Gutenberg E01: Co to jest WordPress Gutenberg?
Opublikowany: 2018-07-09Witamy w pierwszym odcinku serii deweloperskiej WordPress Gutenberg autorstwa Pressidium. W tym sezonie naszego projektu poprowadzimy Cię przez nowy interfejs edytora WordPress. Pod koniec dobrze zrozumiesz, czym jest Gutenberg i co może zrobić z twoją treścią.
Ale dlaczego w pierwszej kolejności miałbyś dbać o WordPress Gutenberg?
Czym więc jest WordPress Gutenberg i dlaczego został stworzony?
WordPress Gutenberg to nowy edytor WordPress, który zostanie wprowadzony w wersji 5.0. Jej nazwa pochodzi od Johannesa Gutenberga, wynalazcy prasy drukarskiej. Podobnie jak prasa drukarska Gutenberga, edytor WordPress Gutenberg ma na celu zrewolucjonizowanie sposobu, w jaki ludzie publikują swoje treści cyfrowe i uczynienie całego procesu intuicyjnym i łatwym w użyciu.
„Uznając, że jest to duża zmiana dla społeczności WordPressa, oficjalny zespół programistów ogłosił, że aktualizacja nastąpi dopiero wtedy, gdy Gutenberg będzie gotowy i wystarczająco przetestowany”.
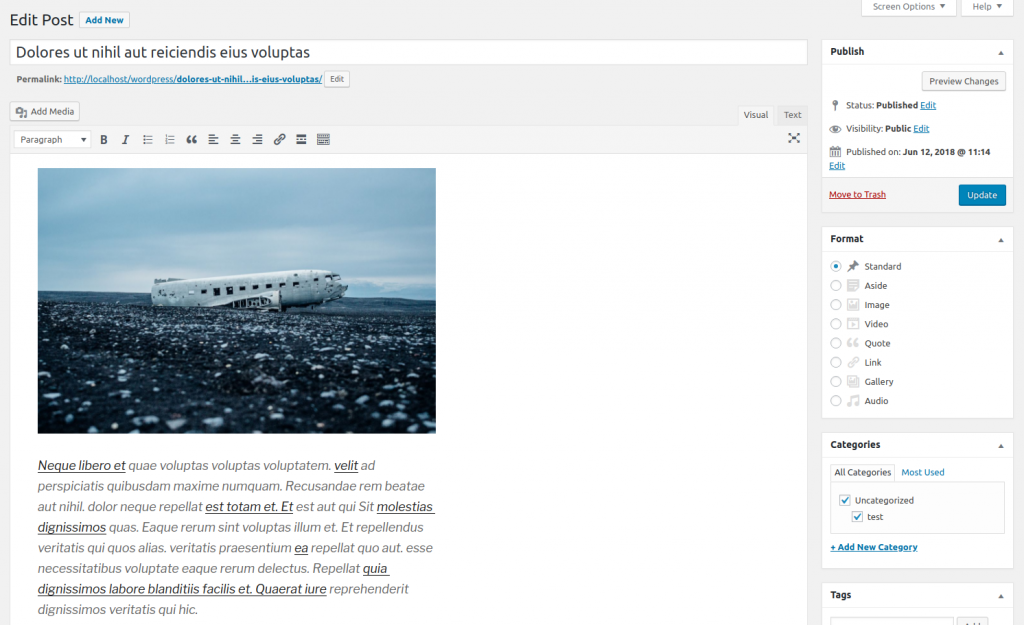
