23 najlepsze przykłady stopek witryn internetowych w 2024 r
Opublikowany: 2024-01-26W tym artykule omówimy niektóre z najbardziej kreatywnych, funkcjonalnych i wręcz imponujących przykładów stopek witryn internetowych z całej sieci.
W dzisiejszych czasach stopka strony internetowej to nie tylko miejsce na umieszczenie legalnych linków czy danych kontaktowych. Jest to szansa na budowanie marki, dostarczanie przydatnych informacji i szczegółów biznesowych w celu poprawy doświadczenia użytkownika.
Krótko mówiąc, nie zaniedbuj obszaru stopki!
I wtedy te przykłady wchodzą w grę, aby zwiększyć Twoją inspirację i pomysły, pomagając Ci urozmaicić swoją obecność w Internecie.
Odkryj, jak dół strony internetowej można przekształcić w urzekające i cenne arcydzieło.
Czy jesteś gotowy, aby zanurzyć się w często pomijanym, ale niezwykle ważnym świecie stopek witryn internetowych?
Ten post obejmuje:
- Najlepsze przykłady stopek witryn internetowych
- Dziennik jogi
- Jedzenie jedzenia dla ptaków
- JEST
- Mitchella Adama
- Neonowy Yang
- Coddi
- Shanley Cox
- Oishii
- LivSo
- Święta
- Kosmetyki Kylie
- Owsianka
- Gymshark
- P&Co
- Blog HubSpota
- Devona Stanka
- Przyjęcie
- Altrock
- Tandetnie
- Traackr
- Potężny
- Uzdrowisko Schroniska
- Błękitna Laguna
- Co sprawia, że stopka witryny jest świetna
- Często zadawane pytania dotyczące stopki witryny
- Co powinno znaleźć się w stopce strony internetowej?
- Czy na każdej stronie internetowej konieczna jest stopka?
- Jak wyróżnić stopkę mojej witryny?
- Czy w stopce ważne jest zamieszczenie informacji prawnych?
- Czy mogę wykorzystać stopkę w celach promocyjnych?
- Jak często powinienem aktualizować stopkę mojej witryny?
Najlepsze przykłady stopek witryn internetowych
Bez zbędnych ceregieli, ujawnijmy gwiazdy naszego programu – najlepsze stopki witryn internetowych, które podnoszą komfort użytkowania.
Każdy z nich stanowi wyjątkowe połączenie designu, funkcjonalności i kreatywności, dzięki czemu Twoja inspiracja trafi w sam środek.
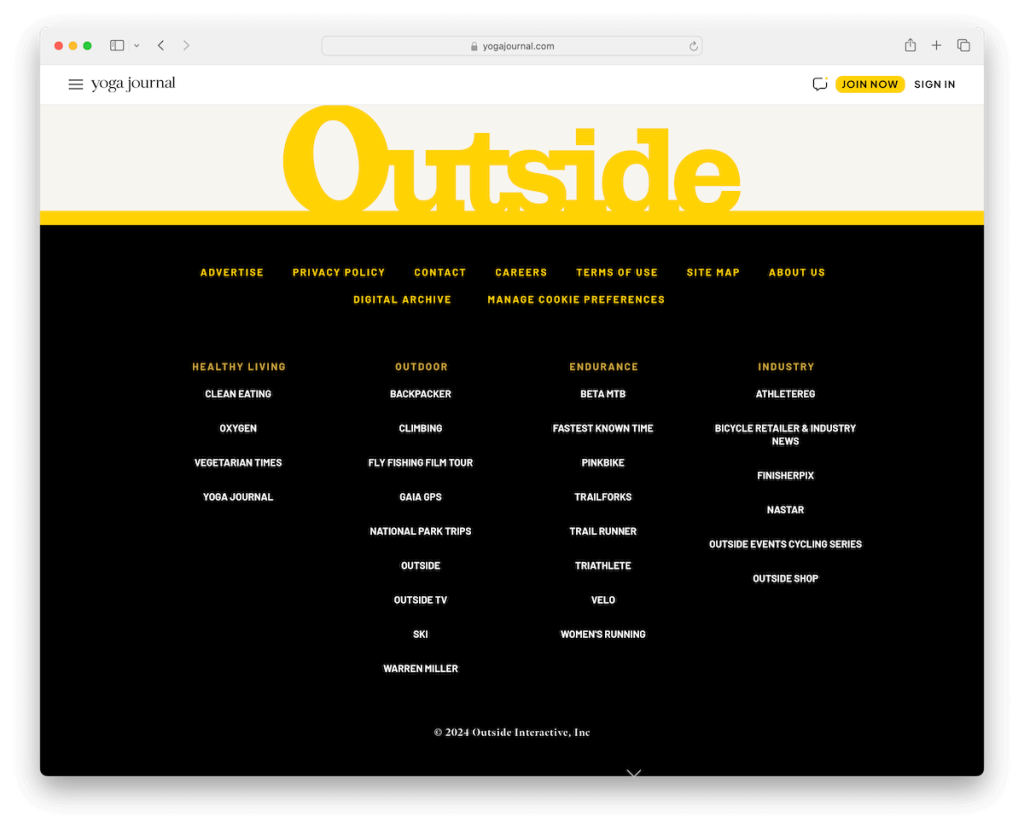
1. Dziennik jogi
Zbudowany z : WordPress

Yoga Journal ma ładną, kontrastową sekcję stopki, która ładnie wyróżnia się na tle reszty witryny.
Biało-żółty tekst pojawia się na czarnym tle, a dodatkowa biała (a może czarna?) przestrzeń zapewnia lepszą czytelność.
Dzięki strukturze wielokolumnowej i głównym linkom u góry Yoga Journal zapewnia niesamowitą organizację stopek, zapewniając najlepszą wygodę użytkowania.
Uwaga : użycie kontrastowego koloru tła to świetna technika na puchnięcie stopki witryny.
Dlaczego to wybraliśmy : Yoga Journal łączy prostotę i śmiałość w jeden solidny przykład stopki, który może działać na prawie każdej stronie internetowej.
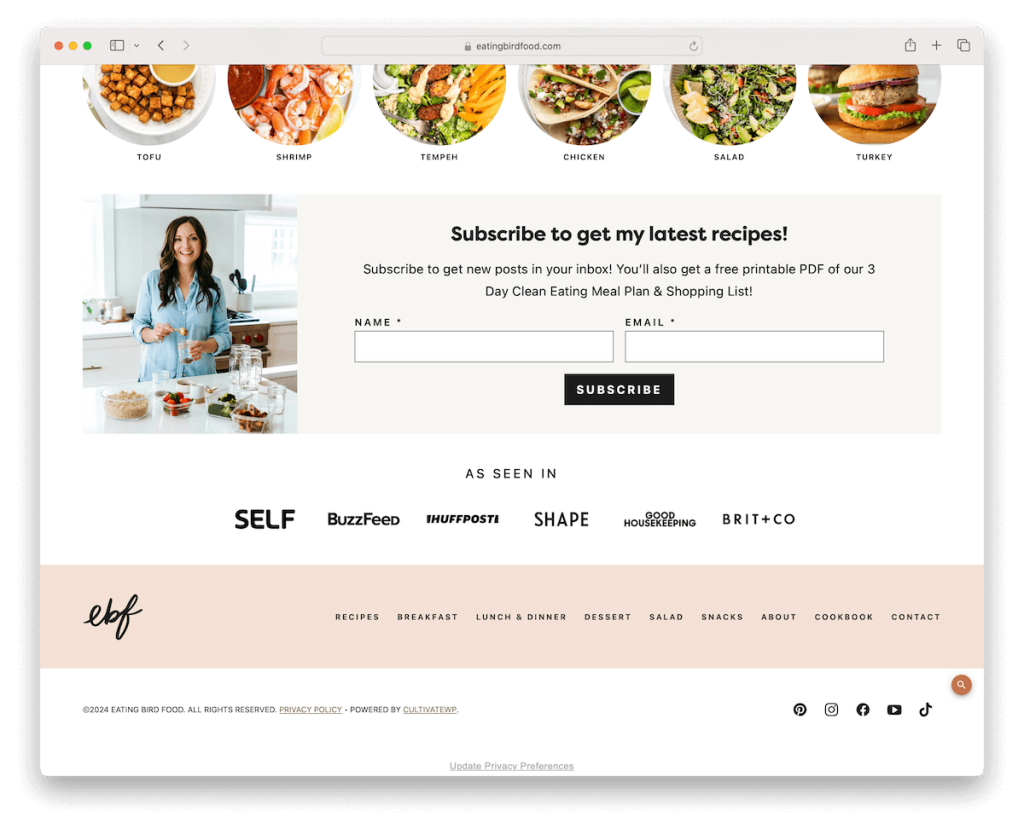
2. Jedzenie karmy dla ptaków
Zbudowany z : WordPress

Można niemal powiedzieć, że Eating Bird Food składa się z wielu sekcji, zaczynając od widocznego formularza subskrypcji biuletynu, po którym następuje „Jak widać” i linki nawigacyjne.
Na dole znajduje się tekst dotyczący praw autorskich, niezbędne linki po lewej stronie i ikony mediów społecznościowych po prawej stronie. Branding jest również tworzony z myślą o minimalizmie, aby zachować ten sam klimat, co reszta witryny.
Uwaga : jeśli nie masz pewności, co uwzględnić i nie chcesz pozostawiać pustego obszaru, dodaj łącza menu do obszaru stopki.
Dlaczego to wybraliśmy : Stopka Eating Bird Food pozostaje prosta, ale praktyczna dzięki linkom nawigacyjnym, mediom społecznościowym i dużej sekcji subskrypcji powyżej.
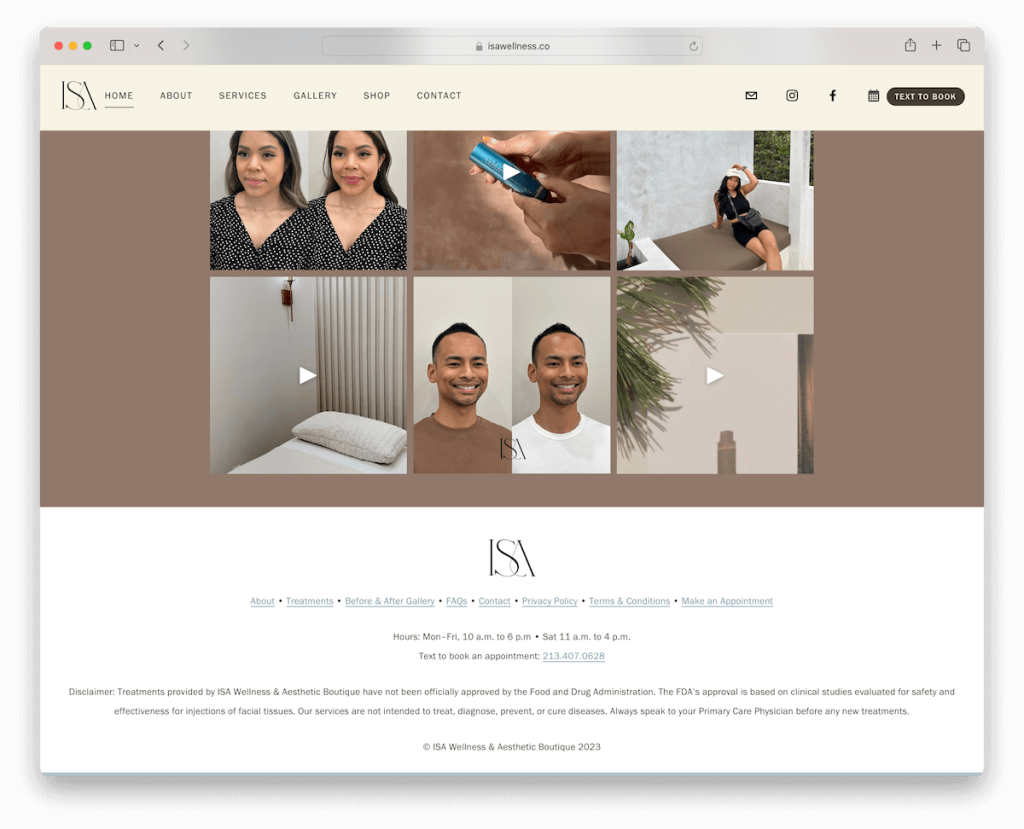
3. ISA
Zbudowany z : Squarespace

