Jakie są rozmiary obrazów WordPress i jak je zmienić?
Opublikowany: 2024-02-29
Rozmiary obrazów WordPress są głównym czynnikiem wpływającym na wydajność każdej witryny. Specjalista ds. marketingu Jeff Bullas odkrył, że strony internetowe zawierające obrazy uzyskują łącznie o około 94% więcej wyświetleń.
Jednak pomimo zalet obrazów, użycie niewłaściwego rozmiaru obrazu może mieć wpływ na wygląd i działanie Twojej witryny. Duże obrazy mogą mieć wpływ na szybkość ładowania i ranking w wyszukiwarkach, natomiast zbyt małe obrazy mogą sprawić, że witryna będzie wyglądać niechlujnie.
Dlatego ważne jest, aby dowiedzieć się o rozmiarach obrazów WordPress i o tym, jak prawidłowo je stosować. W tym artykule wyjaśniono wszystko, czego potrzebujesz, aby kontrolować rozmiary obrazów i poprawiać ich ogólną wydajność.
Spis treści:
- Co to jest rozmiar obrazu?
- Dlaczego rozmiary obrazów WordPress są ważne?
- Jak WordPress przetwarza obrazy?
- Jak zmienić domyślne rozmiary obrazów
- Jak zmienić rozmiar obrazu za pomocą edytora obrazów WordPress
- Jak zmienić rozmiar obrazu w swoich postach lub stronach
- Jak dodać niestandardowe rozmiary obrazów WordPress
- Jak dodać niestandardowe rozmiary obrazów WordPress za pomocą wtyczki Perfect Images
- Jak ręcznie dodać niestandardowe rozmiary obrazów WordPress
- Jak zoptymalizować swój obraz
- Wybierz najlepszy format pliku obrazu
- Kompresuj obrazy WordPress
- Wniosek
- Często Zadawane Pytania
Co to jest rozmiar obrazu?
Termin „rozmiar obrazu” odnosi się do wymiarów (szerokość i wysokość) rozmiarów obrazów WordPress w pikselach . Rozmiar obrazu jest ważnym atrybutem określającym rozdzielczość wizualną i ogólną jakość obrazu.
Rozmiar obrazu może również odnosić się do rozmiaru pliku. Obraz o wymiarach 8000×8000 pikseli może być za duży na stronę internetową. Podobnie obraz o rozmiarze pliku 9 MB jest również za duży dla strony internetowej.
Pracując nad rozmiarem obrazu WordPress, musisz zachować równowagę między wymiarami a rozmiarem pliku.
Dlaczego rozmiary obrazów WordPress są ważne?
Obrazy o niewłaściwym rozmiarze mogą zaszkodzić Twojej witrynie na wiele sposobów. Oto role, jakie rozmiary obrazów WordPress odgrywają w witrynach WordPress.
- Szybkość ładowania strony : duże obrazy mogą znacznie spowolnić prędkość ładowania Twojej witryny. Duże obrazy mogą powodować dłuższe ładowanie witryny.
- Doświadczenie użytkownika: prawdopodobieństwo, że użytkownik opuści Twoją witrynę WordPress, rośnie z każdą sekundą ładowania. Optymalizacja rozmiaru obrazów zapewnia odwiedzającym szybsze przeglądanie.
- Responsywność na urządzeniach mobilnych: Użytkownicy mobilni często mają ograniczone plany transmisji danych i wolniejsze połączenia. Optymalizacja rozmiarów obrazów pod kątem mniejszych ekranów i mniejszej przepustowości pomaga zapewnić lepsze wrażenia użytkownikom mobilnym.
- Optymalizacja wyszukiwarek (SEO): Szybkość strony jest głównym czynnikiem rankingowym w Google i innych wyszukiwarkach. Strony ładujące się szybciej mają większą szansę na wysoką pozycję w wynikach wyszukiwania. Korzystanie z obrazów o odpowiednich rozmiarach zwiększa szybkość witryny i prawdopodobieństwo wysokiego rankingu w wyszukiwarkach.
Jak WordPress przetwarza obrazy?
Kiedy przesyłasz obraz do biblioteki obrazów WordPress, WordPress generuje trzy dodatkowe domyślne rozmiary obrazów; miniatura, średni, duży i pełny rozmiar.
W rezultacie otrzymasz 4 obrazy. Pierwsze trzy to wygenerowane obrazy, natomiast „pełny rozmiar” to przesłany oryginał. Domyślna rozdzielczość generowanych rozmiarów obrazów może wyglądać następująco:
- Miniaturka: kwadrat 150 pikseli
- Średni rozmiar: maksymalna szerokość i wysokość 300 pikseli
- Duży rozmiar: maksymalna szerokość i wysokość 1024 pikseli
- Pełny rozmiar: oryginalny rozmiar, który przesłałeś
WordPress używa różnych rozmiarów obrazów dla różnych obszarów. Obrazy miniatur są zwykle używane do podglądów blogów, podczas gdy duże rozmiary obrazów WordPress są używane do obrazów nagłówków WordPress.
Domyślne rozmiary obrazów w Twojej witrynie mogą jednak nieznacznie różnić się od tych, które mamy tutaj, w zależności od używanego motywu.
Na szczęście możesz zmieniać rozmiary obrazów według własnego uznania.
Jak zmienić domyślne rozmiary obrazów
Możesz dostosować domyślny rozmiar obrazu WordPress do dowolnego ustawienia.
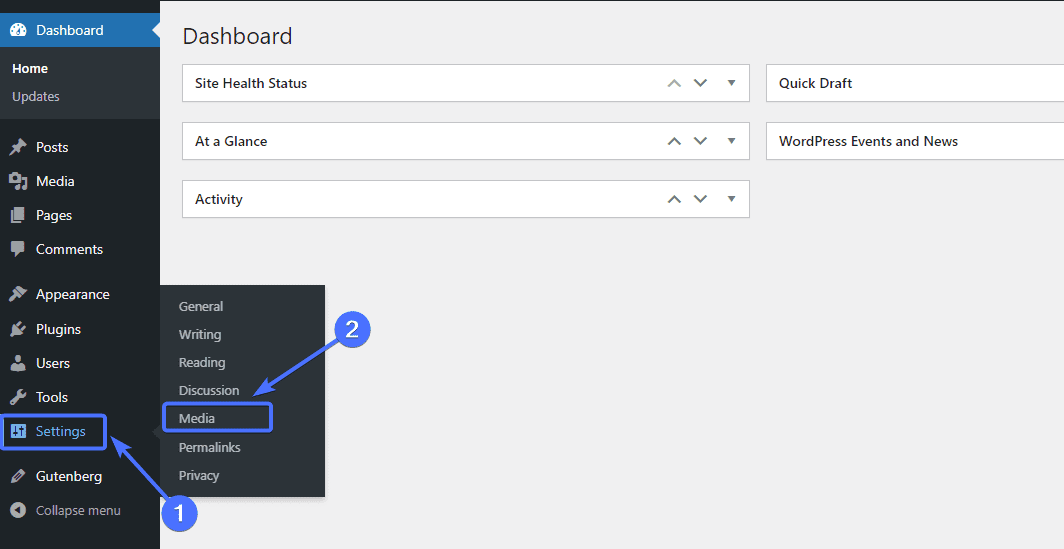
Aby to zrobić, przejdź doUstawienia >> Media z panelu WordPress.

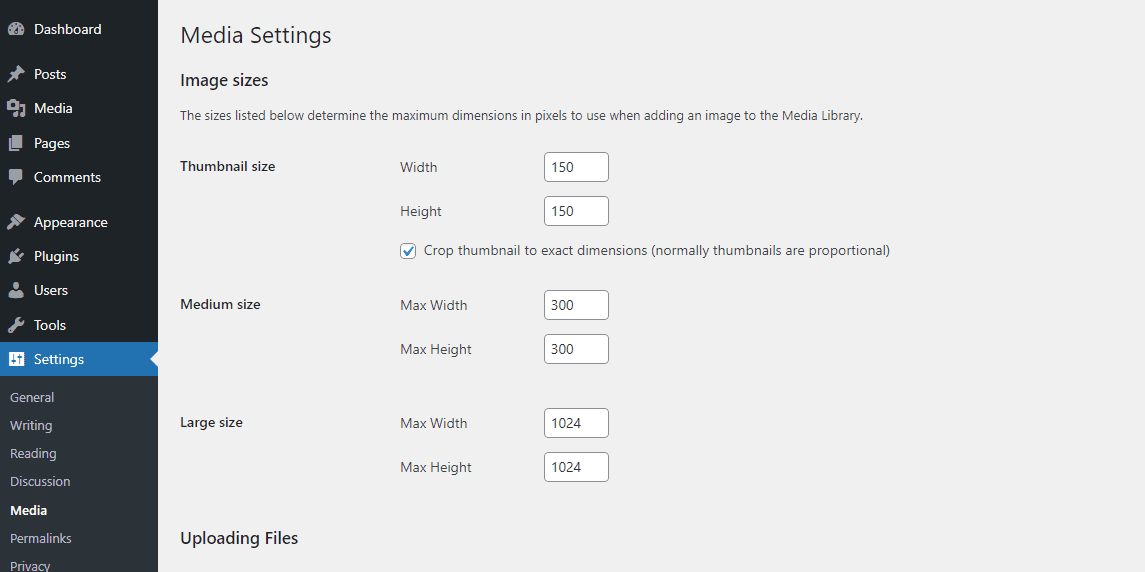
Spowoduje to przejście do strony „Ustawienia multimediów”, gdzie możesz zmienić domyślne rozmiary obrazów.