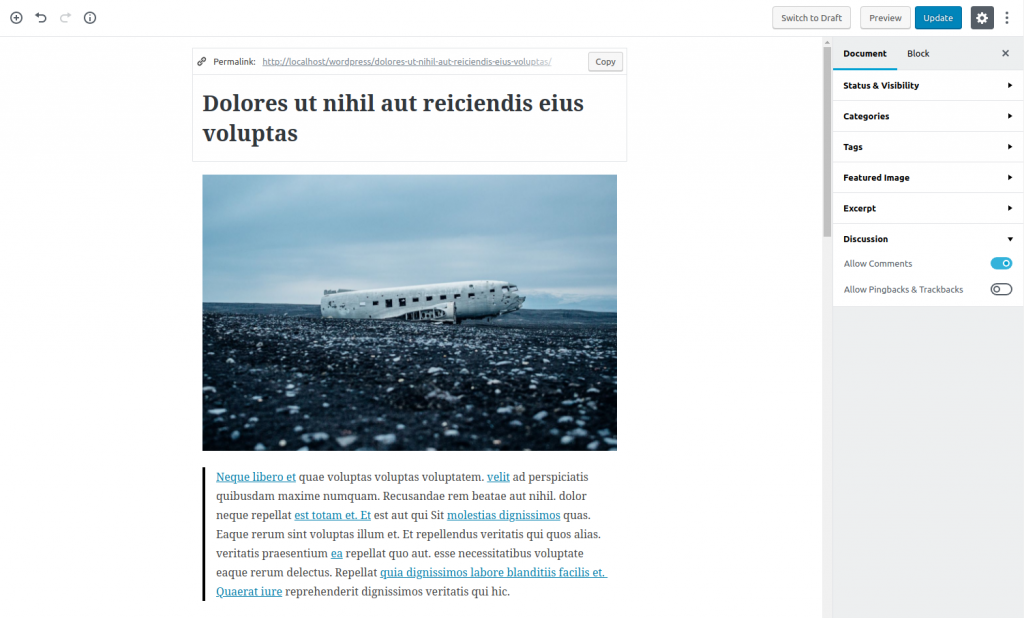
Twój nowy ekran edycji posta Gutenberga!
Cóż, porównajmy istniejącą stronę edycji posta z nowym edytorem WordPress Gutenberg.
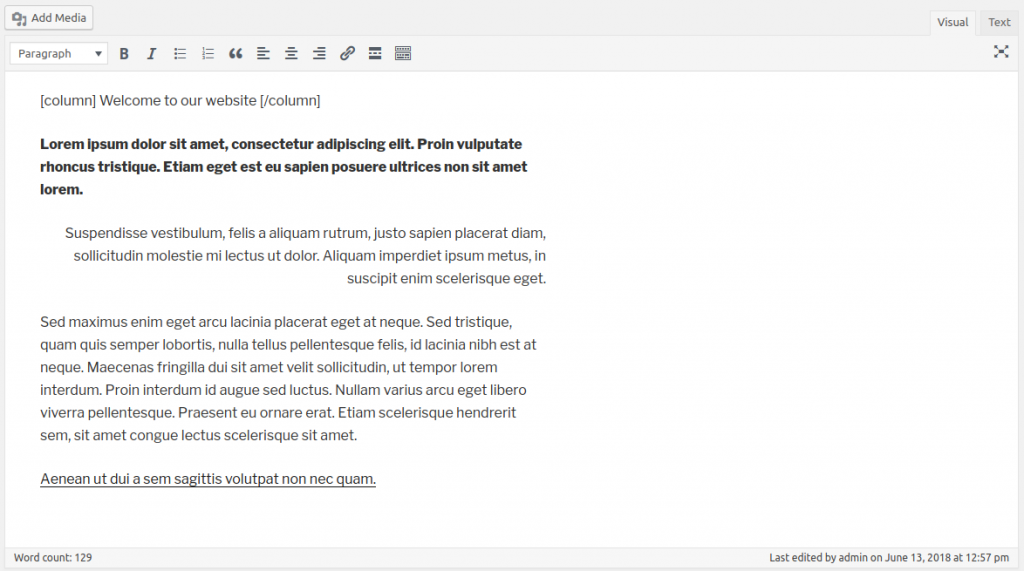
Zanim

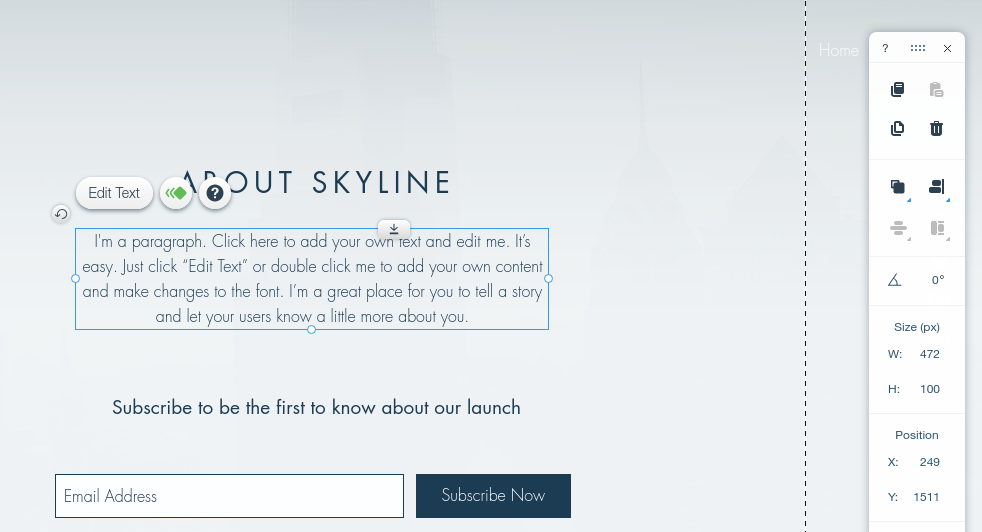
Później

Duża różnica, co?
Jak dodawać treści w WordPress Gutenberg
Klocki to twój nowy przyjaciel
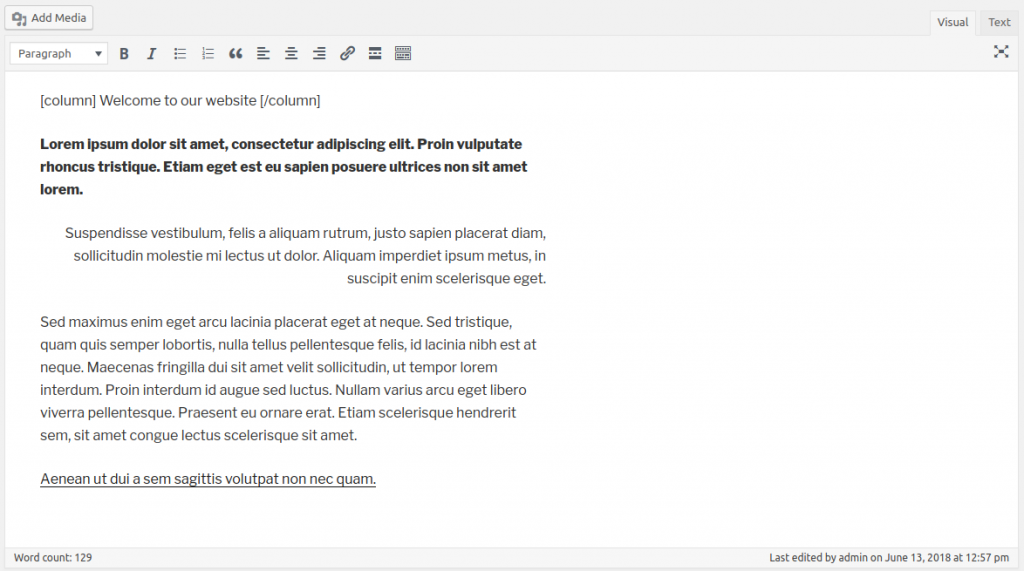
Dzięki TinyMCE masz pole treści postu z pojedynczym obszarem tekstu sformatowanego, w którym możesz dodawać skróty, tekst, nagłówki, linki, pliki, obrazy i tak dalej.

