Jak skonfigurować stronę internetową za pomocą edytora bloków WordPress 2023
Opublikowany: 2023-04-07Czy chcesz stworzyć stronę internetową za pomocą WordPress Block Editor i Block Themes? W takim razie ten blog jest dla Ciebie. Na tym blogu dowiemy się o tworzeniu strony internetowej za pomocą WordPress Block Editor.
Do stworzenia strony internetowej z pełną edycją strony opartej na blokach potrzebujemy dobrych motywów blokowych, które odpowiadają naszemu projektowi i procesowi.
Dzięki WordPress 6.2 Release teraz możesz stworzyć opartą na blokach witrynę WordPress. Powiemy Ci również o tworzeniu strony internetowej za pomocą WordPress Block Editor i Block Themes.
Zacznijmy więc od wiedzy o edytorze bloków WordPress.
Spis treści
Co to jest edytor bloków WordPress?
Edytor bloków WordPress, znany również jako Gutenberg , jest domyślnym edytorem witryn dla WordPress od wersji 5.0. i jest oficjalnie wydany z pełną obsługą bloków w wersji 6.2
Jest to edytor treści wizualnych, który wykorzystuje podejście oparte na blokach do tworzenia i edytowania treści w witrynach WordPress.
Edytor bloków umożliwia użytkownikom tworzenie i dostosowywanie treści przy użyciu różnych typów bloków, takich jak tekst, obrazy, filmy, tabele i inne. Każdy blok można indywidualnie stylizować i układać, aby stworzyć atrakcyjną wizualnie i niepowtarzalną treść.
Ten nowy edytor bloków zapewnia również użytkownikom zaawansowane narzędzia, takie jak bloki wielokrotnego użytku, bloki niestandardowe i tryb edycji pełnoekranowej, aby poprawić jakość edycji.
Edytor bloków znacznie usprawnił proces tworzenia treści w WordPress, czyniąc go bardziej intuicyjnym, elastycznym i wydajnym.
Czy tworzenie strony internetowej WordPress za pomocą edytora bloków jest łatwe ?
Tak, teraz każdy może łatwo stworzyć witrynę WordPress za pomocą edytora bloków. Edytor bloków, znany również jako Edytor Gutenberga, został zaprojektowany, aby ułatwić użytkownikom tworzenie i edytowanie każdej części ich witryny WordPress.
Edytor bloków wykorzystuje blokowe podejście do tworzenia treści, co oznacza, że różne rodzaje treści są tworzone i edytowane przy użyciu poszczególnych bloków.
Ułatwia to tworzenie i formatowanie treści bez konieczności znajomości programowania. Ogólnie rzecz biorąc, edytor bloków sprawił, że tworzenie i zarządzanie treścią w WordPress jest znacznie bardziej intuicyjne i przyjazne dla użytkownika, szczególnie dla tych, którzy nie znają HTML ani CSS.

Jak stworzyć stronę internetową za pomocą WordPress Block Editor?
Tworzenie strony internetowej za pomocą edytora bloków WordPress jest bardzo łatwe, tutaj opowiemy o instalacji motywu i konfiguracji witryny za pomocą edytora bloków.