Chociaż witryna internetowa ISA wygląda bardzo nowocześnie i kreatywnie, jej stopka jest dość prosta, ale dzięki temu działa.
U góry znajduje się logo ISA, po którym znajdują się łącza do menu, godziny otwarcia i dane kontaktowe. Przed kopiowanym tekstem znajduje się również sekcja dotycząca zastrzeżenia.
Uwaga : sekcja stopki witryny to doskonałe miejsce na podanie godzin pracy Twojej firmy.
Dlaczego to wybraliśmy : ISA stosuje prostą stopkę, w której wyświetlane są wszystkie niezbędne linki i szczegóły biznesowe, dzięki czemu potencjalni klienci mogą szybko uzyskać niezbędne informacje.
Nie zapomnij sprawdzić kilku innych fantastycznych przykładów witryn Squarespace i ich stopek.
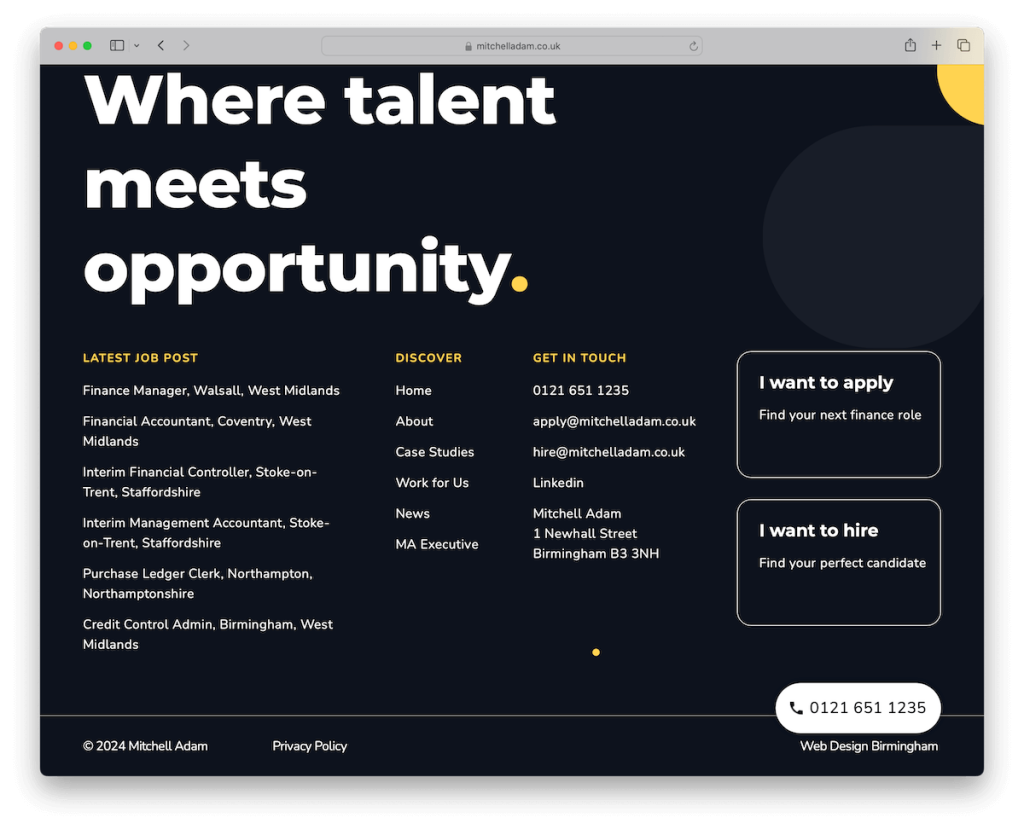
4. Mitchell Adam
Zbudowany z : Elementorem

Podobnie jak Yoga Journal, witryna Mitchella Adama również posiada obszerną sekcję stopki z ciemnym, kontrastowym tłem. Fajne jest to, że ma wzór zapewniający dodatkową moc zamiast jednolitego koloru tła.
Zawiera wiele sekcji, w których wyświetlane są najnowsze oferty pracy, linki, dane biznesowe i kontaktowe oraz wezwania do działania „Chcę aplikować” i „Chcę zatrudnić”.
Uwaga : umieść przyciski wezwania do działania (CTA) w stopce witryny – nigdy nie wiesz, kiedy odwiedzający będą gotowi do podjęcia działania.
Dlaczego to wybraliśmy : Mitchell Adam poświęca znaczną część swojej witryny stopce, udowadniając, że to działa.
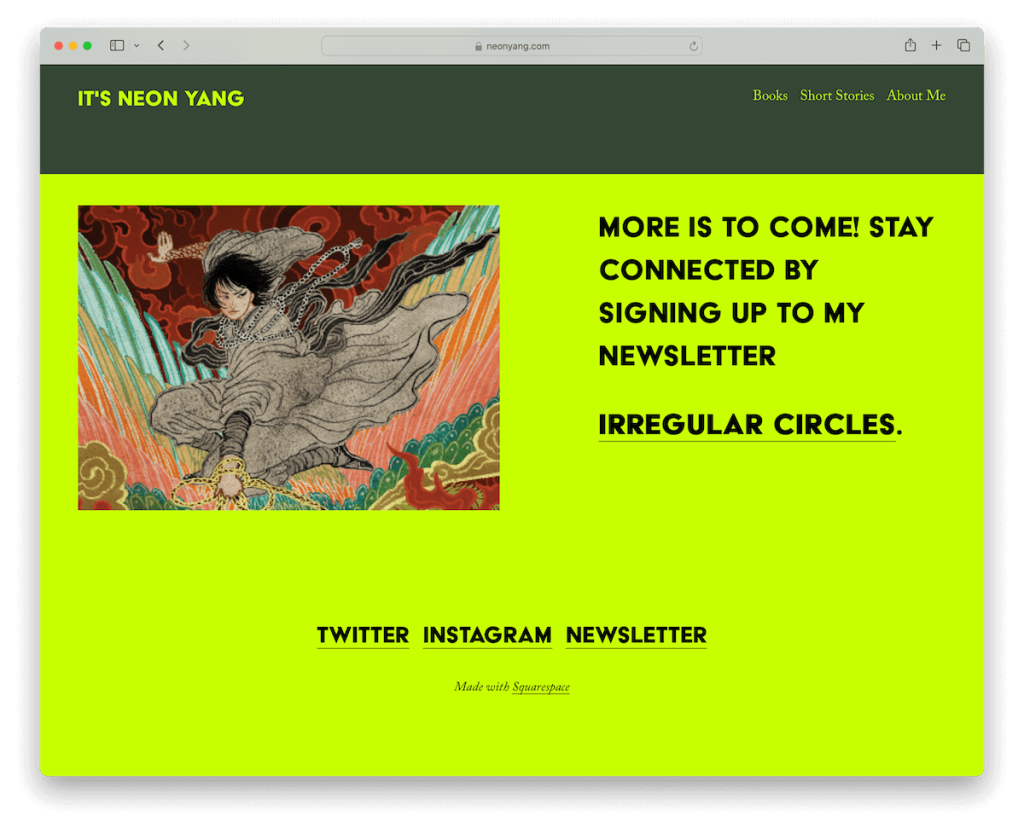
5. Neonowy Yang
Zbudowany z : Squarespace

Stopka witryny Neon Yang to wyjątkowy przykład minimalistycznej elegancji połączonej z żywym stylem. Przyciągający wzrok kolor tła natychmiast przyciąga uwagę, nadając żywy ton.
Projekt jest elegancki i przejrzysty, podkreślając łatwość nawigacji. Uroczy obraz dodaje osobistego charakteru, a link do biuletynu zachęca do ciągłego zaangażowania. Ponadto ikony mediów społecznościowych są starannie wyświetlane, co ułatwia łączność.
Na koniec tekst „Made with Squarespace” stanowi subtelny ukłon w stronę platformy, podkreślając przejrzystość marki i zaawansowanie technologiczne.
Uwaga : sekcja stopki to doskonałe miejsce na dodanie ikon społecznościowych dla tych, którzy pominęli je w nagłówku.
Dlaczego to wybraliśmy : Stopka witryny Neon Yang stanowi przykład połączenia żywej estetyki, minimalistycznego designu i funkcji przyjaznych dla użytkownika.
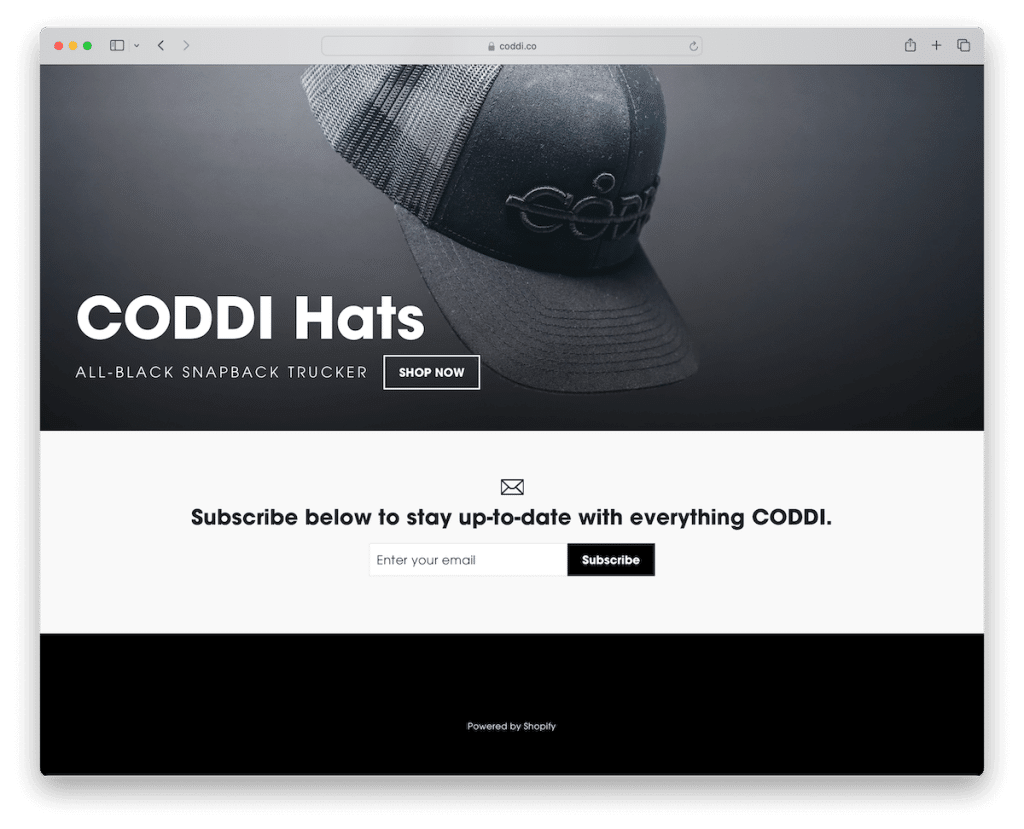
6. Coddi
Zbudowany z : Shopify

Stopka witryny Coddi wyróżnia się niezwykłą prostotą i efektownym wyglądem. Zawiera dużą, widoczną sekcję poświęconą subskrypcji biuletynu na czystym białym tle, zachęcającą użytkownika do zaangażowania.
Poniżej kontrastowe czarne tło podkreśla tekst „Powered by Shopify”, odważnie nawiązując do platformy i tworząc uderzający wizualnie dwukolorowy efekt, który oddaje istotę nowoczesnego, minimalnego projektowania stron internetowych.
Uwaga : jeśli nie masz pewności, jak zaprojektować stopkę swojej witryny, postaw na minimalizm. Jest to coś, co większość przykładów stopek witryn internetowych na tej liście ma wspólnego.
Dlaczego to wybraliśmy : Stopka strony internetowej Coddi jest doskonałym przykładem minimalistycznej elegancji.
Potrzebujesz więcej inspiracji? Przyjrzyj się tym witrynom Shopify i zobacz, jak poruszają się w stopce.
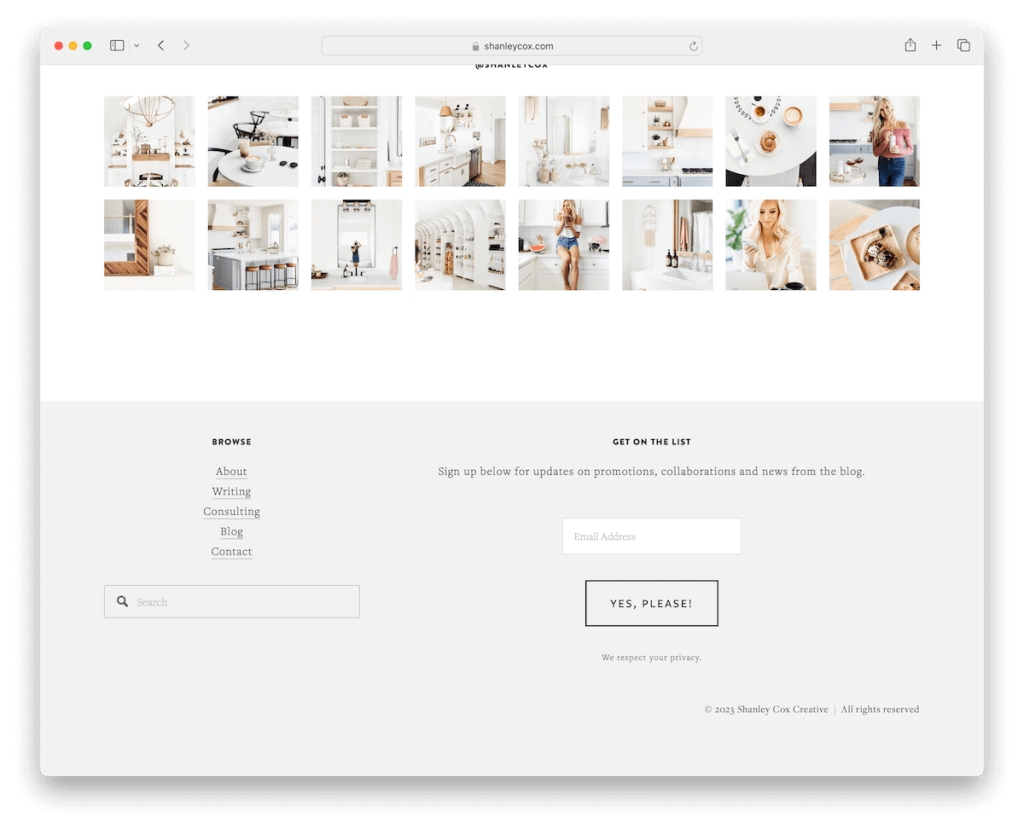
7. Shanley Cox
Zbudowany z : Squarespace

Stopka witryny Shanley Cox to pięknie wykonany dwukolumnowy projekt, który wyjątkowo harmonizuje z ogólną estetyką witryny.
W jednej kolumnie znajdują się linki do menu i pasek wyszukiwania, co ułatwia nawigację. Druga kolumna poświęcona jest formularzowi subskrypcji newslettera, na którym znajduje się zachęcająca informacja „Tak, proszę!” przycisk, usprawniający interakcję z użytkownikiem.
Ponadto nad stopką znajduje się oszałamiająca siatka kanałów na Instagramie, która płynnie integruje obecność w mediach społecznościowych, dodając urzekający wizualnie element.
Uwaga : Zezwalaj odwiedzającym na szybkie wyszukiwanie nawet po przewinięciu strony do samego dołu (aby nie musieli najpierw przewijać strony do samej góry).
Dlaczego to wybraliśmy : Stopka witryny Shanley Cox łączy funkcjonalność i wygląd, elegancko łącząc nawigację, wyszukiwanie i zaangażowanie użytkowników.
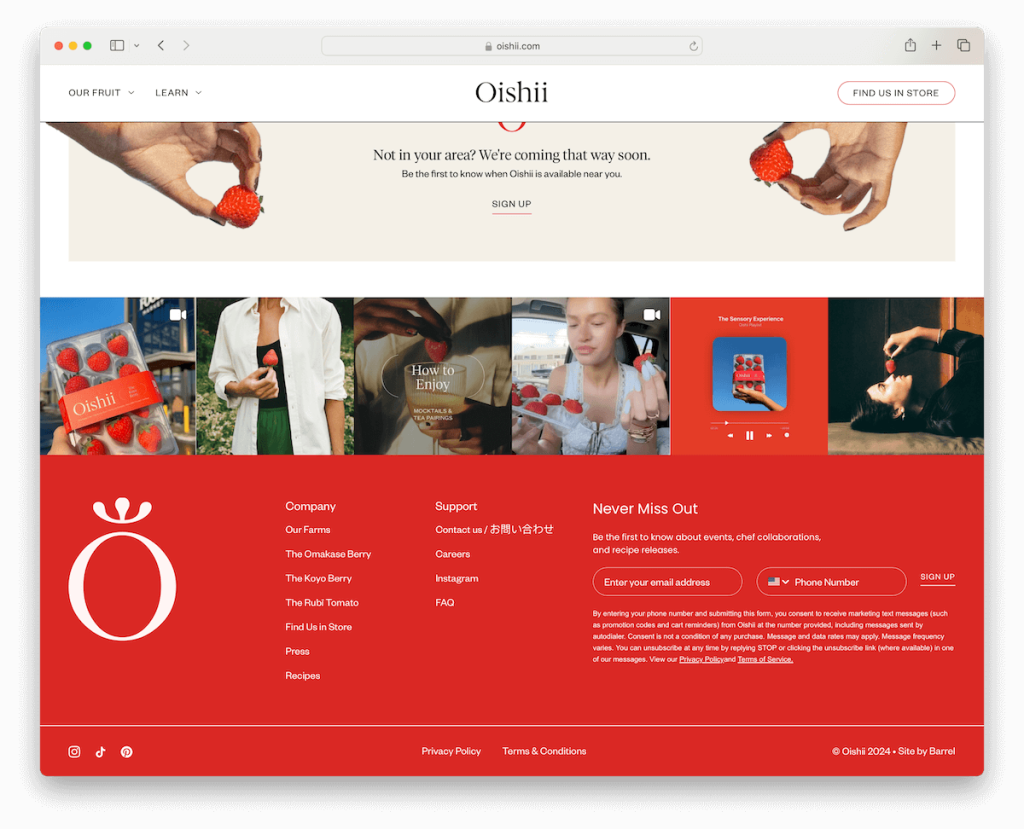
8. Oishii
Zbudowany z : Shopify

Stopka witryny internetowej Oishii dzięki efektownemu czerwonemu tłu stanowi wyrazistą wizytówkę tożsamości marki. Zawiera kanał Instagram o pełnej szerokości, dodając dynamiczny element wizualny.
Uporządkowany w czterech kolumnach, zawiera logo marki, niezbędne linki oraz formularz subskrypcji, co zapewnia funkcjonalność i łatwą nawigację.
Dolny pasek zawiera ikony mediów społecznościowych, łącza dotyczące prywatności i warunków oraz teksty dotyczące praw autorskich, oferując kompleksowe informacje i opcje łączności.
Uwaga : aby zapewnić organizację, użyj wielu kolumn w stopce.
Dlaczego to wybraliśmy : Stopka witryny Oishii jest dynamicznym przykładem tożsamości i funkcjonalności marki.
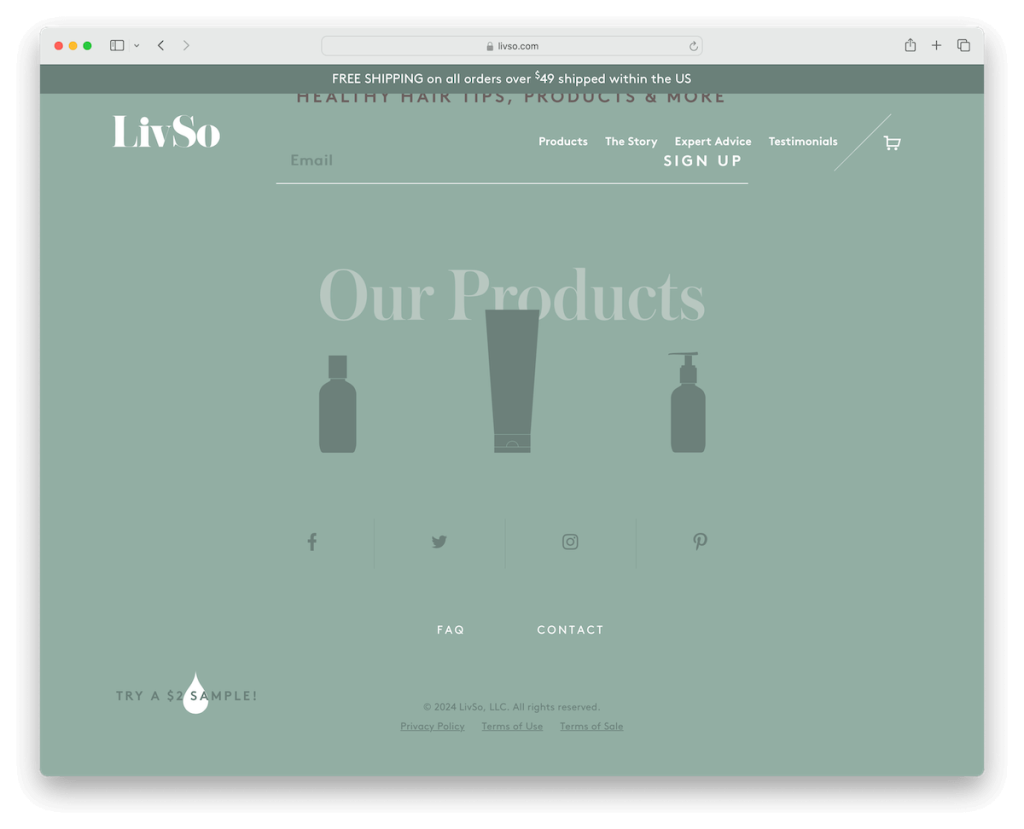
9. LivSo
Zbudowany z : Shopify

Stopka witryny LivSo to wszechstronne arcydzieło, zaczynając od widocznego obszaru subskrypcji
Następnie zawiera trzy interaktywne ikony prezentujące produkty, dodając innowacyjny akcent. Ikony mediów społecznościowych podążają za nimi, poprawiając łączność.
W stopce starannie znajdują się linki do często zadawanych pytań i dane kontaktowe, odpowiadające potrzebom użytkowników.
Obejmuje również wszystkie podstawy, w tym niezbędne linki prawne, takie jak polityka prywatności, warunki użytkowania i warunki sprzedaży, dzięki czemu jest to sekcja zawierająca wiele informacji, a jednocześnie przyjazna dla użytkownika.
Uwaga : nie ma jednego uniwersalnego podejścia do stopki witryny – zrób to, co będzie najlepsze dla Ciebie i Twoich odbiorców.
Dlaczego to wybraliśmy : Stopka witryny LivSo to wielofunkcyjna przestrzeń, łącząca subskrypcję, prezentację produktów, łączność społecznościową i niezbędne informacje.
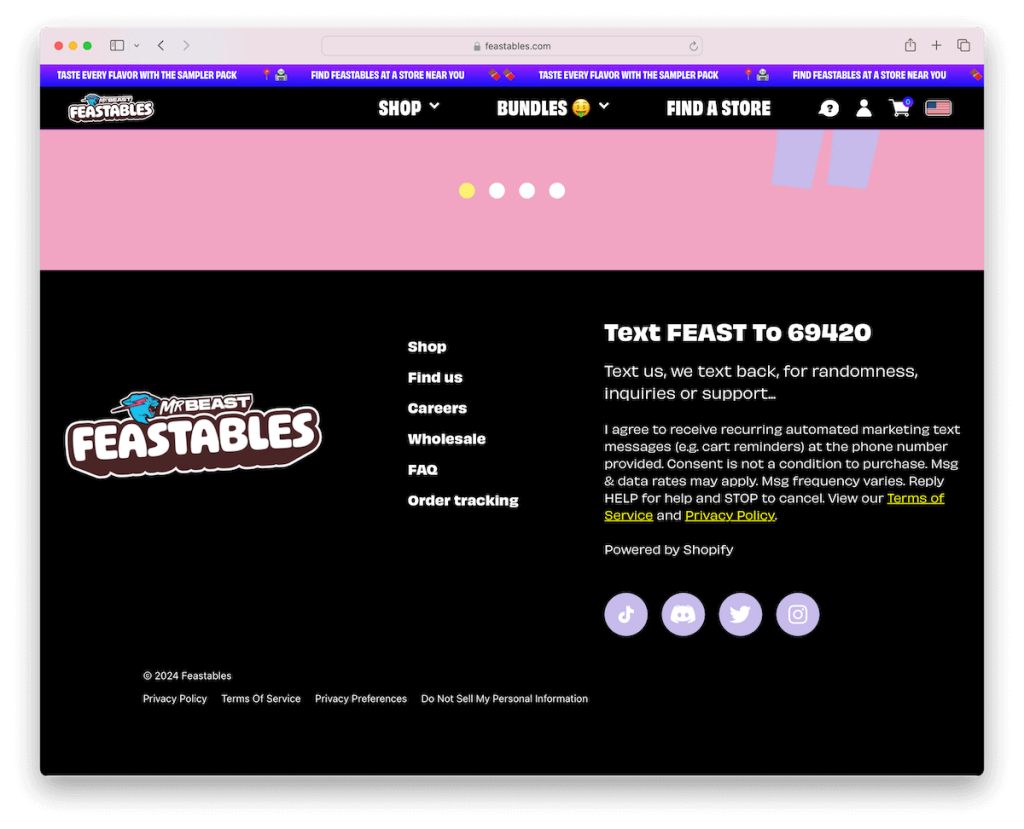
10. Święta
Zbudowany z : Shopify

Stopka witryny Feastables urzeka eleganckim, nowoczesnym wyglądem na czarnym tle, tworząc uderzający kontrast wizualny.
Zawiera logo marki w widocznym miejscu, co wzmacnia tożsamość marki. Innowacyjne wykorzystanie struktury menu hamburgerowego dla linków dodaje unikalnego, oszczędzającego miejsce akcentu.
Dane kontaktowe są wygodnie umieszczone i można do nich łatwo uzyskać dostęp za pomocą klikalnego numeru. Co więcej, ikony mediów społecznościowych są płynnie zintegrowane, co zachęca do łączności cyfrowej.
Stopkę uzupełniają niezbędne linki i informacje o prawach autorskich, co czyni ją idealnym połączeniem stylu, funkcjonalności i dostępności dla użytkownika.
Uwaga : jeśli w stopce używasz numeru telefonu do kontaktu, udostępnij go, aby ułatwić korzystanie z niego.
Dlaczego to wybraliśmy : Stopka witryny Feastables wyróżnia się nowoczesnym, oszczędnym przestrzennie wyglądem, łączącym w sobie istotne elementy, takie jak dane kontaktowe, linki do mediów społecznościowych i unikalne menu hamburgerowe.
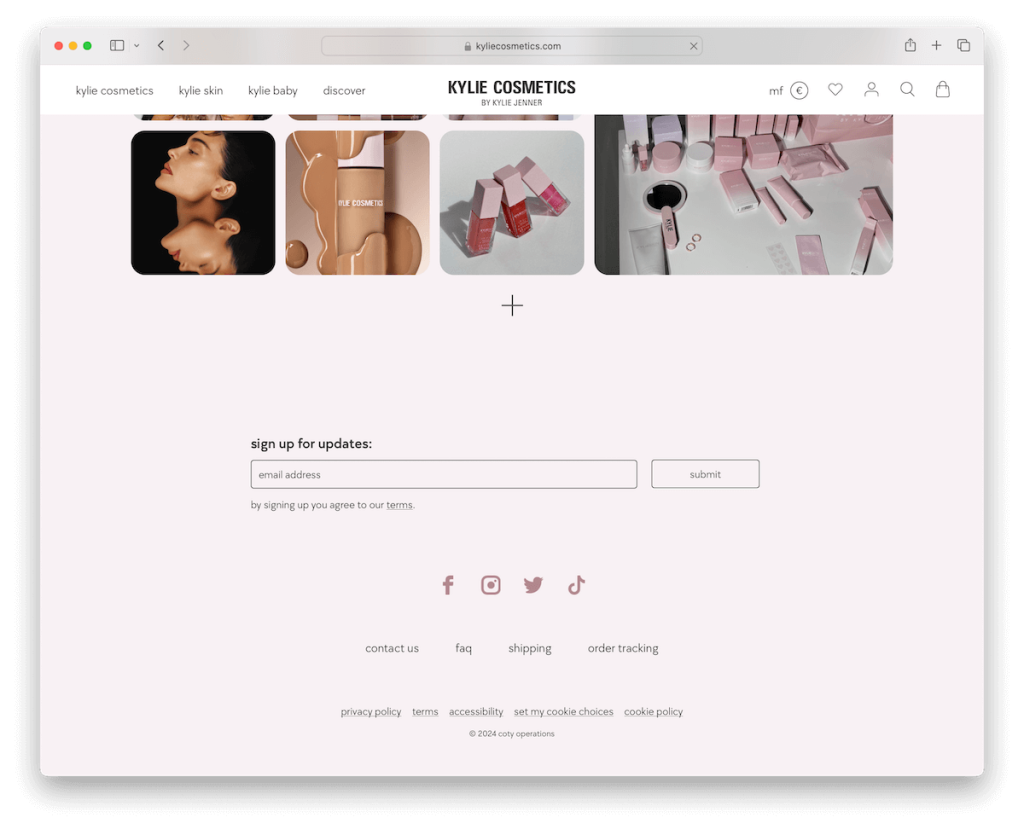
11. Kosmetyki Kylie
Zbudowany z : Shopify

Stopka strony internetowej Kylie Cosmetics jest świadectwem minimalistycznej elegancji. Płynnie przechodzi od podstawy witryny do stopki bez tradycyjnej ramki, wykorzystując spójne tło dla płynnych wrażeń wizualnych.
W stopce znajduje się dyskretny formularz subskrypcji, subtelnie zachęcający do zaangażowania użytkownika.
Ikony mediów społecznościowych są starannie zintegrowane, zapewniając łatwy dostęp do platform cyfrowych. Zapewnione są niezbędne linki, które zachowują funkcjonalność, zachowując jednocześnie etos czystego projektowania, dzięki czemu jest to elegancki i przyjazny dla użytkownika komponent.
Uwaga : Uzyskaj czysty i schludny wygląd stopki, używając tego samego koloru tła, co w poprzedniej sekcji. (Możesz nawet użyć tego samego koloru tła dla nagłówka, podstawy i stopki.)
Dlaczego to wybraliśmy : Stopka strony internetowej Kylie Cosmetics jest przykładem eleganckiego minimalizmu i płynnej integracji.
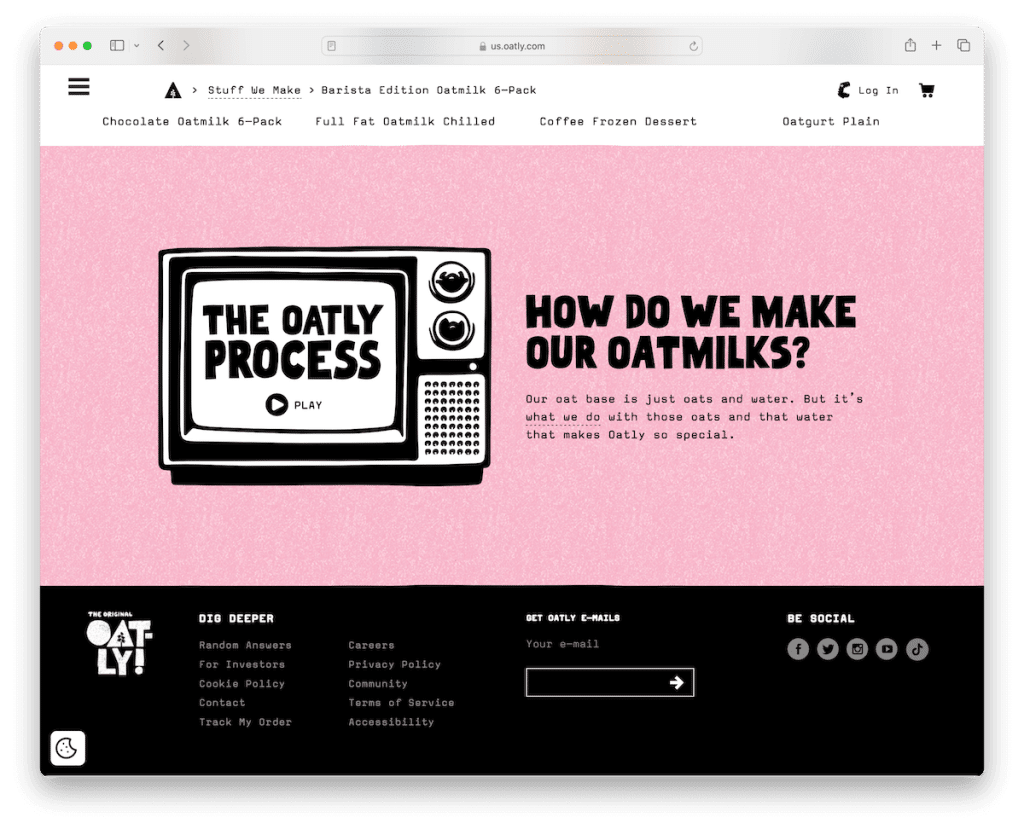
12. Owsianka
Zbudowany z : Shopify

Stopka witryny Oatly wyróżnia się zwartą, ale wydajną strukturą.
Ustawiony na kontrastowym czarnym tle, zawiera wiele kolumn, które stylowo organizują zawartość, nie przytłaczając przestrzeni.
Logo marki jest wyeksponowane w widocznym miejscu, co wzmacnia rozpoznawalność marki. Dostępne są przydatne łącza, zapewniające łatwą nawigację i wygodę użytkownika.
Ponadto dostępny jest prosty widżet subskrypcji biuletynu, subtelnie zachęcający użytkowników do dołączenia. Obecne są także ikony mediów społecznościowych, zapewniające łączność i budowanie społeczności.
Warto wspomnieć, że Oatly nie ma stopki na stronie głównej ze względu na przewijanie w poziomie.
Uwaga : Mała i kompaktowa stopka również może działać fantastycznie – zamiast tego podkreśl resztę witryny.
Dlaczego to wybraliśmy : stopka Oatly równoważy funkcjonalność, tożsamość marki i estetykę.
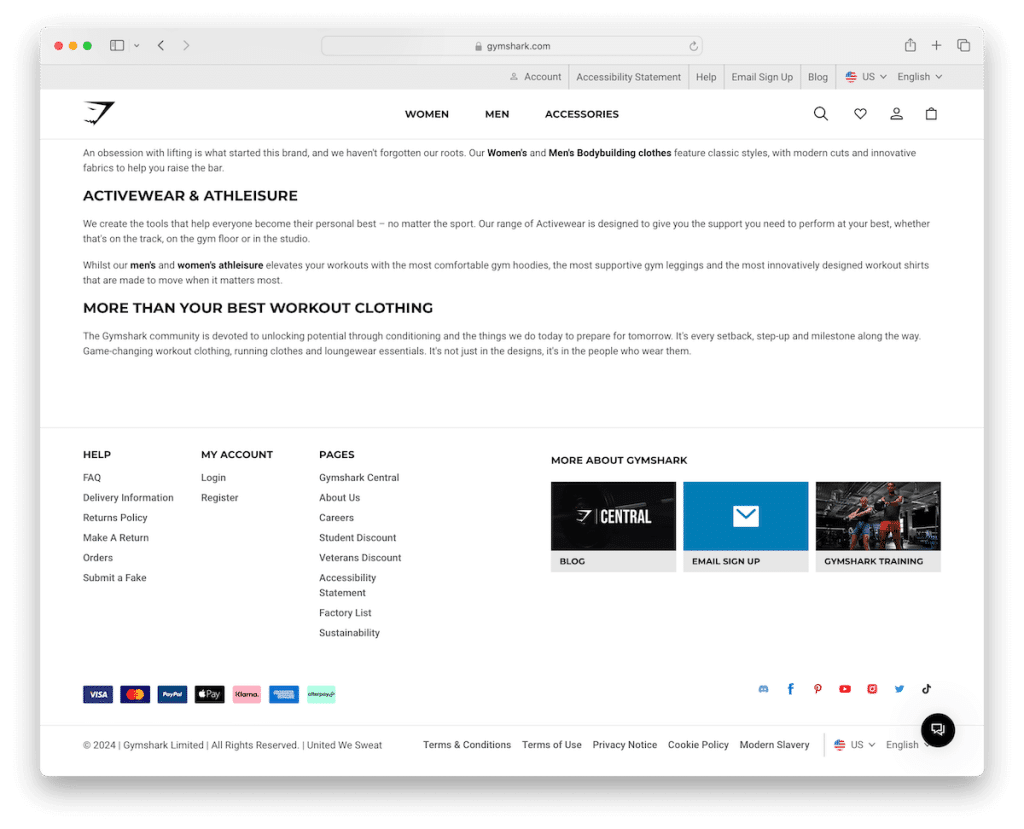
13. Gymshark
Zbudowany z : Shopify

Stopka witryny Gymshark to dobrze zorganizowane połączenie praktyczności i wyglądu, oznaczone cienką linią oddzielającą ją od podstawy strony.
Organizuje treść w trzech kolumnach, oferując różne przydatne linki do „Pomocy”, „Mojego konta” i dodatkowych stron, ułatwiając łatwą nawigację.

Klikalne miniatury sekcji Blog, Rejestracja e-mailem i Szkolenia dodają elementy interaktywne.
Logo metod płatności zapewnia pewność transakcji. Co więcej, ikony społecznościowe i dolny pasek z niezbędnymi linkami oraz selektorem regionu dodatkowo zwiększają jego praktyczność.
Uwaga : wiele witryn e-commerce ma w stopce selektory języka i waluty – które mogą również działać w Twoim przypadku.
Dlaczego to wybraliśmy : Stopka witryny Gymshark oferuje kompleksowy zakres funkcji, od przydatnych linków po elementy interaktywne.
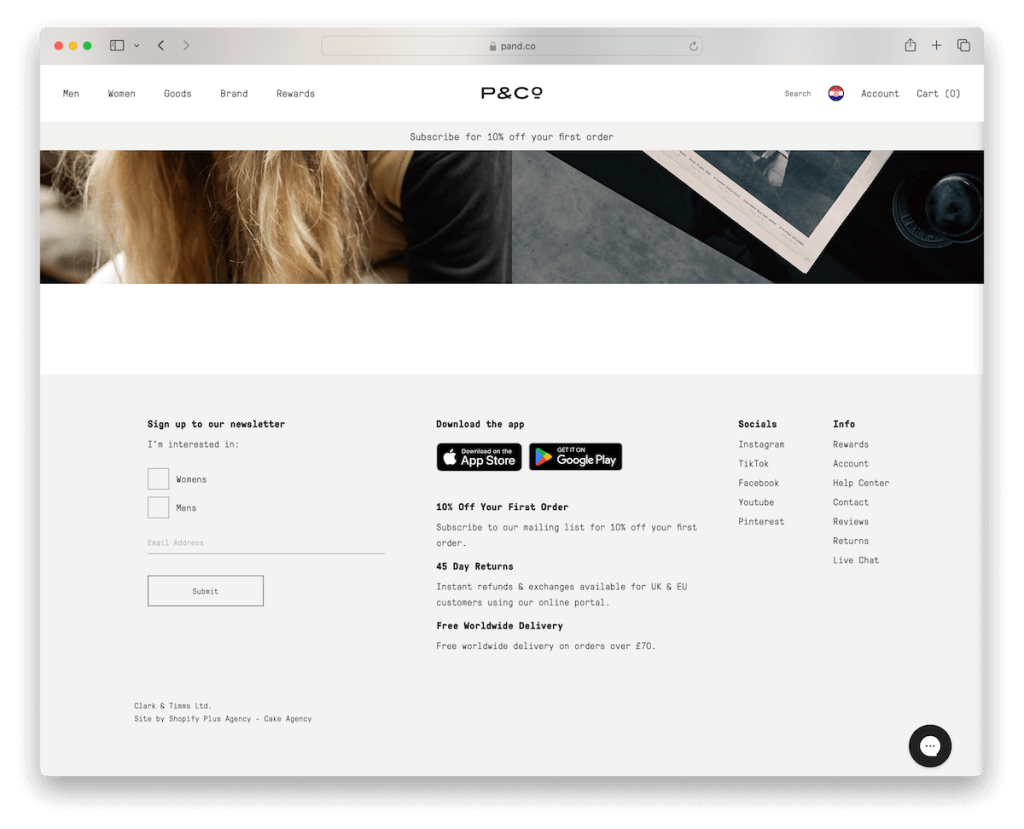
14. P&Co
Zbudowany z : Shopify

W stopce witryny P&Co znajduje się innowacyjny formularz subskrypcji z selektorem płci, który jest przeznaczony dla różnych odbiorców.
W stopce znajdują się również widoczne przyciski CTA dla aplikacji, zapewniające łatwy dostęp, a płynnie zintegrowane łącza społecznościowe i menu usprawniające nawigację.
Co więcej, dla przejrzystości, P&Co wyświetla szczegółowe dane biznesowe. Warto zauważyć, że w stopce znajdują się logo zaufanych płatności, wzbudzające zaufanie użytkowników.
Dzięki dbałości o szczegóły i podejściu skupionemu na użytkowniku firma P&Co jest przykładem doskonałości w projektowaniu stron internetowych ze stopkami, oferując wciągające doświadczenia online.
Uwaga : masz aplikację? Dodaj przycisk CTA do App Store lub Google Play w stopce.
Dlaczego to wybraliśmy : Stopka strony internetowej P&Co pojawia się dzięki zintegrowanym funkcjom, płynnej nawigacji i przejrzystym szczegółom biznesowym.
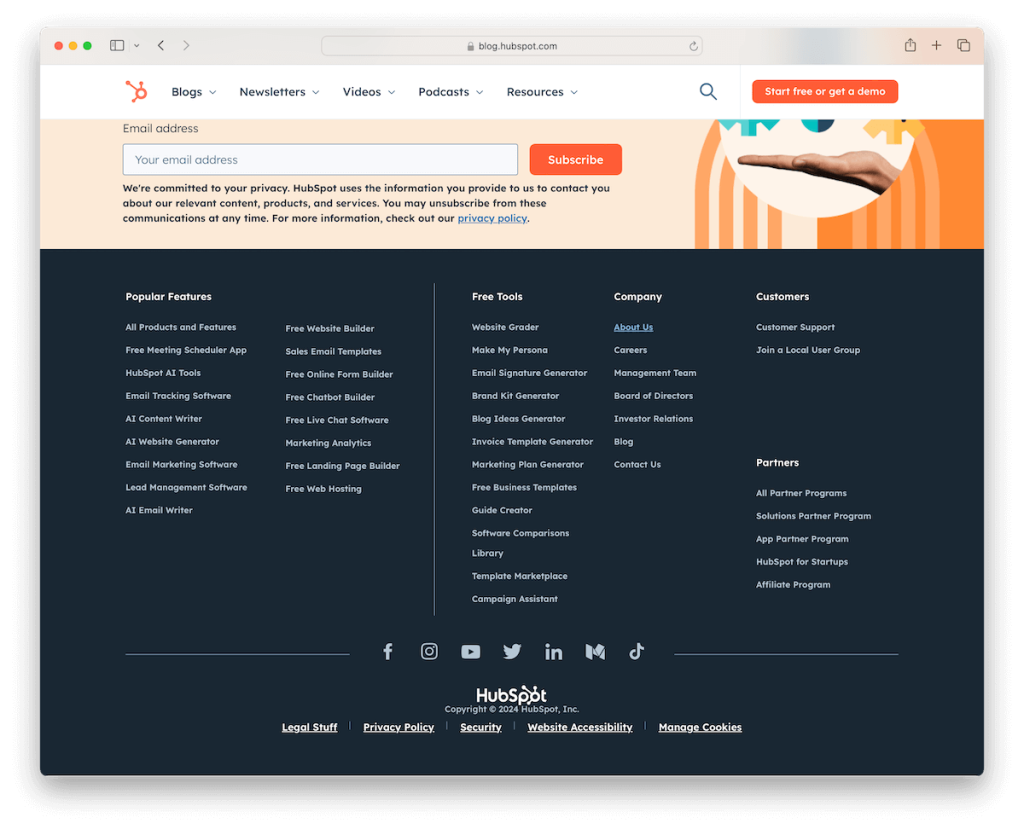
15. HubSpot
Zbudowany z : HubSpot CMS

Stopka witryny HubSpot wyróżnia się dobrze zorganizowanym układem składającym się z trzech odrębnych sekcji, oferującym łatwą nawigację po szeregu cennych zasobów.
Ponadto scentralizowane ikony społecznościowe sprzyjają połączeniu.
Ciemne tło dodaje wizualnego kontrastu i zwiększa wyeksponowanie stopki, zapewniając łatwy dostęp do ważnych informacji i linków.
Uwaga : nie bój się dodawać wielu linków w stopce.
Dlaczego to wybraliśmy : Stopka witryny HubSpot łączy w sobie wygodną nawigację, integrację społeczną i efektowny wizualnie wygląd.
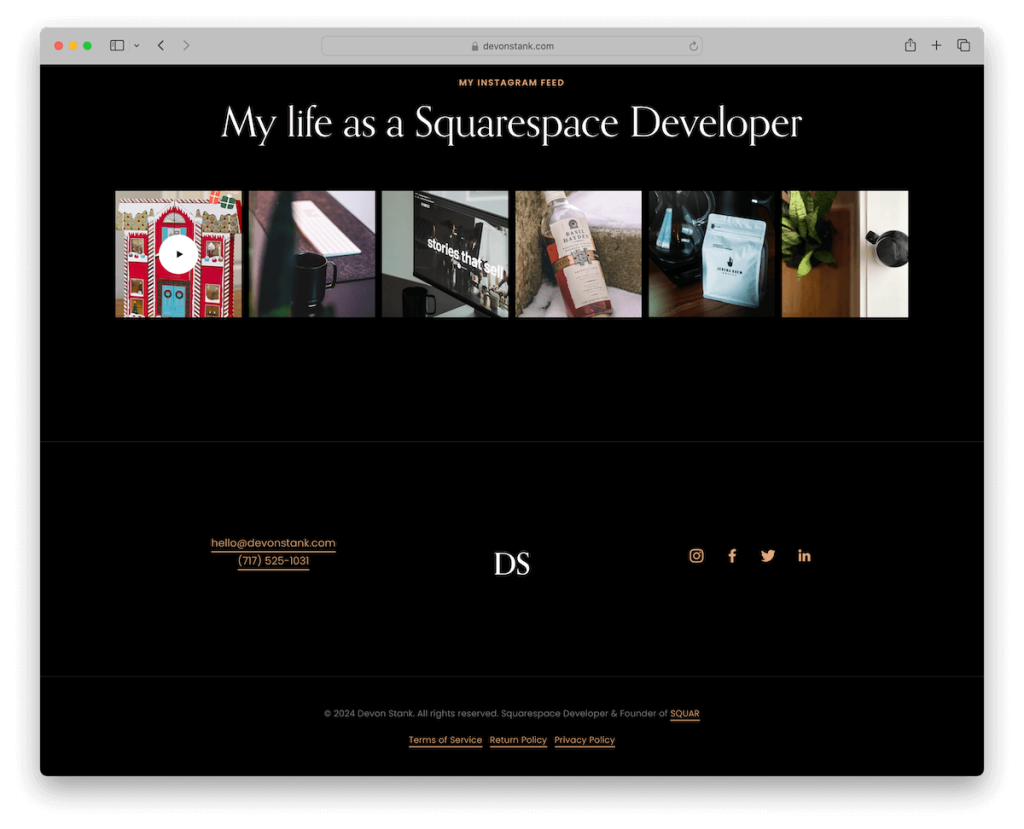
16. Devon Stank
Zbudowany z : Squarespace

Stopka strony internetowej Devon Stank ucieleśnia elegancję i prostotę dzięki czystemu, minimalistycznemu wyglądowi.
Warto zauważyć, że po lewej stronie znajduje się klikalny adres e-mail i numer telefonu, umożliwiający natychmiastowy kontakt. Logo umieszczone pośrodku nadaje profesjonalny charakter, a prawa sekcja zapewnia łatwy dostęp do profili w mediach społecznościowych.
Na dole stopka zawiera informacje o prawach autorskich i niezbędne linki, co zapewnia płynny i przejrzysty UX.
Uwaga : Zarówno adres e-mail, jak i numer telefonu w stopce mogą zareagować na kliknięcie, zapewniając natychmiastowe połączenie.
Dlaczego to wybraliśmy : Stopka strony internetowej Devona Stanka wyznacza punkt odniesienia dla dyskretnego, a jednocześnie funkcjonalnego projektu w cyfrowym krajobrazie.
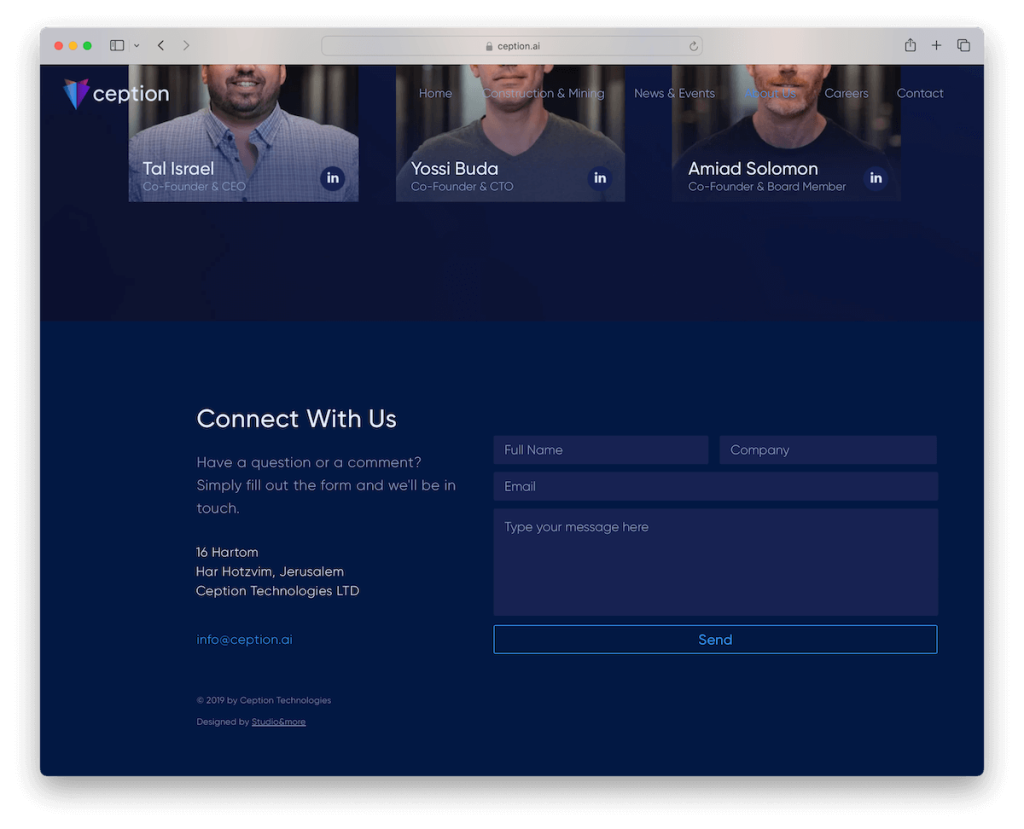
17. Recepcja
Zbudowany z : Wix

Stopka strony internetowej Ception jest profesjonalna i praktyczna, zapewniając kompleksowe podejście do relacji z użytkownikiem.
Warto zauważyć, że zawiera przyjazny dla użytkownika formularz kontaktowy, umożliwiający odwiedzającym bezproblemowy kontakt. Istotne dane biznesowe są wyraźnie widoczne, co zapewnia przejrzystość, a łatwo klikalny adres e-mail zapewnia szybką komunikację. (Ale to drugie może nie być konieczne ze względu na formę.)
Autorski tekst dodaje profesjonalnego charakteru, zapewniając ochronę prawną.
Uwaga : Zintegruj prosty formularz kontaktowy w stopce, aby odwiedzający mogli natychmiast się z Tobą skontaktować.
Dlaczego to wybraliśmy : Stopka Ception ilustruje prostotę i funkcjonalność, tworząc wszechstronny UX, jednocześnie podkreślając możliwości kontaktu i wymiany informacji.
Zastanawiasz się nad Wixem? To świetnie, ale najpierw sprawdź te strony internetowe zbudowane na platformie Wix, gdzie znajdziesz więcej świetnych przykładów stopek.
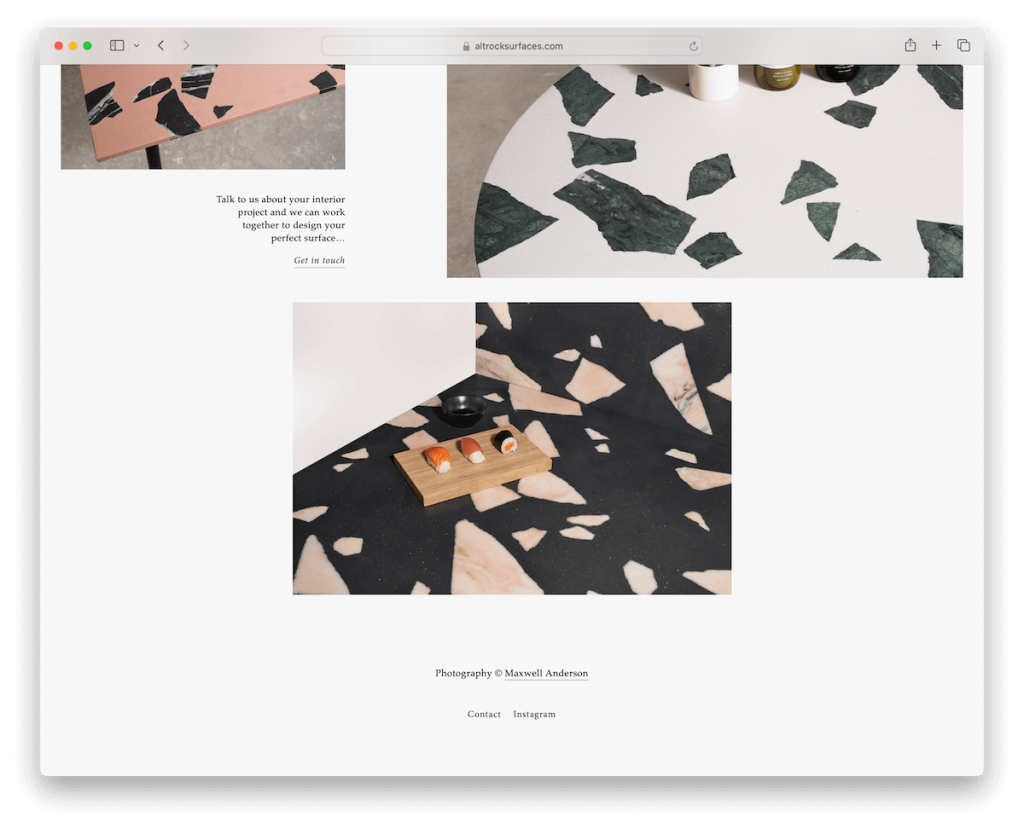
18. Altrock
Zbudowany z : Squarespace

Stopka strony internetowej Altrock uosabia piękno prostoty, wybierając ultraczysty projekt, który skupia się na istotnych elementach.
Osiąga elegancką i przejrzystą estetykę dzięki jedynie tekstowi dotyczącemu praw autorskich i dwóm linkom – jednemu do kontaktu, a drugiemu prowadzącemu do strony na Instagramie.
Ta prostota zwiększa komfort przeglądania strony, pokazując, jak nawet najbardziej podstawowa stopka może skutecznie przekazać ważne informacje.
Uwaga : stopka powinna być przejrzysta i prosta, zawierać tylko kilka linków lub ikon społecznościowych.
Dlaczego to wybraliśmy : Minimalistyczne podejście Altrock jest godnym uwagi przykładem wyrafinowanego projektu stopki internetowej.
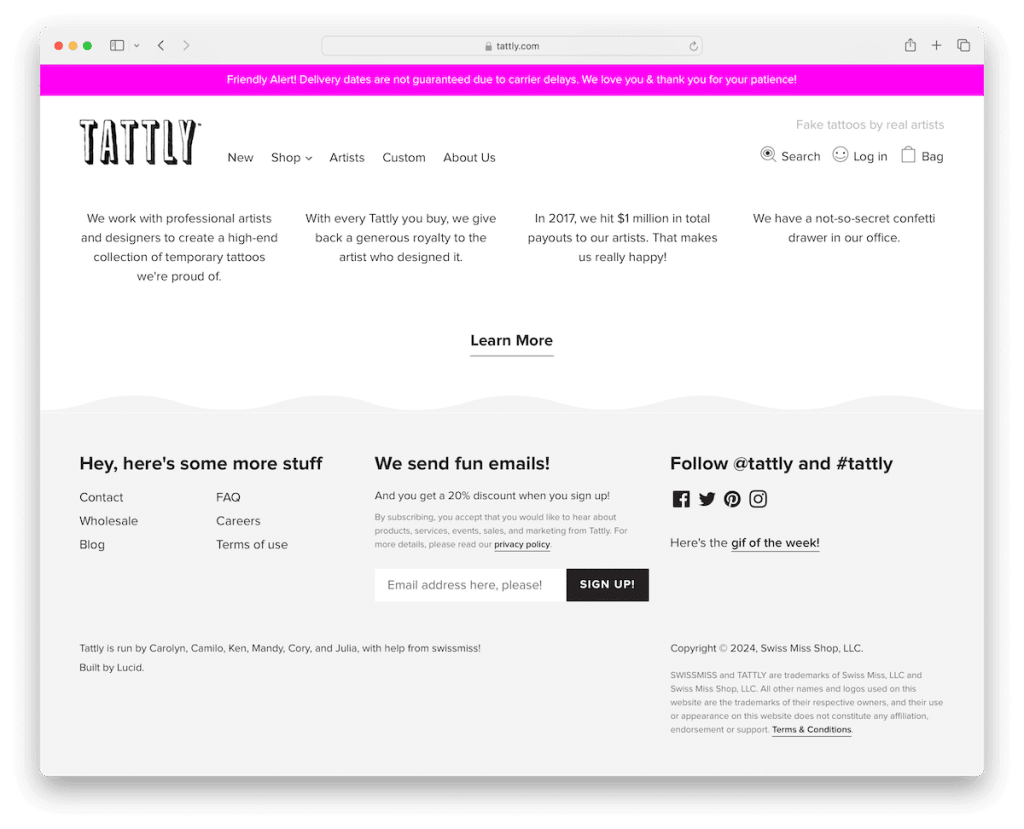
19. Tandetnie
Zbudowany z : Shopify

Stopka witryny Tattly to twórcze arcydzieło, charakteryzujące się fajnym falistym wzorem, który elegancko oddziela ją od głównej treści, dodając zabawnego akcentu.
Ustawiony na kojącym szarym tle, zawiera niezbędne linki ułatwiające nawigację oraz formularz subskrypcji umożliwiający budowanie listy e-mailowej.
Ikony mediów społecznościowych są inteligentnie uwzględnione, ułatwiając łączność społeczności. Wyjątkowym dodatkiem jest „Prezent tygodnia!” link, dodając element intrygi.
Stopkę finalizujemy autorskim tekstem, zapewniającym zgodność z prawem przy zachowaniu jej płynności.
Uwaga : masz ofertę specjalną lub kupon rabatowy? Dodaj to do stopki!
Dlaczego ją wybraliśmy : Stopka Tattly zachwyca artystycznym, falistym designem, łączącym niezbędną nawigację, zaangażowanie społeczne i unikalne funkcje w urzekającym wizualnie układzie.
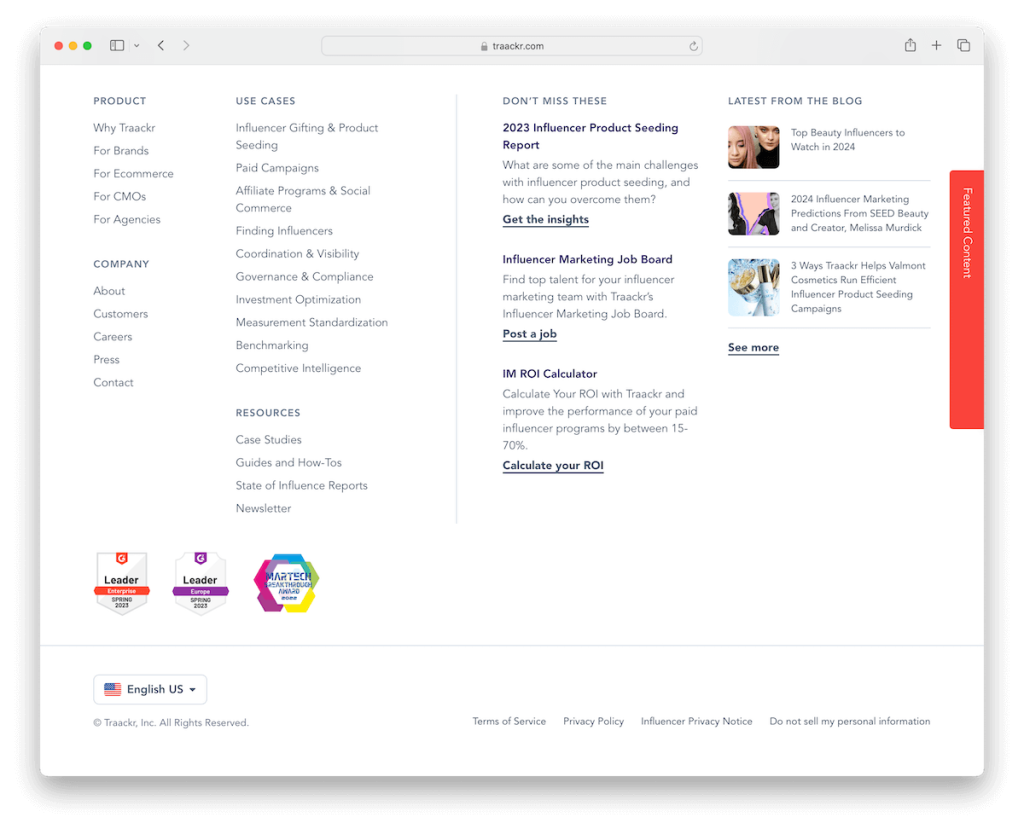
20. Traackr
Zbudowany z : Webflow

Stopka witryny Traackr to wszechstronne centrum informacji, zawierające dużą sekcję zawierającą łącza do produktów, szczegółowe informacje o firmie i inne zasoby.
Wykracza poza podstawową nawigację, włączając dodatkowe linki z pomocnymi fragmentami, zwiększając zrozumienie użytkownika.
Kolumna „Najnowsze informacje z bloga” zawiera migawkę najnowszych treści, dzięki czemu użytkownicy są na bieżąco informowani.
Ikony społecznościowe, prestiżowe odznaki z nagrodami i praktyczny selektor języka zostały starannie uwzględnione, co przenosi je na wyższy poziom.
Uwaga : Prowadzisz bloga? Dodaj linki do najnowszych lub najczęściej czytanych artykułów w stopce.
Dlaczego to wybraliśmy : Stopka Traackr wyskakuje ze względu na kompleksowe połączenie szczegółowych linków, spostrzeżeń z bloga i najważniejszych informacji o marce.
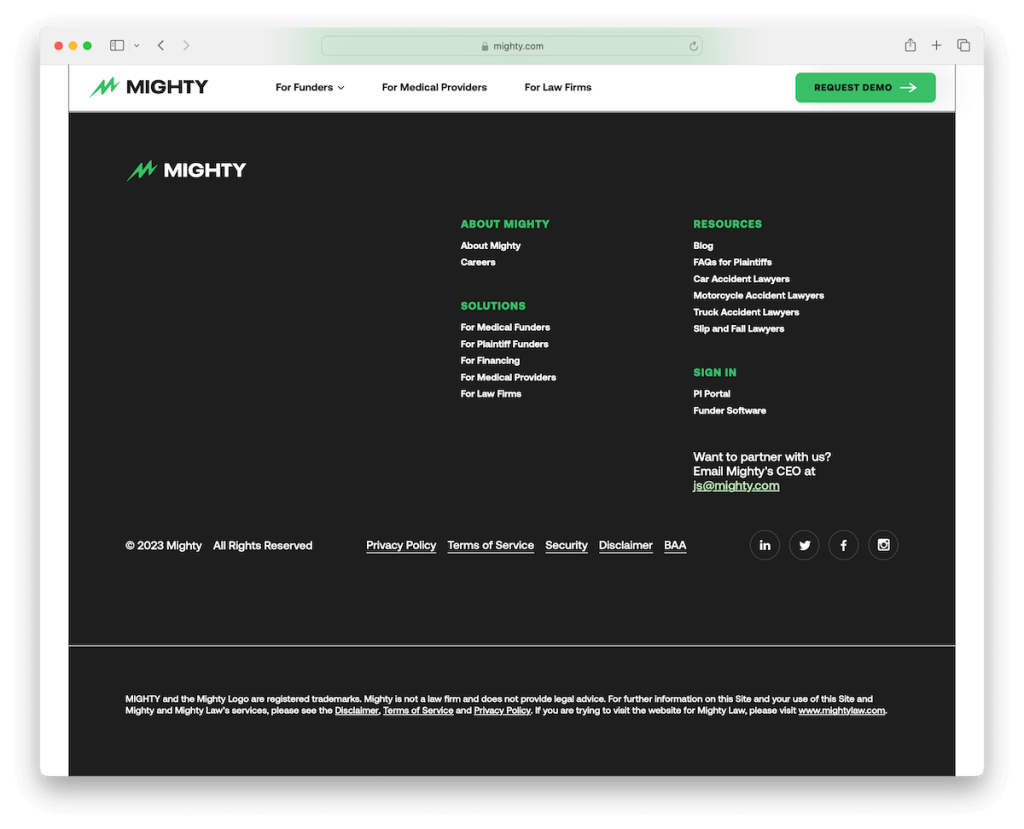
21. Potężny
Zbudowany z : Webflow