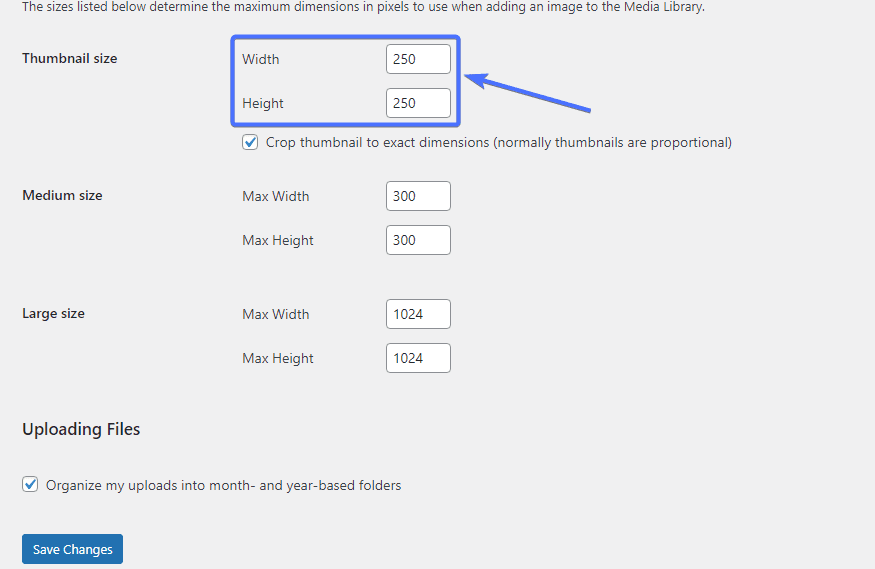
Na przykład, jeśli chcesz zmienić rozmiar miniatury, po prostu wpisz nową wysokość i szerokość.

Gdy już skończysz, przewiń w dół i kliknijZapisz zmiany , aby zapisać zmodyfikowane rozmiary.

Jak zmienić rozmiar obrazu za pomocą edytora obrazów WordPress
Edytor obrazów WordPress zapewnia jeden z najprostszych sposobów ustawiania rozmiarów polecanych obrazów, obrazów na blogu i innych aplikacji graficznych w Twojej witrynie. Edytor umożliwia ręczną edycję rozmiaru każdego obrazu przesyłanego do biblioteki WordPress Media.
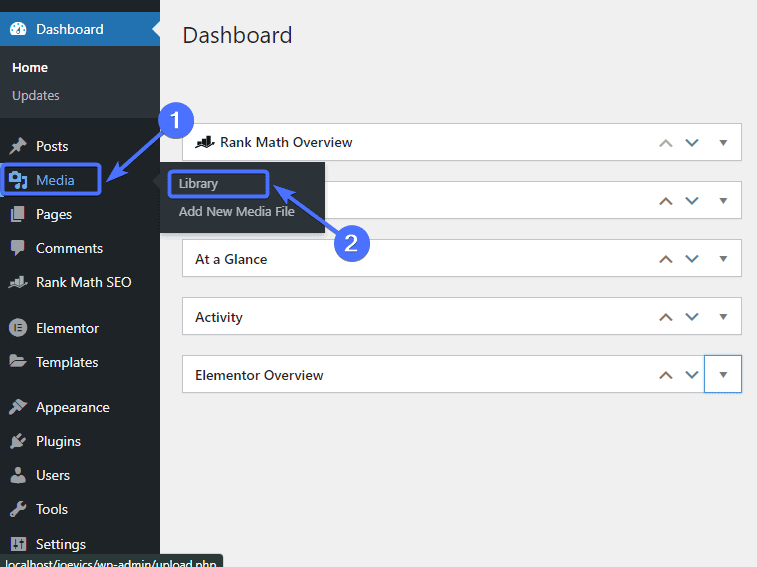
Aby edytować obraz za pomocą edytora, przejdź doMedia>>Biblioteka .

Następnie kliknij obraz, który chcesz edytować.

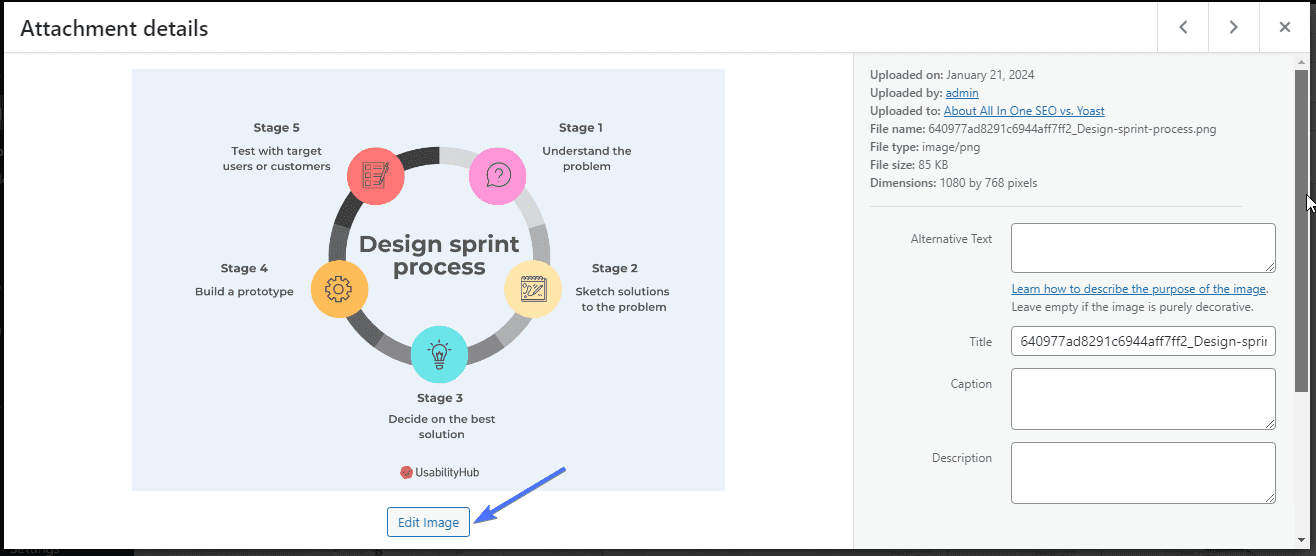
Następnie kliknijEdytuj obraz .

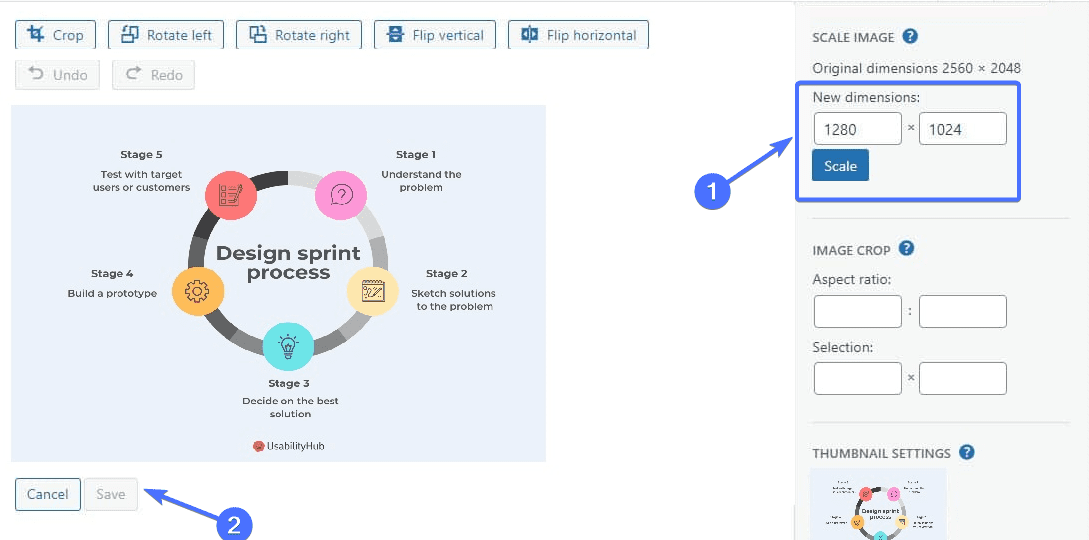
Spowoduje to otwarcie edytora obrazów. Teraz możesz ustawić niestandardową szerokość i wysokość.
Na przykład oryginalny rozmiar poniższego obrazka to 2560 x 2048. Załóżmy, że chcemy zmienić rozmiar obrazu na 1380 x 1024. Wprowadzimy rozmiar, a następnie klikniemySkaluj , aby rozpocząć edycję obrazu.
Następnie kliknij Zapisz .

Teraz pełny rozmiar obrazu zmieni się na 1380 x 1024.
Jak zmienić rozmiar obrazu w swoich postach lub stronach
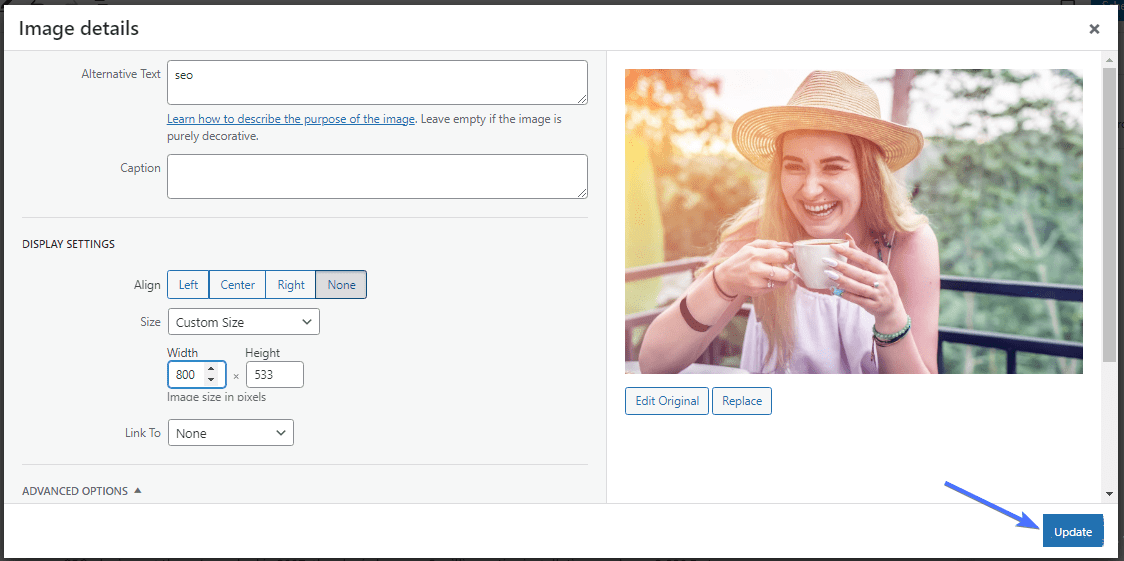
WordPress umożliwia edycję rozmiaru obrazów dodawanych do postów lub stron. Zwykle po wybraniu obrazu, który chcesz edytować, zobaczysz ikonę edycji.
Kliknij ikonę.