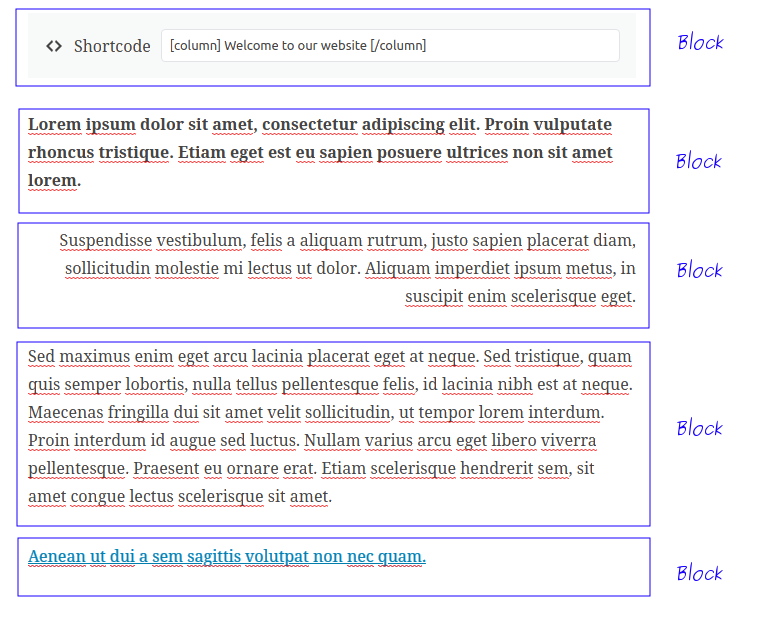
Z drugiej strony Gutenberg przekształca treść posta w zbiór bloków .
Bloki to poszczególne części treści, które połączone w kolekcję tworzą ostateczną treść posta. Blok może być dowolnym elementem, na przykład fragmentem tekstu, obrazem, listą, tabelą, mapą, przepisem, kartą i tak dalej.

Używając struktury blokowej, łatwiej jest przenosić zawartość, wyrównywać ją i edytować indywidualnie. To jest to, do czego dążą wszyscy twórcy stron.
Mając to na uwadze, możemy śmiało powiedzieć, że „ Gutenberg to zaawansowany, minimalistyczny i łatwy w użyciu program do tworzenia stron” . Z łatwością realizuje to, do czego dążą wszyscy inni twórcy stron.
Dlaczego powstał Redaktor Gutenberga?
Prawda jest taka, że przez lata TinyMCE było ważnym i niezawodnym wyborem do edycji treści. Zapewnia wszystko, czego można oczekiwać od edytora WYSIWYG (What You See Is What You Get) i przez lata stale poprawiał swoją funkcjonalność i niezawodność.
Mimo to TinyMCE brakuje kilku ważnych funkcji.
TinyMCE już nie pasuje
Kiedy WordPress pojawił się po raz pierwszy, był używany głównie jako platforma blogowa. Oznaczało to, że treść posta była dość prosta. Wtedy wystarczyło dodać tylko tytuł i treść posta. Jednak w dzisiejszych czasach już tak nie jest.
WordPress jest teraz potężnym i elastycznym CMS. Witryny również ewoluowały w tym czasie i prosty tekst po prostu już go nie wytnie. Potrzeba dynamicznej zawartości, multimediów i sposobu, w jaki można je połączyć z rdzeniem WordPressa, skłoniła zespół WordPressa do porzucenia edytora, z którym rozpoczął swoją podróż.
Pomimo ciągłej ewolucji TinyMCE nadal wygląda tak samo, jak w momencie, gdy po raz pierwszy został dostarczony z WordPress . Składa się tylko z paska narzędzi i głównej treści posta, w której użytkownicy mogą pisać swoją treść. Niestety, krajobraz edytora nie jest już taki, jak kiedyś. Istnieje wiele nowoczesnych i intuicyjnych interfejsów do edycji treści, takich jak medium.com i wix.com.
