Nagłówki na stronie: niezbędne elementy, pomysły i więcej
Opublikowany: 2025-03-10Pomyśl o ostatnim czasie, gdy wszedłeś do sklepu, który po prostu wydawał się właściwy. Wejście, układ, kilka pierwszych kroków - wszystko kliknęło. Nagłówek Twojej witryny działa w ten sam sposób. Jest to kluczowa pierwsza chwila, kiedy ktoś ląduje na twojej stronie, a ich jelita mówi, czy się trzymać, czy podskakiwać.
Niektóre z największych marek w sieci doskonale przybijają ten moment, podczas gdy inne całkowicie ją gcą. Robienie notatek i replikacja tych pomysłów jest łatwiejsze niż kiedykolwiek, zwłaszcza jeśli masz Divi w swoim zestawie narzędzi. Przejdźmy, co sprawia, że nagłówki faktycznie pracują i pomysły, które możesz dostosować do swojej witryny już dziś.
- 1 Psychologia za pamiętnymi nagłówkami
- 2 Budowanie nagłówka, który działa
- 2.1 Umieszczenie logo: gdzie oczy naturalnie podróżują
- 2.2 Nawigacja, która wydaje się rozmową
- 2.3 przyciski, które szepczą (a czasem krzyczą)
- 2.4 Tworzenie ścieżek wizualnych, które wydają się intuicyjne
- 3 Meet Divi: Projektowanie nagłówków jest łatwe
- 3.1 Szybciej buduj oszałamiające strony internetowe
- 3.2 Niech Divi ai wykonaj pracę
- 4 Pomysły na nagłówek witryny Warto Twój czas
- 4.1 Ciała pewność siebie minimalistycznego nagłówka
- 4.2 lepkie nagłówki, które nigdy nie znikają
- 4.3 Przezroczyste nagłówki o ukrytej głębokości
- 4.4 Animowane nagłówki z celem
- 4.5 nagłówki z personalizacją
- 4.6 Nagłówki, które łamie tradycję
- 5 Zbuduj dziś nagłówek pro
Psychologia za pamiętnymi nagłówkami
Nagłówek Twojej witryny nadaje ton, gdy ktoś wyląduje na twojej stronie. Jasne, możesz zebrać menu logo i nawigacji, ale prawdziwa magia dzieje się, gdy zagłębiasz się w psychologię interakcji ludzi z nagłówkami.
Pomyśl o wejściu do dobrze zaprojektowanego pokoju. Nic nie jest wymuszone ani nie na miejscu. Dokładnie tak działa dobry nagłówek:
- Nasze mózgi są leniwe - w dobry sposób. Spędziliśmy lata, ucząc się, gdzie szukać niektórych rzeczy na stronach internetowych. Umieść nawigację tam, gdzie oczekują tego goście, a oni przeglądają twoją stronę, nie tracąc rytmu. Walcz z tymi wzorami, a stracisz je, zanim zaczną.
- Kolory uderzają mocniej niż najbardziej zdają sobie sprawę. Ten węzeł w żołądku, gdy widzisz jaskrawoczerwony znak ostrzegawczy? To natychmiastowa reakcja twojego mózgu na kolor w pracy. Inteligentne projektowanie nagłówków wpada w te uczucia jelit, aby ustawić właściwy nastrój.
- Pokój oddychający ma większe znaczenie niż byś pomyślał. Zapakuj zbyt mocno nagłówek, a oczy gości są ciasne. Daj każdemu elementowi wystarczająco dużo miejsca i nagle wszystko płynie-jak dobrze rozmowa, a nie ktoś rozmawia zbyt szybko.
Kiedy te elementy spotykają się naturalnie, goście nie zauważają twojego nagłówka - po prostu intuicyjnie wiedzą, gdzie iść dalej. To jest słodkie miejsce.
Budowanie nagłówka, który działa
Nagłówki robią lub łamie pierwsze wrażenie witryny. Masz około trzech sekund, aby kogoś zaczepić, zanim się odbijają. Pomińmy puch i spójrzmy na to, co sprawia, że odwiedzający się trzymają - i co wysyła ich uruchomienie przycisku wyjścia.
Umieszczenie logo: gdzie oczy naturalnie podróżują
Logo Twojej witryny potrzebuje domu, w którym odwiedzający naturalnie wyglądają najpierw - zazwyczaj w lewym górnym rogu. Ale oto, czego brakuje większości projektantów: rozmiar i pozycja logo tworzą niewidoczny punkt zakotwiczenia dla wszystkiego innego na twojej stronie. Pomyśl o tym jak o konfiguracji dominos - ten pierwszy utwór określa, jak spadnie reszta.
Kiedy logo jest zbyt wysoko, tworzy poniżej niezręczne martwe miejsce. Zbyt niski, a twój nagłówek wydaje się najlepiej ciężki. Słodki punkt? Około 20-30 pikseli od górnej krawędzi, dając wystarczająco dużo miejsca oddechowego bez unoszenia się w przestrzeni. Szerokość ma również znaczenie - twoje logo powinno zajmować około 15% szerokości nagłówka na ekranach stacjonarnych. Wszelkie większe i przyćmia twoją nawigację; Wszelkie mniejsze i traci autorytet.
Niektóre marki z powodzeniem łamią tę zasadę, koncentrując swoje logo, ale jest trochę połowu - działa tylko wtedy, gdy cały układ przechodzi z tą wyśrodkowaną symetrią. Niektóre strony internetowe pięknie to ściągają, ponieważ cały ich interfejs rozwija się wokół tego, który wyśrodkował punkt centralny. Kluczem jest zrozumienie tych „zasad” nie jest wcale zasadami - bardziej przypominają wytyczne, które działają, dopóki nie będziesz mieć dobrego powodu, aby je złamać.
Nawigacja, która wydaje się rozmowa
Pomyśl o ostatniej wspaniałej rozmowie, którą przeprowadziłeś. Nikt nie wręczył ci scenariusza - naturalnie wiedziałeś, kiedy słuchać, kiedy odpowiedzieć i dokąd zmierza czat. Świetna nawigacja na stronie działa w ten sam sposób. To nie tylko menu; To dialog z gośćmi.
Większość menu nawigacyjnego wpada w tę samą pułapkę - albo są nadziewane każdą możliwą opcją, albo rozebrane do tego stopnia bezużyteczności. Słodki punkt? Pięć do siedmiu elementów menu głównego. To nie jest liczba losowa - opiera się na tym, jak nasze mózgi przetwarzają informacje w fragmentach. Czy zauważyłeś kiedyś, w jaki sposób numery telefonów są podzielone na trzy- i czterocyfrowe grupy? Ta sama zasada.