Spowoduje to przejście do edytora obrazów.
Kliknij sekcję „rozmiar”, aby wyświetlić listę rozwijaną.

Z listy rozwijanej wybierzopcję Rozmiar niestandardowy .

Teraz wprowadź nową szerokość i wysokość obrazu.

KliknijZapisz .

I to wszystko. Nowy rozmiar obrazu zostanie zastosowany do bloga lub strony.
Jak dodać niestandardowe rozmiary obrazów WordPress
Najczęściej trzy domyślne rozmiary obrazów mogą nie wystarczyć do zaspokojenia wszystkich potrzeb. Na szczęście możesz dodać do swojej witryny niestandardowe rozmiary obrazów.
Możesz to zrobić za pomocą wtyczki rozmiaru obrazu WordPress lub edytując kod motywu.
Jak dodać niestandardowe rozmiary obrazów WordPress za pomocą wtyczki Perfect Images
Perfect Images to wyjątkowa wtyczka, która daje Ci kontrolę nad rozmiarami obrazów. Wtyczka umożliwia łatwe tworzenie niestandardowych rozmiarów obrazów, regenerację istniejących obrazów i optymalizację obrazów.
Aby rozpocząć pracę , musisz najpierw zainstalować wtyczkę Perfect Images.
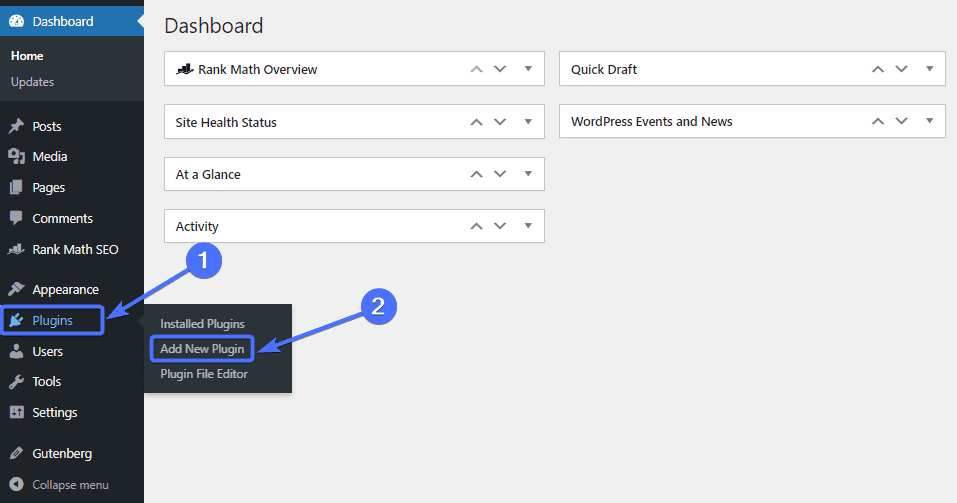
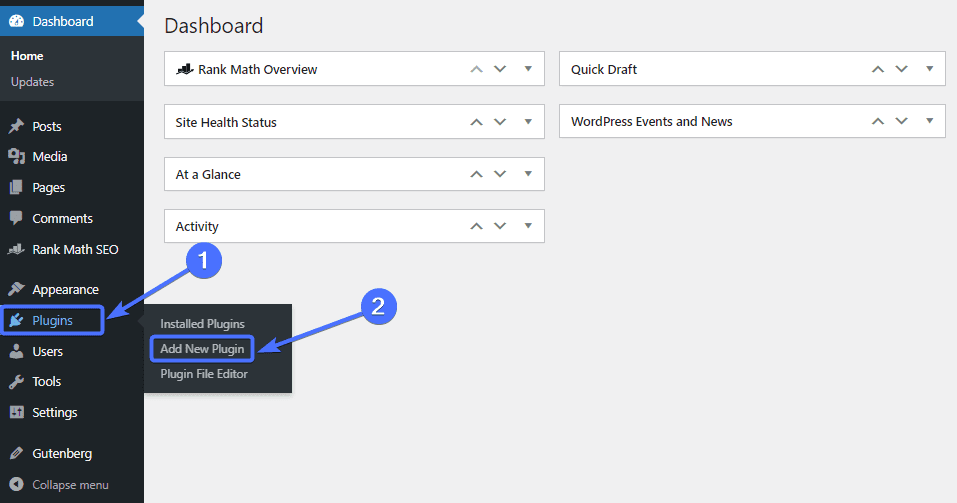
Przejdź doWtyczki >> Dodaj nową wtyczkę .

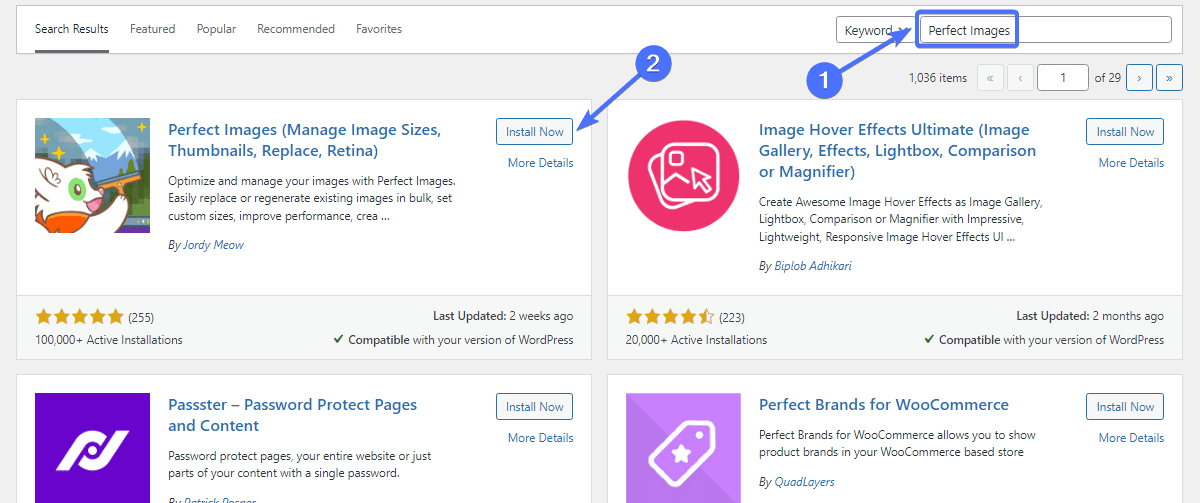
Wpisz „Doskonałe obrazy” w pasku wyszukiwania. Następnie poszukajPerfect Images (Zarządzaj rozmiarami obrazów, Miniatury, Zamień, Siatkówka) i kliknij Zainstaluj teraz.

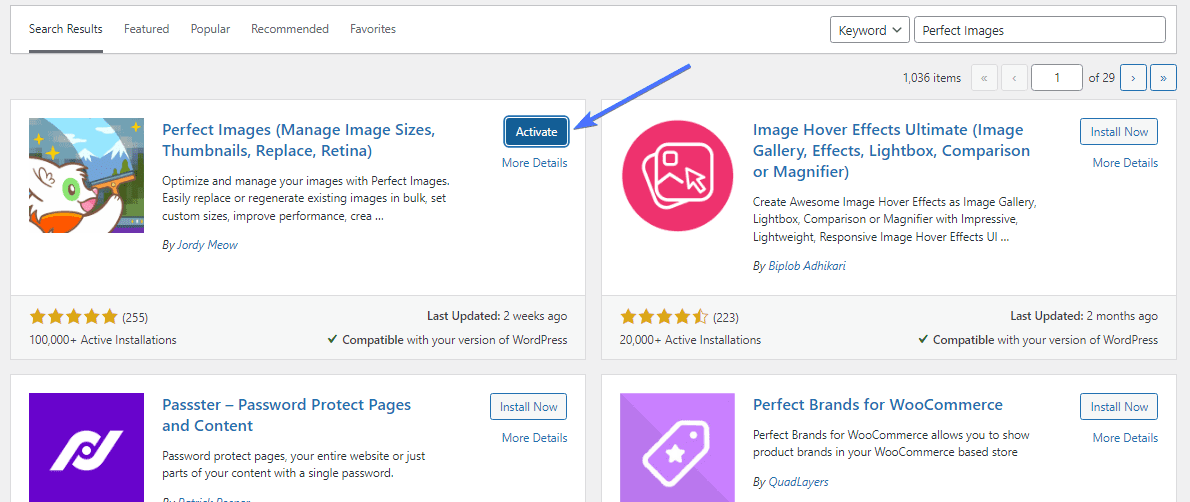
Następnie kliknijAktywuj .

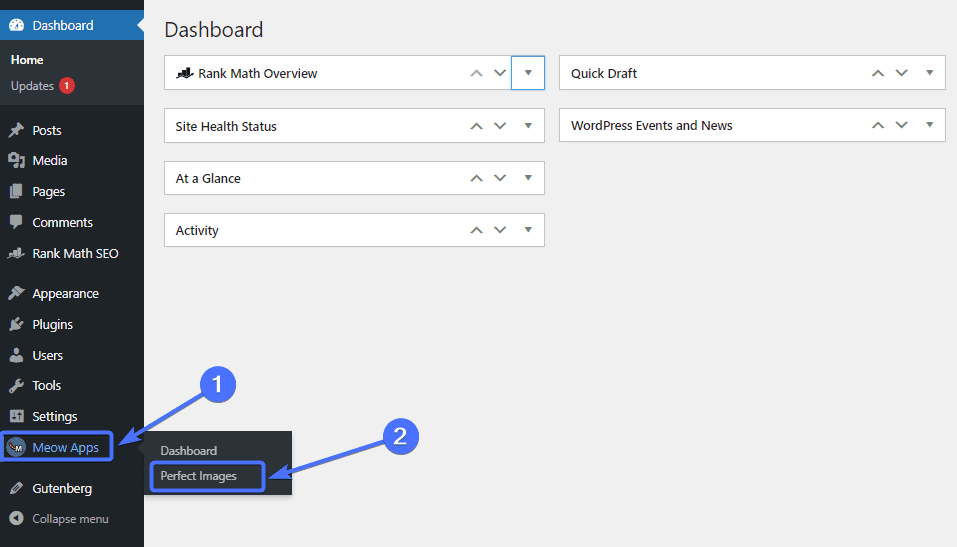
Po aktywacji wtyczka pojawi się jako „Aplikacje Meow” na pulpicie nawigacyjnym WordPress.
Aby utworzyć nowy rozmiar obrazu WordPress, przejdź doaplikacji Meow >> Idealne obrazy .