TinyMCE w najnowszych wersjach WordPress

Redaktor w Medium.com

Edytor stron wix.com

Własność i łatwość utrzymania – przewaga Gutenberga
TinyMCE to oprogramowanie innej firmy, opracowane przez Ephox. Oczywiście korzystne jest używanie narzędzia bez wymyślania koła na nowo, ale to narzędzie zawsze będzie czymś oddzielnym, co nie musi być zgodne z obecnymi lub przyszłymi potrzebami WordPressa.
Rozciągliwość
Twórcy motywów i wtyczek regularnie muszą dodawać niestandardowe przyciski do edytora, aby zapewnić edytorom treści niestandardowe funkcje. Niestety TinyMCE jest zewnętrznym narzędziem napisanym w JavaScript i wymaga od programistów napisania wtyczki TinyMCE, którą będą podłączać do WordPressa (https://codex.wordpress.org/TinyMCE_Custom_Buttons).
Innymi słowy, oznacza to, że programiści WordPress muszą być również programistami TinyMCE, do pewnego momentu, tylko po to, aby dodać prostą funkcjonalność.
Projektowanie niestandardowych stron i pól to szaleństwo metaboksu
Biorąc pod uwagę słabości TinyMCE, społeczność programistów WordPress stworzyła różne wtyczki i niestandardowe funkcje motywów, aby je przezwyciężyć. Jednak obok różnorodności pojawia się znaczny brak konsekwencji.

W świecie WordPressa nie ma standardowego sposobu budowania dynamicznych stron. Dlatego każda witryna WordPress korzysta z innego koktajlu motywów i wtyczek, aby osiągnąć pożądany efekt.
