Co to jest Image CDN i dlaczego warto go używać do optymalizacji obrazu?
Opublikowany: 2022-04-20Image CDN (sieci dostarczania treści) należą do najlepszych dostępnych narzędzi do optymalizacji obrazu. Niezoptymalizowane i ciężkie obrazy to jeden z głównych powodów, dla których Twoja witryna może działać wolno, co skutkuje niskim komfortem użytkowania.
Aby uniknąć ewentualnych problemów z wydajnością, dlaczego nie spróbować zaimplementować obrazu CDN? Według web.dev może to przynieść 40–80% oszczędności na rozmiarze pliku obrazu!

W tym poście wyjaśniamy kluczową różnicę między wizerunkowym CDN a tradycyjnym. Wyjaśniamy również, w jaki sposób CDN może pomóc w optymalizacji obrazu. Jako bonus udostępniamy dodatkowe sposoby przygotowania i optymalizacji obrazów w Internecie za pomocą Imagify.
Co to jest CDN dla obrazów?
CDN dla obrazów specjalizuje się w optymalizacji, konwersji i dostarczaniu obrazów na całym świecie. Są jak sieć API, która modyfikuje obrazy, aby szybciej je dystrybuować z serwerów na ekran odwiedzających. Obrazowa sieć CDN zmniejsza ładunek obrazu i natychmiast wysyła zoptymalizowane obrazy z punktu obecności (PoP) do użytkownika.
Jaka jest różnica między tradycyjnym CDN a obrazowym CDN?
Główną różnicą między obrazową siecią CDN a tradycyjną jest zdolność do optymalizacji i przekształcania obrazów w locie, zamiast dostarczania ich takimi, jakimi są. Tradycyjny CDN buforuje wszystkie zasoby, takie jak CSS, JS i obrazy, podczas gdy obraz CDN ma wbudowany zestaw funkcji dedykowanych obrazom: przycinanie, zmiana rozmiaru, wyrównywanie, obracanie, odwracanie, konwertowanie do innego formatu, stosowanie filtrów, znaki wodne itp. Wykrywa również urządzenie użytkownika, aby wyświetlać odpowiedni rozmiar obrazu na urządzeniu mobilnym lub stacjonarnym.
| Tradycyjny CDN (jak RocketCDN) | Obraz CDN (np. Cloudimage) |
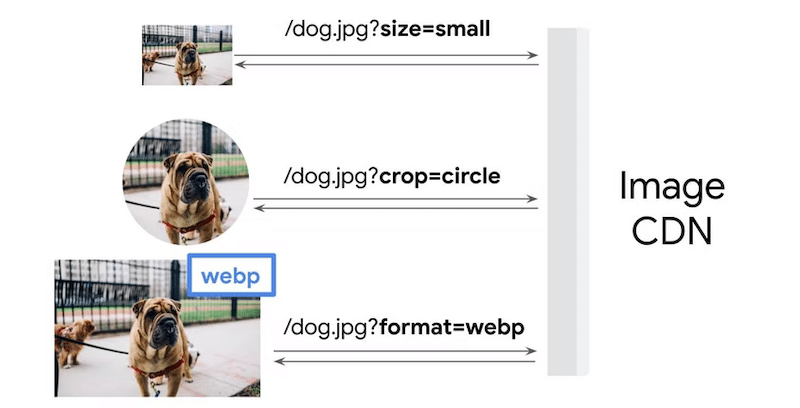
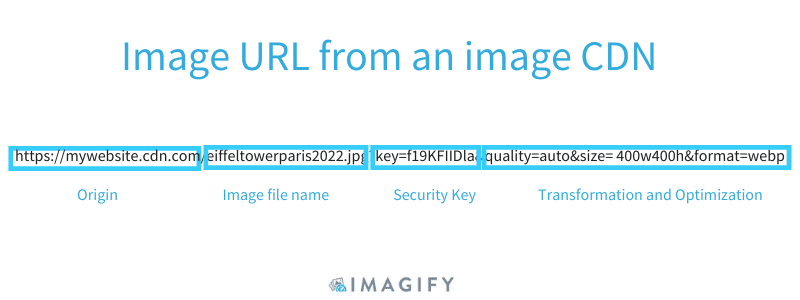
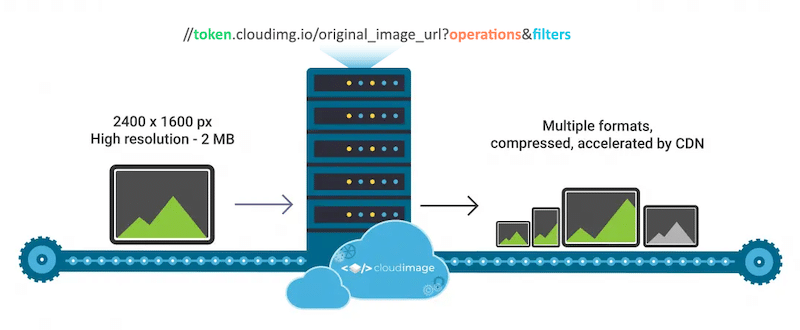
CDN skupiający się na obrazach optymalizuje je podczas przetwarzania żądań użytkowników. Sieć CDN obrazu automatycznie ustawia wymiary obrazu, filtry i znaki wodne za pomocą ciągów zapytań adresu URL (nazywanych również parametrami). Na przykład tak wygląda adres URL z obrazu CDN:

Obrazowa sieć CDN używa adresu URL obrazu do wskazania opcji optymalizacji, takich jak:
- Który obraz wczytać
- Format (np. jpg, png, WebP)
- Rozmiar i jakość (wysokość i waga, ulepszanie, przycinanie, wyrównywanie, obracanie)
- Responsywność: podawaj zoptymalizowany rozmiar w zależności od ekranu użytkownika (iPhone lub zwykły laptop)
- Intuicyjne API obrazów do tworzenia wariantów (znak wodny, inteligentne przycinanie itp.)

| Pamiętaj: tradycyjne sieci CDN również dostarczają obrazy przez swój system, ale ich nie modyfikują. Obrazowa sieć CDN optymalizuje i przetwarza obrazy w czasie rzeczywistym, aby jeszcze szybciej wyświetlać je użytkownikowi. |
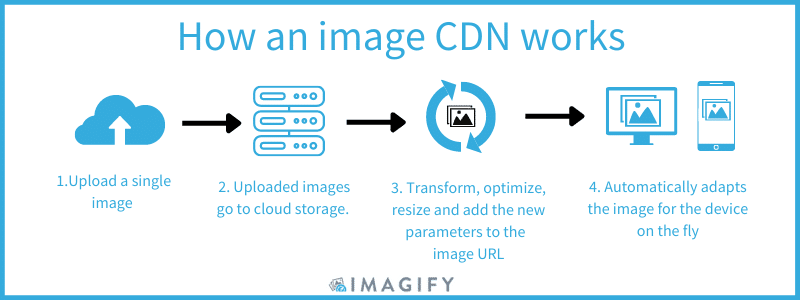
Jak działa obraz CDN
Obraz CDN buforuje obrazy i modyfikuje je, aby szybciej dostarczać obrazy w zależności od urządzenia i lokalizacji użytkownika. Podobnie jak tradycyjny CDN, obraz CDN dostarcza obraz do użytkownika i buforuje go na swoich serwerach na potrzeby przyszłych żądań.
Cały proces opiera się na 4 głównych krokach:

- Prześlij – pojedyncza wersja obrazu zamiast przechowywania kilku wersji tego samego obrazu na telefon komórkowy, komputer stacjonarny i tablet.
- Przechowuj – obrazy są przechowywane w chmurze, a gdy nadejdzie żądanie użytkownika, obraz CDN automatycznie tworzy obraz dla odpowiedniego urządzenia. Gdy ten sam obraz jest ponownie żądany z tego samego rodzaju urządzenia, jest już buforowany przez CDN. Oszczędza to dużo czasu, a tym razem obraz będzie renderowany jeszcze szybciej.
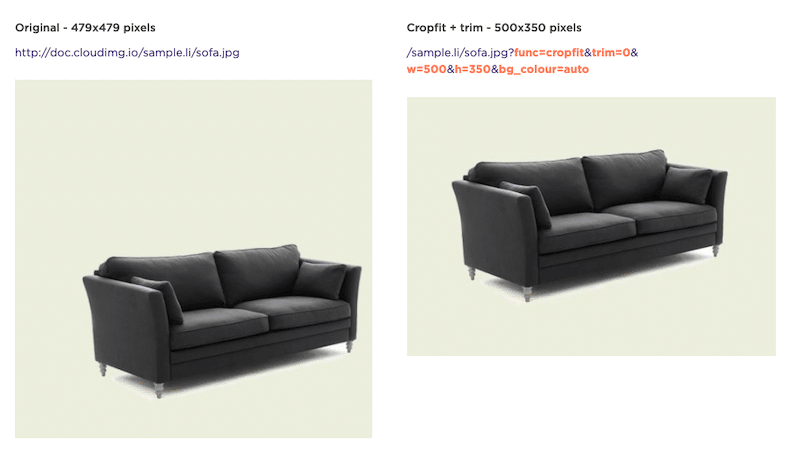
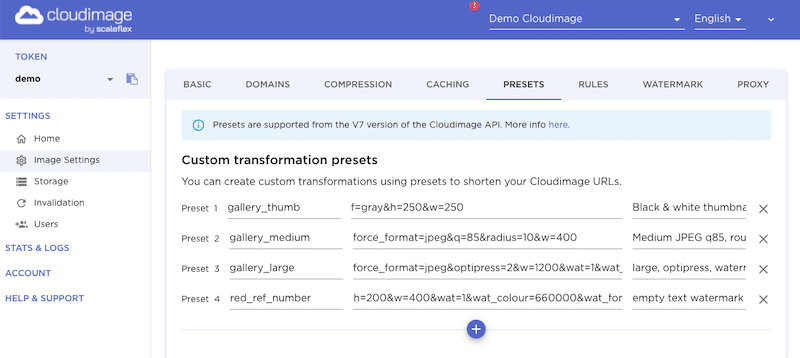
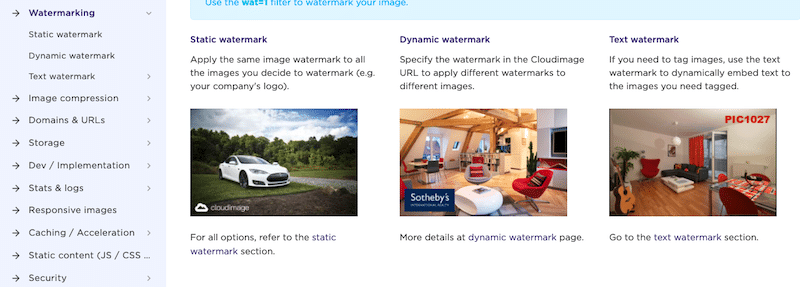
- Przekształć – używając adresu URL obrazu, obraz CDN stosuje nowe parametry w celu optymalizacji obrazu za pomocą operacji i filtrów. Na przykład jest to rodzaj reguł i ustawień, które możesz zastosować w Cloudimage:

- Dostarcz – nowy zoptymalizowany obraz jest dostarczany do użytkownika końcowego za pośrednictwem najbliższego serwera (zwanego również punktem obecności).
Podsumowując, obrazowa sieć CDN może przekształcać, optymalizować i buforować całą bibliotekę obrazów, aby szybciej dostarczać zawartość użytkownikom na całym świecie.
Czy wiesz, że wszystkie te optymalizacje i przekształcenia wpływają również na szybkość i SEO Twojej witryny? To prowadzi nas do następnej sekcji: dlaczego powinieneś używać obrazu CDN do optymalizacji obrazu.
Dlaczego warto korzystać z Image CDN do optymalizacji obrazów
Jeśli chodzi o optymalizację obrazu, sieci CDN obrazu mają ważne zalety:
1. Poprawa czasu ładowania
Kompresja i zmiana rozmiaru obrazów za pomocą obrazu CDN zmniejszy rozmiar pliku, co spowoduje szybsze ładowanie witryny. Sieci CDN obrazu umożliwiają kompresowanie, zmianę rozmiaru i optymalizację obrazów w czasie rzeczywistym: ustawiasz główne ustawienia i uzyskujesz najmniejszy dostępny plik w oparciu o zawartość i urządzenie bez uszczerbku dla jakości.
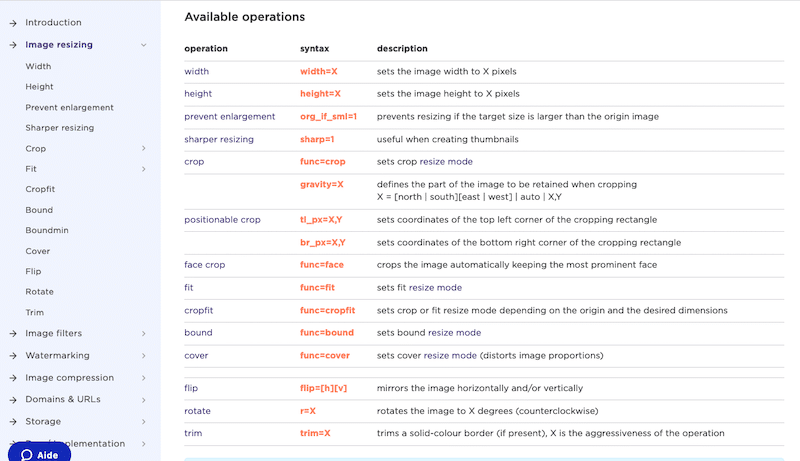
Na przykład, oto dostępne operacje zmiany rozmiaru obrazu dla Cloudimage:

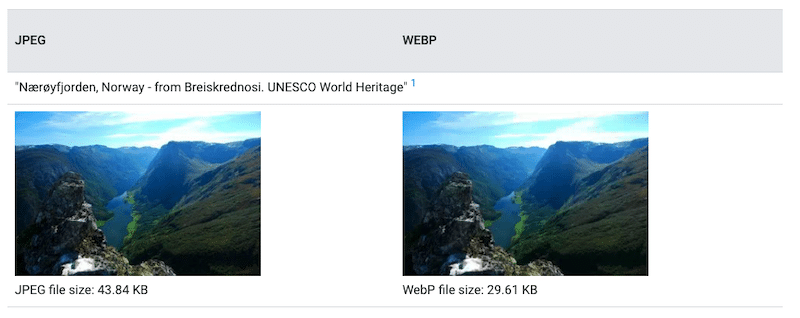
Co więcej, Image CDN skracają czas ładowania, ponieważ mogą konwertować z formatu JPEG lub PNG do formatów nowej generacji, takich jak WebP lub AVIF. Dwa najnowsze formaty znacznie zmniejszają rozmiar pliku obrazu i przyspieszają działanie witryny – wynika z badania przeprowadzonego przez Google. Poniższa tabela pokazuje, że konwersja obrazu do WebP zmniejszyła rozmiar pliku o 25%.

| W większości przypadków można zmienić poziom kompresji obrazu (jakość i format końcowy) za pomocą filtrów kompresji z pulpitu nawigacyjnego CDN obrazu. |
2. Optymalizacja wyników PageSpeed Insights i kluczowych wskaźników internetowych
Dzięki graficznej sieci CDN możesz szybko poprawić swoją ocenę wydajności w PageSpeed Insights, a nawet zoptymalizować kluczowe wskaźniki internetowe.
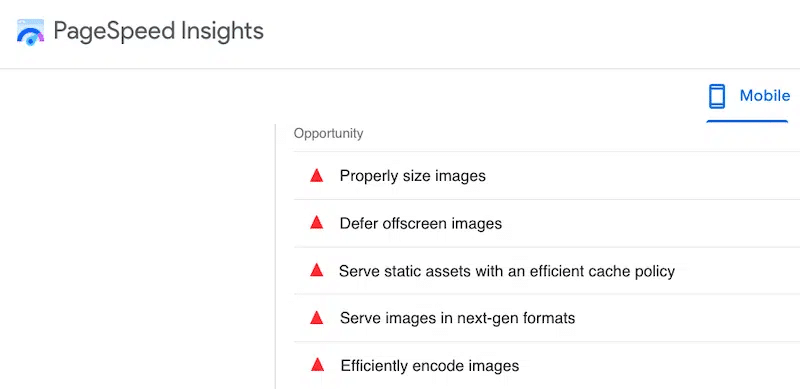
Kiedy przeprowadzasz audyt wydajności za pomocą Google PageSpeed Insights, często pojawia się kilka problemów z optymalizacją obrazów, które należy naprawić:
- WebP i formaty nowej generacji
- Rozmiar obrazu
- Polityka buforowania
- Kodowanie i responsywność
- Odkładaj obrazy poza ekranem z leniwym ładowaniem
Jeśli nie znasz PSI, tak wygląda sekcja możliwości:

Wymienione powyżej problemy można zwykle rozwiązać dzięki usłudze Image CDN, co zapewnia lepszą ocenę wydajności w PageSpeed Insights. Obrazowa sieć CDN wykorzystuje buforowanie i umożliwia zmianę rozmiaru obrazów dla każdego typu urządzenia. Może również konwertować obrazy JPG na formaty nowej generacji, takie jak WebP.
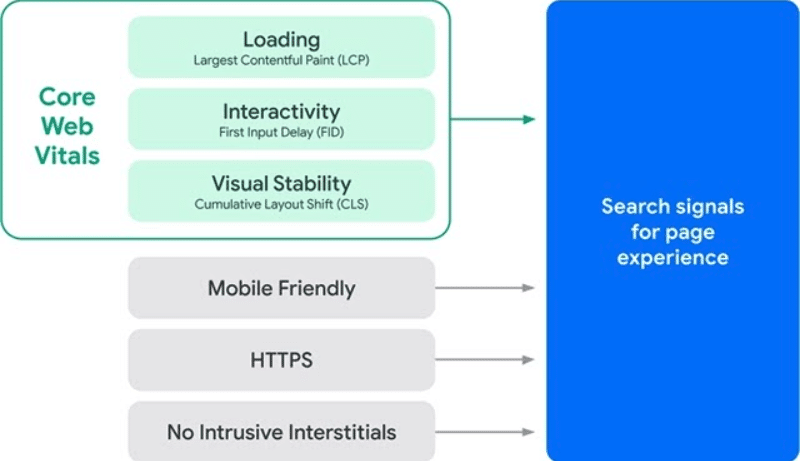
Co więcej, obrazowa sieć CDN zwiększa Twoje podstawowe wskaźniki internetowe , zorientowane na użytkownika metryki wydajności wprowadzone przez Google w 2021 r. Obrazowa sieć CDN generuje optymalną wersję obrazu dla każdego urządzenia, co zapewnia lepsze wrażenia użytkownika. Krótko mówiąc, poprawisz swój wynik wydajności Lighthouse i uzyskasz lepsze oceny Core Web Vitals, jeśli zoptymalizujesz swoje obrazy. Oto wpływ używania obrazu CDN na każdy Core Web Vitals:
- Opóźnienie pierwszego wejścia (interaktywność): powolne ładowanie obrazu może opóźnić czas wykonania. Korzystanie z obrazu CDN pozwala uniknąć tego problemu głównie dzięki buforowaniu i zmianie rozmiaru obrazu.
- Największa zawartość farby (ładowanie): By zmniejszając ładunek obrazu i optymalizując zawartość obrazu, największa zawartość będzie renderowana znacznie szybciej.
- Kumulacyjne przesunięcie układu (stabilność wizualna): tworząc kilka wersji obrazów o poprawnych wymiarach, przeglądarka będzie znała idealną ilość „ekranu”, którą powinna zarezerwować podczas ładowania rzeczywistego obrazu. Żadnych nagłych ruchów treści!
3. Poprawa SEO
Obrazowa sieć CDN może również pomóc w poprawie rankingu SEO. Podstawowe wskaźniki internetowe to tylko część całego Google Page Experience – pozostałe czynniki to przyjazność dla urządzeń mobilnych, bezpieczne przeglądanie, HTTPS i unikanie natrętnych reklam.