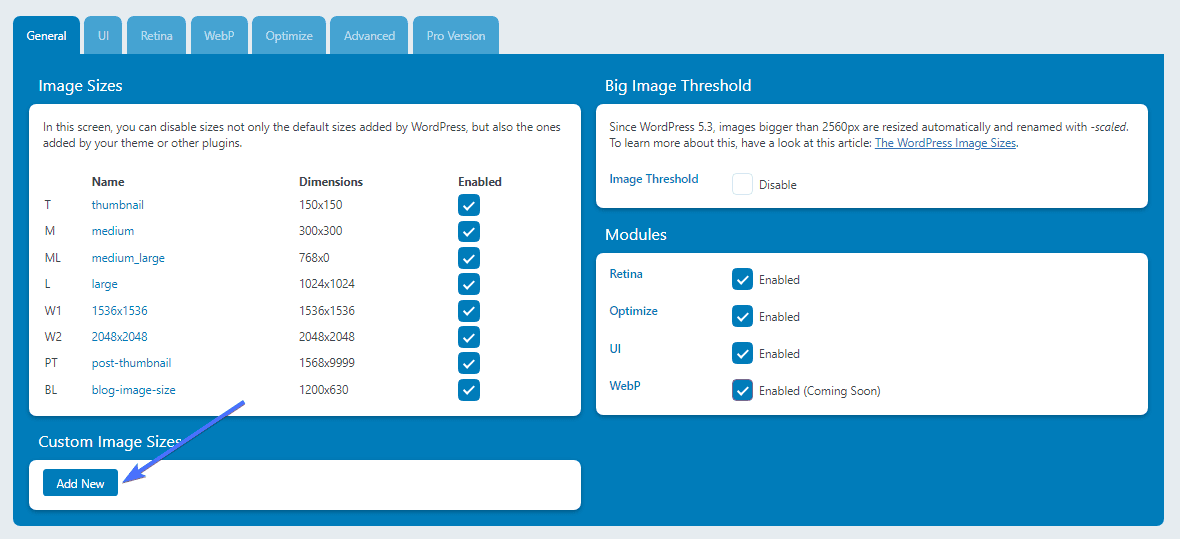
Na stronie „Doskonałe obrazy” przewiń w dół i kliknijDodaj nowy .

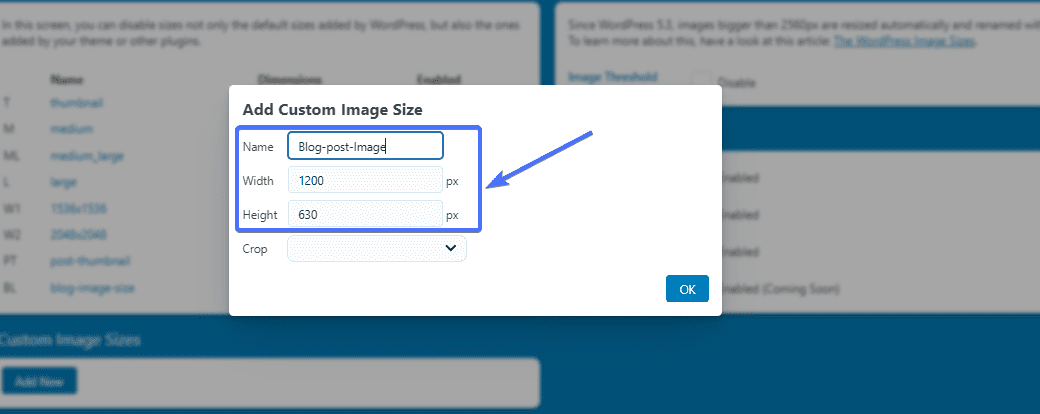
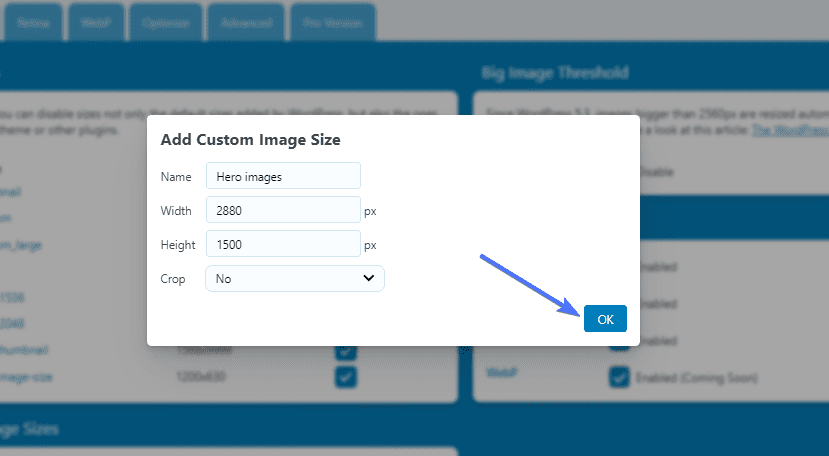
Spowoduje to wyświetlenie formularza do wypełnienia. Wprowadź nazwę nowego niestandardowego rozmiaru obrazu, a także wagę i wzrost.

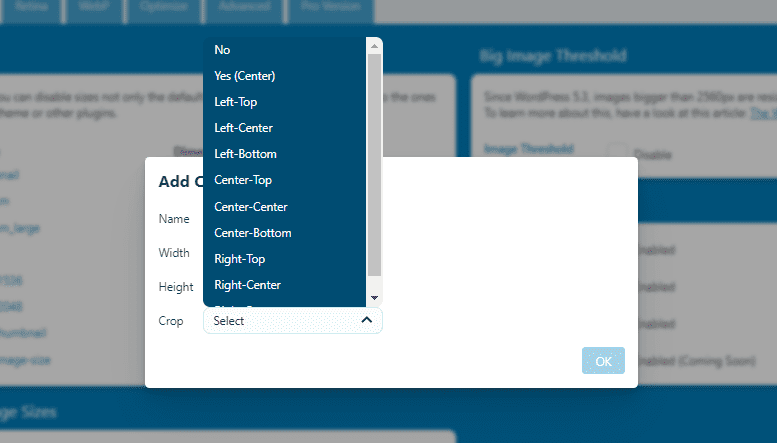
Następnie zdecyduj, czy chcesz przyciąć obrazy do tego rozmiaru. Przycięte obrazy nadają się do wyróżnionych obrazów i zdjęć profilowych. WybranieTak przycina obraz.Wybierz opcjęNie , jeśli nie chcesz przycinać.

KliknijOK po wypełnieniu wszystkiego.

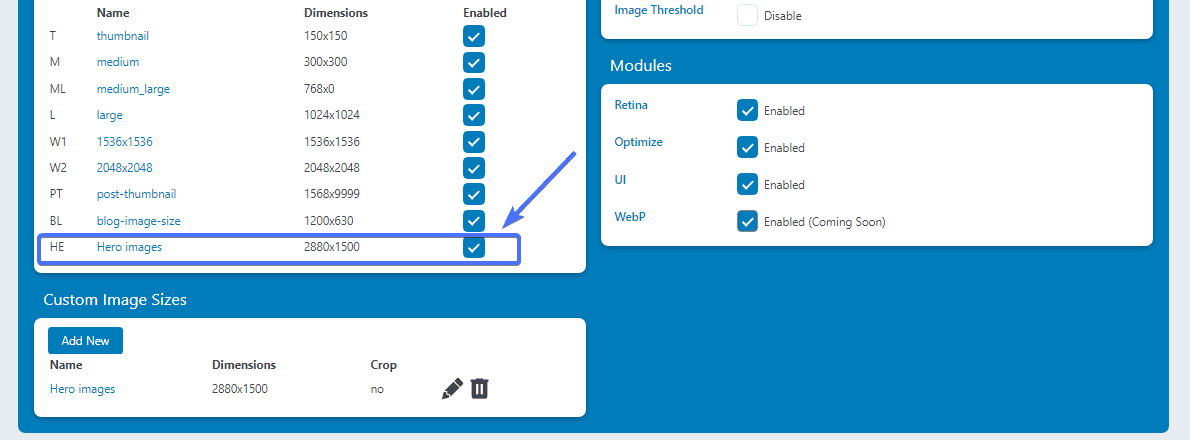
Wtyczka utworzy nowy rozmiar obrazu WordPress dla Twojej witryny WordPress.

I to wszystko. Pomyślnie dodałeś nowy rozmiar obrazu do swojej witryny. Możesz wykonać te same kroki, aby dodać dodatkowe rozmiary obrazu.
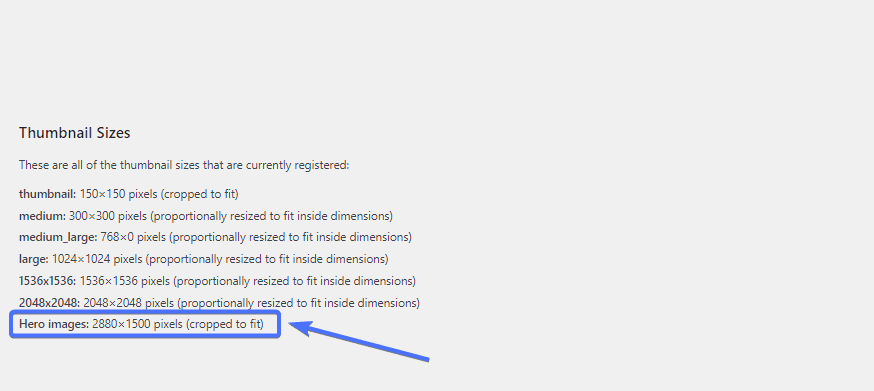
Większość wtyczek WordPress nie ma możliwości sprawdzenia rozmiarów obrazów. W tym celu możesz użyć wtyczki takiej jak Regenerate Thumbnails. Wtyczka wyświetla wszystkie rozmiary obrazów na stronie.

