Jak przeprowadzić test prędkości strony internetowej (samouczek 2025)
Opublikowany: 2025-02-14Żyjemy w natychmiastowym społeczeństwie satysfakcji. Ludzie oczekują lądowania na stronie internetowej, dostaną to, czego chcą i przejdą - wszystko w ciągu kilku sekund. Powolna strona internetowa może prowadzić do frustracji, porzucenia i utraty możliwości. Nikt nie będzie czekał na załadowanie strony internetowej; Chcą szybko znaleźć to, czego chcą. W tym poście wyjaśnimy, dlaczego szybka strona internetowa jest tak ważna i poprowadzi Cię poprzez wykonanie testu prędkości witryny.
Zacznijmy.
- 1 Dlaczego powinieneś dbać o szybkość witryny
- 1.1 Powolna strona internetowa uszkadza Twoją reputację
- 2 narzędzia do przeprowadzania testu prędkości witryny
- 2.1 Google Pagesspeed Insights
- 2.2 GTMETRIX
- 2.3 Pingdom
- 2.4 Glasia witryny
- 3 Jak przeprowadzić test prędkości strony internetowej
- 4 Zrozumienie wyników
- 4.1 Ogólny wynik wydajności
- 5 Wybierz motyw WordPress zbudowany dla prędkości
- 5.1 Divi to doskonały wybór do budowania szybkich stron internetowych
- 6 Gotowe do przyspieszenia Twojej witryny? Odkryj Divi dzisiaj
Dlaczego powinieneś dbać o szybkość witryny
Szybkość witryny jest kamieniem węgielnym pozytywnego wrażenia użytkownika (UX) i dużym czynnikiem w tym, jak udane jest Twoja witryna. Istnieje bezpośredni związek między tym, jak szybko ładuje się Twoja witryna, a tym, jak zadowoleni są Twoi odwiedzający. Wolne czasy ładowania prowadzą do frustracji, a ostatecznie porzucenia. W dzisiejszym cyfrowym świecie ludzie mają niewielką tolerancję na strony internetowe, które załaduj zbyt długo. Po prostu klikną przycisk Wstecz i pójdą na witrynę konkurencji. Ten wskaźnik odrzuceń - odsetek odwiedzających, którzy opuszczają twoją stronę po obejrzeniu tylko jednej strony - dramatycznie wzrasta z każdą dodatkową sekundą, która wymaga załadowania Twojej witryny.
Szybkość strony internetowej odgrywa również znaczącą rolę w rankingach wyszukiwarek (SERPS). Wyszukiwarki takie jak Google uważają, że witryna prędkość jest współczynnikiem wysokiego rangą. Priorytetyzują priorytetowe witryny ładowania, ponieważ wiedzą, że użytkownicy wolą je. Powolna strona internetowa może negatywnie wpłynąć na tę widoczność, co utrudnia potencjalnym klientom znalezienie. Pomyśl o tym w ten sposób: jeśli dwie strony internetowe oferują podobne produkty lub usługi, szybsza witryna prawdopodobnie będzie wyższa.
Szybkość witryny jest również bezpośrednio powiązana z szybkościami konwersji. Niezależnie od tego, czy Twoim celem jest generowanie potencjalnych klientów, napędzanie sprzedaży lub zachęcanie do rejestracji biuletynu, szybka strona internetowa może poprawić wyniki. Gdy witryna ładuje się zgodnie z oczekiwaniami, goście mogą ją odkrywać, angażować się w swoją treść i ostatecznie przekształcić na klientów.
Powolna strona internetowa uszkadza Twoją reputację
Istnieją inne wady do powolnej witryny. Może to wpłynąć na wizerunek i wiarygodność Twojej marki. Strony internetowe, które trwają wieczność, mogą sprawić, że Twoja firma wydawała się nieprofesjonalna, przestarzała lub niewiarygodna. Może to stworzyć negatywne pierwsze wrażenie, dzięki czemu budowanie zaufania z potencjalnymi klientami jest trudniejsze. Użytkownicy mogą również powiązać wydajność Twojej witryny z dbałością o szczegóły lub brak inwestycji, niszcząc reputację marki.
Wierzcie lub nie, powolna witryna może również wpływać na użytkowników mobilnych. Ponieważ większość użytkowników Internetu uzyskuje dostęp do witryn w swoich telefonach, dostarczenie szybko ładującej witryny jest ważniejsze niż kiedykolwiek. Użytkownicy mobilni często mają wolniejsze połączenia internetowe niż osoby na komputerach stacjonarnych. Bez szybkiej witryny ryzykujesz utratę szerszej publiczności i zapewnienie pozytywnego wrażenia użytkownika dla wszystkich, niezależnie od ich urządzenia.
Narzędzia do przeprowadzenia testu prędkości witryny
Dostępnych jest kilka narzędzi (bezpłatne i płatne), aby pomóc Ci ocenić szybkość witryny i zidentyfikować obszary w celu poprawy. Wszystkie mają te same wskaźniki z różnymi podejściami do interfejsu użytkownika. Spójrzmy na kilka, aby zobaczyć, co oferują.
Google Pagespeed Insights

Pagespeed Insights, zasilane przez Google, to bezpłatne narzędzie, które analizuje szybkość i wrażenia użytkownika Twojej witryny. Zapewnia dane laboratoryjne i terenowe oparte na kontrolowanych i rzeczywistych doświadczeniach użytkowników. Zapewnia możliwe do ulepszenia zalecenia dotyczące poprawy, priorytetyzując je w oparciu o ich potencjalny wpływ. Pomaga to zobaczyć, w jaki sposób Google dostrzega szybkość witryny i identyfikować obszary, w których możesz poprawić swoje podstawowe witryny internetowe (więcej o tym później).