Zamówienie ma większe znaczenie niż myślisz. Umieść swoje najcenniejsze strony na pierwszym miejscu i na koniec - właśnie tam oczy ludzi. Te przedmioty pośrodku? Muszą płynąć logicznie, jak przesuwanie kamieni po strumieniu. I choć jasne, zachęcające etykiety najlepiej działają („nasza historia” bije nijakie „o”), nie bądź zbyt kreatywny. Nikt nie chce kliknąć „Patrz naszą podróż od skromnego startupu do maksymalizujących zysków”, aby dowiedzieć się o Twojej firmie. Uproście, zachowaj jasność, ale spraw, aby było wystarczająco interesujące, aby kliknąć.
Przyciski, które szepczą (a czasem krzyczą)
Przyciski wezwania do działania w twoim nagłówku to elementy dekoracyjne-rozmawiają. Ale większość stron internetowych błędnie się rozpoznała, zaśmieniając swoje nagłówki zbyt wieloma wyborami, paraliżując odwiedzających zmęczeniem decyzji.
Oto złota zasada: Trzymaj się dwóch przycisków Max. Taki, który krzyczy (myśl „zacznij” w odważnym, kontrastującym kolorze) i taki, który szepcze (może „zaloguj się” jako subtelny link tekstowy lub przycisk duchów). To nie jest tylko preferencje estetyczne - to psychologia. Prawo Hicka pokazuje, że każdy dodatkowy wybór zwiększa logarytmicznie czas decyzji.
Innymi słowy, dodanie tego trzeciego lub czwartego przycisku mnoży wymagany wysiłek umysłowy. To tak, jakby jesteś w restauracji z 20-stronicowym menu (tak, patrzymy na ciebie, Factory Cheesecake) w porównaniu z szczuplejszym jednym pagerem. Który z nich zwiększa szanse na szybkie i pewne zamawianie?
Umieszczenie ma znaczenie tak samo jak ilość. Przyciski wyrównane w prawo wydają się naturalne, ponieważ siedzą tam, gdzie większość języków kończy swoje zdania. Przestrzeń między nawigacją a tymi przyciskami? To nie jest pusta przestrzeń - to pomieszczenie oddechowe, które pomaga odwiedzającym przetworzyć ich opcje.
I pamiętaj o tych mobilnych ekranach: przyciski potrzebują wystarczającej ilości wyściółki, aby były przyjazne kciuki bez dominacji całego nagłówka.
Tworzenie ścieżek wizualnych, które wydają się intuicyjne
Słuchaj, twój nagłówek to nie tylko pudełko u góry strony - to punkt wyjścia podróży każdego użytkownika. Podczas gdy większość projektantów ma obsesję na punkcie kolorów i czcionek, brakuje im czegoś kluczowego: w jaki sposób elementy kierują uwagę.
Najbardziej skuteczne nagłówki tworzą naturalny ruch, nie próbując zbyt mocno. Nie chodzi o strzały wskazujące na twoje efekty CTA lub przedmierne unoszenie. Zamiast tego chodzi o zrozumienie, w jaki sposób subtelne szczegóły, takie jak odstępy, wyrównanie i kontrast działają razem, aby poruszać oczy dokładnie tam, gdzie chcesz.
Oto, co działa: użyj swojego logo jako punktu wyjścia. Pozwól białej przestrzeni stworzyć naturalne przerwy między elementami. Dopasuj swoje elementy NAV z celem, nie tylko dlatego, że wygląda schludnie. A co najważniejsze - sprawdź to. Zobacz, jak prawdziwi użytkownicy przechodzą przez twój nagłówek. Zauważysz wzory, których nigdy wcześniej nie zauważyłeś, a naprawienie tych niezręcznych miejsc staje się oczywiste.
Poznaj Divi: Projektowanie nagłówków jest łatwe
Divi to kompletny konstruktor witryn WordPress, który kontroluje Cię. Podczas budowy zobaczysz, jak Twoja witryna nabiera kształtu w czasie rzeczywistym, tak jak oglądanie szkicu ożywa.

Dzięki 200+ modułom projektowym Divi możesz wskazywać, kliknąć i stworzyć każdą część swojej witryny dokładnie tak, jak chcesz.
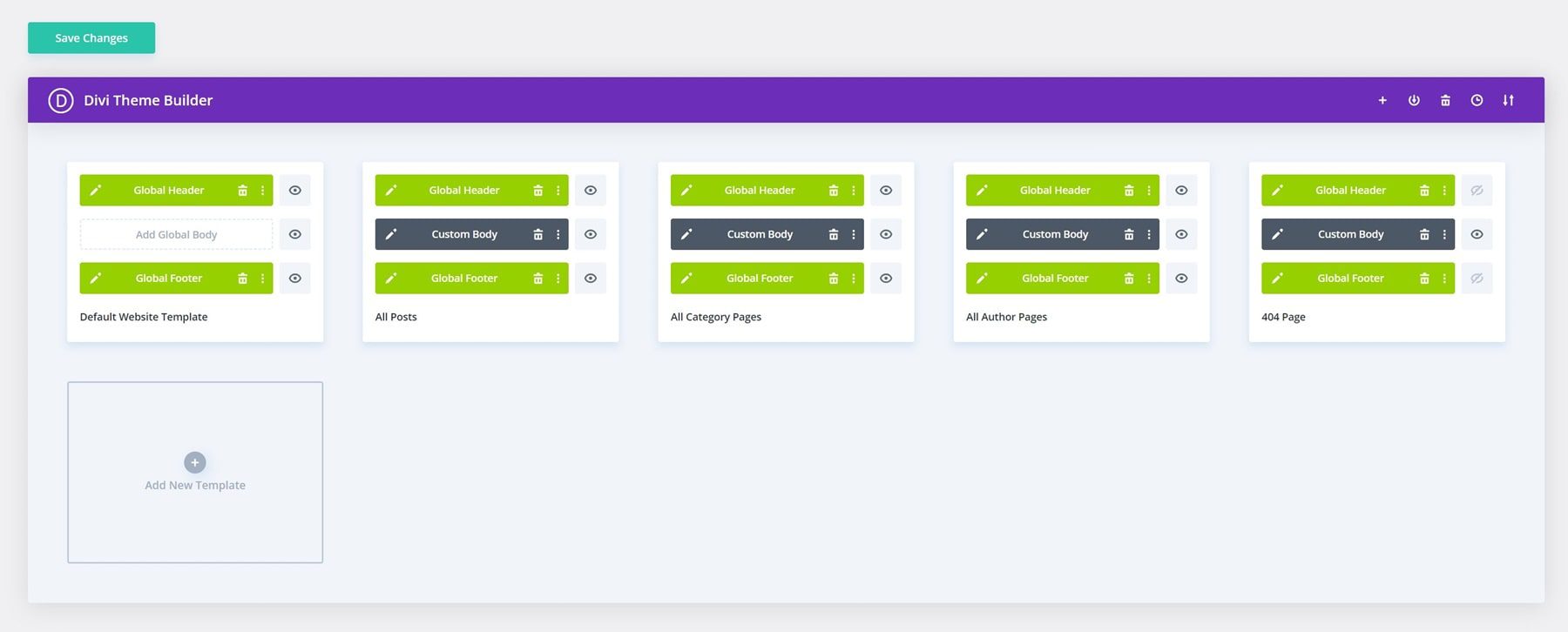
Builder z motywami Divi pozwala tworzyć projekty wielokrotnego użytku dla każdej kluczowej sekcji Twojej witryny - przy czym nagłówki są najważniejszym elementem, który pojawia się na wszystkich stronach. Twój szablon nagłówka, po zaprojektowaniu, automatycznie dotyczy całej Twojej witryny. Ponadto możesz tworzyć różne projekty nagłówków dla określonych sekcji, takie jak unikalny nagłówek dla twoich stron sklepu i inny dla Twojego bloga.