Jak ręcznie dodać niestandardowe rozmiary obrazów WordPress
Przyjrzyjmy się teraz krokom dodawania niestandardowych obrazów poprzez edycję kodu motywu. Choć jest to proste, proces ten wymaga pewnej wiedzy technicznej. Dlatego jeśli nie masz doświadczenia w kodowaniu, najlepiej pozostawić to profesjonalistom.

Aby rozpocząć pracę, musisz najpierw utworzyć kopię zapasową swojej witryny. Ważne jest, aby to zrobić, aby chronić swoje dane na wypadek, gdyby coś poszło nie tak w trakcie procesu. W tym artykule wyjaśniono , jak regularnie wykonywać kopię zapasową WordPress dla swojej witryny .
Po zakończeniu procesu tworzenia kopii zapasowej przejdź do panelu WordPress.
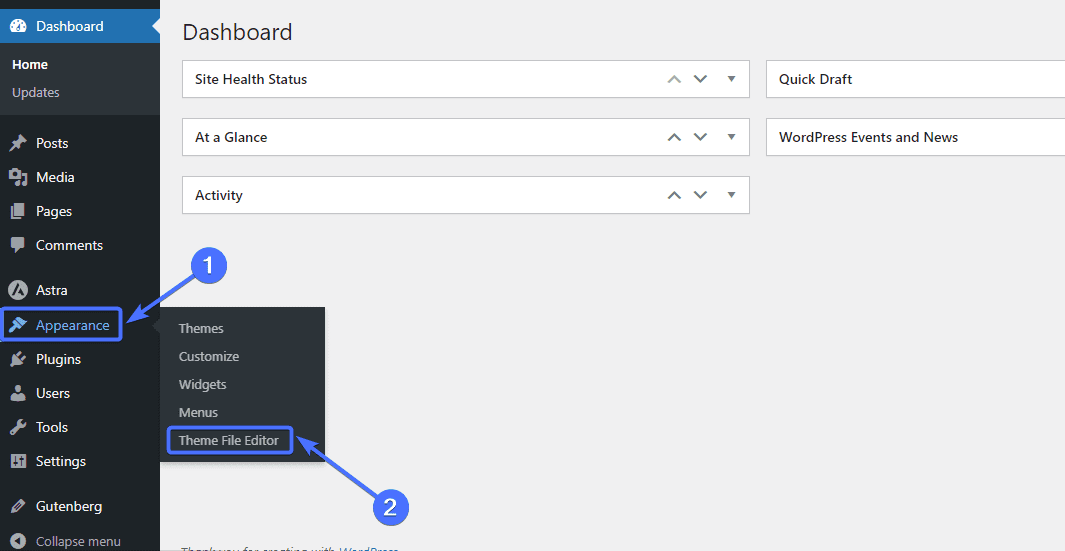
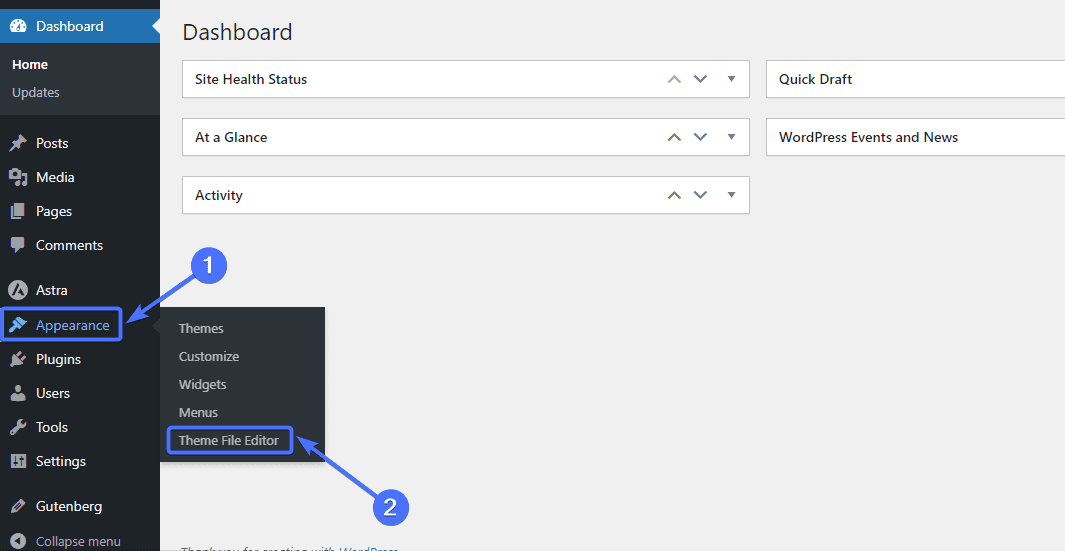
Następnie przejdź doWygląd >> Edytor lub Edytor plików motywów.

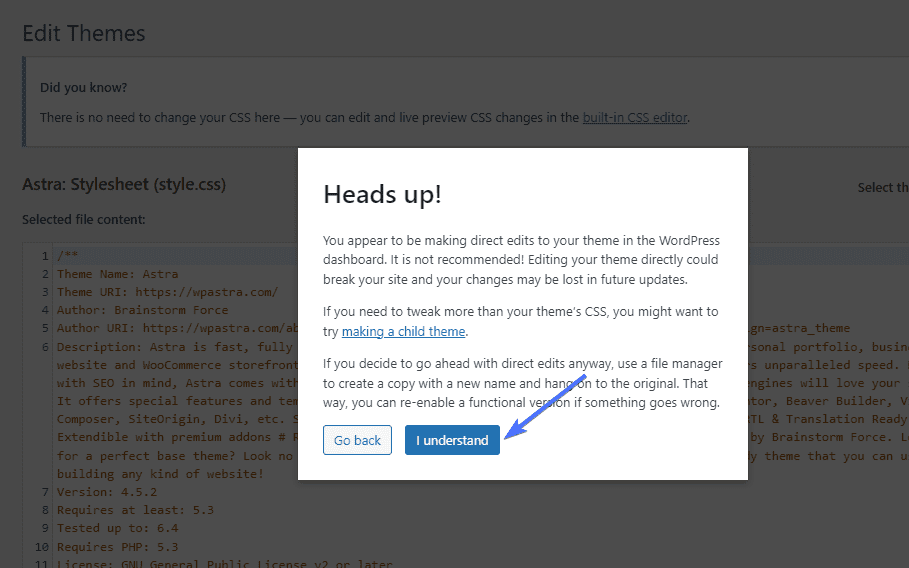
Prawdopodobnie zostaniesz ostrzeżony o edytowaniu kodu.
Po prostu kliknijRozumiem , aby kontynuować.

Aktywuj obsługę niestandardowych obrazów
Pierwszym krokiem do dodania niestandardowych obrazów do witryny jest włączenie obsługi miniatur postów. Aby to zrobić, musisz dodać poniższy ciągadd_theme_supportdo pliku php rozmiarów obrazu WordPress w swojej witrynie:
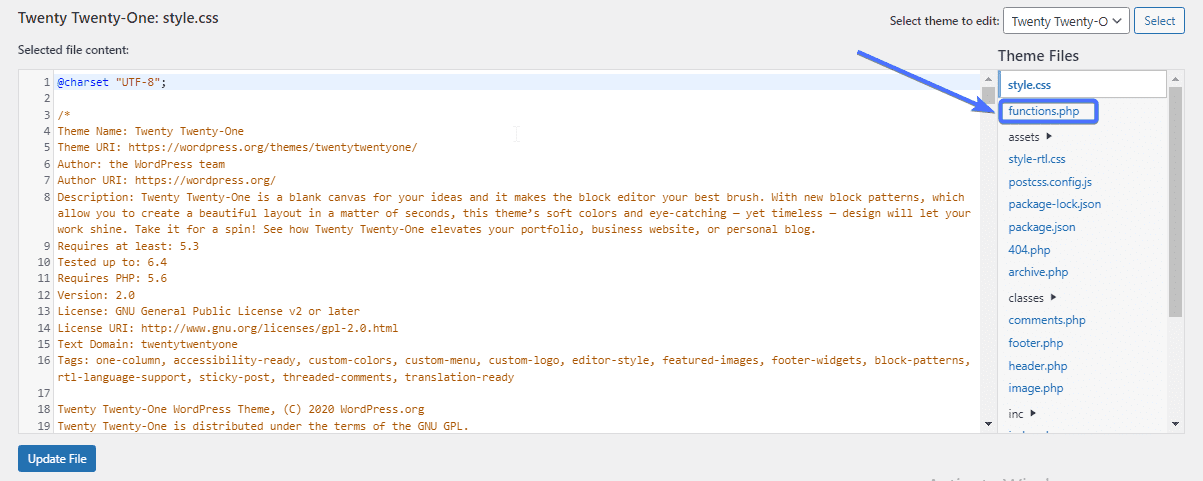
add_theme_support( 'miniatury postów');Kliknij plikfunkcje.php .

