Samouczek Weebly: Jak używać Weebly do zakładania strony internetowej
Opublikowany: 2023-03-16Weebly jest popularnym narzędziem do tworzenia stron internetowych i jest wysoko oceniany przez przedsiębiorców i właścicieli małych firm, którzy chcą stworzyć własną stronę internetową lub sklep internetowy.
Narzędzie jest ogólnie uważane za bardzo łatwe w użyciu. Jeśli jednak jesteś w tym nowy, możesz się zastanawiać, jaki jest najlepszy sposób na rozpoczęcie.

W tym samouczku Weebly przeprowadzimy przez wszystkie kroki wymagane do skonfigurowania nowej witryny Weebly i pokażemy kilka rzeczy, które należy wziąć pod uwagę przed jej uruchomieniem. Więc zacznijmy!
Co to jest Weebly i dlaczego chciałbyś mieć stronę internetową Weebly?
Weebly to darmowy kreator stron internetowych, który umożliwia tworzenie profesjonalnie wyglądających, responsywnych witryn, blogów i małych sklepów za pomocą poręcznego wizualnego narzędzia do edycji metodą „przeciągnij i upuść”. Weebly zapewnia użytkownikom kilka pomocnych, wstępnie zaprojektowanych motywów i obszerne repozytorium zdjęć z tysiącami bezpłatnych obrazów, których można używać na stronach witryny.