Prawdopodobnie widziałeś podobne metaboksy na swojej stronie edycji posta, prawda?


Z jednej strony, jak możesz sobie wyobrazić, nie jest to niezawodne rozwiązanie, ponieważ każda strona WP-Admin jest inna, a użytkownicy muszą zapoznać się z innym przepływem pracy publikowania .
Z drugiej strony metaboksy zapewniają pewien stopień elastyczności, co czyni je nieocenionymi . Z tego powodu zespół zajmujący się WordPressem postanowił zintegrować je z rdzeniem WordPressa, pozbywając się w ten sposób wszystkich wad.
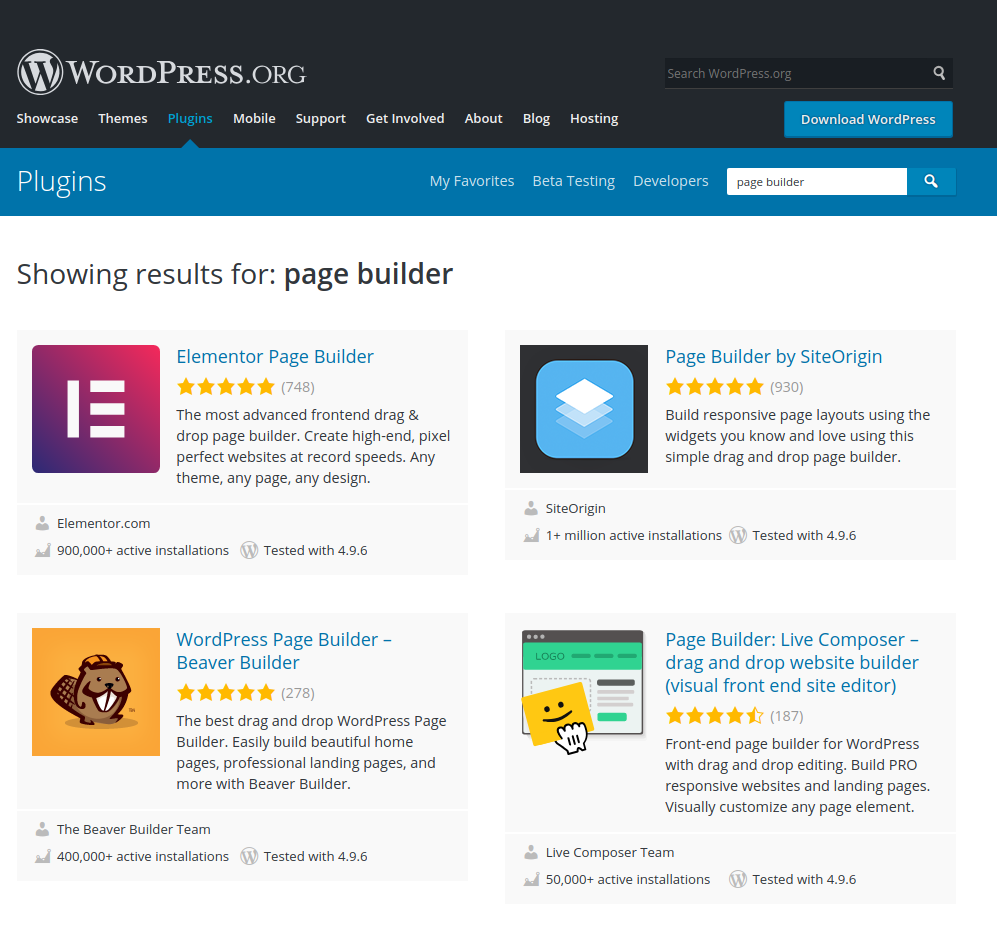
Kreatory stron i szaleństwo shortcode

„Wszystkie 10 najlepiej sprzedających się motywów w Themeforest zawiera narzędzie do tworzenia stron. Najlepiej sprzedającą się wtyczką w CodeCanyon jest Kreator Stron (a reszta to suwaki… wiele suwaków)”
Jak widać, potrzeba budowania treści wizualnych jest niepodważalna w społeczności WordPress. Jednak poleganie na zewnętrznych wtyczkach do tej pracy ma wiele wad.
- Użytkownicy muszą uczyć się nowego Interfejsu Użytkownika za każdym razem, gdy pracują z innym Kreatorem Stron. Być może mają za sobą tę samą filozofię, ale wciąż mają inny sposób tworzenia nowych bloków treści.
- Deweloperzy mają trudności z utrzymaniem i rozszerzalnością, ponieważ każdy builder ma swoje unikalne API i architekturę.

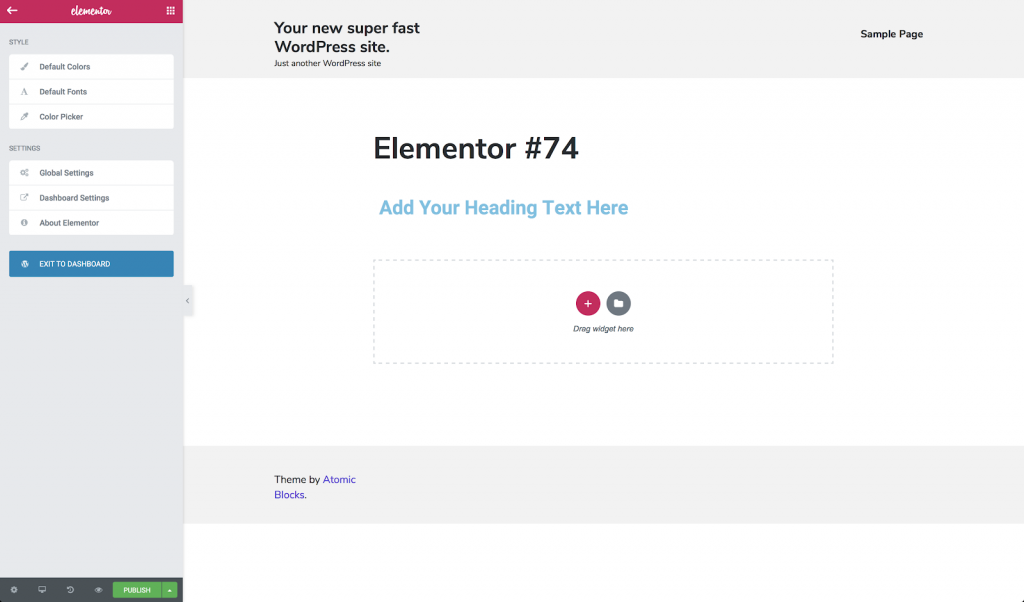
Tak wygląda interfejs kreatora stron Elementor. Brak spójności z resztą administratora WordPress.