Chcesz zaktualizować wygląd witryny? Globalne ustawienia Divi oznaczają, że jedno kliknięcie zmienia wszystko - od kolorów po czcionki w Twojej witrynie. A jeśli chodzi o projekt mobilny, zobaczysz dokładnie, jak wygląda Twoja witryna na każdym urządzeniu podczas pracy. Nigdy więcej zgadywania lub ciągłego przełączania podglądu.
Szybciej buduj oszałamiające strony internetowe
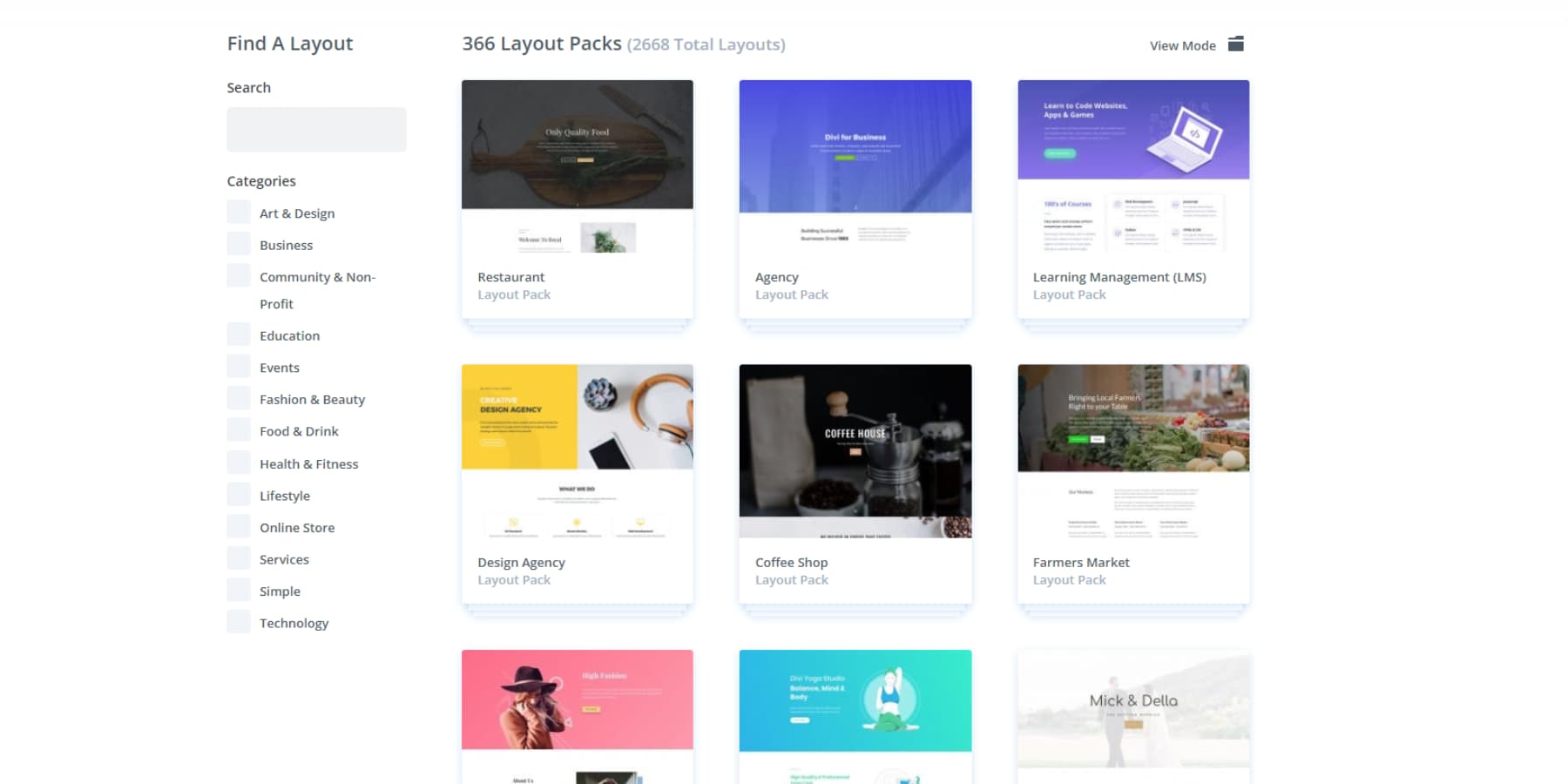
Nigdy nie zacznij wpatrywać się w puste płótno z masywną biblioteką Divi z 2000+ układów witryn. Każdy z starannie spreparowanych wzorów możesz dostosować, aby dopasować swój styl. Wybierz układ, który lubisz i uczyń go - zmień kolory, zamień obrazy, dostosuj odstępy. Zawsze też dodajemy nowe projekty, więc nigdy nie pozostaniesz w tyle za najnowszymi trendami internetowymi.

Szukasz czegoś wyjątkowego? Odwiedź rynek Divi. Znajdziesz tam unikalne projekty nagłówków i kompletne pakiety układu stworzone przez bardzo utalentowanych projektantów.

Nie będziesz też sam w podróży projektowej. Nasza grupa na Facebooku brzęczy ponad 76 000 użytkowników Divi, którzy dzieli się wskazówkami i pomagając sobie nawzajem. A jeśli kiedykolwiek trafisz w zaczep, nasz zespół wsparcia zna ich rzeczy - pomogą ci przybić ten idealny projekt nagłówka.