Oto krótka lista kroków, które zamierzamy wykonać, aby utworzyć witrynę opartą na blokach:
- Wybór i instalacja motywu
- Instalowanie zalecanych wtyczek dla dodatkowych funkcji
- Konfigurowanie Witryny
Zacznijmy najpierw od instalacji motywu WordPress opartego na blokach -
1. Wybór i instalacja motywu
Aby utworzyć witrynę WordPress z pełną edycją witryny, potrzebujemy szybkiego i funkcjonalnego motywu blokowego, który oferuje funkcje najwyższej jakości. Zamierzamy więc zainstalować szybki i lekki motyw blokowy o nazwie Blockline
Aby zainstalować motyw Blockline Wykonaj następujące kroki:
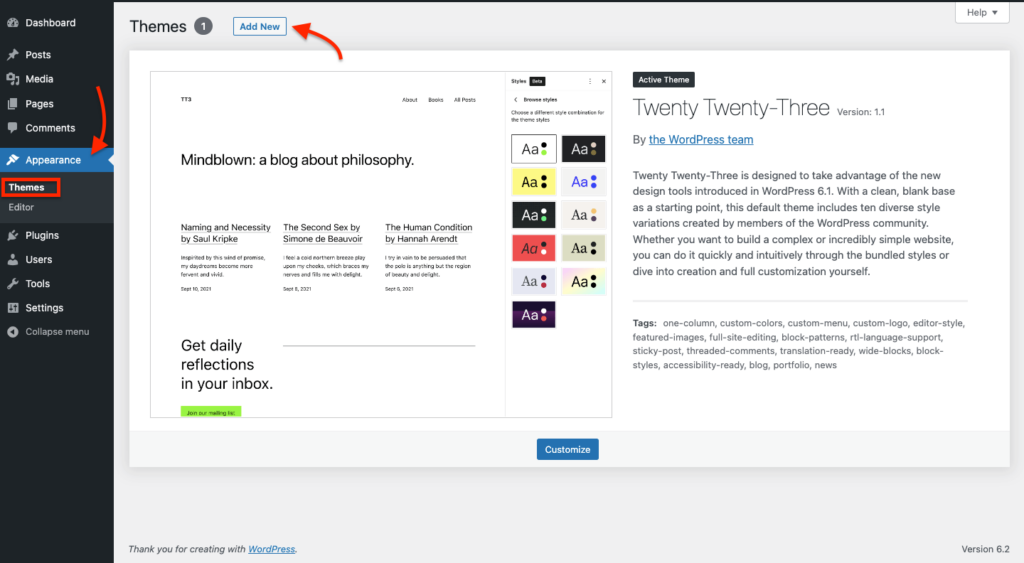
Przejdź do pulpitu nawigacyjnego WordPress >> Wygląd >> Motywy >> Dodaj nowy , jak widać na zrzucie ekranu poniżej.

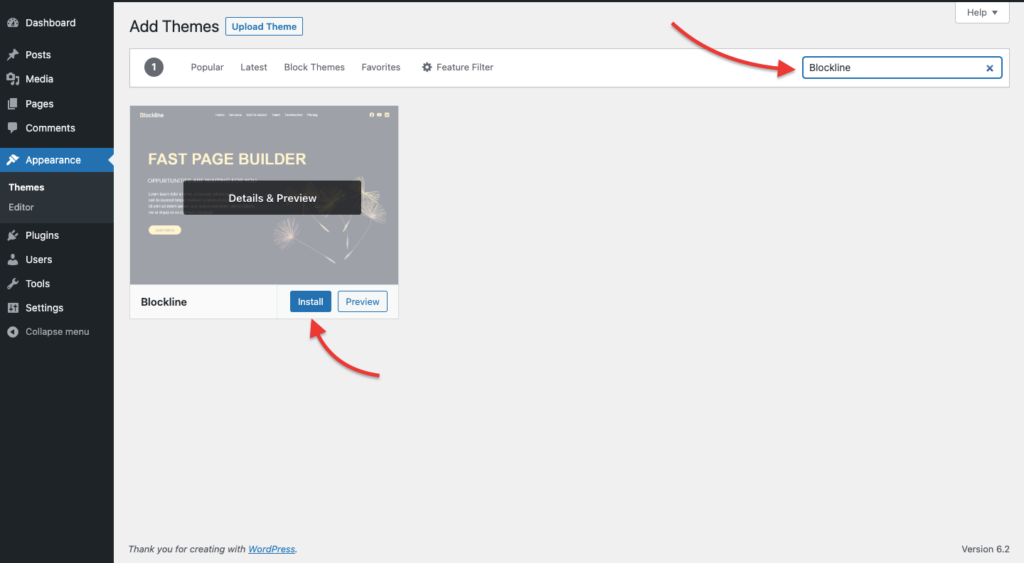
Teraz wyszukaj motyw Blockline na prawym pasku wyszukiwania. i kliknij przycisk Instaluj.