Można powiedzieć, że kreatory stron, gdy są używane, zastępują najbardziej podstawowe funkcje WordPressa: edycję treści i publikowanie. Ich użycie doprowadziło do wielu horrorów, a WordPress Gutenberg ma na celu rozwiązanie tego problemu poprzez ponowne przemyślenie podstawowej funkcjonalności edytora treści.
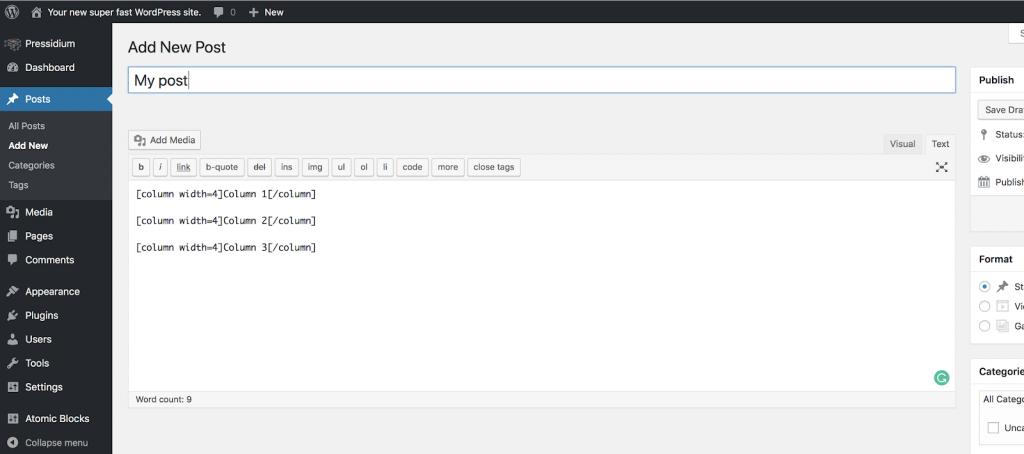
Dodatkowo skróty to kolejna silna, ale nadużywana funkcja WordPressa. Skróty są używane do wstawiania do treści wszystkiego, czego edytor TinyMCE nie jest w stanie. Na przykład kolumny, niestandardowe przyciski i formularze kontaktowe to jedne z najpopularniejszych używanych skrótów. Niestety, częste używanie skrótów sprawia, że treść jest niejasna i trudna w utrzymaniu . Można powiedzieć, że przypomina to kodowanie, ponieważ skróty nie pokazują w edytorze, jak Twoje treści będą wyglądać po opublikowaniu.

Jaki jest haczyk?
Gutenberg wydaje się być znacznie dobrym rozwiązaniem dla WordPressa, ukrywając jego wady i dorównując innym nowoczesnym narzędziom.
Jednak WordPress Gutenberg wprowadzi przełomowe zmiany w sposobie tworzenia treści, a także w sposobie opracowywania motywów i wtyczek.
Jeśli jesteś jedną z tych osób, które denerwują się, gdy ich ulubione środowisko zostaje przeprojektowane i próbujesz znaleźć, gdzie wszystko poszło, z pewnością spodoba ci się nasz nadchodzący odcinek, w którym szczegółowo przedstawiamy nowy interfejs edytora WordPress Gutenberg. Przejdź do interesujących odcinków, korzystając z poniższych linków!
- Gutenberg E02: Nowy ekran postu edycji Gutenberga
- Gutenberg E03: Korzystanie z nowego edytora postów Gutenberg
- Gutenberg E04: Domyślne bloki w szczegółach
- Gutenberg E05: Bloki niestandardowe
- Gutenberg E06: Zainstaluj Gutenberga na swojej witrynie WordPress
- Gutenberg E07: Dodatkowe zasoby i narzędzia Gutenberga