Obrazowa sieć CDN optymalizuje zawartość w oparciu o urządzenie użytkownika końcowego, biorąc pod uwagę każdy czynnik: rozmiar ekranu, stosunek pikseli, system operacyjny itp. W rezultacie Twoje obrazy będą przyjazne dla urządzeń mobilnych.
Ponadto CDN zapewnia bezpieczne dostarczanie treści do stron internetowych, ponieważ chroni przed atakami DDoS. Prawidłowo skonfigurowany CDN ma tę zaletę, że chroni ruch przed hakerami dzięki serwerom brzegowym (punktom obecności). CDN ogranicza liczbę przychodzących ataków, które zwykle bardzo szybko trafiałyby na serwer źródłowy.
Bezpieczne przeglądanie, przyjazność dla urządzeń mobilnych i podstawowe wskaźniki internetowe to trzy kluczowe elementy, które określają Twoją pozycję w Google. Korzystanie z obrazu CDN pozytywnie koreluje z tymi czynnikami i może pomóc w uzyskaniu lepszej pozycji w rankingu.
4. Obniżanie kosztów przepustowości dzięki responsywnym obrazom
Często obrazy są zawsze większe niż powinny, co powoduje bezużyteczne wykorzystanie przepustowości. Podczas korzystania z obrazu CDN kod zapewnia, że każdy użytkownik otrzyma odpowiednie obrazy na podstawie rozmiaru ekranu. Ta funkcja „wykrywania urządzeń” zmniejsza zasoby przepustowości, jednocześnie zapewniając doskonały układ dostosowany do ekranu użytkownika.