Powodem, dla którego Weebly stało się popularnym narzędziem wśród właścicieli małych firm (i nadal nim jest w 2023 r.), jest to, że platforma jest bardzo łatwa w użyciu i (przynajmniej w przypadku większych planów) obsługuje kilka funkcji e-commerce, takich jak możliwość ustawienia założyć sklepy internetowe i sprzedawać za ich pośrednictwem produkty.
Weebly ma bezpłatny poziom (500 MB przestrzeni dyskowej i nazwę domeny Weebly) oraz trzy płatne plany od 6 do 72 USD miesięcznie (które obejmują bardziej zaawansowane funkcje, takie jak płatności PayPal, raporty i kalkulatory kosztów wysyłki. Możesz przeczytać więcej o te plany tutaj).
Jak stworzyć stronę internetową lub sklep Weebly
Konfigurowanie witryny Weebly jest dość proste, ponieważ pozostaje jednym z najbardziej nieskomplikowanych narzędzi do tworzenia witryn. Tak więc, jeśli jesteś gotowy, aby spróbować, oto samouczek Weebly ze wszystkim, czego potrzebujesz, aby zacząć.
- Krok 1 : Rejestracja w Weebly
- Krok 2 : Wybór motywu Weebly
- Krok 3 : Używanie edytora Weebly do tworzenia stron
- Krok 4 : Konfigurowanie nawigacji w Twojej witrynie
- Krok 5 : Zabawa z zaawansowanymi dostosowaniami i aplikacjami
- Krok 6 : Publikowanie witryny
Krok 1: Rejestracja w Weebly
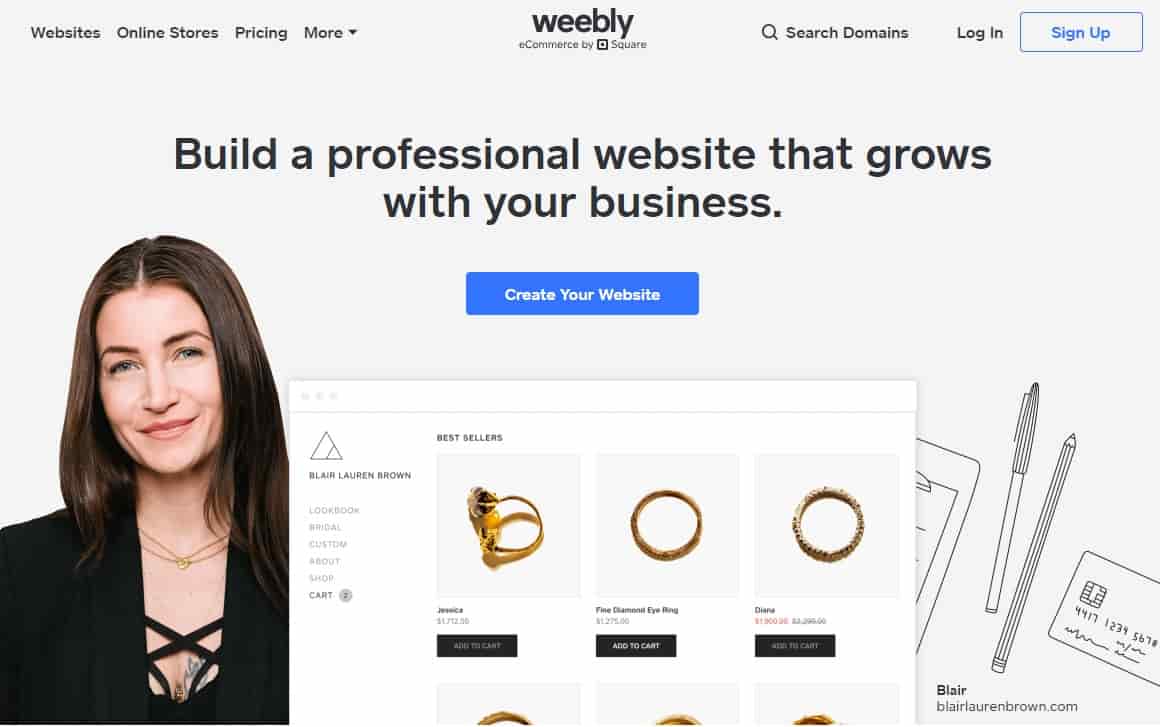