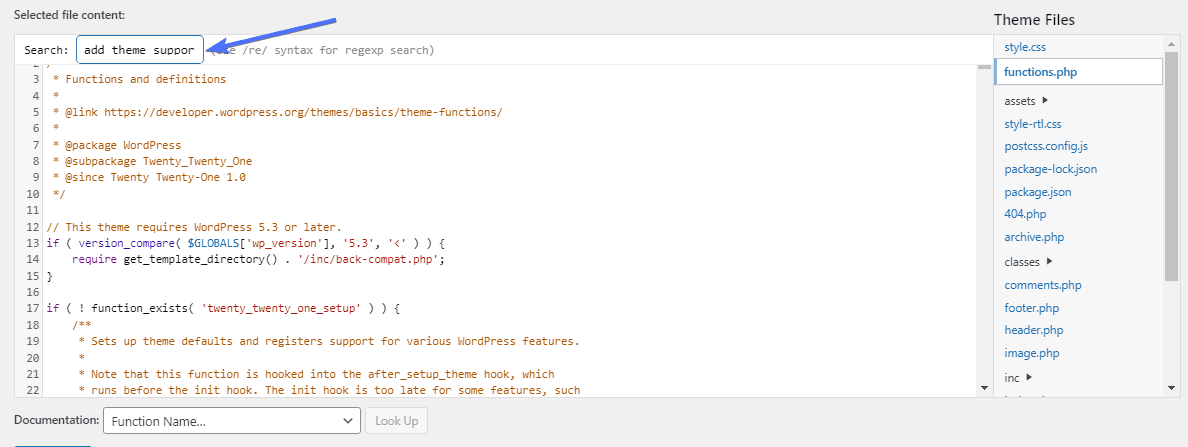
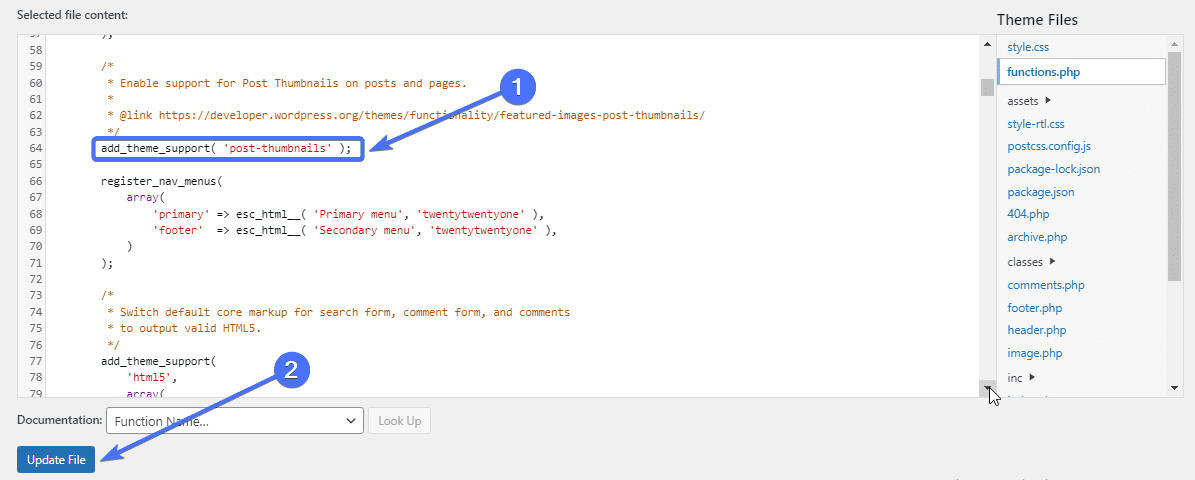
Następnie wyszukaj, czy ciągadd_theme_supportjuż tam jest.

Jeśli kodu tam nie ma, wklej go. Następnie kliknijAktualizuj plik .

Spowoduje to aktywację funkcji umożliwiającej dodawanie niestandardowych obrazów do Twojej witryny.
Dodaj niestandardowy kod obrazu
Następnym krokiem jest dodanie kodu niestandardowego rozmiaru obrazu, który chcesz utworzyć.
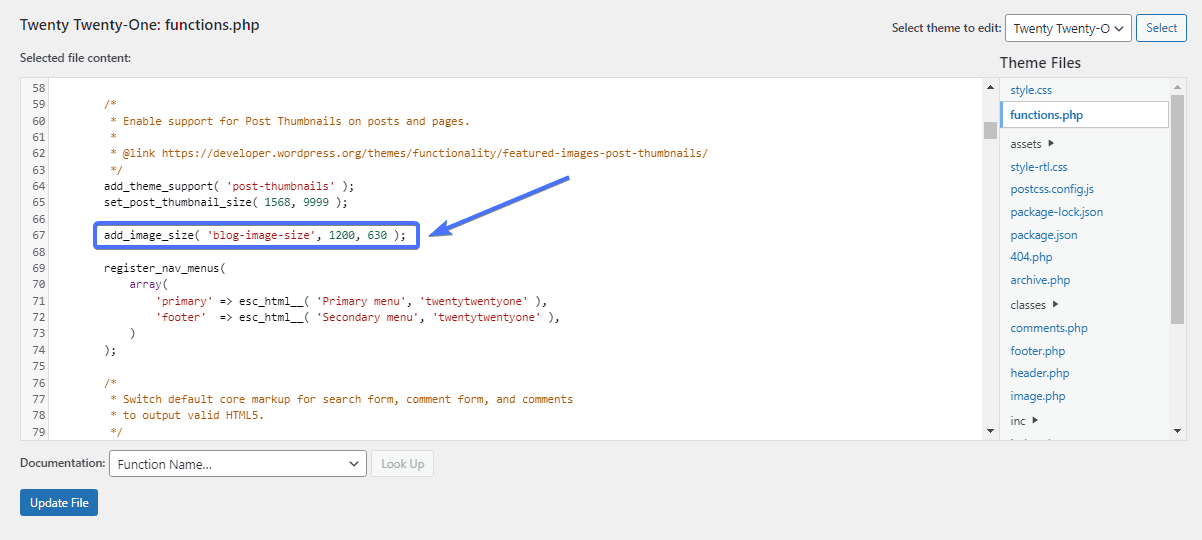
Aby to zrobić, musisz zlokalizować i edytować kod „add_image_size” w plikufunctions.php.
Najpierw sprawdź, czy kod już tam jest, korzystając z funkcji wyszukiwania, aby go znaleźć. Jeśli go tam nie ma, możesz go dodać. Oto kod „add_image_size”:
add_image_size( 'nazwa', szerokość, wysokość, prawda/fałsz );Przyjrzyjmy się teraz parametrom w kodzie. Pierwszym argumentem jest „nazwa”, która reprezentuje żądaną nazwę rozmiaru obrazu. Ważne jest, aby wybrać opisową nazwę rozmiarów obrazu.
Drugi i trzeci argument to szerokość i wysokość w pikselach. Możesz wybrać dowolny rozmiar obrazu. Ostatnim parametrem jest kadrowanie. Umożliwia to zdefiniowanie rodzaju kadrowania lub jego umiejscowienia (omówimy to później).
Jak dodać niestandardowy obraz za pomocą kodu
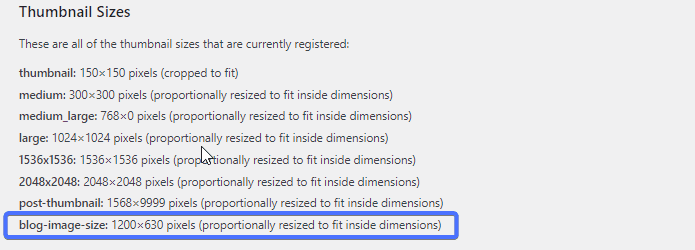
Załóżmy na przykład, że chcesz dodać nowy rozmiar obrazu dla postów na blogu o wysokości i wadze 1200 x 630 pikseli.
W takim przypadku kod będzie wyglądał tak bez zastosowania przycinania:
add_image_size( 'rozmiar obrazu-blog', 1200, 630 ); 
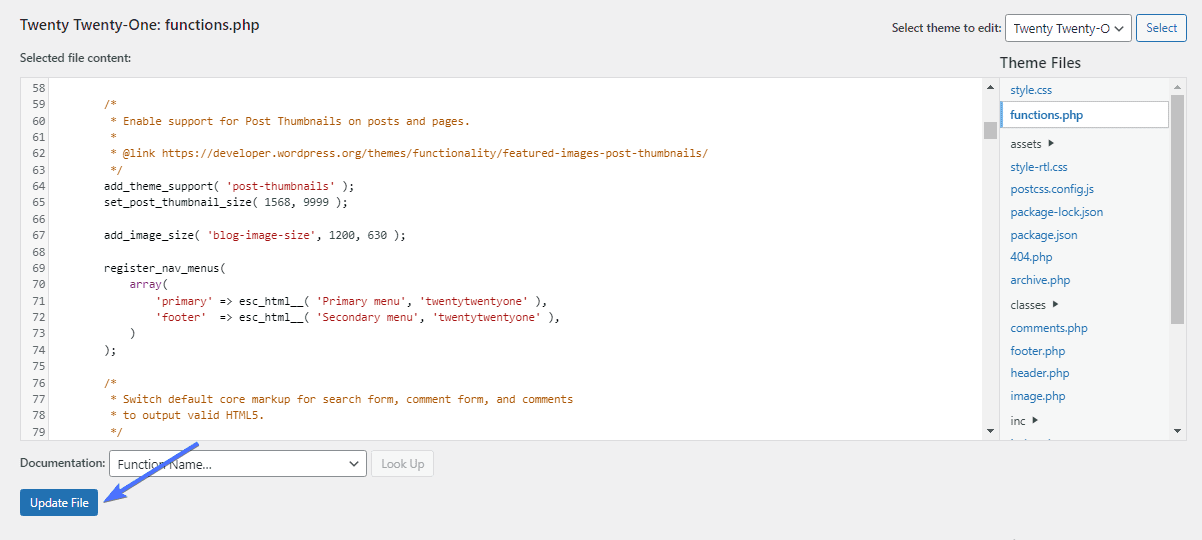
Po wklejeniu kodu kliknijAktualizuj plik .