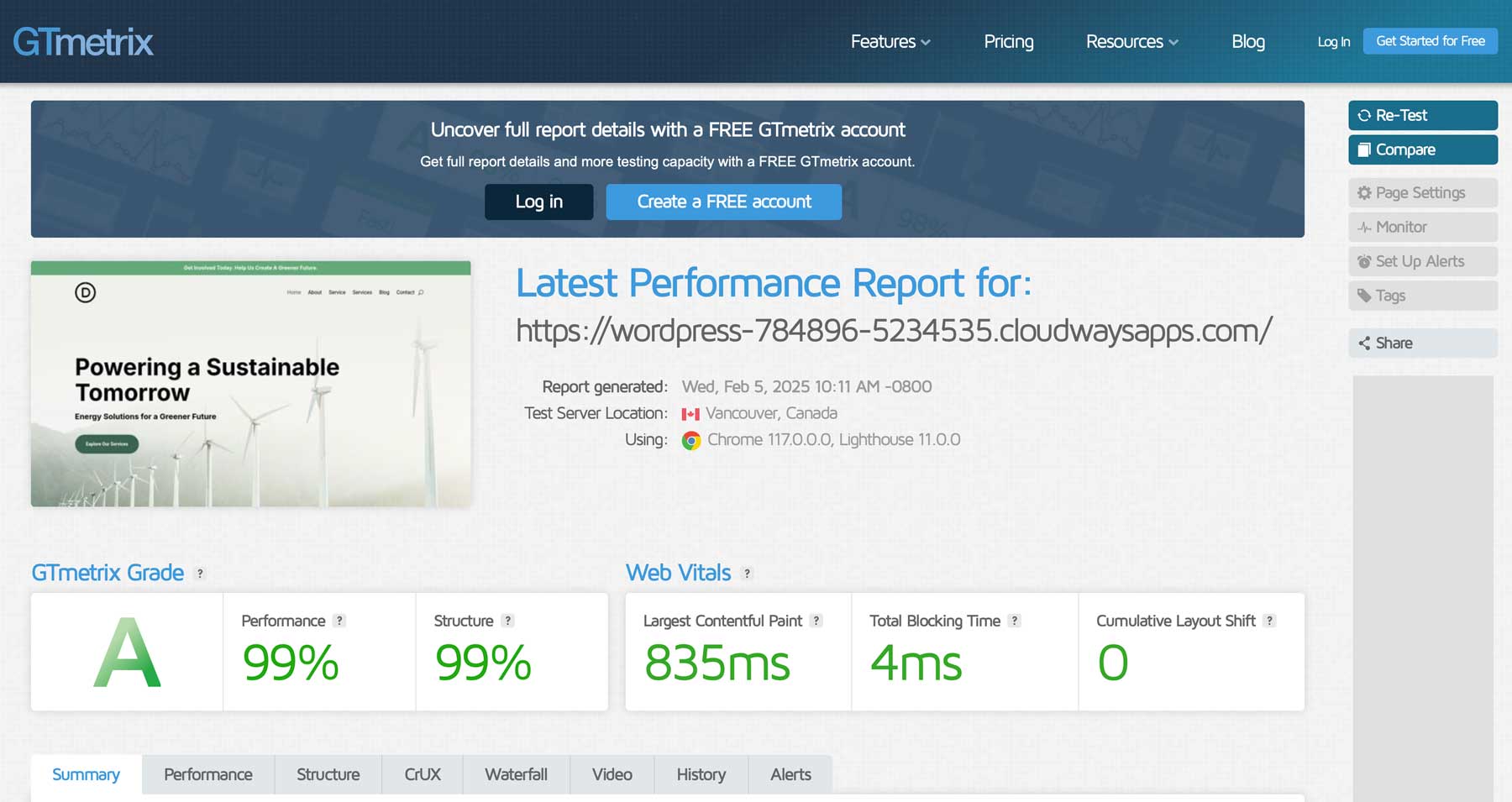
GTMETRIX

GTMetrix łączy dane z Google Pagespeed Insights i kolejne porównywalne narzędzie do analizy wydajności, aby zapewnić przegląd prędkości Twojej witryny. Oferuje szczegółowe raporty, w tym wyniki wydajności, wykresy wodospadu (wizualizacja sposobu ładowania zasobów) oraz zalecenia dotyczące optymalizacji. GTMetrix umożliwia monitorowanie wydajności swojej witryny w czasie i śledzenie wpływu. Umożliwia również testowanie z różnych lokalizacji, co daje wgląd dla użytkowników na całym świecie.
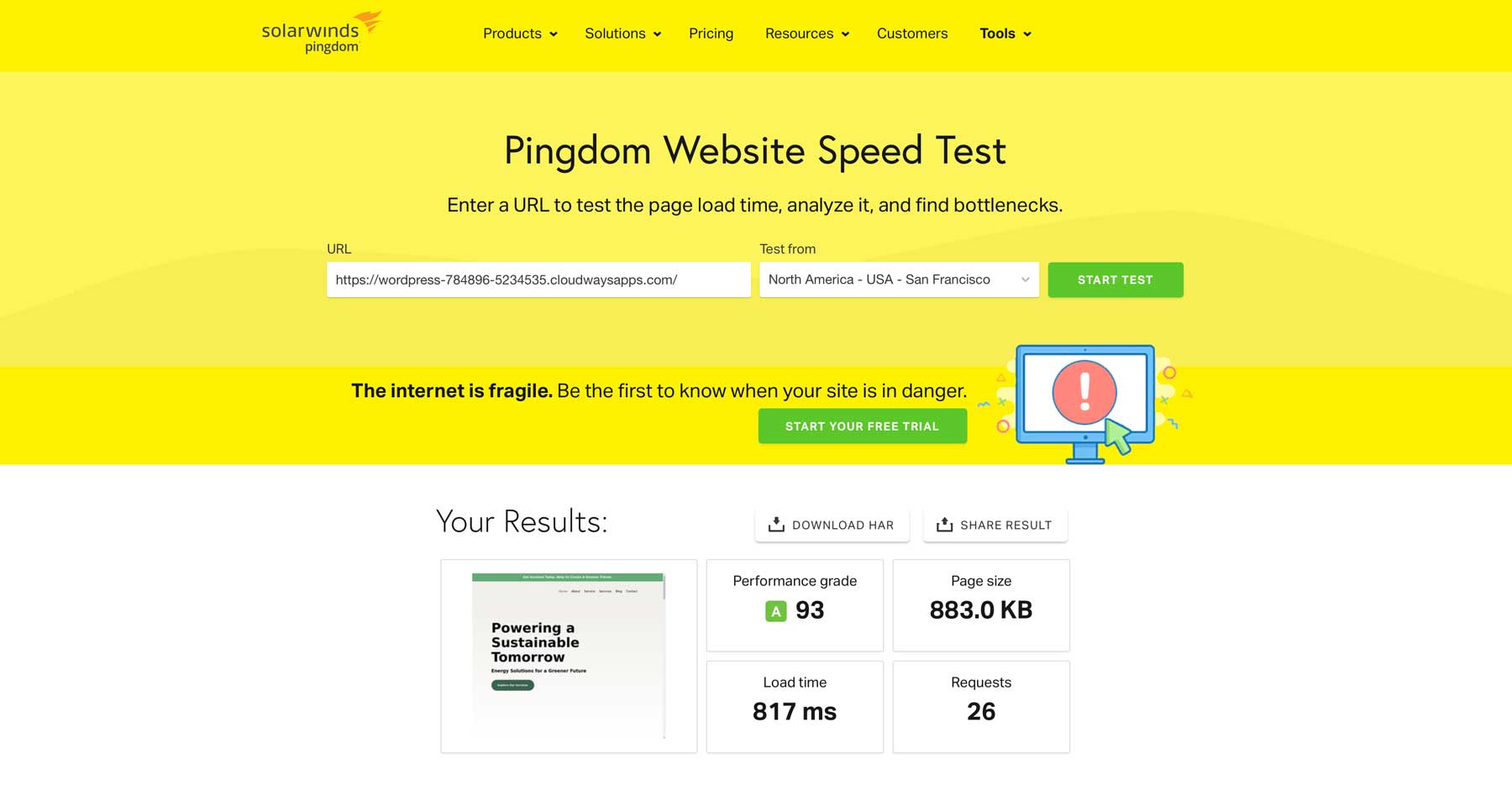
Pingdom

Pingdom to usługa monitorowania strony internetowej, która pozwala przetestować prędkość witryny z różnych lokalizacji i przeglądarków. Zapewnia szczegółowe wykresy wodospadu i wskaźniki wydajności, co jest pomocne, jeśli chcesz uzyskać szczegółowy widok prędkości witryny. Znajdziesz dane na temat wszystkiego, od rekomendacji wydajności i rozmiaru strony, po załadowanie czasu i żądań HTTPS. Jeśli więc potrzebujesz dogłębnego testowania prędkości, Pingdom jest dobrą opcją.
