanego motywu. Wiele motywów zawiera wbudowane projekty stopek, które możesz wybierać i dostosowywać do swoich potrzeb. Aby uzyskać szczegółowe informacje na ten temat, musisz zapoznać się z dokumentacją konkretnego motywu. Na przykład motyw Ramka umożliwia wybór spośród 14 różnych stylów kolumn w stopce.

Jednak w WordPressie stopki są obszarami widżetowymi, więc możesz przeciągać i upuszczać do nich widżety lub bloki bez konieczności edytowania kodu. Oto jak możesz dodać treść do swojej stopki:
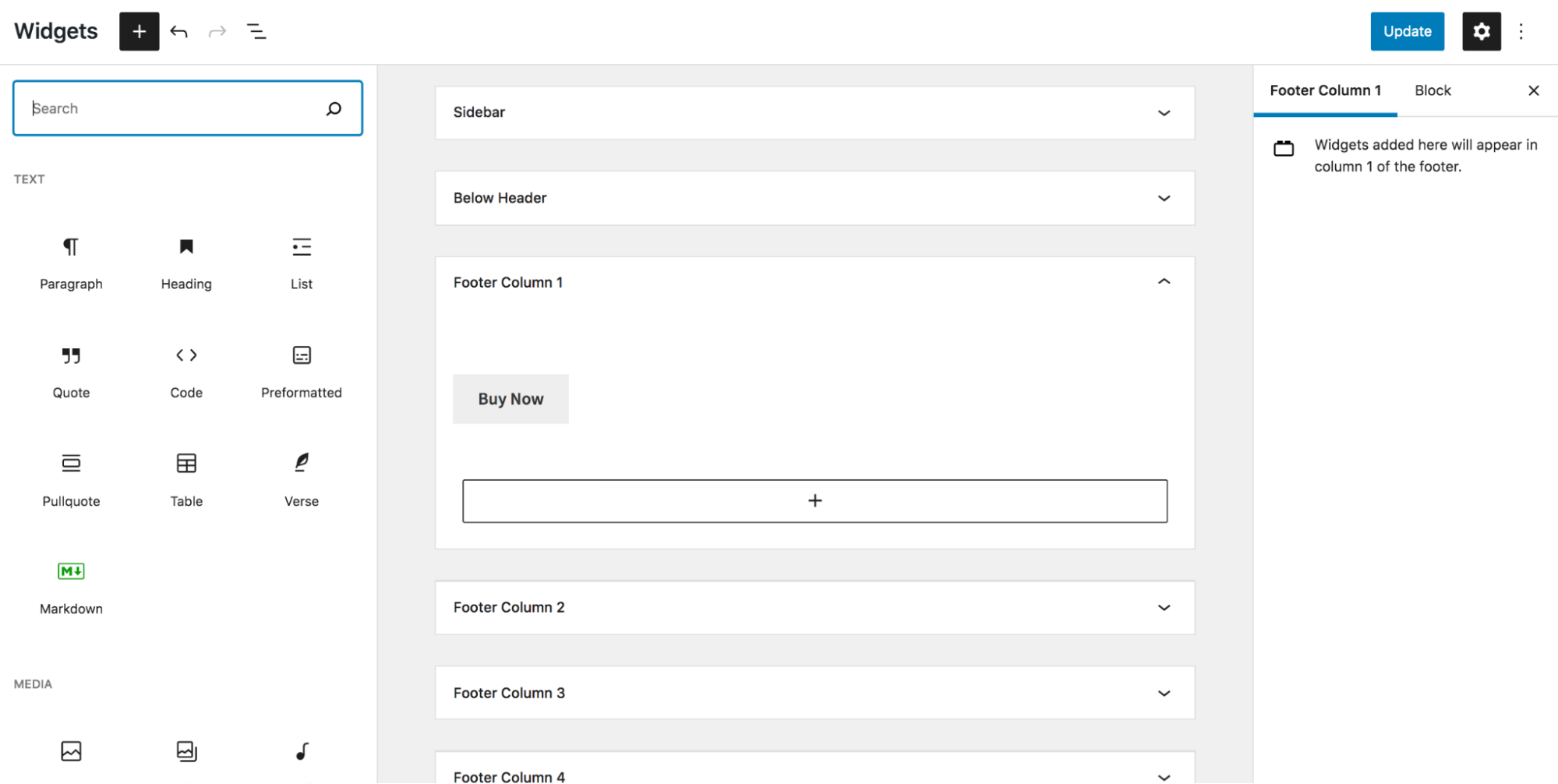
- W panelu WordPress przejdź do Wygląd → Widgety. Tam zobaczysz listę widżetowanych obszarów, w tym kolumny stopki. Ponownie, może się to nieznacznie różnić w zależności od twojego motywu.
