Optymalizacja szybkości witryny na rok 2020
Opublikowany: 2022-06-30Od SEO po konwersje, doświadczenie użytkownika i nie tylko, szybkość strony ma bezpośredni związek z sukcesem Twojej witryny. Zainwestowanie czasu i zasobów w opracowanie przemyślanego planu optymalizacji szybkości witryny jest warte wysiłku – ponieważ dobrze wykonane działania mogą zwiększyć zasięg, zwiększyć klikalność i ostatecznie prowadzić do przychodów.
Szybkość strony po raz pierwszy zyskała na znaczeniu w 2010 roku, kiedy Google oficjalnie ogłosiło, że będzie uczestniczyć w obliczeniach rankingu wyszukiwania . Eksperci SEO szybko zaczęli optymalizować elementy na stronie, aby utrzymać i poprawić rankingi stron. Te, które nie zostały w tyle.
Wcześniej szybkość była istotna z jednego konkretnego powodu: konwersji. Obecnie wielu użytkowników oczekuje, że strony ładują się w ciągu 2 sekund lub mniej, porzucając wizyty, jeśli czas ładowania trwa zbyt długo. Jednosekundowe opóźnienie w odpowiedzi na stronie może prowadzić do zmniejszenia liczby konwersji o 7% .
Rzućmy okiem na optymalizacje witryny, które każdy może zrobić. Zbadamy narzędzia, techniki i technologie dostępne dla właścicieli witryn, a także przedstawimy praktyczne strategie wdrażania poprawy szybkości. W ten sposób możesz stworzyć pożądane wrażenia użytkownika i dążyć do wzrostu witryny, którego szukasz.
Optymalizacja obrazów
Zbyt często projektanci stron internetowych tworzą i przesyłają pliki graficzne o wysokiej rozdzielczości. Obrazy o wysokiej rozdzielczości oznaczają większe rozmiary plików. Większe rozmiary plików oznaczają dłuższy czas ładowania.
Opóźnienie reakcji strony o 1 sekundę może prowadzić do zmniejszenia liczby konwersji o 7%.
Jedną z najszybszych (i najłatwiejszych) technik optymalizacji szybkości witryny jest kompresja obrazu. Podczas procesu optymalizacji należy wziąć pod uwagę dwa podstawowe atrybuty:
- rozmiar
- jakość

Jeśli obrazy są nadmiernie zoptymalizowane, cierpi na tym ich jakość. Według ConversionXL użytkownicy spędzają średnio 5,94 sekundy na oglądaniu głównego obrazu witryny . Jeśli ten obraz nie jest wysokiej jakości, ci użytkownicy natychmiast będą szukać gdzie indziej. Obrazy i projekty o niskiej jakości mogą być tak samo problematyczne pod względem współczynnika odrzuceń, jak ich brak wczytywania.
Optymalizacja obrazu jest prosta dzięki zarządzaniu hostingiem . Wszystkie plany WordPress i WooCommerce są dostarczane z wtyczką do optymalizacji obrazu, która uruchamia się automatycznie za każdym razem, gdy przesyłasz nowy zasób. Optymalizuje to Twój czas i pozwala pracować nad tym, co chcesz, zamiast koncentrować się na tym, jak najlepiej zoptymalizować obraz.
Jeśli chcesz ręcznie zarządzać plikami graficznymi:
- Pliki PNG są dobre dla grafiki i ilustracji, ponieważ są zaprojektowane tak, aby maksymalnie skompresować obrazy bez utraty jakości.
- Do zdjęć najlepiej nadają się pliki JPEG. Kompresja JPEG działa dobrze w przypadku złożonych obrazów — po prostu upewnij się, że zachowują odpowiednią jakość.
- Zmierz wcześniej, ile miejsca wymaga obraz. Jeśli ma zostać umieszczony w przestrzeni 100×100 pikseli, użyj płótna o tym rozmiarze podczas jego budowania.
- Jeśli to możliwe, pliki SVG są skuteczne w minimalizowaniu rozmiaru pliku i utrzymywaniu jakości ze względu na to, że są kodem.