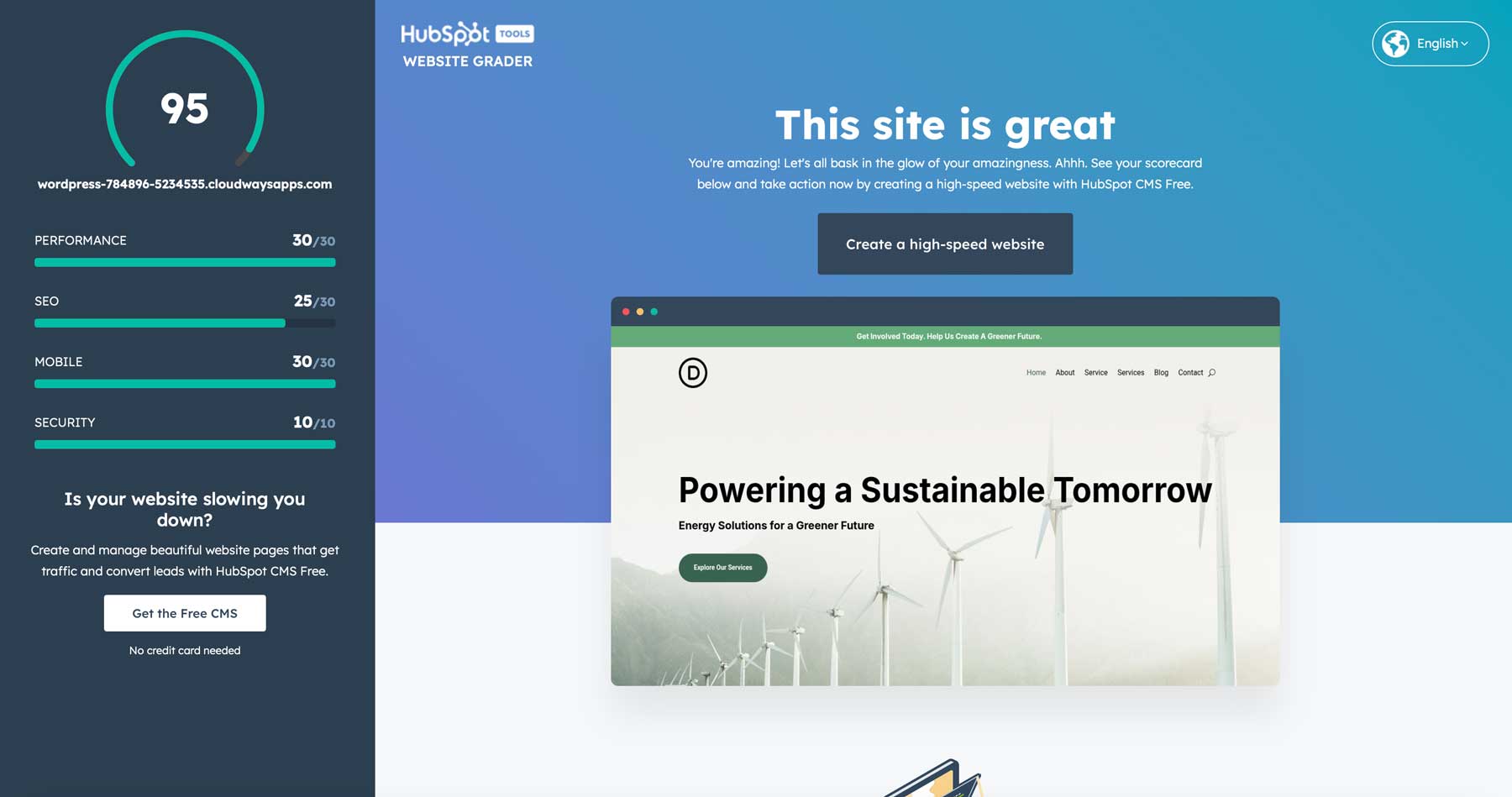
Grader strony internetowej

Grader witryny, bezpłatne narzędzie z HubSpot, sprawdza twoją stronę i przedstawia raport o tym, jak sobie radzi z wydajnością, SEO, przyjaznością dla urządzeń mobilnych i bezpieczeństwa. To świetny sposób, aby zobaczyć, co Twoja strona robi dobrze i gdzie może być lepiej. Zapewnia nawet bezpłatne lekcje w Hubspot Academy. Powinniśmy jednak zauważyć, że wymaga zapisania się na dostęp.