5. Generowanie wariantów obrazu (znaki wodne i nakładki tekstowe)
Obrazowa sieć CDN może automatycznie umieszczać znak wodny na obrazach, jeśli chcesz je chronić, dodać logo lub niestandardowy tekst. To naprawdę oszczędność czasu!

Kolejny skuteczny sposób optymalizacji obrazów
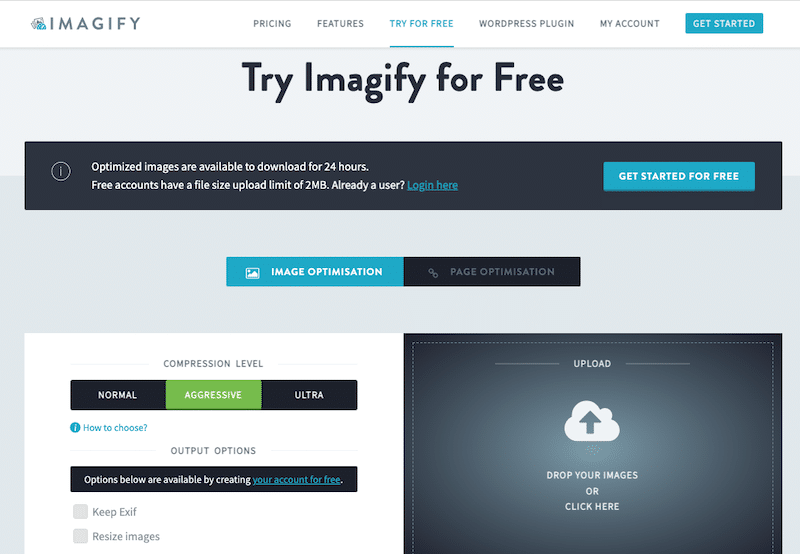
Jeśli chcesz przejść dalej w procesie optymalizacji obrazu i dodać kilka warstw kompresji do swoich obrazów, możesz użyć narzędzia takiego jak Imagify (wraz z CDN ).
Obrazowa sieć CDN może być kosztowna, więc możesz wybrać tańsze rozwiązanie i zamiast tego trzymać się Imagify, jeśli masz ograniczony budżet.
Imagify to wtyczka do optymalizacji obrazu z bardzo podobnymi funkcjami do obrazu CDN: może również optymalizować, kompresować i zmieniać rozmiar obrazów w ciągu kilku sekund.
Przyjrzyjmy się głównym funkcjom Imagify, które mogą pomóc w dalszej optymalizacji obrazów:
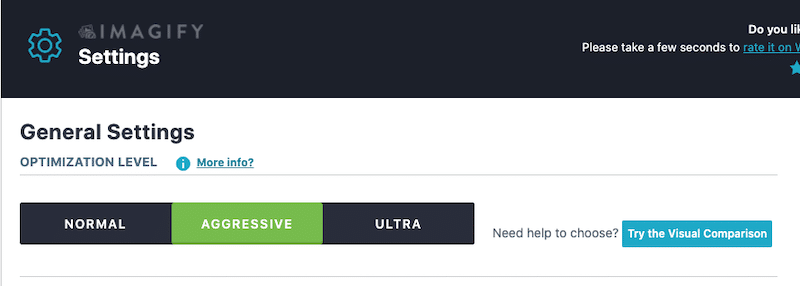
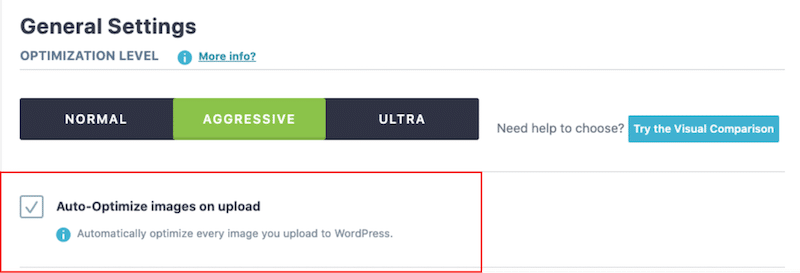
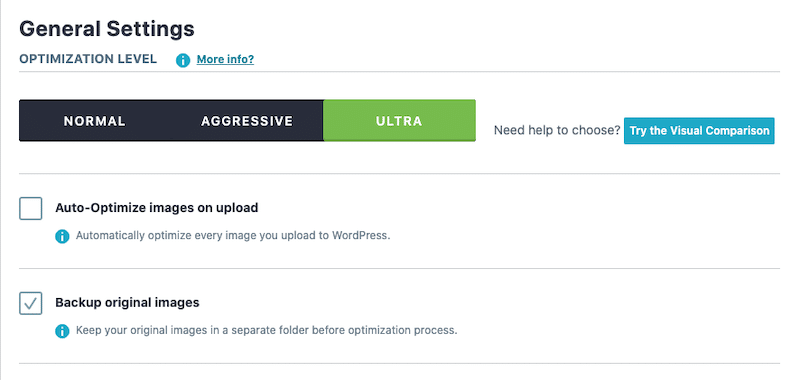
- Trzy poziomy kompresji
Możesz użyć do trzech poziomów kompresji bez pogarszania jakości obrazu:

- Normalny (kompresja bezstratna)
- Agresywny (stratna kompresja)
- Ultra (jeszcze bardziej agresywna kompresja stratna dla maksymalnej oszczędności plików)
Na przykład taki rodzaj oszczędności możemy uzyskać na rozmiarze pliku obrazu (tryb ultra) bez uszczerbku dla jakości. Przeszliśmy z niezoptymalizowanego obrazu (PNG) o wielkości 797 KB do obrazu WebP o wielkości 240 KB (tryb kompresji Ultra z Imagify):

- Kompresja i optymalizacja zbiorcza i a-la-carte
Dzięki Imagify masz możliwość zmiany rozmiaru i kompresji obrazów zbiorczo lub optymalizacji ich pojedynczo.
| Optymalizacja zbiorcza | Optymalizacja A-la-carte (z biblioteki multimediów WordPress) |
- Wtyczka WordPress i aplikacja internetowa
Jeśli jesteś użytkownikiem WordPress, wygodniej jest pobrać bezpłatną wtyczkę Imagify, aby zoptymalizować obrazy i przekonwertować je na WebP.
Aplikacja internetowa jest również dostępna za darmo (dla plików do 2 MB), jeśli chcesz zoptymalizować swoje obrazy bez korzystania z WordPressa.

- Obsługiwane formaty
Imagify może kompresować i optymalizować formaty PNG, JPG, GIF, PDF i WebP.
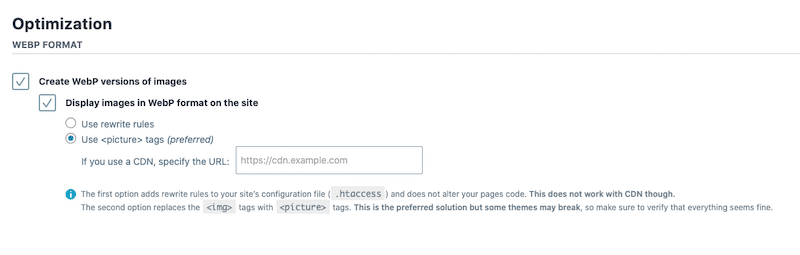
- Konwersja do WebP
Zgodnie z zaleceniami Google, udostępnianie obrazów w formatach nowej generacji, takich jak AVIF lub WebP, zapewnia lepszą kompresję i oszczędność jakości w porównaniu z ich przodkami w formacie JPEG, GIF i PNG.

| Mamy również dedykowany przewodnik wyjaśniający, jak jednym kliknięciem przekonwertować obrazy do WebP, dzięki Imagify. |
- Opcje zmiany rozmiaru i kompresji
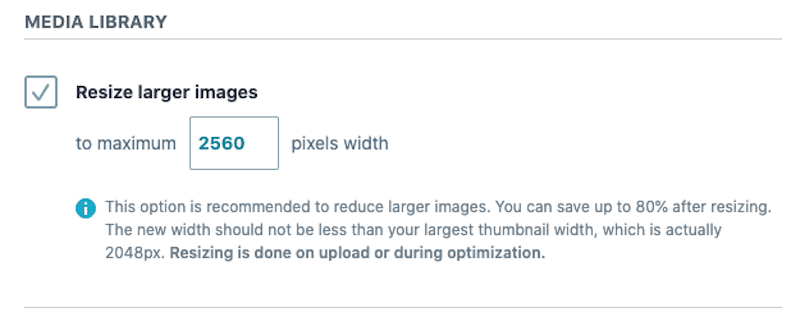
Zmiana rozmiaru i optymalizacja może być wykonana podczas przesyłania lub podczas procesu optymalizacji już opublikowanych obrazów.

Możesz także zdecydować o automatycznej zmianie rozmiaru większych obrazów:

- Dostępne opcje tworzenia kopii zapasowych i przywracania
Imagify oferuje kilka opcji przywracania i tworzenia kopii zapasowych na wypadek, gdybyś zmienił zdanie. W każdym razie obrazy są zapisywane, nawet jeśli zdecydujesz się usunąć wtyczkę.

Wyobraź sobie ceny
Darmowa wersja umożliwia zmianę rozmiaru i kompresję obrazów o wartości 20 MB miesięcznie. Następnie dostępna jest opcja premium: 9,99 USD miesięcznie za nieograniczone korzystanie.
Bonus: buforowanie i leniwe ładowanie
Implementacja pamięci podręcznej i ładowanie z opóźnieniem to dobrze znane sposoby na poprawę wydajności. Imagify nie buforuje ani leniwie ładuje twoich obrazów, ale nasza druga wtyczka, WP Rocket, to robi!
Zawijanie
Nadal zastanawiasz się, czy potrzebujesz obrazu CDN, aby uzyskać lepiej zoptymalizowane obrazy?
Jeśli Twoja witryna jest nasycona obrazami, a zarządzanie nimi zaczyna być przytłaczające, wtedy przydaje się obraz CDN. Obrazowa sieć CDN wykonuje całą operację optymalizacji w oparciu o lokalizację i urządzenie użytkowników.
| Tradycyjny CDN | Obraz CDN | |
| Dostarczaj treści za pośrednictwem sieci serwerów na całym świecie, korzystając z pamięci podręcznej | ||
| Popraw ładowanie strony, zmniejszając odległość od użytkownika do serwerów źródłowych za pomocą PoS | ||
| Responsywność: dostosowana do parametrów urządzenia użytkownika (rozmiar ekranu, mobile vs desktop) | ||
| Zmiany wprowadzone w pliku obrazu | (zmiana rozmiaru, przycinanie, ulepszanie itp.) | |
| Zmniejsz koszt przepustowości | Oszczędź więcej kosztów ruchu, wyświetlając w 100% zoptymalizowane obrazy |
Jeśli chcesz jeszcze bardziej skompresować i zoptymalizować obrazy, pamiętaj, że możesz połączyć obraz CDN z Imagify. Zacznij optymalizować swoje obrazy już dziś dzięki bezpłatnej wersji próbnej Imagify.