Po zainstalowaniu motywu kliknij przycisk Aktywuj .
2. Instalowanie zalecanych wtyczek dla dodatkowych funkcji
Teraz musimy zainstalować zalecaną wtyczkę do edytora bloków WordPress, która zapewni dodatkowe funkcje umożliwiające dostosowanie naszej witryny.
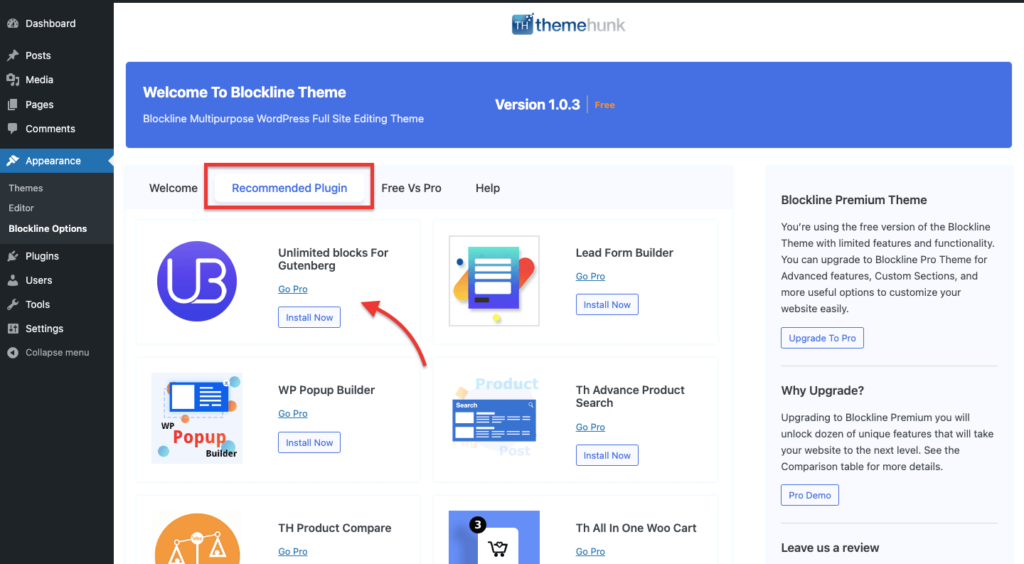
Z pulpitu nawigacyjnego przejdź do pulpitu nawigacyjnego >> Wygląd >> Opcje Blockline i stąd zainstaluj zalecaną wtyczkę Unlimited Block For Gutenberg , jak widać na zrzucie ekranu poniżej.

3. Konfigurowanie Witryny
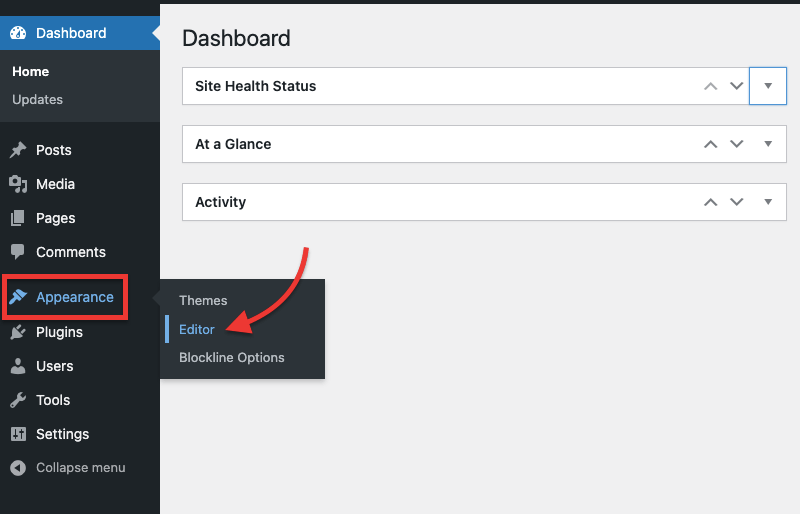
Teraz musimy skonfigurować naszą stronę internetową za pomocą edytora bloków WordPress. Aby edytować swoją witrynę, przejdź do Dashboard >> Wygląd >> Edytor, jak pokazano na zrzucie ekranu poniżej.