Jak przeprowadzić test prędkości strony internetowej
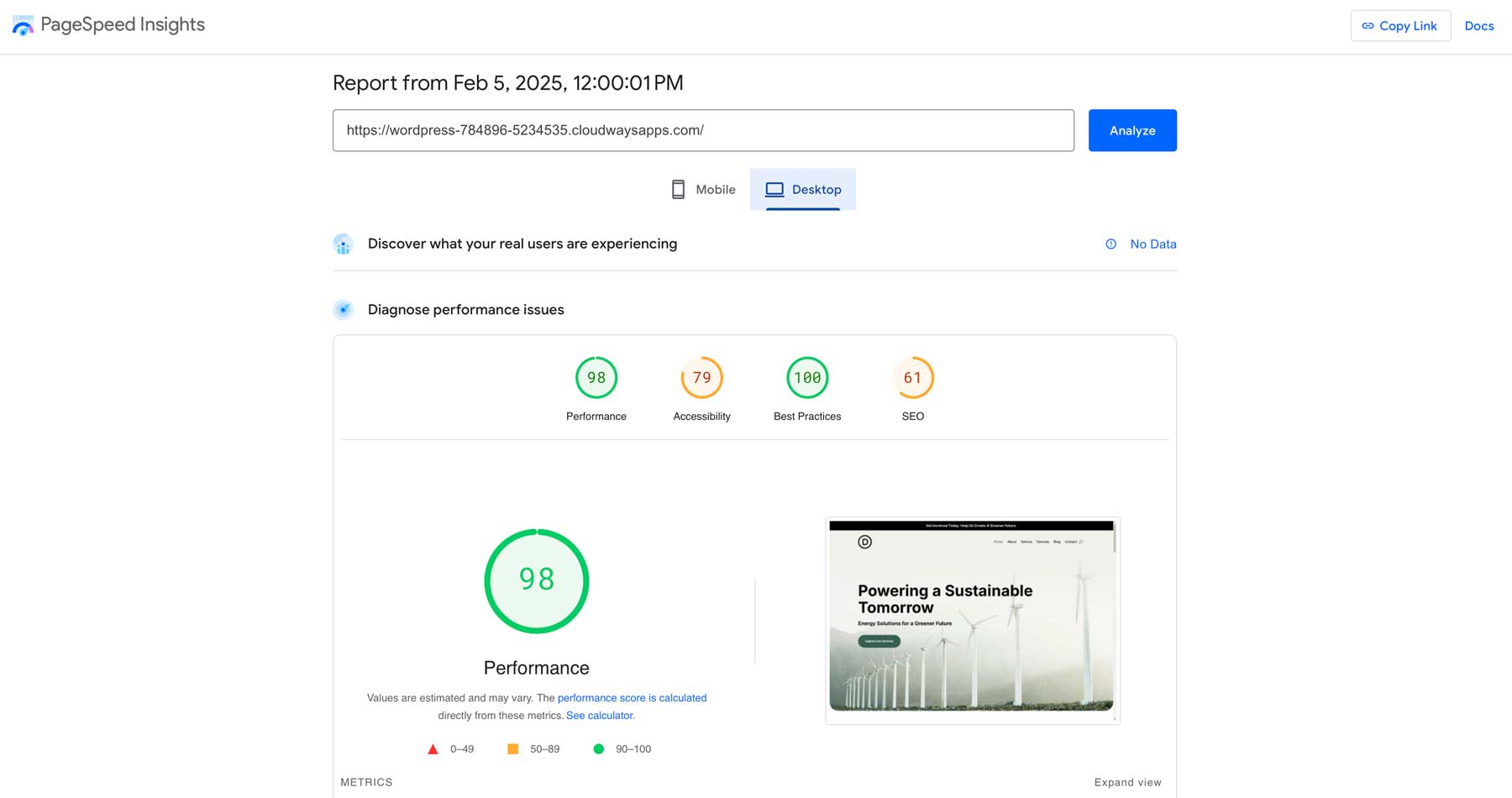
Sam test nie ma wiele, ale zrozumienie wyników to inna historia. Przejdźmy przez przeprowadzenie testu prędkości witryny za pomocą Google Pagespeed Insights. Aby przeprowadzić test, użyjemy przykładu Divi Quick Site dostępny z Divi. Unikniemy dodawania wtyczek do naszej witryny, aby wszystko było w czystości.
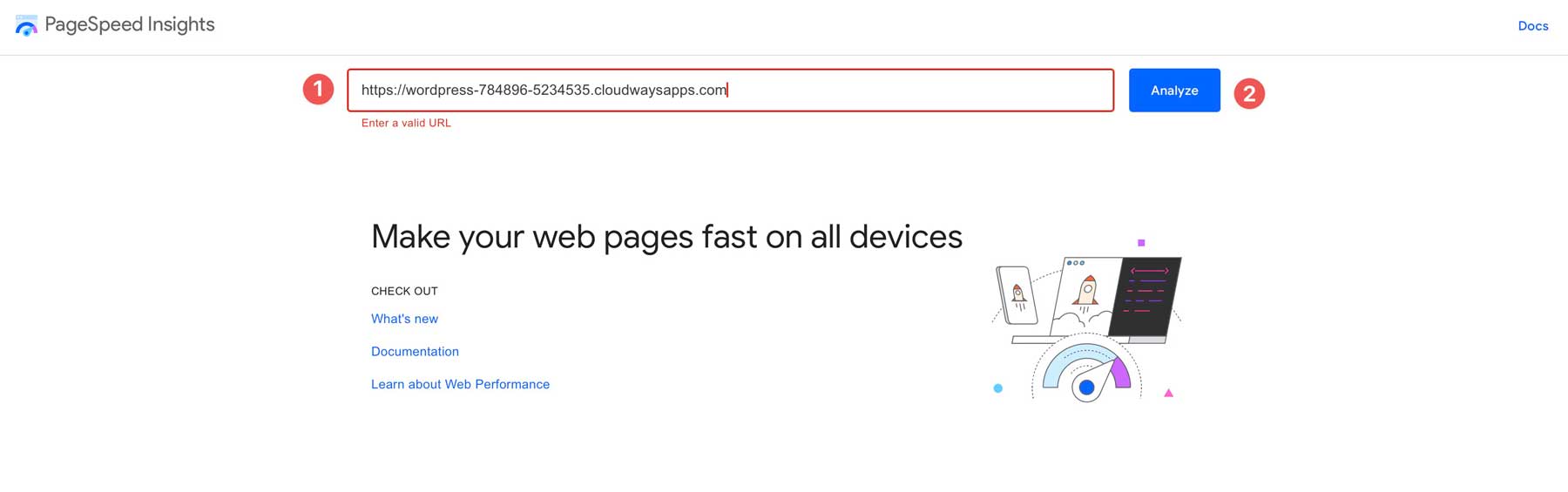
Wprowadź adres URL strony internetowej, którą chcesz przetestować, a następnie kliknij przycisk Analiza .