Przycinanie obrazu
Przycinanie to ostatni argument kodu add_image_size. Umożliwia to ustawienie stanu przycięcia rozmiaru obrazu poprzez wybranie opcji Prawda lub Fałsz.
add_image_size( 'nazwa', szerokość, wysokość, prawda/fałsz );Jeśli nie zastosujesz przycinania do kodu, obraz zostanie po prostu zmniejszony do nowego rozmiaru. Jednak podczas przycinania obrazu jego część zostanie obcięta, a pozostała część dostosuje się do nowego rozmiaru.
Jeśli Twoim celem jest zmniejszenie rozmiaru obrazu, przycinanie może nie być dla Ciebie, ponieważ wiąże się z usunięciem elementów obrazu. Przycinanie ma sens, jeśli wycięcie części obrazu nie wpłynie na ogólny wynik.
Jak dodać przycięcie do swojego rozmiaru
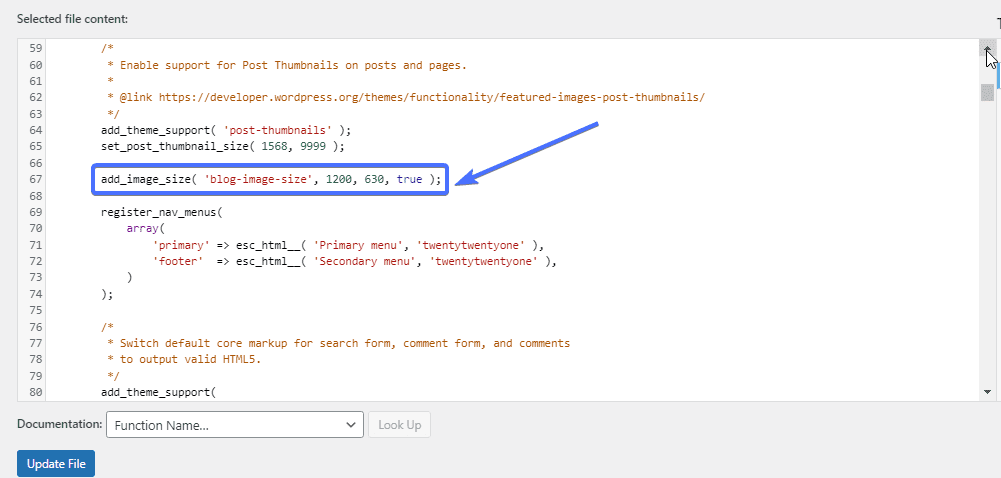
Aby dodać przycięcie do obrazu, musisz dodać „true” na końcu kodu rozmiaru obrazu.
Jeśli nie chcesz, aby obrazy były przycinane, dodaj na końcu „false” lub usuń cały argument. WordPress nie zastosuje przycinania, jeśli całkowicie go pominiesz.
Załóżmy na przykład, że nadal rozważamy przycięcie rozmiaru obrazu posta na blogu o wymiarach 1200 x 630 pikseli. W takim przypadku przycinana strona kodu będzie miała wartość „true” w następujący sposób:
add_image_size( 'rozmiar obrazu-blog', 1200, 630, true ); 
Twój kod będzie wyglądał podobnie, jeśli nie chcesz przycinać do rozmiaru obrazu.
add_image_size( 'rozmiar-obrazu-blog', 1200, 630, false ); add_image_size( 'rozmiar obrazu-blog', 1200, 630, );Dodaj nowe niestandardowe rozmiary obrazu do swojego motywu
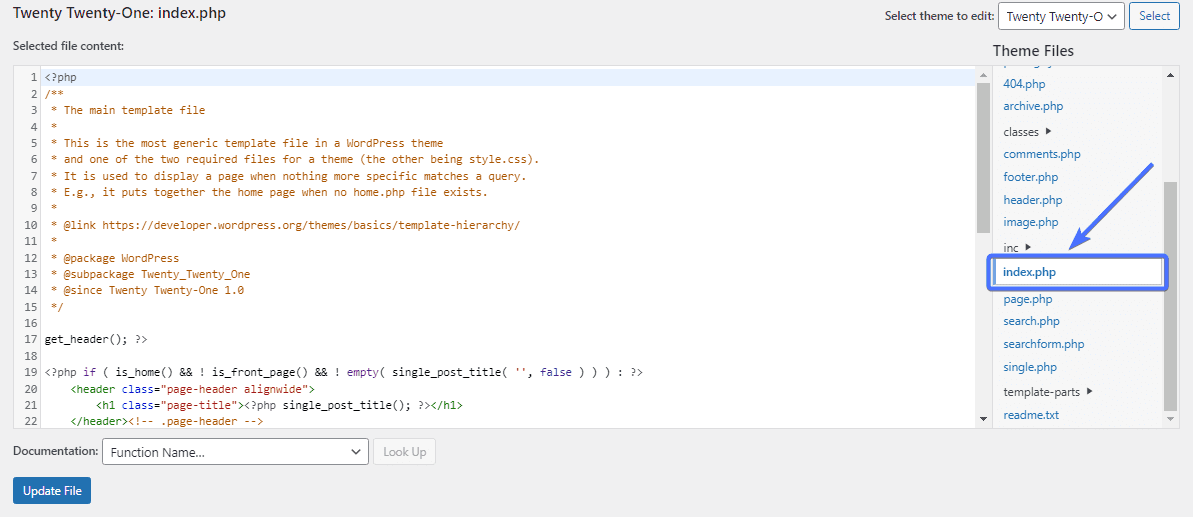
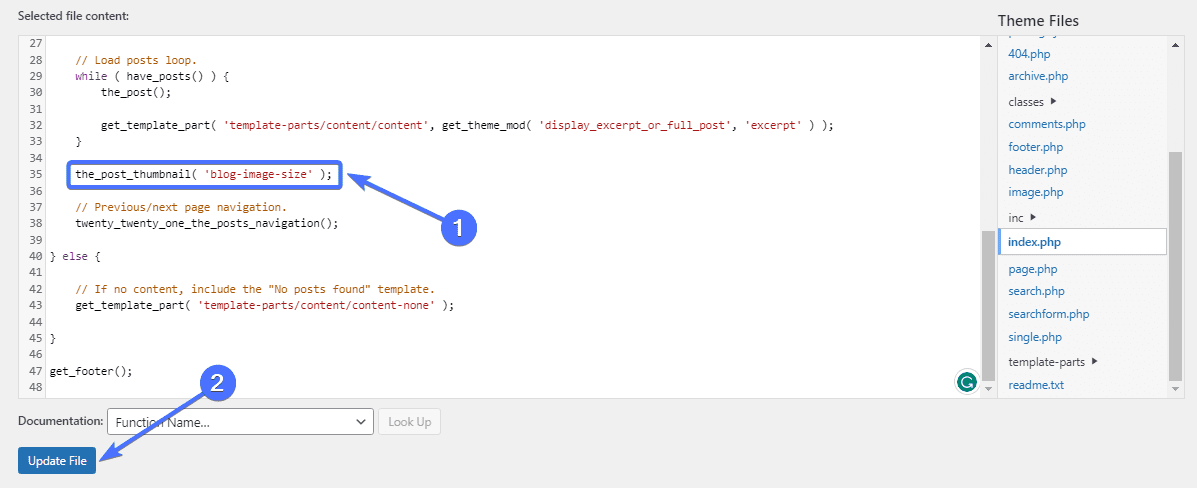
Po dodaniu niestandardowego rozmiaru obrazu następną rzeczą jest ustawienie go w motywie. Aby to zrobić, musisz edytować plik motywu Index.php, który zawiera pętlę postów i dodać do niego następujący kod:
the_post_thumbnail( 'nazwa-rozmiaru-obrazu' );Przejdź doWygląd >> Edytor lub Edytor plików motywów.

Następnie kliknij plik indeks.php.

Teraz dodaj powyższy kod, aby wyświetlić nowy rozmiar obrazu dla swojego motywu.
Zastąp nazwę rozmiaru obrazu nazwą rozmiaru obrazu użytego we wcześniejszych krokach. W naszym przypadku nazwą rozmiaru obrazu był rozmiar obrazu bloga. Zatem nasz kod będzie wyglądał następująco:
the_post_thumbnail( 'rozmiar obrazu-bloga' ); 
I to wszystko. Nowy rozmiar obrazu będzie teraz widoczny jako opcja podczas przesyłania nowego obrazu na swoją stronę internetową.

Zastosuj nowy rozmiar obrazu do starych obrazów
Problem z tą ręczną konfiguracją polega na tym, że dotyczy ona tylko nowych obrazów. Starsze obrazy zachowają swoje obecne rozmiary i należy je zaktualizować, aby zastosować nowy rozmiar obrazu.
Na szczęście niektóre wtyczki umożliwiają taką opcję. Jedną z nich jest Regenerate Thumbnails, bezpłatna wtyczka, która pozwala aktualizować rozmiary obrazów.
Aktualizuj rozmiary obrazów za pomocą funkcji Regeneruj miniatury
Wtyczka Regeneruj miniatury, jak sama nazwa wskazuje, ponownie generuje rozmiary miniatur WordPress dla obrazów w Twojej bibliotece multimediów. Ponieważ dodaliśmy nowy rozmiar obrazu, funkcja Regeneruj miniatury „zregeneruje” ten nowy rozmiar w przypadku starszych obrazów.
Aby rozpocząć, musisz najpierw zainstalować wtyczkę.Przejdź do Wtyczki >> Dodaj nową wtyczkę .

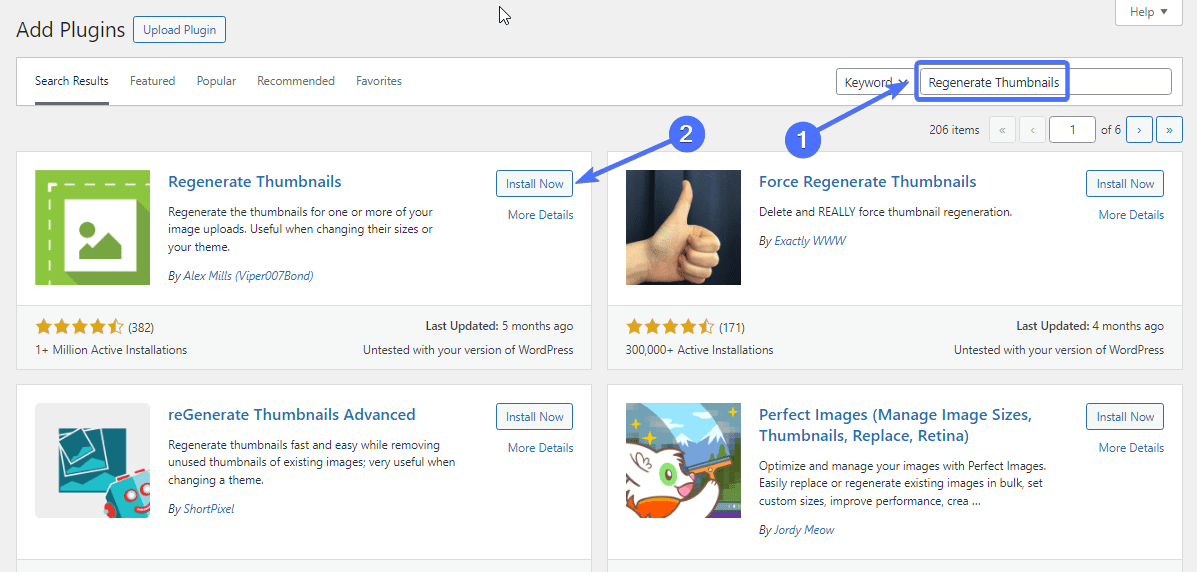
Teraz wpisz „Regeneruj miniatury” w polu wyszukiwania. Znajdź wtyczkę Regenerate Thumbnails i kliknijZainstaluj teraz .