Teraz musimy dostosować nasz motyw do naszych potrzeb. Przyjrzyjmy się teraz wszystkim elementom, które zawierają ten edytor bloków.

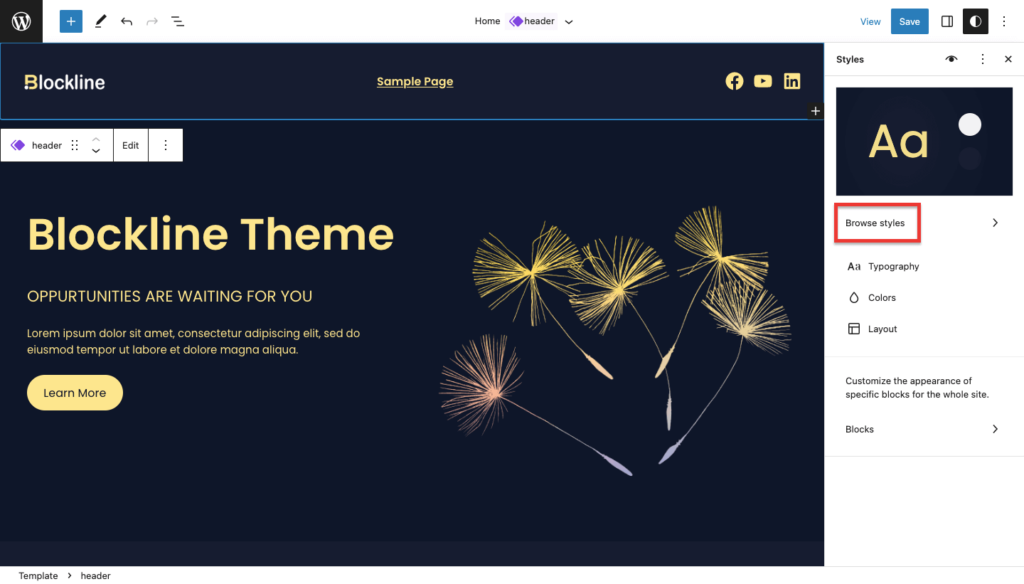
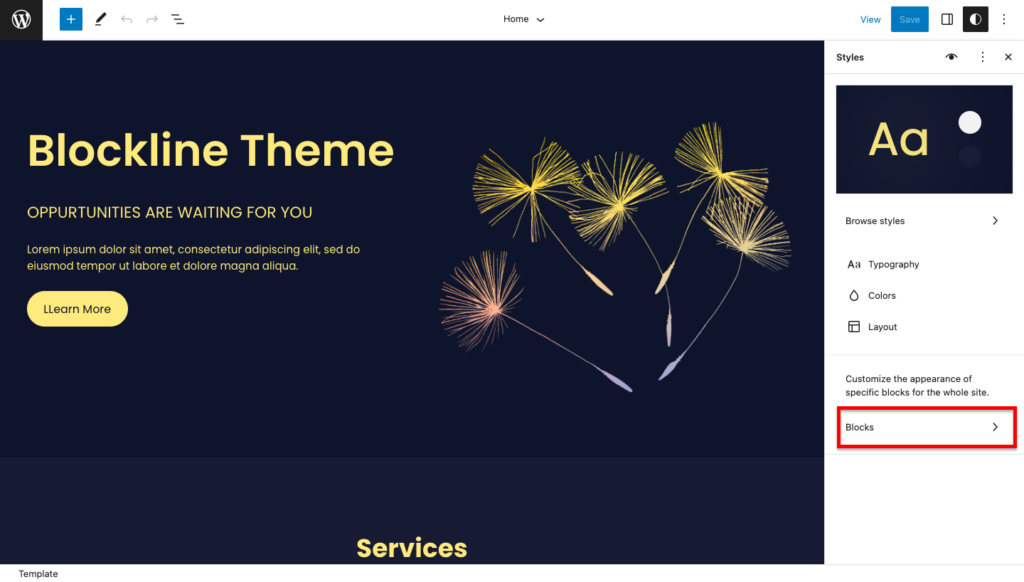
Teraz zobaczysz Edytor, w którym możesz dostosować strony swojej witryny. Jak widać na poniższym zrzucie ekranu po prawej stronie znajduje się panel paska bocznego z niektórymi ustawieniami.
Możesz zmieniać lub wybierać różne style na karcie przeglądania stylów . a także stąd możesz zmienić typografię, kolor i układ motywu.

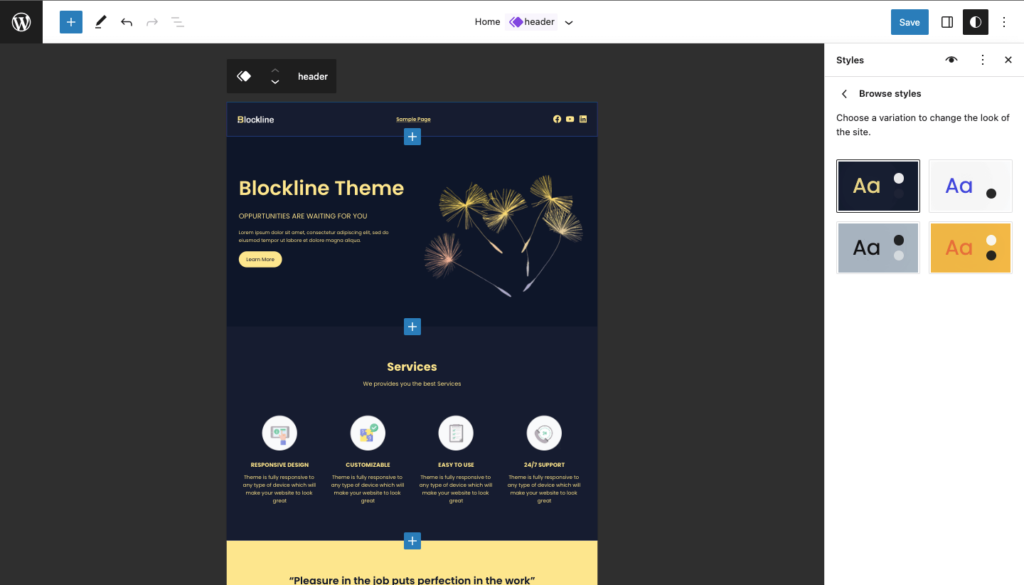
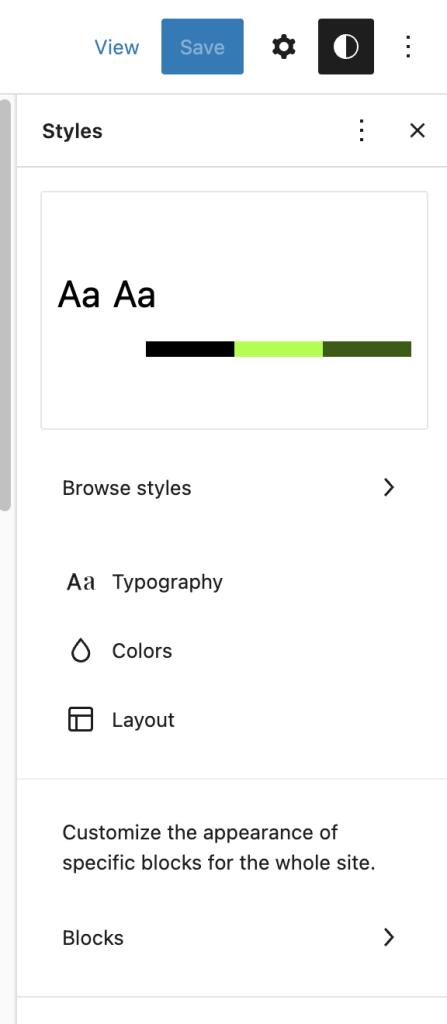
Możesz zmieniać różne palety kolorów, istnieje ponad 9 stylów kolorów , których możesz użyć do zmiany koloru całej witryny. jak widać na poniższym zrzucie ekranu.