Uprość projektowanie stron internetowych
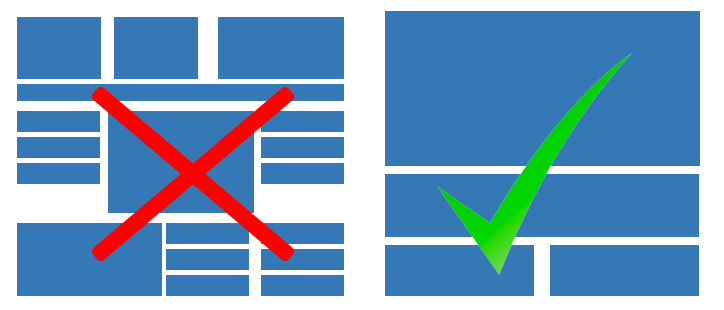
Jeśli chodzi o optymalizację szybkości witryny, mniej znaczy prawie zawsze więcej. Zamiast dodawać dodatkowe funkcje tam, gdzie nie są one potrzebne, zastanów się, jak funkcje wpłyną na dostarczanie witryny użytkownikom.
Biorąc to pod uwagę, prosty projekt strony internetowej nie oznacza, że jest pozbawiony funkcji. Oznacza to raczej rozważenie, dokąd chcesz, aby użytkownik trafił i jak możesz uczynić jego podróż do tego punktu tak prostą i trafną, jak to tylko możliwe.
Witryny o skomplikowanym wyglądzie są oceniane jako mniej piękne niż ich prostsze odpowiedniki.
Lepiej też, jeśli projektowanie stron internetowych nie jest skomplikowane. We wczesnym badaniu UX przeprowadzonym przez Google , które przygotowało grunt pod projektowanie UX w ciągu ostatnich kilku lat, okazało się, że użytkownicy mają tendencję do oceniania estetyki witryny w ciągu 1/50 – 1/20 sekundy. Witryny o skomplikowanym wyglądzie prawie zawsze były oceniane jako mniej piękne niż ich prostsze odpowiedniki.

Jesteśmy przekonani, że tworzenie prostych stron internetowych powinno być łatwe. W tym celu dołączyliśmy wtyczkę Beaver Builder do wszystkich naszych planów hostingowych zarządzanych przez WordPress i WooCommerce. Beaver Builder pomaga projektantom witryn za pomocą prostego i łatwego w użyciu narzędzia do tworzenia stron typu „przeciągnij i upuść”, a także opcji dostosowywania, których potrzebują właściciele witryn.
Kiedy upraszczasz projekt swojej witryny, zwróć uwagę na następujące rzeczy:
- Jaki jest cel Twojej witryny? Gdzie chcesz, aby użytkownicy wylądowali? Zastanowienie się, jak przenieść je z punktu A do punktu B, ma kluczowe znaczenie nie tylko dla uproszczenia witryny, ale także dla optymalizacji doświadczenia użytkownika.
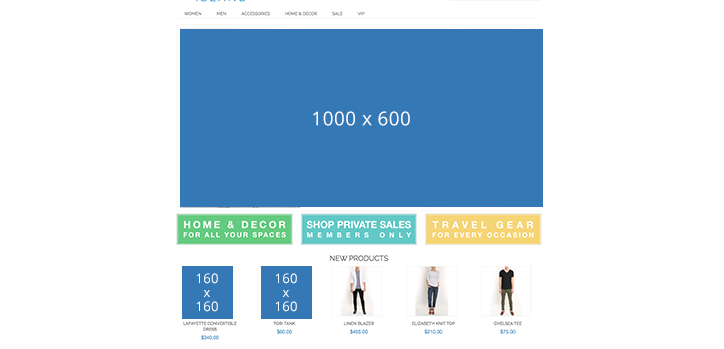
- Na początku tego roku stwierdziliśmy, że 85% sklepów firmowych nie używa obrazów bohaterów . Jest to podstawowy element strategii optymalizacji szybkości witryny. Jak ważne są twoje wizerunki bohaterów? Czy mogą być prostsze?
- Kod JavaScript często działa za kulisami na nowoczesnych stronach internetowych. Czy kod JavaScript w Twojej witrynie jest odpowiedni i potrzebny?