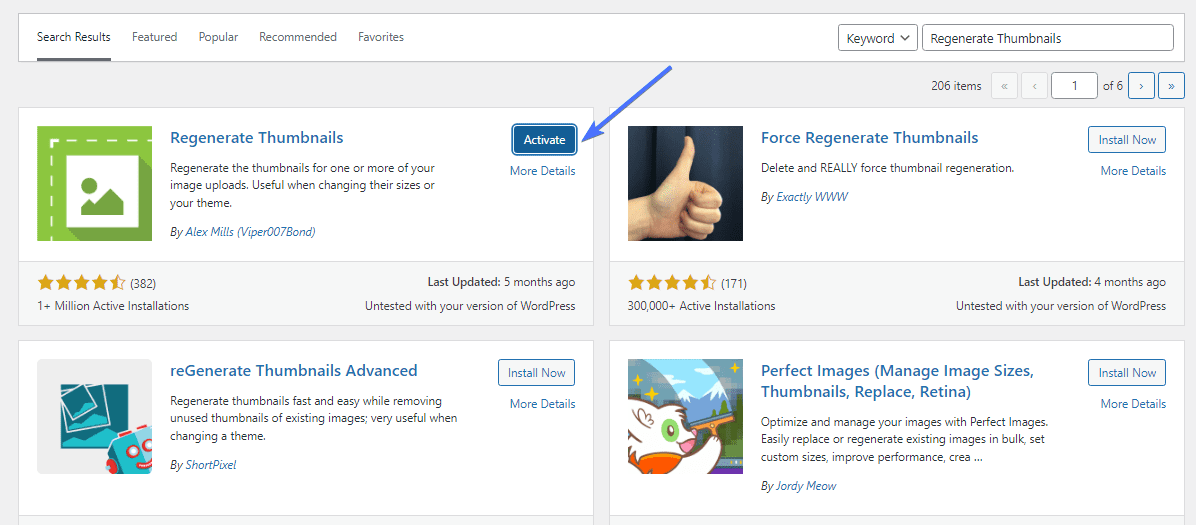
Po zainstalowaniu kliknijAktywuj .

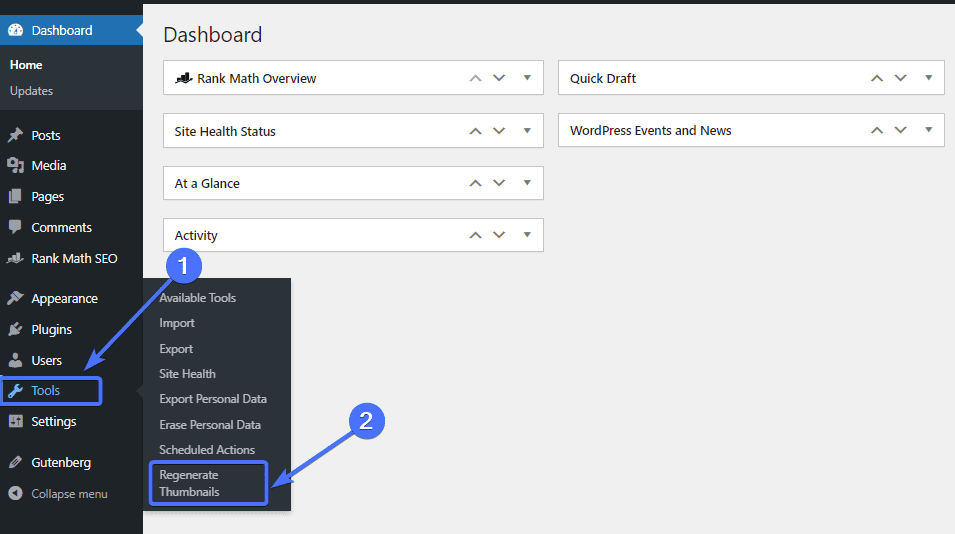
Wtyczka Regenerate Thumbnails pojawi się w menu Narzędzia na pulpicie nawigacyjnym WordPress.
Aby zregenerować obrazy, przejdź doNarzędzia >> Regeneruj miniatury .

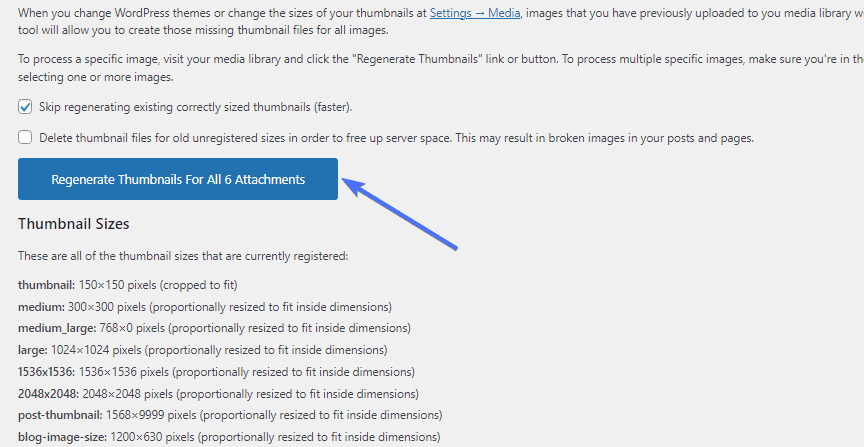
Na stronie wtyczki wystarczy kliknąć opcjęRegeneruj miniatury dla wszystkich załączników .

Wtyczka zajmie kilka sekund/minut, aby ponownie wygenerować obrazy do nowych rozmiarów obrazów WordPress. I to wszystko.

Jak zoptymalizować swój obraz
Rozmiary obrazów WordPress obejmują również rozmiar pliku obrazu. Chociaż zmiana wymiarów obrazu pozwala kontrolować rozmiar, może zaistnieć potrzeba optymalizacji obrazu bez zmiany wymiarów.
Oto dwa sposoby optymalizacji rozmiaru obrazów WordPress:
Wybierz najlepszy format pliku obrazu
Wybrany format pliku, niezależnie od tego, czy jest to PNG, JPEG czy WebP, może mieć wpływ na rozmiar obrazu. Na przykład obrazy webP mają mniejsze rozmiary plików w porównaniu do plików PNG.
Dzięki temu możesz konwertować obrazy PNG do formatu WebP, aby zmniejszyć ich rozmiar. W tym artykule wyjaśniono więcej na temat obrazów WordPress WebP .
Konwersja obrazów może jednak potencjalnie obniżyć jakość obrazu. Należy porównać jakość oryginalnego obrazu z jakością przekonwertowanego obrazu, aby upewnić się, że nie nastąpi zauważalny spadek jakości.
Wtyczki takie jak EWWW Image Optimizer, Optimole i ShortPixel Image Optimizer pozwalają kontrolować format pliku obrazu witryny.
Kompresuj obrazy WordPress
Innym sposobem zmniejszenia rozmiaru obrazu jest jego kompresja. Kompresja obrazu polega na minimalizowaniu rozmiaru obrazu bez pogorszenia jego jakości.
Skompresowane obrazy są znacznie jaśniejsze niż obrazy, które nie są zoptymalizowane.
Kilka wtyczek umożliwia szybką kompresję obrazów, w tym Optimole. Po skonfigurowaniu wtyczki może ona automatycznie kompresować każdy przesłany obraz.
Wniosek
Rozmiary obrazów WordPress to ważna kwestia, która może mieć wpływ na wygląd, szybkość i ranking witryn WordPress.
W tym przewodniku po rozmiarach obrazów WordPress wyjaśniono, jakie są rozmiary obrazów i jak można zmienić rozmiary obrazów w witrynie. Możesz więc wykonać czynności opisane powyżej, aby edytować domyślne rozmiary obrazów WordPress i dodać niestandardowe rozmiary.
Jeśli chcesz dowiedzieć się więcej o obrazach WordPress, zapoznaj się z tym artykułem na temat rozwiązywania problemów z przesyłaniem obrazów w WordPress . Dobrze zoptymalizowany obraz WordPress może poprawić szybkość witryny. Mogą jednak wystąpić pewne problemy z wizerunkiem Twojej witryny. Dlatego w artykule wyjaśniono, jak rozwiązać te problemy.
Pamiętaj, że zespół FixRunner jest gotowy spełnić wszystkie potrzeby Twojej witryny WordPress. Oferujemy rozwój niestandardowy, konserwację WordPressa i nie tylko. Wypełnij ten formularz, aby otrzymać bezpłatną recenzję witryny .
Często Zadawane Pytania
Jakie są funkcje rozmiaru obrazu w WordPress?
Funkcja rozmiaru obrazu w WordPress to add_image_size(), która umożliwia dodawanie obrazów o niestandardowym rozmiarze. Pełna funkcja toadd_image_size( 'nazwa', szerokość, wysokość, prawda/fałsz );. Możesz także zmienić domyślne rozmiary obrazów WordPress, przechodząc do Ustawienia >> Media.
Jak uzyskać niestandardowy rozmiar obrazu w WordPress?
Możesz dodać niestandardowe rozmiary obrazów w WordPress za pomocą wtyczki takiej jak Perfect Images lub możesz to zrobić ręcznie za pomocą kodu. Funkcja add_image_size() umożliwia dodawanie niestandardowych rozmiarów obrazów poprzez edycję kodu motywu.
Jak uzyskać pełnowymiarowy obraz w WordPress?
Kiedy przesyłasz obraz do WordPress, oprócz obrazu pełnowymiarowego automatycznie generuje trzy obrazy domyślne. Zwykle będziesz mieć cztery opcje obrazu i możesz po prostu wybrać opcję obrazu w pełnym rozmiarze podczas tworzenia postu lub strony.
Czy WordPress zmniejsza rozmiar obrazu?
Nie. WordPress nie zmniejsza rozmiarów obrazów. Istnieją jednak możliwości zmniejszenia rozmiaru obrazu po jego przesłaniu. Możesz także użyć różnych wtyczek, aby zmniejszyć rozmiar obrazu.