Dostęp do tych stylów kolorów można uzyskać, wybierając Pulpit nawigacyjny > Wygląd > Edytor > Styl > Przeglądaj styl

Aby uzyskać dodatkowe funkcje, możesz użyć Nieograniczonych bloków
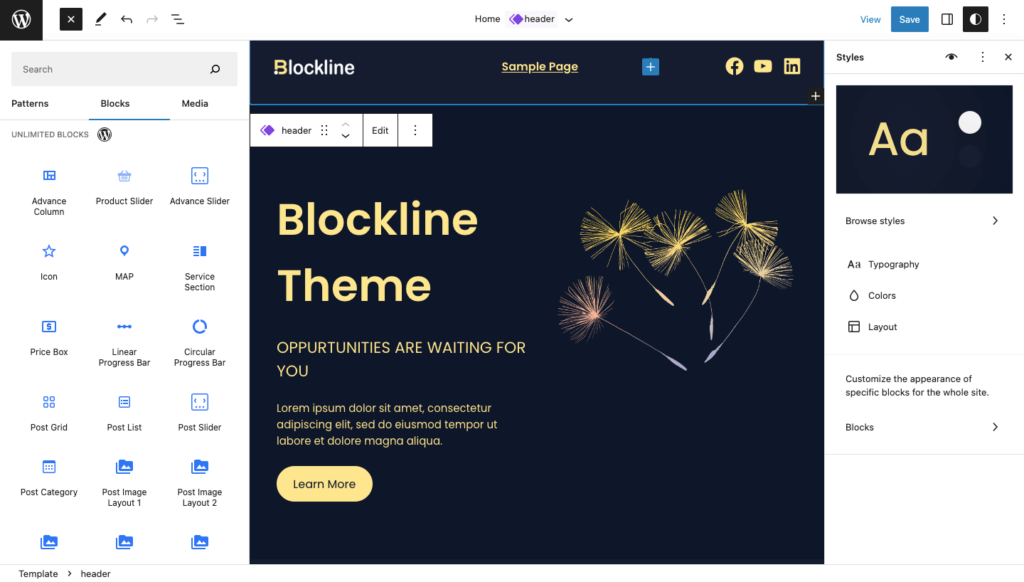
Aby użyć nieograniczonych bloków, kliknij Przełącz wstawianie bloków , a tutaj zobaczysz nieograniczone bloki, jak wspomniano na zrzucie ekranu poniżej.

Istnieją różne gotowe bloki, takie jak kolumny Advance, suwaki Advance, ikony, mapy, paski postępu, układy postów itp.
Możesz użyć tych bloków zgodnie ze swoimi potrzebami.