Chcesz dodać więcej mięśni do swojego nagłówka? Divi działa płynnie z mnóstwem wtyczek WordPress. Niezależnie od tego, czy potrzebujesz narzędzi SEO, optymalizacji prędkości, czy integracji marketingowych, działa on po pudełku z 75+ wtyczkami i usługami. A dla osób znanych z kodem nasza konfiguracja open source zapewnia wszystkie haczyki i filtry potrzebne do budowania niestandardowych rozwiązań.

Wypróbuj Divi wolne od ryzyka
Niech Divi ai wykonuje pracę
Divi po prostu poprawiło się z wbudowaną sztuczną inteligencją. Za pomocą kilku kliknięć możesz dodać nową zawartość na marce do dowolnej sekcji.
Możesz nawet edytować swoje obrazy w Divi lub generować nowe, które idealnie pasują do twojego wyglądu.
Budowanie nowych układów? Powiedz Divi Ai, czego potrzebujesz, a utworzy sekcje pasujące do Twojego stylu.

Zdobądź Divi Ai
Potrzebujesz kompletnej witryny szybko? Divi Quick Witryny mają twoje plecy. Opowiedz Divi o swojej firmie, a nasze sztuczna inteligencja buduje niestandardowe układy wypełnione treścią i obrazami pasującymi do Twojej marki. Prowadzenie sklepu internetowego? To również skonfiguruje dla ciebie WooCommerce. To wykracza daleko poza szablony-otrzymujesz witrynę, która wydaje się wykonana na zamówienie.
Mamy również zabójczą kolekcję ręcznie wykonanych stron startowych. Nasz zespół projektowy tworzy każdy z niestandardowymi zdjęciami i grafiką. Chwyć ten, który kochasz, wpadnij w swoje logo i uruchom w kilka minut.
Każda witryna, którą budujesz z szybkimi witrynami Divi-wygenerowanymi przez AI lub z naszej gotowej kolekcji-jest wyposażona w solidny system projektowy. Twoje menu, kolory i czcionki działają razem od samego początku. Dodając coś nowego? Globalne ustawienia wstępne utrzymują wszystko, co pasuje. Twoje ustawienia motywu obsługują spójność, a każdy moduł automatycznie ciągnie styl marki. Dbamy o podstawy projektowania, abyś mógł skupić się na tym, co się liczy - Twoją treść i markę.
Divi Pro: duże oszczędności, duże wyniki
Inteligentne firmy znają wartość profesjonalnych narzędzi. Divi Pro zapewnia funkcje premium, które usprawniają Twój przepływ pracy i zwiększają wydajność wraz z Divi AI (która kosztuje 16,08 USD/mc, gdy kupiono osobno):
- Divi Cloud, zwykle 6 USD miesięcznie, przechowuje układy, projekty i elementy marki w chmurze. Chwyć to, czego potrzebujesz do dowolnego projektu bez wykopywania plików lub odbudowy od zera.
- Przy zakupie, jaka jest, zespoły Divi kosztują 1,50 USD/osobę co miesiąc. Daje to Twojemu zespołowi zjednoczony dostęp do kompletnego zestawu narzędzi Divi. Możesz zachować pełną kontrolę nad uprawnieniami, podczas gdy Twój personel bezproblemowo współpracuje w aktualizacjach witryny, wspierany przez nasze wsparcie, dokumentację i funkcje AI.
- Divi VIP, również 6 USD miesięcznie, gdy kupiony sam, zapewnia gwarantowany 30-minutowy czas reakcji, wsparcie całodobowe i dodatkowe 10% zniżki na zakupy rynku.
Ale oto inteligentny ruch: członkostwo Divi Pro za 277 USD/rok łączy wszystko razem - Divi AI, Cloud, VIP i zespół zespołu dla maksymalnie czterech członków - oszczędzając 388 USD w porównaniu z osobnymi zakupami.
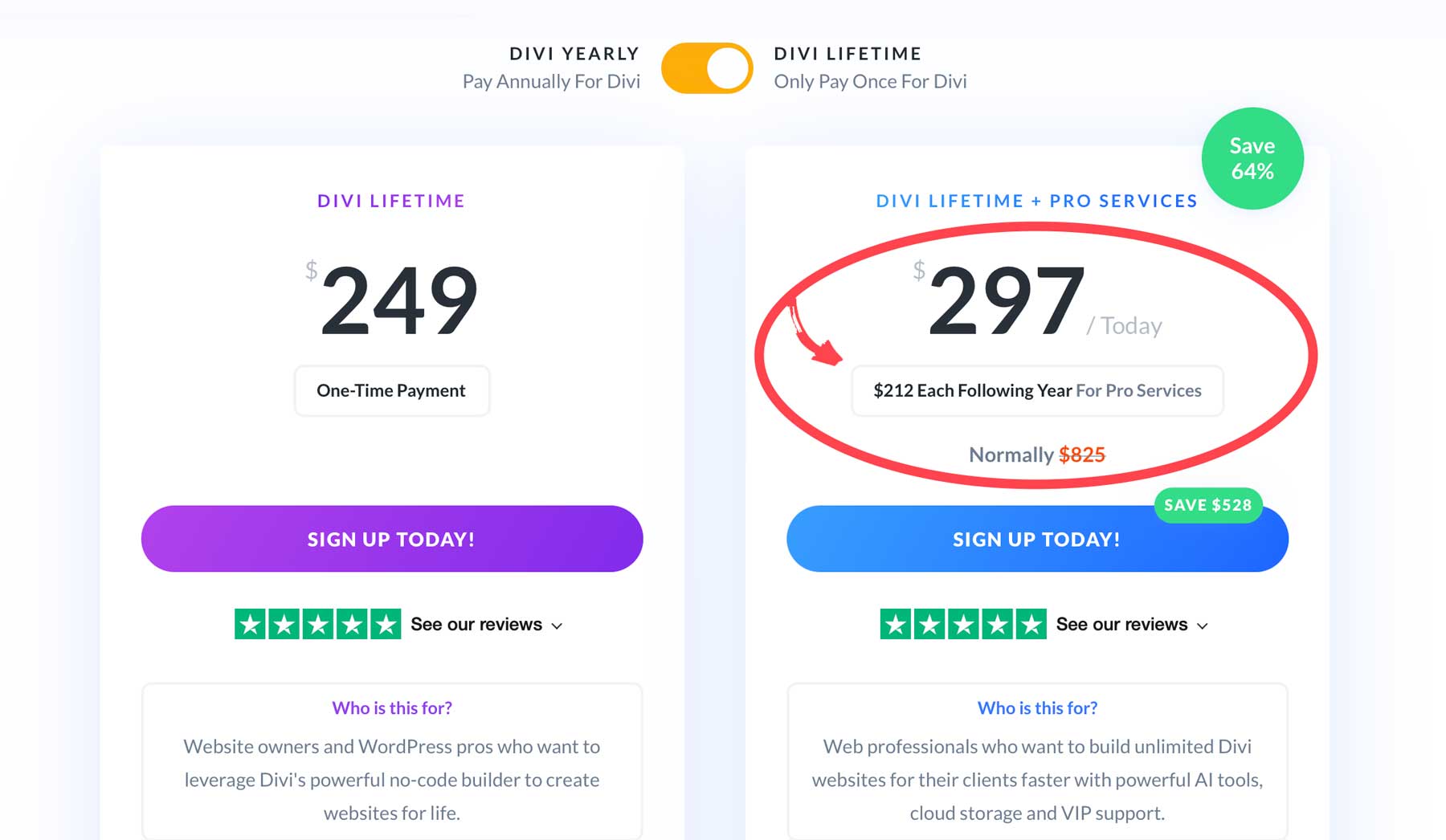
Chcesz mieć dostęp do całego życia? Weź pakiet życia + Pro za 297 USD za pierwszy rok, a następnie zaledwie 212 USD rocznie. Otrzymasz stałe Divi Access Plus roczne usługi pro - oszczędzając ogółem 528 USD.

Podczas gdy inne łączą podstawowe rozwiązania, Divi Pro daje kompletny zestaw narzędzi, który utrzymuje witrynę działającą jak clockwork.
Zdobądź Divi Pro już dziś
Pomysły na nagłówek witryny warte Twojego czasu
Zapomnij o tych krzykliwych trendach nagłówka, które wyglądają fajnie, ale nie rób nic dla swoich gości. Te pomysły koncentrują się na tym, co ważne: szybkie doprowadzenie ludzi do właściwego miejsca. Bez sztuczek, tylko nagłówki, które działają.
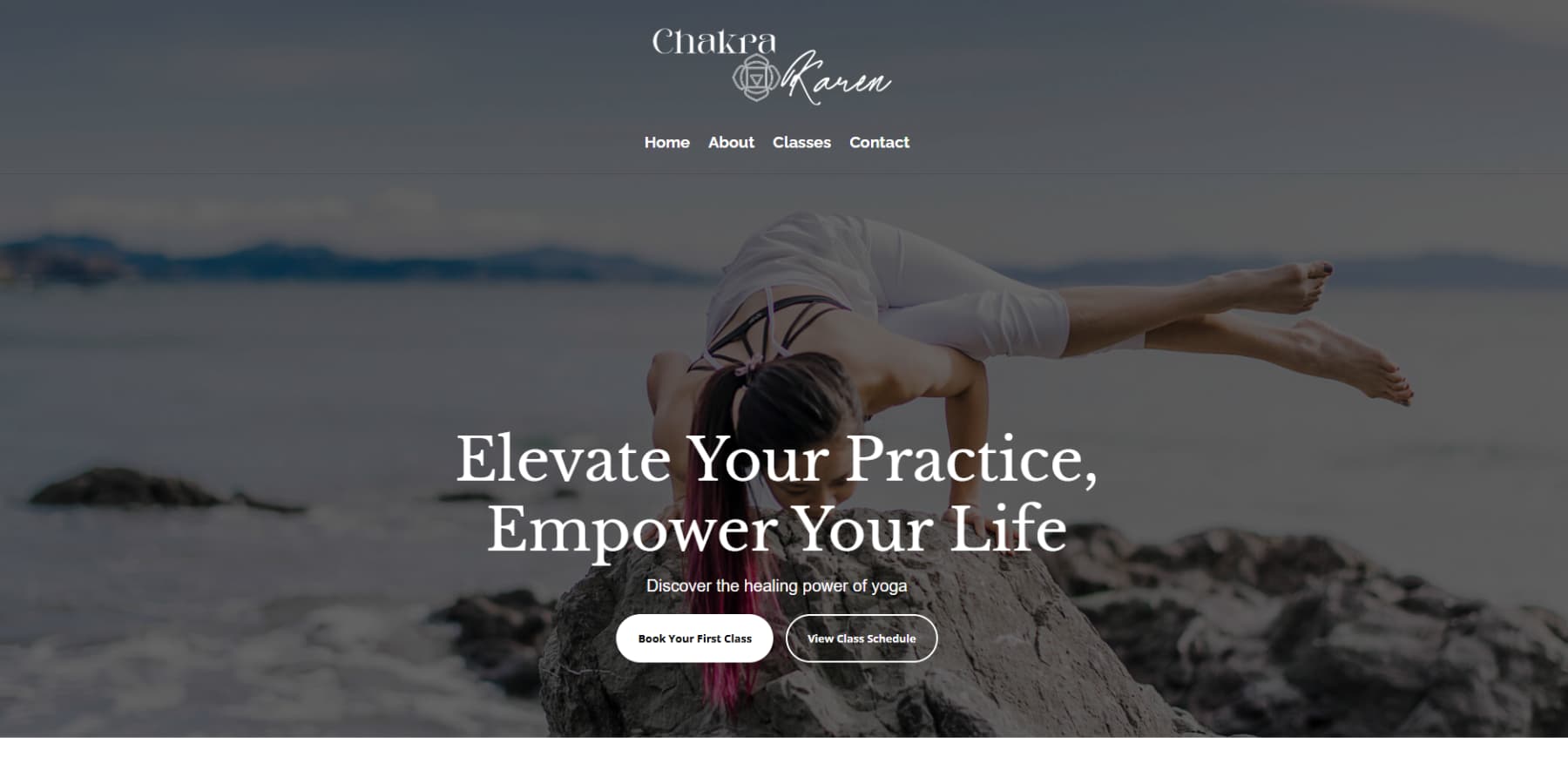
Minimalistyczna pewność siebie
Zapomnij o nudnym nagłówkach minimalistycznych. Po zrobieniu prawidłowego, są jak twardy uścisk dłoni - pewni, nie próbując zbyt mocno. Najlepsze minimalistyczne nagłówki przybijają podstawy: wyraźna nawigacja, inteligentne odstępy i wystarczająca liczba osobowości, aby być niezapomnianym.

Praca z modułami Divi sprawia, że ten styl jest zaskakująco łatwy do wykonania. Daj nagłówkowi dużo miejsca do oddychania z obfitą wyściółką (60-80px). Wybierz czcionki, które działają naturalnie. Na przykład czysty bezszeryf z menu może być sparowany z czymś odważniejszym dla wyróżniającego się tekstu. Trzymaj się kolorów, które oznaczają biznes - nie potrzebujesz tęczy, gdy dwa lub trzy odcienie działają idealnie.
Chcesz wiedzieć, co powoduje, że minimalne nagłówki wyskakują? Chodzi o jeden doskonały akcent. Może to być płynny efekt zawisowywania w pozycji menu lub przycisk CTA, który wyróżnia się na tyle, aby zwrócić uwagę bez krzyku. Celem nie jest rozebranie wszystkiego - chodzi o zachowanie tego, co działa i porzucanie tego, co nie.
Lepkie nagłówki, które nigdy nie znikają
Lepkie nagłówki rozwiązują prawdziwy problem - pod ręką nawigację bez zaśmiecania ekranu.
Jednak większość stron internetowych psuje wykonanie, utrzymując swoje nagłówki dokładnie tak samo podczas przewijania. To tak, jakby nosić płaszcz zimowy latem - technicznie funkcjonalny, ale całkowicie brakuje jej sensu.
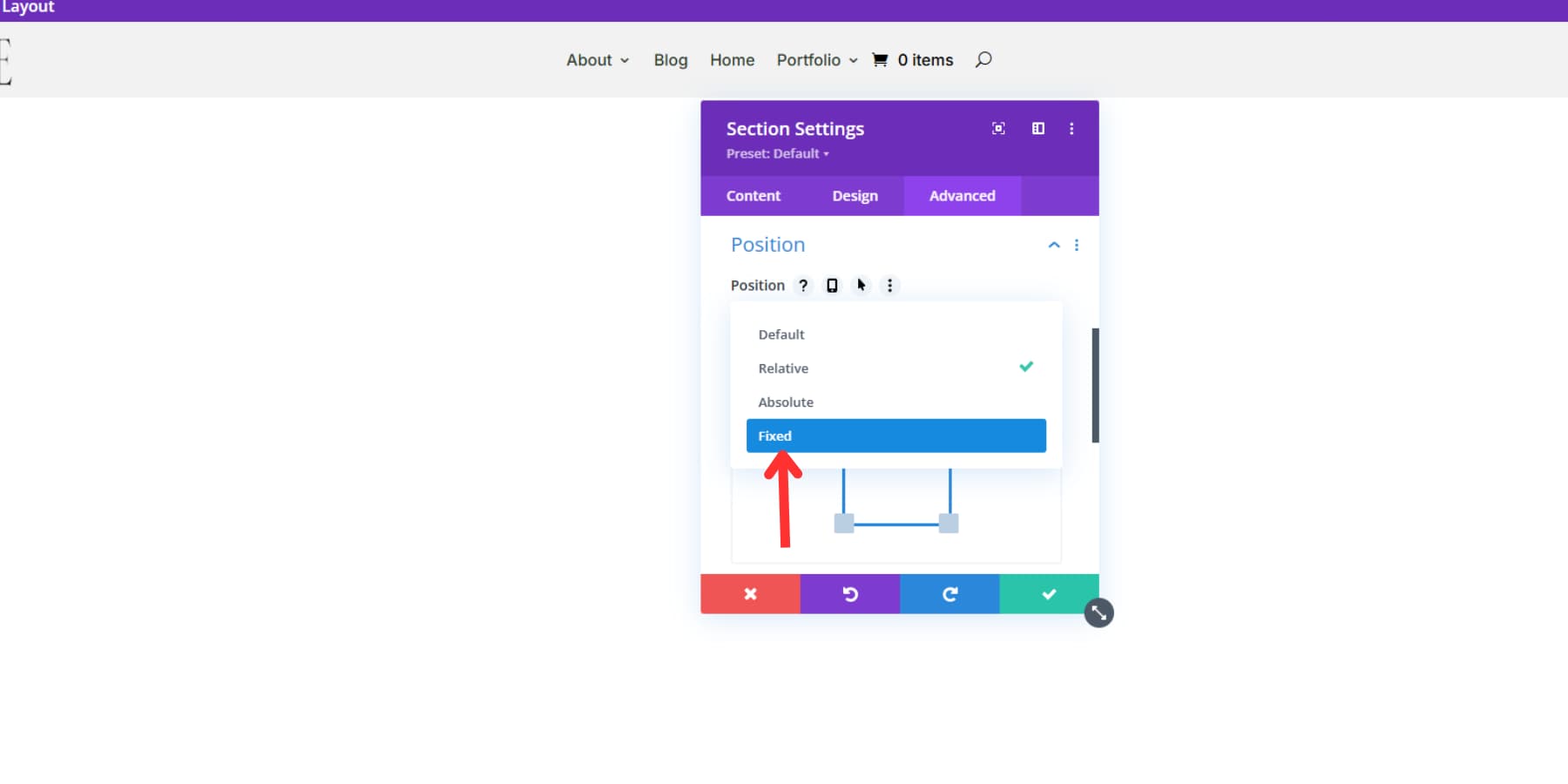
Opcje pozycji Divi doskonale przybij te przejścia. Chcesz wyrównać? Połącz lepkie właściwości z animacjami opartymi na przewijaniu nagłówków, które naturalnie reagują na przewijanie-pomyśl, że płynne zanikają, które są celowe, a nie wymuszone.

Przezroczyste nagłówki z ukrytą głębokością
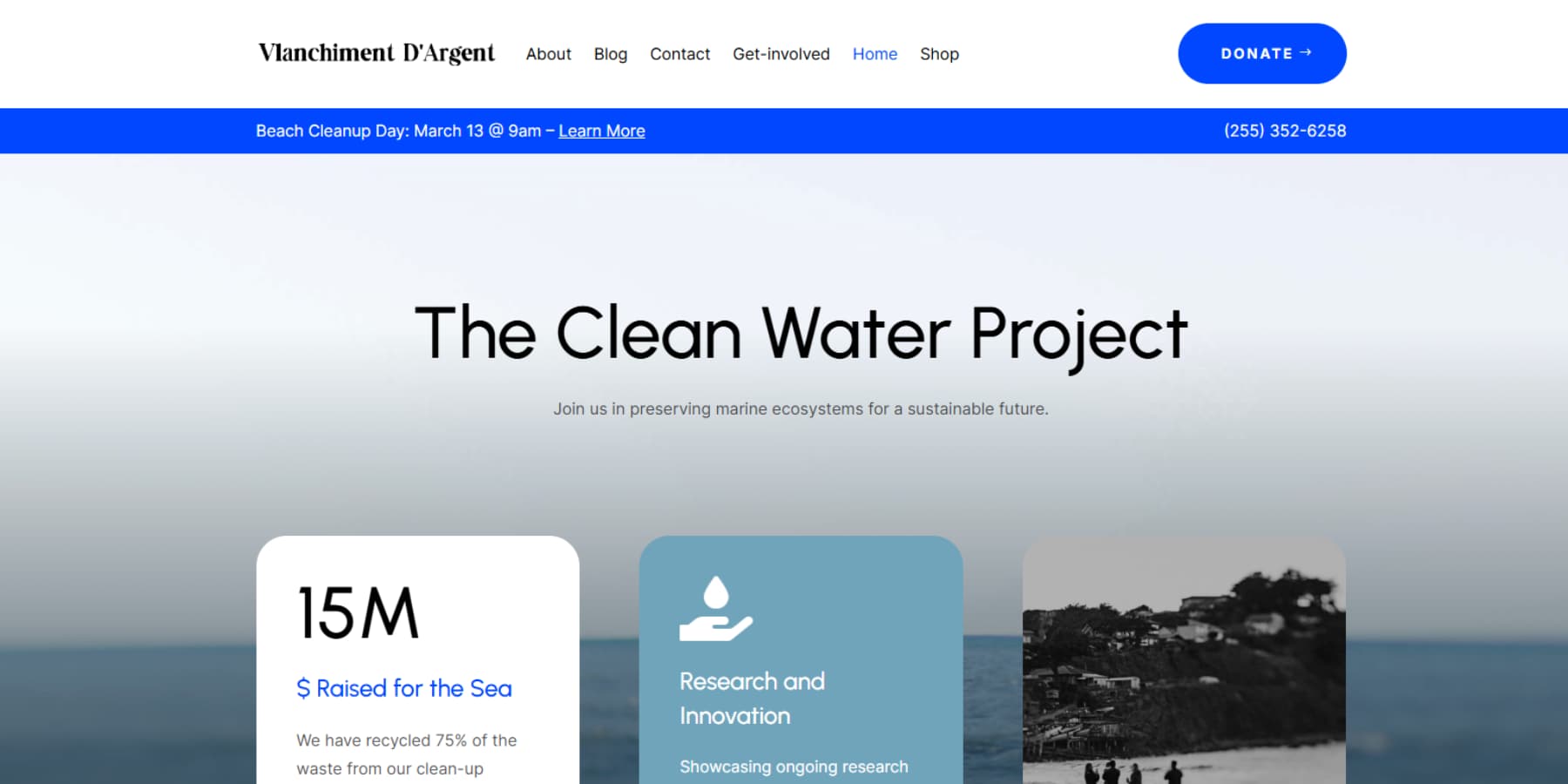
Czy zauważyłeś kiedyś, jak niektóre witryny są bardziej otwarte, bardziej zachęcające od góry? To często magia przezroczystego nagłówka w pracy. Zamiast uderzać solidnego paska na górze strony, nagłówki te pozwalają przeświecać treść w tle-i są one zmieniającym się w nowoczesne projektowanie stron internetowych.

Pomyśl o przejściu przez szklane drzwi w porównaniu z solidnym. To różnica, jaką robi przezroczysty nagłówek. Twoja nawigacja pozostaje tam, gdzie oczekują tego goście, ale teraz otrzymują nieprzerwany widok sekcji bohatera, niezależnie od tego, czy jest to oszałamiające zdjęcie, wideo, czy tło gradientu.
Divi sprawia, że przezroczyste nagłówki jest zaskakująco proste w budowie. Builder motywów ma wszystkie ustawienia dostosowywania przezroczystości tła i kontrastu tekstu. Sztuką jest znalezienie tego słodkiego miejsca, w którym nawigacja pozostaje czytelna bez blokowania treści bohatera.
Oto, co naprawdę sprawia, że przezroczyste nagłówki są warte Twojego czasu: dostosowują się do wszelkich zawartości, które za nimi stawiasz. Prowadzenie firmy fotograficznej? Twoje zdjęcia mają więcej miejsca do oddychania. Uruchomienie startupu? Ten elegancki, nowoczesny klimat jest wbudowany. Ponadto, dzięki konstruktorze motywów Divi, możesz tworzyć różne style nagłówków strony - idealne, gdy Twoja strona główna potrzebuje innego wyglądu niż twój blog.
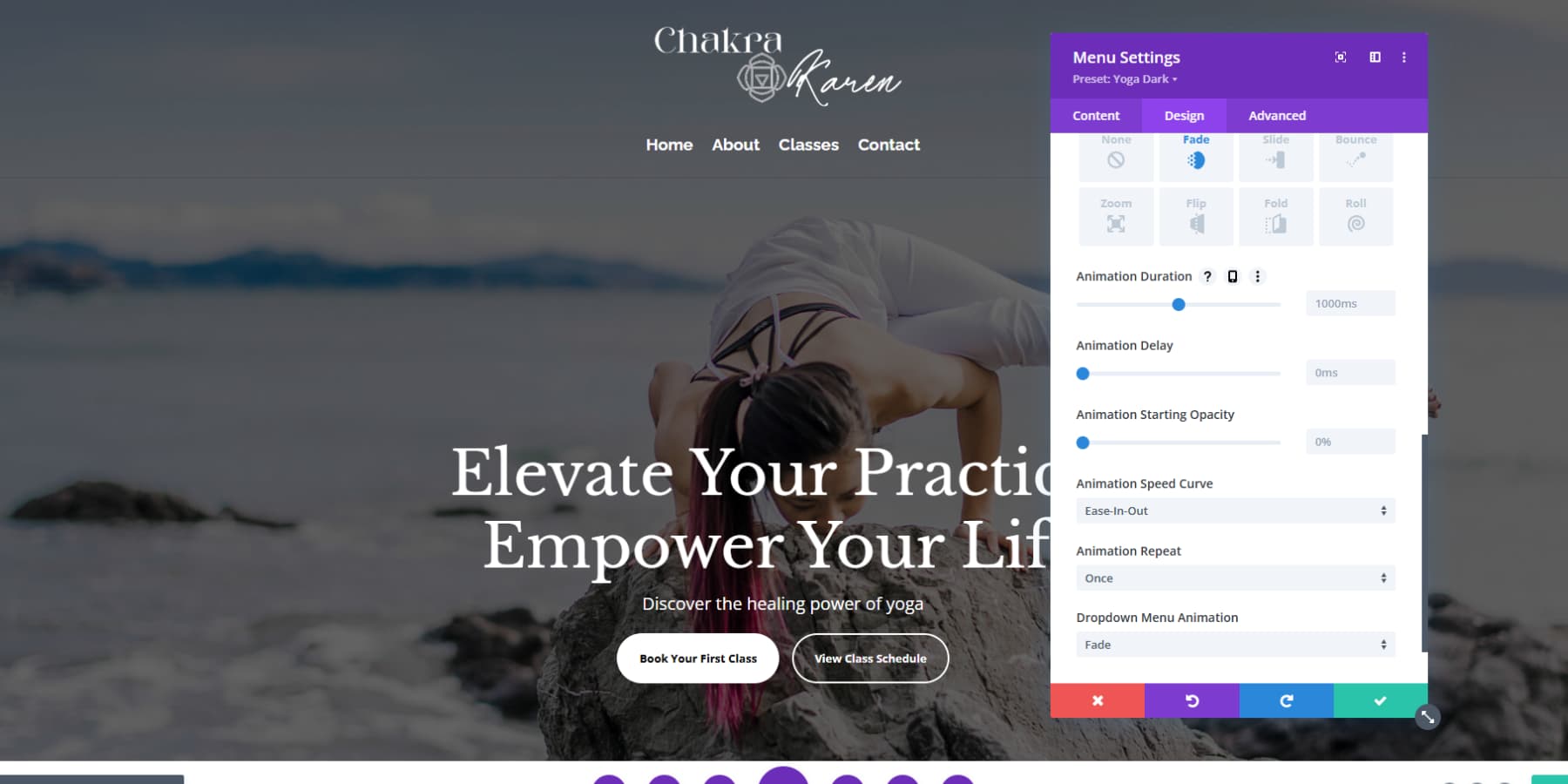
Animowane nagłówki z celem
Motion ożywia strony internetowe, a animowane nagłówki zawierają poważną moc konwersji, gdy wykonano prawidłowe. To nie są tylko fantazyjne sztuczki - są to strategiczne wybory projektowe, które prowadzą odwiedzających przez treść, jednocześnie sprawiając, że witryny są bardziej dopracowane i profesjonalne.