Pierwszą rzeczą, którą musisz zrobić, aby korzystać z Weebly, jest otwarcie konta Weebly. Aby to zrobić, przejdź do Weebly.com i kliknij przycisk Zarejestruj się w prawym górnym rogu.

Platforma poprosi Cię o adres e-mail i hasło oraz poprosi o typ witryny, którą chcesz utworzyć. Istnieją dwie opcje: prywatna witryna internetowa lub witryna biznesowa. Na potrzeby tego samouczka Weebly utworzymy osobistą witrynę internetową.
W następnym kroku zostaniesz przeniesiony do biblioteki szablonów Weebly.
Krok 2: Wybór motywu Weebly
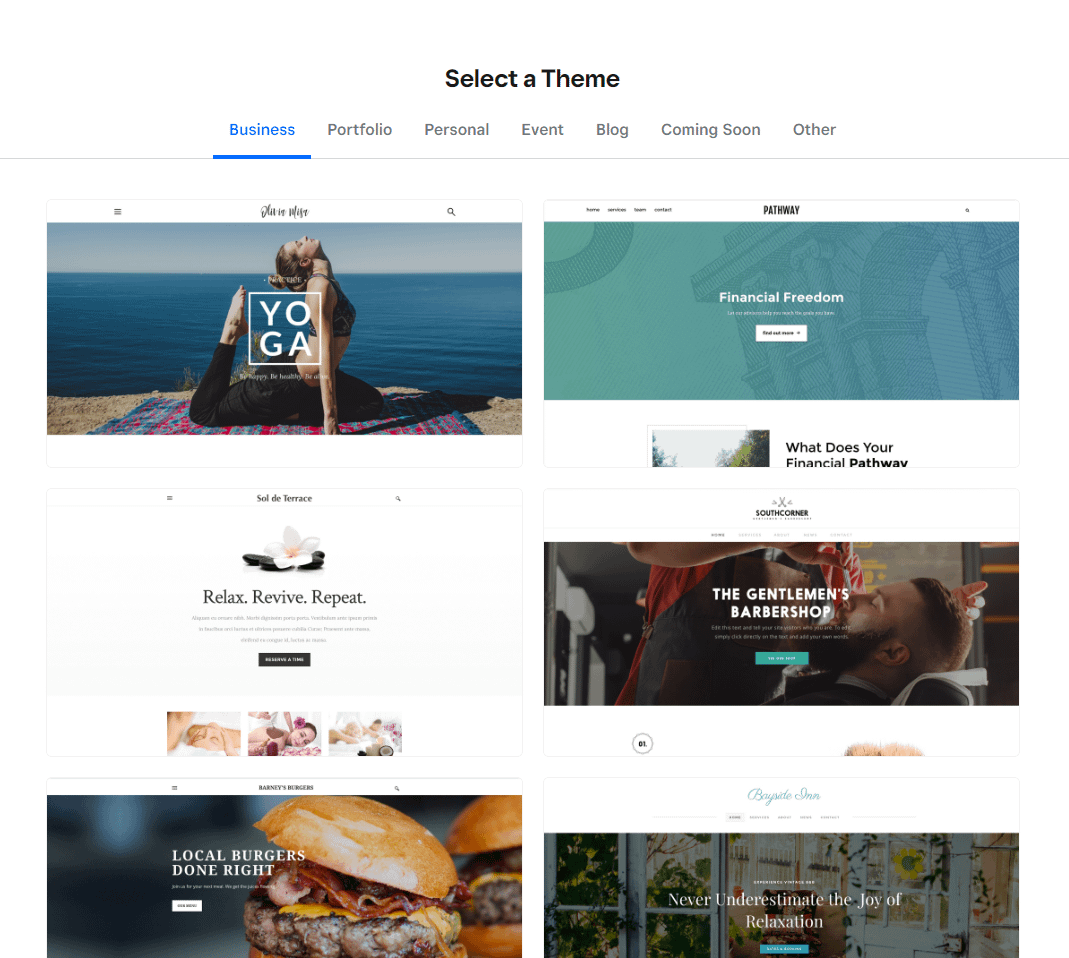
Weebly oferuje ponad 50 darmowych motywów lub szablonów, których możesz użyć do stworzenia profesjonalnej strony internetowej. Motywy są podzielone na różne kategorie, takie jak Portfolio, Blog, Osobiste lub Biznesowe. Każdy z nich ma około siedmiu dostępnych motywów.
Chociaż Weebly jest modnym narzędziem do tworzenia witryn internetowych, motywy nie są szczególnie nowoczesne ani atrakcyjne. Możesz je jednak dostosować w przyzwoitym stopniu, więc w tym momencie powinieneś przeglądać je, aż znajdziesz taki, który Twoim zdaniem pasuje do Twojego pomysłu na biznes. Sprawdź je w pełnym rozmiarze, a kiedy znajdziesz idealne, kliknij „ Rozpocznij edycję ”.

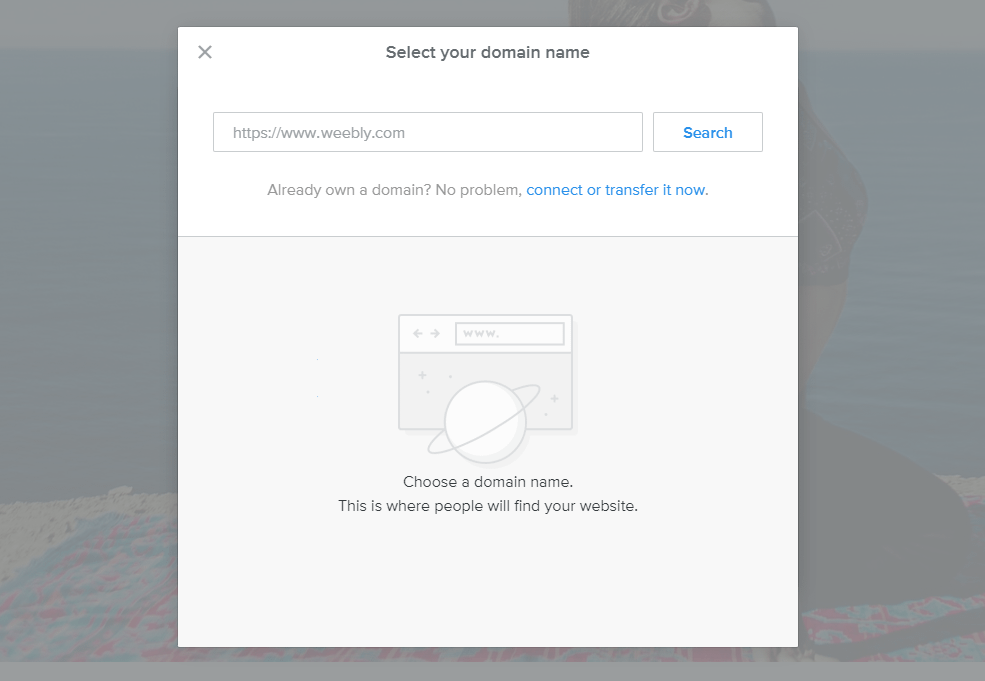