Dostosuj wygląd
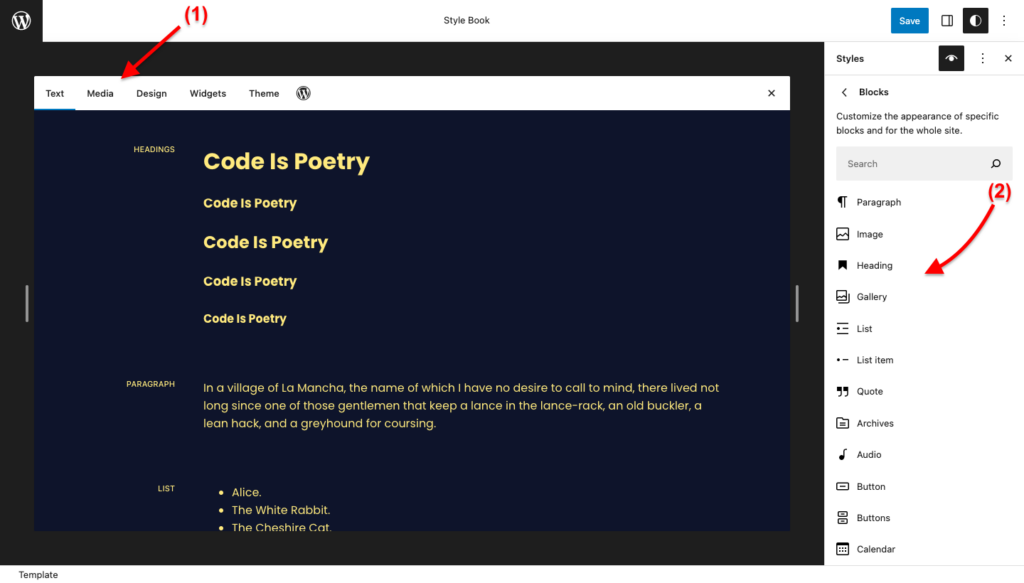
Możesz dostosować wygląd poszczególnych bloków i całej witryny, aby uzyskać dostęp do tego ustawienia, kliknij opcję Bloki , jak widać na zrzucie ekranu poniżej.

Teraz możesz tutaj dostosować wygląd poszczególnych bloków i całego formularza witryny.
- Górny pasek reprezentuje elementy Twojej witryny, w tym tekst, media, projekt, widżety i motyw. Możesz kliknąć dowolną kartę, aby zmienić wygląd.
- Możesz wybrać konkretny blok, aby dostosować jego wygląd.
Na przykład, jeśli wybierzesz blok nagłówka, możesz dostosować nagłówki swojej witryny. a jeśli zmienisz coś, na przykład kolor lub typografię, zostanie to zastosowane do całej witryny.

Możesz także dostosować wygląd poszczególnych bloków dla całej witryny. Na przykład: możesz wybrać kolor tła oraz ustawić rozmiar czcionki i wysokość linii dla wszystkich bloków cytatów na swojej stronie.

Aby dowiedzieć się więcej o odmianach stylu, przeczytaj ten artykuł, aby poznać szczegóły.
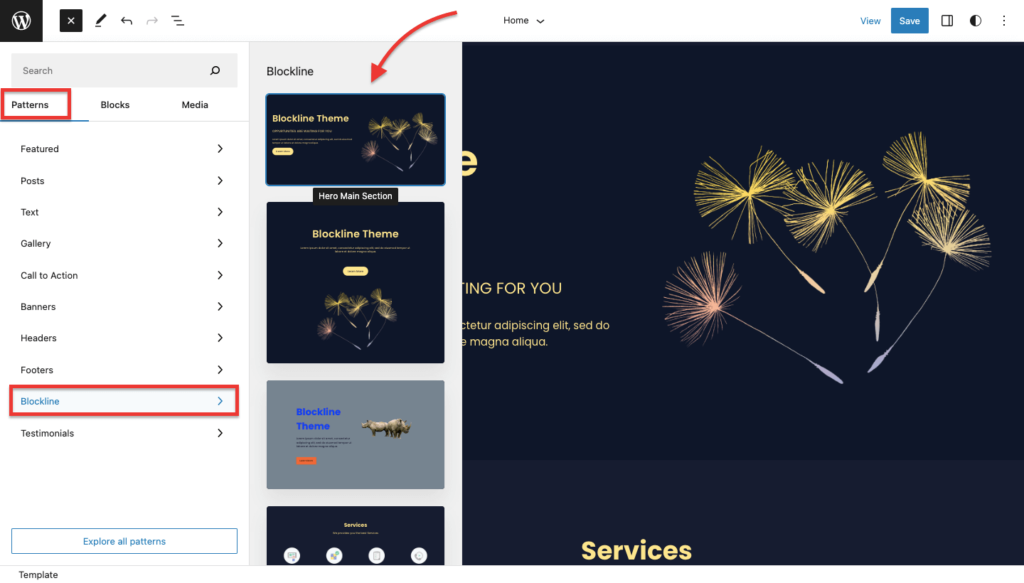
Wzory
Możesz użyć gotowych wzorów, które oferują wszystkie motywy. aby użyć tych wzorców, kliknij Przełącz wstawkę bloku i tutaj kliknij Wzory , a następnie kliknij Linię bloków , jak widać na zrzucie ekranu poniżej.