Włącz buforowanie
Buforowanie to srebrna kula szybkości witryny. Pomaga właścicielom witryn automatycznie dostarczać treści większej liczbie użytkowników z większą szybkością. Działa poprzez przechowywanie elementów strony na komputerze użytkownika przy pierwszej wizycie w witrynie. Podczas kolejnych wizyt, zamiast ponownego pobierania ich z serwera, użytkownik będzie mógł skorzystać z kopii zapisanej na jego komputerze.
Istnieją jednak ograniczenia dotyczące tego, co buforowanie może, a czego nie. Tradycyjne buforowanie dotyczy tylko elementów statycznych. Obejmuje to obrazy i niektóre rodzaje kodu. Nie pomaga przy elementach dynamicznych, takich jak koszyki.

W sklepach e-commerce dostępne są opcje dynamicznego buforowania, ale zwykle wymagają one bardziej szczegółowego dostosowania i konfiguracji.

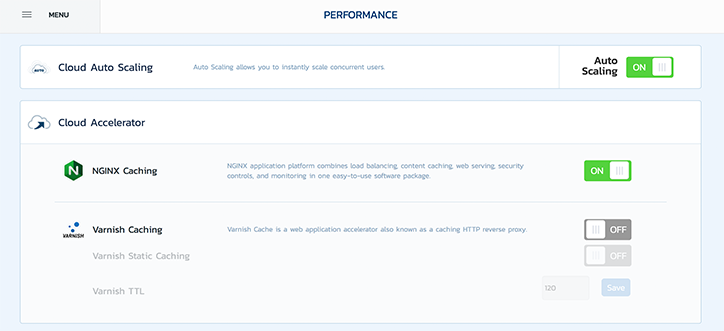
Niezbędne rozwiązania mają domyślnie włączone i zoptymalizowane opcje buforowania. Nexcess Cloud Accelerator umożliwia aktywację naszego zaawansowanego systemu pamięci podręcznej Nginx jednym kliknięciem w portalu klienta, znacznie poprawiając szybkość witryny.
Rozważając narzędzia do buforowania dla swojej witryny, pomyśl o następujących elementach:
- Jakie narzędzia do buforowania są dla Ciebie dostępne i które są odpowiednie dla Twojej witryny? Jeśli nie masz pewności, porozmawiaj ze swoim dostawcą usług hostingowych. Nasi eksperci techniczni zawsze chętnie wyjaśnią Ci opcje, które pomogą Ci podjąć dobrą decyzję.
- Czy powinieneś także buforować zasoby dynamiczne? To często dobry pomysł dla sklepów e-commerce. Lakier to dobra opcja dla witryn sklepowych Magento.
- Równie ważna jak buforowanie jest liczba pracowników PHP obsługujących Twoją witrynę (jest to ważniejsze dla sklepów e-commerce). Sprawdź, ile oferuje Twoje rozwiązanie i zobacz, czy potrzebujesz uaktualnienia.
Poznaj różne opcje integracji
Integracje i dodatki funkcjonalne mogą być tak samo szkodliwe dla szybkości witryny, jak elementy na stronie. Dobrze wykonana strategia optymalizacji bierze pod uwagę, jaki efekt zostały wykorzystane integracje i czy zostały odpowiednio wdrożone.
Integracje mogą obejmować wtyczki, rozszerzenia lub dodatki, które mogą znajdować się na tym samym serwerze co Twoja witryna lub mogą znajdować się w zewnętrznym kontenerze. Niezależnie od tego, gdzie istnieją, ważne jest, aby wziąć pod uwagę dwie rzeczy:
- Jakie są wymagania dotyczące zasobów integracji?
- Jaki wpływ ma integracja na wrażenia użytkownika?
Rozwiązania Nexcess oferują dwie opcje optymalizacji integracji. Pierwszym z nich są dodatki kontenerowe . Są one zaprojektowane tak, aby działały poza Twoim podstawowym kontem hostingowym, oszczędzając zasoby dla odwiedzających witrynę i szybkość witryny.
Integracje, jeśli są efektywnie stosowane, mogą zapewnić solidną funkcjonalność bez poświęcania bardzo potrzebnych zasobów.