Zanim przejdziesz do edytora strony internetowej Weebly, platforma poprosi Cię o wybranie nazwy domeny. Domeny Weebly są bezpłatne („ twojanazwa.weebly.com ”), ale możesz też zarejestrować własną unikalną domenę za około 14–20 USD rocznie.

Krok 3: Używanie edytora Weebly do tworzenia stron
Po wybraniu domeny nadszedł czas, aby rozpocząć edycję stron! W tej części tego samouczka Weebly nie będziemy wchodzić w szczegóły, ponieważ istnieje wiele przewodników, z których możesz skorzystać, aby uzyskać idealny układ. Oto jednak najważniejsze rzeczy, o których należy pamiętać podczas konfigurowania witryny Weebly:
- Weebly używa interfejsu typu „przeciągnij i upuść” do tworzenia stron, więc zastosowanie ma WYSIWYG (to, co widzisz, to to, co dostajesz). Oznacza to, że możesz przeciągać nagłówki, akapity, obrazy i multimedia i wybierać miejsca, w których będą wyświetlane na Twoich stronach. Twoi goście zobaczą te same układy, które przygotujesz.
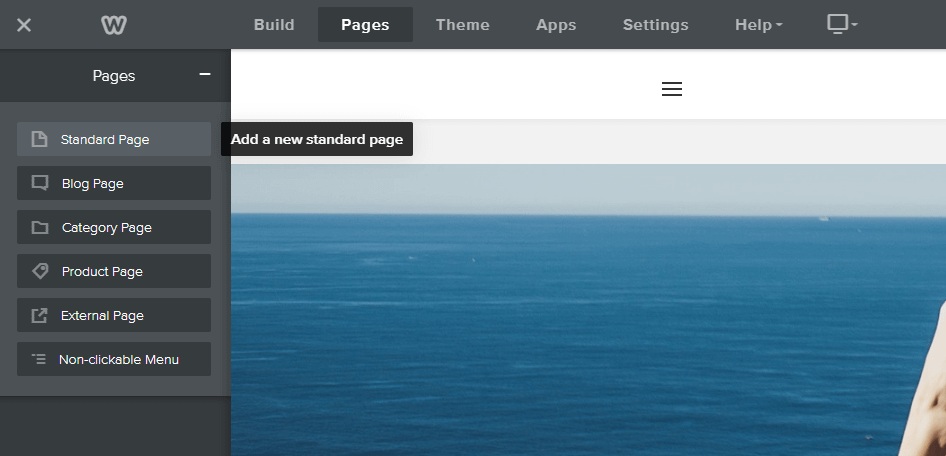
- Jeśli chcesz dodać strony do swojej witryny, wystarczy, że przejdziesz do zakładki Strony w menu i klikniesz w znak plusa. Następnie zostanie wyświetlona lista możliwych typów stron (na przykład strona standardowa, strona bloga, strona kategorii, strona produktu lub strona zewnętrzna).