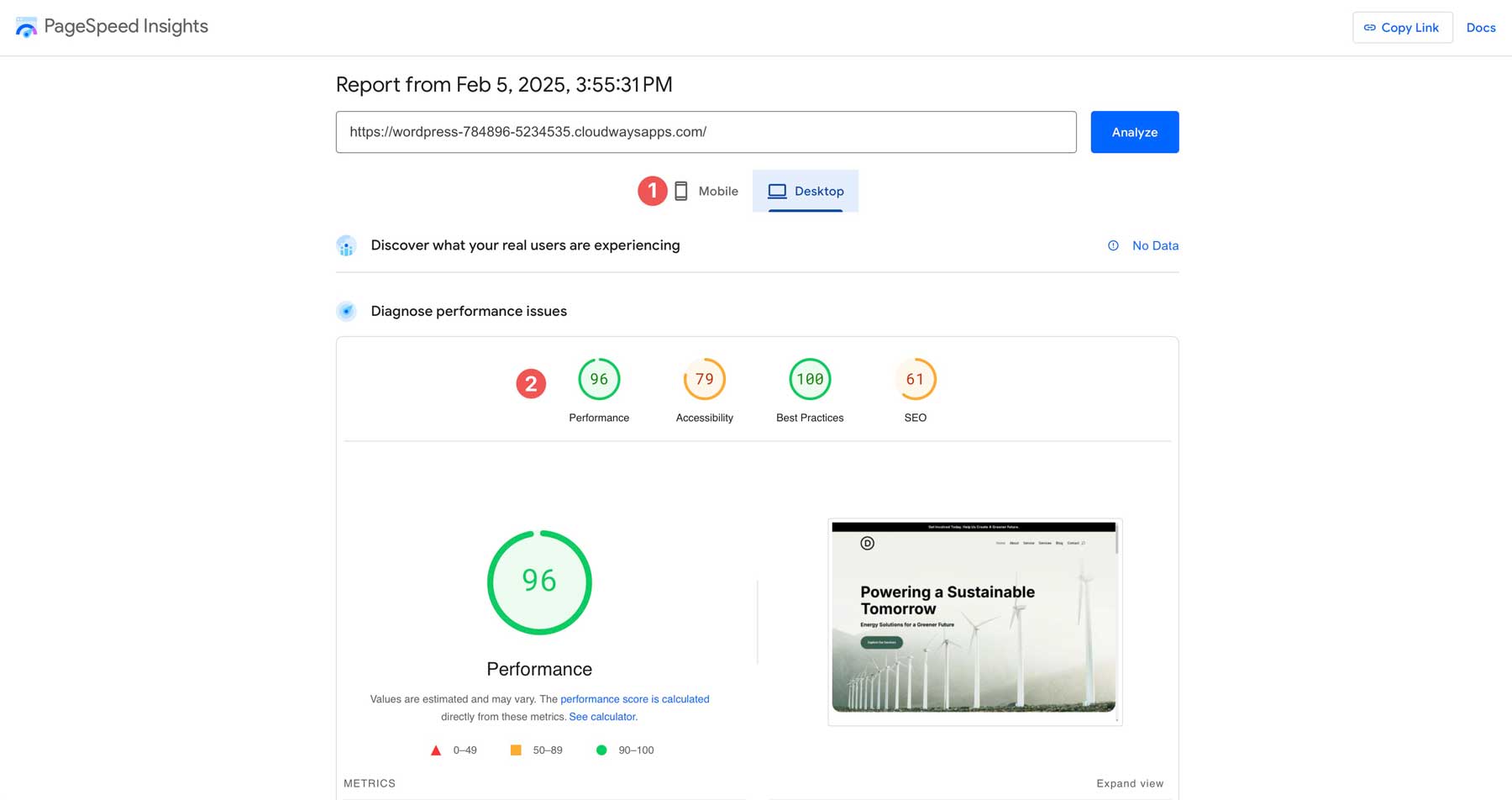
Google wykonuje kroki w celu przetestowania Twojej witryny, najpierw odkrywając, czego doświadczają prawdziwi użytkownicy, gdy na niej wylądują, a następnie diagnozując problemy z wydajnością. Zapewnia cztery wskaźniki urządzeń mobilnych i komputerowych: wydajność, dostępność, najlepsze praktyki i SEO. Nasza strona testowa nie ma SEO, więc wyniki to odzwierciedlają. Jednak nawet bez niego WordPress jest przyjazny dla wyszukiwarek, dzięki swojemu kodowi zoptymalizowanemu SEO.

Zrozumienie wyników
Dzięki wynikom testu prędkości witryny zobaczysz wiele wskaźników, które mogą być trudne do zrozumienia, szczególnie jeśli jesteś początkującym. To w porządku, bo przejdziemy do każdego z nich, aby pomóc ci przyspieszyć.
Ogólny wynik wydajności

Po uruchomieniu naszego testu widzimy, że nasz ogólny wynik wydajności wynosi 96, co jest bardzo dobre. Pokazuje, że nasza witryna ładuje się szybko i zapewnia dobre wrażenia użytkownika. Wyniki wahają się od 0 do 100, przy czym wyższe wyniki są lepsze. Ma również kilka wskaźników, na których opiera się twój wynik. Są one nazywane podstawowymi stronami witalnymi internetowymi Google, a jego ustalenia bezpośrednio wpływają na to, jak dobrze będzie działać w wynikach wyszukiwania.

Core Web Vitalals
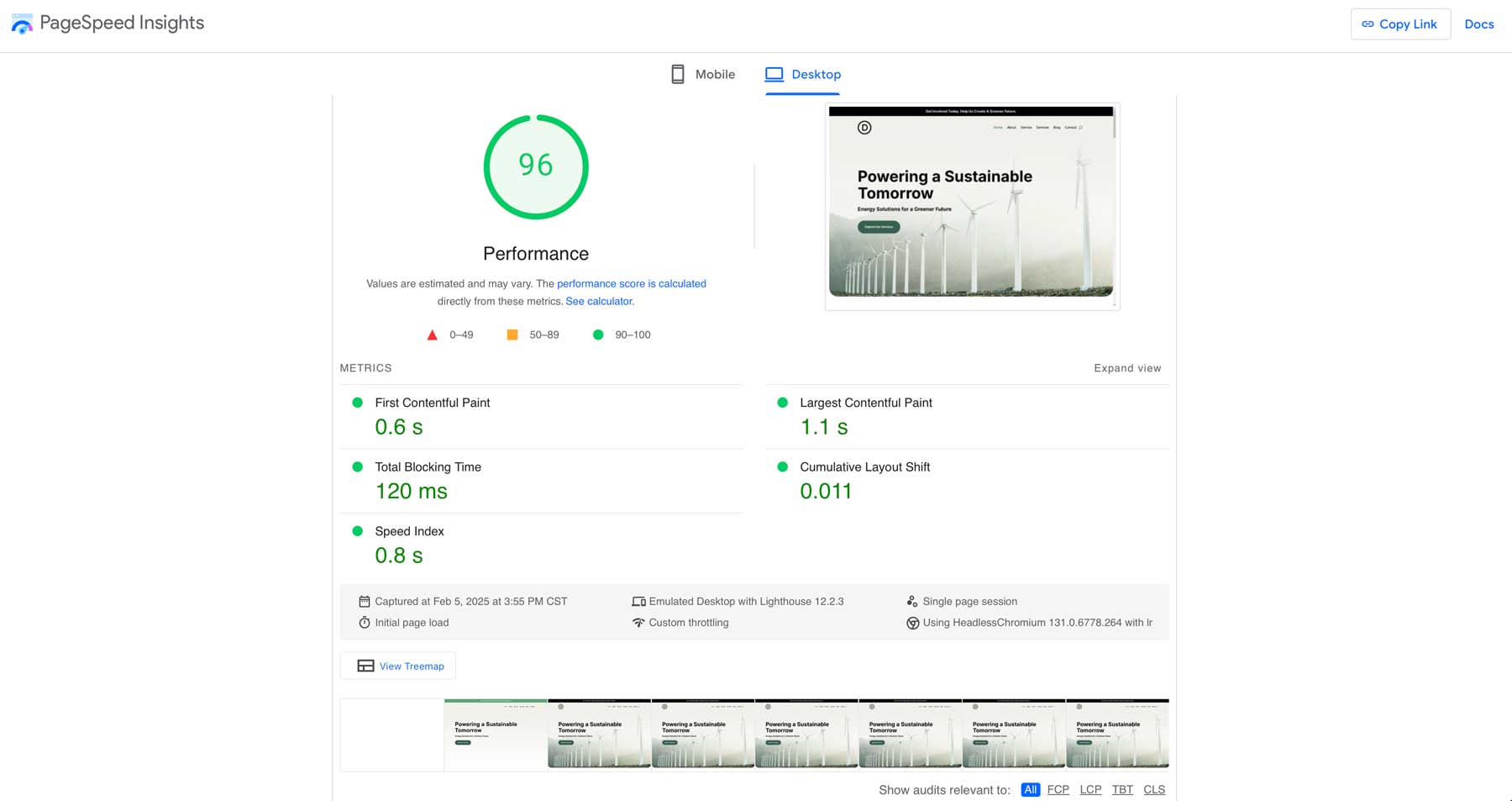
Google ocenia twoją stronę w oparciu o kilka kluczowych wskaźników wydajności, które wpływają na jej ogólny wynik. Są to najpierw zawartość farby (FCP), największa zawartość farby (LCP), całkowity czas blokowania (TBT), skumulowana zmiana układu (CLS) i wskaźnik prędkości. Krótko dotknijmy, co oznacza każde:
- Pierwsza zawartość farby: Mierzy to, jak szybko przeglądarka renderuje pierwszy element treści na stronie (tekst, obraz itp.). 0.6 to bardzo dobry FCP, co oznacza, że użytkownicy szybko widzą coś na ekranie.