Tutaj znajdziesz różne rodzaje gotowych wzorów, które możesz wstawić do swojego posta lub stron.
W ten sposób możesz skonfigurować witrynę internetową za pomocą edytora bloków WordPress. Mam nadzieję, że ten artykuł pomoże ci dowiedzieć się więcej o dostosowywaniu strony internetowej opartej na blokach.
Często zadawane pytania
P: Co to jest edytor bloków WordPress?
Odp.: Jest to edytor treści wizualnych, który wykorzystuje podejście oparte na blokach do tworzenia i edytowania treści w witrynach WordPress.
P: Czym WordPress Block Editor różni się od klasycznego edytora?
Odp.: Edytor bloków WordPress, znany również jako Gutenberg, różni się od klasycznego edytora tym, że wykorzystuje blokowe podejście do tworzenia i edytowania treści, zapewniając wizualną edycję w czasie rzeczywistym, oferując elastyczność i rozszerzalność, zapewniając zaawansowane narzędzia, takie jak bloki i pełnoekranowy tryb edycji oraz usprawnienie procesu tworzenia treści dzięki bardziej intuicyjnemu i wydajnemu interfejsowi użytkownika.
P: Co to jest motyw edycji pełnej witryny?
Odp.: Pełny motyw do edycji witryny odnosi się do rodzaju motywu WordPress, który pozwala użytkownikom na dużą kontrolę nad wyglądem i układem całej witryny, w tym nie tylko poszczególnych postów i stron, ale także elementów globalnych, takich jak nagłówki, stopki, paski boczne , i więcej. Dzięki pełnemu motywowi do edycji witryny użytkownicy mogą dostosowywać projekt, zawartość i funkcjonalność swojej witryny w kompleksowy i elastyczny sposób bez konieczności pisania kodu lub polegania na dodatkowych wtyczkach.
Wniosek
Mam nadzieję, że ten artykuł dał odpowiedzi na Twoje pytania związane z tworzeniem strony WordPress za pomocą edytora bloków.
Tworzenie strony internetowej za pomocą WordPress Block Editor jest teraz łatwiejsze niż kiedykolwiek dzięki wprowadzeniu pełnych możliwości edycji strony w WordPress 6.2.
Edytor bloków, znany również jako Gutenberg, to edytor treści wizualnych, który wykorzystuje podejście oparte na blokach do tworzenia i edytowania treści w witrynach WordPress.
Pozwala użytkownikom tworzyć i dostosowywać treści przy użyciu różnych typów bloków, takich jak tekst, obrazy, filmy i inne, oraz zapewnia zaawansowane narzędzia, takie jak bloki wielokrotnego użytku i bloki niestandardowe, które poprawiają jakość edycji.
Aby stworzyć witrynę opartą na blokach, potrzebujesz dobrego motywu blokowego, który spełni Twoje wymagania projektowe. Jednym z przykładów jest motyw Blockline, który jest szybki i lekki oraz oferuje wysokiej jakości funkcje.
Zainstalowanie zalecanej wtyczki, takiej jak Unlimited Blocks, może zapewnić dodatkowe opcje dostosowywania witryny.
Subskrybuj nasz kanał na YouTube , tam również przesyłamy świetne treści, a także śledź nas na Facebooku i Twitterze
Czytaj więcej-
- Najlepsze motywy blokowe WordPress