- Możesz dodawać sekcje do swoich stron za pomocą paska bocznego Elements. Stamtąd możesz łatwo przeciągać komponenty, takie jak menu, galerie, pola zespołu, formularze kontaktowe i wiele innych.
- Możesz zmienić schemat kolorów całej witryny w sekcji Temat na pulpicie nawigacyjnym. Funkcja Edytuj tło jest również dostępna dla wszystkich stron i umożliwia wybieranie niestandardowych obrazów tła oraz dodawanie efektów przewijania i animacji.


Krok 4: Konfigurowanie nawigacji w Twojej witrynie
Wszystkie witryny potrzebują elementu nawigacyjnego, aby pomóc użytkownikom znaleźć to, czego szukają. Tworzenie paska nawigacji w Weebly jest bardzo łatwe; wszystko, co musisz zrobić, to kliknąć kartę Strony i przeciągnąć te, które chcesz pokazać, do swojego menu. Możesz nawet skonfigurować podmenu, przeciągając strony pod prawą stroną innego!


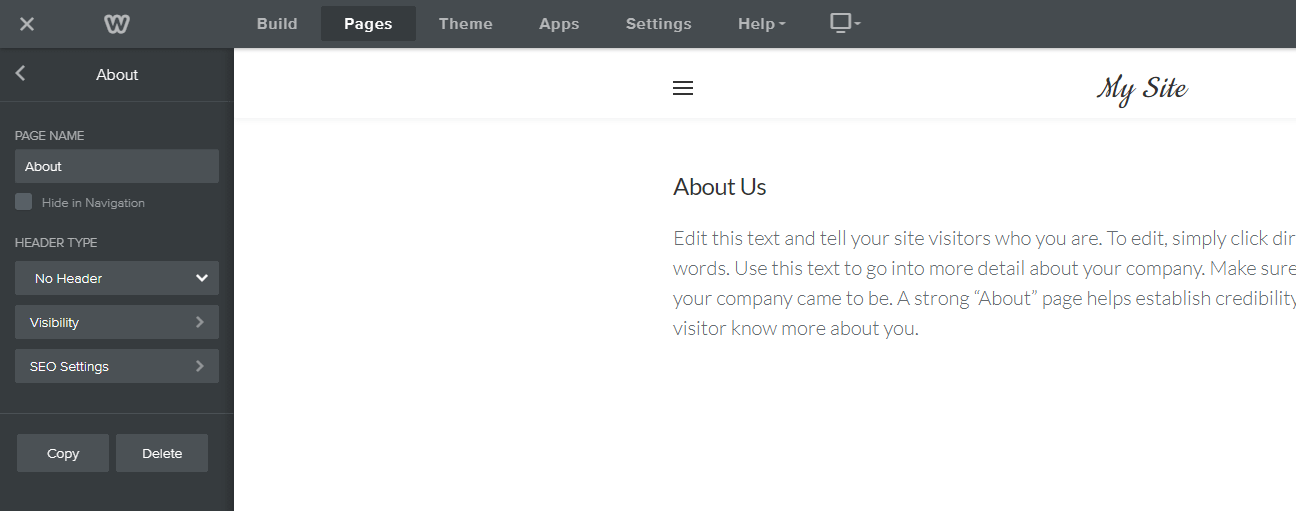
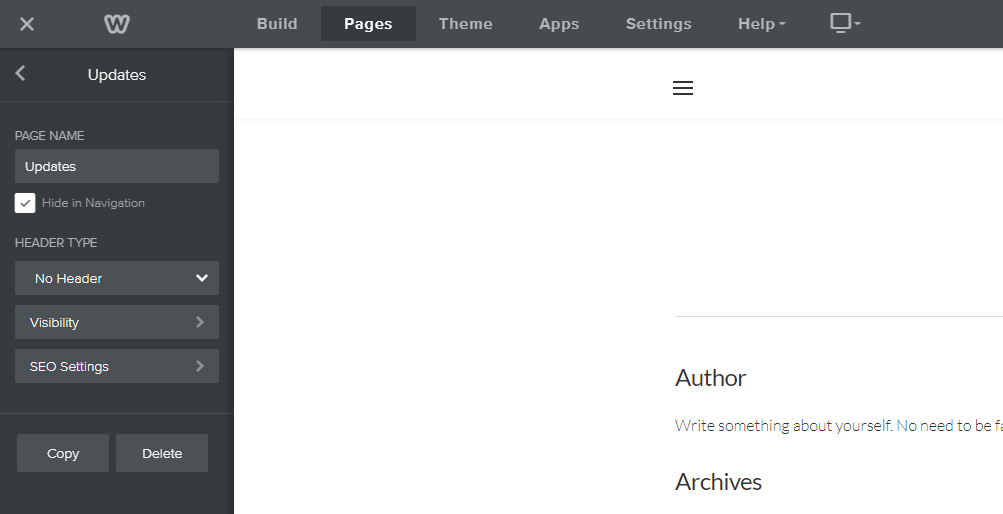
Załóżmy, że chcesz użyć elementów, które nie działają (na przykład element menu o nazwie Kategorie, który nie jest łączem). W takim przypadku możesz wybrać komponent, kliknąć ikonę plusa i dodać do niego właściwość „Nie można kliknąć”. Możesz także ukryć określone elementy, których nie chcesz pokazywać (zaznaczając opcję „Ukryj w nawigacji” dla stron na pasku bocznym).