Stopka witryny Mighty to uderzający przykład prostoty i funkcjonalności na kontrastowym czarnym tle.
Zgrabnie porządkuje wszystkie istotne linki, oferując kompleksowy przegląd firmy, jej rozwiązań i zasobów. Dzięki temu nawigacja jest łatwa i przyjazna dla użytkownika. Istnieją również linki do logowania, dzięki którym użytkownicy mogą szybko uzyskać dostęp do swoich kont.
Klikalny adres e-mail zwiększa dostępność, zachęcając do bezpośredniej komunikacji. Ikony mediów społecznościowych są strategicznie rozmieszczone, co ułatwia łączność.
Uwaga : Czy na Twojej stronie internetowej znajduje się strefa członkowska? Dodaj linki do logowania do stopki, aby użytkownicy mogli uzyskać dostęp do swoich kont, nawet jeśli znajdują się na dole strony.
Dlaczego to wybraliśmy : Stopka Mighty wyróżnia się elegancką prostotą, łącząc kluczowe linki, bezpośredni kontakt i media społecznościowe.
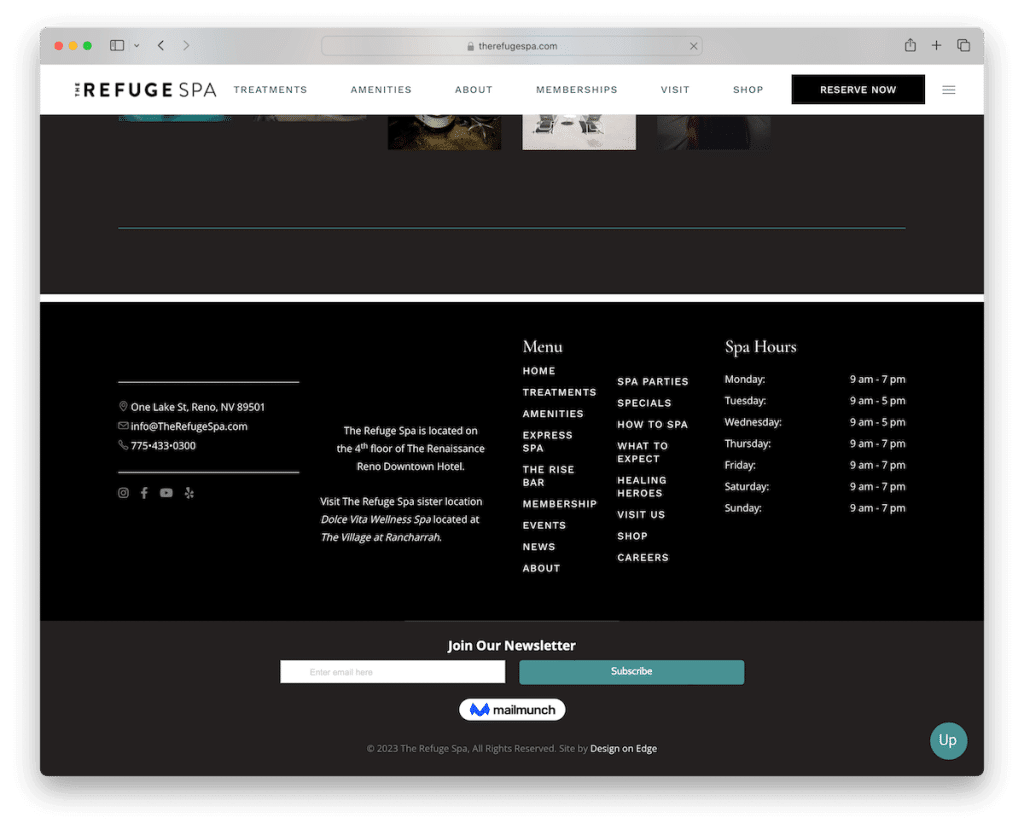
22. Uzdrowisko Schronienia
Zbudowany z : Webflow

Stopka Refuge Spa jest doskonałym przykładem zorganizowanej funkcjonalności i dostępności.
Jest ona podzielona na cztery dobrze zorganizowane kolumny: pierwsza kolumna przedstawia lokalizację i dane kontaktowe wraz z ikonami społecznościowymi ułatwiającymi nawiązywanie kontaktów towarzyskich; druga zawiera zwięzłe szczegóły biznesowe; trzecia kolumna starannie wyświetla łącza menu, ułatwiając nawigację; natomiast czwarta zawiera listę godzin spa, co ułatwia użytkownikom planowanie wizyt.
Na dole opcja subskrypcji biuletynu zachęca do ciągłej interakcji, co kończy ten kompleksowy i zorientowany na użytkownika projekt stopki.
Uwaga : dodaj w stopce szczegóły lokalizacji swojej firmy z linkiem do Map Google, aby ułatwić ich znalezienie.
Dlaczego to wybraliśmy : Stopka Refuge Spa to model zorganizowanej wydajności, oferujący połączenie informacji kontaktowych, szczegółów biznesowych, łączy nawigacyjnych i możliwości zaangażowania.
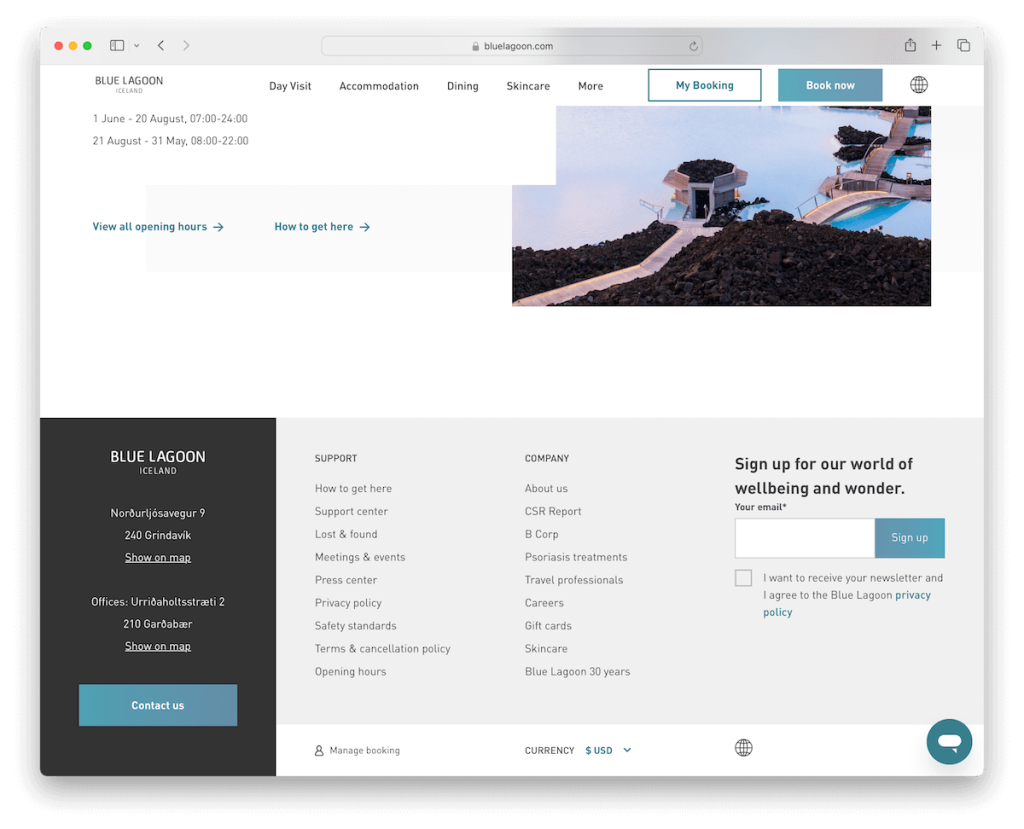
23. Błękitna Laguna
Zbudowany z : Treścią

Witryna Blue Lagoon zachwyca najwyższej klasy wielokolorowym tłem, odzwierciedlającym żywą tożsamość marki.
Starannie uwzględniono lokalizacje firm i biur, aby ułatwić ich odnalezienie. Wyraźny przycisk „Skontaktuj się z nami” zapewnia bezpośrednią dostępność.
W stopce znajduje się wsparcie, linki do firm i formularz subskrypcji umożliwiający ciągłe zaangażowanie.
Unikalne funkcje, takie jak przełączniki walut i języków, są przeznaczone dla odbiorców na całym świecie, a link „Zarządzaj rezerwacją” zapewnia podróżnym większą wygodę.
Uwaga : Twoja stopka jest idealna do dodania wyraźnego przycisku CTA do kontaktu z nami (klikalny e-mail lub nawet formularz kontaktowy, jak w przypadku Ception).
Dlaczego to wybraliśmy : Stopka Blue Lagoon inspiruje żywym designem i różnorodnymi funkcjami, łączącymi dostępność, globalne możliwości adaptacji i wygodę użytkownika.
Co sprawia, że stopka witryny jest świetna
Dobrze zaprojektowana stopka strony internetowej to nie tylko wygląd; to kluczowe narzędzie poprawiające UX, dostarczające cennych informacji i wzmacniające tożsamość marki.
Oto sześć kluczowych funkcji, które przyczyniają się do stworzenia świetnej stopki witryny:
- Przejrzyste linki nawigacyjne : dobra stopka powinna zawierać jasne i łatwe do znalezienia linki do ważnych sekcji witryny. Może to obejmować łącza do popularnych stron, mapę witryny, politykę prywatności i warunki korzystania z usług, żeby wymienić tylko kilka.
- Informacje kontaktowe : podanie danych kontaktowych, takich jak numery telefonów, adresy e-mail i lokalizacja fizyczna (jeśli dotyczy) ma kluczowe znaczenie dla dostępności i zaufania użytkowników. (Możesz nawet dodać Mapy Google w stopce.)
- Ikony mediów społecznościowych : dołączenie ikon mediów społecznościowych prowadzących do profili społecznościowych marki zachęca użytkowników do nawiązania kontaktu z marką na różnych platformach. (Co więcej, niektórzy wzbogacają stopkę za pomocą kanału w mediach społecznościowych.)
- Elementy marki : uwzględnienie elementów marki, takich jak logo, slogany lub informacje o firmie, pomaga wzmocnić tożsamość marki i może sprawić, że stopka będzie atrakcyjna wizualnie.
- Zapis do biuletynu : stopka to świetne miejsce na formularz zapisu do biuletynu, umożliwiające odwiedzającym łatwe subskrybowanie aktualizacji, nowości i promocji.
- Responsywny projekt : stopka powinna być responsywna i dobrze wyglądać na wszystkich urządzeniach. Powinien płynnie dostosowywać się do różnych rozmiarów ekranów, zapewniając spójne wrażenia użytkownika na komputerze, tablecie i telefonie komórkowym.
Jeśli budujesz go od zera, sprawdź te szablony stopki Bootstrap i zaoszczędź czas.
Często zadawane pytania dotyczące stopki witryny
Co powinno znaleźć się w stopce strony internetowej?
Stopka strony internetowej zazwyczaj zawiera linki nawigacyjne, dane kontaktowe, ikony mediów społecznościowych, elementy marki, formularz zapisu do newslettera, a czasami krótki opis firmy lub dodatkowe zasoby.
Czy na każdej stronie internetowej konieczna jest stopka?
Tak, ogólnie dobrą praktyką jest umieszczanie stopki na każdej stronie internetowej. Oferuje spójną strukturę i zapewnia użytkownikom przydatne informacje i opcje nawigacji na końcu ich podróży przeglądania.
Jak wyróżnić stopkę mojej witryny?
Aby Twoja stopka wyróżniała się, skup się na przejrzystym projekcie, używaj kolorów marki, dołączaj wysokiej jakości grafiki lub ikony oraz zadbaj o to, aby tekst był zwięzły i wyraźny. Kreatywne organizowanie treści i dodawanie unikalnych elementów, takich jak minigaleria lub funkcje interaktywne, może również zwiększyć jej atrakcyjność. Możesz też użyć kontrastowego koloru tła, aby był bardziej wyrazisty.
Czy w stopce ważne jest zamieszczenie informacji prawnych?
Tak, ważne jest uwzględnienie informacji prawnych, takich jak warunki świadczenia usług, polityka prywatności i informacje o prawach autorskich. Zapewnia przejrzystość i zgodność z wymogami prawa, budując zaufanie wśród użytkowników.
Czy mogę wykorzystać stopkę w celach promocyjnych?
Tak, stopka to świetne miejsce do promowania ofert specjalnych, wyróżniania kluczowych produktów lub usług lub kierowania użytkowników do nowych i godnych uwagi treści. Jednak zrównoważenie treści promocyjnych z elementami informacyjnymi ma kluczowe znaczenie dla utrzymania przyjaznego dla użytkownika doświadczenia.
Jak często powinienem aktualizować stopkę mojej witryny?
Zalecane są regularne aktualizacje, zwłaszcza w celu zapewnienia aktualności informacji kontaktowych, łączy i dat praw autorskich. Ponadto okresowe odświeżanie projektu lub treści może sprawić, że stopka będzie zgodna z najnowszymi trendami w projektowaniu stron internetowych i aktualizacjami biznesowymi.