- Rozwiń kolumnę stopki, którą chcesz edytować.
- Kliknij ikonę + , aby wyświetlić dostępne bloki. Stamtąd możesz wyszukać określony blok lub kliknąć Przeglądaj wszystko , aby zobaczyć pełną listę.
- Przeciągnij żądany blok do obszaru kolumny stopki.
- Dostosuj ustawienia na podstawie bloku. Na przykład możesz zmienić kolor i tekst przycisku lub wybrać obraz do dodania.
- Kliknij niebieski przycisk Aktualizuj w prawym górnym rogu.

Aby uzyskać więcej informacji, przeczytaj pełne instrukcje od WordPressa.
Wykorzystaj w pełni stopkę swojej witryny
Pamiętaj, że Twoja stopka nie powinna być tylko refleksją: to Twoja ostatnia szansa na zrobienie wrażenia na odwiedzających witrynę i doskonały sposób na zaprezentowanie krytycznych informacji na każdej stronie.
Poświęć więc trochę czasu, aby naprawdę pomyśleć o treści, którą umieszczasz w stopce. Zastanów się, co byłoby najbardziej przydatne dla Twoich celów i wrażenia odwiedzających. W końcu dobrze wykonana, spójna stopka witryny może mieć ogromny wpływ na zaangażowanie.
Potrzebujesz pomocy? Jetpack oferuje różnorodne bloki i widżety WordPress, które umożliwiają stworzenie idealnej stopki. A jeśli dopiero zaczynasz, masz do wyboru dziesiątki doskonałych motywów WordPress, które już wykonały za Ciebie ciężką pracę.
Często zadawane pytania dotyczące stopek witryn
Jaki rozmiar powinna mieć moja stopka?
Dokładny rozmiar stopki będzie zależał od Twojej witryny i ilości treści, które chcesz dołączyć. Niektóre stopki to cienkie, wąskie paski z pojedynczą linią tekstu. Inne zajmują znacznie więcej miejsca i zawierają dużo informacji.
Jednak wybierając rozmiar stopki, należy wziąć pod uwagę projekt mobilny. Jeśli stopka jest zbyt długa na urządzeniach mobilnych, odwiedzający witrynę mogą być zmuszeni do przewijania i przewijania w celu wyświetlenia wszystkich informacji.
Czy strona naprawdę potrzebuje stopki?
Nie, technicznie stopka nie jest wymagana do prawidłowego działania witryny. Jest to jednak cenne i skuteczne miejsce do umieszczania ważnych treści i może mieć kluczowe znaczenie dla zaangażowania.
Czy linki w stopce mogą mi pomóc w SEO?
Tak, mogą pomóc w rankingach SEO, ponieważ przyczyniają się do tworzenia hierarchii witryn i linków wewnętrznych. Pomagają Google w zrozumieniu stron Twojej witryny i ich wzajemnych powiązań.
Ale co najważniejsze, pomagają zapewnić dobre wrażenia użytkownika, pomagając w nawigacji. I to jest najważniejsza rzecz, o której należy pamiętać. Nie umieszczaj tylko kilku linków, które pomogą w SEO — przyniesie to odwrotny skutek! Zamiast tego skup się na dodawaniu linków, które pomogą odwiedzającym Twoją witrynę. To jest naprawdę ważne dla wyszukiwarek.
Czy muszę zamieścić w stopce informację o prawach autorskich?
Informacja o prawach autorskich zazwyczaj wygląda tak:
2022 Przykład.com
Jest to zasadniczo pisemne oświadczenie, że treść i wygląd strony należą do Ciebie. I chociaż nie jest to prawnie wymagane, może pomóc w zapobieganiu naruszeniom praw autorskich i wygraniu spraw sądowych, jeśli pozwiesz kogoś za kradzież zawartości Twojej witryny.
Czy mogę używać widżetów w stopce?
Tak, stopka witryny to widżetowy obszar na WordPress. Oznacza to, że możesz dodawać widżety i bloki, aby budować zawartość stopki.