Krok 5: Zabawa z zaawansowanymi dostosowaniami i aplikacjami
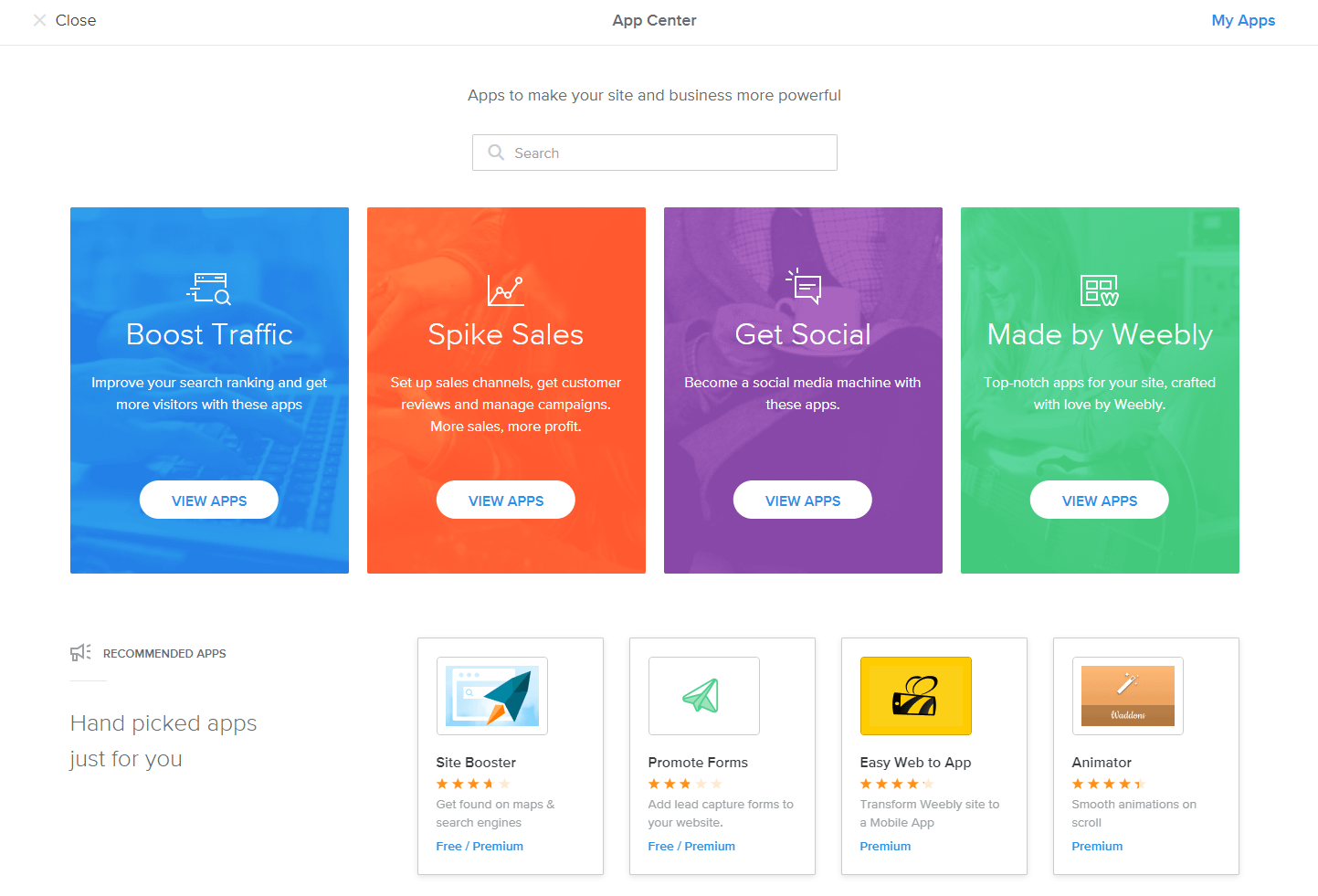
Weebly został zaprojektowany tak, aby był prosty, ale to nie znaczy, że nie możesz dodawać do swojej witryny bardziej zaawansowanych funkcji. W rzeczywistości Weebly obsługuje wiele aplikacji, które pomagają zwiększyć ruch, zwiększyć sprzedaż, promować kanały mediów społecznościowych i wiele więcej.

Istnieje również mnóstwo dostosowań stron. Na przykład możesz powielać sekcje i elementy, dostosowywać wszystkie czcionki, zmieniać wygląd tekstu, używać kolumn oraz dodawać i zmieniać rozmiar obrazów, pokazów slajdów i galerii. Weebly obsługuje również ikony ulubionych i spersonalizowane stopki oraz ma przydatną funkcję cofania, aby cofnąć przypadkowe usunięcia lub zmiany.
Krok 6: Publikowanie witryny
Po utworzeniu stron i sekcji oraz dostosowaniu wszystkich elementów, aby Twoja witryna była idealna, powinieneś być gotowy na ostatni krok naszego samouczka Weebly – uruchomienie. Aby to zrobić, kliknij niebieski przycisk „ Publikuj ” (powinien znajdować się w prawym górnym rogu) i… to wszystko! Twoja witryna jest gotowa do udostępnienia.