- Największa zawartość farby: Mierzy to, ile czasu zajmuje największy element treści (obraz bohatera, główny nagłówek itp.) Stał się widoczny w rzutni (widok z oczu użytkownika). 1.1 to dobry LCP, pokazujący nam główną zawartość w witrynie ładuje się szybko.
- Całkowity czas blokowania: Mierzy to całkowity czas, w którym główny wątek (główny pracownik w silniku renderującej przeglądarki internetowej) jest blokowany, co uniemożliwia reagowanie strony na wejście użytkownika. 120 milisekund to przyzwoite TBT, ale niższe jest zawsze lepsze.
- Skumulowane przesunięcie układu: mierzy to stabilność wizualną strony. Niski wynik CLS oznacza, że elementy na stronie nie są nieoczekiwanie zmieniają się wraz z ładowaniem strony, co może być denerwujące dla użytkowników. 0,011 to doskonały wynik.
- Indeks prędkości: To pokazuje, jak szybko zawartość strony jest wyświetlana wizualnie. Cała strona załadowana w 0,8 sekundy, co jest świetne.
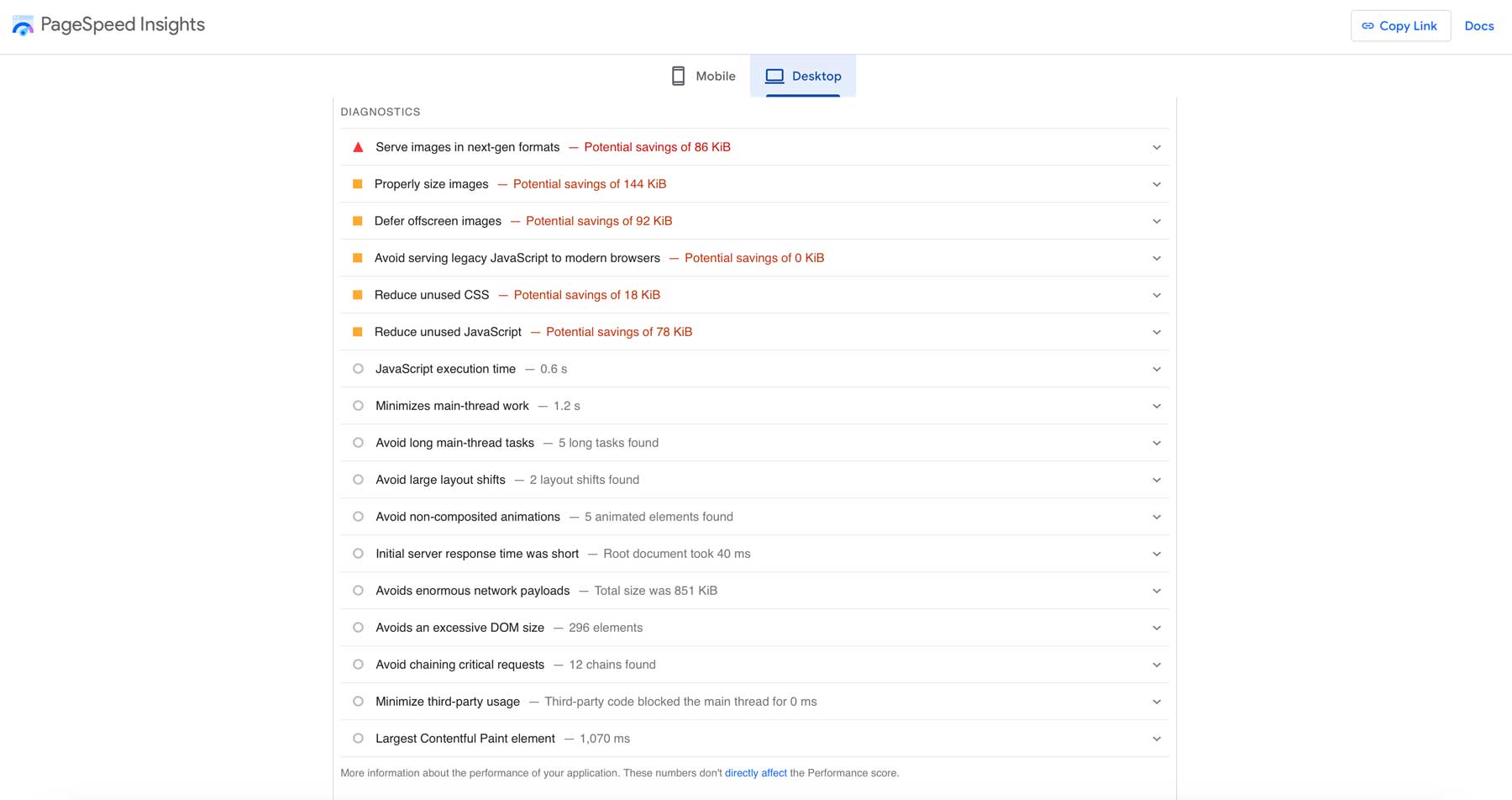
Diagnostyka

Pagespeed Insights zawiera określone wskazówki, aby zwiększyć ładowanie Twojej witryny. Sprawdza różne części Twojej witryny i mówi, co naprawić. Spójrzmy na każdy z tych obszarów poprawy i wyjaśnij, co mają na myśli.
- Podaj obrazy w formatach nowej generacji: Wskazuje to, że strona internetowa używa starszych formatów obrazów (takich jak JPEG lub PNG), w których można użyć nowszych, bardziej wydajnych formatów (takich jak WebP). Przejście na te formaty zmniejszyłoby rozmiary plików obrazu i przyspieszy ładowanie.
- Obrazy odpowiednio rozmiar: Witryna prawdopodobnie korzysta z obrazów większych niż to konieczne dla ich rozmiaru wyświetlania. Zmiany obrazów w celu dopasowania ich wymiarów wyświetlania zmniejszyłyby rozmiary plików i poprawi czas ładowania.
- Odrocz obrazy z ekranu: Oznacza to, że obrazy poniżej fałdu (nie są natychmiast widoczne, gdy strona ładuje się) powinny być leniwe. Leniwe ładowanie oznacza, że te obrazy są ładowane tylko wtedy, gdy mają się one widoczne w rzutni, poprawiając początkowe obciążenie strony.
- Unikaj serwowania starszego JavaScript nowoczesnym przeglądarkom: Sugeruje to, że strona nie służy Legacy JavaScript, co jest dobre. Starszy JavaScript jest często większy i mniej wydajny niż kod napisany dla współczesnych przeglądarek.
- Zmniejsz nieużywany CSS: Witryna zawiera kod CSS, który nie jest używany na bieżącej stronie. Usunięcie tego nieużywanego kodu zmniejszyłoby rozmiar pliku CSS i przyspieszy parsowanie.
- Zmniejsz nieużywany JavaScript: Podobnie jak nieużywany CSS, strona ma JavaScript, który nie jest używany. Usunięcie go zmniejszyłoby rozmiar pliku i poprawiłoby czas obciążenia.
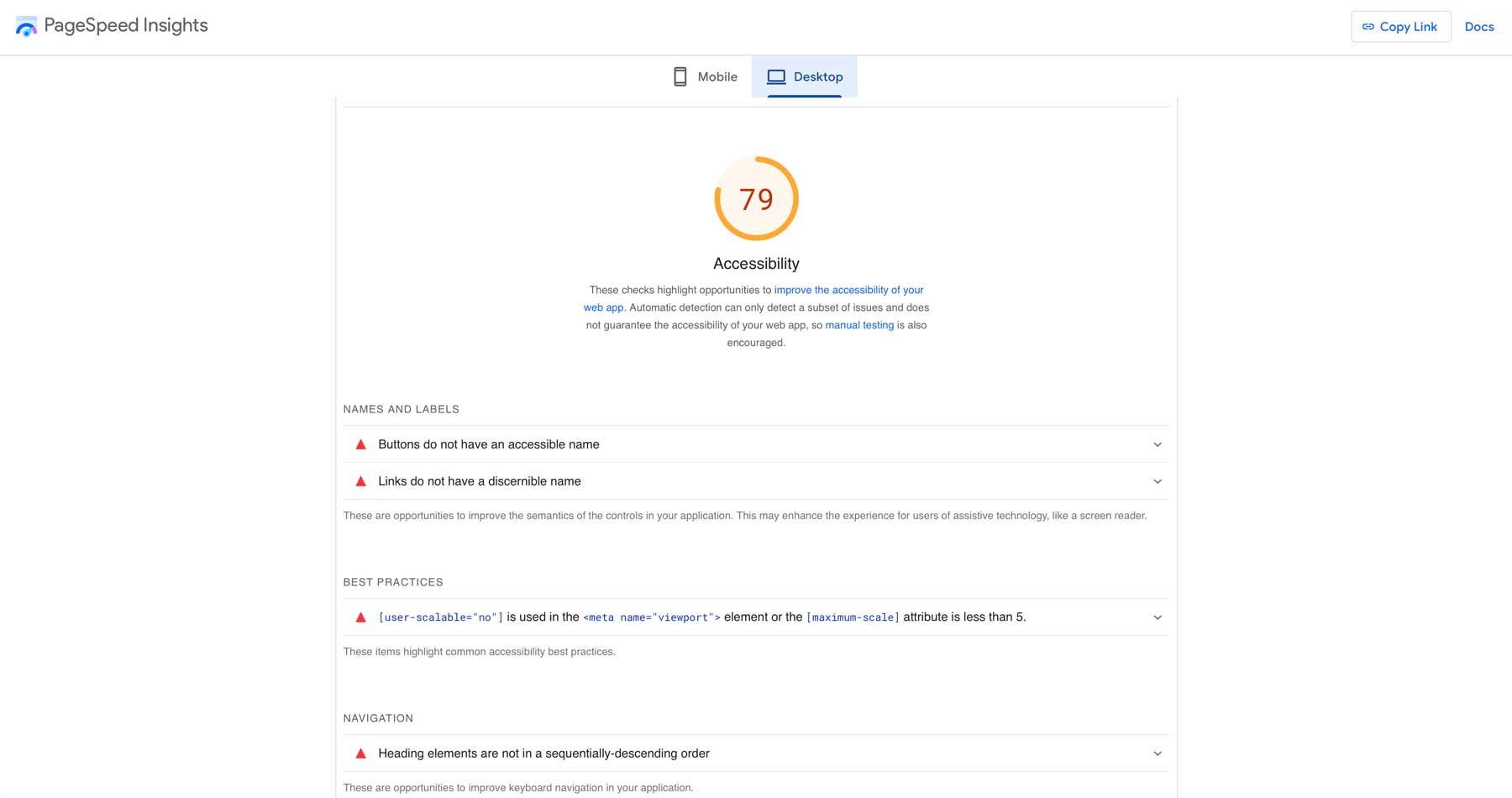
Dostępność

Google Pagespeed Insights ocenia dostępność witryny oprócz wydajności. Niskie wyniki dostępności wskazują na bariery dla użytkowników z zaburzeniami wizualnymi lub innymi. Nasze testy ujawniły kilka obszarów wymagających poprawy. Na szczęście narzędzia takie jak Userway i pakiet dostępności Divi Marketplace (dla użytkowników Divi) mogą uprościć proces optymalizacji dostępności witryny.
Zagłębijmy się w nich i co mają na myśli:
- Przyciski nie mają dostępnej nazwy: przyciski bez odpowiednich dostępnych nazw są trudne do interpretacji czytelników ekranu, co czyni je bezużytecznymi dla użytkowników o zaburzeniu wizualnie. Zazwyczaj oznacza to, że atrybut aria-label lub tekst alt w elemencie przycisku brakuje lub niewystarczające.
- Linki nie mają dostrzegalnej nazwy: Podobnie jak przyciski, linki potrzebują opisowego tekstu lub dostępnych nazw, aby czytniki ekranu mogli przekazać swoje cel użytkownikom. Często oznacza to, że tekst łącza jest niejasny lub brakuje arii .
- Skalacja użytkownika jest ustawiona na nr: Wskazuje to potencjalny problem użyteczności, szczególnie dla użytkowników mobilnych. Wyłączenie przewijania użytkowników może utrudnić osobom o niskiej wizji powiększenie i widzenie treści. Chociaż jest to oznaczone w ramach najlepszych praktyk , ma również implikacje dostępności.
- Elementy nagłówka nie są w kolejności sekwencyjnej: oznacza to, że struktura nagłówka witryny (H1, H2, H3 itp.) Nie jest logiczna. Użytkownicy czytnika ekranu polegają na nagłówkach, aby zrozumieć strukturę strony, a nieprawidłowa kolejność może być myląca. Na przykład przejście od H2 do H4 bez H3 pośrodku zostanie tutaj oznaczone.
Jak widzieliśmy, nawet dobrze zbudowana strona internetowa może mieć obszary do poprawy. Podczas optymalizacji obrazów, CSS i JavaScript są ważne, podstawa prędkości Twojej witryny jest wybrany motyw. Słabo zakodowany motyw może negować nawet najbardziej agresywne wysiłki optymalizacyjne. Dlatego kluczowe jest wybranie motywu WordPress zaprojektowanego dla prędkości.
Wybierz motyw WordPress zbudowany dla prędkości
Twój motyw WordPress działa jako ramy dla całej witryny. Dokonuje tego, w jaki sposób wyświetlana jest Twoja treść, jak funkcjonuje Twoja witryna i jak szybko się ładuje. Rozdęty lub nieefektywnie zakodowany motyw może wpłynąć na wydajność Twojej witryny, niezależnie od tego, jak dobrze zoptymalizujesz inne elementy.
Wybierając motyw, poszukaj następujących funkcji:
- Lekki kod: najszybsze tematy używają minimalnego kodu, unikając niepotrzebnego wzdęcia, które mogą spowolnić czas ładowania.
- Zoptymalizowane pod kątem podstawowych witalnych sieci: Wybierz motyw, który spełnia lub przekracza podstawowe progi witalności internetowej Google.
- Podejście mobilne: Zawsze wybieraj responsywny motyw, ponieważ prędkość mobilna jest niezbędna dla wrażenia użytkownika i SEO.
- Stellar Support: Wybierz motyw, który jest aktywnie aktualizowany i obsługiwany przez jego programistów.
Divi to doskonały wybór do budowania szybkich stron internetowych

Podczas gdy nasz test prędkości naszej strony został przeprowadzony na stronie zbudowanej z Divi 4, warto zwrócić uwagę na ulepszenia wydajności, które są wprowadzane za pomocą Divi 5. Divi zawsze było popularnym wyborem dla jego wizualnej elastyczności i elastyczności projektowania, ale jest całkiem sporo. Różnice między Divi 4 i Divi 5. Eleganckie tematy programiści ciężko pracowali nad usprawnieniem bazy kodowej, optymalizacji CSS i poprawy wykonywania JavaScript, co skutkuje wyraźnie szybszym i wydajniejszym tematem. Istnieją również obszerne zmiany w budowniczym wizualnym, zapewniając bardziej przyjazny dla użytkownika, usprawniony wygląd. Jeśli znasz Divi, aktualizacja do Divi 5 może zwiększyć wydajność Twojej witryny. Jeśli jednak rozważasz Divi po raz pierwszy, teraz jest świetny czas, aby zrobić skok.
Divi jest najbardziej konfigurowalnym tematem na świecie. Możesz tworzyć witryny od zera z wizualnym budowniczym, generować stronę internetową z Divi AI lub przyspieszyć swoją kreatywność za pomocą Szybkich witryn Divi. Divi oferuje również edycję pełnego miejsca, pozwalając na zaprojektowanie każdego zakątka witryny z konstruktorem motywów. Możesz budować nagłówki, stopki, strony pocztowe i archiwum oraz strony WooCommerce.
Divi to przyszły dowód
Kupując teraz Divi, możesz za darmo uaktualnić przyszłe wersje Divi. Oznacza to, że będziesz mógł tworzyć strony internetowe szybciej niż kiedykolwiek wcześniej, dzięki ulepszeniom prędkości w Divi 5. Oto kilka z ulepszeń wydajności dostępnych obecnie z najnowszą Divi 5 Alpha - dostępną z licencją Divi:
- Ulepszona prędkość obciążenia strony z przodu: ET całkowicie przepisał framework Divi, odchodząc od starszej struktury skrótów wczorajszego WordPress. Powoduje to skrócony czas przetwarzania i szybsze prędkości obciążenia strony.
- Modułowa baza kodu dla wydajności: Divi 5 jest zbudowany z modułową architekturą, dzięki czemu jest bardziej lekka i skalowalna.
- Interfejs Divi 5 bez animacji: interfejs Divi 5 usunął nadmierne animacje w budowniczym, co skutkuje płynniejszym, szybszym budowaniem.
Przyszłość Divi jest jasna. Dzięki ulepszeniom prędkości, nowej ramy i szybszym wrażeniu budowlanym możesz budować strony internetowe, które przechodzą testy prędkości witryny z latającymi kolorami.
Zdobądź Divi już dziś
Gotowy do przyspieszenia Twojej witryny? Odkryj Divi dzisiaj
Szybko ładująca strona internetowa nie jest już luksusem, ale koniecznością. Powolne strony internetowe mogą prowadzić do sfrustrowanych użytkowników, utraty konwersji i uszkodzonej reputacji marki. W tym poście dowiedziałeś się, że optymalizacja obrazu, wydajny kod i dobrze wybrany motyw wszystkie role odgrywają w wydajności Twojej witryny. Narzędzia takie jak Google Pagesspeed Insights pozwalają łatwo przeprowadzić test prędkości witryny i oferować cenne wskazówki w obszarach w celu poprawy.
Podczas gdy optymalizacja poszczególnych elementów jest kluczowa, podstawą szybkiej witryny jest wybór motywu zbudowanego do wydajności. Divi, z ciągłym rozwojem i zaangażowaniem w poprawę wydajności, wyróżnia się jako doskonały wybór. Ulepszenia prędkości Divi 5 - odnowiona framework, usprawniona baza kodowa i szybsze wrażenia budowlane - stanowią znaczący skok do przodu w wydajności.
Niezależnie od tego, czy jesteś doświadczonym użytkownikiem Divi, czy nowy na platformie, teraz jest idealny czas na wykorzystanie jego energii i budowy witryn, które wyglądają świetnie i szybko ładują.