Animacja Divi zamienia te zaawansowane techniki w prostotę punktów i kliknij.

Słodki punkt? 400 ms blaknięcia głównego nagłówka, z łatwiejszym ruchami 600 ms dla elementów sekcji bohatera. Ułóż różne animacje za pomocą rozłożonych opóźnień i nagle ten nagłówek opowiada historię zamiast po prostu siedzieć.
Pro wskazówka: traktuj animacje jak przyprawy - wystarczy, aby poprawić, niewystarczające, aby się obezwładnić. Odpowiedziane logo w połączeniu z płynnymi przejściami menu przewyższy kilkanaście losowych efektów za każdym razem. Kontrola intensywności Divi pomaga w doskonałej równowagi między subtelnym a uderzającym.
Nagłówki z personalizacją
Nagłówki statyczne marnują nieruchomości na stronie internetowej Prime. Kiedy nagłówek dostosowuje się do różnych kontekstów i zachowań użytkowników, przekształca się z podstawowej nawigacji w potężne narzędzie do konwersji. Inteligentna personalizacja prowadzi odwiedzających w kierunku odpowiednich działań, jednocześnie sprawiając, że witryna czuje się bardziej starannie wykonana.
Opcja Warunków Divi pozwala tworzyć nagłówki reagujące na prawdziwy kontekst użytkownika. Na przykład możesz wyświetlać wrażliwe na czas ogłoszenia w określonych godzinach, dostosować nawigację dla członków zalogowanych lub wyświetlać różne treści w oparciu o wizyty poprzednich stron.
W przypadku sklepów internetowych twój nagłówek może przesuwać się na podstawie statusu wózka-zamieniając swobodne przeglądarki w kupujących z dobrze nadającymi się podpowiedzi.
Ale o personalizację - subtelność wygrywa. Przed zanurzeniem się w warunkach ustal dokładnie, w jaki sposób powinien się zachowywać twój nagłówek. Dokładnie przetestuj każdy scenariusz, szczególnie przy łączeniu wielu warunków. Pomiń fantazyjne sztuczki, chyba że stanowią one jasny cel.
Najlepiej personalizowane nagłówki wydają się niewidoczne, cicho prowadząc odwiedzających, nie zwracając uwagi na technologię za nimi. Po prawidłowym wykonaniu użytkownicy nie powinni zauważać personalizacji - powinni po prostu znaleźć to, czego potrzebują szybciej.
Nagłówki, które łamie tradycję
Większość nagłówków wygląda tak samo - logo po lewej, menu po prawej, utkniętym w poziomym pasku u góry. Najlepsze strony są dziś przemyślające ten zmęczony układ, udowadniając, że nagłówki mogą zrobić coś więcej niż tylko ładnie.
Podziel się nawigacją na nieoczekiwane strefy, włóż swoje menu w panelu bocznym i pozwól swojemu nagłówkowi się przekształcić, gdy goście odkrywają różne sekcje. Nie są to tylko akrobacje projektowe - są to nowe sposoby prowadzenia odwiedzających przez treść. Spójrz na miejsca redakcyjne z wykorzystaniem pełnego ekranu menu, które prezentują przedstawione historie lub portfele fotograficzne, w których minimalne nagłówki zwracają uwagę obrazów.
Builder z motywami Divi pozwala eksperymentować z tymi odważniejszymi wyborami bez rozbicia użyteczności witryny. Zagraj w ustawienia widoczności, aby kontrolować, co pokazuje, gdzie, zarządzać przepełnieniem kreatywnych układów i przetestuj różne podejścia dla różnych sekcji. Pamiętaj jednak - Konwencja Breaking oznacza dodatkowe testy. Twój artystyczny nagłówek powinien nadal mieć sens na telefonach i tabletach. Pchnij granice, ale utrzymuj potrzeby odwiedzających z przodu i na środku.
Zbuduj dziś nagłówek pro
Najlepsze nagłówki witryn robią więcej niż dobrze wyglądają - prowadzą odwiedzających, zwiększają konwersje i sprawiają, że Twoja witryna jest profesjonalna. Widziałeś strategie, które działają, od inteligentnej lepkiej nawigacji po nagłówki, które dostosowują się do potrzeb odwiedzających.
Gotowy do zbudowania twojego? Zacznij od solidnego fundamentu: pioruna SiteGround i rakieta WP, aby wszystko było gładkie. Następnie patrz, jak twoje pomysły nagłówki ożywają z budowniczym wizualnym Divi. Potrzebujesz więcej siły ognia? Divi Pro wprowadza układy narzędzi, przechowywanie w chmurze i wsparcie priorytetowe dla Twojego zestawu narzędzi i wszystkich w Twoim zespole.
Twój idealny nagłówek czeka. Zbudujmy to razem.
Zbuduj nagłówek witryny z Divi