Pamiętaj, że zawsze możesz wprowadzić w nim zmiany lub uaktualnić swój plan, jeśli to konieczne (jeśli chcesz coś edytować, po prostu przewiń w dół do przycisku „ Cofnij publikację ”).
Końcowe przemyślenia
Jak widzieliśmy w tym samouczku Weebly, tworzenie witryn przy użyciu platformy jest dość proste – powód, dla którego wielu przedsiębiorców wybiera ją zamiast WordPress (który wymaga znacznie większego dostosowania), Wix, Virb lub Squarespace.
Chociaż bardziej znane platformy mogą zapewnić dostęp do bardziej zaawansowanych funkcji, będzie to kosztować więcej czasu, więcej pieniędzy lub konieczność zatrudnienia programisty, aby wszystko działało dokładnie tak, jak chcesz.
Weebly jest idealny dla małych witryn i obsługuje proste aplikacje e-commerce. Tak więc, jeśli szukasz łatwego narzędzia do tworzenia stron internetowych, zdecydowanie zalecamy dać mu szansę.
Czy ten samouczek Weebly był pomocny? Czy mają Państwo dodatkowe uwagi lub pytania? Daj nam znać w sekcji komentarzy poniżej!
…
Nie zapomnij dołączyć do naszego szybkiego kursu na temat przyspieszania witryny WordPress. Dowiedz się więcej poniżej:
