Ponad 12 przykładów komunikatów powitalnych w witrynie, aby zaangażować nowych użytkowników
Opublikowany: 2023-04-10Szukasz przykładów wiadomości powitalnych na stronie, aby zaangażować odwiedzających?
Wiadomość powitalna w witrynie jest kluczowym elementem każdej witryny, ponieważ nadaje ton doświadczeniu użytkownika i może wywrzeć lub zepsuć jego pierwsze wrażenie na temat Twojej marki.
W tym artykule przyjrzymy się podstawowym elementom wiadomości powitalnej, podamy przykłady i zaoferujemy wskazówki dotyczące tworzenia ciepłego i wciągającego powitania, które zachęci użytkowników do powrotu po więcej.
- Co to jest wiadomość powitalna na stronie internetowej?
- Podstawowe elementy wiadomości powitalnej na stronie internetowej
- Przykłady skutecznych wiadomości powitalnych na stronie internetowej, których możesz użyć
Co to jest wiadomość powitalna na stronie internetowej?
Wiadomość powitalna to krótki tekst wprowadzający na stronie głównej lub stronie docelowej Twojej witryny. Służy jako powitanie dla odwiedzających i często zawiera krótki przegląd celu, misji lub produktów/usług Twojej witryny.
Dobrze przygotowana wiadomość powitalna może sprawić, że użytkownicy poczują się docenieni, poinformowani i zmotywowani do dalszego przeglądania Twojej witryny. Może również powiedzieć odwiedzającym, co mają robić dalej i zachęcić ich do podjęcia działań, takich jak:
- Dołącz do swojego biuletynu e-mailowego
- Zaloguj się na swojej stronie internetowej
- Skorzystaj z wyprzedaży
- Odbierz kod rabatowy lub kupon
- Odwiedź określone strony w swojej witrynie
- I więcej.
Ale co należy zawrzeć w dobrej wiadomości powitalnej? Dowiedzmy Się!
Podstawowe elementy wiadomości powitalnej na stronie internetowej
Udana wiadomość powitalna na stronie internetowej powinna zawierać niektóre lub wszystkie z następujących elementów:
Personalizacja
Najlepsze wiadomości powitalne są dostosowane do użytkownika i zawierają jego imię i nazwisko lub inne istotne informacje, aby poczuł się zauważony i doceniony. Możesz osiągnąć personalizację za pomocą plików cookie lub prosząc użytkowników o podanie imion lub preferencji, gdy po raz pierwszy odwiedzają Twoją witrynę.
Tożsamość marki
Wiadomość powitalna Twojej witryny powinna odzwierciedlać wartości, misję i głos Twojej marki. Powinieneś napisać wiadomość w tonie, który jest zgodny z Twoim ogólnym wizerunkiem, niezależnie od tego, czy jest zabawny, profesjonalny, czy gdzieś pomiędzy.
Przejrzystość
Postaraj się, aby wiadomość powitalna była jasna i przedstaw cel swojej witryny lub główne oferty. Unikaj żargonu lub zbyt technicznego języka, który może zmylić lub zrazić odwiedzających.
Wezwanie do działania
Umieść wyraźne wezwanie do działania (CTA) w wiadomości powitalnej, aby zachęcić użytkowników do podjęcia działania, takiego jak zapisanie się do newslettera lub przejrzenie strony produktu. Może to poprowadzić użytkowników do kolejnych kroków w ich podróży po Twojej witrynie.
Przykłady skutecznych wiadomości powitalnych na stronie internetowej, których możesz użyć
Teraz, gdy już wiesz, co uwzględnić, oto kilka przykładów skutecznych wiadomości powitalnych na stronie internetowej, które zawierają podstawowe elementy wymienione powyżej.
1. Wstępne uruchomienie witryny
Jeśli uruchamiasz nową witrynę, wiadomość powitalna przed uruchomieniem to doskonały sposób na wzbudzenie zainteresowania i oczekiwania wśród odbiorców. Przekonujący komunikat przed opublikowaniem może również pomóc w generowaniu szumu, przyciągnięciu użytkowników i zachęceniu ich do powrotu, gdy Twoja witryna zostanie opublikowana.
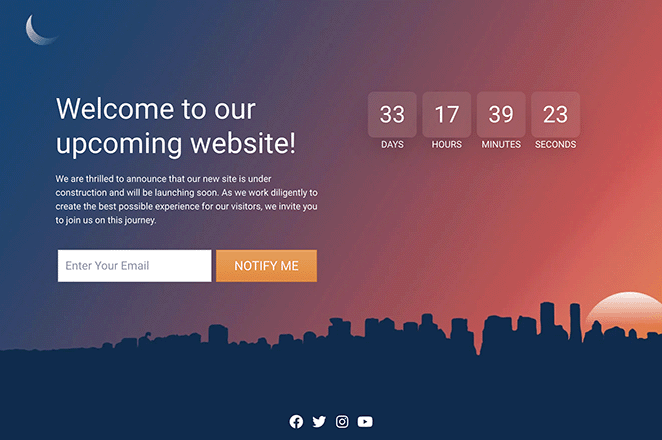
Oto przykład, jak może wyglądać wiadomość powitalna przed opublikowaniem:

Jak widać, zawiera wyraźny nagłówek, opis i wezwanie do działania zachęcające odwiedzających do subskrypcji, aby dowiedzieć się, kiedy strona zostanie uruchomiona. Posiada również minutnik, który daje użytkownikom wizualne przypomnienie i linki społecznościowe do odkrywania marki w mediach społecznościowych.
Co więcej, stworzyliśmy całą tę stronę bez kodu przy użyciu SeedProd, jednego z najlepszych narzędzi do tworzenia stron typu „przeciągnij i upuść” dla WordPress.

SeedProd ma wbudowaną funkcję Coming Soon Page, dzięki czemu tworzenie strony przed uruchomieniem jest łatwe. Możesz także skorzystać z biblioteki profesjonalnych szablonów stron, które pojawią się wkrótce, aby uzyskać przewagę nad tworzeniem idealnego projektu.
Stamtąd wystarczy przeciągać i upuszczać elementy projektu, aby zbudować i dostosować stronę. Na przykład w powyższym przykładzie użyliśmy następujących bloków SeedProd:
- Nagłówek
- Tekst
- Formularz Optin
- Minutnik
- Profile społecznościowe
Zapoznaj się z tym przewodnikiem krok po kroku, aby dowiedzieć się, jak utworzyć stronę, która wkrótce pojawi się na potrzeby uruchomienia nowej witryny.
2. Ostrzeżenie dotyczące konserwacji
Jeśli Twoja witryna wymaga rutynowej konserwacji, ważne jest, aby komunikować się z odwiedzającymi, aby zminimalizować wszelkie zamieszanie. Łatwym sposobem na to jest powiadomienie o konserwacji, które informuje odwiedzających witrynę o konserwacji i kiedy mogą spodziewać się ponownego uruchomienia witryny.
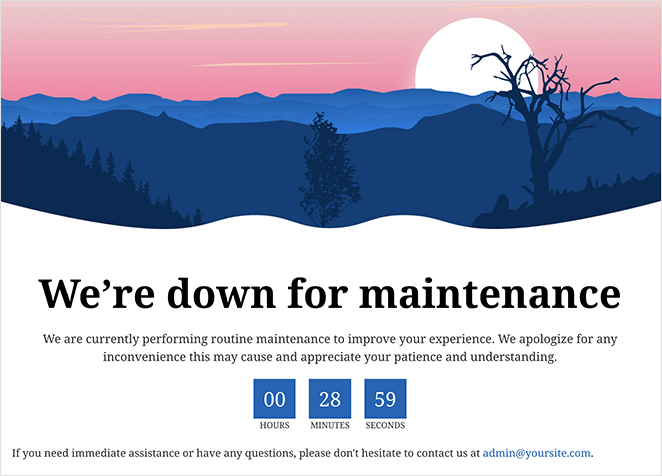
Oto przykład wiadomości powitalnej dotyczącej konserwacji, którą stworzyliśmy za pomocą SeedProd:

Poza wkrótce dostępnymi stronami, SeedProd ma również wbudowany tryb konserwacji, który pozwala tworzyć i dostosowywać wciągającą stronę konserwacji WordPress bez pisania kodu. Ponadto jednym kliknięciem możesz włączać i wyłączać wiadomość powitalną dotyczącą konserwacji.
Komunikat dotyczący konserwacji może być tak prosty lub złożony, jak chcesz. Na przykład możesz dodać formularz kontaktowy, aby użytkownicy mogli się kontaktować i zadawać pytania, kierować użytkowników do swoich profili w mediach społecznościowych, a nawet zachęcać ich do dołączenia do listy e-mailowej.
3. Przyjazne logowanie
Strony logowania są jak ekrany powitalne, które witają istniejących użytkowników witryny, gdy logują się do Twojej witryny i są świetnym sposobem, aby poczuli się docenieni. To prosty, ale skuteczny sposób na stworzenie pozytywnego doświadczenia użytkownika i zachęcenie do ponownych odwiedzin.
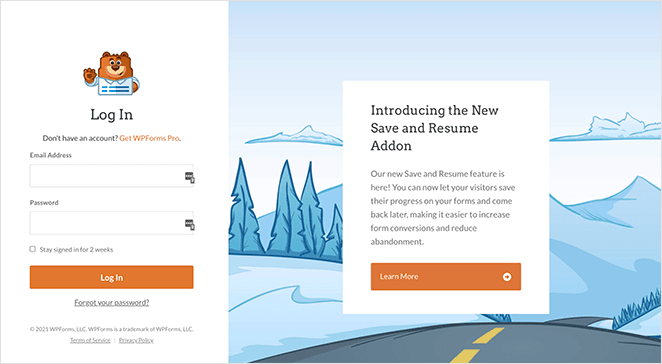
Oto przykład, w jaki sposób WPForms wykorzystuje ekran logowania, aby usprawnić proces wdrażania:

Jak widać, informuje użytkowników o nowych funkcjach produktu, których mogą nie znać. W rezultacie ci użytkownicy mogą uzyskać większą wartość z produktu, podczas gdy WPForms utrzymuje zaangażowanie użytkowników.
Możesz łatwo stworzyć taką stronę z trybem strony logowania SeedProd i blokiem formularza logowania. Znajdziesz tu również kilka gotowych szablonów stron logowania, które ułatwią proces projektowania.
Po znalezieniu szablonu, który Ci się podoba, postępuj zgodnie z tym przewodnikiem, aby dostosować powitanie strony logowania do WordPress.
4. Rozwijaj swoją listę e-mailową
Zbudowanie solidnej listy e-mailowej ma kluczowe znaczenie dla sukcesu każdej małej firmy, a e-mail marketing jest jednym z najskuteczniejszych sposobów generowania przychodów. Jednak wyzwanie pozostaje: jak przyciągnąć więcej wykwalifikowanych leadów do swojej listy e-mailowej?
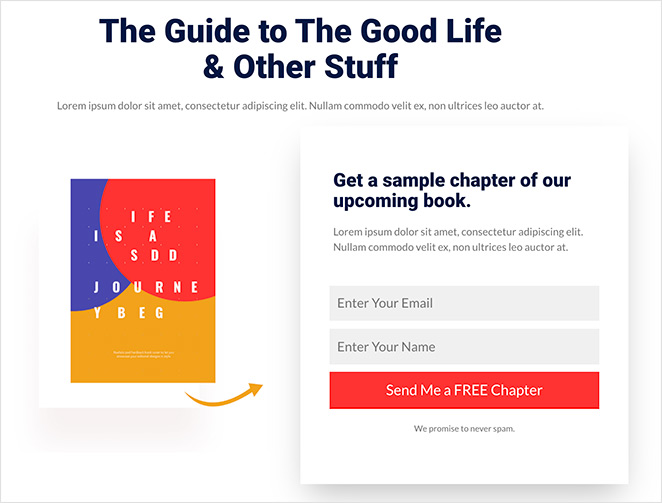
Squeeze page to świetny sposób na powitanie nowych subskrybentów. Oto jeden, który stworzyliśmy za pomocą narzędzia do tworzenia stron docelowych SeedProd, aby służyć jako ciepłe powitanie dla nowych subskrybentów:

Dzięki takiej stronie docelowej możesz przyciągnąć uwagę przyciągającą wzrok wiadomością, która zaprasza nowych użytkowników do subskrypcji.
Aby Twoja oferta była bardziej atrakcyjna, możesz powitać potencjalnych subskrybentów magnesem ołowiowym. To treść, którą oferujesz w zamian za adres e-mail i która od razu pokazuje użytkownikom, jak cenny jest Twój biznes.
Potrzebujesz pomocy? Sprawdź ten przewodnik, jak zrobić wyciskaną stronę w WordPress.
5. Promuj wyprzedaż
Innym sposobem na stworzenie przekonującej wiadomości powitalnej na stronie są powiadomienia push. Powiadomienia push to krótkie wiadomości, które pojawiają się na urządzeniu mobilnym, komputerze stacjonarnym lub w przeglądarce internetowej użytkownika, nawet jeśli nie korzysta on z aplikacji lub strony internetowej.
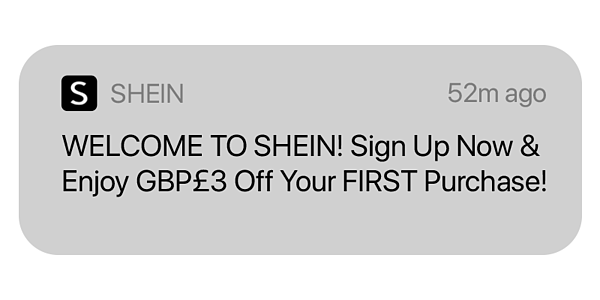
Oto przykład tego, jak Shein, popularna witryna handlu elektronicznego, wykorzystuje powiadomienia push, aby powitać potencjalnych klientów zniżką:

Shein zachęca klientów, którzy robią to po raz pierwszy, do zarejestrowania się z 3 GBP zniżki na pierwsze zamówienie. Oferowanie nowym klientom rabatu na Twój sklep internetowy, nawet jeśli jest niewielki, może sprawić, że Twoi docelowi odbiorcy poczują się poszukiwani i docenieni.
Ulepszylibyśmy tego typu wiadomość powitalną, dodając emotikony, aby przyciągnąć uwagę użytkownika. Możesz również użyć tej wiadomości powitalnej do promowania kursu online lub profesjonalnych usług.

Jednym z najłatwiejszych sposobów tworzenia powiadomień push jest PushEngage, najlepsze oprogramowanie do powiadomień push.

Jest bardzo łatwy w użyciu, a nawet oferuje kampanie z wiadomościami powitalnymi, które pomagają we wdrażaniu klientów.
6. Zbierz opinie
Wiadomości powitalne na stronie internetowej to także fantastyczny sposób na zbieranie opinii użytkowników. Witając odwiedzających za pomocą wyskakującej ankiety lub formularza, możesz dowiedzieć się więcej o ich potrzebach, preferencjach i problemach.
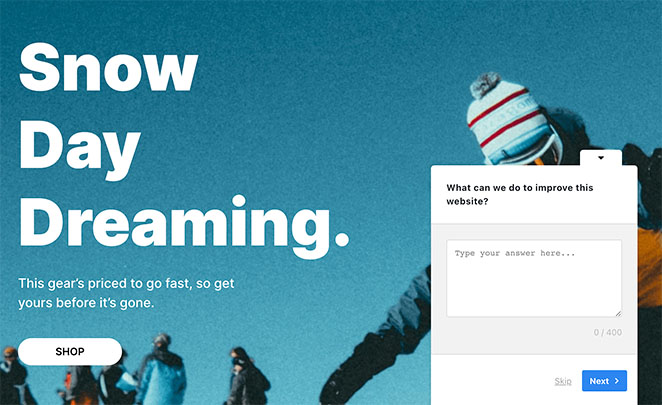
W tym przykładzie użyliśmy wtyczki WordPress o nazwie UserFeedback do wyświetlenia ankiety powitalnej:

Gdy odwiedzający trafią na stronę, zobaczą wyskakujące okienko z prośbą o opinię, której możesz użyć do ulepszenia zawartości witryny, sprzedaży e-commerce i konwersji.
Ta konkretna wtyczka zawiera kilka szablonów, od podstawowych ankiet dotyczących doświadczenia w witrynie po bardziej szczegółowe badania kupujących. Jest również niezwykle przyjazny dla użytkownika, a konfiguracja zajmuje tylko kilka minut.
7. Powitaj powracających gości
Jednym z najskuteczniejszych sposobów na zwiększenie lojalności użytkowników jest personalizacja komunikatów na stronach internetowych. Świetnym sposobem na to jest wiadomość powitalna dla powracających użytkowników.
Oto przykład tego typu wiadomości powitalnej z wysuwanym wyskakującym okienkiem:

Kiedy powracający użytkownicy odwiedzają Twoją witrynę, możesz zwracać się do nich po imieniu i pokazywać im oferty specjalne lub najnowsze treści. To oszczędza im konieczności przeszukiwania Twojej witryny i pozwala umieścić najlepsze oferty w centrum uwagi.
Możesz stworzyć taką kampanię marketingową za pomocą OptinMonster, najlepszego narzędzia do generowania leadów na rynku.

Dzięki gotowym szablonom kampanii i tagom inteligentnym możesz szybko i łatwo spersonalizować sposób komunikowania się z odbiorcami.
Zapoznaj się z tym samouczkiem, aby dowiedzieć się, jak spersonalizować wyskakujące okienka za pomocą nazw klientów, aby zapoznać się ze wszystkimi krokami.
Alternatywnie możesz użyć chatbota do wyświetlania wiadomości powitalnych powracającym odwiedzającym. Oto lista najlepszych wtyczek do czatu na żywo, które pomogą Ci wybrać.
8. Sprawdź wiek gościa
Jeśli prowadzisz sklep internetowy sprzedający produkty dla dorosłych, musisz upewnić się, że dostęp do Twojej witryny mają tylko użytkownicy powyżej pełnoletności. Pomaga to przestrzegać prawa i chroni przed komplikacjami prawnymi, które mogą wyniknąć z nieletnich użytkowników próbujących kupić Twoje produkty.
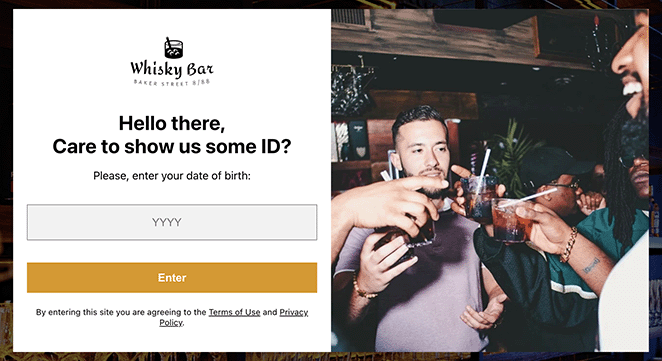
Jednym ze sposobów walki z tym jest dodanie wiadomości powitalnej wymagającej od użytkowników wpisania daty urodzin, aby szybko zweryfikować swój wiek. Whisky Bar robi to za pomocą wyskakującego formularza w poniższym przykładzie:

Dzięki takim środkom możesz spać spokojnie, wiedząc, że Twoja firma jest bezpieczna przed potencjalnymi problemami prawnymi. To także świetny sposób na zapewnienie gości, że poważnie traktujesz ich bezpieczeństwo.
Jeśli nie masz pewności, od czego zacząć, możesz zapoznać się z tym przewodnikiem dotyczącym dodawania weryfikacji wieku do dowolnej witryny w zaledwie kilka minut.
9. Popraw rejestracje na seminaria internetowe
Innym doskonałym sposobem wykorzystania komunikatu powitalnego na stronie internetowej jest promocja wydarzenia lub seminarium internetowego. Ponieważ seminaria internetowe pomagają budować autorytet w swojej niszy, są one niezbędne w lejku sprzedaży.
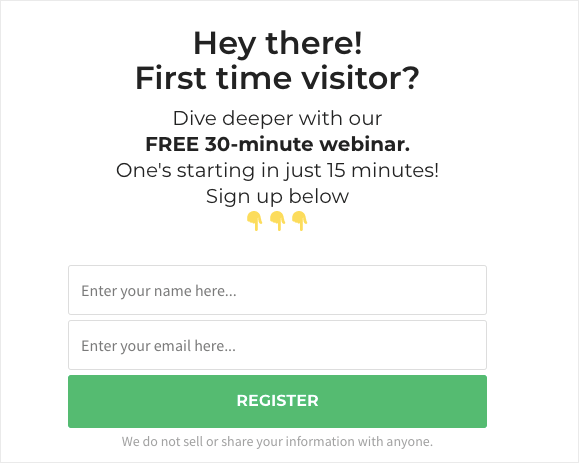
Oto przykład, jak może wyglądać wiadomość powitalna na seminarium internetowe:

Gdy użytkownicy wprowadzą swoje adresy e-mail, możesz wysłać powitalną wiadomość e-mail i szczegółowe informacje na temat webinaru. Ponadto w przyszłości będziesz mieć możliwość wysyłania kampanii e-mailowych, aby pielęgnować relacje z tymi użytkownikami na podstawie ich segmentacji.
Istnieje kilka sposobów napisania takiej wiadomości powitalnej. Możesz zbudować dedykowaną stronę docelową rejestracji na webinar lub użyć wtyczki wyskakującej, aby wyświetlić wiadomość powitalną w wyskakującym okienku lightbox.
10. Zaznacz bezpłatną wysyłkę
Dodatkową strategią, którą można zastosować w wiadomości powitalnej, jest zaoferowanie użytkownikom bezpłatnej wysyłki, ponieważ koszty wysyłki często stanowią przeszkodę w dokonaniu zakupu. Oferując bezpłatną wysyłkę w wiadomości powitalnej, możesz zachęcić użytkowników do skorzystania z tej oferty i zakupu produktów, których pragną.
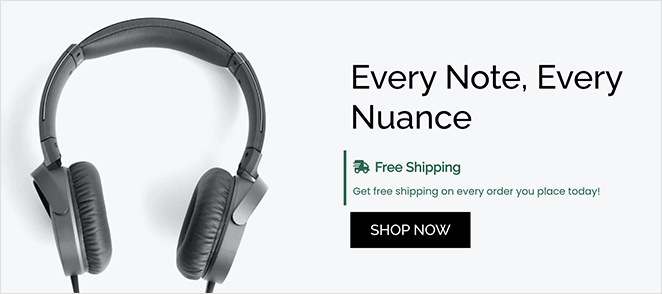
Tworząc wiadomość powitalną, wyraźnie zaznacz ofertę bezpłatnej wysyłki. W tym przykładzie użyliśmy pola alertu SeedProd, aby wyróżnić wiadomość:

To doskonałe powitanie dla osób wchodzących na Twoją stronę. Świadomość, że cena, którą widzą, jest ceną, którą zapłacą, stanowi dodatkową zachętę do dodawania kolejnych produktów do koszyka.
11. Zwiększ liczbę subskrybentów podcastów
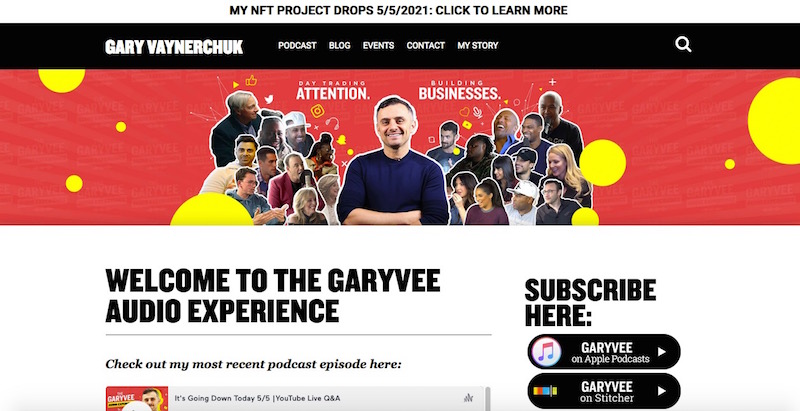
Stworzenie wiadomości powitalnej na stronie internetowej to także świetny sposób na zwiększenie liczby subskrybentów podcastów i sprawienie, by słuchacze poczuli się mile widziani. Gdy ktoś odkryje Twój podcast, będziesz chciał zrobić na nim dobre wrażenie i dać mu powód do dalszego słuchania.
Jednym ze sposobów na to jest dostosowanie strony docelowej podcastu do nowych użytkowników. Możesz dołączyć wiadomość powitalną wyjaśniającą, dlaczego powinni słuchać i wspierać Twój program poprzez subskrypcję.

Możesz na przykład wspomnieć, że subskrybenci uzyskują wczesny dostęp do nowych odcinków lub ekskluzywnych treści dodatkowych. Możesz także poinformować ich, jak subskrybować, czy to za pośrednictwem ich ulubionej aplikacji do podcastów, czy zapisując się do biuletynu e-mail.
12. Przekieruj do ważnych stron
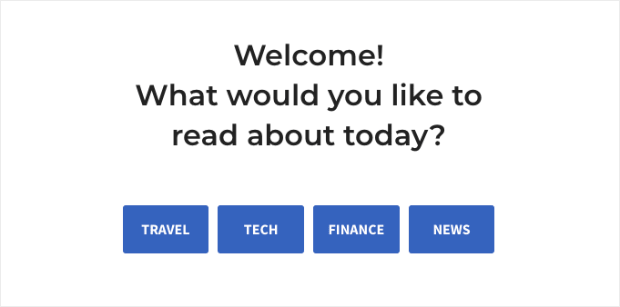
Komunikaty powitalne mogą również pomóc użytkownikom w znalezieniu potrzebnych informacji na ważnych stronach w Twojej witrynie.
Gdy ktoś trafia na Twoją witrynę po raz pierwszy, może potrzebować pomocy w ustaleniu, dokąd się udać lub co dalej. Dlatego wiadomość powitalna może pomóc im zacząć i skierować ich do najważniejszych stron w Twojej witrynie.
Jednym ze sposobów na to jest umieszczenie linków do kluczowych stron w wiadomości powitalnej. Na przykład możesz umieścić link do swojej strony głównej, strony produktów lub usług, strony o firmie lub strony kontaktowej.

Może to pomóc odwiedzającym szybko znaleźć potrzebne informacje i zorientować się, co ma do zaoferowania Twoja witryna. W tym przykładzie stworzyliśmy wiadomość powitalną za pomocą OptinMonster, ale możesz również utworzyć taką wiadomość na swojej stronie głównej za pomocą narzędzia do tworzenia stron SeedProd.
Bonus: wiadomości e-mail z wiadomościami powitalnymi na stronie internetowej
Biorąc pod uwagę, że wskaźniki otwarć wiadomości e-mail są 2-3 razy wyższe niż w przypadku innych wiadomości, w tym e-mail powitalny gdzieś w potoku automatyzacji poczty e-mail jest niezbędny. Gdy ktoś zapisze się na Twoją listę e-mailową, dobrze jest wysłać wiadomość powitalną z podziękowaniem za zainteresowanie i podaniem dodatkowych informacji o Twojej marce.
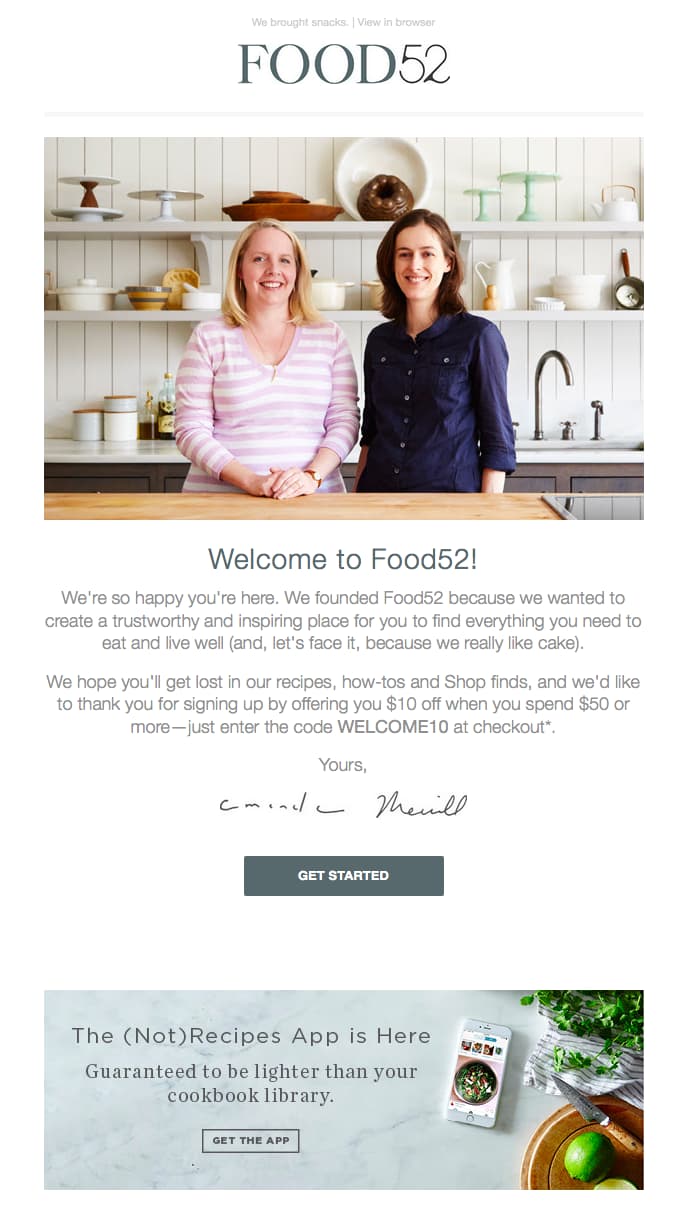
Jednym ze sposobów wykorzystania e-maila z wiadomością powitalną jest wprowadzenie o sobie i swojej firmie.

Poinformuj subskrybentów, kim jesteś i dlaczego pasjonujesz się tym, co robisz. To świetna okazja, aby pokazać swoją osobowość i pomóc subskrybentom lepiej Cię poznać.
Równie ważne jest użycie atrakcyjnego tematu, aby przyciągnąć uwagę, oraz przyciągającego wzrok szablonu wiadomości e-mail, który przedstawia Twoją wiadomość w najlepszy możliwy sposób.
Masz to!
Mamy nadzieję, że ten artykuł pomógł Ci znaleźć najlepsze przykłady wiadomości powitalnych dla Twojej firmy. Używając ich w swojej witrynie, możesz stworzyć ciepłe i atrakcyjne powitanie, które sprawi, że użytkownicy będą wracać po więcej.
Zanim wyjdziesz, możesz również polubić ten przewodnik, jak utworzyć stronę docelową ankiety, aby uzyskać lepsze opinie klientów.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twoją firmę.