Drugi z nich jest specyficzny dla rozwiązań WordPress i WooCommerce – pakiety wtyczek zoptymalizowane pod kątem szybkości witryny. Od Glew.io (analizy działającej poza serwerem) po automatyczną optymalizację obrazu, każda wtyczka została wybrana na podstawie jej zdolności do poprawy szybkości witryny i komfortu użytkownika.
Wybierając integracje do dodania do witryny, rozważ:
- Jakie są jego wymagania dotyczące zasobów? Oprogramowanie analityczne może być szczególnie zasobożerne.
- Narzędzia do planowania, takie jak RabbitMQ. Mogą one pomóc zmniejszyć obciążenie związane z integracją wymagającą dużych zasobów, planując ich uruchamianie poza godzinami szczytu.
- Integracje oparte na kontenerach, które działają poza głównym kontem hostingowym. Poznaj różne opcje kontenerów oferowane przez Nexcess .
Użyj CDN
Czy kiedykolwiek odwiedziłeś witrynę międzynarodową i napotkałeś stronę główną, która się indeksuje? Istnieje duże prawdopodobieństwo, że witryna dostarcza treści z innego miejsca na świecie. To czas potrzebny na dotarcie do Ciebie powoduje dłuższy czas ładowania.
Odpowiedzią jest wdrożenie CDN (Sieć Dostarczania Treści). Sieć CDN przechowuje w pamięci podręcznej elementy statyczne (takie jak obrazy) w lokalizacjach na całym świecie, dzięki czemu odwiedzający Twoją witrynę mogą je pobrać z najbliższej lokalizacji. Może to znacznie zwiększyć prędkość.
CDN umożliwia zlokalizowane dostarczanie zasobów do odwiedzających witrynę z dowolnego miejsca na świecie.
Nexcess oferuje usługę CDN ze wszystkimi naszymi rozwiązaniami hostingowymi. W zależności od planu podstawowego może to kosztować więcej. Jeśli nie masz pewności, który plan jest odpowiedni dla Twojej witryny, porozmawiaj z członkiem zespołu Nexcess.
Wybierając CDN, zwróć uwagę na:
- Ile lokalizacji oferuje? Czy są to lokalizacje w pobliżu Twojej grupy docelowej?
- Jaką przepustowość ma CDN? Jeśli nie masz pewności, czego potrzebujesz, porozmawiaj z jednym z naszych ekspertów, który pomoże określić, co jest optymalne dla Twojej firmy.
- Czy CDN zawiera SSL? Certyfikat SSL pomoże zapewnić bezpieczeństwo Twojej witryny.
Priorytetyzacja optymalizacji szybkości witryny
Ukierunkowane są skuteczne strategie optymalizacji szybkości witryny. Optymalizacja jest często przeprowadzana z myślą o podstawowym celu. W tym celu zastanów się, które strony są najważniejsze dla Twojej witryny i skup się na nich jako o najwyższym priorytecie.
W większości przypadków strony główne są niezbędne. Często pełnią funkcję punktu wyjścia dla zwiedzających. Zapewnienie skutecznego ładowania może zaangażować użytkownika, gdy po raz pierwszy trafi na Twoją witrynę, i znacznie obniżyć współczynnik odrzuceń.
Jeśli prowadzisz sklep e-commerce, ważne są również strony produktów. Służą jako solidne punkty styku na dole lejka do konwersji. Jeśli ładują się powoli, zobaczysz wyższy niż oczekiwany współczynnik odrzuceń.
Optymalizacja powinna mieć wpływ na całą witrynę. Jednak skupienie się na głównych stronach pomoże Ci szybko i skutecznie poprawić konkretne, wartościowe doświadczenia użytkowników.
Optymalizacja szybkości witryny jest kluczem do zapewnienia odpowiedniego doświadczenia użytkownika. Istnieje wiele metod optymalizacji witryny, z których każdą można dostosować, aby była zgodna z Twoim głównym celem. Przeanalizowanie każdego z nich i przetestowanie szybkości witryny jest kluczem do uzyskania najlepszych wyników.
Zacznij od zarządzanego rozwiązania hostingowego, które domyślnie zapewnia optymalizacje. Ucz się więcej.
